什麼是無頭 WordPress:您需要知道的一切
已發表: 2022-05-24什麼是無頭 WordPress?
它沒有頭嗎?
它與普通或傳統的 WordPress有何不同?
我應該放棄傳統的 WordPress 並開始使用無頭 WordPress CMS 嗎?
所有這些問題都在你的腦海中浮現,讓你迫不及待地想知道答案嗎?
如果是,那麼,您來對地方了。 在本文中,您將了解有關無頭 WordPress CMS 的所有信息。
所以,事不宜遲,讓我們進入正題……
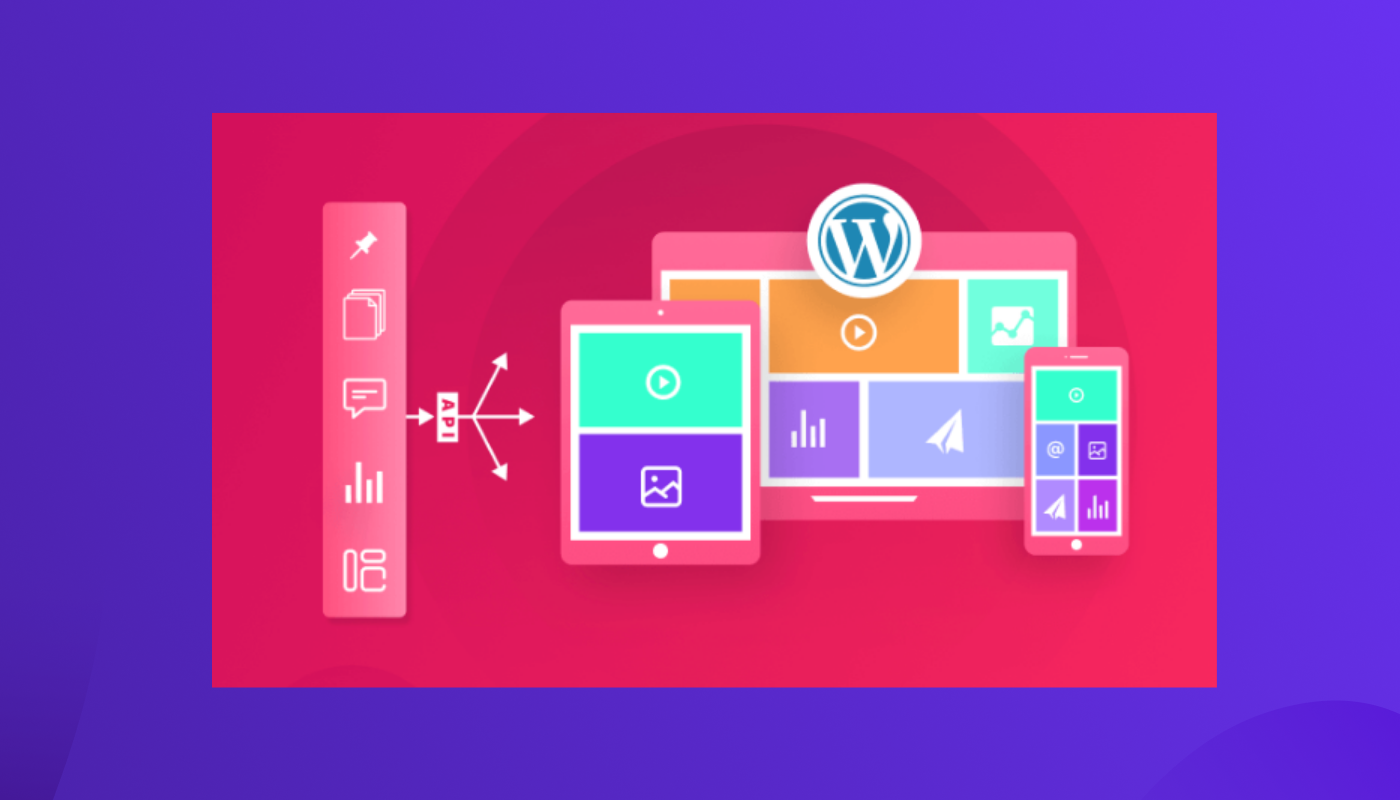
什麼是無頭 WordPress CMS?

Headless WordPress CMS 是一個解耦的內容管理系統,其中系統的前端是使用與後端不同的獨立框架構建的。
聽起來有點複雜?
讓我們分解一下,以便您輕鬆理解。
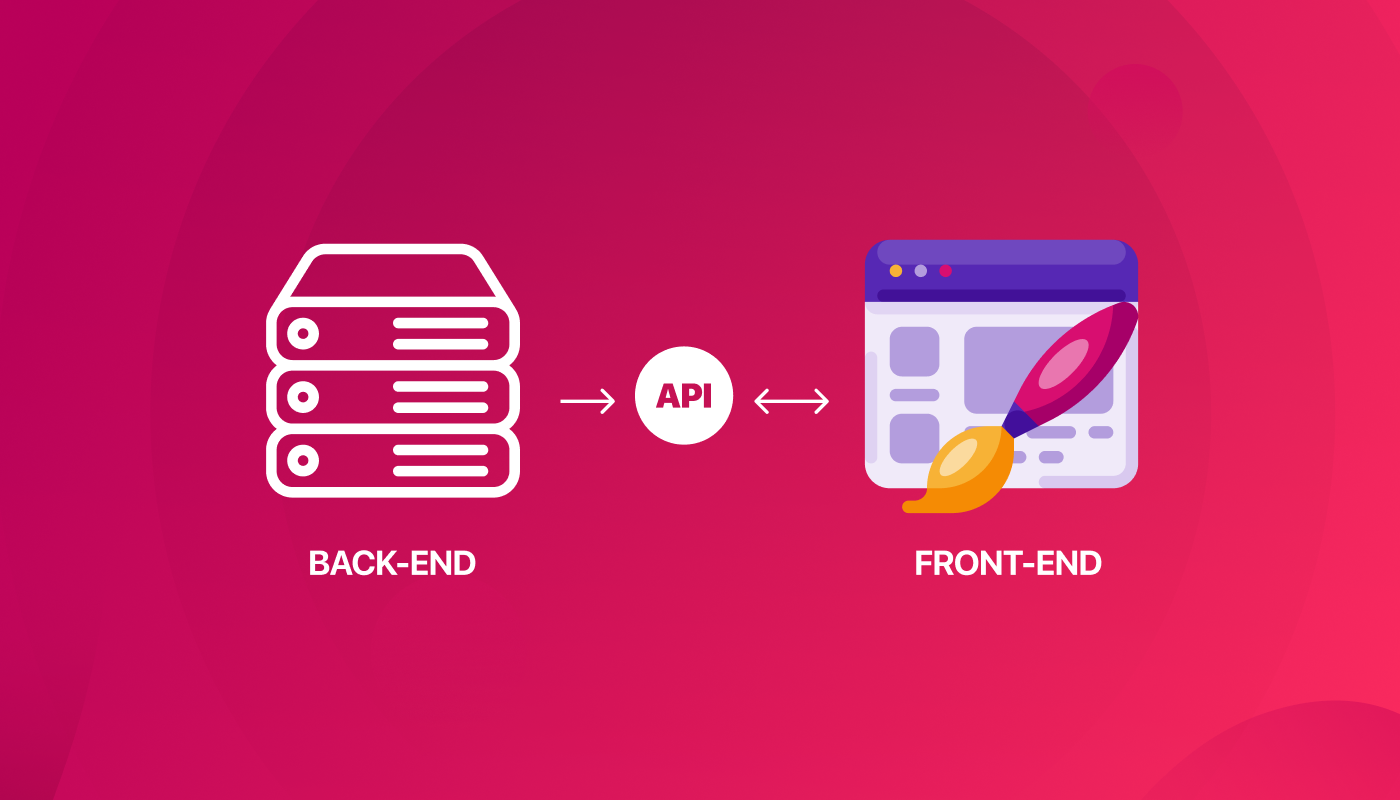
與大多數其他 CMS 一樣,WordPress 有兩個部分:前端(頭部)和後端(主體)。 前端是訪問者看到並與之交互的網站界面。 另一方面,後端是代表存儲所有代碼和數據庫的服務器的部分。 後端用於自定義和管理網站的內容。
通常,在傳統的單體 WordPress 系統中,後端和前端都是使用相同的語言和框架構建的,並且在同一個系統中耦合在一起。 這就是為什麼它們被稱為耦合內容管理系統。 使用耦合的 CMS,您可以從儀表板管理您的資源以及前端視覺效果(使用主題和塊編輯器)。
相反,在 WordPress 無頭 CMS 或耦合 WordPress 中,前端(頭部)是使用不同的獨立框架構建的。 由於頭部被分離並使用不同的框架,所以它被稱為無頭。 所以,它不是真正的無頭,而是一個不同的頭!

WordPress Headless CMS 究竟是如何工作的?

現在問題來了,如果頭部和身體使用不同的框架或系統,這兩者如何通信? 無頭架構如何工作?
嗯,答案是通過 REST API。 前端和後端都通過 WordPress REST API 共享數據。 即使使用 headless,您也可以從 WordPress 儀表板創建、編輯和刪除內容。 但是,您不能使用主題或前端編輯器來預覽更改或在前端完成更改。
基本上,一旦您在 WordPress 後端進行更改,數據就會通過 WordPress REST API 發送到前端,然後前端框架獲取數據並在前端實現它。
你想知道為什麼有人會這樣做嗎? 因為做同樣的事情似乎要走很長的路。
好吧,除非有好東西可以提供,否則沒有人會走這條漫長而艱難的路線!
雖然這看起來像是額外的工作,但它實際上有很多好處,並且是許多企業的理想選擇。 轉到下一部分以詳細了解...
WordPress 無頭 CMS 的優勢
讓我們看看為什麼人們選擇離開他們的 WordPress 網站並使用獨立的前端:
加載速度快

切換到無頭的優點之一是更好的網站加載速度。 由於 WordPress 使用 PHP,每次用戶發送請求時,它都會訪問服務器以收集所有數據並從頭開始構建頁面。 因此,網站速度可能會變慢。
另一方面,無頭 WordPress 使用 Vue.js、React.Js 等 Javascript 框架。因此,並非每次用戶發送請求時都會構建網頁。 在這些框架中,頁面構建為靜態 HTML,只更新需要更新的部分,這導致加載速度快。 因此,您的客戶將獲得更好的用戶體驗。
對前端的更多控制
雖然 WordPress 在前端為您提供了大量的自定義選項,但無頭的數量會成倍增加。 儘管大多數人都喜歡用戶友好的 WordPress 自定義選項,但有些人會受到它的限制,並希望從頭開始構建前端。
對於這樣的人來說,WordPress Headless CMS 是不錯的選擇。 此外,沒有必須使用的固定選項才能使您的 WordPress 網站變得無頭無腦。 您可以使用任何您喜歡的 JavaScript 框架,並使用您最喜歡的框架構建您的前端。
多渠道發布的可擴展性
您可以將傳統的 WordPress 網站用於桌面和移動設備。 但是,如果您想擴展您的業務並希望它在社交媒體平台、物聯網設備等多個平台上運行,那麼您將無法做到。
Headless WordPress 使您能夠構建單個中央站點並將其發佈在多個渠道上,例如社交媒體站點、智能設備、物聯網設備、移動應用程序和 Alexa 等虛擬助手等。
最重要的是,一旦您對 CMS 端進行了更改,它將自動在所有平台上發布。
提高安全性

是的! 雖然您似乎通過分離 CMS 來搞亂 CMS,但它實際上提供了更好的安全性。 由於前端是獨立的,因此黑客更難訪問您的寶貴數據。

Headless CMS 可幫助您保護您的網站免受 DDoS 攻擊等網絡威脅。 這是無頭 WordPress 的主要優點之一。
想知道如果不幸被黑客入侵,如何恢復您的網站? 了解如何恢復被黑的 WordPress 網站。
無頭 WordPress CMS 的缺點
不! 無頭 WordPress 並非完美無缺。 以下是使用此類 CMS 的一些缺點:
額外工作量

由於使用無頭,您會獲得一個需要單獨管理的額外前端,因此會有額外的工作量。 根據您的人力和專業知識,可能很難為一個網站維護兩個獨立的平台。
昂貴的

我們都知道 WordPress 是一個免費的 CMS,任何沒有編碼知識的人也可以自定義。 但是,如果您想無頭,則需要聘請開發人員為您構建它。 僱用多個開發人員來構建和維護一個單獨的前台會花費更多。 因此,使用 WordPress 無頭 CMS 的顯著缺點之一是額外費用。
對開發者的依賴
WordPress 受歡迎的主要原因之一是不需要知道任何編碼即可使用此 CMS 構建網站。 總之,不依賴程序員。 然而,這件事完全改變了無頭 CMS。
使用無頭,您將依賴開發人員為您構建前端。 此外,您不能使用插件來設計前端,因此即使在前端進行最小的更改,您也將依賴於開發人員。
無法訪問 WordPress 功能
當您失去“頭腦”時,您也無法訪問 WordPress 提供的所有精彩功能。 例如,沒有使用 WordPress 所見即所得編輯器獲得的實時預覽。 此外,正如我之前提到的,您不能使用 WordPress 插件來自定義前端。

誰不應該選擇無頭 WordPress CMS?
以下是您應該避免使用無頭 WordPress 網站的一些情況:
- 如果您目前有一個網站使用大量插件,這些插件會嚴重影響您的前端。 同樣,您的前端嚴重依賴插件。
- 此外,如果您不知道如何編碼或無法聘請開發人員進行構建網站前端所需的編碼。
- 如果您喜歡像 Elementor 這樣的拖放編輯器來構建您的 WordPress 網站,那麼您應該避免使用無頭 CMS。
正在尋找有關如何構建單頁設備響應式網站的簡單教程? 查看有關如何在 WordPress 中使用單頁導航創建單頁網站的博客
誰應該選擇無頭 WordPress CMS?
如果您正在尋找下面列出的內容,那麼您一定會喜歡無頭 WordPress 網站:
- 如果您想升級您的 WordPress 網站的安全性。
- 當涉及到 WordPress 主題和插件無法做到的前端自定義時,您需要更大的靈活性。
- 最後,如果您的網站不需要定期更新和升級。
有興趣了解 WooCommerce 和 OpenCart 之間的區別嗎? 查看我們的博客
WooCommerce VS OpenCart:詳細比較
無頭 WooCommerce 怎麼樣?
如前所述,一個無頭的 WooCommerce 網站將有一個用不同語言構建的獨立前端 UI。 同樣,它具有本博客上面已經提到的所有優點和缺點。
但是,WooCommerce 站點需要比普通 WordPress 站點更頻繁的更新。 所以,我想說,如果您是 WooCommerce 網站的所有者,那麼您應該堅持使用 WordPress,而不是選擇 Headless。
此外,如果您使用出色的 WooCommerce 構建器,那麼在您網站的 UI 方面,您確實可以獲得最大的控制權。 例如,您可以使用ShopEngine – Elementor 最完整的 WooCommerce 構建器。
這個屢獲殊榮的插件可讓您自定義設計所有 WooCommerce 頁面,包括產品頁面、類別頁面、購物車頁面等。您將可以訪問 70 多個小部件來自定義構建這些頁面,而無需任何編碼。
除了頁面模板,您還將獲得 13+ 高級模塊,以向您的 WooCommerce 商店添加預購、延期交貨、快速查看、快速結帳、部分付款等功能。
而且由於您在一個插件中獲得瞭如此多的功能,因此您也不必擔心多個插件會降低您的網站速度。 因此,如果您是 WooCommerce 網站所有者,並且將靈活定製作為首要任務,請立即獲取您的 ShopEngine 副本。
WordPress 作為無頭 CMS 的最後一句話
現在您知道無頭 WordPress 並不是真正的無頭! 它只是具有不同語言和框架的不同頭部(前端)。
無頭 WordPress 並非一定要取代傳統的 WordPress。 但是,根據個人的要求和能力,這對許多人來說可能是一個可行的選擇。
如果您還沒有準備好或負擔不起編碼/僱用開發人員的費用,那麼您始終可以依賴可靠的耦合 WordPress CMS,它提供了一個足夠好的平台來構建令人驚嘆的網站。
如果您需要突出您的 WordPress,您可以使用ElementsKit來構建具有您想要的外觀的網站。 這是一個拖放式 WordPress 插件,具有許多內置部分和頁面,您只需單擊幾下即可導入並立即根據您的選擇進行自定義。
所以,今天就加入一個熱愛 ElementsKit 的擁有 50 萬人口的大家庭來建立一個網站吧。 您現在可以使用優惠券代碼以 20% 的折扣購買 ElementsKit Pro: community20
