古騰堡(區塊編輯器)中的動態內容:如何輕鬆取得它
已發表: 2023-10-04您是否想知道古騰堡動態內容是如何運作的以及如何在您的 WordPress 網站上實施它?
我們已經為您提供了保障。
在本文中,您將了解什麼是動態內容以及如何使用 Otter Blocks(一個免費且易於使用的 WordPress 外掛程式)將其添加到您的電子商務網站、線上雜誌或部落格中。
閱讀本指南後,您將能夠立即在 WordPress Gutenberg 編輯器中建立、插入和顯示動態值。 讓我們深入了解一下吧!
目錄:
- 動態連結和值
- 如何在古騰堡動態插入自訂欄位數據
- 如何在古騰堡插入動態影像
什麼是 WordPress 動態內容?
WordPress 動態內容是您可以從網站資料庫中提取並「動態」填入任何頁面上的內容。
它可以從使用者的個人資料(例如他們的姓名)、核心 WordPress 資料(例如貼文的發布日期)、自訂欄位的資訊等中提取資訊。
以下是古騰堡動態內容的一些具體範例:
- 動態插入使用者名稱。 例如,當用戶在您的電子商務商店中註冊時,他們會看到一條帶有其姓名的個人化歡迎訊息。 名為 Paul 的使用者會看到文字“你好,Paul”,而使用者“Anne”則會看到文字“你好,Anne”。
- 從自訂欄位動態插入資訊。 例如,您可以使用高級自訂欄位 (ACF) 外掛程式來儲存自訂訊息,然後在 WordPress 網站上動態取得和顯示此資料。 如果您更改自訂欄位的內容,您的貼文將自動反映這些更改,而無需在貼文編輯器中進行任何更改。
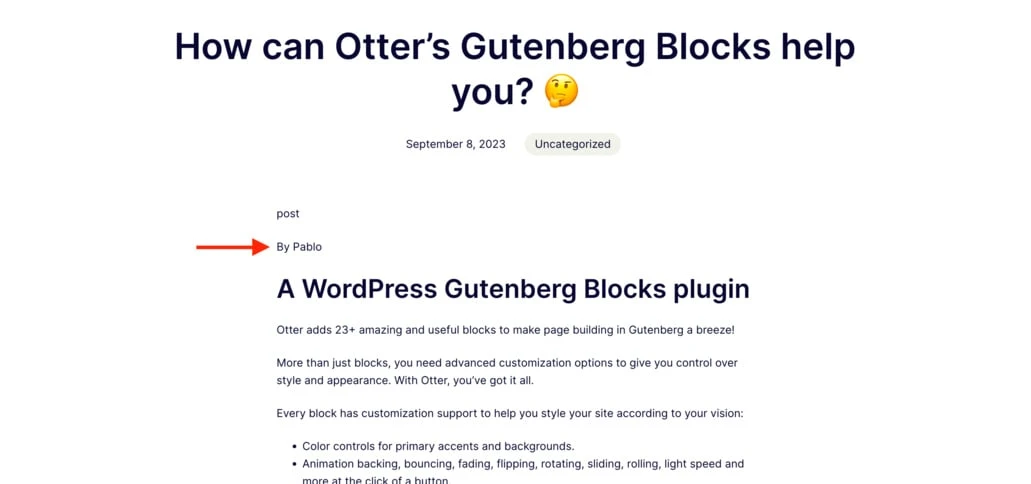
- 動態插入影像。 例如,您可以將貼文作者的照片加入他們撰寫的每篇文章中。 這樣,作者圖像將自動顯示在其各自的文章旁邊。
現在您知道什麼是 WordPress 動態內容,是時候將其付諸實踐了。 在下一節中,我們將向您展示如何逐步使用古騰堡動態內容。
如何在古騰堡中加入動態內容
 Otter Blocks – Gutenberg Blocks,古騰堡編輯器和 FSE 的頁面產生器
Otter Blocks – Gutenberg Blocks,古騰堡編輯器和 FSE 的頁面產生器目前版本: 2.4.0
最後更新時間: 2023 年 9 月 30 日
水獺塊.zip
在古騰堡中添加動態內容的最簡單方法之一是使用Otter Blocks等 WordPress 外掛。
Otter Blocks 是一個免費插件,可讓您將動態內容新增至本機 WordPress 區塊編輯器,而無需任何編碼知識。 是的,您沒有聽錯:您不需要成為開發人員或高端技術人員即可開始為您的網站添加動態內容!
為了讓本教學易於瀏覽,我們將其分為三個小節,並專注於 Otter Block 的動態內容功能:
- 動態連結和值。 了解如何動態填充內部或外部超連結以及常規文字內容。
- 動態值和 ACF 。 了解如何有效率地從使用進階自訂欄位外掛程式新增的自訂欄位中提取資訊。
- 動態影像。 了解如何動態插入影像,例如透過拉入使用者的個人資料圖片。
要學習所有這些教程,您只需要免費的 Otter Blocks 插件,該插件可在 WordPress.org 上取得。
在開始之前,請確保安裝並啟用該插件。 您可以像安裝任何其他插件一樣進行操作 - 前往插件 → 新增插件並蒐索“Otter”。
動態連結和值
在第一部分中,您將學習如何動態填充連結或文字內容。
如何在古騰堡中插入動態鏈接
讓我們從一個使用 Otter Blocks 新增動態連結到古騰堡區塊編輯器的簡單範例開始。
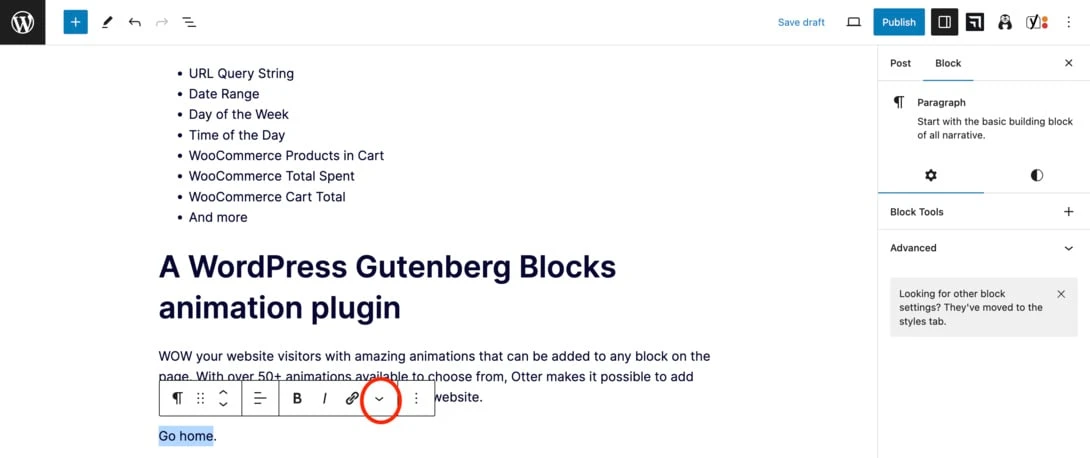
啟動 Otter Blocks 外掛後,開啟貼文並突出顯示要新增連結的文字。
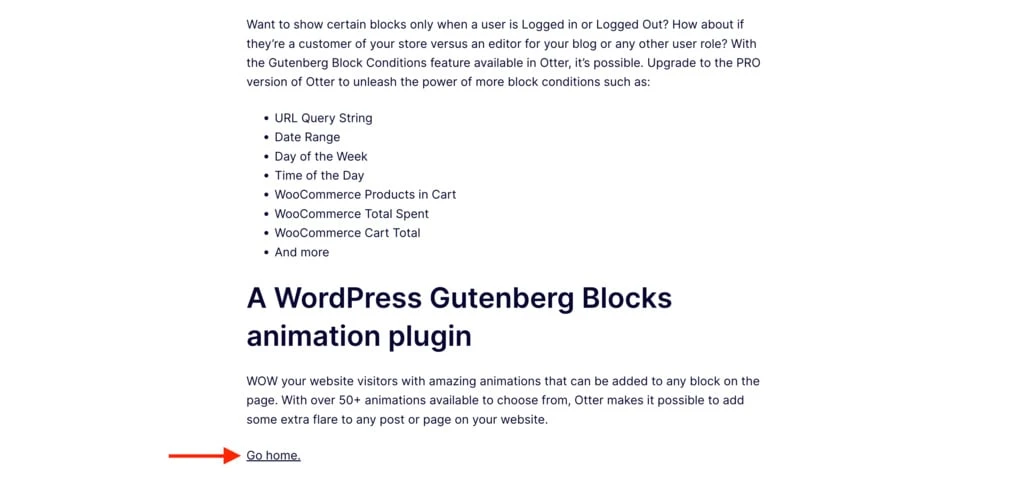
對於我們的範例,我們將建立一個「返回主頁」鏈接,以使用動態連結將使用者重新導向到網站的主頁。 反白顯示文字後,按一下向下箭頭。

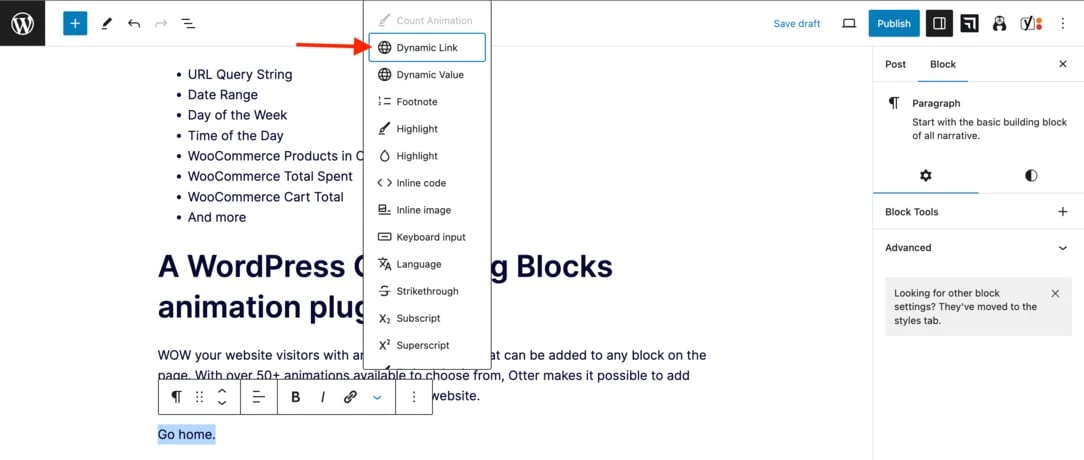
現在,點擊動態連結。

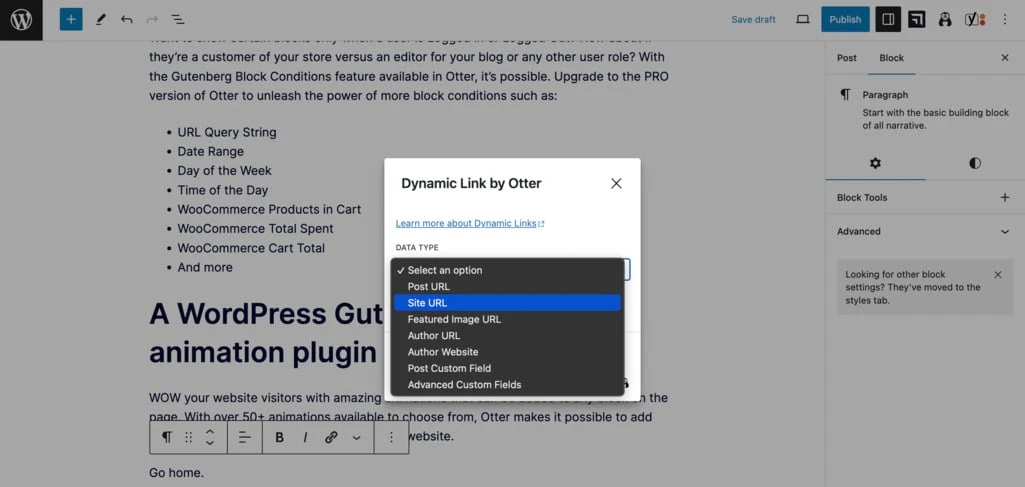
然後,您將看到一個資料類型列表,其中包含Post URL 、 Site URL和Author Website等選項。
如果您想使用「發布自訂欄位」或「進階自訂欄位」功能,則需要購買 Otter Pro。
在我們的範例中,由於我們想要建立“返回主頁”鏈接,因此我們將選擇“網站 URL”並點擊“應用” 。

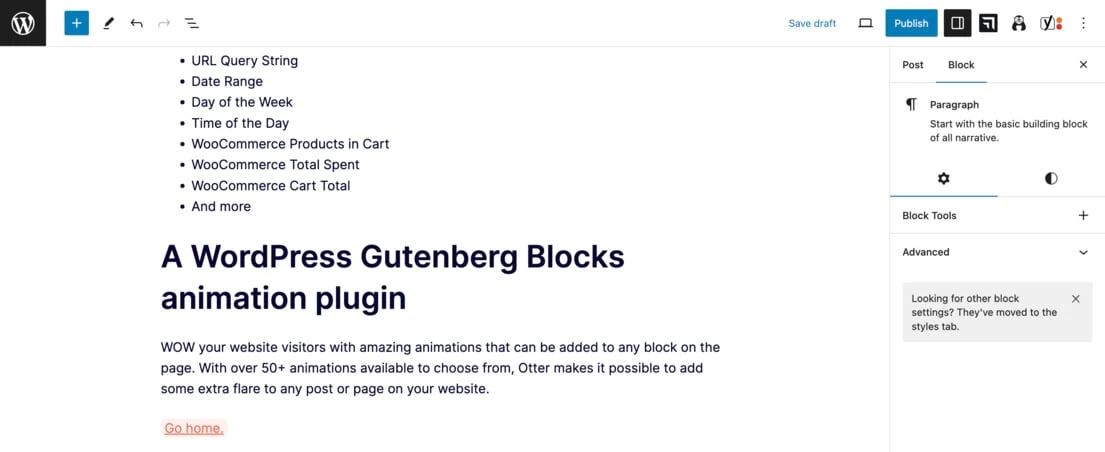
正如您在 WordPress 編輯器中看到的,我們已成功添加連結。

要即時測試它,請按一下「更新」 ,然後按一下「檢視貼文」 。 向下捲動頁面並點擊連結。

瞧。 「返回首頁」連結將使用者從貼文重新導向至首頁。

如何在古騰堡插入動態值
假設您想要使用動態內容為貼文新增資訊。
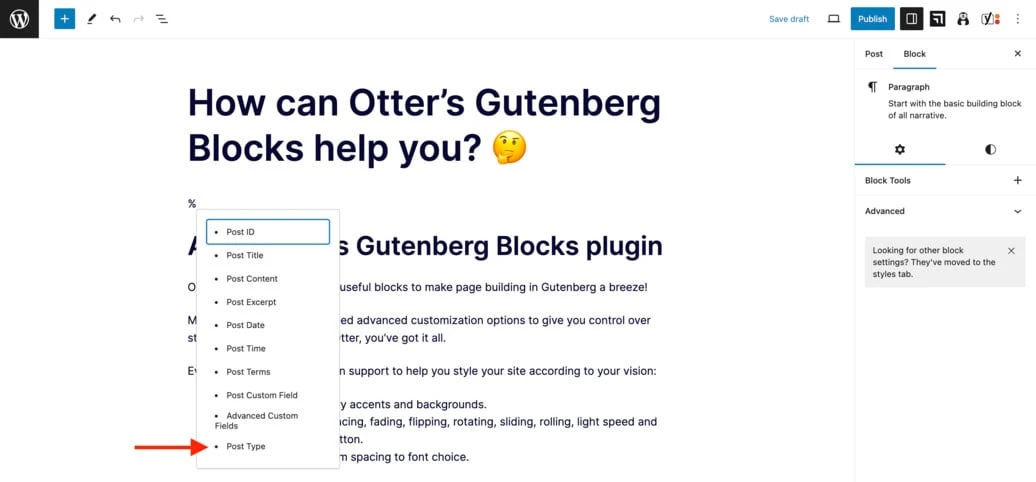
首先,在要新增的位置鍵入%符號。
輸入 % 後,您應該會自動看到一個選單,其中有多個選項可供選擇。 在此範例中,我們將選擇帖子類型。

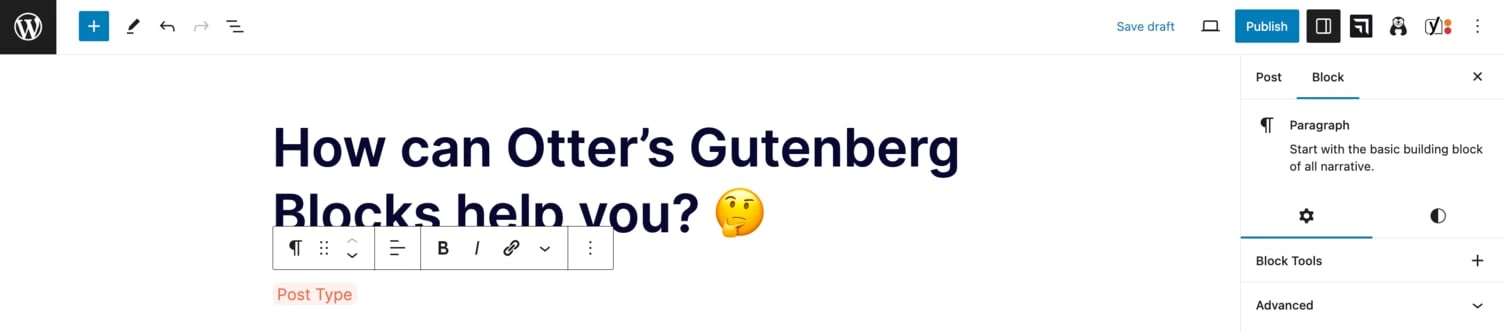
點擊它後,您將看到所選內容如何顯示在 WordPress 編輯器中。

儲存變更並查看貼文在預覽或已發佈頁面上的外觀。 貼文類型顯示正確。

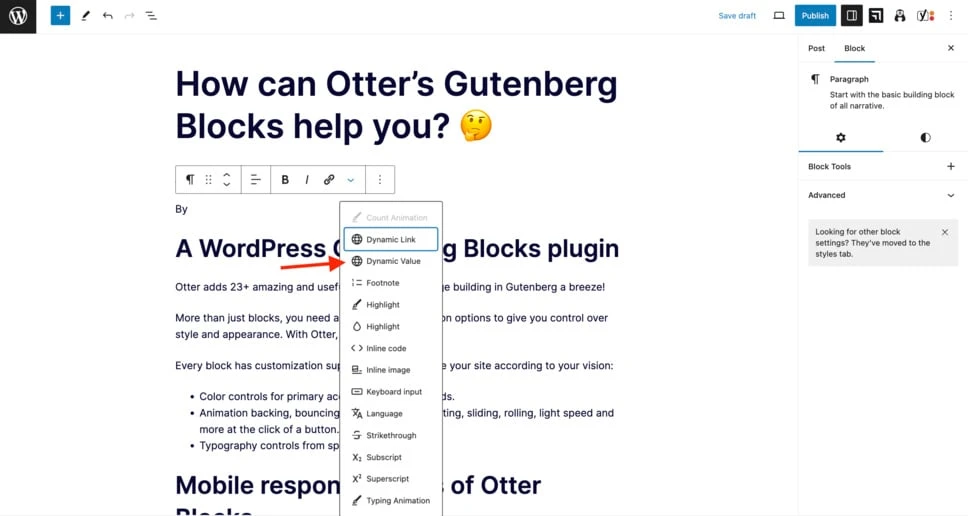
現在,讓我們嘗試將作者姓名添加到帖子中。 為此,您只需單擊要新增內容的部分(在我們的範例中,我們將其新增至「按」一詞旁邊),按一下向下箭頭,然後按一下「動態值」 。

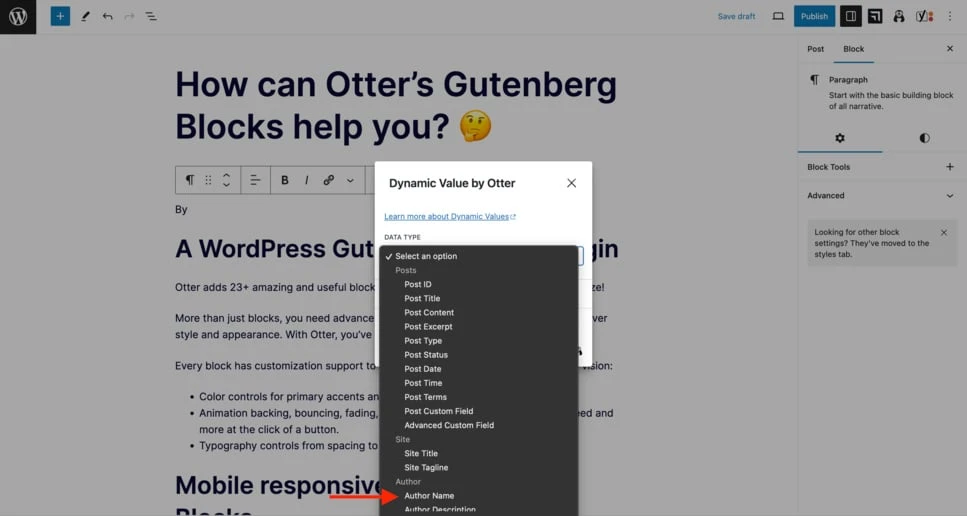
現在,從「資料類型」選單中選擇「作者姓名」 。

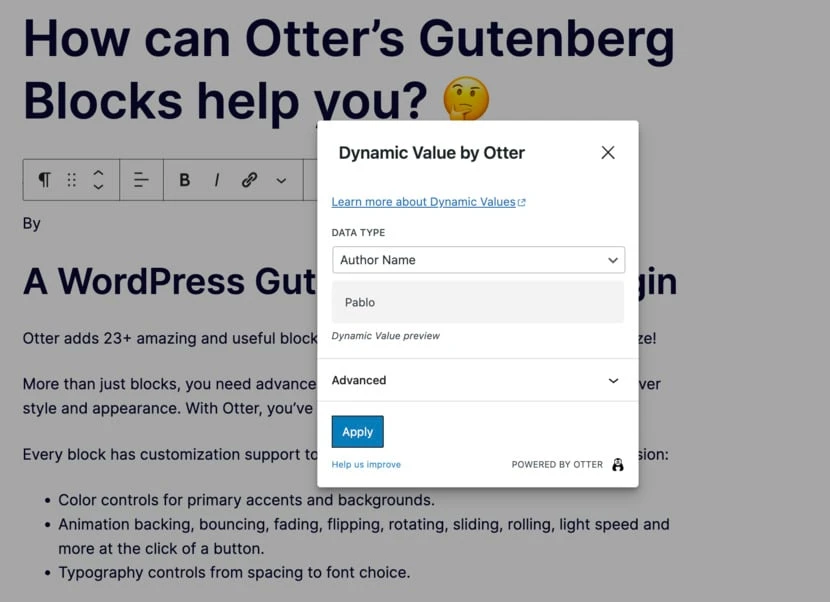
您將看到動態值預覽預設顯示您的姓名。 點擊“應用”並儲存變更。

開啟頁面即可在指定區域看到作者姓名。

如何在古騰堡動態插入自訂欄位數據
所以,您已經知道如何使用 Otter 新增動態連結。 下一步是了解如何使用高級自訂欄位或 ACF 新增其他動態值。
請注意,您需要升級到Otter Pro才能存取插入自訂欄位資訊的功能。
建立您的自訂欄位組
 進階自訂欄位 (ACF)
進階自訂欄位 (ACF)目前版本: 6.2.1
最後更新時間: 2023 年 9 月 7 日
高級自訂字段.6.2.1.zip
在開始之前,您首先需要設定自訂欄位(如果您尚未這樣做)。
首先,請確保安裝免費的高級自訂欄位外掛程式。 您可以在 WordPress 外掛程式庫中找到它。
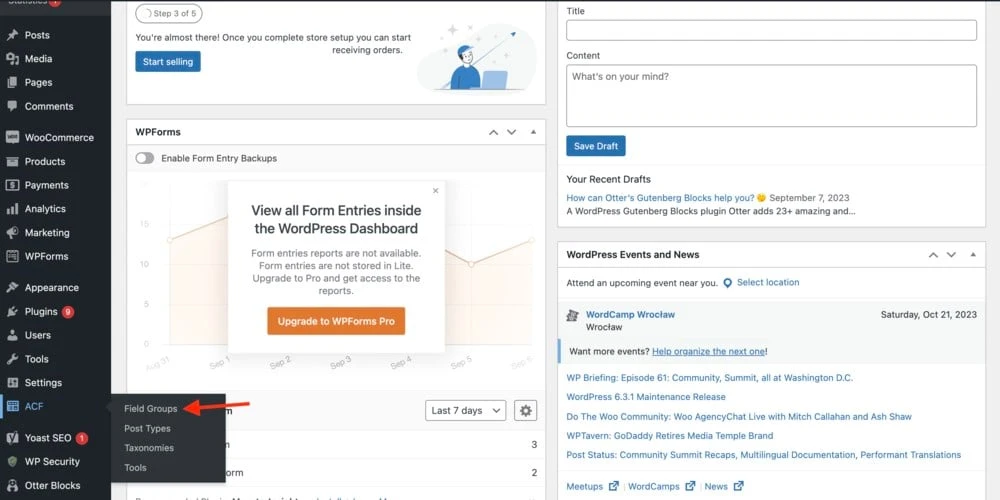
啟動外掛後,前往 WordPress 儀表板,找到畫面左側的 ACF 字段,然後按一下「字段組」 。

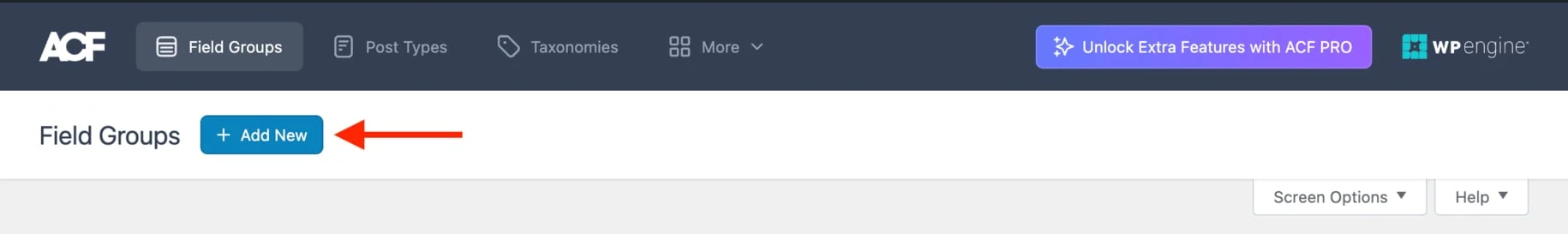
按一下螢幕頂端的「新增」 。

您將被重定向到字段組,您將使用該工具新增字段組。 將名稱新增至「新增欄位群組」旁邊的文字方塊。 對於我們的範例,我們將使用名稱“Example”。


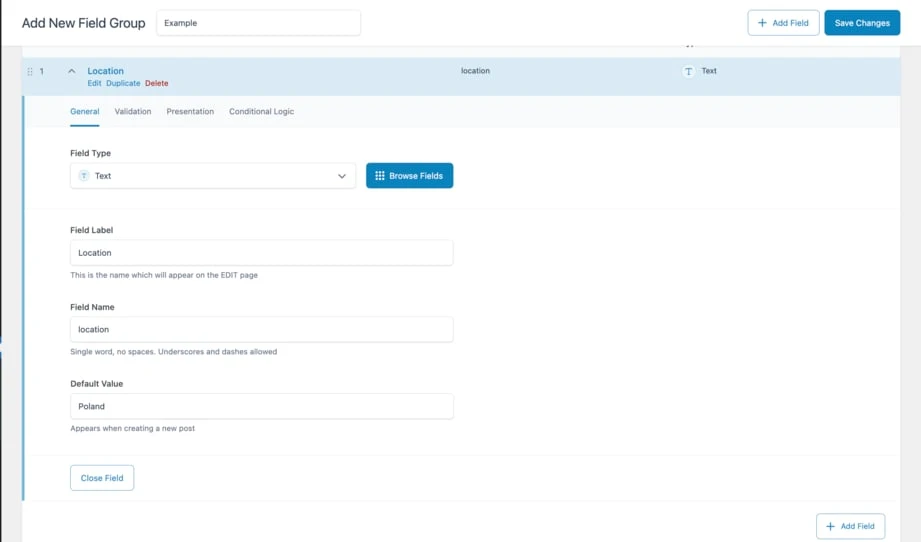
接下來,選擇“文字”作為欄位類型並編寫欄位標籤(例如“位置”)。 欄位名稱會自動填充,從前一個標籤中提取資料。 最後,新增一個預設值,例如“波蘭”,然後按一下“關閉欄位” 。
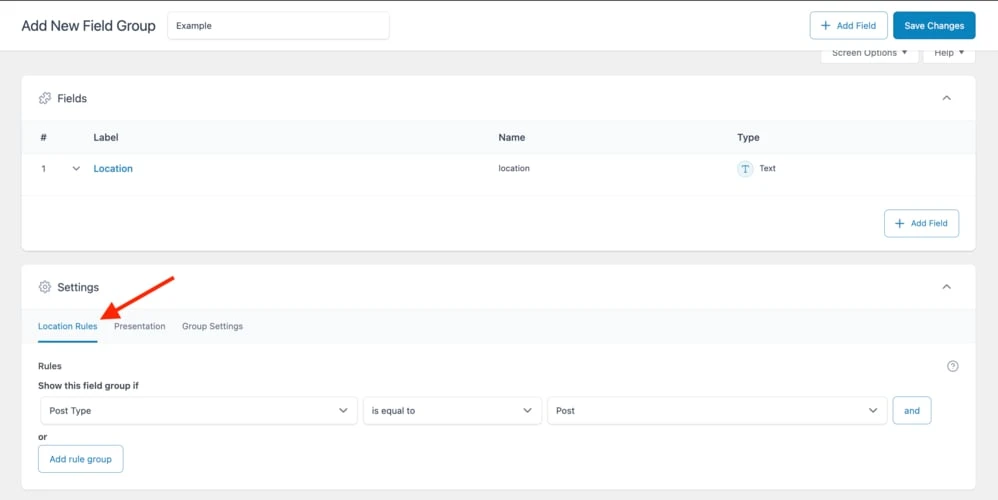
如果您願意,您有機會為新建立的自訂欄位新增規則。 您可以在設定標籤中設定它們。 執行此操作後,按一下「儲存變更」 。

有關更多詳細信息,請查看我們完整的高級自訂欄位教程。
動態插入自訂欄位訊息
現在,轉到您要新增動態內容的帖子,然後向下捲動到頁面底部。 您將找到新的自訂字段,其中包含您先前設定的預設值。 本例為「波蘭」。

向上捲動並寫入您想要連接自訂欄位資料的文字。

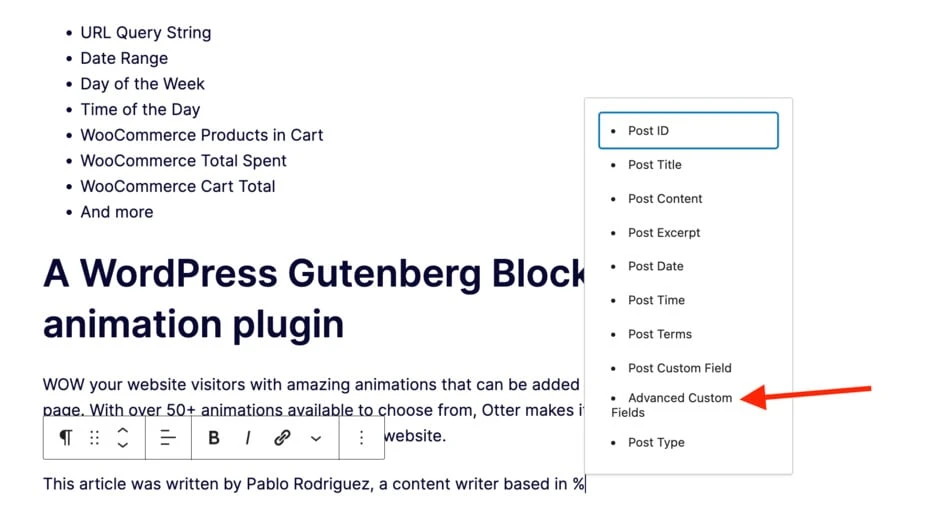
然後,輸入%並點擊高級自訂欄位。

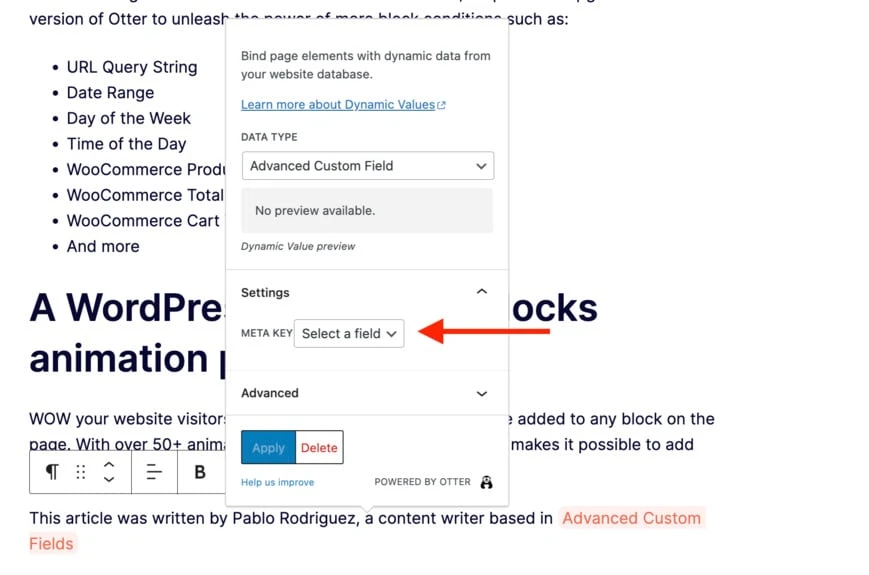
轉到彈出視窗中的設定選項卡,然後按一下選擇欄位。

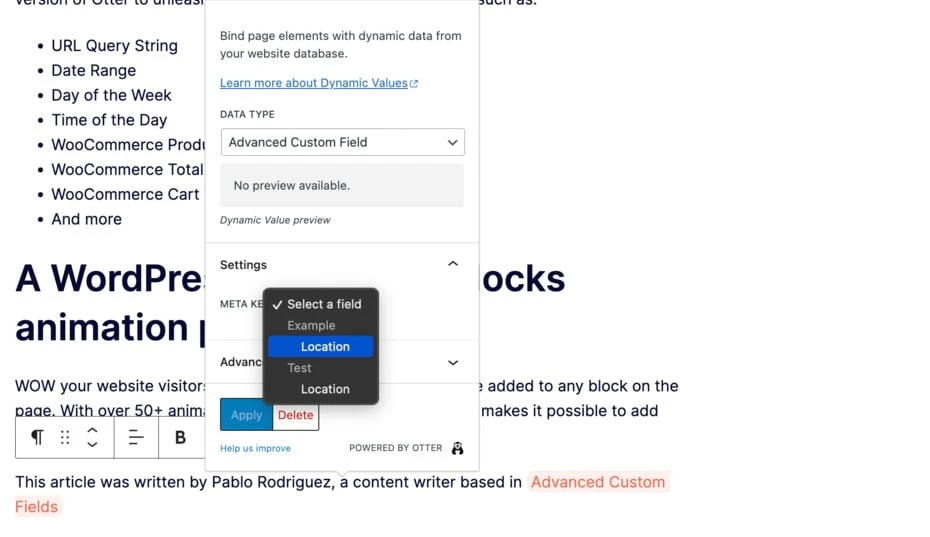
按一下“位置” 。 正如您所看到的,我們有兩個具有該名稱的自訂字段,因此我們選擇Example下的一個,即我們創建的新字段組的名稱。 接下來,點擊“應用”並儲存變更。

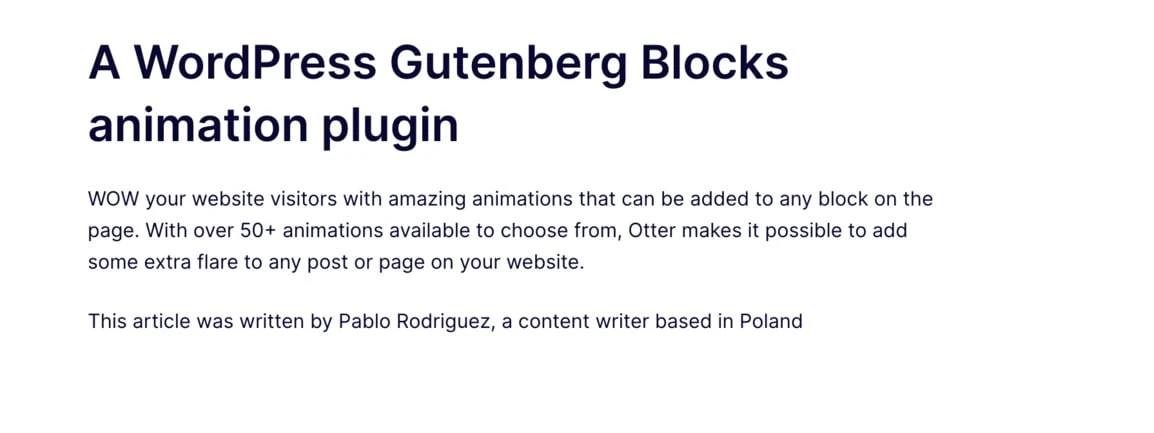
現在,前往您的網站並檢查動態值是否已正確新增。

如何在古騰堡插入動態影像
使用 Otter Blocks 將動態圖片新增至您的 WordPress 網站非常簡單。
您可以使用古騰堡動態內容功能將圖像新增至推薦部分、產品評論或將作者圖片新增至部落格文章。
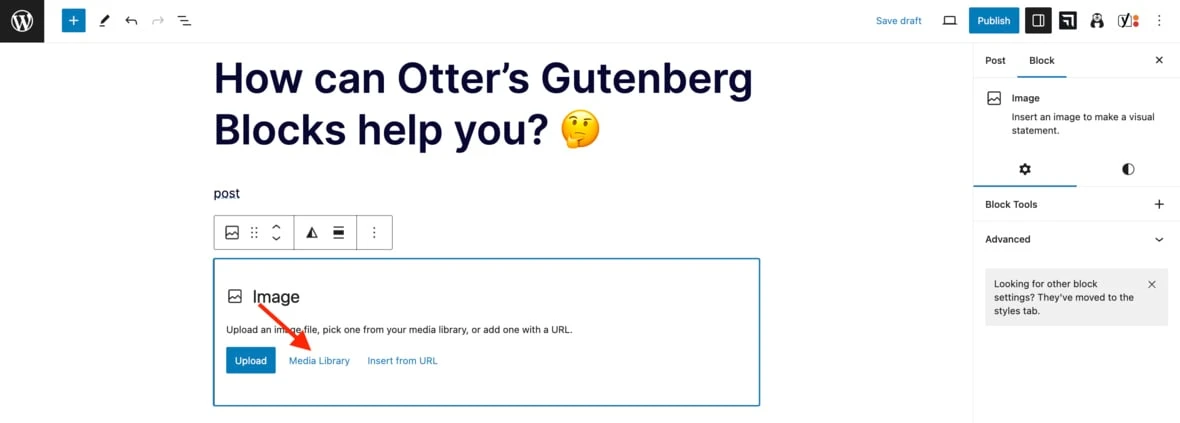
首先打開圖像塊並點擊媒體庫。

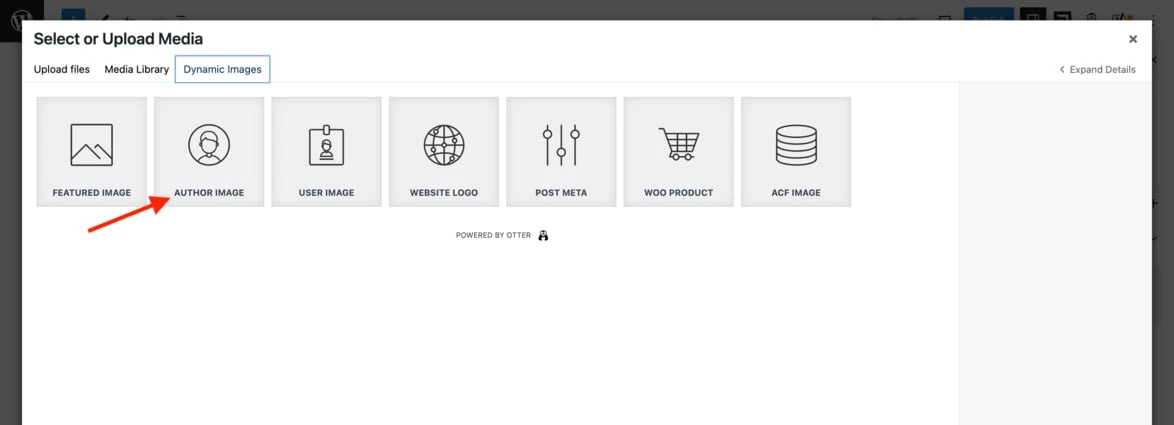
轉到動態圖像選項卡,點擊創作圖像並選擇。

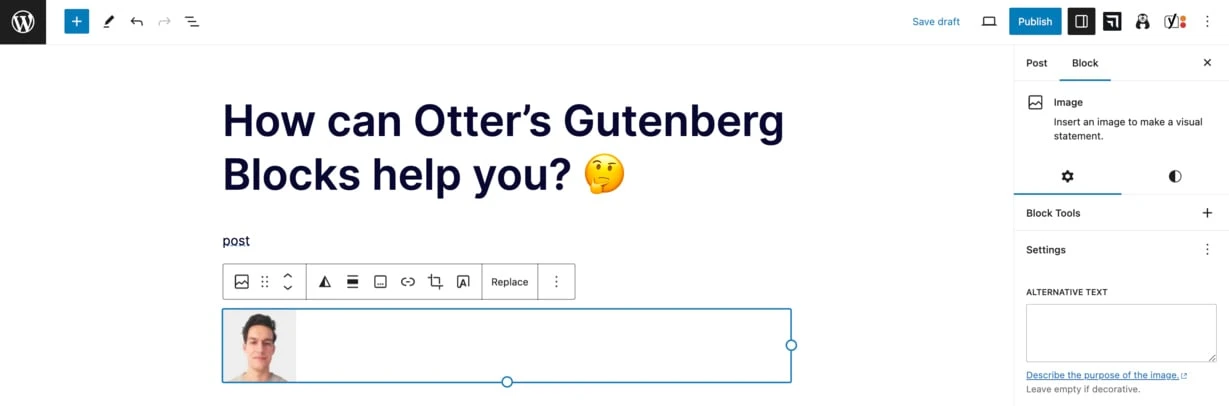
然後圖像將出現在圖像塊中。

儲存變更並驗證圖像是否顯示在您的網站上。

立即開始使用古騰堡動態內容
如果您已經讀到這裡,您可以認為自己是古騰堡動態內容專家。 向你致敬!
以下是我們所介紹內容的快速回顧:
- 古騰堡動態內容是什麼。 您已經了解了古騰堡動態內容是什麼,以及如何使用它的一些真實範例。
- 如何在 WordPress 中新增動態內容。 您已經學習如何使用 Otter Blocks 外掛程式將動態連結、值和圖片新增至您的 WordPress 網站。 透過 Otter 的使用者友善介面,您無需成為編碼專家即可在古騰堡中實現動態內容。
如果您想了解有關 WordPress 本機區塊編輯器的更多信息,請查看我們的古騰堡區塊指南以及如何使用它們。
您對如何在古騰堡中添加動態內容還有疑問嗎? 請在下面的評論部分告訴我們!
