Gutenberg vs Elementor:2022 年構建 WordPress 網站的最佳方式是什麼?
已發表: 2022-06-16在本文中,我們將研究 Gutenberg 與 Elementor。 這些 WordPress 頁面構建器在世界各地的內容創建者中很受歡迎。 我們將看看這兩個網站創建者,以了解兩者之間的異同。
CMS 空間概述
內容創作已成為運營在線業務不可或缺的一部分。 數字營銷的世界就是以正確的方式創建和分發內容。 正如您可能已經知道的那樣,網站是一切的起點。 您的網站就是您的在線身份。 十年前,擁有一個網站既昂貴又耗時。 您將經歷招聘 Web 開發人員和 Web 設計師的漫長過程,然後與他們一起花費數天時間來啟動和運行您的網站。

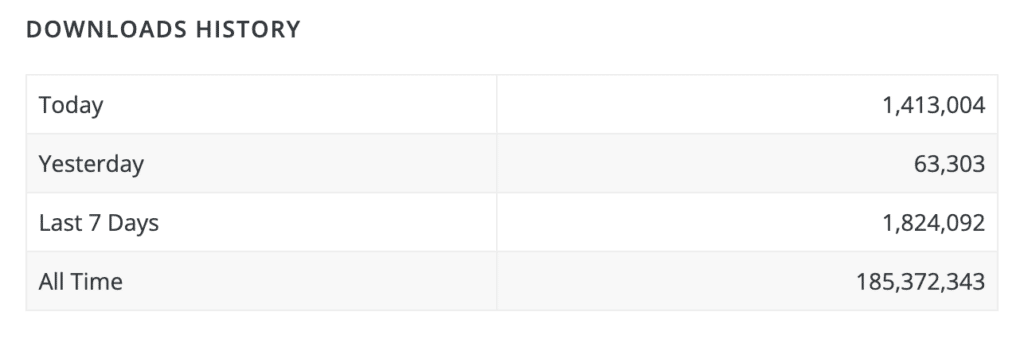
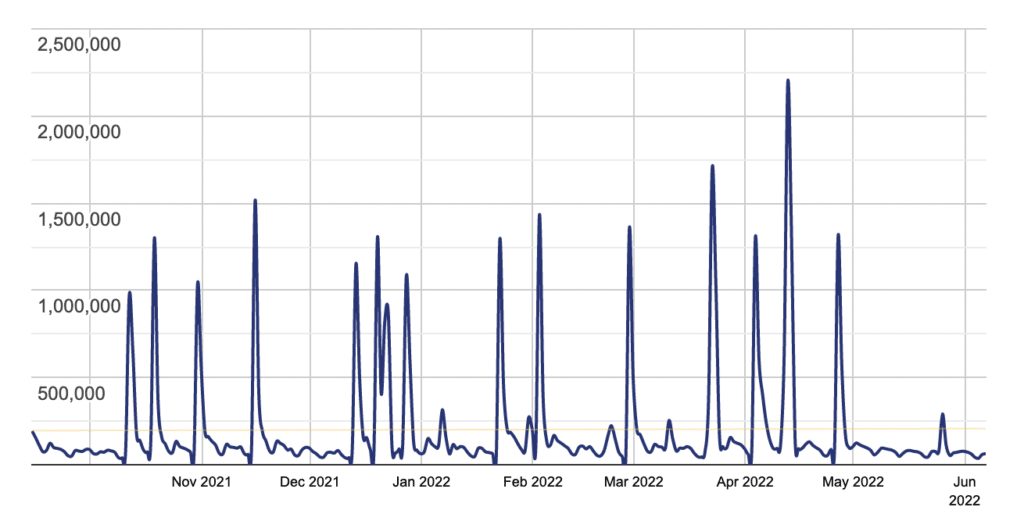
值得慶幸的是,情況不再如此。 歡迎來到頁面構建器和塊編輯器的世界。 不要忘記所有 CMS(內容管理系統)之王,WordPress。 我一直是 WordPress 的忠實粉絲。 這個開源 CMS 讓數以百萬計的個人和企業無需花費數千美元就可以在線開展業務。 這就是 WordPress 的受歡迎程度和影響力,以至於今天有近 50 億個網站使用 WordPress。 事實上,WordPress 每年的下載量超過 200 萬次。
與所有其他事物一樣,WordPress 也有自己的一系列問題——選項太多。 是的,WordPress 插件目錄上有超過 55,000 個插件。 而且這個數字每天都在增加。
這就是像 Gutenberg 和 Elementor 這樣的工具脫穎而出的地方。 在本文中,我們將研究這些很棒的工具,並根據它們的功能、易用性、定價、客戶支持和其他方面對它們進行細分。
古騰堡概述
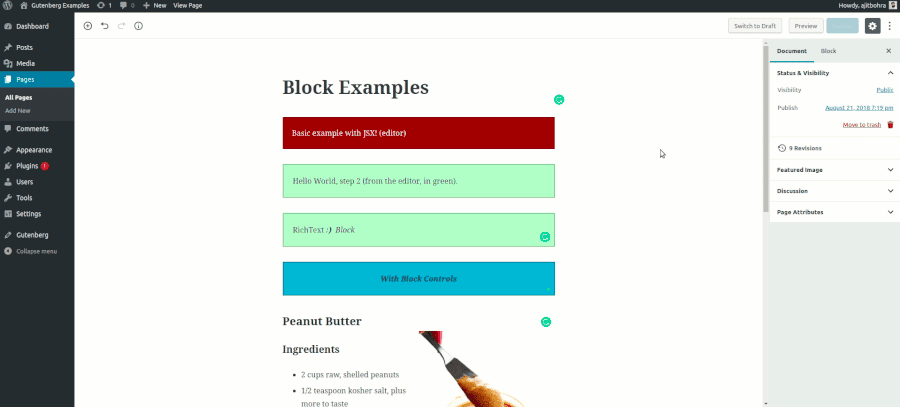
Gutenberg 於 2018 年作為 WordPress 編輯器插件開始。 但是,今天,您可以使用經過重新設計和改進的 WordPress 古騰堡塊編輯器。
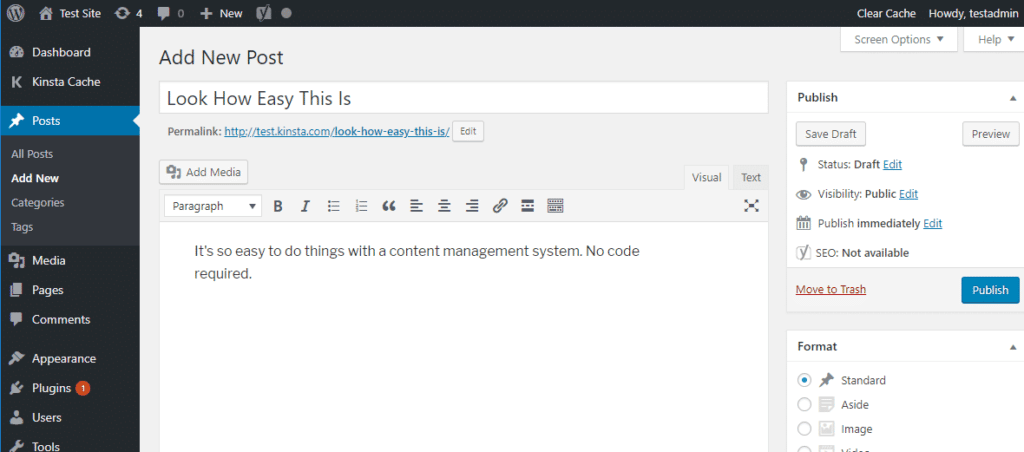
改進的 WordPress 編輯器旨在通過簡化網站創建過程來改進它。 如何? 新的 Gutenberg 消除了手動編寫 HTML 和 CSS 代碼的需要。 相反,即使是非技術用戶也可以使用編輯器開始使用 Gutenberg 構建網站。
您可以將元素(在 Gutenberg 中)也稱為塊拖放到編輯器中,並根據需要自定義它們以創建網頁。
古騰堡插件
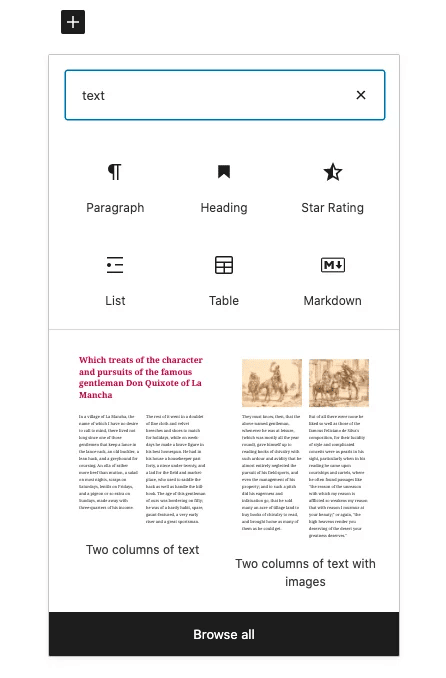
鑑於 Gutenberg 是 WordPress 中默認的塊類型編輯器,您可以輕鬆找到大量擴展和附加組件來改進和增強網站創建過程。
舉個例子怎麼樣?

好吧,您可以使用 Spectra 插件添加新的 Gutenberg 塊,例如圖標列表、用戶推薦和定價列表。 當您開發一個成熟的網站時,這些功能會派上用場。
您無需編寫任何代碼即可完成所有這些工作。
元素概述
頁面構建器是很棒的工具。 時期。
我無法想像在這些漂亮的工具出現之前建立一個網站是多麼困難。
當我們談論 WordPress 網站建設者時,沒有任何工具能比得上 Elementor。
想想看 - Elementor 已在全球下載和安裝超過 800 萬次。


憑藉其時尚且用戶友好的拖放界面,Elementor 使任何人都可以輕鬆創建網頁,而無需任何編碼或 Web 開發知識。
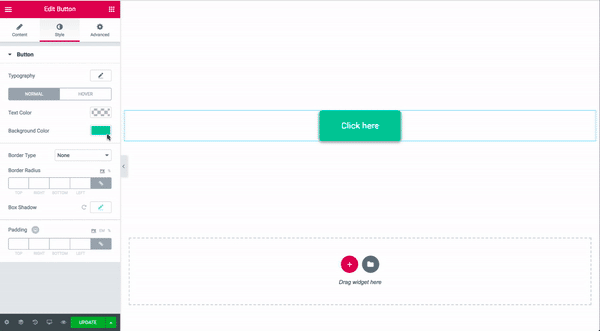
在 WordPress 上安裝 Elementor 後,您將可以使用不同的界面。 我的意思是它的界面與 WordPress 的界面不同。 我喜歡 Elementor 提供的大量小部件。 將小部件視為為您的網站添加更多功能的漂亮工具。
使 Elementor 大放異彩的是其驚人的設計功能。 從修改填充邊距到設置自定義位置,Elementor 讓您盡可能地發揮創意。 使用 Elementor,您可以為網站上的顏色和字體創建全局規則。
Elementor 允許您創建所有類型的網站——登錄頁面、博客、電子商務等等。
頁面構建器和塊編輯器有什麼區別?
Elementor 是一個頁面構建器。 Gutenberg 是一個塊類型的編輯器。
在比較這些工具之前,了解這種差異很重要。
在使用這些工具時,您可能會發現一系列相似之處,尤其是它們的 UI 和 UX。
然而,這些並不相同。
使用網站構建器,您可以高度自定義網頁。

另一方面,塊類型的編輯器在某種程度上受到限制,因為它們依賴於 WordPress 主題。

查看這些工具的一種方法是,頁面構建器允許您創建整個網頁,而塊類型編輯器允許您在 WordPress 頁面內添加部分(塊)。
與塊類型編輯器不同,頁面構建器允許您自定義網頁的排版、顏色和其他設計元素,而無需依賴 WordPress 主題。
趨勢:古騰堡與 Elementor
在撰寫本文時,頁面構建器與塊編輯器相比具有優勢。 但是很有可能在不久的將來,像 Gutenberg 這樣的塊型編輯器將具有與 Elementor 等頁面構建器相媲美的功能。 我什至相信,幾年後,您無需使用 Page Builder 就可以創建 WordPress 網站——Gutenberg 塊就可以完成這項工作。
但是,由於頁面構建器的定制級別,塊編輯器可能無法完全取代頁面構建器。
特點:古騰堡 vs Elementor
Gutenberg 和 Elementor 都擁有類似的創建網頁的功能。
Gutenberg 的最大優勢在於它適用於所有 WordPress 主題和插件。 這允許這個塊編輯器成為 WordPress 的通用組件。
使用 Gutenberg 塊的用戶建議這個塊編輯器就像它是 WordPress 的一個組成部分一樣工作。
另一方面,Elementor 並不覺得它已集成到 WordPress 中。
由於缺乏更好的詞,我們可以說它的行為和行為就像一個插件。
您應該了解 Elementor 是一個頁面構建器插件而不是 WordPress 內置的功能這一事實。
但是,在創建複雜的佈局和網站時,Elementor 顯示出驚人的功能。
兼容性:古騰堡與 Elementor
我非常相信可以無縫協同工作的系統,也就是兼容的系統。 由於 WordPress 是一個圍繞插件構建的系統,因此了解 Elementor 和 Gutenberg 是否與其他插件兼容是有意義的。
正如我之前所寫,Gutenberg 作為 WordPress 的默認版本,適用於所有 WordPress 主題和插件。 如果您發現某個主題或插件無法與 Gutenberg 一起使用,您幾乎總能確定它們是過時的。
Elementor 頁面構建器不能那樣工作。 它不會與 WordPress 上的每個主題和插件融合。 實際上,您會發現許多 WP 主題和插件不適用於 Elementor。
易用性:古騰堡 vs. Elementor
我一直說,僅僅因為一個工具具有過多的功能並不意味著它是適合你的。 您使用該工具的經驗和您的偏好在決定使用哪種工具方面發揮著重要作用。
在這種情況下,Gutenberg 和 Elementor 都有一些優點和缺點。
鑑於 Gutenberg 與 WordPress 的原生集成,用戶體驗是無縫的。 在使用 Gutenberg 時,您甚至不會覺得自己在使用其他工具——它只是 WP 的擴展。

使用 Gutenberg 時,在 WordPress 中安裝新主題和插件永遠不會成為問題,因為它可以與所有主題和插件一起使用(減去過時的主題和插件)。
將 Elementor 視為 WordPress 的第三方附件。使用此工具已有幾年,我可以說它總體上很容易學習。 但是,對於初學者來說,可能需要一些時間。 鑑於其非技術性質,它很可能不會對使用功能造成問題。

特點:古騰堡 vs Elementor
使用 Gutenberg,您可以輕鬆創建現代佈局。 您會發現大量使用 Gutenberg 預先設計的模板和塊模式。 這個塊編輯器響應迅速且適合移動設備。 您無需成為編碼人員即可使用 Gutenberg。
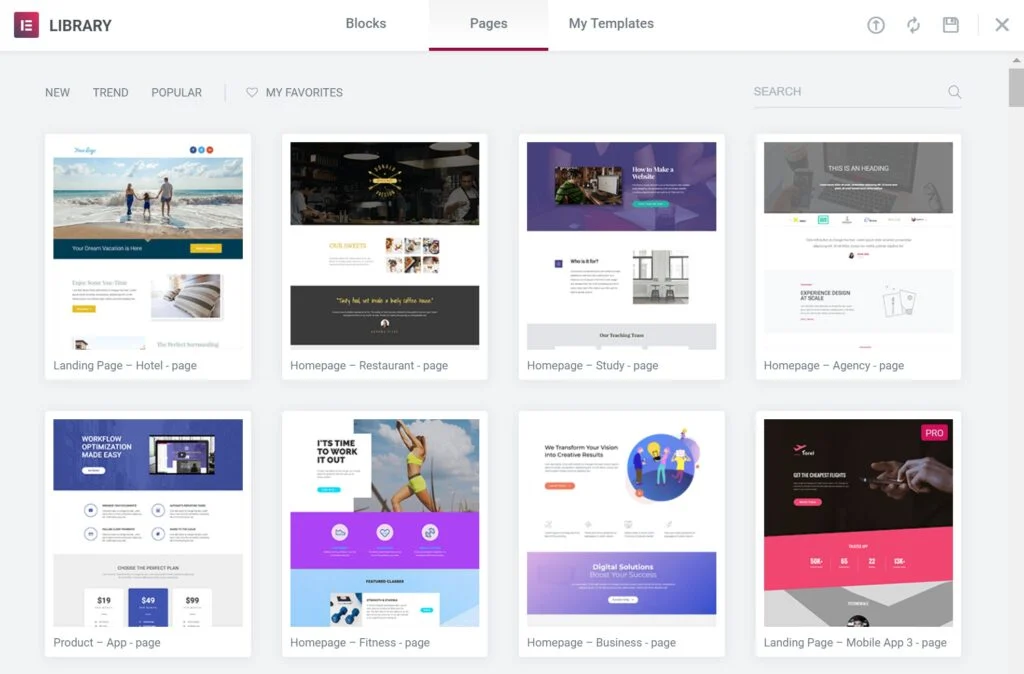
Elementor 頁面構建器可讓您通過其簡單易用的拖放界面創建漂亮的網頁。 它擁有龐大的附加組件庫和預先設計的主題和模板。 您會在標題、小部件等中找到數十種樣式。 與 Gutenberg 不同,Elementor 允許您通過添加輪播、畫廊和其他設計元素來發揮創意。

在自定義網站時,您會發現 Elementor 比 Gutenberg 更先進。 與 Elementor 不同,Gutenberg 不提供登錄頁面創建、營銷整合或工作流程優化。 您會發現古騰堡中缺少運動效果和動態內容。
但是,您可以安裝 If-So 動態內容插件以將動態內容功能帶到古騰堡。
頁面速度:古騰堡 vs Elementor
詢問開發人員或設計師,他們最大的抱怨之一是頁面構建器會減慢您的網站速度。
在我們對 Elementor vs Gutenberg 的討論中也是如此。
使用 Elementor,您將體驗到網站加載速度比使用古騰堡要慢一些。
但是,與其他頁面構建器相比,Elementor 更快更好。
您使用的主題類型、添加的插件數量都會影響網站速度。
不要忘記您的網絡主機。
古騰堡 vs Elementor:定價
古騰堡是免費的。
在客戶支持方面,這也是一個小問題。
像 Gutenberg 這樣的免費工具依賴於開源社區的支持。


Elementor(付費版本)消除了這個問題,因為如果遇到問題,您可以隨時聯繫其客戶支持。

比較 Elementor 的免費版和專業版
當您無法評估工具時,為工具付費有什麼意義?
這就是我喜歡 Elementor 的原因。
您可以免費試用 Elementor。
免費版擁有 40 多個基本小部件和 30 多個模板,非常適合入門。
如果您是絕對的初學者並想使用 Elementor 學習網頁設計,那麼免費計劃就足夠了。
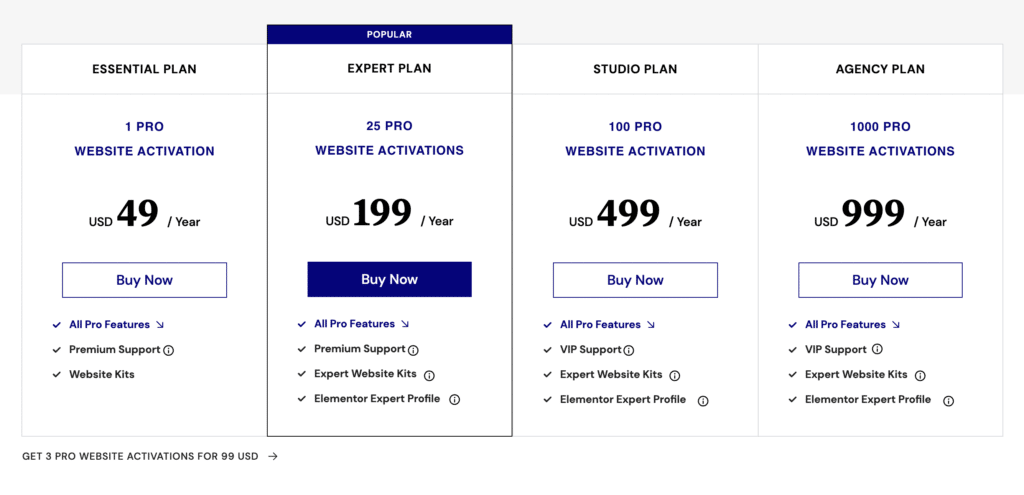
一旦您磨練了自己的技能並想要更多功能,您就可以升級到 Elementor Pro。 該計劃每個網站每年收費 49 美元。 Pro 計劃每年收費 999 美元,最多允許 1000 個網站供代理商使用。
與免費計劃不同,Elementor Pro 提供 90 多個小部件、300 多個模板、網站構建器工具包、高級客戶支持和一系列功能。
正如我之前所說,Pro 計劃對於想要創建一個成熟的商店或希望他們的網站具有附加功能的用戶來說是有意義的。
優點和缺點:古騰堡 vs Elementor
如果您不精通技術,您會發現 Elementor 用戶友好。 它確實很容易使用。 該頁面構建器為初學者和高級用戶提供了大量功能。 Elementor 提供的定制水平令人難以置信。 您可以自定義網站的每一寸。
即使您購買其付費版本(49 美元/年/網站),您也能以這個價格獲得很多。 Elementor 與大量營銷工具集成,例如 ActiveCampaign、HubSpot、GetResponse、MailChimp 和 ConvertKit。
我喜歡這個頁面構建器允許您針對移動設備、平板電腦和桌面視圖優化您的網站這一事實。
不足之處?
我從我的朋友和同事那裡觀察並聽說,Elementor 在站點速度方面確實存在性能問題。 這並不意味著古騰堡一帆風順。 塊編輯器有時也會變得笨拙。 很難在 Gutenberg 的編輯和預覽屏幕之間切換,這是使用 Elementor 頁面構建器時的小遊戲。
Elementor 經常發布更新(這是一件好事)。
但是,我意識到其中一些改進實際上會導致站點問題。
快速修復:在更新 Elementor 之前始終備份您的網站。
Gutenberg 提供了幾種塊類型,TINY MCE 編輯器,自動重構舊帖子,提供可搜索的塊,具有個性化的塊設置,並帶有一個方便的信息框。 另一方面,新的 Gutenberg UI 與 TinyMCE 編輯器完全不同。 對於那些習慣於舊編輯器的人來說,這可能是一個問題。
結論:古騰堡與 Elementor
Elementor 和 Gutenberg 適合誰?
如果您剛剛開始,請選擇古騰堡。 在一個簡單的 WordPress 主題上使用這個塊編輯器來掌握它。
一旦您對它有點熟悉,請嘗試 Elementor 免費版,並更好地自定義您的網站。
如果您已經是一位經驗豐富的編碼/設計師,您不妨選擇 Elementor 的付費版本。
不用說,如果您是代理商,您將從 Elementor 的付費版本中受益,因為 Gutenberg 無法滿足您的期望。
