HappyForms Review - 免費拖放聯繫表單生成器 | JustLearnWP.com
已發表: 2018-06-25每個網站都需要一些必備工具、插件和服務。 備份、速度優化、適合移動設備的主題和聯繫表格等等。 聯繫表格是您網站的必備插件之一,在本文中,我們將回顧 HappyForms。
對於 WordPress 用戶,有很多選擇。 您可以從簡單和復雜的聯繫表單插件中進行選擇。 有很多強大的免費和高級插件允許您創建任何類型的簡單和多步複雜表單。
今天,我將向您展示如何使用 HappyForms 輕鬆創建聯繫表單。 一個新的 WordPress 聯繫表單插件。
安裝
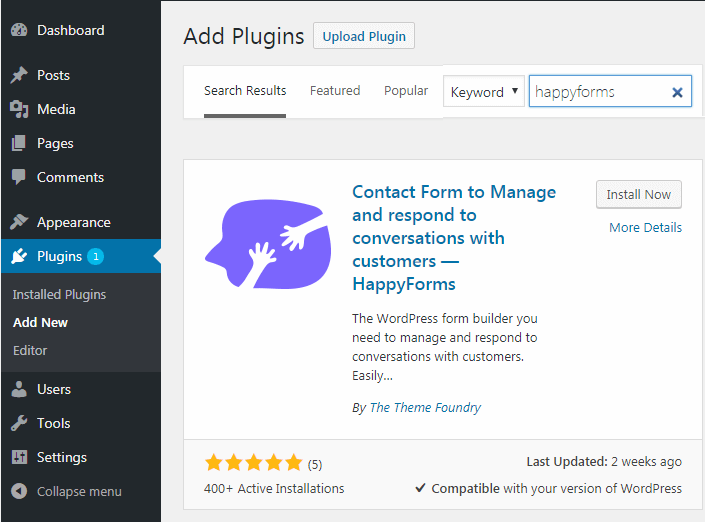
開始使用 HappyForms 非常簡單。 只需登錄到您的 WordPress 儀表板並轉到插件 > 添加新的部分並在搜索框中鍵入“happyforms” 。

安裝 By The Theme Foundry 列表中的第一個插件。 安裝完成後,單擊激活按鈕,第一次,您將被重定向到歡迎屏幕。 激活插件後,側邊欄菜單中也會出現一個新選項卡。

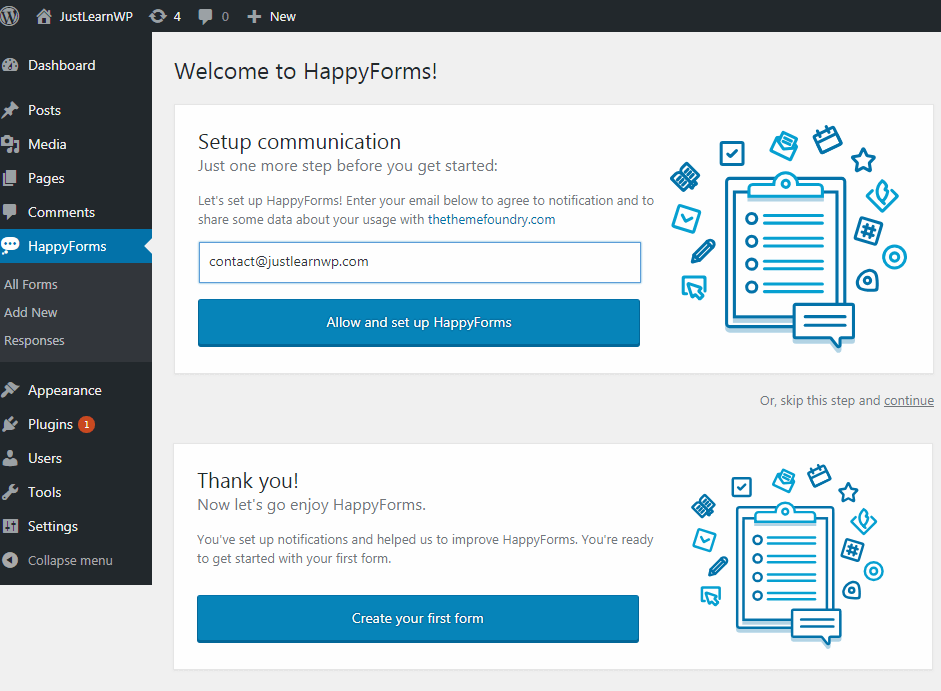
您將被要求輸入您的電子郵件地址,以便 HappyForms 團隊可以向您發送有關最新更新的通知並收集有關您的使用情況的一些數據。 這是完全可選的,您可以跳過此選項。
輸入您的電子郵件地址,然後單擊允許並設置 HappyFoms 按鈕。 設置通知後,您可以開始為您的站點創建表單。
現在,轉到 HappyForms > 所有表單。 示例表格已經可用,您可以簡單地複制短代碼並將其粘貼到您要顯示聯繫表格的位置。
我更喜歡複製和粘貼示例表單的簡碼,以查看表單的顯示和工作方式。 測試示例表單後,您可以編輯現有表單或創建新表單。
創建新表單
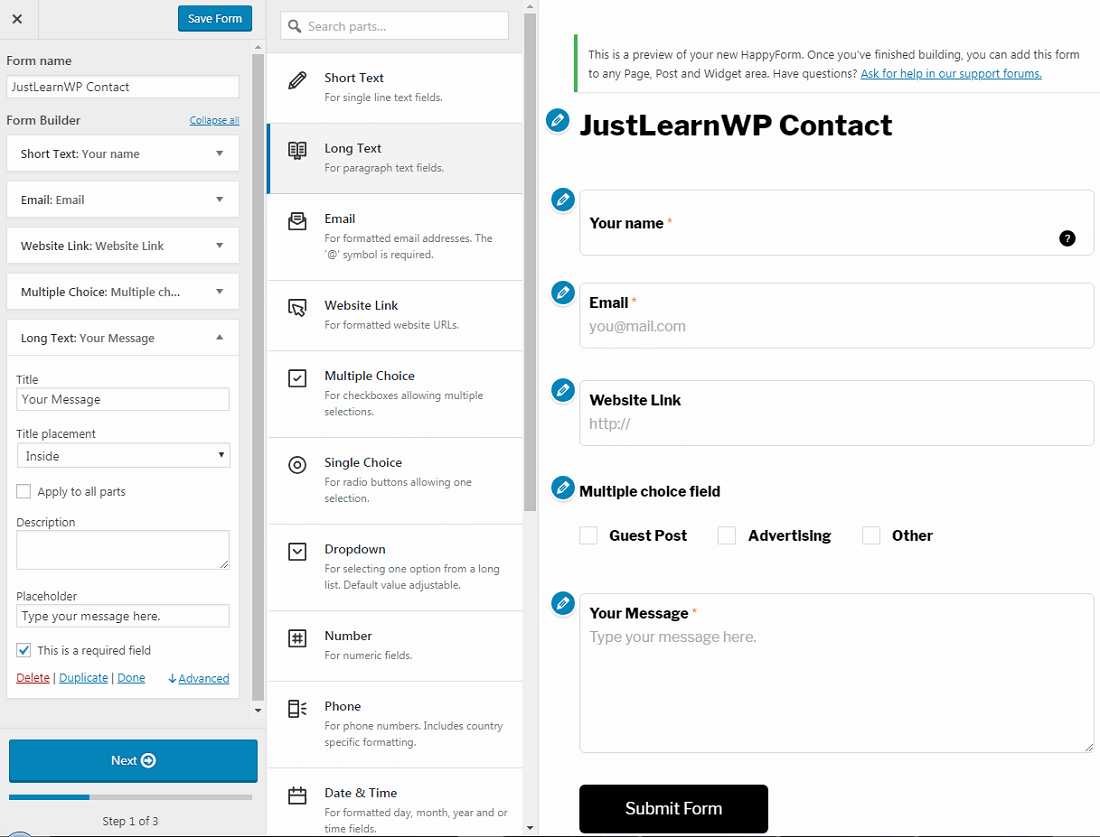
要從頭開始創建新表單,請轉到 HappyForms 並單擊添加新鏈接。 您將被重定向到新頁面,您不僅可以在其中創建表單,還可以使用實時預覽。
您可以在表單中添加 16 種不同類型的字段。 這是可用表單字段的完整列表。
- 短文本
對於單行文本字段。 - 長文本
對於段落文本字段。 - 電子郵件
對於格式化的電子郵件地址。 '@' 符號是必需的。 - 網站鏈接
對於格式化的網站 URL。 - 多項選擇
對於允許多選的複選框。 - 單選
對於單選按鈕,允許一個選擇。 - 落下
用於從長列表中選擇一個選項。 默認值可調。 - 數字
對於數字字段。 - 電話
對於電話號碼。 包括特定國家/地區的格式。 - 約會時間
對於格式化的日、月、年和/或時間字段。 - 地址
對於地理位置。 包括谷歌地圖集成。 - 規模
用於使用水平滑塊收集意見。 - 標題
用於顯示個人敬語。 - 合法的
在接受提交之前要求打印精美。 - 評分
用於收集使用零到五星級標準的意見。 - 佔位符
用於添加幫助文本、水平規則和額外空間。
用戶界面也很棒而且很簡單。 創建表單真的很簡單,即使是新手用戶也可以輕鬆創建簡單和復雜的表單,沒有任何問題。

在上面的屏幕截圖中,您可以看到我創建了一個包含多個字段的表單。 在右側,還提供了我的表單的實時預覽。
要將字段添加到您的表單,只需將鼠標懸停並從所有可用表單字段中單擊您選擇的字段。 您可以完全控制每個表單域。

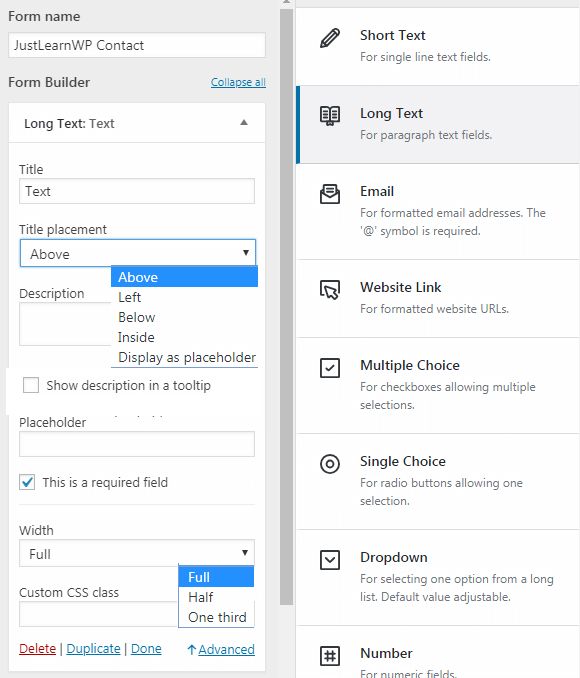
首先,您需要添加字段標題,例如您的姓名、姓氏等。 對於標題位置,您有五個不同的位置/選項。

- 以上
- 剩下
- 以下
- 內部輸入
- 顯示為佔位符
在我的示例表單中,我為標題放置選擇了“內部輸入”位置。 您還可以對錶單字段進行描述以進一步解釋它們。
要將字段描述顯示為工具提示,請選中“在工具提示中顯示描述”複選框。
您還可以通過選中“這是必填字段”複選框來填寫任何必填字段。
對於多項選擇字段,您有兩個顯示選項。
- 水平的
- 垂直的
步驟 2 創建表單
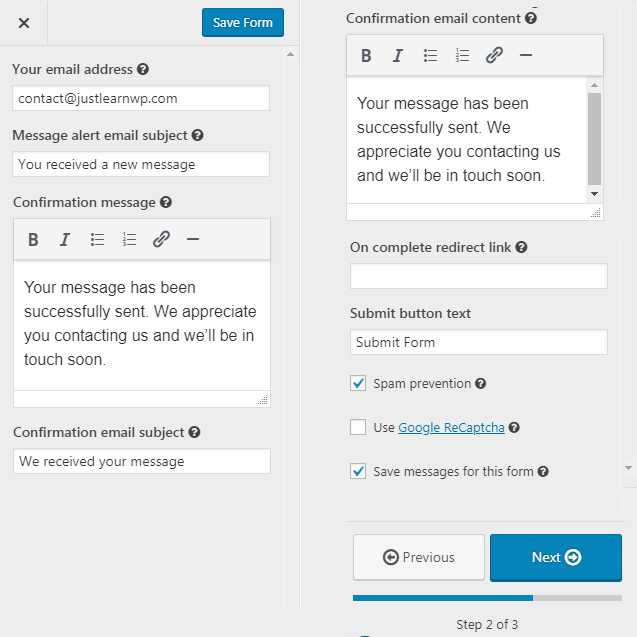
將所有必要的字段添加到表單後,單擊下一步按鈕。 在第 2 步中,您可以添加不同的電子郵件地址來接收電子郵件,否則,HappyForms 將使用您的管理員電子郵件地址。

在上面的屏幕截圖中,您可以看到所有必要的設置。 不要忘記添加消息提醒電子郵件主題,當您博客的讀者向您發送消息時,您將收到一條帶有您給定主題的消息。
重定向選項允許您設置您選擇的任何特定頁面,您可以將用戶重定向到您的博客主頁、特定頁面/帖子、下載、存儲或任何其他頁面。
提交按鈕的默認文本是“提交表單”,您可以將其更改為“發送消息”
或者是其他東西。
垃圾郵件保護:在下一步中,不要忘記選中垃圾郵件保護複選框,以使用 HoneyPot 安全性保護您的表單免受垃圾郵件機器人的侵害。 您甚至可以使用 Google Recaptcha 進行更高級的垃圾郵件防護。
保存消息:最後一個和第三個複選框可讓您選擇保存所有表單的消息和收件人回复。 如果您有多個表單並且不想為任何特定表單保存消息,只需取消選中此框。
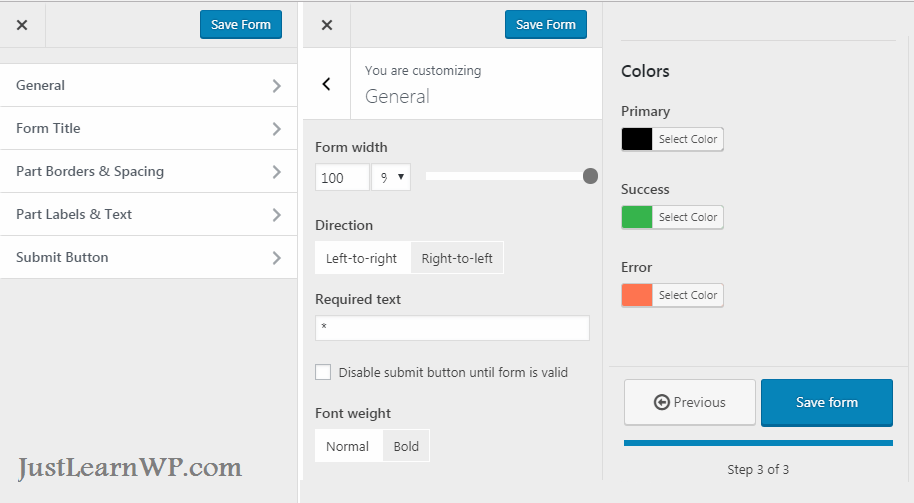
最終形式設置

在創建表單的第三步也是最後一步中,您有一些額外的設置來完全自定義表單。 您可以更改寬度、方向、顏色、字體粗細和其他設置。
您甚至可以禁用提交按鈕,直到表單有效。 大多數自由形式的插件不提供此功能。
在表單標題設置下,您可以隱藏/顯示標題、更改對齊方式(左、右、中)和字體大小。
在提交按鈕設置下,您可以通過更改顏色寬度、高度、大小和邊框半徑來完全自定義此按鈕。
將表單添加到您的帖子或頁面
創建表單後,您可以將其添加到任何帖子、頁面或小部件區域。 您可以前往 Happy Forms > All Forms 屏幕查看所有表單,在此屏幕中,只需複製表單的簡碼並將其粘貼到您想要顯示表單的任何位置。

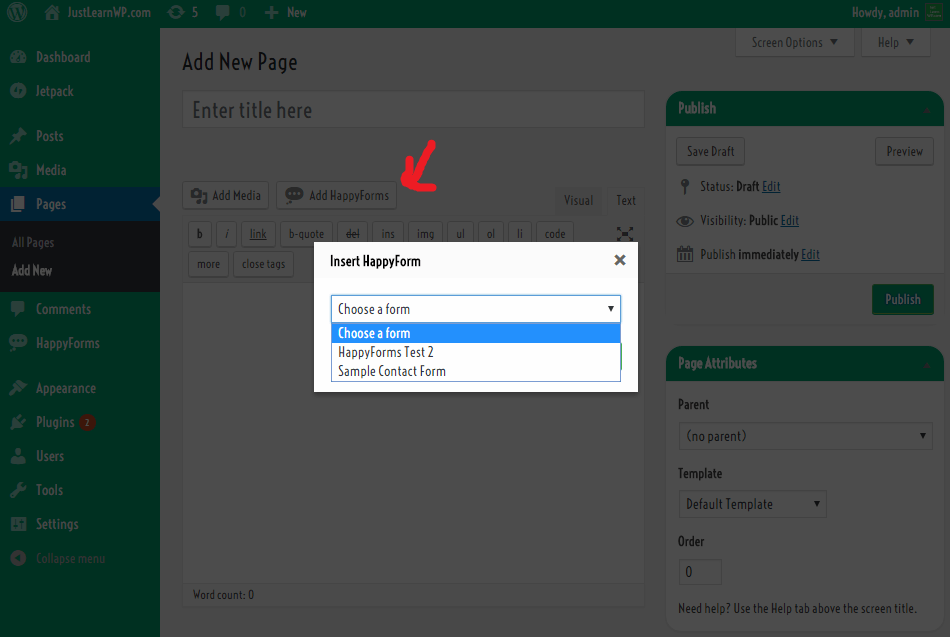
如果您正在創建帖子或頁面,您可以單擊添加快樂表單按鈕,會出現一個對話框,選擇您的表單並單擊插入按鈕,排序代碼將添加到您的帖子或頁面中。
HappyForms 也可用作小部件部分下的小部件,因此您只需將其拖放到任何小部件區域,選擇您的表單並保存更改。 就這樣。
最後的話
我用過很多聯繫表格插件,這個是最好的聯繫表格插件。 它為您提供了足夠的選項來非常輕鬆地創建和自定義表單。 默認選項就足夠了,您無需安裝其他附加組件。
如果您正在尋找一個很棒的免費聯繫表單插件,請嘗試一下,我敢打賭,您會喜歡這個很棒的免費聯繫表單插件。
訪問 HappyForms 網站 | 免費下載 HappyForms
