2023 年 21 個最佳雜工網站
已發表: 2024-01-05您準備好深入研究一流雜工網站的世界來尋找嚴肅的設計靈感了嗎?
帶上您的虛擬工具帶,因為我們即將參觀創意與工藝相遇的最佳線上空間。
無論您是一位精明的 DIY 愛好者,擁有打造完美裝飾的訣竅,還是一位想要鑿出令人驚嘆的網絡形象的數位木匠,本綜述都是您的首選指南。
我們在數位社群中進行了探索,找到了雜工網站中的佼佼者,這些網站不僅功能齊全,而且啟動時尚。
所以,鬆開那些凸耳螺母,讓我們開始吧。
準備好被時尚的佈局、創新的功能和出色的設計所驚嘆吧,它們會讓你想拿出你的虛擬畫筆。
讓那些創意齒輪轉動起來。
這篇文章涵蓋:
- 20+ 最佳雜工網站
- 漢迪科技
- 托德桑恩
- 普特南雜工服務
- 漢迪·曼古姆
- 修復它的朋友
- 專業地產
- 布里廷集團
- 全圓草坪護理
- 史密斯雜工服務
- P5 繪畫
- 各行各業的紮克
- 雜工故意
- 新伯爾尼家居裝修
- 簡化服務
- 雜工連接
- 加州太平洋屋頂公司
- 華盛頓特區的雜工服務
- 家庭醫生
- 誠實的裝修者
- 終極雜工
- 漢克的勤雜工
- 是什麼造就了一個優秀的雜工網站
- 關於 Handyman 網站的常見問題解答
- 雜工網站該如何設計才能最大程度地吸引人?
- 雜工網站必須具備哪些功能?
- 勤雜工網站如何提高客戶參與度?
- 在勤雜工網站上展示服務的最佳方式是什麼?
- SEO對於雜工網站有多重要,該如何優化?
- 確保勤雜工網站使用者友善的最佳實務是什麼?
20+ 最佳雜工網站
準備好被雜工數位世界中最優秀的人驚嘆了嗎?
這是我們精心挑選的傑出雜工網站列表,它們將激發您的創造力和炒作,為您的企業創建一個史詩般的網站。
注意:您可能也有興趣查看最佳小型企業網站的範例。
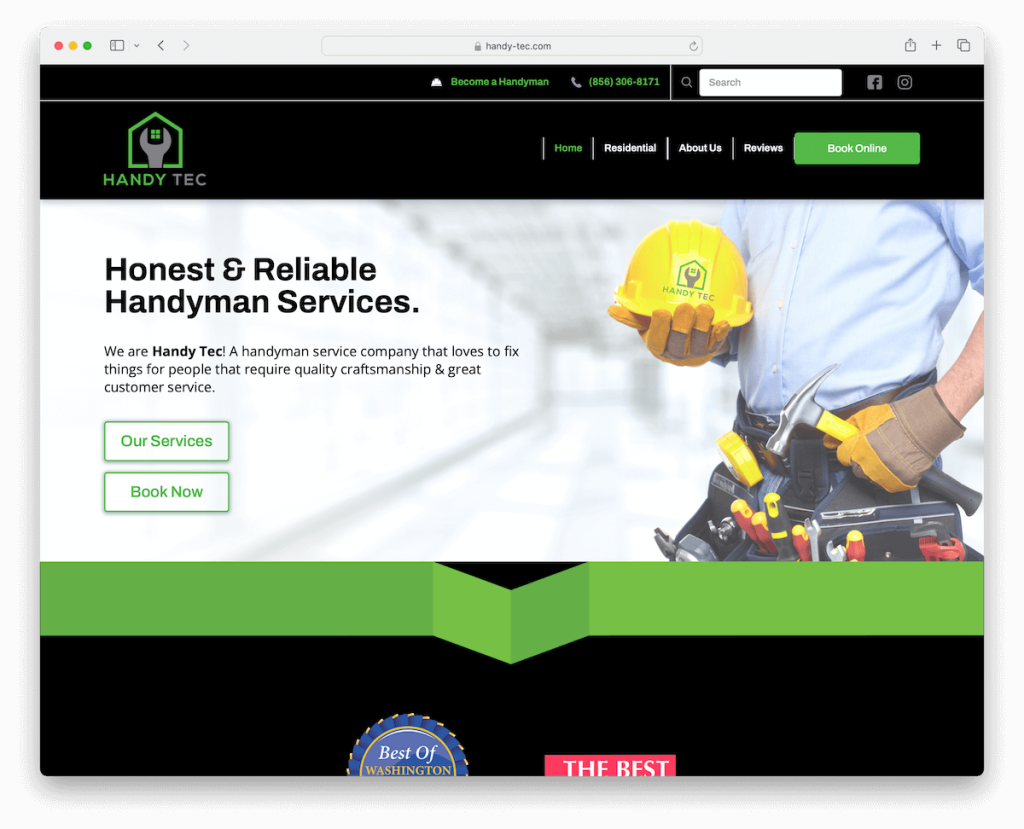
1. 漢迪科技
建置: Webflow

Handy Tec 以其時尚的兩部分標題脫穎而出,頂部欄包含基本的聯繫方式、便捷的搜尋功能以及易於連接的社交媒體圖示。 主導覽列輔以醒目的號召性用語 (CTA) 按鈕,增強了使用者體驗。
其引人注目的深色設計,輔以生動的綠色細節,散發著專業和現代氣息。
精心設計的頁腳包括額外的商業資訊、有用的連結和方便的預訂選項,使 Handy Tec 成為雜工網站領域的傑出典範。
注意:將標題分成多個部分,透過有用的連結和功能使其更有條理。
我們為什麼選擇它:Handy Tec 完美融合了功能性、美觀性和使用者便利性,為 Handyman 網站設計樹立了高標準。
如果這是您計劃使用的建構器,我們還擁有完整的史詩級 Webflow 網站集合。
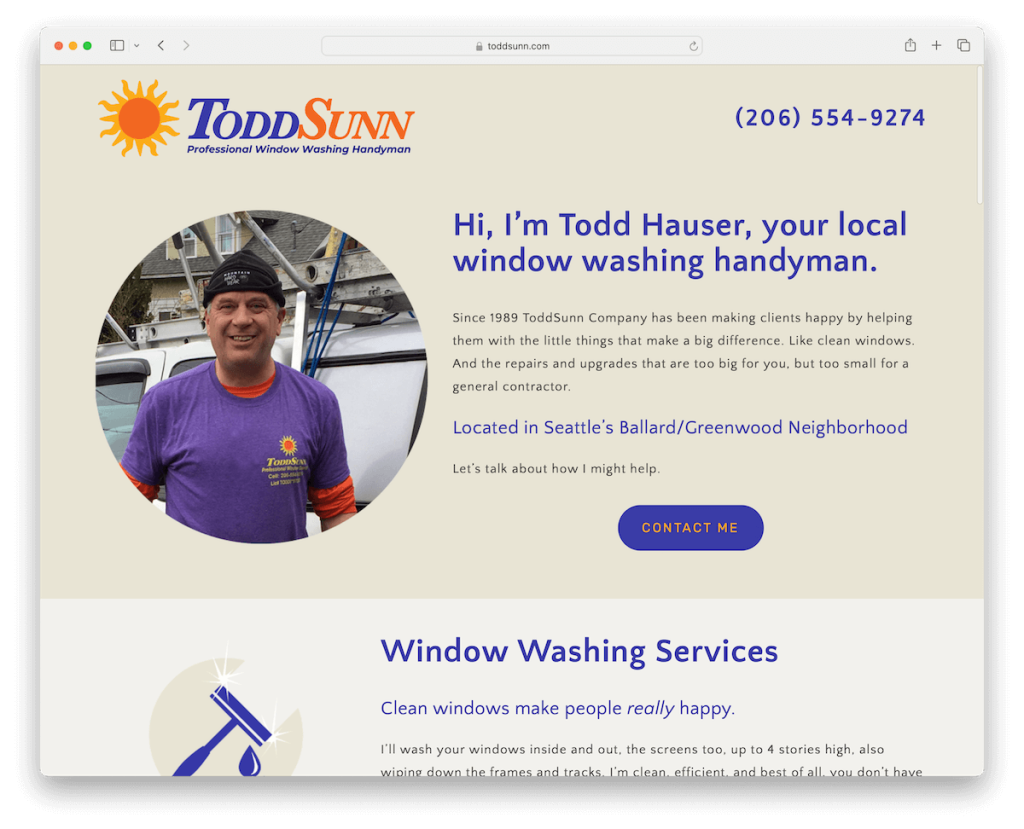
2.托德·孫
建造者: Squarespace

ToddSunn 的網站以其透明的標題而引人注目,其中包含可點擊的電話號碼以便立即聯繫。
該網站以托德的形象迎接訪客,並附有簡潔的個人簡介和清晰的號召性用語按鈕,促進了個人聯繫。
它精心設計了不同的服務部分和衷心的感言,增強了可信度。
谷歌地圖的整合精確定位托德的位置增加了實用性,使客戶可以輕鬆找到。
總體而言,ToddSunn 的網站巧妙地平衡了個人品牌與用戶友好的設計。
注意:如果您喜歡透過電話開展業務,請在可見位置(或多個)中新增可點擊的電話號碼,以便於存取。
我們為什麼選擇它:ToddSunn 的網站以其個性化風格給人留下了深刻的印象,將平易近人與專業的服務演示無縫地融合在一起。
不要忘記透過這些出色的 Squarespace 網站範例來了解更多令人驚嘆的設計。
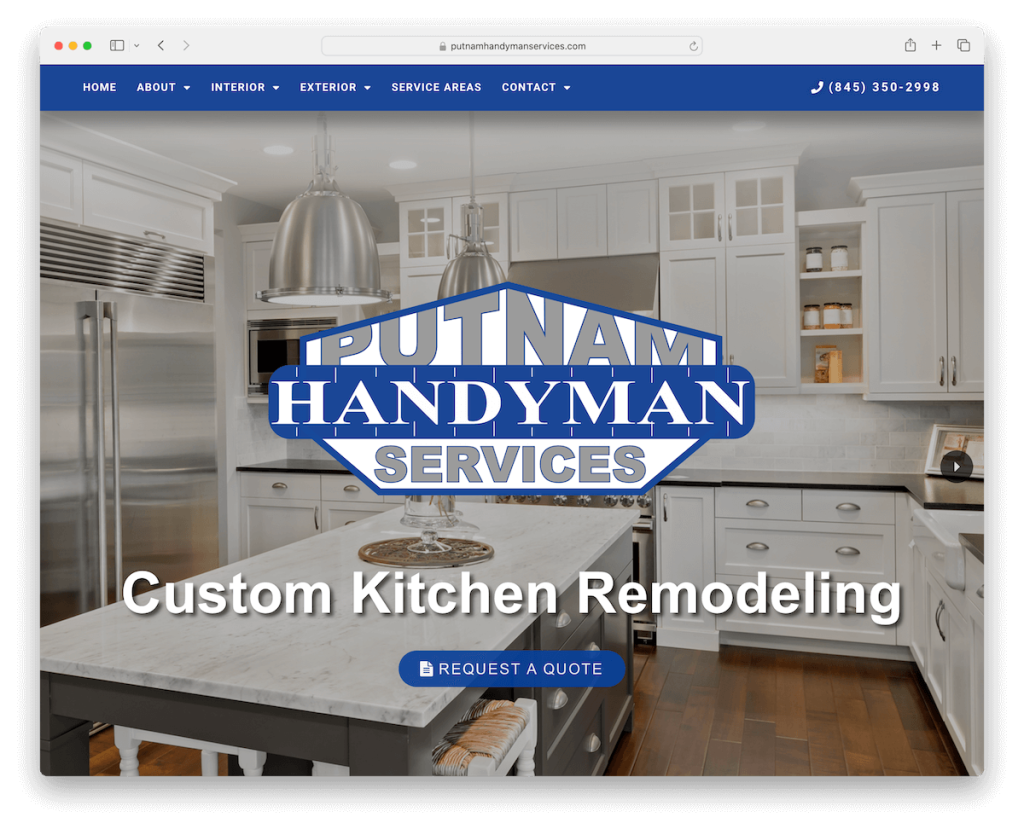
3.普特南雜工服務
建置: WordPress

Putnam Handyman Services 的網站採用全螢幕滑桿,展示引人入勝的文字和立即引起注意的 CTA 按鈕。
導覽列配有下拉式選單和醒目顯示的電話號碼,確保用戶方便。
除了其功能之外,該網站還包括時事通訊訂閱表格,讓客戶了解情況並參與其中。
精心添加的返回頂部按鈕增強了導航功能,而頁腳則設有方便的開放時間,使客戶可以輕鬆規劃他們的互動。
注意:透過包含下拉式選單,讓您網站的導覽更加實用。 (由於內容和類別較多,多層下拉式選單可能會更好。)
我們為什麼選擇它:Putnam Handyman Services 的網站以其引人入勝的設計(大滑桿)和實用功能(CTA、可點擊的電話號碼等)提供用戶友好的體驗。
如果您使用 WP 建立網站,使用這些 Handyman WordPress 主題可以節省大量時間。
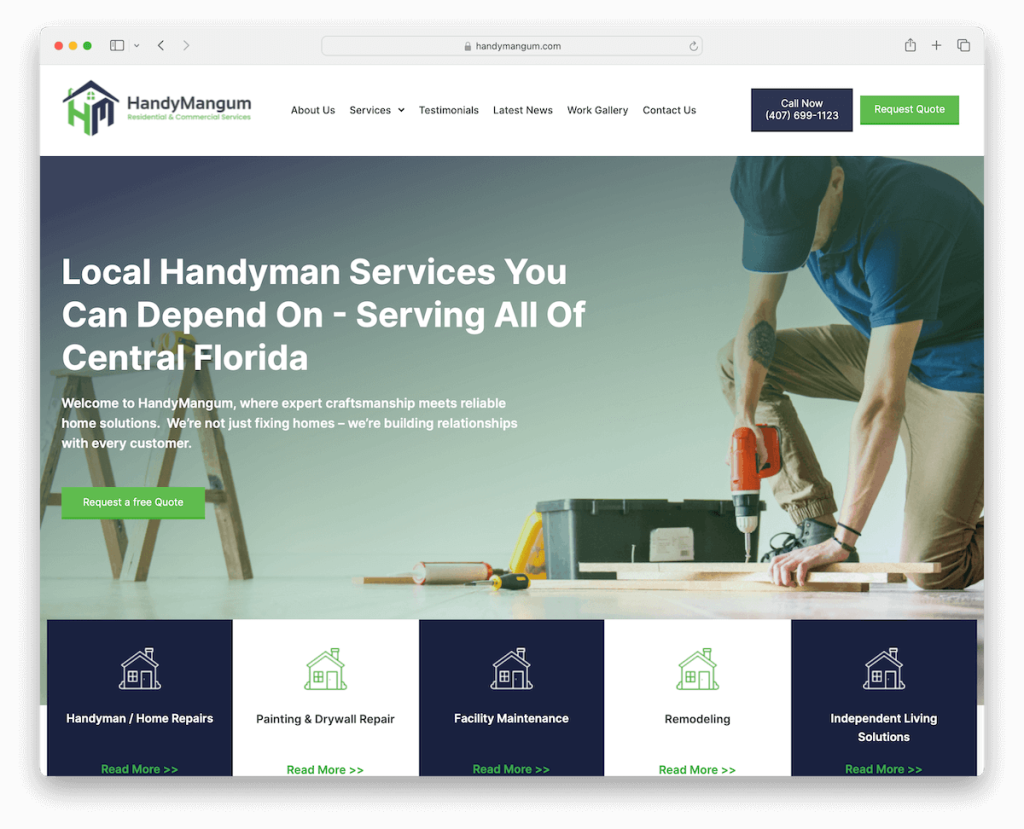
4. 漢迪曼古姆
建置: WordPress

HandyMangum 的網站以其實用的標題脫穎而出,具有簡化導航的多層下拉式選單。
它透過 CTA 按鈕吸引訪客進行即時聯繫和報價,並使用全角橫幅有效傳達關鍵訊息。
該網站巧妙地將其服務分為四部分,提供清晰且易於訪問的服務。
此外,它還說明了其營運流程,建立了客戶信任,並包括動態推薦滑桿,展示了真實的回饋,從而增強了其可信度和吸引力。
注意:將推薦整合到您的勤雜工網站中是絕對必要的。
我們為什麼選擇它:HandyMangum 的網站巧妙地結合了全面的服務資訊、清晰的操作流程和引人入勝的設計元素。
需要 WordPress 幫助嗎? 那麼這些房屋維護服務 WordPress 主題就可以解決問題。
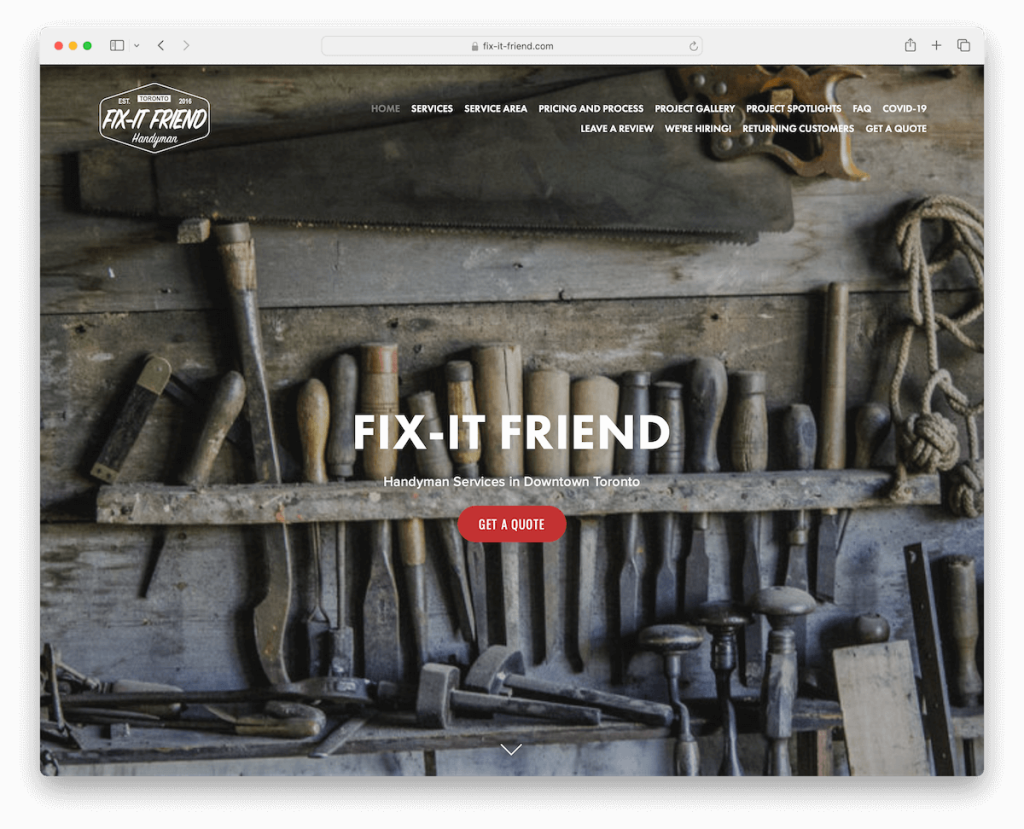
5. 修復它的朋友
建造者: Squarespace

Fix-It Friend 的網站以其全螢幕影像背景吸引人,具有令人驚嘆的視差效果,創造了動態、身臨其境的體驗。
其透明的標題與網站優雅地融為一體,而方便的向下滾動按鈕可引導訪客無縫地找到內容。
項目畫廊配有燈箱功能,以引人入勝的互動方式展示作品。
此外,在整個網站上策略性地放置各種 CTA 可以有效地促使用戶採取行動,從而提高參與度。
這些元素相結合,使 Fix-It Friend 的網站既具有視覺吸引力,又具有強大的功能。
注意:透過引人注目的視差效果為您的網站添加深度和沈浸感。
我們為什麼選擇它:Fix-It Friend 的網站採用引人入勝的互動式設計,利用視覺效果和策略性 CTA 來創建一流的使用者體驗。
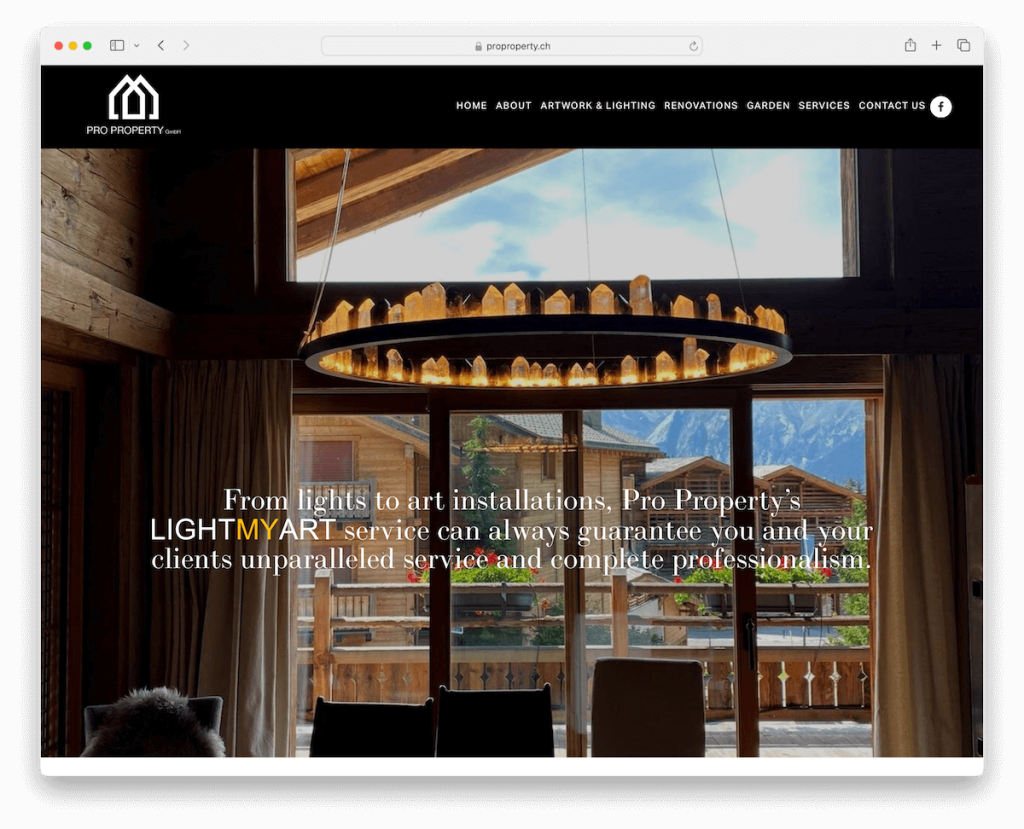
6. 專業地產
建造者: Squarespace

Pro Property 的網站有一個浮動導覽欄,確保無論滾動如何都能輕鬆存取。
視差效果的使用為使用者體驗增添了動態的、視覺上引人入勝的層次。 滾動時加載的內容使網站保持互動和活躍。
項目畫廊設有用於詳細查看的燈箱,有效地展示了他們的作品。 此外,客戶評價都在對比鮮明的背景上,因此更顯眼,很難錯過。
乾淨有序的頁腳,帶有必要的連結和突出的「獲取報價」按鈕增強了功能,使網站美觀且高度實用。
注意:建立具有燈箱功能的項目庫,以便訪客可以心無旁騖地欣賞您的作品。
我們為什麼選擇它:Pro Property 的網站提供了無縫且視覺吸引力的使用者體驗,具有方便的功能和組織良好的佈局。
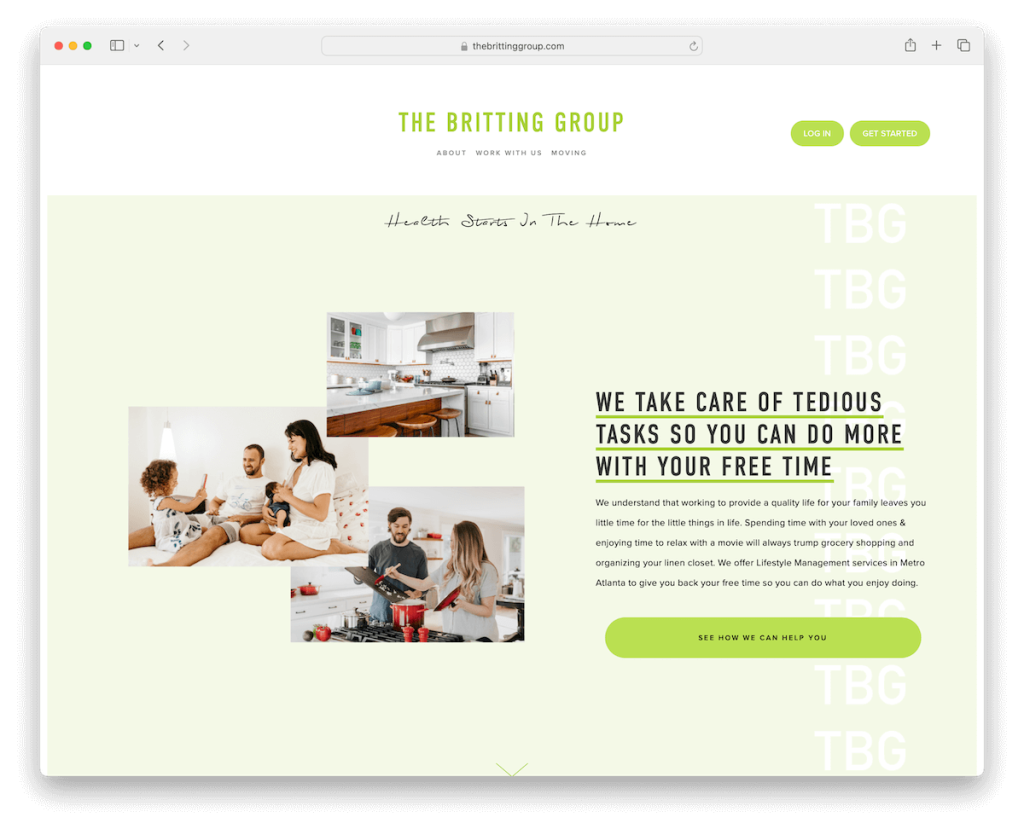
7. 布里廷集團
建造者: Squarespace

Britting Group 的網站以其明亮而充滿活力的外觀而引人注目,營造出一種誘人且充滿活力的氛圍。
其最小的標題具有兩個用於登入和入門的基本按鈕,注重簡單性和用戶便利性。
這種簡化的方法延伸到同樣簡單的頁腳,裝飾有社交圖標和時事通訊訂閱表格,以便於參與。
一個顯著的功能是推薦滑桿,它優雅地展示客戶回饋,增加真實性和信任。
注意:將 CTA 按鈕新增至標題/導覽列部分,以便更容易到達和點擊。
我們為什麼選擇它:Britting Group 的網站將簡約設計與充滿活力的視覺效果和用戶友好的功能融為一體。
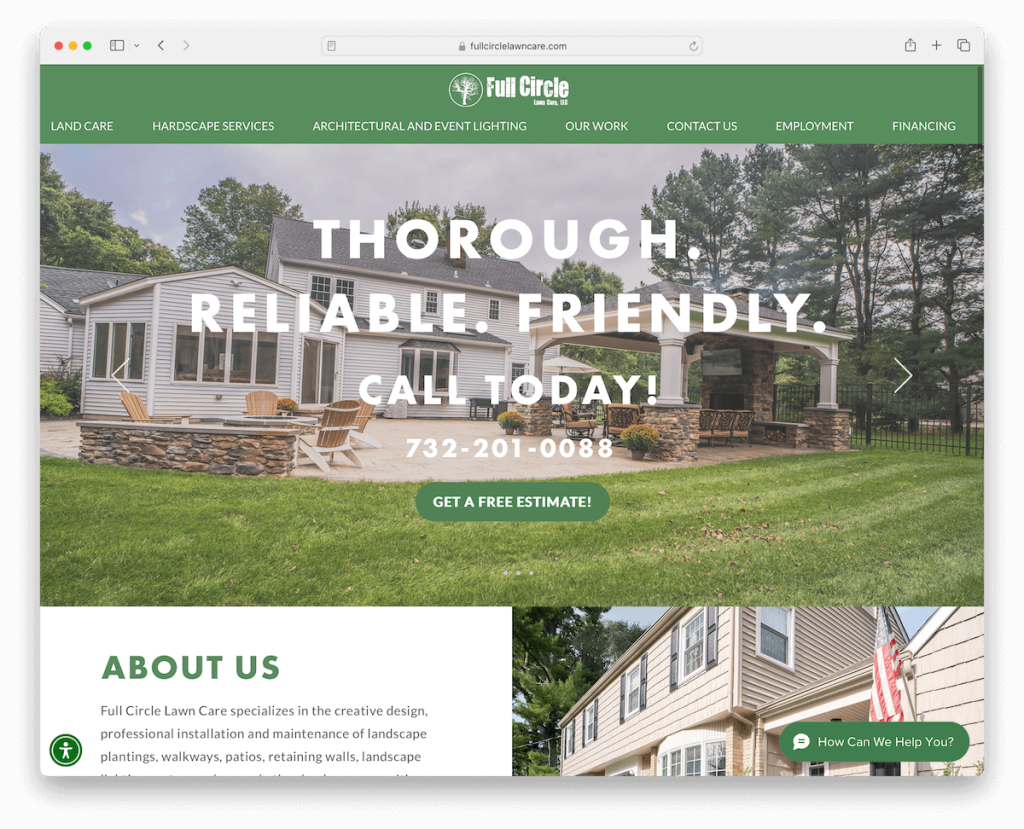
8.全循環草坪護理
內建: Wix

Full Circle Lawn Care 的網站以動態滑桿脫穎而出,透過引人入勝的文字、電話號碼和清晰的 CTA 按鈕立即吸引訪客。
它透過方便的輔助菜單展示了其對輔助功能的奉獻,確保為所有人提供用戶友好的體驗。
浮動聊天小工具邀請即時互動,增強客戶服務。
此外,Instagram 動態也增添了個人風格,展示即時更新。 同時,整合的Google地圖功能提供了一個實用的工具來定位他們的服務,使網站既資訊豐富又具有互動性。
注意:透過引入輔助使用配置器,讓更多訪客充分利用您的網站。
我們為什麼選擇它:Full Circle Lawn Care 的網站擅長整合聊天小部件和社交資訊等互動功能,以及 Google 地圖等基本工具,提供高度有吸引力且以用戶為中心的線上體驗。
由於許多人喜歡使用 Wix 進行構建,我們創建了一個在 Wix 平台上構建的最佳網站的特別列表,以供您觀看。
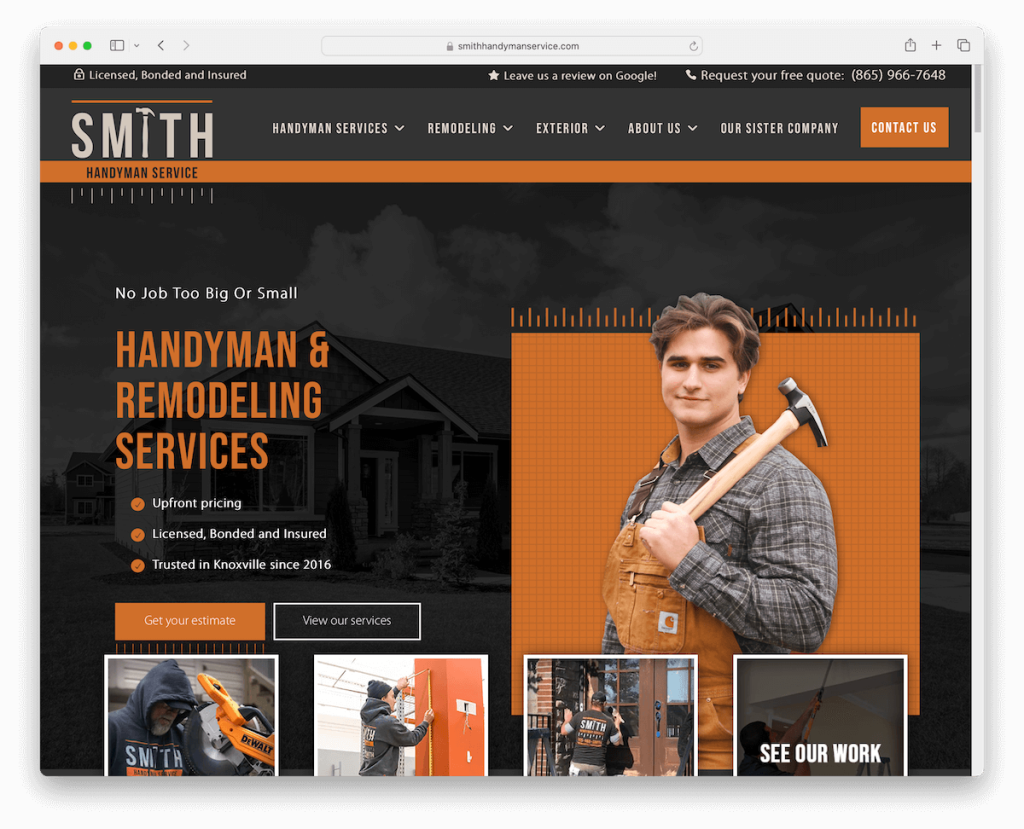
9. 史密斯勤雜工服務
建置: WordPress

Smith Handyman Service 的網站透過其動態標題提升了使用者體驗,可根據滾動直觀地消失和重新出現,從而增強使用者導航。 除此之外,頂部欄還提供對重要資訊的快速存取。
其前後項目滑桿提供了對其工藝的視覺證明,有效地吸引了用戶。
部落格部分的加入增加了有價值的內容,將他們定位為行業專家。
該網站有一個大頁腳,其中包含有用的連結、社交媒體圖標和位置詳細信息,使其成為尋求雜工服務的訪問者的綜合資源。
注意:浮動標題很有效,但使其消失/重新出現效果更好。
我們為什麼選擇它:Smith Handyman Service 的網站具有動態導航、有影響力的視覺內容和全面的頁腳,提供功能和使用者參與的最佳組合。
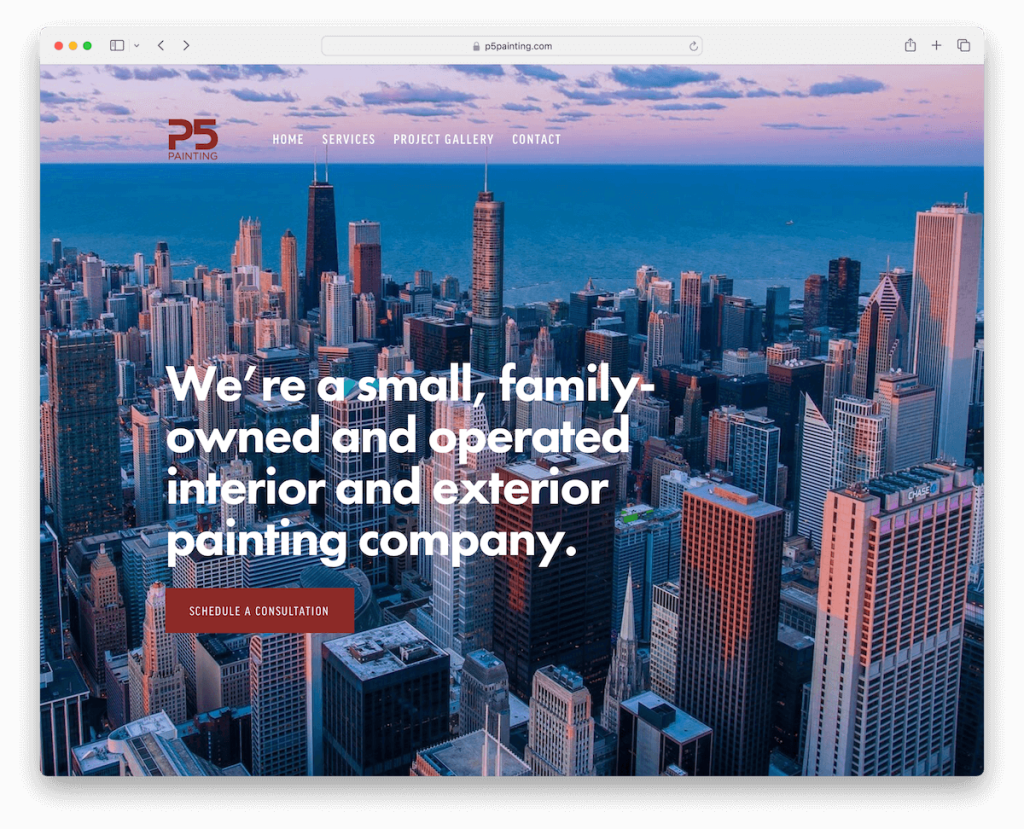
10.P5繪畫
建造者: Squarespace

P5 Painting 的網站乾淨、輕盈的設計散發著簡潔和優雅的氣息。
首屏上方的大橫幅與透明標題相結合,可以立即吸引用戶的興趣,而簡潔的文本和突出的 CTA 按鈕可以有效地傳達關鍵信息並鼓勵用戶參與。
這種設計方法透過一個大的、對比鮮明的頁腳來平衡,它提供了重要的訊息,但又不會讓使用者感到不知所措。
這些元素共同創建了一個有吸引力且直觀的網站,非常適合現代勤雜工服務。
注意:對比鮮明的頁腳使所有內容、有用資訊、連結和 CTA 更加突出。
我們為什麼選擇它:P5 Painting 的網站展示了簡潔和以用戶為中心的設計之間的平衡,使其成為雜工網路景觀中的傑出範例。
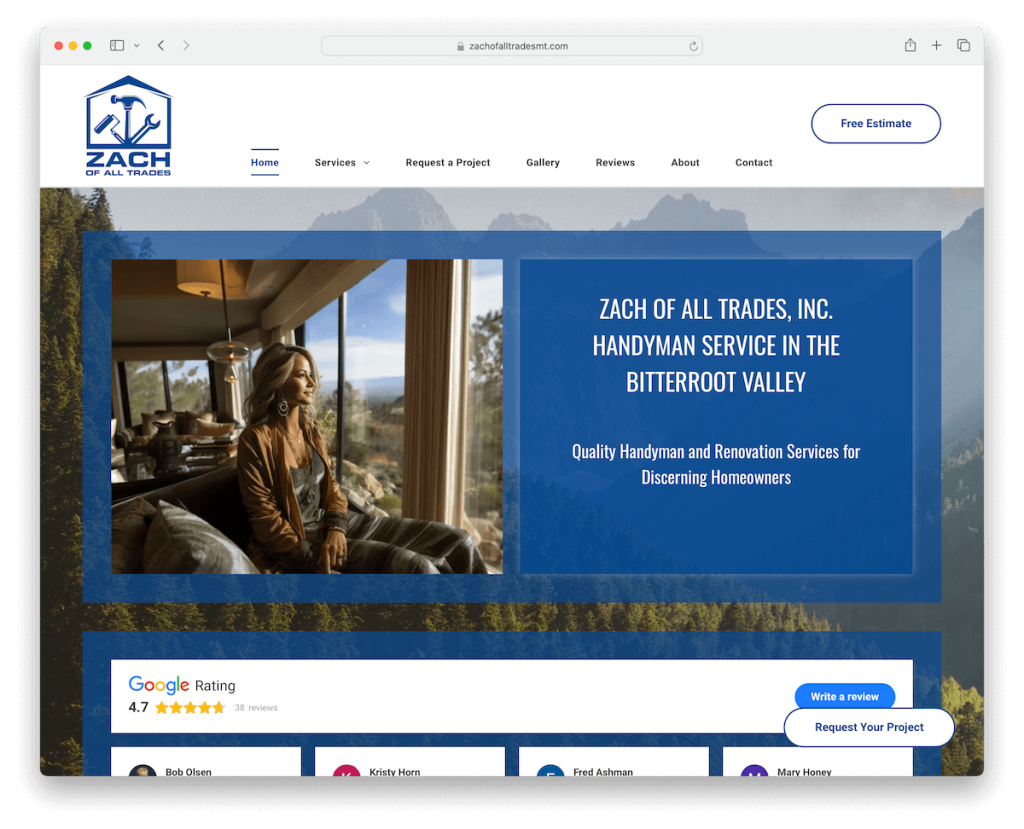
11. 各行各業的紮克
建造者:杜達

Zach Of All Trades 網站以其簡約的標題而著稱,以突出的「免費評估」按鈕為中心,吸引立即參與。
該網站巧妙地整合了谷歌評論,透過真實的客戶回饋提供可信度。
透明的四步驟流程解釋揭開了服務體驗的神秘面紗,增強了信任。
新增浮動專案請求按鈕可確保持續的可訪問性,而之前和之後的圖像直觀地展示了轉型工作。

組織良好的四欄頁腳使設計更加完善,以簡潔、易於導航的結構提供全面的資訊。
注意:來自第三方平台(例如 Google 和 Yelp)的綜合評論和評級。
我們為什麼選擇它:Zach Of All Trades 的網站以其簡約而資訊豐富的設計而著稱,有效地融入了客戶評論和清晰的流程解釋,從而實現了出色的用戶體驗。
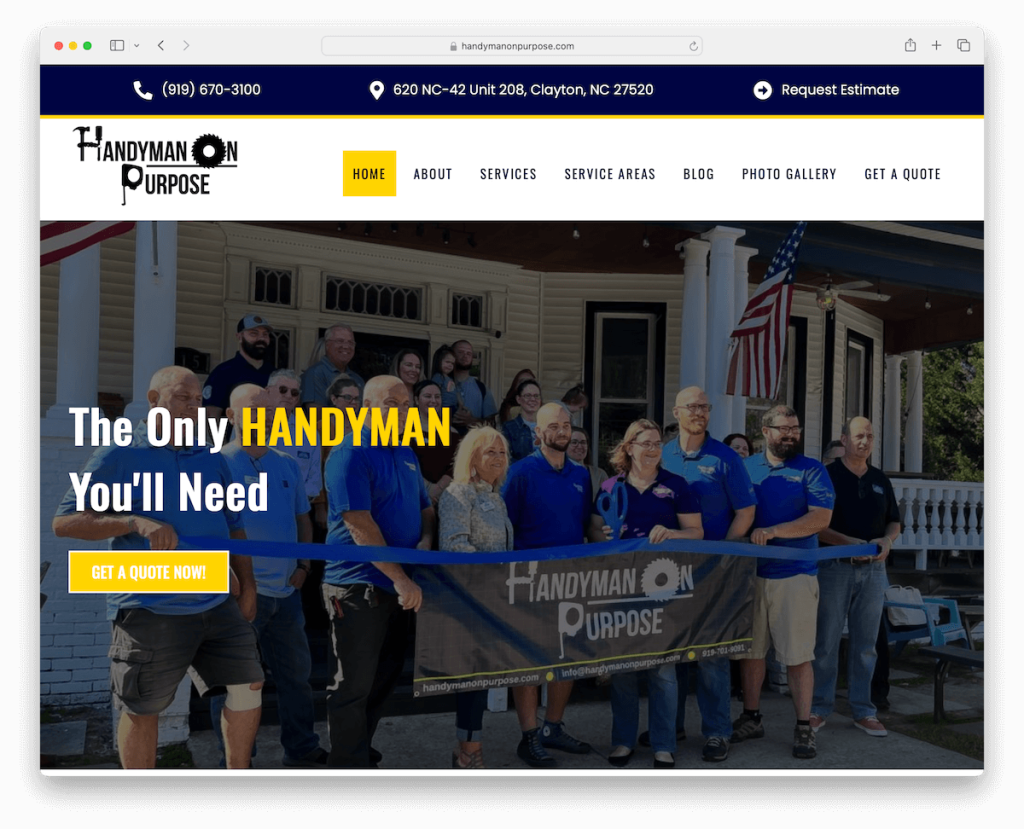
12. 故意的勤雜工
建置: WordPress

Handyman On Purpose 的網站以其大膽的頂部欄脫穎而出,其中包含可點擊的電話號碼、可打開 Google 地圖的位置和「請求估價」選項,提供即時連接和便利。
該網站巧妙地結合了一個滑塊,展示 Google 和 Facebook 的評論,提供社會證據並提高可信度。
其服務以易於導航的網格佈局呈現,確保清晰且易於存取。
包含返回頂部按鈕和用於定位的 Google 地圖整合增加了網站的功能,使其更加全面且用戶友好的勤雜工服務。
注意:透過將 Google 地圖整合到您的勤雜工網站中,展示您企業的確切位置。
我們為什麼選擇它:Handyman On Purpose 有效地融合了大膽的設計、透過評論進行的社會證明以及確保高可及性和可信度的實用功能。
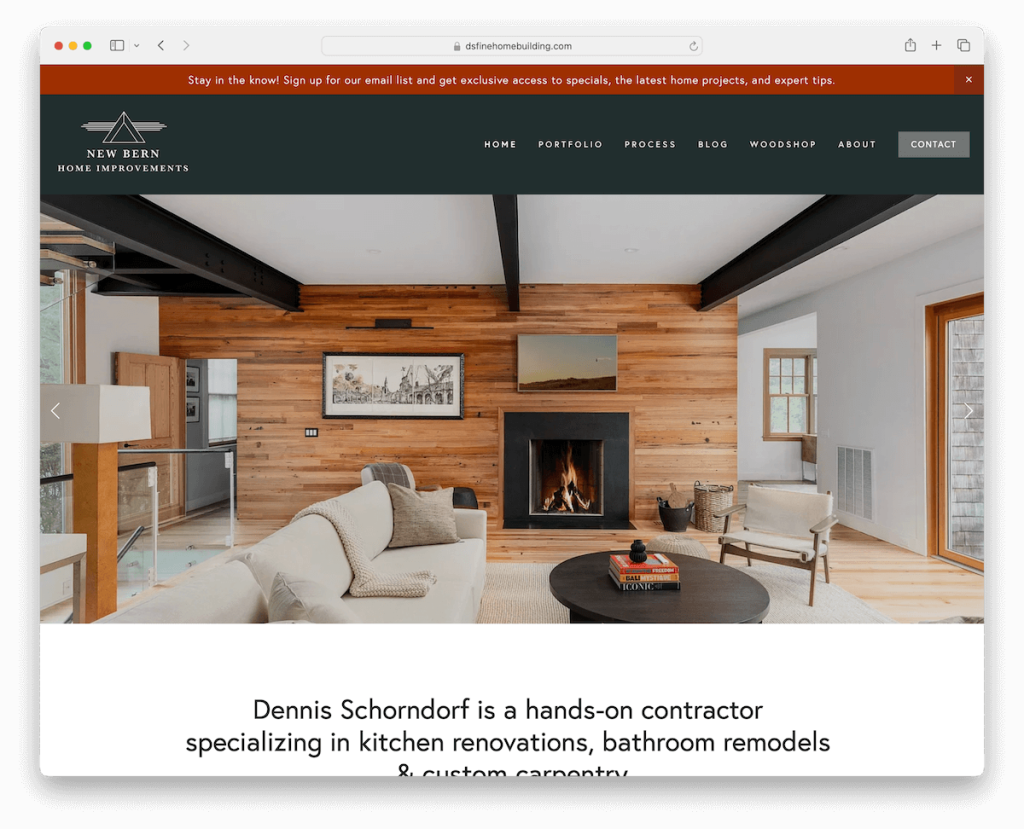
13. 新伯爾尼家居裝修
建造者: Squarespace

New Bern Home Improvements 的網站具有頂欄通知功能,提供及時更新和一目了然的資訊。
簡潔的導覽列可確保流暢、使用者友好的體驗,全角滑桿可展示高品質的影像,而不會出現混亂的文字或 CTA。
網站的設計特點是整齊和足夠的留白,營造出整潔、專業的外觀。
各個專案組合頁面提供了詳細的見解,大膽的頁腳以基本資訊結束了網站,體現了優雅和效率。
注意:有特別公告或優惠嗎? 建立具有鮮豔背景顏色的頂部欄通知。
我們為什麼選擇它:New Bern Home Improvements 的網站推崇乾淨、整潔的設計和重點突出的內容,提供優雅而高效的線上體驗。
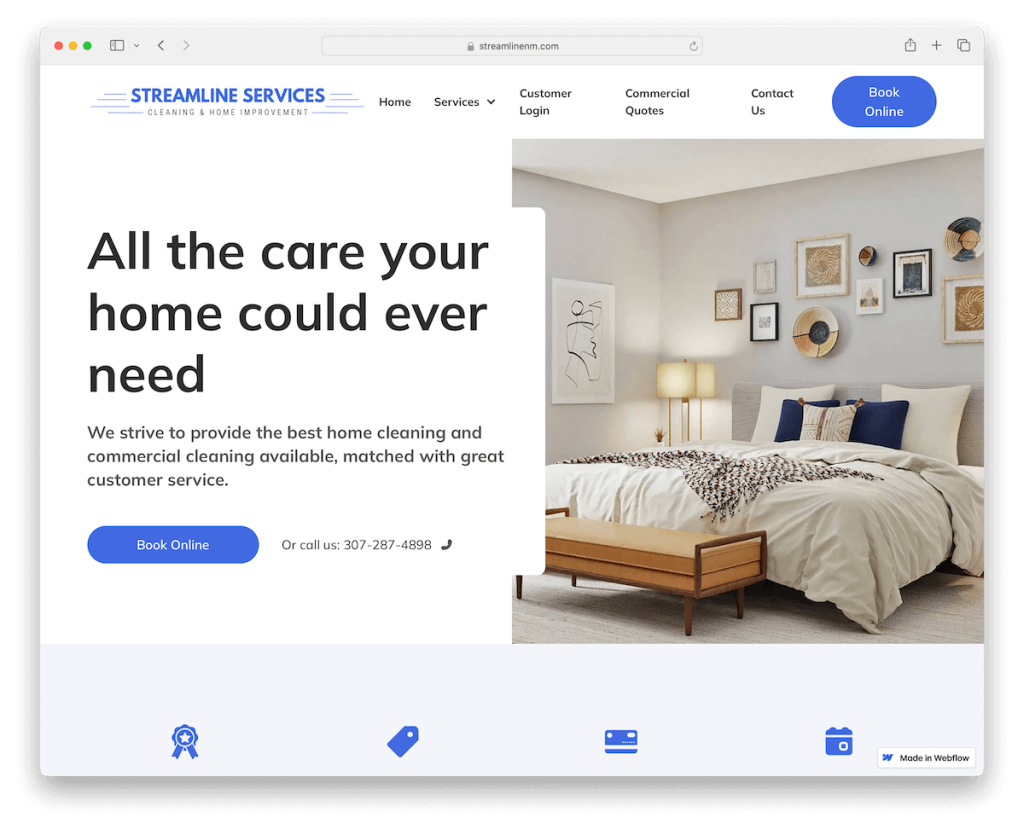
14. 簡化服務
建置: Webflow

Streamline Services 的網站以其現代、簡約的設計而脫穎而出,提供了視覺上吸引人且易於瀏覽的介面。
策略性放置的電子報彈出視窗以折扣吸引訪客,鼓勵參與和訂閱。
標題有一個突出的 CTA 按鈕,引導使用者順利使用他們的服務。
為了更方便,該網站還包含常見問題解答欄,使用戶可以快速找到答案,並提供線上預訂表格,簡化了預約流程。
注意:帶有折扣的新聞通訊訂閱彈出視窗是收集電子郵件以用於未來行銷活動的好方法。
我們為什麼選擇它:Streamline Services 的網站有效地將簡約設計與時事通訊彈出視窗和線上預訂等功能元素融為一體。
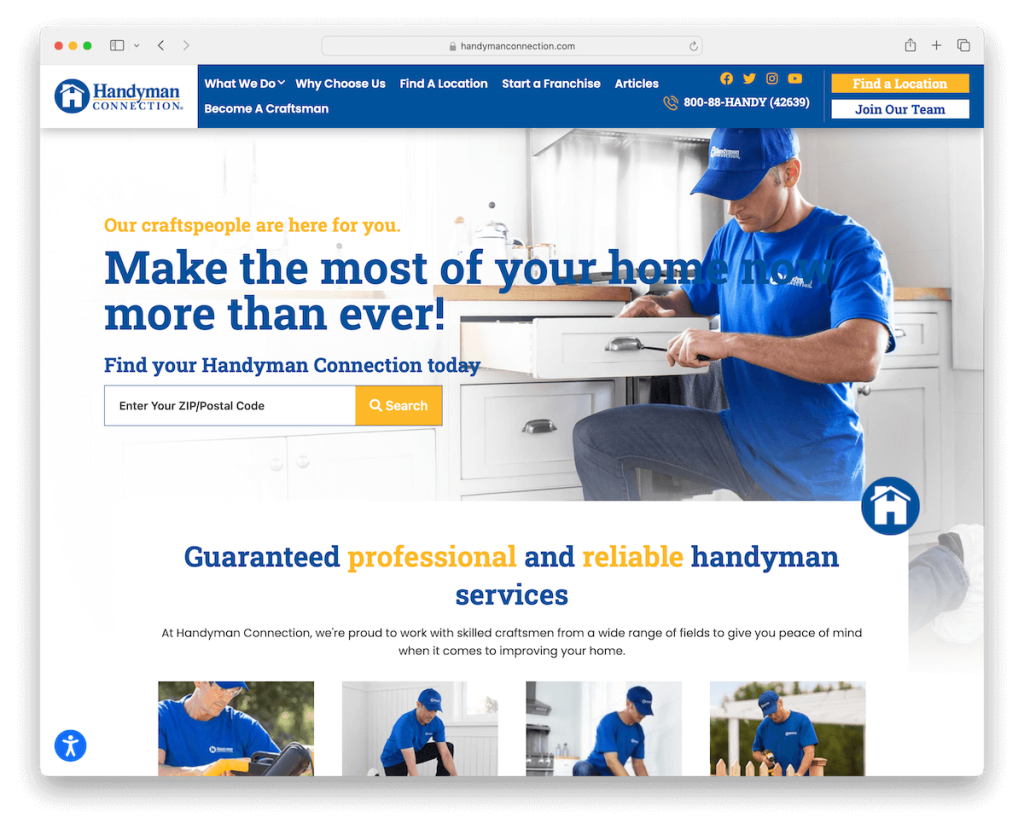
15.雜工連接
建置: WordPress

Handyman Connection 的網站有一個浮動標題,無論頁面位置如何,都能確保輕鬆導航。
前方和中間的搜尋列位於首頁上方的顯著位置,可立即提供郵遞區號查找功能。
燈箱影片功能添加了引人入勝的多媒體元素,而認證徽標滑桿則透過展示專業認可來建立信任。
頁腳功能豐富,包含有用的連結、清晰的 CTA、社交媒體圖示和聯絡方式,所有這些都採用時尚且用戶友好的設計。
注意:透過易於存取的搜尋欄來增強您的勤雜工網站的使用者體驗。
我們為什麼選擇它:Handyman Connection 的網站具有無縫導航、多媒體參與和完整的頁腳。
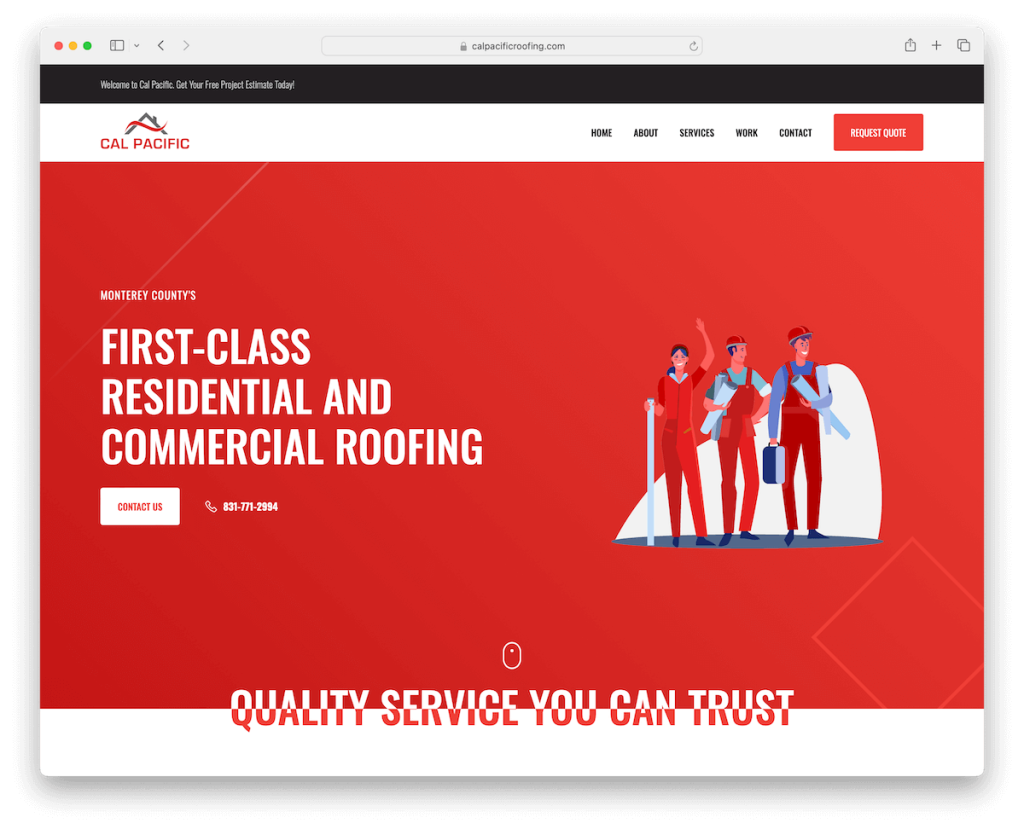
16. 加州太平洋屋頂公司
建置: Webflow

Cal Pacific Roofing 的網站是簡單而有效的設計的一個很好的例子,以紅色的堅定品牌細節強調,創造了令人難忘的在線形象。
頂部欄通知提供了一種向訪客傳遞重要訊息的便捷方式。 浮動導覽列配備清晰的 CTA,可確保輕鬆導航並鼓勵用戶參與。
該網站的單頁佈局是一種獨特的選擇,可實現無縫且簡單的用戶體驗,只需最少的滾動和點擊即可存取資訊。
注意:透過建立單頁網站佈局,讓潛在客戶的生活更輕鬆,以便輕鬆存取所有資訊。
我們為什麼選擇它:Cal Pacific Roofing 的網站以其獨特、強大的品牌、用戶友好的單頁佈局以及策略性放置的 CTA 給人留下了深刻的印象。
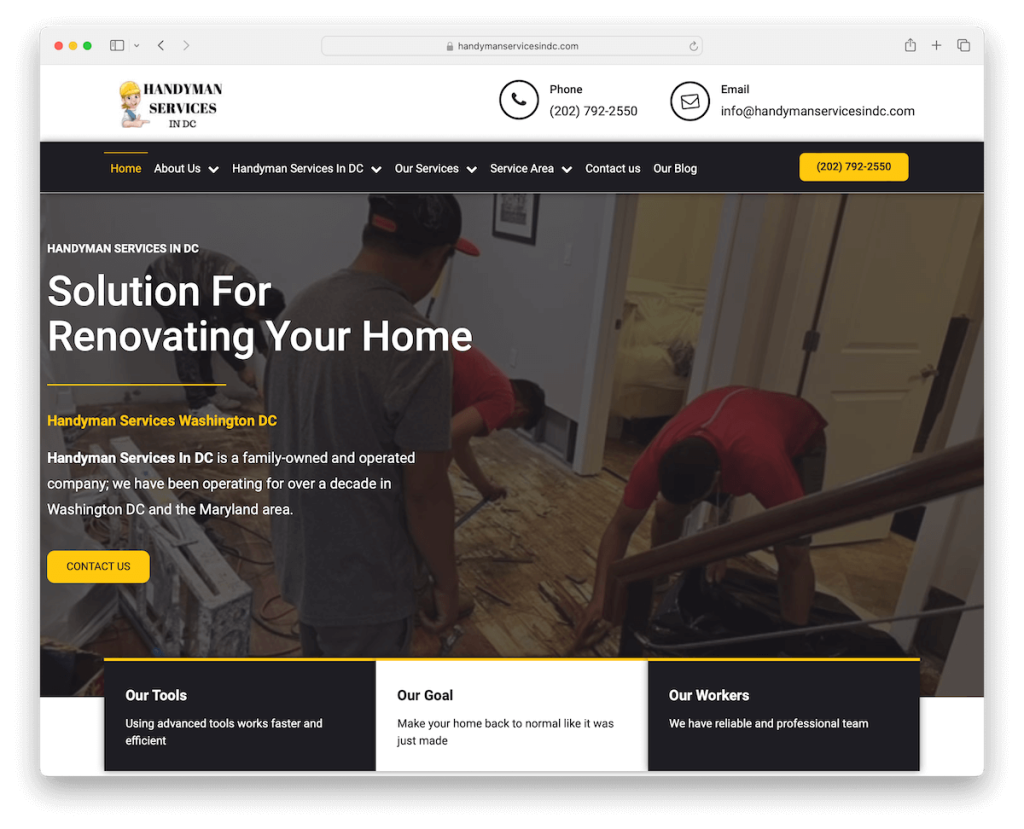
17. 華盛頓特區的雜工服務
建置: WordPress

Handyman Services In DC 網站的標題中包含電話和電子郵件的動畫圖標,增強了可見性並鼓勵互動。
其明亮的設計,散佈著對比鮮明的部分,創造出視覺上有吸引力且用戶友好的佈局。
部落格的加入為訪客增加了寶貴的資源,提供見解和技巧。 此外,帶有評級的推薦部分提供了社會證明並在潛在客戶之間建立了信任。
注意:不要忽視經營雜工部落格的力量。 發布優質內容,讓您的業務更上一層樓。
我們為什麼選擇它:Handyman Services In DC 的網站以其引人入勝的動畫、鮮明的設計對比以及對推薦和部落格的有效使用激發了人們的興趣。
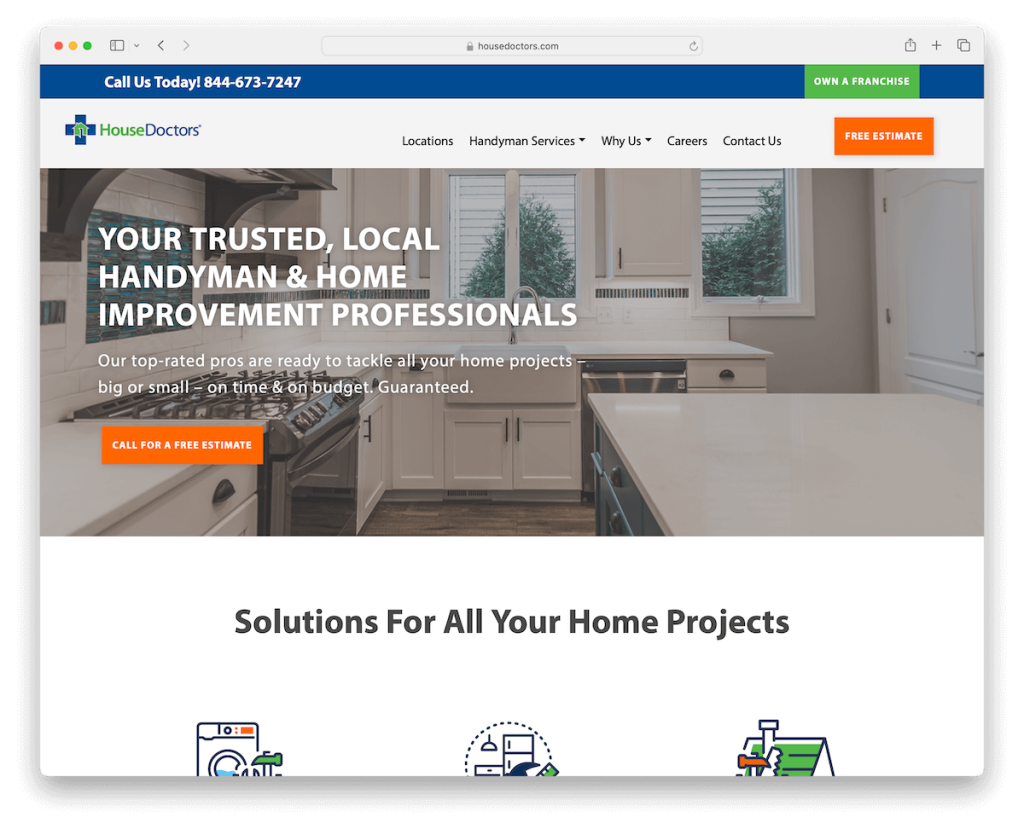
18. 家庭醫生
建置: WordPress

House Doctors 的網站以其浮動頂部欄和主標題而著稱,確保關鍵資訊和導航始終觸手可及。
全寬橫幅配有引人入勝的文字和號召性用語,可有效吸引訪客的注意。
網站的獨特之處在於專門介紹他們的服務和解決方案的單獨頁面,提供詳細的見解並展示他們的專業知識。
此外,具有位置選擇器功能的整合谷歌地圖為客戶提供了實用且用戶友好的工具,可以輕鬆找到特定區域的服務。
注意:您的企業在不同地點運作嗎? 建立 Google 地圖以顯示所有位置以及其他業務詳細資訊。
為什麼我們選擇它:House Doctors 網站透過其浮動導航和互動式位置功能提供詳細的服務資訊和使用者便利。
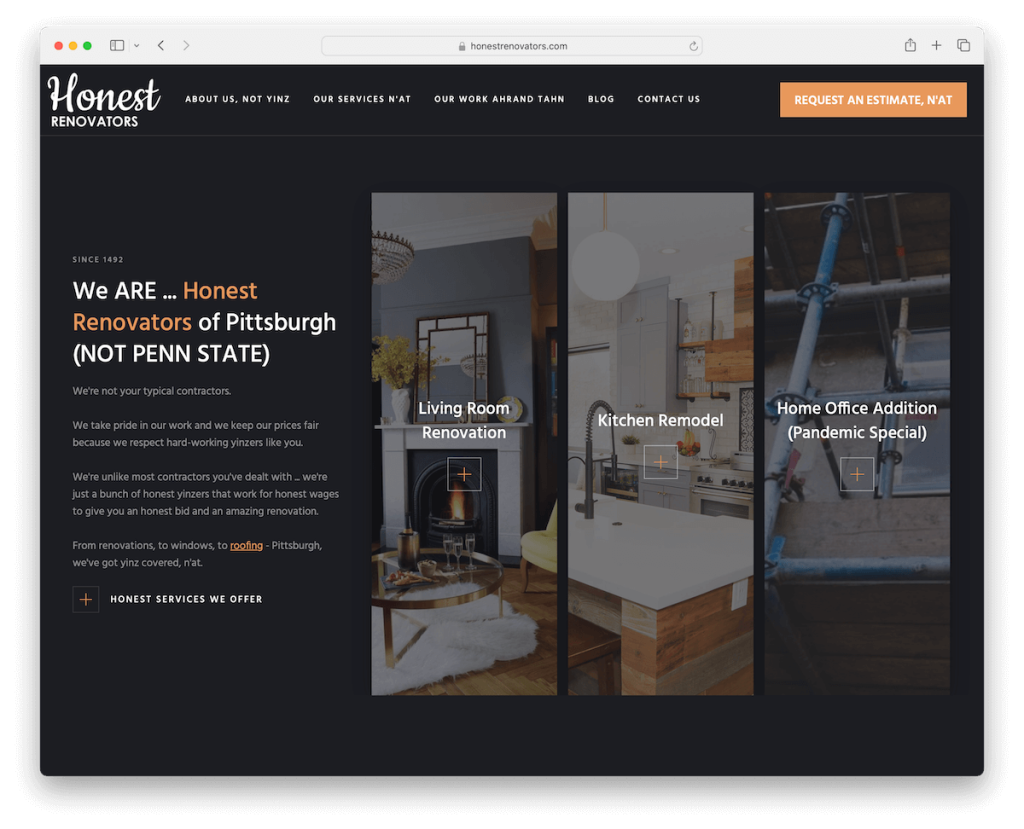
19. 誠實的裝修者
建置: Webflow

Honest Renovators 的網站以其引人注目的深色設計而令人驚嘆,透過對頁首、底部和頁腳使用相同的背景,提供了一種有凝聚力的現代美感。
這種獨特的方法透過滾動時載入的元素得到增強,為使用者體驗添加了互動維度。
黏性標題提供持續的導航訪問,而部落格文章滑桿則展示他們的專業知識和更新。
Instagram feed 的加入無縫地整合了社交媒體,讓訪客可以一睹他們的專案和日常運作。
注意:雖然淺色網站設計在雜工行業中更為常見,但深色或黑色的網站設計則與紋理相反。
我們為什麼選擇它:Honest Renovators 的網站以其有凝聚力的深色設計、引人入勝的滾動觸發元素以及無縫的社交媒體整合吸引了人們的注意。
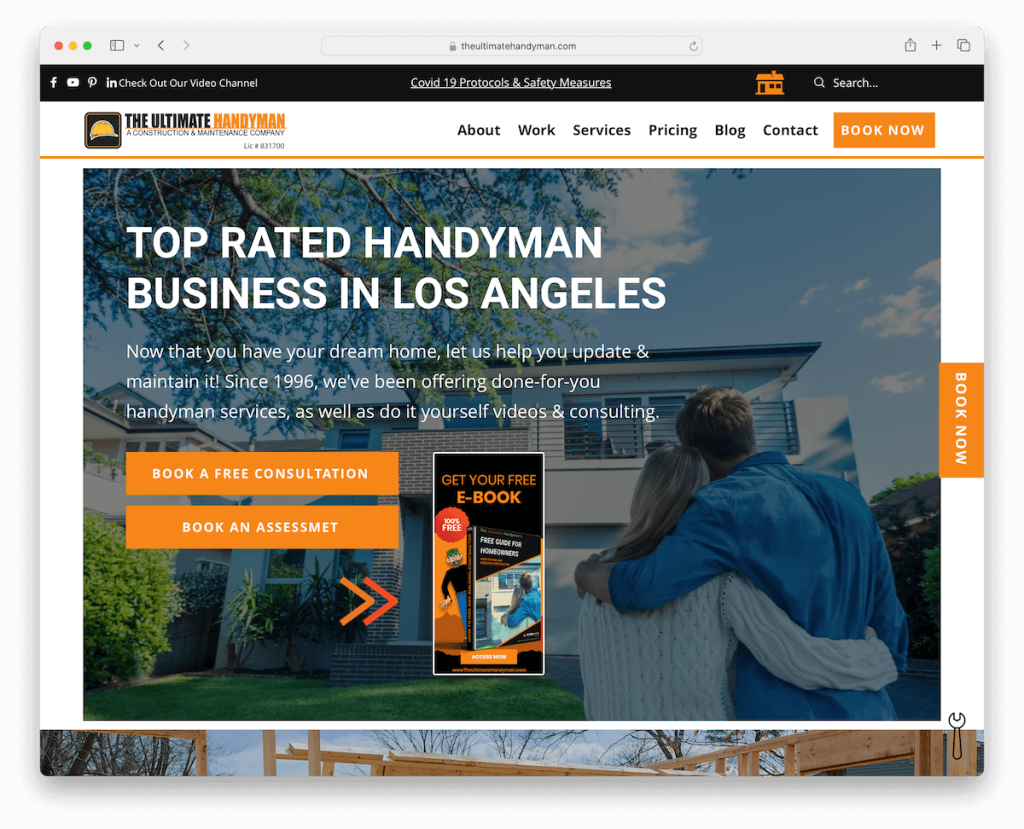
20.終極勤雜工
內建: Wix

Ultimate Handyman 網站透過滑動彈出視窗提供免費指南,巧妙地鼓勵電子郵件註冊。
其搜尋欄提供即時結果,增加使用者互動和效率。
醒目的浮動「立即預訂」按鈕確保輕鬆安排服務。 此外,四欄頁腳經過精心組織,包含連結、聯絡資訊和社交媒體,提供深入的資訊。
右下角的扳手圖示是一個獨特的觸感,同時也是一個創造性的返回頂部按鈕,增加了功能性和有趣的元素。
注意:建立並提供免費電子書並巧妙地收集訪客的電子郵件。
我們為什麼選擇它:The Ultimate Handyman 的網站由巧妙的參與策略、直覺的導航和獨特的設計元素組成。
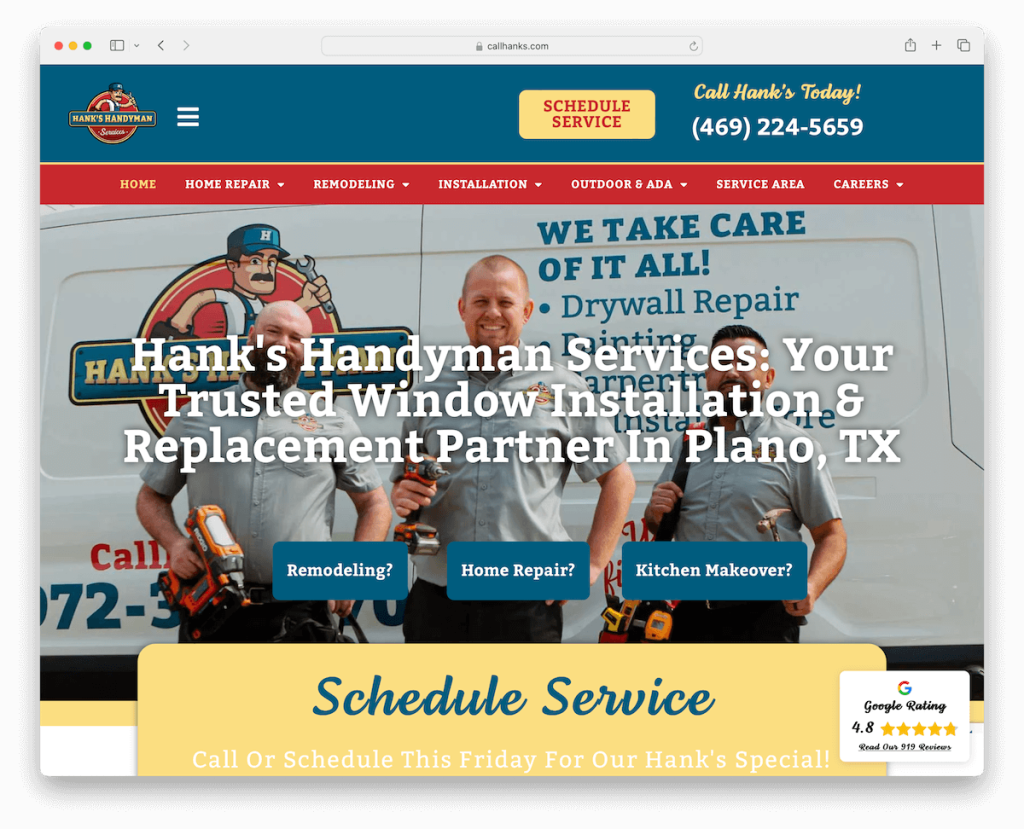
21. 漢克的勤雜工
建置: WordPress

Hank's Handyman 的網站的標題包含有用的連結、CTA 和可點擊的電話號碼,確保只需點擊一下即可獲取重要資訊。
在主頁的首屏下方,“安排服務”表格提供了便利並鼓勵及時採取行動。
浮動的 Google 評論小工具添加了信任元素,展示了真實的客戶回饋。
設計具有圓潤的邊緣,呼應了現代的行動美學,豐富了桌面和行動平台上的整體視覺吸引力和用戶體驗。
注意:預約/預訂表格在勤雜工網站的主頁上可以很好地發揮作用。
我們為什麼選擇它:Hank's Handyman 的網站提供了實用的功能,例如服務調度表格和 Google 評論小部件,以及現代的、適合行動裝置的設計。
是什麼造就了一個優秀的雜工網站
透過專注於這些關鍵功能並實施這些提示和技巧,勤雜工網站可以顯著提高其吸引力和功能。
吸引更多客戶並建立更強大的線上形象!
- 使用者友善的導航:保持選單簡單直覺。 類別應清晰標記,以便訪客輕鬆找到必要的資訊。
- 高品質圖像和影片:使用您作品的前後照片。 影片可以是展示您的工作流程的短片,也可以是滿意客戶的感言。
- 清晰詳細的服務說明:列出您提供的所有服務(含定價)並附有詳細描述。 這有助於設定正確的期望並有助於 SEO。
- 行動響應能力:確保您的網站在所有裝置上看起來都很棒並且運作良好。 大多數人使用手機進行搜索,因此適合行動裝置的設計至關重要。
- 強而有力的號召性用語 (CTA):具有明確的號召性用語,例如「取得報價」、「立即致電」或「預約」。 有策略地將它們放置在您的網站上,以引導用戶採取行動。
- 推薦和評論:突出顯示評論和推薦。 真實的客戶體驗可以增加您服務的可信度和可信度。
- 聯絡資訊和線上預訂:讓您的聯絡資訊易於找到。 提供線上預訂或查詢表格可以大大提高客戶參與度和便利性。
關於 Handyman 網站的常見問題解答
雜工網站該如何設計才能最大程度地吸引人?
勤雜工網站應該有一個乾淨、專業的設計,並且易於導航。 過去工作的高品質圖像、清晰的服務描述以及反映可靠性和專業知識的配色方案至關重要。 包括顯著的號召性用語,例如聯絡表單或電話號碼。
雜工網站必須具備哪些功能?
基本功能包括服務頁面、聯絡資訊、客戶評價、過去專案的圖庫、「關於」部分以及線上預訂或報價請求表。 行動響應能力和快速載入時間也是關鍵。
勤雜工網站如何提高客戶參與度?
透過提供有價值的內容(例如 DIY 技巧、有關家庭維修主題的部落格和維護建議)來吸引客戶。 專案成本估算器和用於即時查詢的聊天機器人等互動元素也可以增強參與度。
在勤雜工網站上展示服務的最佳方式是什麼?
應清楚列出並詳細描述服務。 不同的服務使用單獨的頁面或部分,並附有圖像和說明。 過去專案的前後照片可以有效展示工作品質。
SEO對於雜工網站有多重要,該如何優化?
SEO 對於提高搜尋引擎結果的可見性至關重要。 使用相關關鍵字、本地 SEO 策略(例如在本地目錄中列出)、適合行動裝置的設計、快速載入時間以及定期更新的內容(例如部落格或專案庫)進行最佳化。
確保勤雜工網站使用者友善的最佳實務是什麼?
為了確保使用者友善性,網站應該具有邏輯佈局,易於導航。 它應該加載快速,可在各種設備上訪問,具有明確的號召性用語,並為客戶提供聯繫勤雜工或請求服務的直接方式。
