Gutenberg Blocks:具有 2022 年基本注意事項的終極用戶指南
已發表: 2020-12-04隨著 2018 年 12 月 6 日的新版本發布,WordPress 5.0 Kirk 引入了一個默認的塊編輯器,又名 Gutenberg。 這個新的內容編輯器可幫助您以完全不同的方式創建內容。 它取代了 WordPress TinyMCE 編輯器,並以塊的形式為內容創建帶來了更直觀的方式。
Gutenberg Editor 提供了豐富的預建元素或塊庫。 您可以在 WordPress 網站上工作時使用它們。 每條內容都是一個可拖動的塊。 這些塊是用於創建內容佈局的編輯器塊。
無論您是否已將您的網站更新到 WordPress 5.0,您都應該學習如何使用 Gutenberg Block 來促進您的未來發展。 在這裡,您將獲得一個全面的想法和所有 Gutenberg Blocks WordPress 的列表以及流行的 30 方塊。
WordPress Gutenberg Blocks:您未來的最佳伴侶
古騰堡區塊無疑使內容創建過程更加優化和智能。 一旦您習慣了這個編輯器,它將顯著減少您的網站開發時間。
簡而言之,古騰堡是 WordPress 平台的新塊式編輯器。 它逐漸改變了您在網站上創建帖子、頁面、產品以及幾乎所有內容的方式。
事實上,您可以使用 Gutenberg 以更有條理的方式處理所有類型的組件。 例如文本、圖像、視頻、表格等。 如果您是 Gutenberg Editor 的新手,請瀏覽此初學者指南以獲取有用的提示和技巧。
注意:塊的前端視圖很大程度上取決於您在站點中使用的主題。
WordPress中的默認古騰堡塊

為了為未來做好準備,您必須了解默認的 Gutenberg Blocks 名稱及其用法。 作為 WordPress 用戶,您可能遲早需要了解這些塊。
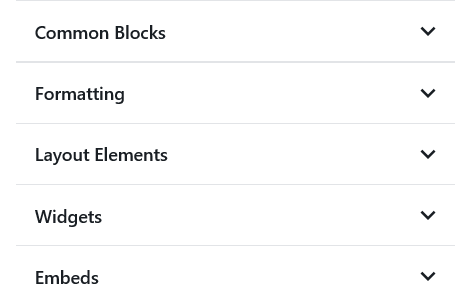
所以基本上古騰堡塊是按以下類別組織的:
- 最常被使用
- 常見塊
- 格式化
- 佈局
- 小部件
- 嵌入
- 可重複使用的
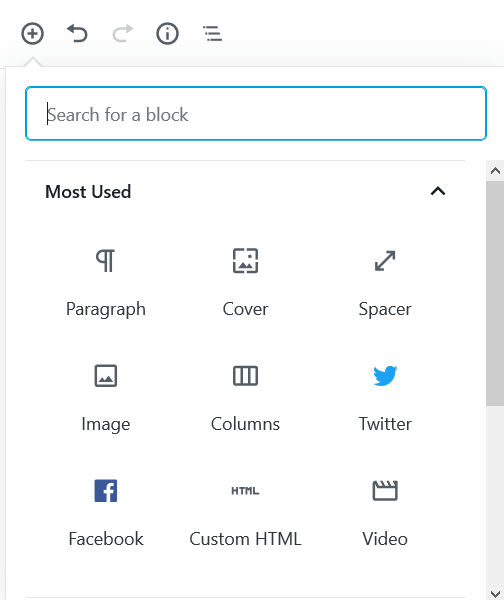
通過單擊“+”加號圖標,您可以在您的網站上添加一個新塊。 在列表頂部,您會找到最常用的塊。 您在站點中更頻繁使用的那些塊將顯示在此處。

在此之下,塊按類別分組在一起。 單擊標題以揭開方塊的面紗。

此外,您可以從右側編輯面板設置字體大小、首字下沉、更改特定塊的文本和背景顏色。

讓我們看看它們實際上是如何工作的!
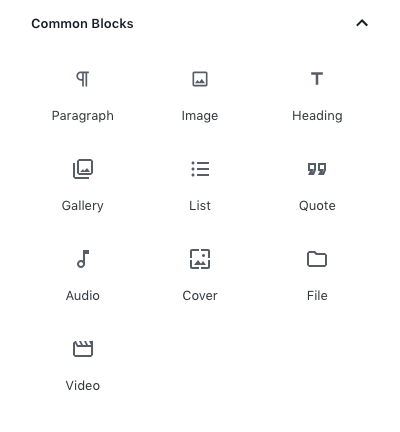
常見塊 - 經常用於任何帖子
以下是任何人發布帖子所需的最常見塊,包括文本和圖像。 您需要這些基本元素來自定義頁面或在您的網站上發布。

- 段落:用於添加單個內容段落的簡單純文本塊。
- 圖片:在帖子的任意位置插入一張圖片
- 標題:添加標題標籤
- 圖庫:以圖庫樣式顯示一組圖像
- List : 添加項目符號或編號列表
- 引文:包含 2 種不同風格的引文
- 音頻:在您的網站上上傳音頻文件
- 封面:插入帶有文本覆蓋的視頻或音頻文件
- 文件:添加指向可下載文件的鏈接
- 視頻:上傳視頻文件並直接在您的網站上播放
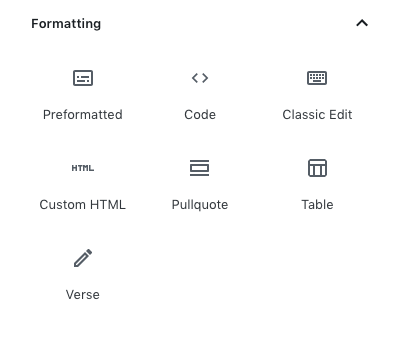
格式化 - 額外的自定義選項
這些塊用於為您的內容添加一些額外的格式選項,例如代碼、詩句和其他需要特殊格式的文本類型。

- 代碼:輕鬆編寫任何類型的技術代碼
- 經典:提供經典 WordPress 編輯器的編輯工具
- 自定義 HTML:插入自定義 HTML 代碼並直接在 WordPress 編輯器中預覽
- 預格式化:添加尊重間距和製表符的文本
- Pullquote:為文本中的引用添加特殊的視覺強調
- 表格:使用表格顯示表格數據
- 詩歌:寫詩歌和其他文學表達,包括所有空格和換行符
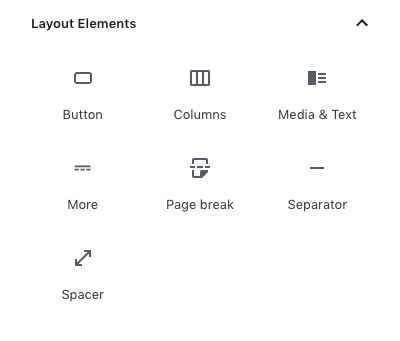
佈局元素-增強設計風格
這些塊可幫助您以有吸引力的方式表示站點內容。 它使您的網站對訪問者更具吸引力。

- 按鈕:創建按鈕並插入具有不同背景和文本顏色的鏈接
- 列:創建多列佈局,您可以在每列中包含其他塊類型
- 媒體和文本:在一個塊中並排插入文本和媒體文件; 不同的列
- 更多:將您的內容分成兩部分,包括“閱讀更多”塊
- 分頁符:將您的網站內容分成多個頁面
- 分隔符:在您的帖子中添加一條短水平線
- 間隔:在您的帖子中的兩個塊之間包含一個大的矩形空白空間
- 文本列:添加文本並將其顯示在兩到四列中,就像報紙一樣。
小部件 - 將一些小部件添加到任何頁面或帖子
這些塊允許您在內容中添加 WordPress 小部件。 它們更可能用於側邊欄和頁腳。

- 簡碼:通過 WordPress 簡碼插入自定義內容,如表單
- 檔案:顯示您帖子的每月存檔
- 日曆:顯示帖子的月曆
- 類別:您所有帖子類別的列表
- 最新評論:最後 5 條評論的一瞥(不是完整評論)
- latest-posts:您最近發布的帖子列表
- RSS:將 RSS 提要添加到任何頁面或帖子
- 搜索:將 WordPress 搜索添加到任何頁面或帖子
- 標籤雲:您的帖子標籤的雲列表
嵌入 - 從其他來源插入內容
嵌入塊允許您嵌入來自外部資源的圖像、視頻、推文、音頻、Facebook 帖子和其他內容。

- YouTube
- 推特
- 維密歐
- 聲雲
- Spotify
- 弗里克
- 動漫本
- 雲上
- 大學幽默
- 每日運動
- 滑稽或死亡
- 葫蘆
- 伊姆古爾
- 發行
- 眾籌
- Meetup.com
- 混合雲
- 照片桶
- 波達迪
- 紅迪網
- 混響
- 截屏
- 抄寫本
- 幻燈片共享
- SmugMug
- 揚聲器
- 泰德
- 棒棒噠
- 視頻出版社
- WordPress
- WordPress.tv
可重複使用的塊:
一旦你按下“添加到可重複使用的塊”,一個塊,它就可以重複使用以供進一步使用。 也許,您可以在共享菜單部分下找到它。

第三方插件來擴展您的阻止列表和功能
您可以安裝其他基本插件,以使用高級和強大的屬性擴展您的阻止列表。 選擇功能豐富的插件,可能很容易將新塊添加到您的編輯器。 並且您可以執行許多使用默認塊元素無法實現的高級功能活動。
例如,一些圖庫插件允許您使用塊添加具有許多高級效果的圖庫。
除此之外,您還會發現大量專門用於添加新塊的插件。 在這裡,我們列出了一些頂級 WordPress 插件,您可以使用它們來添加新塊以及默認塊。
- 古騰堡的終極插件——帶有 15 個以上古騰堡塊的免費插件
- CoBlocks – 頁面生成器古騰堡塊
- 可堆疊– 古騰堡積木
- Ultimate Blocks – 定制古騰堡積木
- 高級古騰堡——古騰堡的 20 多個新塊
- Kadence Block – Gutenberg Page Builder ToolKit
- Envira Gallery – 照片畫廊的 WordPress 塊
- 原子塊- 古騰堡塊集合
古騰堡的終極插件——帶有 15 個以上古騰堡塊的免費插件

它是許多古騰堡用戶中最受歡迎的插件之一。 古騰堡的終極插件是一個完整的獨特和創意塊包。 因此,您可以使用此插件增強您的編輯器以構建漂亮的頁面和帖子。

它包括超過 15 個古騰堡區塊,其中包括:
- 多按鈕:在單個響應塊中添加多個可自定義的按鈕。
- 高級標題:包括時尚和有吸引力的標題和帶有分隔符的子標題
- 信息框:插入帶有標題和描述的圖像或圖標
- 價目表:輕鬆創建像餐廳菜單一樣的價目表
- 推薦:使用此塊添加客戶評論
最令人驚奇的是,這個插件內置了對 Astra 主題的支持。 Astra 完全兼容古騰堡。
CoBlocks – 頁面生成器古騰堡塊

CoBlocks 為新的 Gutenberg 編輯器構建了一組具有創意的頁面 WordPress 塊。 它將增強您在 Gutenberg 的頁面構建體驗。 這個輕量級的 WordPress 插件將幫助您創建漂亮的網頁。
它現在支持 20 多個交互式塊:
- 手風琴塊
- 警報塊
- 作者簡介塊
- 按鈕塊
- 旋轉木馬畫廊塊
- 點擊推文塊
- 拼貼畫廊塊
- 動態分隔塊
- 事件塊(新!)
- 功能塊
- 食物和飲料塊
- 表格塊
- Gif 塊
- GitHub Gist 塊
和別的。
您可以使用 CoBlocks 功能構建整個網站。 此外,它還可以讓您設計具有誘人印刷元素的網頁。
可堆疊 – 古騰堡積木

Stackable 專為新的 WordPress 塊編輯器設計。 它支持 Gutenberg 的 23 個質量頁面構建塊和 50 多個塊佈局和預設部分/塊設計。 它提供了先進和靈活的網頁設計選項,使您的網頁開發之旅順利進行。
一些流行的可堆疊塊如下:
- 容器塊
- 要素網格塊
- 卡座
- 標題塊
- 計數塊
- 團隊成員阻止
- 通知塊
通過這些可定制和多樣化的設計佈局增強您的設計能力。
Ultimate Blocks - 定制古騰堡積木

這個 Gutenberg blocks 插件專為博主和營銷人員設計。 因此,您可以毫不費力地使用 Gutenberg 創建更好且引人入勝的內容。
目前,Ultimate Blocks 支持大約 20 個區塊,讓您的開發之旅更加精彩。 一些顯著的特點如下:
- 內容過濾器
- 倒數
- 圖像滑塊
- 選項卡式內容
- 樣式框
- 內容切換
您可以加入他們的交互式 Facebook 群組以獲得進一步的幫助。
高級古騰堡——古騰堡的 20 多個新塊

Advanced Gutenberg 使默認的 Gutenberg 編輯器更加強大,可以非常容易地構建專業網站。 它提供了 20 多個新塊和選項來順利自定義您的 WordPress 網站。
在這裡,您將獲得獨特的塊,例如:
- 欄目管理器
- 最新帖子滑塊
- 標籤塊
- 圖標塊
- 高級圖像塊
- 電子郵件選擇加入塊
- 還有很多
儘管如此,他們有詳盡的文檔和個性化的論壇來為他們的用戶提供支持。
Kadence Block-古騰堡頁面構建器工具包

使用此插件,您可以將自定義塊和選項添加到您的古騰堡編輯器。 也許,它可以擴展 Gutenberg 的編輯功能,以便您可以創建自定義佈局和更具吸引力的內容。
Kadence 確實支持以下塊:
- 行佈局
- 高級圖庫
- 形式
- 高級標題
- 高級按鈕
- 標籤
- 手風琴
- 感言
- 圖標
- 間隔器/分隔器
- 信息框
- 圖標列表
除此之外,它還可以讓您輕鬆構建任何類型的佈局。 這只有通過流行的 WordPress Page Builder 插件才能實現。
Envira Gallery – 照片畫廊的最佳 WordPress 塊

Envira 是一個完全優化且功能強大的插件,可在您的 WordPress 網站上插入圖庫,而不會影響網站速度。 使用這個圖庫插件,您可以包含相冊、標籤、社交媒體集成、圖庫模板/圖庫佈局、深度鏈接、分頁、電子商務、圖像校對等等。
激活此插件後,您將在 Common Blocks 下找到一個新選項。 從那裡您可以根據需要搜索不同類型的畫廊風格。 該插件與 WooCommecre 插件完全兼容,因此您可以輕鬆地將其用於任何攝影網站來銷售照片。
原子塊 - 古騰堡塊集合

Atomic Blocks 帶來了一組新的和經典的 Gutenberg 塊。 同樣才華橫溢的 Array Themes 團隊也在為這個時尚的積木系列工作。
目前,Atomic Blocks 有 15 個 Gutenberg 區塊,還有更多正在開發中:
- 部分和佈局塊
- 高級列塊
- 通訊塊
- 定價塊
- 後網格塊
- 容器塊
- 推薦塊
- 內聯通知塊
- 手風琴塊
- 共享圖標塊
- 號召性用語塊
- 可定制的按鈕塊
- 間隔和分隔塊
- 作者簡介塊
- 下沉蓋塊
安裝插件後,您將在 Gutenberg 界面中獲得一個新的 Atomic Blocks 部分。 在您的網站上使用它們之前,您可以查看所有塊的現場演示。 使用塊編輯器和原子塊構建頁面可讓您完全控制快速設計和啟動您想要的任何類型的網站!
但是,您可能會發現一些更有用的插件,它們具有出色的塊,可以以優化的方式創建精美的內容。 不要忘記與我們分享您的想法!
古騰堡街區開啟了網站設計的新時代
Gutenberg 編輯器主要建立在塊的概念之上。 這些塊引入了一種在 WordPress 編輯器中編輯帖子和頁面內容的全新方法。 通過這些塊,您可以輕鬆地將多種類型的內容添加到您的帖子和頁面中。
在此博客中,我們嘗試分享有關古騰堡塊的所有信息。 因此,您可以使用新的 WordPress 編輯器的革命性設計佈局輕鬆更新自己。
您還可以在下面的評論部分告訴我們您的故事並詢問與 WordPress 相關的任何問題。