如何在 WordPress 中隱藏頁面標題 – 以及為什麼我們從不這樣做
已發表: 2023-12-28這篇文章是關於在 WordPress 中隱藏頁面標題
在設計網站時,有時隱藏頁面標題以使其不顯示在前端是很有用的。 這對於創建更簡潔的設計非常有用,特別是當您的頁面標題很長或不太符合網站的整體美感時。
如果您使用 WordPress,有幾種不同的方法可以隱藏頁面標題。 在本綜合指南中,我們將帶您了解在 WordPress 中隱藏頁面標題的一些最受歡迎的方法。
從使用內建 WordPress 功能到安裝插件,我們將涵蓋您需要了解的所有內容,以掌握隱藏頁面標題和創建完全符合您想要的網站的藝術。
WordPress 預設顯示頁面標題。 顯示頁面標題。 由於沒有內建開關,因此無法以直接的方式隱藏標題

如果您想隱藏頁面標題,WordPress 中有兩種選擇:
- 簡單的複製和貼上將允許您將自訂 CSS 添加到您的 WordPress 網站。
- 安裝插件就像單擊按鈕一樣簡單。
在 WordPress 中隱藏標題並不困難,即使對於新用戶來說,無論您選擇使用哪種方法。 儘管您將在此過程中獲得一些知識,但您不需要對 HTML、CSS 或後端機制有深入的了解。
在本文中,我們將討論可用於在 WordPress 中隱藏頁面標題的兩種方法,以及使用每種方法的優點和缺點。
為什麼隱藏頁面標題對您的 WordPress 網站有益
在網頁設計和網頁開發領域,客製化是關鍵。 每個網站所有者都希望自己的網站能夠脫穎而出,並具有獨特的外觀和感覺。 實現此目的的一種方法是在 WordPress 中隱藏頁面標題。
頁面標題雖然對於 SEO 和導航目的很重要,但有時可能會分散視覺注意力,或者對於某些類型的網站來說是不必要的。 例如,如果您有一個作品集網站或一個具有單一焦點的登陸頁面,則可能沒有必要顯示頁面標題,並且可能會影響整體設計和使用者體驗。
隱藏頁面標題也有利於提高內容的可讀性和流暢性。 透過刪除頁面標題,您的訪客可以專注於內容本身,而不會受到任何干擾。 這對於以內容為主要亮點的部落格文章或文章特別有用。
此外,隱藏頁面標題可以使您的網站具有更簡約和時尚的外觀。 這對於想要為其網站創建現代而簡潔的美感的企業或個人來說尤其有吸引力。
為什麼 WordPress 中的頁面標題從不隱藏
部落格至少 99% 的流量來自自然搜尋結果。 當有人搜尋某個主題的資訊時,他們會在搜尋結果中看到部落格文章的標題後點擊。
部落格文章的標題讓訪客放心,他們來到了正確的地方,並且該網站擁有他們想要的資訊。
如果他們造訪沒有標題的網站,難免會產生一些誤解。
類似於某人同時查看搜尋結果的多個選項卡,然後翻回具有最相關資訊的選項卡。 當訪客看到我們的無標題頁面時,他們將很難回憶起為什麼他們第一次點擊我們的網站。
頁面標題充當標題,將我們的材料與競爭對手區分開來。 儘管它們符合我們的受眾正在尋找的內容,但它們不一定是吸引人的頭條新聞。
為了吸引讀者並讓他們留在網站上,超越第一印象,標題起著至關重要的作用。
當使用 WordPress 隱藏頁面標題時有意義
有幾個很好的理由可以解釋為什麼人們可能希望在 WordPress 中隱藏頁面名稱,即使我們從未這樣做。
最典型的原因包括:
每個像素都很重要的著陸頁標題會佔用大量空間。
考慮到頁面的內容和目標,標題並不重要。
由於它重複了麵包屑導航、導航選單和網站其他位置中存在的信息,因此標題是多餘的。
設計師希望隱藏這個標題,因為它看起來不正確。
最後一點。 這也很關鍵。
看似「沒有」標題的網頁通常只是隱藏的。
這些頁面的標題很少被刪除。
比較隱藏與刪除頁面標題
奇怪的是,WordPress 讓完全刪除頁面標題變得很簡單——這個決定實際上是不明智的。
使用 WordPress 刪除頁面標題時:
搜尋引擎無法確定您頁面的用途或在搜尋結果中為您的網站命名的內容。 更糟糕的是,搜尋引擎可能會誤解您的材料並將其呈現給錯誤的用戶。
WordPress 將使用隨機整數,而不是為頁面 URL 分配人類可讀的標題。 您可以更改此設置,但這需要更多的努力,如果您有大量頁面,則在 WordPress 管理員中維護沒有標題的頁面可能會很快變得乏味。
螢幕閱讀器不會顯示標題,這會降低依賴它們的人對材料的可訪問性。
使用 WordPress 隱藏標題時:
搜尋引擎仍然可以看到該標題。 他們將理解您材料的主題,在搜尋結果中顯示您的標題,並將正確的受眾引導到您的內容。
WordPress 仍然能夠看到標題,因此它會給貼文一個常規的、可讀的標題。 由於每篇文章都有不同的標題,因此維護組織也變得更加簡單。

依賴螢幕閱讀器的人將能夠更輕鬆地存取您的訊息,因為他們仍然可以看到標題。
在 WordPress 中,隱藏標題可以實現與刪除標題相同的目標,但它可以為您省去很多麻煩。
那為什麼要取消頭銜呢?
老實說,我們不知道這樣做的合理理由。
刪除標題比隱藏標題更容易,但兩者都是值得的
WordPress 頁面標題隱藏的最簡單方法如果您認為不可能在您的網站上添加一些自訂程式碼,您可以安裝一個插件,只需單擊即可隱藏頁面名稱。
如果 WordPress 用戶計劃隱藏大量頁面上的標題,這是我們建議的解決方案。
當他們有很多標題需要隱藏時,即使是經驗豐富的網頁開發人員也會選擇使用外掛程式。

維護組織要簡單得多。 此外,如果您必須頻繁更改 CSS 樣式表以顯示或隱藏某些標題,那麼「簡單」的程式碼修復就會變得很麻煩。 在這種情況下,該插件最終成為最佳選擇。
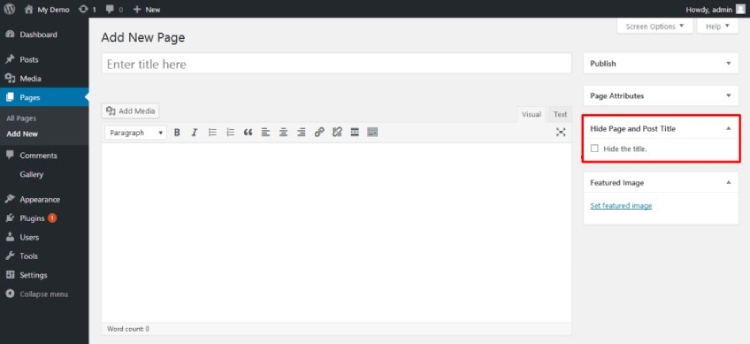
活躍安裝量超過 60k,我們建議隱藏頁面和貼文標題。 雖然還有其他可用的替代方案,但這個方案已經存在了一段時間並且備受推崇。
WordPress 頁面標題隱藏而不使用插件
為了使用此策略,必須在您的網站中添加一些程式碼。
如果您從未開發過網站或使用過 HTML 或 CSS,請不要擔心。
這樣做非常簡單。
我們正在討論將幾行簡短的基本程式碼複製並貼上到您的網頁中。
此外,一切都可以直接從 WordPress 儀表板完成,因此進行這項微小的更改不太可能破壞您網站上的任何內容。
在進行任何變更之前,請先建立 WordPress 網站的備份。 在篡改網站後端之前執行此操作通常是個好主意。
如何隱藏每個頁面標題
如果您想隱藏所有頁面標題,您將需要修改主題。
1. 打開 WordPress 儀表板。
2. 在儀表板左側的導覽選單中,將滑鼠懸停在外觀上。 當“自訂”顯示時,選擇它。
3. 使用 WordPress 主題自訂器,選擇額外 CSS 選項。
4. 在 CSS 編輯器中,加入以下程式碼:
.page .entry-title {
顯示:無;
}
5. 點選發布。
最好隱藏標題。
本質上,此程式碼修改指示瀏覽器在網站的每個頁面上不顯示任何標題。
標題將在 WordPress 儀表板中保持可見,並且標有 CSS「display: none」的文字仍然可以被 Google 等搜尋引擎讀取。 您無需擔心搜尋引擎會對您進行懲罰。
標題仍然存在; 它只是在網站上不可見。
如果使用此 CSS 程式碼片段隱藏標題不起作用,可能是因為您的 WordPress 主題對頁面標題使用的名稱與正常的「entry-title」不同。
這表示您套用的自訂程式碼沒有隱藏頁面標題元素,而是針對不正確的「類別」。
在您確定頁面標題的相關「類別」後,您提供的 CSS 程式碼將隱藏相應的內容
使用瀏覽器的內建檢查工具,您可以找出該類別是什麼。
1. 要隱藏標題,只需右鍵單擊它。
2. 從下拉選項中選擇“檢查”。
3. 找出代表頁面標題的元素(
……
)。
如何使每個部落格標題可見
只需使用稍作修改的程式碼片段即可隱藏部落格文章中的標題,而不是在所有網站頁面上,並遵循與之前相同的方法。
1. 開啟 WordPress 儀表板
2. 在儀表板左側的導覽選單中,將滑鼠懸停在外觀上。 當“自訂”顯示時,選擇它。
3. 使用 WordPress 主題自訂器,選擇「附加 CSS」選項
.post .entry-title {
顯示:無;
}
4. 選擇發布
這應該允許所有部落格文章標題在其他頁面類型上保持可訪問,同時隱藏在部落格中。
如果它不起作用,您的主題可能會使用“entry-title”以外的類別作為標題。 使用瀏覽器的檢查工具找到正確的類別後,將其替換為自訂的 CSS。
如何隱藏單頁
使用與之前相同的步驟,但更改程式碼片段以包含頁面 ID。 這樣,只有一頁的標題會被遮蓋。
1. 在 WordPress 主題自訂器中,選擇「附加 CSS」選項。
2. 在 CSS 編輯器中加入以下程式碼:
.page-id-0123 .entry-title {
顯示:無;
}3. 選擇發布。
新增程式碼,但使用您網站中的實際頁面 ID,而不是範例「0123」頁面 ID。
將遊標放在 WordPress 儀表板中的頁面標題上將顯示其 ID 號碼。
頁面 ID 將作為連結 URL 的一部分顯示在螢幕底部
