隱藏特色圖片的 7 種正確方法 WordPress
已發表: 2022-12-20在某些情況下,在 WordPress 中隱藏特色圖片會派上用場。 例如,您希望實現極簡主義外觀或刪除網站某些區域的圖片。
想像一下,您有一篇博客文章,上面堆滿了特色圖片。 但是,您仍然希望特色圖片顯示在博客列表頁面上。 在這種情況下,將圖像隱藏在您的個人博客文章中而不完全刪除將是一張票。
以下說明將幫助您使用內置功能和其他選項正確隱藏 WordPress 特色圖像。
讓我們開始吧!
- #1 有選擇地上傳精選圖片
- #2 刪除上傳的精選圖片
- #3 禁用自動設置特色圖片
- #4 通過主題設置在 WordPress 中隱藏特色圖片
- #5 使用代碼在 WordPress 中隱藏特色圖片
- #6 激活隱藏特色圖片插件
- #7 啟用文件保護插件
#1 有選擇地上傳精選圖片
最簡單的方法是以選擇性和精心安排的方式上傳和設置您的特色圖片。 您應該有一個博客文章列表,其中確定了它們是否具有特色圖片。 通過定義和規劃您的圖像,您可以完全控制它們並有效地管理它們。
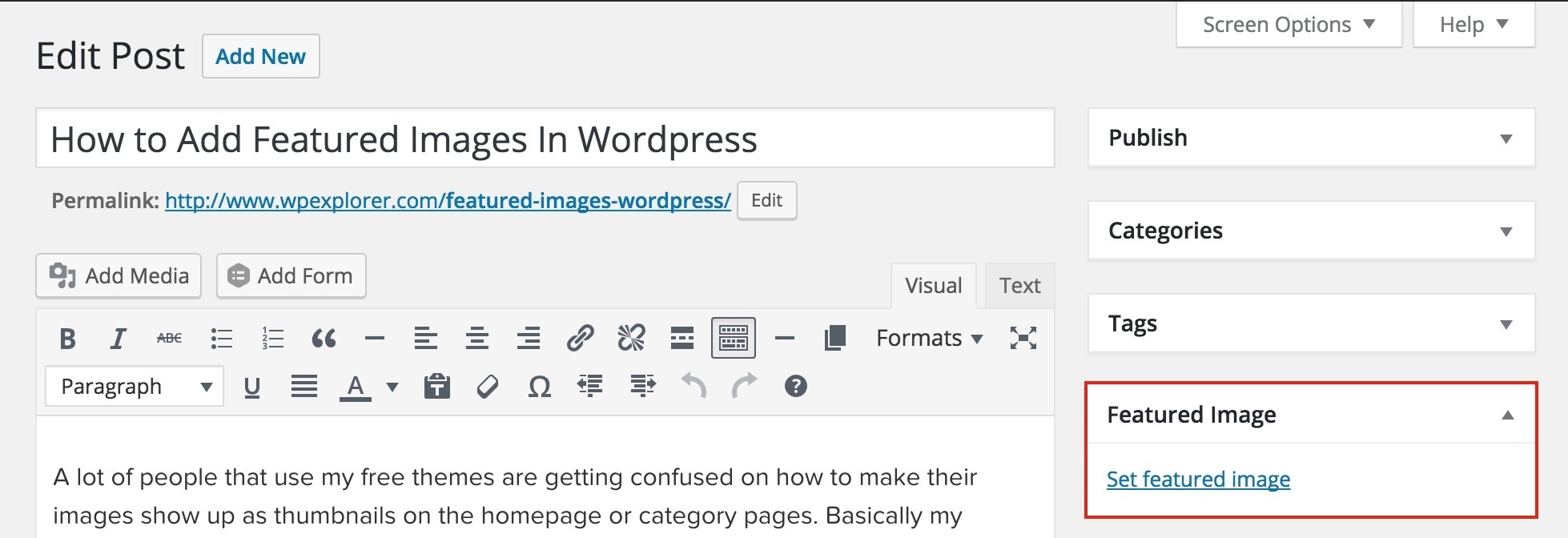
如果您不想帖子的特色圖片出現在任何地方,請將特色圖片部分留空。

要了解 WordPress 特色圖片以及如何使用它們,請查看我們的文章以獲取更多詳細信息。
#2 刪除上傳的精選圖片
為您的帖子設置特色圖片後,請執行以下步驟將其刪除。 此方法適用於經典編輯器和古騰堡編輯器。
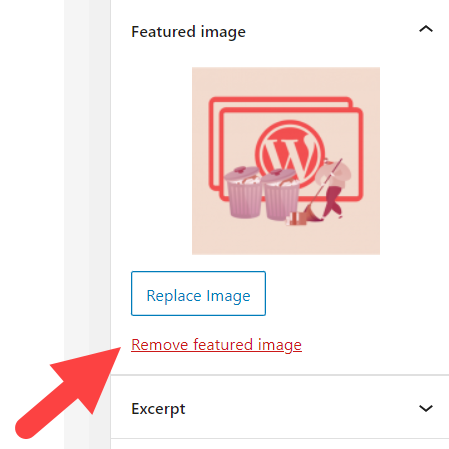
- 在您的帖子或頁面中,找到特色圖片部分。
- 單擊刪除特色圖像按鈕。

3.預覽並更新您的帖子以完成。
但是,WordPress 有時會自動為您的所有博客文章設置默認特色圖片,或者將帖子中的第一張圖片指定為特色圖片。 這就是為什麼即使您已刪除或未上傳任何圖片,您的帖子仍然有精選圖片的原因。
遇到這個問題? 請按照以下方法操作。
#3 禁用自動設置特色圖片
您的特色圖片顯示在 2 個位置:
- 帖子/頁面:通常在帖子或頁面的開頭。
- 博客畫廊頁面:在您發佈在網站上的帖子列表中。
如果您使用的是特色圖片插件,它很可能會自動為您的內容生成默認的特色圖片。 換句話說,自動生成的特色圖片不會顯示在您的帖子中,而是顯示在帖子庫頁面上。
每個插件的功能和設置都不同。 您最好檢查一下您的插件是否提供了禁用自動設置特色圖片的選項。 您也可以聯繫插件的支持團隊尋求幫助。
假設您正在使用自動精選圖片插件。 要禁用自動特色圖片:
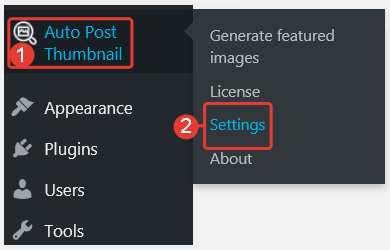
- 在您的管理儀表板中,導航至Auto Post Thumbnail → Settings 。

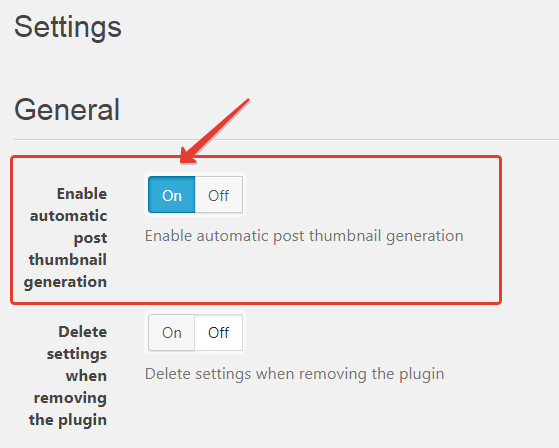
2. 向下滾動到Enable automatic post thumbnail generation並將其關閉。

#4 通過主題設置在 WordPress 中隱藏特色圖片
Neve 主題使您能夠在整個站點甚至某些帖子上隱藏特色圖片。 此外,您可以選擇在博客列表頁面和/或單個帖子/頁面中隱藏特色圖片。

從博客列表頁面隱藏縮略圖
首先,您需要安裝並激活 Neve 主題。 然後:
- 轉到外觀→自定義並選擇佈局→博客/存檔。
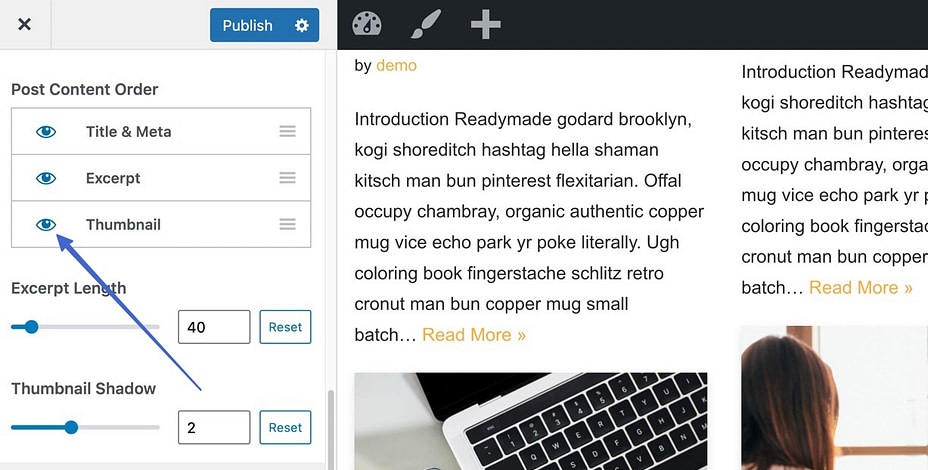
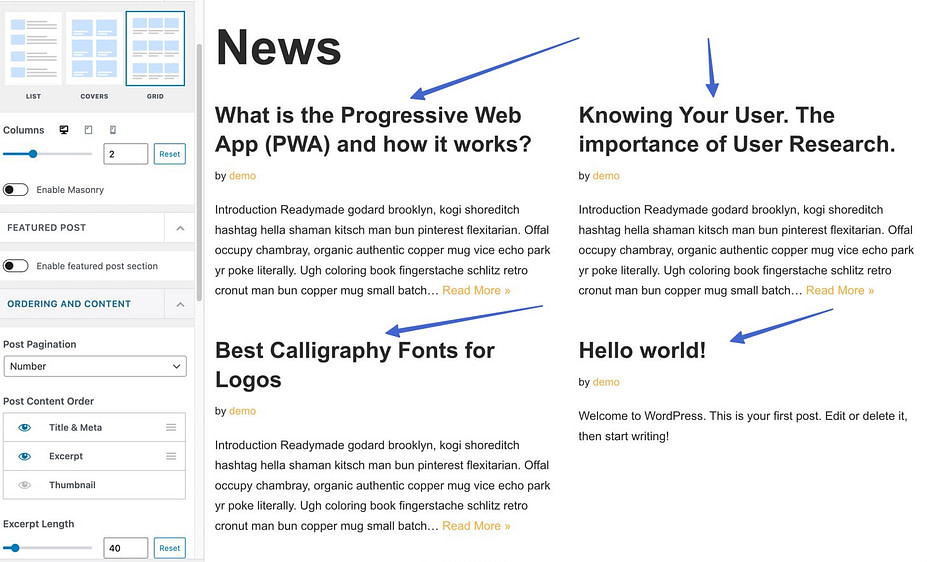
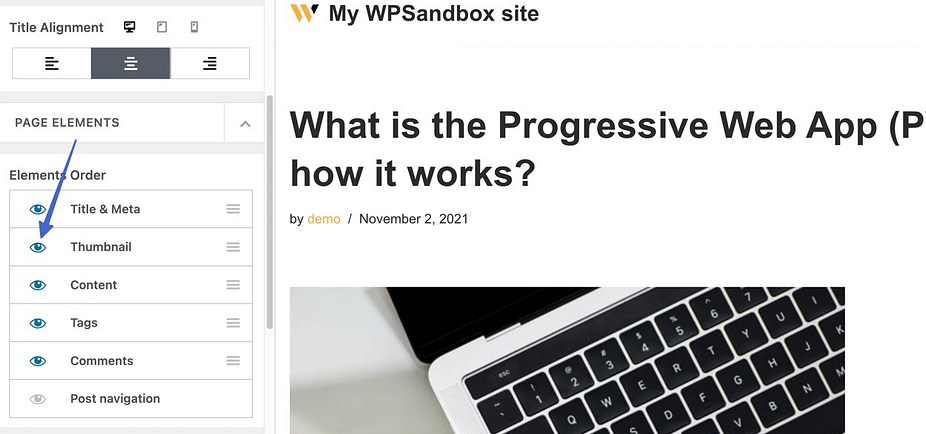
- 在“發佈內容順序”菜單中,按“縮略圖”部分下方的眼睛圖標。

這將停用縮略圖在您的博客圖庫頁面上的顯示。 因此,只會顯示您包含的帖子標題、描述和元數據。

隱藏整個網站的帖子縮略圖
除了帖子列表頁面外,Neve 主題還允許隱藏帖子/頁面上的所有特色圖片。
- 在您的 WordPress 儀表板中轉到外觀→自定義,然後單擊佈局→單個帖子。
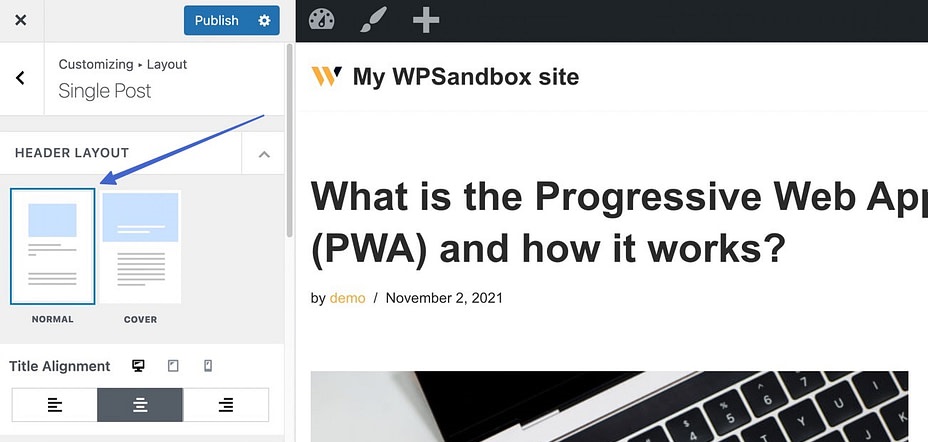
- 確保在Header Layout下選擇Normal模式。

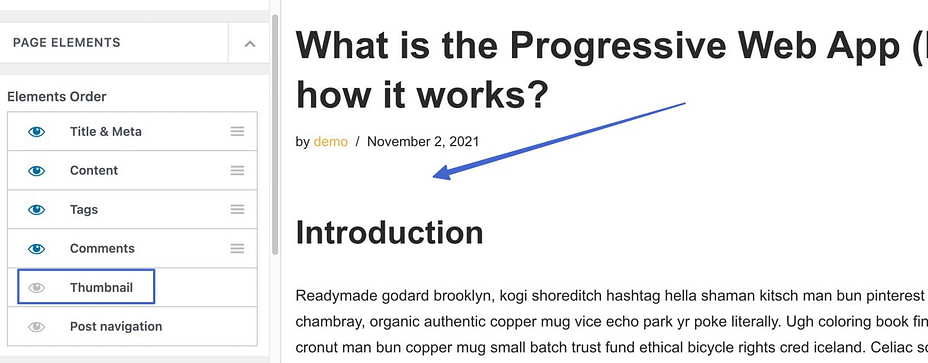
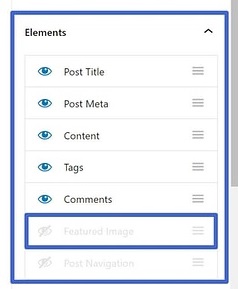
3. 向下滾動到元素順序部分並取消標記縮略圖元素旁邊的眼睛圖標。


4. 點擊發布按鈕使縮略圖在帖子視圖中消失。

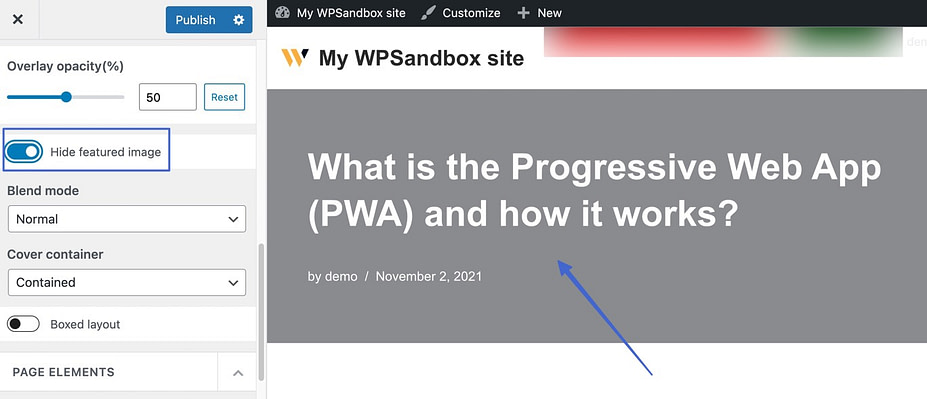
如果您使用的是Cover而不是Normal標題佈局,則路徑如下:
- 向下滾動到Layout部分並將Hide featured image選項切換為On 。

2. 按發布按鈕並享受結果。
請記住,此方法會隱藏您網站上每個帖子的特色圖片。 但圖像在博客列表頁面上仍然可見。 如果您希望您的帖子整潔並且特色圖片保留在博客圖庫頁面上,這是一個很好的選擇。
隱藏特定博客文章中的特色圖片
最後,Neve 主題可幫助您隱藏單個帖子的縮略圖,同時默認啟用它們。
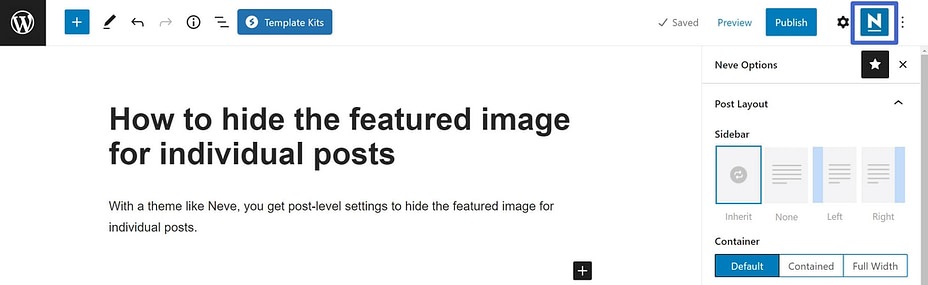
- 打開您希望隱藏特色圖片的帖子。
- 在帖子編輯屏幕中,選擇右上角的N圖標以打開Neve Options 。

3. 關閉元素部分中的特色圖片選項。

#5 使用代碼在 WordPress 中隱藏特色圖片
如果您的主題沒有為您提供隱藏特色圖片的選項怎麼辦? 您可以編寫代碼來執行此操作。
- 在您的管理面板中,轉到Appearance → Customize → Additional CSS 。
- 將下面的代碼複製並粘貼到其中:
.entry-content img {
顯示:無;
}這將隱藏您所有帖子的特色圖片。 如果您想隱藏特定帖子的特色圖片,請輸入以下代碼:
.post-12345 .post-image {
顯示:無;請記住將“12345”替換為您的實際帖子 ID。
3. 點擊發布完成。
請注意,此技術不會從您的 WordPress 媒體庫中永久刪除精選圖像。 相反,它只隱藏特定帖子中的圖片。
#6 激活隱藏特色圖片插件
這種方法對初學者很友好。 只需激活一個插件,它將幫助您處理麻煩。 我們將向您展示如何使用免費插件在帖子/頁面上顯示/隱藏特色圖片。
- 前往插件→添加新插件。
- 搜索 Conditionally display featured image on singular posts and pages 插件並點擊Install → Activate 。

3. 轉到您想要隱藏特色圖片的帖子/頁面。
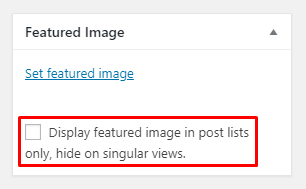
4. 在特色圖片部分下,勾選僅在帖子列表中顯示特色圖片,隱藏在單一視圖中。

5. 點擊更新或發布按鈕使更改生效。
#7 啟用文件保護插件
最後,一個有趣的方法是使用文件保護插件來隱藏您的特色圖片,不讓公眾看到。 它不僅可以保護您的圖像免受未經授權的查看,還可以授予特定用戶角色的訪問權限。
- 激活 PDA Gold 插件及其訪問限制插件(可選)。
- 導航到媒體→庫。
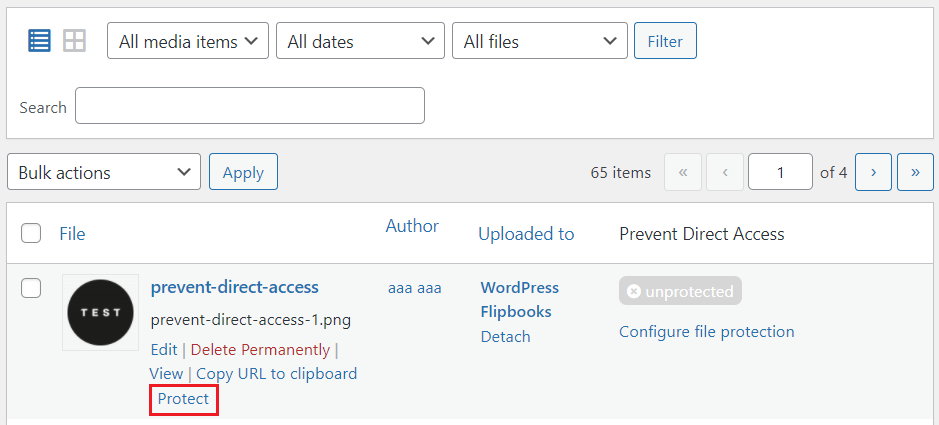
- 單擊“保護”按鈕可隱藏您的特色圖片,不讓瀏覽量和 Google 看到。

4. 選擇配置文件保護選項。
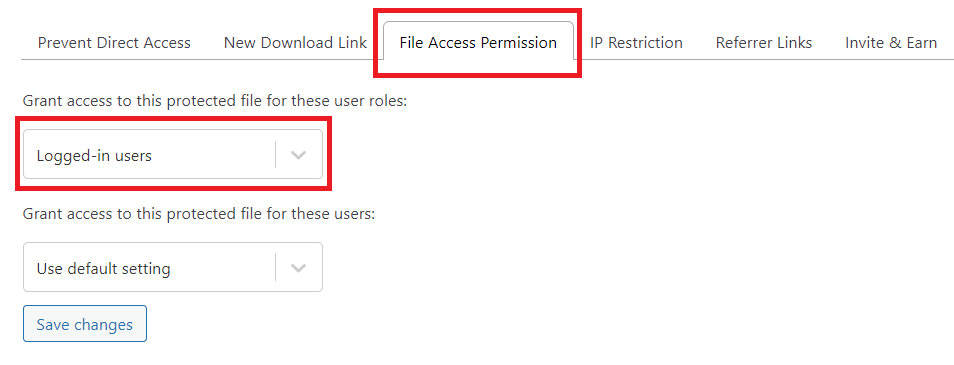
5. 選擇文件訪問權限選項卡並選擇您要授予文件訪問權限的用戶角色。

6. 按保存更改按鈕完成。
輕鬆在 WordPress 中隱藏特色圖片
我們已經演示了 7 種在 WordPress 中隱藏特色圖片的簡單方法。 您可以根據需要選擇使用內置功能、主題設置、代碼或插件。 現在是選擇理想方法並挽起袖子的時候了。
如果您在按照我們的說明操作時遇到任何問題,請隨時在下面的評論部分告訴我們。 最重要的是,不要忘記訂閱我們的網站以獲取更多有用的教程。
