如何在 WooCommerce 中隱藏和刪除相關產品
已發表: 2021-07-17您是否正在尋找一種簡單的方法來隱藏商店中的相關產品? 我們有東西給你。 在本文中,我們將向您展示在 WooCommerce 中刪除相關產品的不同方法。
什麼是相關產品?
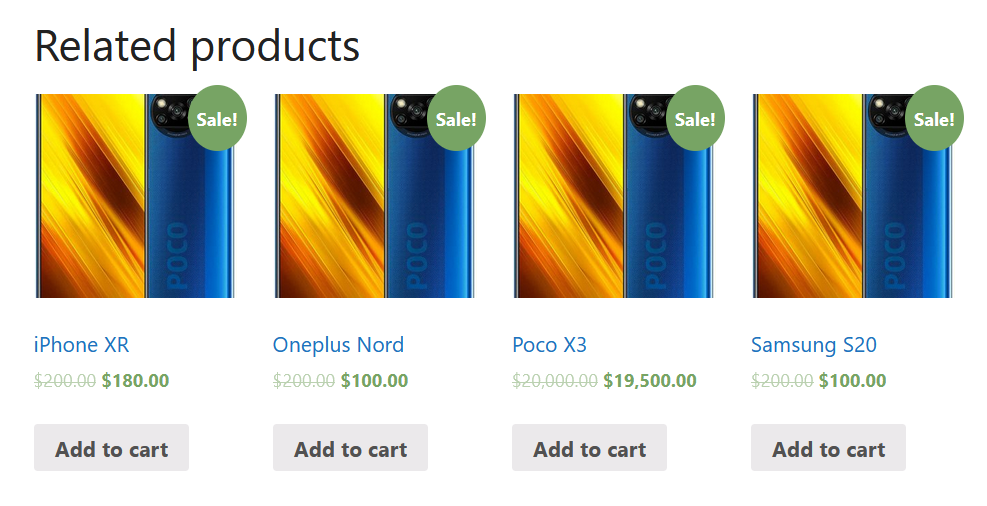
顧名思義,相關產品是以某種方式與另一個項目相關聯的產品。 在 WooCommerce 中,相關產品是與購物者正在查看的產品相關的推薦,並傾向於補充主要商品。 它們通常出現在您的產品頁面底部,可以幫助您的企業增加銷售額和收入。 例如,與手機相關的產品可能是耳機、手機殼、相機配件等。

為什麼要刪除 WooCommerce 中的相關產品?
如果相關產品可以幫助我們提高銷售額,我們為什麼要刪除它們? 在幾種情況下,您可能希望在 WooCommerce 中隱藏相關產品。 例如,如果您只銷售一些不相關的產品,您可能不想展示它們。 此外,如果您的主題在相關產品部分中表現不佳,您可能需要將其從商店中刪除。
最重要的是,有時來自某些主題或插件的 CSS 代碼可能會破壞您的網站或其中的一部分。 如果與相關產品部分有衝突,您可以將其刪除。
此外,如果您的產品頁面雜亂無章或相關產品過多,您可以顯示更少的項目或完全刪除該部分。
在向您展示如何刪除它們之前,讓我們看看如何在 WooCommerce 中設置相關產品。
如何在 WooCommerce 中設置相關產品
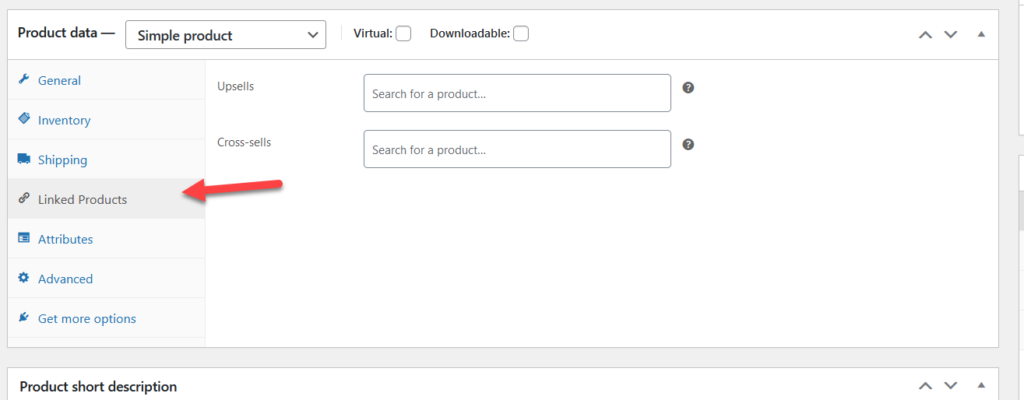
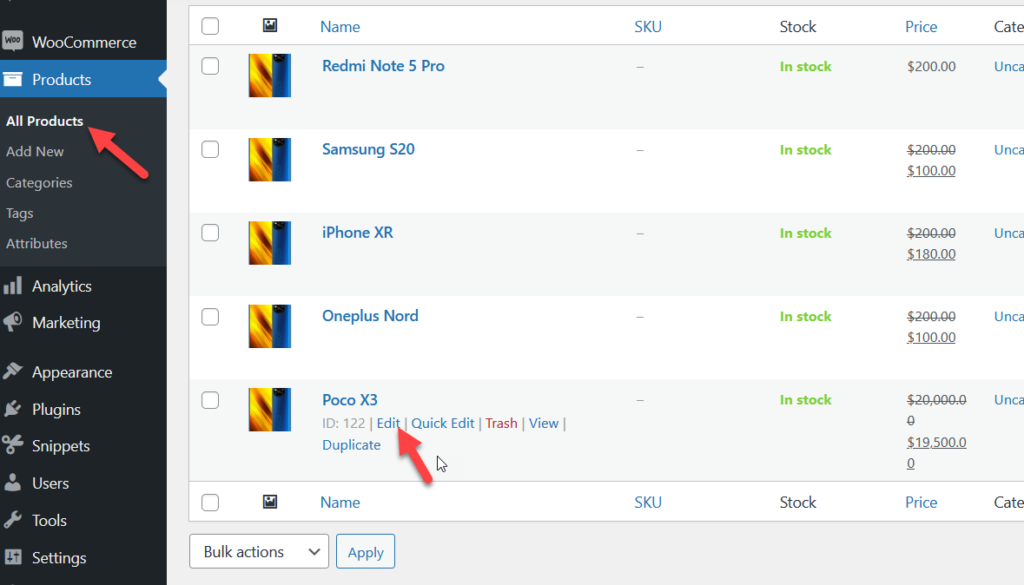
在 WooCommerce 中設置相關產品非常簡單。 在您的WordPress 儀表板中,轉到產品並打開任何產品。 在 WooCommerce 產品編輯器中,轉到產品數據部分,選擇鏈接產品選項卡,您將看到配置追加銷售和交叉銷售的選項。

儘管追加銷售和交叉銷售是 WooCommerce 默認提供的一種相關產品,但自定義選項非常有限。 如果要展示相關產品,可以使用專用插件。
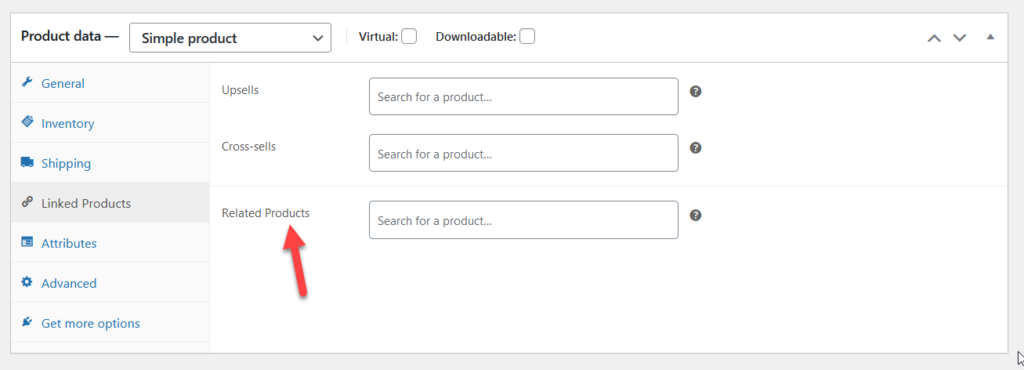
對於這個演示,我們將使用一個名為 Custom Related Products for WooCommerce 的免費工具。 安裝並激活插件後,您將在鏈接產品部分看到另一個選項。

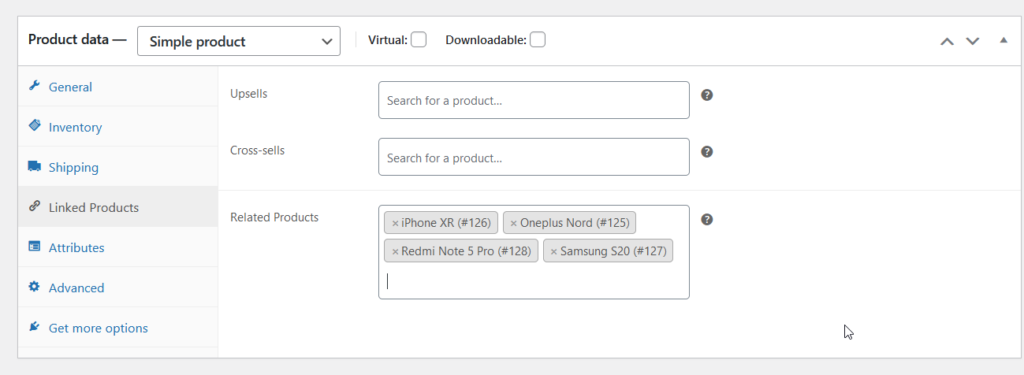
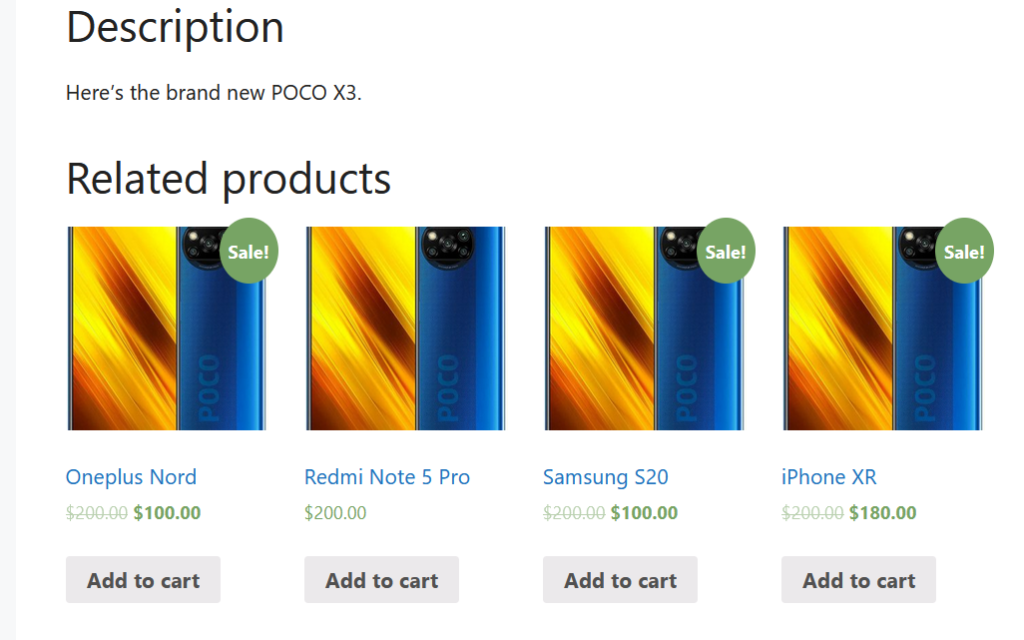
您可以搜索要顯示為相關產品的產品。 例如,我們將列出四種產品。

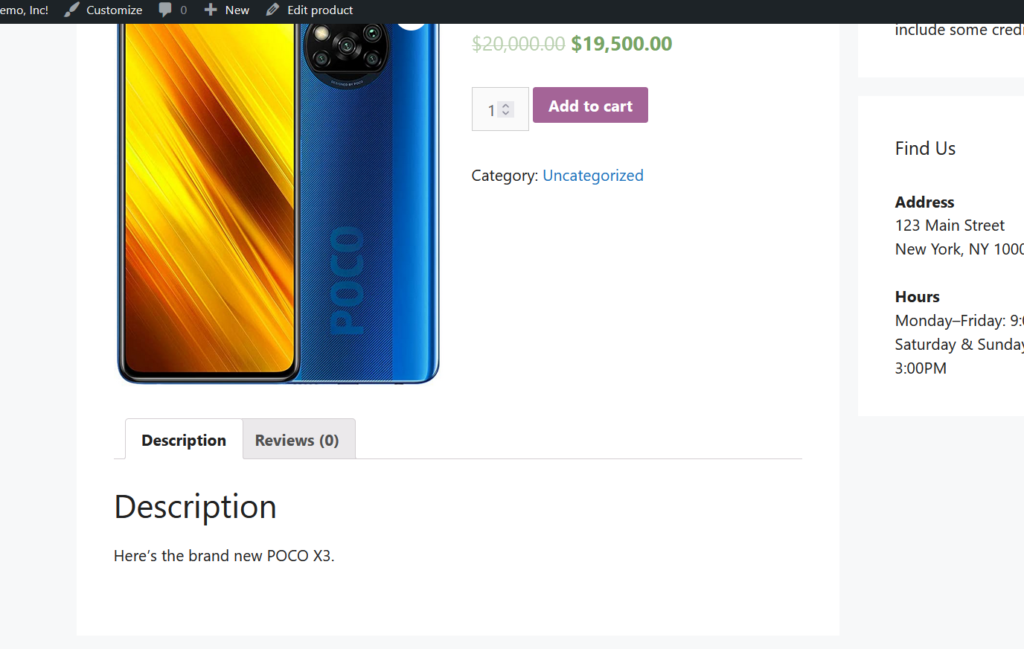
然後更新設置,如果您從前端檢查產品頁面,您將看到所選的相關產品。

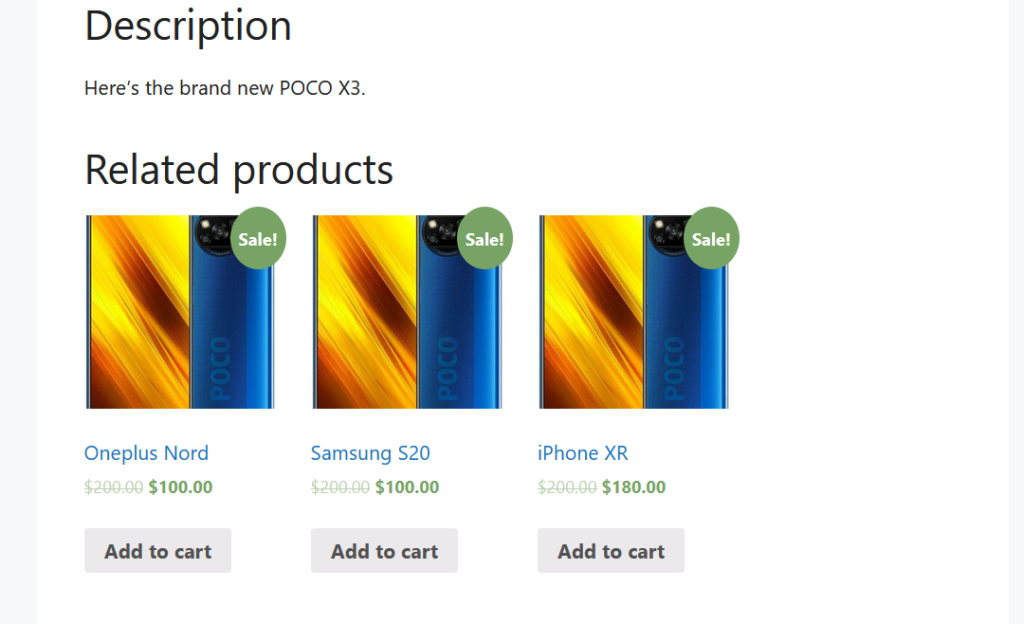
或者,您可以刪除一些相關產品並顯示更少的項目。 例如,假設您想要顯示三個而不是 4 個項目。 刪除您要隱藏的產品,更新頁面並檢查前端。

這是您可以應用於商店的最佳自定義之一。 您可以選擇要與每個產品關聯的項目,而不是顯示隨機相關的產品。 我們建議您進行一些測試並檢查轉化率以找到最佳組合。
注意:值得注意的是,一些模板包含一個相關產品部分,該部分包含共享相同標籤或類別的產品。 即使您無法指定這些項目,您也可以為要一起顯示的產品使用相同的標籤或類別。
讓我們看看隱藏相關產品的不同方法。
如何在 WooCommerce 中隱藏和刪除相關產品
有幾種方法可以刪除 WooCommerce 相關產品:
- 帶插件
- 以編程方式(編碼)
- 使用頁面構建器
- 使用 CSS
- 從主題選項
讓我們仔細看看每種方法。
1) 使用插件隱藏相關產品
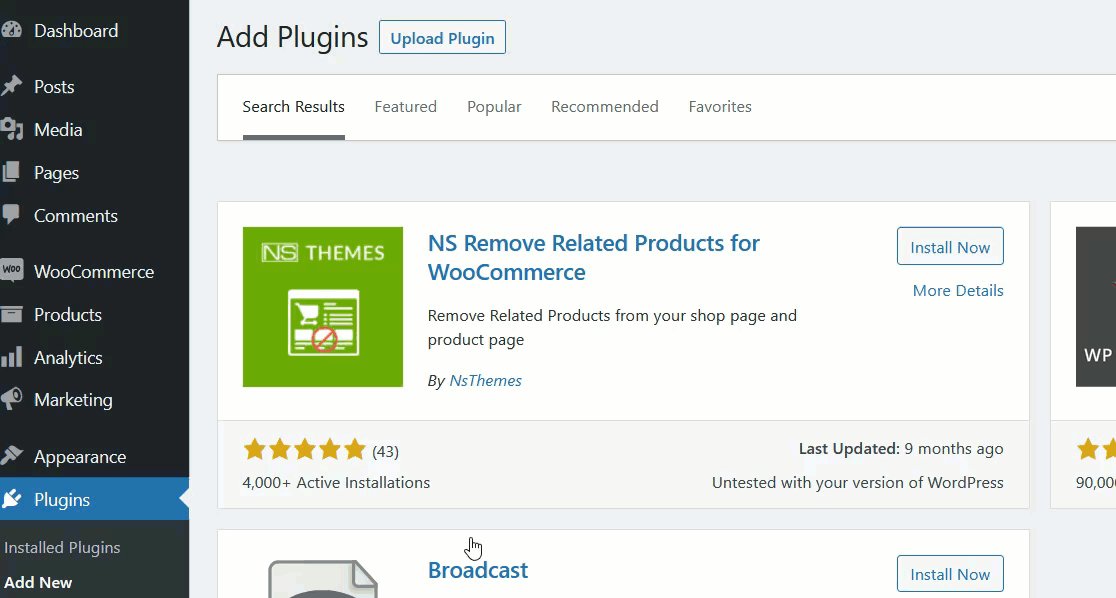
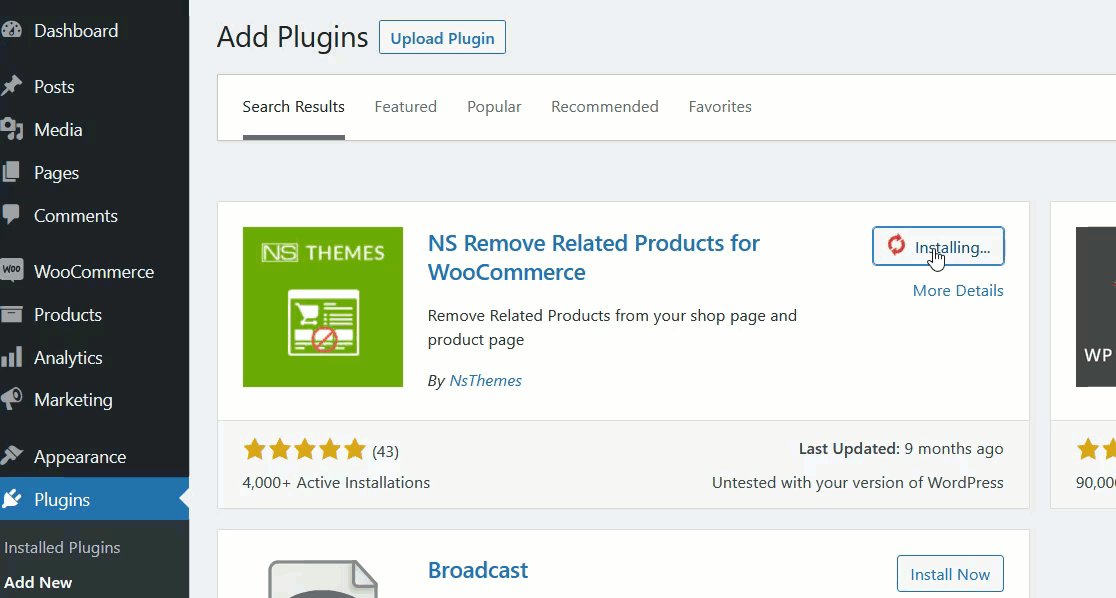
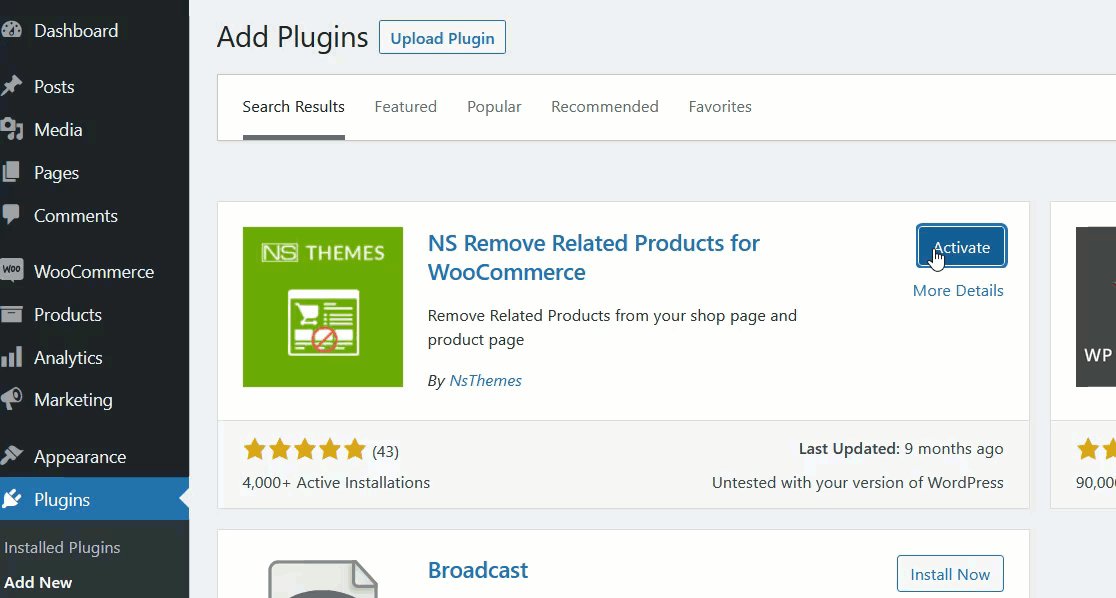
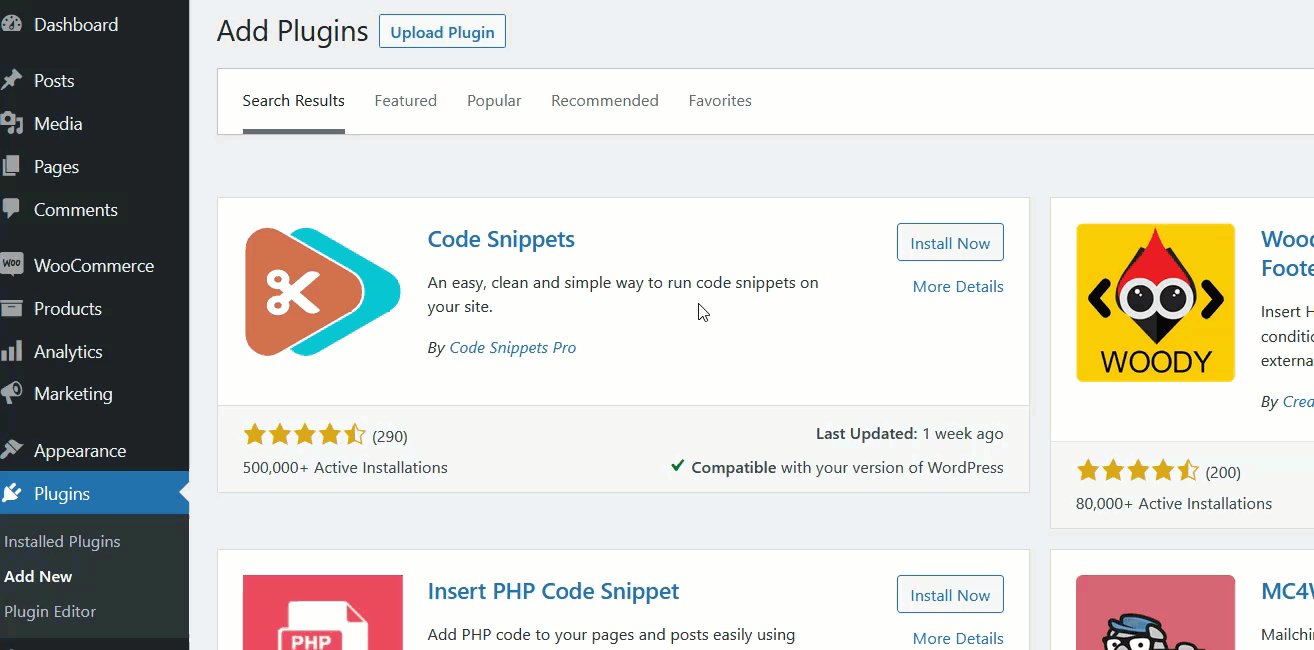
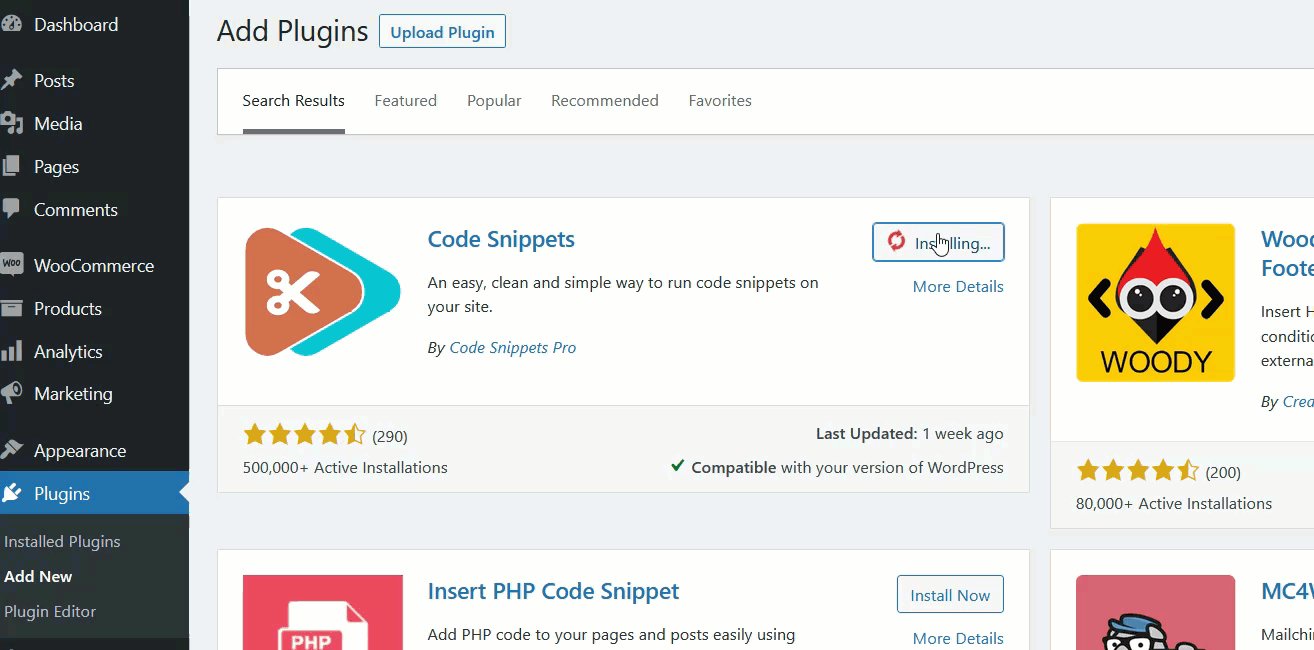
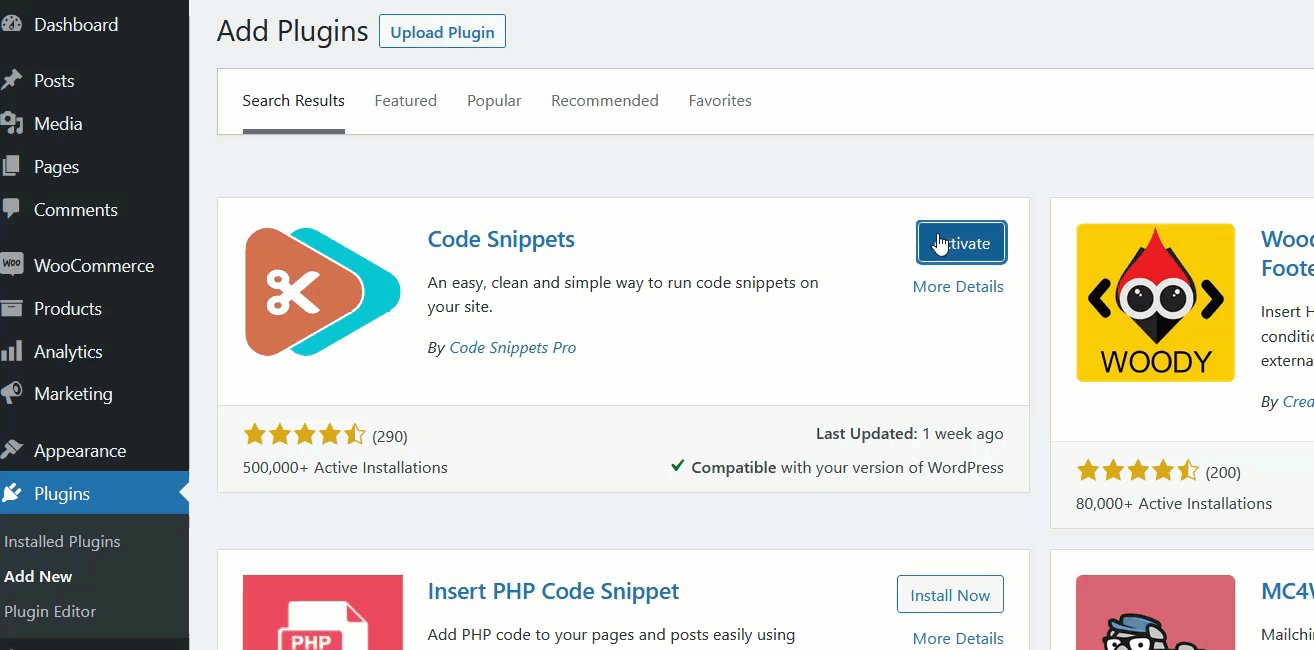
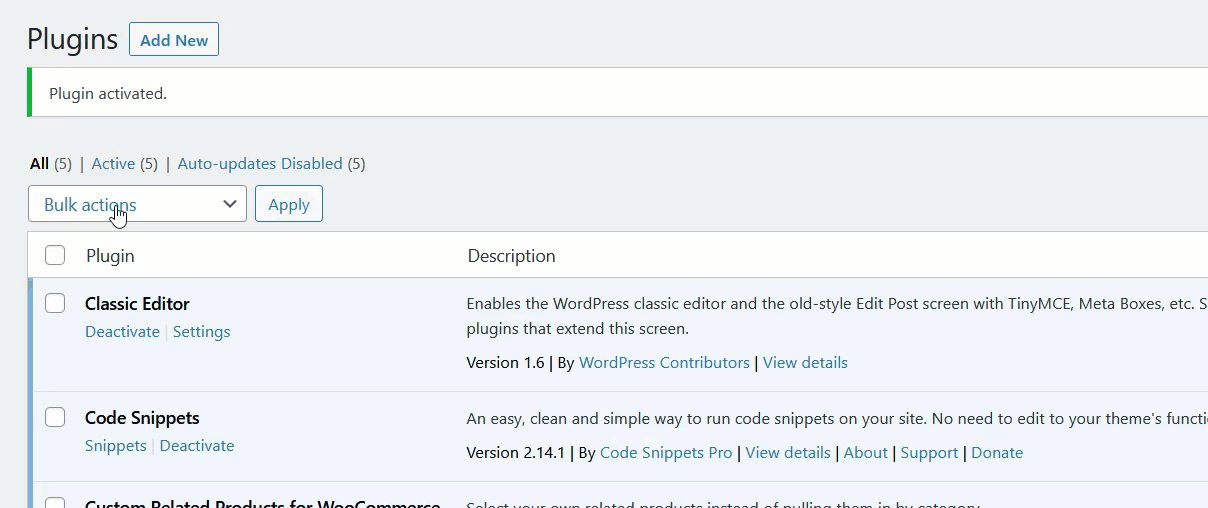
您可以使用幾個插件來隱藏相關產品。 對於本教程,我們將使用 NS 刪除相關產品。 首先,您需要安裝並激活插件。 轉到Plugins > Add new ,查找該工具,並將其安裝在您的站點上。

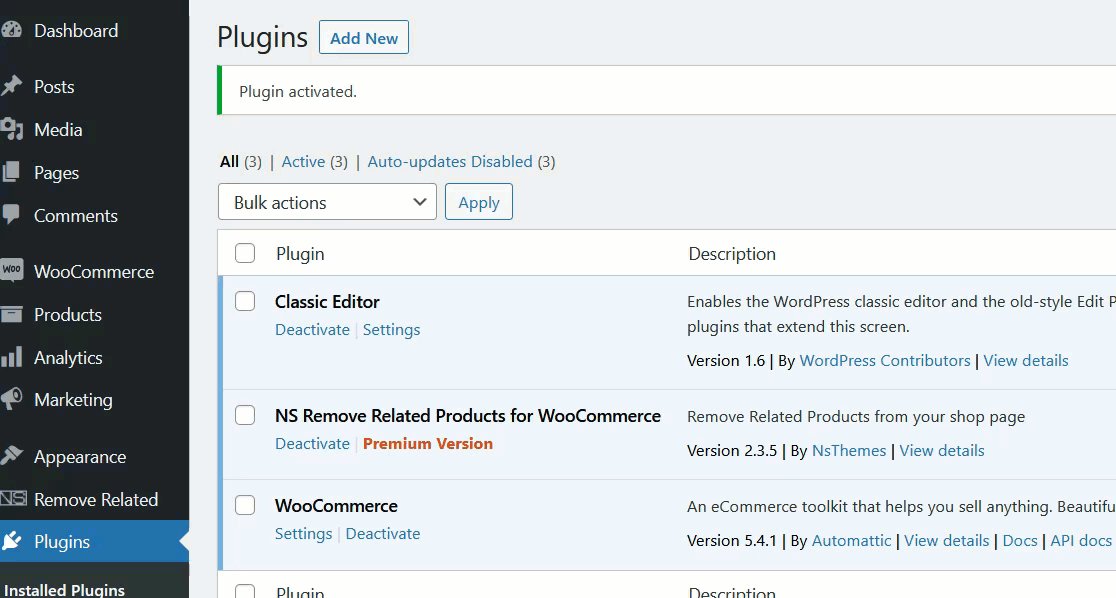
激活插件後,您將看到您已成功從單個產品頁面中刪除所有相關產品。 這是一個即插即用的插件,不需要任何額外的配置。
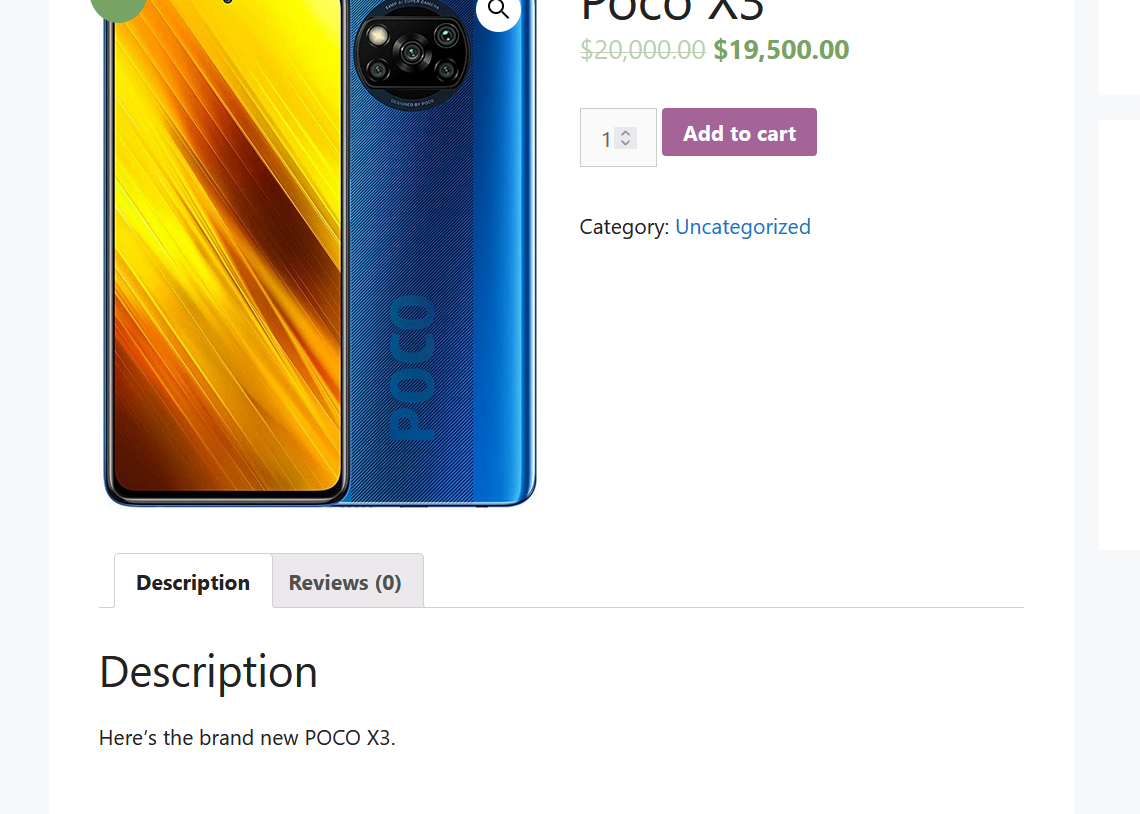
如果您檢查任何單個產品頁面,您將看不到任何相關產品。

如果您想再次顯示相關產品,請停用該插件。 由於 NS Remove Related Products 是一款輕量級工具,因此保持安裝狀態不會影響您網站的速度和性能。
2)以編程方式刪除相關產品
如果您具有編碼技能並且能夠輕鬆地編輯代碼和修改文件,那麼這對您來說是一種非常有趣的方法。 在本節中,我們將教您如何調整主題的functions.php文件並從您的在線商店中刪除 WooCommerce 相關產品。
注意:此方法涉及編輯您的一些主題文件,因此在繼續之前,請確保您擁有 WordPress/WooCommerce 網站的完整備份。 這樣,您可以在出現問題時恢復您的網站。
要刪除相關產品,我們將編輯functions.php主題。 為此,有兩種不同的方法:
- 通過兒童主題
- 通過特定於站點的插件
我們創建了一個分步指南來教您如何創建子主題。 為您的站點生成子主題後,您可以將自定義代碼片段添加到子主題的functions.php文件中。 另一方面,如果您依賴專用插件,您將直接向其中添加自定義代碼。
讓我們快速瀏覽一下這兩個選項。
2.1) 兒童主題
如果您一直關注我們的博客,您可能知道我們不建議編輯父主題文件,因為當主題更新時,您的所有修改都將丟失。 換句話說,您的自定義文件將被新版本中的新文件替換。
因此,如果您需要向主題添加自定義代碼,我們建議您使用子主題。 創建子主題非常簡單。 對於這個演示,我們將使用一個名為 Child Themify 的插件。
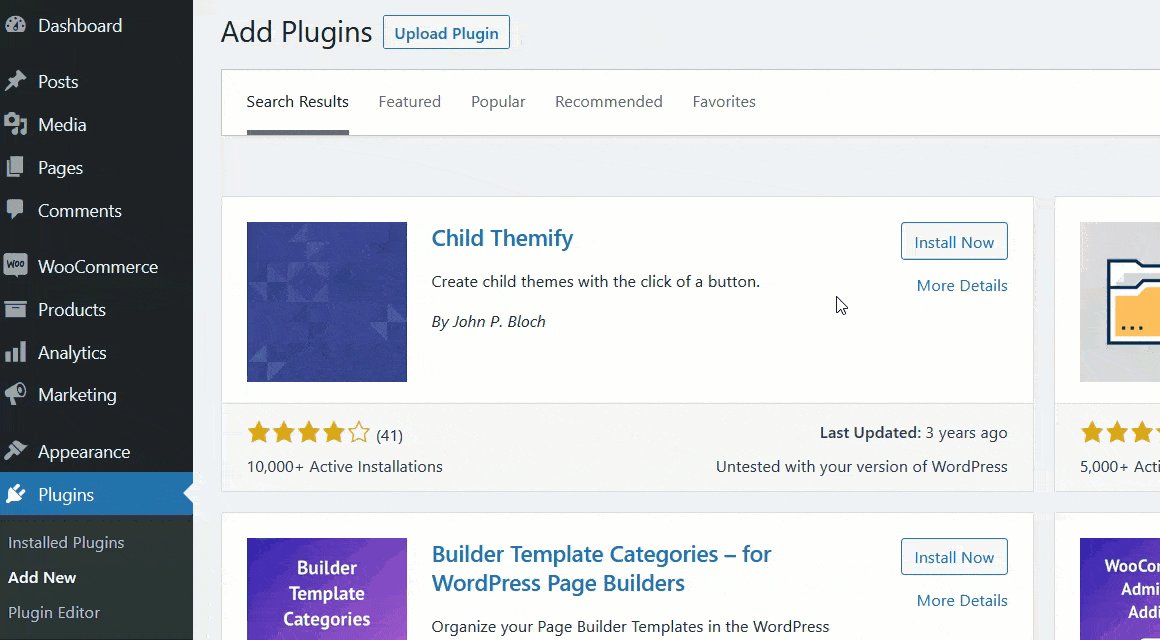
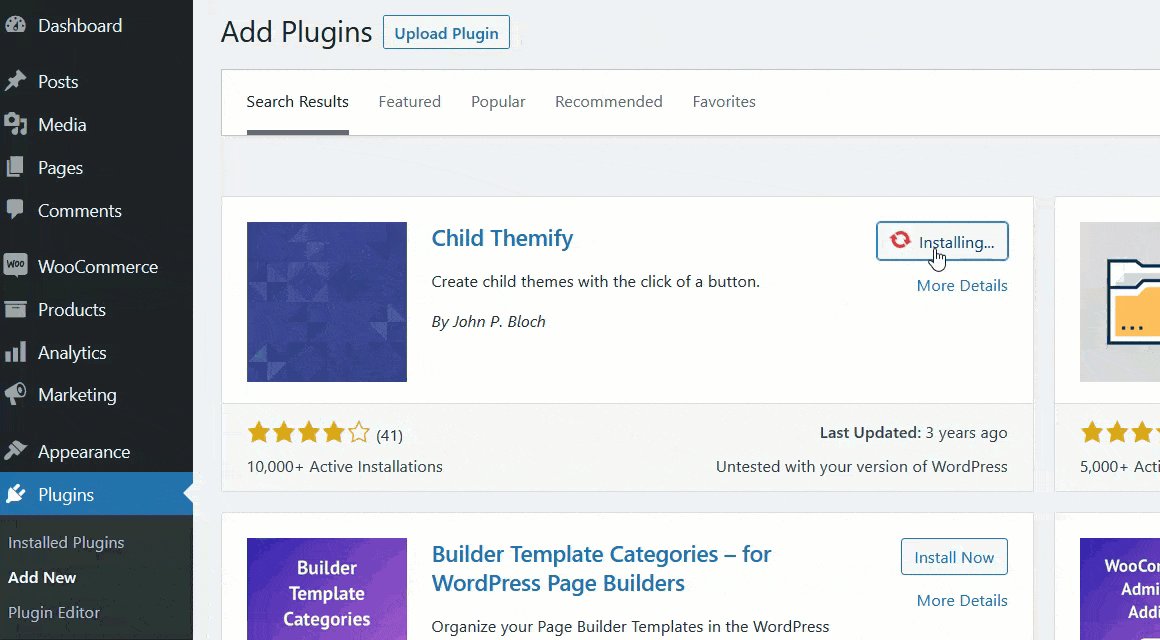
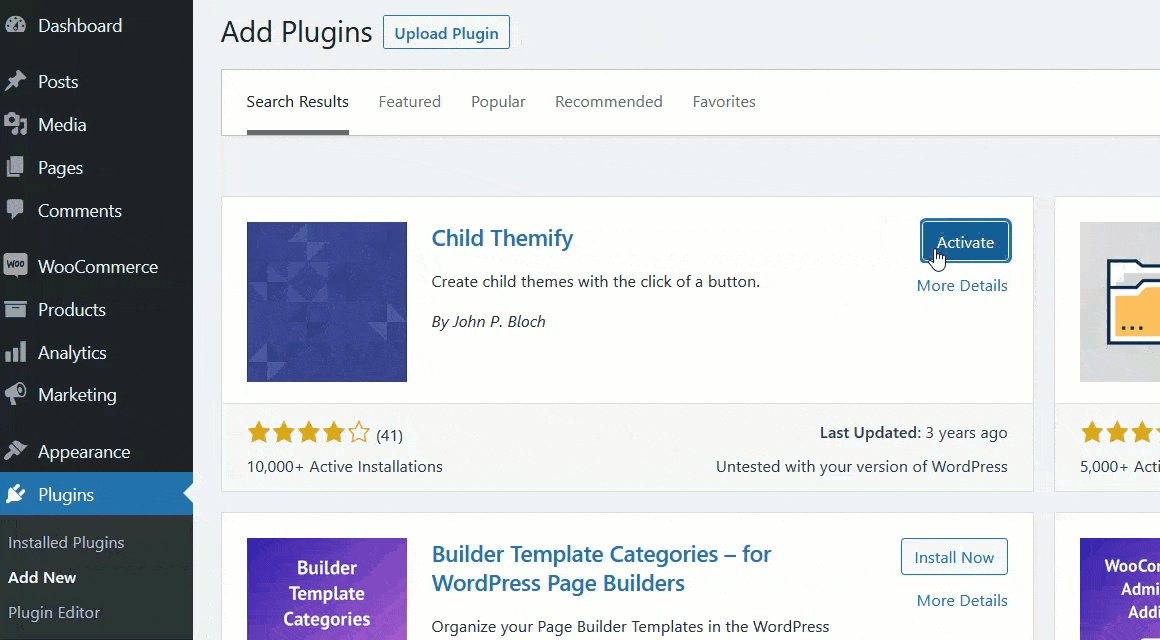
首先,在您的商店中安裝並激活 Child Themify。

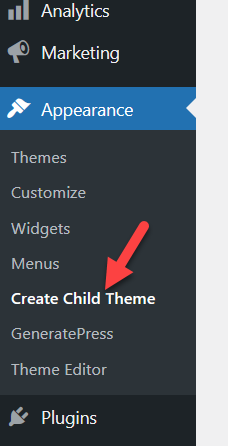
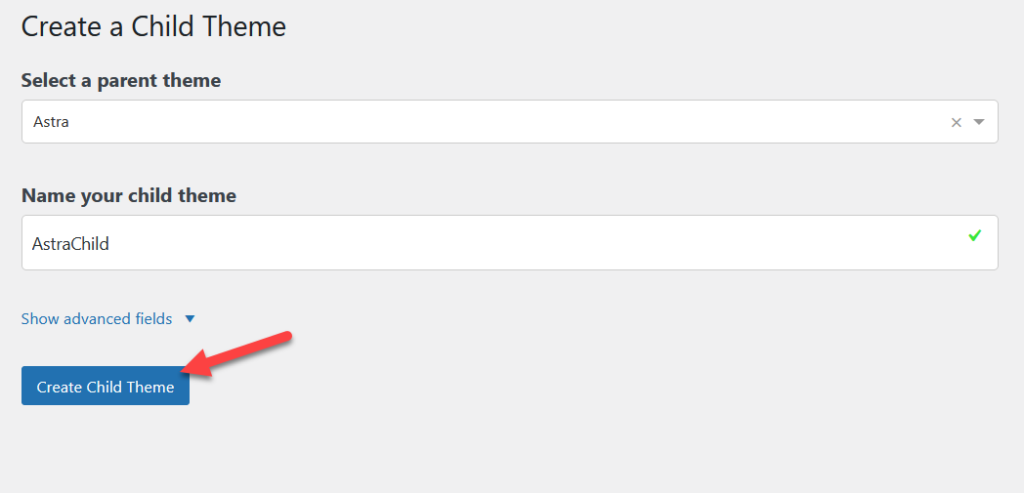
在外觀部分下,您將看到一個名為Create Child Theme的新選項。

從那裡,您可以為您的父主題生成一個子主題。

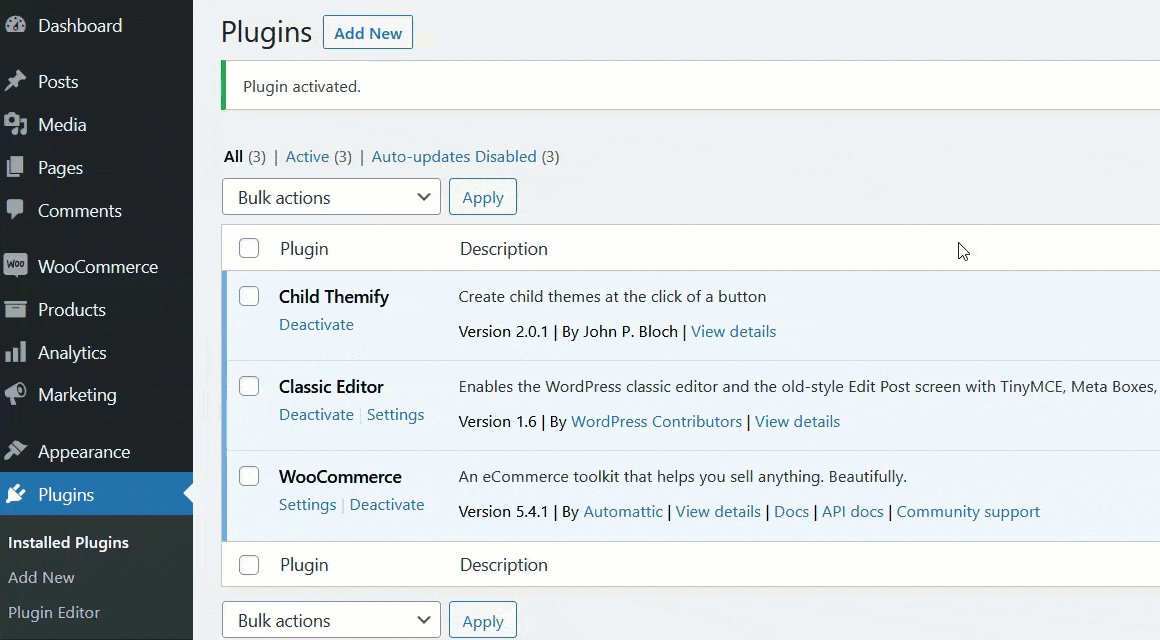
創建子主題後,將其激活,然後轉到主題編輯器。
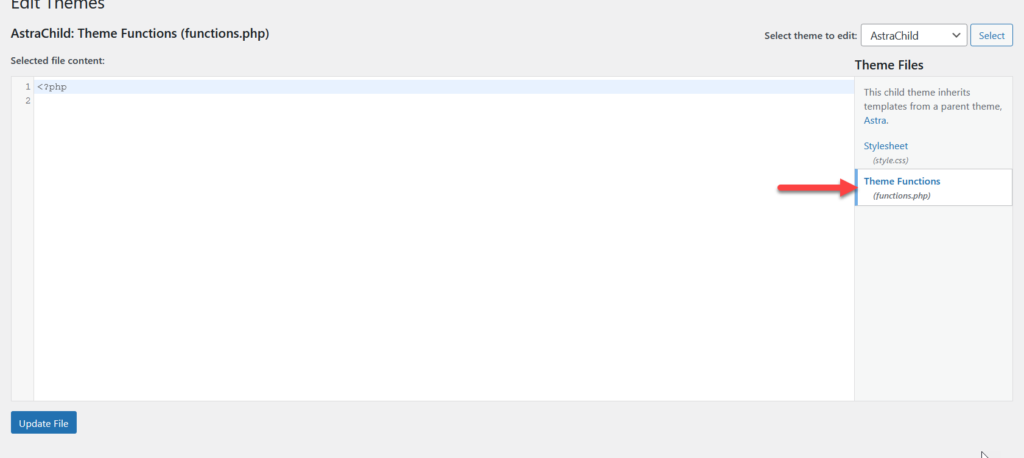
在這裡,我們將在主題的functions.php文件中添加一些代碼。 默認情況下,WordPress 在編輯器中顯示style.css文件,但您可以從右側欄中選擇functions.php文件。

選擇文件後,從下面複製代碼。
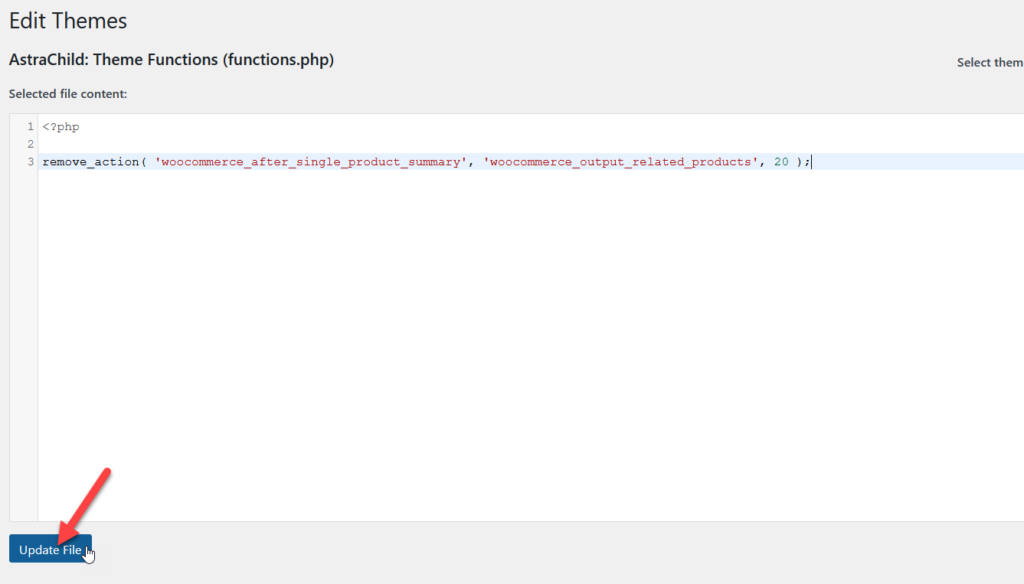
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);然後將其粘貼到編輯器中並更新文件。

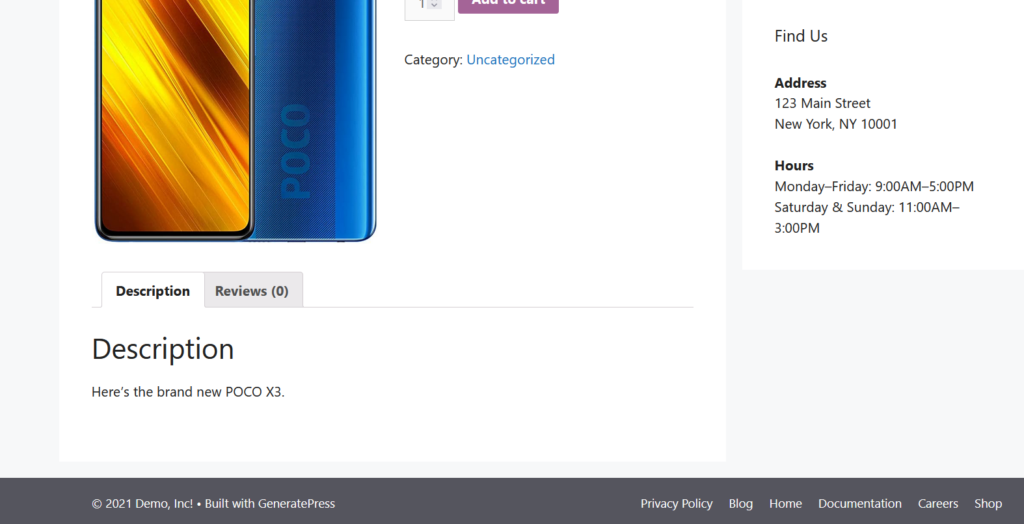
而已! 現在從前端檢查您的產品頁面,您將看到相關產品部分不再可見。

2.2) 代碼片段
另一種選擇是使用插件添加自定義代碼片段。 對於本教程,我們將使用 Code Snippets,它是市場上提供的免費的特定於站點的插件之一。
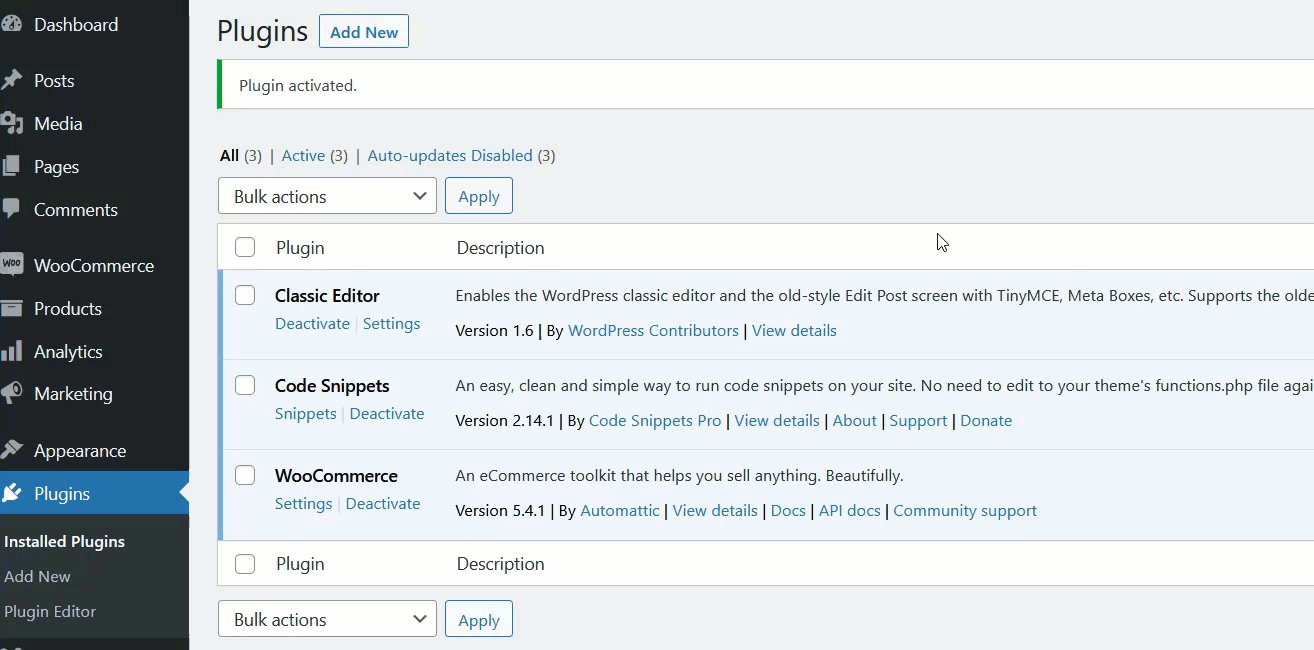
首先,在您的站點上安裝並激活插件。

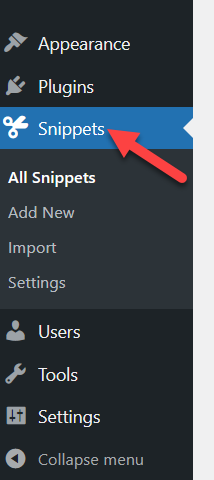
然後,您將在左側看到新設置。

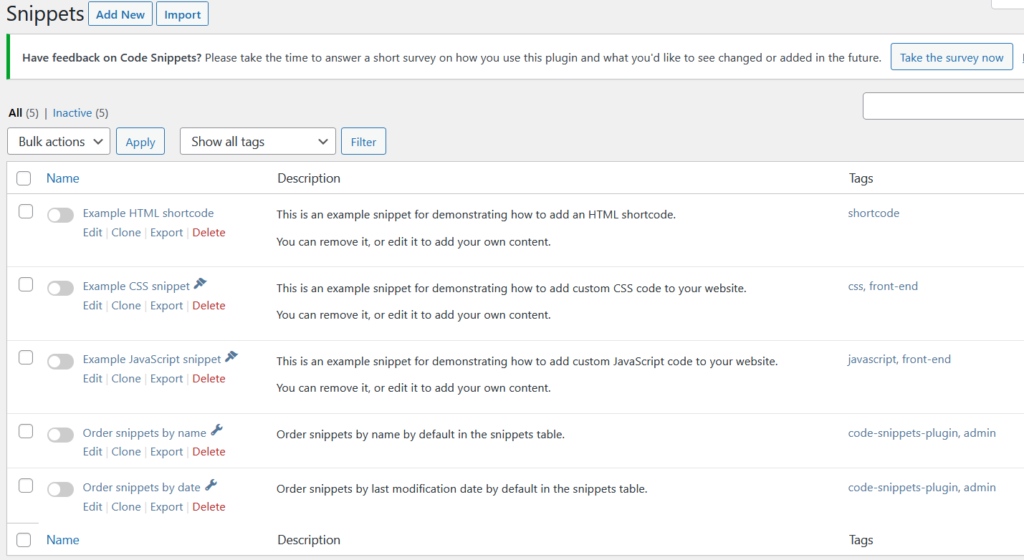
默認情況下,插件會顯示一些自定義代碼片段,但它們是不活動的,因此不會影響您的網站。

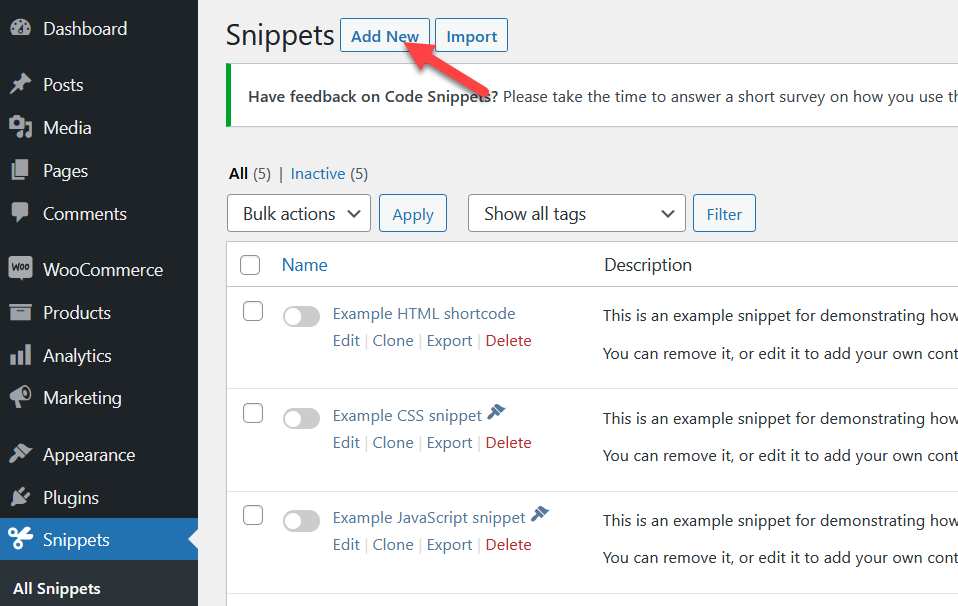
要刪除 WooCommerce 中的相關產品,我們將向網站添加一個新片段。

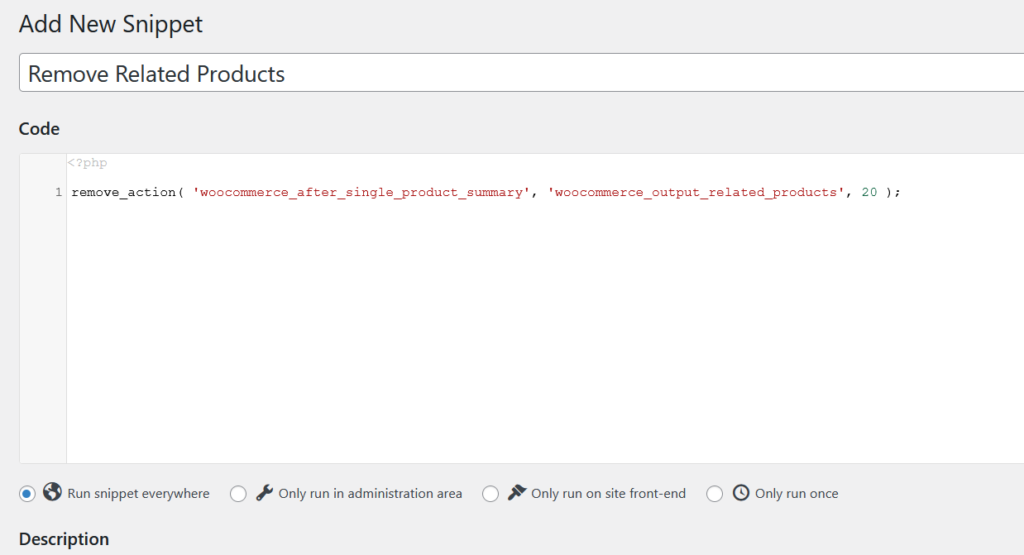
為代碼段命名,然後復制此代碼。
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);將其粘貼到代碼部分,選擇到處運行代碼片段選項,然後激活它。

一旦您的代碼段處於活動狀態,請檢查您的單個產品頁面,您會發現相關產品不存在。

這就是您可以通過一些編碼刪除或隱藏 WooCommerce 相關產品的方法。 現在讓我們看看如何使用頁面構建器來做到這一點。
3)使用頁面構建器隱藏相關產品
從單個 WooCommerce 產品頁面隱藏相關產品的另一個有趣選項是使用專用的頁面構建器插件。

在本教程中,我們將使用 Divi 構建器,它是目前最流行且易於使用的頁面構建器之一。 首先,您需要在您的站點上安裝並激活該插件。 由於它是高級產品,您必須從優雅主題網站購買。
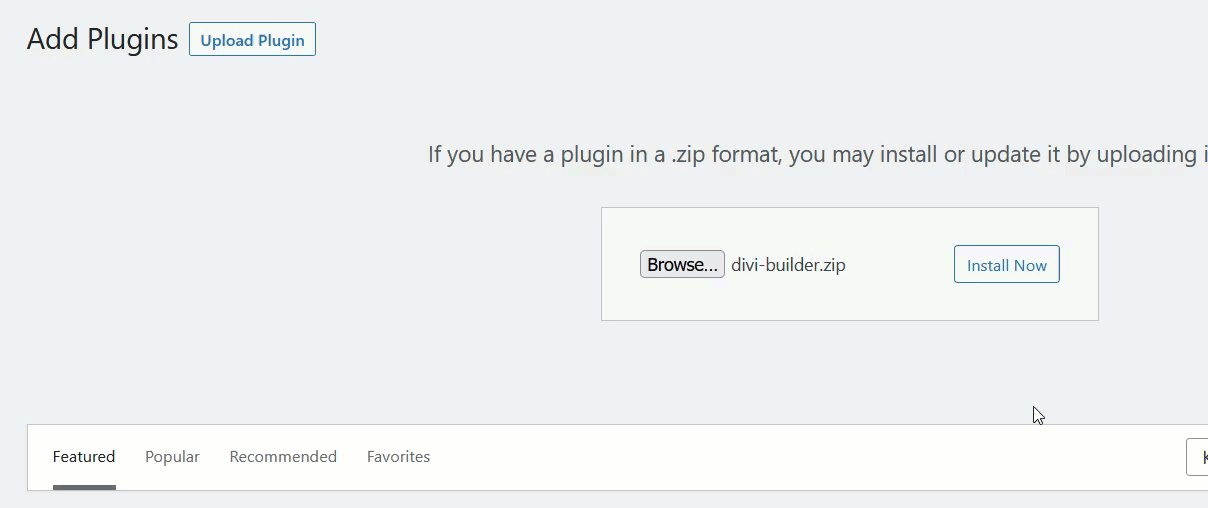
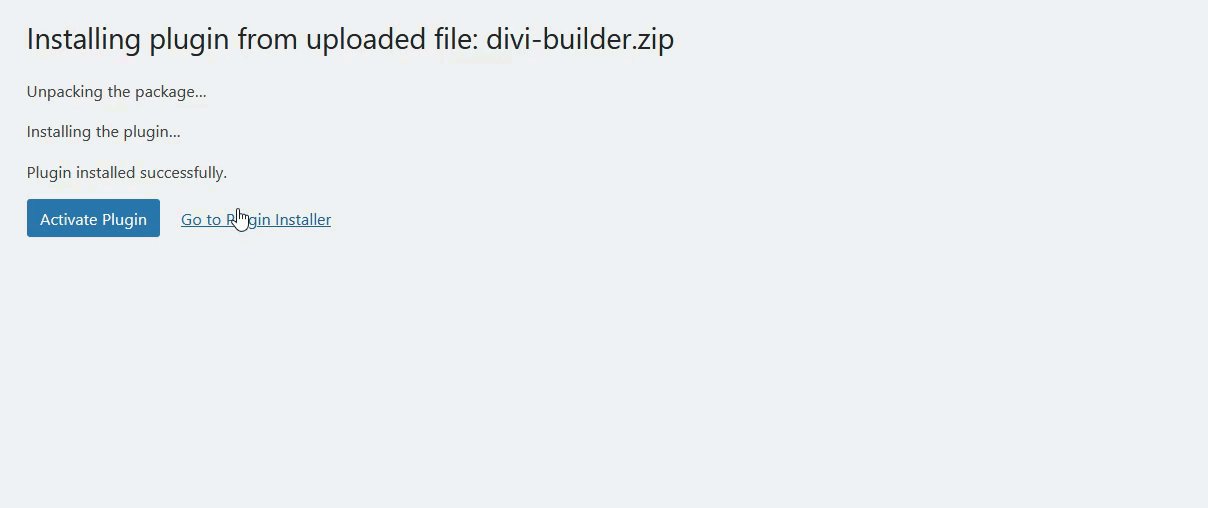
從您的優雅主題帳戶下載插件後,安裝並激活它。

Divi 構建器帶有可視化編輯體驗,可幫助您直接從前端編輯頁面。
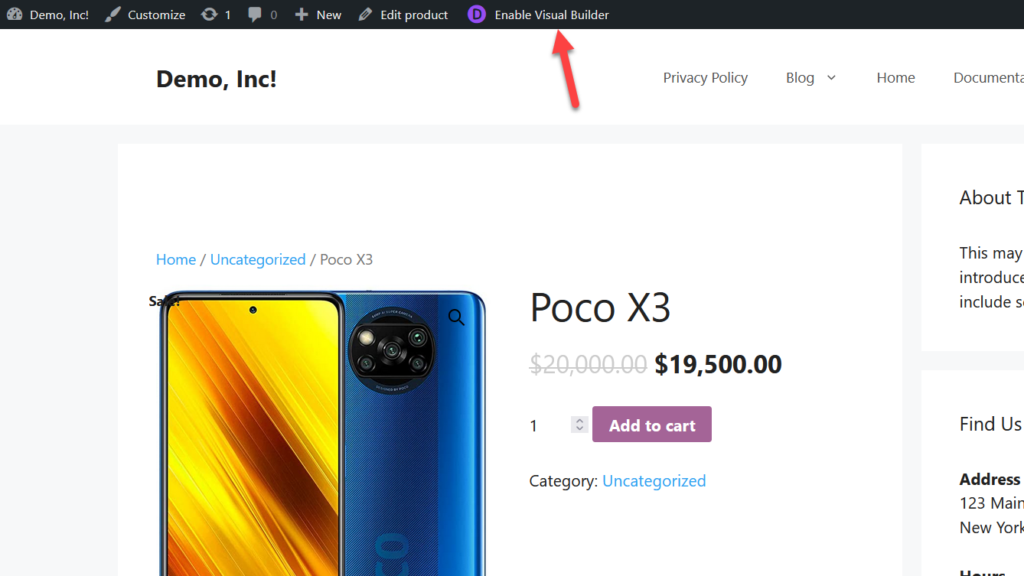
現在讓我們看看如何使用它來刪除 WooCommerce 相關產品。 打開任何產品頁面,然後單擊頂部欄中的Enable Visual Builder按鈕。

WordPress 將加載 Divi 構建器,您將能夠從那裡編輯頁面模板。
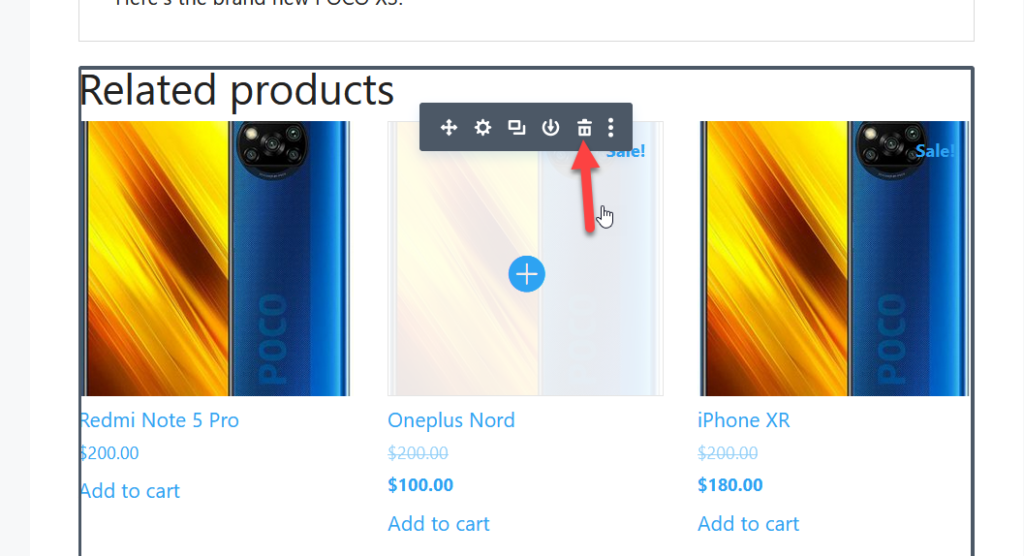
現在單擊“相關產品”元素,您將看到幾個選項。 要刪除此部分,只需選擇刪除按鈕。

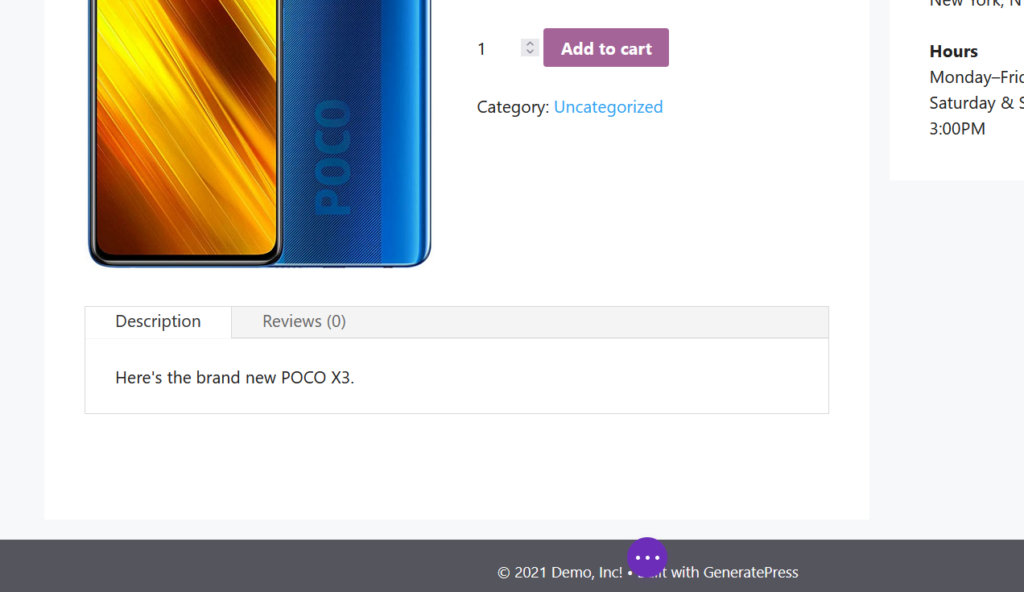
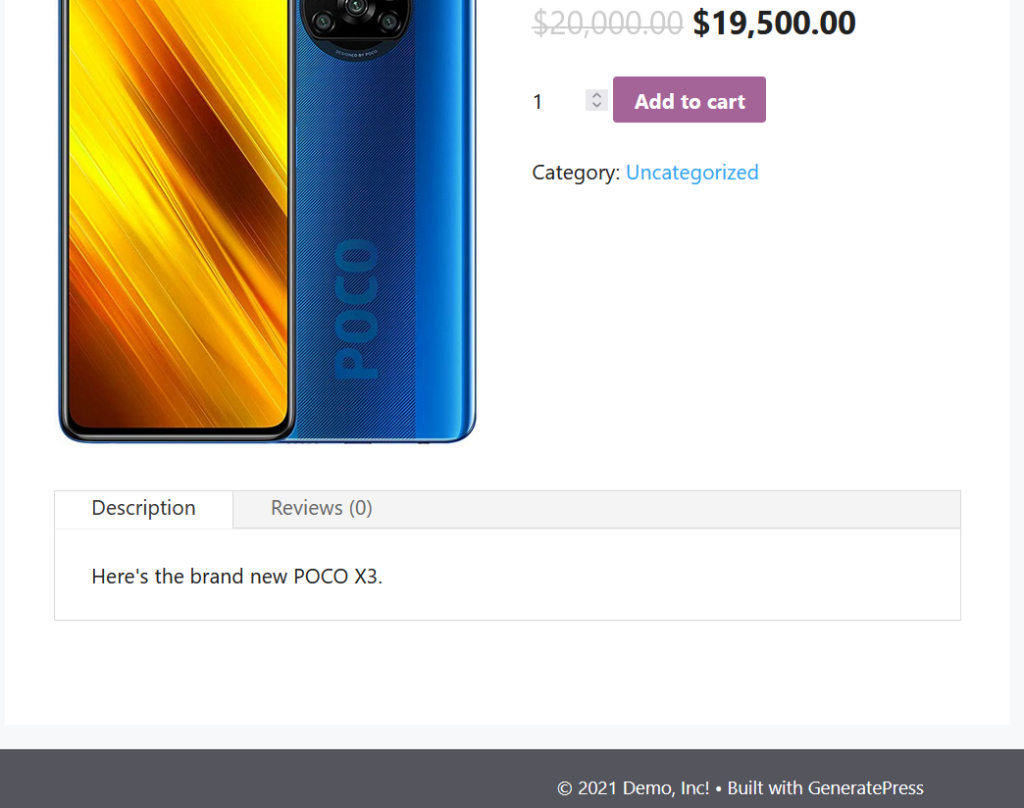
您將立即看到該部分從頁面中消失。

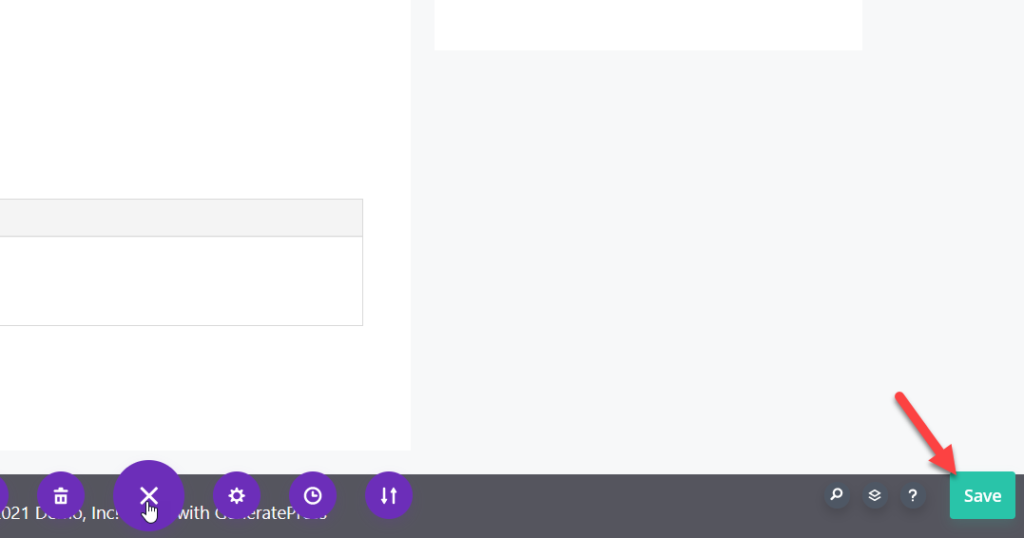
最重要的是,您可以編輯產品頁面的其他元素,但現在,讓我們保持原樣並保存更改。

Divi builder 的一大優勢是您可以實時查看更改。 為確保一切看起來都不錯,您可以從前端檢查產品頁面並查看結果。

值得注意的是,Divi 構建器適用於大多數主題,而不僅僅是 Divi 或 Extra by Elegant Themes。
有關如何使用 Divi 自定義網站的更多指南,請查看以下指南:
- 如何使用 Divi 自定義 WooCommerce 產品頁面
- 在 Divi 商店頁面中添加“添加到購物車”按鈕
- Divi聯繫表不起作用? 如何修復它
4)用CSS刪除相關產品
如果您不想編輯主題文件或使用任何插件,有一個簡單的 CSS 片段可以幫助您從單個產品頁面中隱藏相關產品。
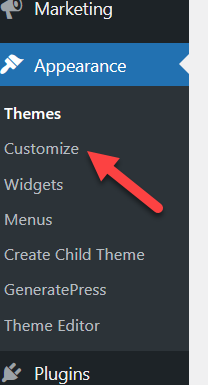
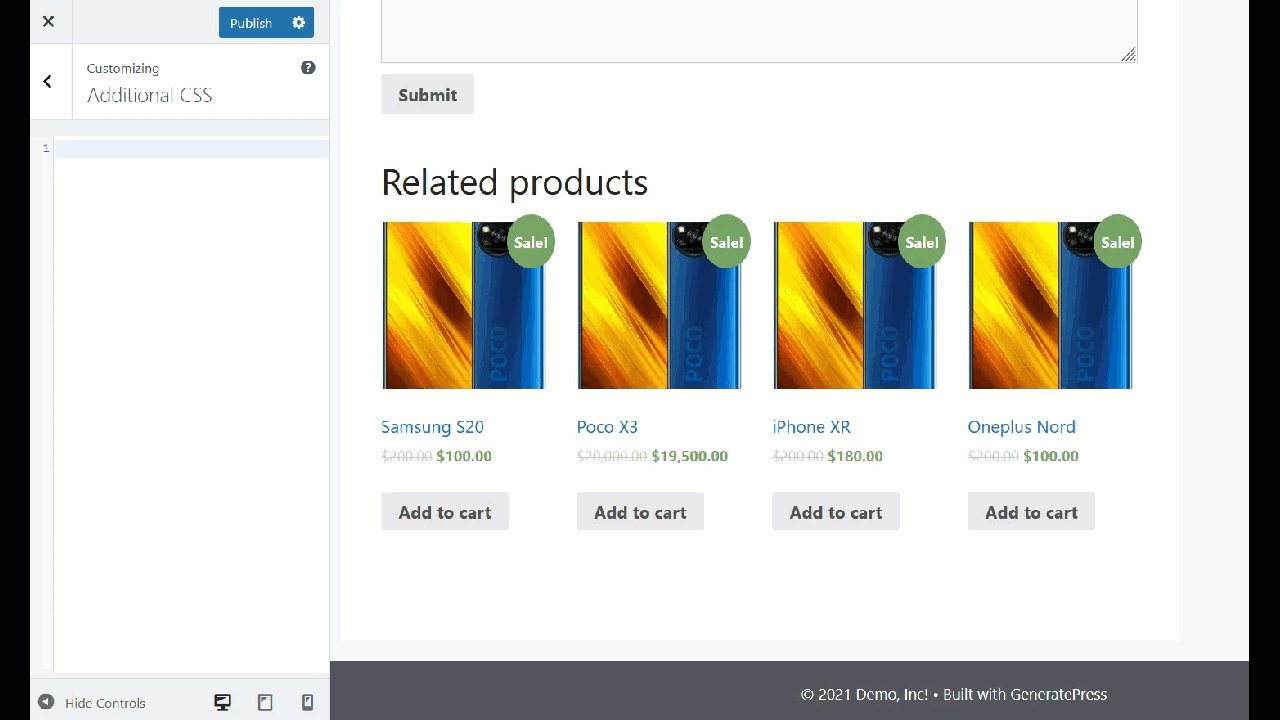
首先,在您的WordPress 儀表板中,轉到外觀 > 自定義。

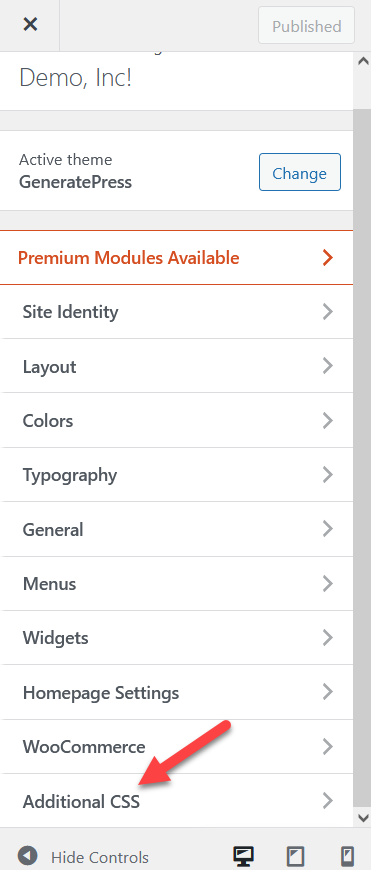
打開附加 CSS部分。

並添加以下 CSS 代碼:
。相關產品 {
顯示:無;
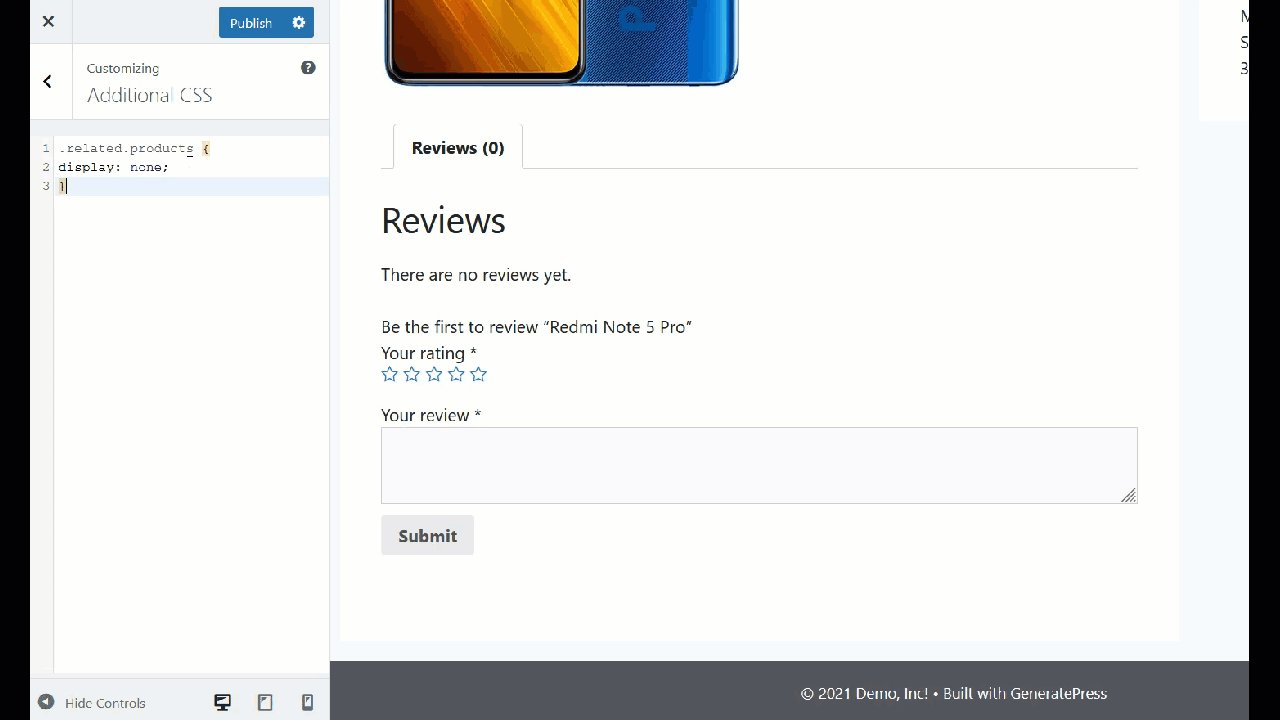
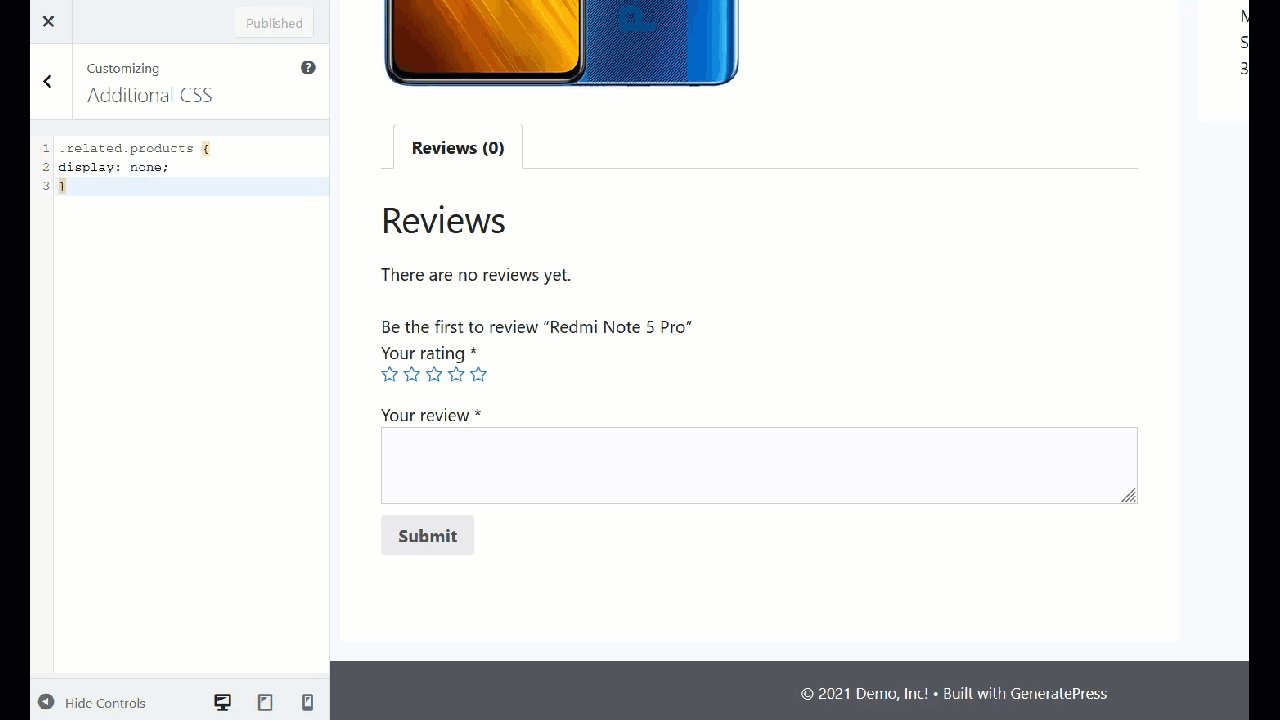
}WordPress 定制器帶有一個實時預覽嚮導,可讓您實時查看所有更新,如下所示。

如您所見,使用 CSS 隱藏相關產品非常簡單。 粘貼代碼後只需更新配置即可。
5)從主題選項中刪除產品
一些高級主題帶有一個專門的主題面板,其中包括一些自定義 WooCommerce 商店的選項。 在大多數情況下,刪除相關產品的選項位於單個產品頁面選項下。
最重要的是,一些 WordPress 主題帶有專用模板,其中包括您可以啟用/禁用的相關產品部分。 我們建議您查看您的主題或聯繫他們的支持團隊以找出答案。
獎勵:如何單獨關閉相關產品
這是從產品頁面中刪除 WooCommerce 相關產品的高級方法。 我們將添加一個代碼片段以在您的 WooCommerce 儀表板中添加一個複選框,您可以勾選該複選框以啟用/禁用每個產品上的相關產品。
您需要在子主題的functions.php文件中添加以下代碼或使用特定於站點的插件。 對於這個演示,我們將使用代碼片段插件,因此我們只需轉到插件的設置並創建一個新片段。
我們給它一個名字並粘貼下面的內容。
代碼說明
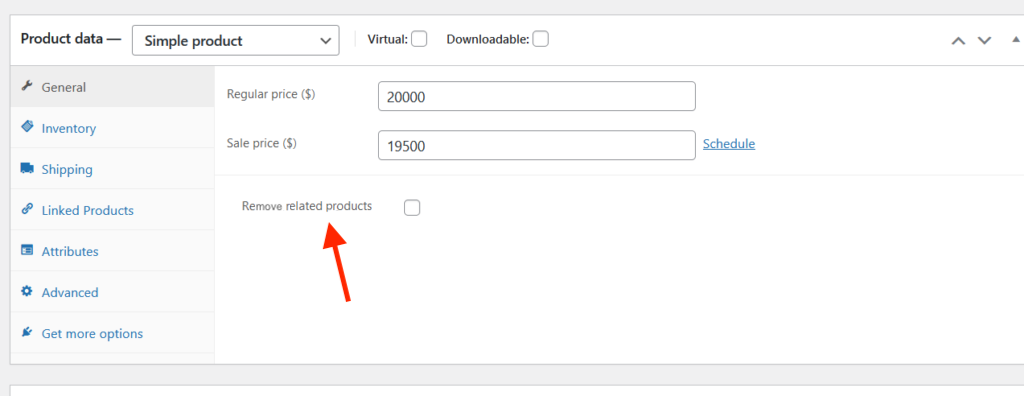
這段代碼將向產品頁面添加一個複選框,您可以勾選該複選框以刪除相關產品部分。 我們已將復選框稱為“刪除相關產品”,但您可以通過更改標籤行對其進行自定義。
// 1. 在產品頁面添加一個複選框以刪除相關產品 add_action('woocommerce_product_options_general_product_data','quadlayers_add_related_products_checkbox'); 函數 quadlayers_add_related_products_checkbox()
{woocommerce_wp_checkbox(數組(
'id' => 'hide_related',
'類' => '',
'label' => '刪除相關產品'
)
);
}
以下部分代碼會將復選框保存到自定義字段中。
// 2. 保存複選框字段
add_action('save_post_product', 'quadlayers_save_related_products_checkbox');
函數 quadlayers_save_related_products_checkbox( $product_id ) {
全局 $pagenow, $typenow;
if ('post.php' !== $pagenow || 'product' !== $typenow ) 返回;
如果(定義('DOING_AUTOSAVE')&& DOING_AUTOSAVE)返回;
if ( isset( $_POST['hide_related'] ) ) {
update_post_meta( $product_id, 'hide_related', $_POST['hide_related'] );
} 否則 delete_post_meta( $product_id, 'hide_related' );
}
最後,這部分代碼檢查我們剛剛創建的複選框是否被勾選,如果是,則刪除相關產品部分。
// 3. 隱藏單個商品頁面中的相關商品
add_action('woocommerce_after_single_product_summary','quadlayers_hide_related_products_checkbox',1);
函數 quadlayers_hide_related_products_checkbox() {
全球$產品;
if ( !empty ( get_post_meta( $product->get_id(), 'hide_related', true ) ) ) {
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);
}
}
將所有代碼粘貼在一起並保存更改。 現在是時候看看它是否有效,因此請轉到您的產品頁面並選擇任何已發布的產品。

在編輯器中,您將看到一個名為“隱藏相關產品”的新選項。

當您啟用此復選框時,相關產品部分將不會顯示在該產品頁面上。 所以現在如果你檢查前端,你會看到類似這樣的東西。

這是一個很好的選擇,可以靈活地僅在某些產品頁面上顯示相關產品部分。 有關此的更多信息,您可以查看此內容。
更改您可以在頁面上顯示的相關產品的數量
這是更改每頁顯示的相關產品數量的另一個有趣選項。 這對於擁有一個更簡潔的相關產品部分或當您只想顯示幾個相關項目時很有用。
為此,您可以將以下代碼添加到子主題的functions.php或使用代碼片段插件。
/**
* 更改相關產品的數量
*/
功能 woo_related_products_limit() {
全球$產品;
$args['posts_per_page'] = 6;
返回 $args;
}
add_filter('woocommerce_output_related_products_args','quadlayers_related_products_args',20);
函數 quadlayers_related_products_args( $args ) {
$args['posts_per_page'] = 3; // 3 個相關產品
$args['columns'] = 1; // 排列成 1 列
返回 $args;
}
如果您仔細查看代碼,您會發現我們將在 1 列中顯示 3 個相關產品。 只需根據您的要求調整代碼並保存更改。 您將看到在前端反映的所有更改。
如何使用相關產品提高轉化率
相關產品的主要好處之一是幫助您提高轉化率。 這個想法是展示與購物者正在查看的商品相關的產品,以便他們購買更多產品。 這些相關產品通常補充或增強主要項目的性能。 例如,如果您正在查看筆記本電腦,相關產品可以是筆記本電腦外殼、外置硬盤驅動器、HDMI 電纜等。
這是電子商務中流行的策略。 例如,亞馬遜或 Flipkart 等流行的在線商店會根據用戶過去的訂單、搜索歷史、品牌等顯示幾個相關的產品。
結論
總而言之,相關產品可以幫助您提高銷售額。 但是,在某些情況下您可能需要隱藏它們。
在本指南中,我們看到了在 WooCommerce 中刪除相關產品的不同方法:
- 使用插件
- 以編程方式(編碼)
- 使用專用的頁面構建器
- 使用 CSS 片段
- 從主題選項
隱藏相關產品部分的最簡單方法是使用插件。 您只需激活插件,它就會自動隱藏相關產品。 另一方面,如果您對編碼感到滿意,您可以編輯 functions.php 文件或添加一個小的 CSS 腳本。
或者,如果您想從各個頁面中刪除相關產品,您可以使用頁面構建器執行此操作。 最後,如果您有高級主題,請檢查它是否為您提供了從主題面板中隱藏相關產品的選項。 安裝頁面構建器後,您可以使用它來隱藏商店中的相關產品。
有關充分利用商店的更多提示,請查看以下指南:
- 如何添加 WooCommerce 產品
- 自定義 WooCommerce 產品頁面
- 如何編輯 WooCommerce 商店頁面
您是否從商店中刪除了 WooCommerce 相關產品? 您使用了哪種方法? 在下面的評論部分讓我們知道!
