Gutenberg E04:詳細的默認塊
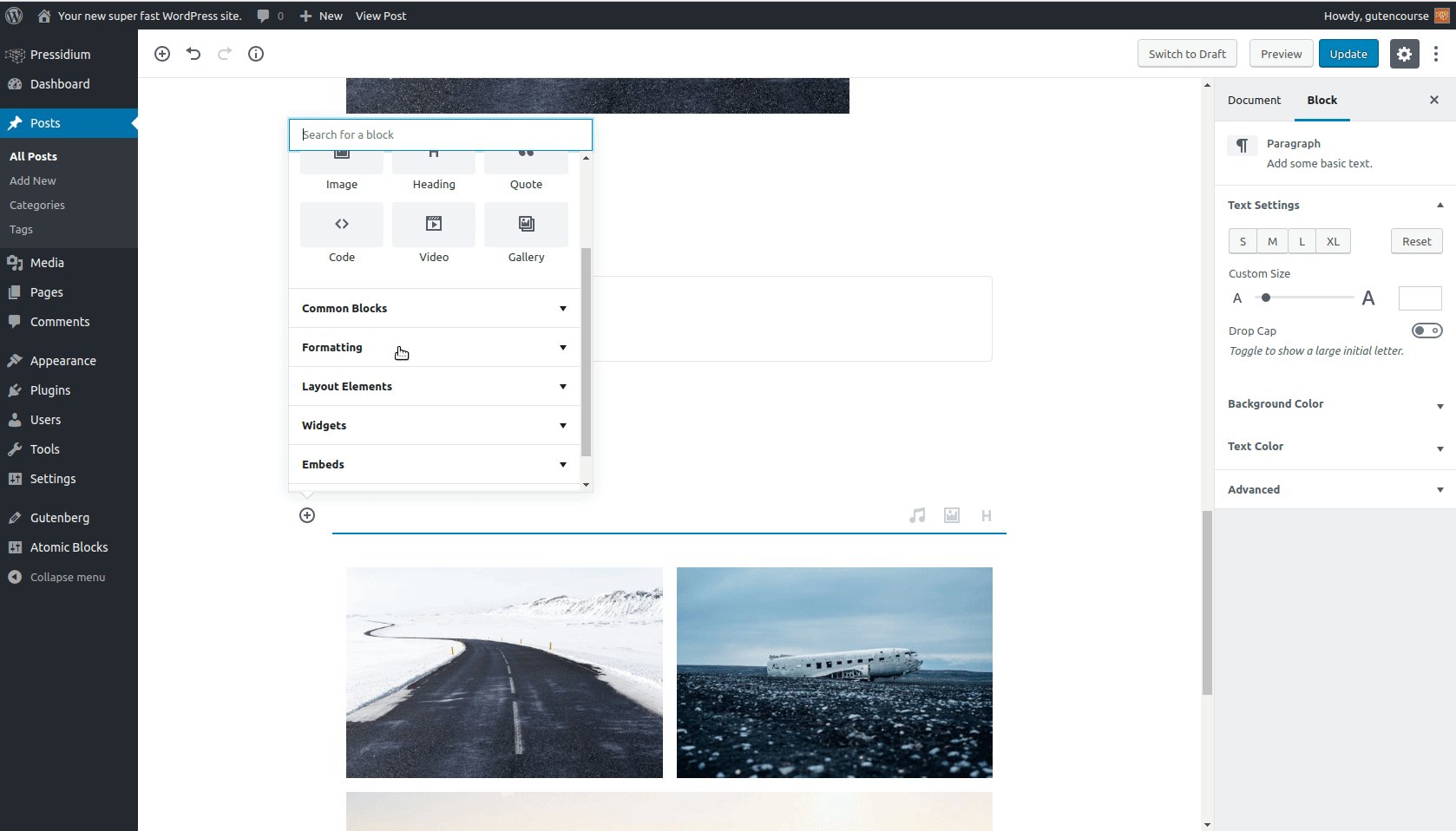
已發表: 2018-10-30在我們的 Gutenberg 編輯器系列的最後一集中,我們展示了新的基於塊的範例以及如何使用它來創建內容。在這一集中,我們將重點介紹開箱即用的默認 Gutenberg 塊。 有些是不言自明且易於使用的,而另一些則更複雜,並且具有各種不同的設置。
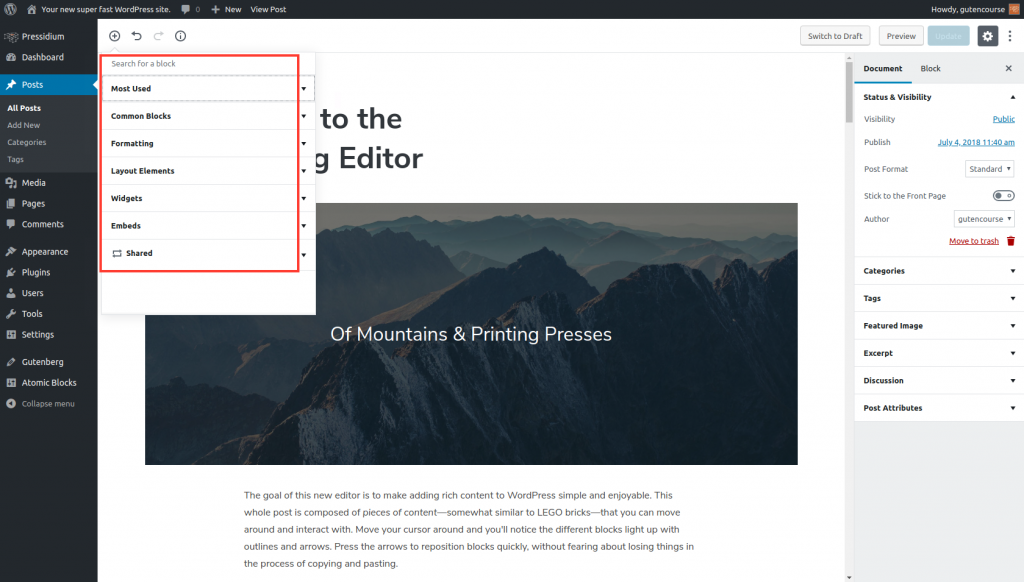
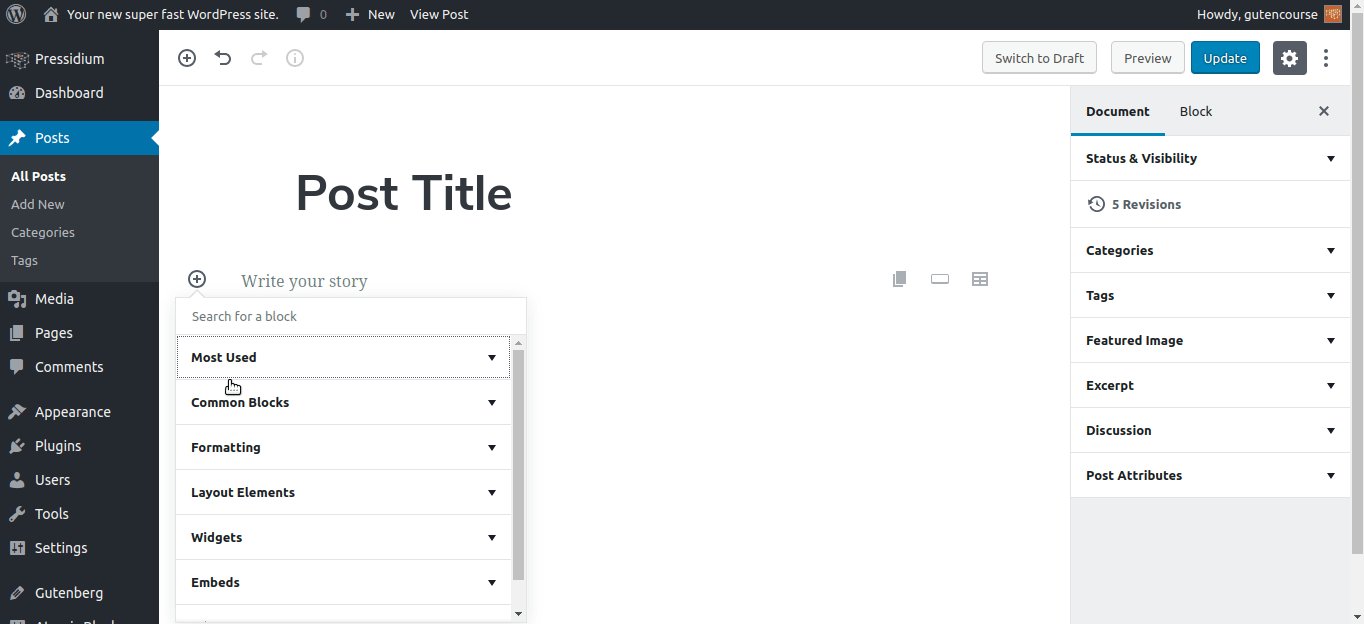
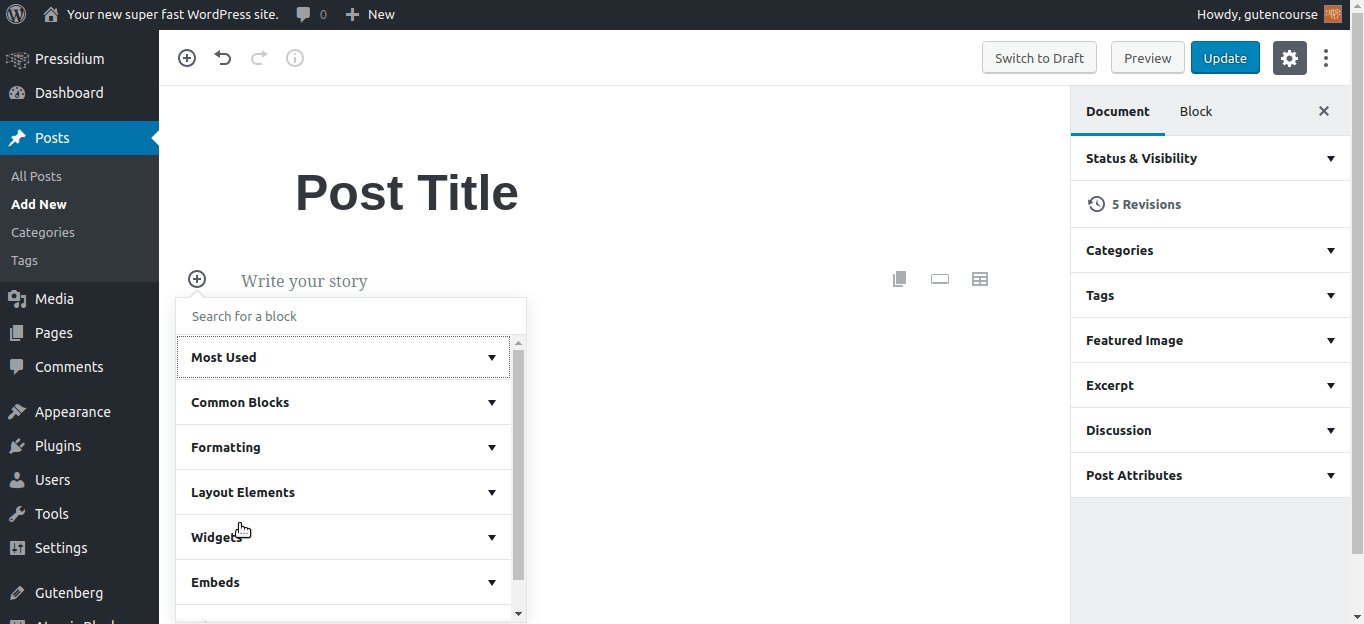
在撰寫本文時,古騰堡將區塊分類如下:
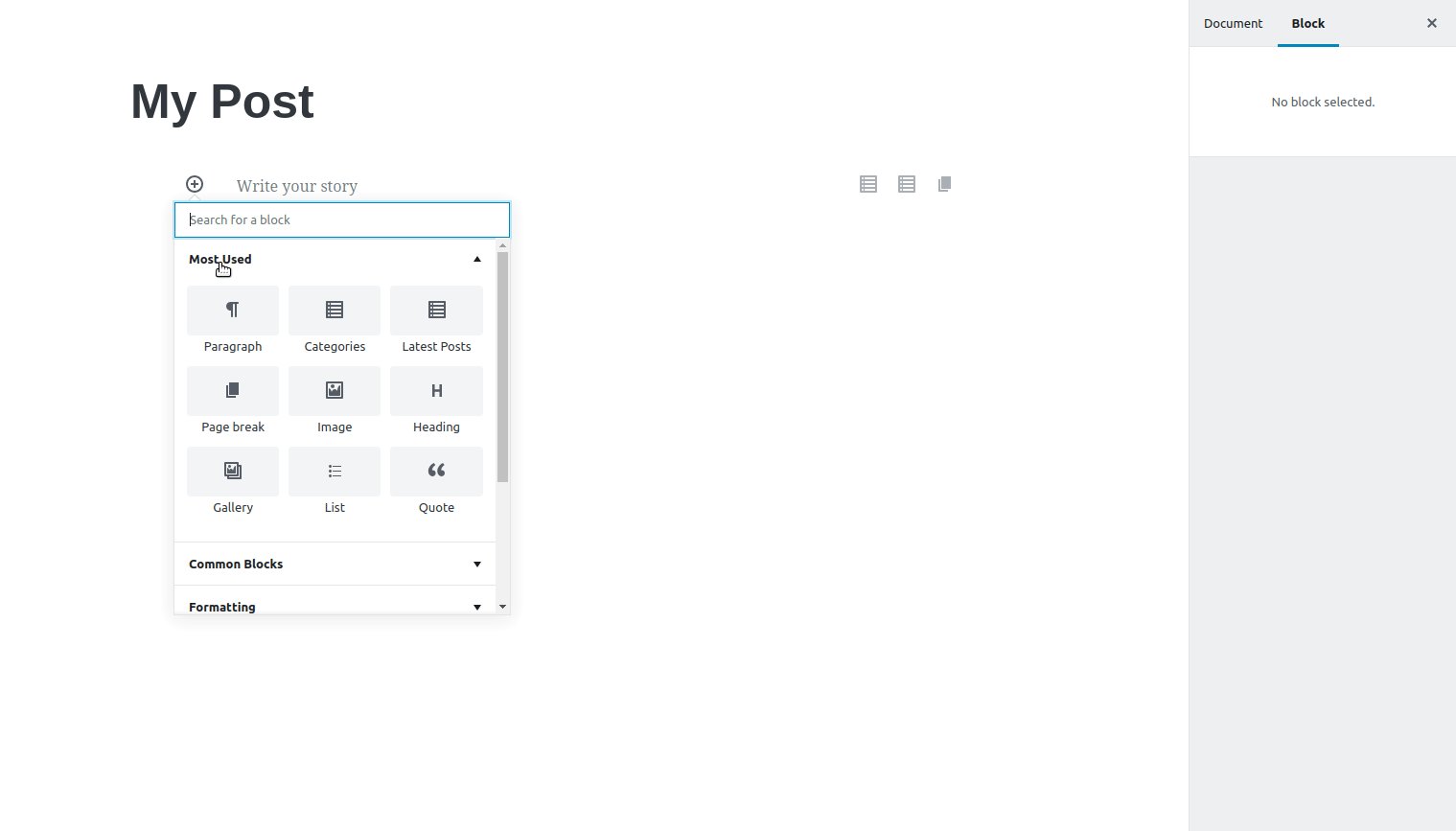
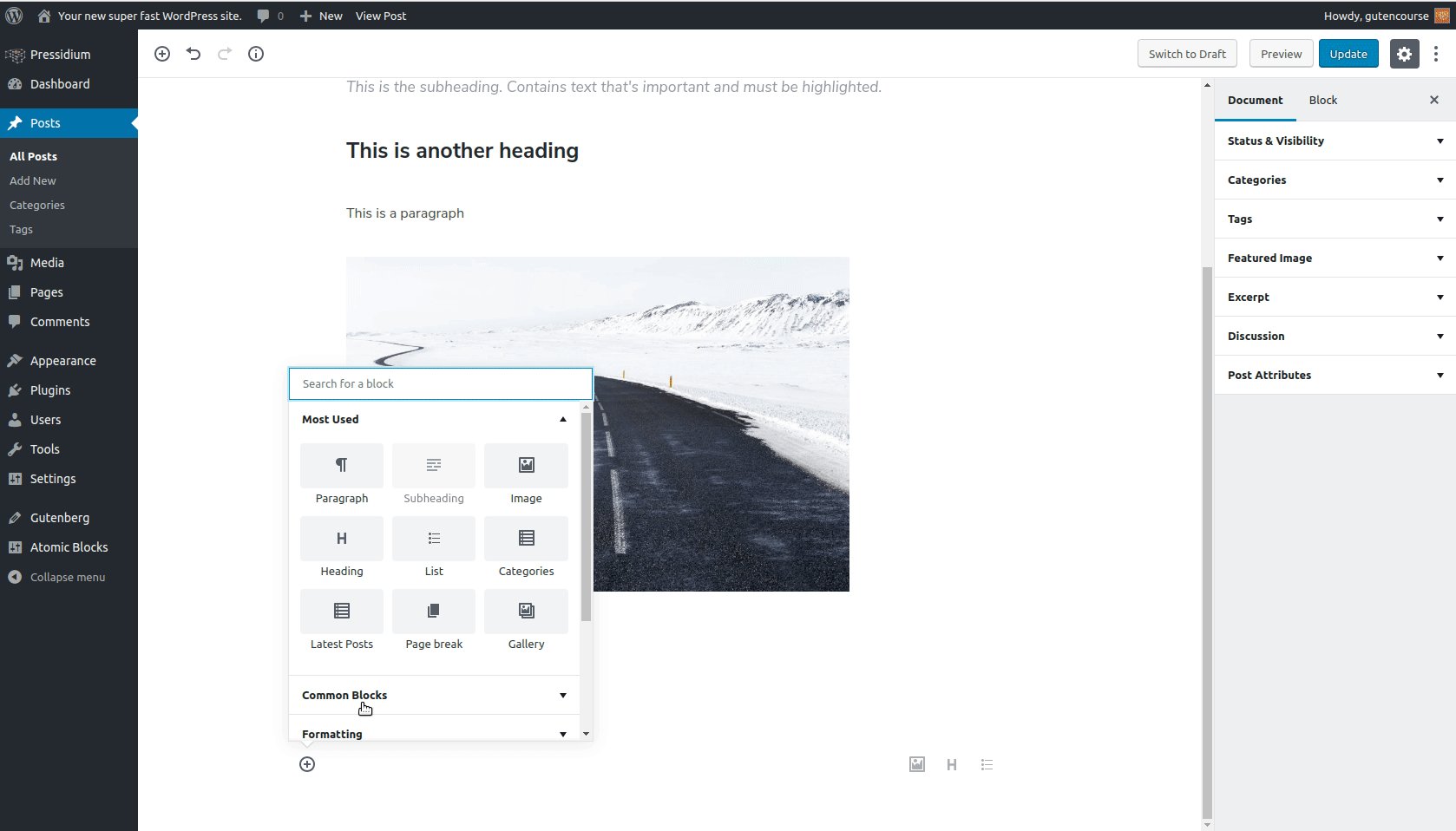
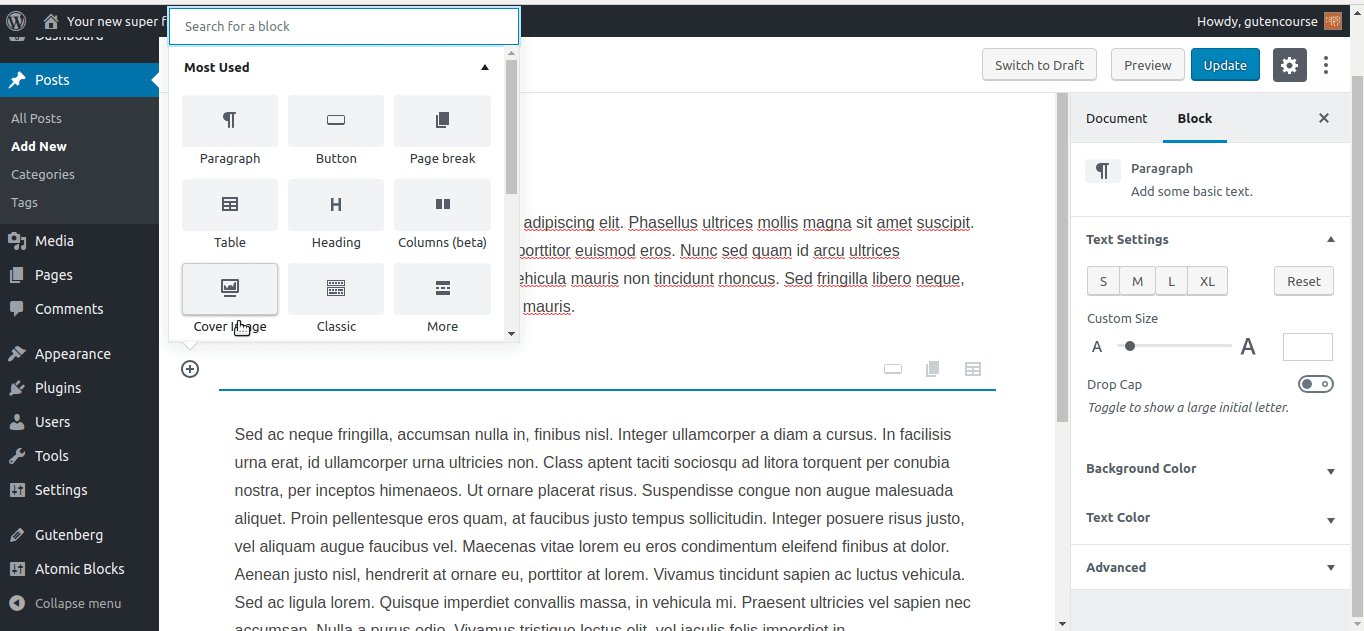
- 最常被使用
- 通用塊
- 格式化
- 佈局元素
- 小部件
- 嵌入
- 共享

“最常用”將取決於您的安裝,因為它會顯示您更頻繁使用的塊。 “共享”還取決於您的安裝。 一旦你“添加到可重用塊”一個塊,它就可以在共享菜單部分下重用和可用。
注意:這些塊在您網站前端的外觀在很大程度上取決於您使用的主題。
在繼續介紹默認塊之前,我們建議在新選項卡中打開frontenberg ,以便您可以在閱讀時進行試驗
默認的古騰堡塊
以下是您將在帖子中使用的最常見的塊,包括文本和媒體。 這些塊可從您的默認 Gutenberg 安裝中獲得,開箱即用。
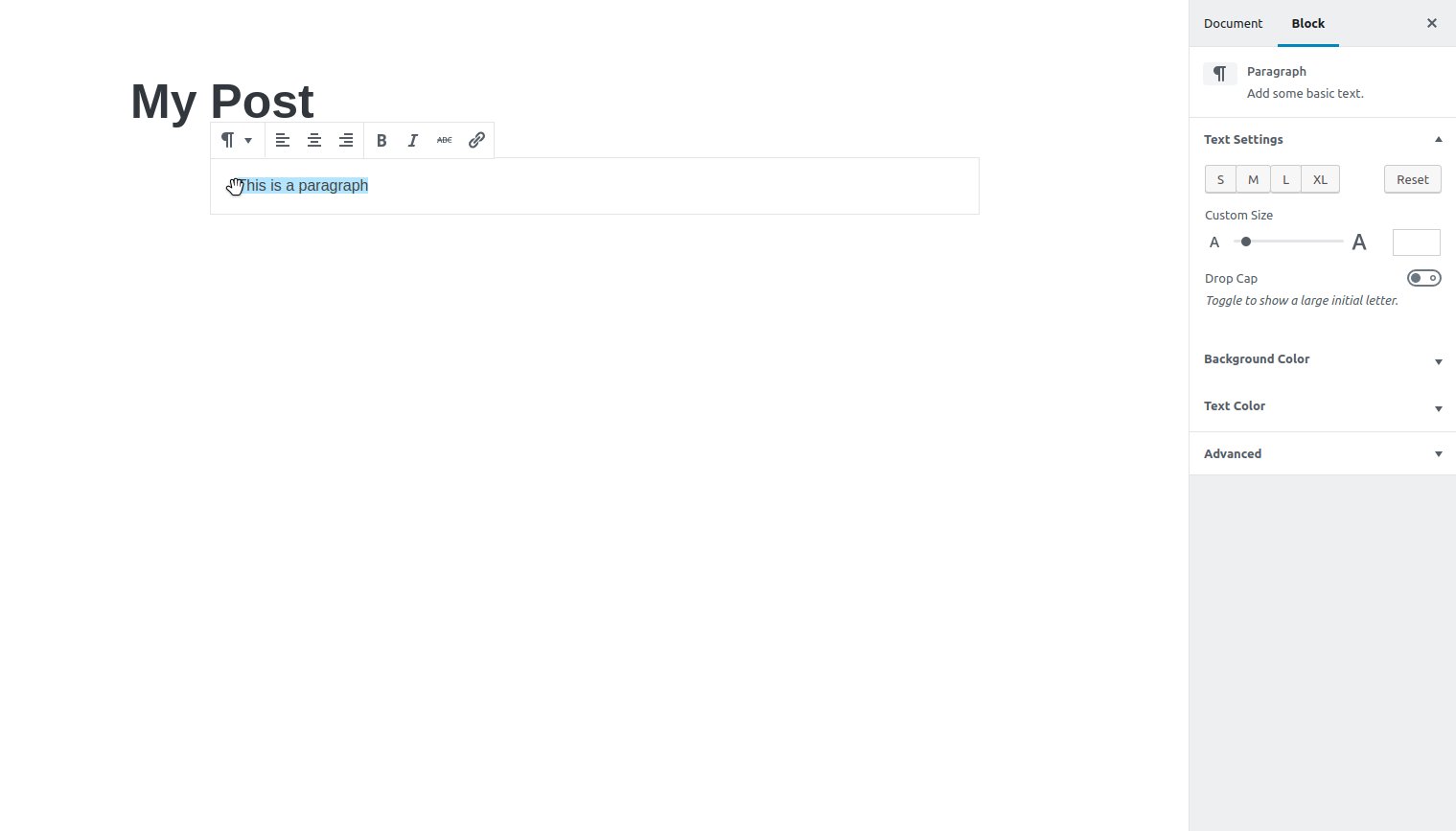
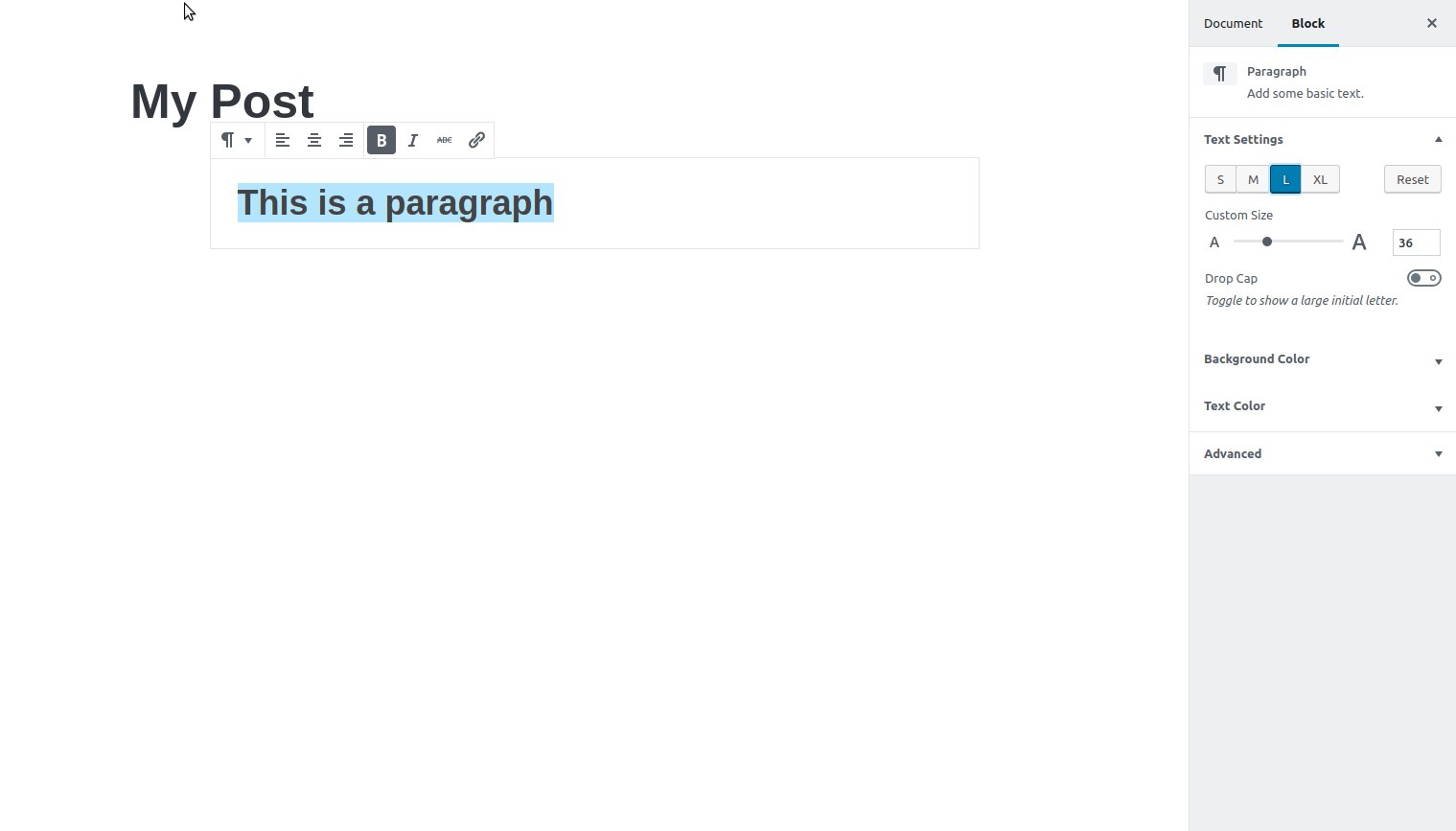
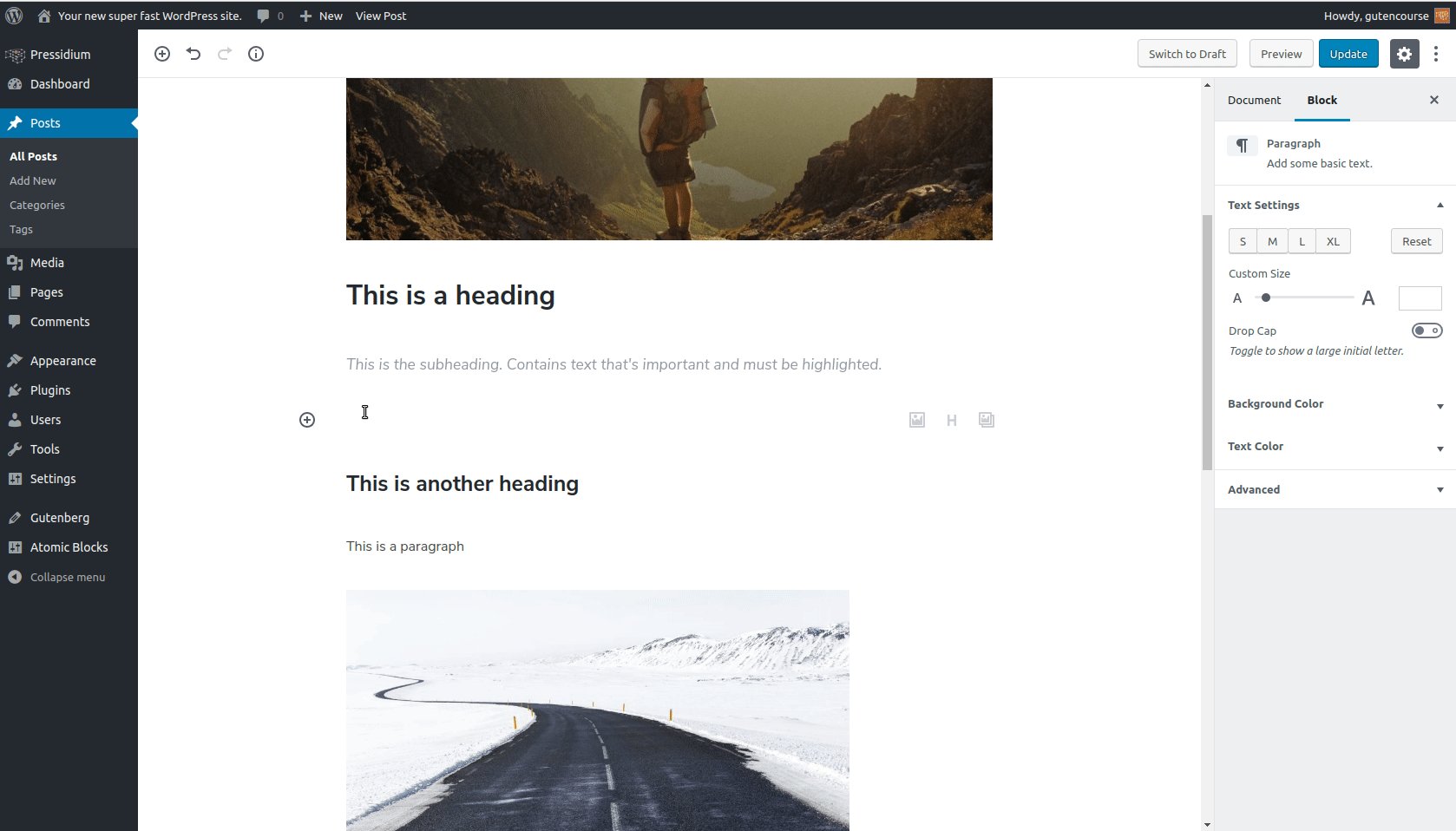
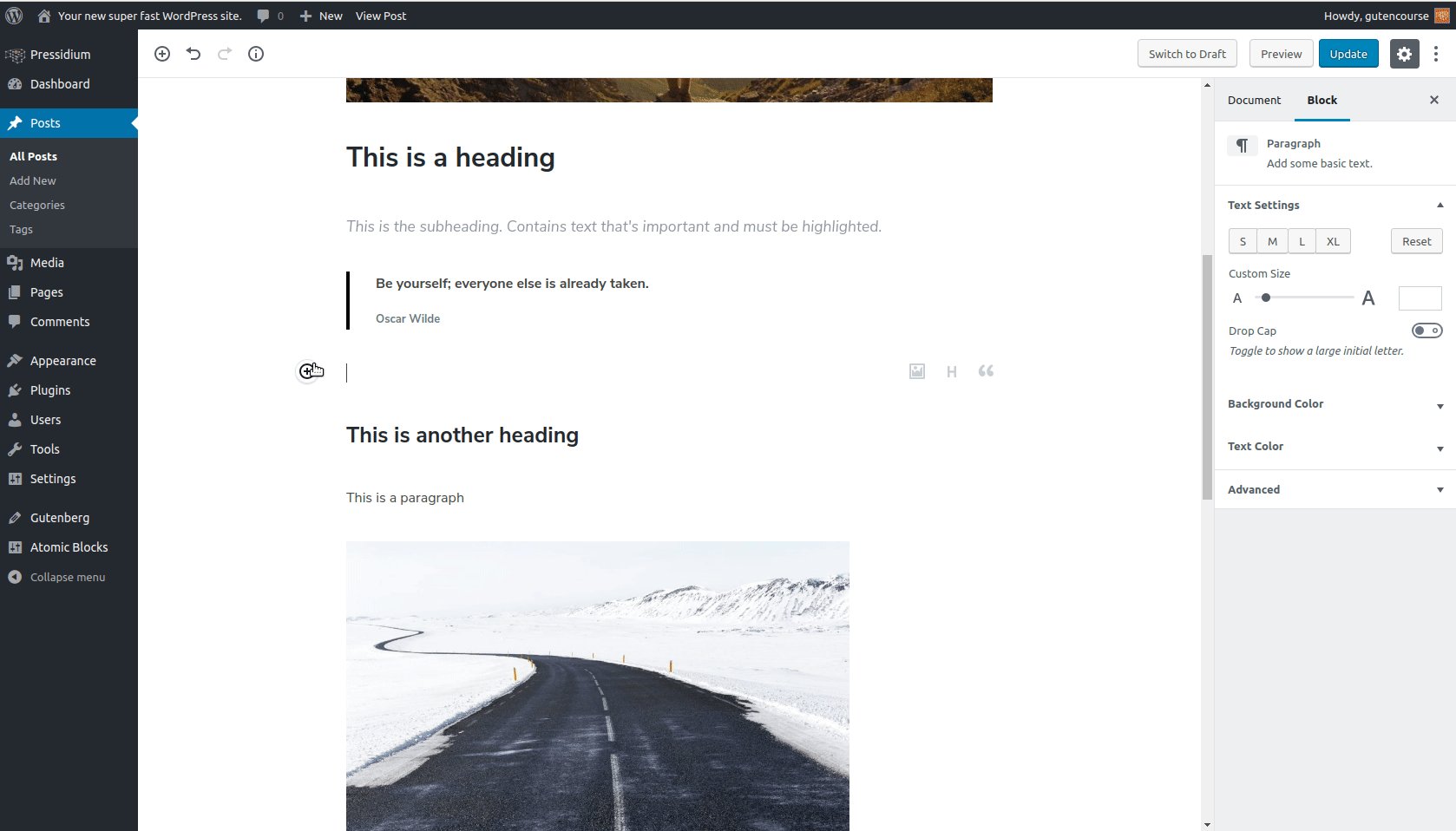
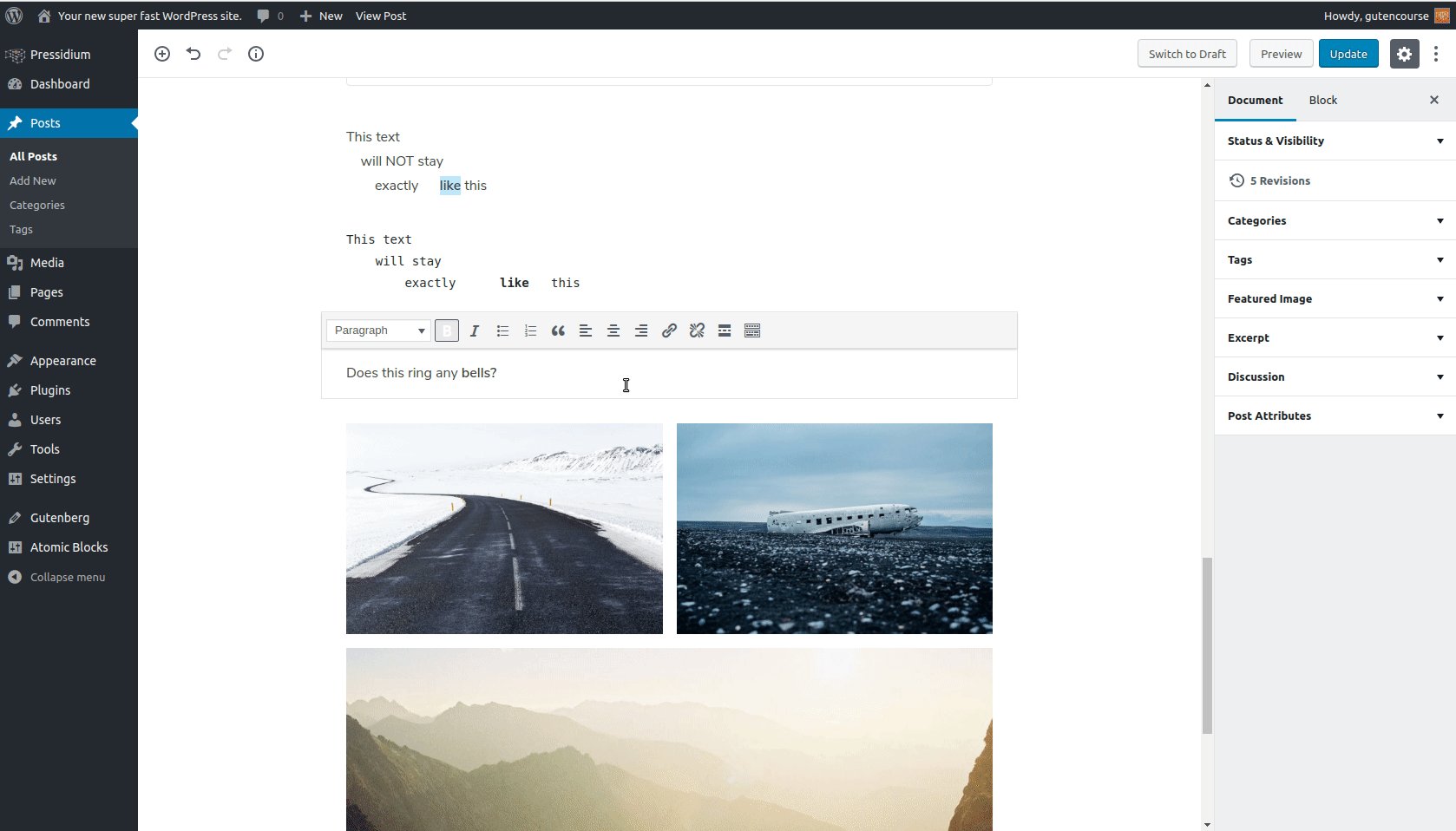
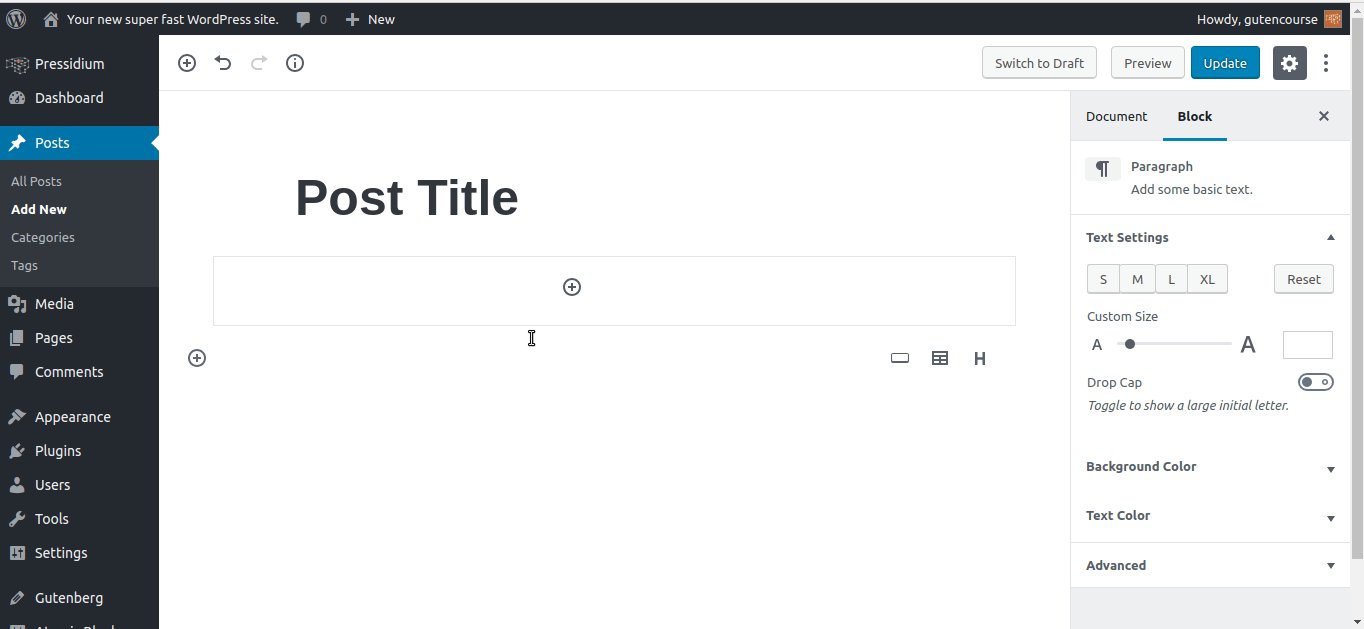
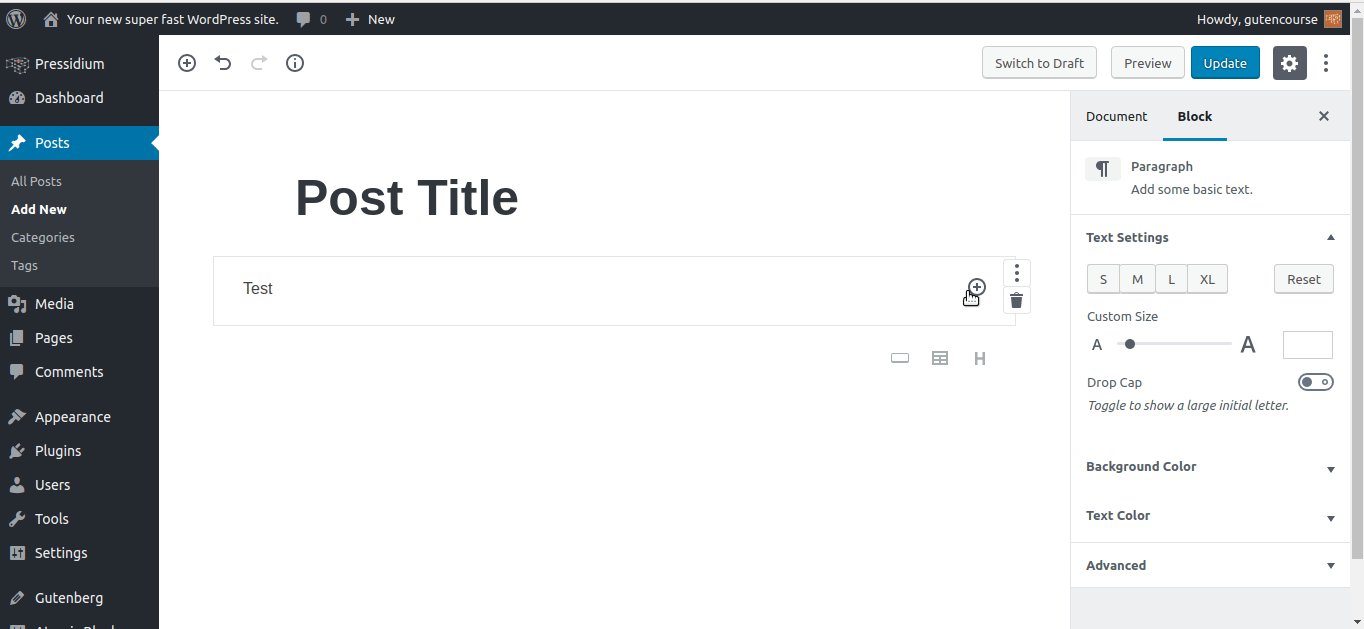
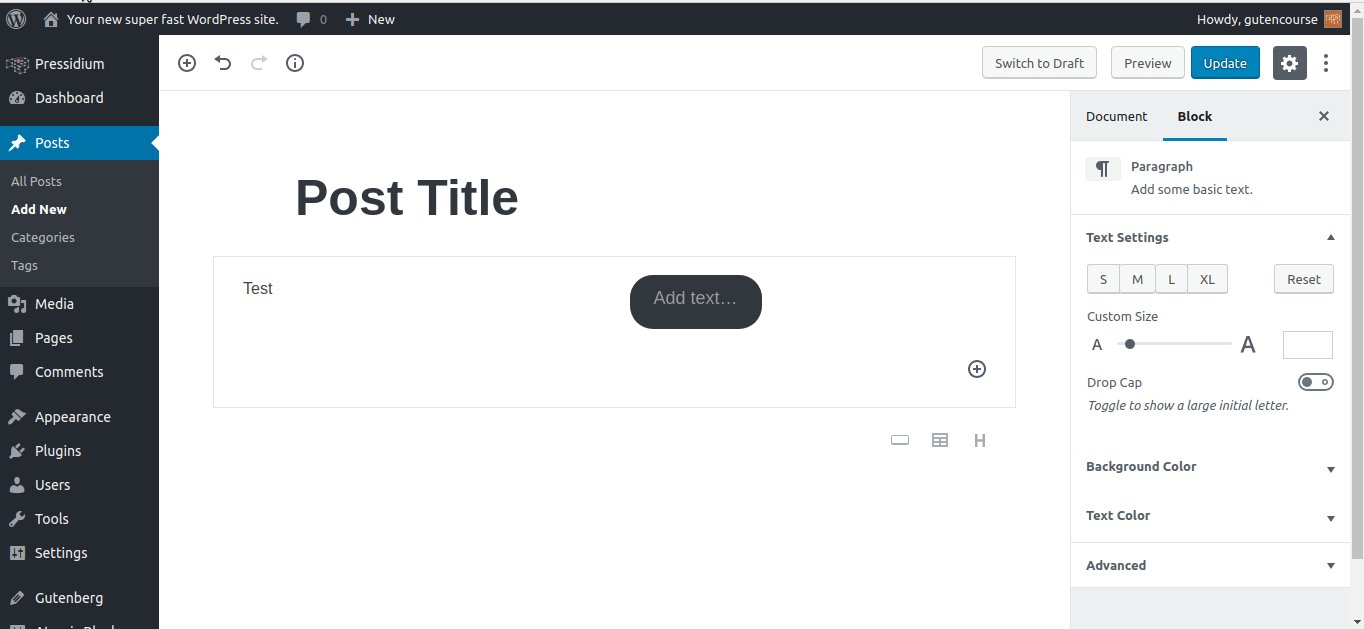
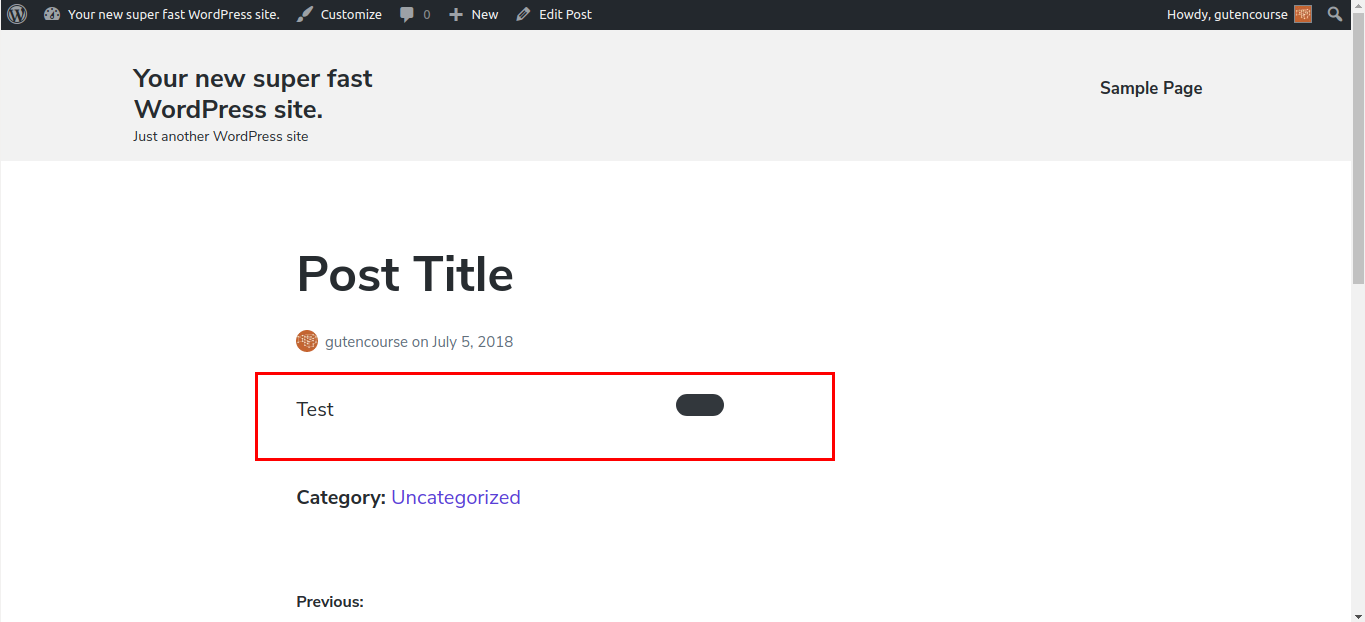
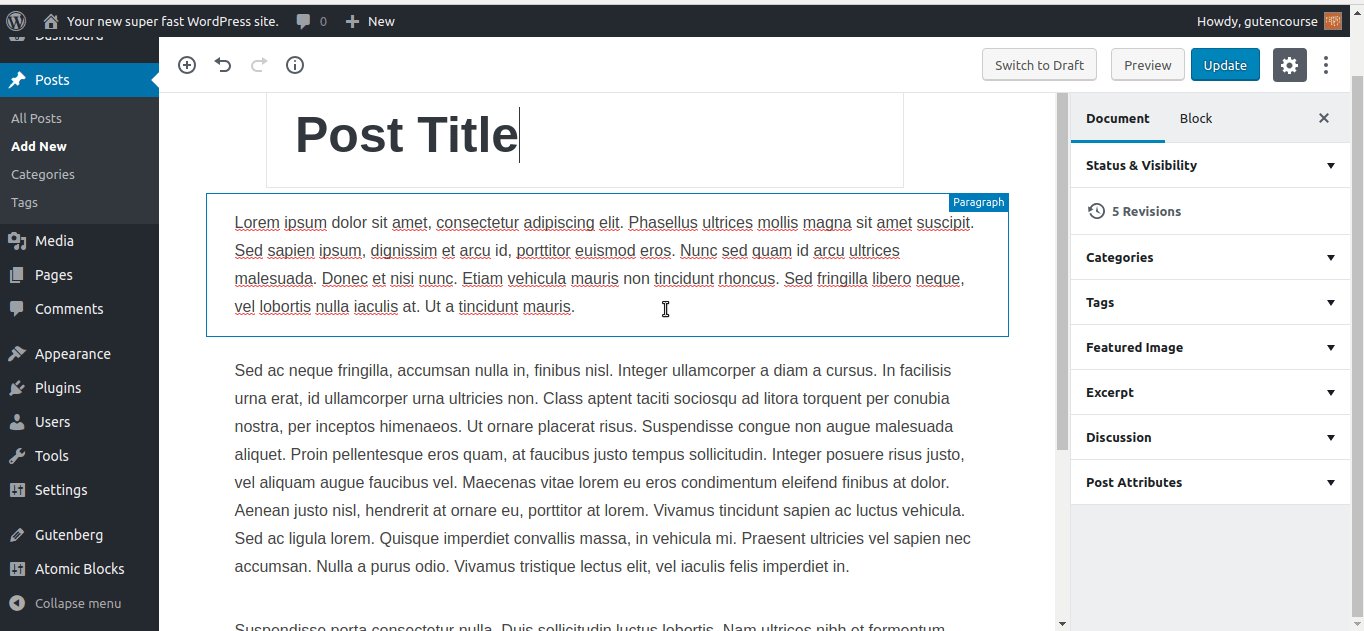
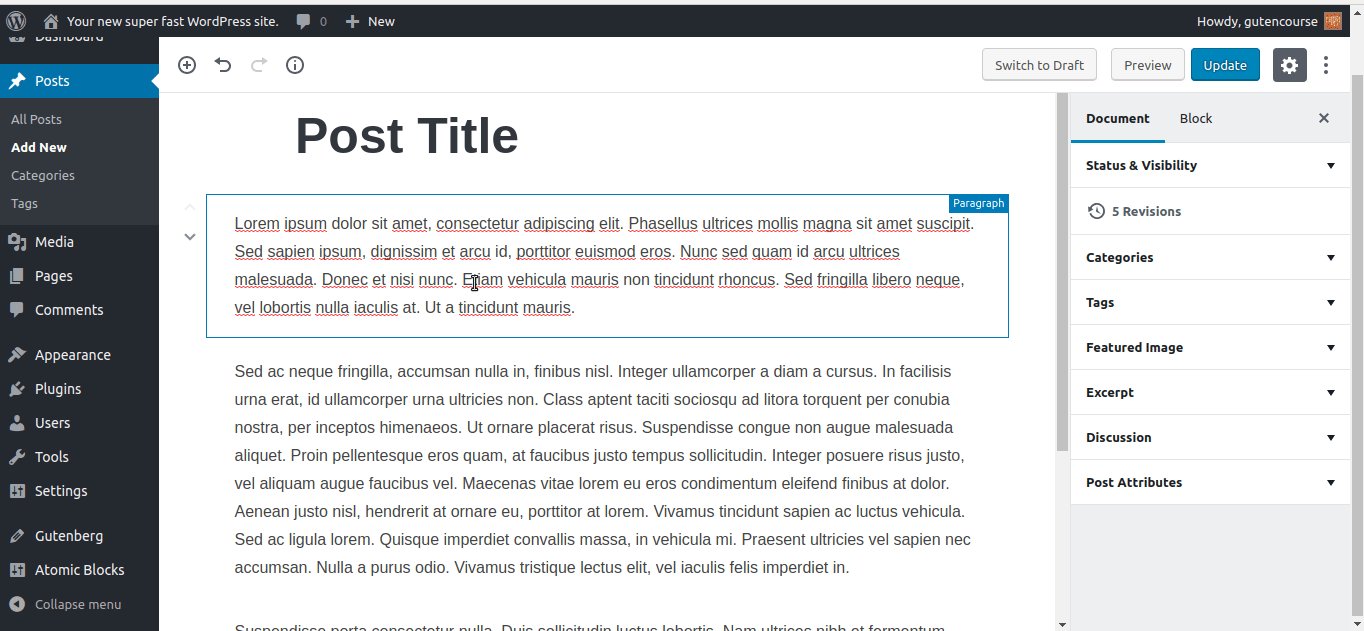
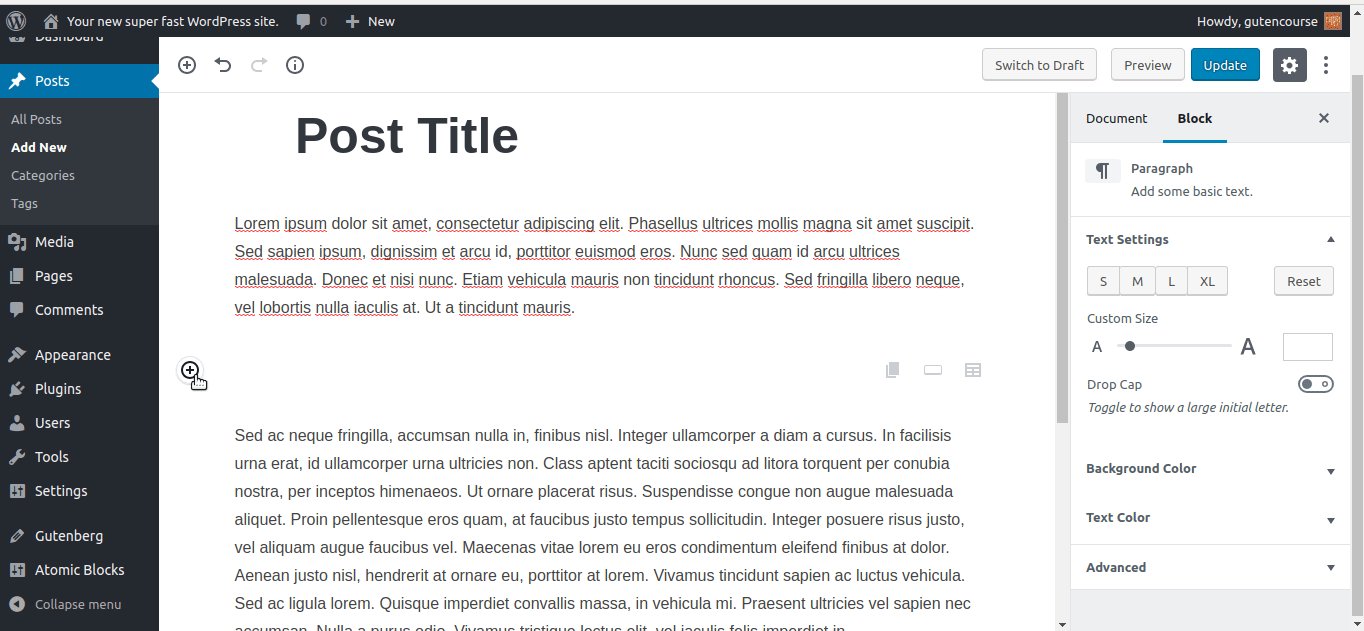
段落

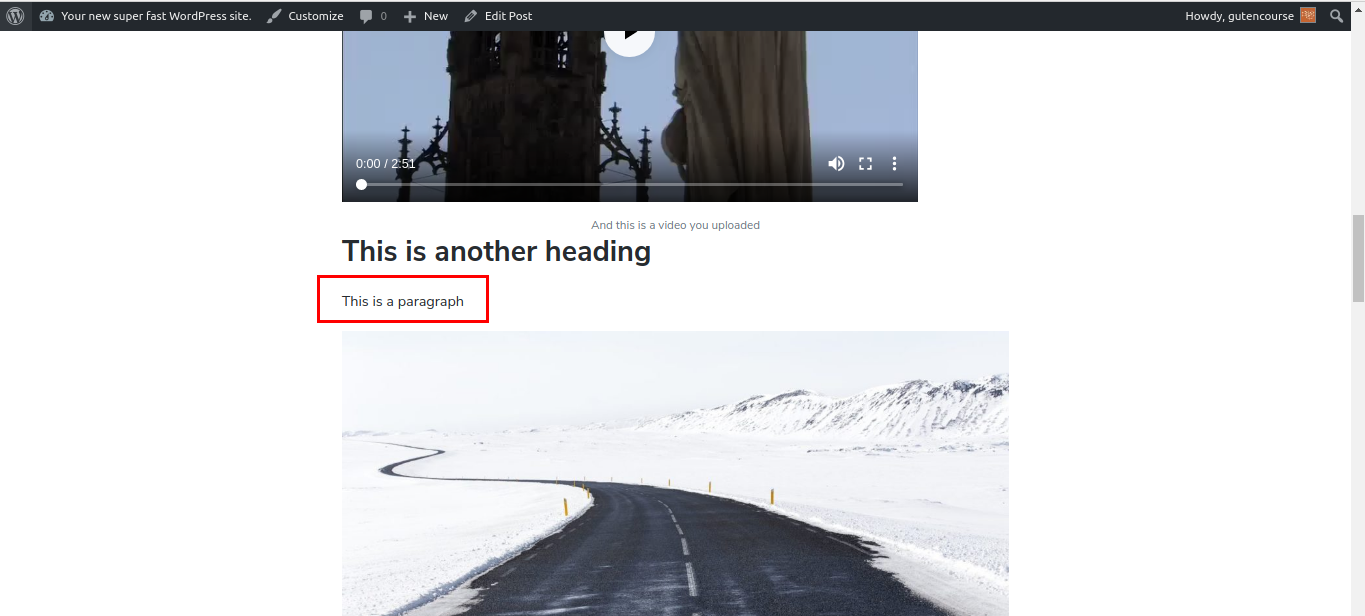
前端的最終結果會有所不同,並且取決於您主題的樣式。

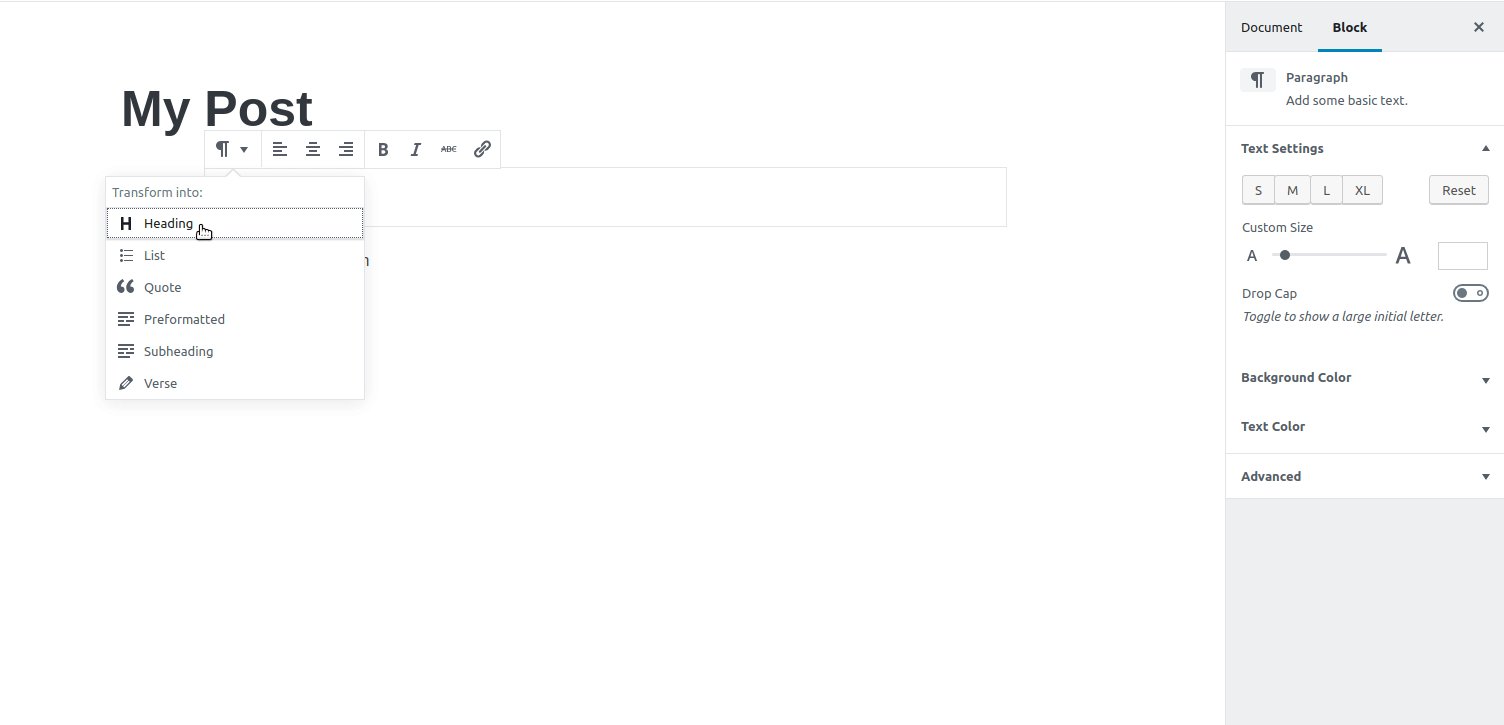
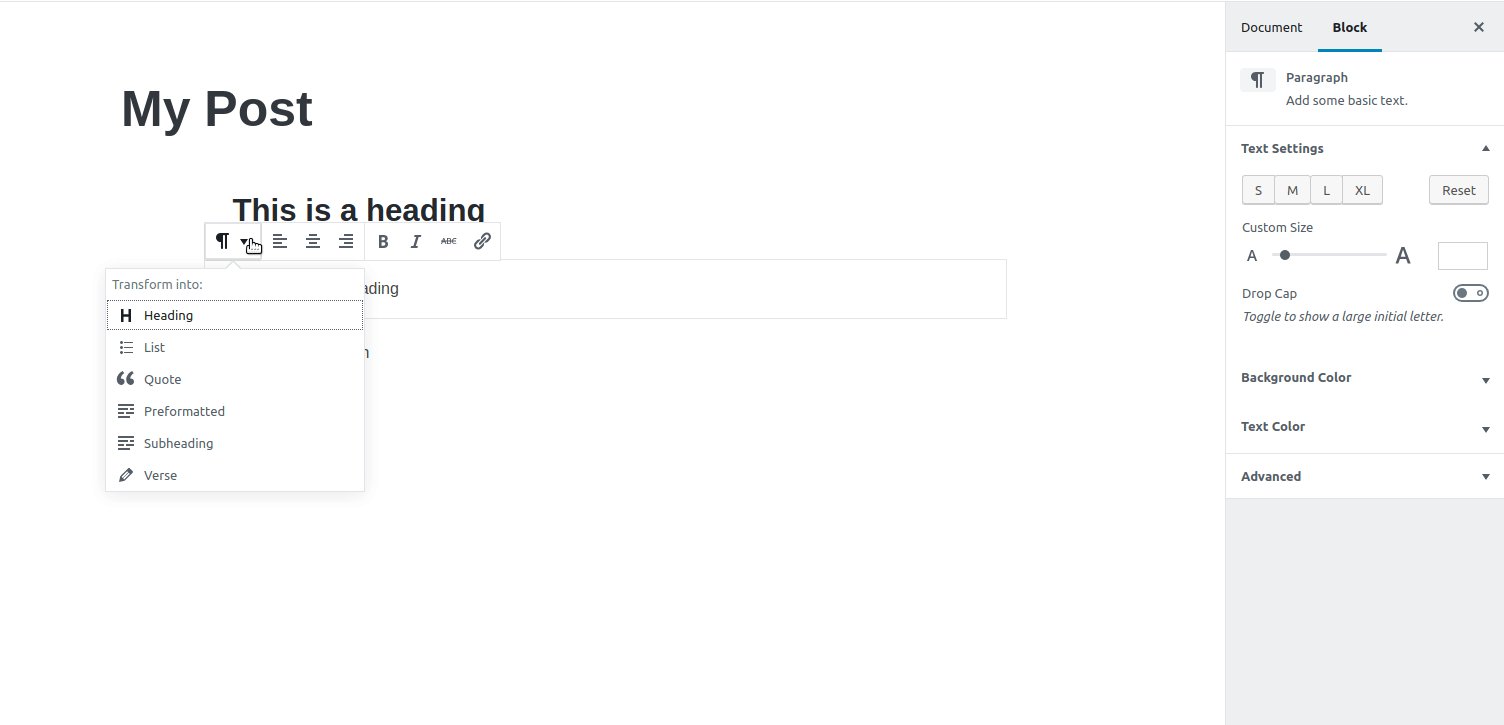
這是古騰堡的基本組成部分。 每次鍵入時按“Enter”,都會創建一個新的段落塊,將文本分成單獨的段落塊。 正如我們在前幾集中提到的,每個段落塊都有自己的一組設置。 需要注意的重要一點是,段落塊可以很容易地轉換為其他文本塊。
標題

前端:
 使用標題塊,您可以在內容中插入不同的標題,<h1> 到 <h6>。 插入多個標題塊後,側欄中會顯示一個目錄。
使用標題塊,您可以在內容中插入不同的標題,<h1> 到 <h6>。 插入多個標題塊後,側欄中會顯示一個目錄。
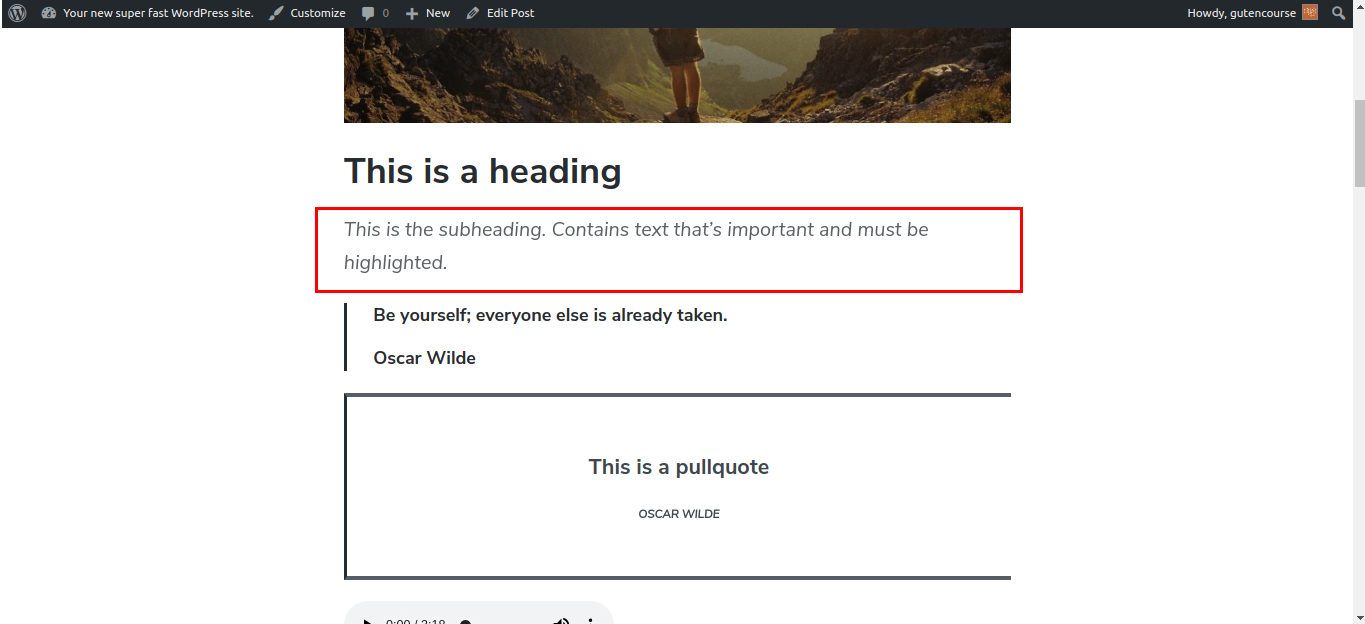
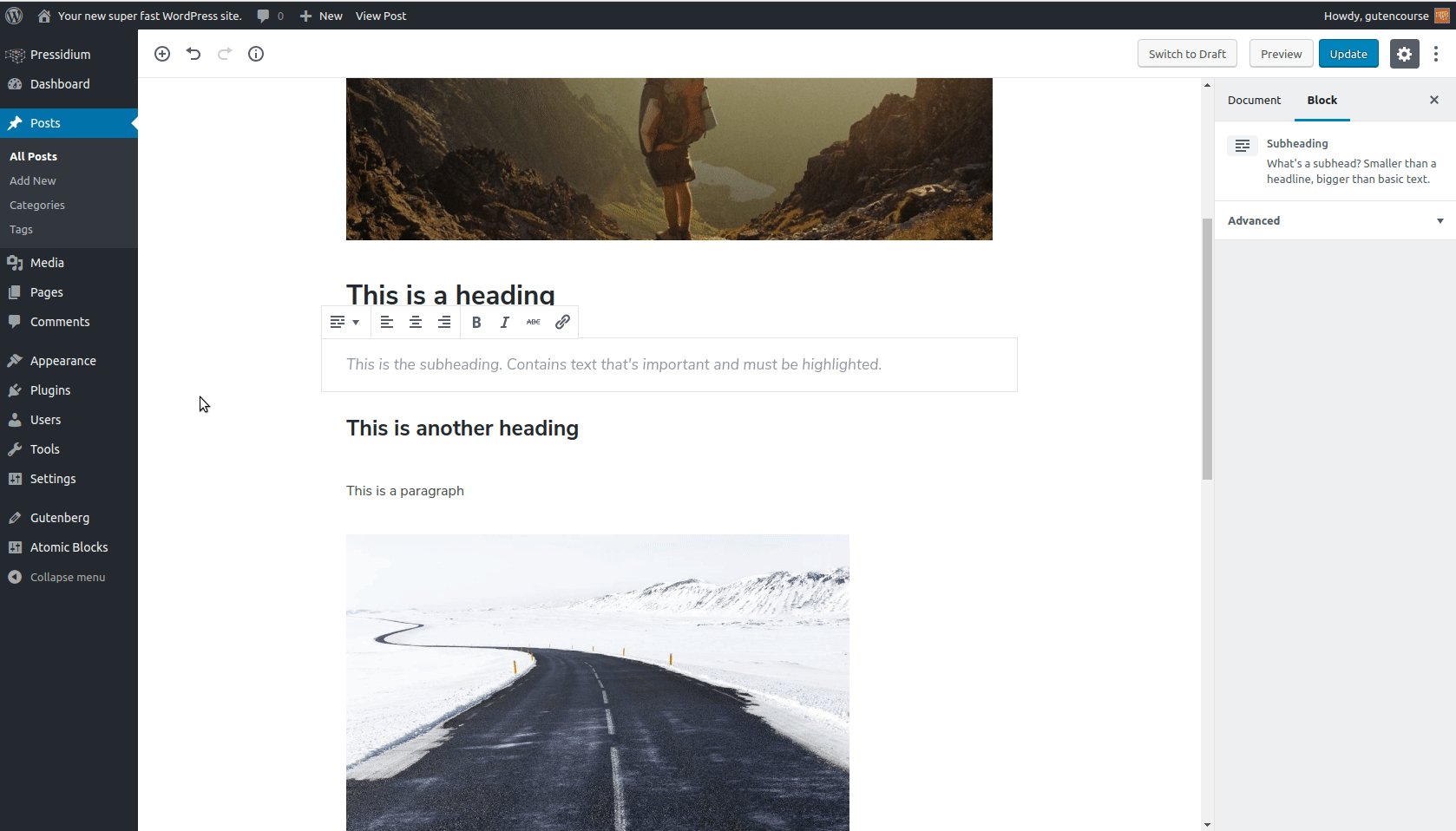
副標題

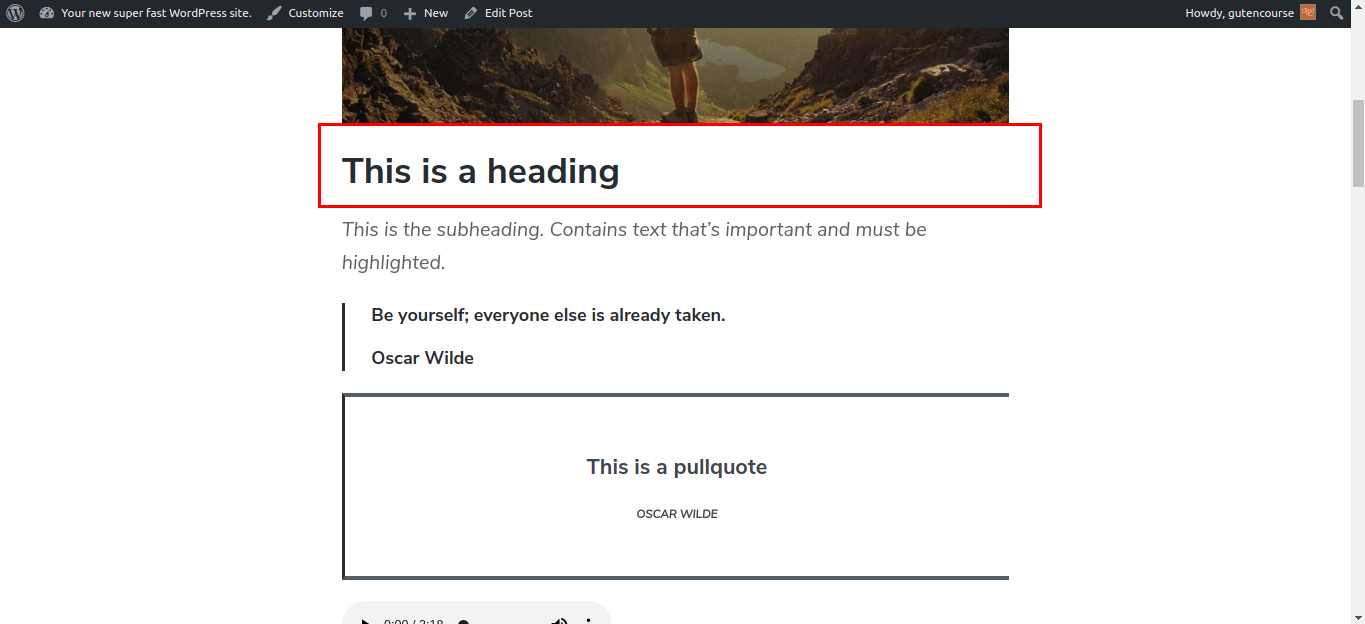
前端:

副標題用於突出顯示一段文本,通常在主標題之後。 它比標題小,但比常規文本大。 每當需要進一步分解您的內容結構時,都會謹慎使用它。
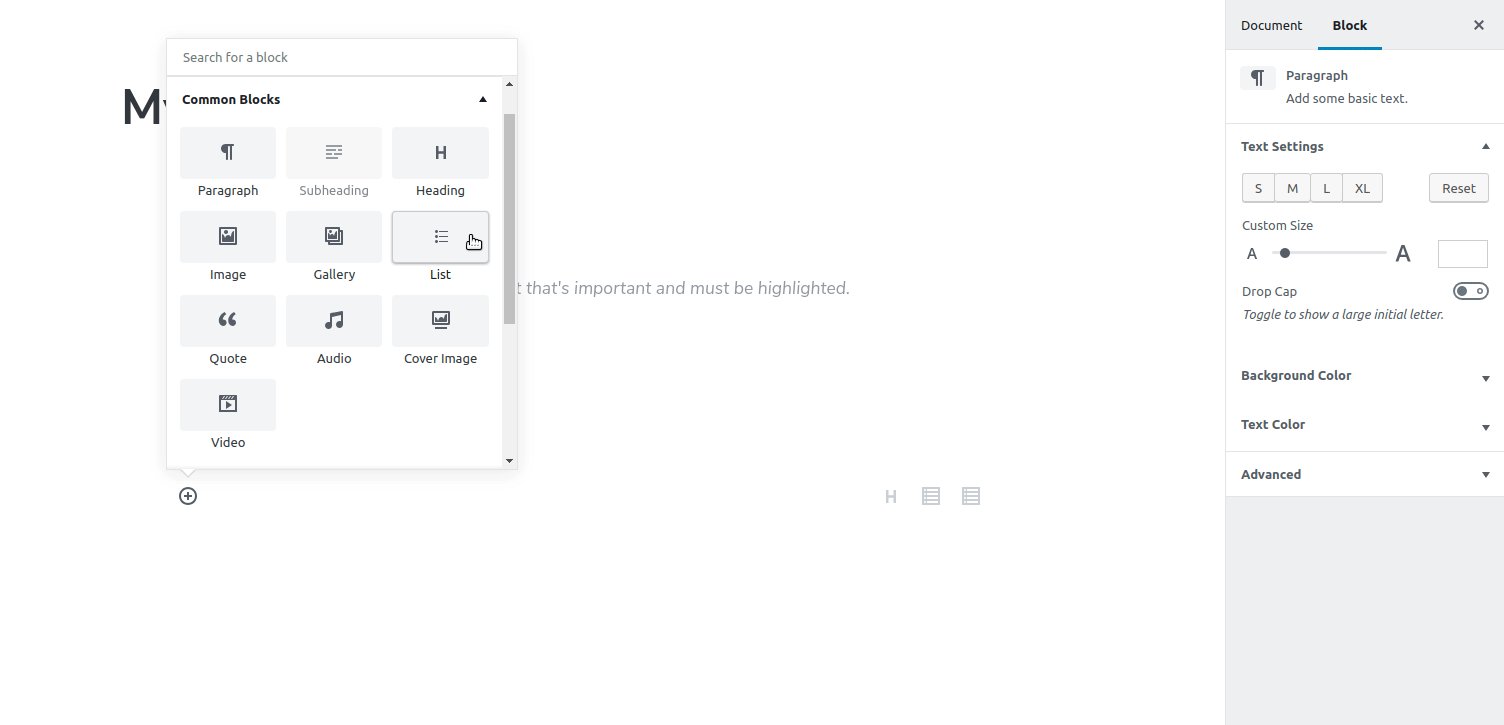
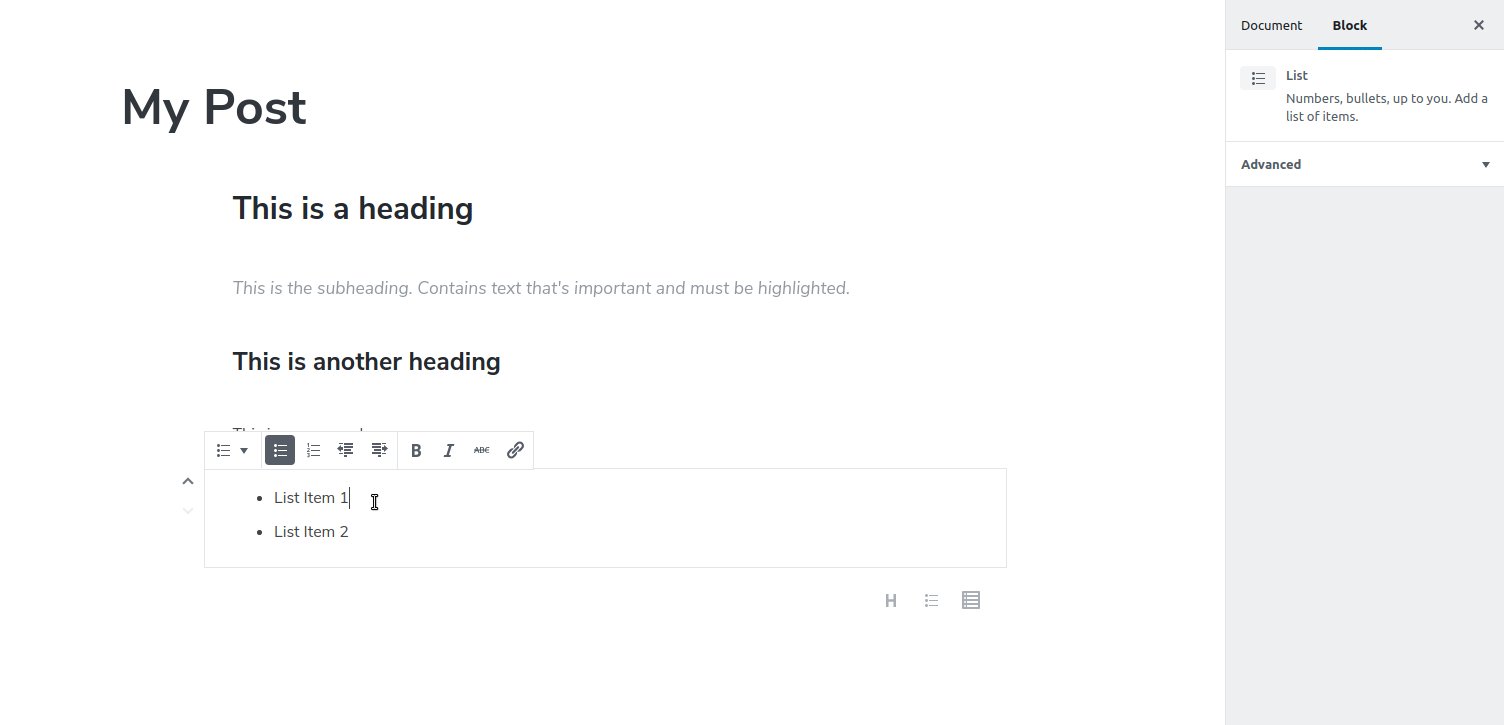
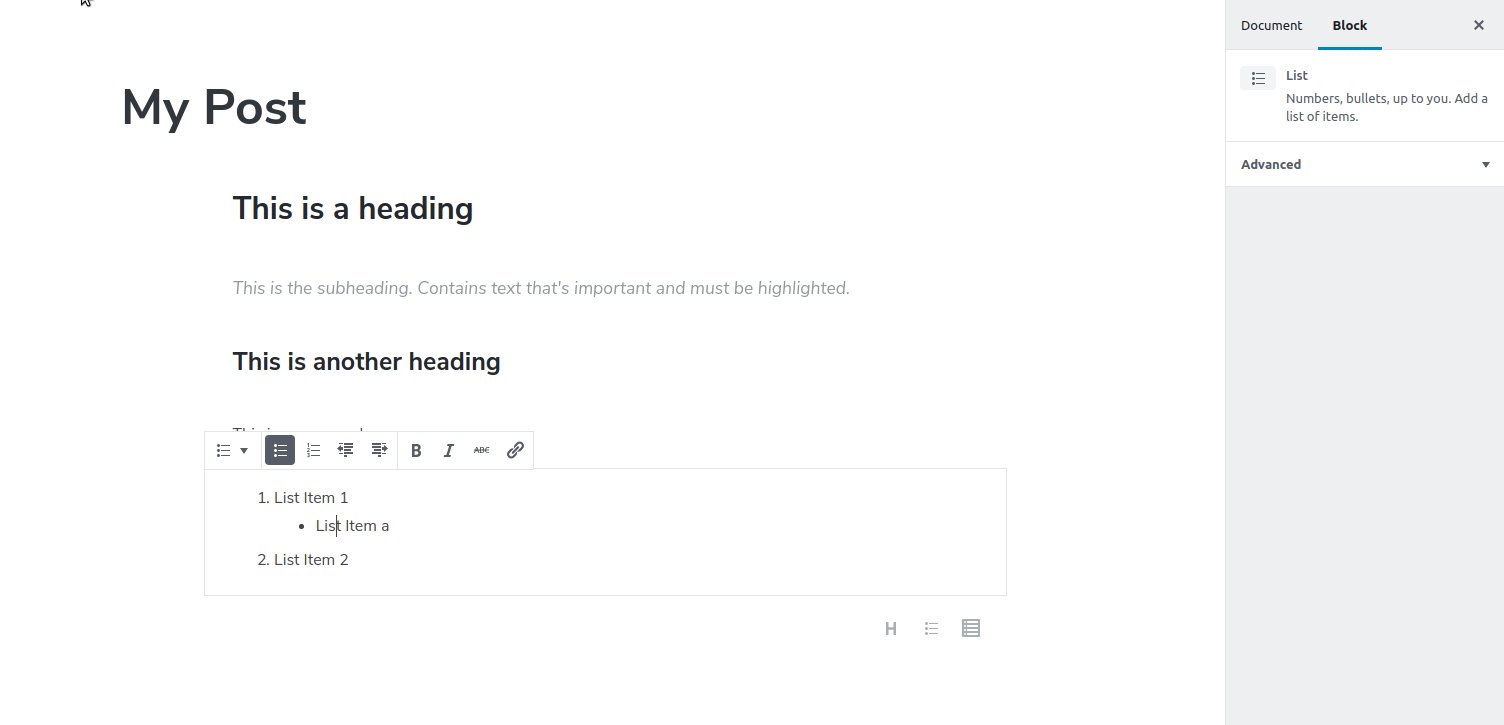
列表

前端:

這是基本的列表塊。 它可以縮進、有序或無序。
圖片

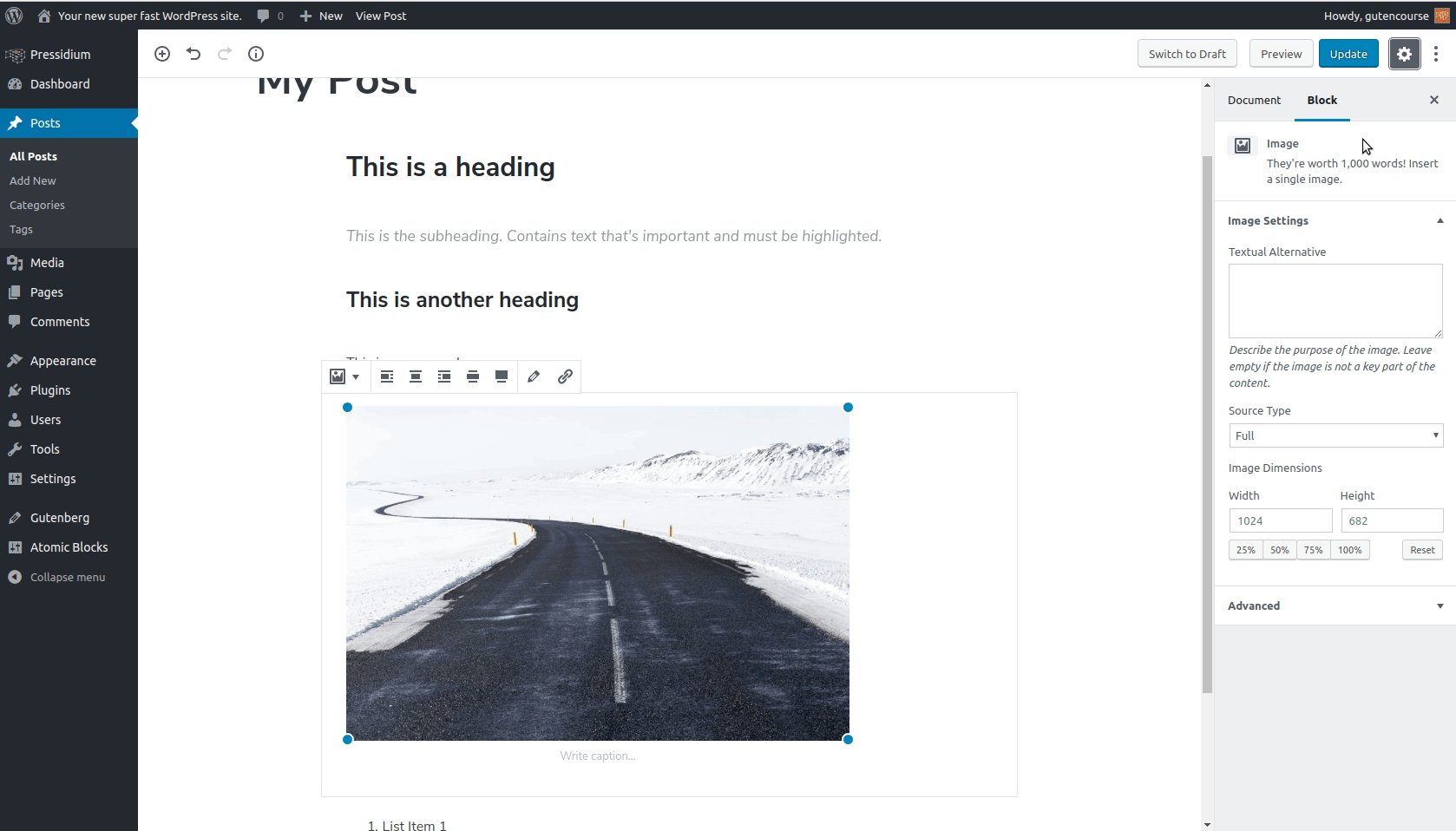
前端:

此塊允許您在內容中插入單個圖像。 還有對齊、調整大小和 URL 鏈接的選項。
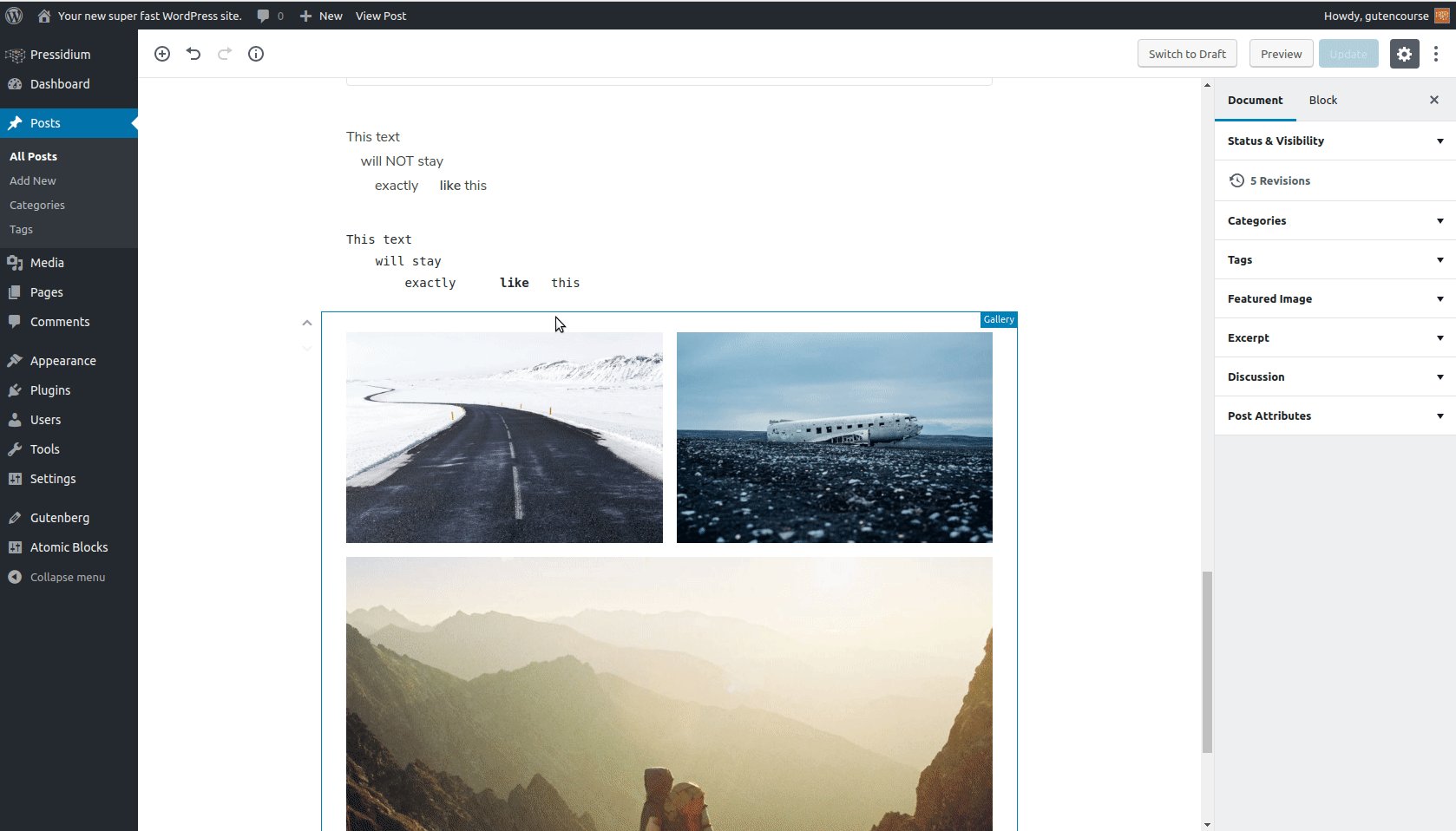
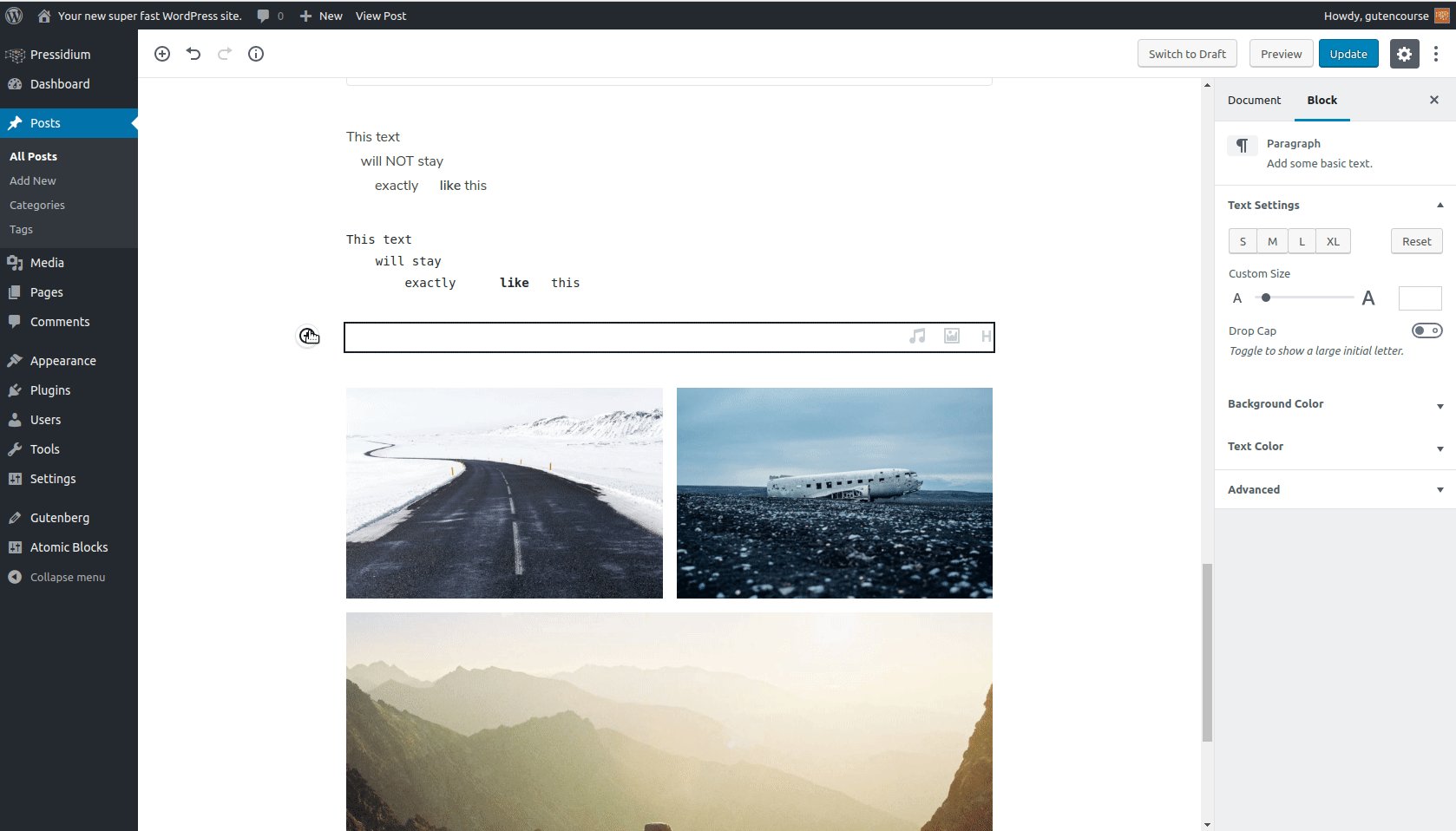
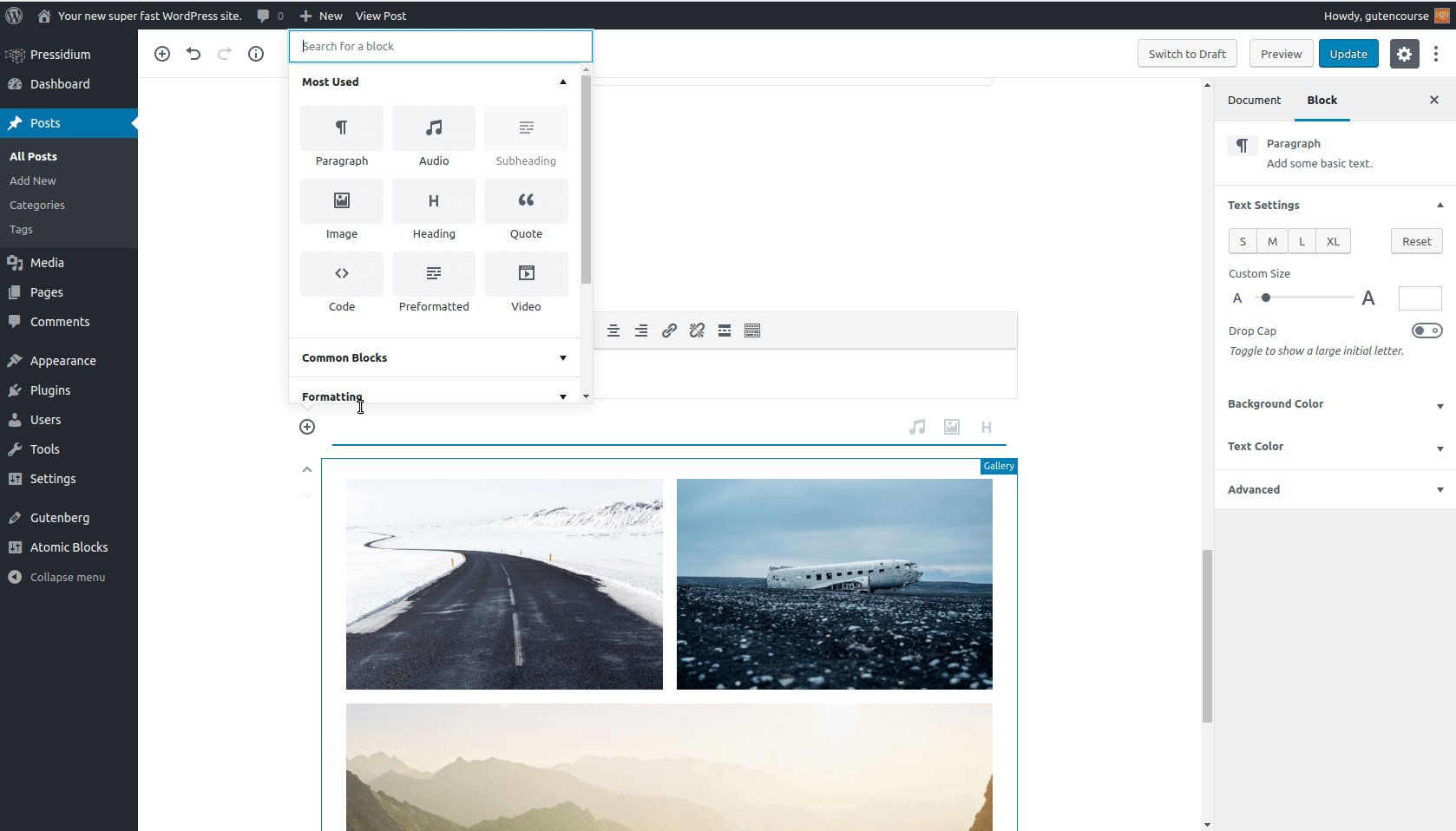
畫廊

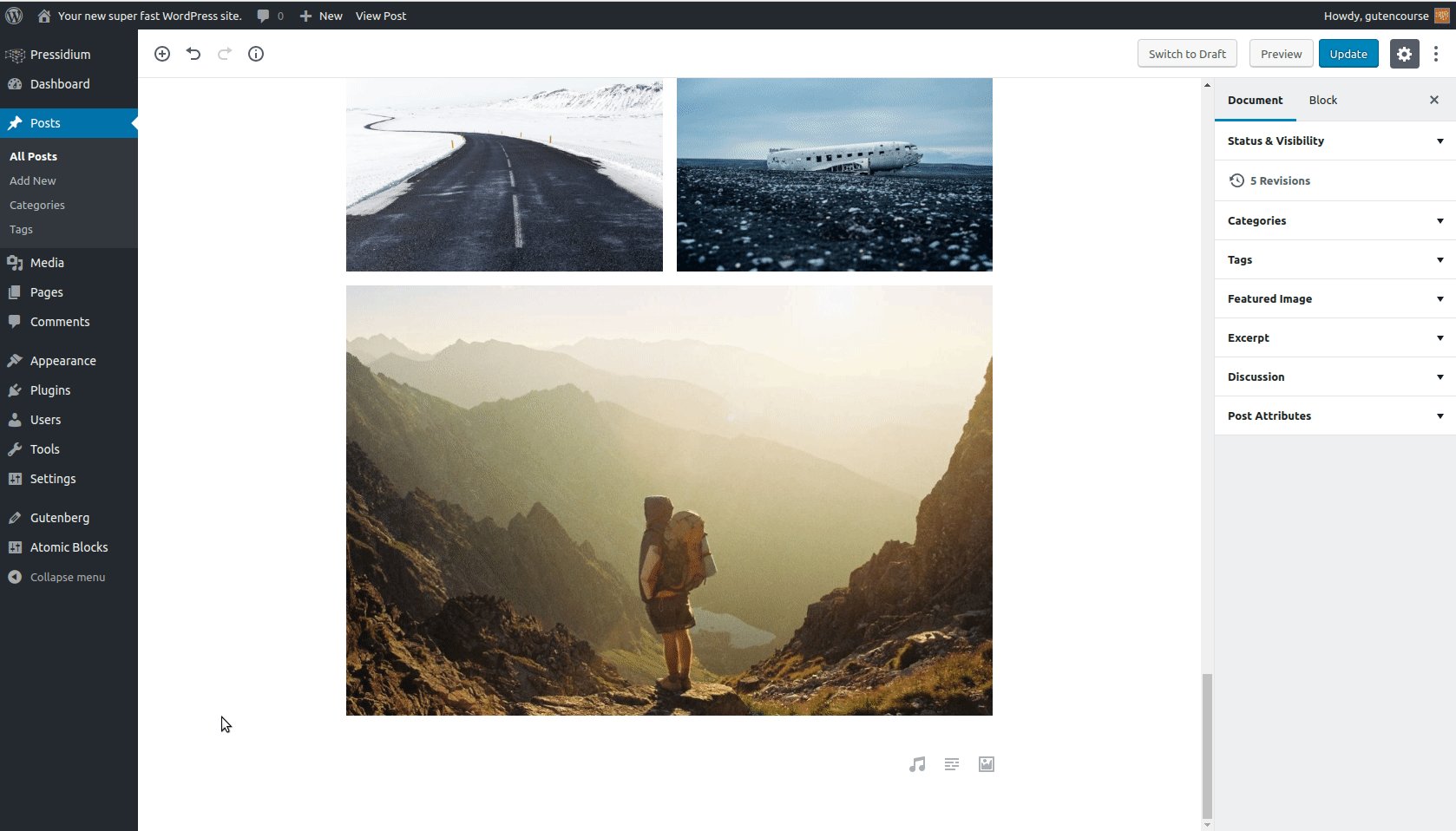
前端:

使用 Gallery 塊,您可以在頁面內以類似網格的方式添加多個圖像。 您也可以自定義圖像標題和網格列數。
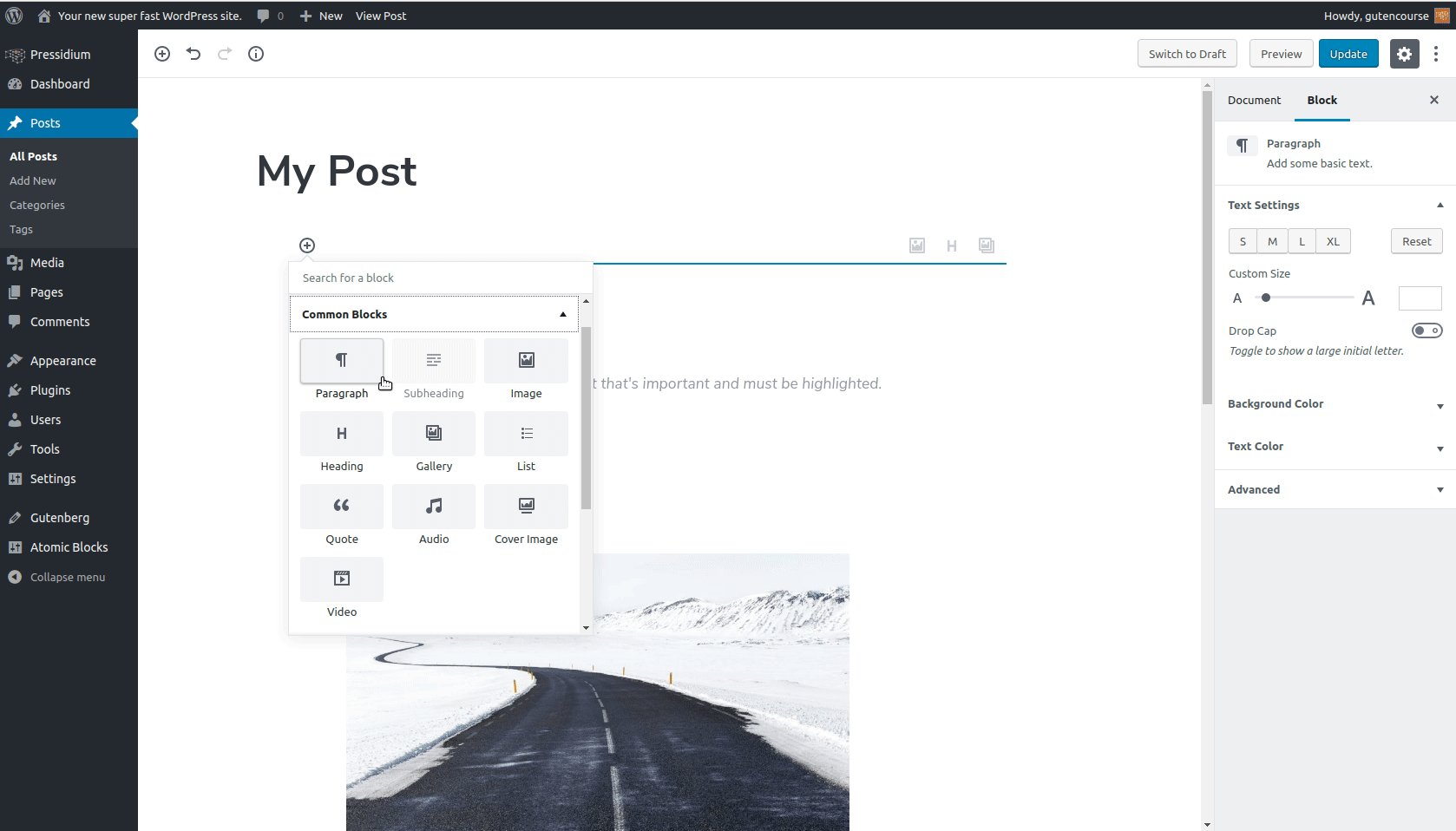
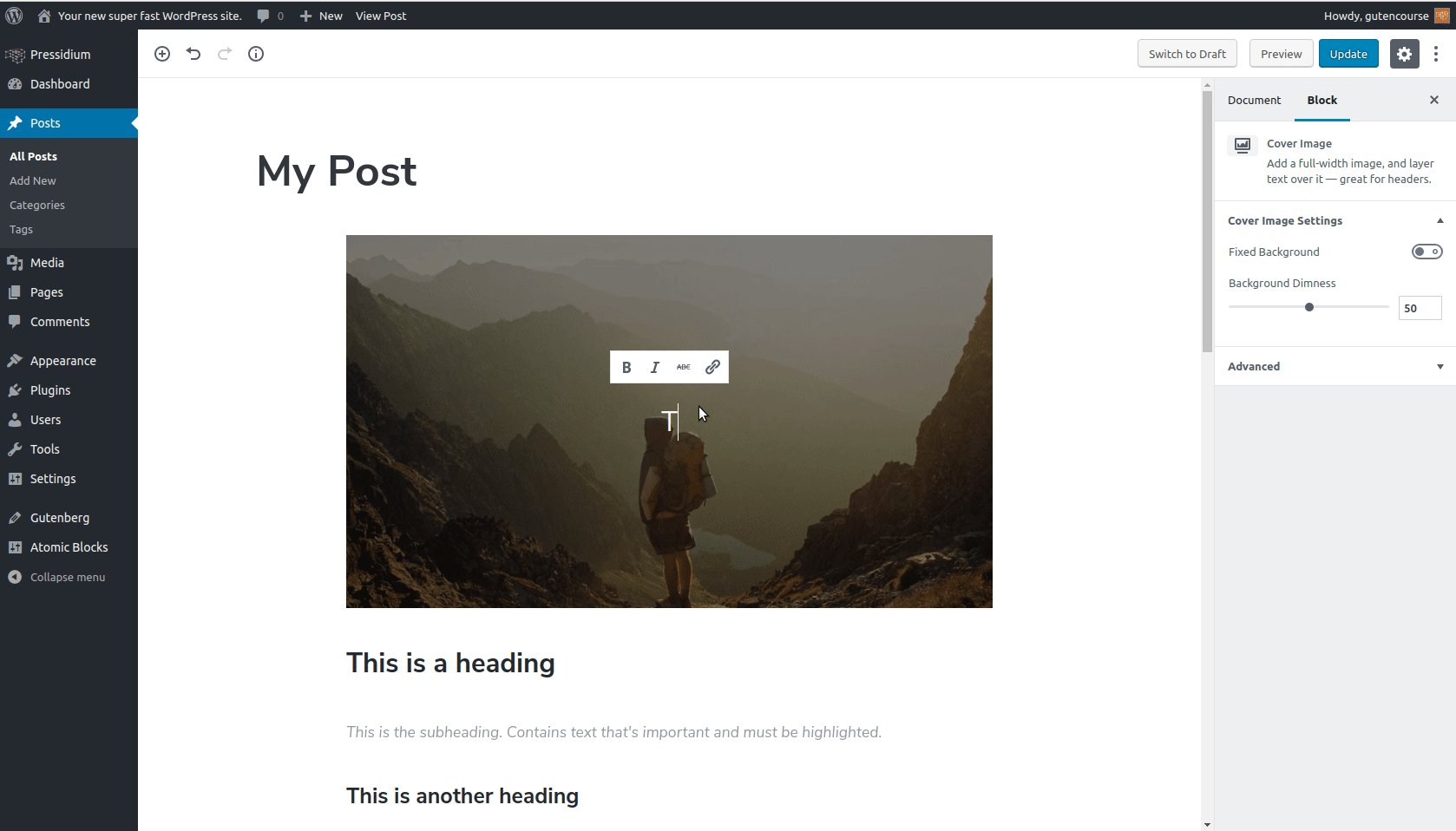
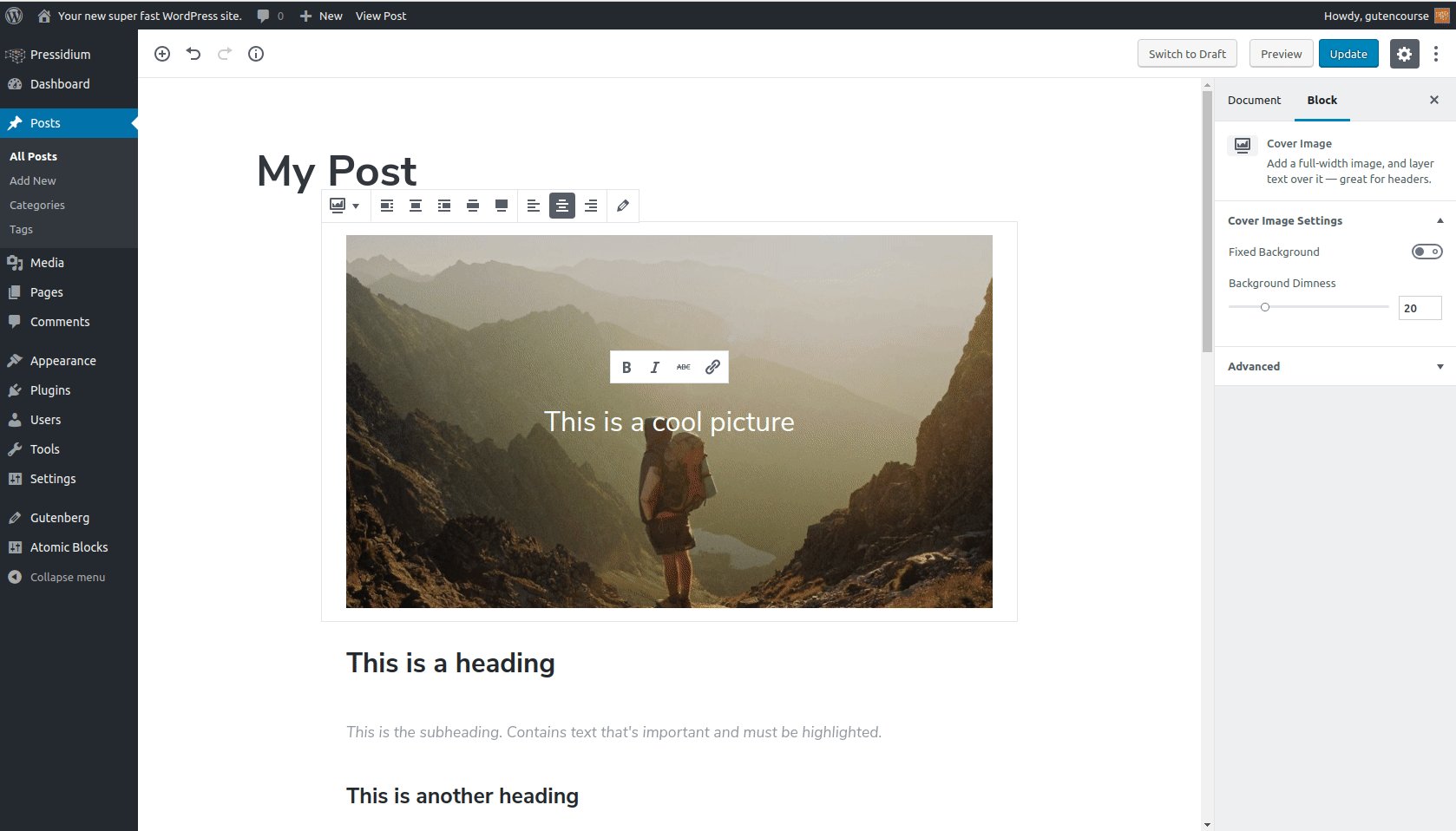
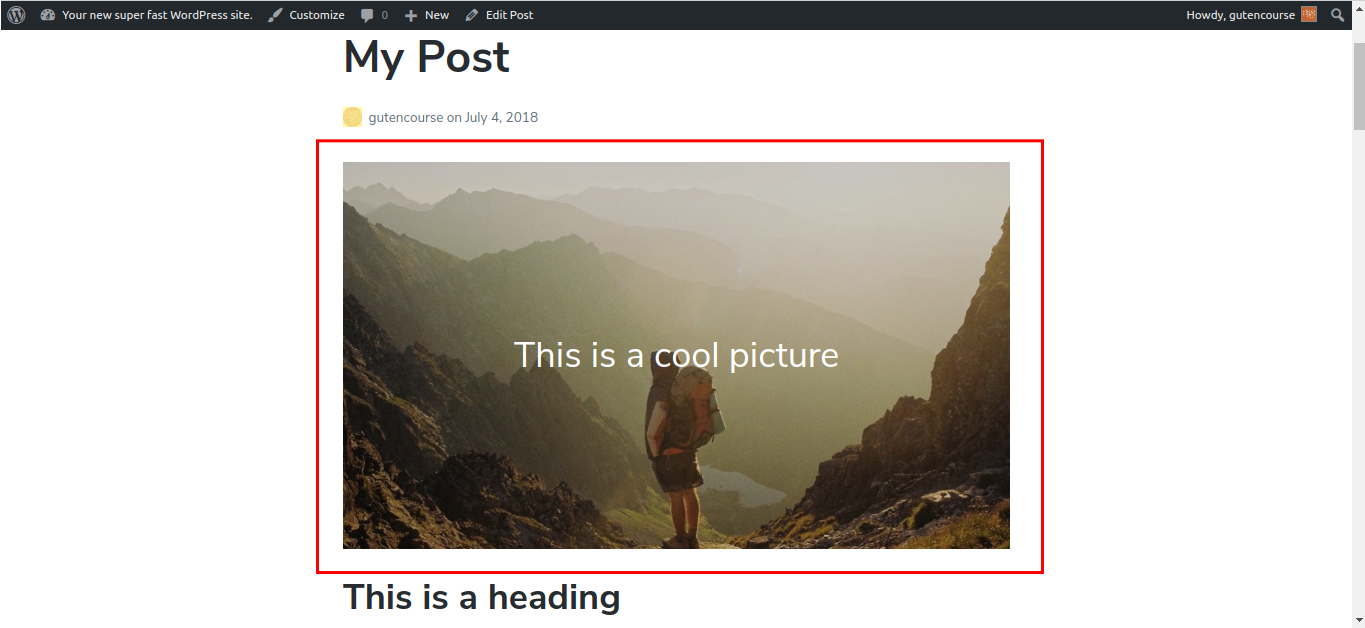
封面圖片

前端:

封面圖像是一個將圖像與內部文本組合在一起的塊。 它通常用作帖子中的橫幅,但可以放置在任何地方。
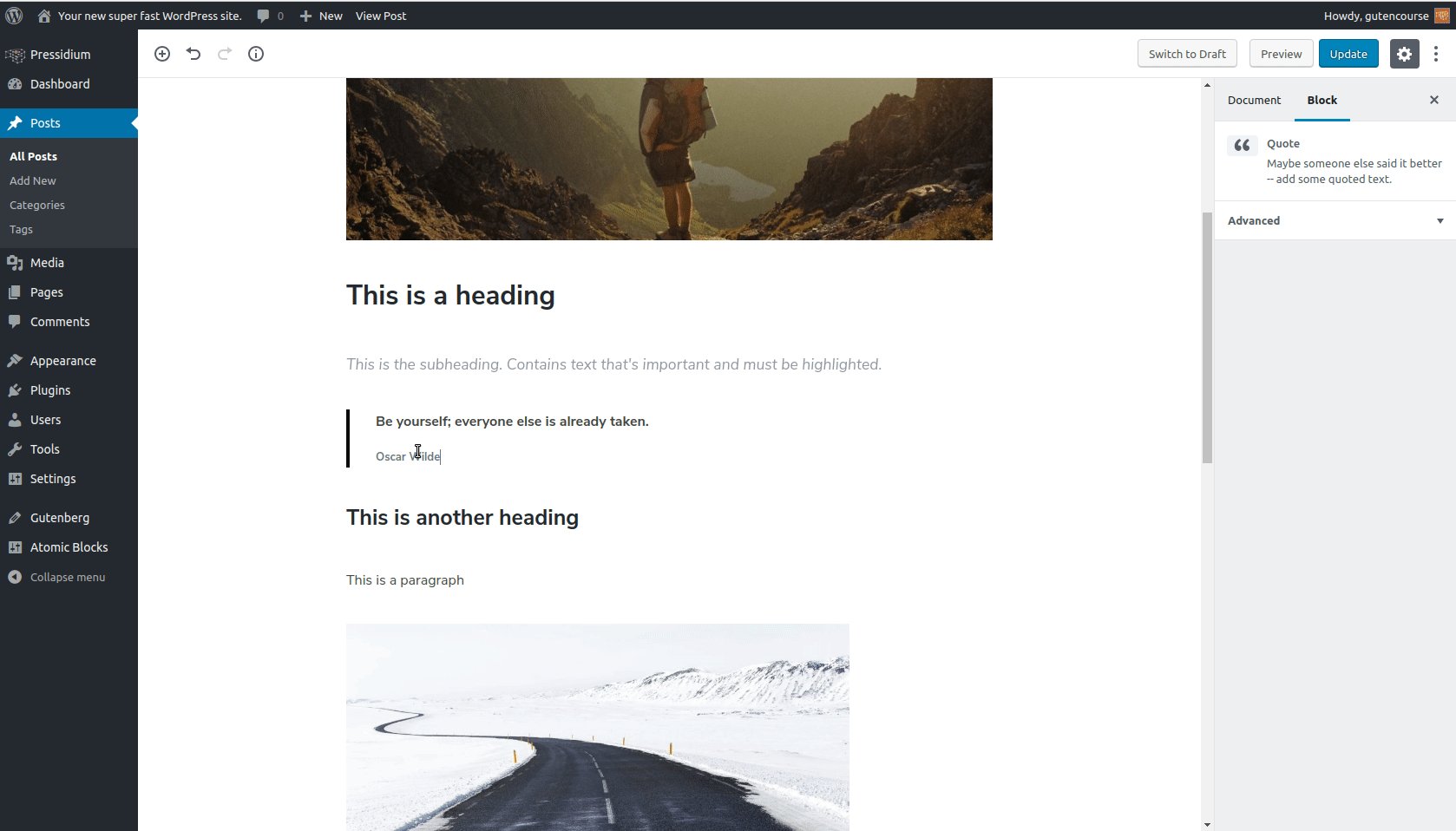
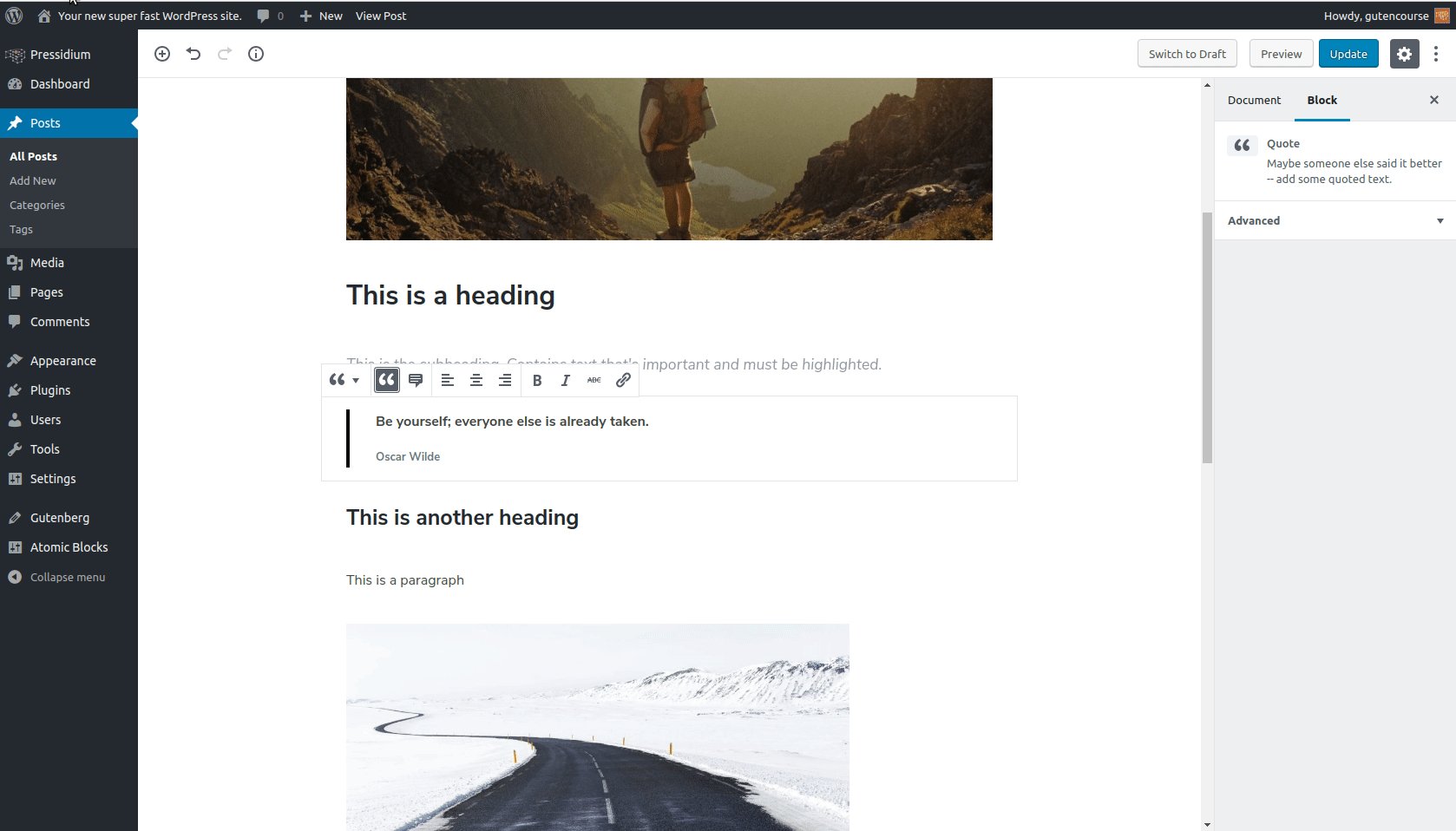
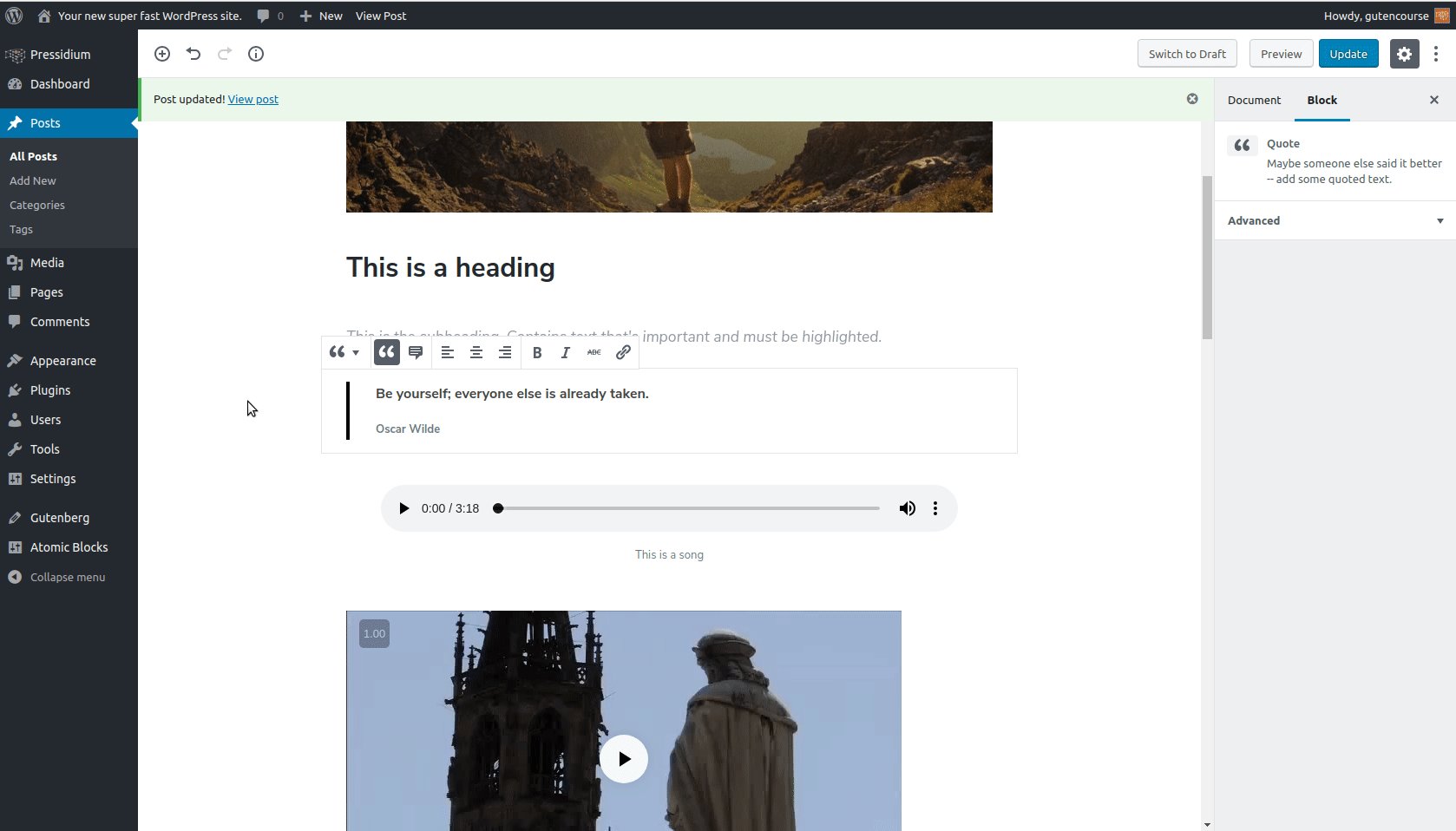
引用
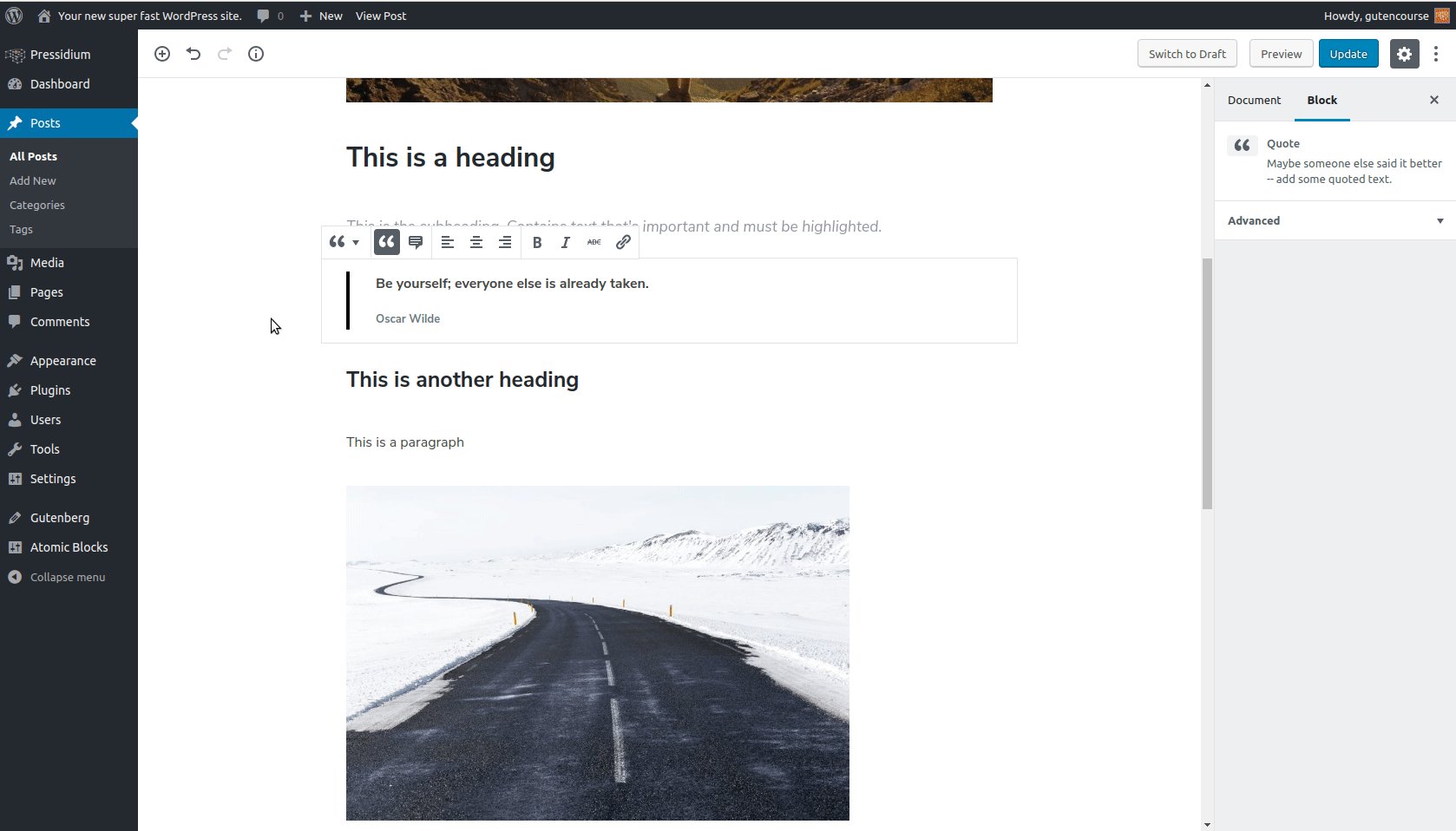
前端:

當您想要復制另一個人寫或說的單詞時,使用引用塊。 輸入引文文本後,在底部的佔位符中添加作者參考。
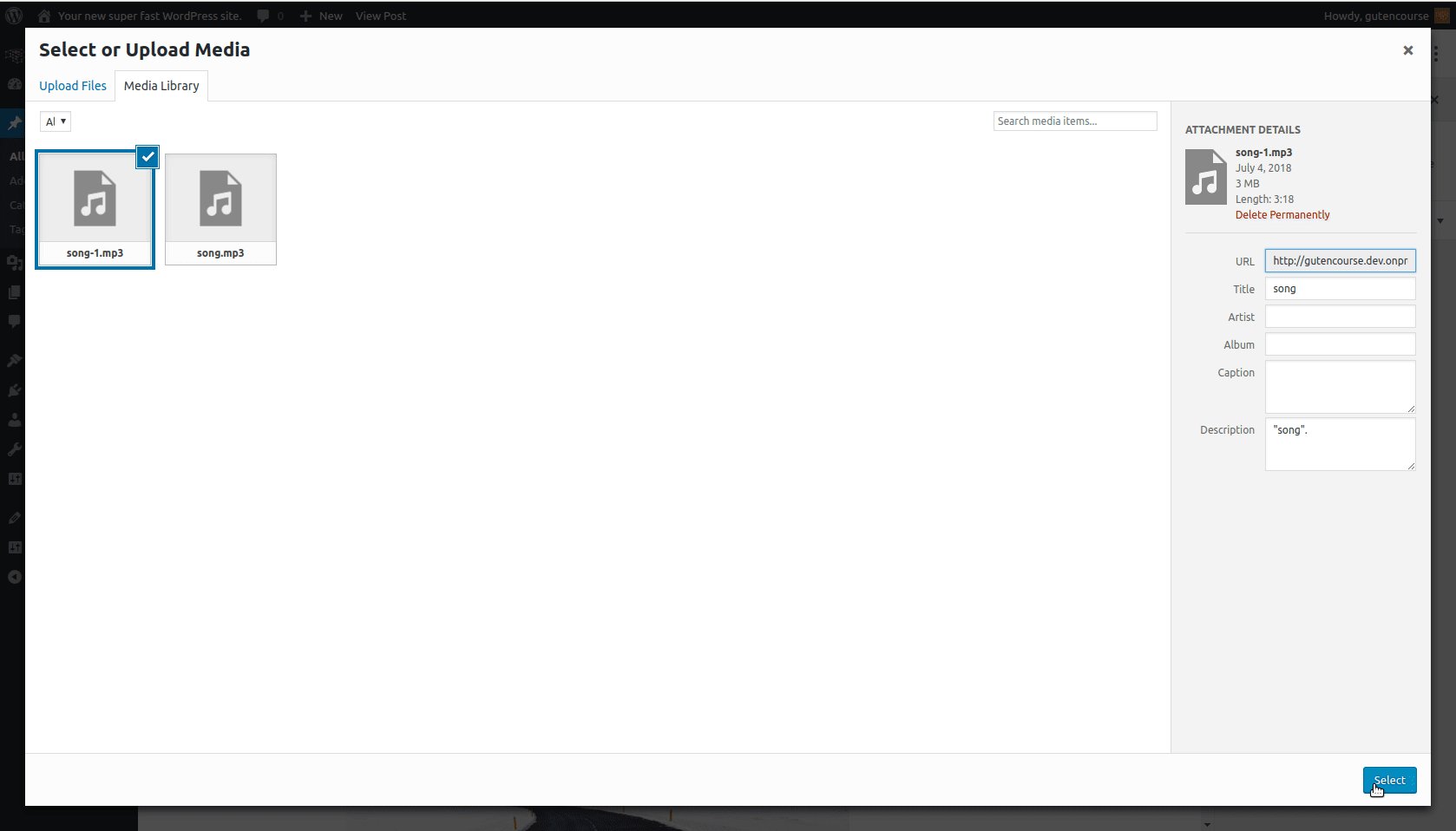
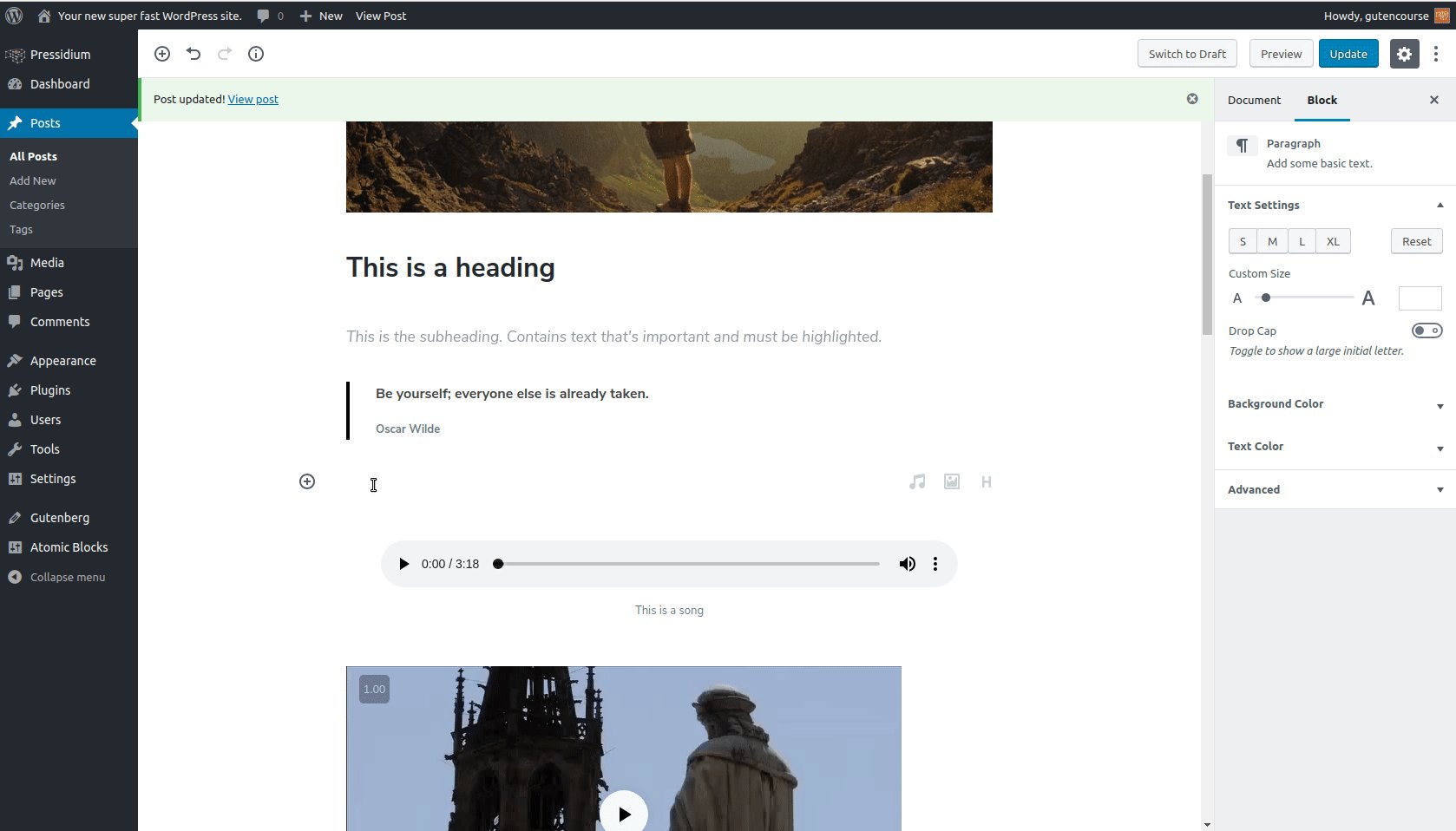
聲音的

前端:

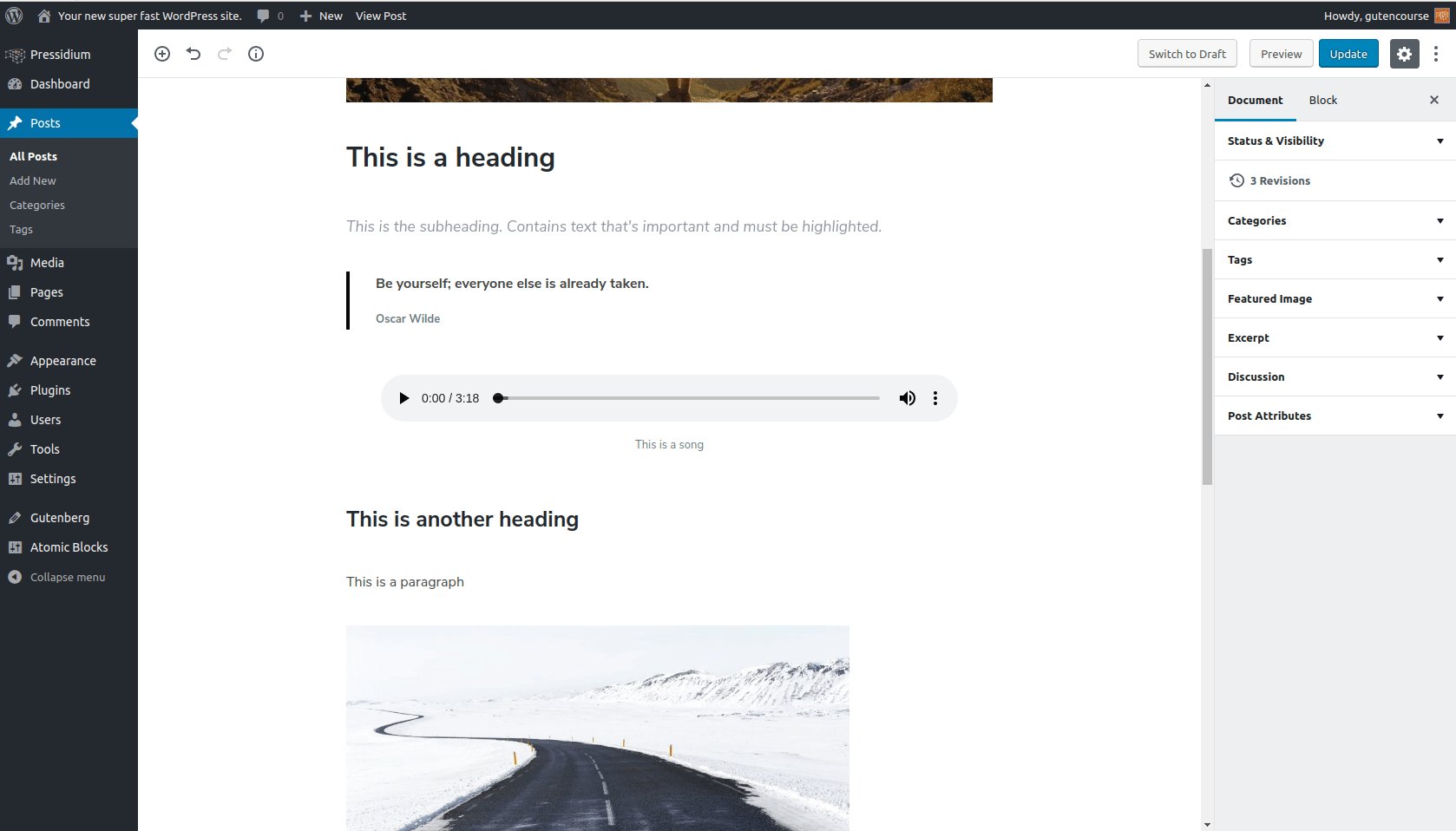
Audio 塊提供了一個簡單的原生 HTML 音頻播放器,可用於在您的內容中添加和播放音頻文件。 音頻文件存儲在媒體庫中。
視頻

前端:

視頻塊用於在您的 WordPress 網站上上傳視頻,並將它們顯示在您的帖子內容中。
注意:這不是為了顯示 YouTube 視頻或託管在外部服務(例如 Vimeo)上的視頻。 WordPress 為這些提供了一個特殊的塊。
格式化
這些塊為您的內容提供了一些額外的格式選項:代碼、詩歌和其他需要特殊格式的文本類型。
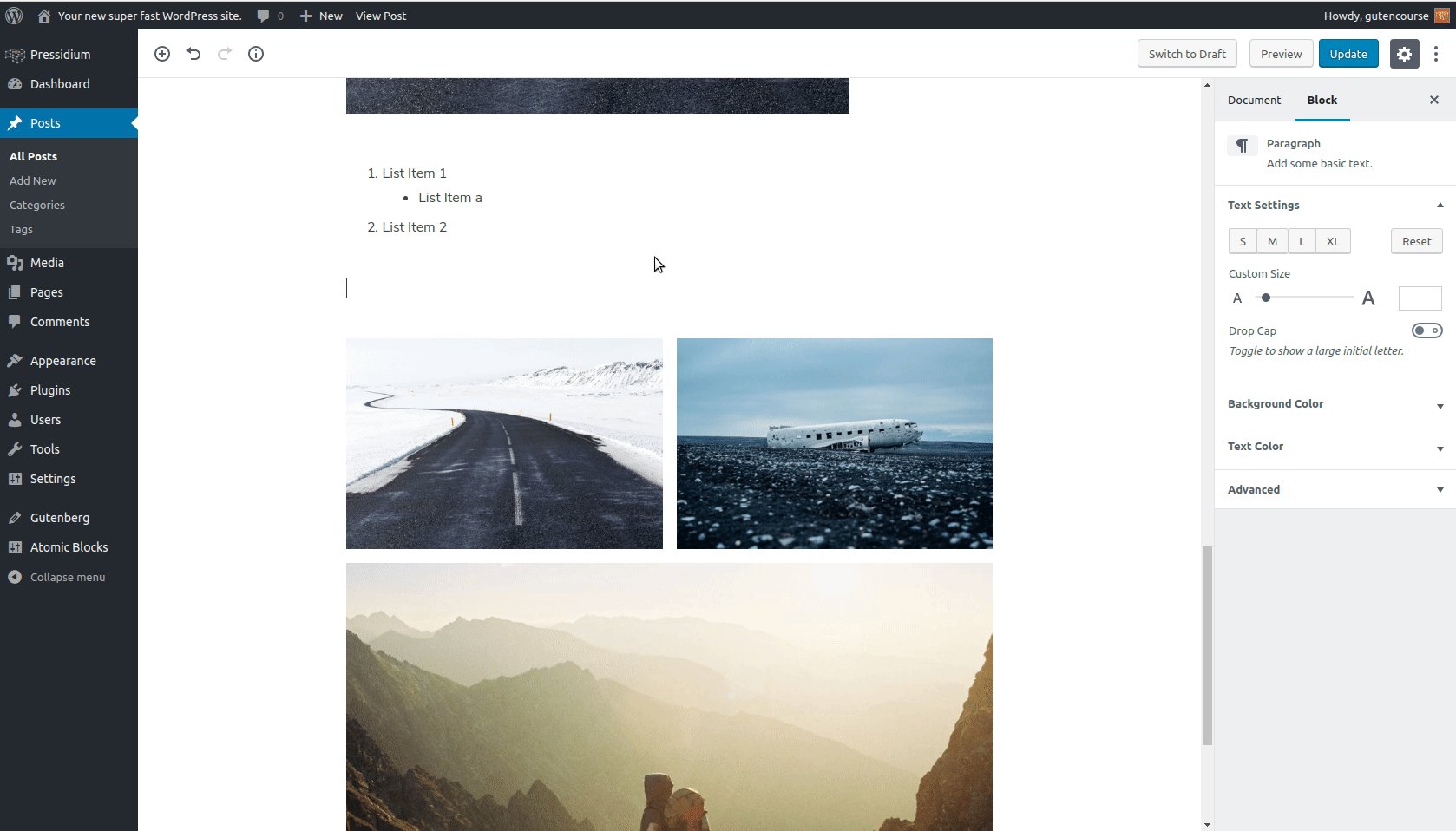
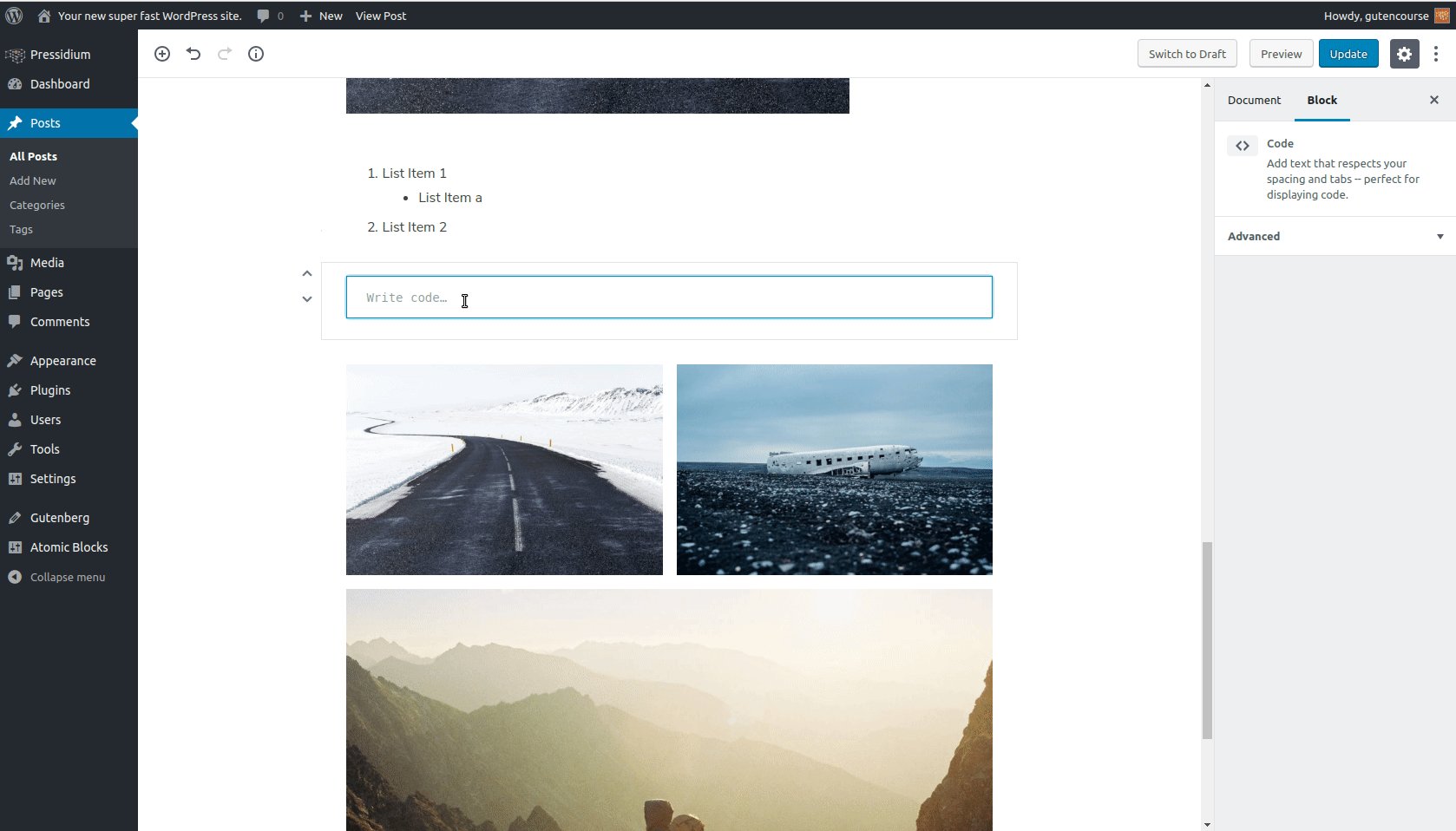
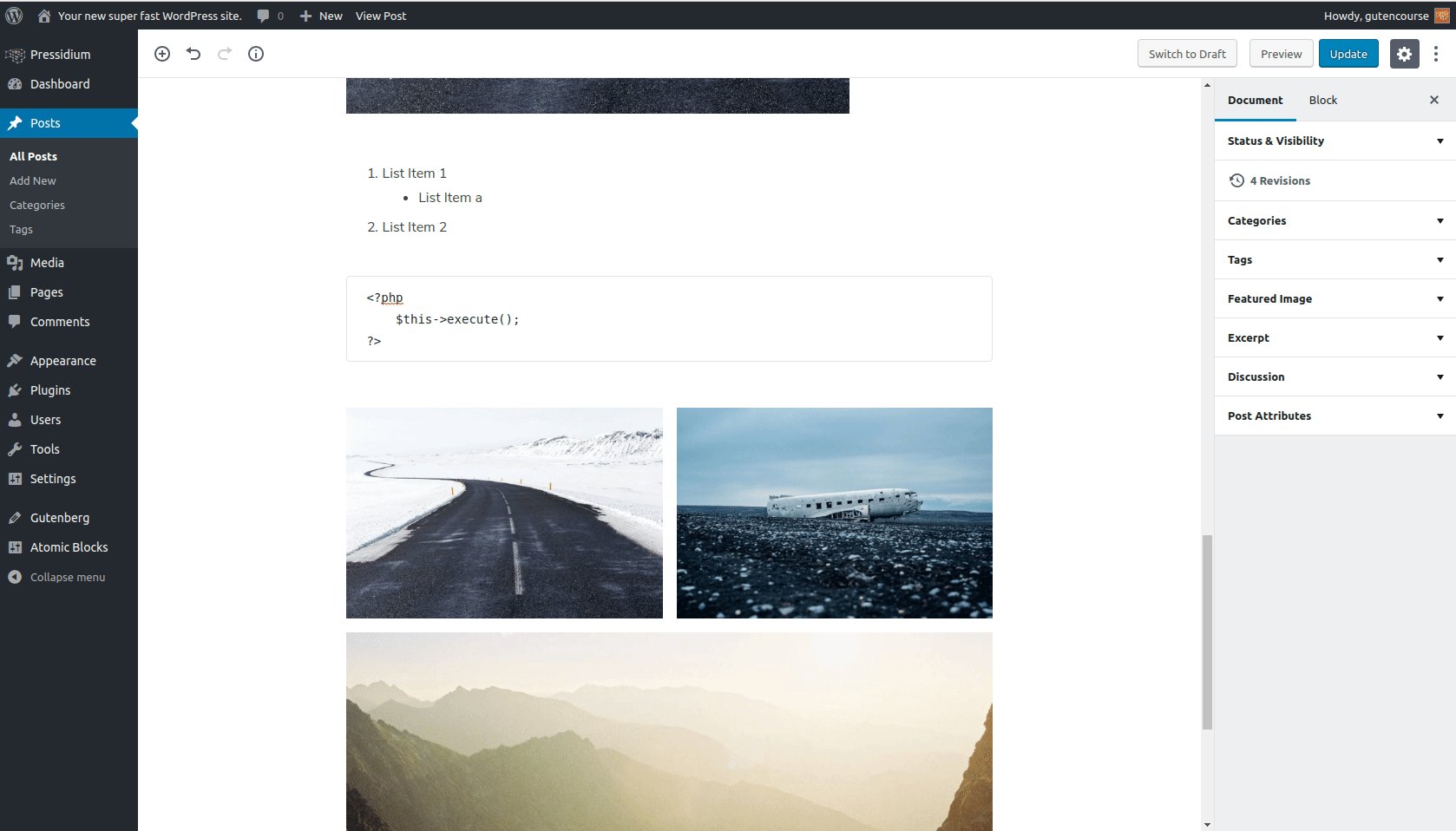
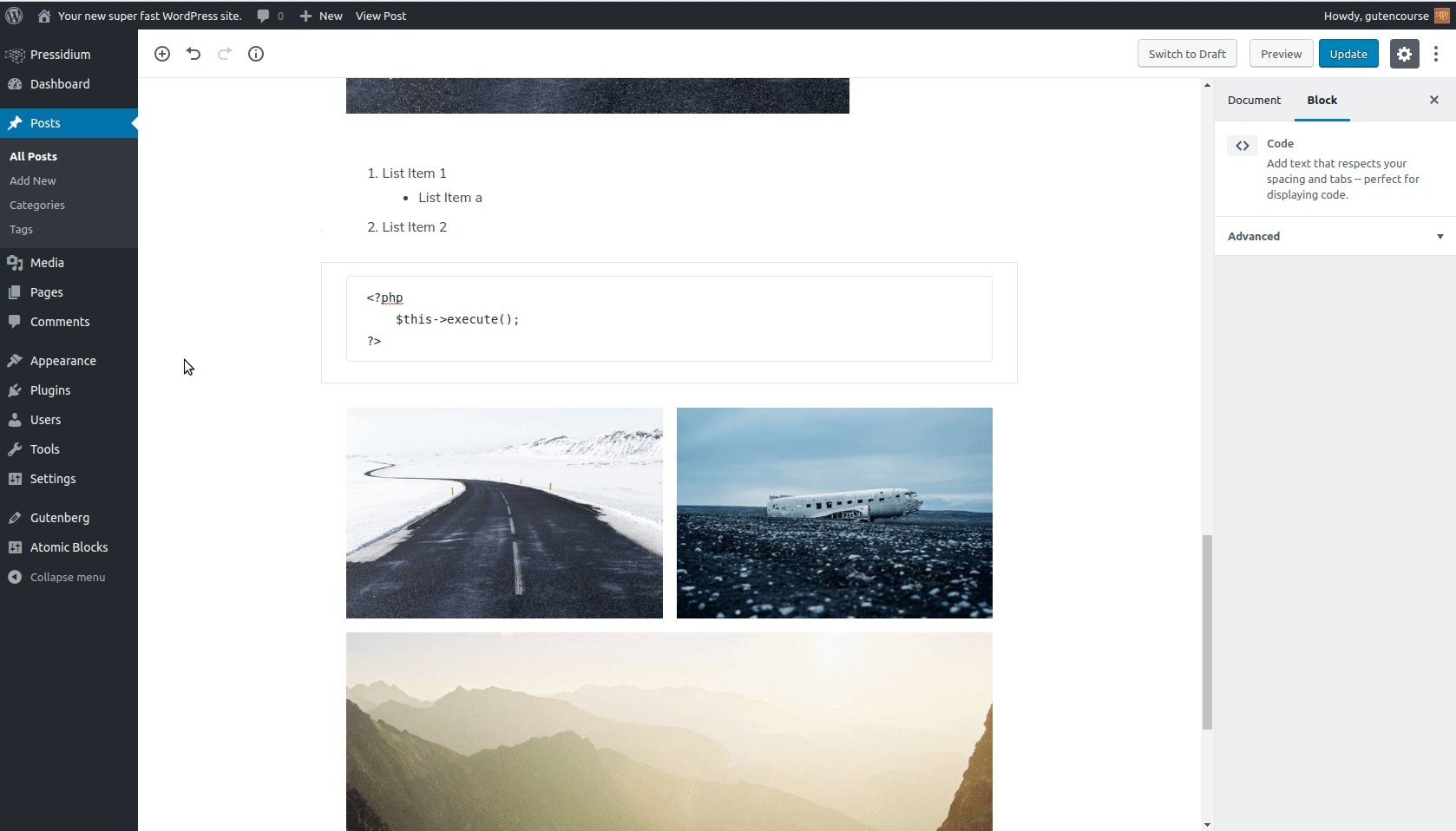
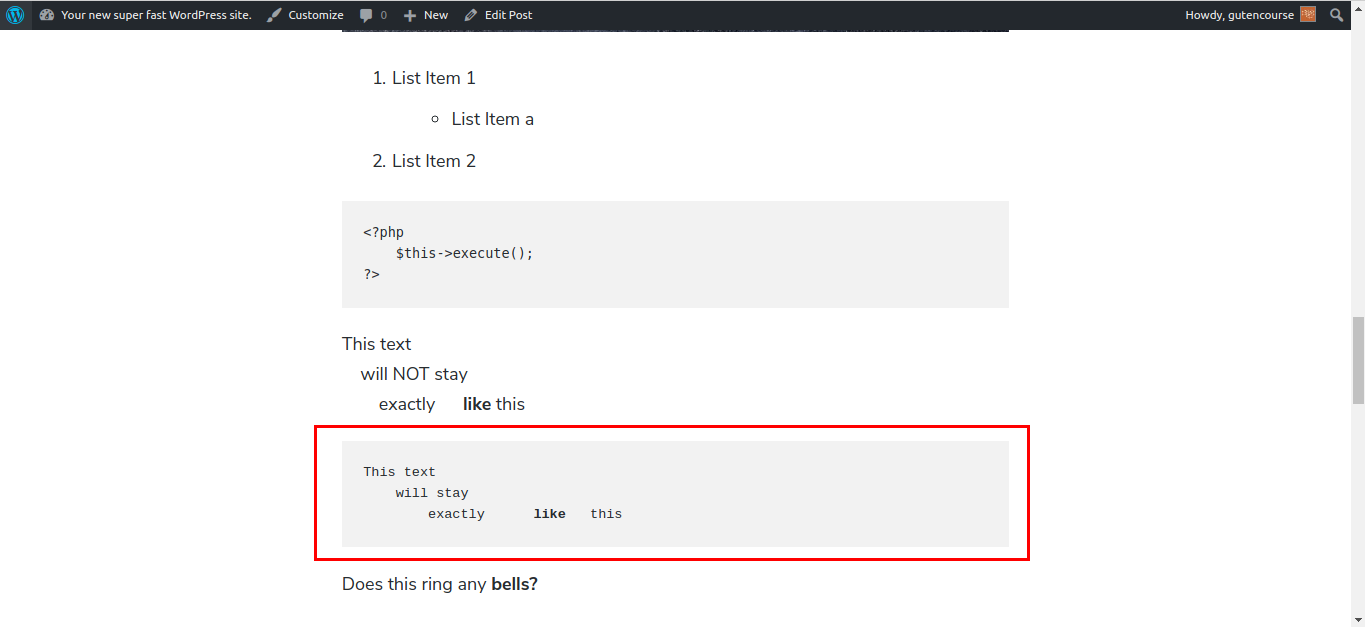
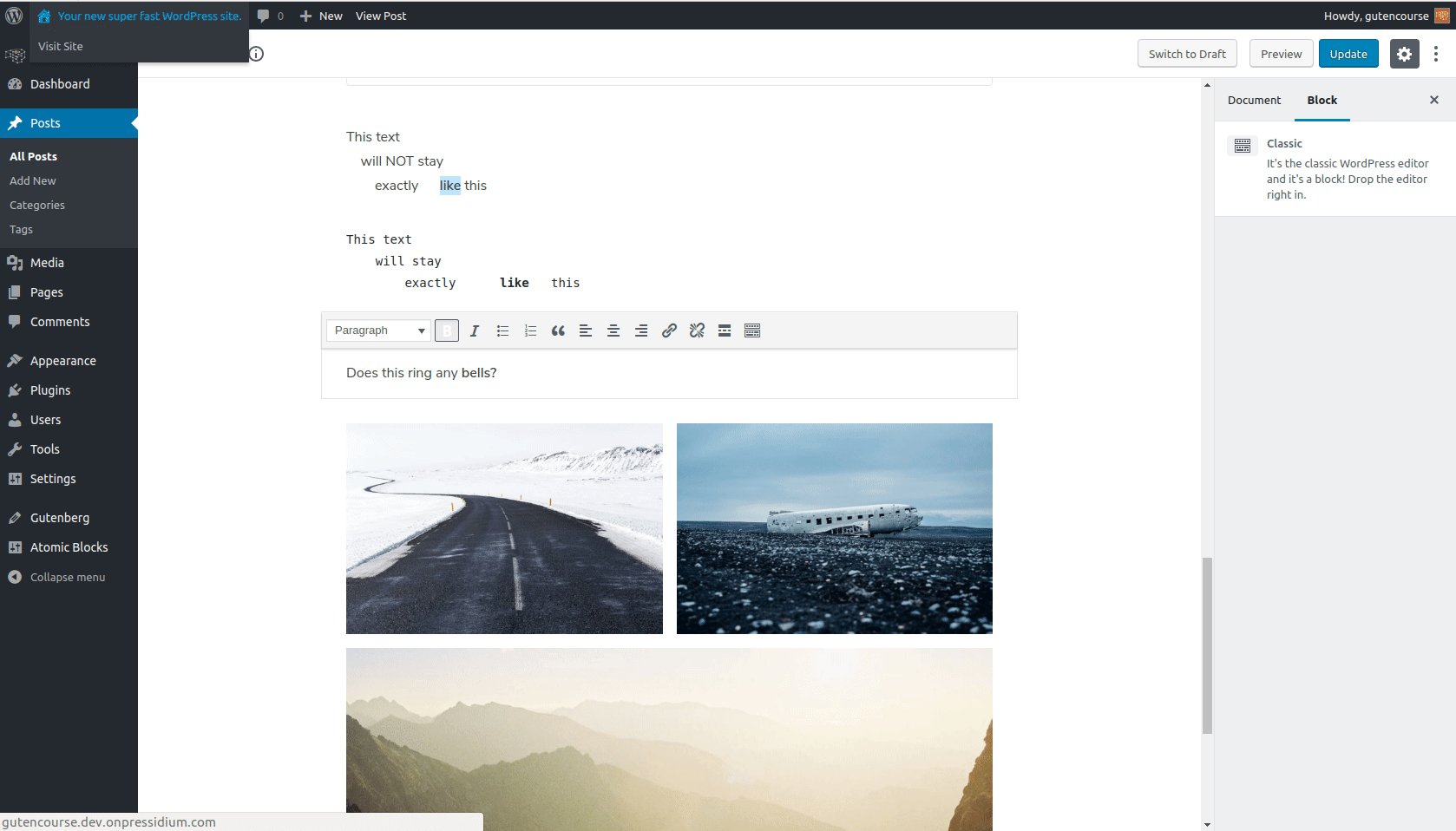
代碼

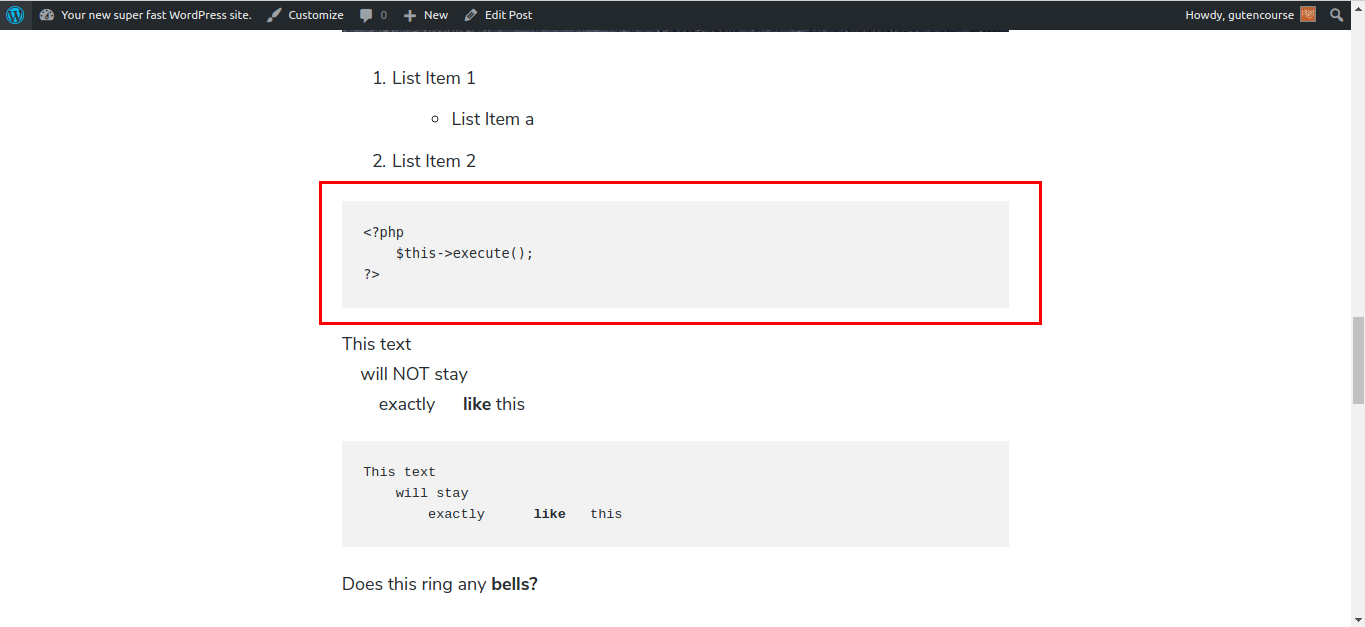
前端:

代碼塊用於顯示任何編程語言的代碼片段。 它保留製表符和空格。
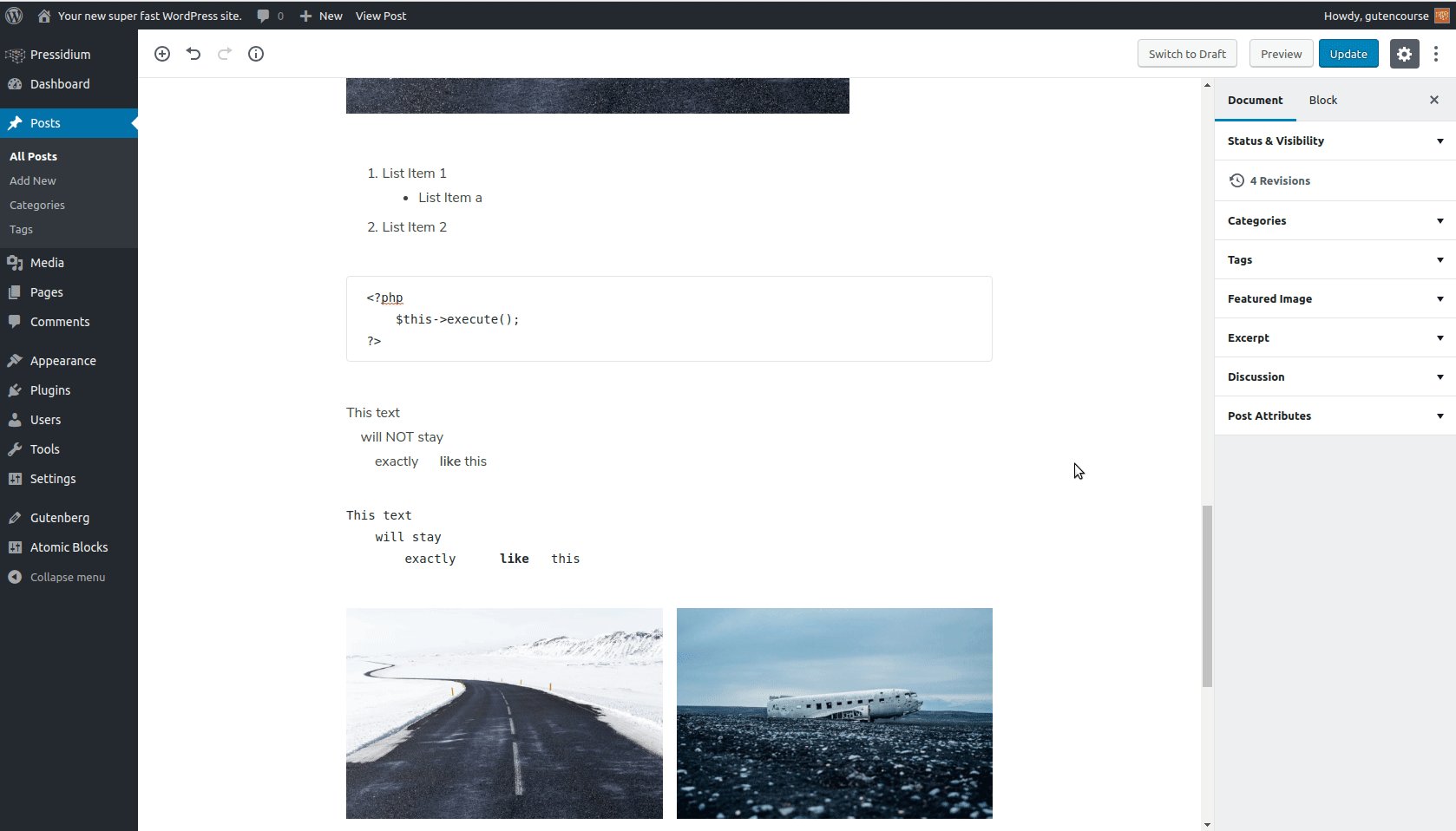
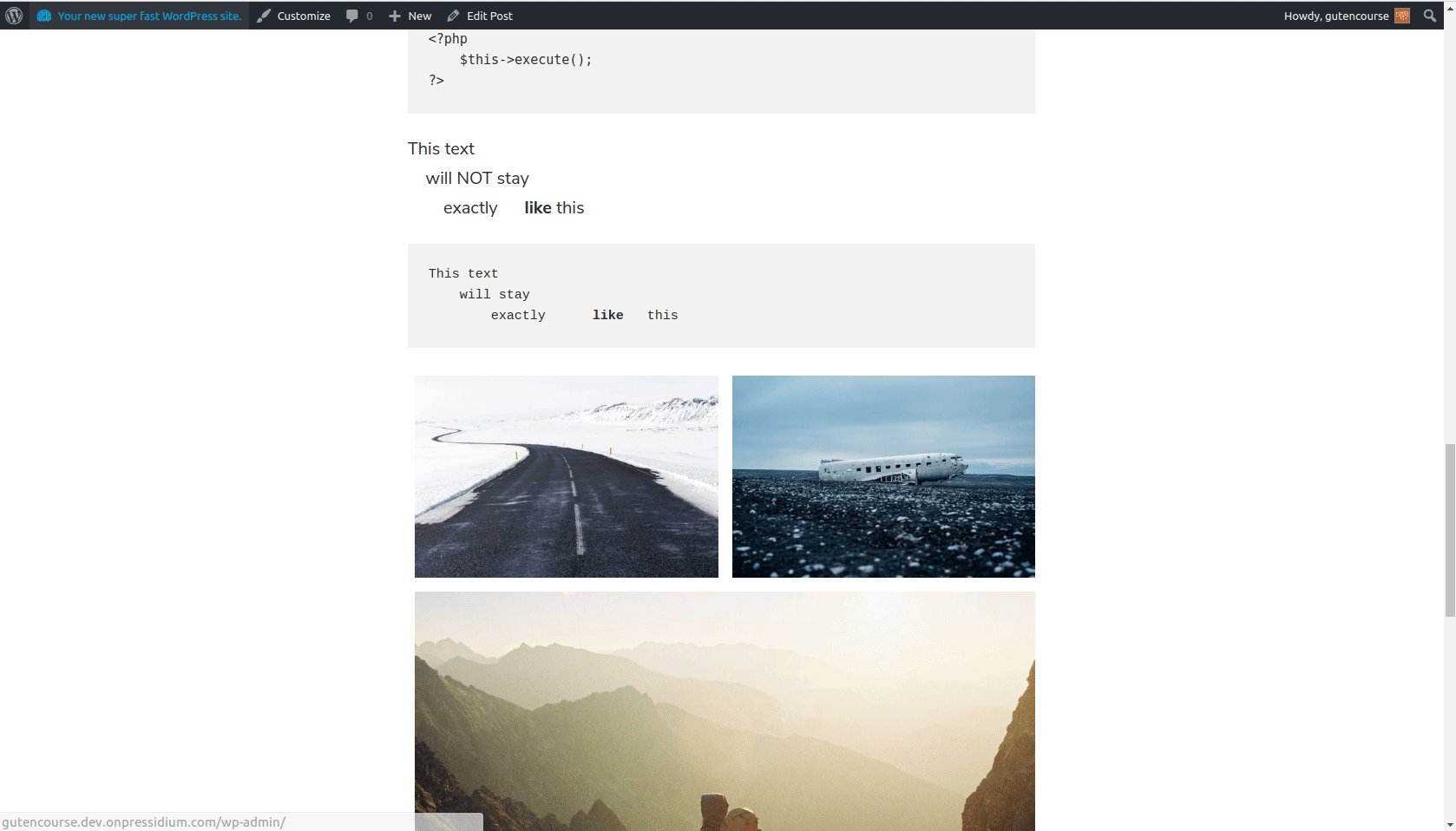
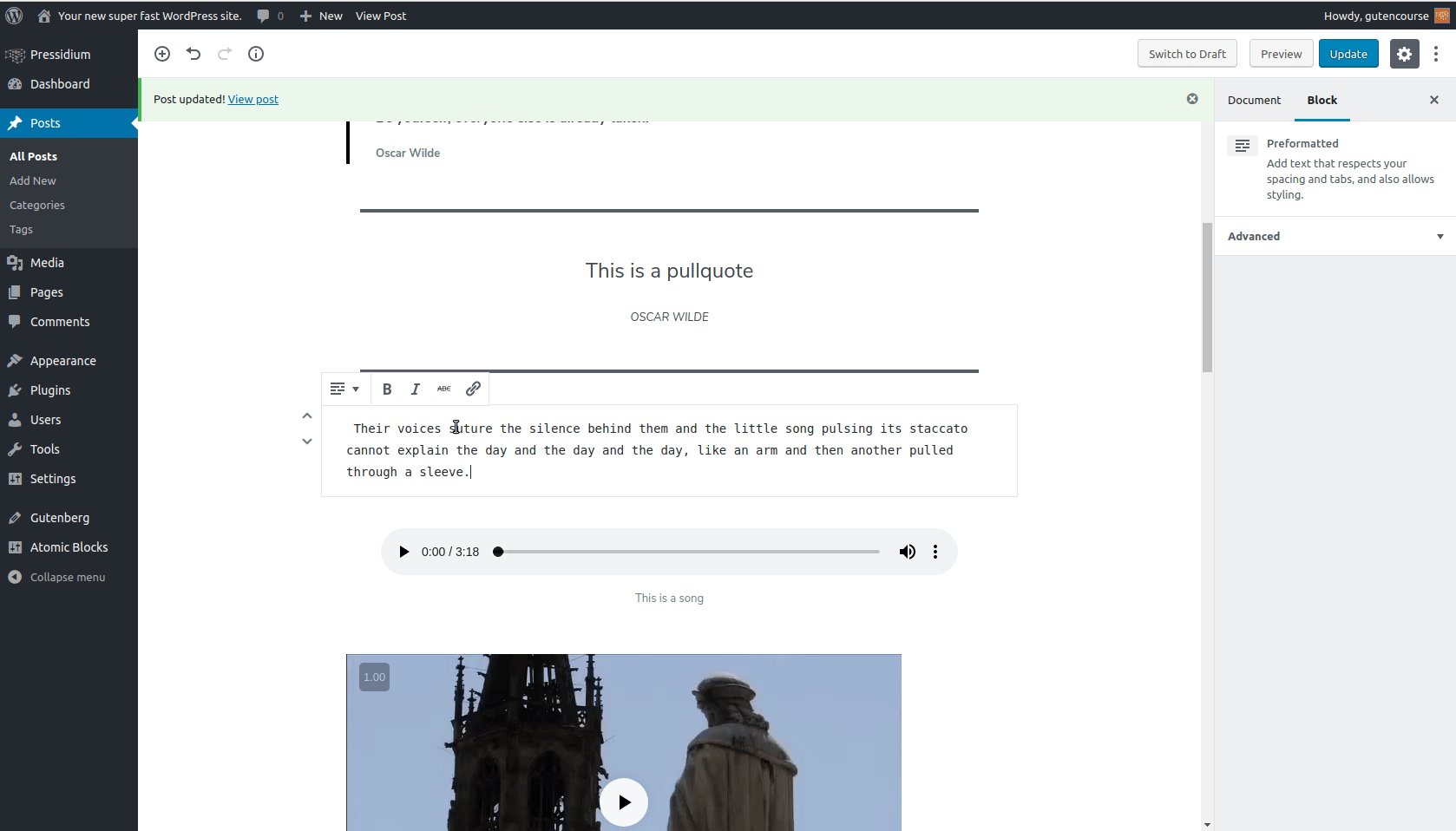
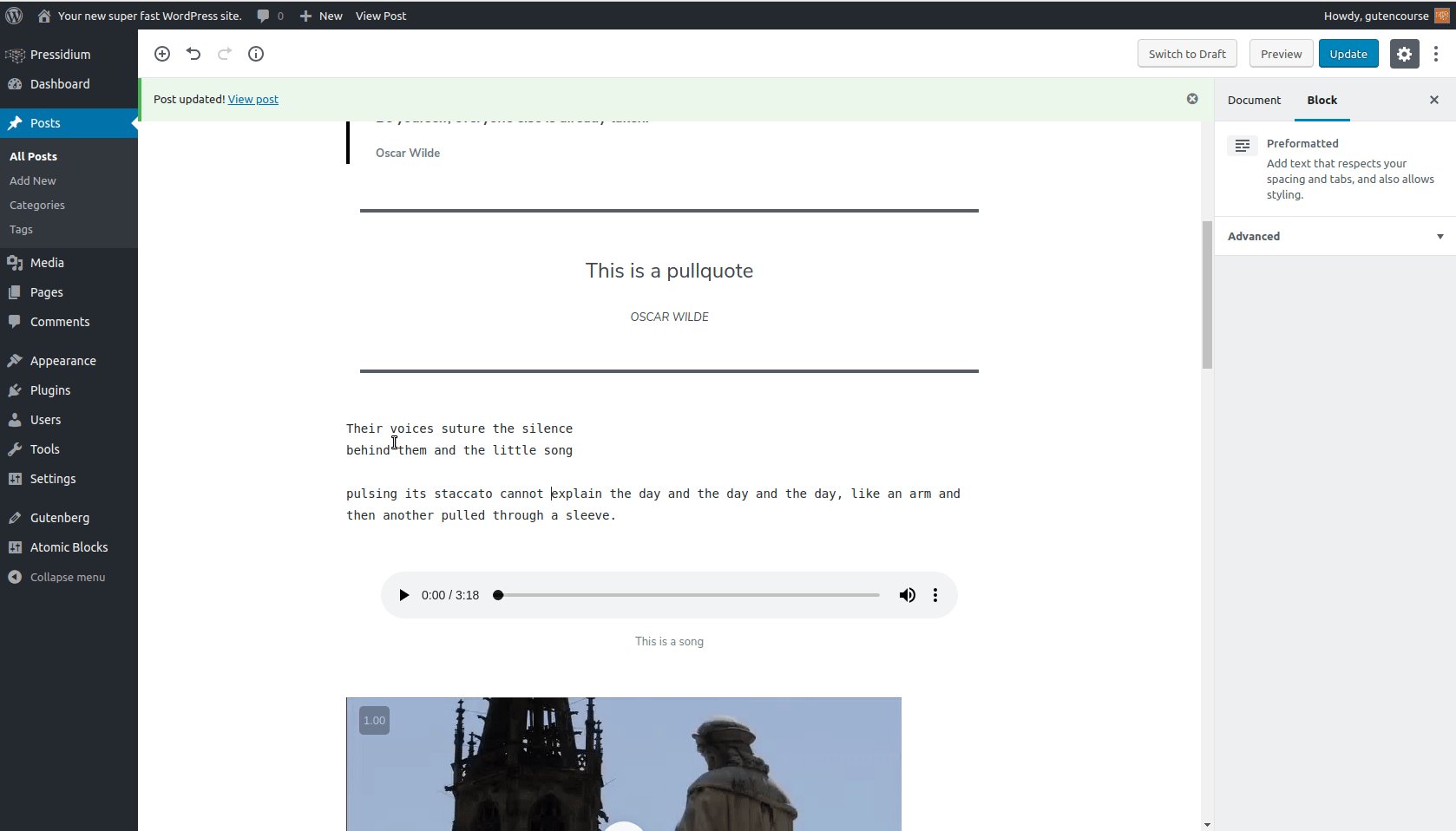
預格式化

前端:

此塊與代碼塊相同,這意味著它保留了格式。 唯一的區別是您可以添加其他格式,例如粗體、斜體等。
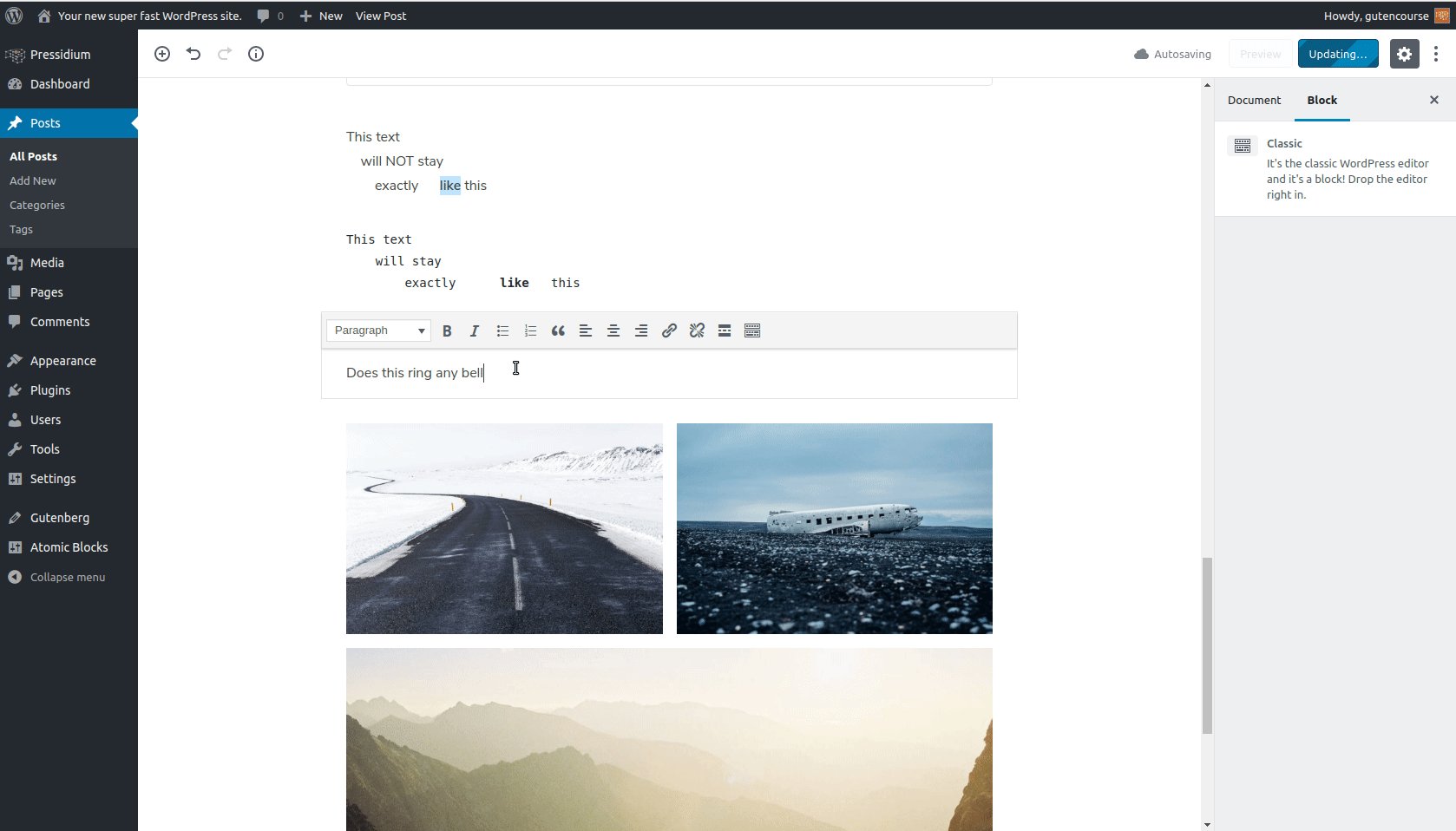
經典(tinyMCE)

前端:

“經典”塊是很好的舊 TinyMCE 編輯器,適合那些仍想體驗過去的人。
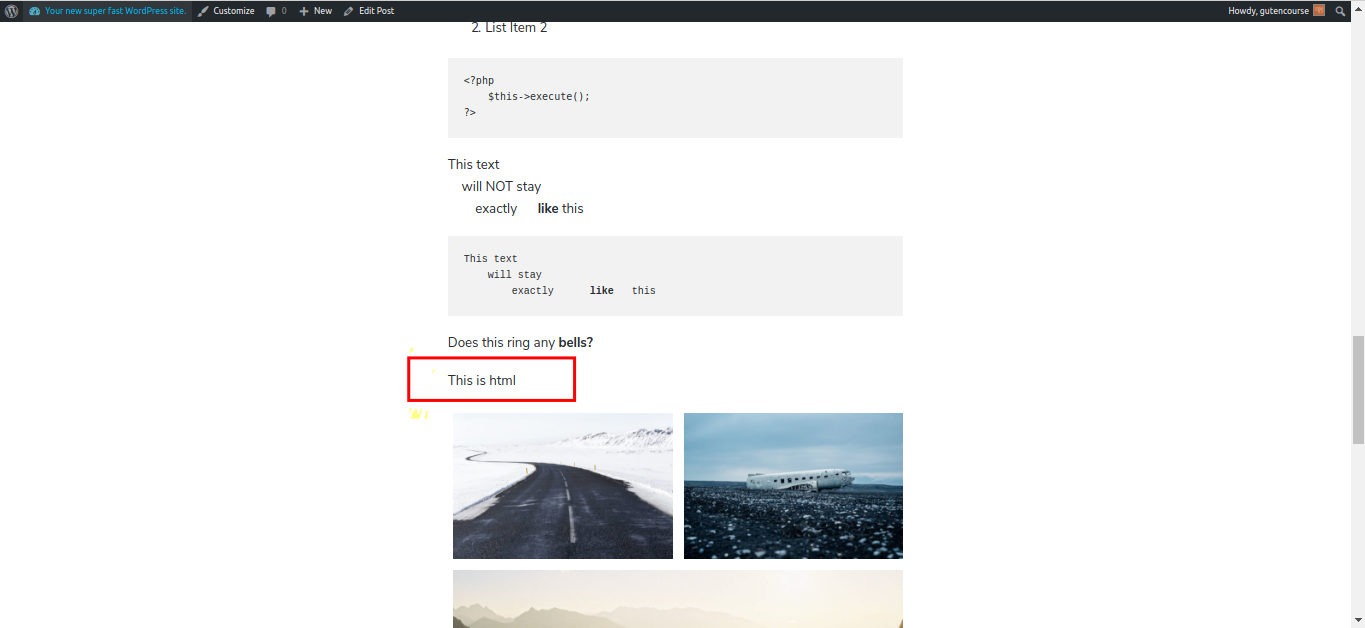
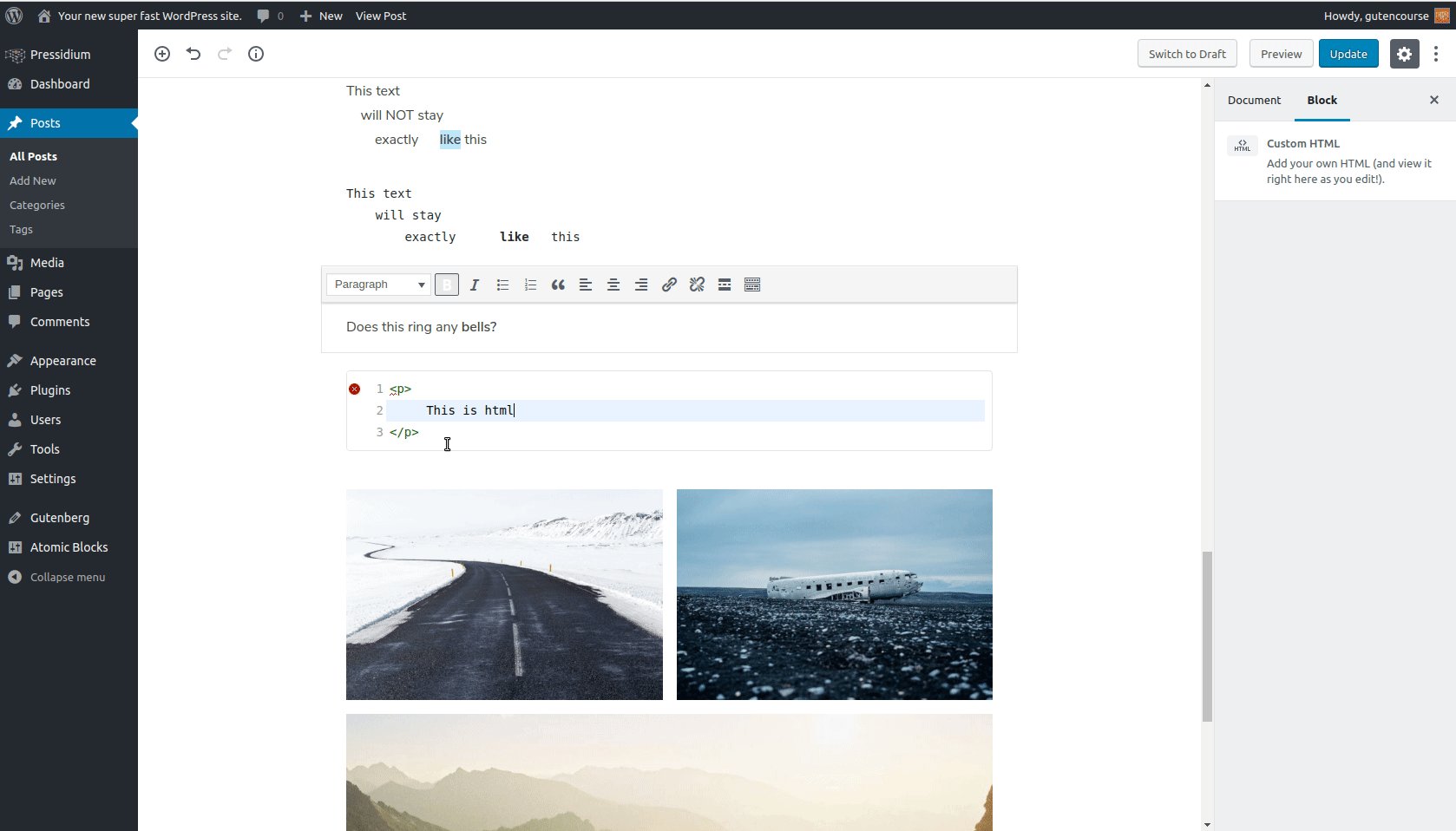
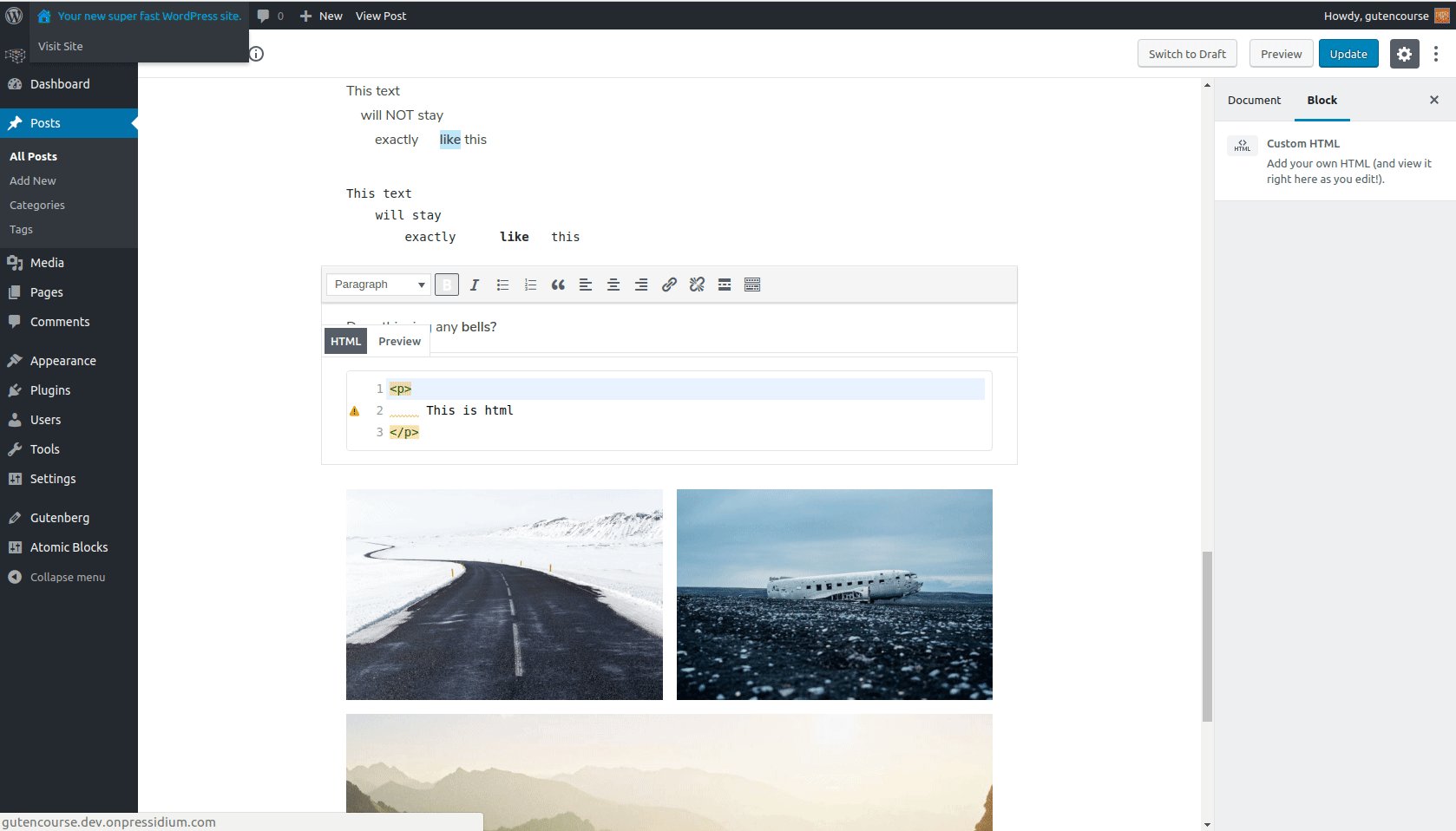
自定義 HTML

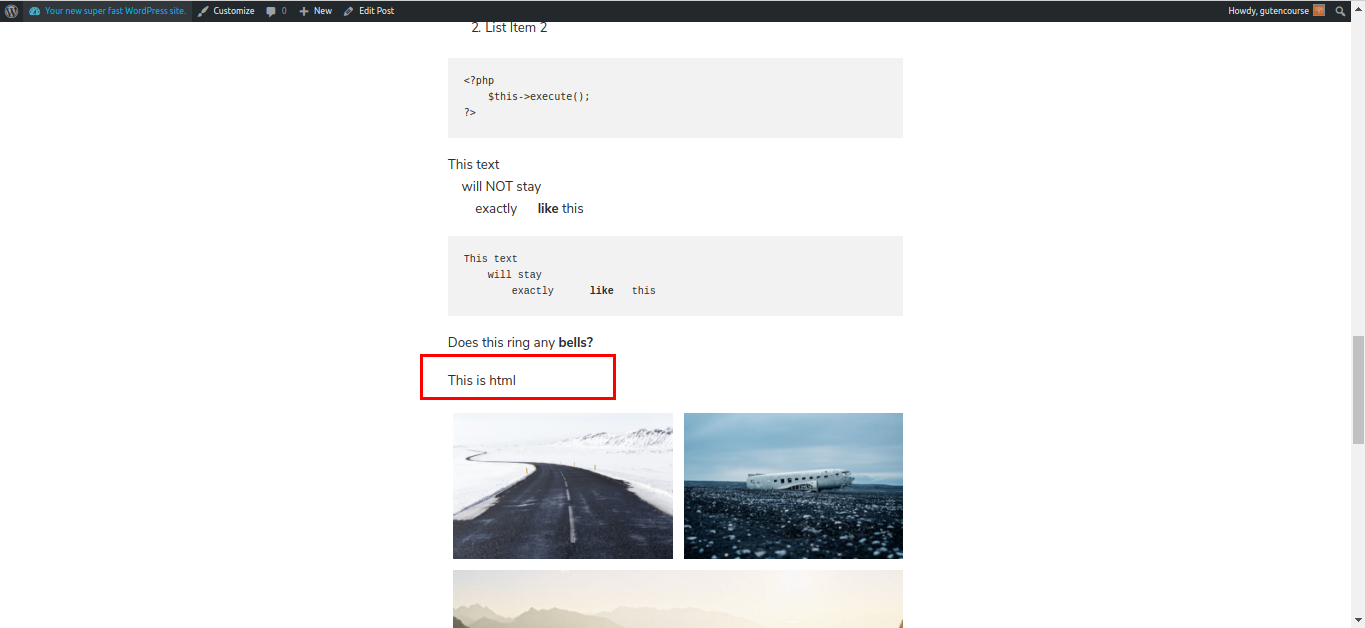
前端:

此塊用於在您的內容中添加自定義 HTML 代碼。 您還可以在現場查看預覽。

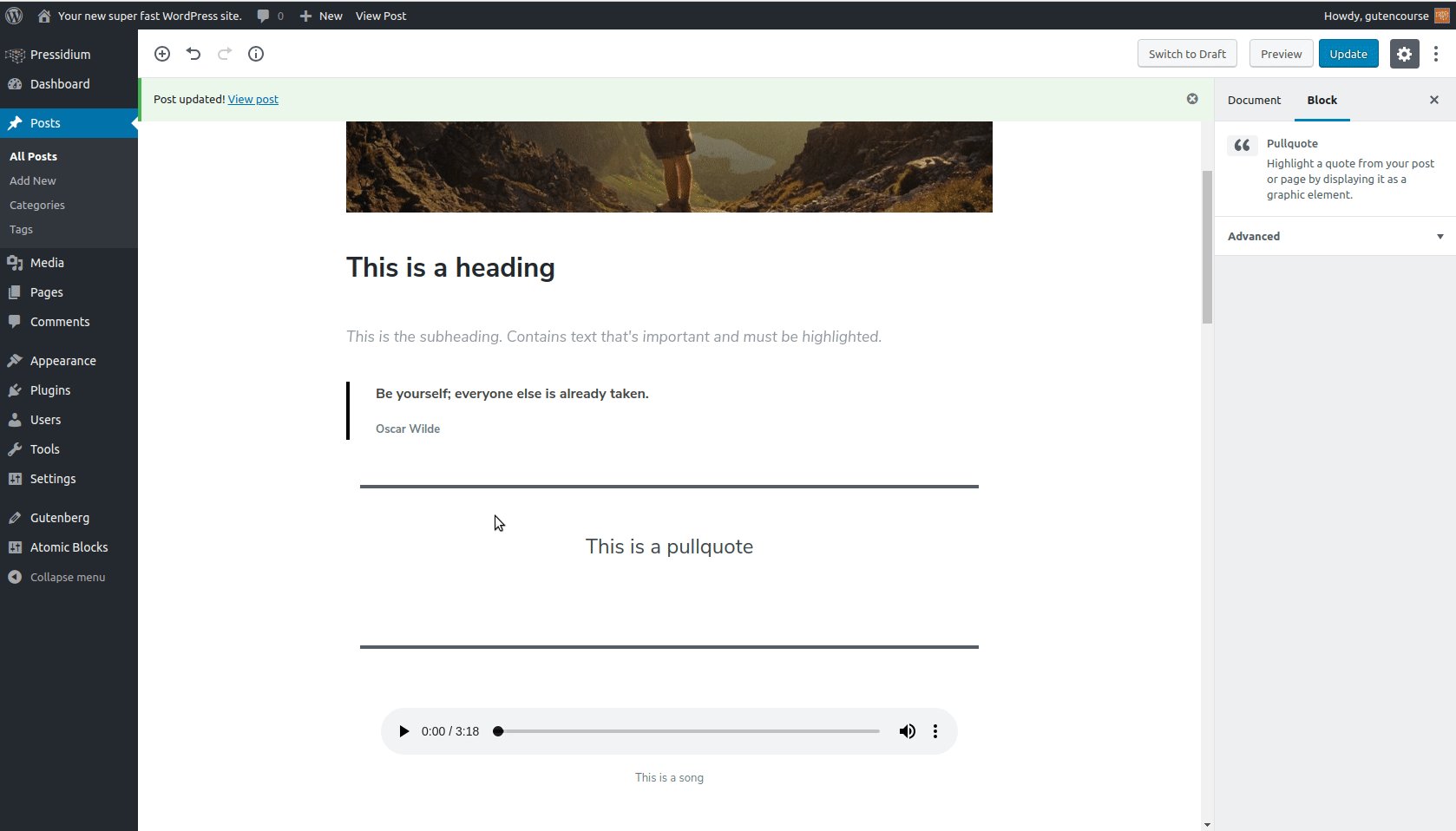
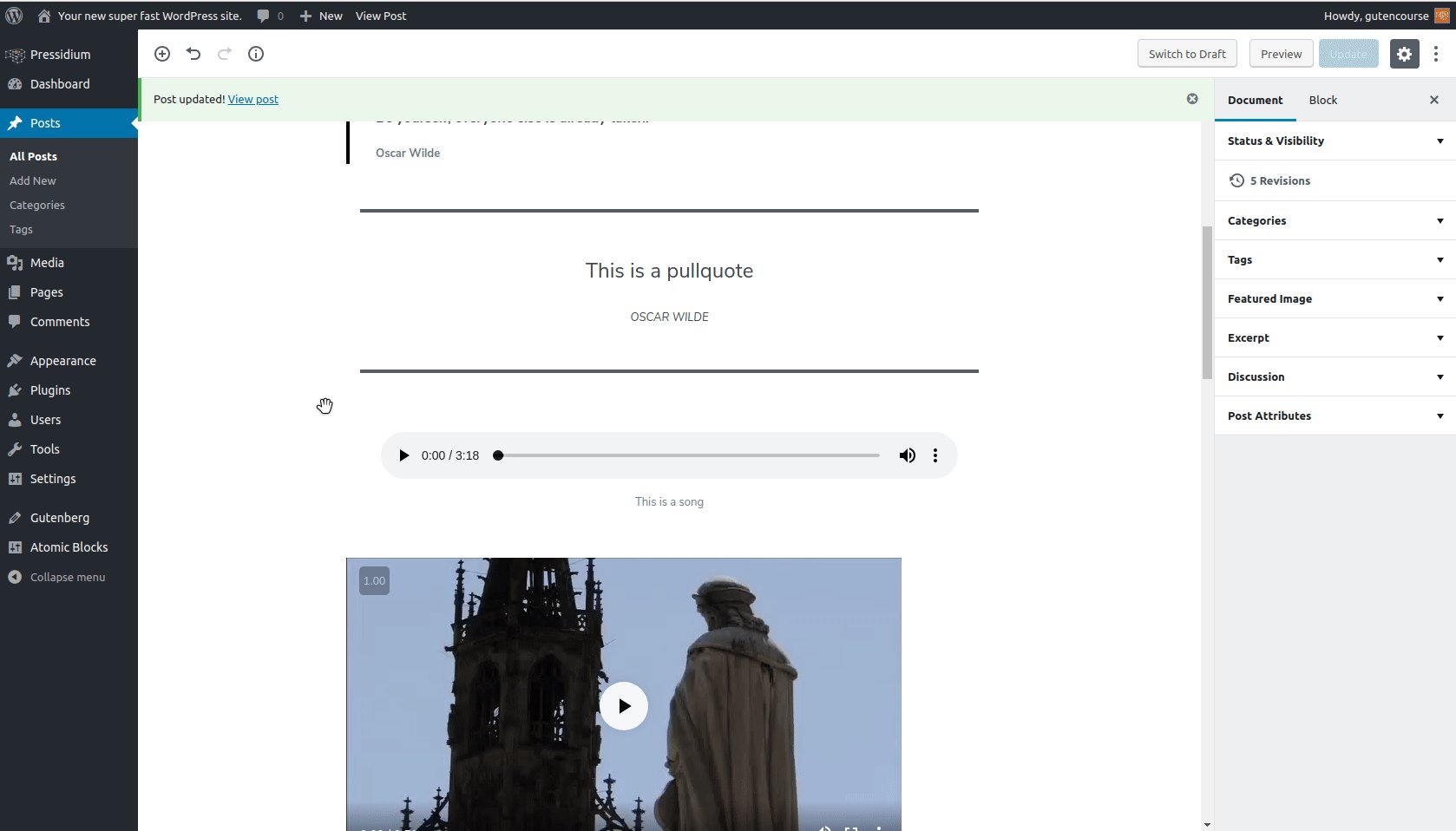
引文

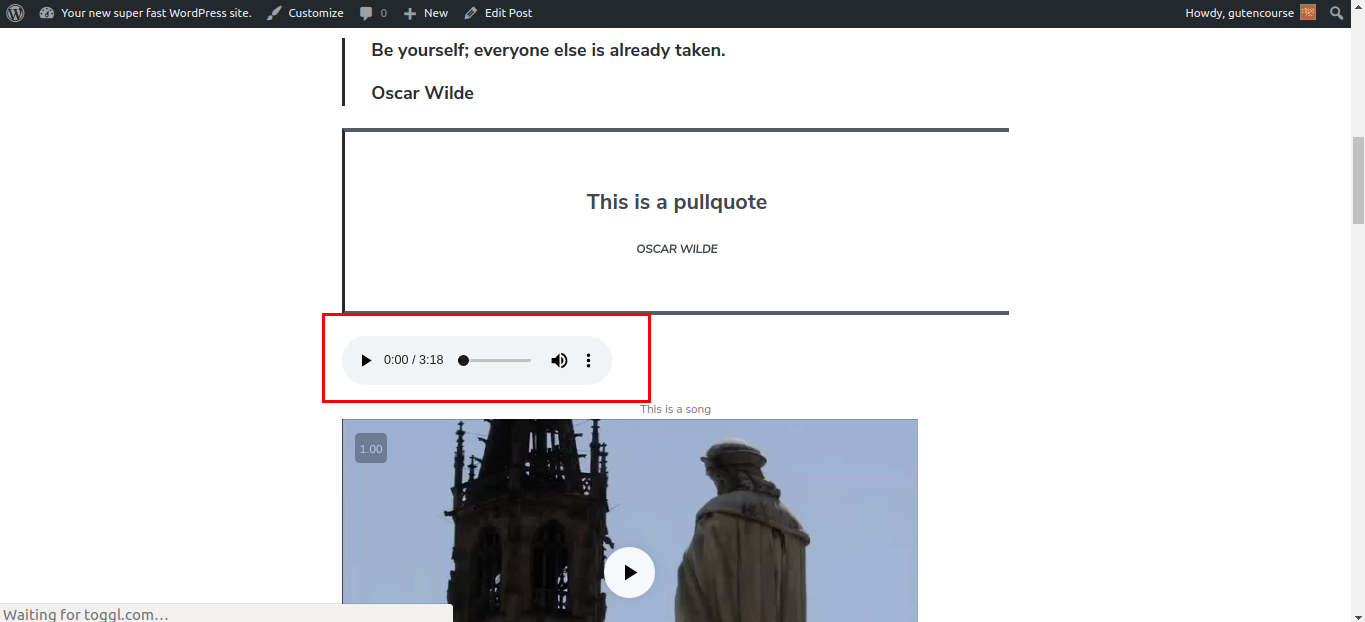
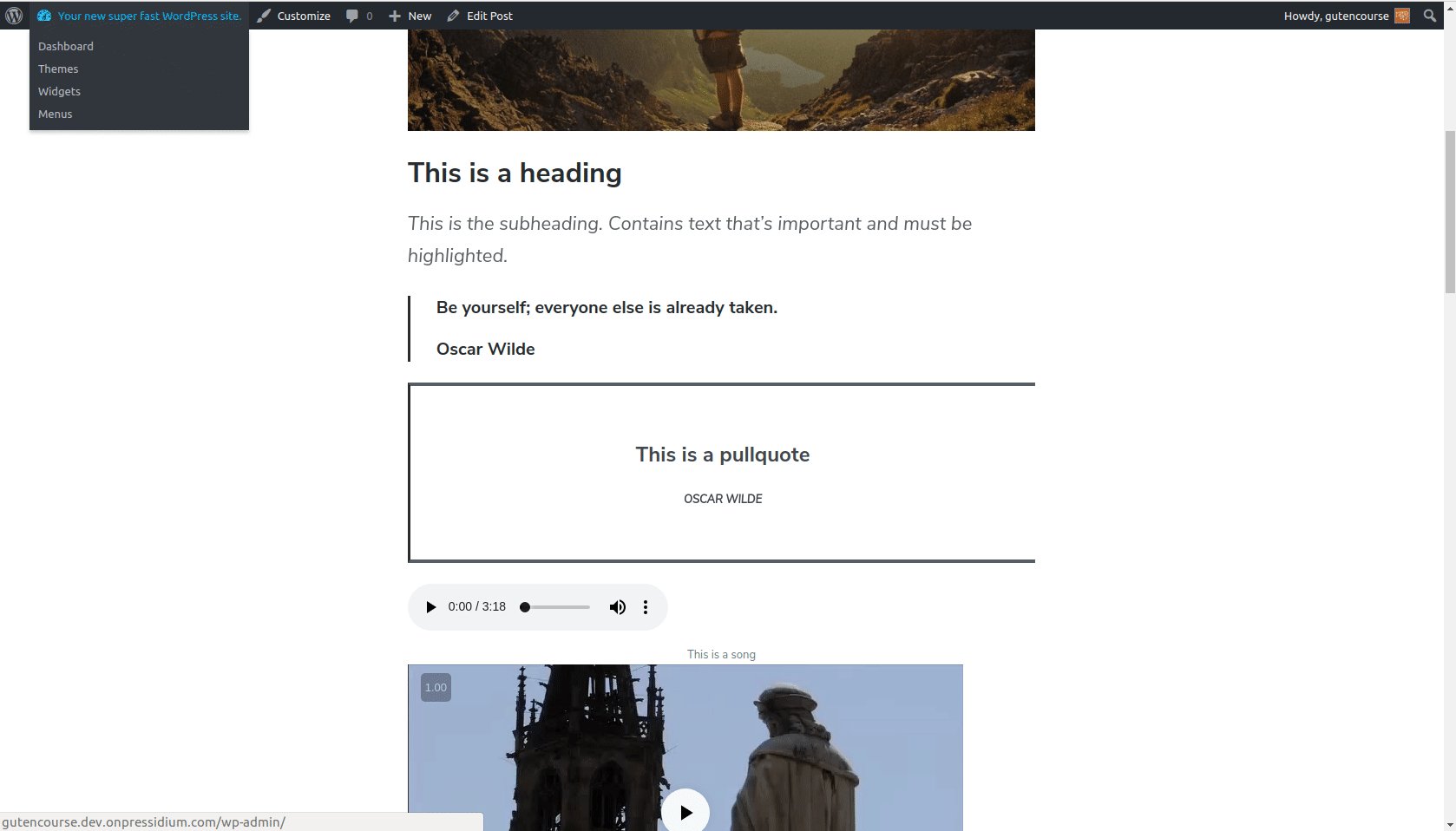
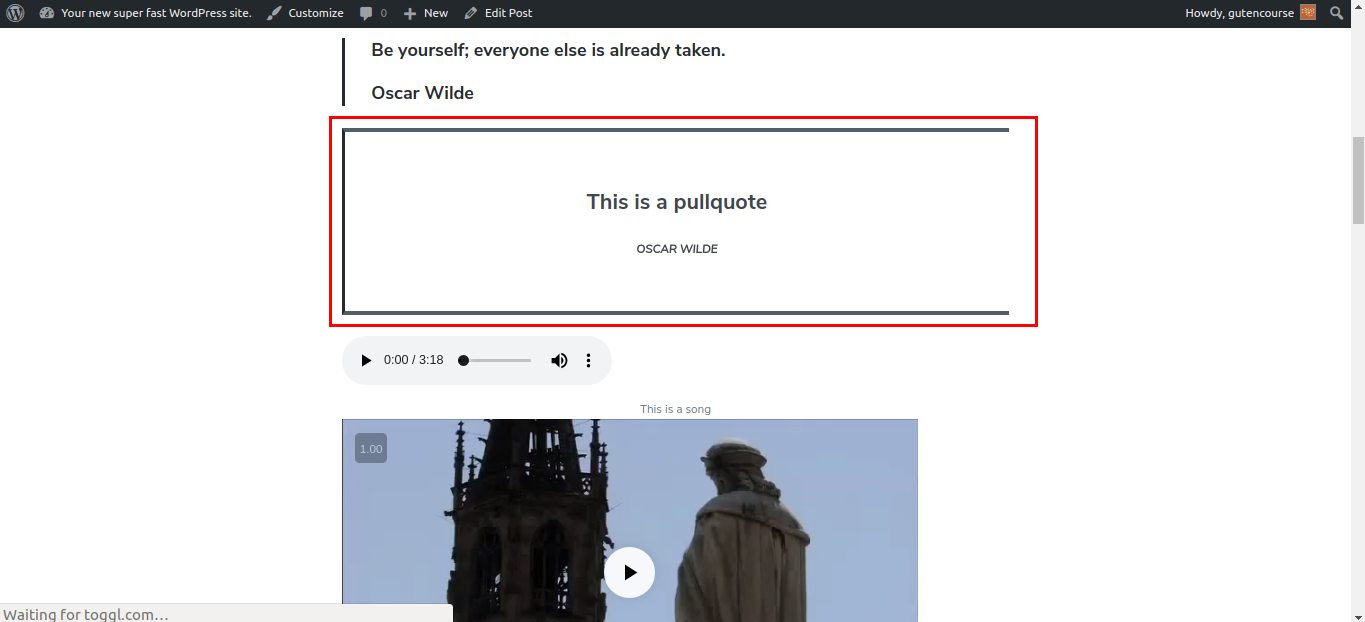
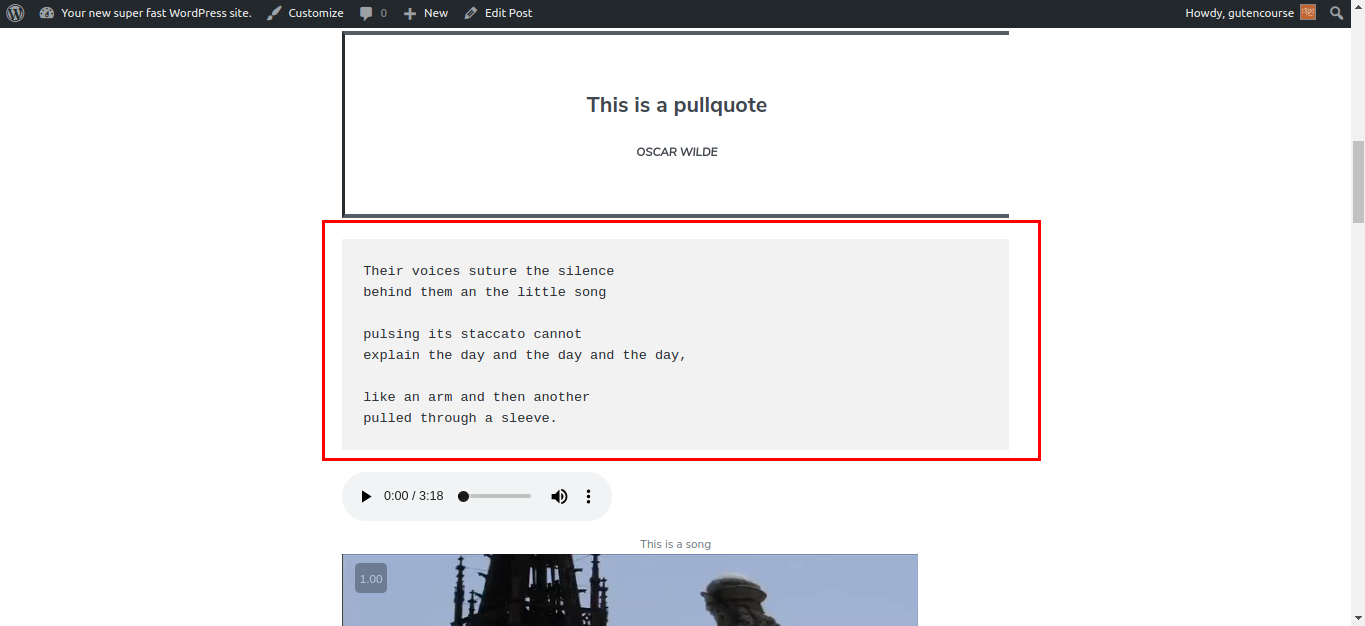
前端:

Pullquote 類似於“引用”塊,但更大更突出。
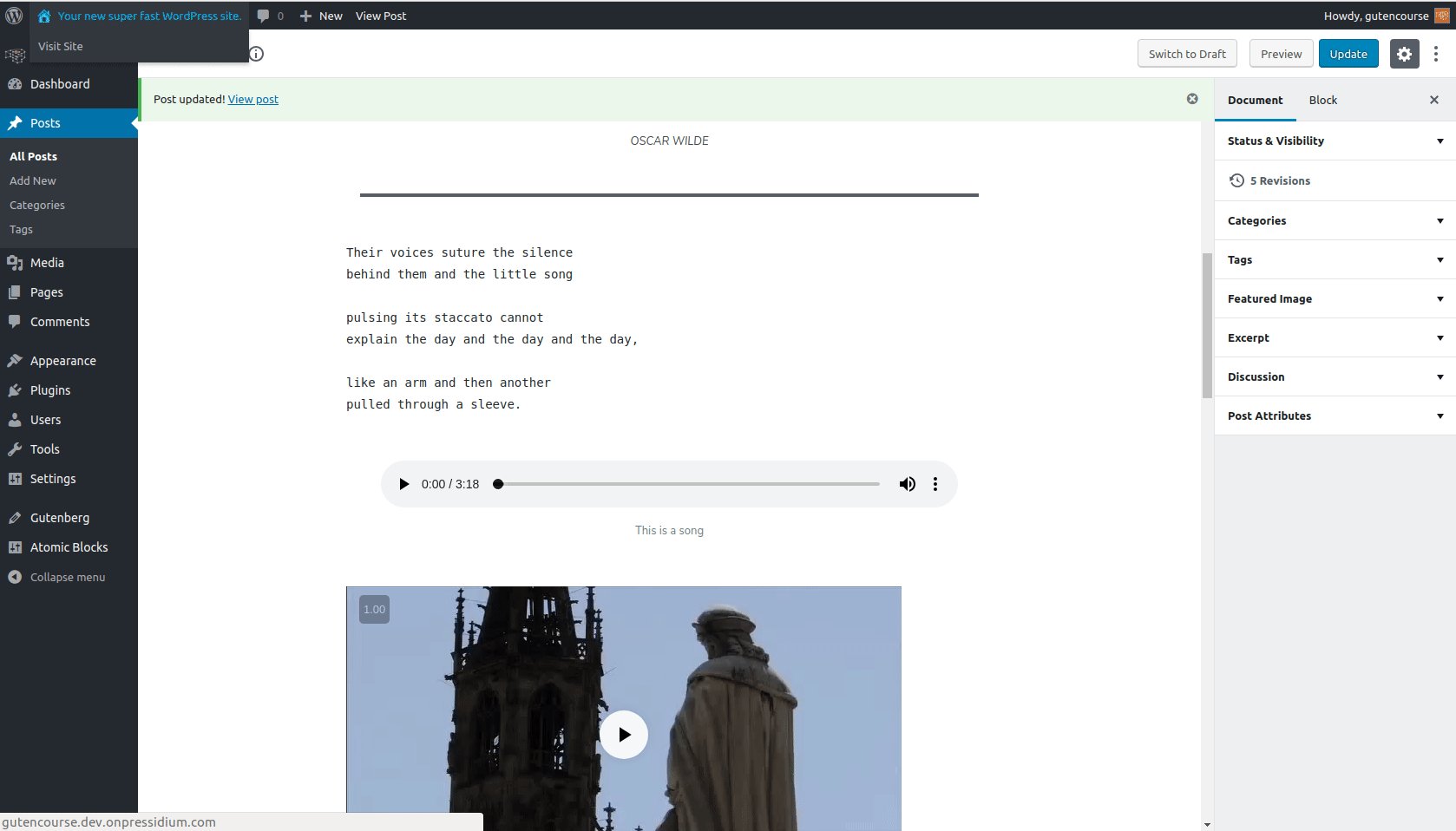
詩

前端:

Verse 塊通常用於顯示來自歌詞、詩歌等的詩句。 換行符和空格保持不變。
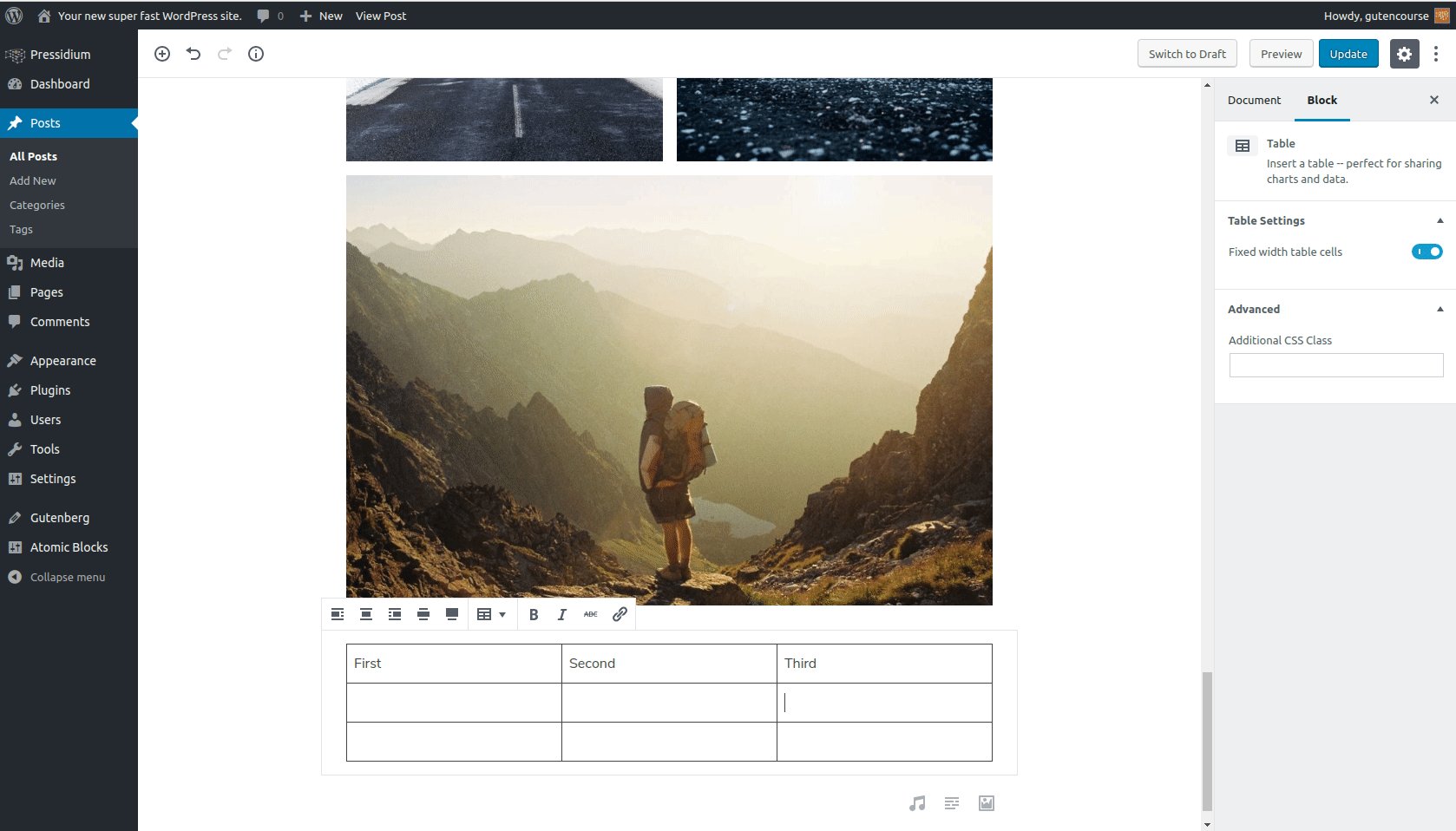
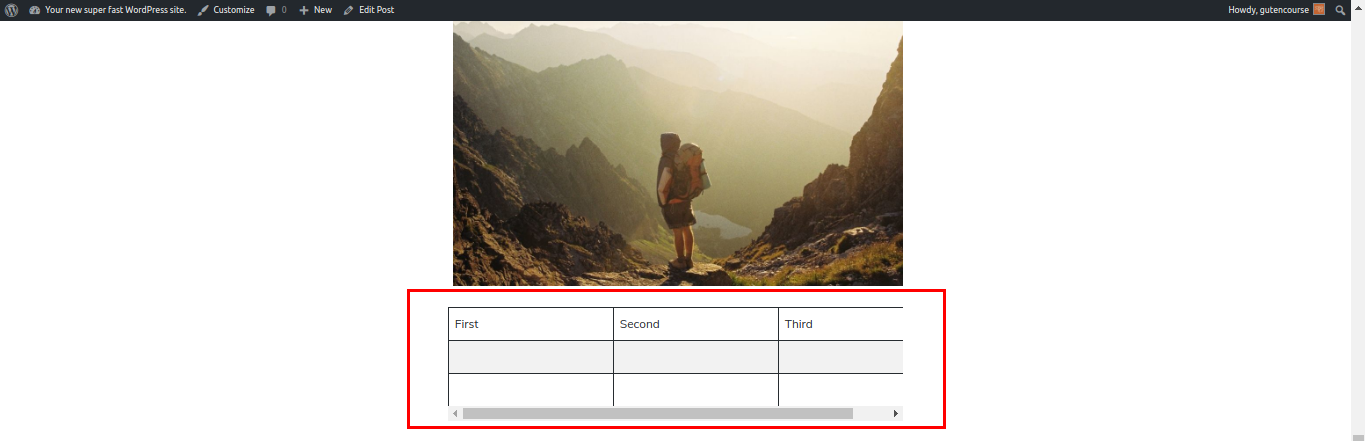
桌子

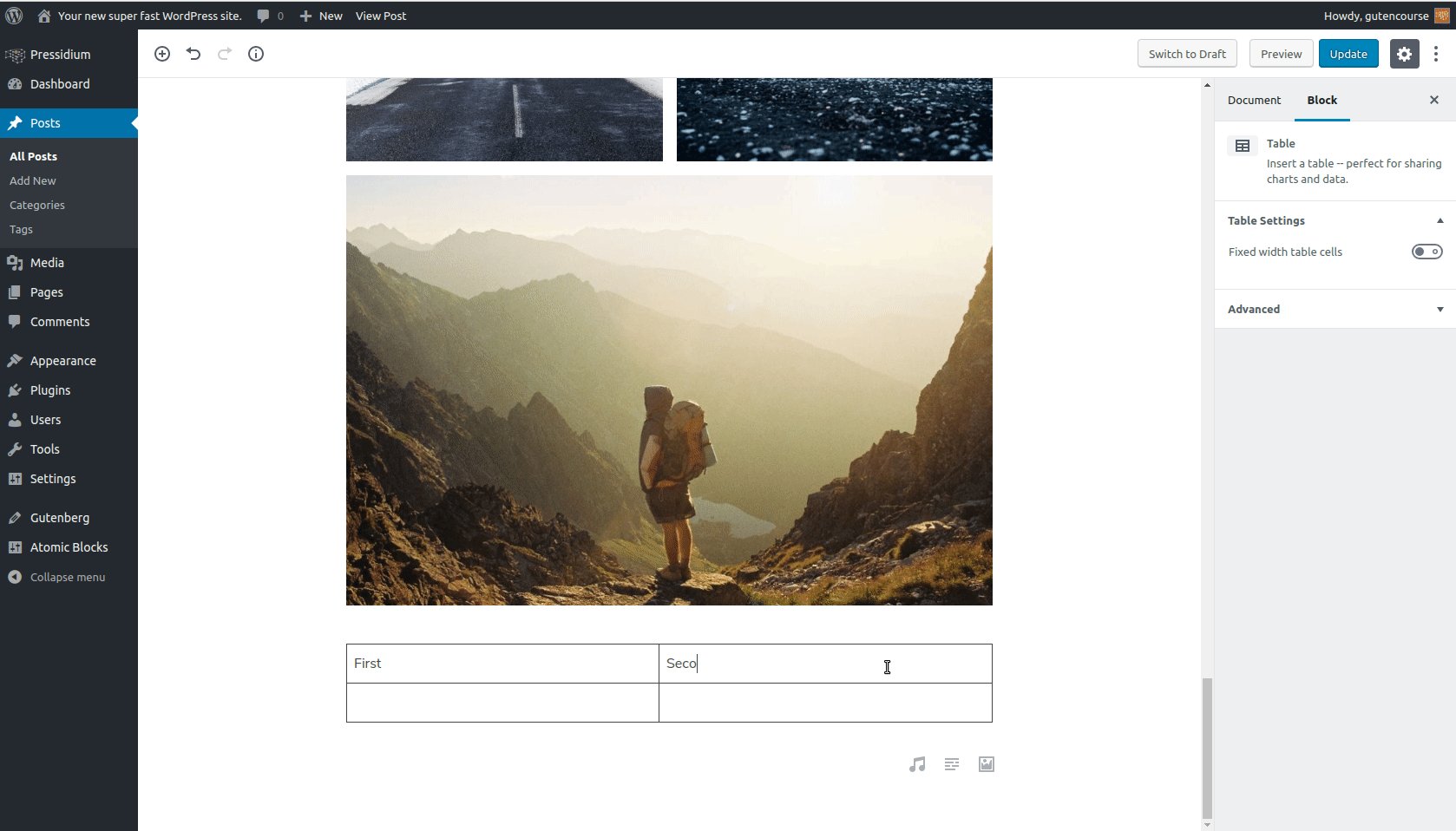
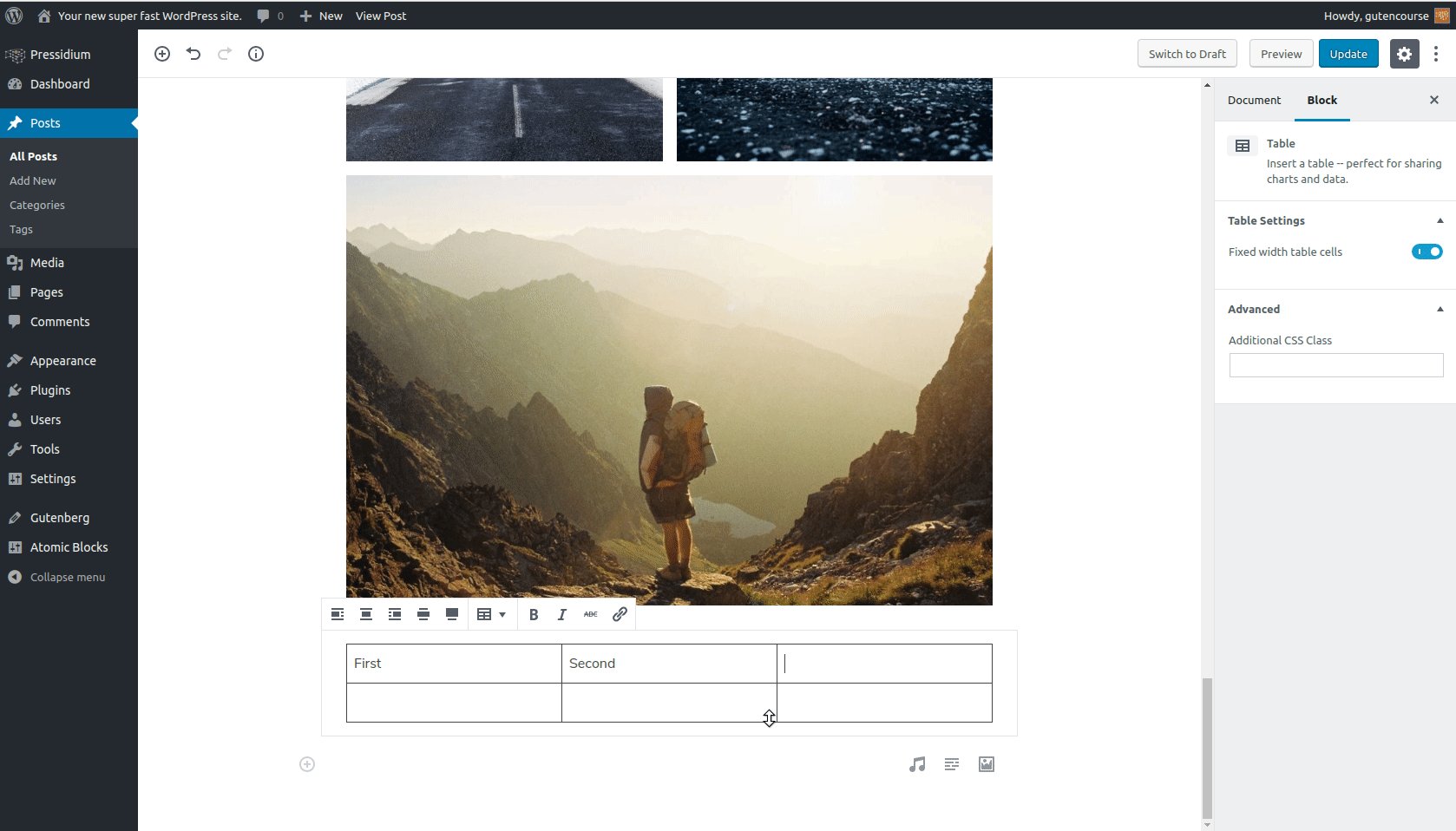
前端:

表格塊允許您在內容中插入表格。 您可以自定義表格的對齊方式以及行數和列數。
佈局
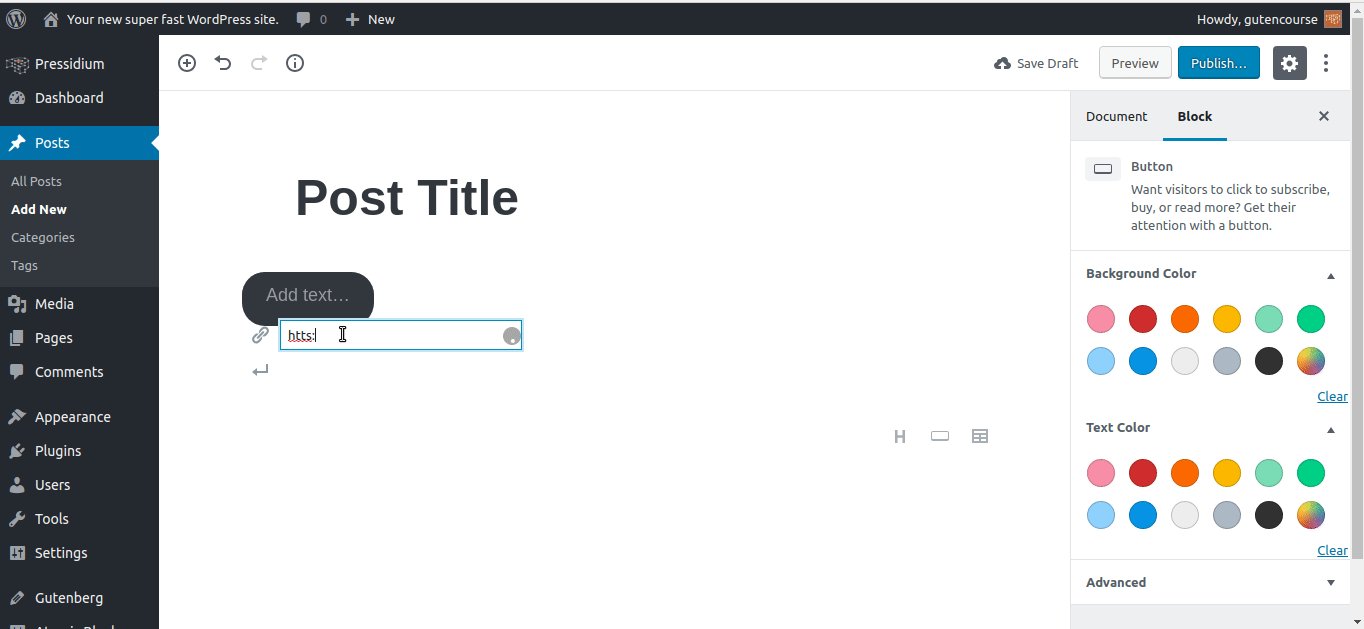
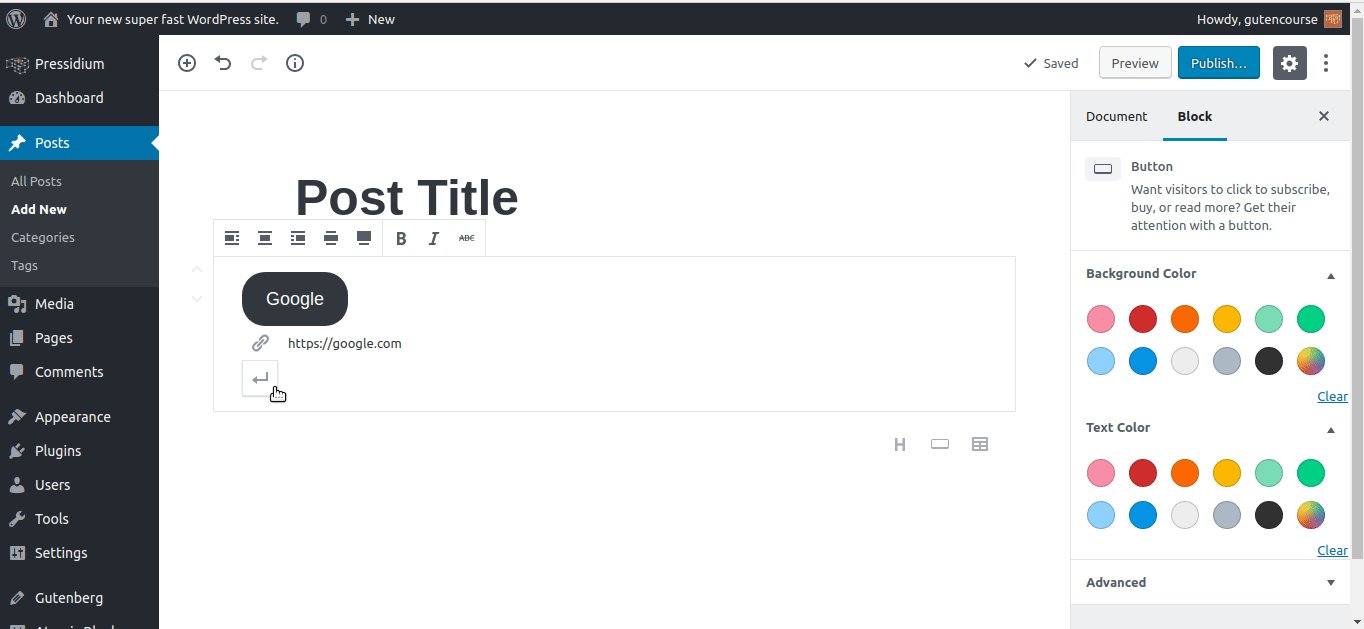
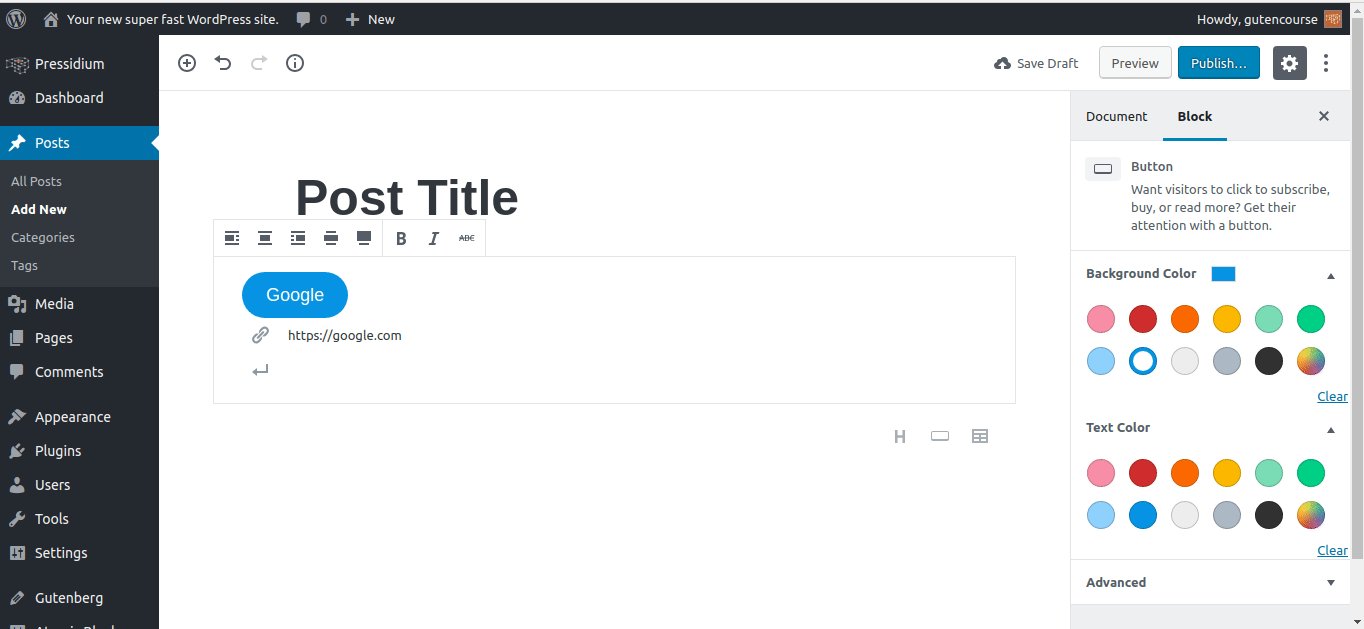
按鈕

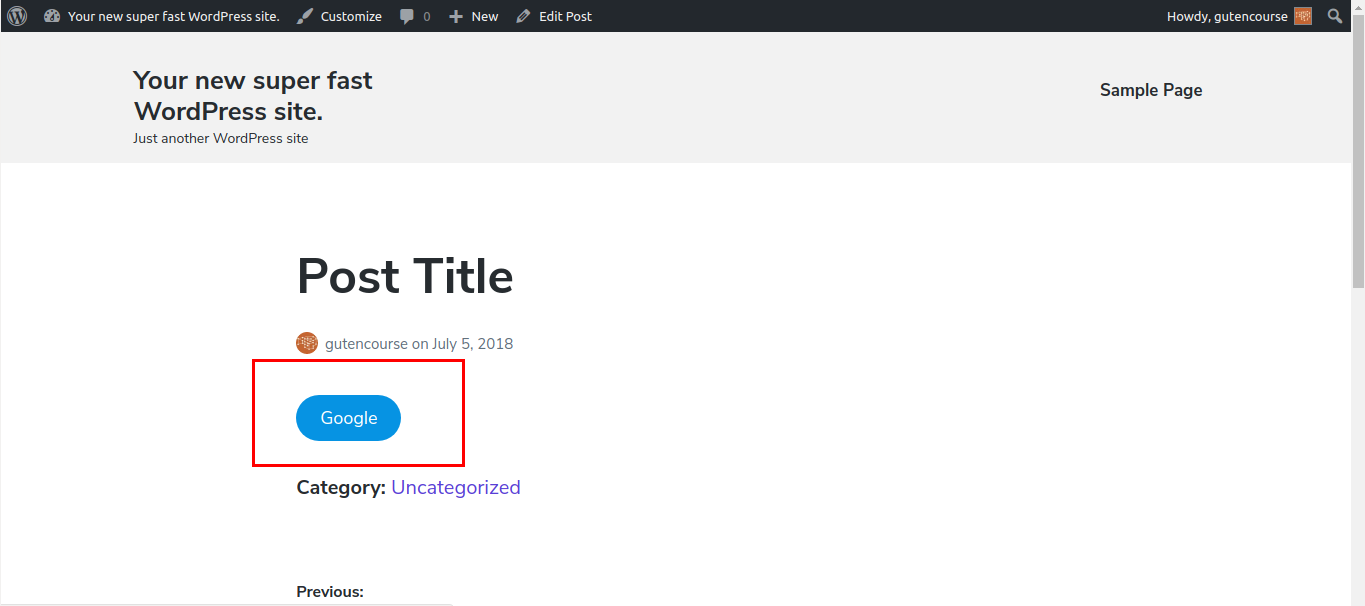
前端:

使用 Button 塊,您可以將鏈接顯示為自定義按鈕。
列(測試版)

前端:

Columns 塊允許您將內容拆分為多個列,最大。 6.您可以像往常一樣在列內添加塊。
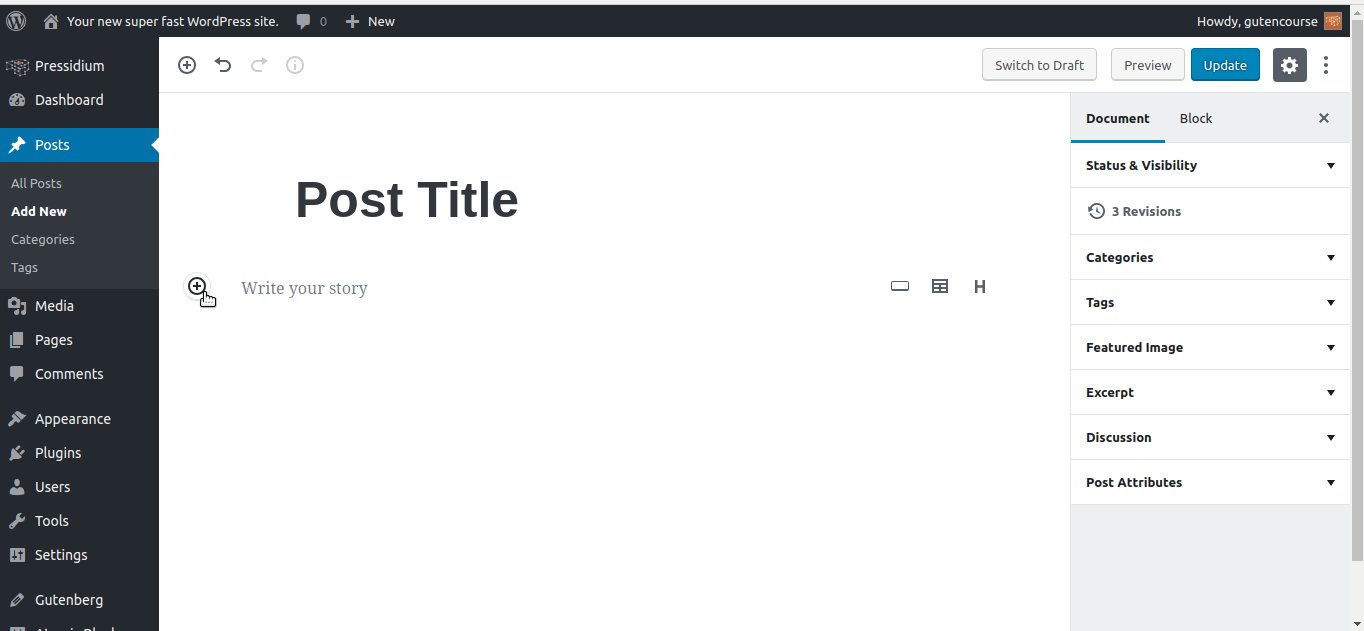
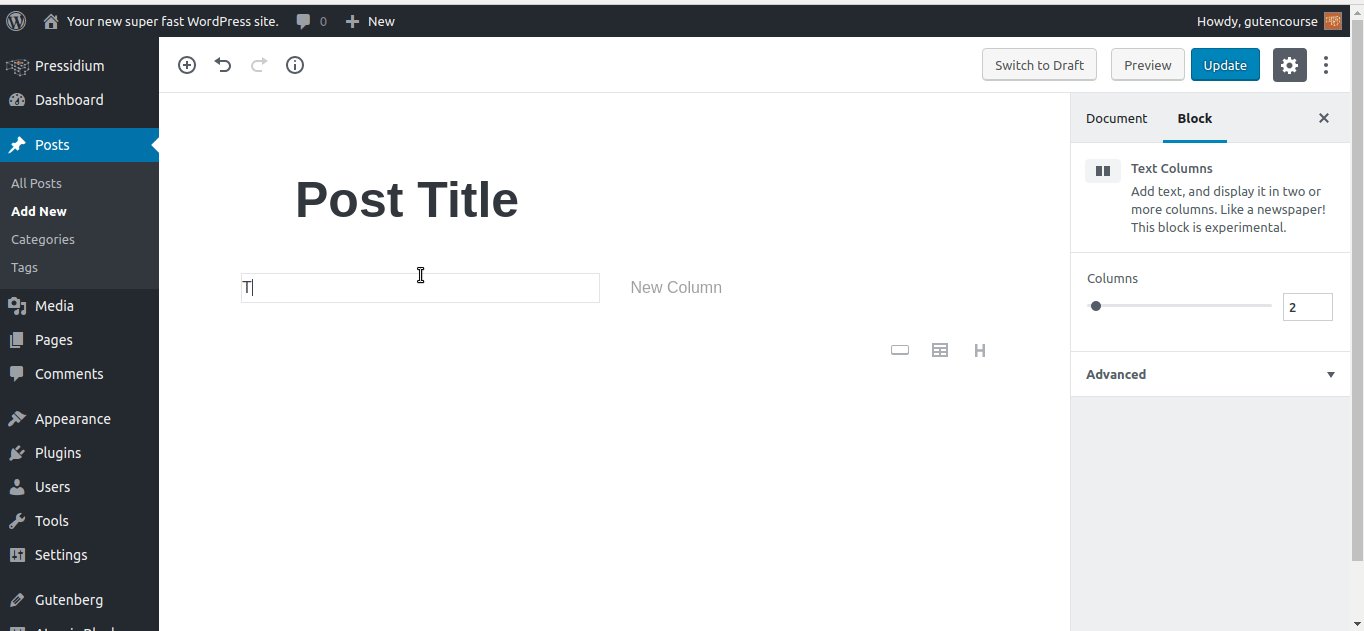
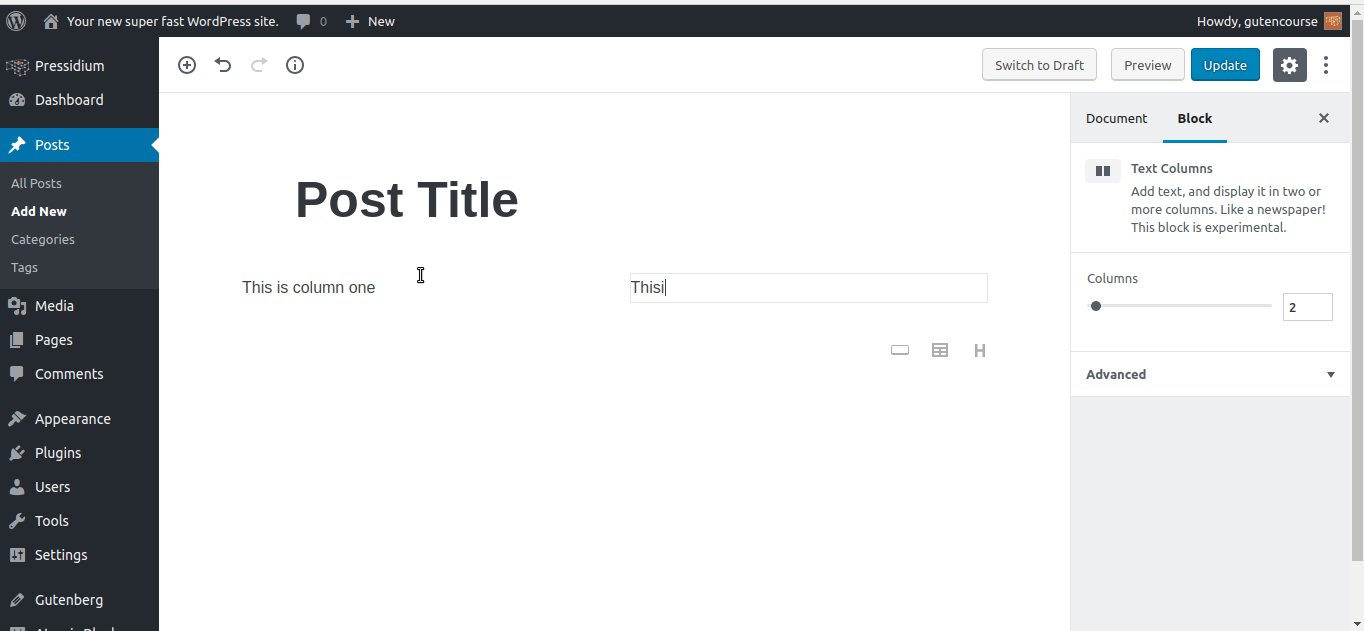
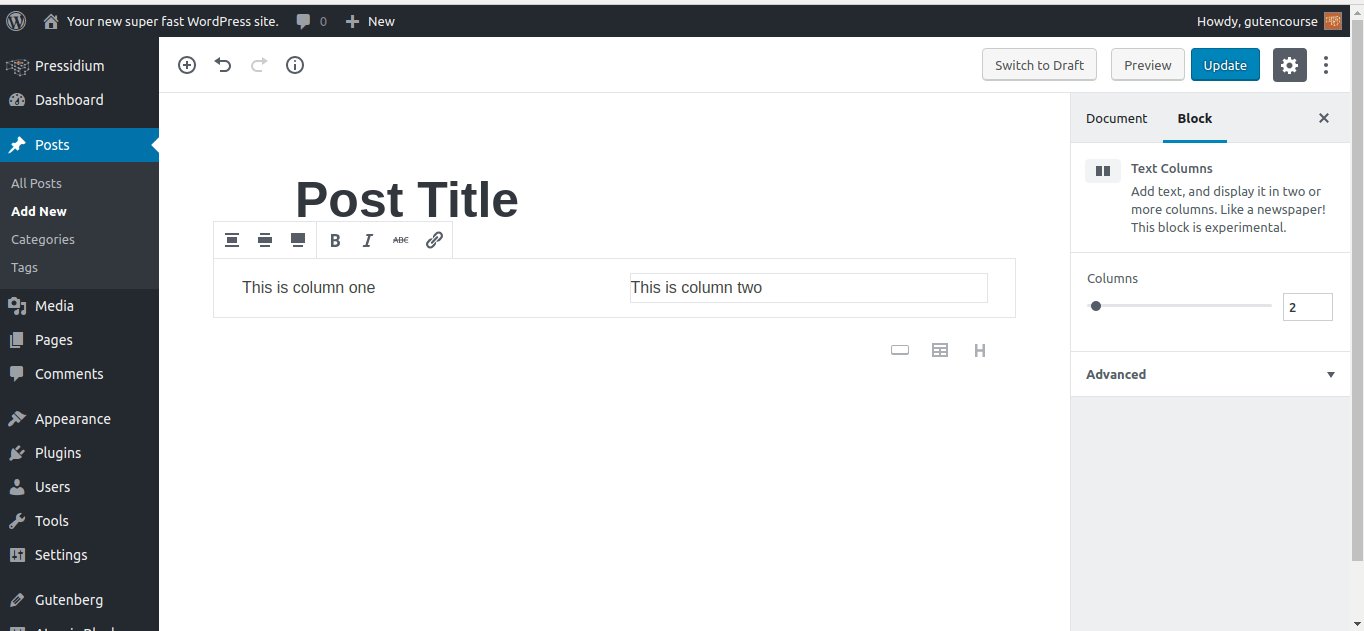
文本欄

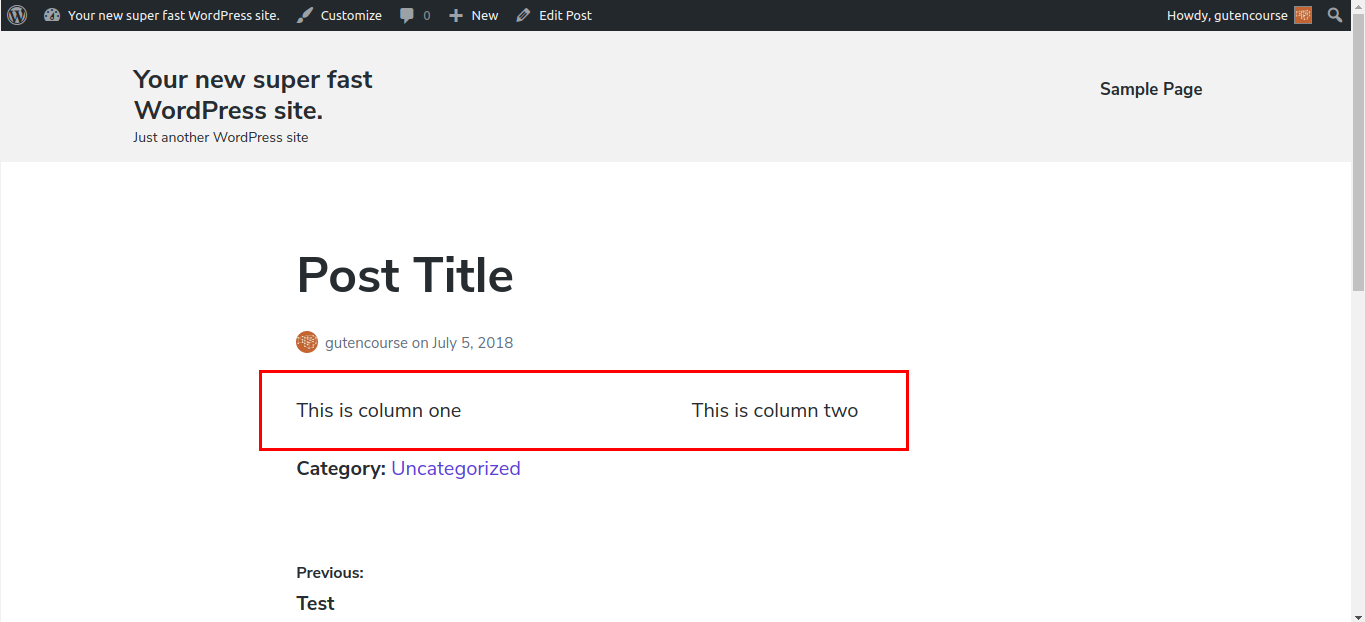
前端: 
此塊類似於 Columns 塊,不同之處在於您只能在列內包含文本。
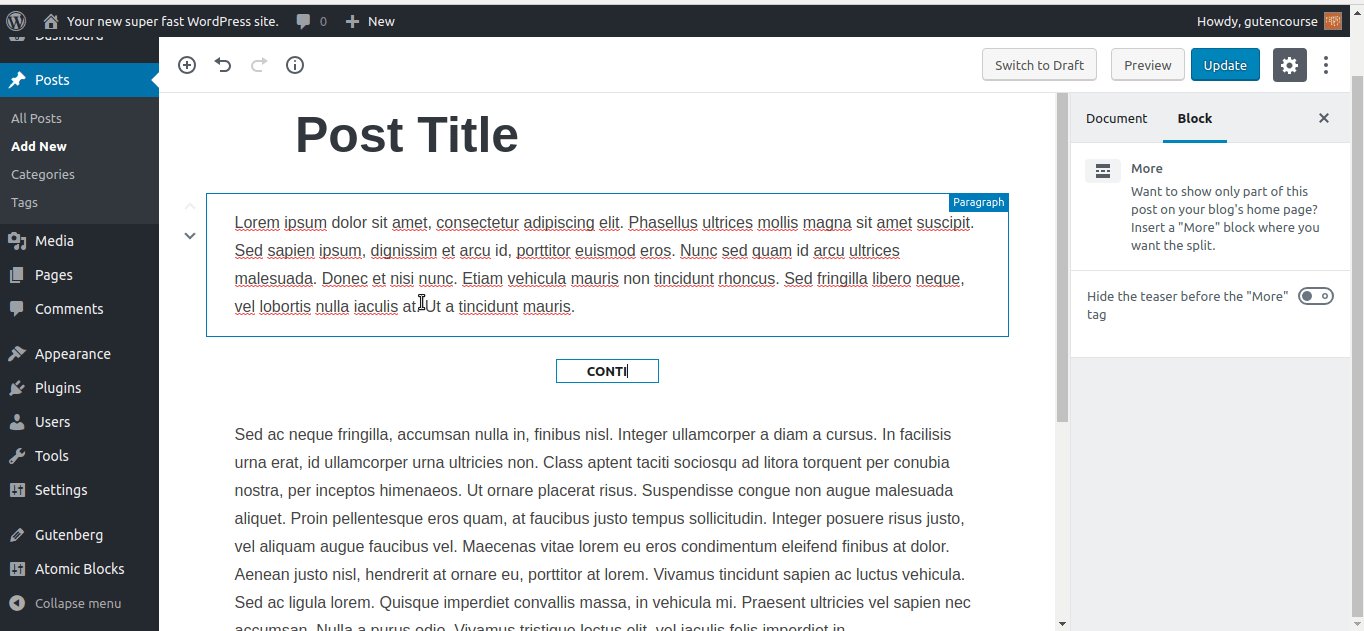
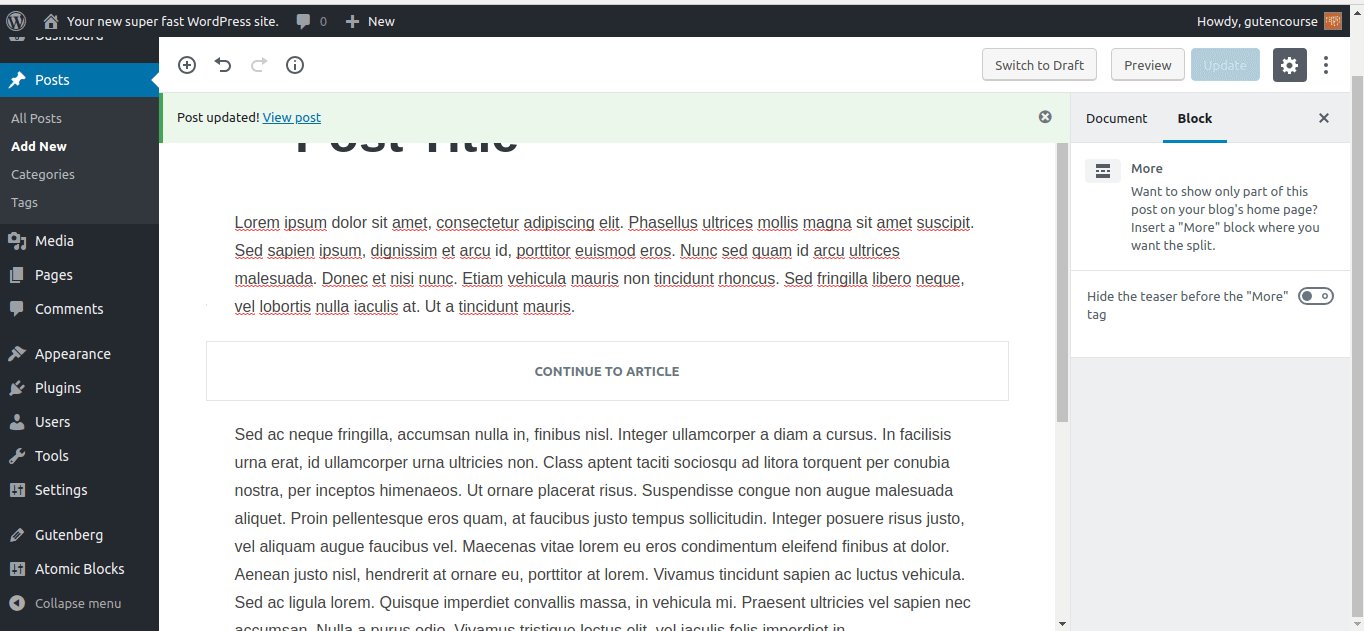
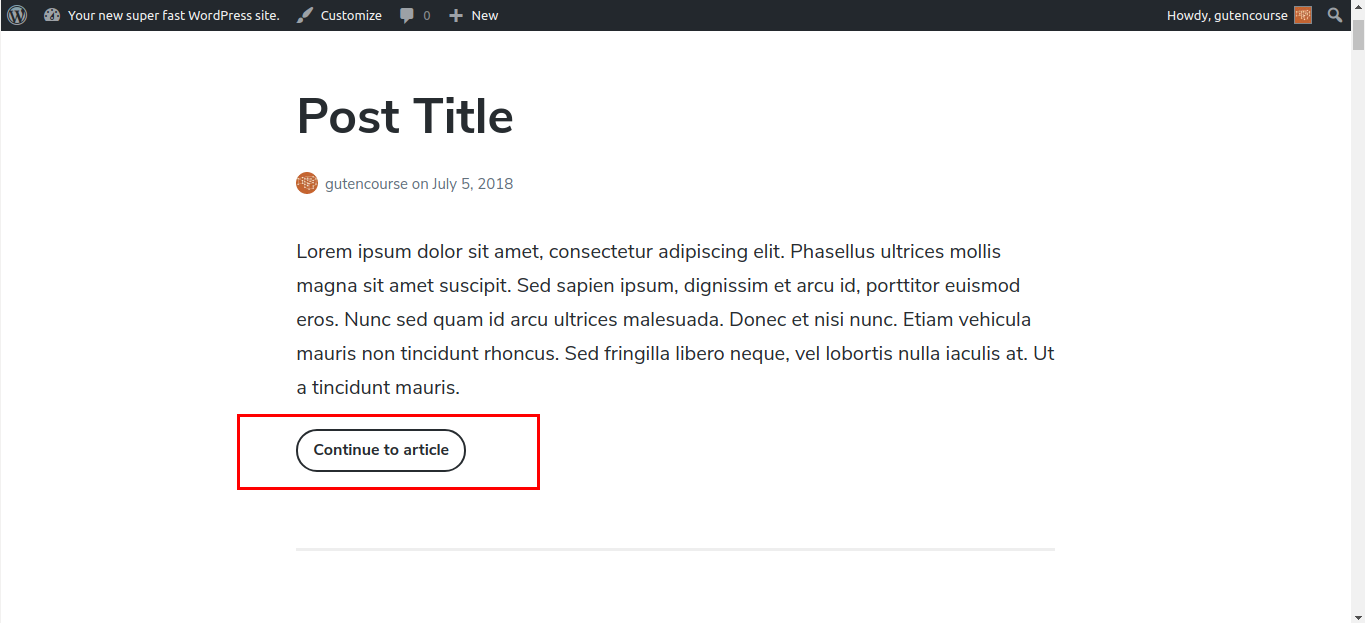
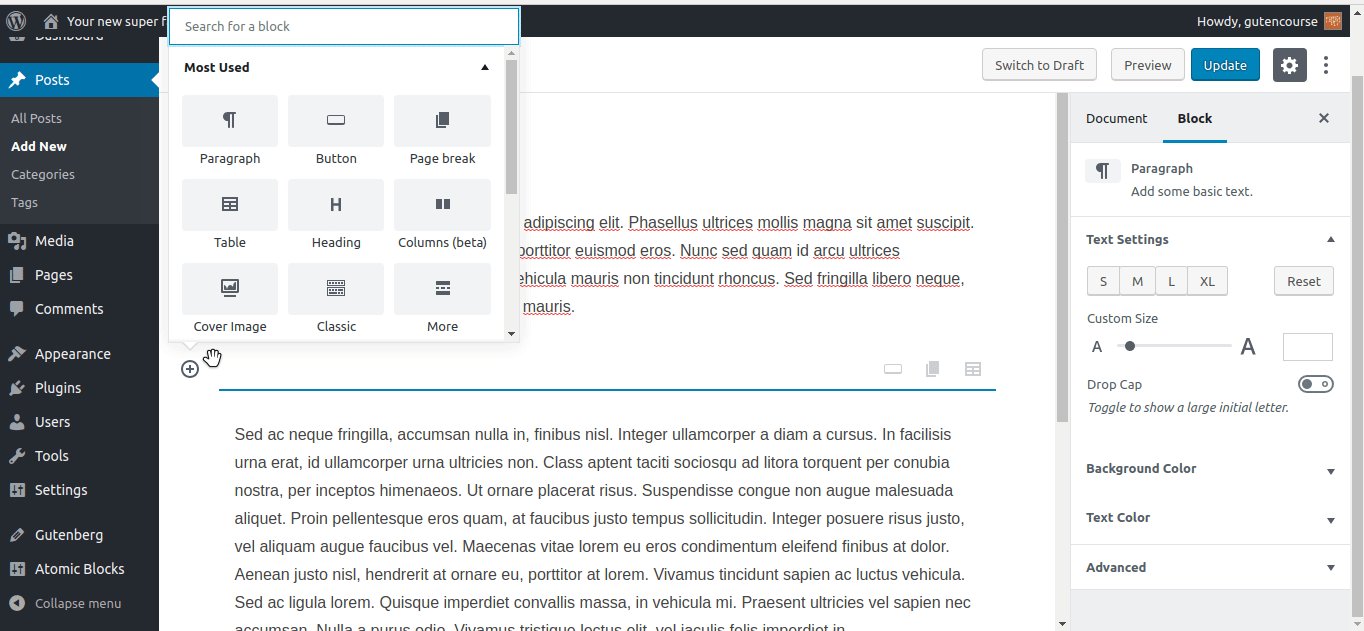
更多的

前端:

閱讀更多塊允許您對文本進行介紹性摘錄。 用戶可以通過單擊底部的“繼續”鏈接來閱讀文章的其餘部分。
分隔器

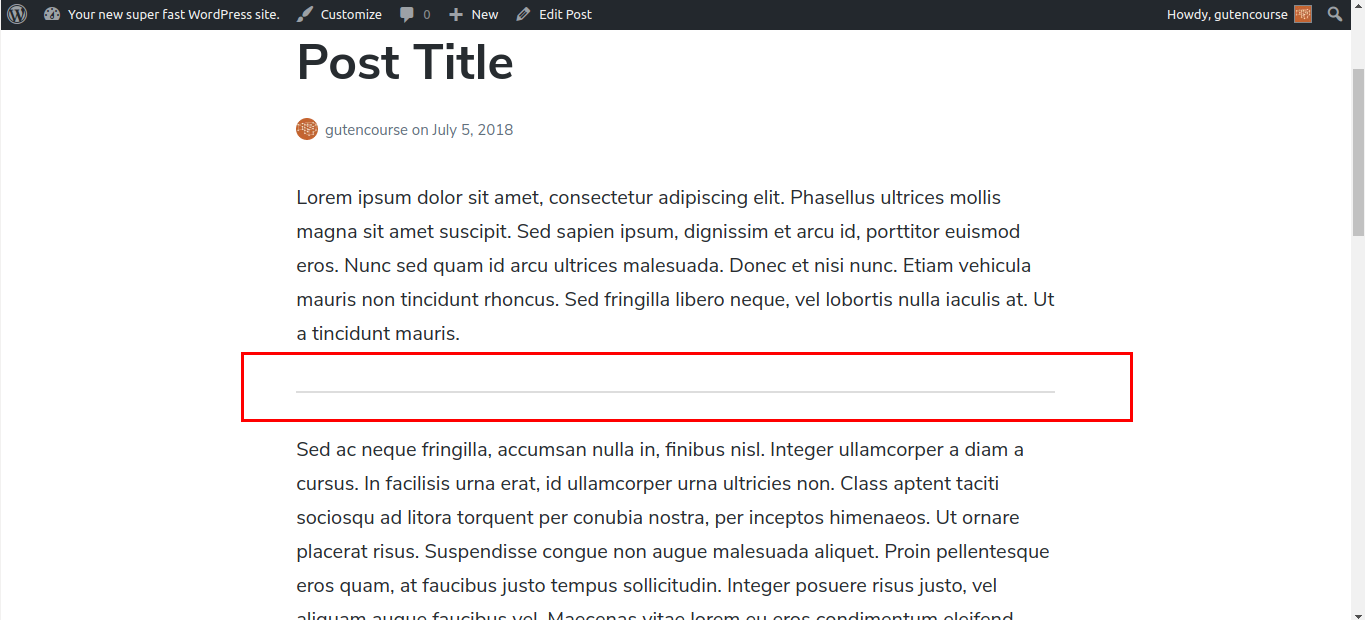
前端:

這是一個簡單的水平線分隔符,可用於區分帖子中的部分。
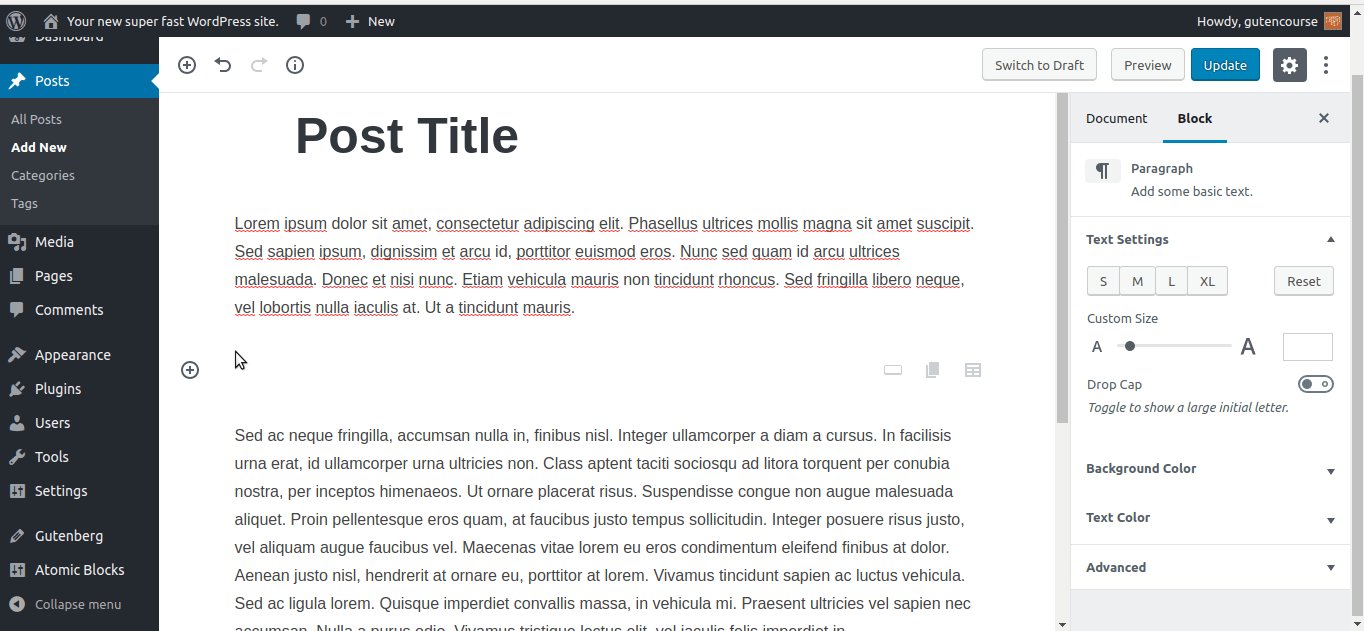
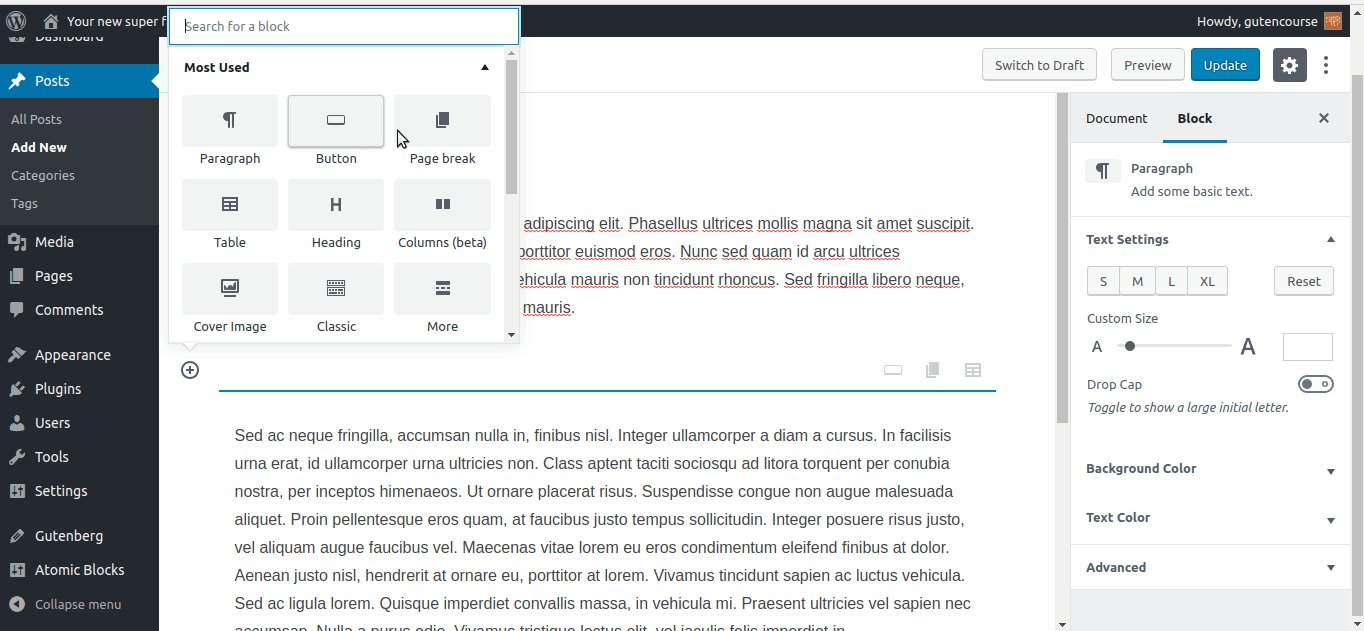
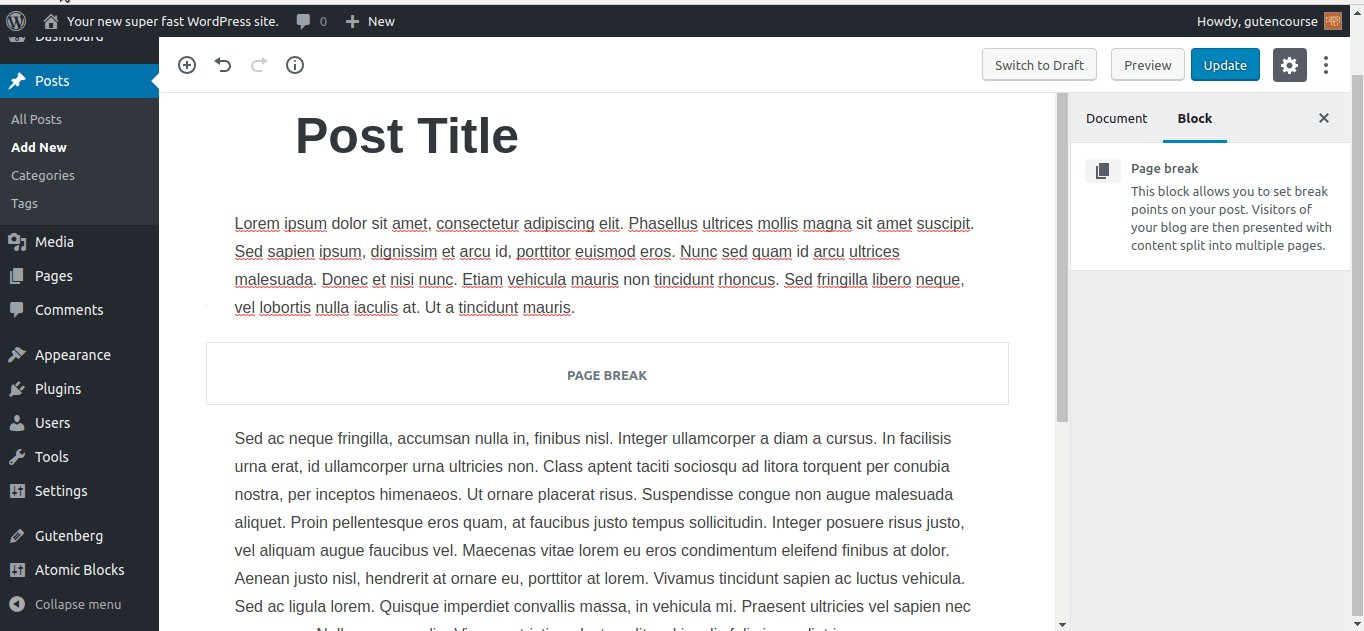
分頁符

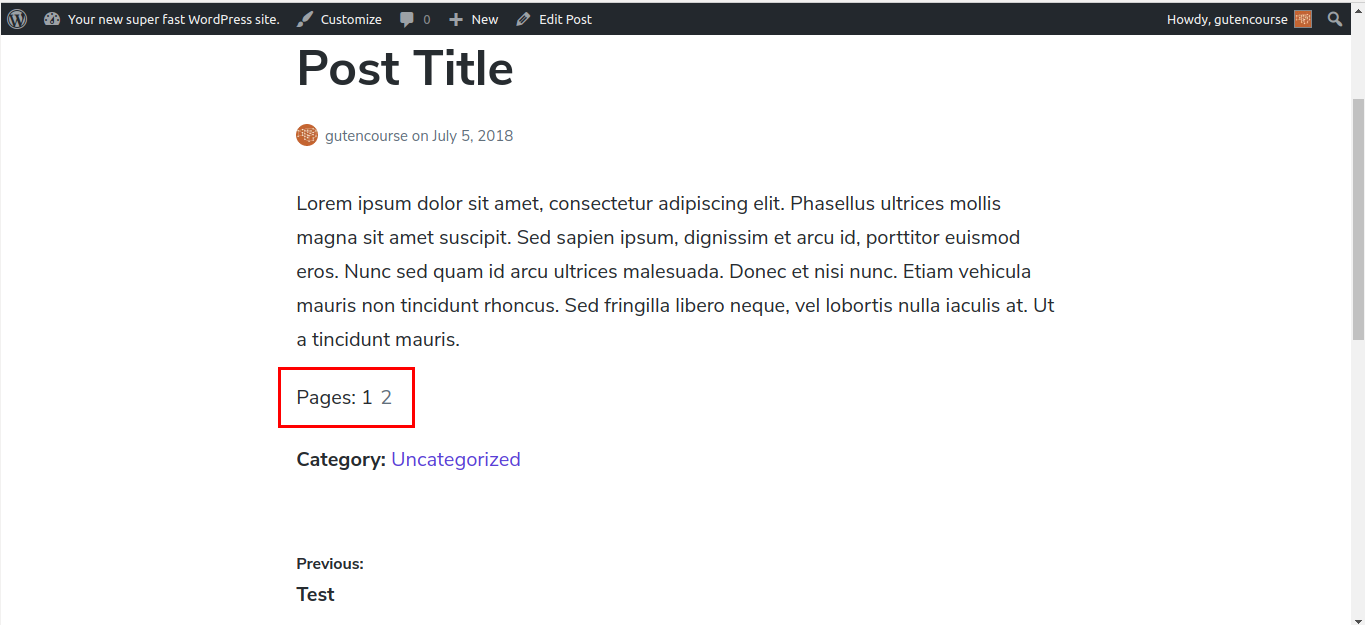
前端:

分頁符塊將您的內容分成多個頁面。 用戶必須單擊“下一頁”才能查看帖子的其餘部分。 這對於長篇故事或前 100 名列表很有用。
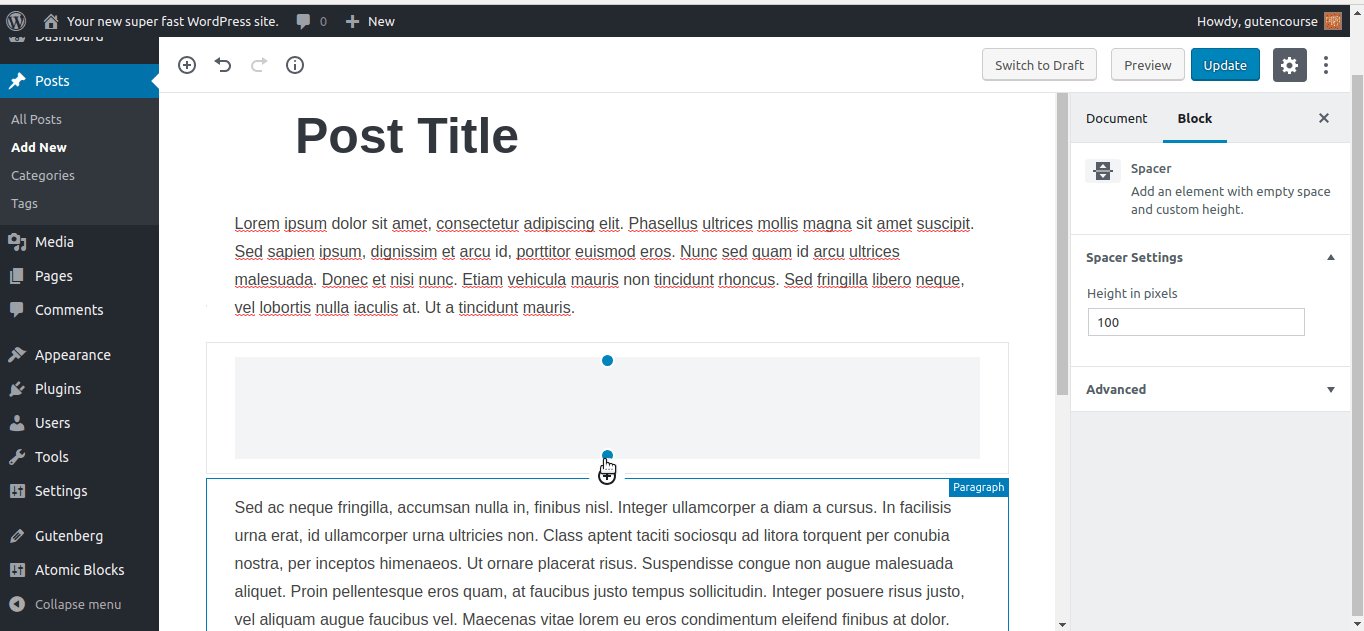
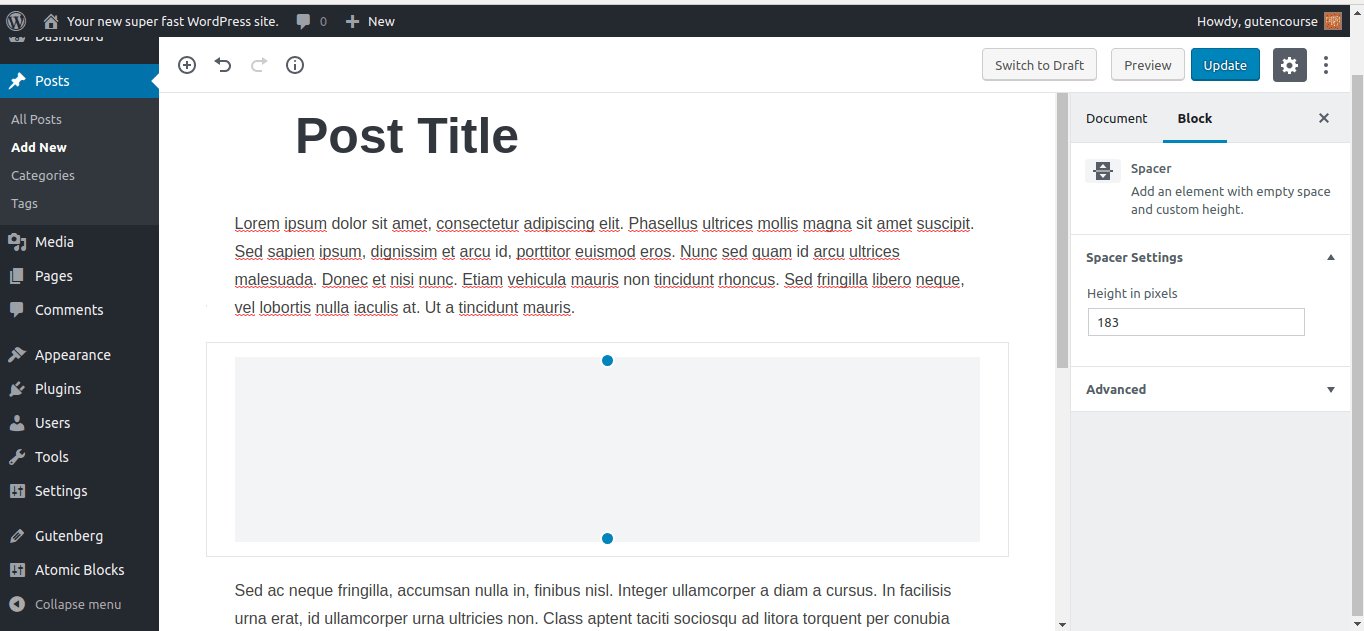
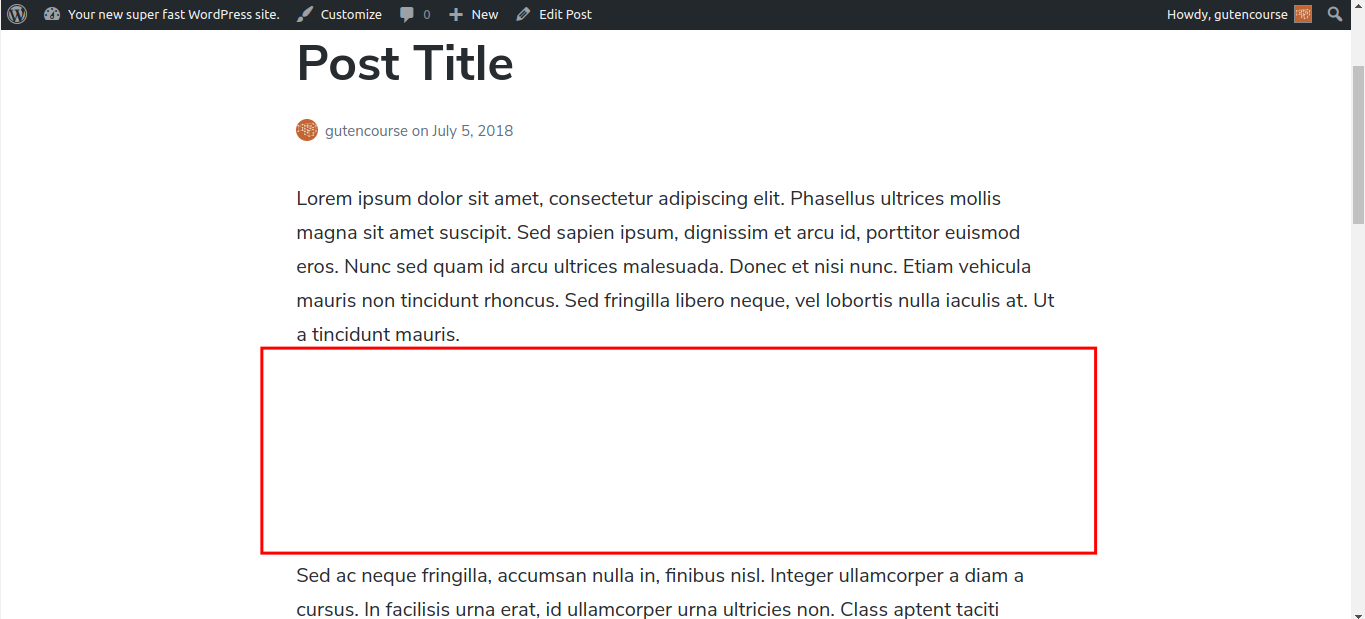
墊片

前端:

此塊在您的帖子中的兩個塊之間添加了一個大的矩形空白空間。
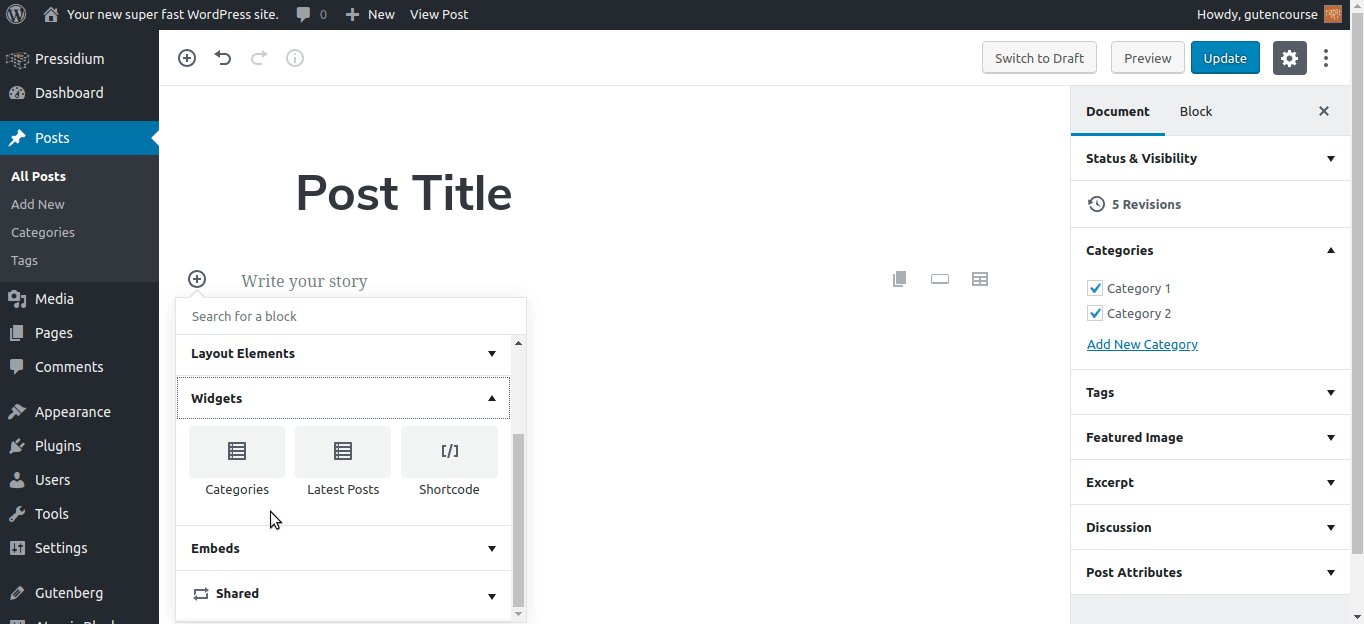
小部件
我們懷疑這個類別將來會有更多的塊。 它將使您能夠在您的內容中使用 WordPress 小部件,而不僅僅是像您習慣的那樣在側邊欄中使用。
短代碼
此塊允許您輸入簡碼,就像使用 TinyMCE 一樣。 簡碼在 Gutenberg 中保留了它們的功能,但它不被視為最佳實踐。 理想情況下,短代碼應轉換為自定義塊。
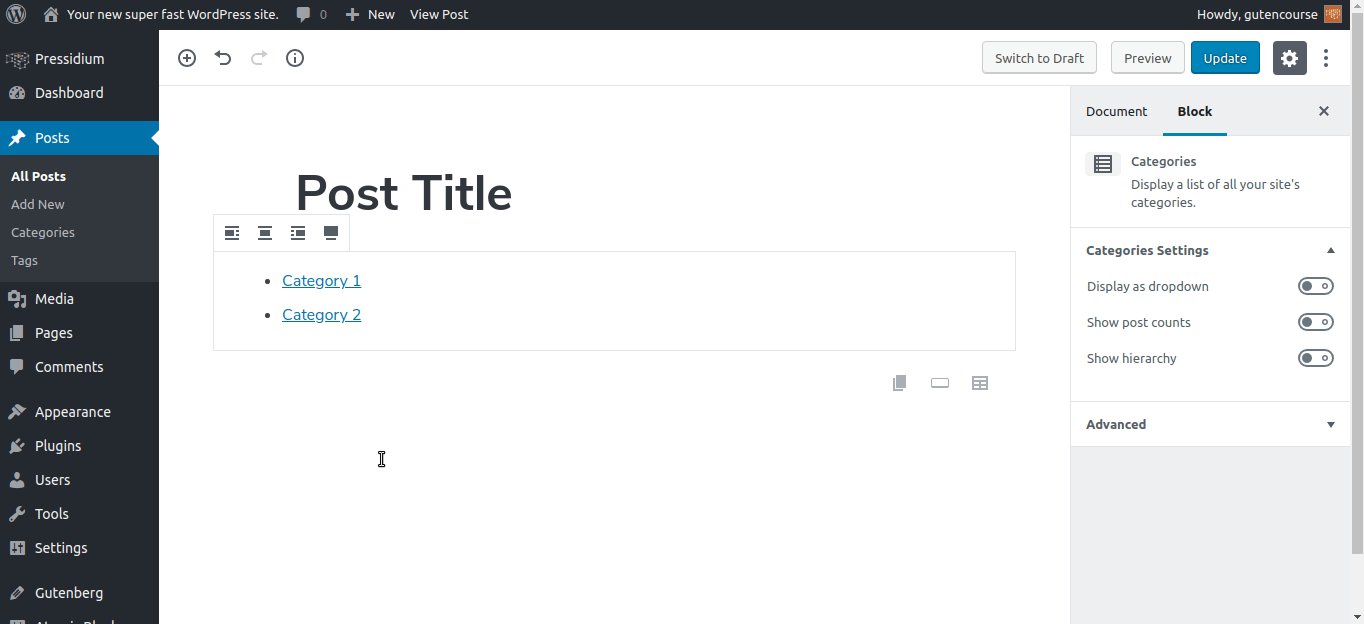
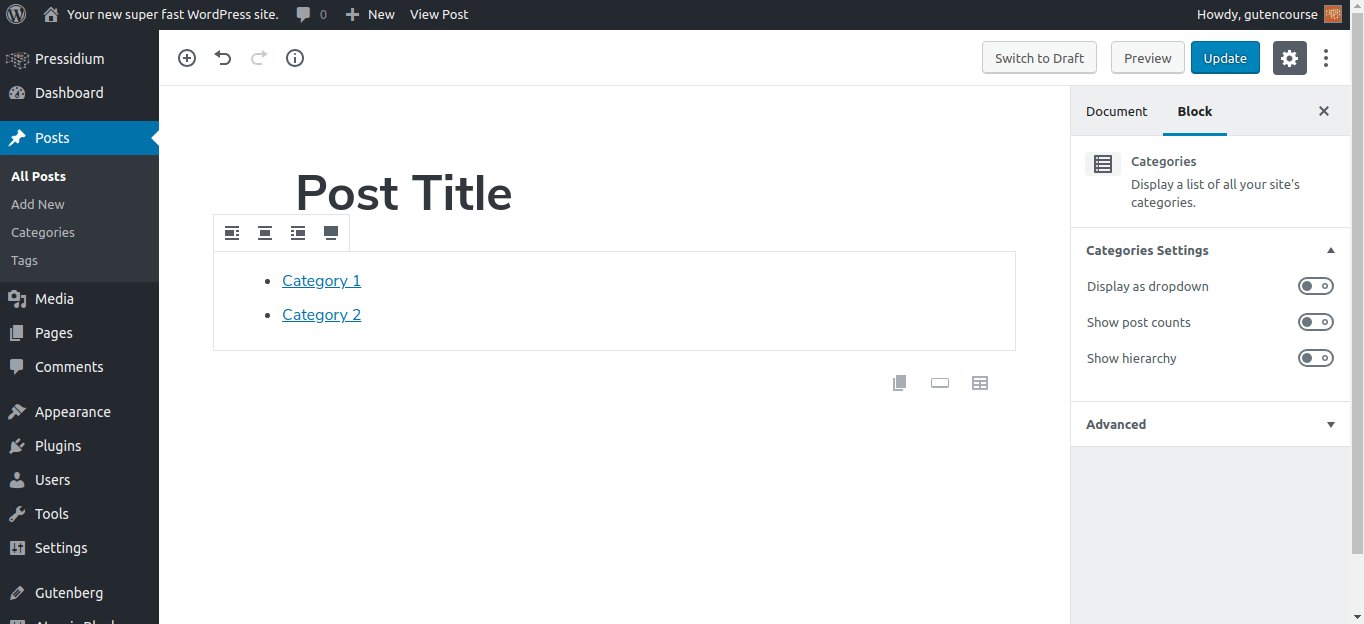
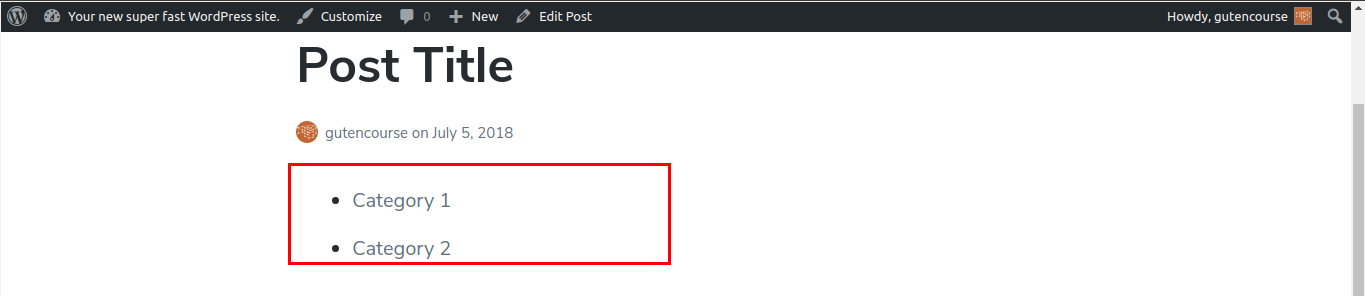
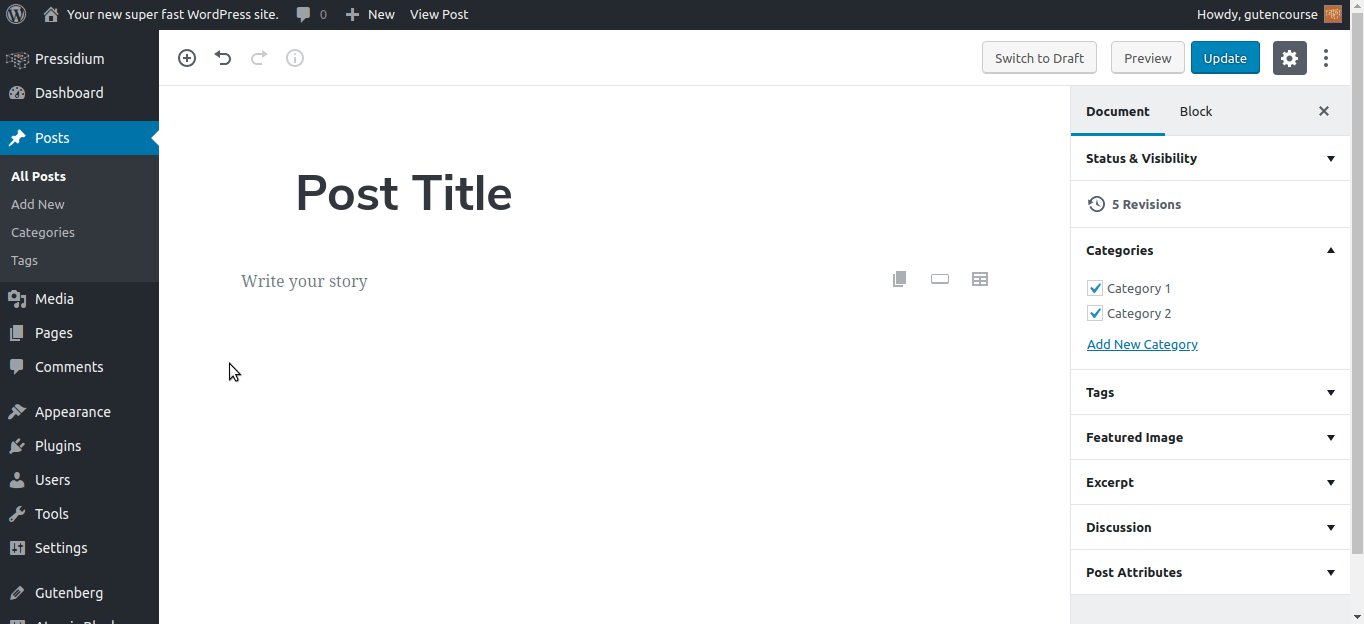
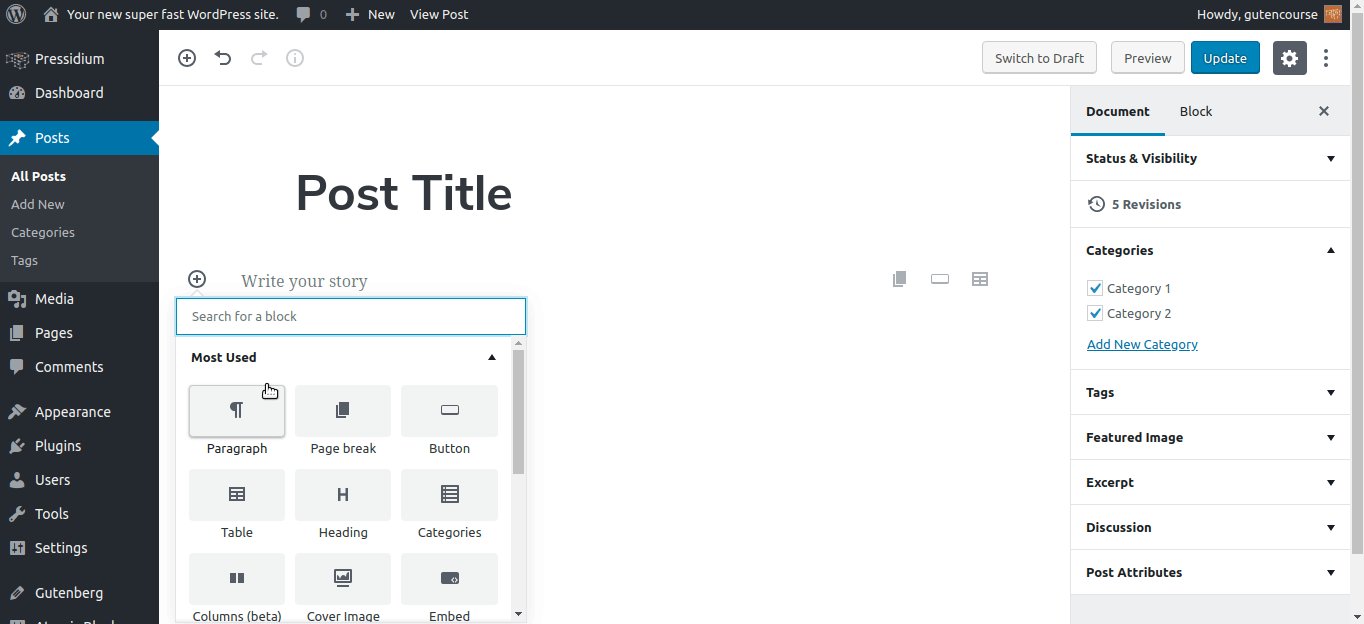
類別

前端:

此塊顯示帶有鏈接的類別列表,與類別小部件完全相同。 有一些設置可以自定義外觀、顯示帖子計數,以及是分層顯示類別還是平面顯示類別。
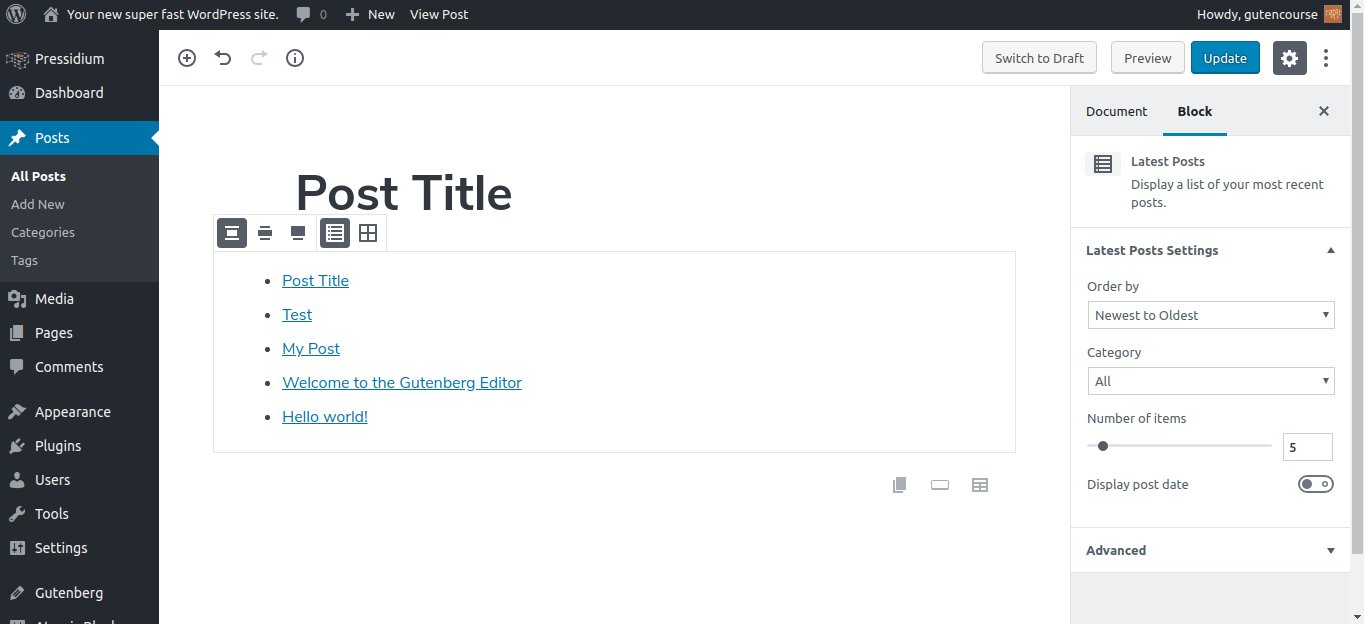
最新的帖子

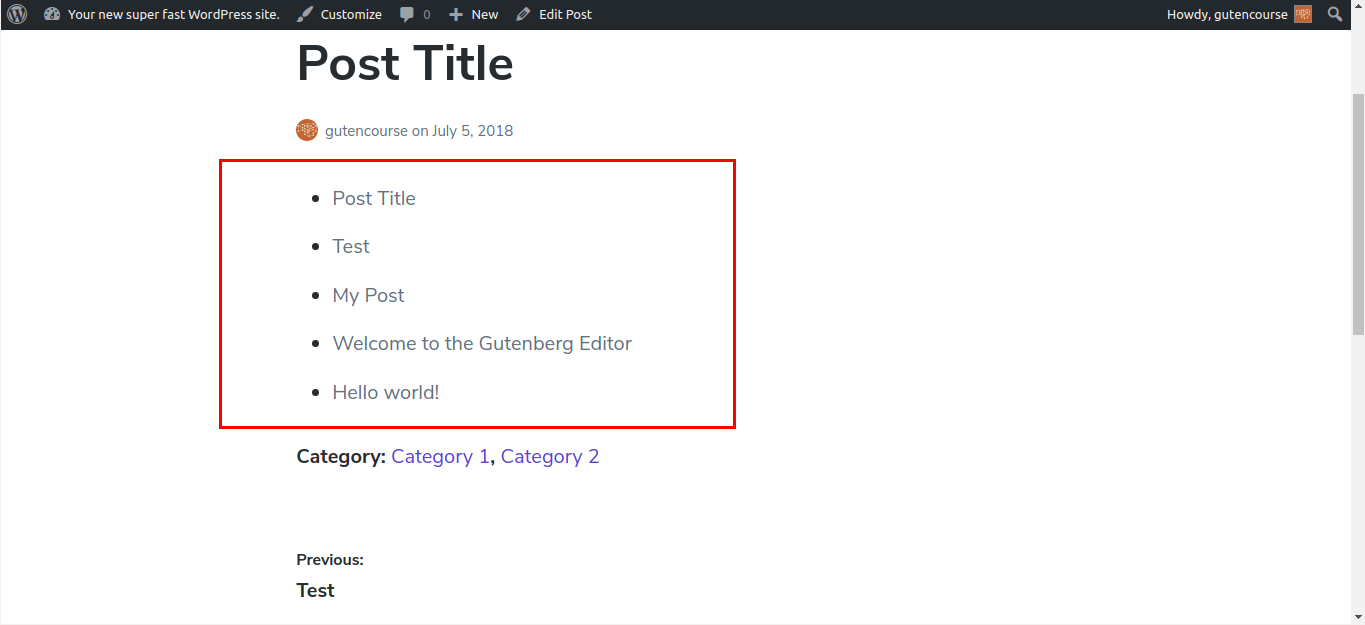
前端:

就像最近的帖子小部件一樣,最新的帖子塊提供了指向您網站上最新帖子的鏈接列表。 帖子的數量和排序方式可以通過塊的設置進行更改。
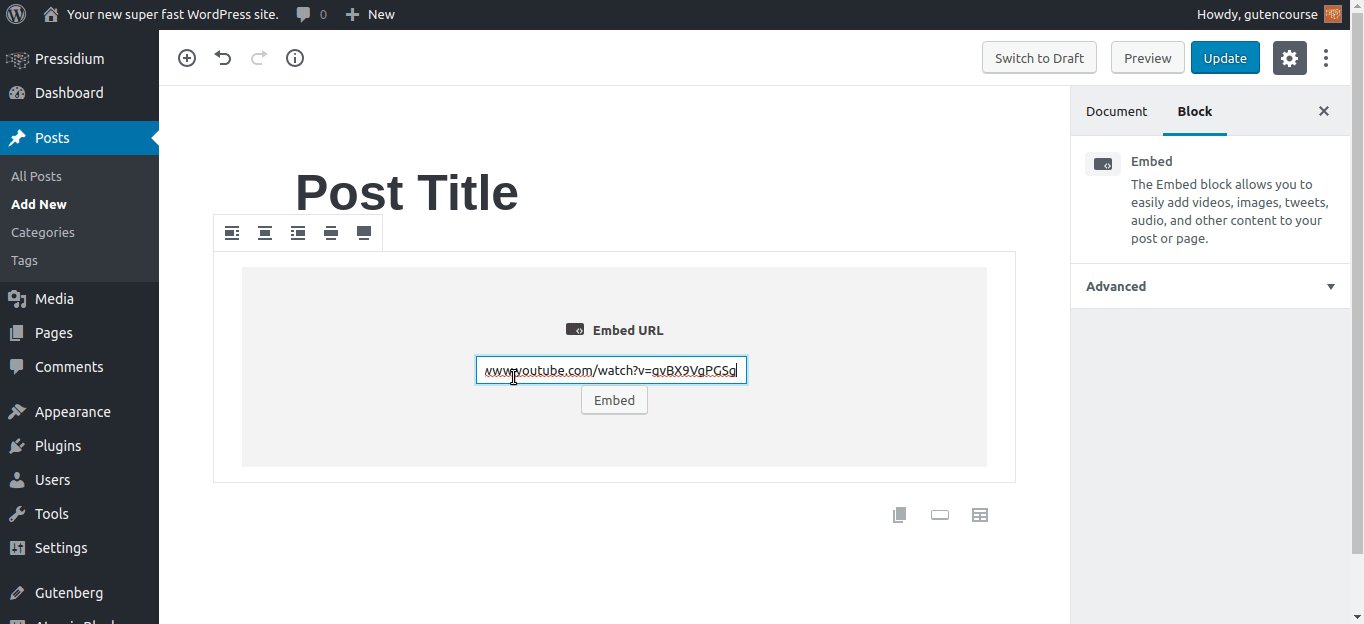
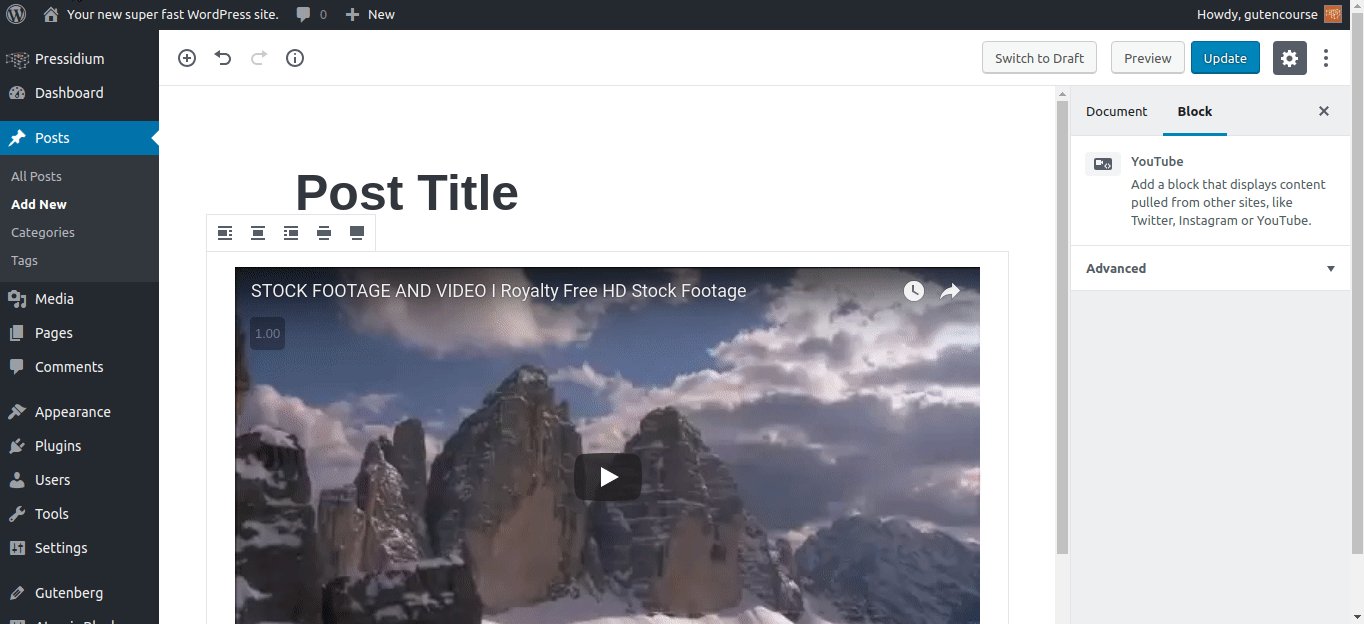
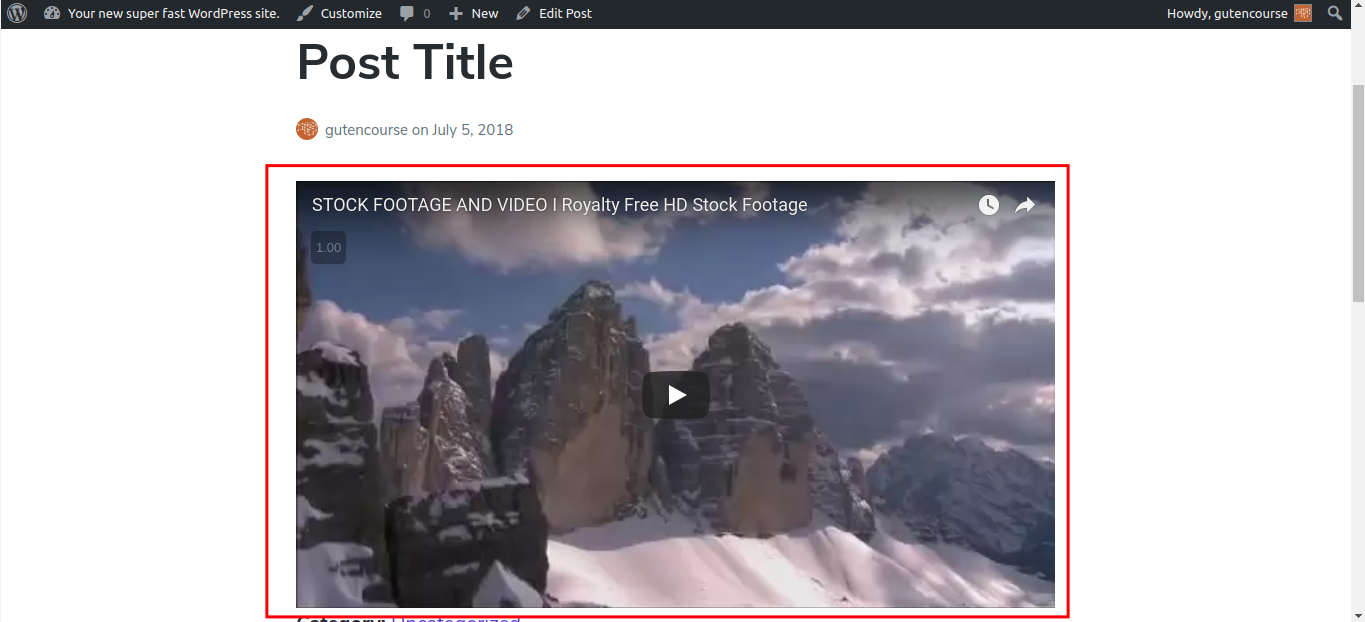
嵌入

前端:

嵌入是不同的塊,每個對應於來自第三方服務的內容,如 Youtube、Giphy 等。選擇“嵌入”塊並輸入 URL; 如果支持,將彈出與該 URL 關聯的服務。
結論
在這一集中,我們詳細描述了 WordPress Gutenberg 默認提供的所有塊。 如果您想了解自定義塊的工作原理和外觀,請務必查看我們的下一集!
