Gutenberg 與 Elementor:哪個頁面生成器插件最好?
已發表: 2023-07-31
您想在 Gutenberg 與 Elementor 之間進行選擇嗎? 當您對為 WordPress 選擇正確的頁面構建器來創建令人驚嘆的網頁感到困惑時,請繼續閱讀我的文章! 本人擁有10年以上設計經驗; 因此我可以指導您獲得最好的結果!
用戶可以使用 WordPress 等 CMS 和強大的頁面構建器插件自定義任何網站或在線商店。 搜索 WordPress 頁面構建器將向您顯示幾個免費、免費增值和高級選項。
在您的旅程中,您總會找到 Elementor、Gutenberg、Beaver Builder、WPBakery Page Builder(以前稱為 Visual Composer)等工具來尋找合適的插件,使您的網站更具交互性,從而實現高用戶體驗。
對於初學者來說,選擇正確的工具是一項挑戰。 Elementor 和 Gutenberg 是設計自定義登陸頁面或主頁的兩個最佳選擇。 但哪個工具提供更多功能呢? Elementor 還是古騰堡?
讓我們來看看吧! 我的博文將向您展示古騰堡與 Elementor 的完整比較。 哪種工具最適合設計您的下一個網站或 WooCommerce 商店? 繼續閱讀這篇文章! 首先我先簡單介紹一下Gutenberg和Elementor,以便大家理解。
古騰堡:簡介
WordPress開發團隊在發布5.0版本時,提出了一種全新的內容編輯體驗——古騰堡。 古騰堡取代了內容編寫/編輯風格和功能。
如今,古騰堡是一種可用於設計網頁的流行工具。 另外,大多數 WordPress 插件開發人員已經開始創建專用的古騰堡塊,以確保他們不會錯過難以置信的成長機會。
FSE 主題(前端站點編輯)現在也越來越流行,因此我們可以確保古騰堡將是自定義頁面設計的可行選擇。 如果您的主要目標是為您的網站提供內置頁面構建器,那麼古騰堡將是理想的選擇。
自從它完全取代經典編輯器以來,人們開始使用塊來創建博客文章、自定義登錄頁面等。此外,它正在定期進行功能更新並被行業專家使用。
Elementor:快速介紹
Elementor是一種最古老且最受歡迎的 WordPress 頁面構建工具。 它也是一個免費增值工具。 Elementor (Elementor Lite) 的免費版本可以在 WordPress 插件存儲庫中找到。

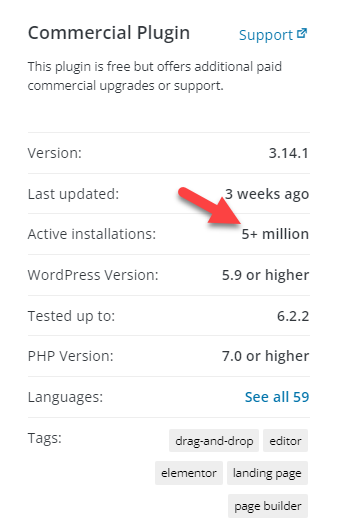
超過 500 萬個網站使用 Elementor 設計其在線商店、博客和商業網站。

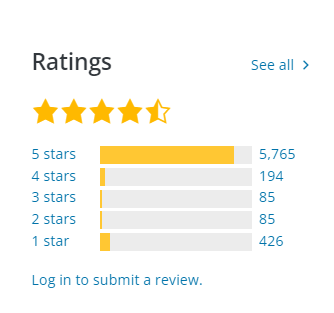
最重要的是,超過 5700 名用戶給 Elementor 留下了五星級的評價。

使用免費版本,可以在您的網站上進行有限的自定義。 但您必須購買他們的高級訂閱才能獲得更多尖端功能。 我們將在本文後面詳細了解 Elementor 的定價選項。 同時,檢查 Elementor Free 與 Pro 的比較。
Gutenberg 與 Elementor – 哪個是最好的頁面生成器?
在這個比較中,我們將看看這兩種工具
- 表現
- 使用方便
- 可用的預製模板
- 集成選項
- 價錢
- 支持
廢話不多說,讓我們開始進行比較。
性能:古騰堡 vs Elementor
谷歌正在使用頁面速度作為排名因素。 因此,您的網站必須速度極快,才能超越競爭對手並吸引更多訪問者。 大多數頁面構建器插件都會向網站添加額外的 JavaScript 和 CSS 代碼,從而減慢整個網站的速度。 讓我們看看哪個頁面構建器提供優化的性能。
古騰堡
由於 Gutenberg 與每個更新的 WordPress 版本集成,因此您不需要安裝外部插件。 這並不意味著古騰堡編輯器不會減慢網站速度。
如果您在單個頁面上使用太多(我的意思是太多)塊來創建設計,這可能會損害整體速度。 您還應該確保您的主題和插件與古騰堡兼容。
如今,大多數主題和插件都與古騰堡編輯器兼容。 所以,這不會成為問題。
元素器
Elementor 是一個重型 WordPress 頁面構建器插件。 該工具具有出色的自定義功能,但也會降低網站速度。 但如果您使用專用的 WordPress 緩存插件(例如 WP Rocket 或 FlyingPress),則可以解決性能問題。
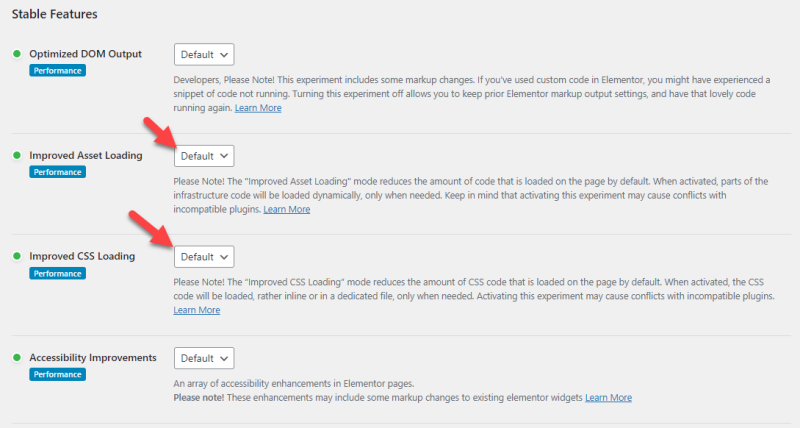
啟用 JavaScript 優化方法,就可以開始了。 Elementor 有一些內置的性能優化選項,可以讓事情變得更好。

啟用優化選項以加快網站速度。 然而,大多數初學者並不了解該功能。 他們不會啟用它,最終會得到一個加載緩慢(但構建精美)的網站。 它更有可能加快 Elementor 網站的速度。
獲勝者:Elementor
Elementor 具有內置的速度優化方法。 這是優化網站性能的理想選擇。
易用性:Gutenberg 與 Elementor
使用易於使用的頁面構建器插件將幫助您輕鬆創建自定義設計。 不要選擇您想要手動輸入 CSS 或 HTML 代碼來創建結構和設置結構樣式的設計工具。
讓我們看看哪個插件在 Gutenberg 和 Elementor 之間提供了易於使用的體驗。
古騰堡
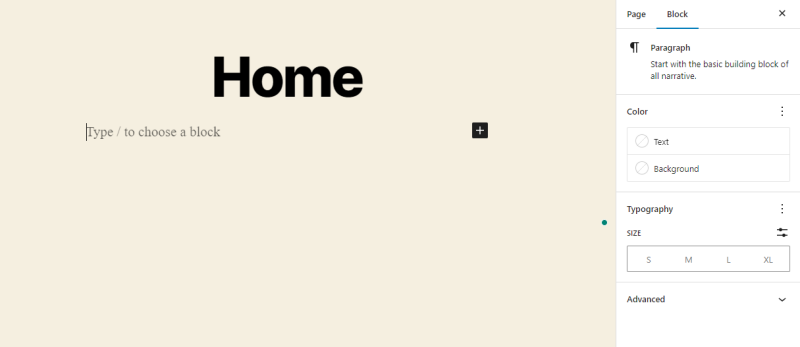
您將在使用古騰堡編輯頁面時處理塊。 這是古騰堡編輯器的示例:

這非常簡單,並且採用了簡約的設計。 要將元素添加到頁面,請使用/方法。
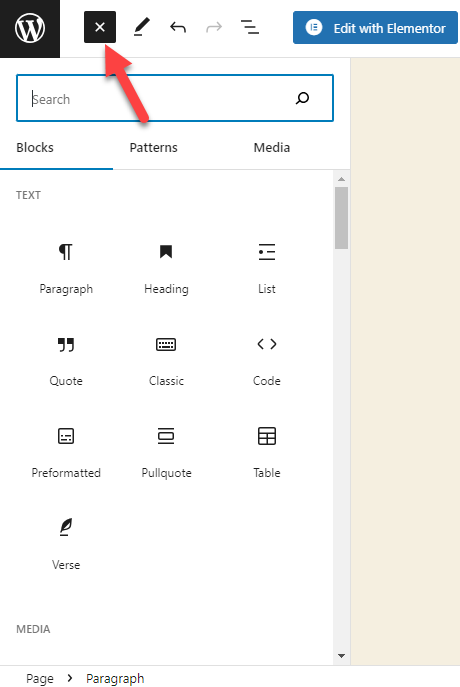
例如,要將圖像添加到頁面,請搜索/image 。 同樣,您可以單擊頂部的+按鈕來查看所有塊。

大多數插件還會添加干燥的古騰堡塊。 因此,請檢查可用選項並相應地設計頁面。 就是這麼簡單。
元素器
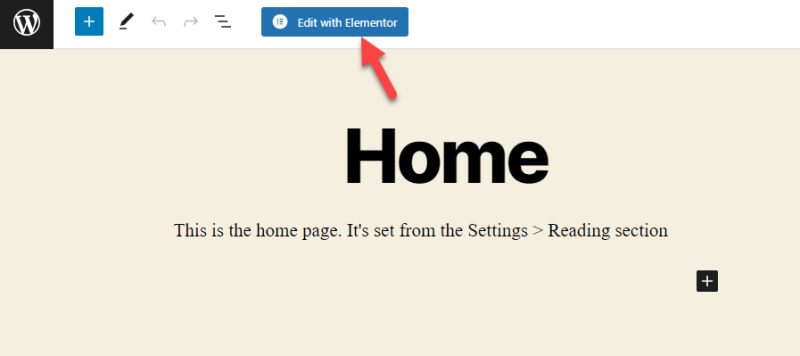
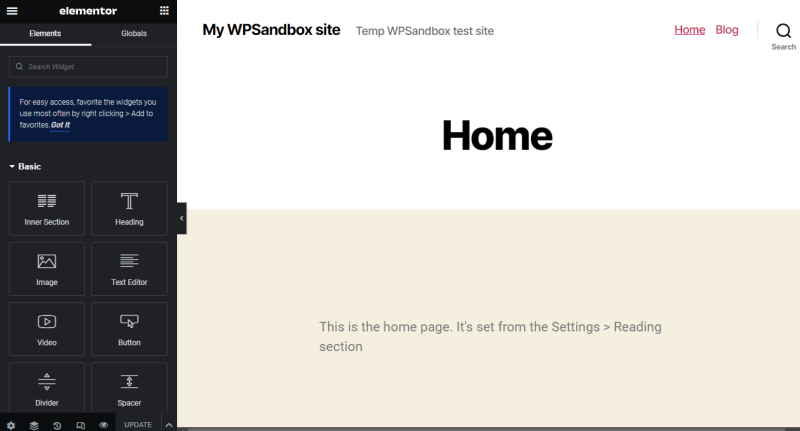
使用拖放編輯器通過 Elementor 插件創建自定義設計。 打開要修改的頁面後,單擊“使用 Elementor 編輯” 。

然後您將被重定向到 Elementor 編輯器。

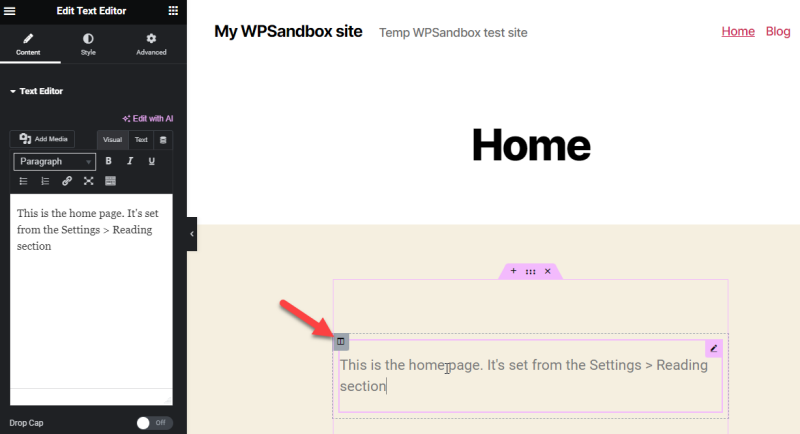
在左側,您將看到要嵌入頁面內的所有元素。 從那裡,拖動一個元素並將其放入預覽部分。

這樣,就可以向頁面添加新元素。 當需要編輯它時,選擇該塊。 在左側,您將看到所有配置選項。

如您所見,Elementor 還提供了一個易於使用的編輯器。
獲勝者:平局
這兩個插件都很容易嘗試。 沒有編碼部分; 在幾秒鐘或幾分鐘內創建頁面。
自定義模板:Gutenberg 與 Elementor
如果頁面構建器有預先設計的模板,那就更好了。 大多數人會坐在辦公桌前分析多種設計選項,以找到適合網站的結構。
如果您缺乏設計技能,這可能會很有挑戰性。 不過別擔心。 讓我們看看 Gutenberg 或 Elementor 是否有預先設計的模板。
古騰堡
古騰堡沒有附帶預製模板。 但一些 WordPress 主題可以幫助您進行設計。
例如,如果您在導入演示模板時使用GeneratePress 主題,該主題將詢問您將使用哪個頁面構建器。
一旦您選擇古騰堡作為編輯器,主題將顯示屬於古騰堡的所有模板。
從那裡選擇一個選項。 模板將受到限制但可定制。 您不會像其他插件的預製模板那樣獲得很多選項。
元素器
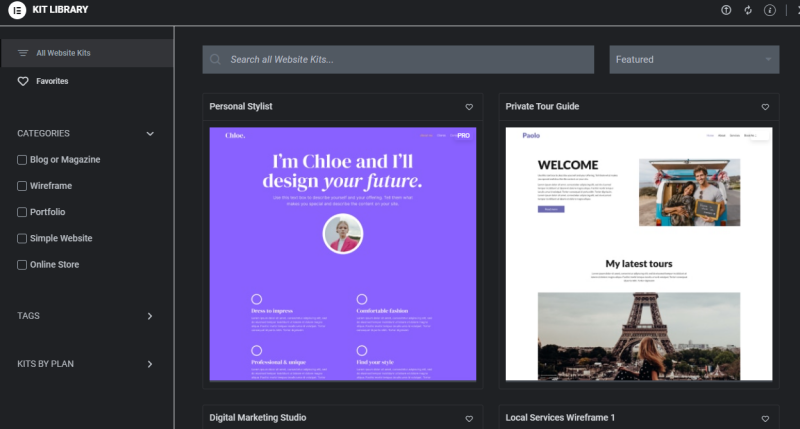
Elementor 附帶許多可供使用的預製模板。

通過該頁面,根據博客的利基或行業過濾網站模板。 所有模板都是 100% 可定制的。 因此,重新設計模板並將其與您的品牌顏色、字體等相匹配。
這將改善網站設計過程。
獲勝者:Elementor
要快速設計網站,請選擇 Elementor!
集成:Gutenberg 與 Elementor
將工具與第三方服務集成總是很棒的。 它使網站變得更好、更強大。 讓我們看看哪個插件提供更好的集成選項。
古騰堡
古騰堡有幾個附加組件。 一些很棒的有 Spectra、Kadence、Advanced Gutenberg 等。它們不需要任何額外的配置。 一旦激活,您就可以訪問他們的所有區塊。
元素器
Elementor 還有一些第三方插件。 Ultimate Addons for Elementor和Happy Addons等工具是流行的插件。 使用這些工具增強 Elementor 功能。
獲勝者:平局
這兩種工具都有附加組件,可以幫助您輕鬆構建令人驚嘆的網站。
定價:古騰堡 vs Elementor
定價將是選擇頁面構建器插件時主要關注的問題之一。 以下是古騰堡和 Elementor 的售價。
古騰堡
Gutenberg 是一個免費的 WordPress 頁面構建器。 在您的網絡主機上安裝 WordPress CMS 後,將安裝 Gutenberg。 您不需要安裝第三方工具。
元素器
Elementor 是一個免費增值插件。 免費版本可以從 WordPress 插件存儲庫下載。 精簡版具有基本功能。 當您需要更多功能時,升級將是一個不錯的選擇。
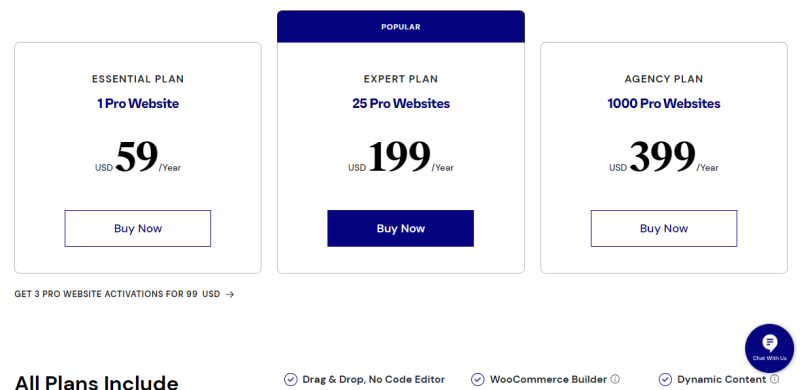
Elementor Premium 有四種定價選項。

- 基本計劃 – 59 美元/年
- 三個網站計劃 – 99 美元/年
- 專家計劃 – 199 美元/年
- 代理計劃 – $399/年
根據您的喜好選擇一個計劃。 所有計劃均提供長達 30 天的退款保證。 因此,當您對平台不滿意時,可以獲得全額退款。
獲勝者:Elementor
這兩個插件都提供免費選項。 在比較功能時,Elementor 獲勝。
支持:古騰堡 vs Elementor
要獲得幫助,最好聯繫支持團隊。 本節將向您展示哪個插件擁有更好的客戶支持團隊。
古騰堡
古騰堡編輯器有一個活躍的支持論壇。

在那裡發布您的問題並獲得幫助。 古騰堡編輯器的幫助和支持是微乎其微的。 您應該訪問多個網站來查找可能的修復方法。
當您遇到一些重大問題時,古騰堡不會是一個理想的工具。
元素器
Elementor 擁有一支優秀的支持團隊。 如果您已安裝 Elementor 的免費版本並需要支持,請在支持論壇內創建一個新線程。

他們的一位經驗豐富的支持人員將向您提供解決方案。 另一方面,Elementor 高級版用戶將獲得優先支持。
您可以提出支持請求,他們的支持團隊將在一個工作日內回复您。
獲勝者:Elementor
Elementor 為其用戶/客戶提供出色的支持。
古騰堡最適合……
如果您符合以下條件,您應該選擇古騰堡:
- 不需要第三方頁面構建器插件
- 需要一個易於使用的平台
- 不想支付高級訂閱費用
- 積木搭建體驗
- 需要大多數主題/插件的兼容解決方案
- 開始使用 FSE 主題
Elementor 最適合...
Elementor 頁面構建器將是最佳選擇
- 尖端功能
- 構建頁面的經濟選擇
- 強大的支持團隊
- 定制預製設計
- 人工智能整合
- 易於使用的頁面構建器
古騰堡 vs Elementor,你應該選擇哪一個?
想要設計一個自定義頁面而不觸及任何一行代碼嗎? 您應該獲得一個頁面構建器。 Elementor 和 Gutenberg 是用於創建自定義登陸頁面或類似設計的流行工具。
如果您希望獲得一個可以創建優雅設計的強大工具,Elementor 是最佳選擇。 另一方面,如果您不打算花時間使用第三方插件或使用 FSE 主題,請查看 Gutenberg。
檢查其他 Elementor 比較
Elementor 與 Beaver Builder
Elementor VS Divi
