20 個最佳醫療保健網站設計(2023 年)
已發表: 2023-03-01在您嘗試創建自己的網站之前,您想看看最好的醫療保健網站設計嗎?
我們編制了一份最偉大的二十個列表,這些列表在設計上有很大差異,以涵蓋盡可能多的口味。
然而,大多數的共同點是更簡單、更清晰的設計和更平靜的網站配色方案。
我們還建議集成在線預約系統以簡化您的工作流程並使您的業務更有條理。
請記住,您可以使用健康和醫療 WordPress 主題或醫療網站構建器來獲得最佳結果——當然不需要編碼和設計技能。
享受。
最佳醫療保健網站設計和示例
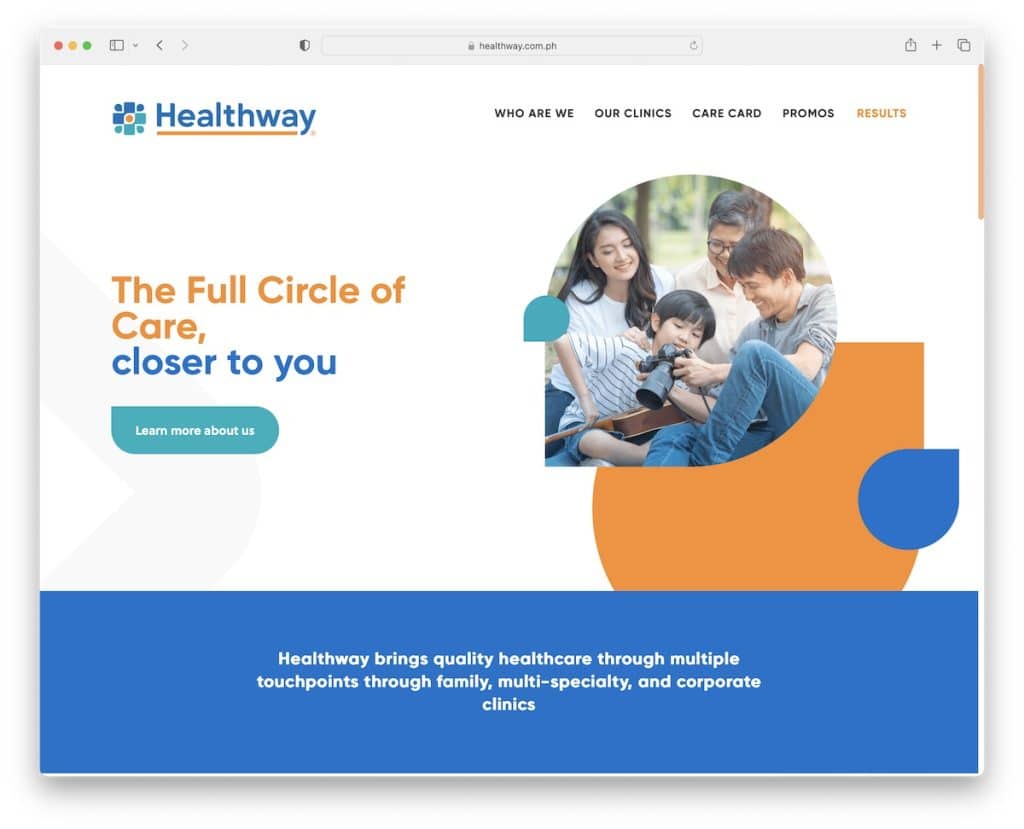
1.健康之路
內置: Squarespace

Healthway 採用現代創意設計,留白充足,可讀性極佳。
它有一個帶下拉菜單的簡單頁眉和一個帶有附加業務詳細信息和快速鏈接的三列頁腳。
此外,背景視差效果為該頁面增加了更多深度,這是提升體驗的一個很好的補充。
注意:乾淨的網站外觀和一些創意元素營造出愉快的氛圍。
但您也可以查看更多極好的 Squarespace 網站示例,這些示例既有創意又乾淨。
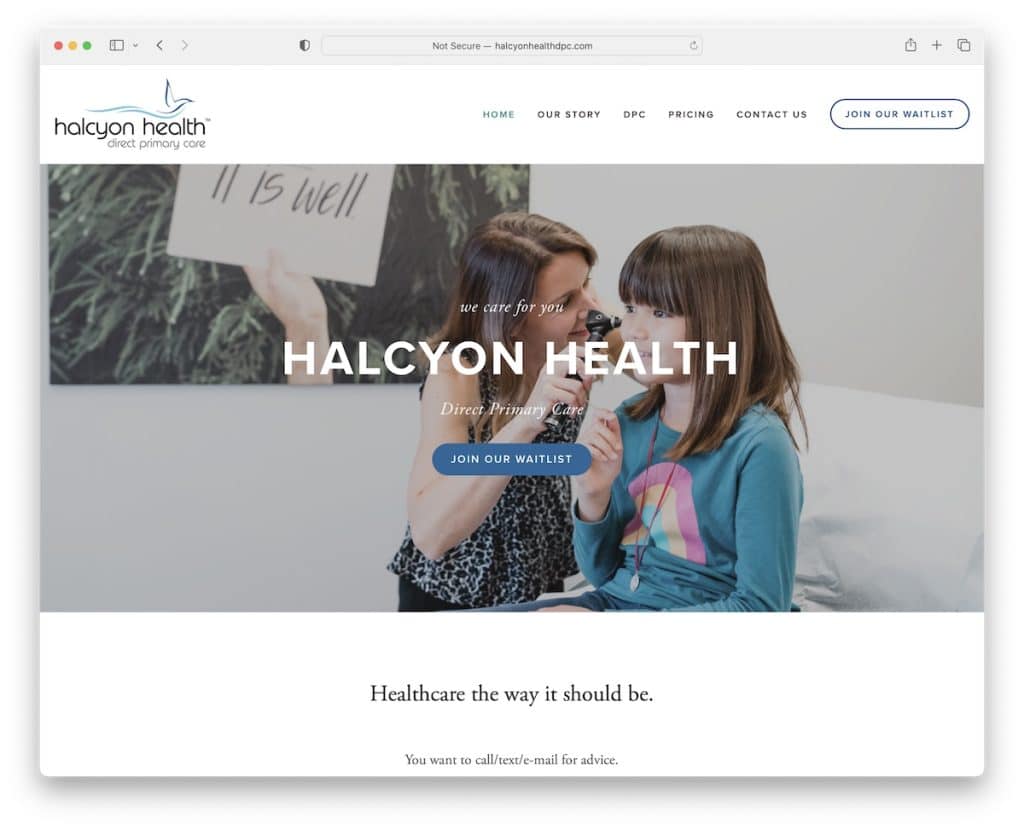
2. 太平健康
內置: Squarespace

Halcyon Health 是一個具有極簡主義外觀的醫療保健網站示例,從帶有號召性用語按鈕的大橫幅開始。
頁眉有一個下拉菜單和一個 CTA 按鈕,而頁腳僅包含基礎知識。 Halcyon Health 還對按鈕和鏈接使用懸停效果來吸引註意力。
注意:您的醫療網站的設計不必很複雜。 事實上,建議保持簡約。
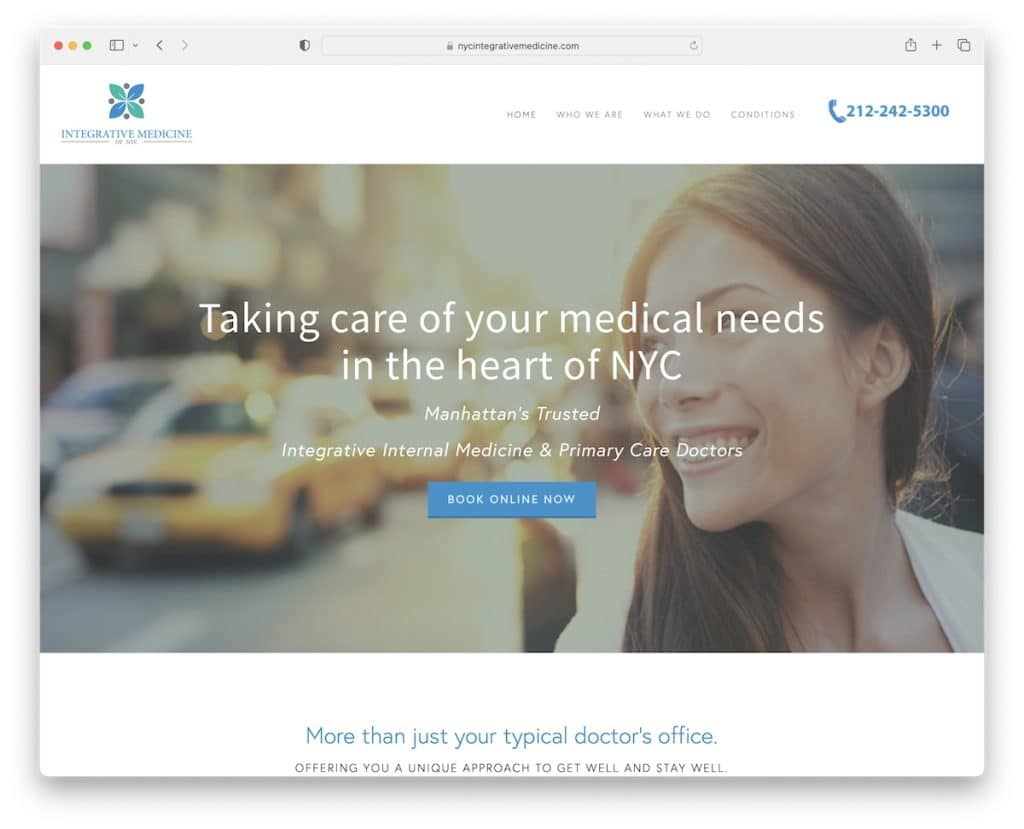
3. 紐約綜合醫學
內置: Squarespace

帶有大標題、文本和預訂 CTA 按鈕的主圖立即吸引了注意力。 此外,Integrative Medicine Of NYC 使用浮動標題,因此菜單鏈接和可點擊的電話號碼始終可用。
還有一個簡單的推薦滑塊來建立社會證明、聯繫表和谷歌地圖——所有這些都在主頁上。
注意:整合患者推薦/反饋(在您的主頁上)以建立信任/社會證明。
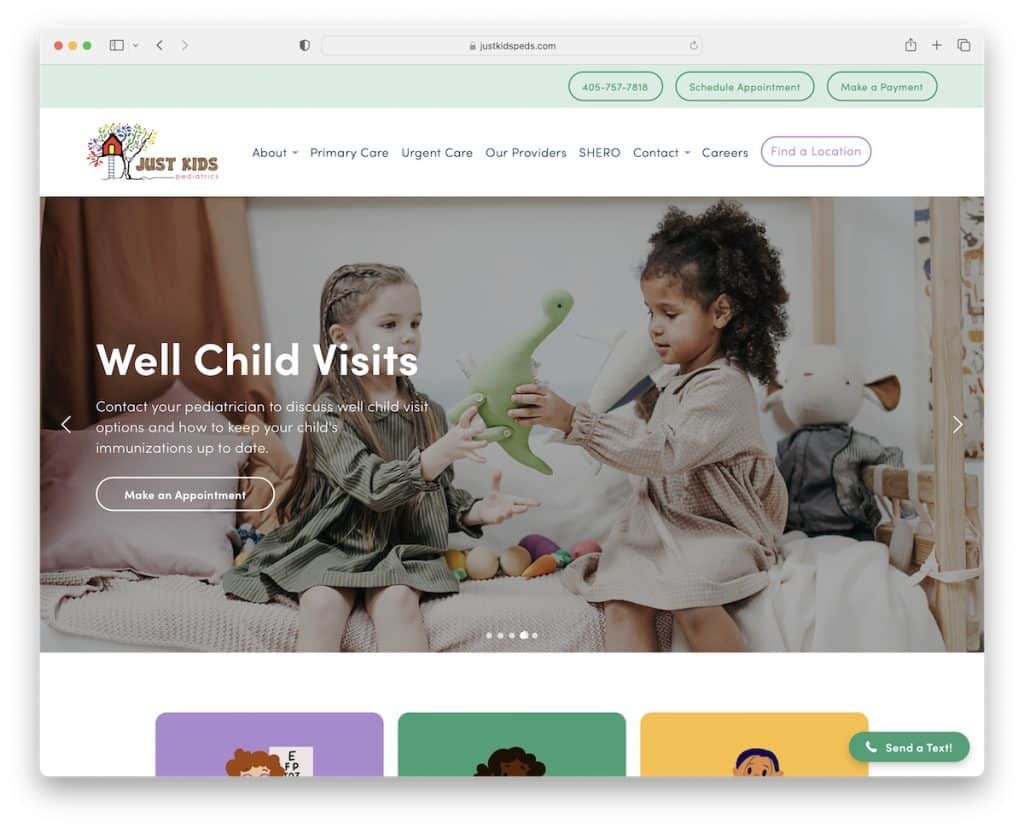
4. Just Kids 兒科
內置: Squarespace

Just Kids Pediatrics 使用滑塊快速展示多個選項和信息(每張幻燈片都有一個標題、一段摘錄和一個 CTA 按鈕)。
這個醫療保健網站有一個頂部欄和一個包含所有有用鏈接、聯繫人和 CTA 的標題。
還有一個好處是帶有“寫評論”按鈕的集成谷歌評論。 最後,Just Kids Pediatrics 還使用浮動的“發送文本”小部件,因此您可以單擊它並立即取得聯繫。
注意:添加滑塊以展示您必看、必試的內容和服務。
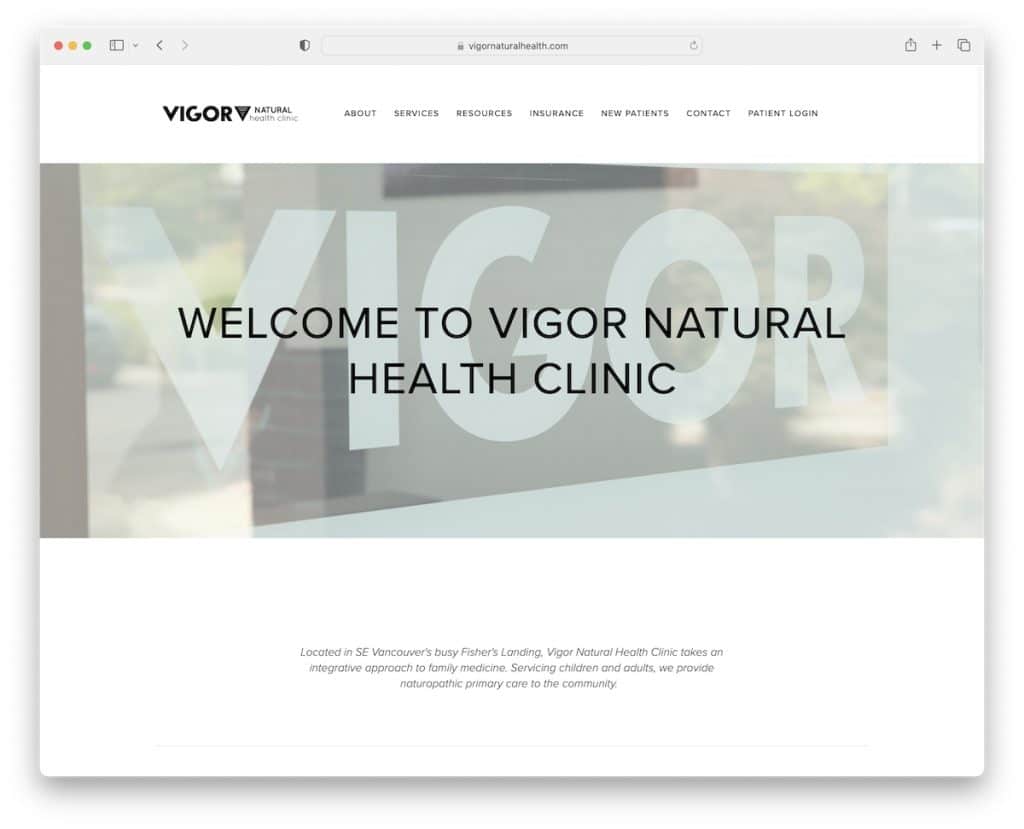
5. 活力自然健康診所
內置: Squarespace

Vigor Natural Health Clinic 是另一個採用輕型設計的極簡主義網站的絕佳示例。
我們喜歡簡潔設計的原因是為頁眉、底部和頁腳使用相同的背景顏色——它使整體看起來非常整潔。
Vigor Natural Health Clinic 在聯繫頁面上使用 Google 地圖來展示他們的確切診所位置,以便更輕鬆地找到(連同地址)。
注意:將 Google 地圖插入您的頁面,讓患者更容易找到您。
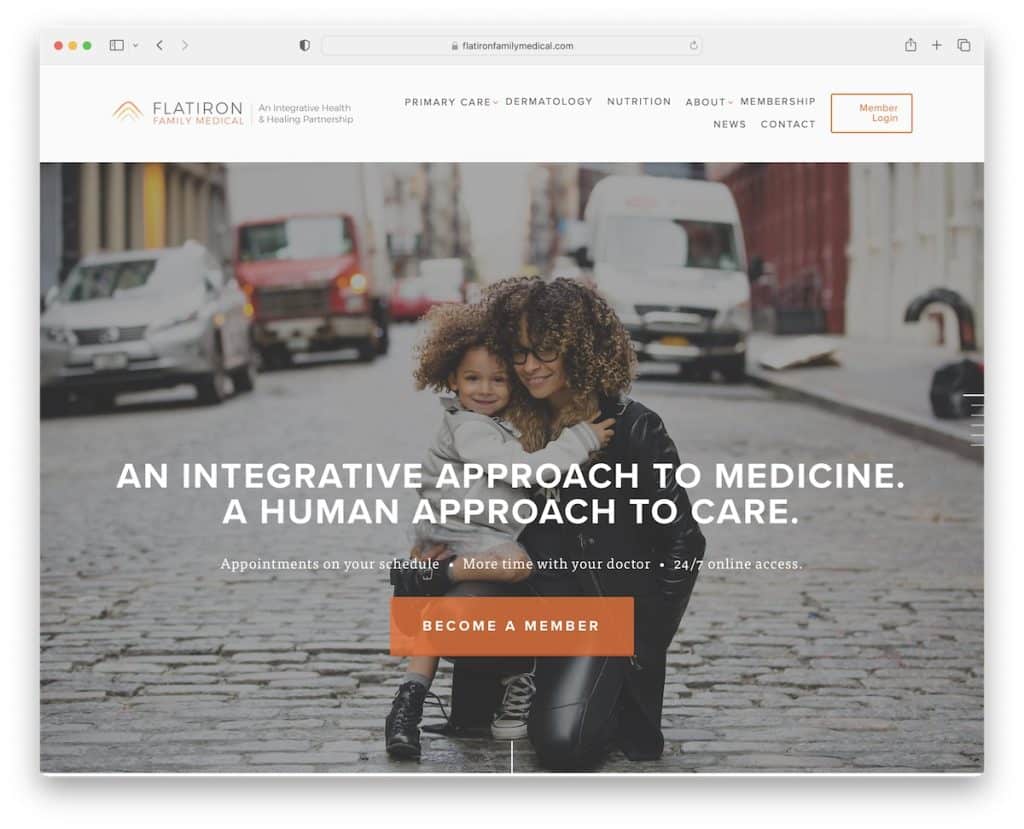
6.熨斗家庭醫療
內置: Squarespace

Flatiron Family Medical 是一個現代化的網站,在主頁上有多個視差部分和有趣的側邊欄導航。 單擊“行分頁”時,您將從一個部分跳到另一個部分。 但滾動感覺同樣舒適。
在各部分之間是一個時事通訊訂閱表格,可幫助他們收集電子郵件營銷活動的新線索。 頁眉和頁腳更簡潔,帶有強制鏈接、CTA 和社交圖標。
注意:為您的網站添加“生命”的方法之一是引入視差效果。
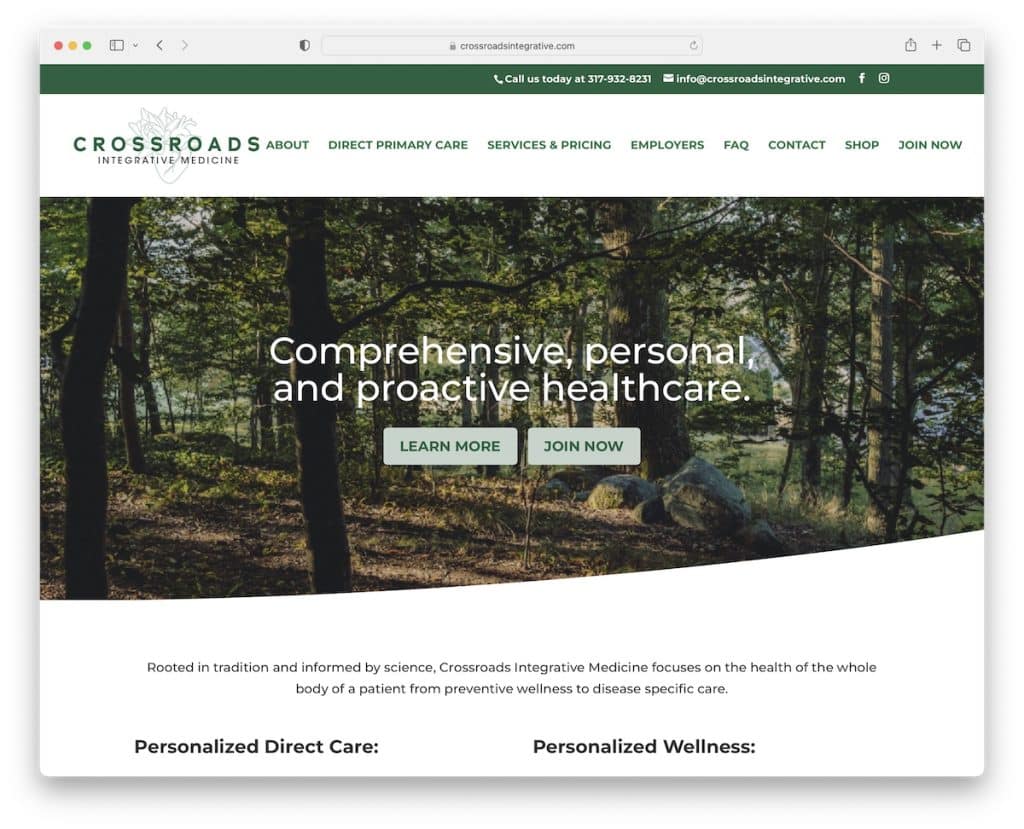
7.十字路口綜合醫學
內置: Divi

Crossroads Integrative Medicine 是一個優雅的醫療保健網站示例,採用平靜的配色方案(感謝,綠色!)。
該頁面在您滾動時加載內容以使您保持專注。 它通過浮動標題(頂部欄)和返回頂部按鈕改善了用戶體驗,消除了滾動的需要。
注意:您想增強頁面的用戶體驗嗎? 然後創建一個粘性標題或添加一個返回頂部按鈕或兩者兼而有之。
我們還列出了更多使用 Divi 主題的精彩網站。
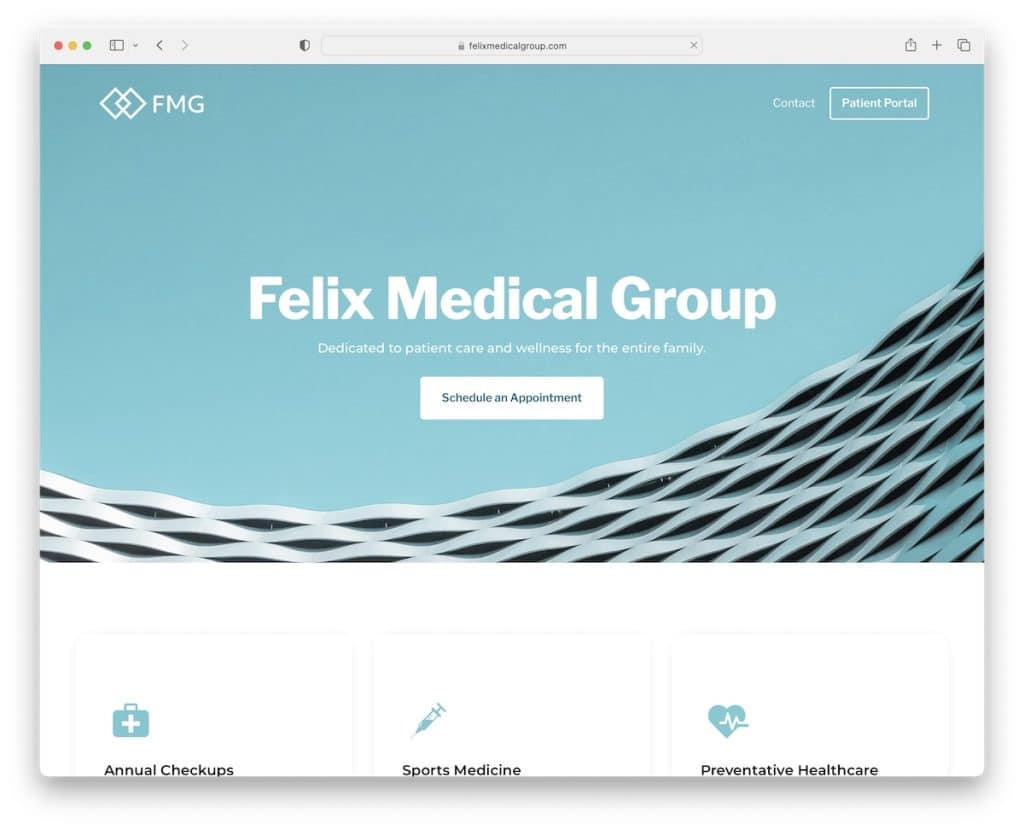
8. 菲利克斯醫療集團
內置: Webflow

Felix Medical Group 是一個兩頁的醫療保健網站,帶有一個指向患者門戶的外部鏈接。
佈局經過組織和分段,使用大量空白和簡單的排版以便於瀏覽。
Felix Medical Group 有一個評論網格和集成的谷歌地圖來展示它的位置。 更重要的是,您可以在單擊“安排約會”按鈕時撥打他們的電話號碼而無需撥打電話。
注意:可點擊的電話號碼有助於改善用戶體驗。
為了您的方便,我們還獨家收集了最精彩的 Webflow 網站。
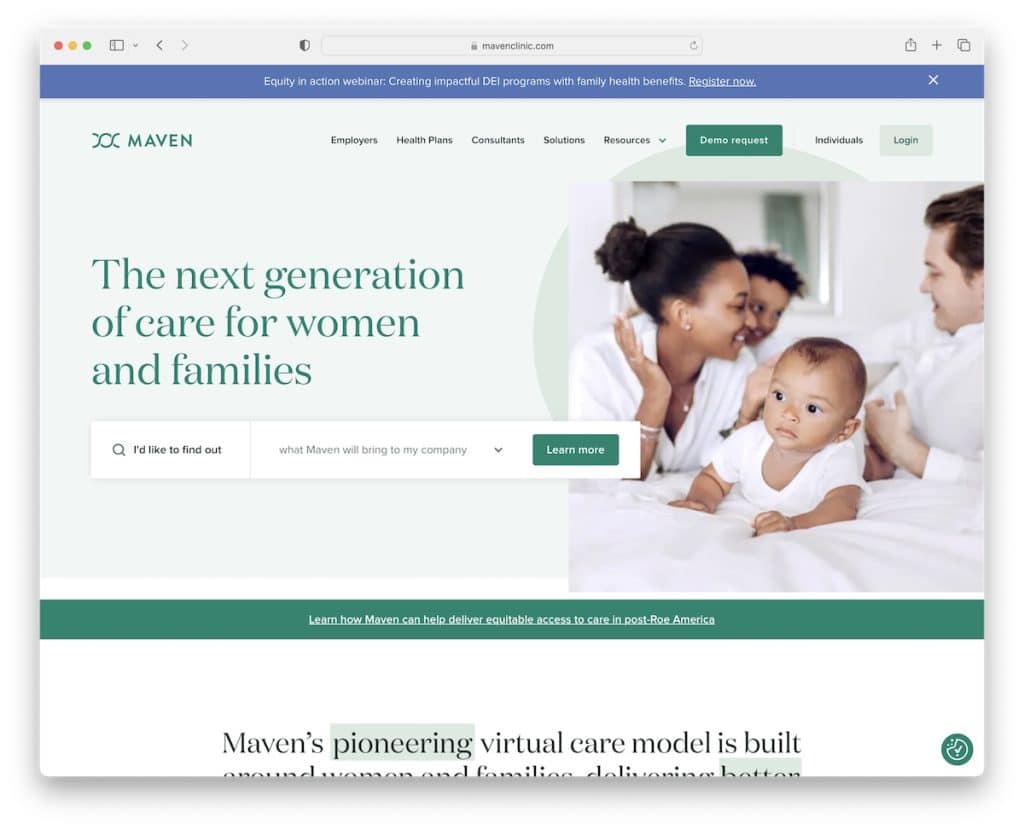
9. Maven 診所
內置: Webflow

Maven Clinic 出色的網站配色方案在檢查他們的服務時營造了一種舒適的氛圍。
該頁面有一個浮動的頂部欄通知,您可以通過按“x”關閉。 此外,標題(帶有大型菜單)在您開始向下滾動時消失,但在返回頂部後重新出現。
另一個需要指出的特點是英雄區的“搜索”功能,可以更快地找到不同的主題。
注意:消失/重新出現的標題/菜單使滾動更加令人滿意,因為乾擾更少,但與此同時,它也很方便。
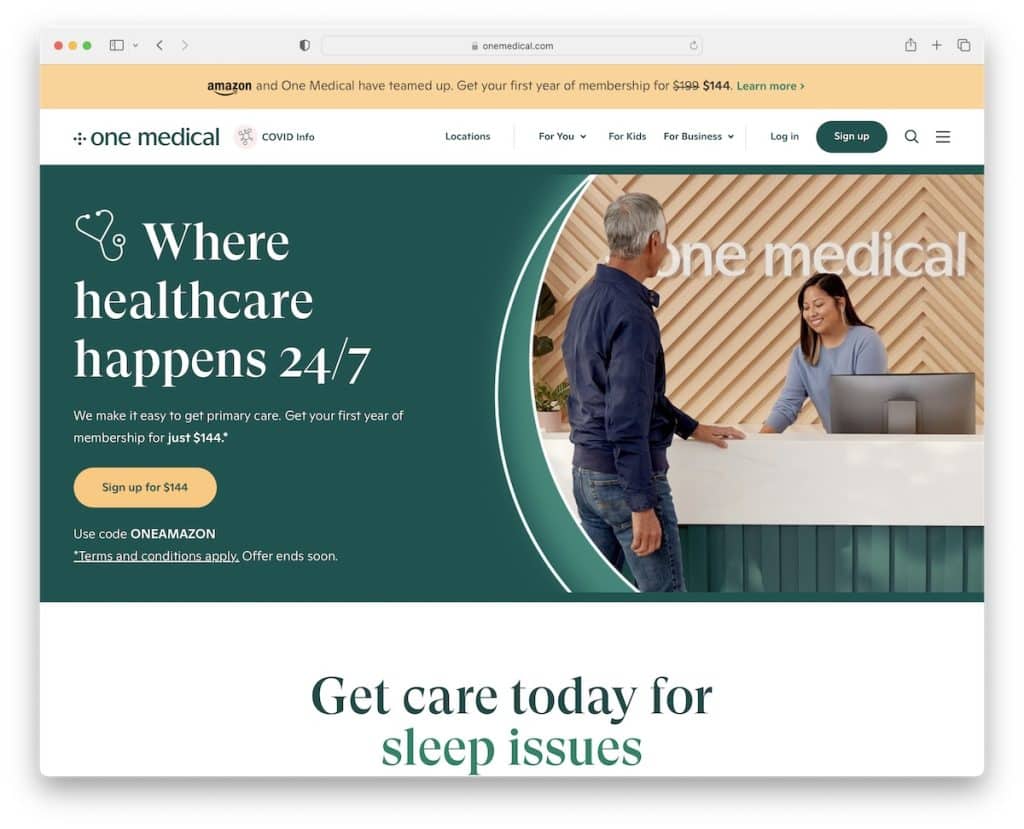
10.一個醫療
內置:鶺鴒

One Medical 具有對比鮮明的 CTA 按鈕和懸停效果,使它們更容易點擊。 該醫療保健網站還具有引人入勝的服務文字效果,以吸引潛在患者的注意力。
除了文本和圖像,嵌入式視頻是展示 One Medical 擅長的另一種方式。
我們還發現頁腳中的位置查找器非常方便,但您也可以單擊浮動導航欄中的“位置”鏈接來打開頁面。
注意:將您的宣傳視頻嵌入您的網站,供所有喜歡視頻而不是圖像和文字的人使用。
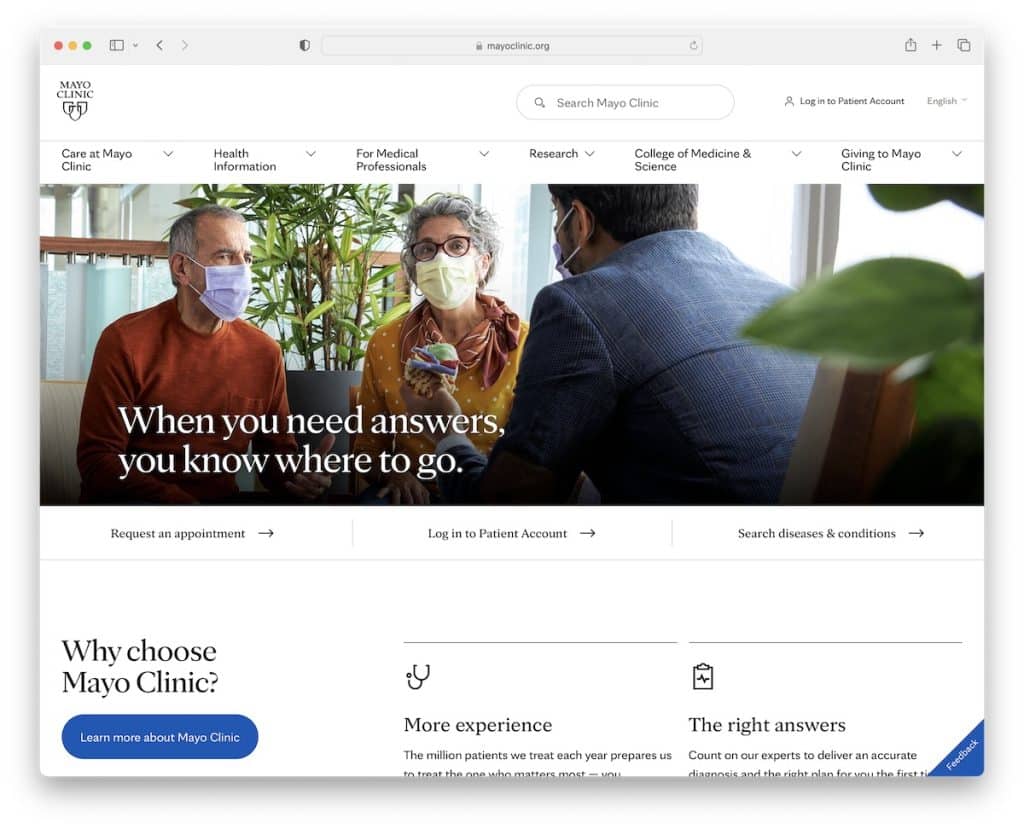
11. 梅奧診所
內置:SiteCore


作為世界上最大的醫療保健網站之一,您可以從 Mayo Clinic 學到很多東西。 您會注意到的第一件事是簡潔、近乎簡約的設計。 這一切都是關於通過內容、使用空白、吸引眼球的顏色和排版來創建終極用戶體驗。
有趣的是右下角浮動的“反饋”按鈕,它會打開一個彈出窗口,任何人都可以在其中提交他們的意見。 這使他們能夠獲得有關可以改進和改善其網站及其用戶體驗的領域的更多信息。
注意:不要害怕直接詢問您的訪問者他們是否喜歡您的網站。
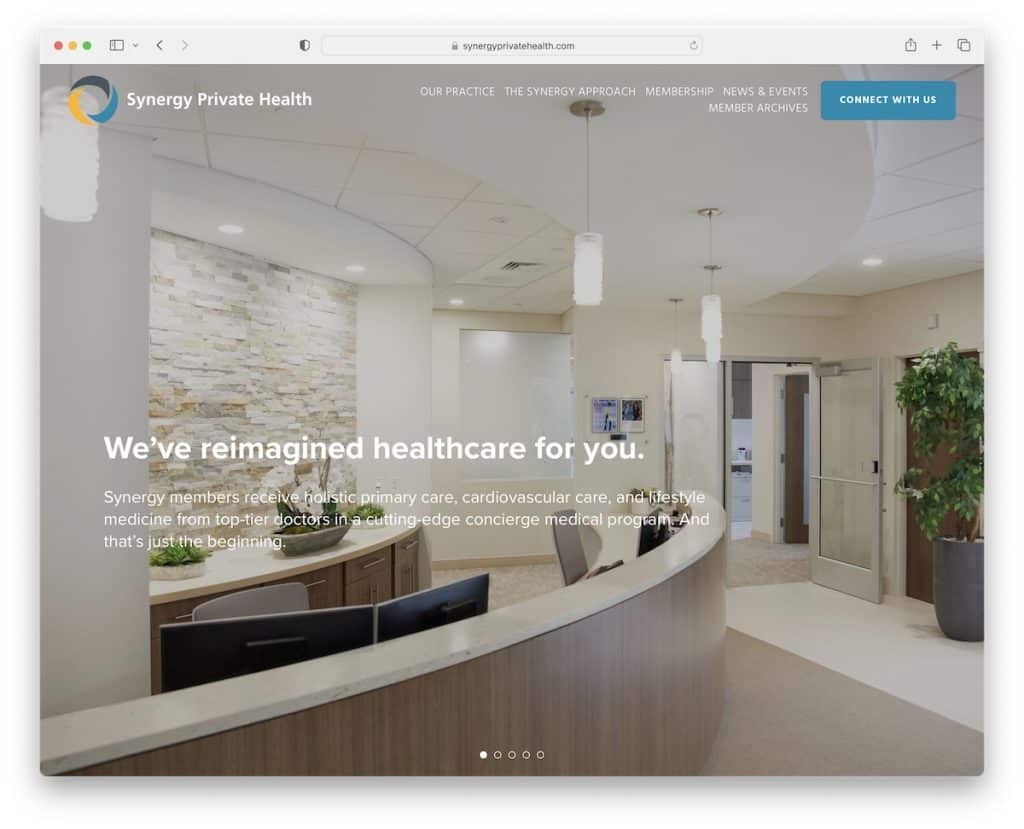
12. 協同私人健康
內置: Squarespace

Synergy Private Health 使用帶有透明標題的全屏圖像幻燈片,該標題會根據滾動動作消失/重新出現。 他們使用的滑塊沒有任何 CTA 按鈕或鏈接; 它只強調了它們如何使您受益。
Synergy Private Health 還通過在滾動時加載內容來實現更加身臨其境的體驗。
注意:讓您的潛在患者有理由在您的網站上停留更長的時間,從大型幻燈片開始(不會讓人覺得有推銷意義)。
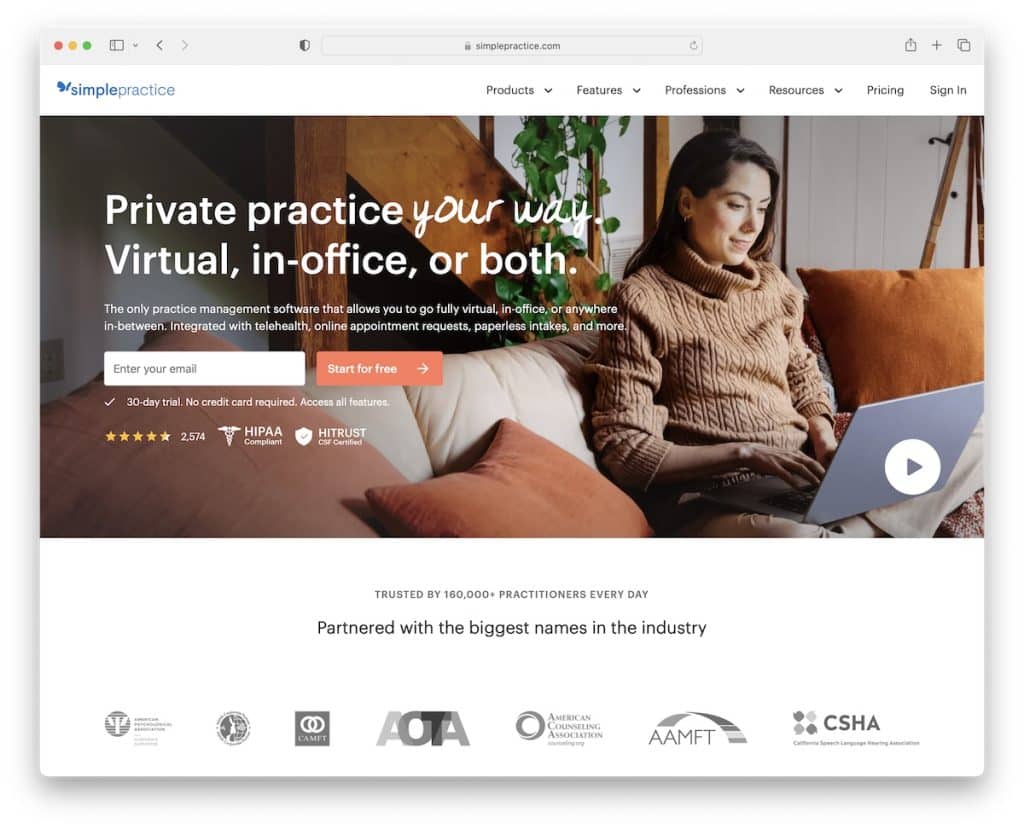
13. 簡單練習
內置:蓋茨比

SimplePractice 知道如何通過其可操作的首屏部分吸引您的注意力。 首先,有一個帶有大型菜單功能的簡單導航欄。 其次,出現帶有選擇加入表格的橫幅以開始免費試用。
英雄部分還包括認證徽章、星級評分和用於在燈箱中打開宣傳視頻的播放按鈕。
注意:使用大型菜單將您的網站導航提升到一個新的水平。
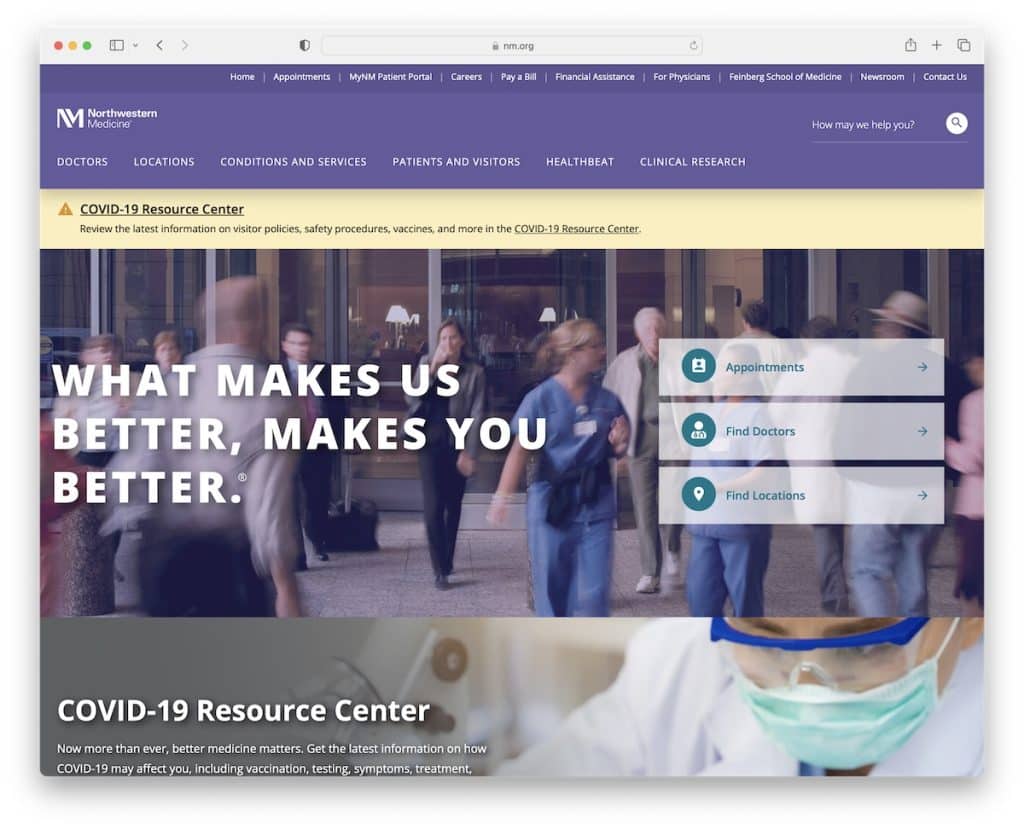
14.西北醫學
內置: SiteCore

儘管有很多事情發生在首屏之上,但 Northwestern Medicine 知道如何讓所有內容都易於訪問而不會造成乾擾。 所有鏈接和 CTA 按鈕都清晰可見,因此訪問者可以更快地找到他們想要的東西。
頂部欄和標題都是浮動的,因此無需滾動回頂部即可瀏覽此醫療保健網站。
最後但同樣重要的是,動畫統計數據為西北醫學增加了一層參與度,以避免單調。
注意:簡單的動畫和效果可以使您的網站活躍起來(因此感覺不那麼“嚴肅”)。
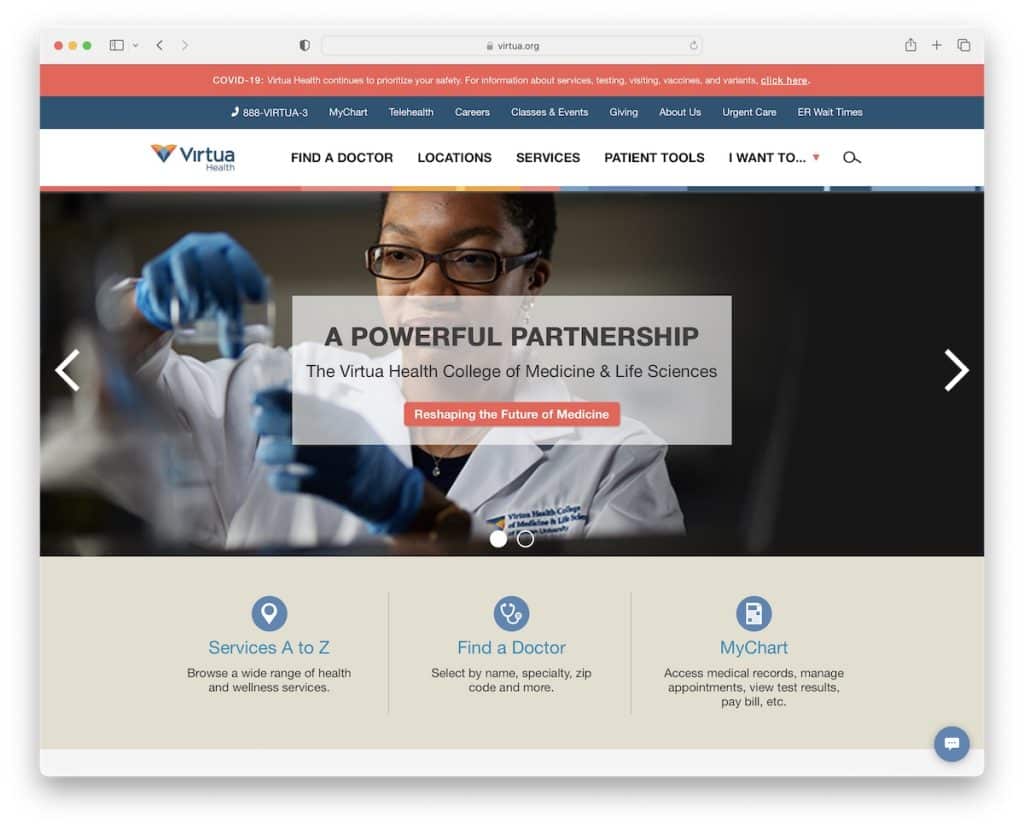
15.虛擬健康系統
內置: SiteCore

Virtua Health System 有一個由三部分組成的標題; 通知欄、頂部欄和主導航。 並且都堅持。
然後是一個帶有 CTA 按鈕的滑塊和一個浮動消息框,可以更快地獲得必要的答案。 聊天框結合了機器人和實際導航器(支持人員)。
此外,您會在頁腳中找到大量額外的快速鏈接、可點擊的電話號碼、社交圖標等。
注意:使用實時聊天小部件創建更好的客戶服務體驗。
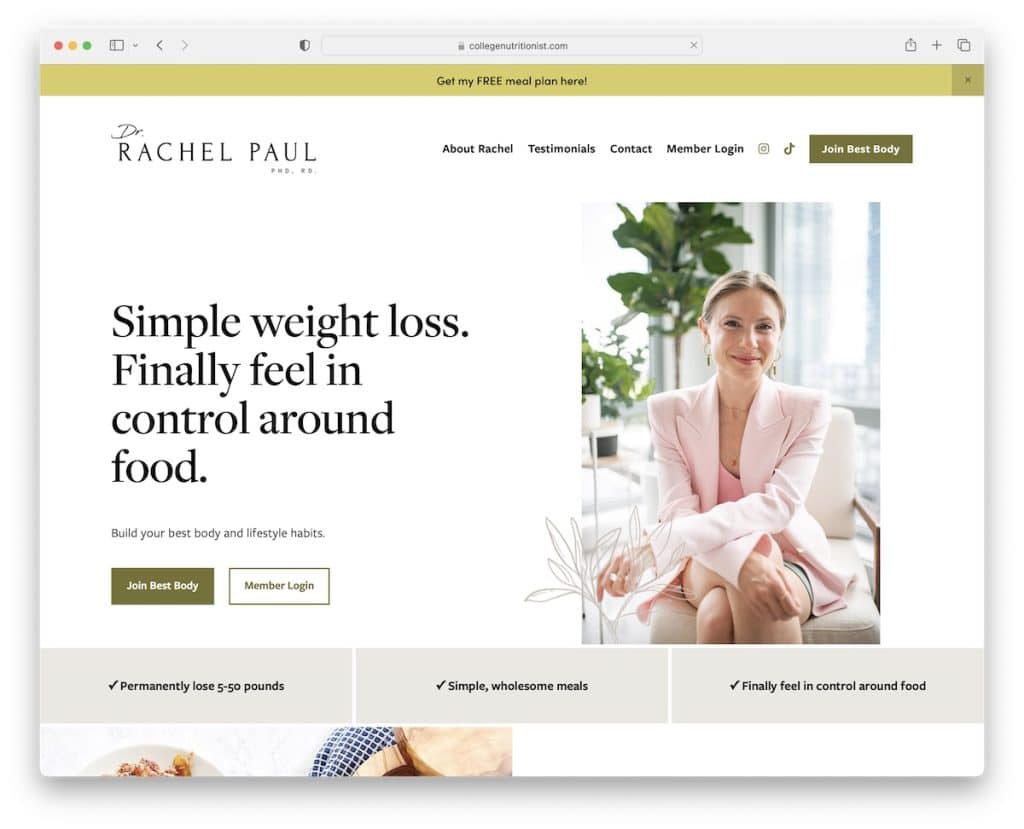
16.雷切爾保羅博士
內置: Squarespace

除了診所和醫院的網站,我們還想添加一個很棒的醫生網站的示例。
Rachel Paul 博士知道如何通過主頁講故事,以確保您的注意力集中在當下。
該頁面有許多 CTA 按鈕、前後圖像(有效!)、視頻推薦和帶有推薦的常見問題解答部分。
注意:如果您幫助人們改變他們的身體,您將通過視頻推薦和之前/之後的圖像獲得更好的結果。
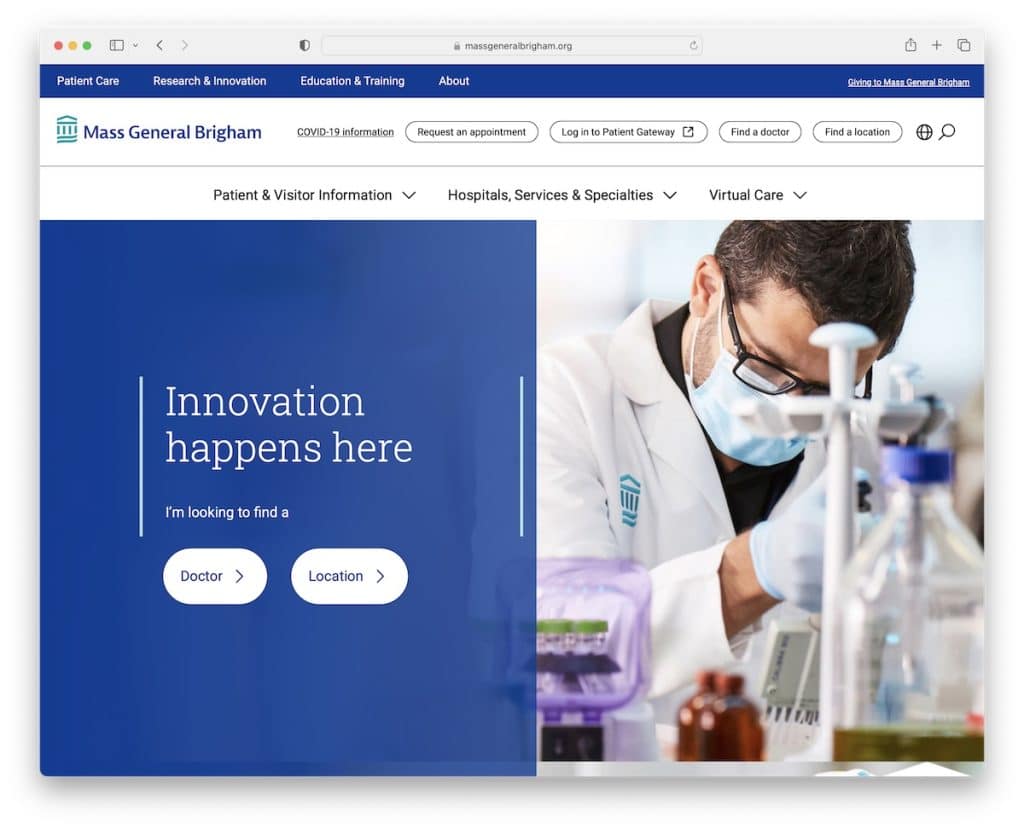
17. 布里格姆將軍
內置:Adobe Experience Manager

Mass General Brigham 選擇了藍色、白色和藍綠色配色方案,給人留下了深刻的第一印象。
它具有帶有 CTA 按鈕的大型部分和易於閱讀的文本,使內容更易於理解。 所有號召性用語按鈕都具有懸停效果以增加交互性。
此外,看似基本的浮動標題具有大型菜單功能,可在多列中顯示鏈接。
注意:調色板的選擇可以使您的網站更加有趣。 所以明智地選擇。
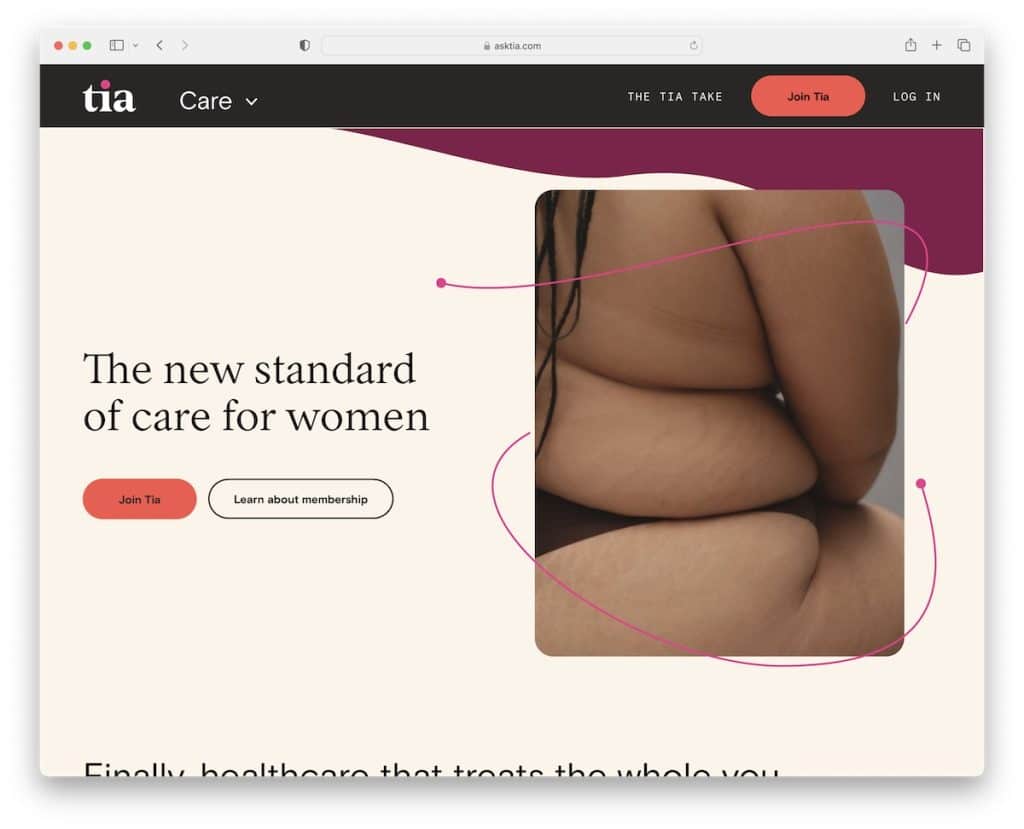
18.蒂亞
內置:蓋茨比

Tia 擁有舒緩的網頁設計,帶有醒目的細節和滾動內容加載,使頁面更加迷人。
這是一個流行的醫療保健網站示例,帶有浮動標題、炫酷的推薦滑塊、PR 提及和博客。
雖然 CTA 按鈕分散在整個網站上,但浮動標題中也有一個按鈕,因此它始終存在。
注意:回饋社區並通過活躍的博客表達您的專業精神。
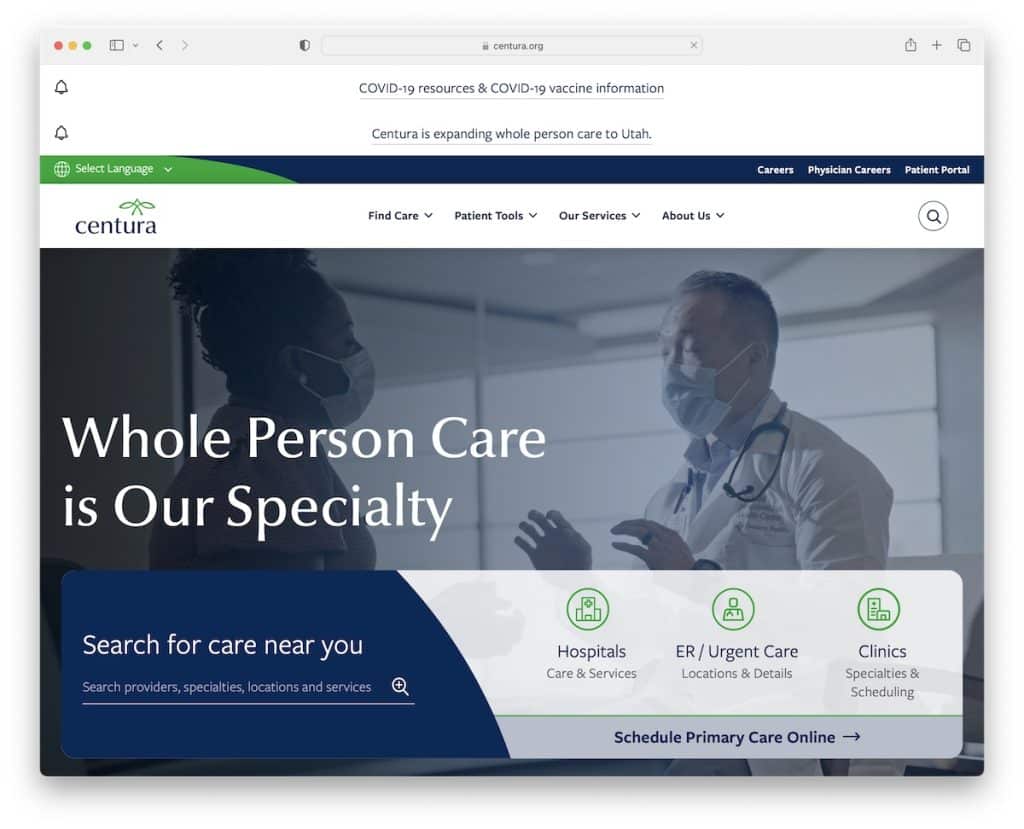
19. Centura 健康
內置:Drupal

英雄部分中的自動播放視頻使 Centura Health 立即變得更加吸引人。 他們還使用帶有搜索欄和多個其他 CTA 的疊加橫幅,以便每個人都可以立即採取行動。
除了消失/重新出現的標題外,Centura Health 還在右下角使用了粘性搜索功能。
為了改善用戶體驗,頂部欄中的語言切換器只需單擊一下即可翻譯整個網站。
注意:如果您在全球範圍內提供服務,請讓潛在患者翻譯您的網站。
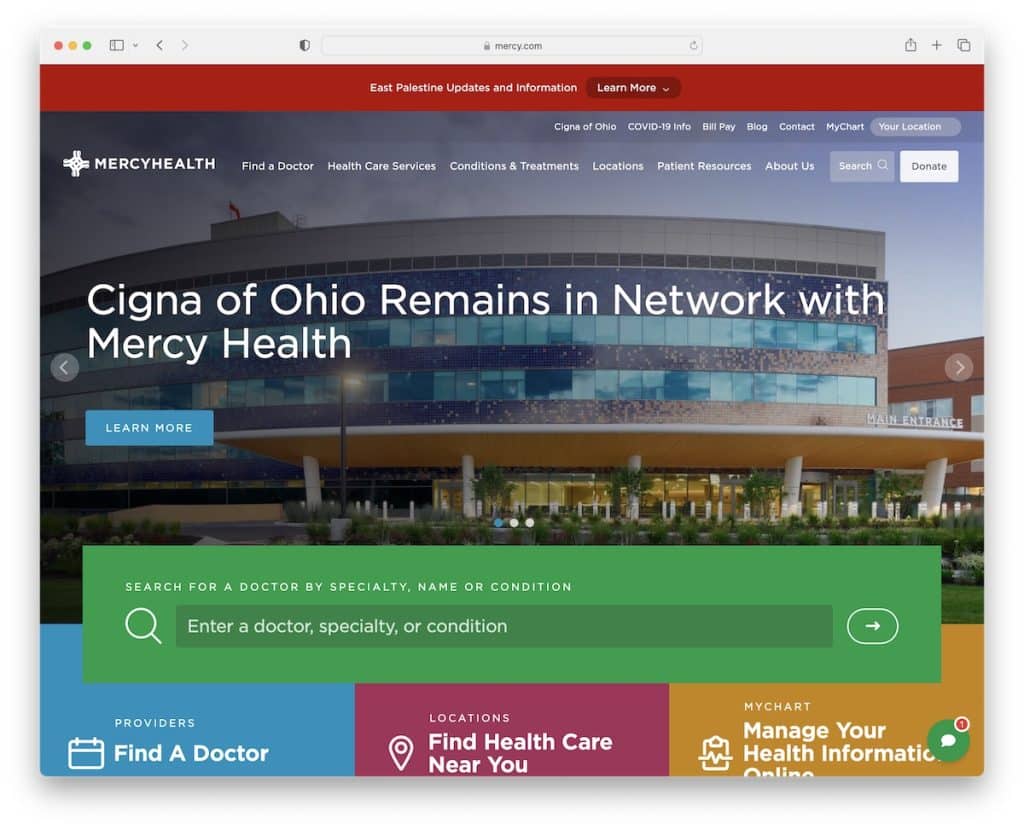
20. 慈悲健康
內置: SiteCore

Mercy Health 通過大型幻燈片讓您了解最新和最重要的信息。 如果您需要搜索醫生、病情或其他信息,您可以使用綠色大搜索欄輸入搜索查詢來實現。
Mercy Health 還使用其主頁宣傳最近的新聞和事件,並歡迎您通過屏幕底部的浮動小部件與虛擬助手聊天。
最後,整個標題,包括頂部欄和通知欄,會在您滾動回頂部後立即重新出現,因此即使是捐贈 CTA 按鈕也始終觸手可及。
注意:通過在標題中顯示您的 CTA 按鈕,讓它們額外曝光。
