Gutenberg 和 Smart Slider 3:如何將滑塊添加到 WordPress
已發表: 2018-09-05很快,古騰堡編輯器將正式成為 WordPress 核心的一部分。 這對 WordPress 中的滑塊意味著什麼? 嗯,這意味著幾件事:古騰堡滑塊將比以往更容易添加到頁面和帖子,您將能夠在古騰堡編輯器中預覽所有滑塊。
在這篇文章中,我將向您介紹 Gutenberg 的基礎知識,以便您了解它是如何工作的,然後我將向您展示如何使用 Gutenberg 編輯器將滑塊添加到帖子中。 最後,我們將看看您可以使用 Gutenberg 添加的一些不同類型的滑塊,這些滑塊可以很好地添加到帖子中。
什麼是古騰堡?
Gutenberg 將很快成為 WordPress 的新可視化編輯器。 自從 WordPress 於 2003 年首次發布以來,現有的可視化編輯器根本沒有太大變化。從那時起,其他平台都出現了簡化的寫作體驗,讓 WordPress 看起來很老派。 基本上,古騰堡是 WordPress 追趕酷孩子的嘗試。
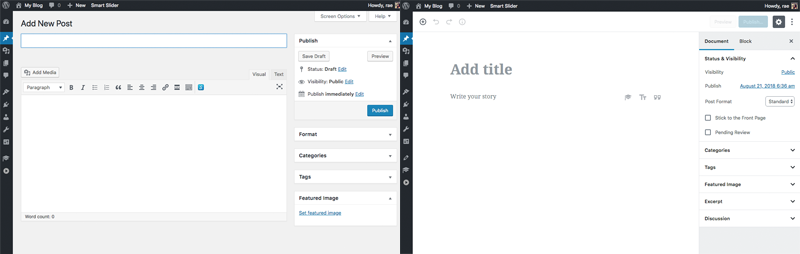
這是經典編輯器和古騰堡編輯器並排的樣子:

當您使用 Gutenberg 將頁面或帖子放在一起時,您會使用“內容塊”,它們基本上是文本、標題、圖像和其他媒體的塊。 使用塊,您可以實現可能需要簡碼或自定義 HTML 的內容。
Gutenberg 的工作於 2017 年初開始,目前仍在進行中。 您可以從 WordPress.org 將其作為插件下載並試用。 它計劃與 WordPress 5.0 一起發布,但沒有確定日期。 有人說它可能會在今年晚些時候甚至明年初發布。
到目前為止,評論褒貶不一——人們要么喜歡它,要么討厭它。 事實上,評論平均分為 2.5 顆星。
我堅定地屬於“愛它”陣營。 我已經在我的網站上安裝了 Gutenberg 幾個月了,看到每次更新後界面都發生了怎樣的變化,真是太酷了。
作為一名使用 WordPress 多年的作家,我認為古騰堡是一股清新的空氣,而且姍姍來遲。
我的意思是,為什麼 WordPress 不應該像 Medium 一樣易於使用?
使用古騰堡和內容塊
安裝並激活 Gutenberg 後,它將成為您 WordPress 網站的默認可視化編輯器。 您會注意到側邊欄底部有一個新的 Gutenberg 菜單項,其中包括一個演示(我們將在下面探討)。

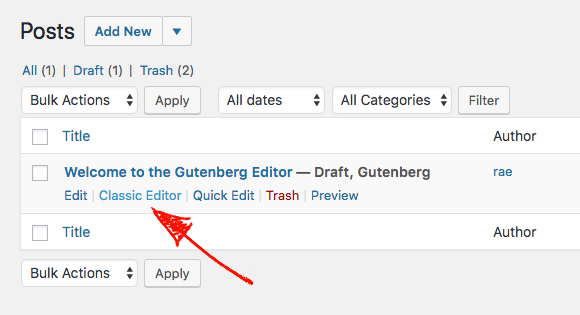
您還將在帖子下方看到鏈接,這些鏈接可讓您在使用 Gutenberg 和經典編輯器之間切換。

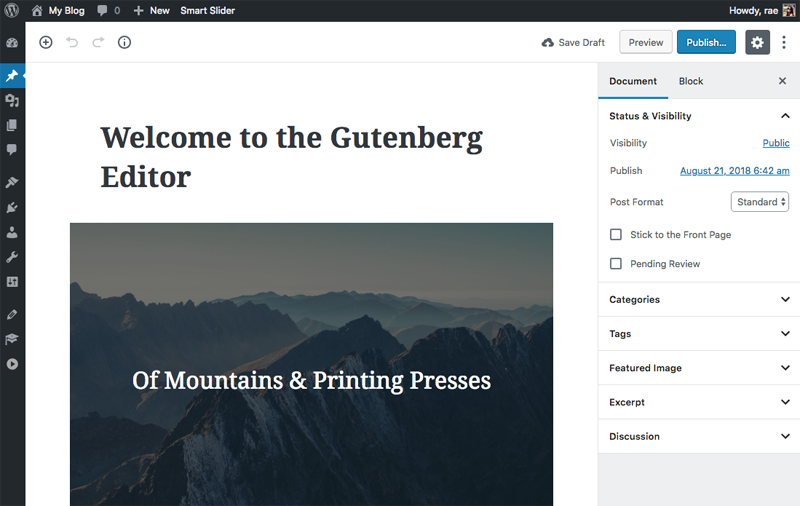
如果你還沒有使用過,讓我們通過演示帖子來看看它是如何工作的:
在右側,您會看到側邊欄已從經典編輯器複製過來。 它並沒有太大變化,仍然包括所有常用選項,例如更新可見性以及發佈時間和日期。 在下方,您將看到類別、標籤和特色圖片的元框,以及摘錄和討論。
“發布”按鈕已移至右上角,您仍然可以預覽帖子。 當您單擊點擊齒輪時,它會隱藏側邊欄,因此有更多的空間來書寫。

如果您想知道如何切換到代碼編輯器,只需單擊右上角的三個點,您就會在那裡看到選項。 拋開所有這些熟悉的東西,讓我們深入研究內容塊。

使用內容塊
在左邊你有一個很大的寫作空間。 對於難以使用經典編輯器笨重界面的筆記本電腦用戶(比如我自己! )來說,它特別方便。
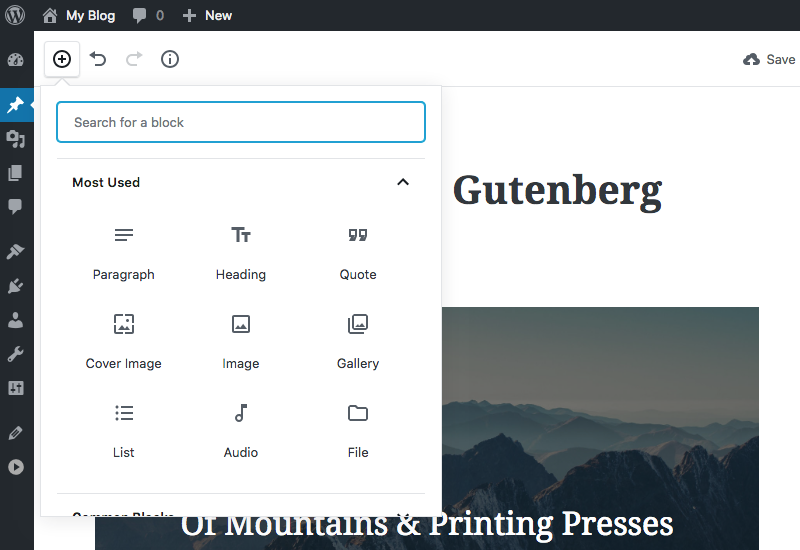
要訪問內容塊,請單擊左上角的“+”圖標。 您會首先看到“最常用”的塊,但是當您向下滾動時,您可以訪問其他塊以進行格式化、佈局、小部件以及從 YouTube 和 Twitter 到 Spotify 和 SoundCloud 的所有內容的大量不同嵌入。

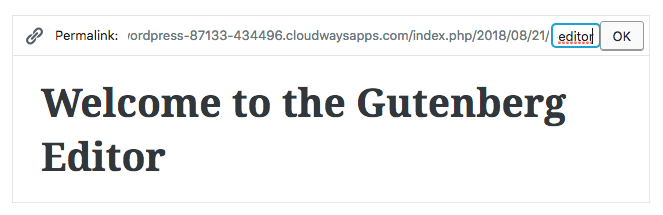
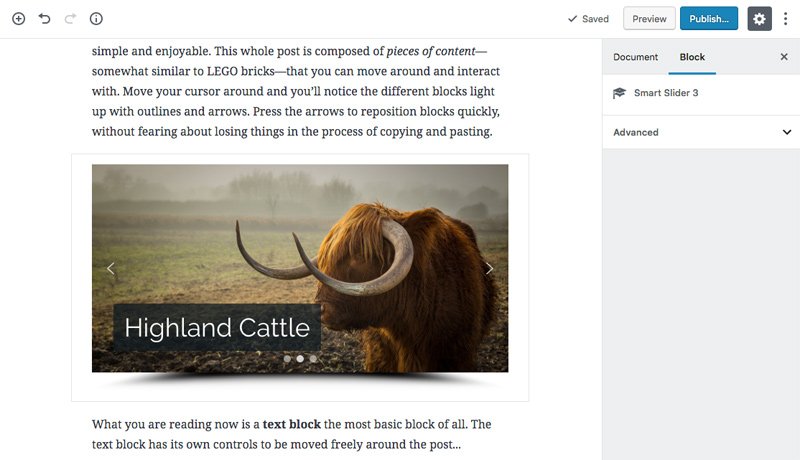
讓我們看看這些塊是如何工作的。 該演示已經有一個標題,當您將鼠標懸停在它上面時,您可以單擊塊中的任意位置來編輯文本。 單擊該塊還會顯示編輯帖子永久鏈接的選項。

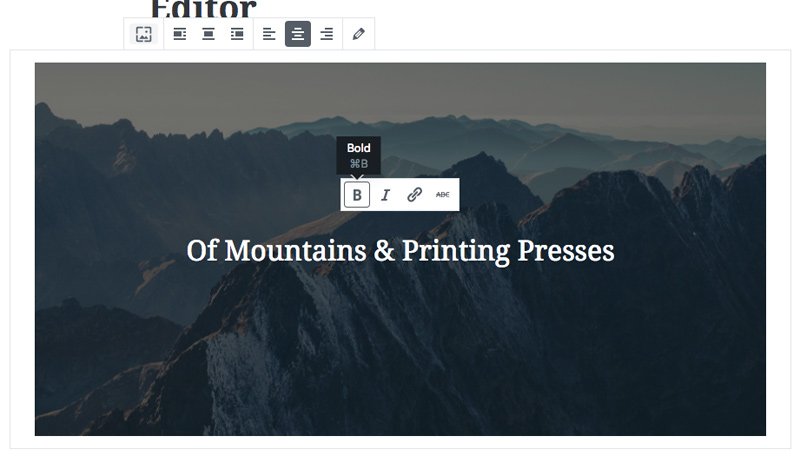
標題下方是一個封面圖片塊,這是 WordPress 的一個新概念。 這種類型的塊可讓您在圖像上顯示文本,或僅顯示沒有文本的圖像。 單擊此塊時,它會在頂部顯示用於編輯圖像的選項,包括替換和對齊。
還會彈出用於編輯文本以使其粗體、斜體或添加鏈接的選項。 奇怪的是,還有第四個選項可以添加刪除線。

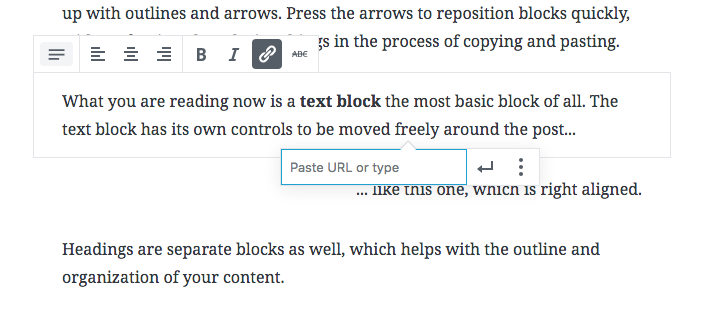
添加和編輯文本非常直觀。 Gutenberg 將每個文本段落視為一個單獨的塊,因此當您鍵入內容並點擊“輸入”時,將自動創建一個新的段落塊,以便您繼續寫作。
當您單擊一段文本時,您可以獲得對齊和格式化文本的選項,還可以添加鏈接和刪除線。

總的來說,古騰堡真的很容易使用,而且完全不用花時間來弄清楚如何使用它。 我建議在將其添加到您的實時站點之前將其安裝在臨時站點上,這樣您就可以在開始在您的實時站點上發布帖子之前了解它的工作原理。
將古騰堡滑塊添加到 WordPress
自 Gutenberg 發布以來,Smart Slider 3 團隊一直在努力確保滑塊兼容。
我很高興地告訴您 Smart Slider 3 與 Gutenberg 兼容! 當您更新 SS3 時,您將在下次使用 Gutenberg 時看到一個新的滑塊內容塊。
以下是使用新的 Smart Slider 3 內容塊將 Gutenberg 滑塊添加到 WordPress 的方法:
1. 首先,安裝(或更新)Smart Slider 3,以便您運行最新版本。
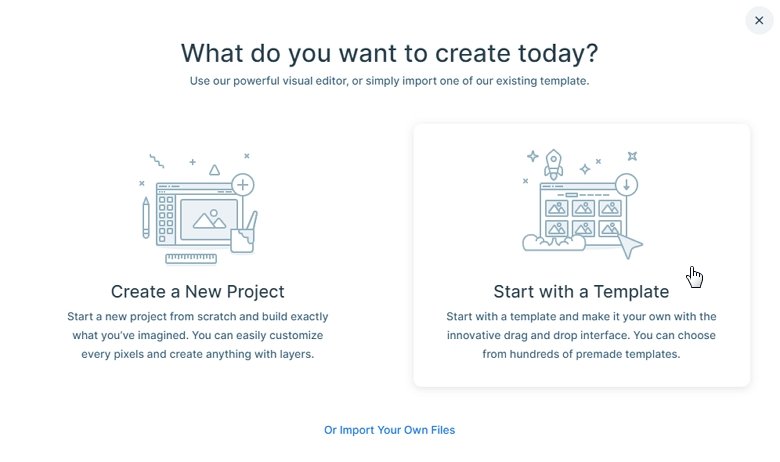
2. 點擊側邊欄中的Smart Slider ,創建一個新項目並選擇Start with a Template 選項。

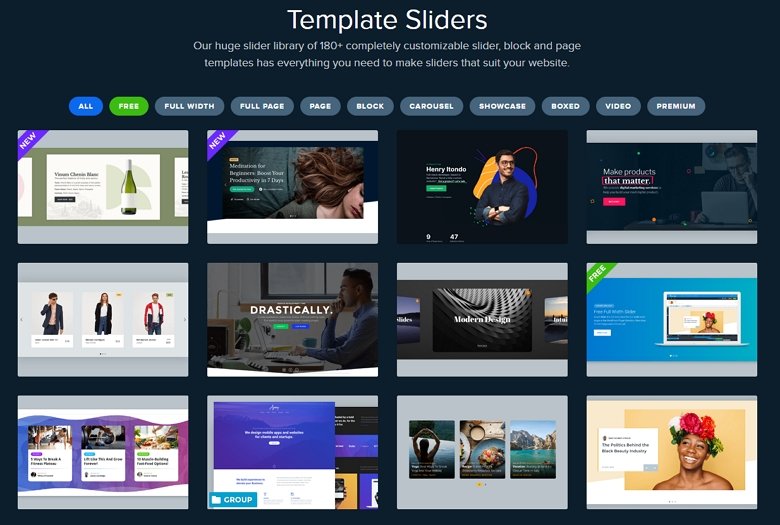
3. 選擇您想使用的模板。 我要去一個簡單的圖像滑塊。 
4. 您將被重定向到導入滑塊的編輯屏幕。 繼續對滑塊進行任何更改。
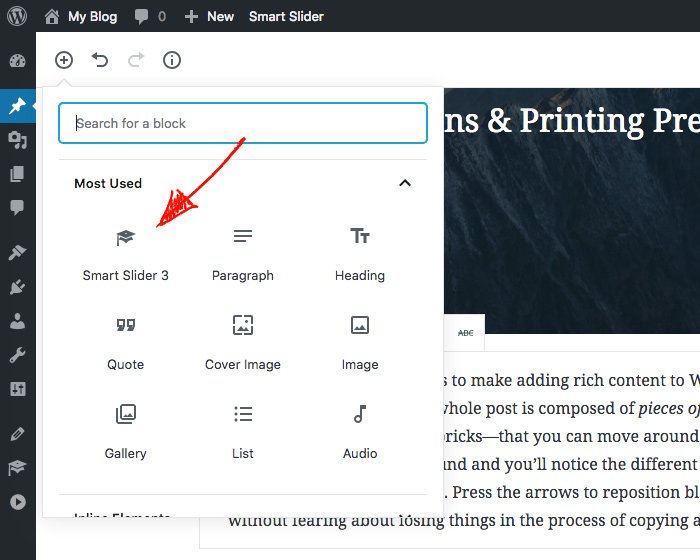
5. 當您準備好將滑塊添加到您的帖子時,在 Gutenberg 中打開它並單擊內容塊圖標。 您會看到 Smart Slider 3 已添加到您的“最常用”塊列表中。

6.當你點擊它時,一個新的滑塊將被添加到你的帖子中。 如果您當前未在帖子中選擇塊,則默認情況下您的滑塊將插入帖子底部。 如果您確實選擇了一個塊,它將被插入到您突出顯示的塊下方。

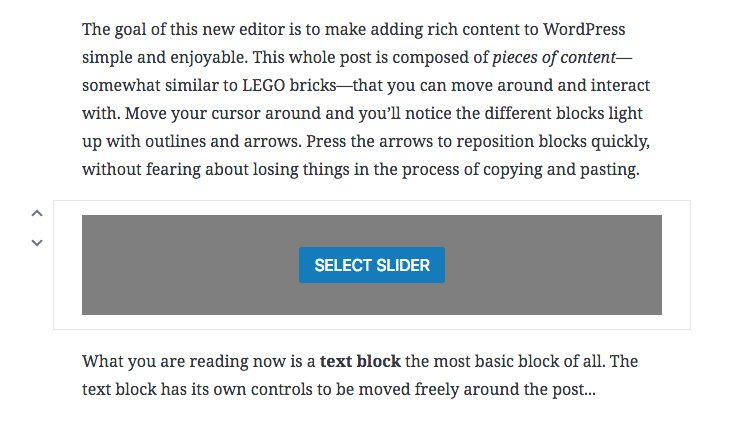
7. 單擊選擇滑塊,您的 Smart Slider 3 滑塊將顯示。 選擇您的滑塊,它將出現在您的帖子中。

8. 還有一種更簡單的方法可以在帖子中添加滑塊:當您添加新的段落內容塊時,您會在塊的左下方看到三個小圖標,包括 Smart Slider 3 圖標。 當您單擊它時,您可以插入一個滑塊。
這就是使用 Gutenberg 為帖子添加滑塊所需要做的全部工作。 如果你問我,甚至比複製+粘貼短代碼更容易!
