如何在 WooCommerce 中隱藏缺貨產品
已發表: 2021-03-02尋找自定義 WooCommerce 產品頁面和改善用戶體驗的好方法? 那麼你來對地方了。 在本指南中,您將學習在 WooCommerce 中隱藏缺貨產品的不同方法。
為什麼在 WooCommerce 中隱藏缺貨產品?
如果您經營一家銷售實體產品的在線業務,您的某些商品會不時售罄。 在這些情況下,您可以:
- 在 Google 搜索中隱藏產品價格和庫存,讓購物者即使在產品不可用的情況下也能訪問產品頁面
- 顯示隱藏價格的產品並添加一個“通知我”按鈕,用戶可以選擇該按鈕以在產品再次可用時接收推送通知
- 刪除“添加到購物車”按鈕,以便客戶無法購買該產品
- 隱藏那些缺貨的商品
這些選項中的每一個都有優點和缺點。 在本指南中,我們將重點介紹如何隱藏不可用的產品。 默認情況下,在 WooCommerce 中,如果產品缺貨,您的商店頁面將顯示閱讀更多按鈕,而不是經典的購買或添加到購物車按鈕。 此外,購買缺貨產品的選項將在產品頁面上禁用。
這對某些用戶來說可能很不方便,特別是如果您在有限的時間內銷售產品或經常更換庫存。 因此,如果您只想顯示當前可用並準備發貨的產品,暫時隱藏不可用的項目可能是個好主意。 讓我們看看如何在 WooCommerce 中做到這一點。
如何在 WooCommerce 中隱藏缺貨產品
在 WooCommerce 中隱藏缺貨產品有兩種主要方法:
- 從 WooCommerce 設置
- 以編程方式
讓我們仔細看看這兩種方法。
1) 從 WooCommerce 設置中隱藏缺貨產品
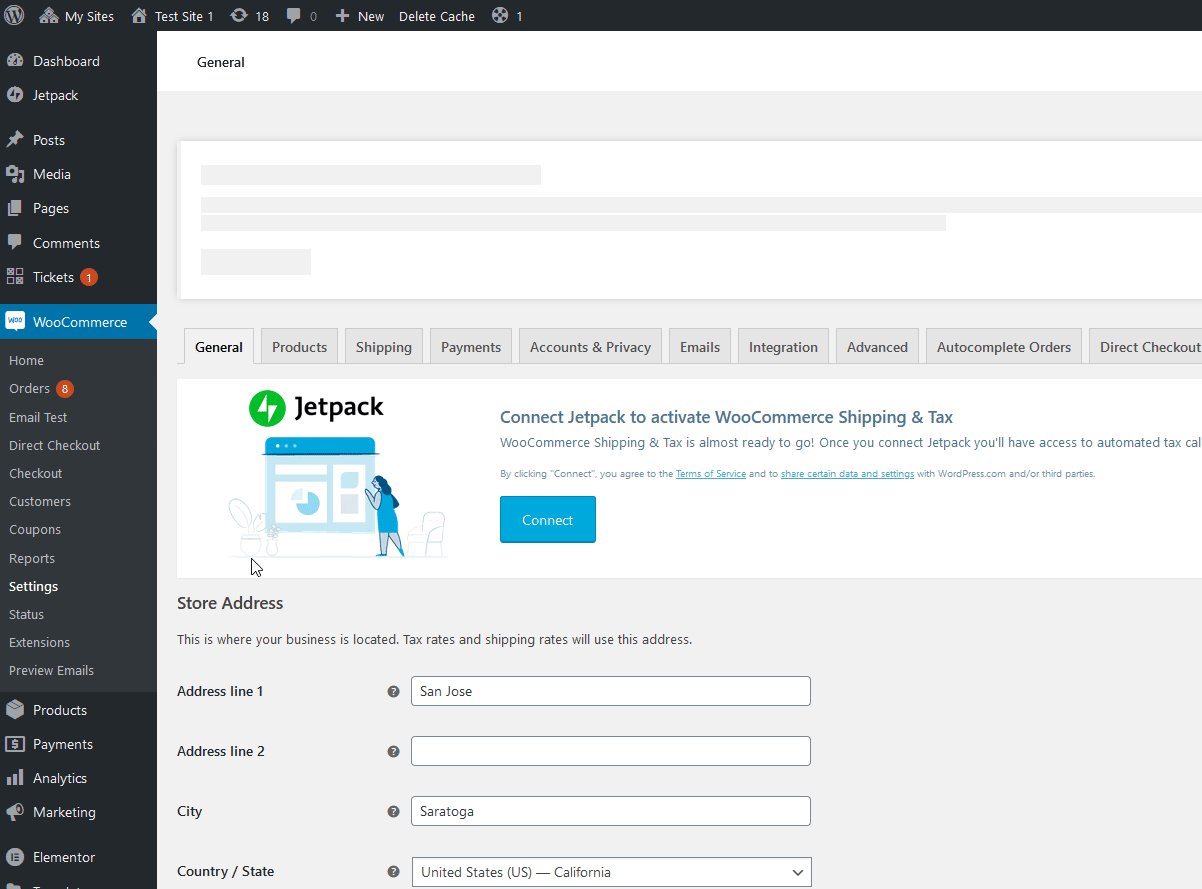
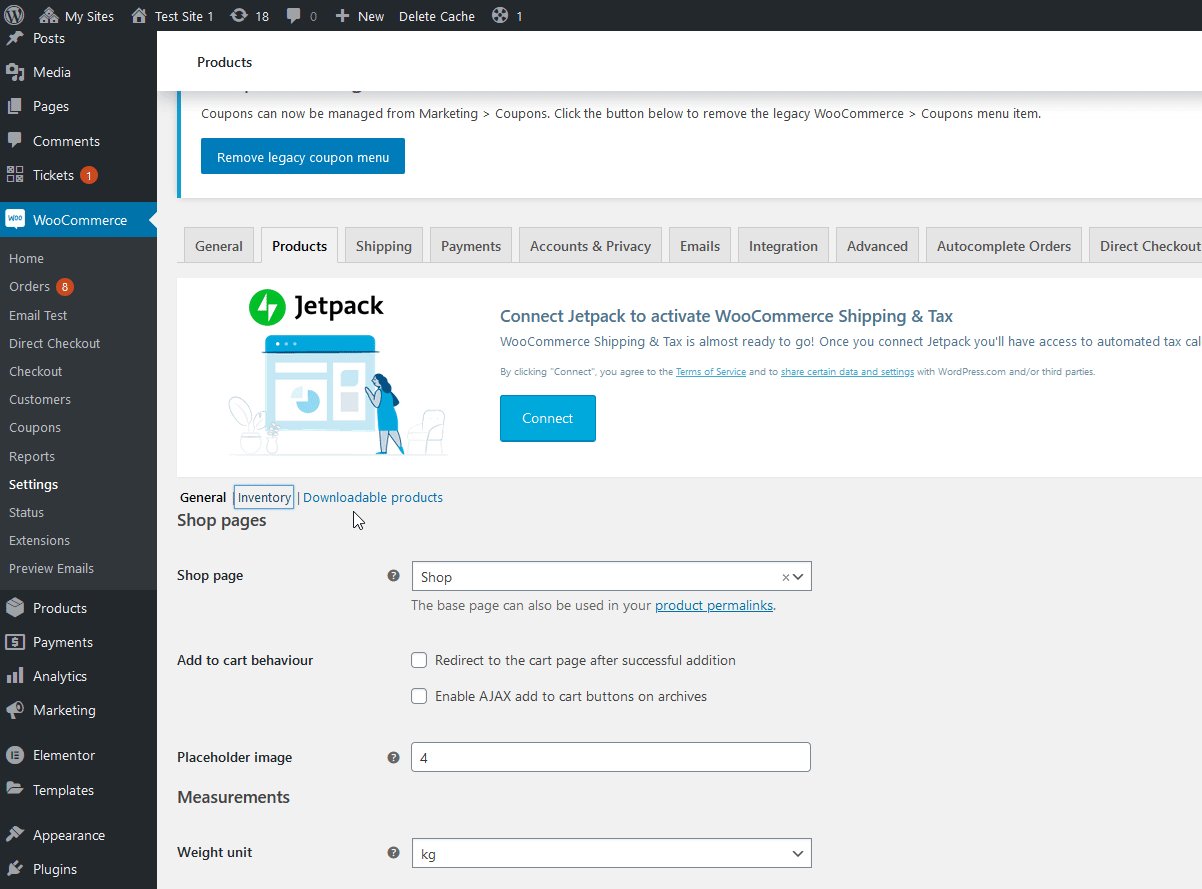
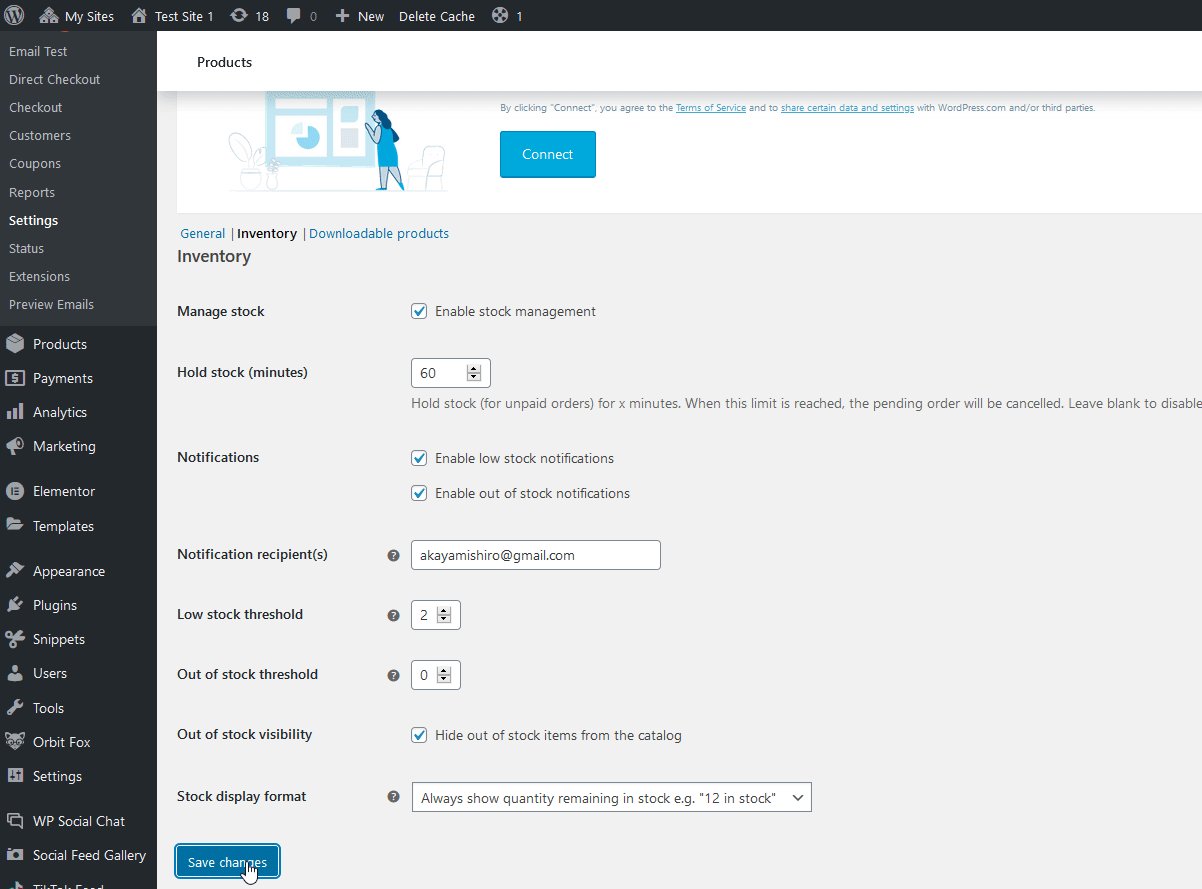
隱藏不可用產品的最簡單方法是通過WooCommerce 設置。 在您的 WordPress 儀表板中,轉到WooCommerce > 設置 > 產品 > 庫存。 在那裡,您將看到一個名為Out of Stock Visibility的選項。 只需啟用它並單擊Save Changes 。

現在,您的所有缺貨產品將自動隱藏在以下頁面上:
- 店鋪頁面
- 搜索結果
- 產品分類
- 產品標籤頁
- 相關產品部分
- 追加銷售和交叉銷售部分
如果您想要一個簡單的解決方案,並且想要在所有這些頁面上隱藏不可用的產品,這是一個很好的選擇。 但是,如果您想要更大的靈活性並希望可以選擇在特定頁面上隱藏您的缺貨產品,您將需要使用一些代碼。
2) 以編程方式隱藏缺貨的 WooCommerce 產品
要以編程方式在 WooCommerce 中隱藏缺貨產品,您需要使用過濾器掛鉤。 如果您不熟悉鉤子,我們建議您查看本指南以了解有關它們的更多信息以及如何充分利用它們。
在本教程中,我們將向您展示一些腳本,您可以將它們直接添加到您的站點以隱藏缺貨產品。
在你開始之前
由於我們將編輯一些核心文件,我們建議您備份您的站點。 此外,創建一個子主題或使用其中一個插件,以確保下次更新主題時不會丟失更改。
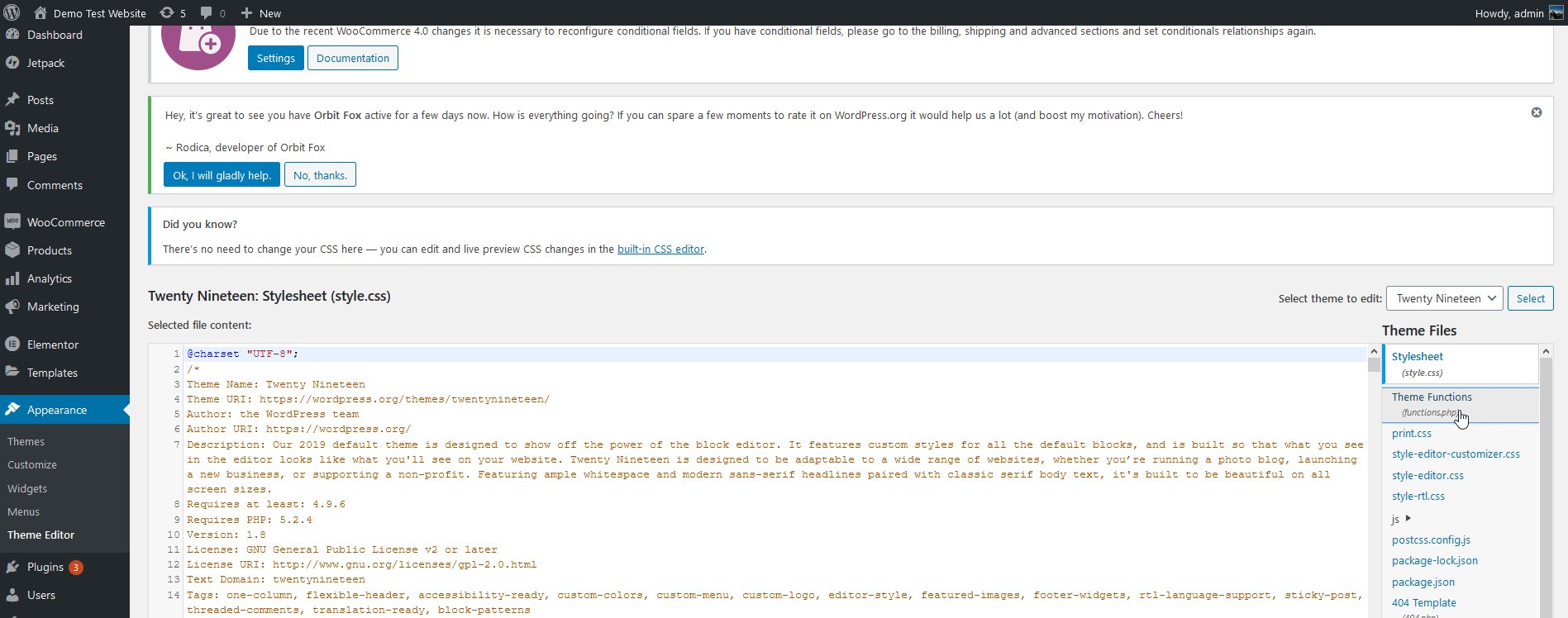
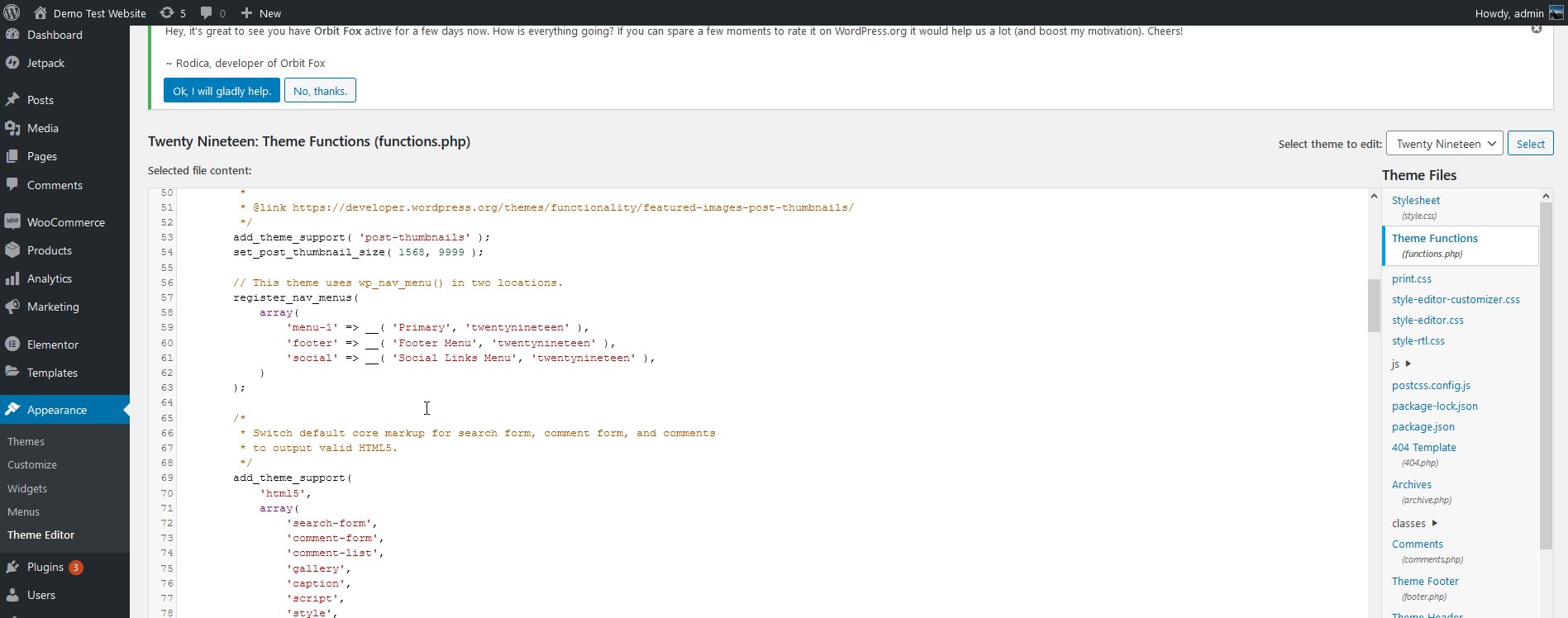
我們今天將向您展示的腳本應該放在functions.php文件中。 要打開此文件,請在您的WordPress 管理儀表板中轉到外觀 > 主題編輯器。 然後,單擊右側邊欄上的functions.php文件以打開 Theme Functions 文件。

您可以簡單地將我們在下面列出的腳本粘貼到本節中。
現在,讓我們看一些在 WooCommerce 中隱藏缺貨產品的示例。
2.1) 如何在商店存檔頁面隱藏缺貨產品
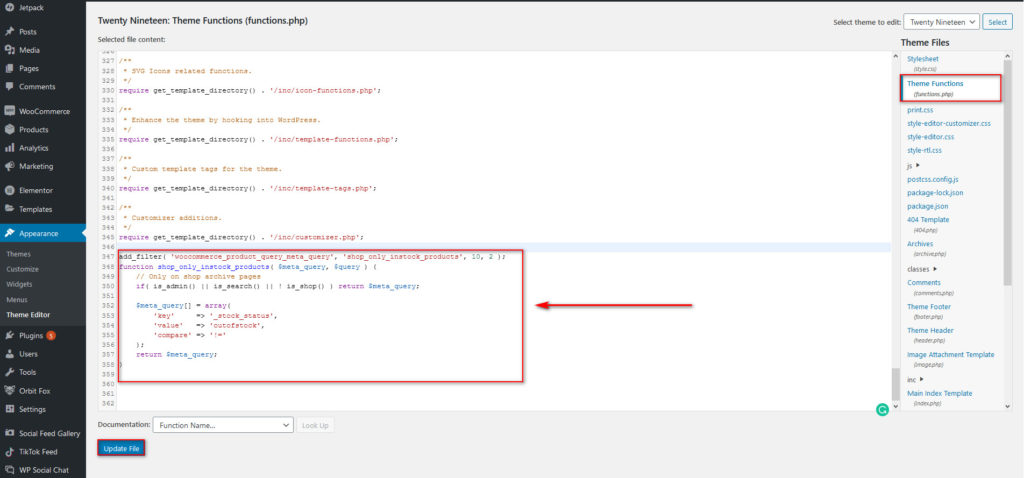
您可以將以下函數與woocommerce_product_query_meta_query過濾鉤子一起使用,以隱藏您的Shop 存檔頁面中的缺貨產品。 只需將以下腳本添加到您的子主題的functions.php文件中並更新該文件。
add_filter('woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2);
功能 shop_only_instock_products( $meta_query, $query ) {
// 僅在商店存檔頁面上
if( is_admin() || is_search() || !is_shop() ) return $meta_query;
$meta_query[] = 數組(
'key' => '_stock_status',
'價值' => '缺貨',
'比較' => '!='
);
返回 $meta_query;
}

2.2) 如何在首頁隱藏缺貨產品
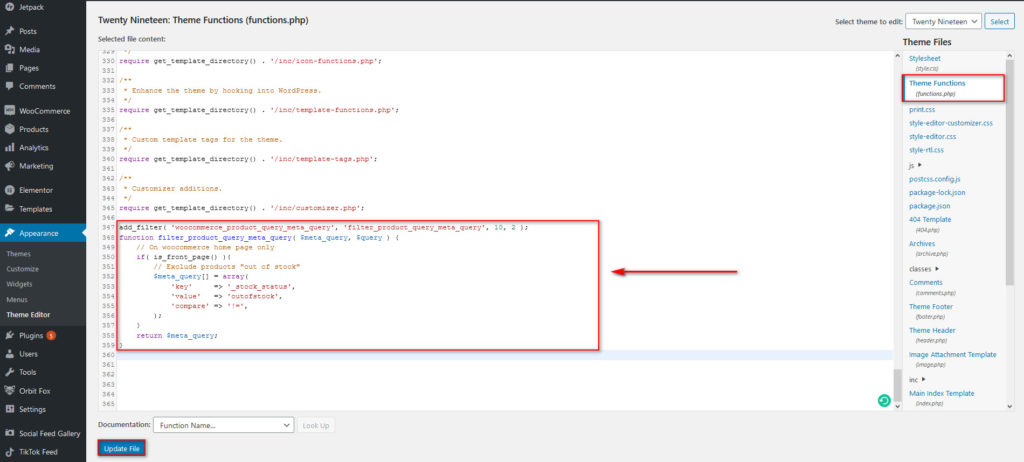
如果您只想從您的主頁中隱藏您的缺貨產品,您可以使用以下功能,使用相同的woocommerce_product_query_meta_query過濾器掛鉤。
add_filter('woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2);
功能過濾器產品查詢元查詢($元查詢,$查詢){
// 僅在 woocommerce 主頁上
如果(is_front_page()){
// 排除“缺貨”產品
$meta_query[] = 數組(
'key' => '_stock_status',
'價值' => '缺貨',
'比較' => '!=',
);
}
返回 $meta_query;
} 
2.3) 如何在搜索頁面中隱藏缺貨產品
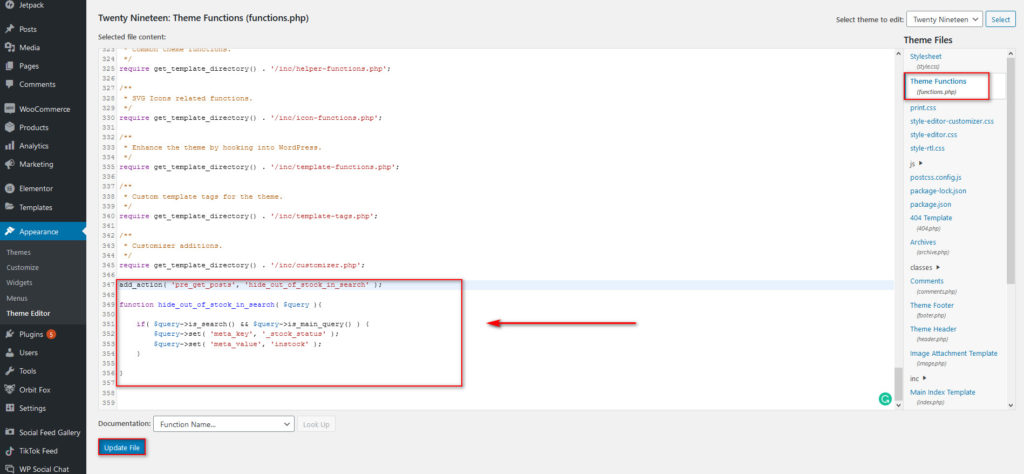
要從所有搜索頁面中隱藏不可用的產品,您可以使用以下使用pre_get_posts操作掛鉤的函數。 只需將其粘貼到您的子主題的functions.php中,然後按更新文件按鈕。 這樣,如果您的客戶搜索您的任何缺貨產品,他們將無法找到它們。
add_action('pre_get_posts', hide_out_of_stock_in_search');
功能 hide_out_of_stock_in_search($查詢){
if( $query->is_search() && $query->is_main_query() ) {
$query->set('meta_key', '_stock_status');
$query->set('meta_value', 'instock');
}
}

2.4) 如何在相關產品部分隱藏缺貨產品
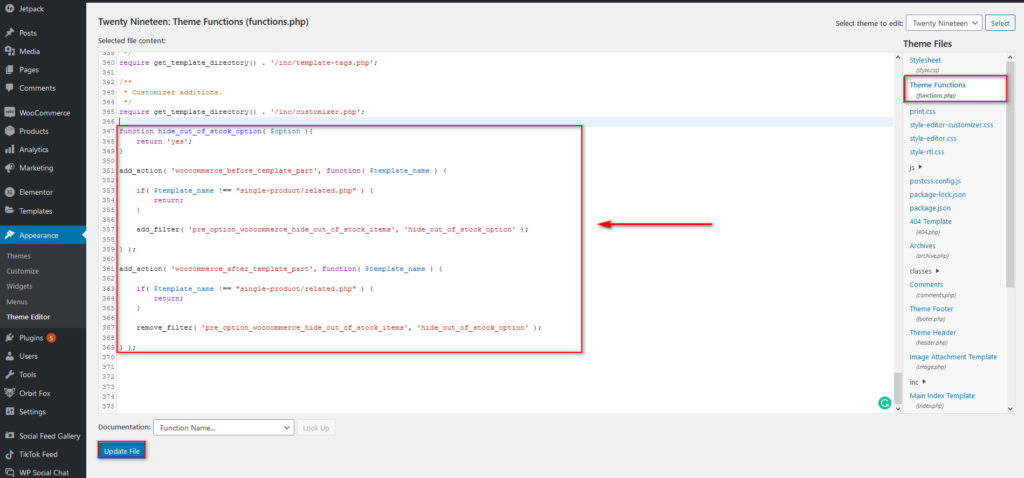
如果您想確保您的相關產品部分都不顯示您的缺貨產品,您可以使用此腳本。 這樣,您的客戶只會收到他們可以立即購買的產品推薦。

函數 hide_out_of_stock_option( $option ){
返回“是”;
}
add_action('woocommerce_before_template_part',函數($template_name){
if( $template_name !== "single-product/related.php" ) {
返回;
}
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});
add_action('woocommerce_after_template_part',函數($模板名稱){
if( $template_name !== "single-product/related.php" ) {
返回;
}
remove_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});

如果您想了解如何輕鬆刪除相關產品部分,請查看本指南。
如何刪除特定產品上的缺貨文本
另一個有趣的替代方法是使用一些CSS僅對特定產品隱藏缺貨文本。 這樣,您可以在商店中展示某些產品,但禁用購買它們的選項。 如果您即將推出新產品並想要進行一些宣傳,或者當您添加一個選項讓用戶在該項目再次可用時收到通知時,這可能會很有用。

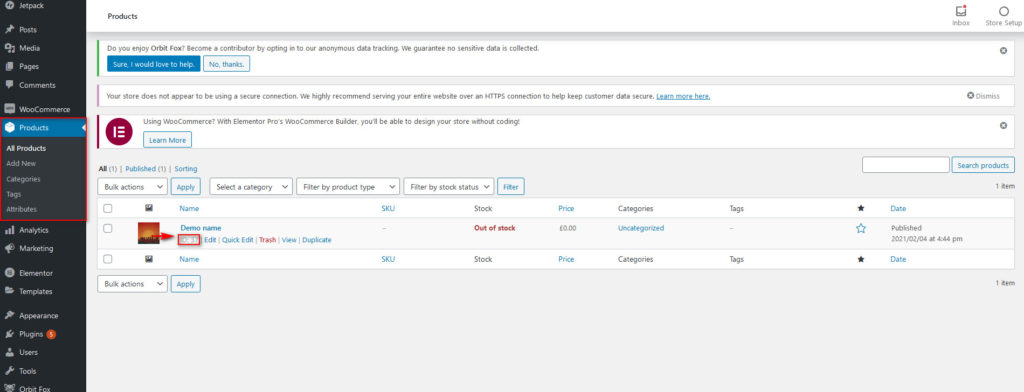
要刪除特定產品的缺貨文本,您需要檢查要隱藏的項目的產品 ID 。 為此,在您的WordPress 管理儀表板中,轉到產品並將鼠標懸停在產品上,然後將產品 ID複製到特定的 WooCommerce 產品下方。 例如,在我們的例子中,產品 ID 是 37。

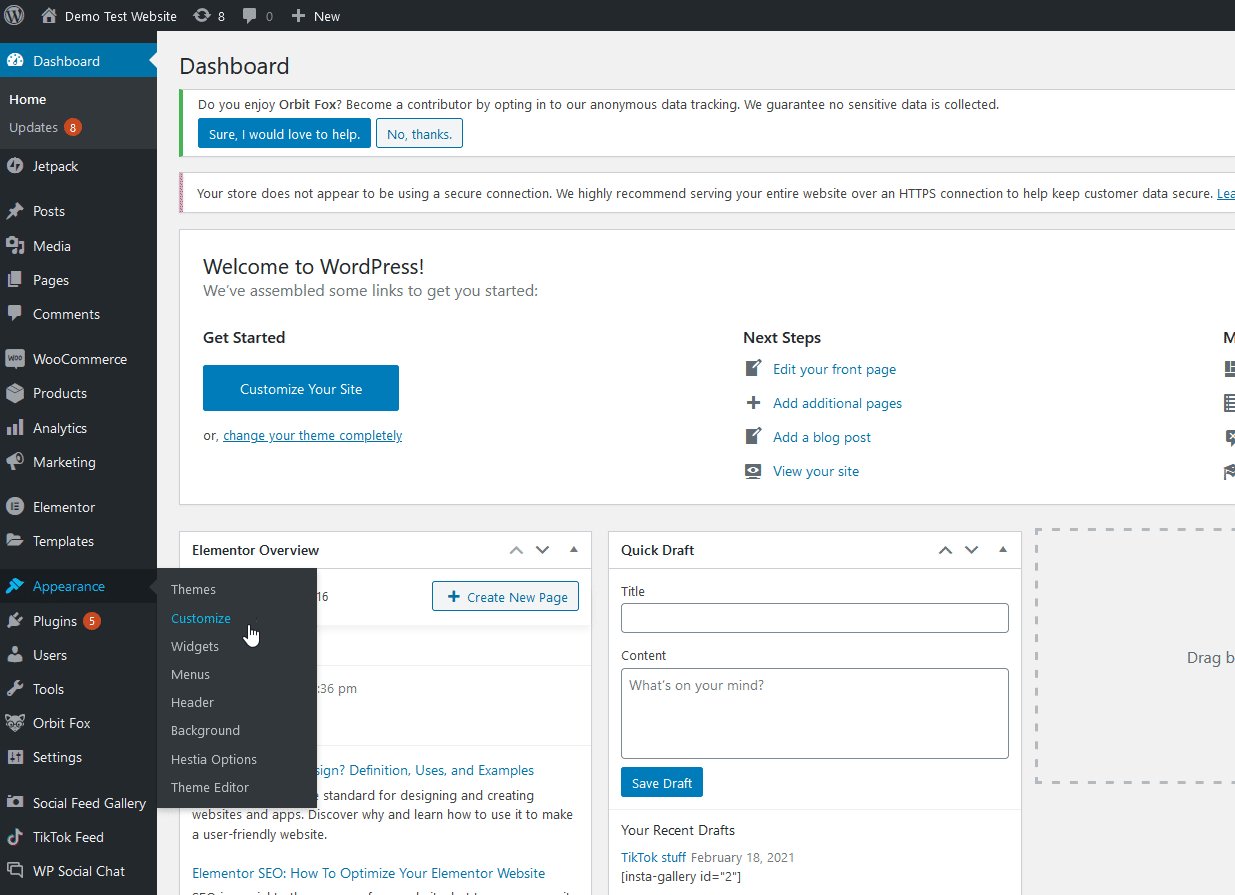
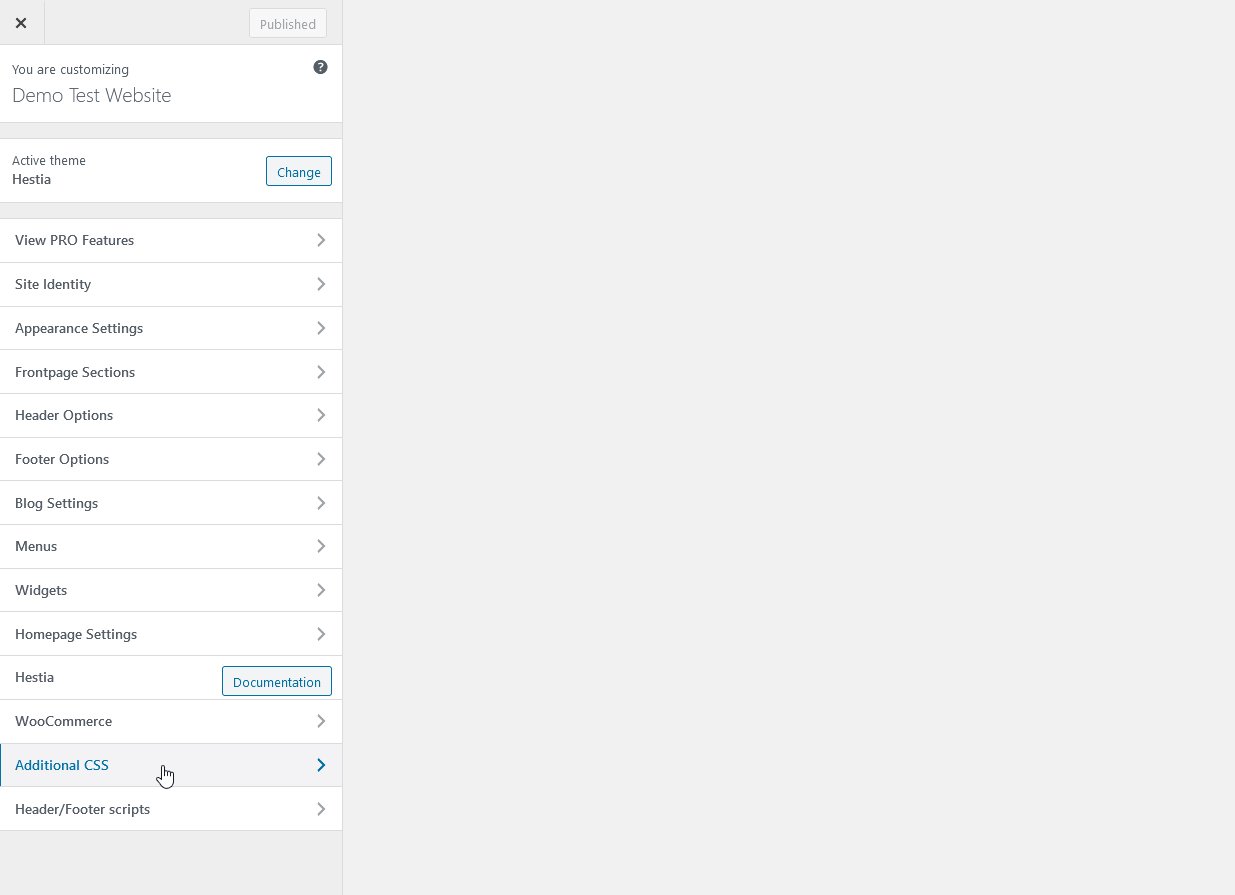
然後,轉到外觀 > 自定義 > 附加 CSS 。

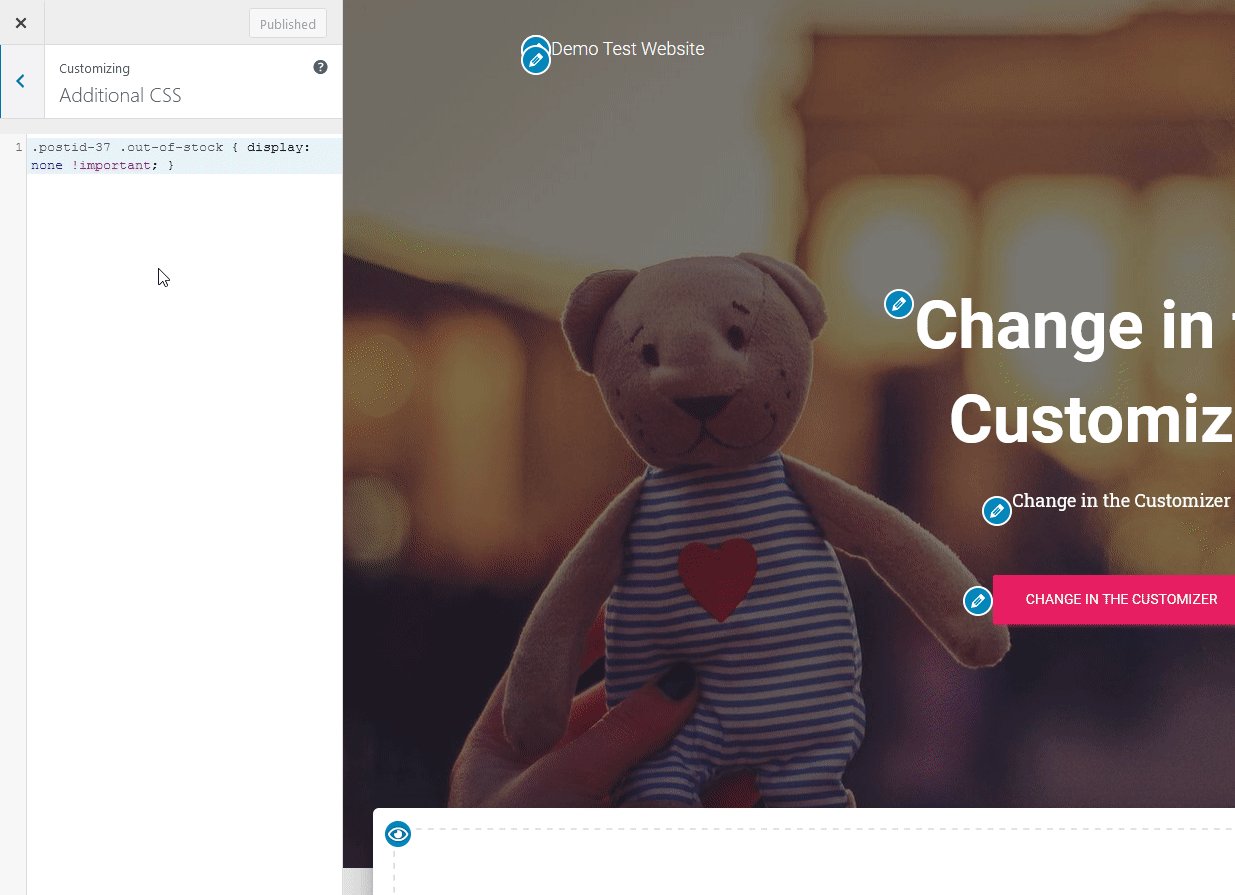
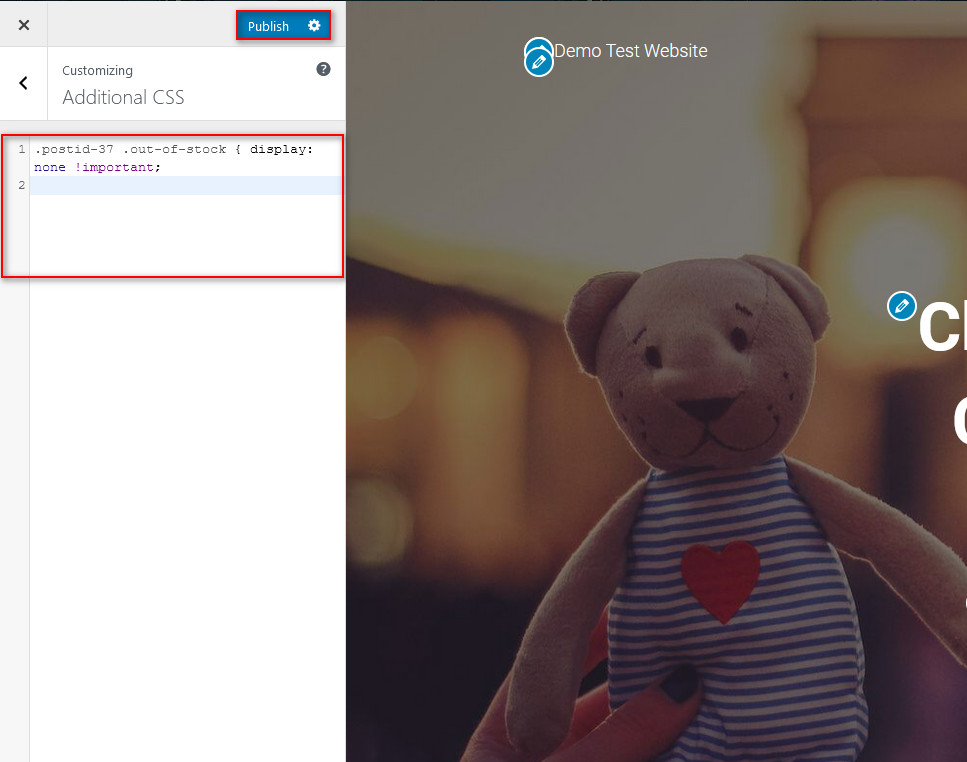
之後,粘貼以下 CSS 代碼並按Publish 。 請記住將 xx 替換為您的帖子 ID 號。
.postid-xx .out-of-stock { 顯示:無!重要; }在我們的例子中,要隱藏產品 ID 為 37 的特定產品上的缺貨文本,我們將使用以下代碼:
.postid-37 .out-of-stock { 顯示:無!重要; }

此外,您還可以使用此 CSS 代碼隱藏所有 WooCommerce 產品中的缺貨文本。
.woocommerce-page .out-of-stock { 顯示:無!重要; }請記住保存更改以完成自定義,僅此而已!
獎勵:不顯示產品庫存
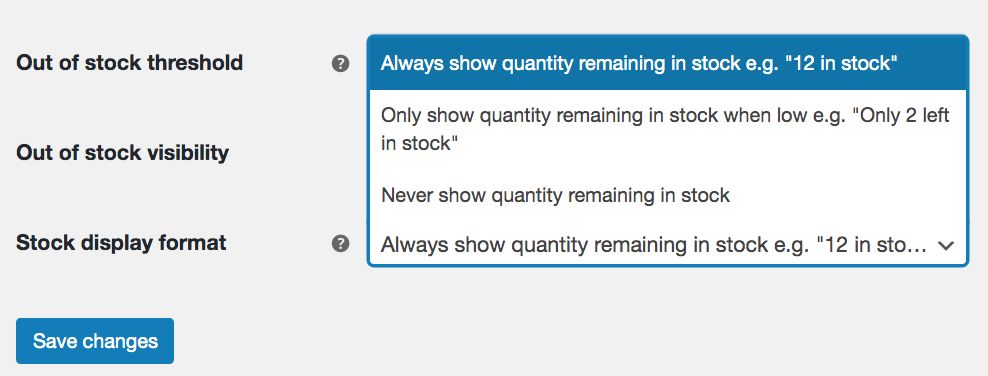
除了刪除缺貨產品,您還可以決定是否顯示產品的庫存。 如果您轉到WooCommerce > Settings > Products > Inventory並導航到Stock display format ,您將看到三個選項:
- 始終顯示庫存剩餘數量
- 僅在庫存不足時顯示剩餘數量
- 從不顯示庫存剩餘數量
通過選擇第三個選項,您將不會在產品頁面上顯示產品庫存。 但是,這不適用於可變產品。 在可變產品頁面上,用戶將看到他們選擇的變體的“有貨”或“缺貨”標籤。

好消息是您可以使用一些代碼隱藏產品庫存標籤。
要刪除可變產品的庫存信息,只需將以下代碼添加到您的functions.php文件中。
注意:再次,因為您將編輯核心文件,請記住在添加代碼段之前備份您的站點並創建一個子主題。
// 從產品頁面中刪除可變產品的庫存信息
函數 quadlayers_remove_stock_data_variable_products( $data ) {
未設置($data['availability_html']);
返回$數據;
}
add_filter('woocommerce_available_variation','quadlayers_remove_stock_data_variable_products',99);而已! 這樣您就可以從產品頁面中刪除可變產品的庫存信息。 有關更多信息,請查看此頁面。
最終建議
以錯誤的方式將代碼行添加到您的主題文件可能會破壞您的網站,因此在開始自定義之前,請記住以下幾點:
- 生成站點的完整備份
- 始終對任何代碼或腳本修改使用子主題。 如果您不知道如何創建,請查看我們的指南
- 單獨測試您的更改,以確定是哪一個導致問題
- 如果您使用多個代碼,請確保在組合它們時它們在所有可能的情況下都能順利運行
結論
總而言之,如果您只想展示購物者可以在您的商店中購買的產品,那麼隱藏不可用的商品對於銷售實體產品的人來說可能是一個好主意。
在本指南中,我們向您展示瞭如何以兩種不同的方式在 WooCommerce 中隱藏缺貨產品:
- 從 WooCommerce 設置
- 以編程方式
如果您想要一個簡單的解決方案並且想要從所有頁面中隱藏不可用的產品,那麼從 WooCommerce 設置中進行操作是一個很好的選擇。 它簡單快捷,任何人都可以做到。 如果您想擁有更大的靈活性並僅在某些頁面上隱藏產品,那麼您需要使用一些代碼。 您可以做的還有很多,因此我們鼓勵您以這些腳本為基礎並對其進行自定義以充分利用您的商店。
最後,我們看到瞭如何使用一些CSS從特定產品中刪除缺貨文本。
如果您有任何問題,請告訴我們,我們很樂意為您提供幫助。
你知道其他隱藏缺貨價格的方法嗎? 在下面的評論部分讓我們知道!
