如何在 WooCommerce 中隱藏產品或按類別或角色隱藏產品
已發表: 2020-02-24 您可以使用多種方法在 WooCommerce 和這篇文章中隱藏特定產品; 我們將探討在 WooCommerce 中隱藏產品的每種方法。您應該考慮從 WooCommerce 商店隱藏產品的原因有多種,但最重要的是產品缺貨或產品保留給特定的客戶或用戶角色。
您可以使用多種方法在 WooCommerce 和這篇文章中隱藏特定產品; 我們將探討在 WooCommerce 中隱藏產品的每種方法。您應該考慮從 WooCommerce 商店隱藏產品的原因有多種,但最重要的是產品缺貨或產品保留給特定的客戶或用戶角色。
隱藏 WooCommerce 產品
如果您想隱藏缺貨產品,您應該首先考慮在產品上添加缺貨標籤,而不是隱藏產品。
儘管如此,如果您仍想隱藏這些缺貨產品或任何其他 WooCommerce 產品,我將在這篇文章中分享如何按 ID、名稱或類別隱藏產品。
使用選項隱藏 WooCommerce 產品
默認情況下,WooCommerce 帶有一個很好的選項,允許用戶控制產品的可見性。
您可以在發布圖像之前通過控制可見性選項在 WooCommerce 中創建隱藏產品。 要使用可見性在 WooCommerce 中隱藏產品,您需要執行以下步驟:
- 登錄您的 WordPress 網站儀表板
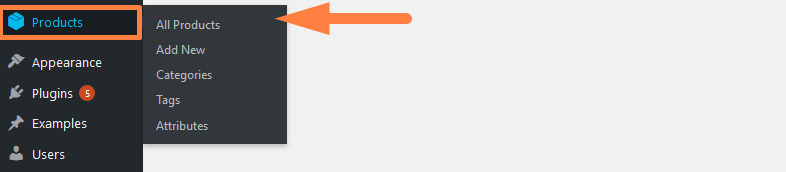
- 單擊下圖所示的產品菜單,以便使用可見性選項訪問要對用戶隱藏的產品。

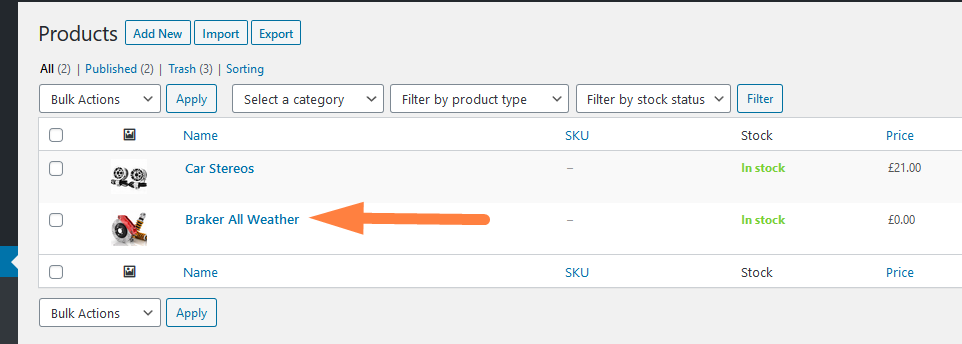
- 從您要隱藏的所有產品列表中選擇產品,如下所示,然後單擊編輯以訪問產品編輯屏幕:

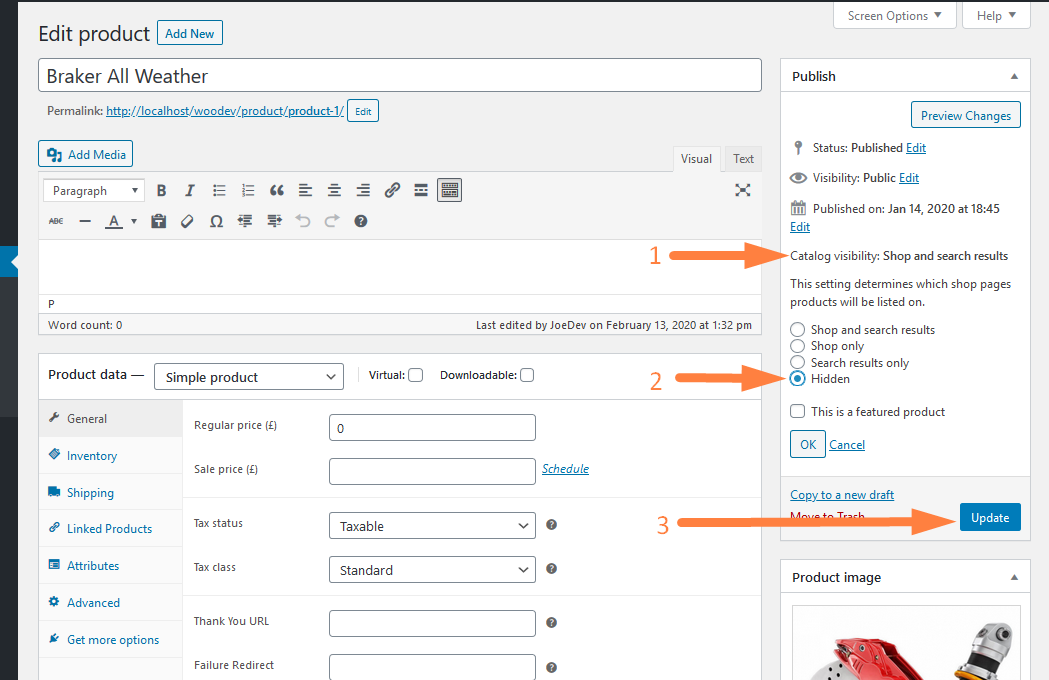
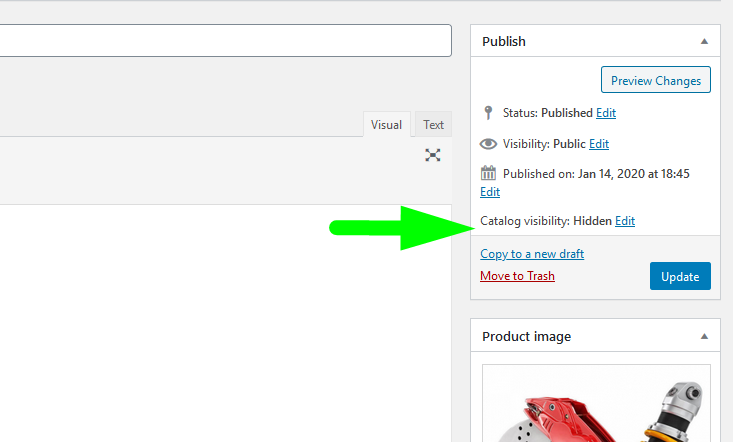
- 在下方發布元框下方右側的產品編輯屏幕中,有一個名為“目錄可見性”的選項單擊此鏈接,將出現一個帶有選項的下拉菜單,最後一個選項為隱藏。
當您選中此單選選項並單擊確定然後更新帖子時,該產品將從商店目錄中隱藏。 如這三個步驟 (1,2,3) 所示:
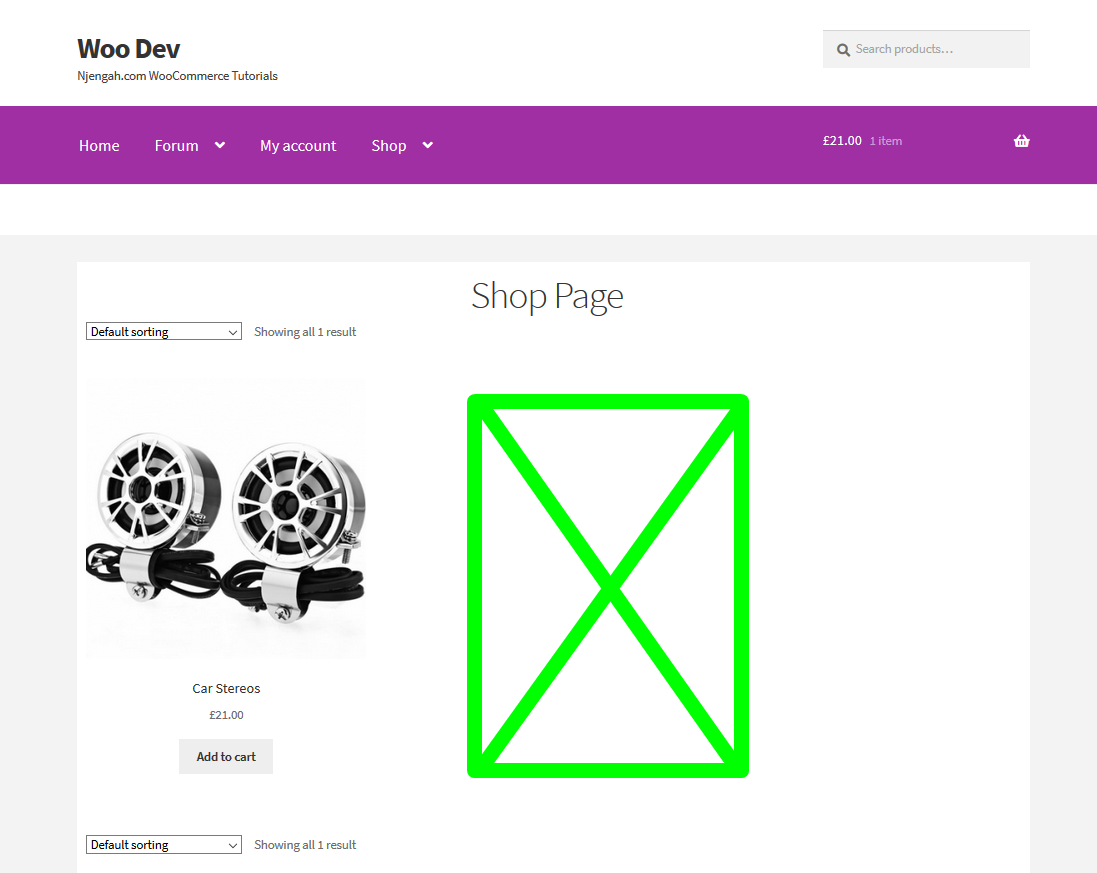
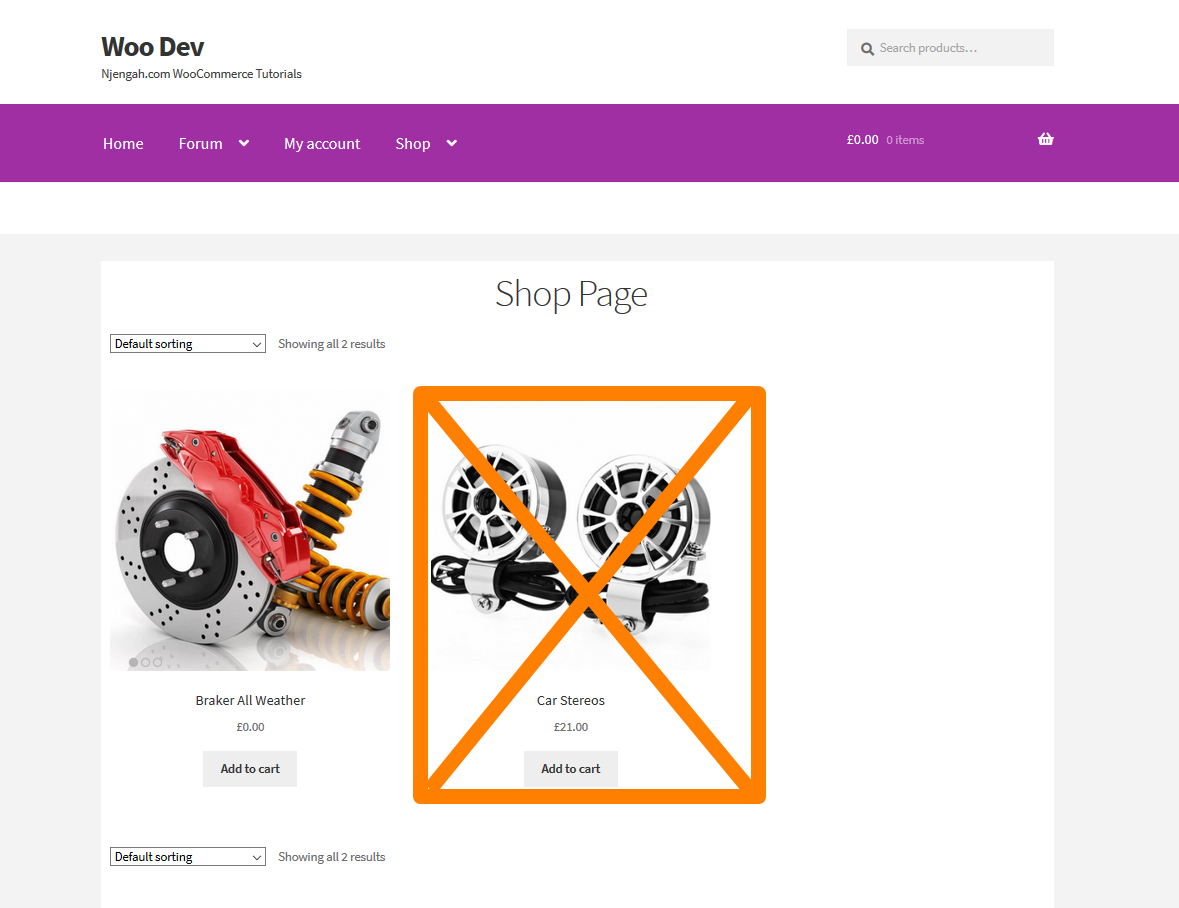
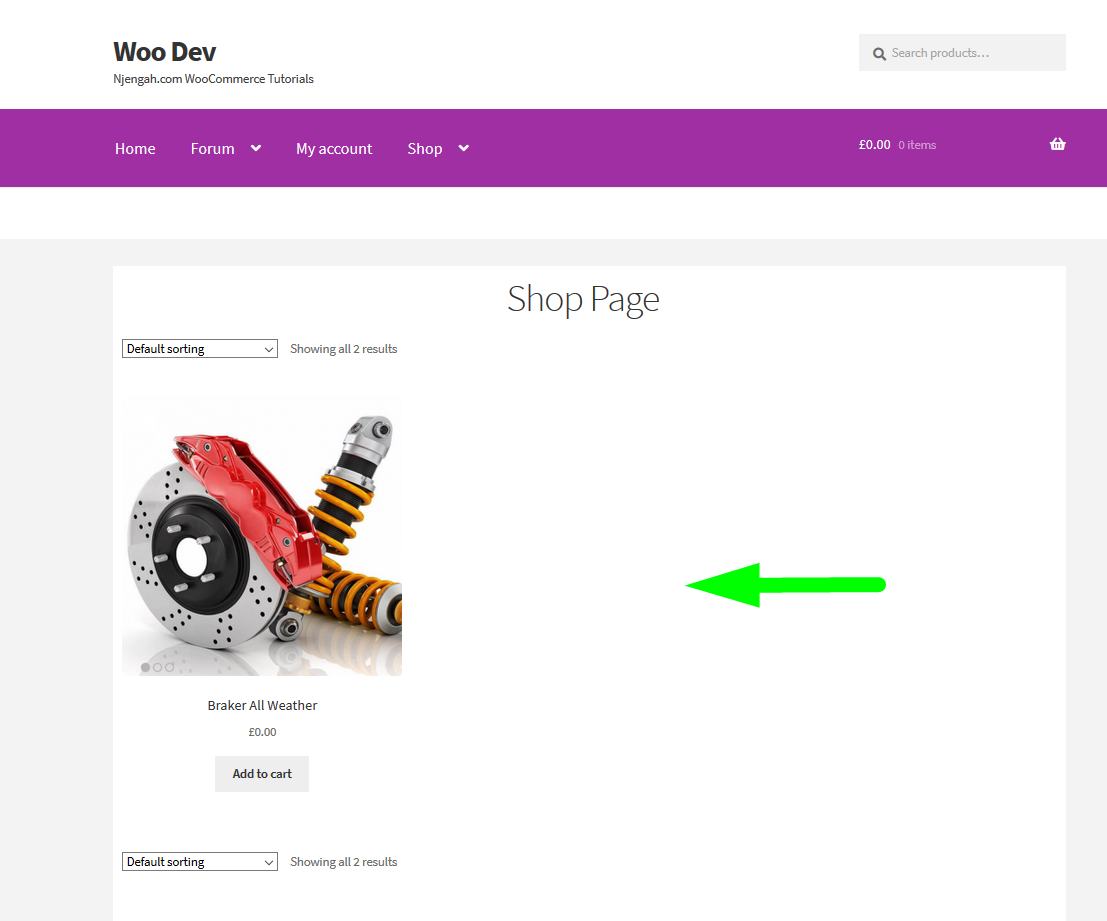
- 當您保存這些選項並更新帖子時,產品可見性將設置為隱藏,如您在商店前端看到的那樣:

- 如果您在產品編輯屏幕的後端檢查目錄可見性選項,您應該會在帖子更新時看到它已更新為隱藏:

這是從商店目錄中隱藏 WooCommerce 產品的最快方法。 您還可以使用其他方法,例如向子主題添加代碼。 讓我們探索更多可用於在 WooCommerce 中隱藏產品的選項。
Woocommerce 從商店頁面隱藏特定類別產品
如果您想在 WooCommerce 的商店頁面中隱藏特定產品,您可以使用針對商店頁面“woocommerce_product_query”的查詢的操作掛鉤來實現此目的。
回調函數應該使用 $tax_query 來縮小與您要隱藏的產品相關的條款。
在這種情況下,$tax_query 數組中的 terms 鍵相當於我在如何獲取當前 WooCommerce 產品類別的帖子中解釋的類別/標籤。
假設我們想從“汽車零部件”類別中隱藏該產品。

我們可以使用添加到 functions.php 文件中的以下代碼片段來隱藏商店頁面中的產品:
/**
* 從商店頁面按類別隱藏 WooCommerce 產品。
*
* @param $q
*/
add_action('woocommerce_product_query','njengah_hide_product_by_category_shop_page');
功能 njengah_hide_product_by_category_shop_page( $q ) {
$tax_query = (array) $q->get('tax_query');
$tax_query[] = 數組(
'分類' => 'product_cat',
'字段' => '蛞蝓',
'terms' => array('uncategorised','auto-parts'), // 店鋪頁面不顯示“汽車配件”類別的產品。
'操作員' => '不在'
);
$q->set('tax_query', $tax_query);
}
將此代碼添加到主題功能中,您可以將“汽車零件”類別替換為您希望隱藏產品的任何其他類別,這將有效地在商店頁面中隱藏該類別中的產品,如下所示:


WooCommerce 隱藏產品,除非登錄
在 WooCommerce 中隱藏產品的另一種常見方法是根據用戶登錄或未登錄的狀態來限制產品可見性。
第一步顯然是檢查用戶是否登錄。我在這裡詳細解釋了——如何檢查用戶是否在 WordPress 中登錄。
我們將使用此代碼檢查登錄狀態,然後將其與查詢結合起來,根據用戶的登錄狀態有條件地隱藏 WooCommerce 產品。
代碼應如下所示:
**
* 如果用戶未登錄,則隱藏 WooCommerce 產品
*
* @param $查詢
*/
功能njengah_hide_product_if_user_not_logged($查詢){
if ( $query->is_main_query() && is_woocommerce() && !is_user_logged_in() ) {
$tax_query = 數組(
大批(
'分類' => 'product_cat',
'字段' => '蛞蝓',
'terms' => array('uncategorised','auto-parts'), // 店鋪頁面不顯示“汽車配件”類別的產品。
'operator'=> 'NOT IN' // 排除
)
);
$query->set('tax_query', $tax_query);
}
}
add_action('pre_get_posts', 'njengah_hide_product_if_user_not_logged');
如您所見,我們在繼續查詢之前有條件地檢查用戶是否使用 is_user_logged_in() 函數登錄。
Woocommerce 按用戶角色隱藏產品
您還可以按用戶角色隱藏產品。 您需要首先獲取當前登錄的用戶及其用戶角色,正如我在上一篇關於如何在 WordPress 中獲取當前用戶角色的教程中概述的那樣。 獲取用戶角色的代碼如下:
$user = wp_get_current_user(); // 獲取&設置當前用戶
$roles = ( 數組 ) $user->roles; // 獲取角色
$roles[0] //當前用戶角色我們應該將此代碼與之前的 pre_get_posts 操作結合起來,並且將為所有用戶(希望管理員)隱藏產品的代碼如下:
/**
* 按用戶角色隱藏 WooCommerce 產品,例如在這種情況下,只有管理員才能看到該產品
*
* @param $查詢
*/
功能 njengah_hide_product_by_user_role( $query ) {
$user = wp_get_current_user(); // 獲取&設置當前用戶
$roles = ( 數組 ) $user->roles; // 獲取角色
if ( $query->is_main_query() && is_woocommerce() && $roles[0] != 'administrator' ) {
$tax_query = 數組(
大批(
'分類' => 'product_cat',
'字段' => '蛞蝓',
'terms' => array('uncategorised','auto-parts'), // 店鋪頁面不顯示“汽車配件”類別的產品。
'operator'=> 'NOT IN' // 排除
)
);
$query->set('tax_query', $tax_query);
}
}
add_action('pre_get_posts', 'njengah_hide_product_by_user_role');正如您在這行代碼中看到的,我們有條件地檢查查詢我引入了條件來檢查用戶角色是否不是管理員 - $roles[0] != 'administrator' 然後我們繼續查詢。 這就是您根據用戶角色隱藏 WooCommerce 產品的方式。
您可以闡述此示例以滿足您的特定需求,您還可以結合所有這些案例來創建一種隱藏 WooCommerce 產品的條件方法。
最後的想法
在這篇文章中,我們重點介紹了隱藏 WooCommerce 產品的三種常用方法,包括按用戶角色隱藏、隱藏產品(除非用戶登錄)和隱藏 WooCommerce 產品而無需任何這些條件。 我們還概述了使用產品編輯屏幕中提供的目錄可見性選項隱藏 WooCommerce 產品的最簡單方法。 我希望您現在可以輕鬆實施這些解決方案中的任何一個,以從您的商店中隱藏 WooCommerce 產品。
