無頭 WordPress:它是什麼?你需要它嗎?
已發表: 2022-09-22
在 Servebolt,我們是 WordPress 及其生態系統的大力倡導者。 我們還將它用於我們自己的網站,因為我們確實發現它是最好的內容管理系統,因為統計數據年復一年地繼續顯示。 它是開源的、多功能的且簡單地說,很容易看出為什麼它為互聯網上超過 40% 的網站提供支持。
圍繞 WordPress 的生態系統和開發者社區有多大,人們以不同的方式使用 WordPress 也就不足為奇了。 一種這樣的方法是將 WordPress 用作無頭 CMS - 簡而言之,稱為無頭 WordPress,它越來越受歡迎。
在本指南中,我們將從我們團隊的第一手經驗中分解您需要了解的有關無頭 WordPress 的所有信息、其優點、缺點等。
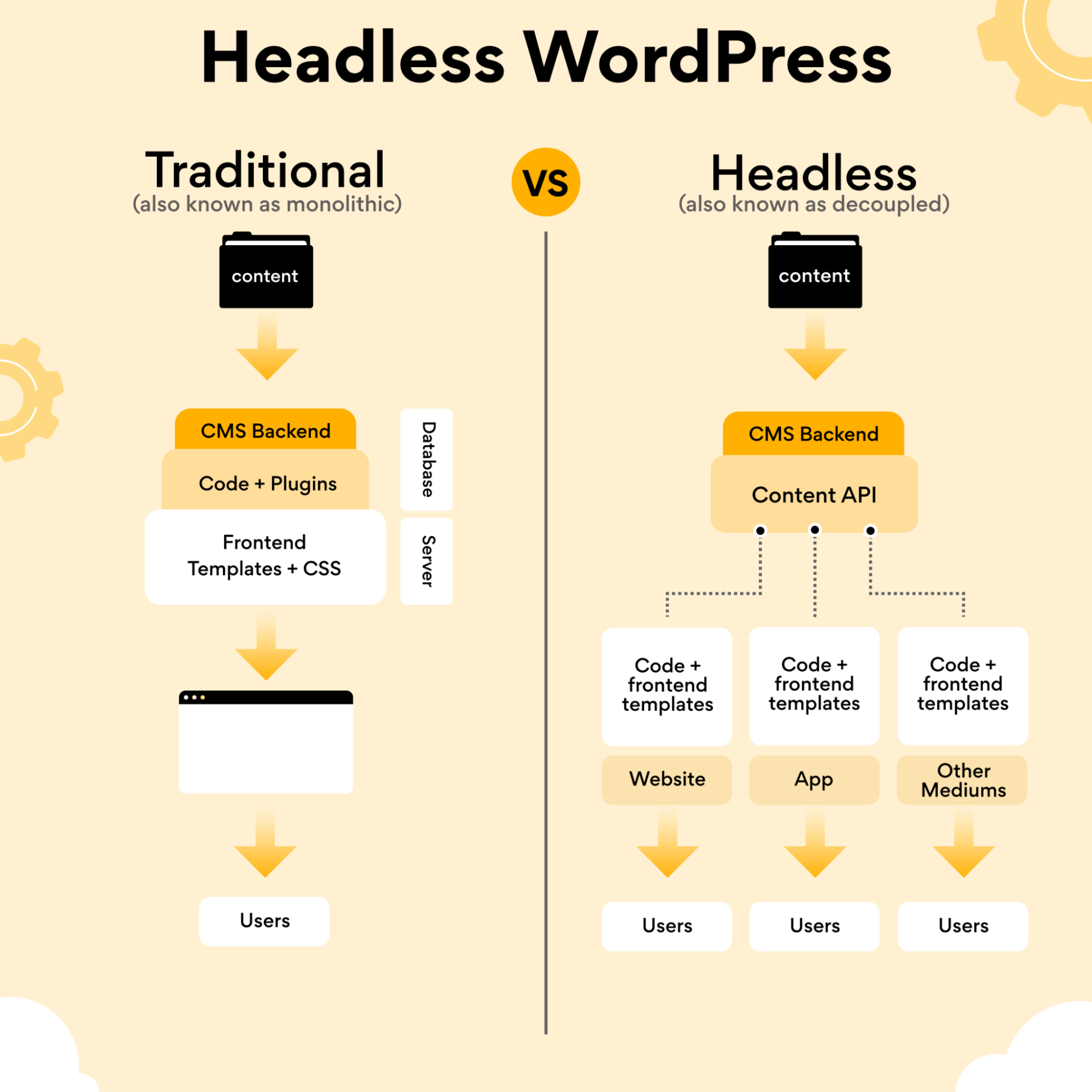
什麼是無頭 WordPress?
要了解無頭 WordPress,您需要知道什麼是單體 WordPress。 Monolithic或傳統形式的 WordPress 就是您所知道的 WordPress。 這是一個內容管理系統,您可以使用它來管理您網站上的所有內容。
通常,WordPress 具有後端(內容管理系統)和表示層,可讓您設計您的網站。 但是,無頭 WordPress 站點是那些僅依賴 WordPress 作為內容管理系統並使用不同的前端堆棧來顯示內容的站點。
這允許在開發方面具有更大的靈活性。 本質上,借助 REST API,您可以將 WordPress 用於其內容管理功能,同時將其與在Vue.js或React等框架中單獨構建的前端配對(僅舉幾例,還有一系列其他可用的框架和前端工具)。

WordPress 被認為是耦合的 CMS 架構,因為所有前端編輯工具和後端內容管理(編輯)功能都是耦合的。 這允許開發人員、編輯、文案等團隊管理表示層和內容。 與遵循解耦架構的無頭 WordPress 網站相反,其中表示層和內容(顧名思義)是解耦的。
REST、GraphQL 和平面文件集成
無頭 CMS 設置使用 API 和 CDN 來呈現內容。 目前,有三個選項可用——REST API、平面文件集成和 GraphQL。
WordPress 使用 REST API 讓您將前端連接到 CMS。 REST API 只是一個遵循 REST 架構約束的應用程序編程接口,提供了一個統一的接口,讓服務器和客戶端可以在彼此之間傳輸數據。 REST 允許開發人員公開和使用特定數據,如果 REST 端點沒有直接可用的數據,則需要額外開發。
另一種選擇是 GraphQL(QL 是查詢語言的縮寫)。 GraphQL 使查詢具有特定字段和關係的 API 變得容易,就像使用數據庫一樣。 這是一項重大改進,並且有一個插件可以在 WordPress 上使用 GraphQL API 。 這可能意味著不需要額外的開發來利用 CMS 的內容,因為 GraphQL 已經可以訪問它,更複雜的部分是要求正確的高效查詢來獲取它。
另一種選擇是平面文件集成。 平面文件集成允許您將通常通過 REST 或 GraphQL 提供的數據導出為 .JSON 文件,從而允許服務器對其進行緩存,而無需在每次請求時生成,從而使其速度更快。 使用此方法將在每次更改數據庫時自動生成一組新的 .JSON 文件。 這通常是一個定制的實現,而不僅僅是一個插件。 因此,需要開發人員進行設置。
無頭 WordPress 的優缺點
既然您知道什麼是無頭 WordPress 以及它與傳統的WordPress 設置有何不同,那麼在您做出決定之前,您應該了解以下優點和缺點。
靈活開發,在仍然使用 WordPress 作為您的內容管理系統的同時,解耦 WordPress 使您的開發人員可以靈活地使用選擇的前端技術進行構建——即像Next.js這樣的框架。 從表面上看,這意味著更多的構建自由。
從表面上看,這很棒。 但這也意味著您最終要為基本功能(例如站點地圖和永久鏈接)重新發明輪子,以確保帖子和頁面內容的實時預覽正常工作。
而且您失去了WordPress 眾所周知的大部分編輯工作流程。 設置新頁面通常會變得更加複雜,並且需要待命的開發人員在事情不正常時進行調試。
使用 WordPress 後端構建移動應用程序
一個經常被忽視的用例是,當您解耦 WordPress 時,僅將其用於後端,您就可以構建移動應用程序。
應用程序很複雜,比從頭開始構建網站(即使用或不使用 WordPress)複雜得多——因此,如果您最終走這條路,雖然內容將由 API 驅動,但其餘大部分將依賴於本機設備功能在 React Native 等框架的幫助下。 這是 AppPresser 的 Scott Bollinger對構建移動應用程序的不同方法的一個很好的比較。 正如您可能已經猜到的那樣,其中之一是 AppPresser,對於那些想要開箱即用的人來說,這是一個很好的實現。 當然,它由 WordPress 提供支持,使用 WordPress 插件、主題和 REST API 為原生/混合 iOS 和 Android 移動應用程序提供支持。
從這樣的解決方案開始可以為您節省數週甚至數月的開發時間,並且最終基於他們團隊多年的內部經驗,從多年從事客戶項目並在生產中測試平台以改進它。
更好的性能,權衡取捨。
可以通過三種主要方式開發無頭
- 客戶端:一切都使用 javascript 構建在瀏覽器上,訪問時從服務器加載內容。 例如,使用 React 作為引擎通過例如 REST API 獲取數據。 當頁面發生變化時,會向 API 請求更多數據,並在客戶端上構建一個新頁面。 最常用於單頁應用程序 (SPA)
- 靜態發布:所有內容都已構建並導出為服務器上的 HTML、CSS 和 JS。 因為它只提供靜態文件,而不是動態生成頁面,所以可以將其存儲在功率非常低的服務器或 CDN 上。 這種方法快如閃電。 這通常使用 Next.js 之類的東西來完成。 當頁面改變時,會從服務器下載一個新的 HTML 頁面並顯示出來。 最常用於不經常更改的網站,例如宣傳冊網站或文檔。
- 同構頁面:訪問的第一個網頁是作為 HTML 的服務器端呈現 (SSR),但如果客戶端能夠,則所有其他後續頁面都在客戶端生成。 如果客戶端無法生成頁面,它將向服務器請求。 最常用於漸進式 Web 應用程序 (PWA)、高度動態的站點或必須為舊版 Web 瀏覽器提供服務的站點。 通常為此使用諸如Svelte.kit 之類的框架。
方法 #1 和 #3 可以使用平面數據文件來生成 HTML,使它們與靜態發布站點相媲美,但使用 REST 或 GraphQL 會減慢它們的速度,因為它可能必須為每個請求生成 JSON 內容。
如果需要用戶生成的內容(表單或評論),這三種工作方式會比標準的 WordPress 複雜得多。
讓我們以聯繫表單為例,表單需要構建為在客戶端工作,並能夠通過 Javascript/AJAX 將其信息發送回服務器,然後在服務器上對其進行檢查、清理並插入到聯繫人中表單插件管理系統。 因為這是一種完全不同的工作方式,它不能依賴聯繫表單插件製造商來提供這個或那個像蜜罐和其他垃圾郵件保護這樣的東西將繼續工作。 它可能需要開發人員創建一個 REST 端點並根據需要使其全部工作。 複雜得多。
理論上,評論要容易得多,因為 REST 端點已經存在,但仍然需要開發人員能夠檢索已批准的評論並以線程佈局呈現它們,將新評論上傳到批准流程,當然還要處理垃圾郵件。
當以無頭方式開發時,要實現與 WordPress 開箱即用的相同目標或使用一些插件可能實現的目標,還有更多工作要做。
對圍繞無頭 WordPress 的安全性有很多錯誤信息。 使用 CDN 運行靜態站點設置是針對 DDoS 攻擊的良好預防措施。 但最終,如果您沒有安裝必要的系統(例如 Cloudflare 等),任何服務器都可能成為 DDoS 攻擊的受害者。 分離的 WordPress 設置與安裝在單獨域或子域上的 WordPress 一起使用,前端位於標準域上。
例如,如果我們要使用這個網站,我們將繼續使用servebolt.com作為我們的可公開訪問的網站,同時將例如,使用 Next.js 前端作為示例意味著您可以選擇使用SSR (服務器端呈現),在每個請求時生成頁面 HTML,或者使用SSG (靜態生成),其中頁面 HTML在構建時生成。 靜態生成允許 HTML 被重複用於每個請求,允許它被 CDN 緩存。
在任何一種情況下,表示層仍然與運行 WordPress 的內容層通信並請求內容。 這意味著您為無頭 WordPress 設置託管內容管理層的區域仍將運行 WordPress。
總而言之,無頭 WordPress 網站與在傳統設置上運行的網站相比安全性是否更好的答案是可以的。 簡而言之,因為這是一種不太常見的設置。 我們的意思是,有些人試圖描繪運行 WordPress 的站點存在安全問題的真正原因是,有很多站點運行 WordPress,而且事情是完全靈活的,所以當然,您可以構建或安裝一些不可靠,如果您使用無頭和幾乎任何其他堆棧構建,情況也是如此。
當您與像我們在Servebolt一樣在安全性、擴展性和性能方面提供能力的 WordPress 託管服務提供商合作時,仍然很有可能在不犧牲您可以使用 WordPress 做的所有事情的情況下確保您的網站安全——不得不承擔昂貴的開發費用從頭開始重建的成本。
您可能會遇到無頭的更多缺點
無頭 WordPress 的成本
我們已經簡要地談到了這一點,但簡而言之,無頭 WordPress 可能會變得非常昂貴。 不僅僅是在開發成本方面,也許更重要的是時間方面。
您的團隊失去了快速行動和迭代的能力,而無需依靠內部(或代理機構)的工程師。
對於不認為他們的網站是靜態的快節奏團隊來說,這是一個最終不值得的權衡。 我們已經親眼目睹了 8 位數的公司(顯然擁有內部管理無頭 WordPress 的資源)如何選擇轉向無頭設置並最終退回,因為他們無法承受的是時間損失,快速行動的靈活性,最終讓他們團隊中的少數人控制在他們的網站上工作。
很難找到知道自己在做什麼的優秀開發人員
無頭 WordPress 仍然是一個相對較新的設置。 因此,儘管找到熟悉 JavaScript(以及 React、Vue、Svelte、Gatsby 等框架)的 JavaScript 開發人員絕不是特別困難 - 甚至可能比現在找到優秀的 WordPress 開發人員更容易,他們實際上熟悉將前端層與遵循所有最佳實踐的傳統方式的 WordPress 往往更難獲得。
並不總是比整頁邊緣緩存快
有更簡單(可能更好)的路徑可以通向更快的網站。
大多數考慮無頭架構的公司應該先修復他們的託管,然後再做出更複雜的決定。 這樣做不僅容易得多,而且您還可以很快看到顯著的改進,而無需大量的前期投資。 無需投資重建您的網站並權衡當前狀態下 WordPress 安裝的所有好處。
什麼時候應該避免使用無頭 WordPress?
作為一般經驗法則,無頭 WordPress 不適合大多數使用 WordPress 構建的企業。 簡而言之,那些:
- 希望避免維護兩個單獨的層(內容層和表示層)。
- 不想放棄 WordPress 聞名的編輯和內容管理工作流程。
- 讓他們的團隊擁有控制力和靈活性來工作,而不必經常依賴您的開發人員。
- 想要節省資源(時間和金錢)。
- 沒有經驗豐富的開發人員可以對系統的構建方式做出正確的選擇。
- 是否正在尋找僱用臨時工或讓代理機構開發您的網站,著眼於後續的未來發展?
無頭 WordPress 適合誰?
在以下情況下,無頭 WordPress 對您的團隊來說可能是一個不錯的選擇:
- 您的開發團隊擅長使用 JavaScript 框架進行構建,並且找不到 WordPress 開發人員(無論出於何種原因)。 但也想繼續使用 WordPress 作為內容管理系統,無頭 WordPress 可能是一個不錯的選擇。
- 您的團隊希望實現特定的目標,例如已構建的 SaaS 平台設計之間的連續性,這將使重建這些和在 WordPress 中維護它們的工作量更大。 在這種情況下,分離內容層和表示層可能是一個不錯的選擇。
- 您不會在 WordPress 主題的範圍內進行構建,也不會專門依賴插件提供的任何附加功能。
- 作為雇主,您希望不斷培訓您的技術人員掌握最新技能,並知道通過向他們提供這些知識,他們更有可能在您身邊待得更久。
- 您的目標是對堆棧的所有部分執行n次優化。
使用無頭 WordPress 構建的網站示例
健康熱線

TechCrunch

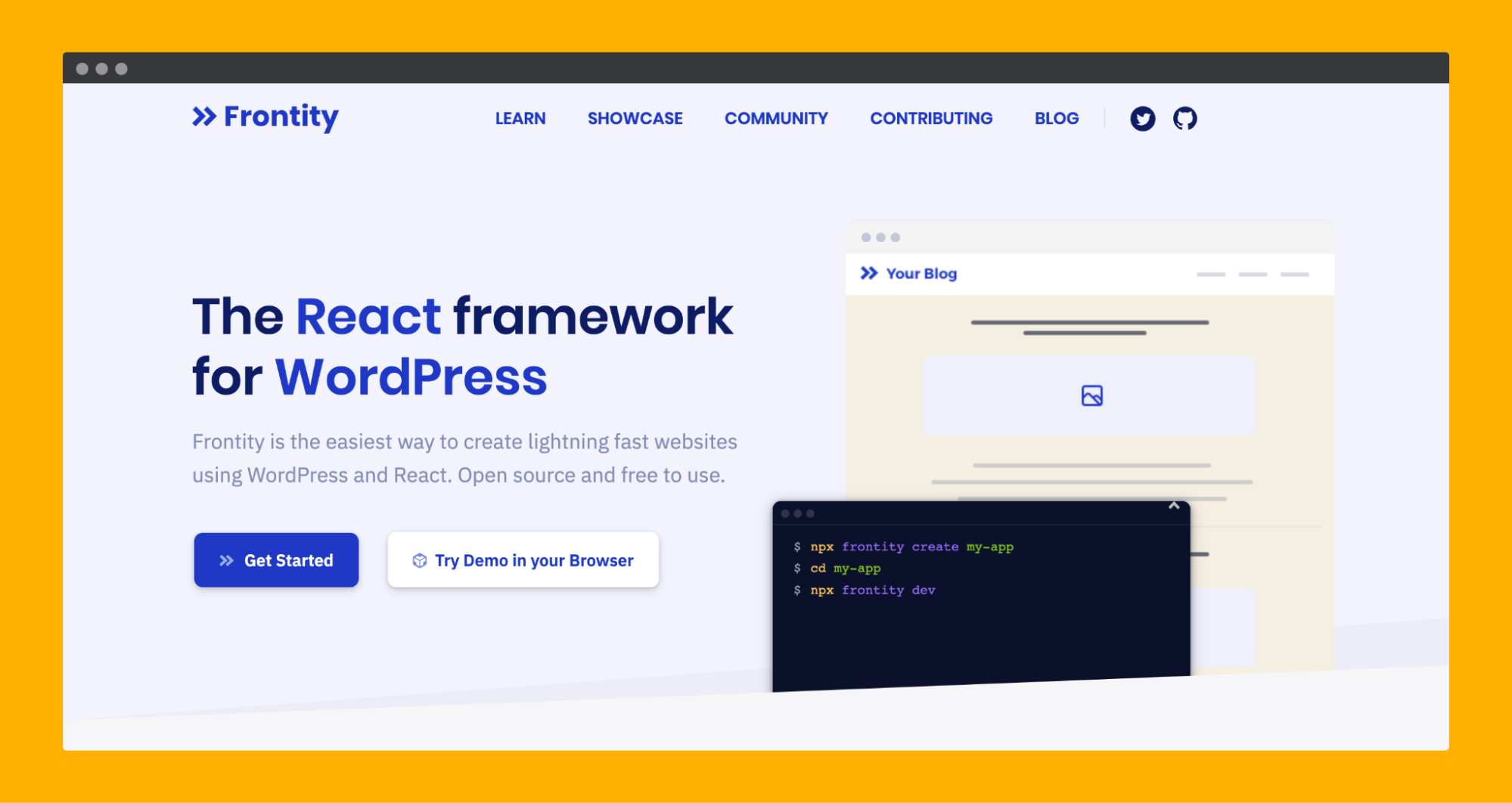
前沿

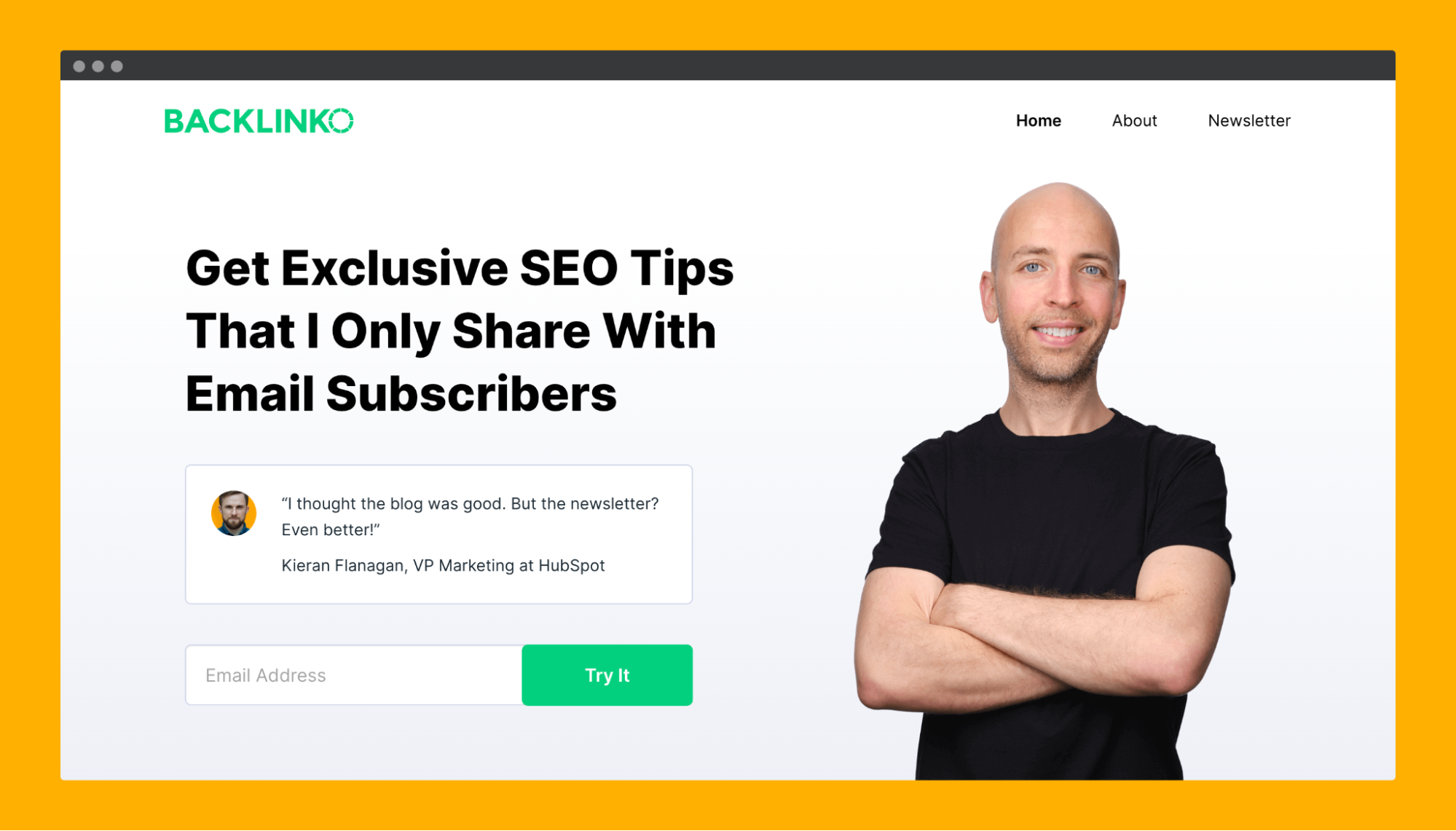
反向鏈接

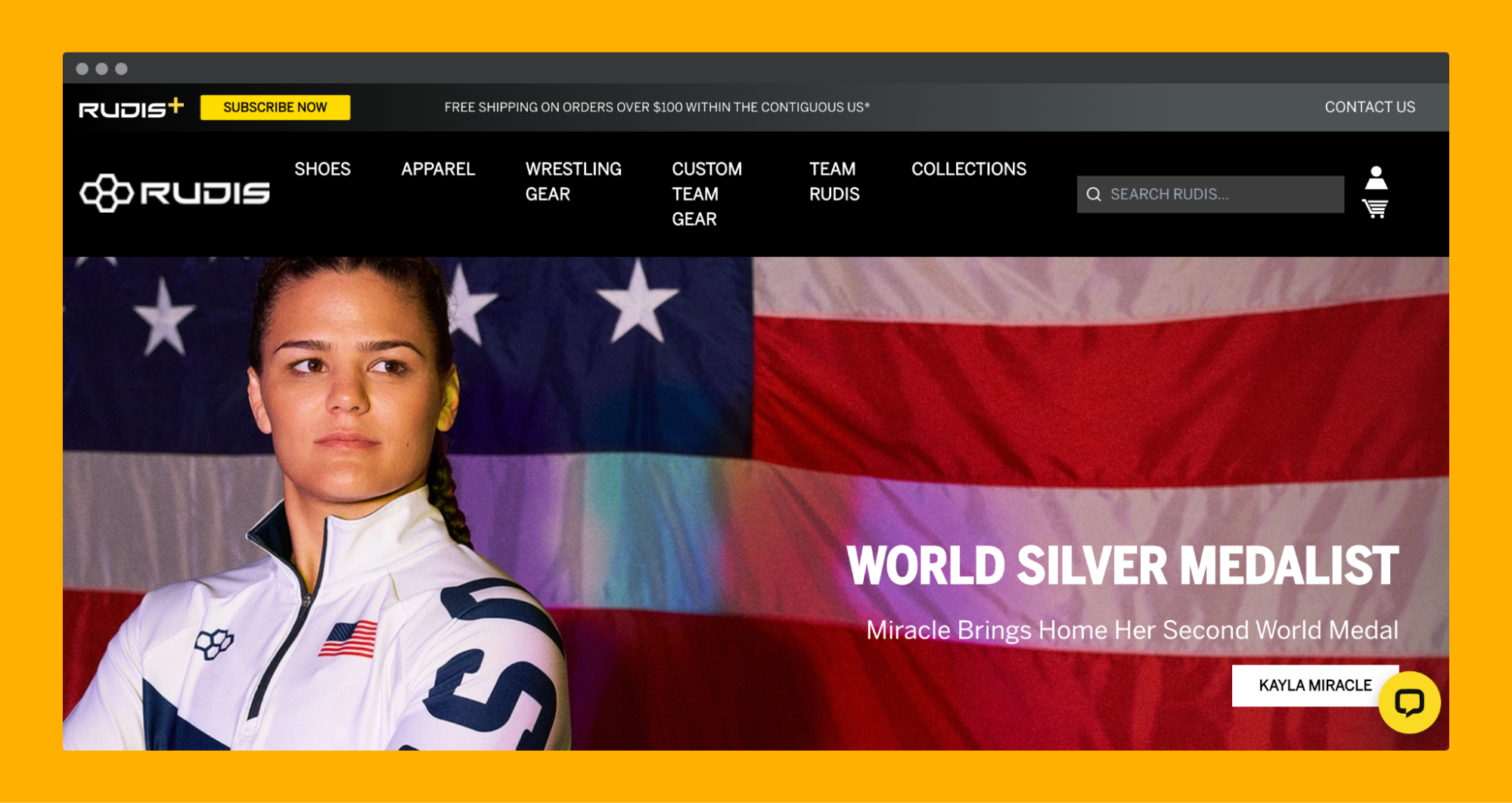
魯迪斯

行動後報告——評估無頭作為解決方案
有些人想探索無頭,因為它是很少有人使用的閃亮的新事物。 並不是因為它確實是解決特定問題的最佳解決方案,否則無法實現。 作為副產品,大多數採用無頭方法的站點都屬於不必要的過度工程類別。
不用說,無頭 WordPress 也有令人興奮的實現,在這些場景中它可能是一個不錯的選擇。 選擇是允許團隊構建令人難以置信的網站來推動他們希望實現的結果的選擇。
仍然想知道無頭 WordPress 是否符合您的團隊正在尋找的東西? 請隨時與我們聯繫,我們很樂意與您討論您遇到的問題,並正在考慮實施無頭 WordPress 來解決。
或者,如果本指南已經回答了您的所有問題並且您已準備好嘗試使用 Servebolt 方法:
對經驗上更快的託管主機感興趣? 試試我們的WordPress 託管方法:
- 可擴展性:在實際用戶工作負載測試中,Servebolt 的平均響應時間為 65 毫秒,比第二好的響應時間快 4.9 倍。
- 最快的全球加載時間: 1.26 秒的平均頁面加載時間使我們在全球 WebPageTest 結果列表中名列前茅。
- 最快的計算速度: Servebolt 服務器提供了前所未有的數據庫速度,每秒處理的查詢比平均速度高 2.44 倍,運行 PHP 的速度比第二好的服務器快 2.6 倍!
- 完美的安全性和正常運行時間:所有顯示器的正常運行時間為 100%,並且我們的 SSL 實施獲得 A+ 評級,您可以確保您的網站在線且安全。
