如何隱藏 WooCommerce 優惠券代碼字段
已發表: 2020-08-01 尋找隱藏 WooCommerce 優惠券代碼字段的方法,尤其是在購物車和結帳頁面中? 此外,您是否可能希望在您的 WooCommerce 商店上完全禁用優惠券代碼。 在這篇文章中,我將說明如何在您的 WooCommerce 商店的各個頁面中禁用或隱藏優惠券字段。
尋找隱藏 WooCommerce 優惠券代碼字段的方法,尤其是在購物車和結帳頁面中? 此外,您是否可能希望在您的 WooCommerce 商店上完全禁用優惠券代碼。 在這篇文章中,我將說明如何在您的 WooCommerce 商店的各個頁面中禁用或隱藏優惠券字段。
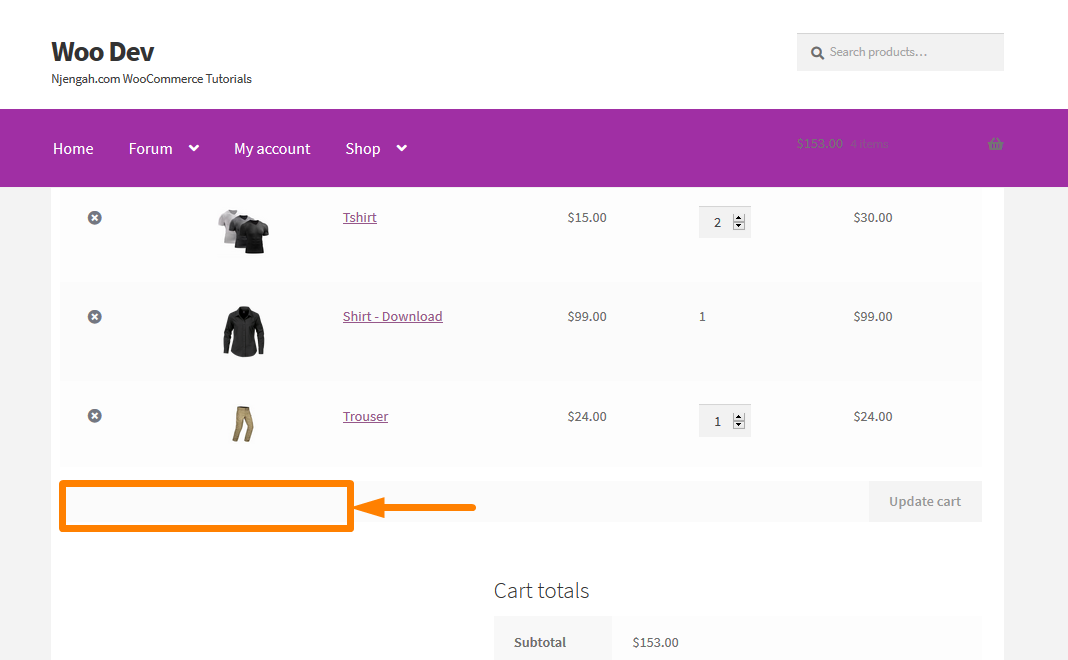
WooCommerce 優惠券字段購物車頁面
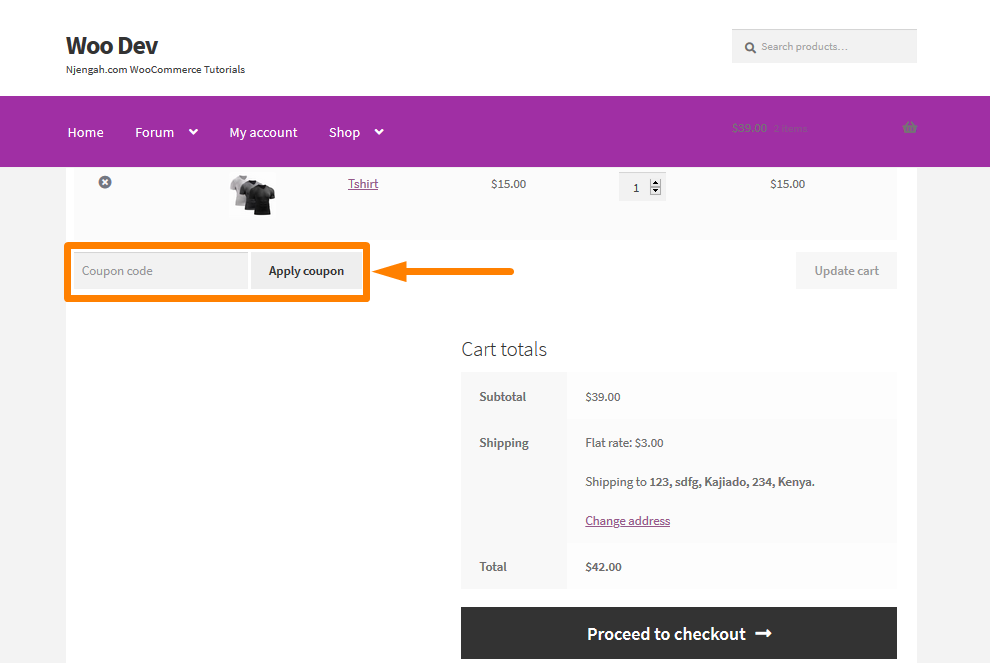
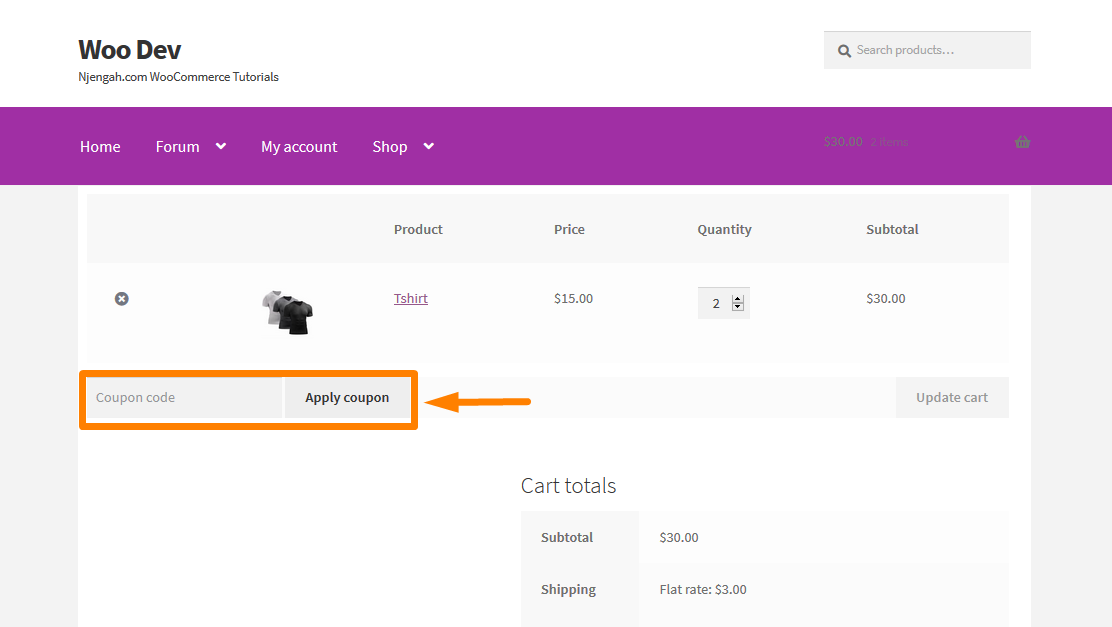
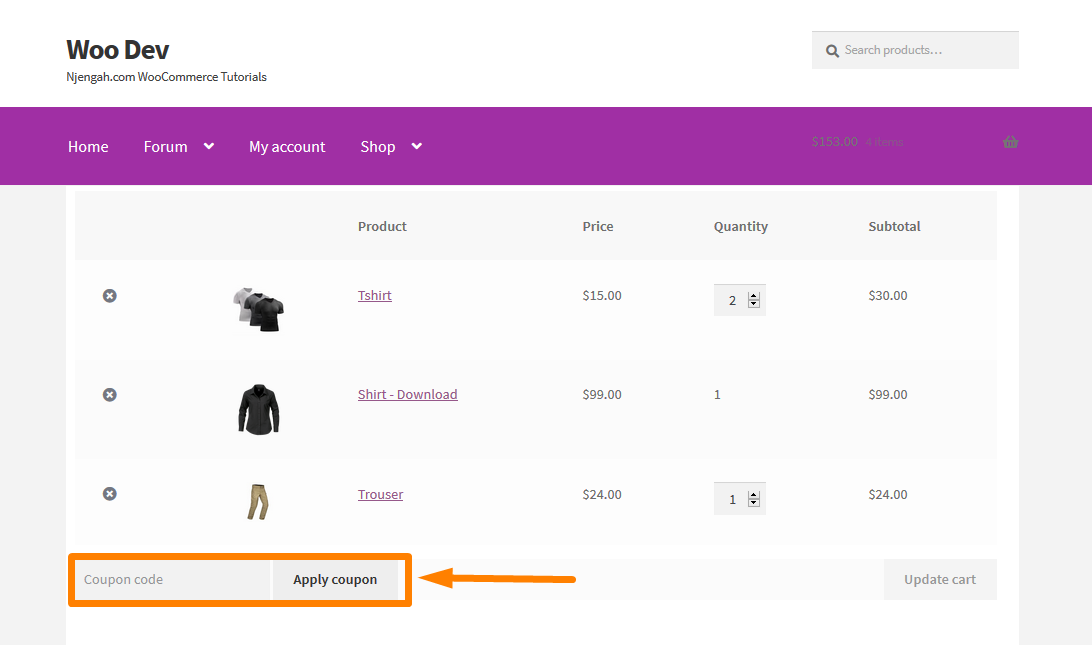
這是購物車頁面中優惠券字段的默認位置: 
WooCommerce 優惠券字段結帳頁面
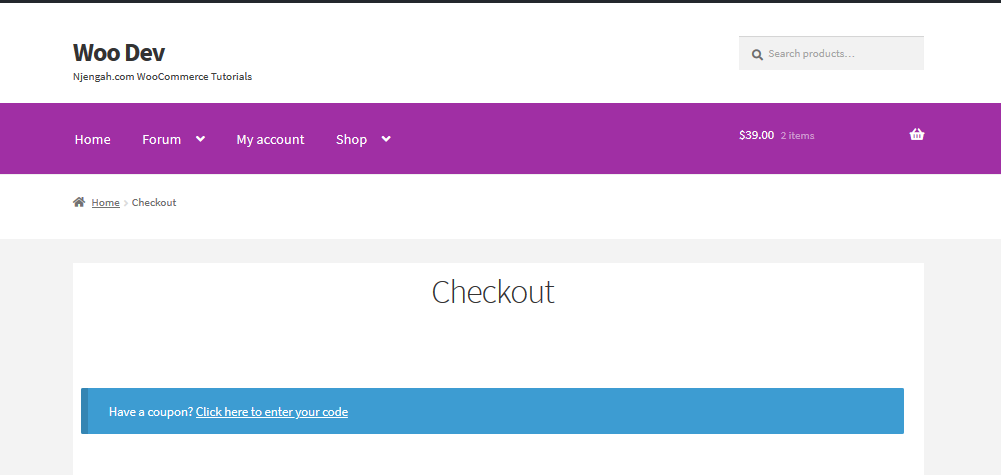
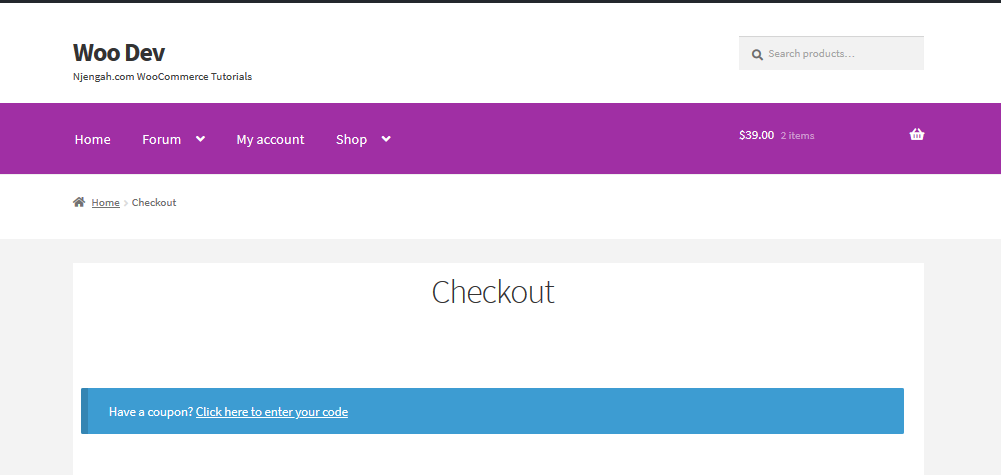
這是結帳頁面中優惠券字段的默認位置: 
WooCommerce 優惠券字段
向忠實客戶提供優惠券是 WooCommerce 店主回饋社區的好方法。 通過這些優惠券,他們可以提供獎勵或折扣作為購買獎勵。 這只是 WooCommerce 店主感謝您購買他們的產品的一種方式。

但是,您不需要向客戶展示或培訓您的客戶如何看起來
折扣或優惠券,因為他們可能會放棄您的購物車去尋找您商店中可用的優惠券。 在某些情況下,其他客戶可能會等待購買某些東西,直到有優惠券可用。 如果您的 WooCommerce 商店中的客戶這樣做,他們可能會搜索競爭對手的插件或找到附屬公司提供的任何優惠券代碼,這將影響您商店的銷售。
此外,當他們找到更便宜的選擇時,這可能會導致在其他地方購買或完全放棄您的商店的風險。
此外,當用戶去尋找優惠券時,他們可能不會完成購買,因為他們可能不滿意,因為他們覺得他們錯過了折扣。
但是,這不是您可能想要的 WooCommerce 商店的客戶體驗。
為了避免這種情況,您可以自動為特定產品的客戶應用優惠券,或者只是從商店頁面完全隱藏優惠券。
綜上所述,讓我們完成一些您需要採取的步驟,以禁用或隱藏來自 WooCommerce 商店不同部分的優惠券,以最大限度地提高您的轉化率,並使您的所有客戶普遍滿意。
a) 在您的 WooCommerce 商店中完全禁用優惠券代碼
您可以在 WooCommerce 商店的購物車和結帳頁面上完全禁用折扣券代碼字段。 這可以通過以下簡單的步驟來完成:
完全禁用優惠券代碼的步驟
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
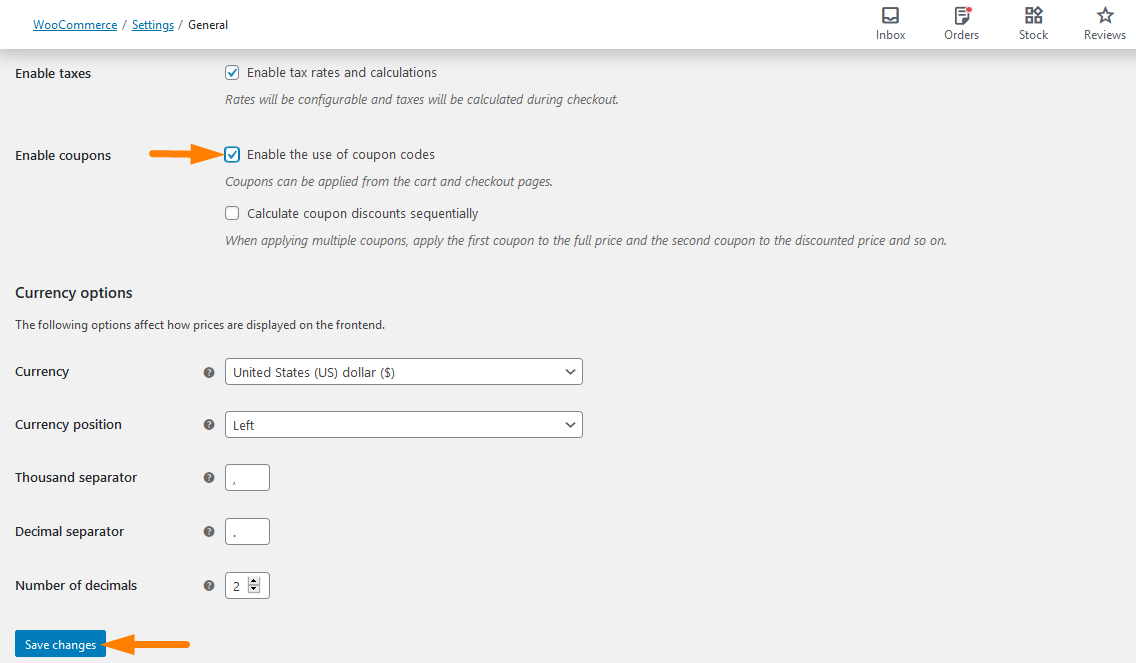
- 從儀表板菜單中,單擊WooCommerce > 設置 > 常規選項卡。 這將帶來許多常規設置選項,但您需要查找“啟用使用優惠券代碼”複選框。 請記住保存更改,如下所示:

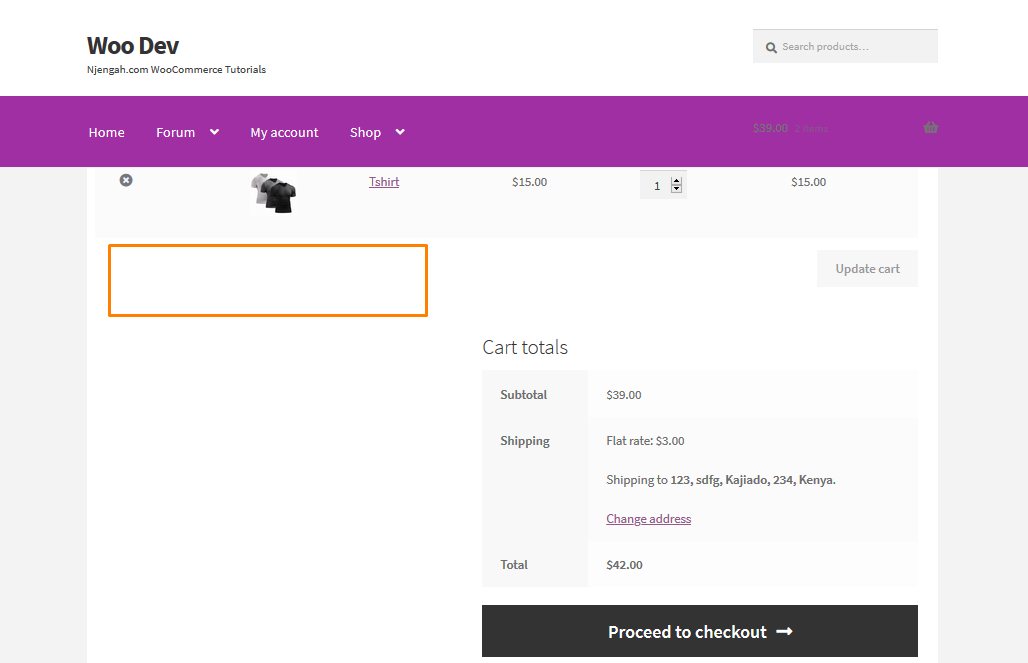
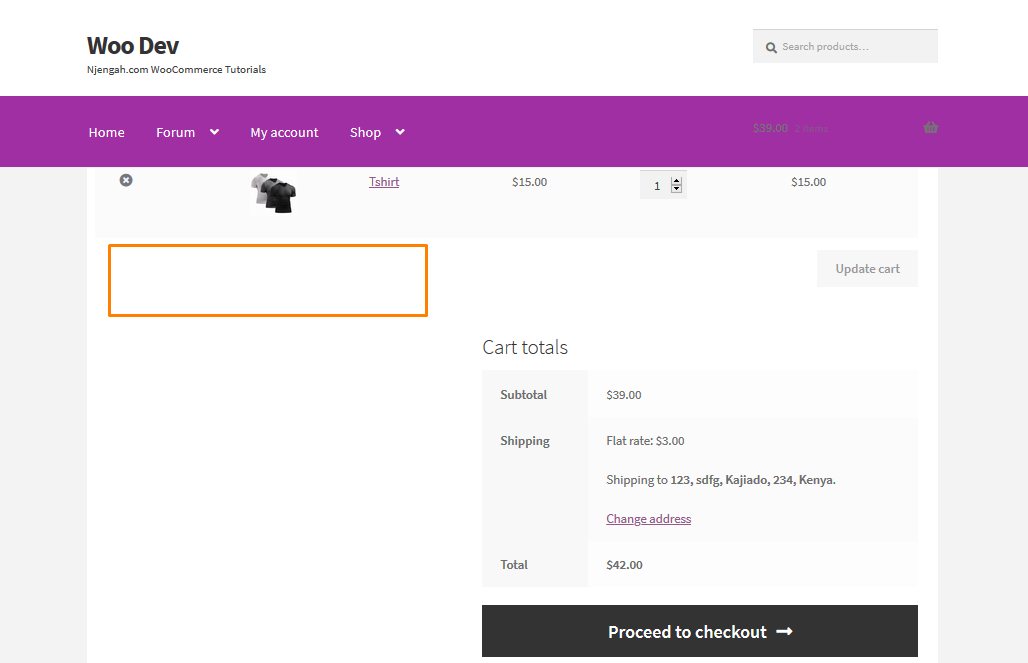
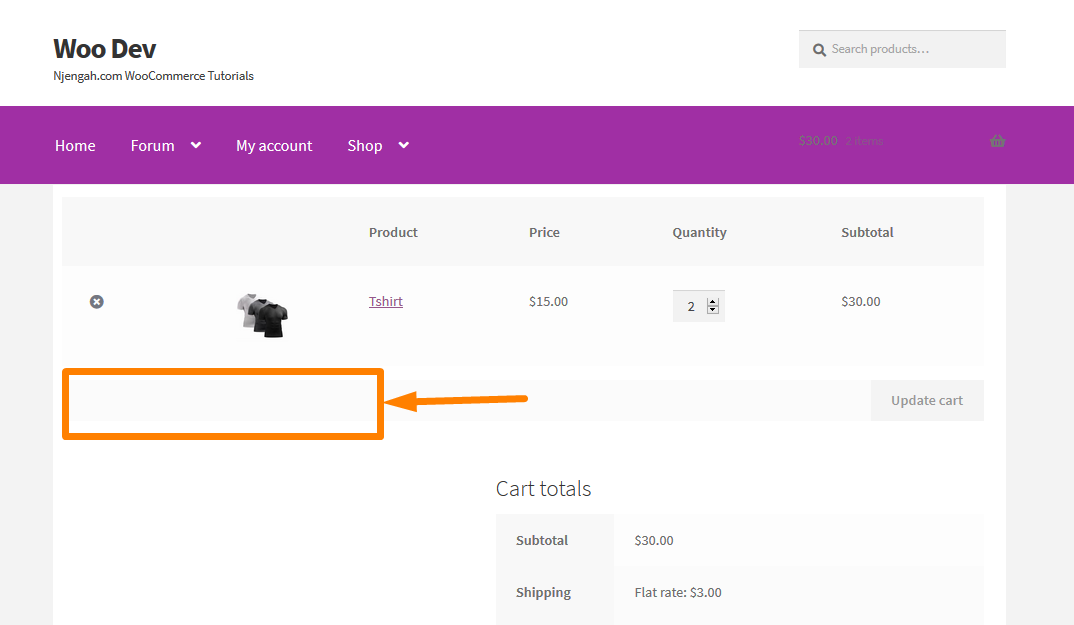
- 然後,您需要單擊複選框以完全禁用購物車或結帳上的優惠券字段。 購物車頁面上的結果如下所示:

b) 隱藏 WooCommerce 購物車頁面上的優惠券代碼字段
WooCommerce 店主可能希望僅在購物車頁面上隱藏優惠券代碼字段並將其顯示在結帳頁面上。 為此,只需幾分鐘,您只需按照以下簡單步驟操作:
在 WooCommerce 購物車頁面上隱藏優惠券代碼字段的步驟
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題功能文件,我們將在其中添加隱藏WooCommerce 購物車頁面上的優惠券代碼字段的功能
- 在php文件末尾添加以下代碼:
// 在購物車頁面隱藏優惠券字段
功能 disable_coupon_field_on_cart( $enabled ) {
如果 ( is_cart() ) {
$啟用=假;
}
返回$啟用;
}
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_cart');- 要查看此代碼的結果,您需要訪問購物車頁面,您將看到:

代碼如何工作
此代碼使用function disable_coupon_field_on_cart( $enabled )函數完全禁用購物車頁面中的優惠券代碼字段。 該功能檢查該頁面是否有優惠券字段。 如果存在,代碼將藉助此過濾器禁用優惠券代碼字段add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); .
c) 隱藏 WooCommerce 結帳頁面上的優惠券代碼字段
店主可能會選擇僅在結帳頁面上隱藏優惠券代碼字段並將其顯示在購物車頁面上。 帶有結帳字段的默認結帳頁面如下所示:

為此,只需幾分鐘,您只需按照以下簡單步驟操作:
在 WooCommerce 購物車頁面上隱藏優惠券代碼字段的步驟
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題函數文件,我們將在其中添加隱藏WooCommerce 結帳頁面上的優惠券代碼字段的函數
- 在php文件末尾添加以下代碼:
// 在結賬頁面隱藏優惠券字段
功能 disable_coupon_field_on_checkout( $enabled ) {
如果 ( is_checkout() ) {
$啟用=假;
}
返回$啟用;
}
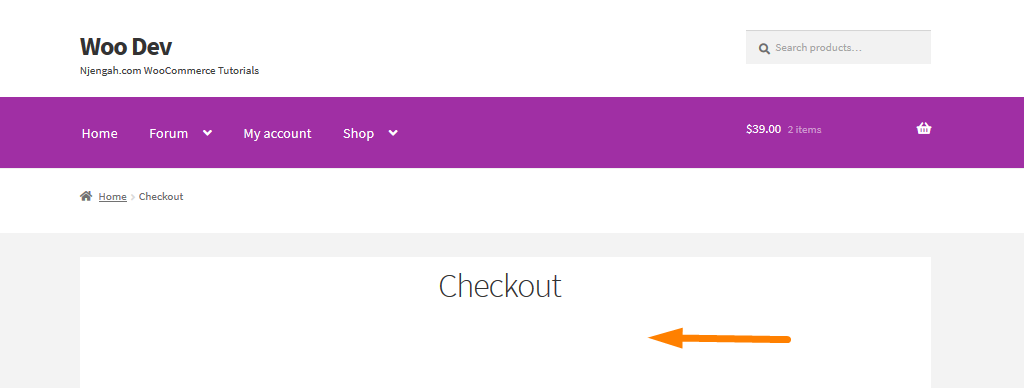
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout');- 要查看此代碼的結果,您需要訪問結帳頁面,您將看到:

代碼如何工作
此代碼使用function disable_coupon_field_on_checkout( $enabled )函數完全禁用結帳頁面中的優惠券代碼字段。 該功能檢查該頁面是否有優惠券字段。 如果存在,代碼將藉助此過濾器禁用優惠券代碼字段add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );

d) 隱藏任何一種產品的優惠券字段
作為 WooCommerce 店主,您需要做出能夠增加銷售額的決策。 您可能有許多優惠券字段,並且您可能希望在某些產品上限制此功能,以避免在客戶想要搜索其他產品時放棄購物車。
例如,如果購物車中存在產品 ID為 133 的名為“Tshirt”的產品,您可能希望隱藏代碼字段。 當您不希望人們在購買此產品時應用優惠券時,就會出現這種情況。 WooCommerce 沒有內置功能來執行此操作,但由於我們有解決此問題的方法,因此不用擔心。
為此,請按照以下簡單步驟操作:
隱藏任何一種產品的優惠券字段的步驟
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題功能文件,我們將在其中添加隱藏產品 ID 133上的優惠券代碼字段的功能。優惠券字段區域的外觀如下:

- 在php文件末尾添加以下代碼:
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
功能 ts_hide_coupon_field_on_cart( $enabled ) {
$product_id = 133;
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item ) {
if( $cart_item[ '數據' ]->get_id() == $product_id ) {
返回假;
}
}
返回$啟用;
}請記住根據您在 WooCommerce 商店中擁有的產品添加正確的產品 ID 。
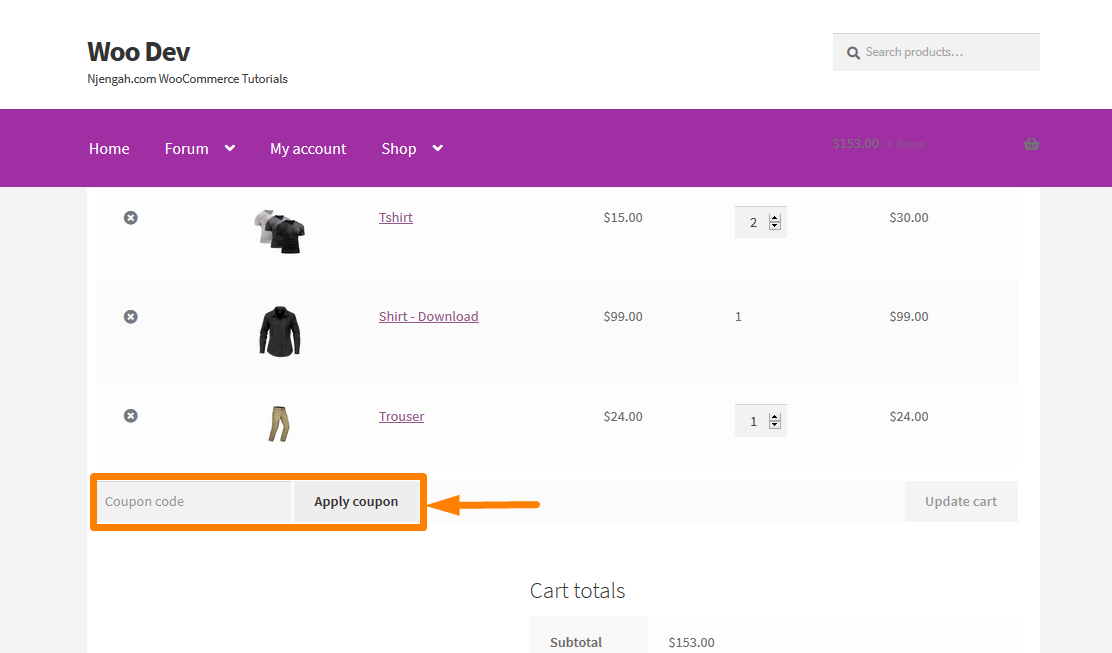
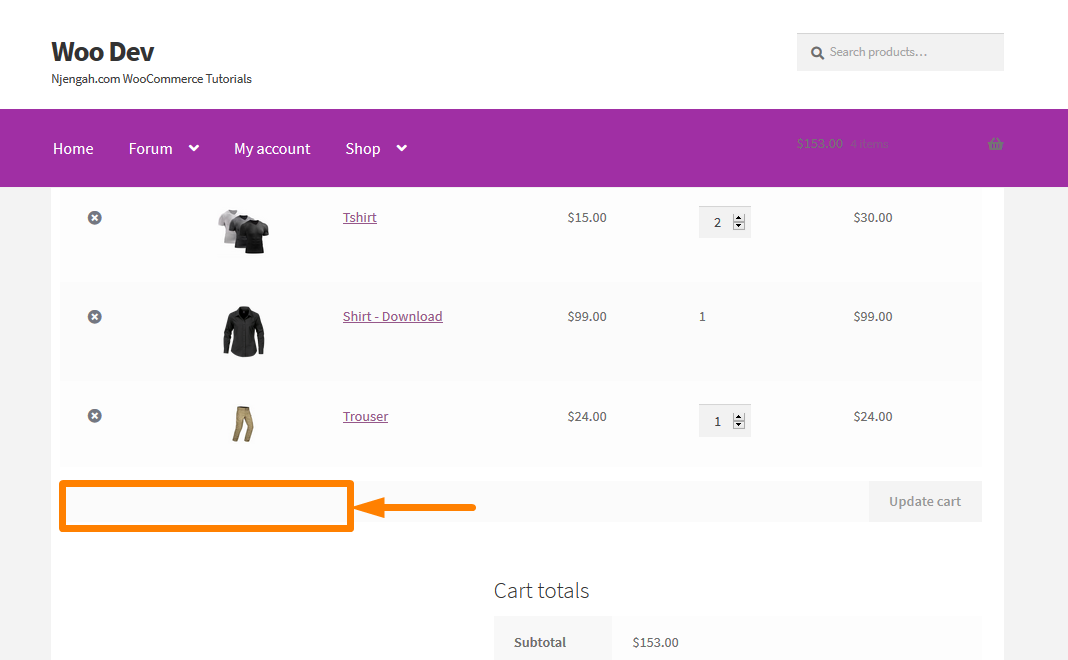
- 添加代碼後刷新頁面,結果將是:

代碼如何工作
此代碼使用function ts_hide_coupon_field_on_cart( $enabled )函數完全禁用產品 ID 133 的購物車頁面中的優惠券代碼字段。 該功能檢查該頁面是否有優惠券字段。 如果存在,代碼將藉助此過濾器add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
e) 隱藏多個產品的優惠券字段
在上面的示例中,我們只刪除了一種產品的優惠券代碼字段。 您可能會問自己“如何在購物車頁面中隱藏多個產品 ID 的優惠券字段?” 我們也有解決這個問題的方法。
為此,請使用這些簡單的步驟,您將能夠在購物車頁面上的多個產品中隱藏優惠券字段:
隱藏多個產品的優惠券字段的步驟
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加將隱藏產品 ID 133、140 和 147 上的優惠券代碼字段的函數。 這就是他們的樣子:

- 在php文件末尾添加以下代碼:
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
功能 ts_hide_coupon_field_on_cart( $enabled ) {
$product_ids = 數組(133、147、140);
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item ) {
if( in_array( $cart_item[ 'data' ]->get_id(), $product_ids ) ) {
返回假;
}
}
返回$啟用;
}請記住根據您在 WooCommerce 商店中擁有的產品添加正確的產品 ID 。
- 添加代碼後,將這些商品添加到購物車中並檢查是否有以下結果:

代碼如何工作
此代碼的工作方式與示例 (d)中的代碼類似,但我們定義了一個產品 ID 數組,我們在其中循環遍歷購物車項目並檢查該項目的 ID 是否存在於我們的數組中。 當它們出現在購物車中時,優惠券代碼字段將被隱藏。 它可用於陣列中的任何產品。
f) 根據產品類別隱藏優惠券代碼字段
作為 WooCommerce 商店所有者,如果購物車中存在某個類別的產品,您可能希望隱藏優惠券代碼字段。 對於此示例,我們將隱藏“ Njengah Tech ”類別中的產品。 您可以使用要在購物車和結帳中隱藏優惠券字段的類別名稱。
為此,只需按照以下簡單步驟操作:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題功能文件,我們將在其中添加隱藏“ Njengah Tech ”類別產品優惠券代碼字段的功能。 這是該類別產品的購物車外觀:

- 在php文件末尾添加以下代碼:
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
功能 ts_hide_coupon_field_on_cart( $enabled ) {
$product_categories = array('Njengah Tech');
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item ) {
$_product = wc_get_product($cart_item[ '數據' ]->get_id() );
foreach($product_categories 為 $category){
if( has_term( $category, 'product_cat', $cart_item[ 'data' ]->get_id() ) ) {
返回假;
}
}
}
返回$啟用;
}- 添加代碼後,將這些商品添加到購物車中並檢查是否有以下結果:

結論
在這篇文章中,我們概述瞭如何:
- 在您的 WooCommerce 商店中完全禁用優惠券代碼。
- 在 WooCommerce 購物車頁面上隱藏優惠券代碼字段。
- 在 WooCommerce 結帳頁面上隱藏優惠券代碼字段。
- 隱藏任何一種產品的優惠券字段。
- 隱藏多個產品的優惠券字段。
- 根據產品類別隱藏優惠券代碼字段。
我們希望您現在可以從您的 WooCommerce 網站隱藏或刪除優惠券字段!
類似文章
- 登錄 WooCommerce 後如何重定向到購物車
- 如何在 WooCommerce 中隱藏購物車小計或刪除小計行
- 如何跳過購物車並重定向到結帳頁面 WooCommerce
- 在 WooCommerce 中更改繼續結帳文本
- 如何在 WooCommerce 結帳頁面上更改 PayPal 圖標
- 如何在 WooCommerce 中設置特色產品
- 如何添加自定義 WooCommerce 付款圖標結帳頁面
- 如何使用 WooCommerce 銷售數字產品
- 如何對 WooCommerce 類別進行排序以獲得更好的用戶體驗
- 從 WooCommerce 產品頁面隱藏或刪除數量字段
