完整的 Gutenberg 與 Brizy 比較:哪個頁面構建器更好?
已發表: 2022-02-04Gutenberg 和 Brizy 都是構建任何類型網站的絕佳工具。 兩者都相對較新,易於使用並提供大量很酷的功能。
您是否正在建立一個網站並想知道哪個是最好的? 每一個都有一個強有力的案例。
我們將引導您完成這兩個過程,在本文結束時,您將有一個對您更好的好主意。
我們將討論它們的主要特性、差異、功能等等。 為了確保我們在同一頁面上,我們首先了解一些基礎知識。
- 什麼是 WordPress 古騰堡?
- 什麼是 Brizy?
- 頁面構建器與塊編輯器
- 頁面構建器和網頁設計的未來
- 古騰堡和 Brizy 比較
- 古騰堡 vs Brizy – 能力
- Gutenberg vs Brizy – 易於使用
- Gutenberg vs Brizy – 主要特點
- 古騰堡 vs Brizy – 主要區別
- Gutenberg vs Brizy – 現場編輯體驗
- Gutenberg vs Brizy – 響應式功能
- Gutenberg vs Brizy – 高級功能
- Gutenberg vs Brizy – 對頁面速度的影響
- Gutenberg vs Brizy – 定價
- 如何使用古騰堡建立頁面
- 如何使用 Brizy 構建頁面
- 古騰堡最適合……
- Brizy 最適合……
- 古騰堡 vs Brizy – 判決
什麼是 WordPress 古騰堡?

Gutenberg 是 WordPress 中新的默認編輯器。 它允許您使用塊構建網頁——這就是它被稱為塊編輯器的原因。 就像可以將單獨的磚塊放在一起建造房屋一樣,這些塊是您可以將它們放在一起來構建您的網站的單獨元素。
有標題塊、內容塊、圖像塊和各種塊,允許您將各種重要組件添加到您的站點。
而且,最好的部分是,不需要編碼。 您所要做的就是拖放塊以將它們放置在頁面上。
在 2018 年推出 Gutenberg 之前,WordPress 編輯器本質上是一個文本編輯器,允許您添加圖像、文本、更改其顏色等等。
如果您想使用編輯器設計網站的其他部分,您會受到主題設計選項的限制。 要進行進一步的更改,您必須使用 PHP、HTML 或 CSS 代碼。
進入古騰堡塊編輯器。
儘管在古騰堡之前很久就可以使用塊,但它的到來是第一次默認提供基於塊的 WordPress 設計。
它自 2018 年發布以來一直在開發,如今,古騰堡提供了許多功能,在某些方面甚至可以與最好的頁面構建器相媲美。
這將我們引向 Brizy,它是當今最好的頁面構建器之一。
什麼是 Brizy?

就像 Gutenberg 一樣,Brizy 於 2018 年發布。它已經獲得了龐大的用戶群,活躍安裝量超過 80,000 次。 它被認為是 Divi 和 Beaver Builder 等較舊、更流行的頁面構建器的絕佳替代品。
它的迅速普及有幾個原因。
對於初學者,Brizy 專注於易用性,特別是對於技術知識很少的初學者。
借助其拖放界面,您可以在幾分鐘內快速向頁面添加元素並構建漂亮的網站。 Brizy 還提供了許多預先構建的模板,可讓您快速啟動設計過程。
它還有很多其他功能。 但在討論它們之前,讓我們先了解一下頁面構建器和塊編輯器之間的區別。
頁面構建器與塊編輯器
到目前為止,頁面構建器——比如 Brizy——和 Gutenberg 塊編輯器可能看起來是一回事。 它們都是可讓您訪問可用於構建站點的元素的工具。
但是古騰堡塊編輯器和功能齊全的 WordPress 頁面構建器之間存在一些關鍵區別。
以下是主要的:
- 默認 vs 第三方:作為默認編輯器,Gutenberg 與 WordPress 核心完全集成。 另一方面,頁面構建器是由第三方開發人員創建的插件。 這有一些含義,我們將在本文後面討論。
- 編輯器與構建器:出於某種原因,WordPress 團隊將 Gutenberg 稱為塊編輯器而不是頁面構建器。 雖然這絕對是之前 WordPress 編輯器的重大更新,但 Gutenberg 的重點仍然是文本。 換句話說,Gutenberg 的主要目的是讓在 WordPress 中編輯內容更容易。 另一方面,頁面構建器通常具有更廣泛的關注點,並將包括構建整個網頁所需的一切。
- 後端與前端編輯:古騰堡僅提供後端編輯。 雖然這可以讓您很好地了解頁面的外觀,但您仍然需要預覽它以確保頁面對訪問者的外觀。 相反,大多數頁面構建器都提供前端編輯器和實時預覽。 這使您可以實時查看所做的任何更改的結果。
在此處將 Gutenberg 與 Elementor 或將 Gutenberg 與 Beaver Builder 進行比較。
頁面構建器和網頁設計的未來
過去,WordPress 編輯器本質上是一個文本編輯器,對您的網站進行進一步更改需要編碼知識。
為了縮小差距,開發人員創建了頁面構建器。 幾乎沒有技術知識的用戶可以執行高級設計操作,例如調整頁面佈局、創建自定義頁眉和頁腳等等。
隨著 Gutenberg 的引入,頁面構建器提供的許多功能現在默認存在於 WordPress 中。
自然,大多數 WordPress 開發人員爭論的問題是古騰堡編輯器是否已經或將要取代頁面構建器。 今天的答案是否定的,因為大多數頁面構建器仍然更加複雜。
雖然 Gutenberg 編輯器提供了一種直觀且用戶友好的方式來構建網站,但它在很大程度上仍然是一個內容編輯器,有一些限制。
然而,隨著更多升級的推出,古騰堡最終將匹配並超越所有其他頁面構建器。
古騰堡和 Brizy 比較
現在您了解了塊編輯器和頁面構建器之間的區別,我們可以具體討論 Gutenberg 如何與 Brizy 進行比較。
| 古騰堡 | 輕快的 | |
| 古騰堡 vs Brizy – 能力 | ||
| Gutenberg vs Brizy – 易於使用 | ||
| Gutenberg vs Brizy – 現場編輯體驗 | ||
| Gutenberg vs Brizy – 響應式功能 | ||
| Gutenberg vs Brizy – 高級功能 | ||
| Gutenberg vs Brizy – 對頁面速度的影響 | ||
| Gutenberg vs Brizy – 定價 |
古騰堡 vs Brizy – 能力
Gutenberg 編輯器允許您編輯您創建的頁面上的所有內容,但您受限於主題核心佈局的約束。 這是因為 Gutenberg 無法覆蓋您主題的設置或樣式。 相反,它採用大多數這些設置。
因此,當您使用 Gutenberg 時,您的頁面佈局取決於您的主題。
另一方面,Brizy 是一個具有所有功能的整頁構建器。 它提供了更多的靈活性,讓您可以自由地擺脫主題的佈局和設置來創建獨特的設計。

您可以向頁面添加內容、編輯內容並更改頁面的整個佈局,包括頁眉、頁腳和側邊欄。
Brizy 提供更多樣式和設計選項,讓您可以完全控製網站的設計。
Gutenberg vs Brizy – 易於使用
Gutenberg 和 Brizy 都有一個拖放界面,使它們非常易於使用。 但兩者之間存在一些差異。

使用 Gutenberg 編輯器,您可以將塊拖放到頁面上的任何位置。 但是,您無法調整這些塊的高度或寬度、將一個元素添加到另一個元素或創建複雜的佈局。 與大多數頁面構建器相比,這些選項非常基本。

另一方面,Brizy 的拖放功能允許您超越只是移動元素。 您可以調整高度和寬度,創建複雜的佈局並將某些元素放置在其他元素中。 這使您可以更好地控製網頁的設計。
Gutenberg vs Brizy – 主要特點
作為 TinyMCE 編輯器的升級版,Gutenberg 擁有許多 WordPress 用戶期待已久的酷炫功能。
這裡是其中的一些:
- 它使用基於塊的方法進行頁面設計,並提供多種塊類型。 這些包括段落、標題、封面圖片、視頻等等。
- Gutenberg 有一個可重複使用的塊庫,可讓您保存已編輯的塊並在以後使用它們。
- 後端編輯器是一個所見即所得的編輯器,可讓您以接近網站前端的格式查看內容。
- 它提供了“文檔大綱”功能,可讓您快速了解頁面的內容結構。 從文檔大綱中,您可以查看總字數,以及頁面上標題、段落和塊的數量和層次結構。 您還可以使用它輕鬆導航到和編輯單個塊。
- 當您使用支持此功能的主題時,Gutenberg 允許全角對齊。 有了這個,您可以通過將內容拉伸到頁面的整個寬度來創建令人驚嘆的設計。
- 塊編輯器提供錨點支持,該功能可讓您將塊鏈接到頁面上的其他區域。
- Gutenberg 是一個開源項目,它不斷得到世界上一些最好的 WordPress 開發人員的升級。 這意味著它只會隨著時間的推移而變得更好!
您可以使用塊插件進一步擴展 Gutenberg。

另一方面,Brizy 已迅速成為最受歡迎的頁面構建器之一,很容易與 Divi 和 Beaver Page Builder 等較舊的頁面構建器競爭。 這是因為其令人印象深刻的創新功能集合:
- Brizy 有超過 500 個內容塊,您可以從中選擇來構建您的網站。
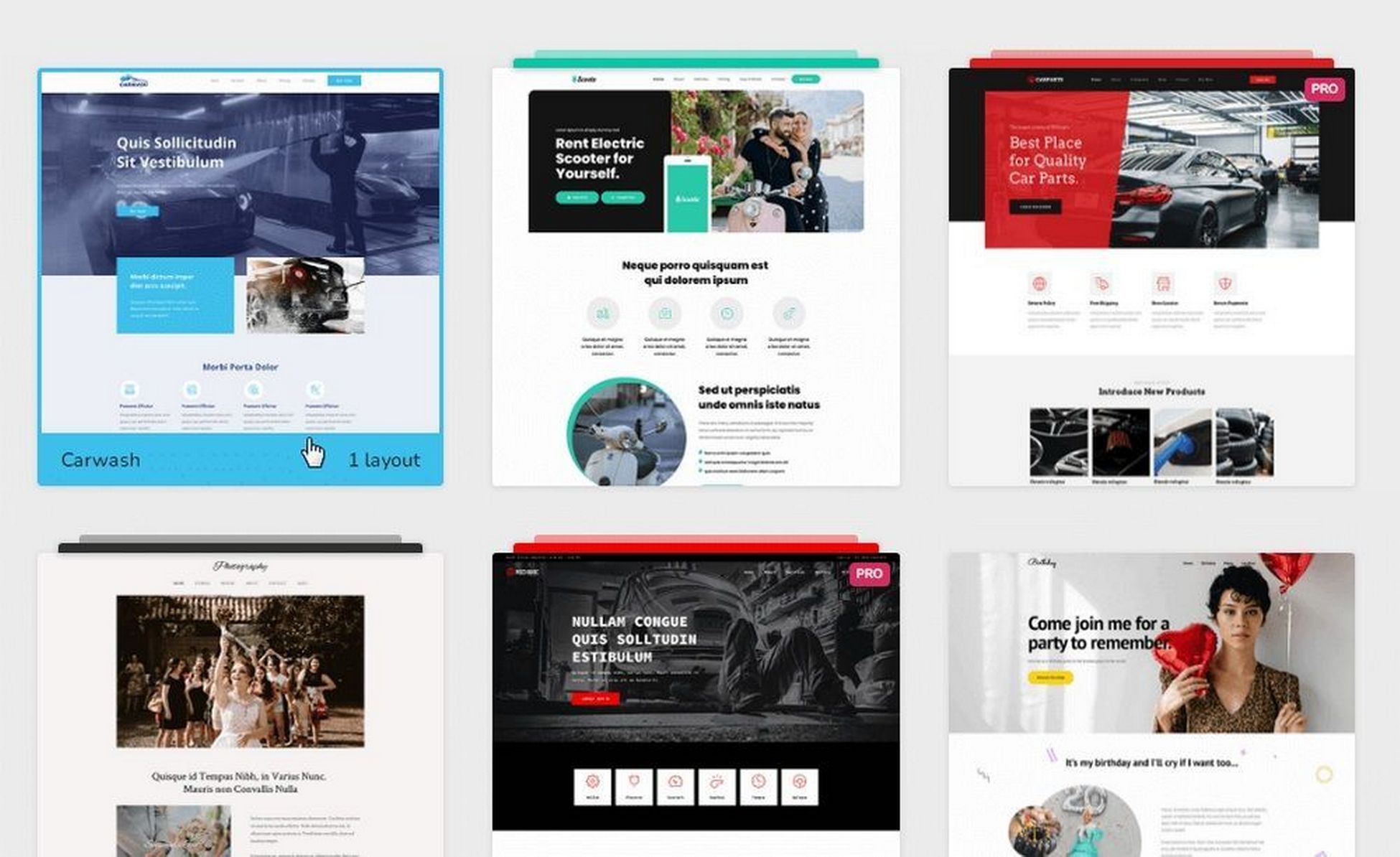
- 此外,它還擁有 60 多個預先設計的網站模板,涵蓋各種類別。 這些包括博客、企業、個人和單頁網站。
- Brizy 提供了一個包含 4000 多個矢量圖標的庫,您可以使用這些圖標在您的網站上增加風格和獨特性。
- 構建器中有 40 多個有吸引力的彈出窗口,您可以使用它們來提高轉化率。
- 它使您可以訪問多種高級營銷工具,並與一系列流行的第三方營銷工具兼容。
- Brizy 提供 WordPress 頁面構建器插件和基於雲的網站構建器平台。
古騰堡 vs Brizy – 主要區別
除了拖放界面的差異以及所提供的靈活性水平之外,還有一些其他關鍵差異需要牢記。
因為 Gutenberg 是 WordPress 核心的一部分,所以它與市場上的所有 WordPress 插件兼容。 這意味著您基本上可以自由使用您想要的任何插件,而不必擔心編輯器會妨礙您。
另一方面,雖然 Brizy 提供對編碼良好的插件的支持,但它仍然是第三方插件,與其他插件結合使用時會帶來一定程度的風險。
Gutenberg 也不提供可讓您快速構建網站的預先設計的模板。 也就是說,有很多第三方插件提供這些功能。 另一方面,Brizy 有 60 多種可供您選擇。
這可能使 Brizy 成為 WordPress 新手或沒有時間投資製作自定義網站的人的更好選擇。
Gutenberg vs Brizy – 現場編輯體驗

如前所述,Gutenberg 僅提供後端編輯,因此仍然需要預覽您網站的前端,以確保它對訪問者的顯示效果。

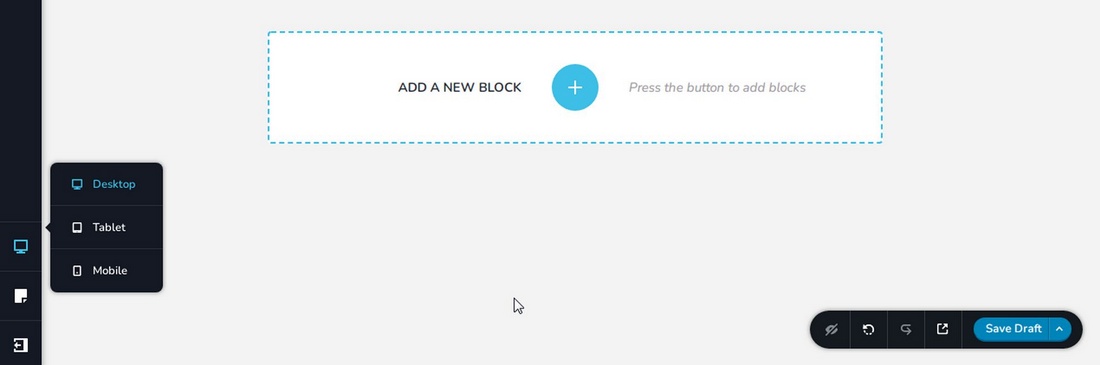
與大多數其他現代頁面構建器一樣,Brizy 提供了更直觀的體驗。 前端編輯器可讓您準確查看您的網站將如何實時呈現給訪問者,無論您是為台式機還是移動設備或其他屏幕尺寸構建。 您也可以像使用 Gutenberg 一樣預覽您的網頁,只需單擊預覽圖標即可。
Gutenberg vs Brizy – 響應式功能
Gutenberg 本身不提供提高您網站響應能力的功能。 但是,由於它在很大程度上依賴於您的主題設置,您可以簡單地將其與任何響應速度最好的 WordPress 主題配對。

相反,Brizy 有幾個功能可以讓您設計高度響應的網站。 其中包括查看您的設計在移動設備上的外觀的選項,以及在移動設備上隱藏某些元素的能力。
不過,您仍然希望使用適當響應的主題以獲得最佳效果。
Gutenberg vs Brizy – 高級功能
古騰堡本身並沒有提供很多高級功能。 但由於它基本上可以與任何 WordPress 插件一起使用,因此有數千種工具可用於擴展其功能。
事實上,許多開發人員已經創建了第三方塊,您可以將它們添加到 Gutenberg 的默認塊集合中。
例如,我們的古騰堡終極插件可讓您訪問信息框、高級標題、價目表、社交分享、星級評分等塊。

Brizy 免費提供多項高級功能。 其中包括內置的視覺聯繫表格、將任何塊變成滑塊的選項以及全局塊。 即使與其他第三方頁面構建器相比,這些功能也令人印象深刻。
高級版讓您可以訪問更多功能,例如 WooCommerce 構建器、粘性標題功能、白標選項、A/B 拆分測試等等。 它還支持廣泛的插件,可用於進一步增強其功能。
Gutenberg vs Brizy – 對頁面速度的影響
就速度而言,與第三方頁面構建器相比,古騰堡始終是明顯的贏家。 那是因為它現在是 WordPress 核心的一個組成部分。 當您使用它時,您不會安裝可能會降低您的網站速度的其他軟件。
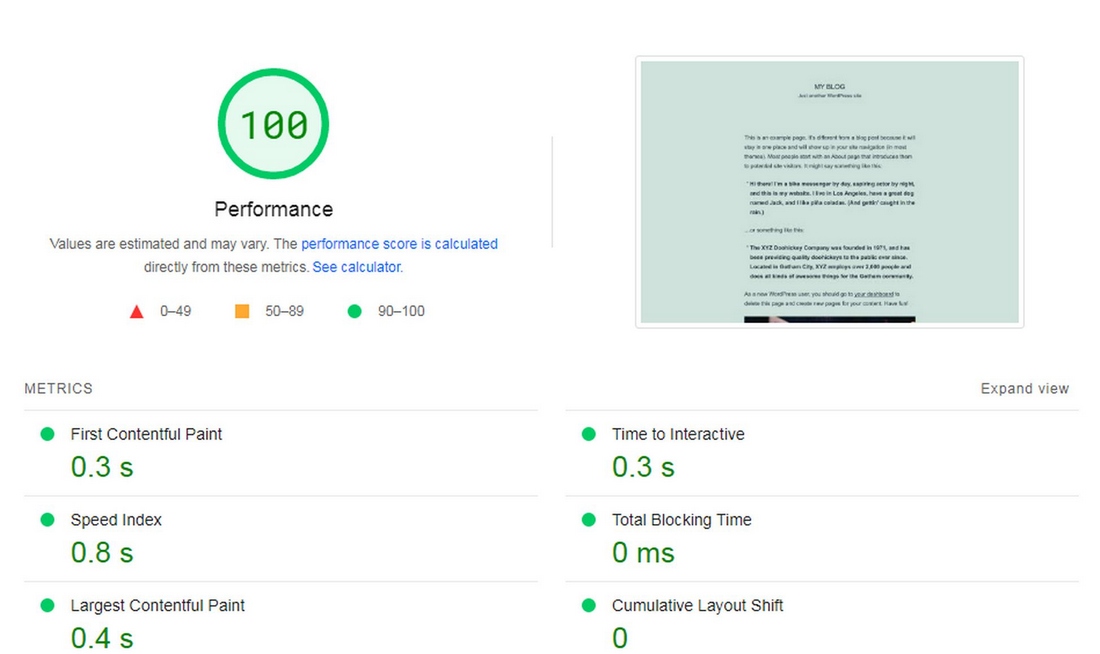
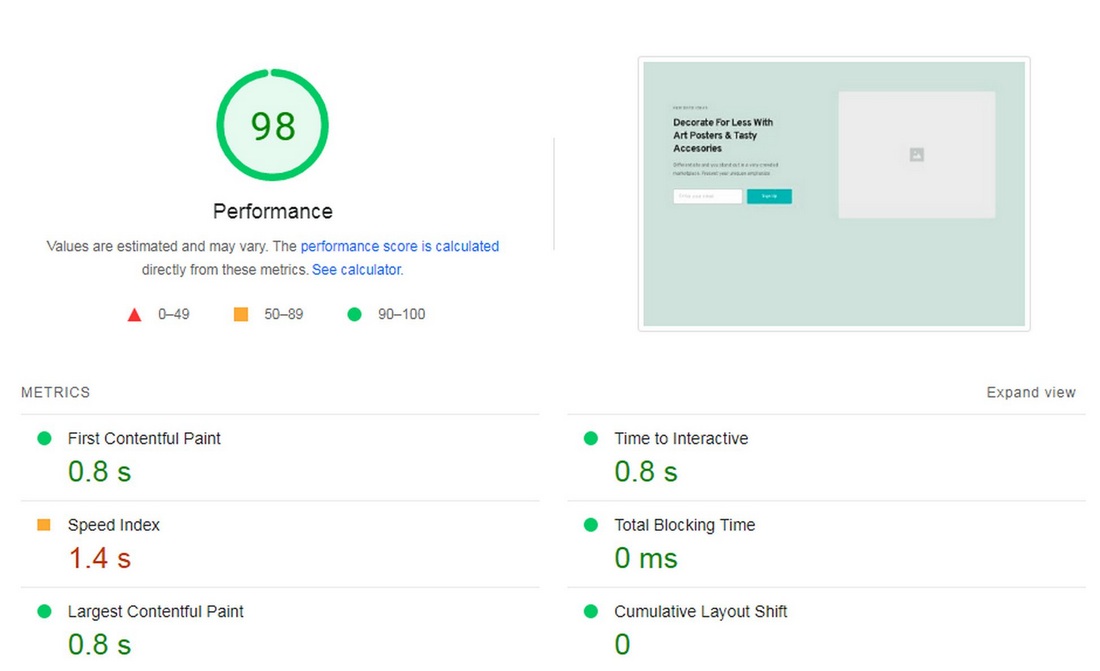
為了證明這一點,我們在默認 WordPress 安裝(使用 Gutenberg)和 Brizy 上運行了 Pagespeed Insights 測試。 我們用一些內容和一張圖片測試了同一個網頁,發現 Brizy 的版本獲得了不錯的 98 分,而 Gutenberg 的版本獲得了完美的 100 分。

Gutenberg 頁面在所有其他相關指標上也優於 Brizy 頁面,例如首次內容繪製、速度指數、最大內容繪製和交互時間。 這些指標是 Google Core Web Vitals 的重要組成部分,現在是排名因素。

這些差異可能看起來並不多——公平地說,這兩個工具在這個測試中都表現得非常好,但是一旦你開始添加大量圖像和其他內容,你就會想要擁有一切可能的優勢,無論多麼微不足道.
Gutenberg vs Brizy – 定價
作為 WordPress 的默認編輯器,Gutenberg 完全免費使用。 另一方面,Brizy 有免費和付費版本。 與古騰堡和大多數其他頁面構建器相比,免費版本提供了令人印象深刻的功能集合。
付費選項起價為每年 34 美元,而且通常相當實惠。 每個計劃都可以在年度或終身計劃中使用,如下所示:
- 個人計劃每年收費 34 美元或終身計劃收費 104 美元
- 自由職業者計劃每年收費 69 美元,終身計劃收費 209 美元
- 機構計劃每年費用為 139 美元,終身計劃費用為 279 美元
如何使用古騰堡建立頁面
無需安裝任何軟件即可開始使用塊編輯器。 它是在 WordPress 5.0 中引入的。 因此,如果您使用的是最新版本的 WordPress,那麼您已經擁有了古騰堡編輯器。
如果沒有,您需要將 WordPress 和所有插件更新到最新版本。
大多數 WordPress 更新不附帶最新版本的古騰堡構建器。 編輯器的更新版本通常是 beta 版本,這意味著它在併入 WordPress 核心之前仍在測試中。
如果您想使用它,可以從 WordPress 插件目錄下載它作為插件。 如果您不是經驗豐富的用戶,您可能不應該採用這種方法,因為該插件提供的 beta 功能可能會導致您的實時網站出現問題。
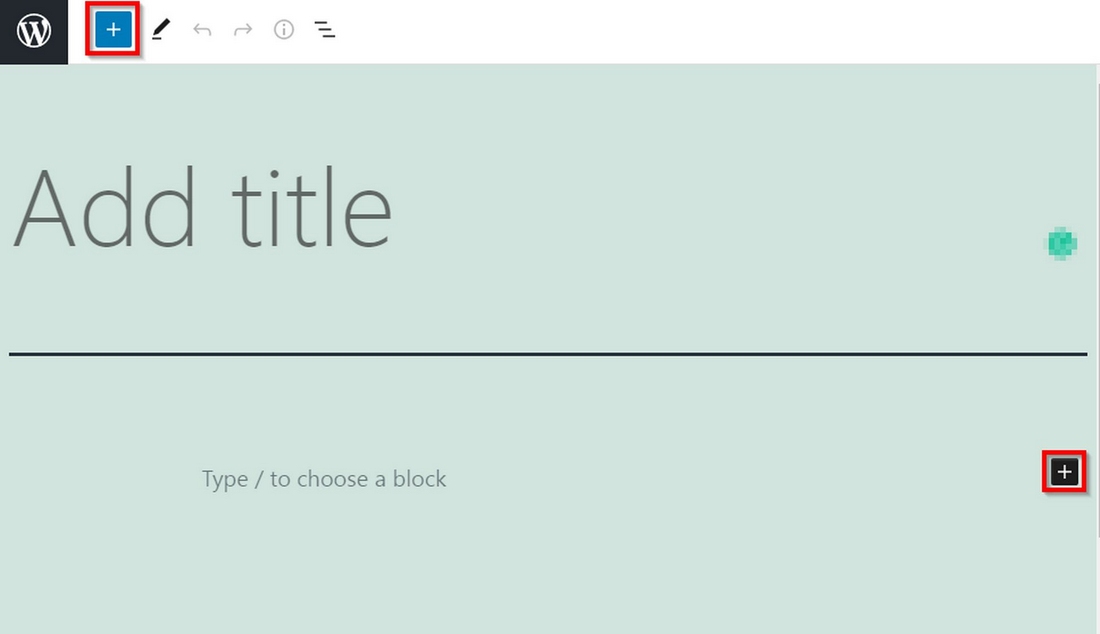
要使用古騰堡,只需創建一個新帖子或頁面——或打開一個現有的。 在頁面的左上角,您會看到一個帶有加號的藍色框。 單擊它會打開塊面板 - 您將在其中找到所有塊。

要將新塊添加到您的頁面,請單擊一個塊,將其拖到空白區域並釋放它。 另一種選擇是將鼠標懸停在頁面上的特定區域上,然後會出現一個加號。
單擊它將打開流行塊的列表。 您可以從那裡選擇一個或單擊“瀏覽全部”以查看所有阻止選項。
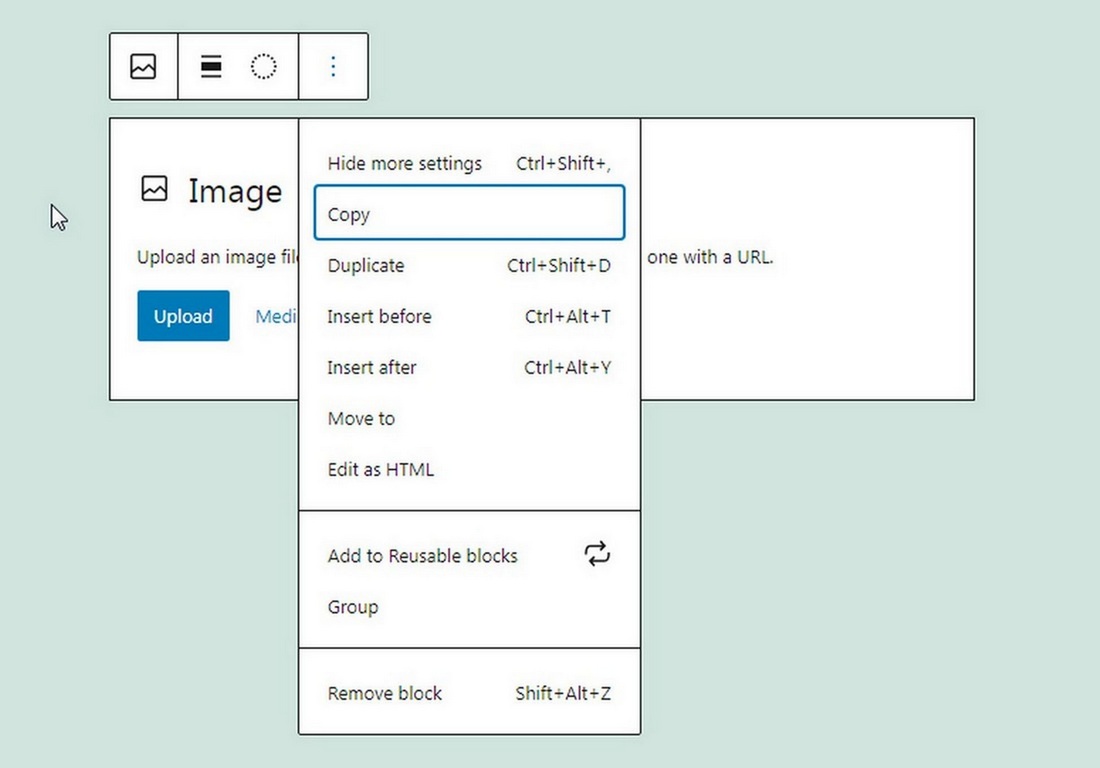
添加塊後,您可能需要對其進行自定義。 當您將鼠標懸停在一個塊上時,會出現一個帶有一些基本自定義選項的小菜單欄。
`有關更多高級選項,請查看頁面右側的側邊欄。 這個側邊欄是動態的。 當您選擇一個塊時,它會自動向您顯示該特定塊的所有相關編輯選項。
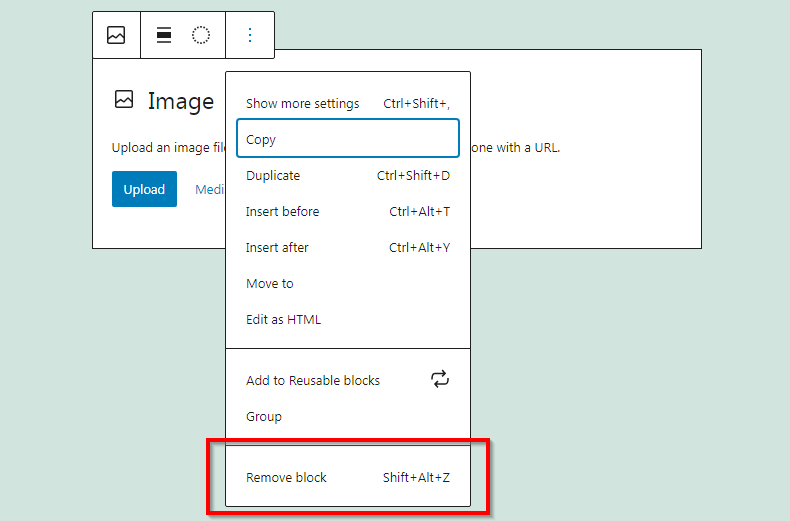
如果要刪除一個塊,請將鼠標懸停在它上面。 在出現的菜單欄中,您會在右側看到三個點。 單擊它並選擇刪除塊

要四處移動一個塊,您可以將鼠標懸停在它上面,然後使用菜單欄中出現的向上或向下箭頭在這些方向上移動它。
另一種選擇是選擇向上和向下箭頭旁邊的六個點。 這將激活拖放功能,允許您移動選定的塊。
在這份詳盡的指南中了解有關使用 Gutenberg 構建網站的更多信息。
如何使用 Brizy 構建頁面
使用 Brizy 構建頁面很容易,但比使用 Gutenberg 稍微簡單一些。 第一步是安裝 Brizy Page Builder 插件。 完成後,創建一個新頁面或發布或打開現有頁面。
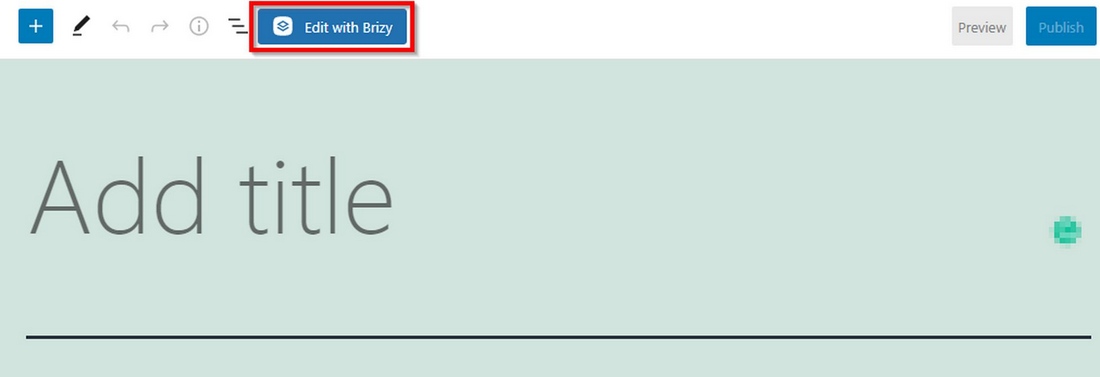
您會看到一個標有“用 Brizy 編輯”的按鈕。 單擊此按鈕開始在結果界面中設計您的頁面。

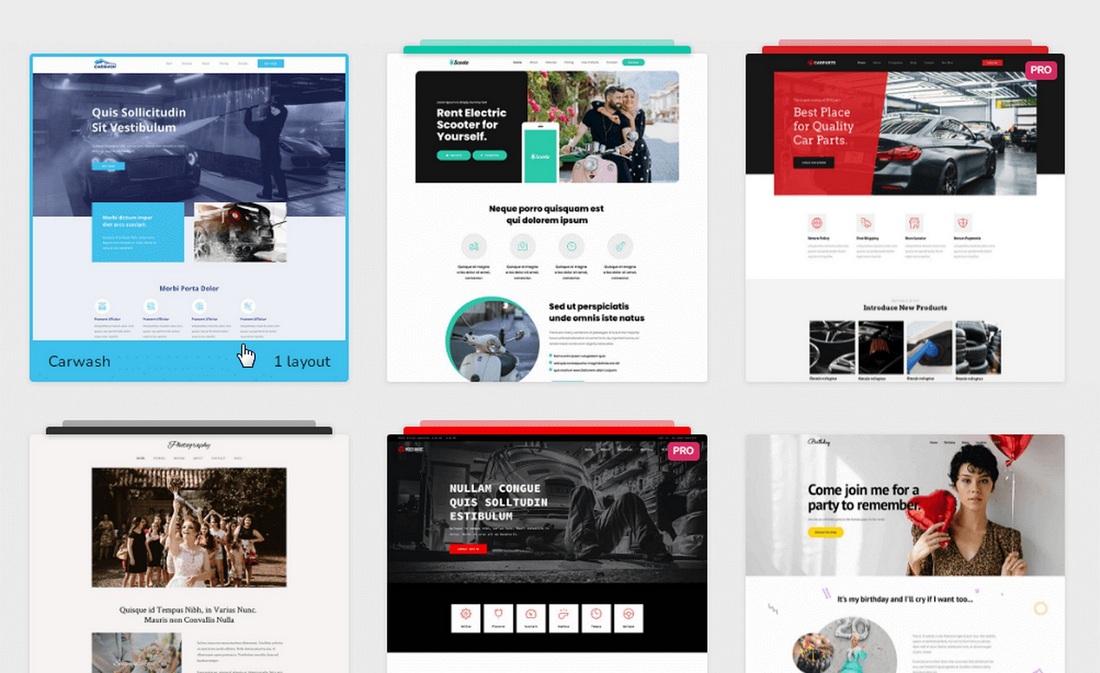
進入後,您可以從頭開始設計頁面,也可以簡單地使用預先設計的模板。

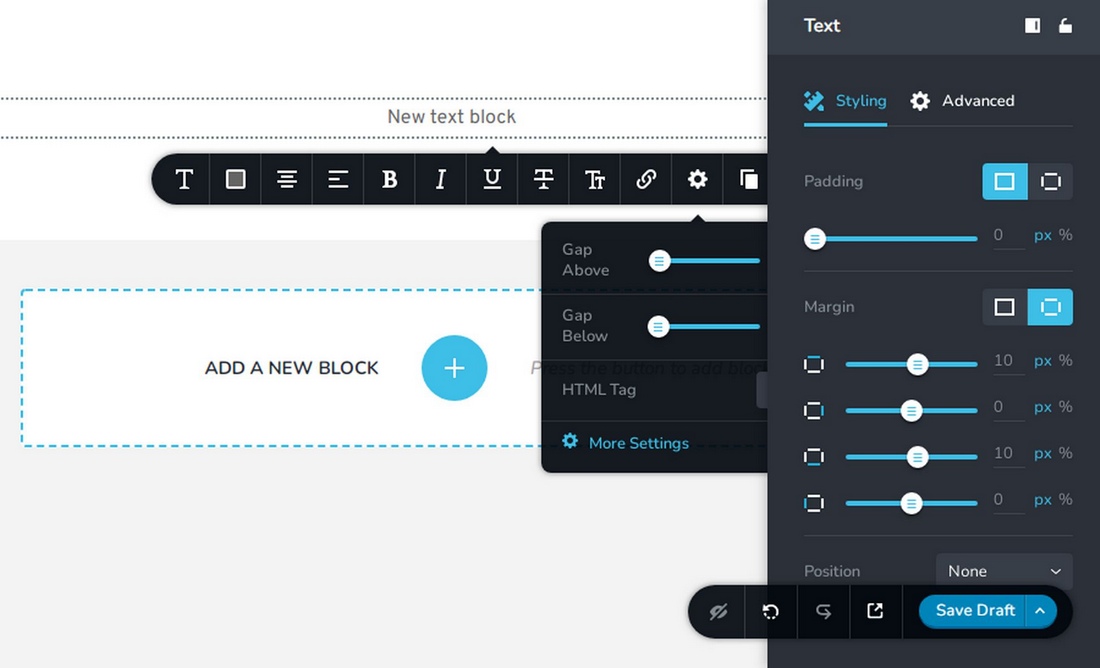
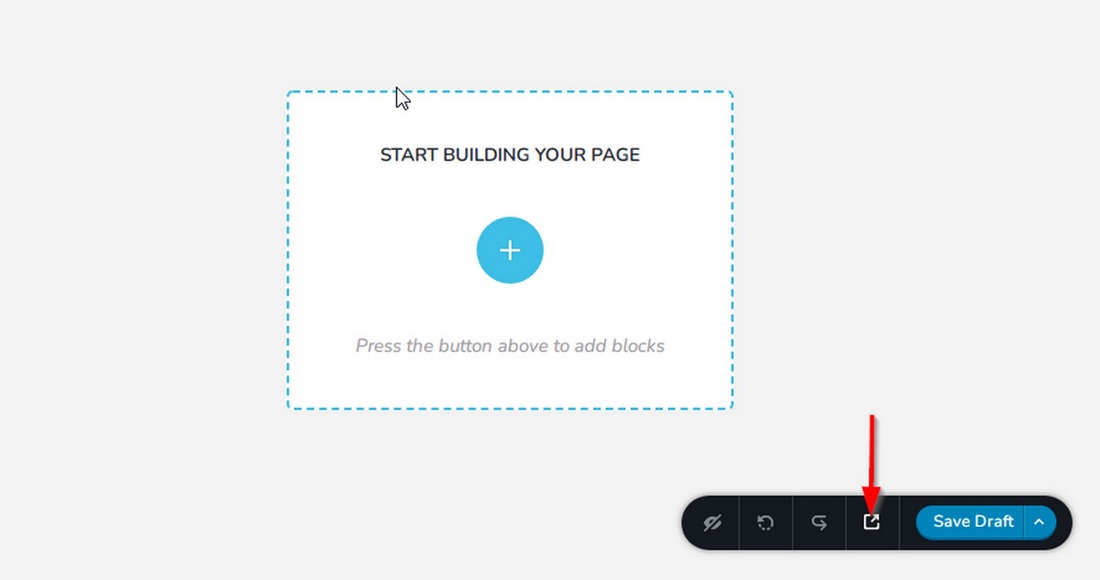
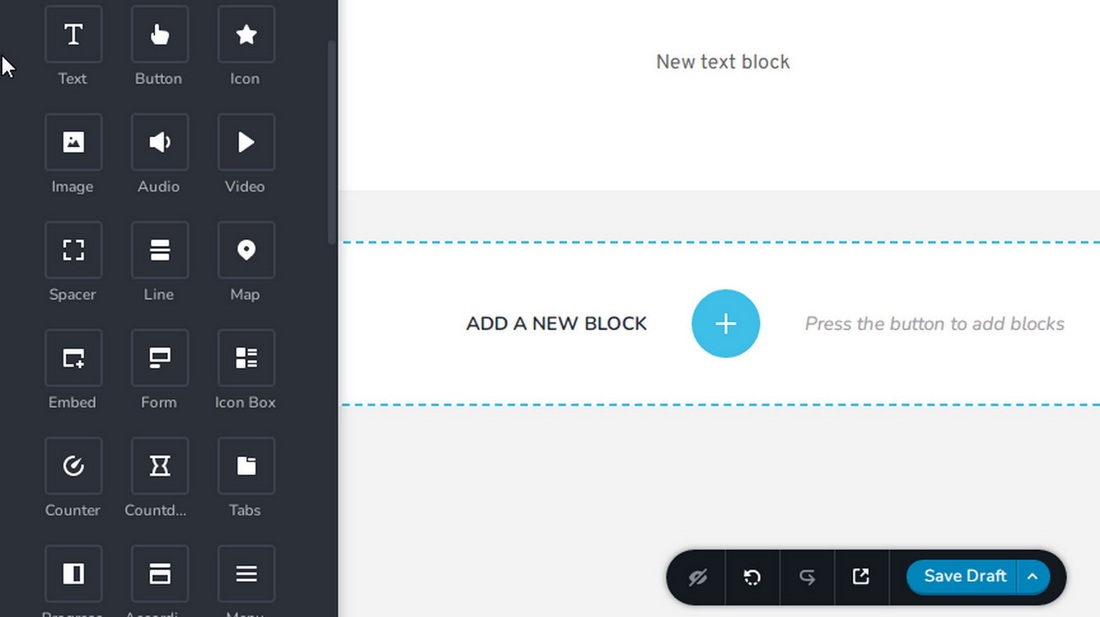
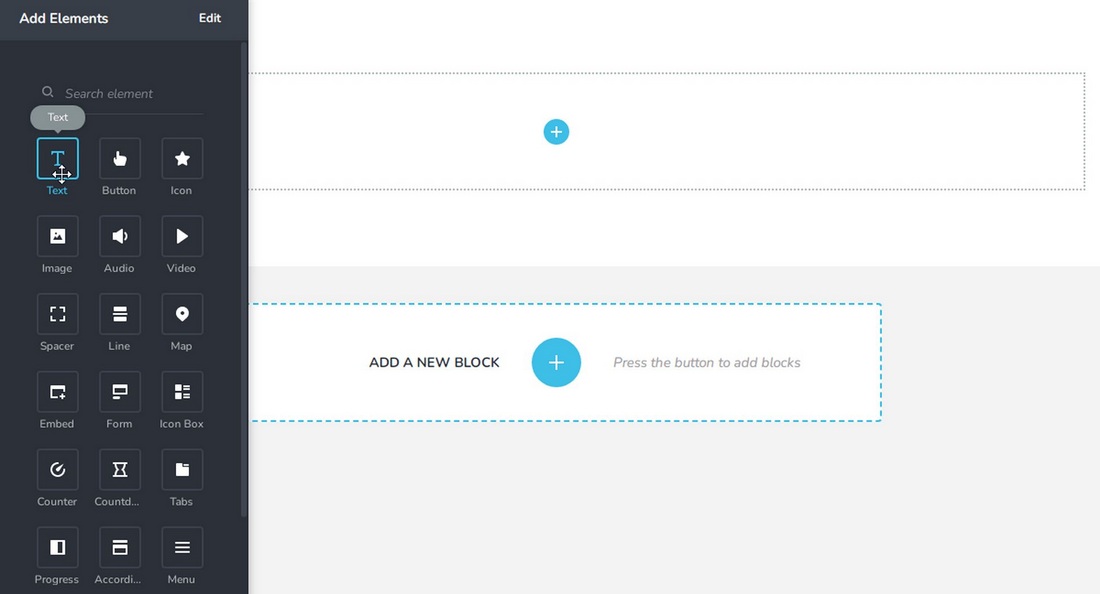
要向頁面添加元素,請選擇頁面左側工具欄中的加號圖標。 這將打開一個包含各種元素的庫。

將元素添加到頁面後,您只需單擊它即可顯示自定義選項。
移動元素也很容易。 您需要做的就是單擊、拖動然後將它們放到您想要的任何塊中。
古騰堡最適合……
Gutenberg 專注於為網頁設計師提供現代內容編輯體驗。 它使網頁設計師可以輕鬆創建出色的內容。 因此,它特別適合博客作者、作家和攝影師等注重內容的個人。
Brizy 最適合……
雖然塊編輯器專注於內容,但 Brizy 更專注於幫助您構建設計良好且功能齊全的網站以提高轉化率。 這使其非常適合各種企業。
使用 Brizy,可以輕鬆構建專業的登錄頁面、使用彈出窗口並將 MailChimp 和 ConvertKit 等營銷工具添加到您的網站。
古騰堡 vs Brizy – 判決
在這一點上,我們必須聲明“最佳”一詞是相對的。 Gutenberg 和 Brizy 都是構建網站的簡單、直觀且經濟實惠的方式。
每個都有優點和缺點,使其更適合某些情況。 如果速度和內容是您的首要任務,古騰堡是最好的。 但是如果你需要更多的創作自由或者你正在尋找建立一個商業網站,Brizy 可能是一個更好的選擇。
這兩種工具都能夠構建大多數類型的網頁,因此歸根結底,您可以選擇在使用 Gutenberg 時花費更多資源來設計您的網站,或者在使用 Brizy 時花費更多資源來優化您的網站性能。
還有其他很棒的 WordPress 頁面構建器需要考慮。 當您考慮使用哪一個時,請記住,充分利用任何 WordPress 頁面構建器或塊編輯器的最佳方法是將其與強大的輕量級和響應式主題(如 Astra)配對。
您是否使用 Brizy 或 Gutenberg 建立了網站? 你的經歷是什麼,你會推薦哪一個? 我們很樂意在下面的評論中聽到它!
