如何在 WordPress 中隱藏頁面和帖子標題?
已發表: 2022-12-29您如何在 WordPress 中隱藏頁面和帖子標題? 有時,在設計頁面或撰寫文章後在 WordPress 中預覽您的作品時,您會發現頁面標題看起來不合適。
WordPress 平台沒有提供簡單的方法來防止顯示標題。 除此之外,自定義標題並不容易,因為它取決於您的 WordPress 主題。
您應該知道,如果頁面標題顯得太大和突兀,您可以在 WordPress 中隱藏該頁面的標題。
最初,您可能想從頁面中刪除標題,但您應該知道這會影響您在搜索引擎上的排名。
本文將解釋為什麼隱藏頁面標題以及如何使用四種方法在 WordPress 中隱藏頁面和帖子標題。
為什麼要隱藏頁面標題?
您可能不需要在網站的每個頁面上都有標題。 儘管博客文章需要標題,但其他類型的內容並不會從中獲益太多。
適用於博客的相同設計原則可能不適用於網站的其餘部分。 例如,在您的主頁上包含“首頁”標題是沒有必要的,甚至會被視為不專業。
同樣,在“關於”或“服務”頁面的頂部設置標題也無濟於事。 這種類型的頁面可能不需要標題,因為它本身就說明了問題。
大多數時候,您不想完全刪除標題,也許只是它的位置或主題的風格困擾著您。
每當你的頁面標題在一個奇怪的地方或者不適合你的設計時,它可以被隱藏,並且可以插入一個 H1 標題。 然而,沒有簡單的方法來隱藏頁面的標題,就像它不像刪除圖像或段落那麼簡單。
您應該考慮 SEO 策略中的標題以及搜索引擎如何解釋您的頁面層次結構。 在隱藏所有標題之前需要考慮一些因素。
搜索引擎優化的重要性
對於像谷歌這樣的搜索引擎來索引網站,他們使用稱為爬蟲的機器人,它訪問網站並索引其中的頁面。
他們的索引編制過程涉及閱讀標題頁文本和頁面層次結構等元素以確定頁面的用途。
此過程的目的是向搜索特定術語的人顯示相關內容,並提高遵循最佳 SEO 實踐的網站的搜索引擎排名。
通常,您在搜索內容時看到的片段標題與您找到的文章的標題相匹配。 頁面的標題由 HTML 標題標籤決定,如果沒有標題標籤,則由 H1 標題決定。
如果沒有這些條件中的任何一個,搜索引擎將根據它找到的第一個標題中的標題或它找到的隨機文本字符串來製作它的標題。 因此,搜索引擎片段可能最終看起來很糟糕。
當您的 H1 標題被刪除並且沒有任何內容被替換時,您可能會對您的搜索引擎排名和點擊率產生負面影響。
通常,搜索引擎爬蟲會忽略隱藏的組件,因此僅隱藏頁面標題不會影響您的排名。
為了讓爬蟲和用戶了解您的頁面內容,您應該提供 H1 標題,如有必要,還應提供 H2 或 H3 標題。
搜索引擎優化不需要 H1 標題的存在; 但是,它們提供頁面結構,應在任何 SEO 策略中加以考慮。
在這種情況下,最簡單的解決方案是使用 Yoast SEO 等插件,它允許您為網站上的每個頁面自定義“SEO 標題”。
即使您仍然收到很好的搜索引擎結果,您也可以刪除煩人的標題而不會招致任何處罰。
標題標籤和H1標題的區別
除了標題標籤,H1 標題會影響搜索引擎如何理解您網站的內容; 但是,它們通常是相同的,那麼有什麼區別呢?
title 標籤是一個 HTML <title>元素,它是您網站底層代碼的一部分,但人眼通常是看不到的。 但是,爬蟲可以讀取此數據並將其用作搜索引擎片段的標題。
當您在後端輸入時,WordPress 主題通常被配置為與您的帖子或頁面的標題相匹配; 除此之外,如果您願意,SEO 插件可以手動修改它。
或者,訪問者將能夠看到 H1 標題。 您可以使用標題來組織您的內容,並通過嵌套部分使其更易於閱讀,而 H1 則用作您頁面的標題。
大多數 WordPress 主題會將您的帖子/頁面標題轉換為 H1 標題,並且<title>標籤將在幕後設置。
HTML <title>標籤被搜索引擎優先於 H1 標籤。 如果沒有<title>標籤,將使用 H1 標題代替標籤。 儘管兩者之間的功能差異很小,但區別很重要。
如何在 WordPress 中隱藏頁面和帖子標題?
本節將為您提供在 WordPress 中隱藏頁面和帖子標題的各種方法:
方法 1:使用定制器隱藏帖子或頁面標題
我們強烈建議您在開始此過程之前備份您的 WordPress 網站。
此外,某些方法需要編輯主題文件,因此備份可以保護您在發生錯誤時不會丟失數據。 不過不用擔心,這個方法簡單易學,適合初學者。
隱藏所有頁面標題
這是一種方法,可以幫助您隱藏 WordPress 網站每個頁面上的每個標題。 請按照以下步驟使用它:
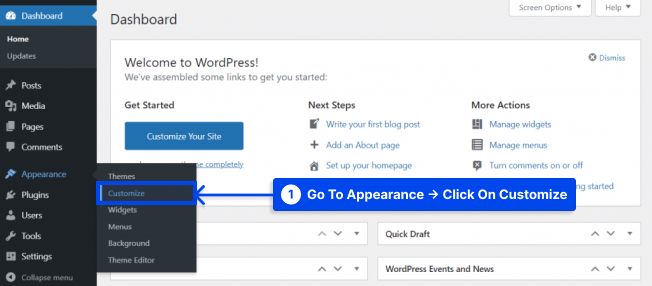
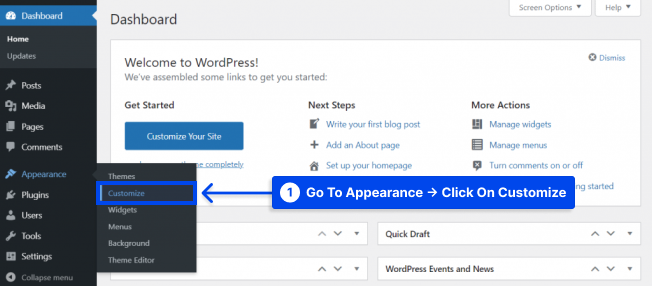
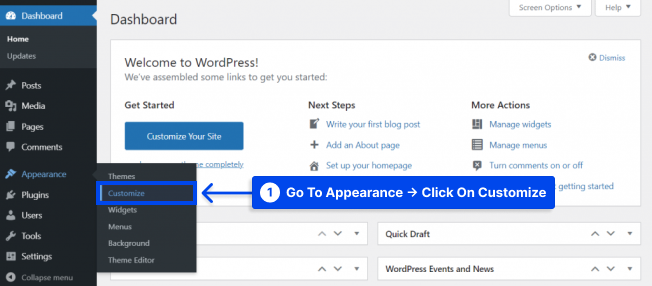
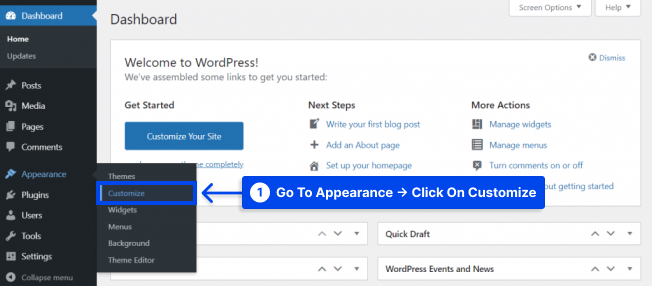
- 轉到您的 WordPress 儀表板中的外觀。
- 單擊自定義選項。

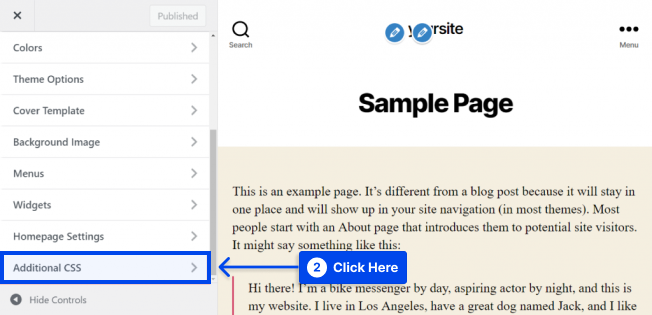
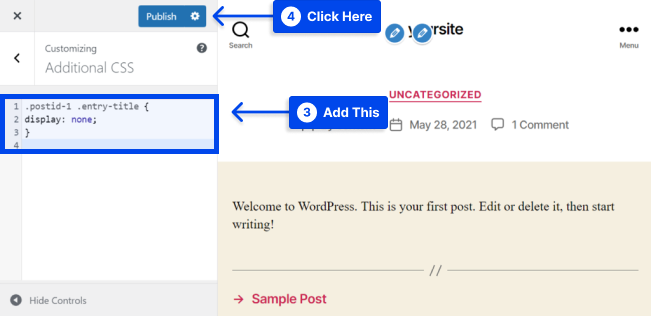
- 查找並單擊Additional CSS 。

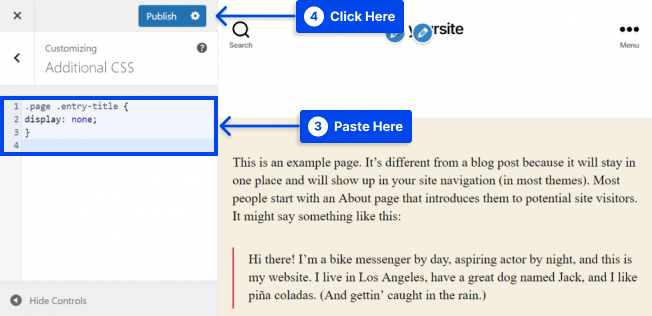
- 複製並粘貼以下代碼:
.page .entry-title { display: none; }- 單擊發布按鈕。

如果上述代碼不起作用,您的主題可能會為標題使用不同的 CSS 類。 如果是這種情況,您將不得不對代碼進行一些修改。
以下是找到主題的頁面和帖子標題類需要遵循的步驟:
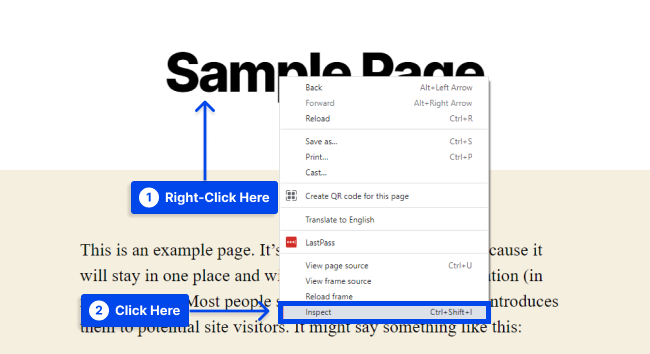
- 右鍵單擊頁面標題,然後在主題定制器的網站預覽面板中選擇檢查元素。

這將打開一個新面板,其中在頁面源代碼中突出顯示標題或H1 CSS類名稱。 例如:
<h1 class="entry-title">Sample Page</h1> 您可能會看到 CSS 類名稱post-title 、 page-title或其他完全不同的名稱,而不是entry-title 。
- 在我們之前使用的代碼片段中,將
.entry-title元素替換為您的主題分配的 CSS 類。
代碼更新後看起來像這樣:
.page .page-title { display: none; }- 在Additional CSS字段中輸入更新後的代碼,然後單擊 Publish 按鈕。 此代碼隱藏所有頁面的標題。
隱藏特定頁面標題
在這種方法中,您將了解如何隱藏特定頁面的標題。 在此之前,您必須確定特定頁面的 ID。 請按照以下步驟執行此操作:
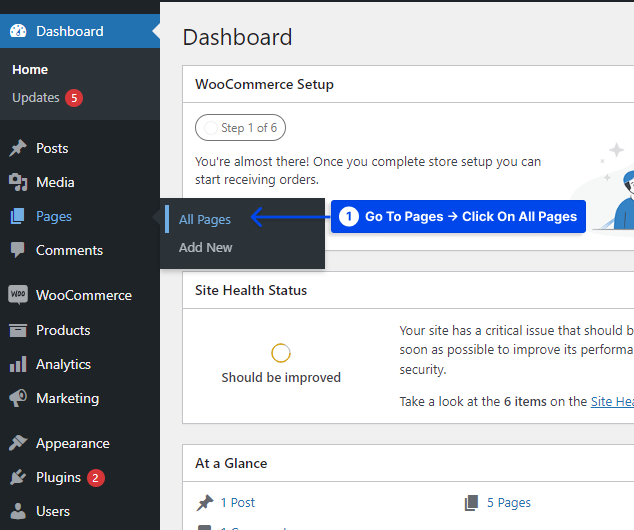
- 轉到 WordPress 儀表板中的頁面。
- 單擊“所有頁面”選項。

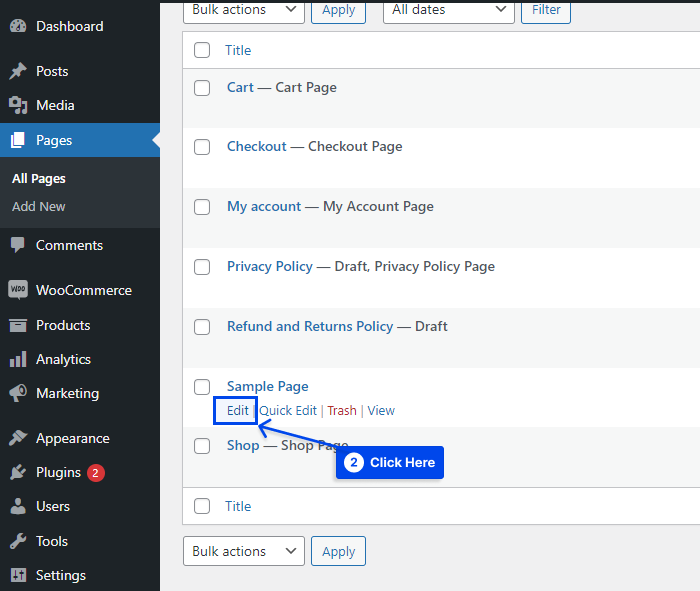
- 將鼠標懸停在您選擇的頁面上。
- 單擊“編輯”選項。

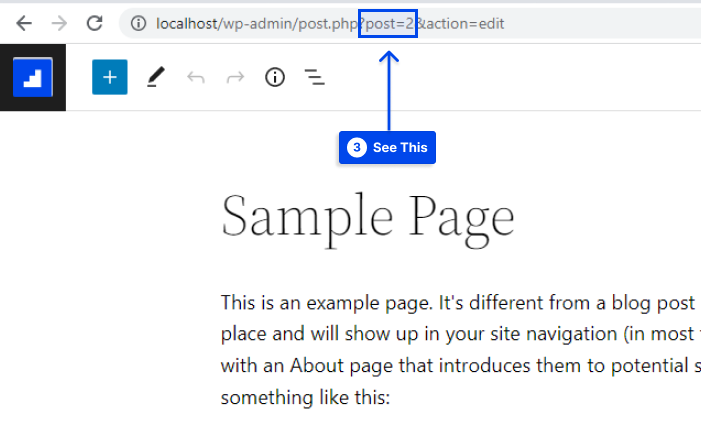
- 請在瀏覽器頂部的URL中查看頁面ID 。

現在,您應該在獲得頁面ID後添加CSS代碼。 請按照以下步驟執行此操作:
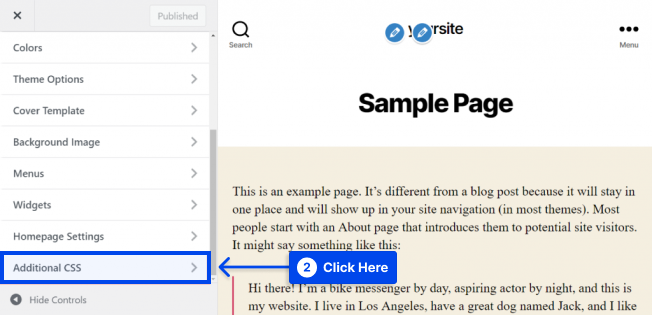
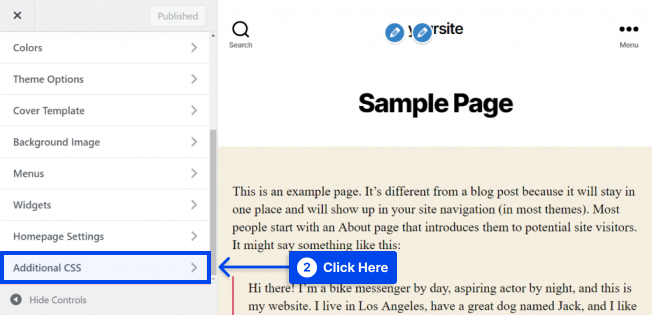
- 轉到您的 WordPress 儀表板中的外觀。
- 單擊自定義選項。

- 查找並單擊Additional CSS 。

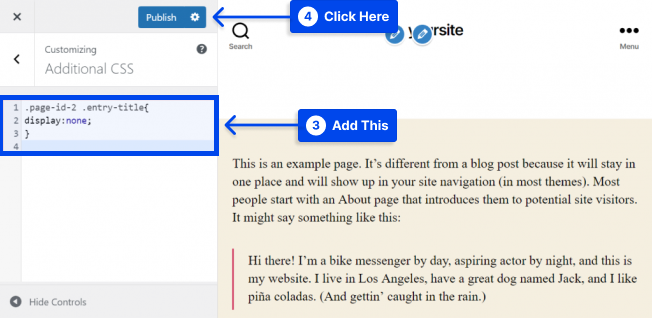
- 添加此代碼:
.page-id-2 .entry-title{ display:none; }- 將
.page-id-2替換為您要隱藏其標題的頁面的 ID。 - 單擊發布按鈕。

訪問者現在應該不可能看到該頁面的標題。 如果這沒有任何效果,您可能需要更改標題的 CSS 類,因為它可能因您的主題而異。 為此,請按照上一節中的步驟操作。
如果仍然沒有變化,請在代碼中添加!important ,如下所示:
.page-id-2 .entry-title{ display:none !important; }隱藏博客文章標題
也可以隱藏 WordPress 頁面的單個或所有標題以及單個博客文章的標題。 過程沒有區別,但您需要使用不同的代碼。

按照以下步驟隱藏您網站上的每篇博文標題:
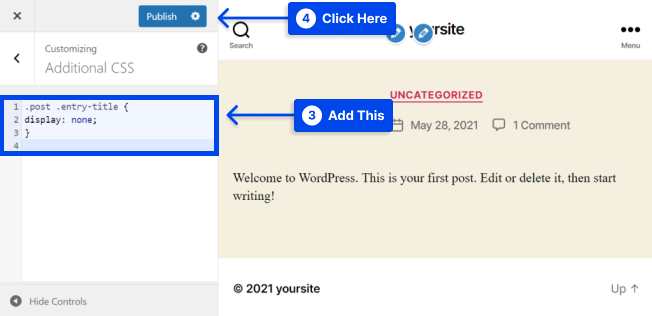
- 轉到您的 WordPress 儀表板中的外觀。
- 單擊自定義選項。

- 查找並單擊Additional CSS 。

- 複製並粘貼此CSS代碼:
.post .entry-title { display: none; }- 單擊發布按鈕。

您可以隱藏單個 WordPress 帖子的標題,而不是全部。 例如,如果您希望在特定文章中包含特色圖片,您可能希望隱藏該特定帖子的標題。
這就像隱藏我們之前討論過的單個頁面的標題。 請按照以下步驟操作:
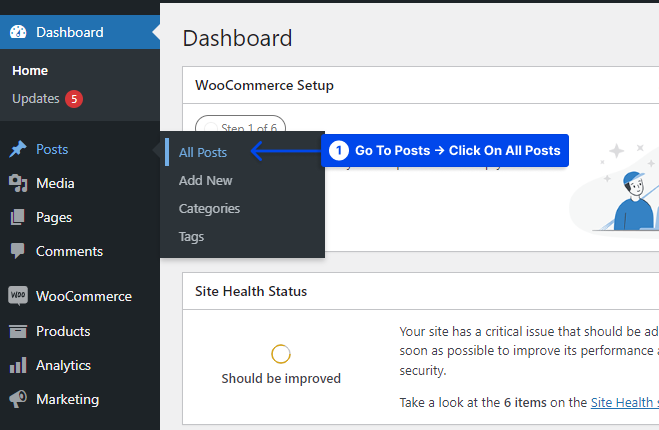
- 轉到 WordPress 儀表板中的帖子。
- 單擊“所有帖子”選項。

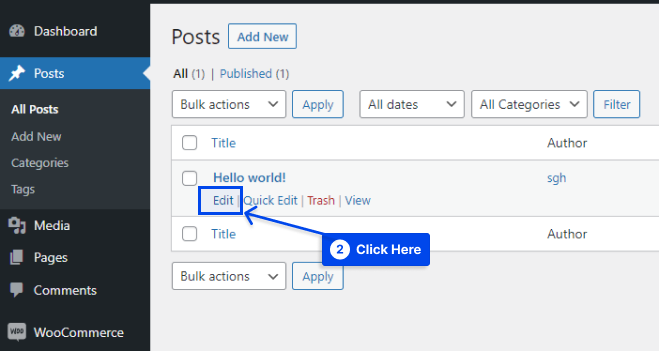
- 將鼠標懸停在您選擇的帖子上。
- 單擊“編輯”選項。

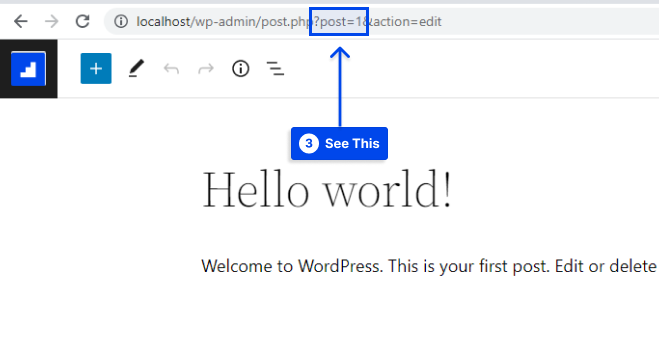
- 請在瀏覽器頂部的URL中查看帖子ID 。

- 轉到您的 WordPress 儀表板中的外觀。
- 單擊自定義選項。

- 查找並單擊Additional CSS 。
- 添加以下代碼:
.postid-1 .entry-title { display: none; }- 更改
.postid-1以匹配您正在使用的帖子ID 。 - 單擊發布按鈕。

此外,您可以隱藏出現在您網站上的每個頁面和帖子的標題。 將此代碼添加到附加 CSS字段以執行此操作:
.entry-title { display: none; }方法 2:使用站點編輯器隱藏帖子標題
如果您使用的是 WordPress 5.9 或更高版本並且您使用的主題支持完整的站點編輯,則此方法可用於從所有帖子或頁面中刪除標題。
按照以下步驟使用站點編輯器隱藏帖子標題:
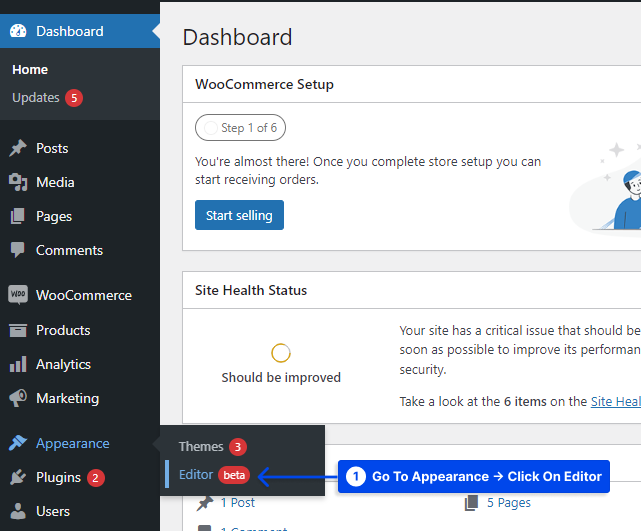
- 轉到您的 WordPress 儀表板中的外觀。
- 單擊編輯器選項。

選擇此選項後,將顯示完整的站點編輯器。
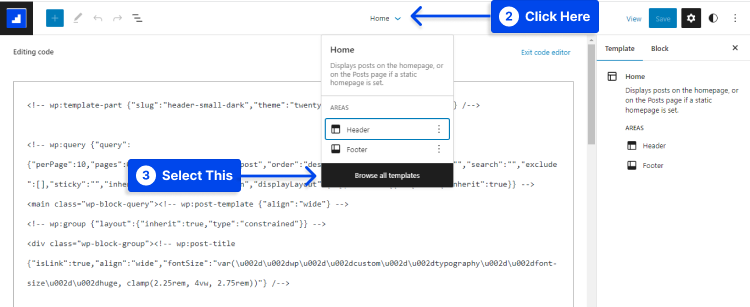
- 單擊頁面頂部的下拉菜單以選擇要編輯的模板。
- 單擊瀏覽所有模板選項。

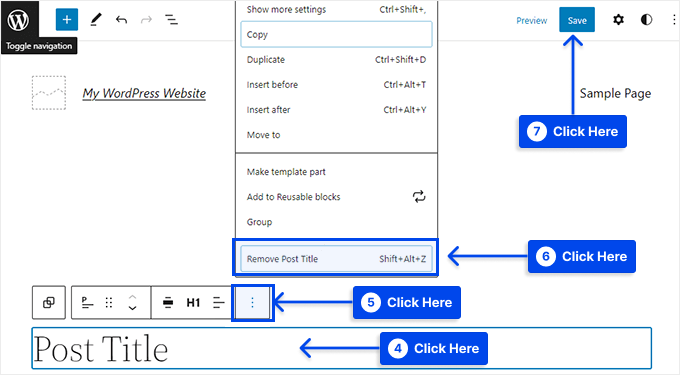
- 單擊博客文章標題以隱藏標題。
- 單擊三點選項菜單並選擇刪除帖子標題選項。
- 完成自定義模板後,單擊“保存”按鈕。

你有它,你所有的博客文章都被隱藏了。
方法 3:在 Elementor Page Builder 中隱藏帖子和頁面標題
如果您使用的是 Elementor 頁面構建器,請按照以下步驟在 Elementor 頁面構建器中隱藏帖子和頁面標題:
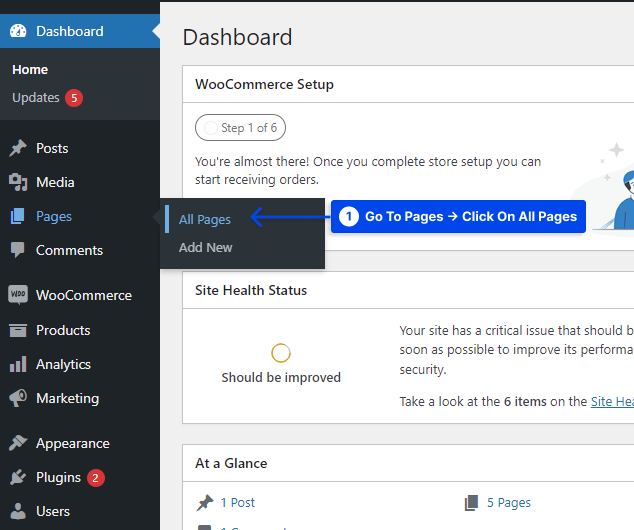
- 轉到 WordPress 儀表板中的頁面。
- 單擊“所有頁面”選項。

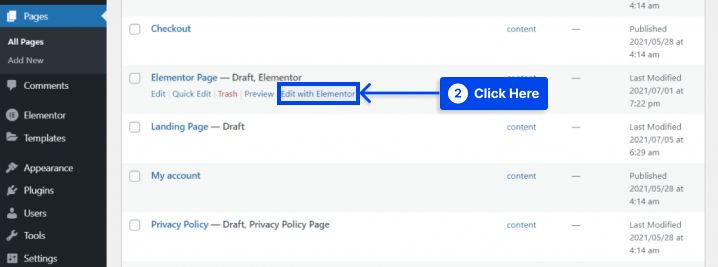
- 將鼠標懸停在您要隱藏其標題的任何頁面上。
- 單擊“使用 Elementor 編輯”選項。

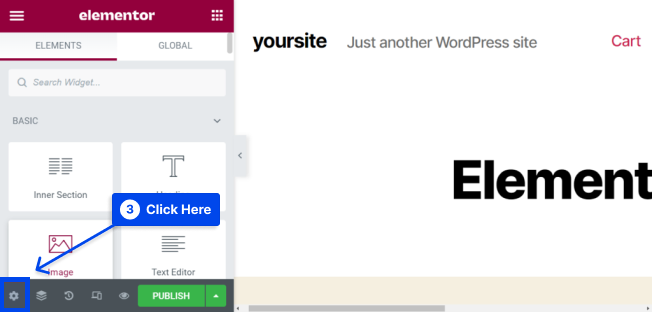
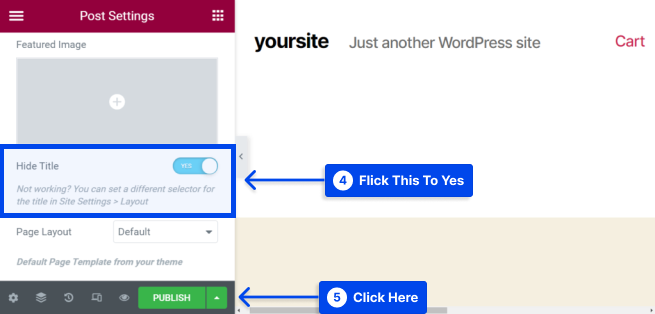
- 單擊左下角的設置圖標。

- 將Hide Title按鈕輕彈到YES 。
- 如果您正在處理新頁面,請單擊“更新”或“發布”按鈕。

既然頁面標題已經隱藏,就不會出現了。
方法 4:使用插件隱藏特定的 WordPress 頁面標題
通過使用隱藏頁面和帖子標題插件,可以輕鬆隱藏所選帖子和頁面的標題。 這個免費插件可以幫助您隱藏任何頁面、帖子甚至自定義帖子類型的標題
按照以下步驟使用插件隱藏特定的 WordPress 頁面標題:
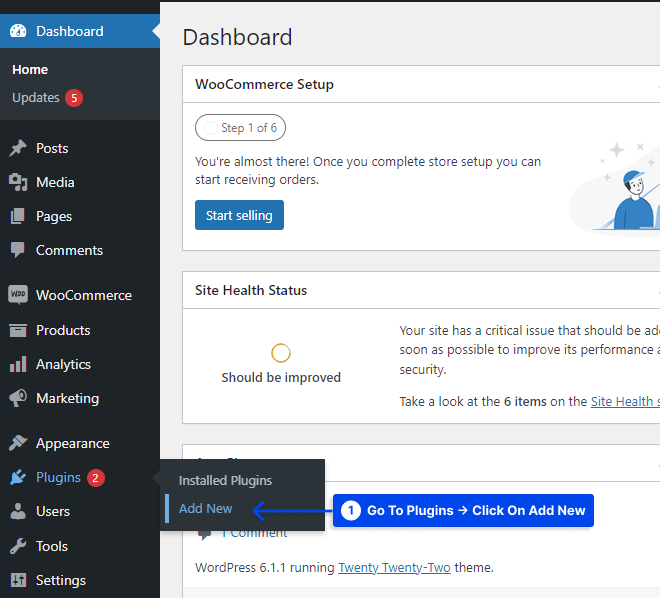
- 轉到 WordPress 儀表板中的插件,
- 單擊添加新選項。

- 安裝並激活插件。
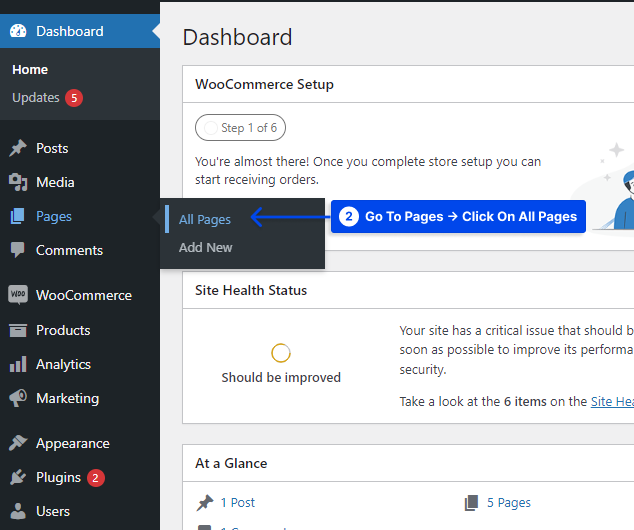
- 轉到 WordPress 儀表板中的頁面。
- 單擊“所有頁面”選項。

- 打開您要編輯的頁面、帖子或自定義帖子。
- 向下滾動到右側邊欄的底部。
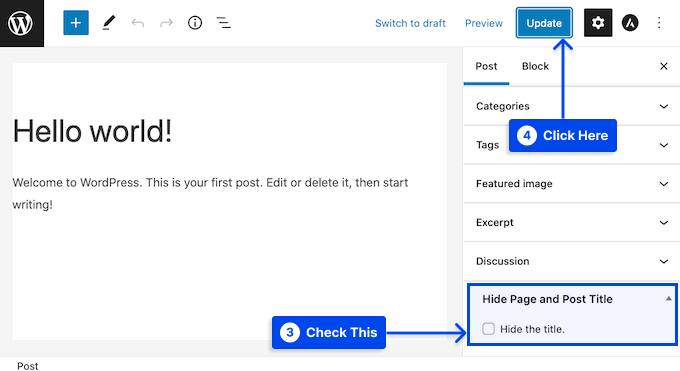
在此部分中,您會發現一個新的隱藏頁面和帖子標題框。
- 選中隱藏標題複選框以隱藏標題。
- 單擊更新或發布按鈕。

你有它。 如果您訪問該頁面,您會發現標題已被刪除。 您可能需要恢復此頁面的標題或在某個時候發布。
請按照以下步驟執行此操作:
- 打開頁面或帖子進行編輯。
- 取消選中隱藏標題複選框。
- 單擊屏幕頂部的“更新”按鈕。
如果你現在訪問這個頁面,你應該會發現標題已經恢復了。
結論
本文用四種方法解釋了為什麼要隱藏頁面標題以及如何在 WordPress 中隱藏頁面和帖子標題。
您好,感謝您閱讀本文。 如果您有任何問題或意見,請在評論部分分享。
我們的 Facebook 和 Twitter 頁面會定期更新,因此請關注它們以了解最新消息。
