使用這個免費的 Elementor 插件設計自定義頁眉和頁腳
已發表: 2018-04-19您是否注意到,在使用 WordPress 主題或頁面構建器時,您對頁眉或頁腳的控制並不如您所願? 當然,您可以從不同的對齊選項中進行選擇,也可以嵌入購物車圖標或打開搜索功能,但這是否足夠?
當您從事為客戶建立網站的業務時,您最不想做的就是給他們一個千篇一律的網站。 你應該盡你所能為他們開發完全定制和令人印象深刻的設計。 從上到下。
但這樣做意味著要修改 header.php 和 footer.php 文件中的代碼……而這是你真正想要搞砸的東西嗎? 如果您可以使用現有的工具為您的 WordPress 網站提供獨特的頁眉和頁腳,那豈不是更容易?
感謝 Elementor 和另一個方便的插件 - Elementor Header & Footer Builder,您可以!
如何使用 Elementor Header & Footer Builder 插件進行更大的自定義
不可否認,擁有 WordPress 主題來加速網站開發和設計過程是多麼的棒。 但是,每個 WordPress 主題在頁眉和頁腳方面都有限制。 這就是 WordPress 的構建方式。
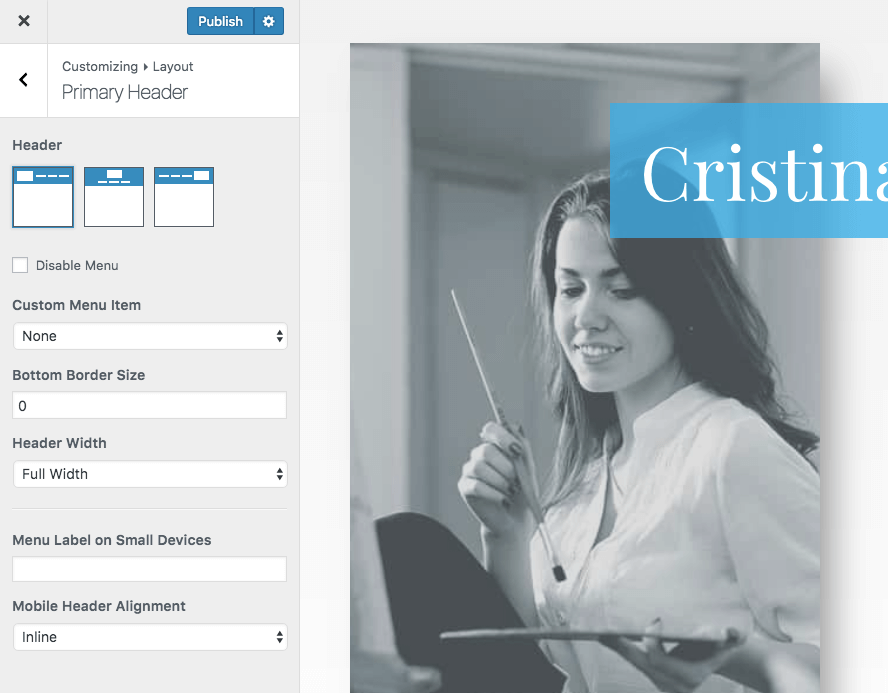
大多數主題為用戶提供了選擇標題佈局的選項:

他們還提供了向頁腳添加不同小部件以及其他信息欄的選項:
如果你想在這裡創建一些自定義的東西——特別是如果你想讓訪問者對網站的第一印像不在圖表之外,那麼你有兩個選擇:
1. 創建子主題。 然後編輯 header.php 或 footer.php 文件中的代碼以構建您的自定義設計和佈局。
2. 使用Elementor 頁面構建器以及Elementor Header & Footer Builder插件來簡化整個事情。
使用所有免費資源實現專業頁眉和頁腳的分步說明:
1.激活插件

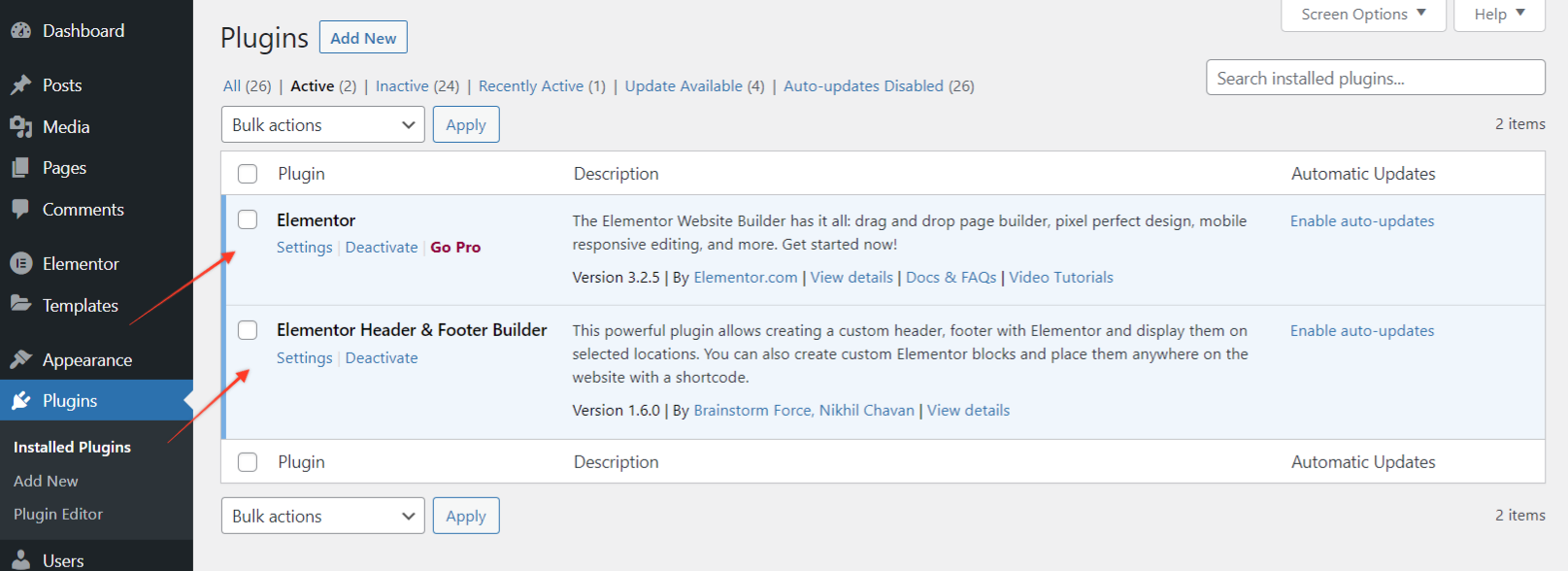
首先,確保插件已激活:
為了澄清,您將需要上面屏幕截圖中的兩個插件。
Elementor Header & Footer Builder 插件適用於所有主題。 很少有主題內置支持此插件,而對於少數主題,您需要選擇一種兼容性方法。
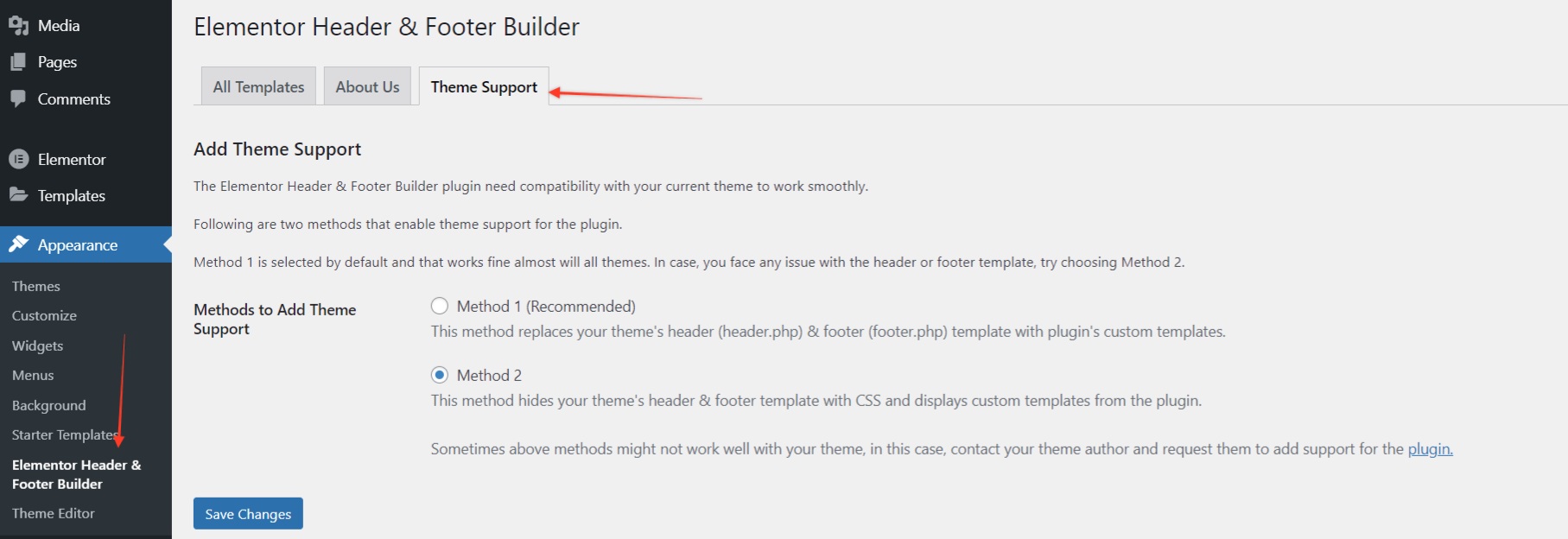
如果激活插件後,您會看到一條通知 –
Elementor Header & Footer Builder 插件不支持您當前的主題,單擊此處查看可用的兼容性方法。
導航到外觀 > Elementor 頁眉和頁腳生成器 > 主題支持。 選擇添加主題支持的方法。 如果這些方法不起作用,請聯繫您的主題作者並請求他們添加對插件的支持。

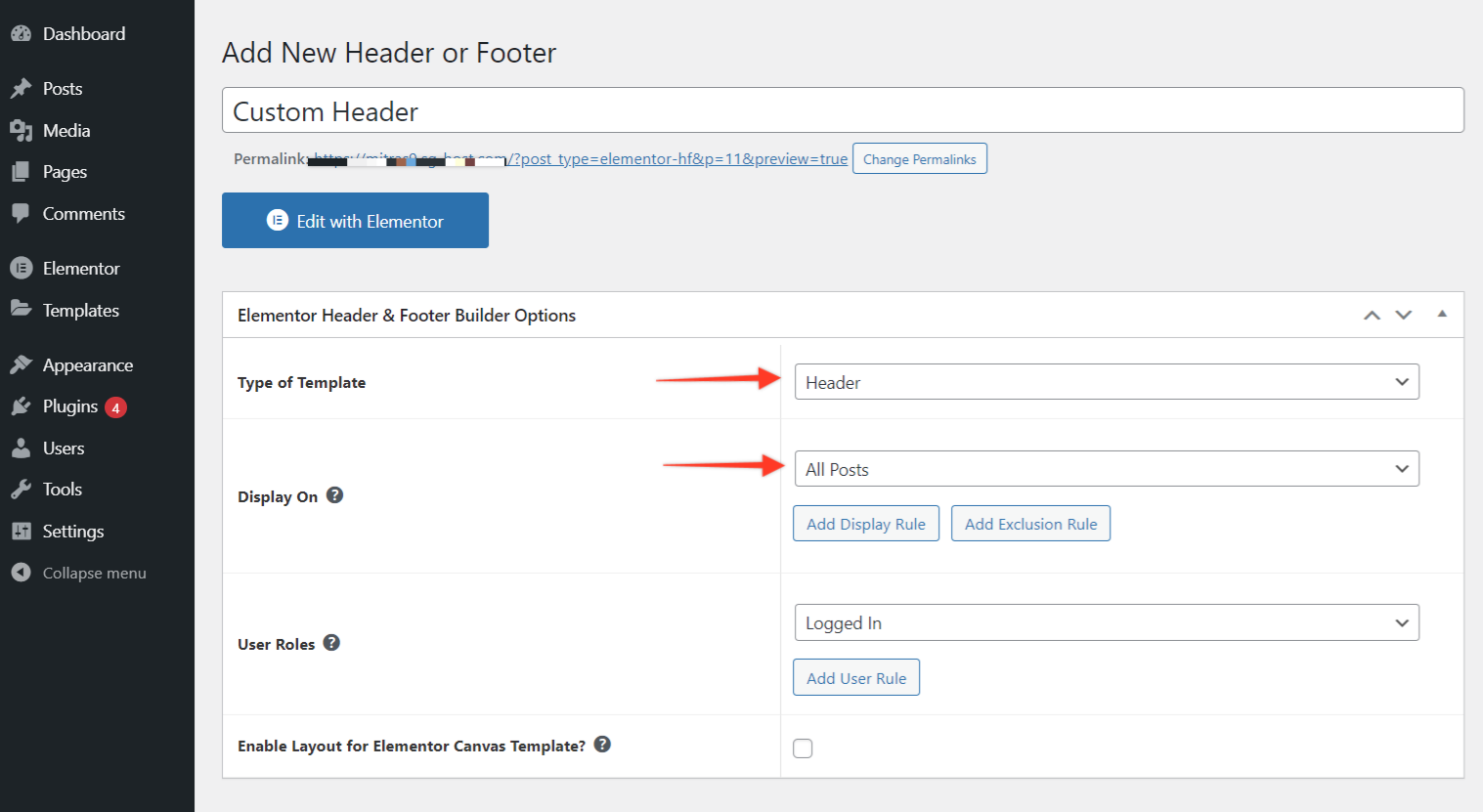
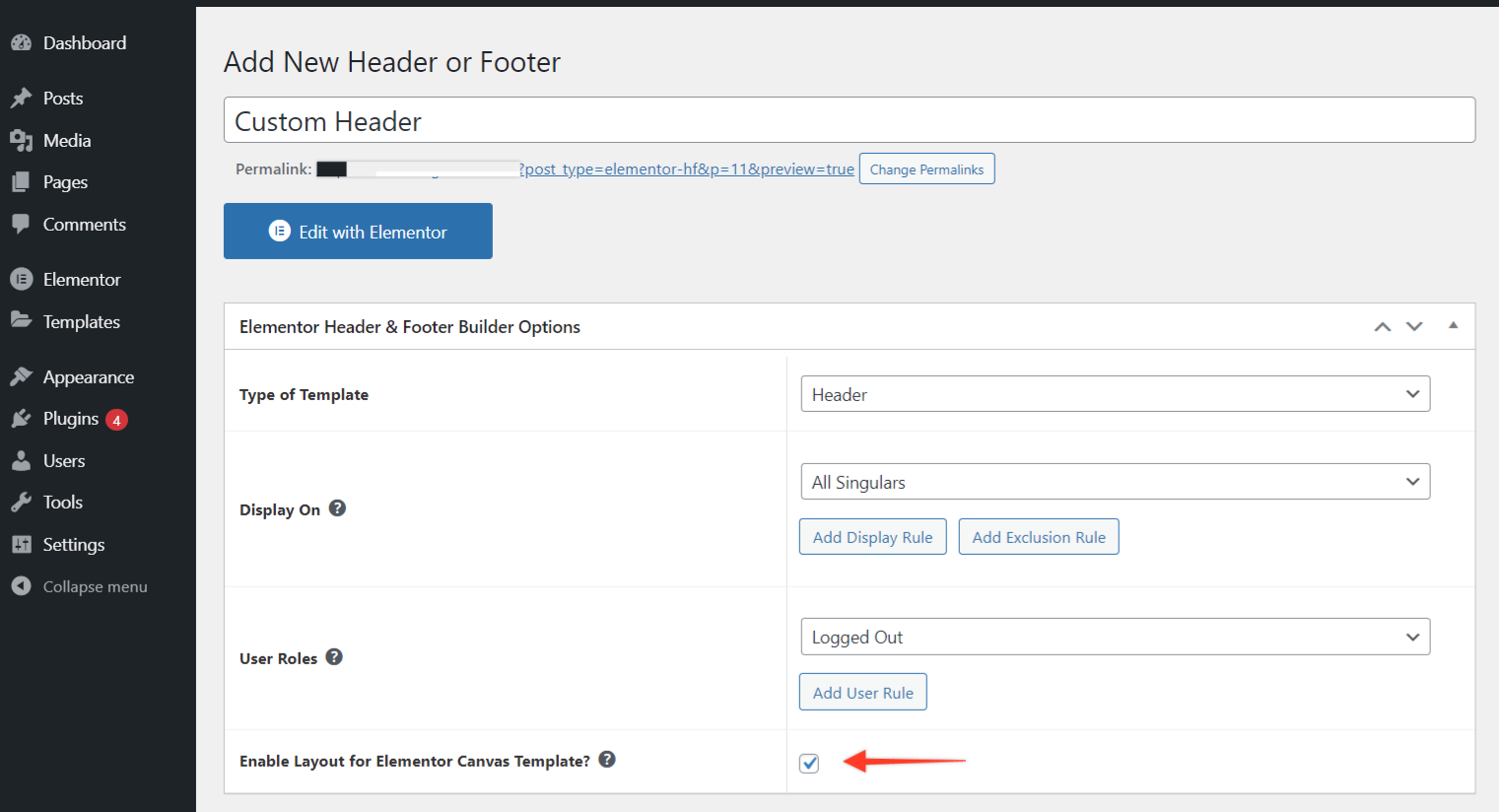
2. 設置頁眉或頁腳模板。
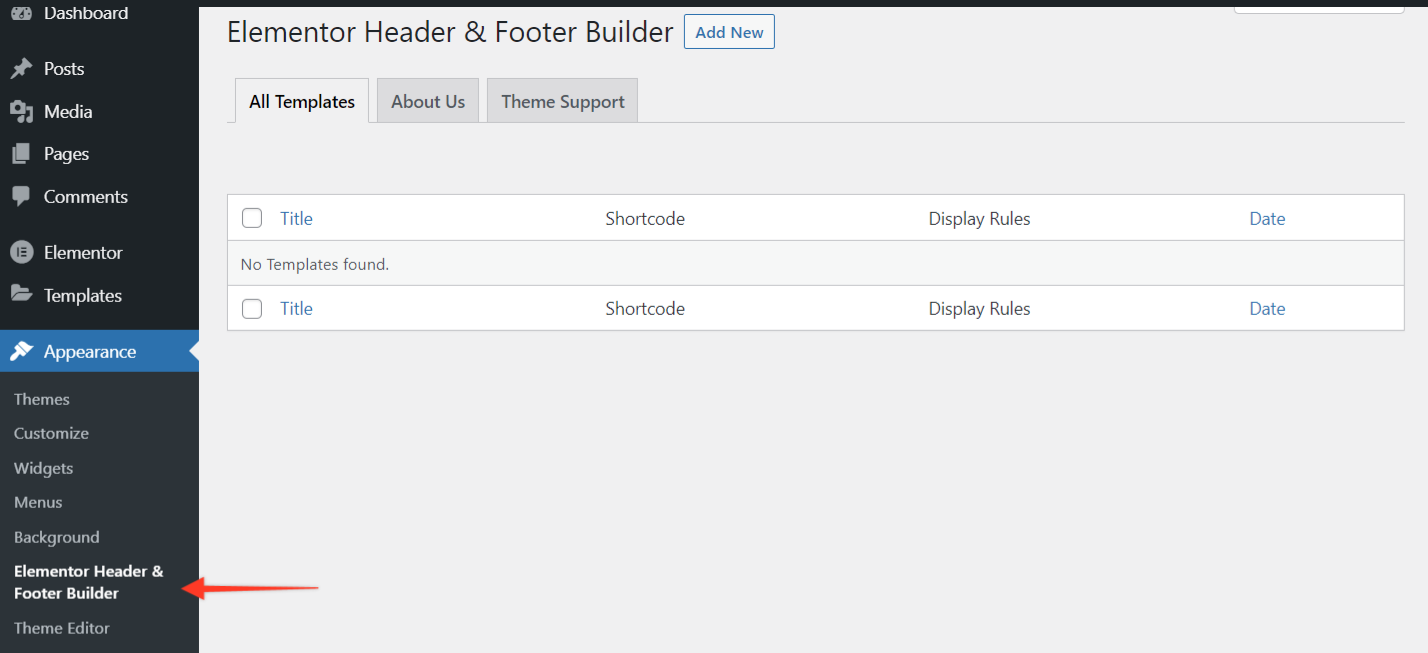
在 WordPress 的外觀菜單下,單擊 Elementor Header & Footer Builder。

- 選擇添加新的。
- 命名模板。
- 選擇是否要創建頁眉或頁腳模板。
- 使用模板應出現的“顯示規則”選擇目標位置。
- 設置將為其顯示模板的用戶角色。

完成後點擊發布按鈕。
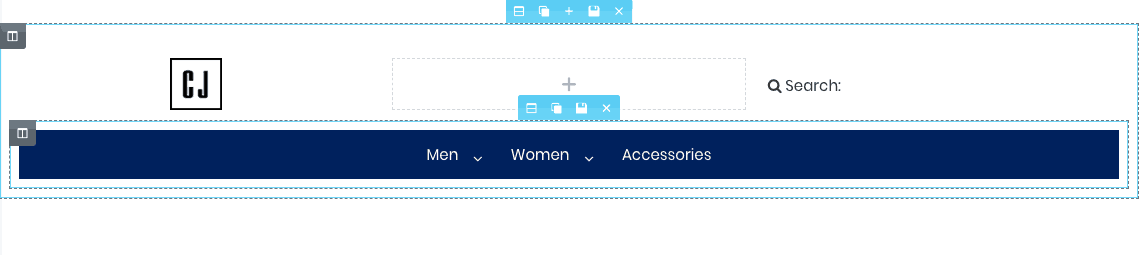
3. 在 Elementor 中創建頁眉或頁腳模板
接下來,使用 Elementor 進行編輯。 從這裡,您可以從頭開始構建您的頁眉或頁腳模板。
首先,將 columns 元素拖放到右側的界面中。 然後設置要使用的列數。
建立框架後,填寫其餘元素。 同樣,只需在左側找到它們並將它們拖放到位。
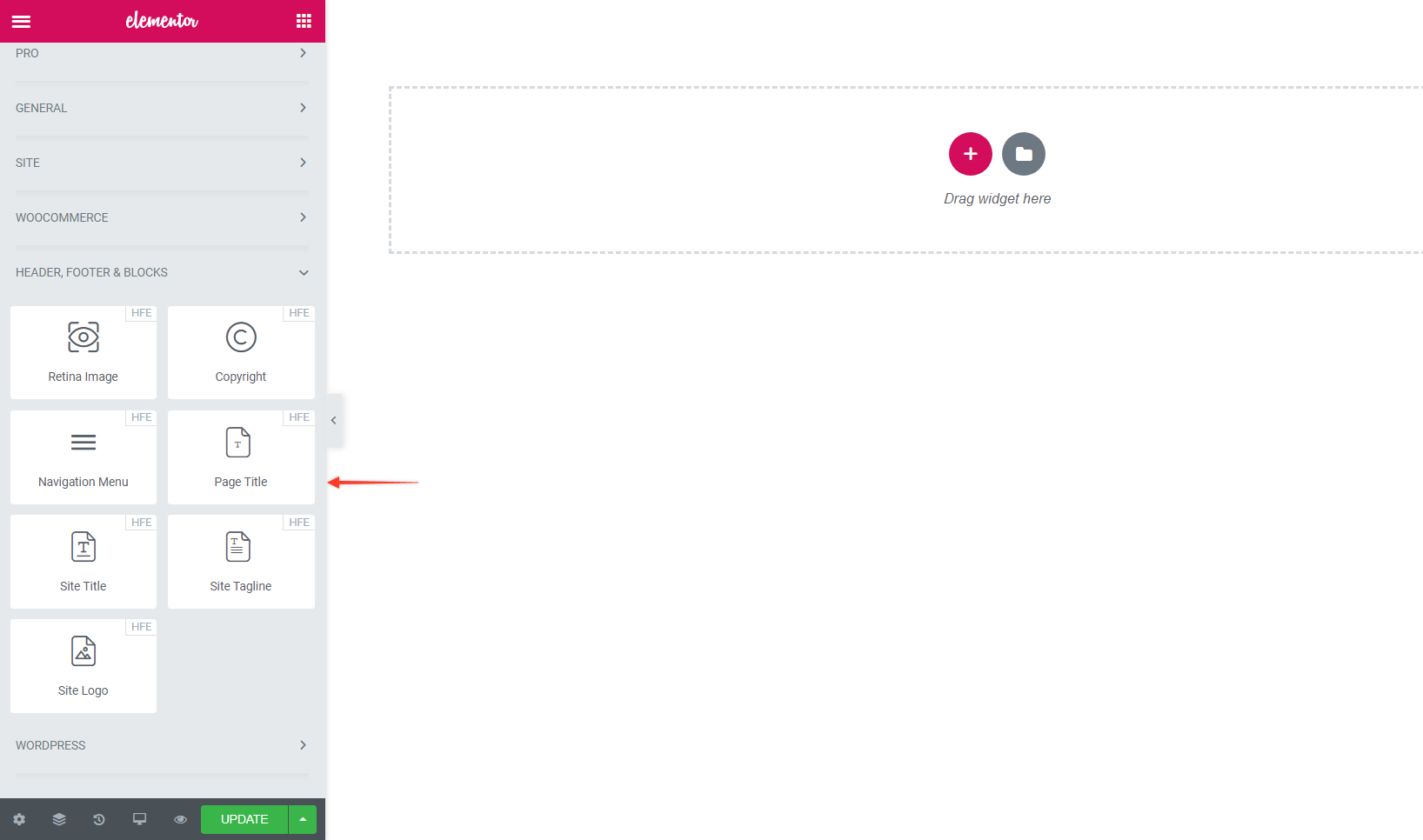
4. 將導航元素添加到您的模板
這裡需要注意的是,免費的 Elementor 插件不附帶菜單小部件。 但是 Elementor – Header, Footer & Blocks 插件可以
該插件在 Elementor 編輯器中添加了以下小部件。
- 網站標誌
- 網站標題
- 網站標語
- 導航菜單
- 頁面標題
- 視網膜圖像
- 版權

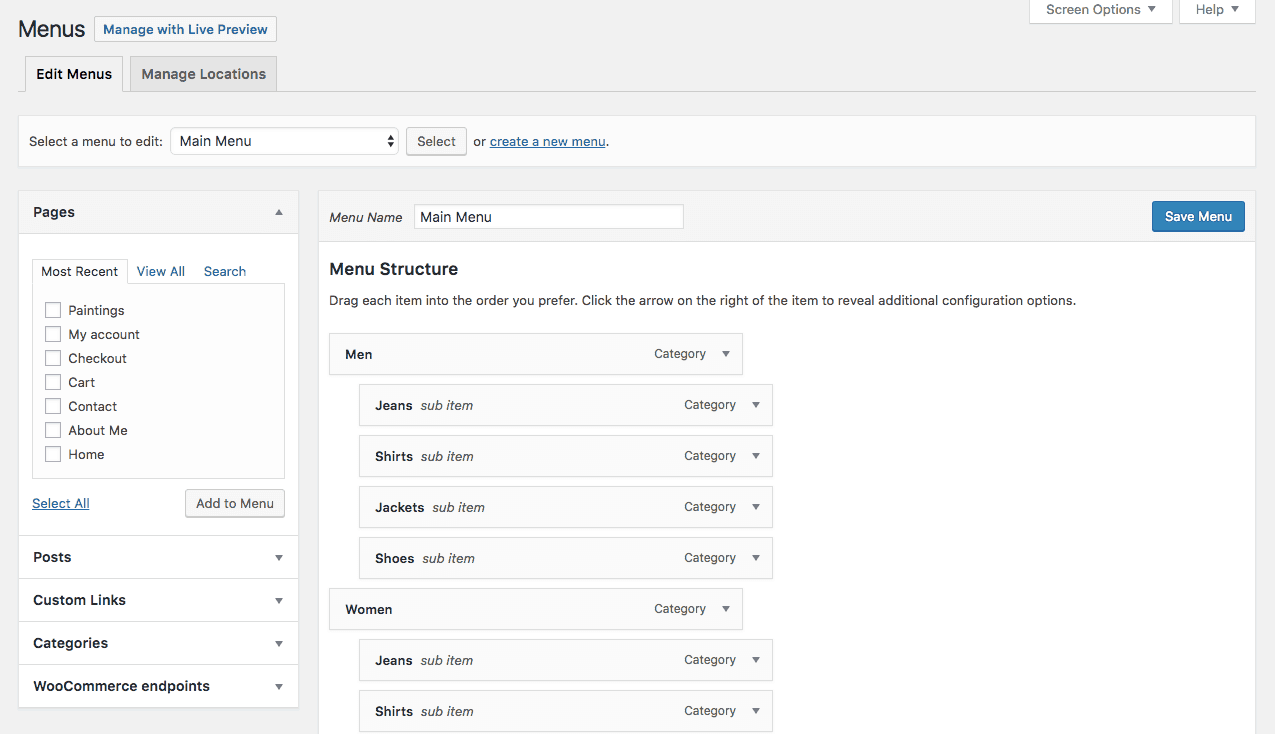
與 Elementor 中的其他元素一樣,您只需拖放導航菜單小部件即可。 只要您在 WordPress 的外觀 > 菜單選項卡下創建了一個菜單,您的新菜單現在就會填充到模板中。

如果沒有,請返回 WordPress 並創建一個新的,以便您在模板中包含一個導航欄:

設置好導航、完成模板並根據自己的喜好自定義所有元素後,單擊更新按鈕。
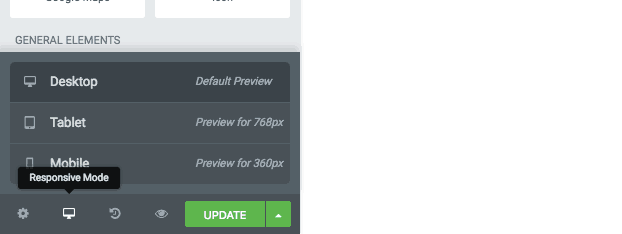
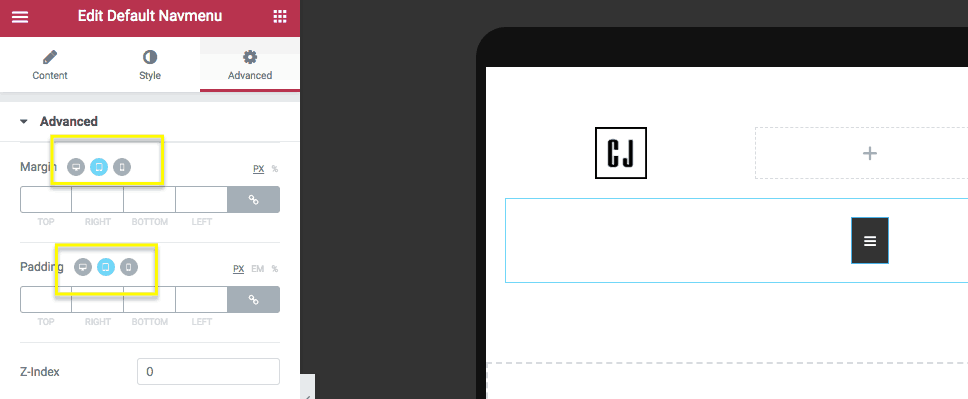
5. 注意響應性
在返回 WordPress 儀表板之前,您還需要在這裡做的另一件事是檢查新標題元素的響應性。 如您所知,移動菜單無法真正適應我們在桌面上使用的水平、全寬跨度元素。 因此,請務必在繼續之前對其進行自定義。

您可以使用小部件菜單底部的響應式開關設計頁眉和頁腳模板的移動版本:
這將使您了解新的頁眉或頁腳元素將如何出現在平板電腦和智能手機上。 如果要編輯特定設備屏幕尺寸的任何元素,請查找元素旁邊的圖標:

切換到您要為其自定義設置的設備,應用更改,然後對所有其他屏幕尺寸重複此操作。 單擊更新按鈕以保存所有更改。
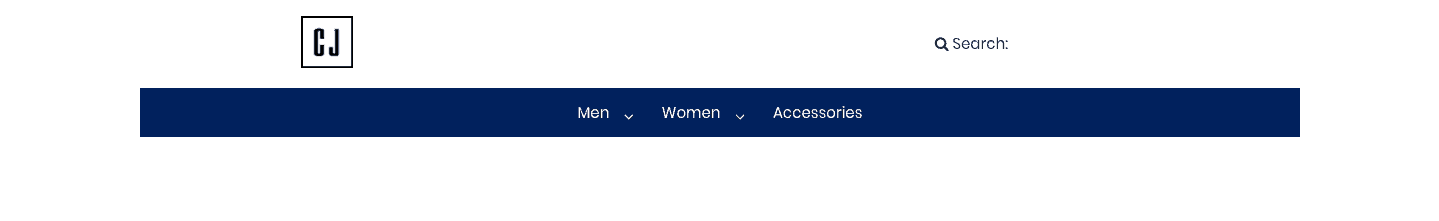
6. 驗證設計
在 Elementor 中,您的模板現在看起來像這樣:

(注意:這是一個基本的標題模型。我們只是包含這個示例,因此您可以看到可以刪除主題的默認設置並創建自己的。)
返回 WordPress,將更改發佈到您的網站,然後點擊“預覽”按鈕以確保網站前端的一切看起來都不錯:

要應用您為站點的其餘部分創建的新頁眉和/或頁腳,請完成最後一步。
7. 在站點範圍內應用模板(可選)
如果您使用受支持的 WordPress 主題之一,那麼您在此處要做的工作就更少了,因為您的新自定義頁眉和頁腳元素會在發布後自動填充整個網站。 在這種情況下,您實際上沒有第四步(這是使用這些主題的更大論據)。
但是,如果您的客戶的網站碰巧使用了不同的主題,並且您仍想為其添加自定義頁眉或頁腳,那麼您需要了解以下內容:
在 WordPress 中構建新頁面時,如果您使用的是不受支持的主題,請選擇 Elementor Canvas 模板。

選中該框後,您可以快速將模板添加到 Elementor Canvas 頁面屬性。 通過簡單地選擇該頁面屬性,您的網頁現在將使用您生成的頁眉或頁腳模板自動填充:

包起來
看,WordPress 是一個很棒的工具。 但有時它也有其局限性。 在設計頁眉和頁腳元素時,這一點非常清楚。 但是,使用 Elementor 的這個 WordPress 插件,您現在可以展示對網站這些部分的更大控制權,並為您的客戶的網站提供完全屬於他們自己的外觀。
