Gutenberg E03:使用新的 Gutenberg Post Editor
已發表: 2018-10-16在我們關於 WordPress Gutenberg 編輯器的上一集中,我們通過將新的編輯帖子屏幕與舊屏幕進行比較來展示新的編輯帖子屏幕。 您現在應該熟悉每個函數及其位置。
在這一集中,我們將只關注使用新的 Gutenberg 帖子編輯器。 我們將展示古騰堡更實際的變化,即與內容編輯相關的變化。
您將如何創建理想的帖子? 你會使用簡碼嗎? 還是古騰堡為內容創建帶來了一種新的、更簡單、更直觀的方法? 讓我們來看看!
古騰堡帖子編輯器塊如何工作
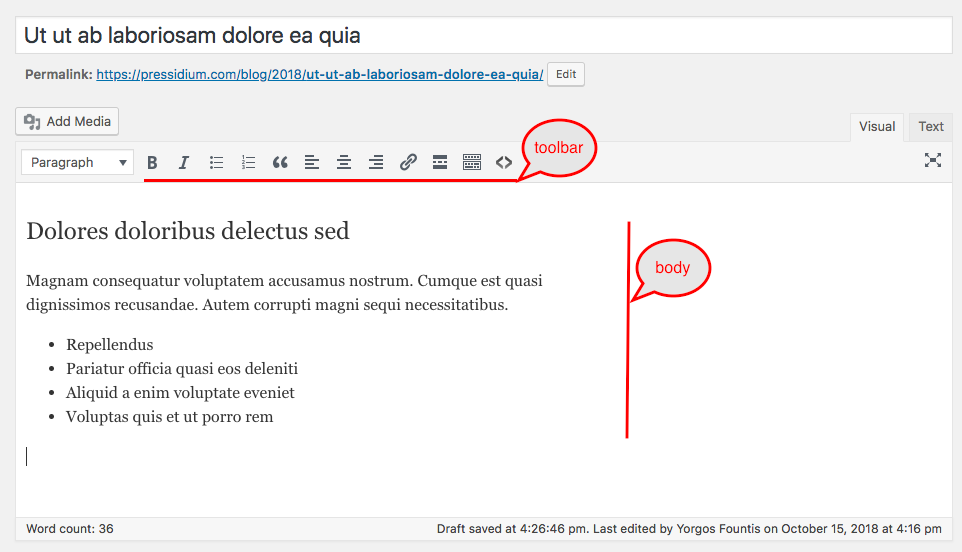
到目前為止,WordPress 中的文本編輯一直是一項非常簡單的任務。 TinyMCE 提供了一個類似於文檔編輯軟件(Microsoft Word、LibreOffice Writer、Google Docs 等)的界面。 有一個單獨的正文區域,您可以在其中放置所有內容(文本、標題、列表、圖像等),然後使用全局工具欄進行格式化。

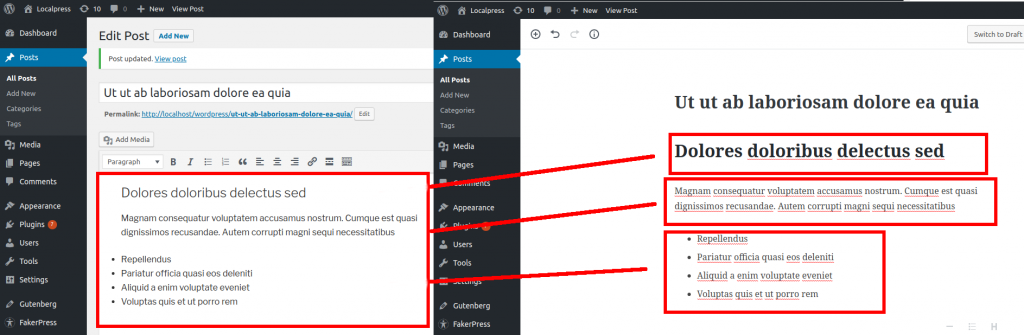
古騰堡帶來的一個顯著變化是塊,或者換句話說,內容片段。 帖子正文的每個部分現在都單獨成為一個塊,使作者更容易使用它。

因此,您現在可以自由地將文本片段作為單獨的實體進行操作,而不是在一個統一的文本區域內添加所有內容。
這帶來了許多以前不存在的可能性。
1. 輕鬆重新排序

你看了多少次你的最後一篇文章,改變了你對去哪裡的想法? 內容作者在撰寫或審查帖子時重新排序部分帖子是很常見的。
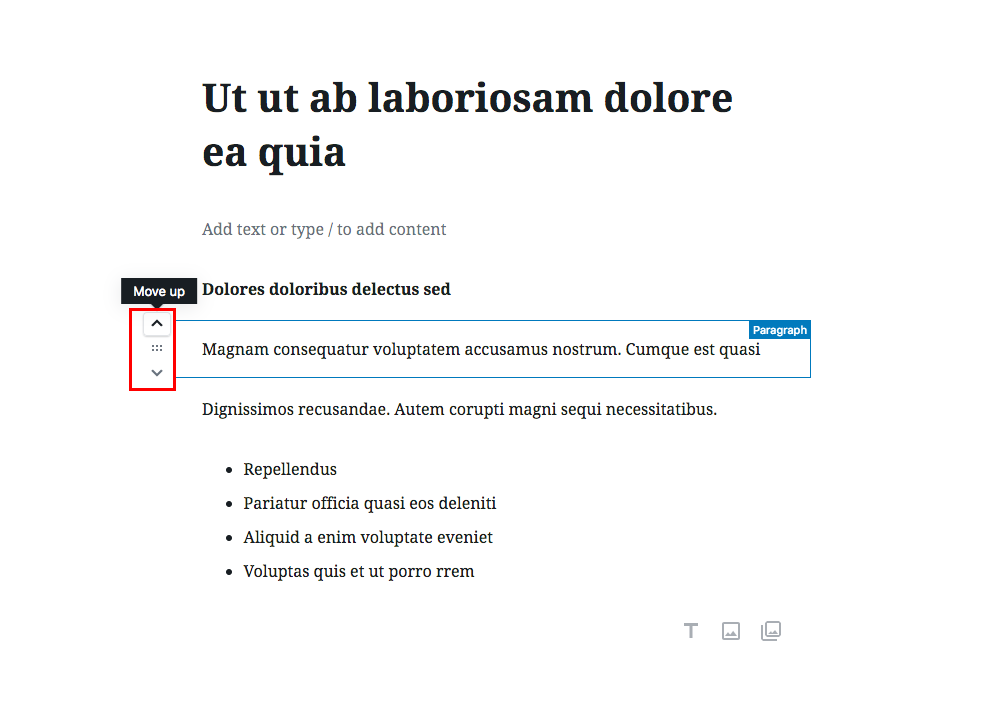
好吧,Gutenberg 會自動將每個段落識別為單獨的塊,因此您不必再剪切和粘貼文本。 您可以使用塊控件來移動它。
2.阻止特定設置和工具欄

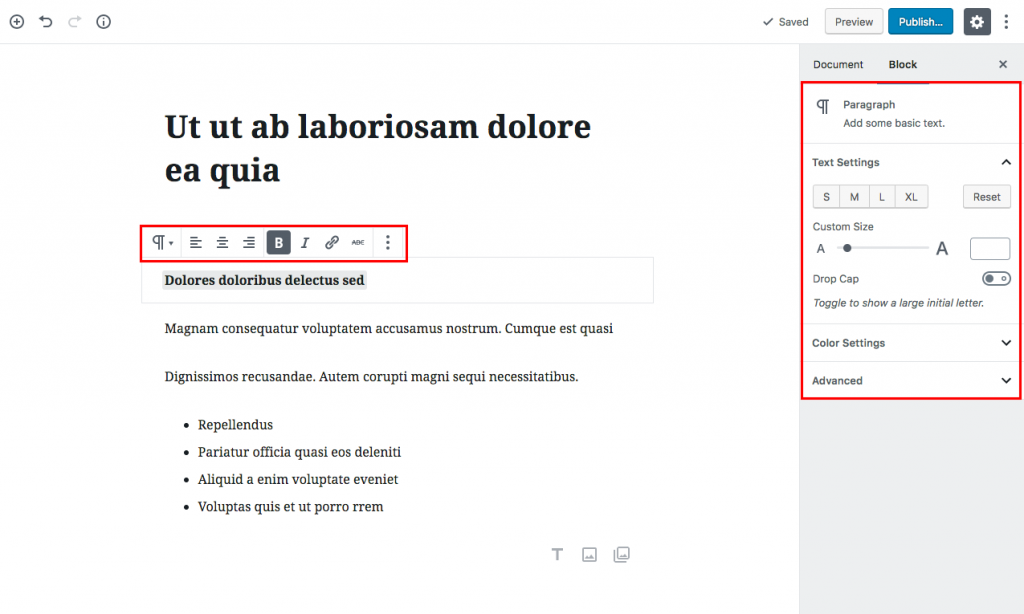
單獨的塊使您可以選擇以自己的方式格式化每條內容。 您可以輕鬆更改部分內容的外觀,並隨時掌握特定設置。 忘記你的整個帖子正文只有一個工具欄的時間。
3. 塊可重用性

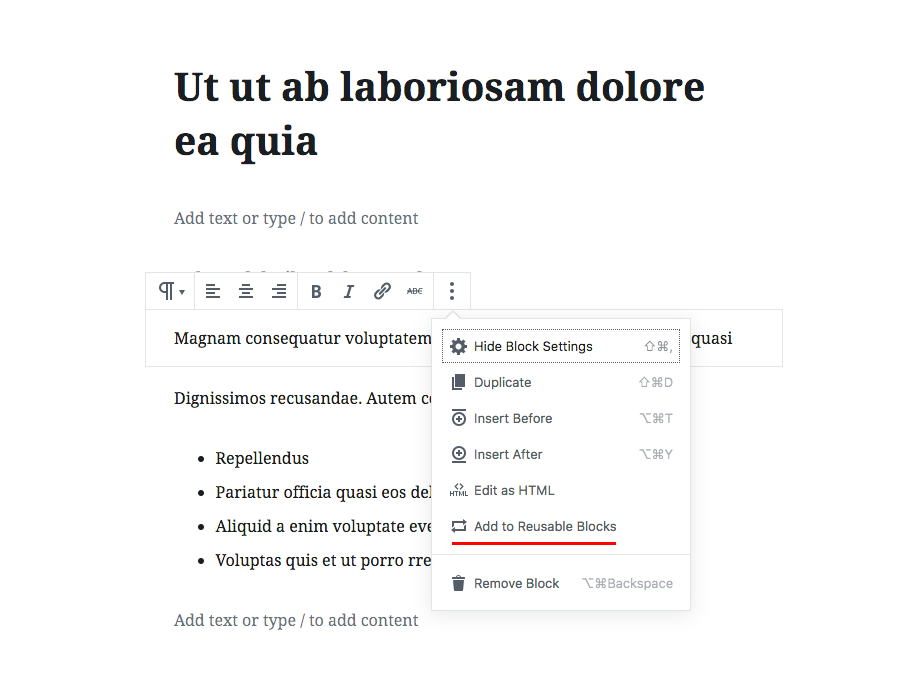
“添加到可重用塊”選項將塊及其內容和配置存儲在數據庫中。 這使得它可以在其他帖子中重複使用。 你有經常使用的名言嗎? 您想在每個帖子的頂部放置一個報價? 或者也許是客座作者簽名? 所有這些都可以編寫一次,然後快速重新用於您網站上的每個帖子。 此外,對共享塊的保存更改將應用於每個使用的實例。
這些功能是古騰堡積木帶來的一些最基本的新功能。 這部分是古騰堡之前的許多頁面構建者的目標。 以可重用的塊組織內容,並使用戶更容易創建和操作富文本。
一旦您了解了這種心態並開始從塊的角度思考,您將開始充分利用古騰堡及其新的編輯工作流程。 因此,接下來,我們將提供一些簡單示例,說明如何有效地使用您的新 Gutenberg 塊工具。
在 Gutenberg 編輯器中添加富文本
假設你想寫一篇純文本的帖子(誠然這是一件罕見的事情,但讓我們從簡單的開始)。 您只需要純文本、幾個標題,也許還需要一兩個列表。 讓我們看看如何使用 Gutenberg 編輯器做到這一點。
將標題轉換為塊
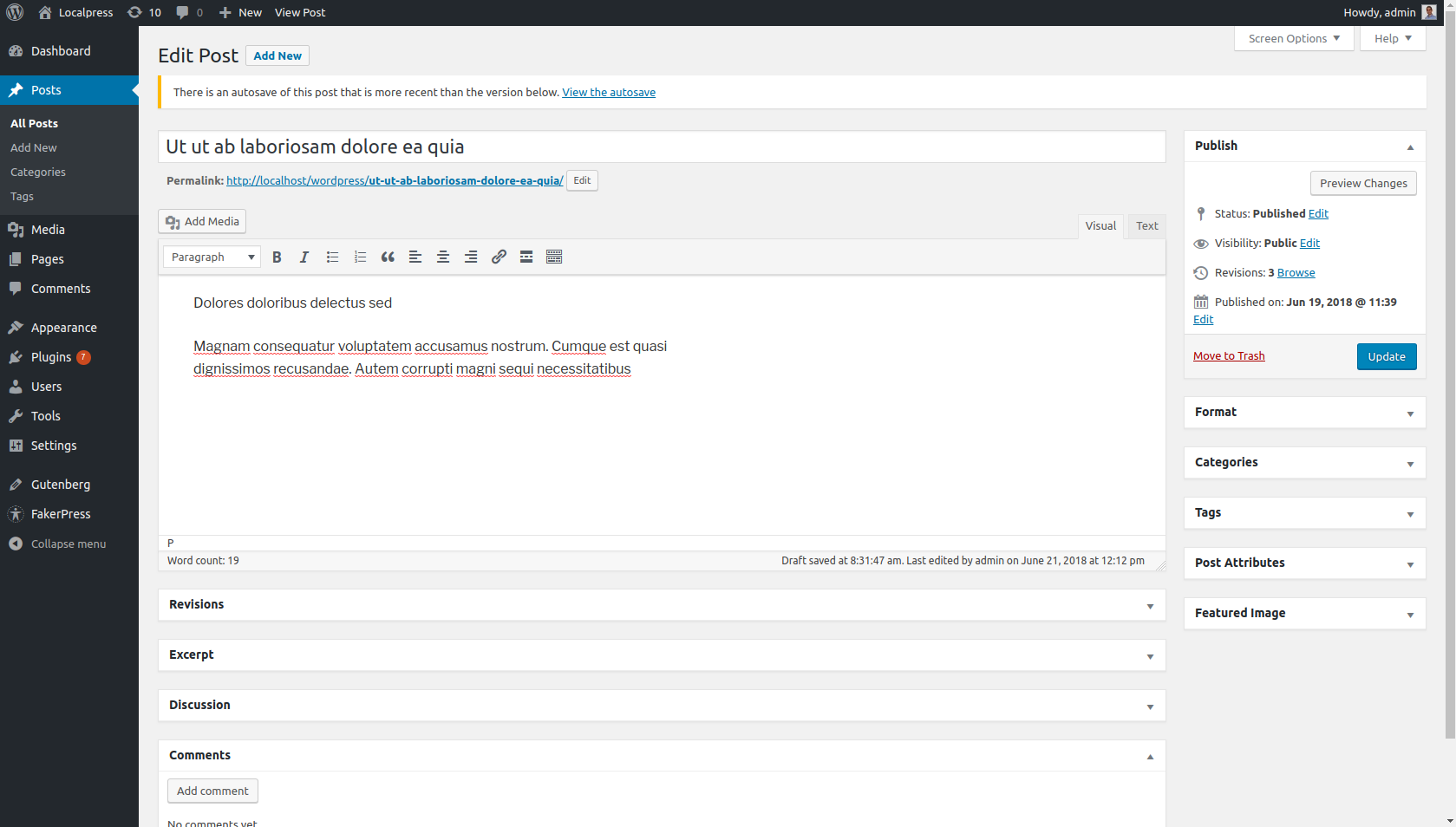
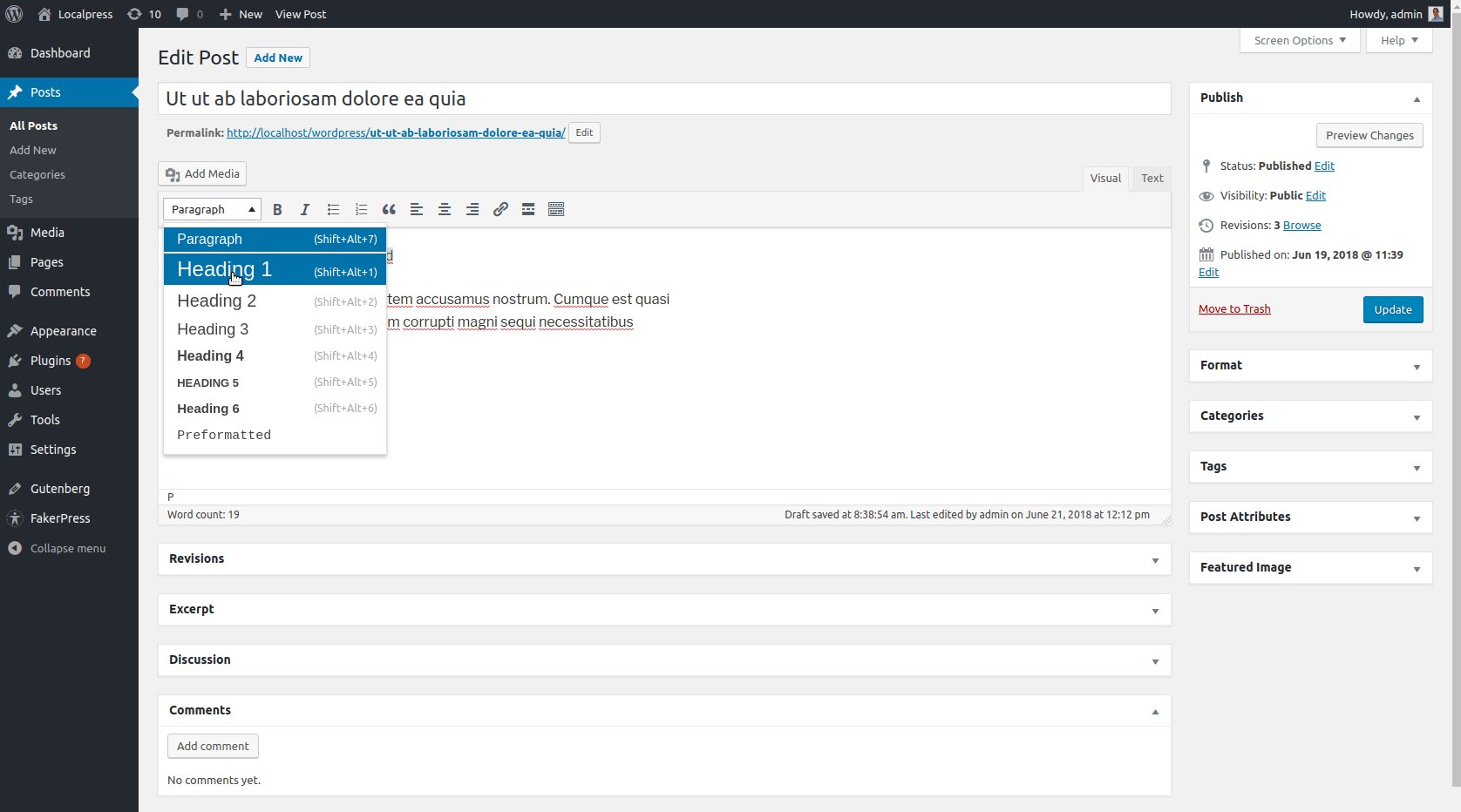
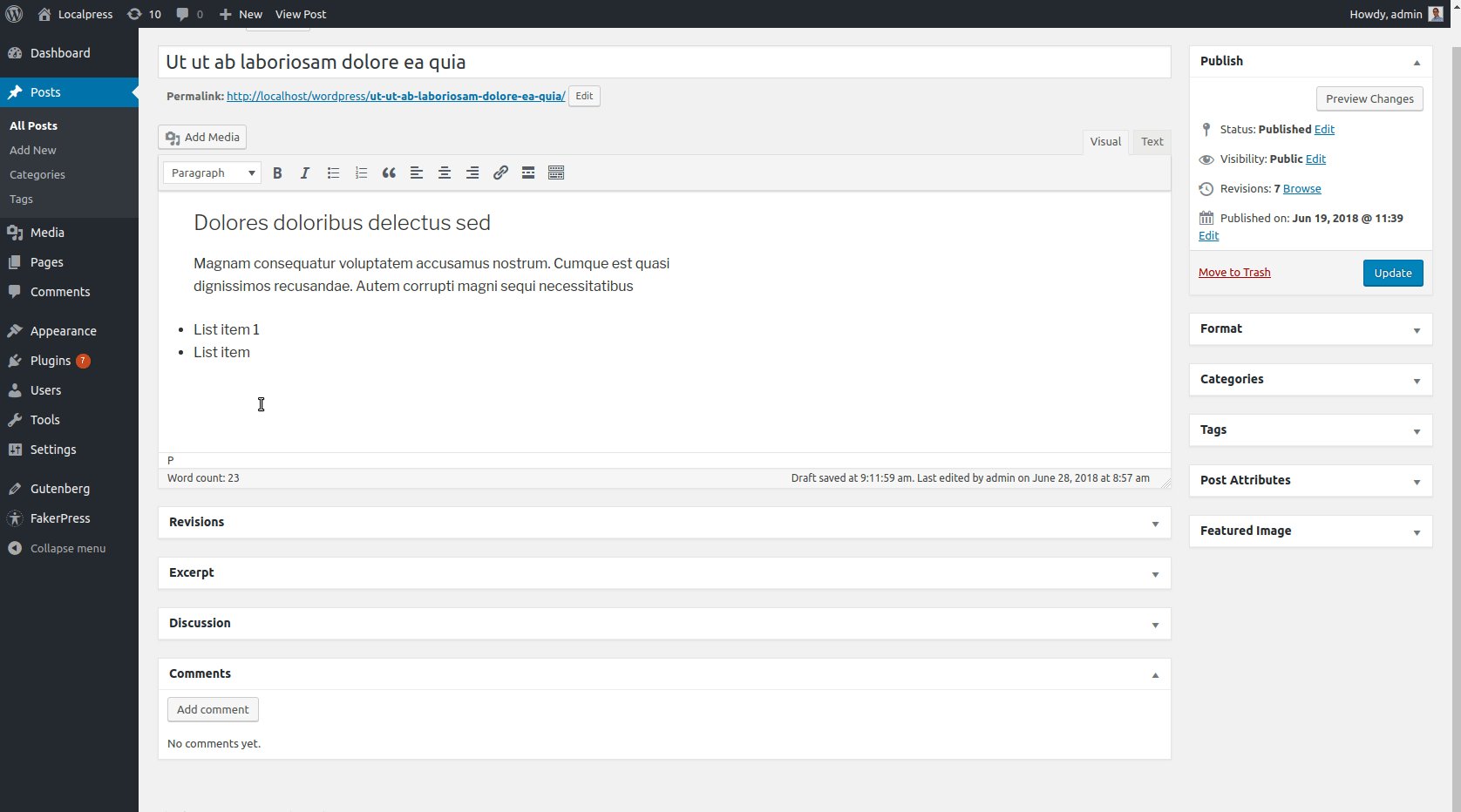
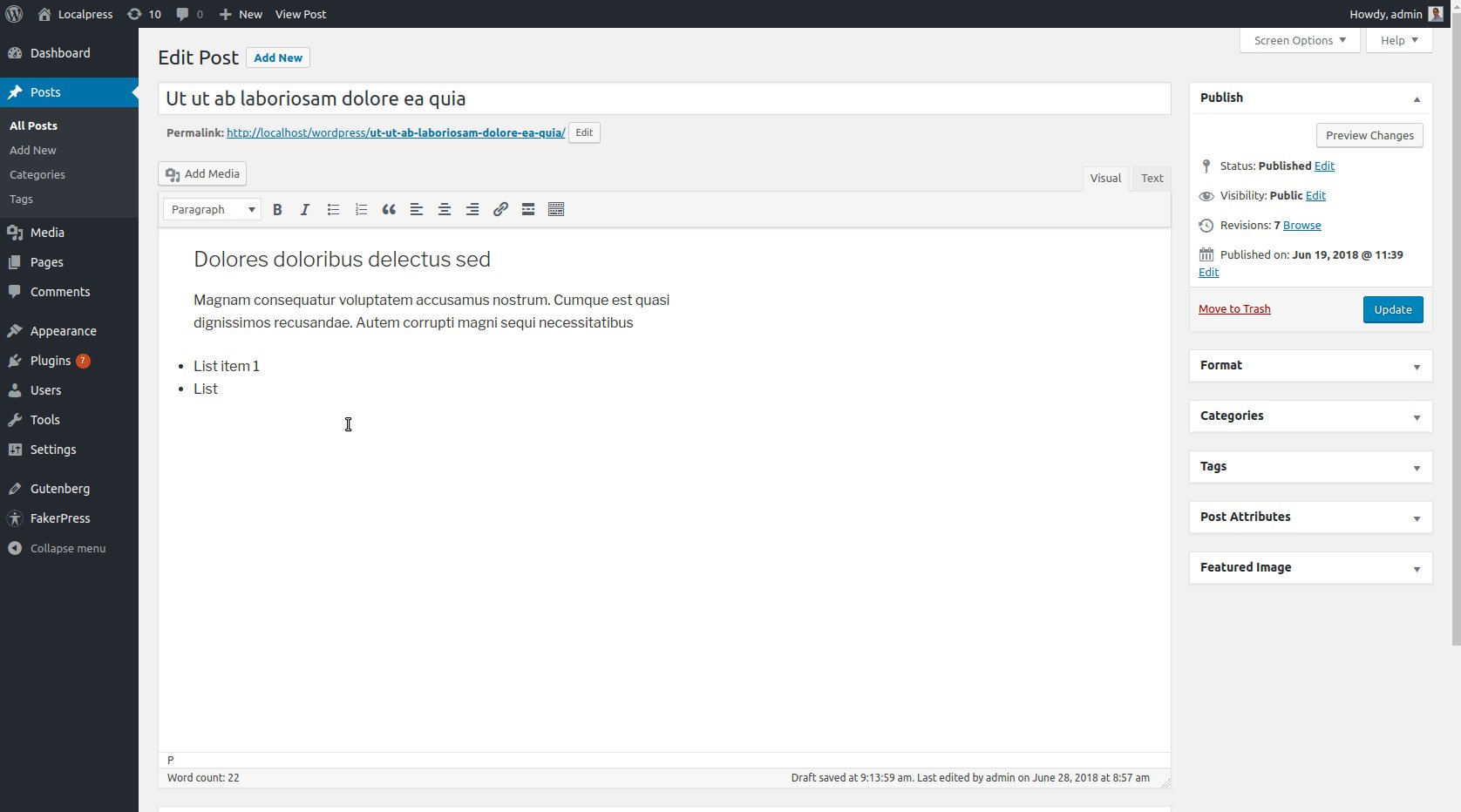
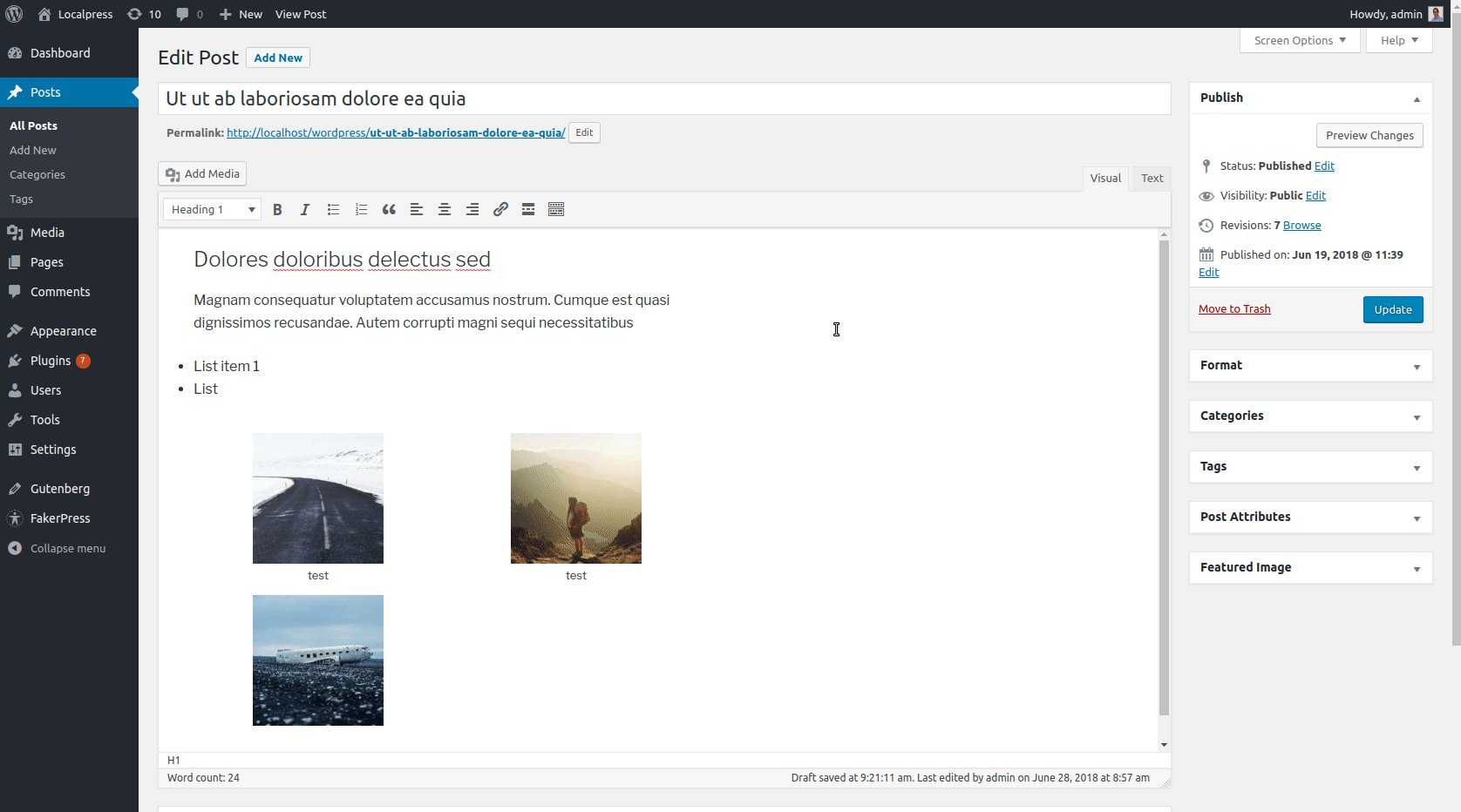
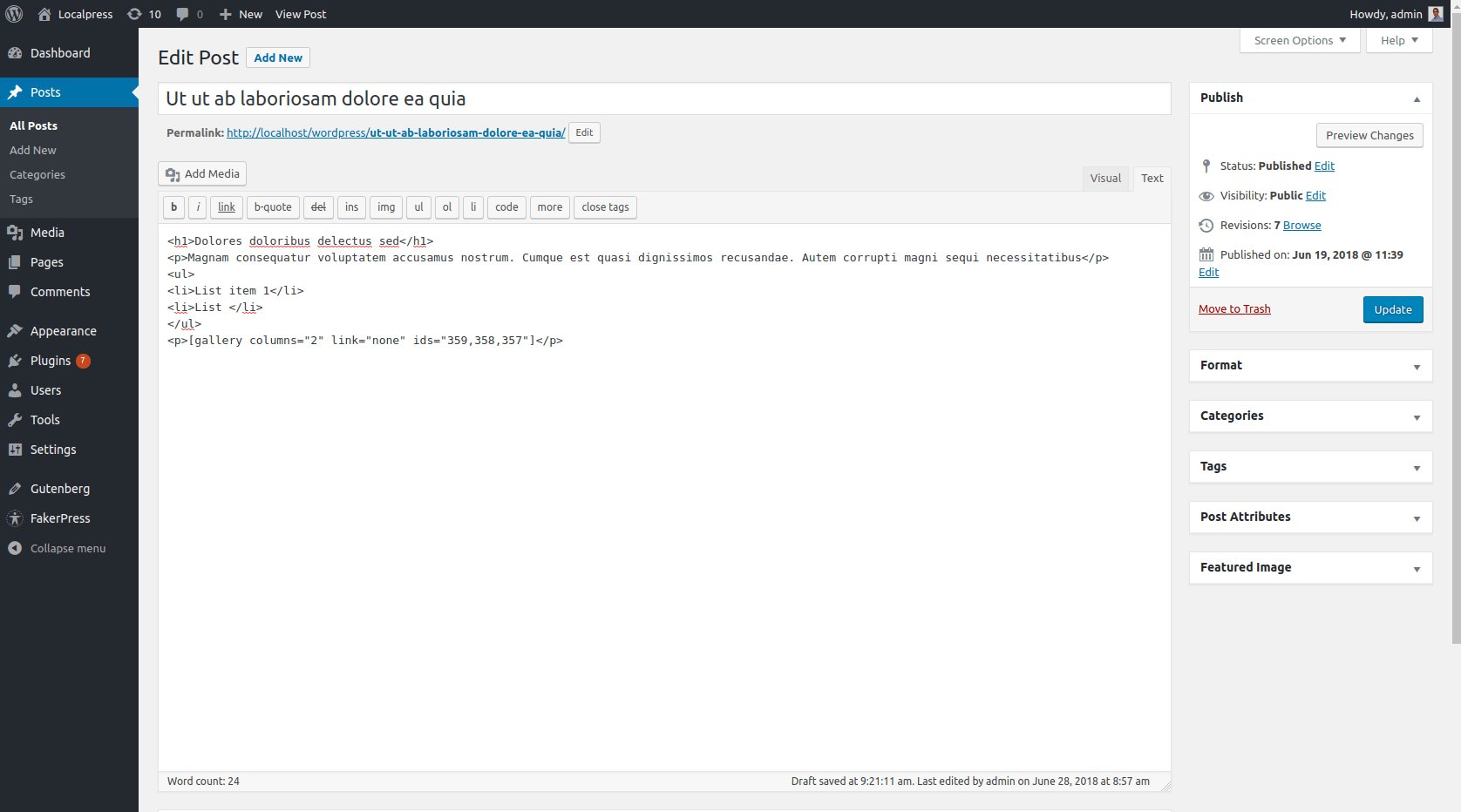
在 TinyMCE 中,您可以用純文本輸入標題、段落和其他所有內容。

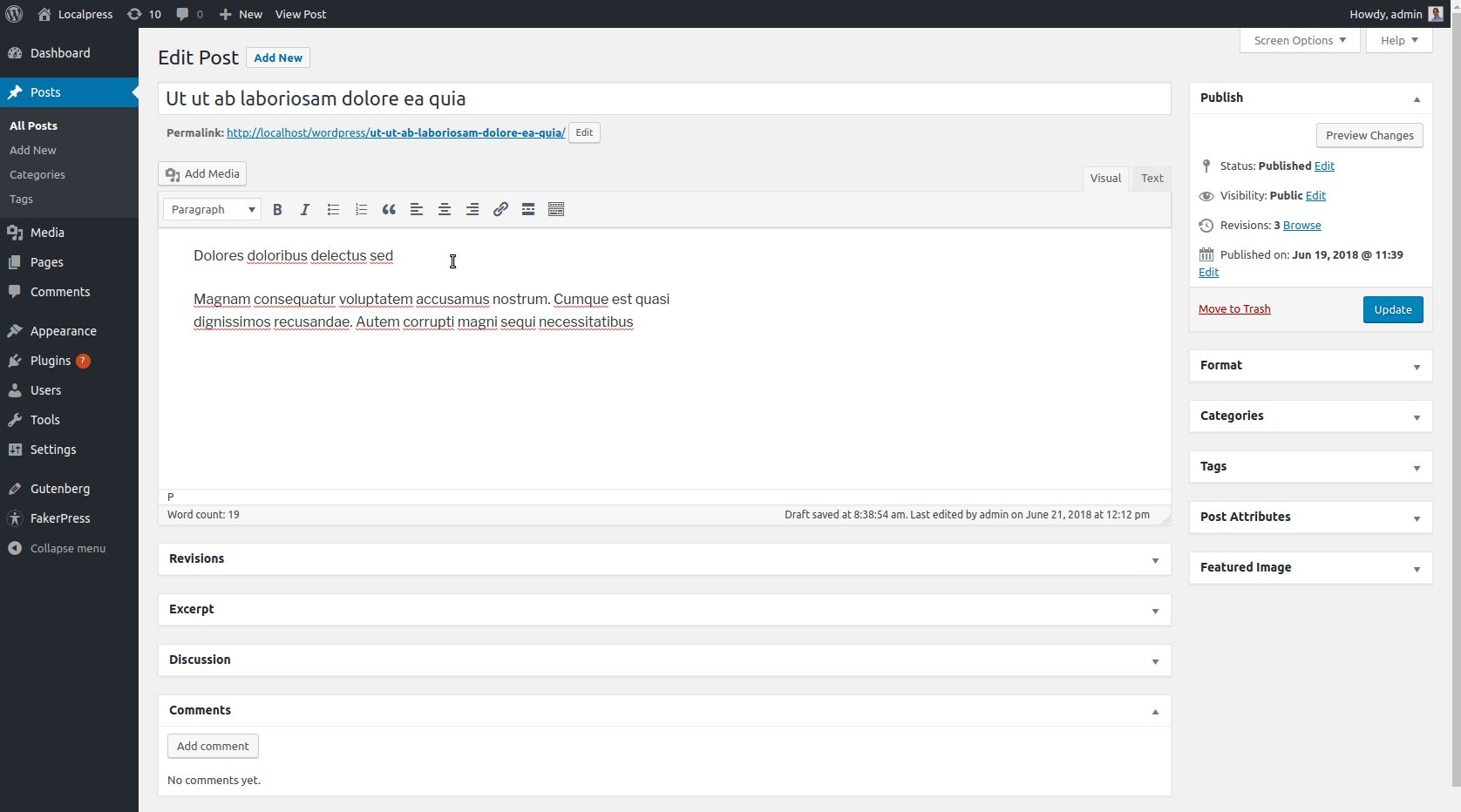
然後例如,選擇您想要的文本,並將其格式更改為標題 1。

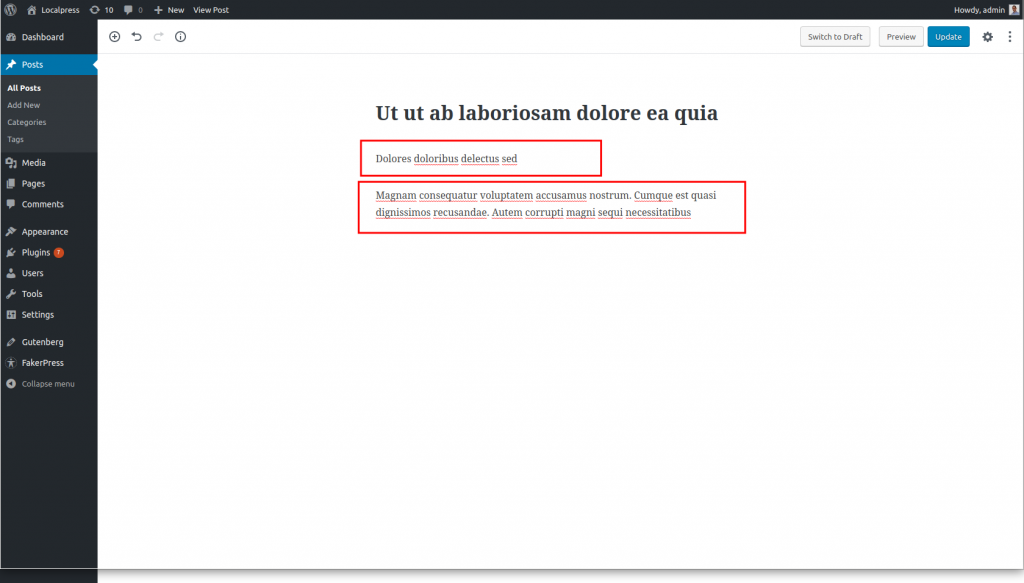
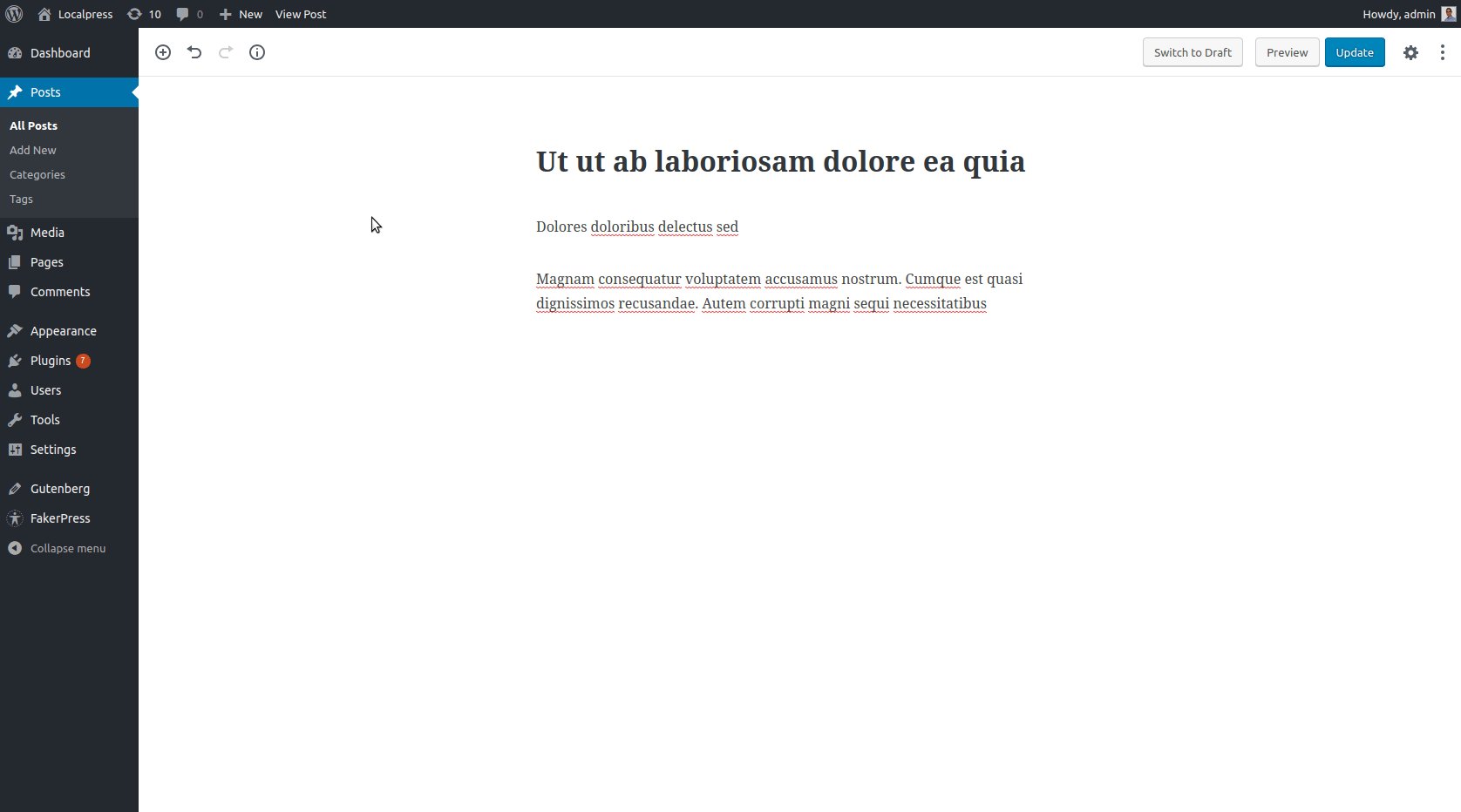
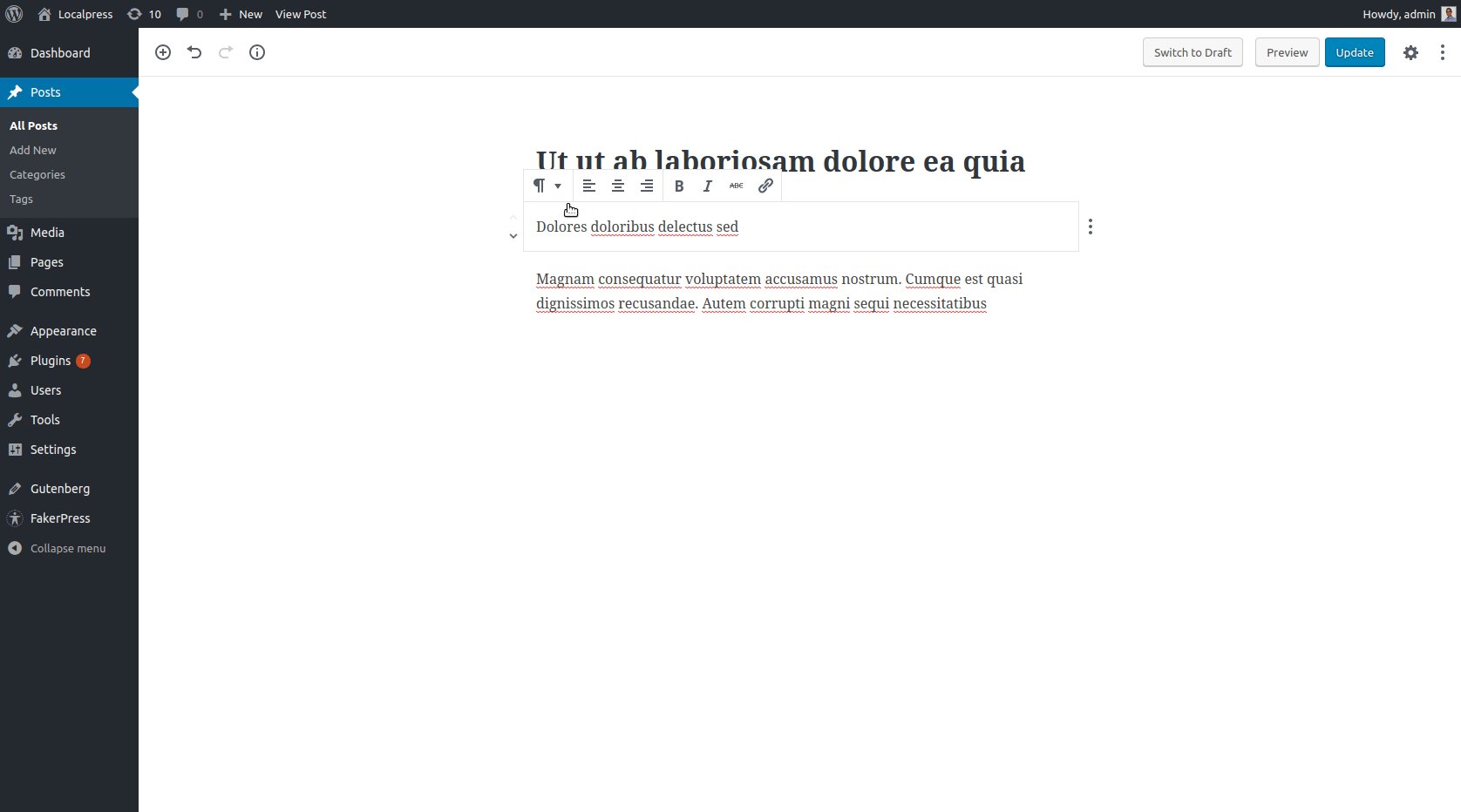
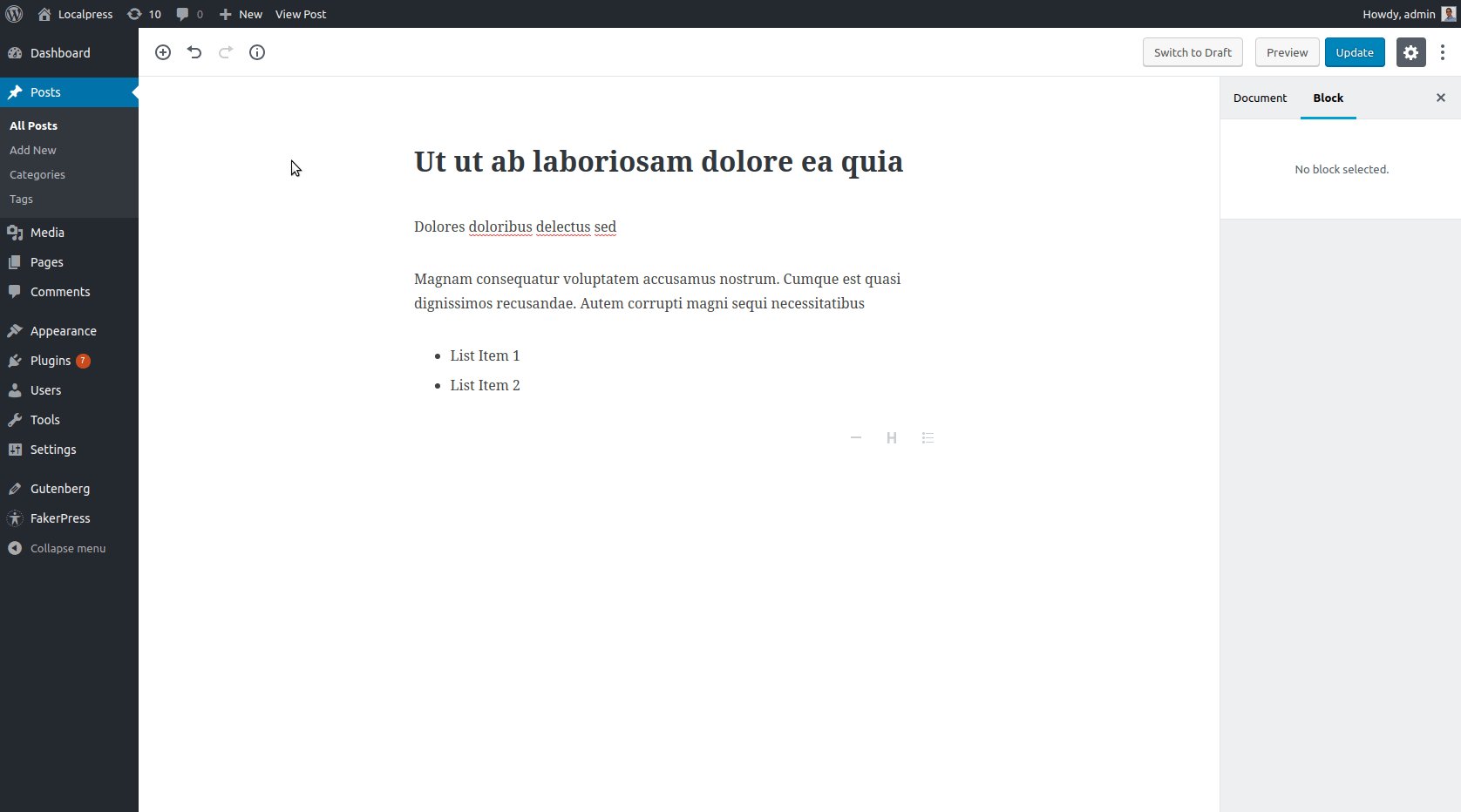
在 Gutenberg 中,標題和段落有自己的塊,因為它們現在是獨立的內容。

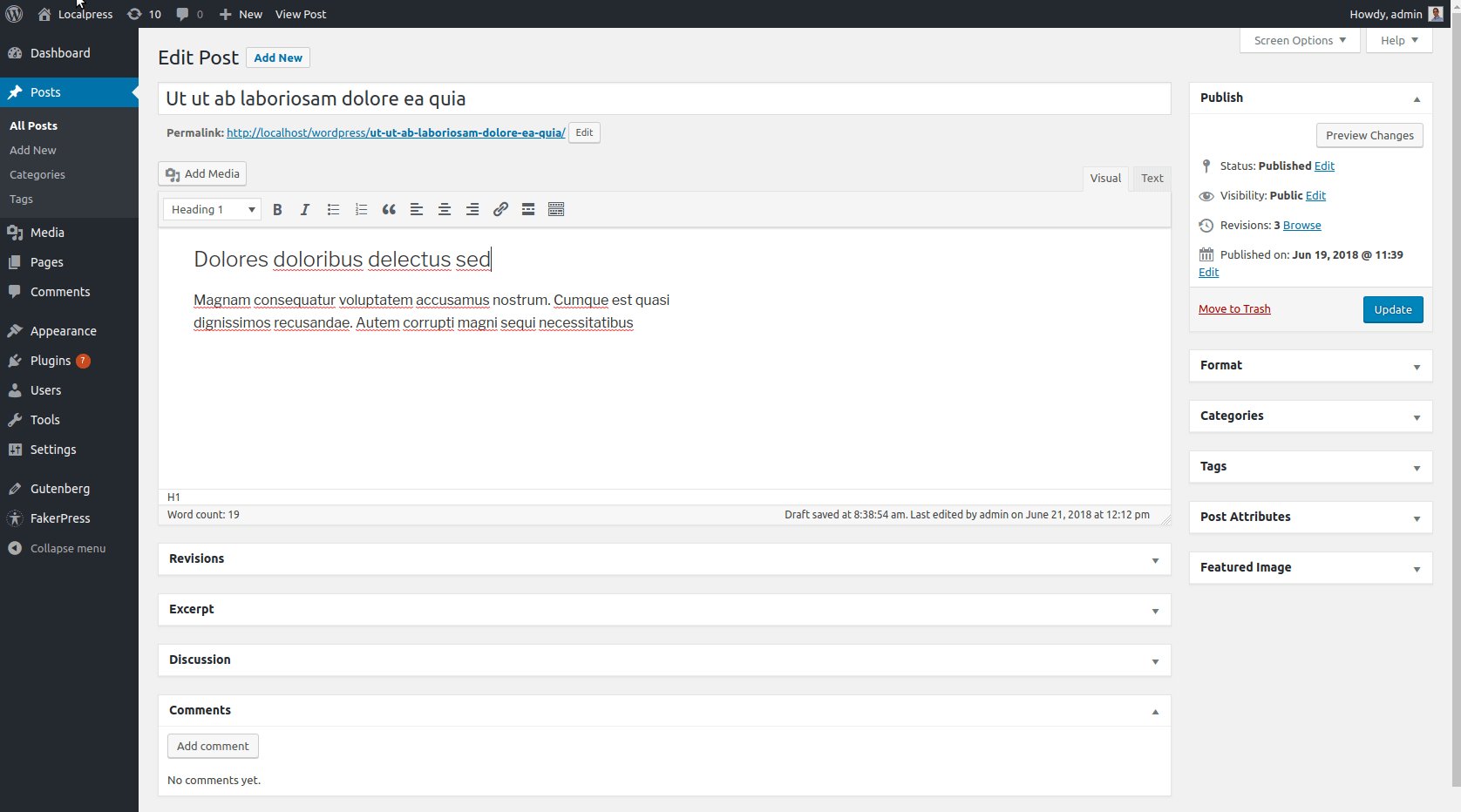
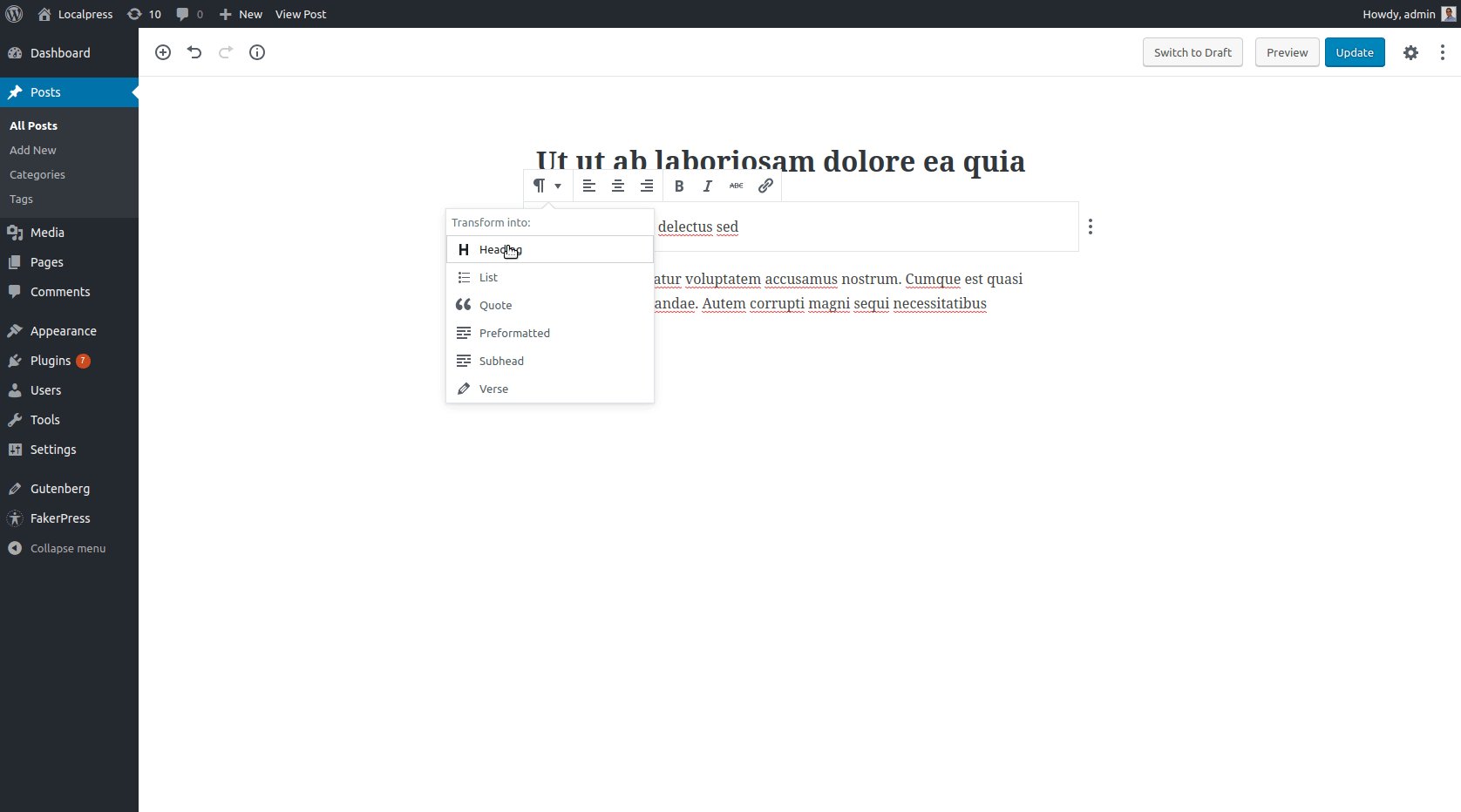
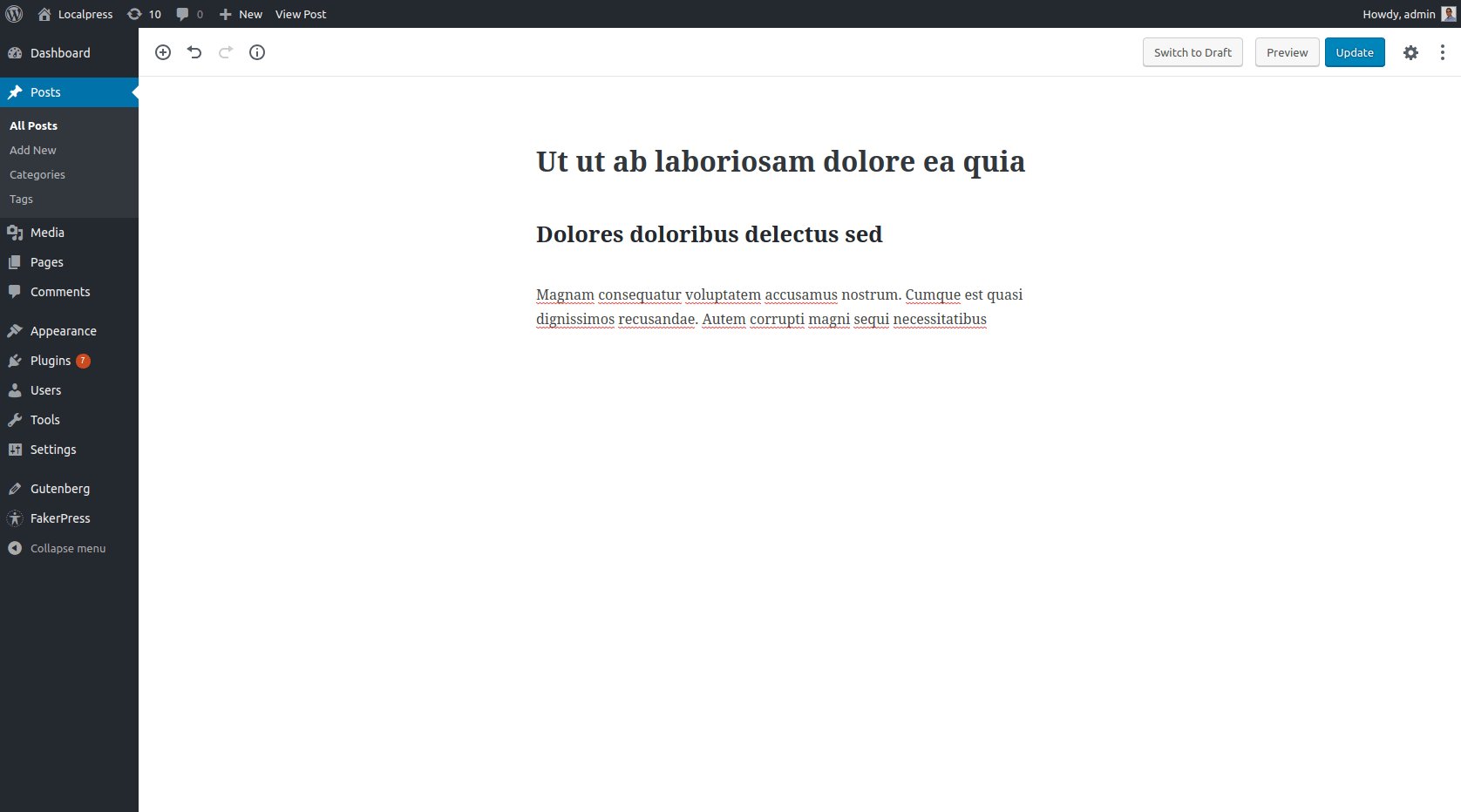
剩下要做的就是將第一個段落塊轉換為標題塊。


在 Gutenberg 中,文本塊可以轉換為任何其他文本塊,因為它們屬於同一組。
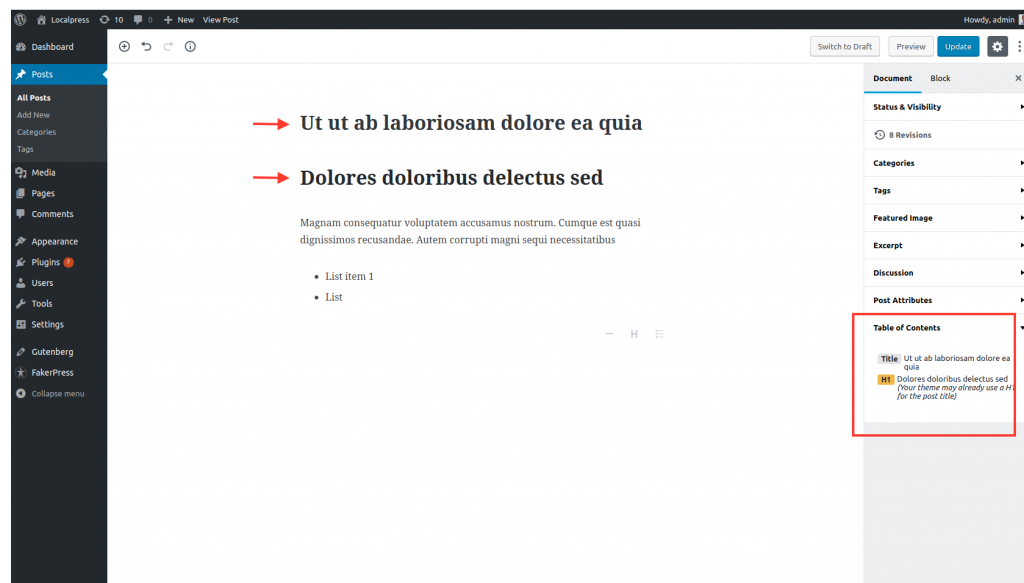
說到標題,您還可以獲得基於標題、H1、H2 等的目錄。這有多酷?

添加列表
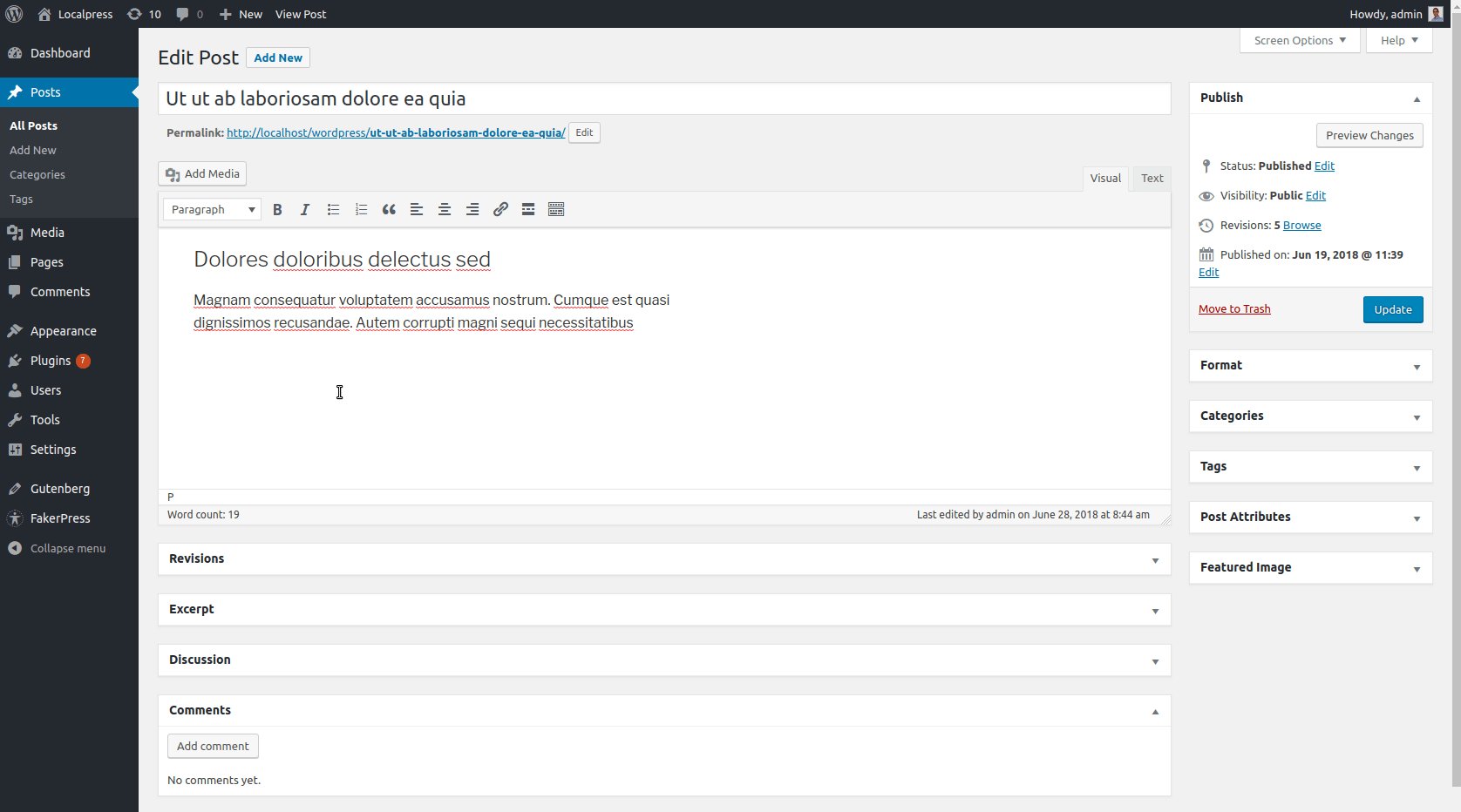
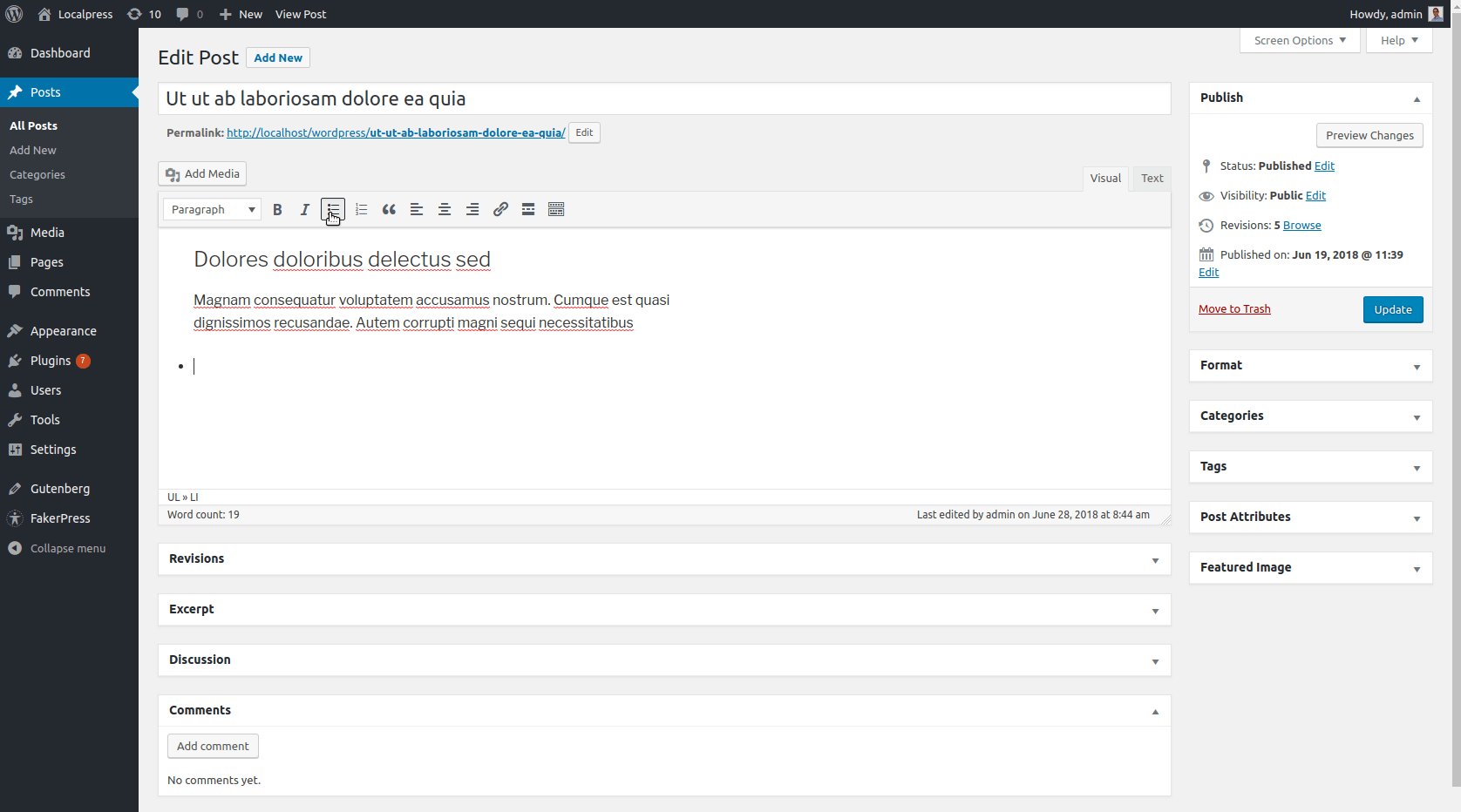
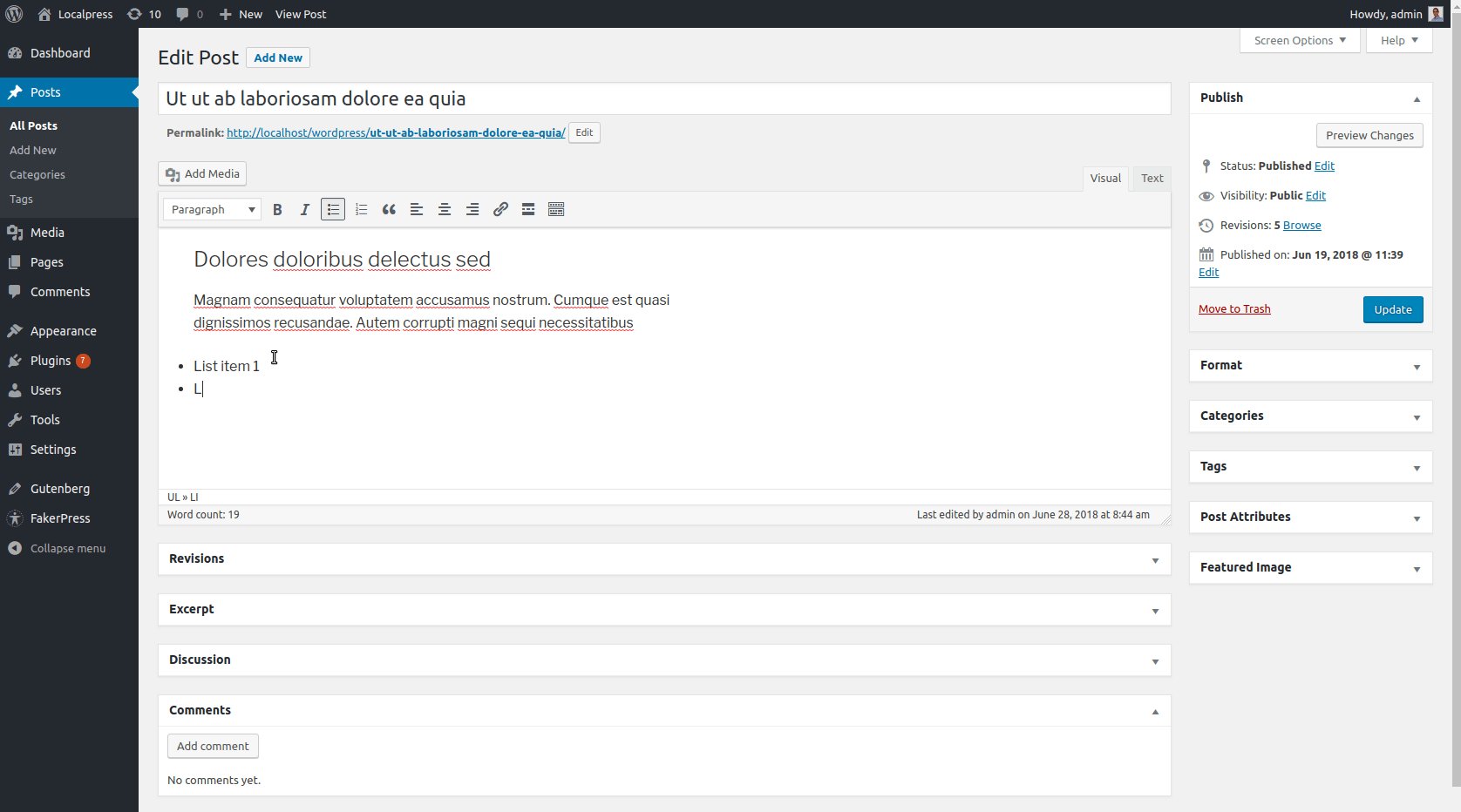
假設您想在文本中添加一個列表。 在 TinyMCE 中,您首先單擊工具欄上的“列表”按鈕,然後開始輸入。 按 [Enter] 鍵在列表中添加一個新項目。

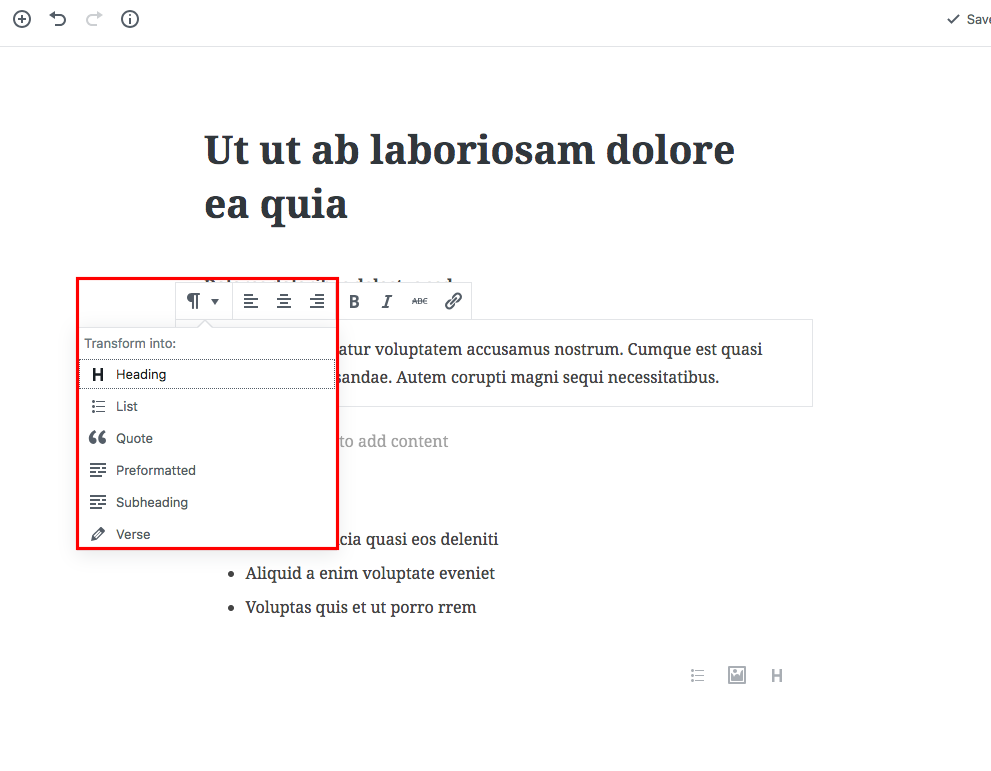
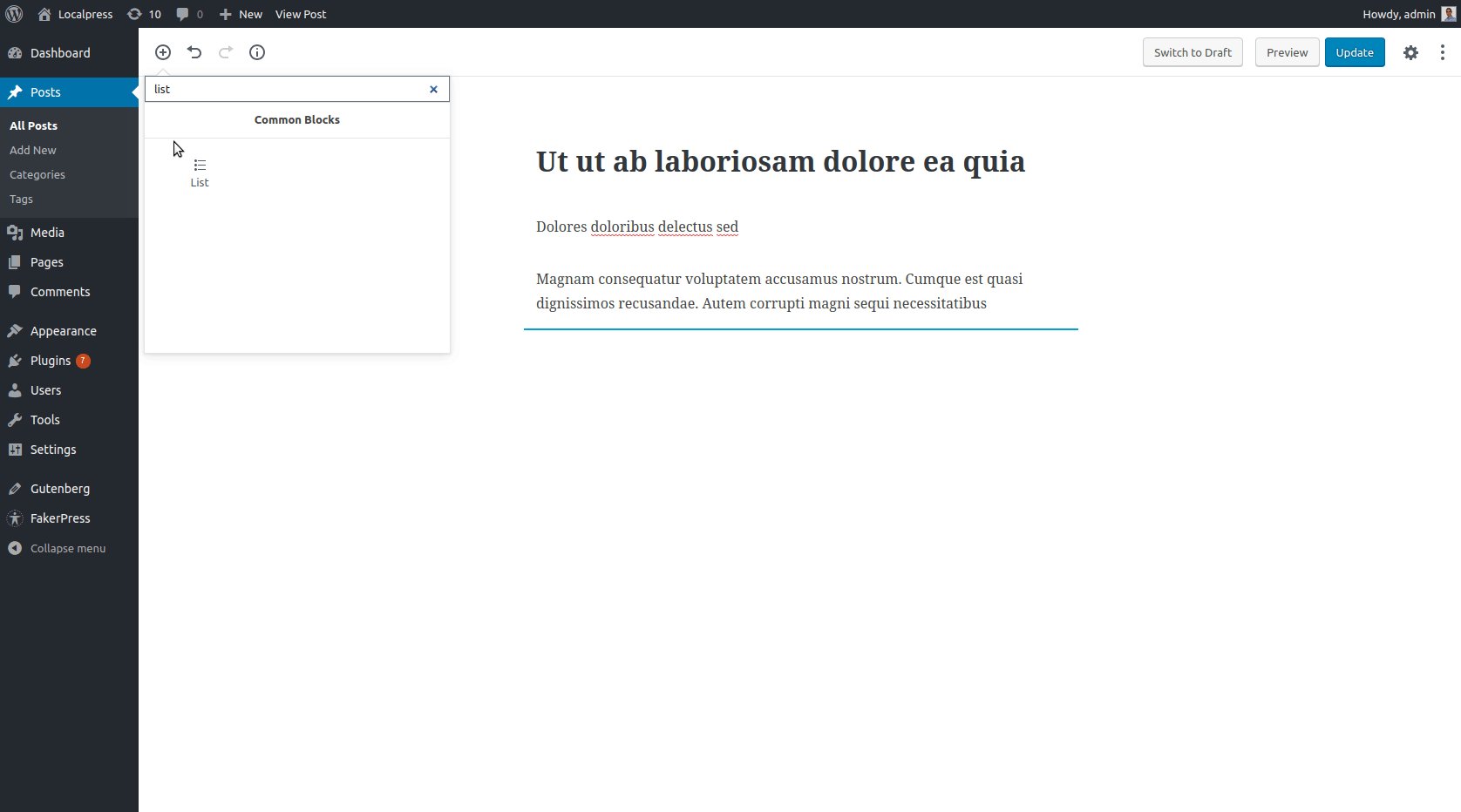
在古騰堡,要添加新列表,您必須考慮塊。 這可能意味著我們需要一個 List 塊,對吧?

您可以將文本塊轉換為另一個文本塊以更改其格式(段落、列表、標題、引用等),也可以首先添加此特定類型的新塊。 它與 TinyMCE 並沒有太大的不同,因為所需的步驟非常相似。 正如我們上面提到的,當您想要移動這些塊或將其應用於特定設置時,您會獲得獎勵。
添加圖像和圖像庫
視覺內容是使您的內容活躍起來並且不讓讀者面對巨大的文字牆的最引人入勝的方式之一。 大多數時候,您希望在整個內容中戰略性地放置相關圖像。
添加圖像
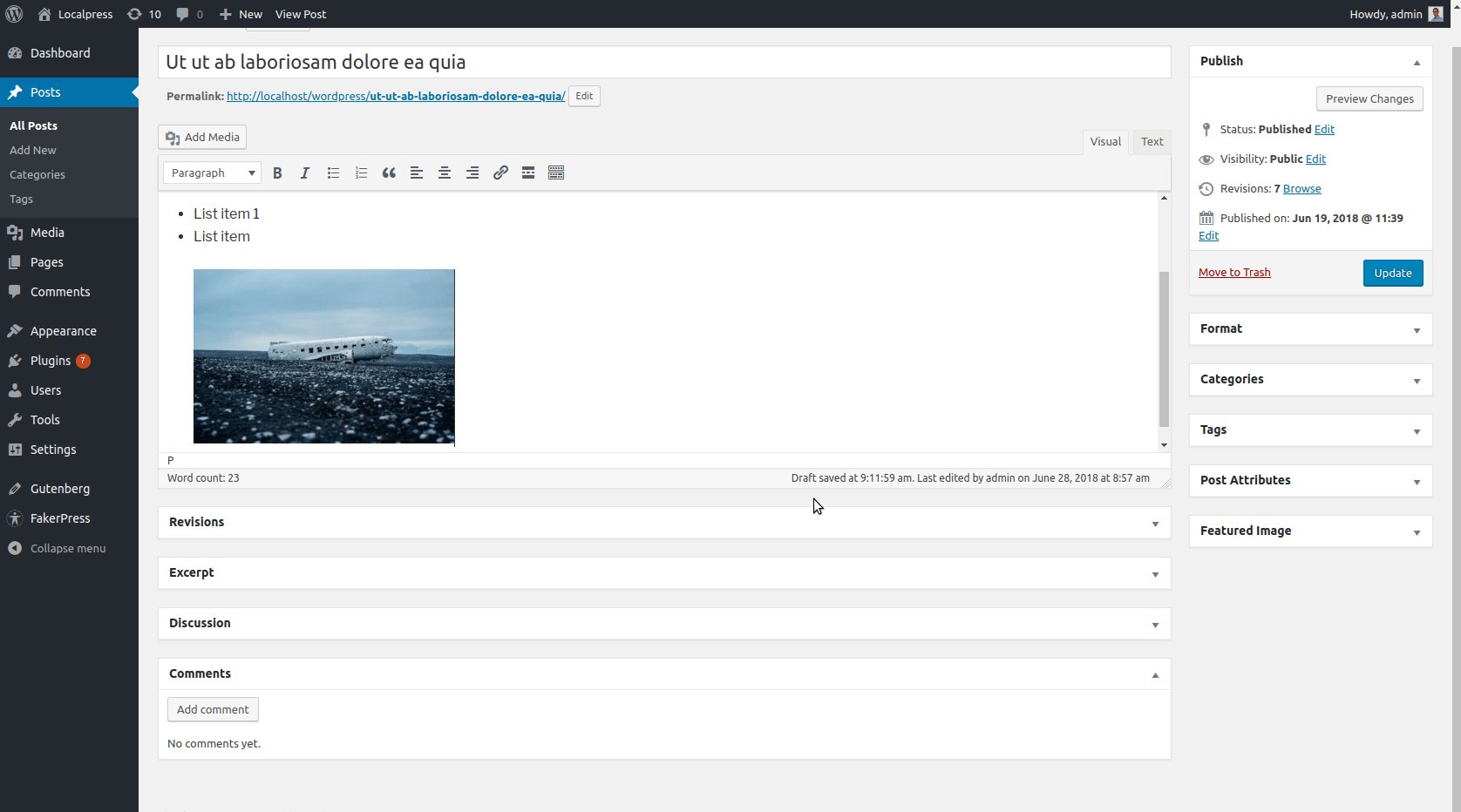
這裡沒有太大變化。 在 TinyMCE 上,您單擊添加媒體並將圖像插入內容中,然後從那裡操作它們。

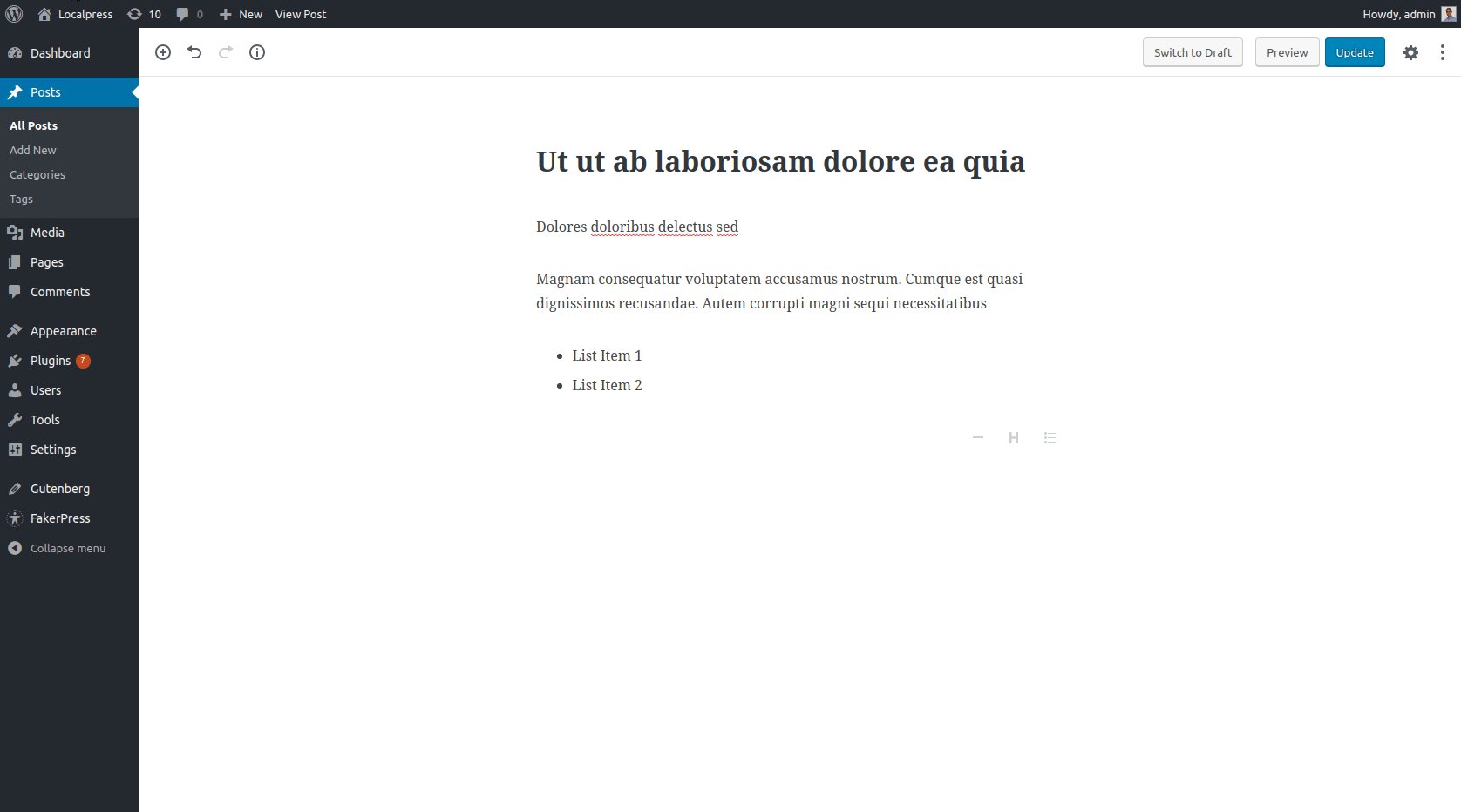
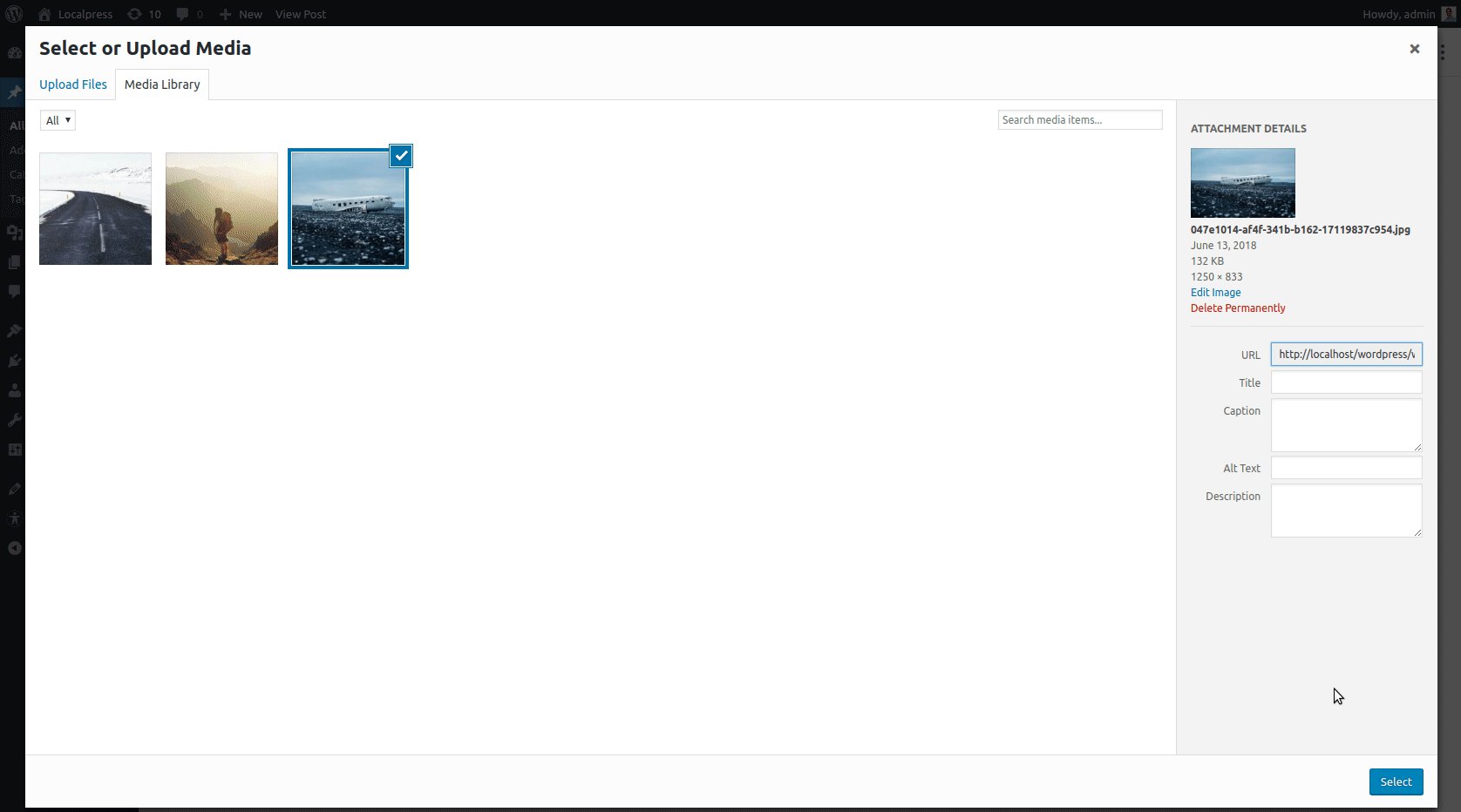
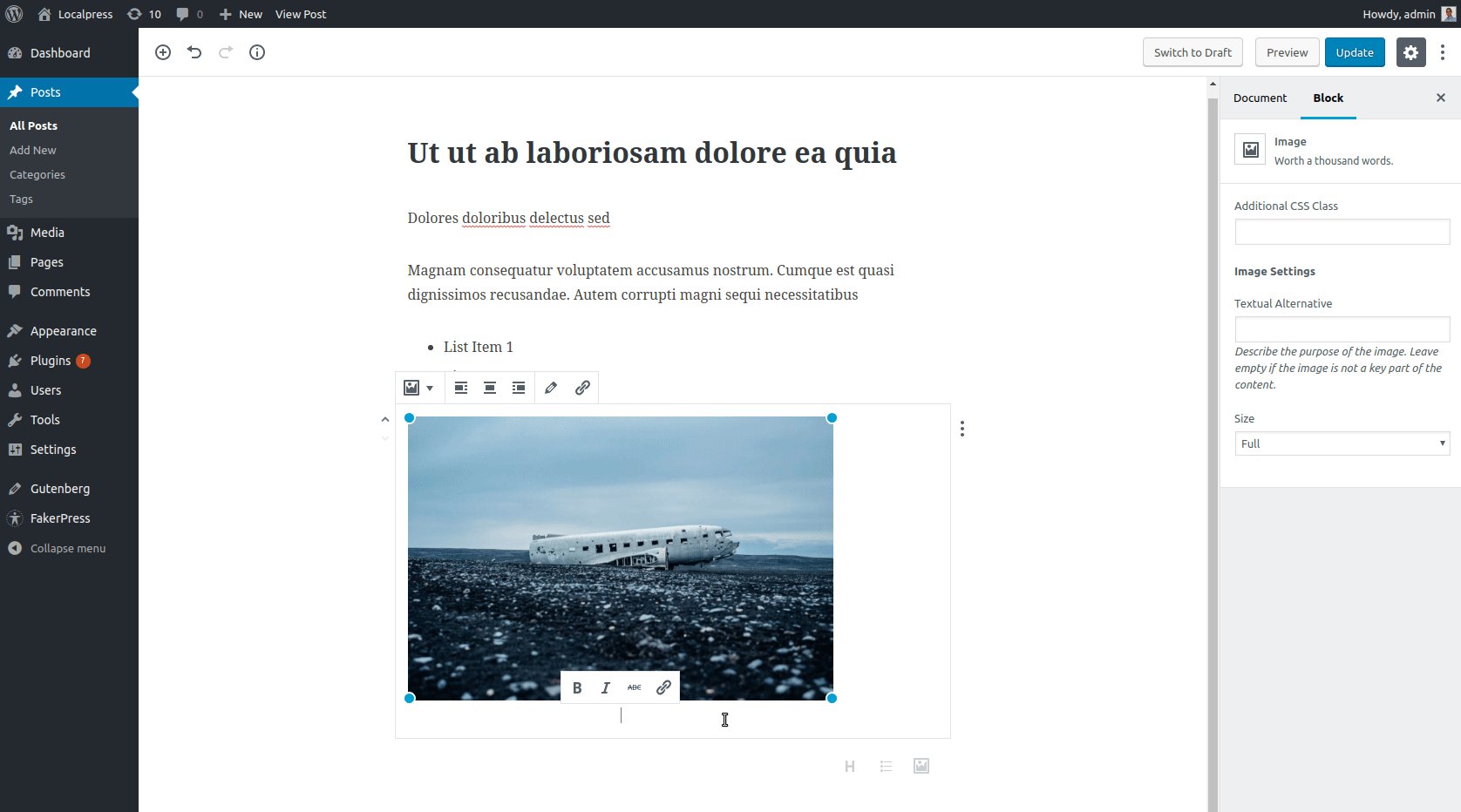
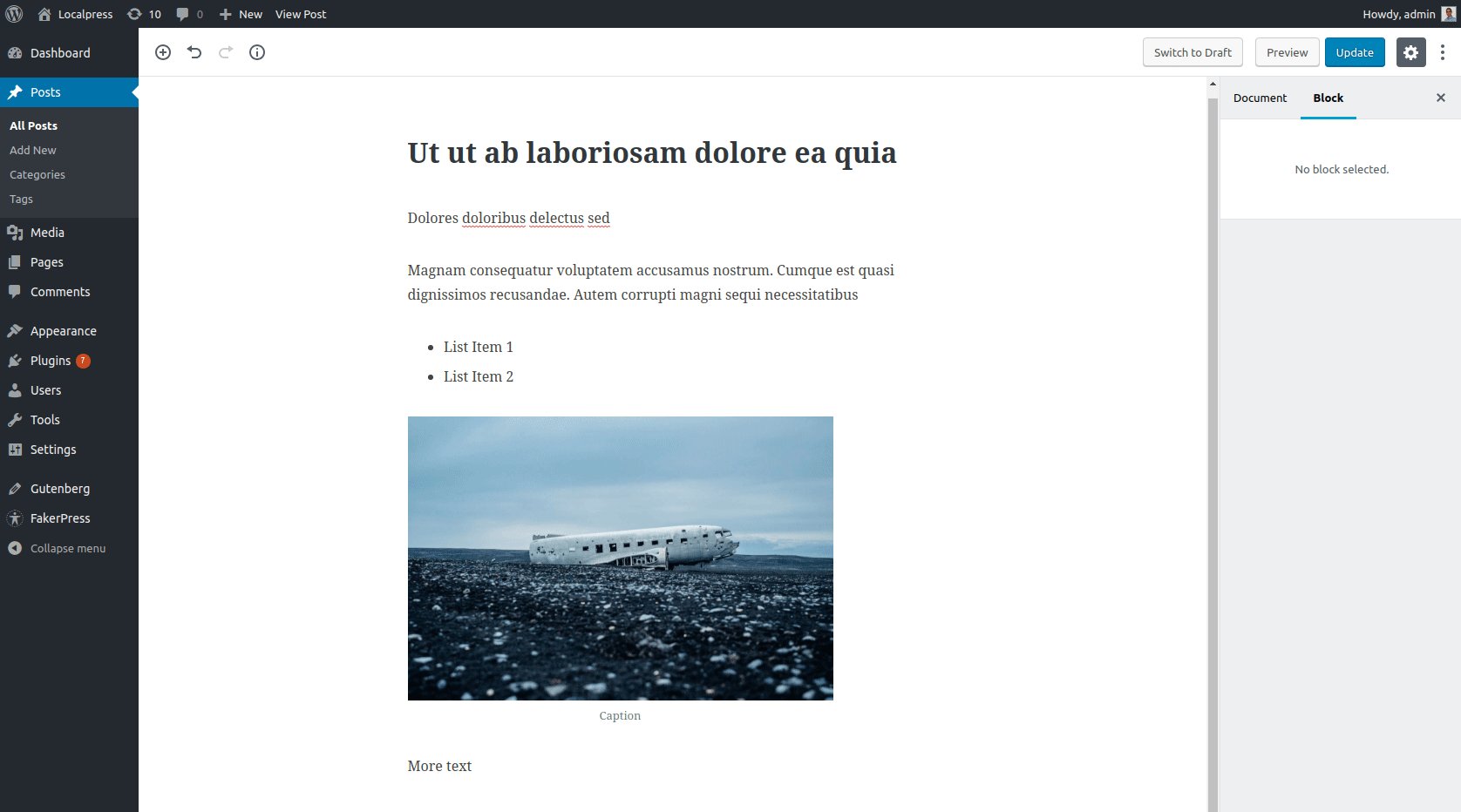
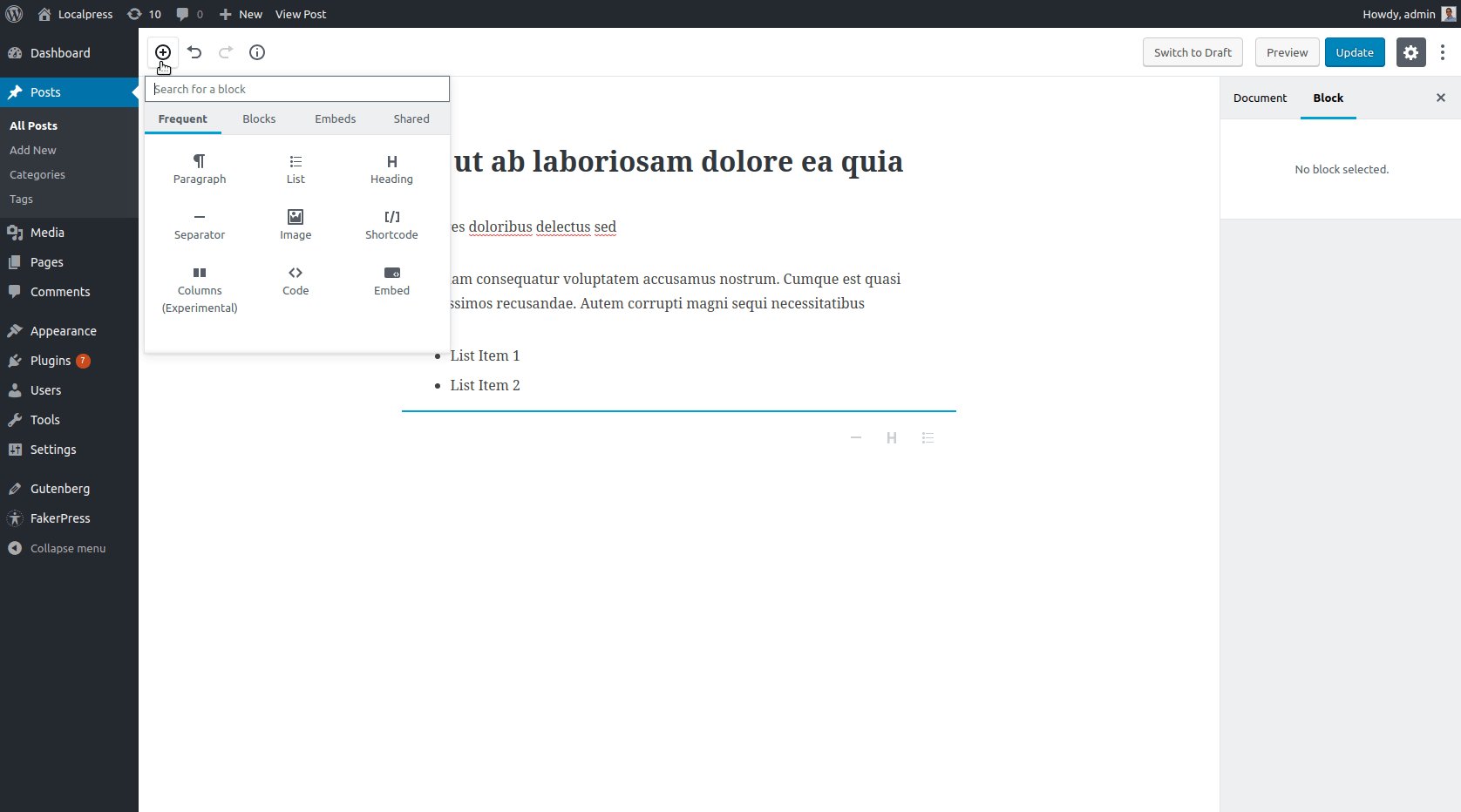
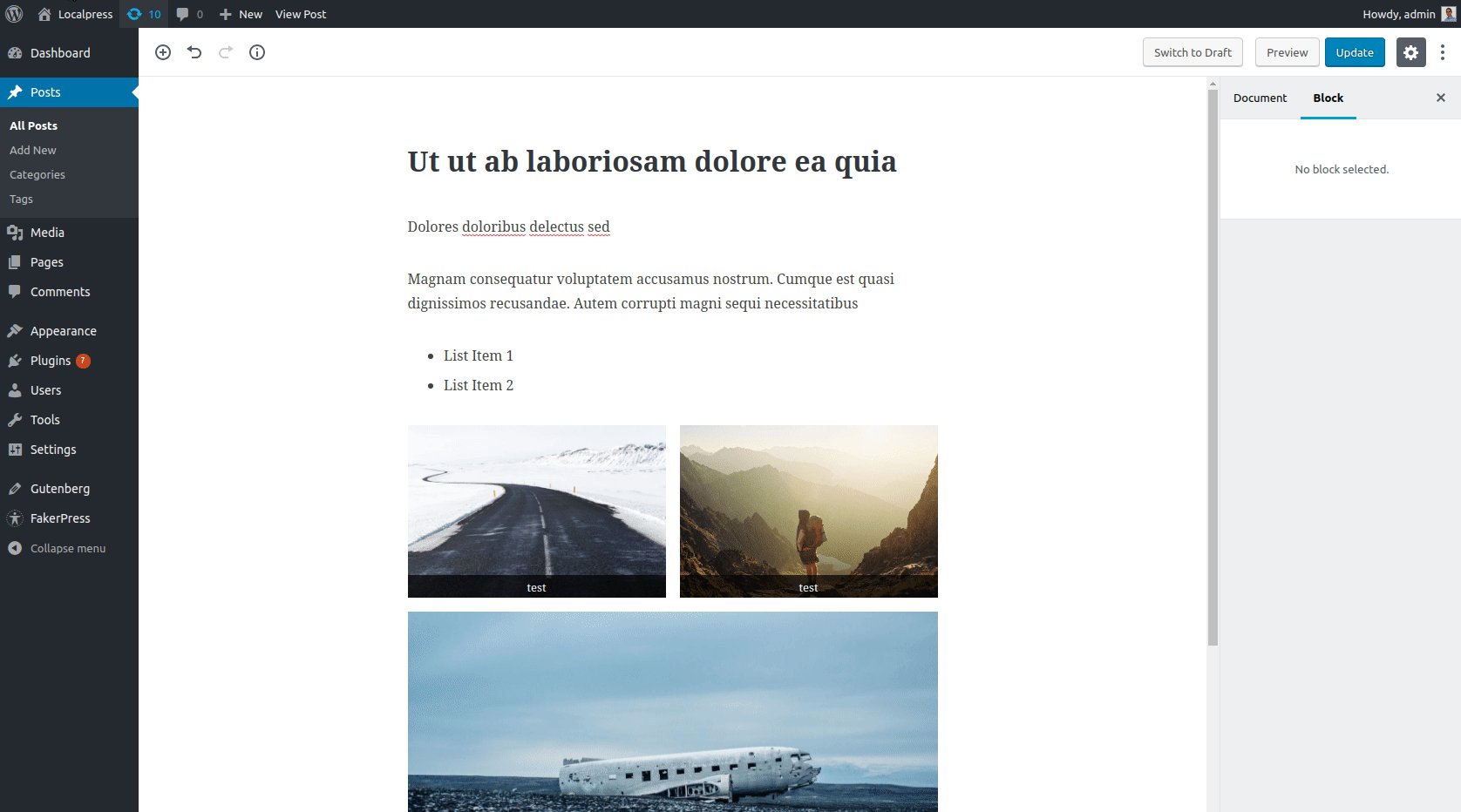
在古騰堡,你……好吧,你猜對了! 您只需像這樣添加一個新的圖像塊:

請注意如何從側邊欄中訪問圖像設置。 您還可以調整圖像大小並在現場編輯標題,就像您以前使用 TinyMCE 所做的那樣。

好吧,現在並沒有太大的不同,不是嗎? 也很直觀。 因此,讓我們深入研究一些更複雜但也很熟悉的東西:簡碼。
為此,我們將使用 Gallery,另一個常見的 Image 元素。
添加畫廊
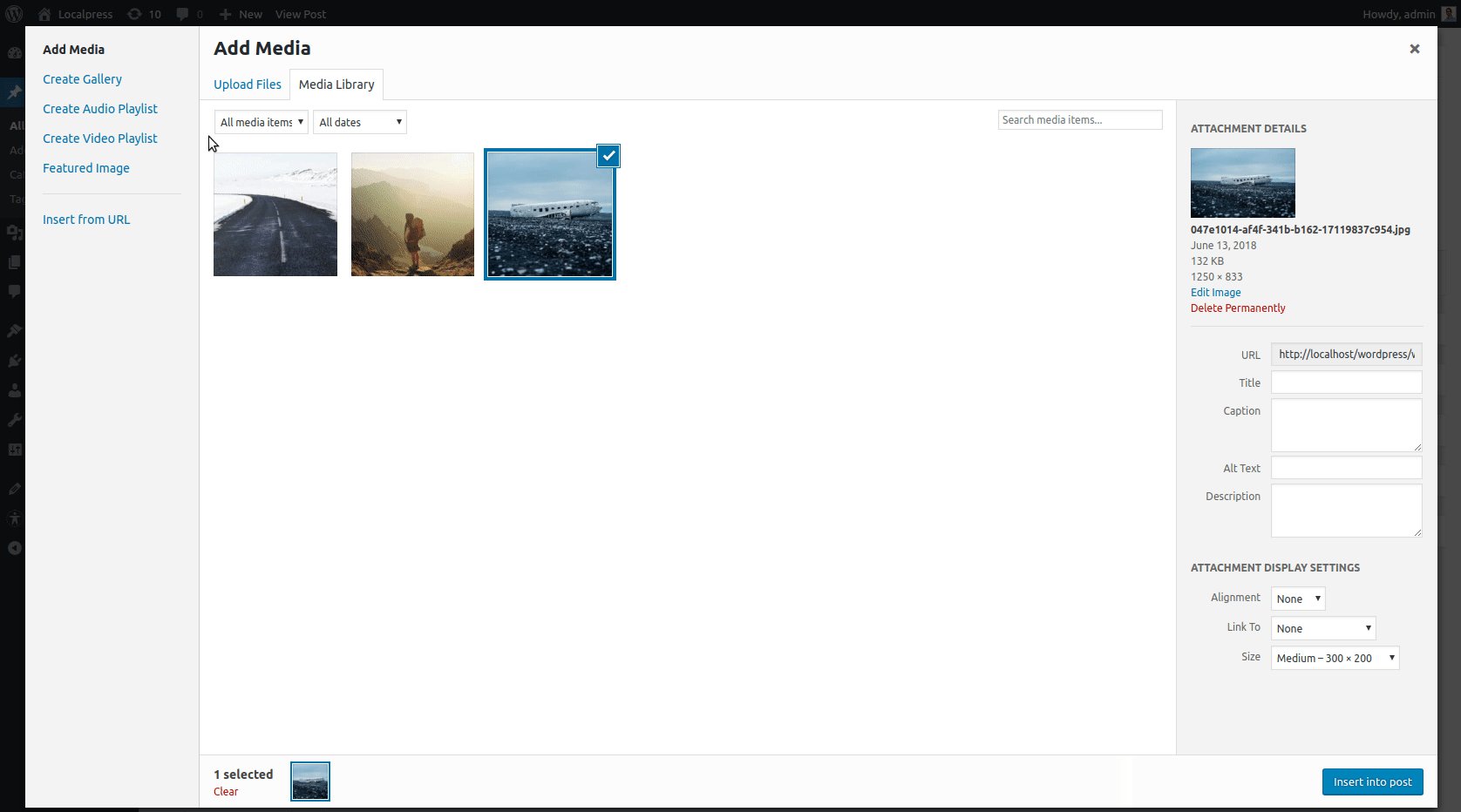
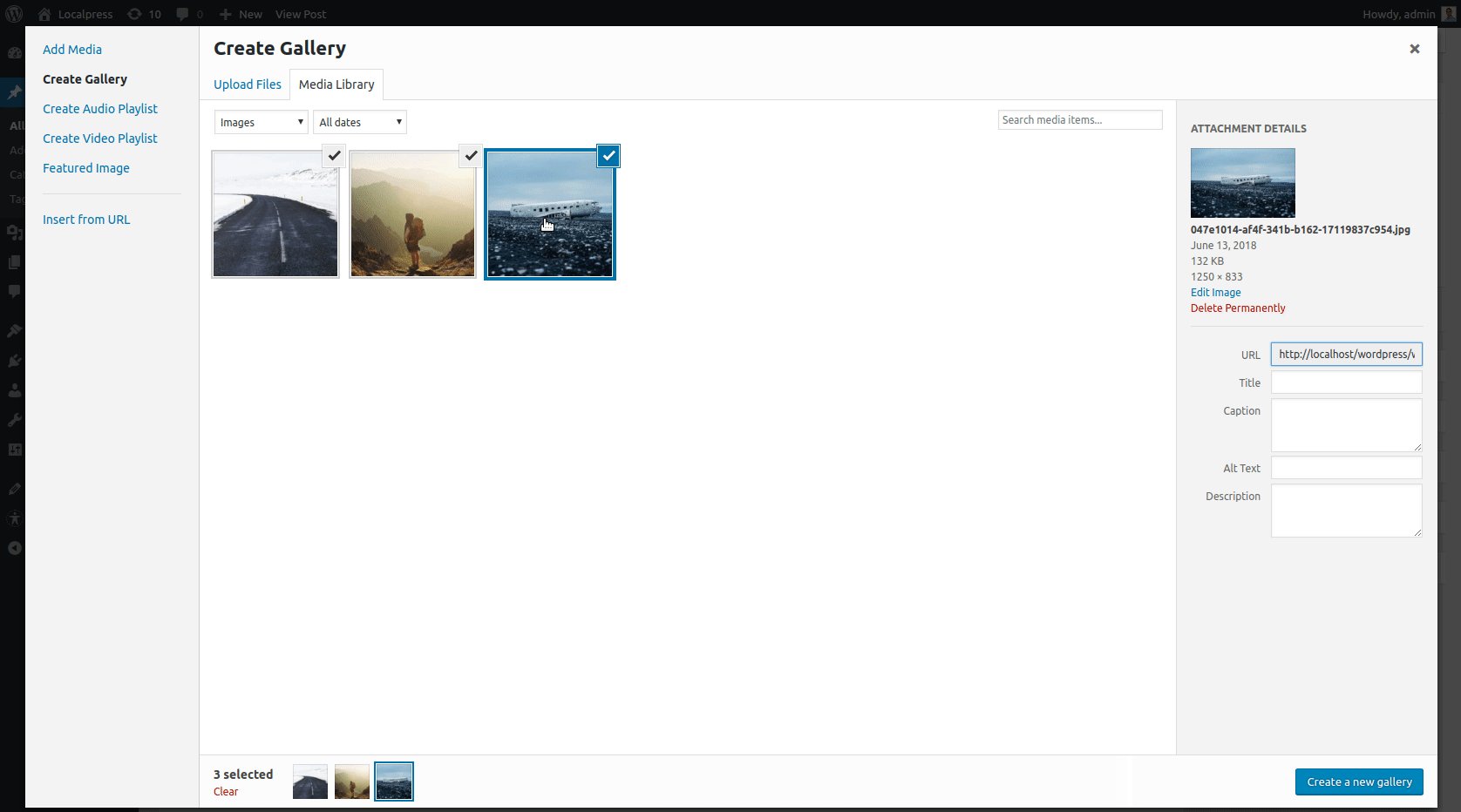
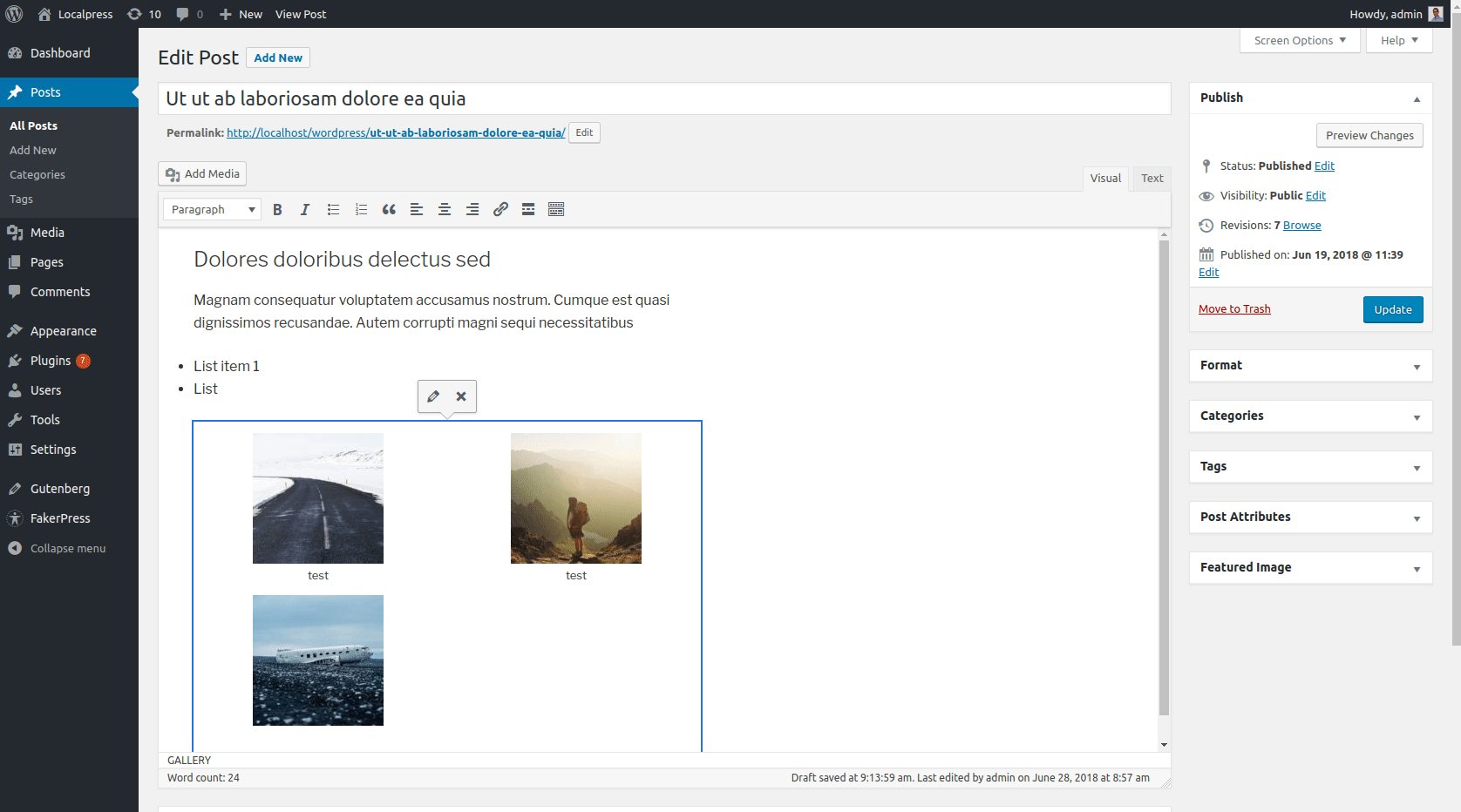
WordPress 3.5 中引入的“添加媒體”按鈕簡化了畫廊的創建過程,並使其成為一個直觀的過程。 以下是您在 TinyMCE 中的操作方式:

選擇圖像,更改它們的順序,選擇列數和繁榮! 準備好出發。 很方便,對吧?
嗯,是的,但有一些警告。
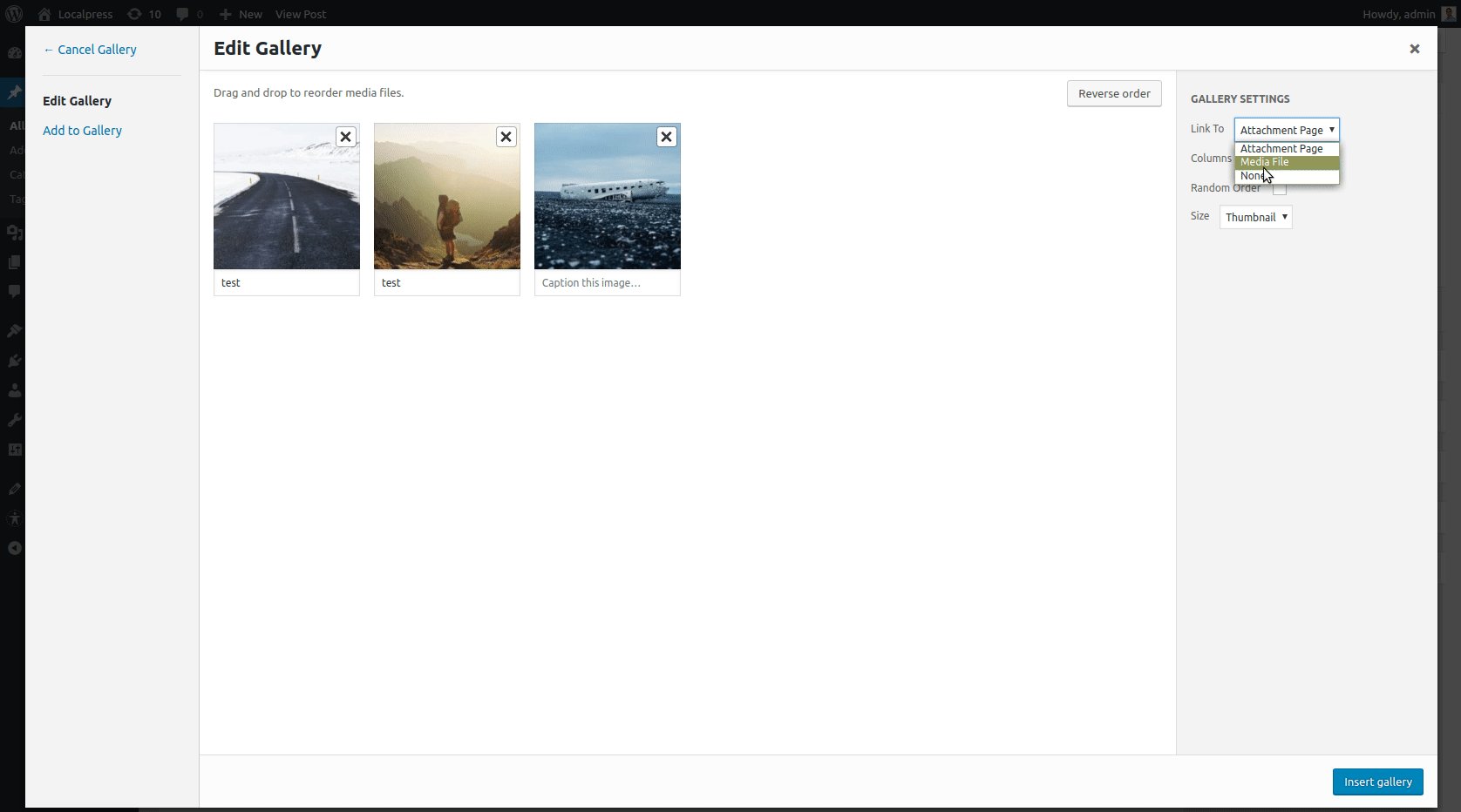
請注意,在創建圖庫後,您無法在現場進行更改。
您必須單擊“編輯”圖標並返回媒體窗口,才能在此處完成更改。
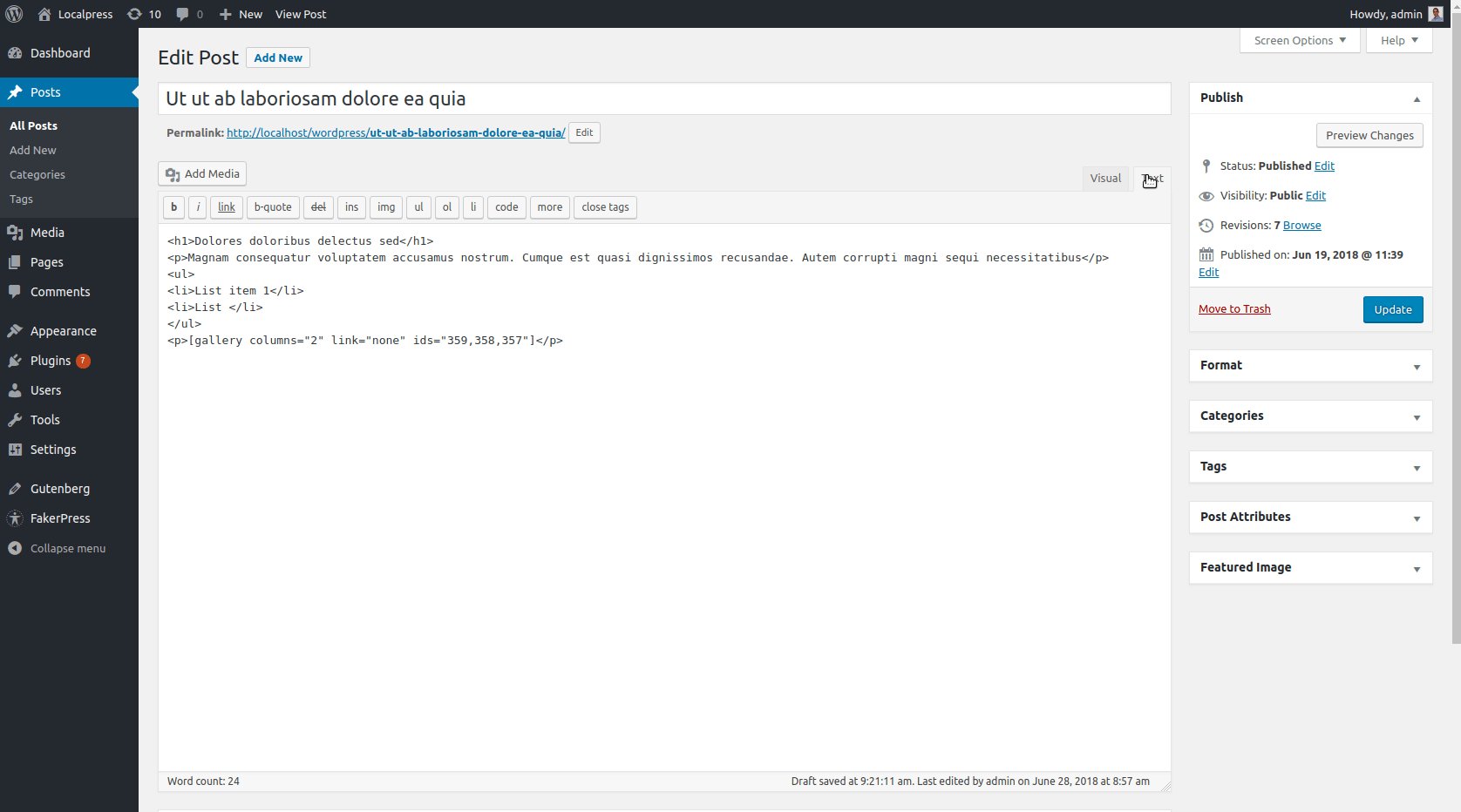
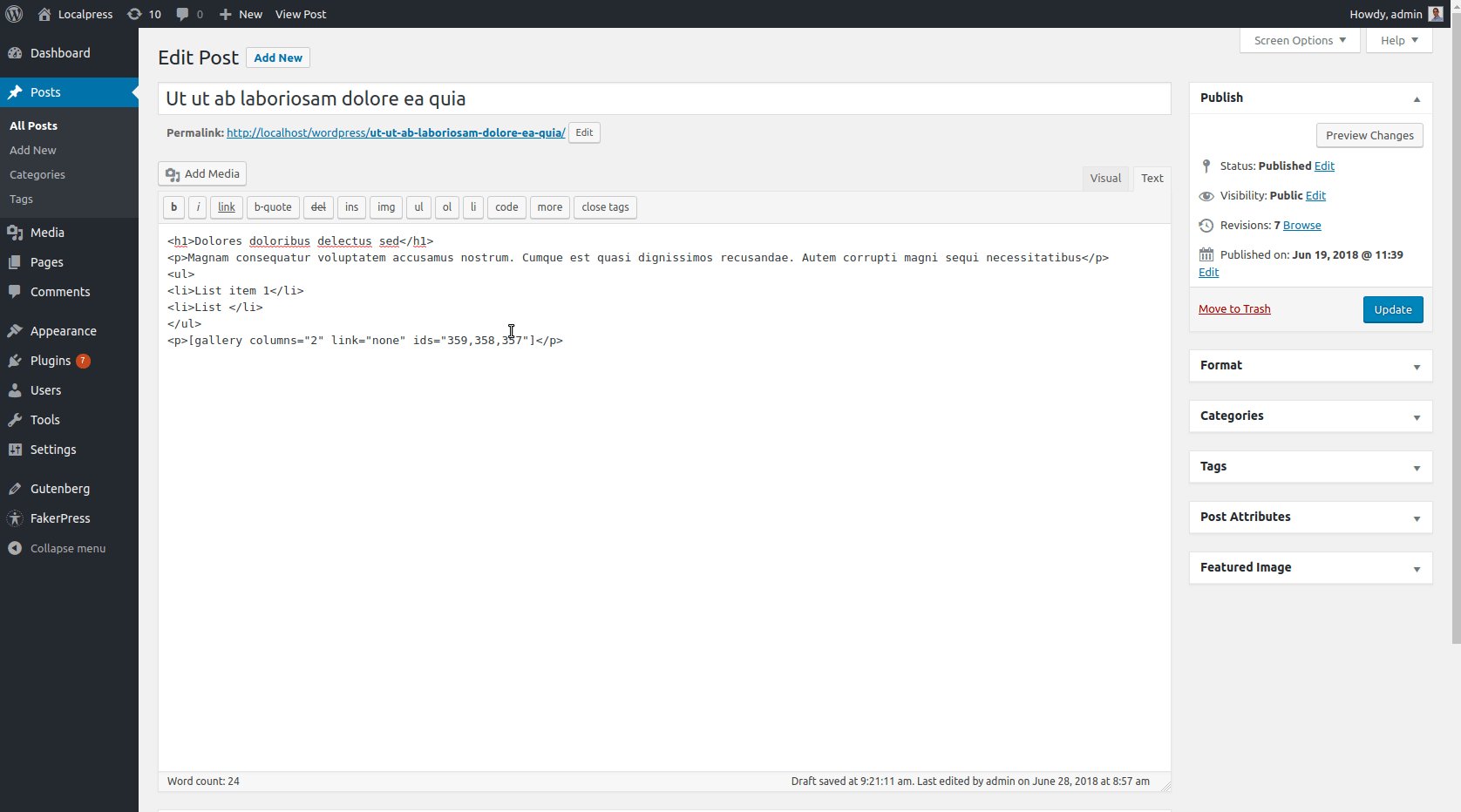
正如我們上面所暗示的,發生這種情況是因為您面前的畫廊只不過是變相的短代碼!

這有點限制,因為您每次想要調整圖庫時基本上都需要生成一個新的短代碼。
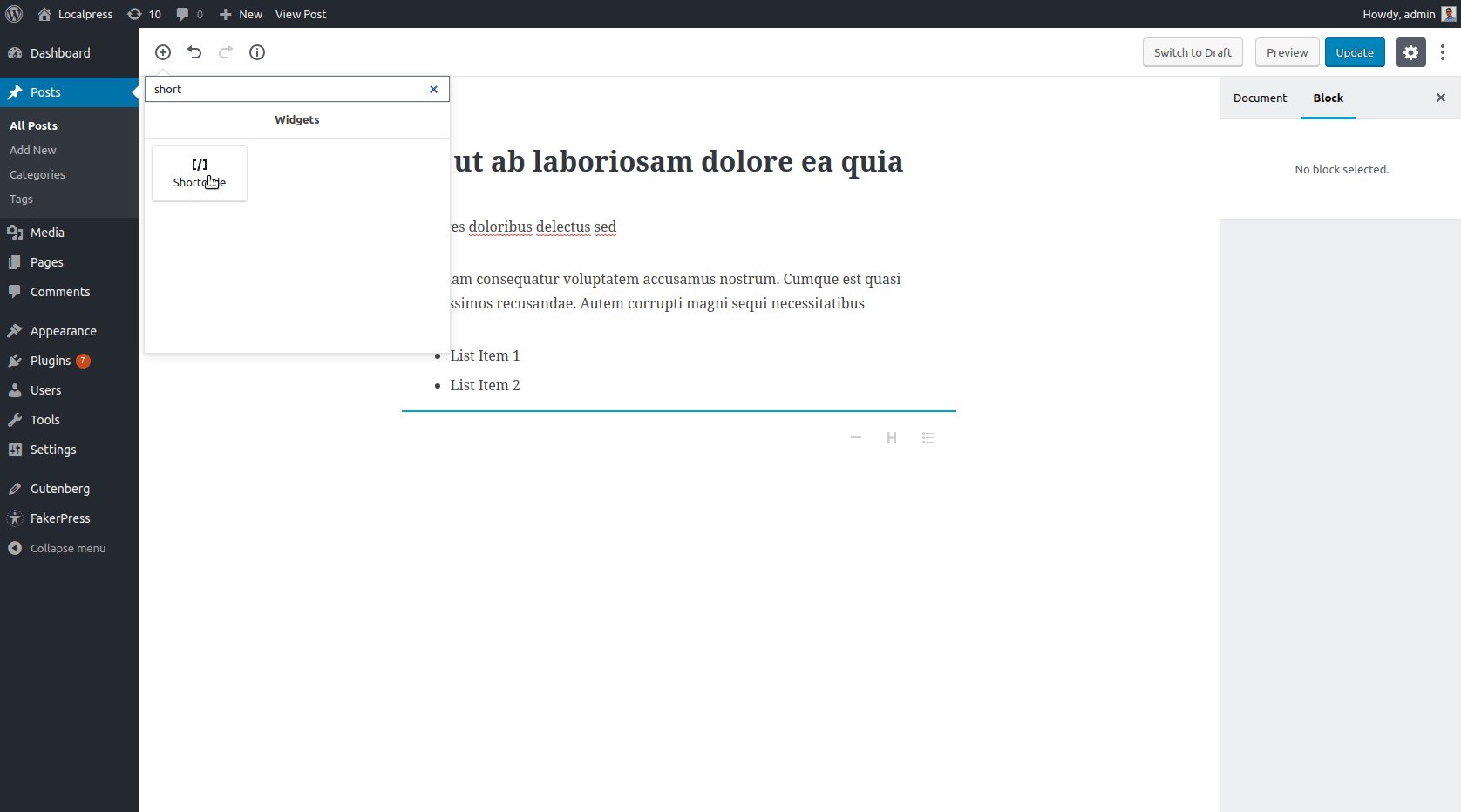
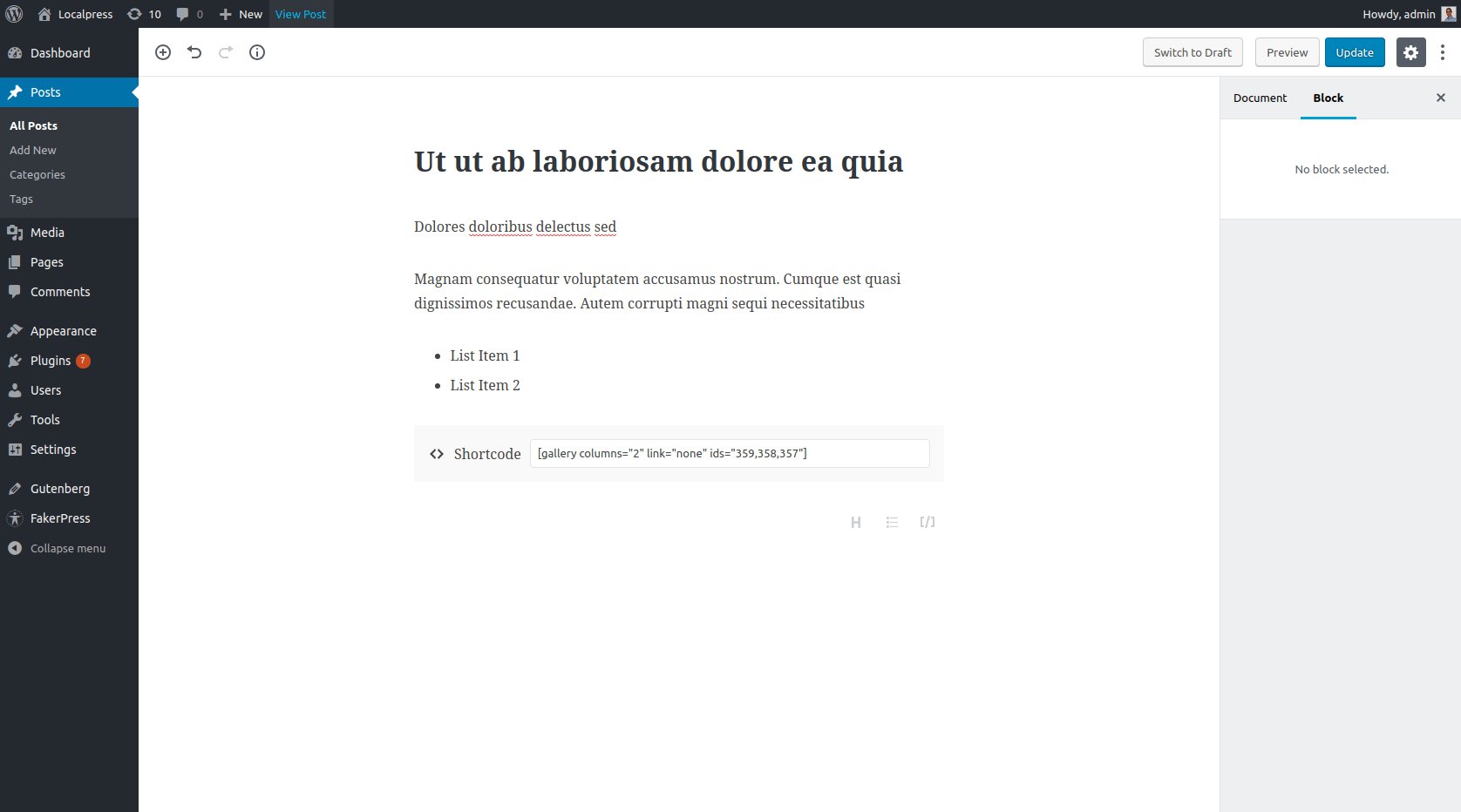
那麼,您將如何在古騰堡上解決這個問題? 首先,讓我們看一下我們一般如何處理短代碼。
古騰堡的簡碼
如果您認為“短代碼塊?” 那麼你我的朋友,是對的。 Gutenberg 有一個專門的塊來移植舊簡碼的功能。 這樣可以保持兼容性而不會破壞任何東西。

當訪問者查看網站時,這將生成完全相同的畫廊。
然而,這並不理想。 我們已經做了很多關於短代碼是如何過時和笨拙的,並且使用起來並不有趣。 那麼為什麼我們繼續在古騰堡使用它們呢?
答案很簡單。 出於兼容性原因,存在 Shortcode 塊。
WordPress 希望給開發人員時間,將他們的簡碼遷移到自定義塊中。 這樣,一切都會變得更加直觀。
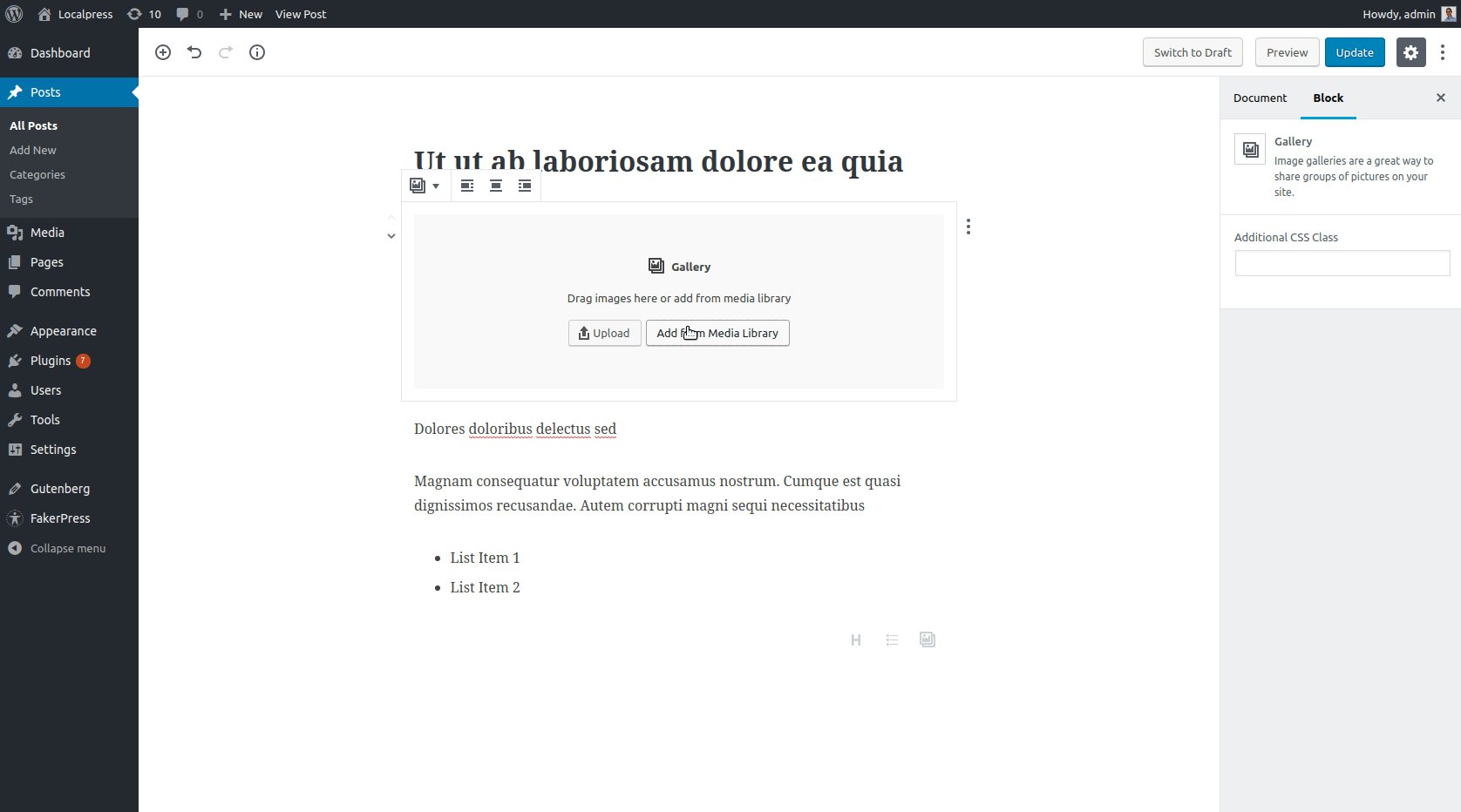
實際上,古騰堡編輯器附帶了一個畫廊塊,所以讓我們使用它而不是短代碼,看看它的實際效果!
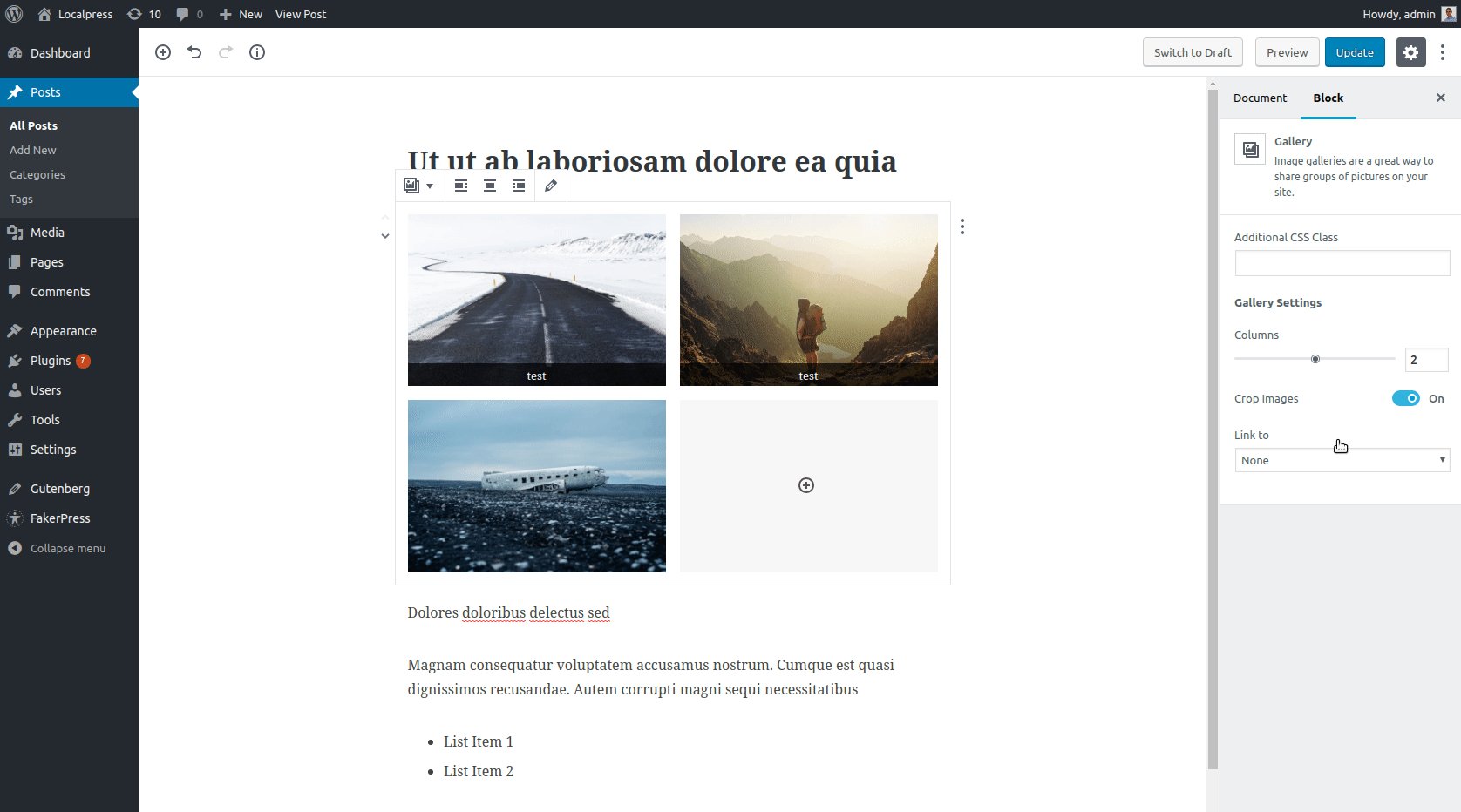
古騰堡畫廊街區

如您所見,我們以與以前相同的方式生成圖庫。 這一次我們可以隨時進行更改,例如列數、標題、鏈接等。
最後,我們將始終支持塊而不是短代碼。 只有當我們需要的塊不存在時,我們才會回退到簡碼來保留功能。
添加自定義佈局
列佈局
在您的內容中包含列是很常見的。 也許你想並排比較很多東西,或者你想把相似的物體放在一起。
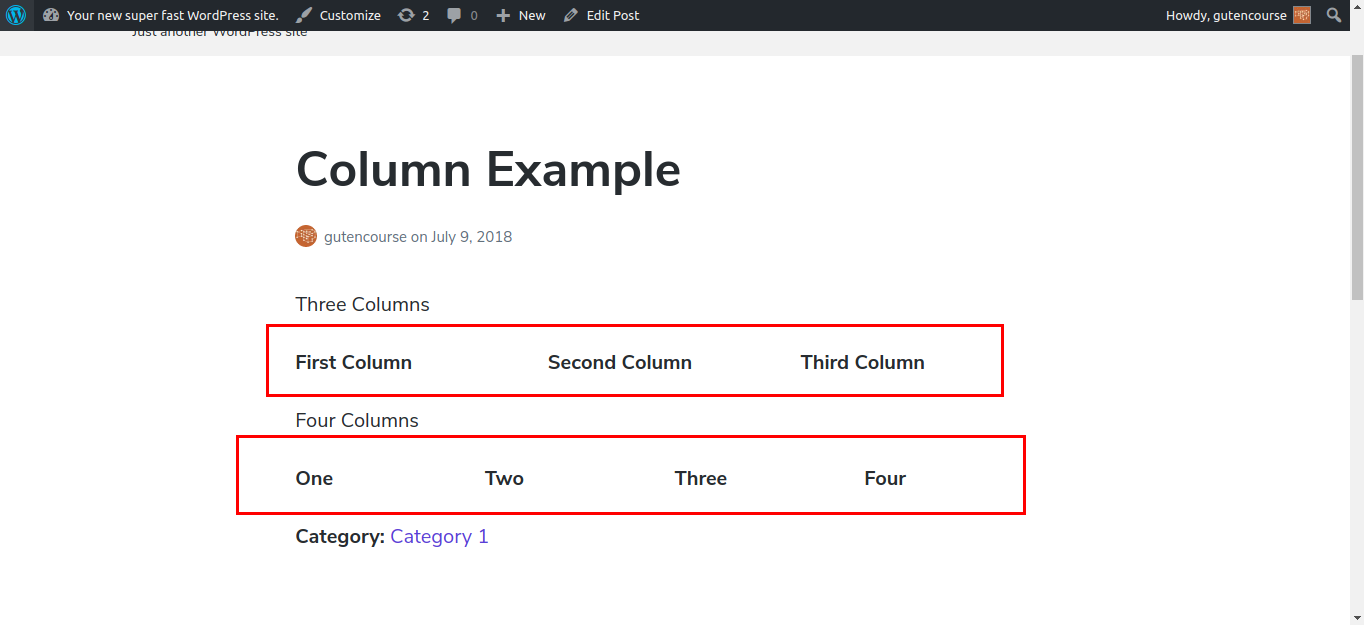
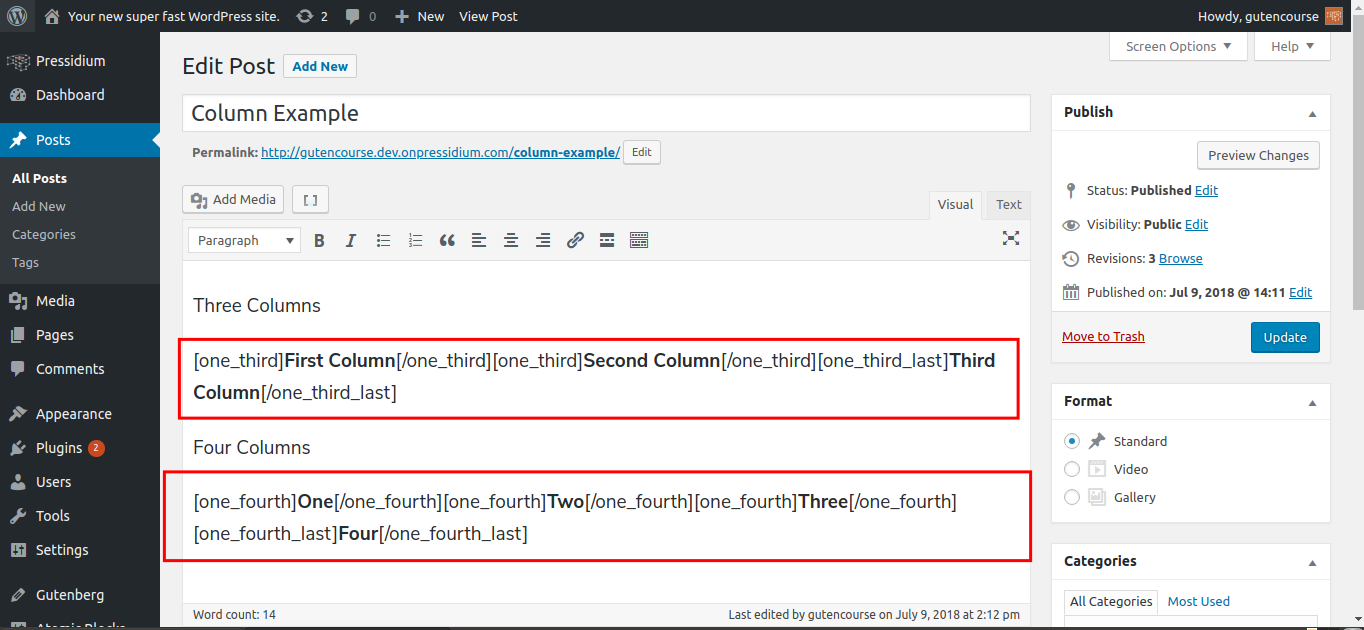
在古騰堡之前,您必須依靠外部簡碼來創建這樣的佈局。 請參閱下面的示例,使用插件“列簡碼”:


這很有效,因為它產生了預期的結果。 不過看起來還不錯嗎? 想像一下,為了更改某些內容或錯誤地更改某些內容,必須編輯整個短代碼混亂。 然後整個事情停止工作,你必須尋找語法錯誤,這聽起來並不有趣。
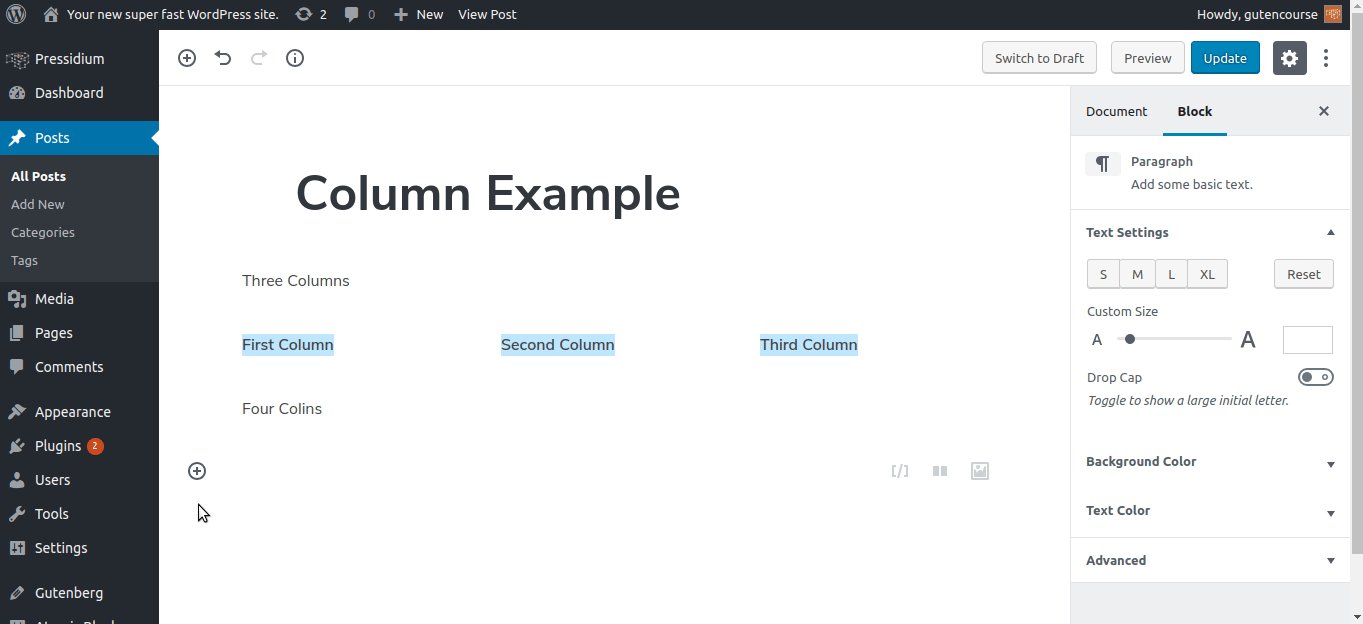
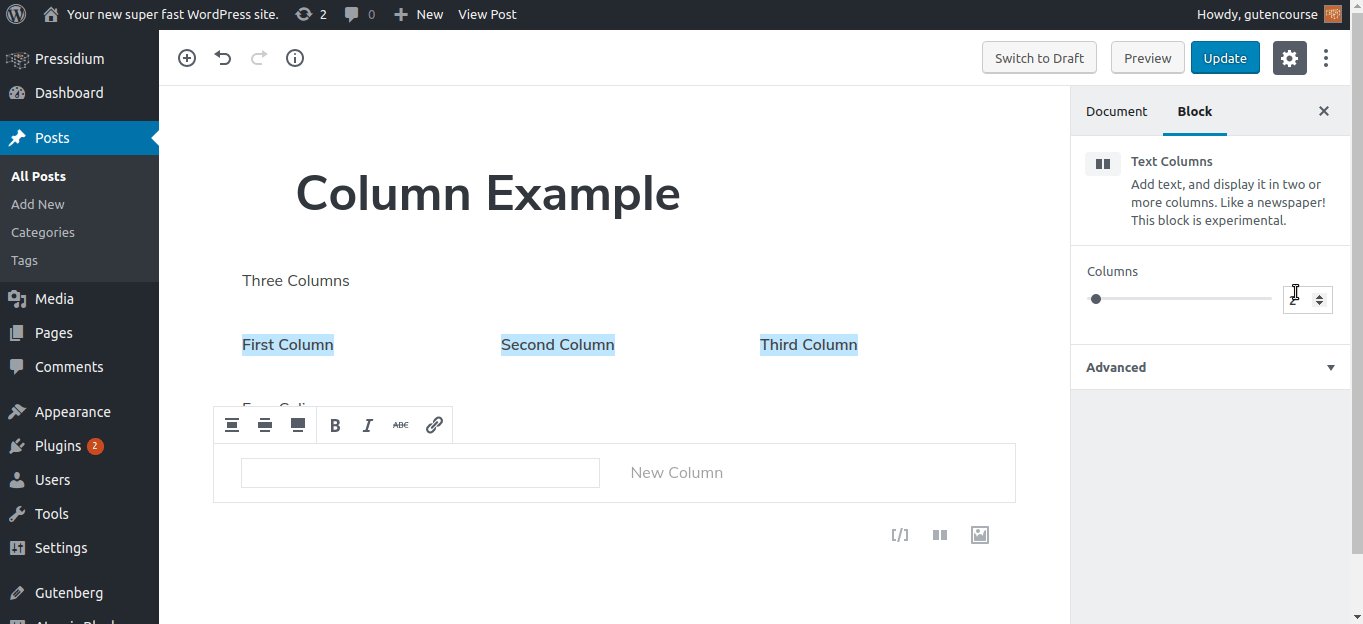
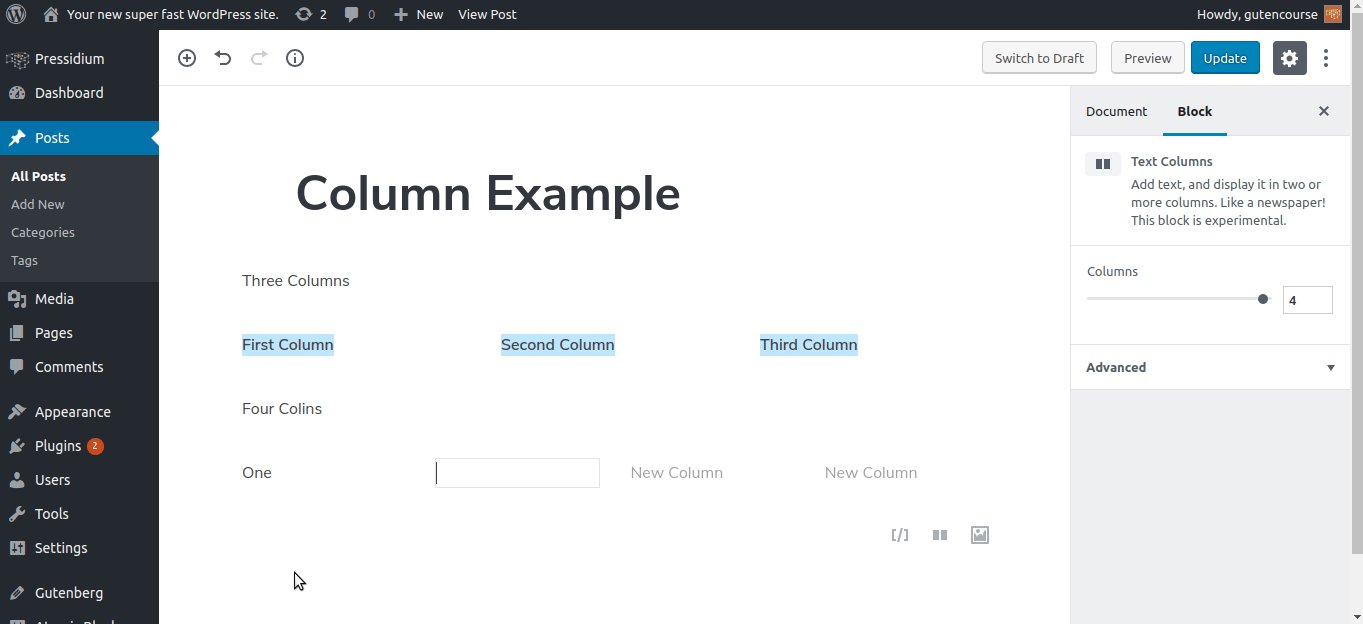
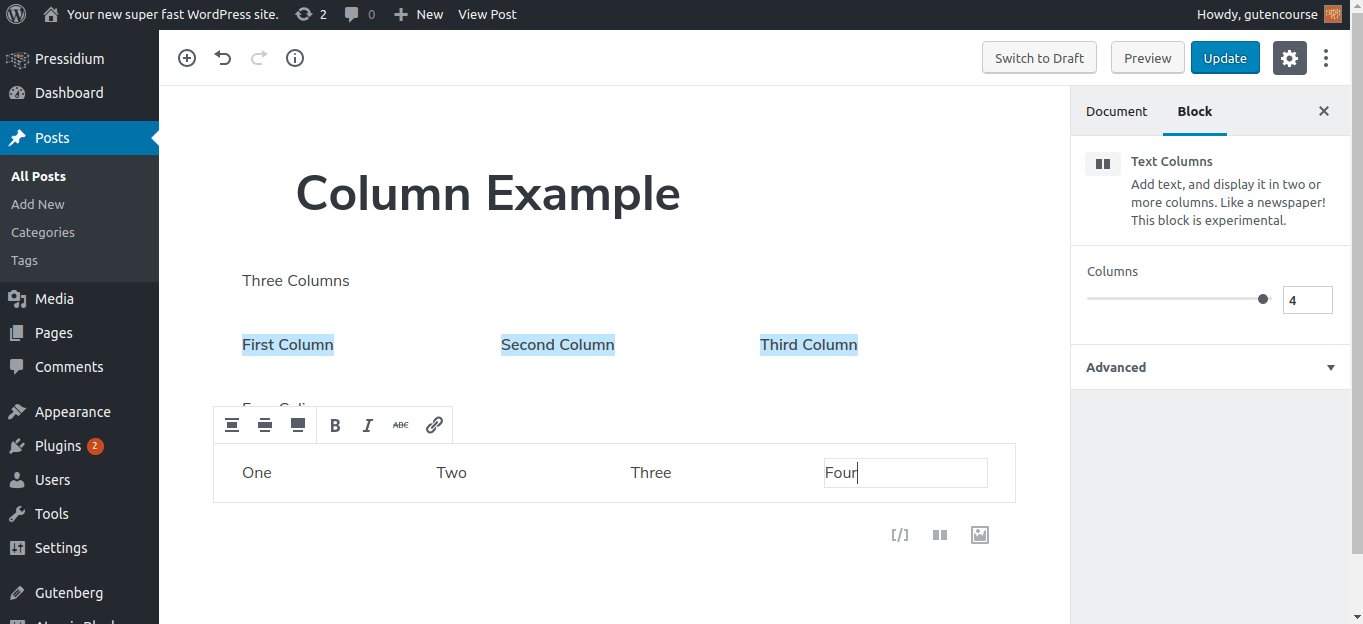
現在,讓我們看一下古騰堡編輯器:

通過利用“文本列”和“列”塊,Gutenberg 使您能夠輕鬆創建所需的精確佈局。 這很容易,對最終用戶來說很直觀,而且在用戶部分更不容易出錯。 創建內容不應該像編寫代碼一樣
添加自定義字段
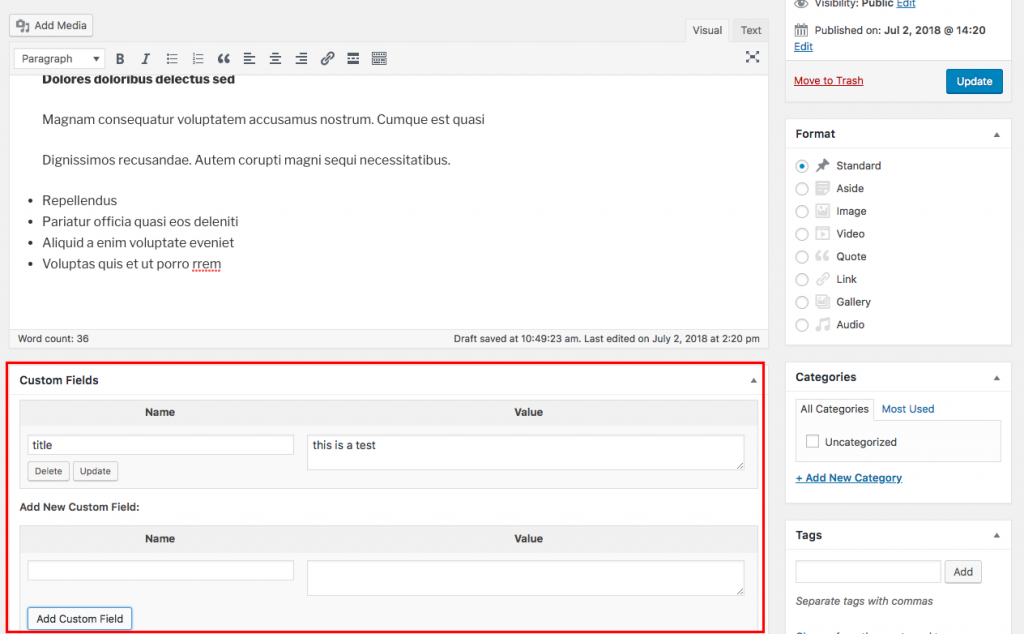
WordPress 不再是純粹的博客平台。 用戶可以創建自定義帖子類型以向其 WordPress 網站添加功能。 一個簡單的例子是書評,您可以在其中創建一個名為“Book”的自定義帖子類型,並添加“Title”、“Author”、“Publishing Date”和“Rating”等自定義字段。
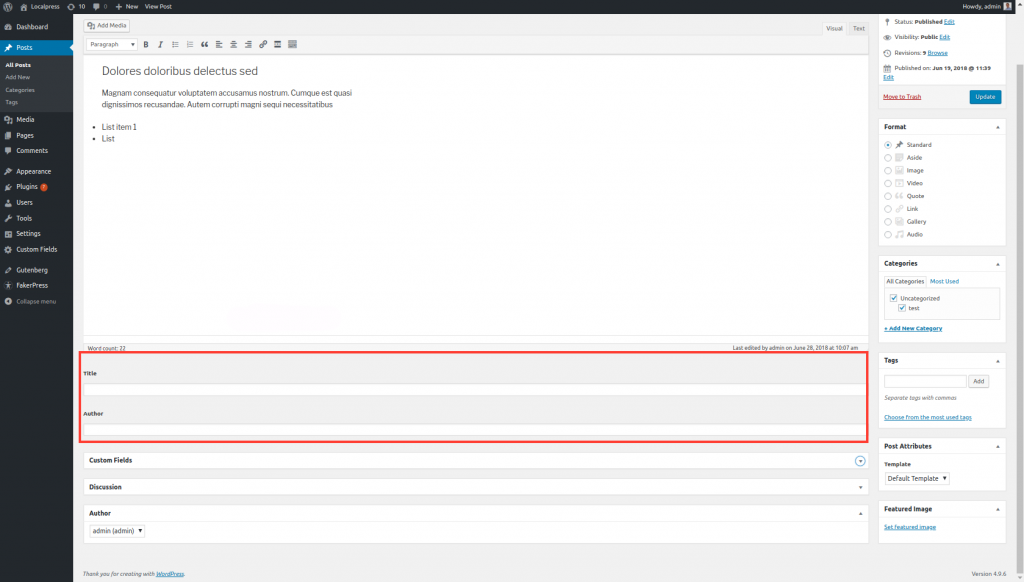
使用自定義字段,您可以使用 WordPress 提供的字段:

或者,使用第三方插件,如 ACF(高級自定義字段)或 Meta-box。 這些可以提供更大的靈活性,並被開發人員社區廣泛使用。

所以,事情就是這樣,古騰堡希望擺脫這些術語,專注於創建和編輯內容。 Shortcodes、Widgets、Custom Fields、TinyMCE 現在對你來說可能是熟悉的術語,但對於新手來說可能會很混亂。 Gutenberg 將焦點轉移到 Blocks。
“是的,這一切都很好,很花哨,但是我們如何在 Gutenberg 中擁有這個自定義字段功能呢?”
歸根結底,自定義字段只是存儲在數據庫中 post_meta 表中的一個值。 好吧,古騰堡街區已經可以做到這一點。
因此,正如我們在短代碼中討論的那樣,類似的情況也適用於此處:自定義字段仍然可以存在於 Gutenberg* 中,但最終它們應該變成塊。
*僅適用於第三方插件。 見下文。
古騰堡中的自定義字段
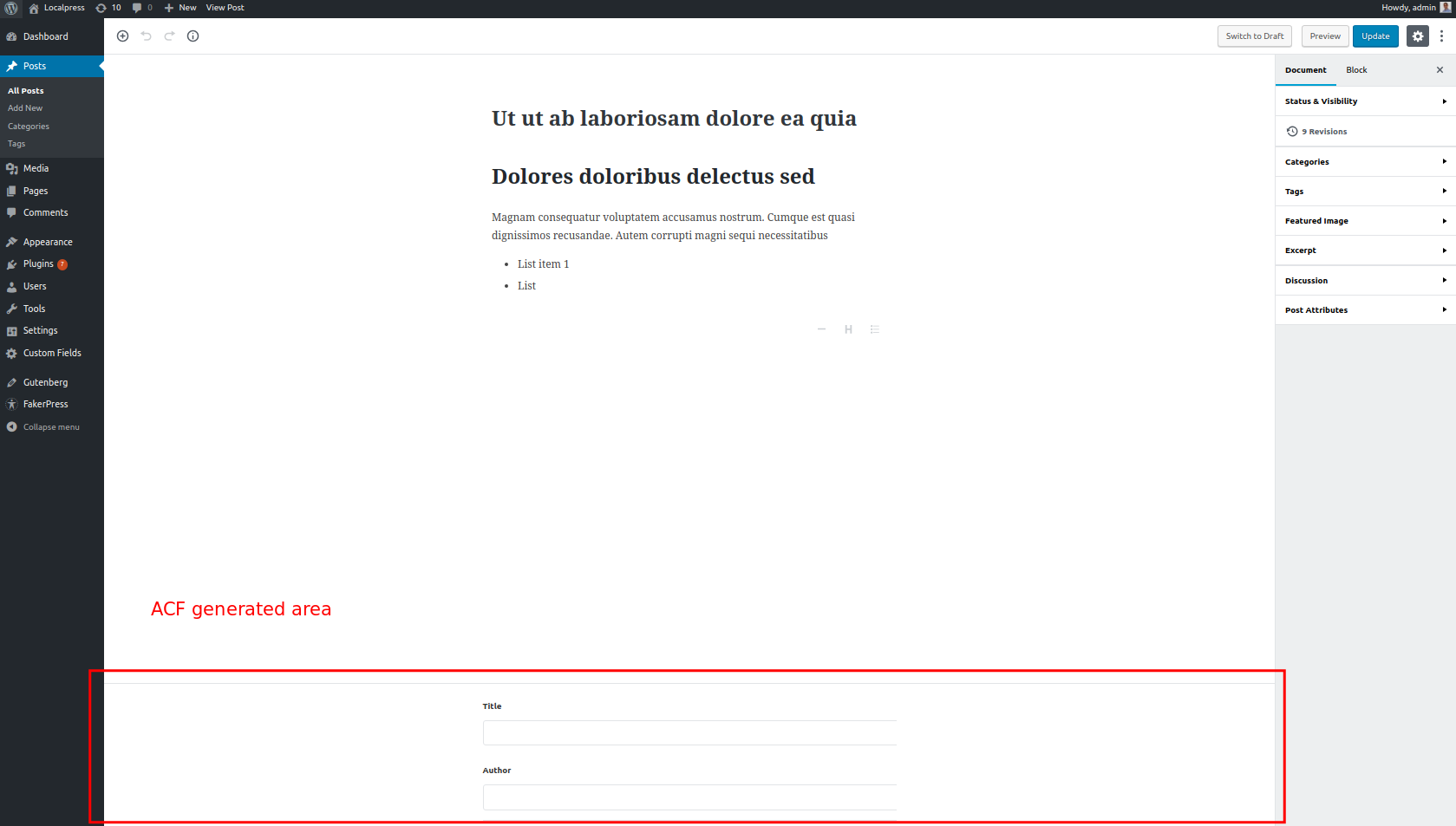
取消鏈接短代碼,在 WordPress 中找到的自定義字段不受古騰堡支持。 您必須安裝支持 Gutenberg 的 ACF 等插件,才能顯示這些字段。

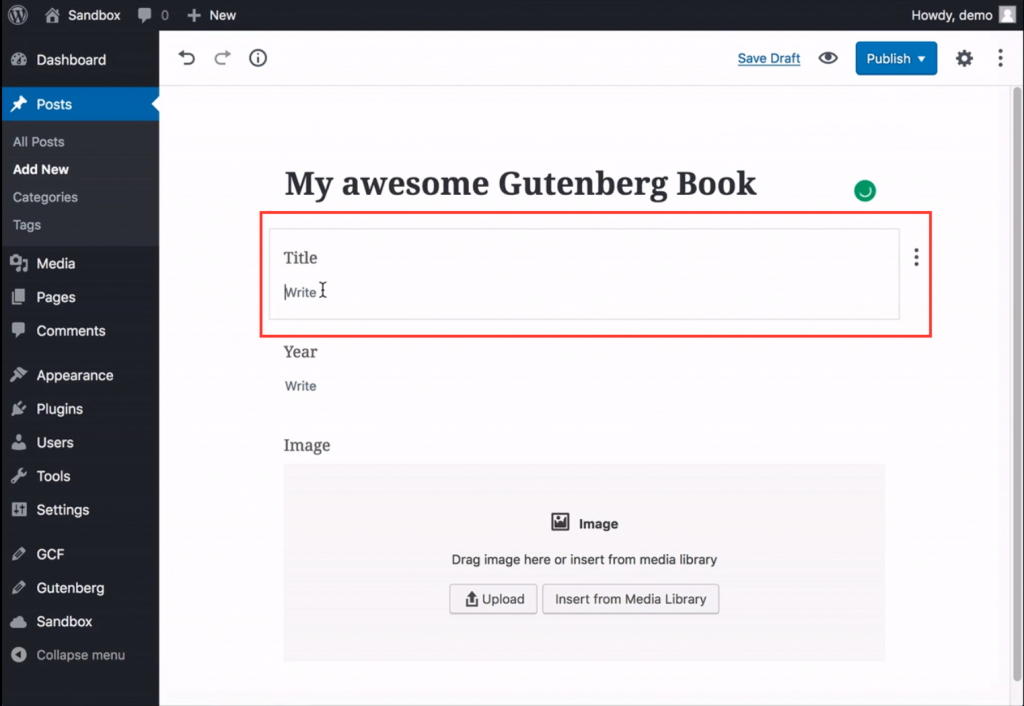
自定義字段作為古騰堡中的塊
最終,您不想繼續使用舊的自定義字段邏輯,而是創建自己的自定義塊。 這些塊使用戶能夠創建自定義字段,而不知道它們是什麼,或者它們與任何其他塊有何不同。

結論
好吧,如果我們可以用一個詞來概括這一集,那就是“塊”。
如果您想以古騰堡的方式開始思考,那麼每當您對某事有疑問時,請考慮“阻止”。 從現在開始,它將成為您的 WordPress 內容的構建塊(雙關語)。
而且由於它非常重要,在下一集中,我們將更好地了解 Gutenberg 提供的默認塊。 到時候那裡見!
