如何在 Divi 中隱藏和刪除頁腳? 簡單的方法!
已發表: 2020-06-16您要刪除 Divi 主題中的頁腳嗎? 在本指南中,我們將解釋如何在自定義頁面和特定帖子中輕鬆隱藏和禁用站點範圍內的頁腳。
Divi by Elegant Themes 是一款出色的多功能 WordPress 主題。 由於其眾多的功能和定制的可能性,它是市場上最好的主題之一。 在我們對 Divi 的完整評論中,我們解釋了這個美麗主題的主要特點。 今天,我們將向您展示如何在您的網站上進行一些額外的自定義。 在本文中,您將學習如何在 Divi 中刪除或隱藏頁腳。
為什麼要在 Divi 中刪除頁腳?
如果您使用 Divi,您可能已經在頁腳中看到了Divi by Elegant Themes 。 儘管有些人對此表示滿意,但您可能需要刪除網站的頁腳。 例如,您的客戶可能希望隱藏其網站的頁腳,因為他們想在其中添加一些信息。 或者,您可能正在為您的某個 WordPress 網站開發自定義模板,因此您想要自定義頁腳。 因此,如果您想刪除 Divi 頁腳以增強內容區域,那麼您來對地方了!
大多數情況下,您需要在模板中編寫 PHP 代碼來自定義主題。 但如果你是一個完整的初學者,這不是一個好主意。 因此,通過一些 CSS 自定義,您將能夠更輕鬆地個性化您的主題。
在你開始之前…
為了進行更改,我們將編輯 Divi 的代碼。 因此,我們建議使用子主題而不是編輯主題的核心文件。 想知道為什麼? 如果您對 Divi 父主題的style.css文件和functions.php進行了更改,下次更新主題時,新的主題文件將保存到您的主題文件夾中。 並且所有舊文件都將被覆蓋。 因此,您將丟失所有自定義設置。
您可以通過創建子主題來防止這種情況。 您可以在該子主題中進行所有更改和自定義,以便父主題更新不會影響您的網站。 您可以使用許多工具來創建子主題。 您可以查看我們的最佳子主題插件列表或我們關於如何使用插件或手動創建 WordPress 子主題的詳細指南。
如何在 Divi 中刪除頁腳?
您可以在 Divi 中隱藏頁腳:
- WordPress 管理儀表板
- 刪除站點範圍內的頁腳
- 隱藏特定頁面的頁腳
- 刪除某些帖子中的 Divi 頁腳
- Divi 的主題面板
在這裡,我們將教您如何在自定義頁面和特定帖子中隱藏 Divi 中的頁腳。 儘管這涉及到一些編碼,但它非常簡單,即使是初學者也可以進行這些更改。
1) 從 WordPress 管理員隱藏 Divi 頁腳
1.1) 在 Divi 站點範圍內隱藏頁腳
要刪除整個網站的頁腳,您需要使用一些 CSS。 您可以編輯子主題的style.css文件或將此自定義 CSS 代碼添加到 Divi Customizer 上的 Additional CSS 部分。 對於本指南,我們將使用附加 CSS 功能進行更改。 所以,複製下面的 CSS 代碼
/* 隱藏頁腳 */
#main-footer {
高度:0!重要;
溢出:隱藏;
}並將其粘貼到附加 CSS部分。 代碼只是將主頁腳的高度設置為 0。因此,頁腳將不可見。 粘貼代碼後,查看預覽部分,您的頁腳將消失。
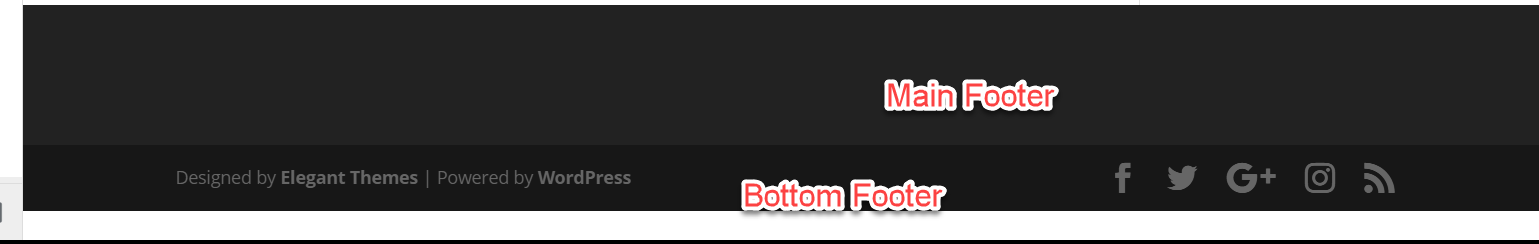
簡短而甜蜜,不是嗎? 上面的代碼將隱藏您的整個頁腳。 但是,如果您查看任何 Divi 網站,您會看到有兩個可用的頁腳。
- 主頁腳
- 底部頁腳
 在主頁腳中,您可以添加小部件、有關您的業務的信息,甚至是 Instagram 畫廊。 我們認為,主頁腳是每個網站的重要部分。 通常,底部頁腳包括版權文本、社交鏈接等。 你也可以用一點 CSS 來隱藏它。 要禁用 Divi 中的底部頁腳部分,請複制以下代碼:
在主頁腳中,您可以添加小部件、有關您的業務的信息,甚至是 Instagram 畫廊。 我們認為,主頁腳是每個網站的重要部分。 通常,底部頁腳包括版權文本、社交鏈接等。 你也可以用一點 CSS 來隱藏它。 要禁用 Divi 中的底部頁腳部分,請複制以下代碼:
/* 從divi中刪除底部頁腳*/
#頁腳底部{
顯示:無;
}並將其粘貼到 Additional CSS 部分。
而已。 您已成功從整個網站中刪除 Divi 底部頁腳!
1.2) 刪除自定義頁面的頁腳
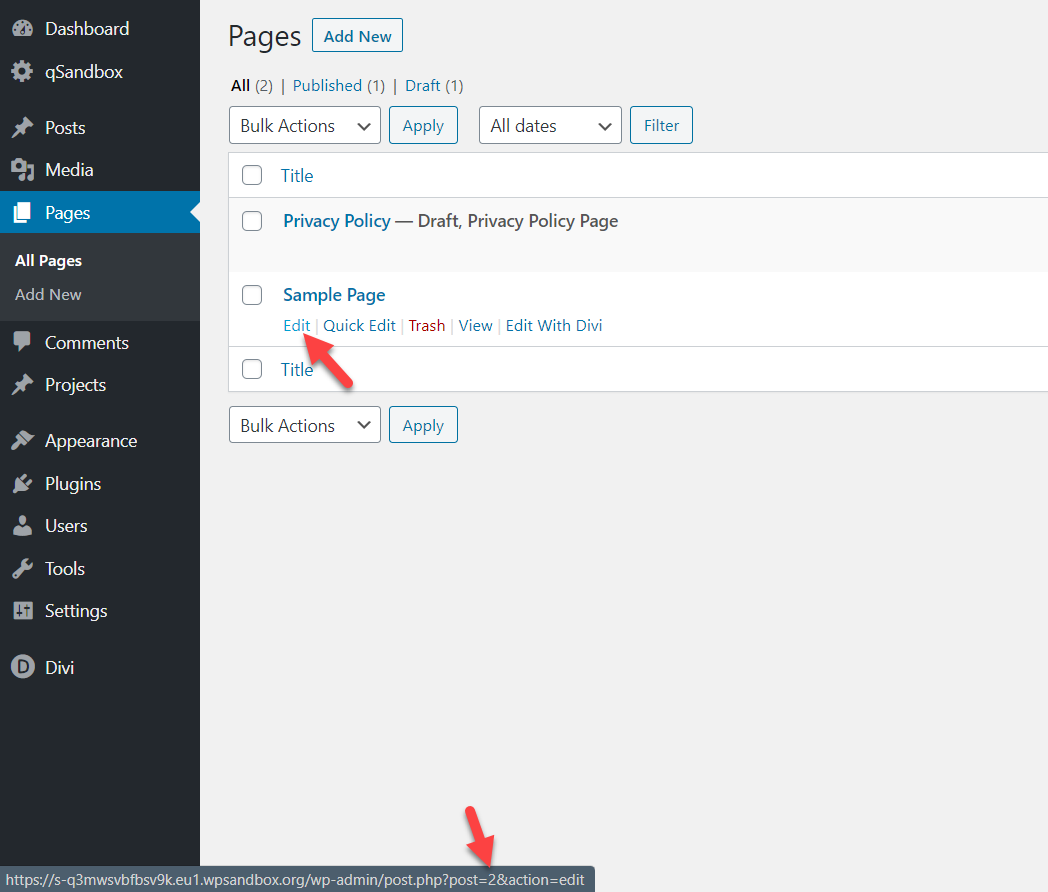
要刪除特定頁面或帖子上的 Divi 頁腳,您需要找到唯一的頁面 ID 或帖子 ID。 為此,請轉到 WordPress 中的頁面部分並打開要編輯的頁面。 只需將鼠標光標懸停在編輯按鈕上,您就會在post=之後的 URL 中看到頁面 ID。 
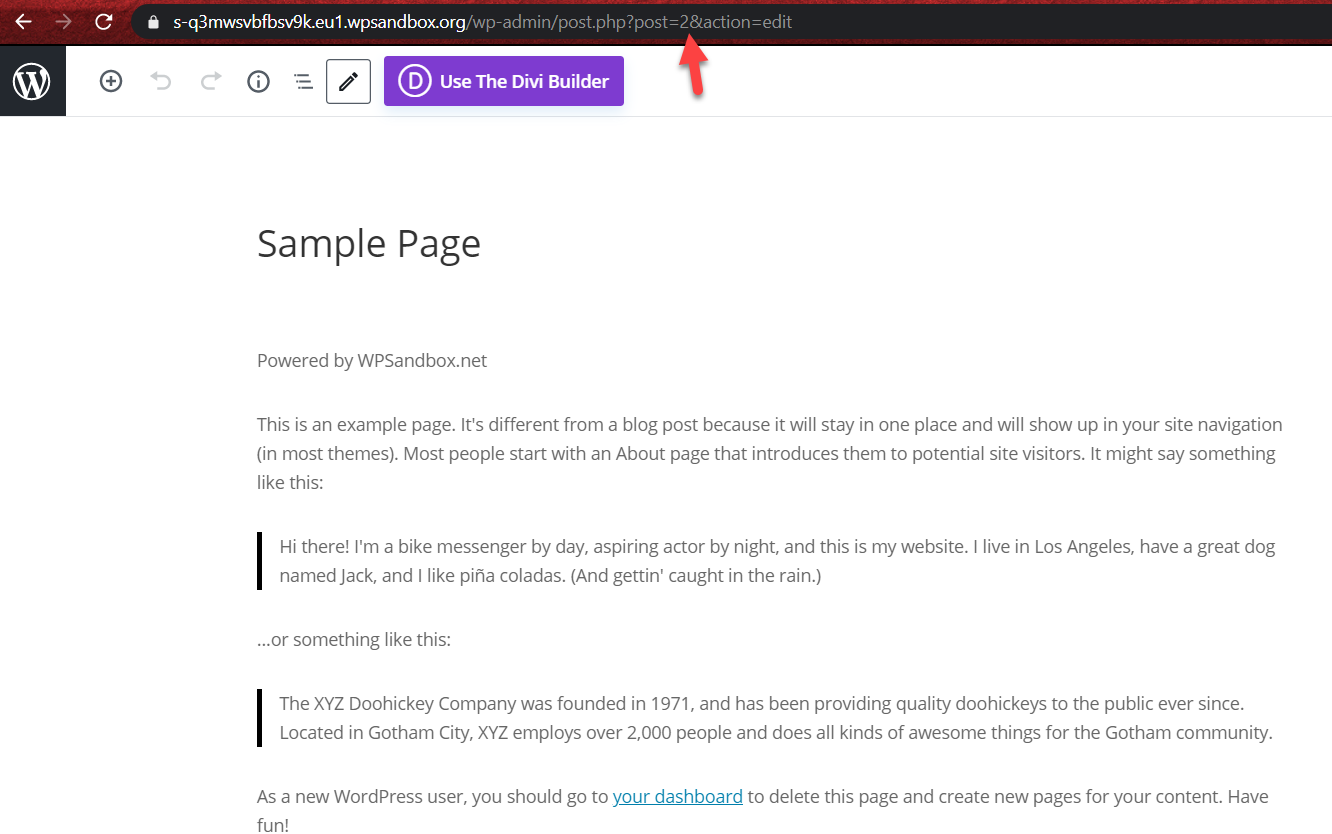
如果單擊編輯按鈕,您將在 URL 欄中看到相同的內容。
 所以在這種情況下,我們的 ID 是2 。 既然您知道頁面 ID,請使用以下 CSS 代碼:
所以在這種情況下,我們的 ID 是2 。 既然您知道頁面 ID,請使用以下 CSS 代碼:
/* 隱藏頁腳 */
.page-id-2 #main-footer {
高度:0!重要;
溢出:隱藏;
}並將其粘貼到Divi Customizer > Additional CSS中。

而已! 您已刪除該特定頁面上的 Divi 頁腳。
1.3) 禁用特定帖子的頁腳
隱藏特定帖子的頁腳與您剛剛對自定義頁面所做的非常相似。
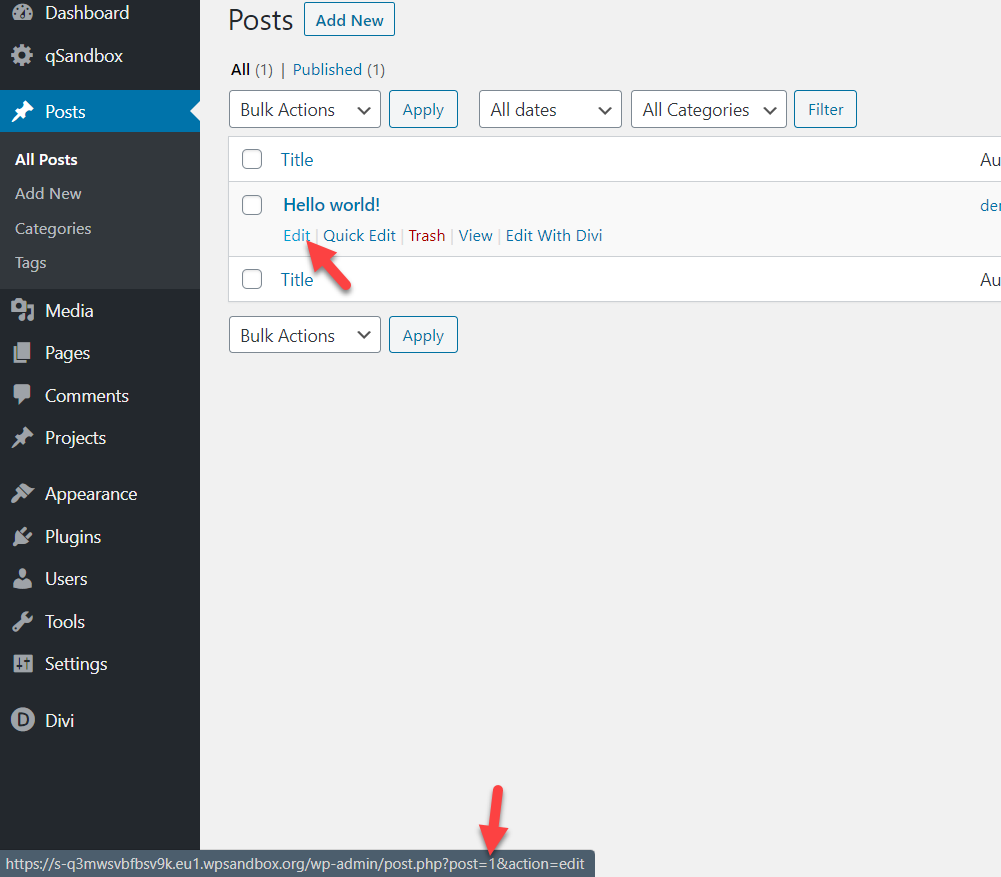
首先,您需要獲取帖子的 ID。 因此,將光標懸停在“編輯帖子”按鈕上以查找您的唯一帖子 ID。
 在這種情況下,帖子 ID 為1 。 因此,您需要使用的代碼是:
在這種情況下,帖子 ID 為1 。 因此,您需要使用的代碼是:
/* 隱藏文章頁腳 */
.postid-1 #main-footer {
高度:0!重要;
溢出:隱藏;
}請記住根據您的唯一 ID 更改帖子 ID。 因此,在您將此 CSS 代碼添加到您的網站後,您將看到它的直播。
就像這樣,您將能夠從您網站上的任何帖子中刪除 Divi 頁腳。
2) 使用 Divi 的主題面板隱藏頁腳
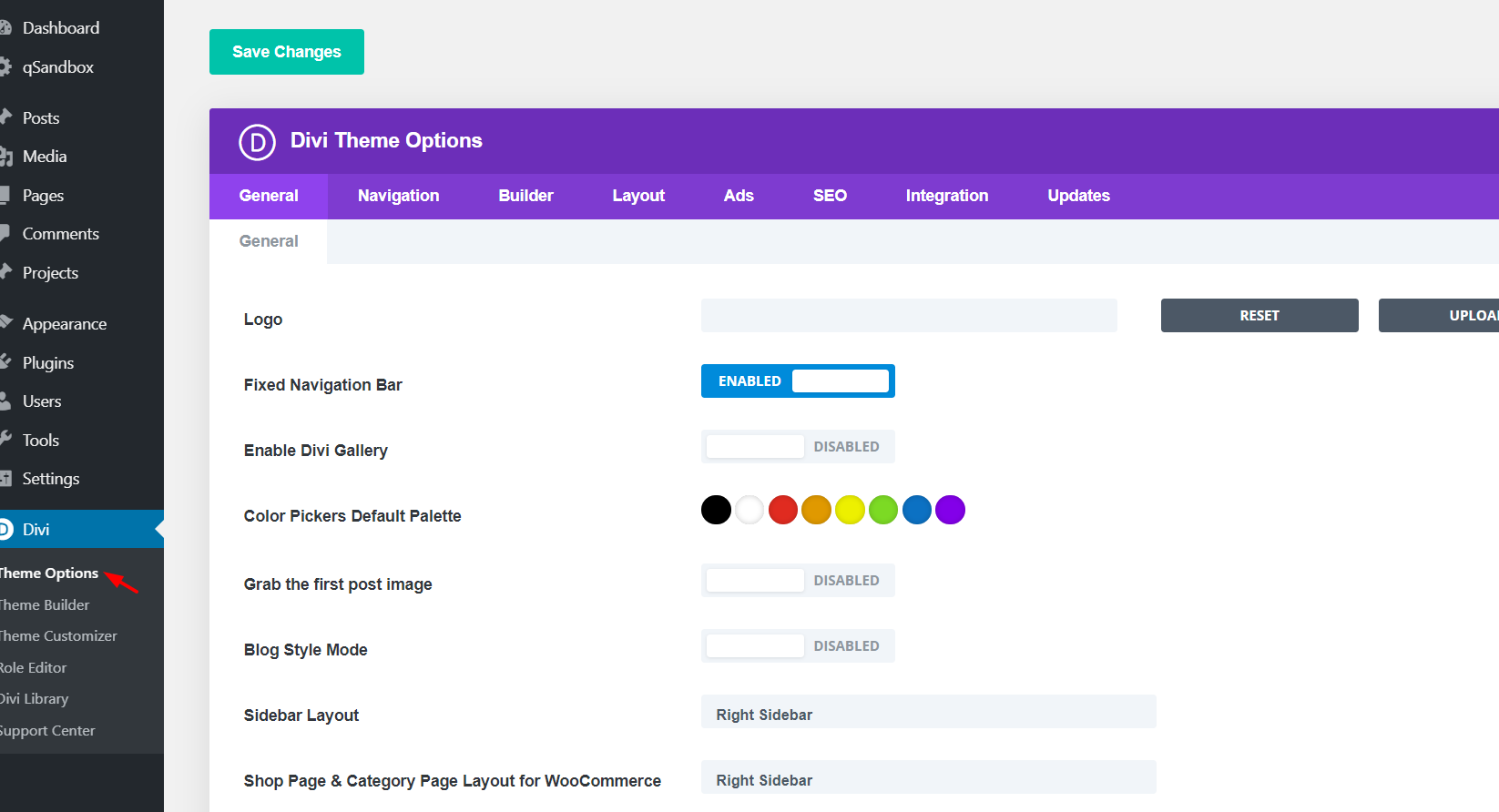
除了我們上面解釋的方法之外,您還可以使用 Divi 的主題面板隱藏頁腳。 您可以在WP 儀表板 > Divi > Theme Options中找到它。

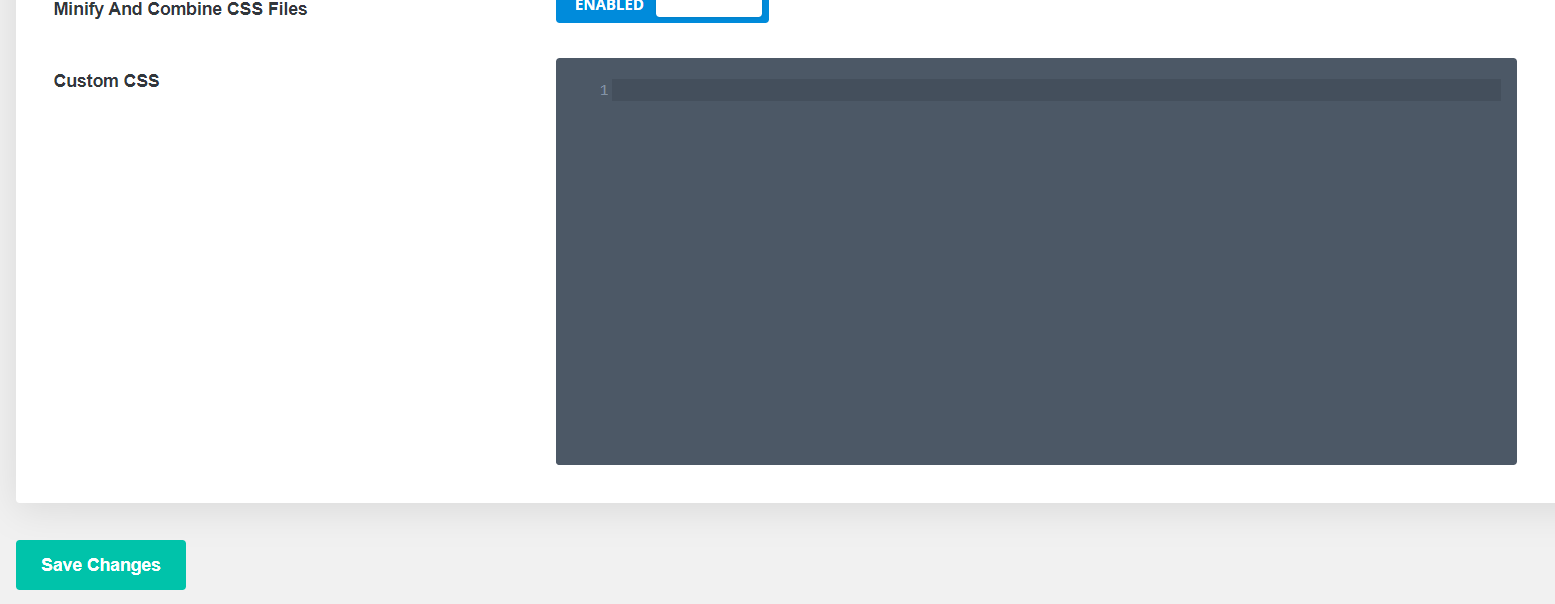
從那裡,您將能夠自定義整個 WordPress 網站。 如果滾動到底部,您將看到一個添加自定義 CSS的部分。

因此,要刪除 Divi 中的頁腳,只需在此處粘貼上述相同的 CSS 代碼。 此外,此方法的一個優點是,如果您更改 CSS 代碼然後更新主題,它不會影響您的自定義。
獎勵:從 Divi 主題中刪除和編輯 WordPress 積分
許多主題的頁腳都有“由 WordPress 提供支持”的字幕。 如果您想自定義您的網站並使其看起來更專業,那麼擺脫它是一個好主意。 有兩種方法可以從頁腳中刪除學分:
- 使用 Divi 主題定制器
- 使用 WP 編輯器
讓我們來看看他們兩個。
1. 使用主題定制器禁用 Divi 的 WordPress 積分
一些主題允許您輕鬆地將其從主題定制器中刪除,Divi 就是其中之一。 因此,要從 Divi 隱藏 WordPress 積分,您必須轉到Divi > Theme Customizer > Footer > Bottom Bar 。 然後,按“禁用頁腳信用”按鈕並單擊Save and Publish 。 而已! 您已從頁腳中刪除了 WordPress 學分。
如果您想自定義信用,而不是禁用它們,只需編輯頁腳信用字段並將它們替換為您想要的任何文本。 之後,按保存並發布按鈕。
2. 使用 WP 編輯器從 Divi 中刪除 WordPress 學分
某些主題無法從其定制器中進行更改。 因此,如果您遇到這種情況,您可以使用 WordPress 編輯器刪除和編輯積分。 由於您將編輯一些核心文件,我們建議您為此使用子主題。 因此,要隱藏積分,請在您的 WP 儀表板中轉到外觀 > 編輯器並查找footer.php文件。 在那裡,查找包含“Powered by WordPress”文本的代碼部分。 您可以刪除該部分代碼或對其進行編輯以添加所需的任何文本。 之後,保存更改,瞧!
有關如何編輯頁腳的更多信息,請查看我們關於如何在 WordPress 中自定義頁腳的指南。
故障排除
您可以將 CSS 代碼粘貼到子主題的style.css文件中,但在前端看不到任何更改。 這是您的緩存的問題。 如果您使用 WordPress 緩存插件,您可能希望從服務器中刪除緩存文件。 另外,清除瀏覽器緩存。 另一方面,您也可以使用不同的瀏覽器或設備進行測試。
結論
所以這結束了我們關於如何在 Divi 中刪除頁腳的指南。 您可以在站點範圍內或特定帖子和頁面上隱藏頁腳。 儘管您將使用一些 CSS 編碼,但即使是初學者也可以做到。 要充分利用 Divi,請查看我們的指南:
- 如何在 Divi 中編輯標題? 3個簡單的方法
- 如何在 Divi 商店頁面中添加添加到購物車按鈕?
- Divi 聯繫表不起作用? 這是解決方法!
我們希望您發現本教程對您有所幫助並喜歡閱讀。 如果你這樣做了,請在社交媒體上分享這篇文章。 如需更多文章,請隨時查看 QuadLayers 博客部分。 您是否嘗試過在 Divi 中自定義頁腳? 在下面的評論部分讓我們知道您的經歷!
