如何在 Elementor 網站中使用高級數據表小部件(5 個簡單步驟)
已發表: 2021-07-03您是否面臨在 Elementor 網站上創建數據表並尋找智能解決方案的麻煩?
查看 Happy Addons 的新高級表格小部件,該小部件通過從 Google 表格、網站數據庫、TablePress 插件、CSV 導入等導入數據來幫助您創建表格。
借助 WordPress 和 Elementor 的強大功能,網站建設變得比以往任何時候都容易。
在本完整指南中,我們將向您展示如何使用 Happy Addons 的高級數據表小部件為您的 Elementor 網站創建數據表。
讓我們開始吧:
為什麼使用快樂插件的高級數據表小部件

每當您使用 Elementor 網站時,選擇正確的 Elementor 插件非常重要。 Happy Addons 是最合適的 3rd 方插件之一,它提供了大量的小部件和功能來構建一個令人驚嘆的網站。
在這些強大的小部件中,高級數據表是一個獨家小部件,可幫助您在幾分鐘內在您的網站上創建和導入響應式數據表。
您還可以向數據表添加其他快樂特性和高級功能,使其對您的用戶更加用戶友好。
這些是為您的網站考慮高級數據表小部件的重要原因:
- 允許更好的定制
- 獨家預先設計的演示桌
- 輕鬆導入選項
- WordPress 表格插件支持
- 谷歌表兼容
- 顯示數據庫表數據
- & 還有很多
看起來很有趣,對吧? 好吧,現在讓我們指導您如何在 Elementor 網站中使用此小部件輕鬆創建數據表。
如何使用快樂插件高級數據表小部件創建數據表
在開始本教程之前,請確保您已在您的網站上成功安裝並使用了下面提到的這些插件。
先決條件:
- 元素(免費)
- 快樂插件(免費)
- 快樂插件專業版
了解有關 Elementor 的一切:如何使用 Elementor(初學者分步指南)
第 1 步:創建新頁面
要創建新頁面,您必須訪問WordPress Dashboard –> Pages–> Add New 。 稍等片刻,您將獲得頁面設置選項。
第 2 步:將快樂插件“高級數據表”小部件添加到您的網頁
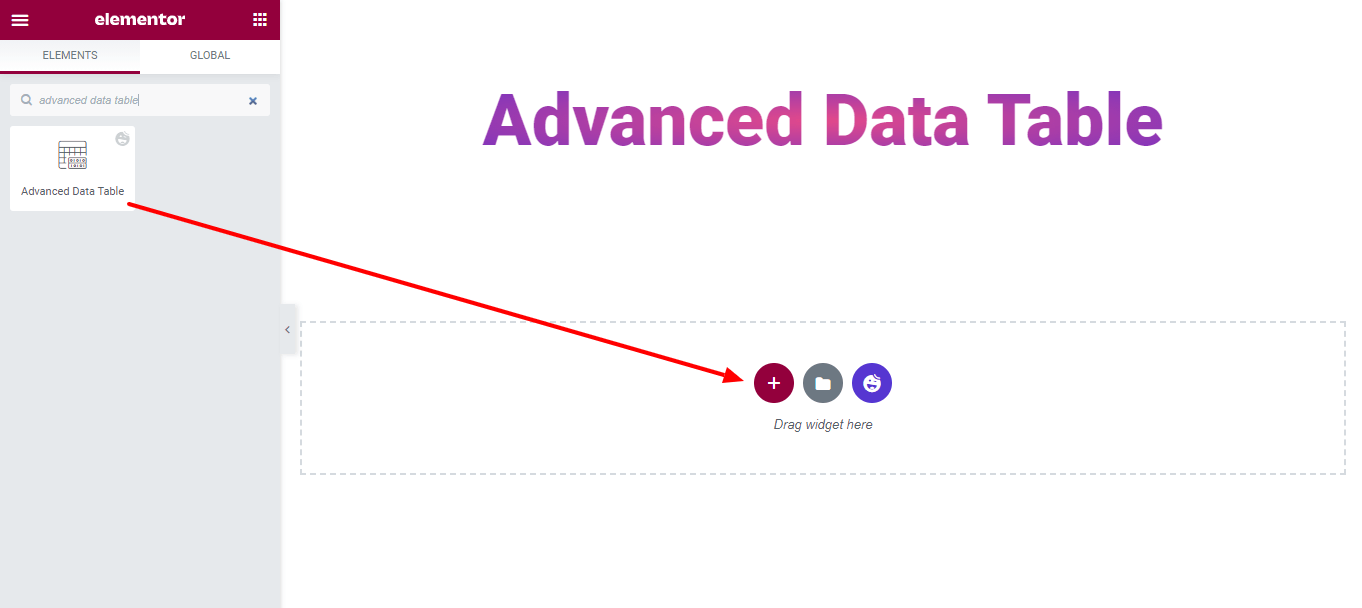
在搜索欄中找到“高級數據表”小部件。
然後從左側菜單中選擇小部件。 最後,將其拖放到選定區域。

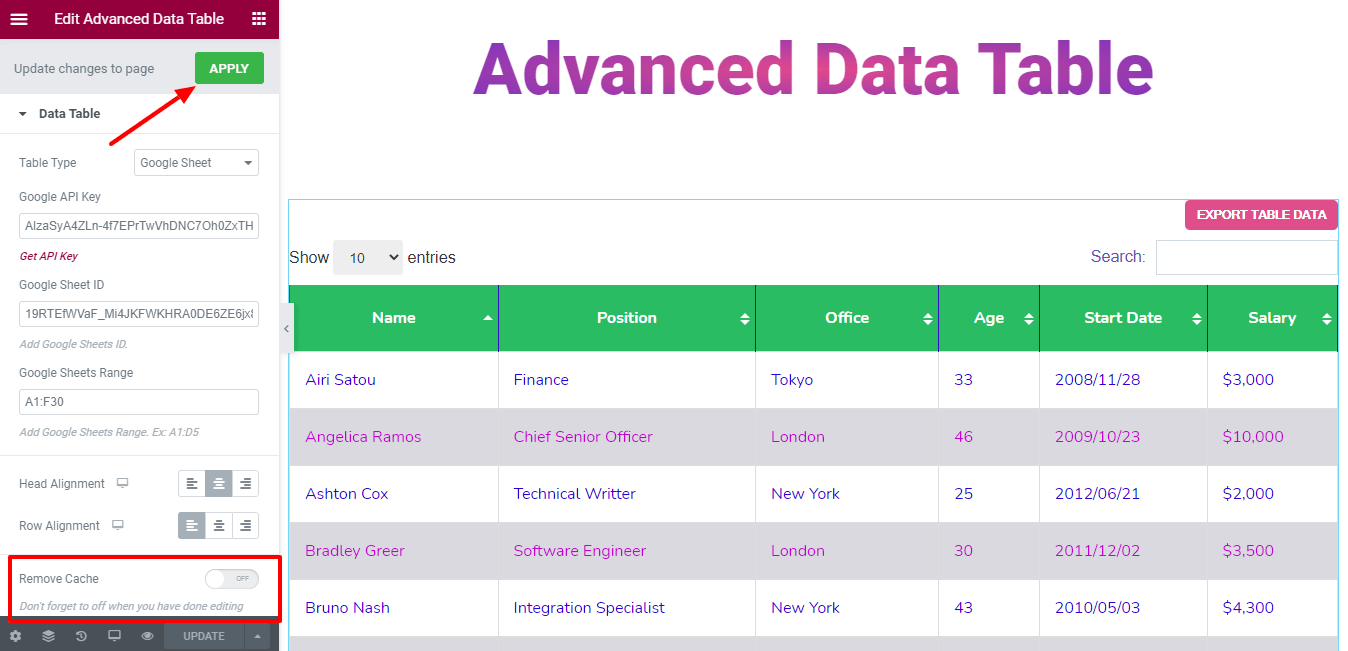
第三步:選擇合適的數據表
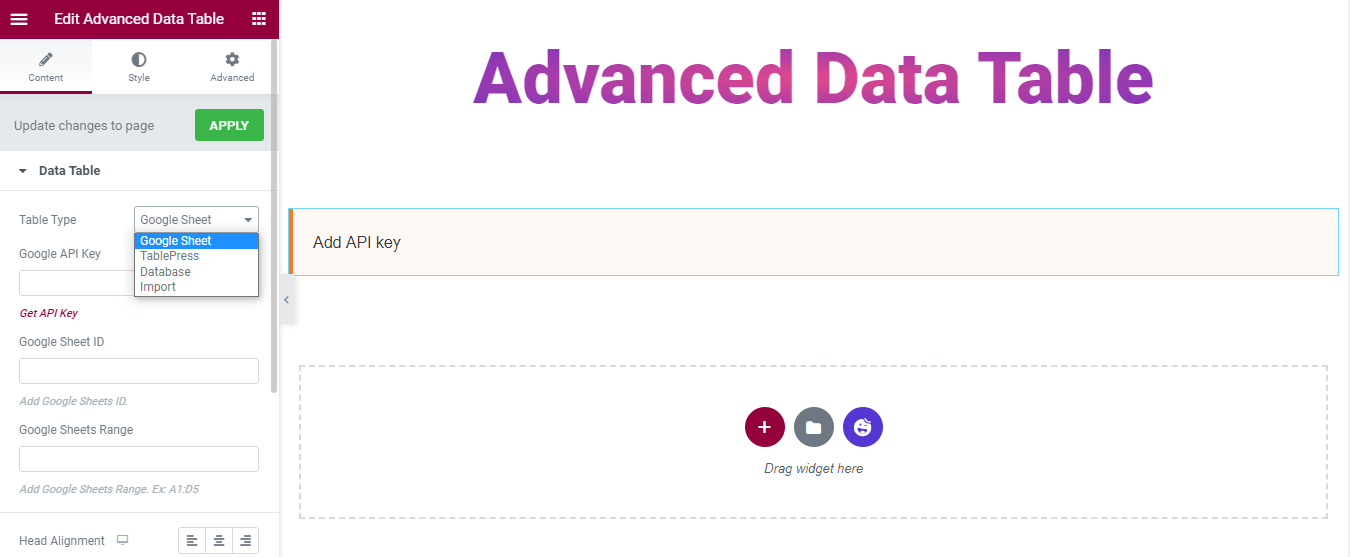
是時候根據自己的需要選擇合適的數據表了。 您可以使用 4 種不同的表類型來創建表。
1. Google Sheets:您可以使用 Google Sheet 插入表格。 為此,您必須添加Google API Key並設置Google Sheet ID ,並定義Google Sheets Range 。 而已。
2. TablePress:借助 Happy Addons Pro 高級數據表小部件,您還可以使用 TablePress 插件創建數據表。
查看博客以並排比較最好的 WordPress 表格插件。
3. 數據庫:有時您需要使用表格顯示數據庫中的數據。 為此,您可以選擇數據庫作為您的表類型。
4. 導入:您可以輕鬆導入 Elementor 網站上的任何表格。 您需要以CSV格式粘貼表格數據。

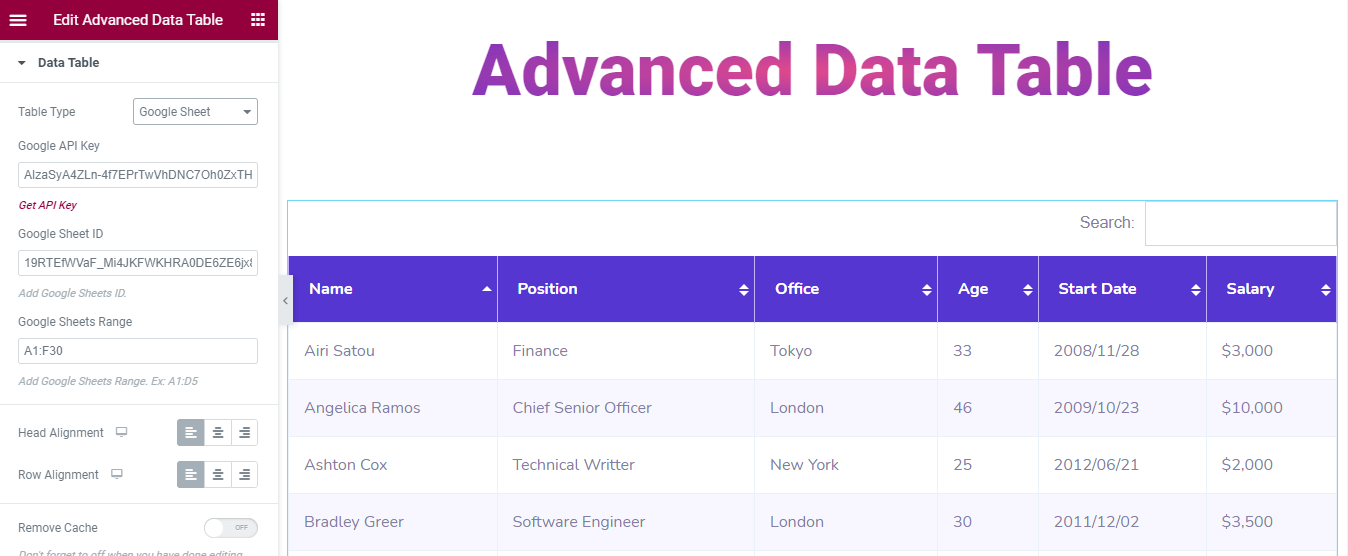
在這裡,在本指南中,我們使用Google Sheet作為表格類型。 看看下面的圖片。

您還可以設置表格的 Head & Row 對齊方式。
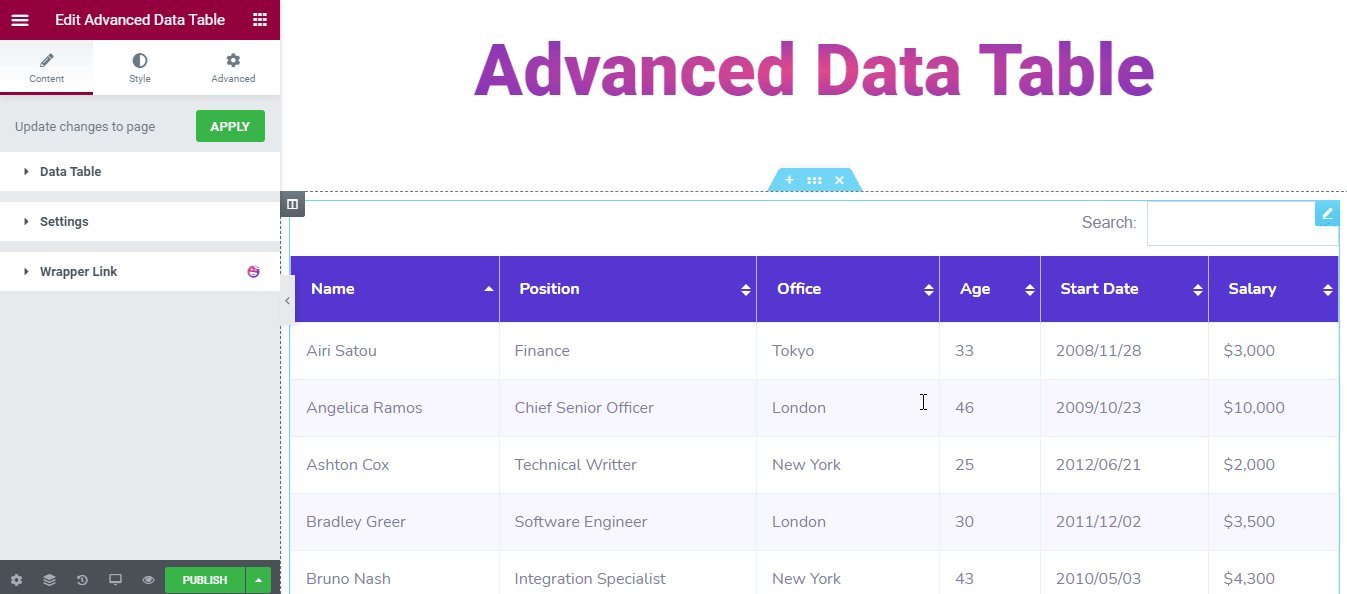
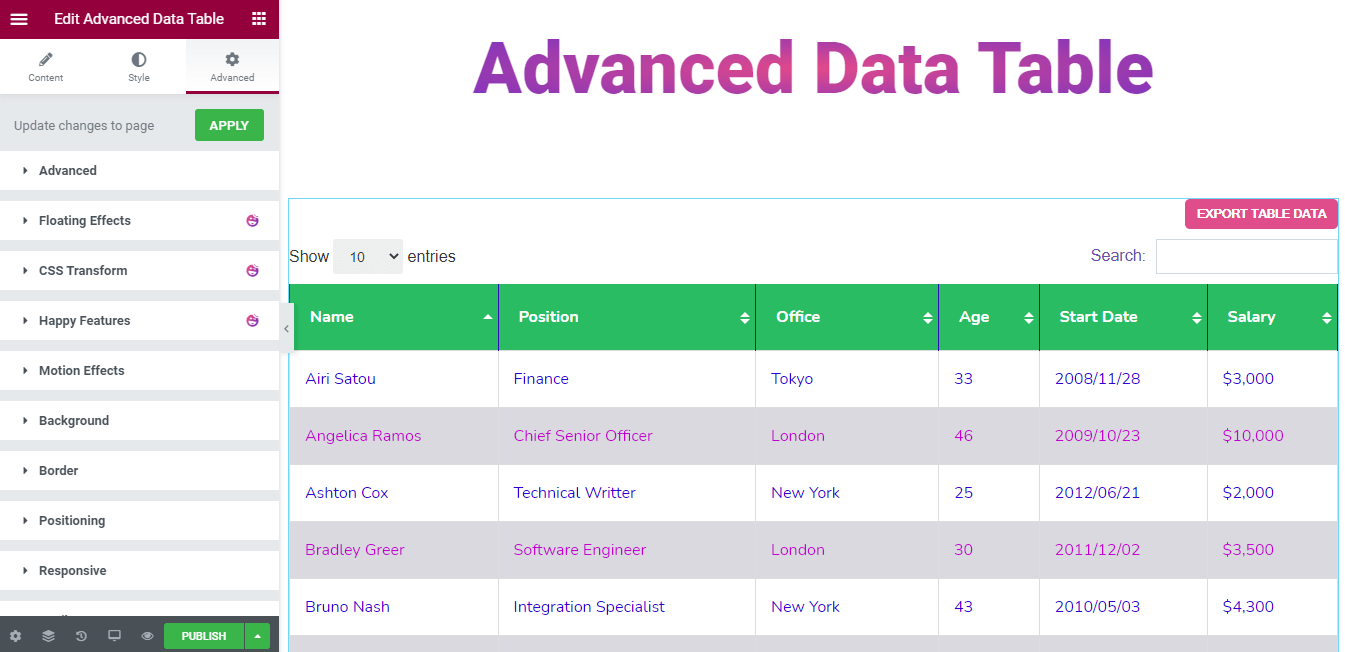
第 4 步:自定義高級數據表小部件
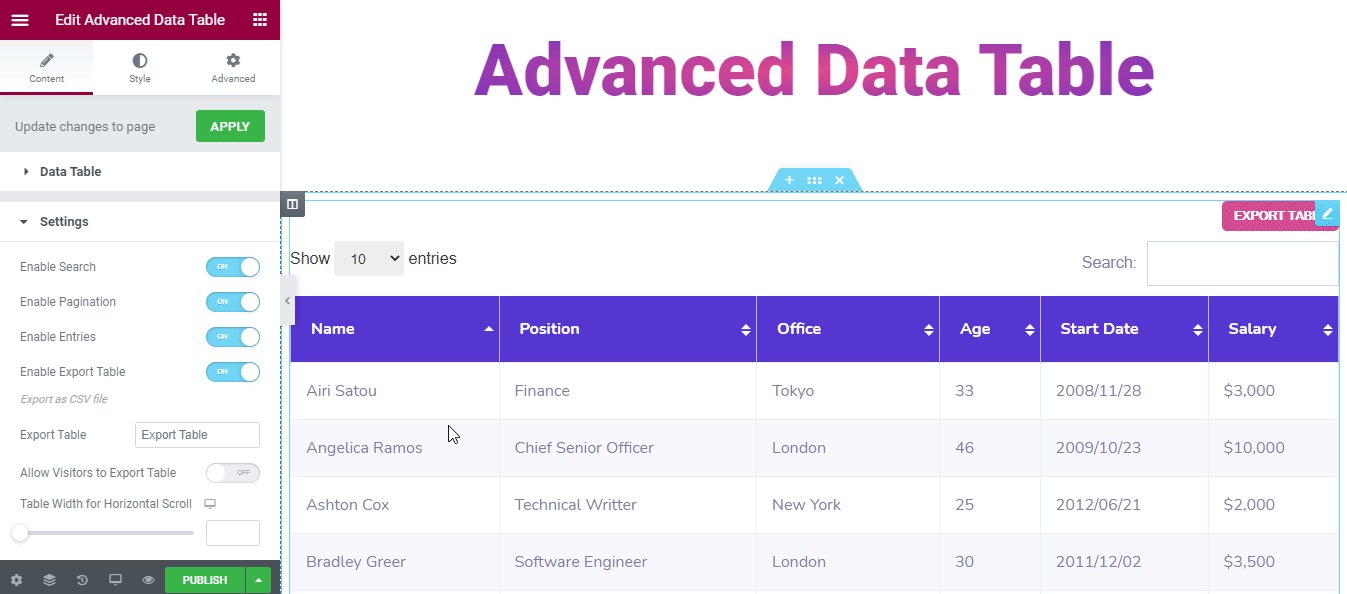
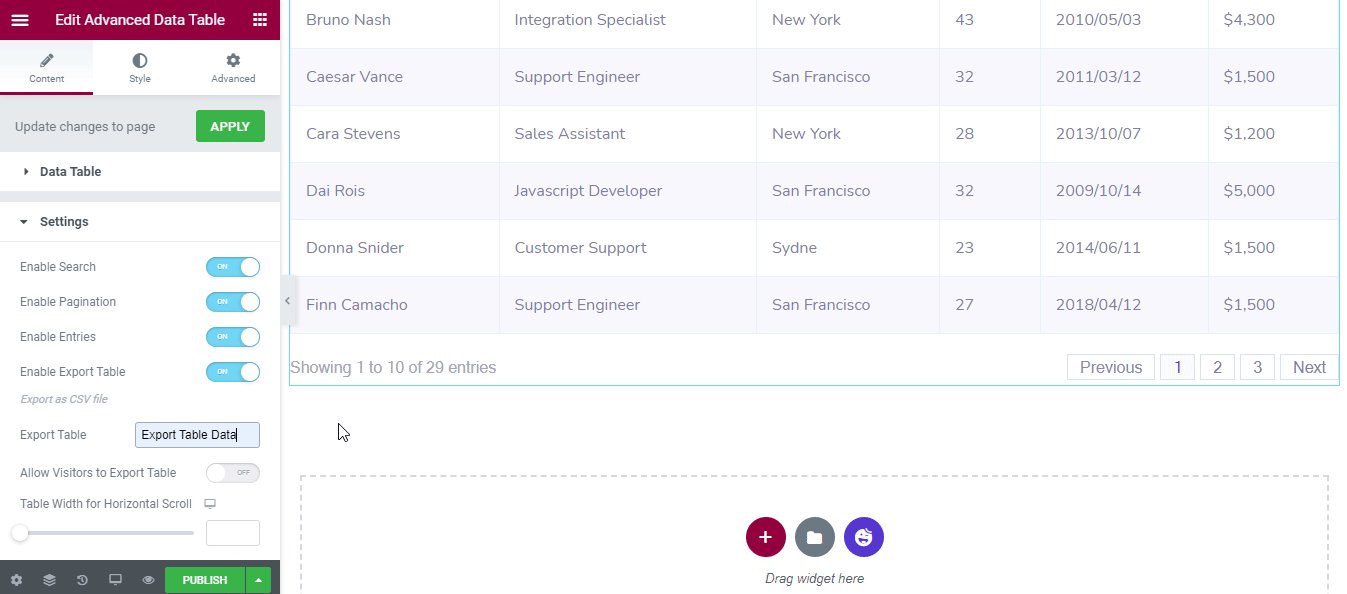
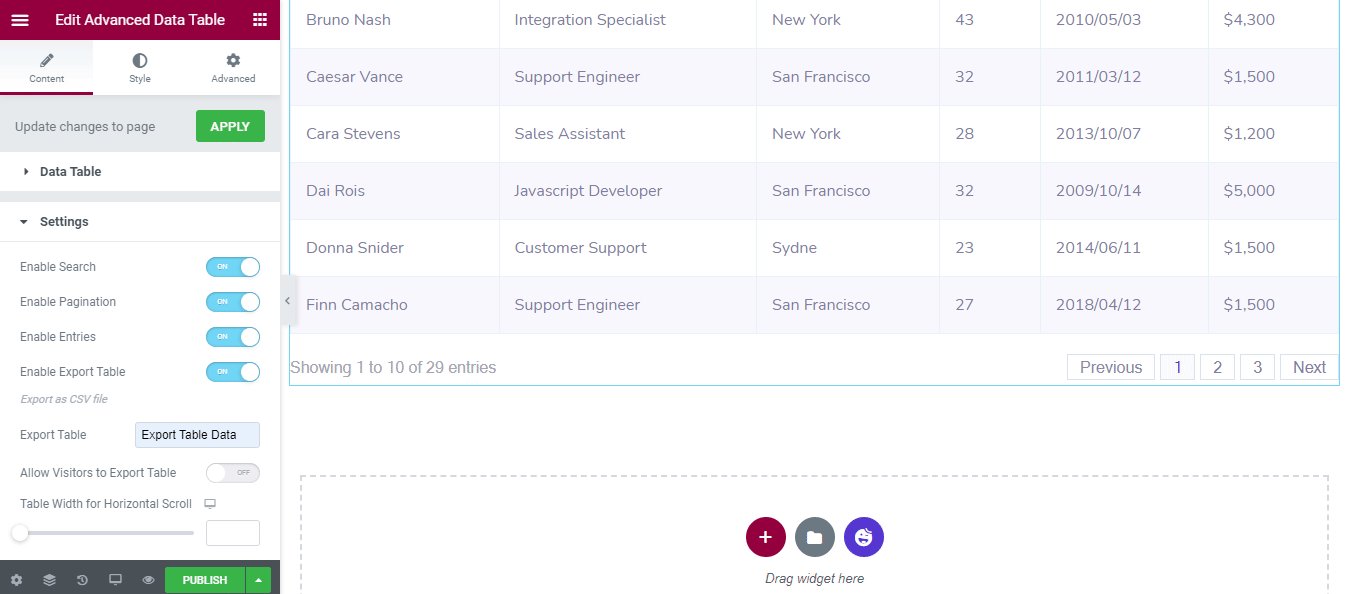
您可以自定義您的餐桌設置。 轉到內容 -> 設置並以您自己的方式設置您的表格。
您將獲得所有這些多個設置選項:
- 啟用搜索
- 啟用分頁
- 啟用條目
- 啟用導出表
- 導出為 CSV 文件
- 導出表
- 允許訪問者導出表格
- 水平滾動的表格寬度

在樣式部分,您將獲得 3 個樣式選項來設計表格。

- 常見的
- 表頭
- 表行
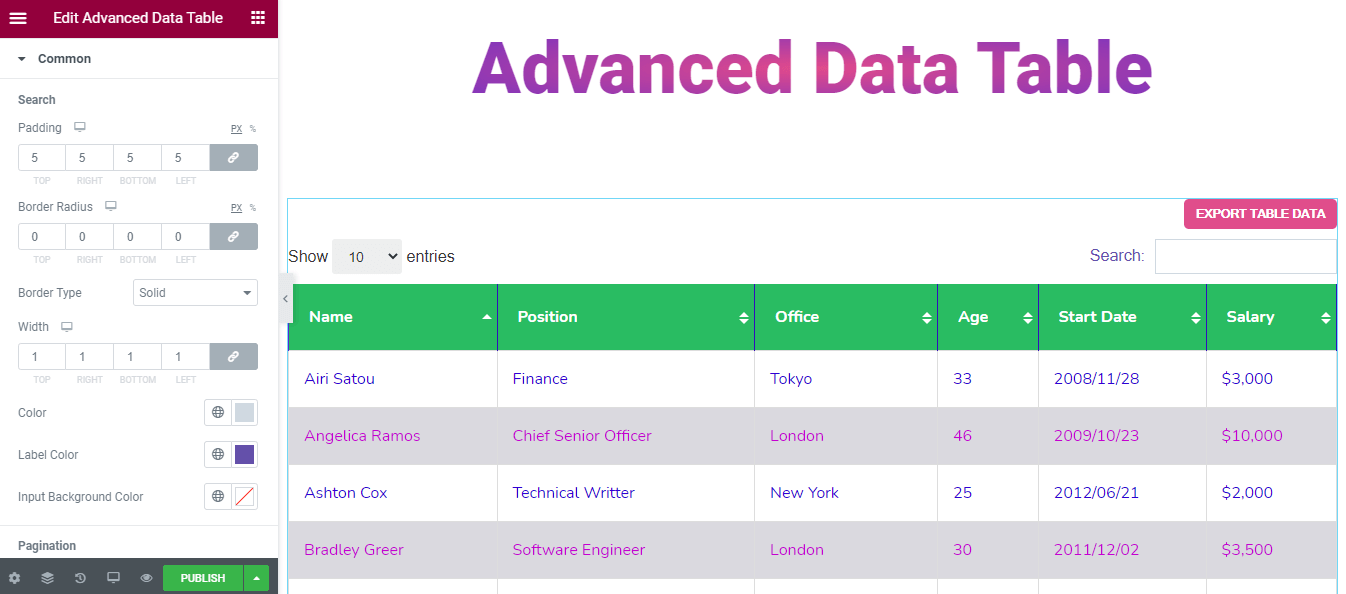
常見風格
在Style–> common中,您可以重新設計Search和Pagination樣式。 您還可以使用..更改搜索欄樣式
- 填充
- 邊界半徑
- 邊框類型
- 寬度
- 顏色
- 標籤顏色
- 輸入背景顏色
並且還重新設計了表格分頁使用..
- 頂部間距
- 之間的空間
- 填充
- 未鏈接的值邊界半徑
- 邊框類型
- 寬度
- 顏色
- 顯示條目顏色
- 數據計數器顏色
- 背景顏色
- 顏色

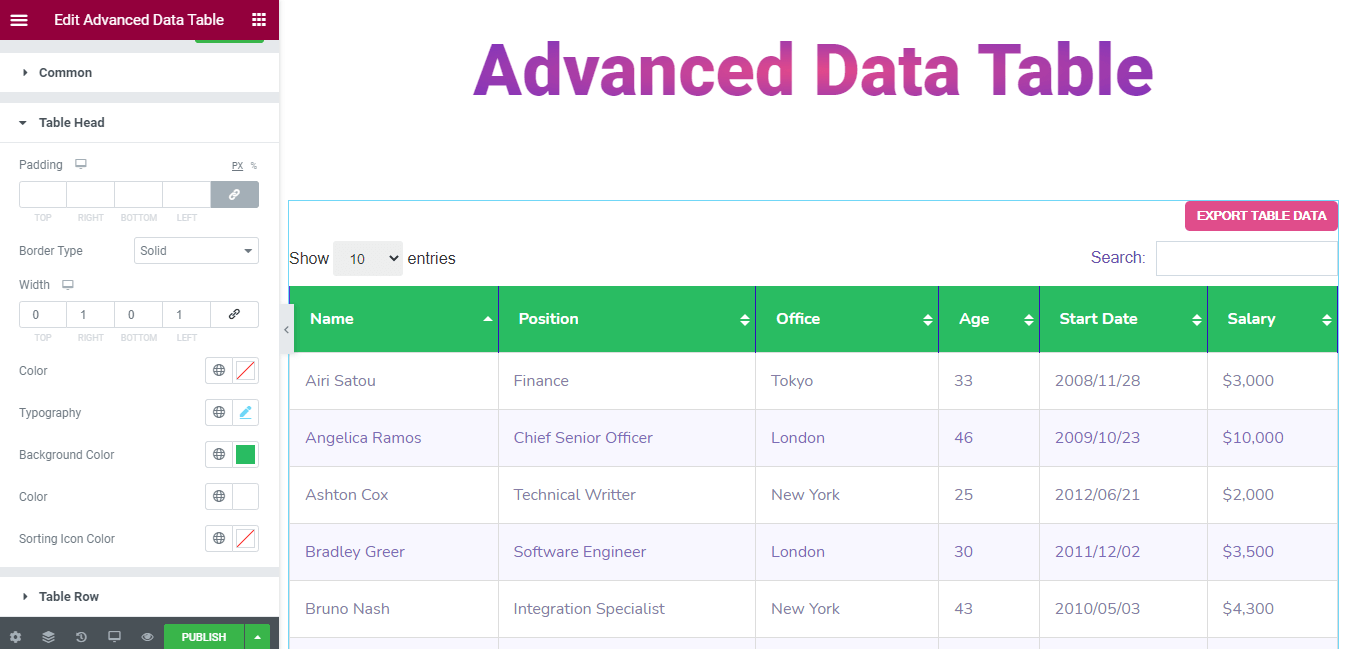
樣式表頭
你甚至可以給表頭一個驚人的外觀。 這些樣式選項可以幫助您做到這一點。
- 填充
- 邊框類型
- 寬度
- 顏色
- 排版
- 背景顏色
- 顏色
- 排序圖標顏色

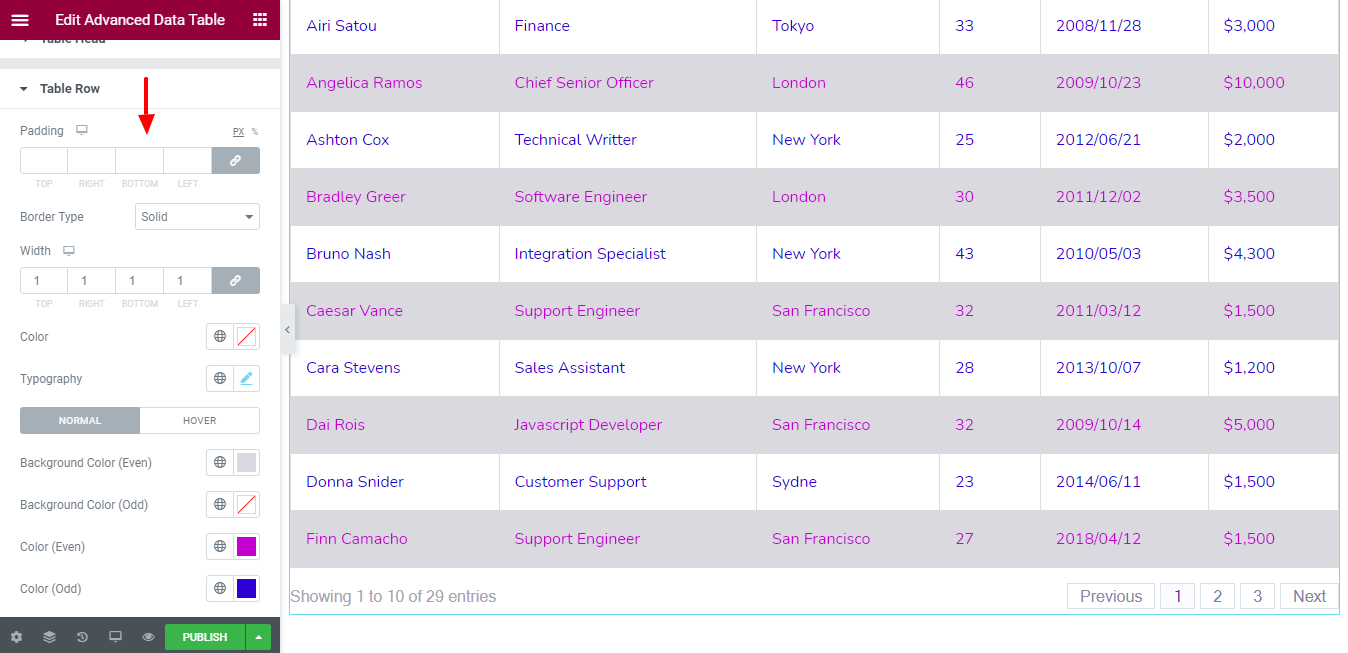
樣式表行
如果您想以自己的樣式更改表格行樣式。 您可以使用以下這些選項。
- 填充
- 邊框類型
- 寬度
- 顏色
- 排版
- 背景顏色(偶數)
- 背景顏色(奇數)
- 顏色(偶數)
- 顏色(奇數)

注意:完成編輯 Google 表格後,不要忘記關閉刪除緩存。 並確保單擊應用按鈕以更新網頁上的更改。

第 5 步:使用高級部分添加更多樣式和效果
在默認的 Elementor“高級”選項中,您將獲得更多選項來添加運動效果、快樂效果、背景,以及使您的頁面響應的選項。

閱讀本文檔以了解有關高級功能及其用途的更多信息。
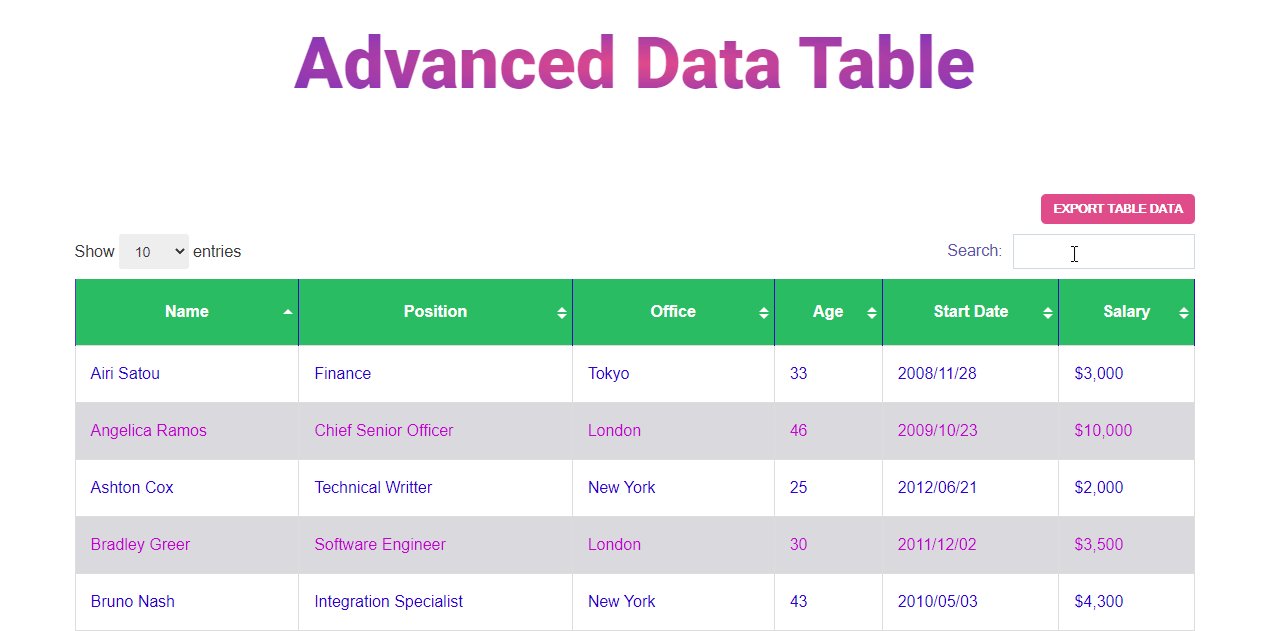
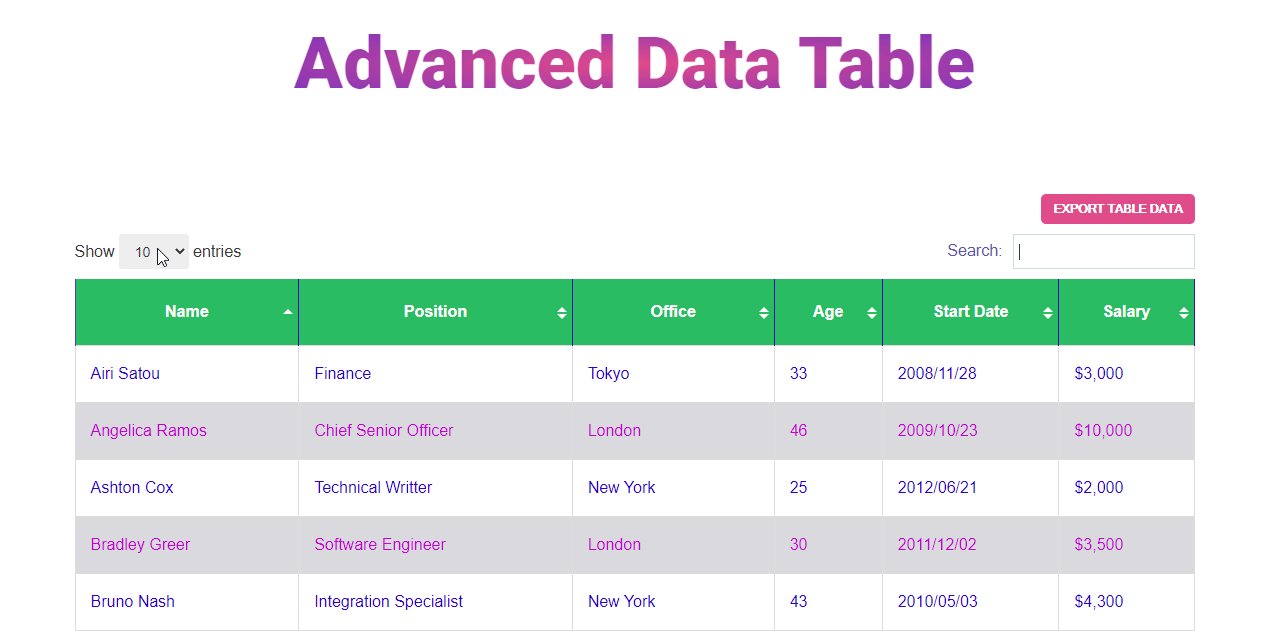
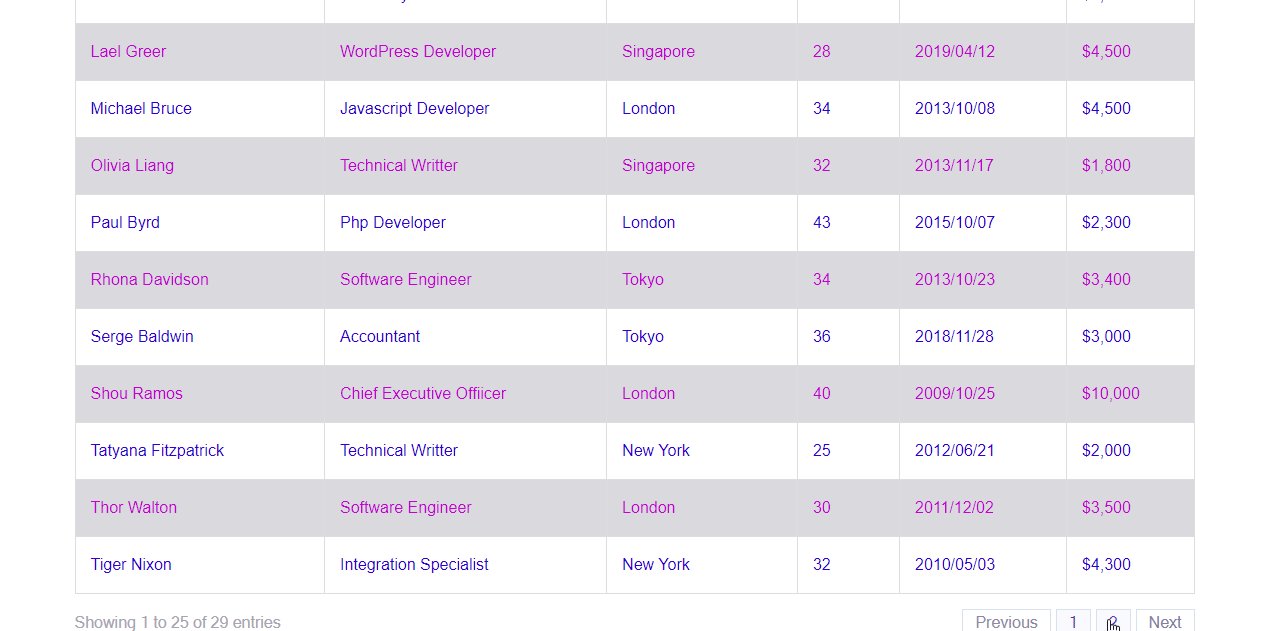
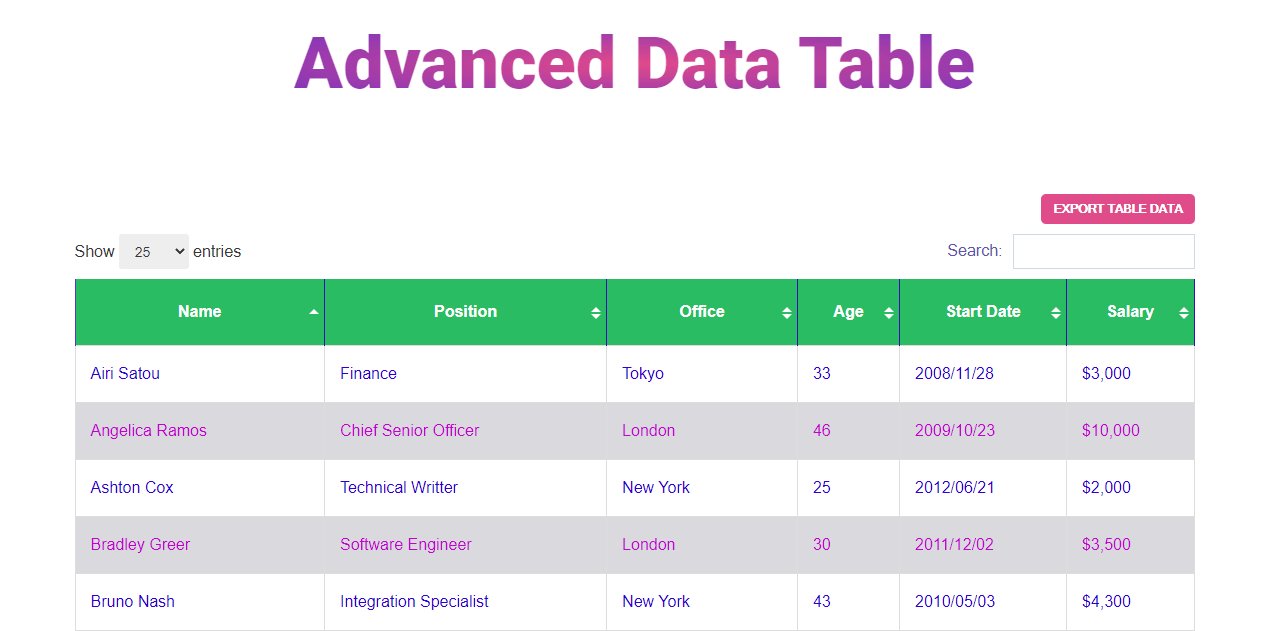
網頁的最終預覽
使用這個方便的小部件後,這是我們的最終輸出。

您準備好使用高級數據表小部件了嗎
在本博客中,我們展示瞭如何在 Elementor 網站上高效地創建數據表。 我們還解釋了為什麼您應該使用 Happy Addons 高級數據表小部件來創建和自定義數據表。
現在,是時候為您的站點創建數據表了。 你準備好出發了嗎? 在潛水之前,請確保您閱讀了完整的文檔。
如果您喜歡,可以在您的社交渠道上分享此博客。
並且不要忘記訂閱您的時事通訊。 免費!
查看如何在您的在線市場上使用 WooCommerce 產品表!
