Gutenberg vs Elementor - 2022 年哪個頁面構建器更適合使用
已發表: 2022-03-08試圖在 Gutenberg 和 Elementor 之間做出選擇?
作為 WordPress 的粉絲,你最近幾天可能已經聽過這兩個名字一百次了。 也許也可以使用它們來自定義和操作您的 WordPress 網站設計和其他功能。 在這種情況下,您已經熟悉了他們的來龍去脈。 但是,如果你有一些疑問,這個博客會幫助你。
但是,這兩種產品都有不同的獨特功能和自定義選項,以增強您的網站開發體驗。 他們在發布新功能和使用戶的旅程更加順暢方面一直非常積極。 根據您的要求,它可能會促使您採取一種或另一種方式。
在本博客中,我們將比較 Gutenberg 與 Elementor,向您展示真實場景。 我們將首先深入研究 Gutenberg 和 Elementor 之間基本相同的那些功能。 之後,闡明相反的觀點並探索不同之處。
準備好開始了嗎? 讓我們開始比較。
Gutenberg vs Elementor Page Builder(真正的區別是什麼?)

Gutenberg 是 WordPress 5 中引入的全新編輯器。以前,您需要在大型內容編輯器中編寫。 包括不同的內容類型有點麻煩。 在古騰堡,一切都是一個街區。 通過使用單獨的塊類型,您可以輕鬆地將任何類型的內容包含到您的站點中。
古騰堡是 WordPress 向前邁出的重要一步。 Gutenberg 使 WordPress 能夠構建內容佈局,而不僅僅是撰寫文章。 這是 WordPress 向更簡化的用戶體驗轉變的眾多轉變之一
Zack Katz,在 2017 年丹佛 WordCamp 演講
另一方面,Elementor 是最受歡迎的網站頁面構建器,它在一夜之間改變了 WordPress 網站開發的概念。 它使各種用戶都可以開發功能強大的網站,無論他們先前的技術知識如何。
Elementor 是一個 WordPress 頁面構建器,它席捲了 WordPress 網頁設計。 它具有最深入的功能集,但非常易於使用和掌握。 Elementor 是功能最全的免費頁面構建器。 還有一個 Pro 插件來添加額外的開發者功能。
亞當,WP Crafter
Gutenberg 在 WordPress 中引入了更好的內容編輯器版本,以幫助用戶更靈活地創建帖子和頁面。 而 Elementor 讓每個人在不知道任何代碼的情況下都可以更輕鬆地完成整個 Web 開發過程。
古騰堡如何讓內容編輯器領先一步

Gutenberg 主要被稱為塊編輯器,它改變了 WordPress 的編輯體驗。 快速瀏覽其獨特的特性和功能:
- 古騰堡提供了與移動設備的完美兼容性
- 比以前更快地應用設計並做不同的樣式
- 為作家引入更多功能並使博客更容易
- 允許用戶立即將 YouTube 視頻、Facebook、Twitter 帖子和 Instagram 圖片等覆蓋範圍內容嵌入頁面
- 直接從下拉菜單中包含所需的塊
- 從左上角菜單快速了解內容結構
毫無疑問,這個新的塊編輯器增強了博客體驗,允許許多新功能和屬性。
Elementor 如何改變 WordPress Web 開發的時代

讓我們看看將 Elementor 確立為最受歡迎的網站建設平台之一的原因。
- 豐富的現成模板庫,可在幾分鐘內構建出令人驚嘆的網站
- 無需編碼即可開發功能強大的網站
- 許多有用的小部件涵蓋幾乎所有類型的網站內容類型
- 與其他流行的 WordPress 插件無縫集成,如 WooCommerce、多供應商市場解決方案、WP ERP 等。
- 活躍用戶社區 - 隨時準備分享最新消息或解決查詢
在幕後,這個 WordPress 插件允許您將高級樣式、佈局和設計元素添加到您的 WordPress 內容中。 您所能做的就是簡單地使用可視化拖放編輯器。
Gutenberg vs Elementor:他們有什麼共同點嗎?
儘管仍然存在一些很大的差異,但 Gutenberg 的行為比以前的 WordPress TinyMCE 編輯器(又名經典編輯器)更類似於頁面構建器。
首先,讓我們探索一下 Gutenberg 和 Elementor 如何重疊。
1. Gutenberg 和 Elementor 都支持單獨的內容塊
使用舊版 WordPress 編輯器,您需要在一個大文本字段內進行書寫,並將所有內容都包含在同一個矩形位置。 將不同類型的內容添加到同一個帖子或頁面時感覺很擁擠。
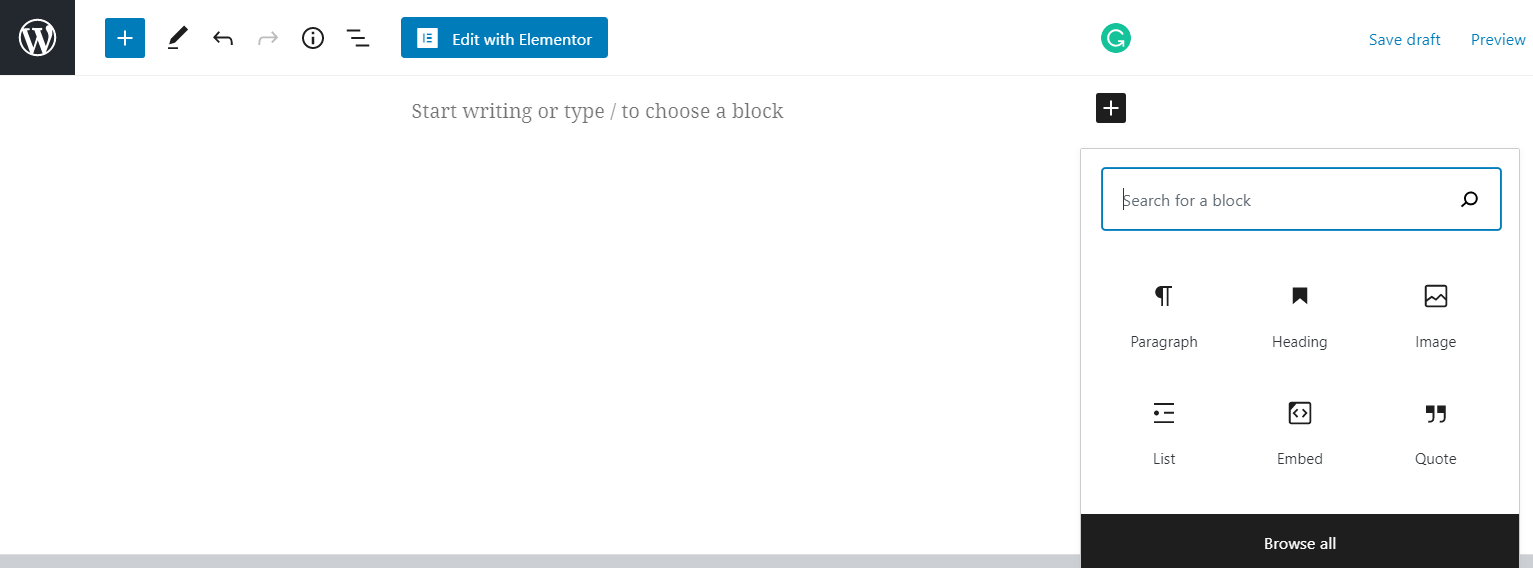
但是古騰堡引入了一種更好的方法,為每個單獨的內容提供單獨的塊。 例如,圖像是單獨的塊,段落或標題是單獨的塊,按鈕是單獨的塊,等等:

另一方面,像 Elementor 這樣的頁面構建器也使用不同的術語來實現類似的信念。 在這裡,您會發現許多小部件,可將特定內容類型引入您的設計。
也許,有大量的附加組件和不同的小部件設置來擴展您的設計能力。 即使有大量的 Gutenberg 塊插件,您也可以輕鬆擴展 Gutenberg 的默認塊集合。
因此,小部件可用性的差距比您預期的要小得多,並且可能會隨著 Gutenberg 的增長而繼續縮小。
2. 創建自定義佈局的靈活性
以前,使用舊的經典編輯器創建自定義佈局非常複雜。 例如,您需要使用簡碼向頁面添加多個列。
Gutenberg 顯然通過調整頁面構建器功能來簡化這種方式。 現在您可以創建自己的自定義佈局,添加新的列塊。 它允許您在同一空間內嵌套其他塊。

Elementor 的目的是讓用戶自定義網站的每一個微小細節。 正如我們上面提到的,這個頁面構建器提供了大量的小部件,包括幾個設計選項。 使用這些功能,您可以在最短的時間內輕鬆創建自定義 WordPress 佈局。
3. 包括第三方插件
對於第三方插件,Gutenberg 和 Elementor 都支持廣泛的插件插件來擴展其核心功能。
根據您的要求,您可以安裝外部插件來擴大 Gutenberg 阻止列表。 它將簡化您在 WordPress 中的工作程序。 但是,使用第三方 Gutenberg 擴展,您實際上可以更接近像 Elementor 這樣的頁面構建器。 此外,獲得更多的設計靈活性
談論 Elementor——它提供了一個 API,允許開發人員構建第三方插件。 HappyAddons 是一個強大的 Elementor 插件,可在短時間內引起巨大轟動。 使用這個先進的設計工具,您可以探索更多的設計潛力並進一步擴展核心插件。
古騰堡與之間的主要區別。 Elementor 頁面構建器
從上面的討論中,我們可以很容易地說,古騰堡確實比 WordPress 經典編輯器更接近頁面構建器。 儘管在功能上有很多相似之處,但它們在開發階段各自發揮作用,並有不同的側重點。

這兩個編輯器之間的最大區別是顯而易見的 - Gutenberg 是 WordPress 中的默認內容編輯器,而 Elementor 是您需要在 WordPress 網站上安裝的第三方插件。
讓我們探討一下這兩者之間的更多區別:
1.後端與前端編輯器
Gutenberg 是一個後端編輯器。 在更新您的內容時,它會為您提供與預覽內容時幾乎相同的概覽。 但是,可視化您需要單擊預覽按鈕的實際視圖。
另一方面,Elementor 具有前端編輯功能,因此您可以在不保存頁面的情況下實時查看更改。 在您編輯頁面時,它會立即為您提供真實的預覽。
2.拖放功能
Gutenberg 和 Elementor 都具有拖放功能。 但是古騰堡只允許您添加塊並上下移動它們。 在這裡,您無法調整它們的高度和寬度、在其他塊內創建塊或使用列和行自定義復雜的佈局。 但是您可以輕鬆地包含塊並將它們拖動到任何您想要的地方。
但是,使用 Elementor,您確實可以走得更遠。 它還使您可以靈活地拖放塊/小部件。 此外,您可以調整它們的高度和寬度,在其他塊中添加塊,甚至使用列設計複雜的佈局。
3. 主題風格兼容性

Gutenberg 不會覆蓋您的主題樣式和設置。 您可以使用自定義 CSS 自定義塊,但頁面的整體外觀完全取決於您選擇的 WordPress 主題。
在 Elementor 中,您還可以使用您的主題樣式。 或者,您可以根據需要覆蓋主題的樣式。 在這裡,您將完全控制您的設計佈局。 因此,使用 Elementor 創建自定義頁面佈局將非常容易。
4. 格式和样式選項
Gutenberg 塊提供了許多樣式和格式選項來升級您的內容演示。 除此之外,您可以為塊添加自己的自定義 CSS 以個性化設計。
另一方面,Elementor 讓您可以完全控制頁面並自定義所有元素。 除了更改顏色或字體等基本設置外,它還允許您修改圖像樣式、更改背景顏色、應用漸變、調整元素大小等。
5.小部件和塊

Gutenberg 支持廣泛的默認塊,可幫助您將所有常用內容類型添加到頁面或帖子中。 您還可以保存這些塊並在其他帖子上重複使用它們,甚至在其他 WordPress 網站上也是如此。
這個塊編輯器具有強大的 API,因此插件開發人員也可以創建自己的自定義塊。 流行的 WordPress 插件帶有自己的 Gutenberg 塊,為您提供額外的功能。

同樣,Elementor 為您提供了許多有用的小部件來無縫設計您的網站。 您可以使用預製模板或塊來立即自定義您的網站。 此外,您可以選擇保存單個塊、行或整個模板以供以後重複使用。
6.內容佈局與頁面設計
在古騰堡,您可以自由地以自己的方式定制您的內容。 儘管它允許您使用列、表格和全角封面圖像。 但是頁面的核心佈局將保持不變。 這意味著您無法更改頁面的整體外觀,包括頁眉、頁腳、側邊欄等。
但是,Elementor 為您提供了打破主題佈局並以您自己的方式賦予其獨特風格的靈活性。 除了添加新內容之外,您還將為每個小部件和塊獲得一組不錯的設計選項。
古騰堡會取代 WordPress 頁面構建器嗎?
在以 Gutenberg 作為默認編輯器啟動 WordPress 後,人們腦海中出現的最大問題是——
塊編輯器會取代頁面構建器嗎?
好吧,這個答案在某種程度上會很棘手。 目前,這兩個編輯器都有不同的用戶群並單獨操作。 毫無疑問,Gutenberg 是一個比 WordPress 以前擁有的更好的內容編輯器。 但我們不能說它是 Elementor 等頁面構建器的替代品。
所以,停止爭論這個話題,進行建設性的討論,為 WordPress 創造更好的工作空間。
Gutenberg 與 Elementor 之間的戰鬥將繼續進行,從某種意義上說,這對用戶是有益的。 因為它會影響他們定期帶來有用的功能。
古騰堡擅長的地方
如果您滿足以下條件,古騰堡是一個不錯的選擇:
- 需要包含適合您主題的內容:正如您已經說過的,古騰堡從您的主題的默認樣式中提取。 因此,您的內容應該與您的主題外觀完美契合。
- 想要一個簡單的佈局:您可以保持簡單,對於更複雜的佈局,請使用任何第三方擴展。 雖然匹配頁面構建器的佈局有點困難,因為古騰堡沒有視覺設計選項。 而且您沒有資格調整單個塊的間距。
Elementor Excel 的地方
如果您滿足以下條件,Elementor 是一個不錯的選擇:
- 需要完全對齊控制: Elementor 讓您可以靈活地調整每個元素的位置。
- 大量的設計和样式選項:您會發現一堆小部件和一組單獨的設計選項來相應地自定義這些小部件。
- 讓您的內容適合移動設備y:現在很多人都通過移動設備瀏覽互聯網。 因此,讓您的網站在所有屏幕尺寸上無縫運行非常重要。
好消息是:您不必只選擇一個!
與其他頁面構建器一樣,Elementor 也與 Gutenberg 集成。 這意味著您可以在您的網站上同時使用這兩個編輯器進行內容編輯,而不是在 Gutenberg 與 Elementor 上競爭。 這樣您就可以非常輕鬆地自定義頁面設計。 此外,使用 WordPress 默認編輯器輕鬆更新您的頁面內容。

簡單的解決方案- 在更有意義時使用 Gutenberg,或者在更有意義時將 Elementor 引入場景。
關於古騰堡與 Elementor 的最終判決
討論 Gutenberg 與 Elementor 就像比較兩個超級英雄。 兩者都有顯著的優點而不是缺點。 判斷哪個更好是非常困難的。 如果 Gutenberg 贏得了一個專業領域,Elementor 將統治另一部分的靈活性。
Gutenberg 對那些不熟悉填充和邊距的 WordPress 用戶來說是一個福音,他們想要一種簡單的方法來添加按鈕、表格和其他類似的元素,或者打算將不同的樣式應用於單個塊等。
而 Elementor 讓您可以完全控制設計、格式、間距等。 此外,您可以使用預先構建的模板來減輕工作量。 可以輕鬆自定義主題的默認樣式並在幾分鐘內創建獨特的設計。
因此,可以說本次較量沒有明確的勝者。 最好嘗試了解他們在特定領域的熟練程度!
我們希望本文能幫助您了解 Gutenberg 塊編輯器和 Elementor 頁面構建器之間的區別。 不過,如果您對在這兩個編輯器之間進行選擇以創建內容有任何疑問或困難,您可以在下面的評論部分中分享它們。

