如何在 WooCommerce 中隱藏小部件
已發表: 2022-02-15您是否正在尋找在 WooCommerce 中隱藏小部件的方法? 如果是這樣,那麼你已經降落在正確的地方。 我們將在本教程中向您展示隱藏或刪除在線商店小部件的所有可能方法。
WordPress 中的小部件是什麼?
小部件是可以添加到網站的側邊欄、頁腳和其他區域的各種類型的內容或元素。 它允許您設置特定的功能,如日曆、時鐘、天氣報告等。 根據小部件的不同,它們甚至有助於增加網站的功能。
大多數主題都提供了一系列標準小部件。 例如,“文本”小部件可用於輸出簡單文本(包括 HTML)。 同樣,還有用於圖像、音頻、菜單、類別、RSS、最近評論等的小部件。
根據您的業務性質,我們可能並不總是需要主題提供的所有小部件。 所以最好的辦法就是隱藏它們。 但在您在 WooCommerce 中隱藏小部件之前,您必須了解為什麼您可能還需要禁用甚至刪除小部件。
為什麼要在 WooCommerce 中隱藏小部件?
無論您是想增加客戶體驗還是讓您的 WooCommerce 網站更強大,小部件在您的網站開發中都佔有重要地位。 大多數小部件都帶有 WordPress 核心,並且從一開始就可以在每次安裝中使用。 但根據您的客戶,您的商店可能不需要某些小部件。
假設您有一個 WooCommerce 網站,您想在其中添加操作視頻。 然後,您可能需要很多視頻小部件。 但與此同時,如果您有音頻小部件,那麼這沒有任何意義,而且似乎沒有必要。
同樣,您的網站可能有最近的帖子/評論、新聞訂閱塊或天氣預報等小部件。 如果是這樣,那麼在您網站的每個頁面上都顯示它們是非常不合適的。 對於結帳頁面或購物車頁面等 WooCommerce 頁面,不需要這些小部件。 您可以禁用 WordPress 中的評論,但此解決方案並不適用於所有小部件。
此外,在您的 WooCommerce 網站的前端添加一個額外的元素會降低您的網站速度,從而直接影響用戶體驗。 這就是為什麼最好在 WooCommerce 中隱藏不會為用戶增加太多價值並提高整個網站可用性的小部件。
如何隱藏 WooCommerce 小部件?
您可以使用兩種不同的方法來隱藏 WooCommerce 中的小部件。
- 帶插件
- 以編程方式
在開始本教程之前,請確保您已正確設置 WooCommerce ,並且不會遺漏任何步驟。
1. 使用插件在 WooCommerce 中隱藏小部件
在小部件方面,默認的 WooCommerce 功能提供的功能很少。 它不允許您在 WooCommerce 中隱藏小部件。 因此,如果您想隱藏或禁用特定頁面或帖子上的小部件,您應該使用專用插件。
在隱藏小部件方面有幾種免費和高級工具。 這些是您可以用來隱藏對您的 WooCommerce 網站不重要的工具的一些最佳工具。
小部件選項

Widget Options是一個 WordPress 插件,可讓您完全控制您的小部件。 它擁有超過 100,000 次安裝,是 WordPress 中最受歡迎的小部件管理解決方案插件之一。 因此,您可以使用此插件輕鬆隱藏或刪除您網站上的小部件。
它具有用戶友好的界面並與 WooCommerce 無縫集成,可輕鬆用於您的小部件自定義。 您還可以藉助其實時小部件搜索過濾器找到要編輯的特定小部件。
主要特點
- 隱藏小部件標題
- 導入或導出小部件
- 實時小部件搜索
- 在特定設備上顯示或隱藏小部件
- 小部件邏輯 - 有條件地隱藏和顯示小部件
價格
小部件選項帶有免費和高級版本。 您可以從每年 19 美元起擴展功能。
小部件禁用

Widget Disable是一個免費插件,您可以使用它以非常簡單的方式隱藏側邊欄小部件。 該插件顯示您網站上的所有小部件,並讓您選擇要隱藏的小部件。 不僅如此,您甚至可以禁用儀表板小部件,以使您的儀表板區域不那麼混亂。
該插件也是輕量級的,不會超載或影響您的網頁速度。 此外,它也是一個對開發人員友好的插件,甚至提供過濾器以排除側邊欄或儀表板上的小部件。
主要特點
- 適合初學者和開發者
- 簡單易用的界面
- 禁用側邊欄和儀表板小部件
- 提供過濾器來修改核心部分的文件
價格
Widget Disable 是一個免費插件。 您可以從官方 WordPress 插件存儲庫下載它。
使用小部件禁用插件在 WooCommerce 中隱藏小部件
現在我們已經了解了插件,讓我們看看如何使用它們。 所以對於這個演示,我們將使用Widget Disable插件隱藏 WooCommerce 中的小部件。 它是一個免費插件,非常易於使用,界面簡單,可以完美完成工作。
但是,如果您更喜歡使用任何其他插件,您也可以這樣做。 無論您使用什麼插件,該過程都是相似的。 但是您需要在開始使用它之前安裝並激活它。
1.1。 安裝並激活插件
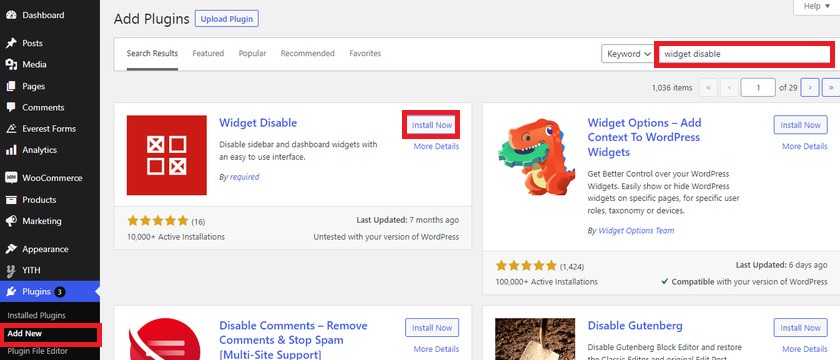
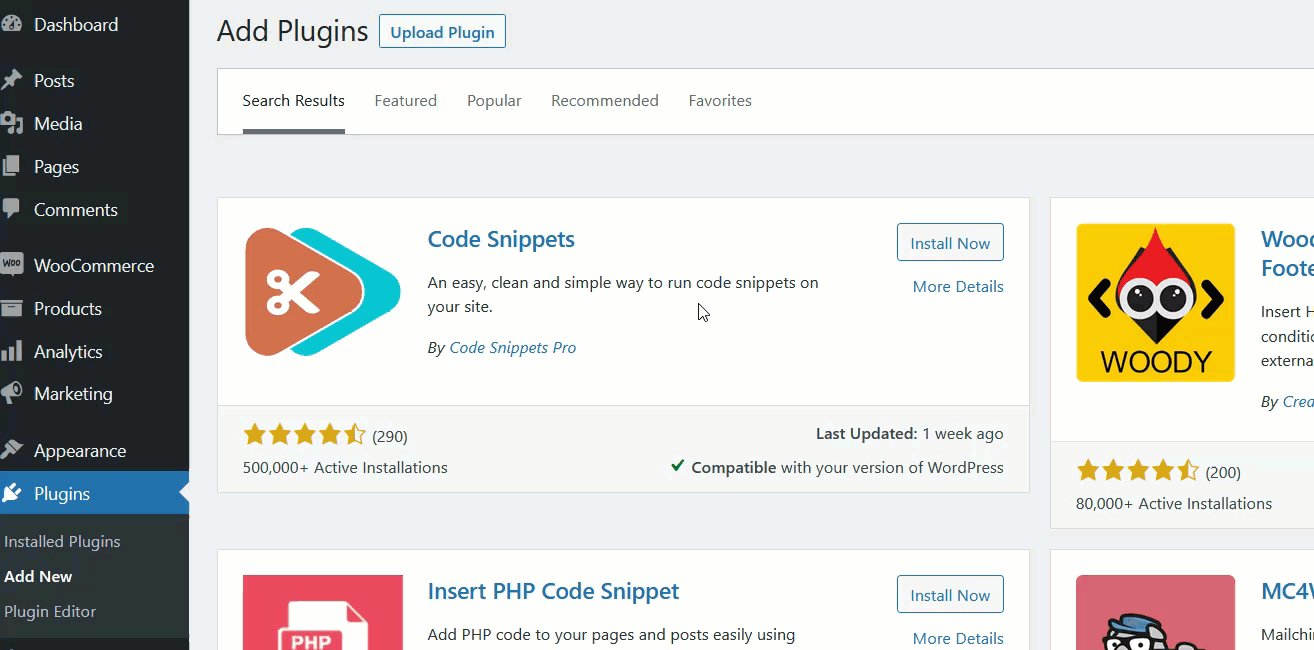
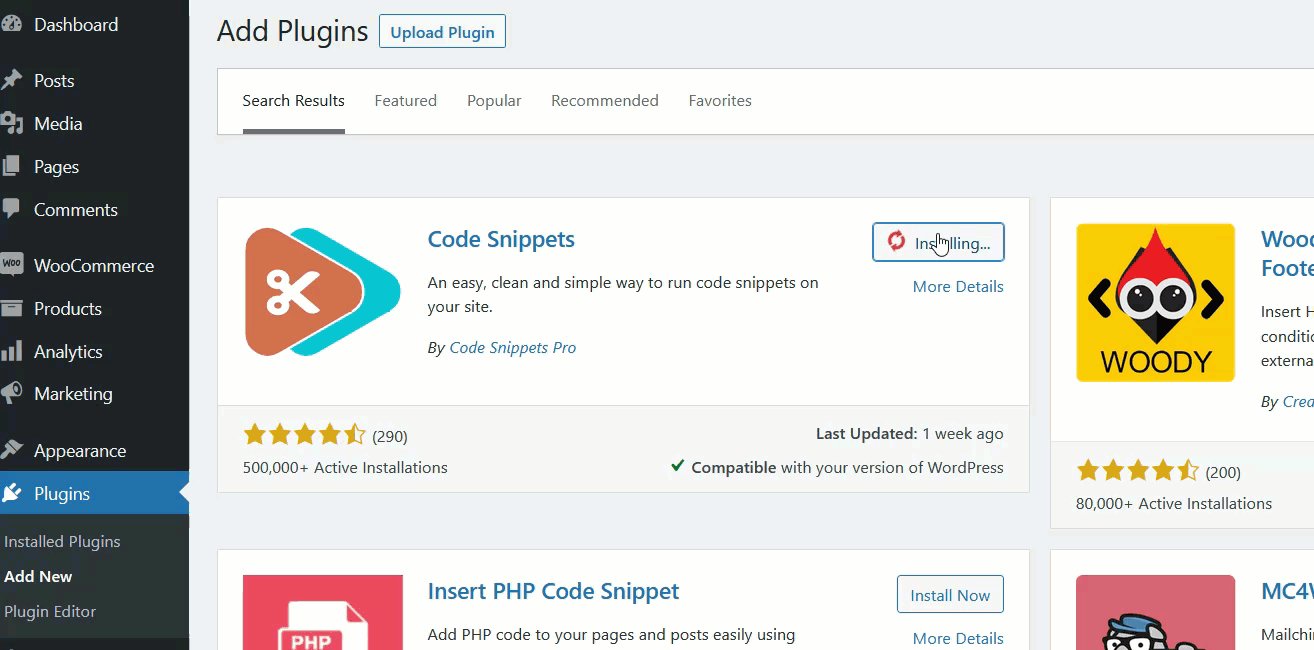
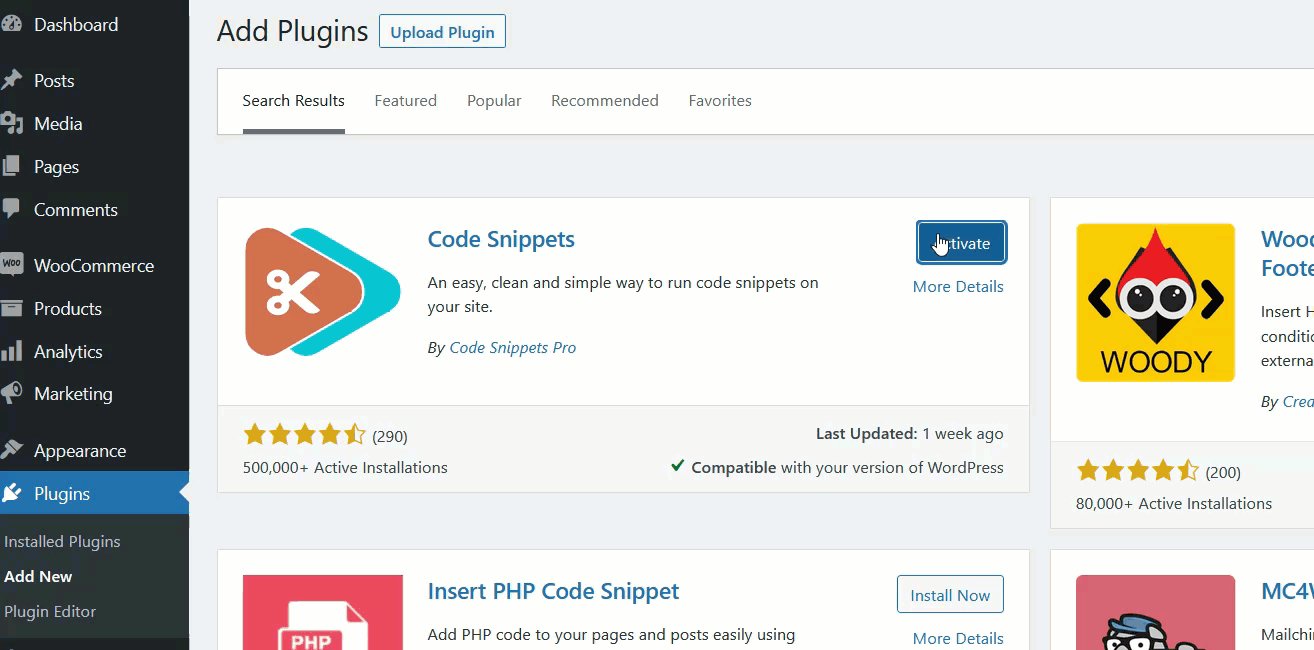
要安裝插件,請從 WordPress 儀表板轉到插件>添加新插件,然後在右側的搜索欄中搜索Widget Disable插件。 然後,單擊立即安裝並在安裝完成後激活它。

如果您使用 WordPress 插件存儲庫中未包含的高級插件或任何其他免費插件,則需要手動下載並安裝它。 請閱讀我們關於如何手動安裝 WordPress 插件的指南以獲取更多信息。
1.2. 使用插件隱藏小部件
Widgets Disable 插件最好的一點是您不需要配置或更改任何設置。
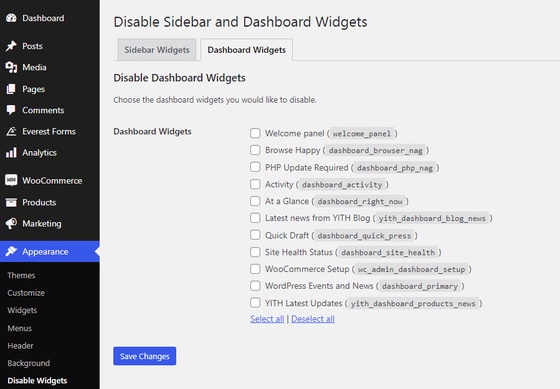
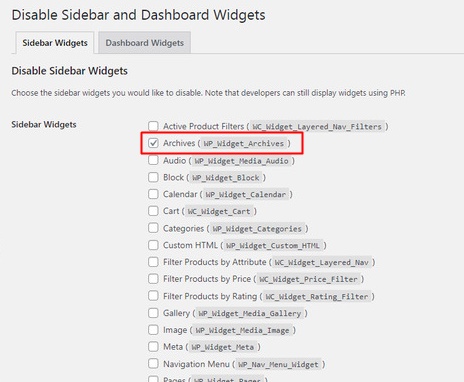
激活插件後,您將能夠在 WordPress 儀表板的外觀中看到禁用小部件選項。 只需選擇該選項,您就會被重定向到列出所有側邊欄小部件和儀表板小部件的頁面。

您可以從這些選項卡中選擇要隱藏的小部件。 如果要隱藏任何側邊欄小部件,請單擊側邊欄小部件並檢查要隱藏的小部件。

如果您也想隱藏其中的任何一個,對儀表板小部件執行相同操作。 一旦選擇了要從側邊欄和儀表板隱藏的小部件,請確保保存更改。

如您所見,在 WooCommerce 中隱藏小部件只需要幾個步驟和很少的時間。
同樣,如果要顯示已禁用的任何小部件,只需取消選中該框即可啟用它。 您隱藏的小部件將毫無錯誤地出現在網站上。

它有效嗎? 做得好! 您現在可以使用專用插件隱藏 WooCommerce 商店中的小部件。
2. 以編程方式隱藏 WooCommerce 中的小部件
假設您不想使用插件來禁用 WooCommerce 中的小部件。 插件為您的網站增加了重量,您可能更喜歡高效且輕便的框架。 如果您有任何其他類似的原因避免使用插件,您還可以使用編程方法隱藏小部件。
但是為了進一步,我們強烈建議您備份您的網站並使用子主題,因為我們將修改您主題的核心部分。 您可以使用代碼創建子主題,也可以使用子主題插件。 不用擔心,這些插件對您的網站至關重要,不會對您的輕量級框架產生太大影響。
現在,從您的子主題轉到外觀 > 主題文件編輯器並打開functions.php文件。

您需要做的就是複制以下代碼並將其粘貼到functions.php文件的底部。
add_filter('sidebars_widgets', 'quadlayers_woocommerce_conditionally_hide_widget');
功能 quadlayers_woocommerce_conditionally_hide_widget($sidebars_widgets){
如果(!is_admin()){
如果 ( is_cart() ) {
foreach ( $sidebars_widgets as $sidebar_id => $sidebar ) {
$key = array_search('estore_woocommerce_product_grid-1', $sidebars_widgets['tg-column-4 collection-block']);
如果($鍵){
未設置($sidebars_widgets['tg-column-4 集合塊'][$key]);
}}
}
}
返回 $sidebars_widgets;
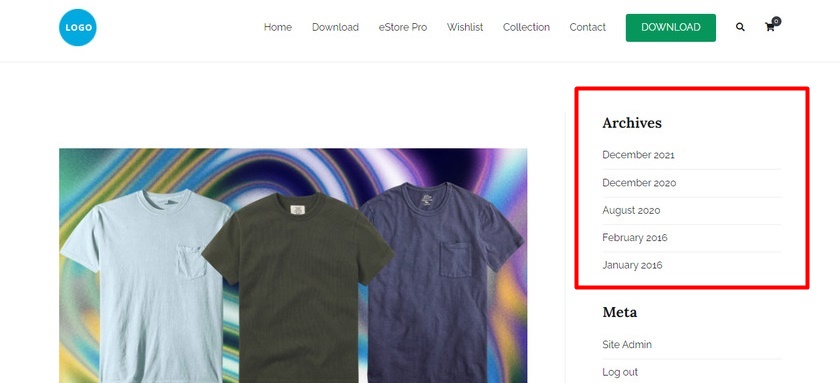
}在此演示中,我們隱藏了左側邊欄中的促銷小部件。 所以首先,我們需要找到Widget ID和Sidebar ID才能讓代碼片段正常工作。

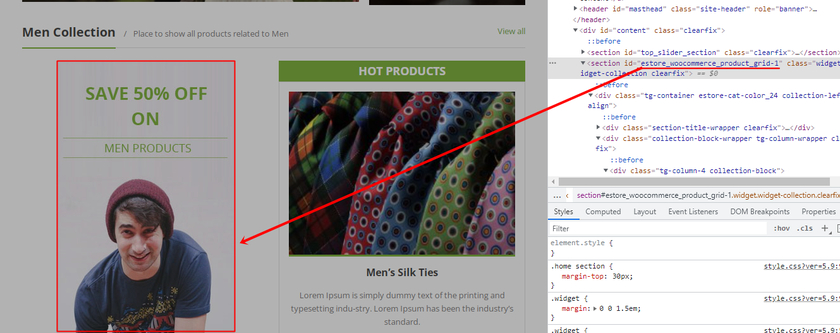
要獲取小部件 ID,請左鍵單擊所選小部件並單擊Inspect 。 在這種情況下,小部件 ID 在section id=標籤中提供。

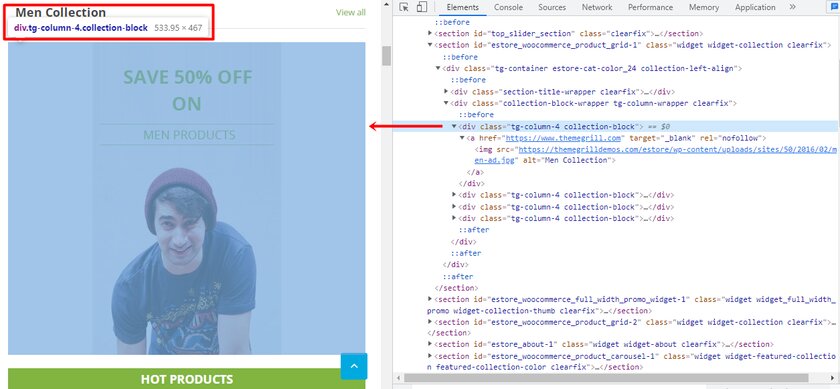
同樣,要查找側邊欄 ID,您可以將光標移動到檢查元素中的其他元素。 如果在您選擇特定的類或 ID 時突出顯示小部件,那麼這更有可能是您的側邊欄 ID。 這是在檢查元素的幫助下查找側邊欄 ID 的最簡單方法之一。

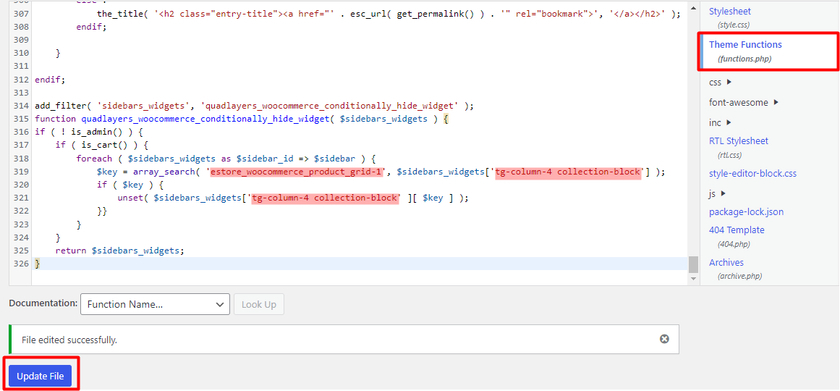
找到小部件 ID 和邊欄 ID 後,現在可以從主題編輯器轉到functions.php文件並粘貼我們上面提供的代碼。
如果您查看上面的屏幕截圖,我們的小部件 ID 是“ estore_woocommerce_product_grid-1 ”。 當您複製並粘貼代碼段時,將“ estore_woocommerce_product_grid-1 ”替換為您自己的小部件 ID。 側邊欄 ID 也是如此。 根據我們的主題,我們的側邊欄ID是' tg-column-4 collection-block ',你必須用你自己的側邊欄ID替換它,否則代碼將不起作用。
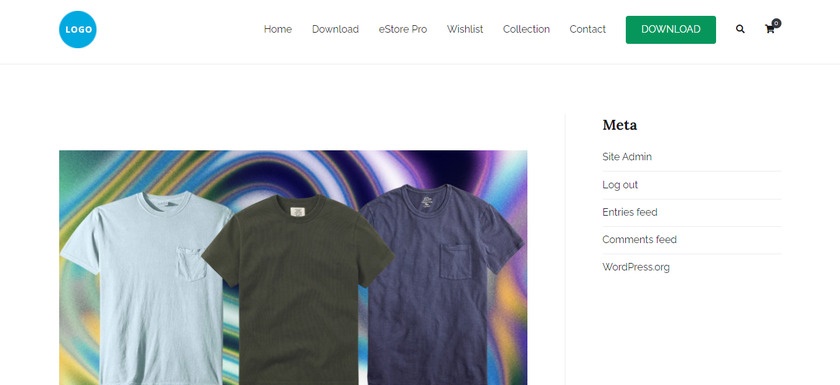
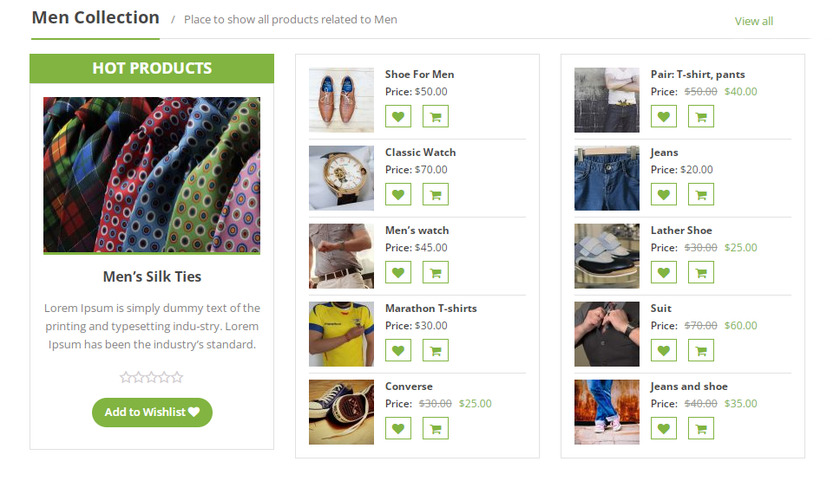
結果,您可以看到,促銷小部件部分未顯示在 WooCommerce 網站的前端。

就是這樣! 您已使用代碼片段成功禁用了要在 WooCommerce 中隱藏的小部件。 您可以根據需要修改代碼以隱藏更多小部件。
獎勵:如何創建自定義標題小部件
您已經知道為什麼以及如何在 WooCommerce 中隱藏小部件。 同樣,您可能希望為您的網站創建一個自定義標題小部件。
大多數 WordPress 主題不允許您在內容上方或標題中添加小部件區域。 但是,如果您添加自定義標題小部件,您的網站可以從競爭對手中脫穎而出,並增加一些功能。 例如,您可以顯示廣告、最近的文章或任何類似的元素。
借助代碼片段,創建客戶標題小部件非常容易。 您所要做的就是將腳本添加到主題的functions.php的核心部分。 但是為了添加自定義標題小部件,我們需要先創建一個新的小部件區域。
1.創建一個新的小部件區域
要為您的自定義標題小部件創建一個新的小部件區域,您需要將代碼片段添加到您的主題文件中。
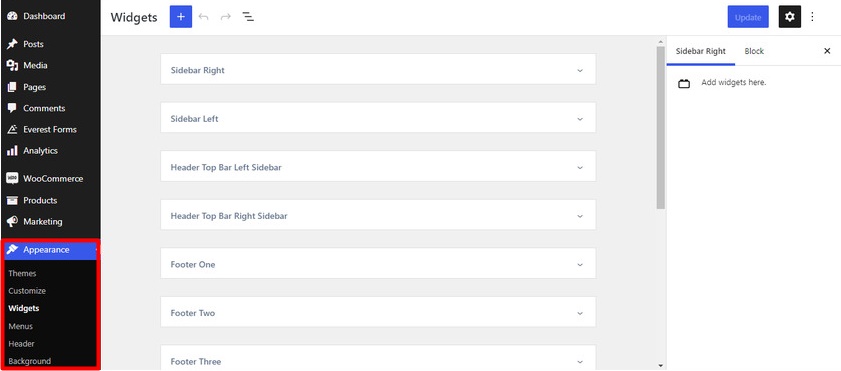
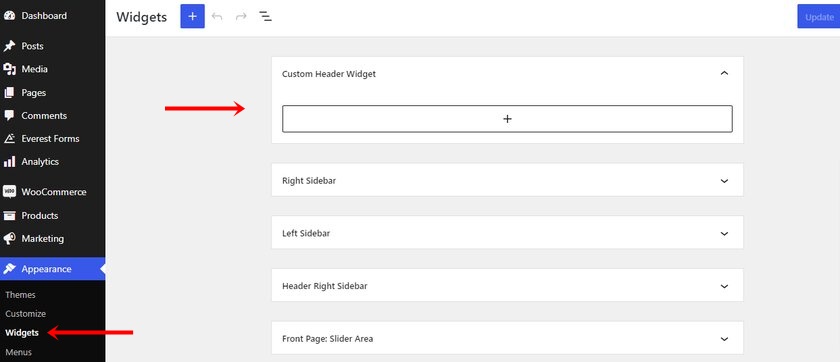
但在此之前,讓我們看一下您的主題提供的可用小部件區域。 因此,從您的 WordPress 儀表板轉到外觀 > 小部件。

主題的所有活動小部件區域都可以在這裡看到。 這也是我們將添加新的小部件區域的地方。

現在讓我們繼續創建一個新的小部件區域。 我們需要調整子主題的functions.php文件,類似於以編程方式隱藏小部件。 如果您不方便直接編輯文件,也可以使用 Code Snippets 之類的插件。
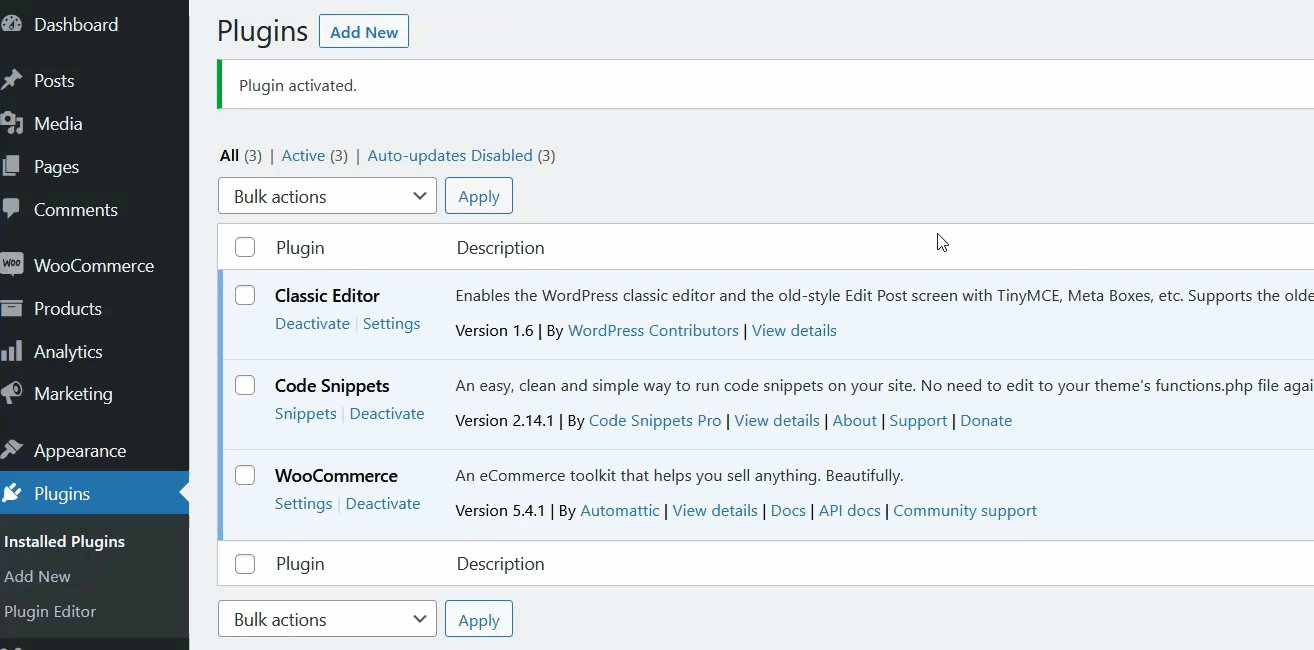
我們將在本教程中使用 Code Snippets 插件。 首先,安裝插件並激活它。

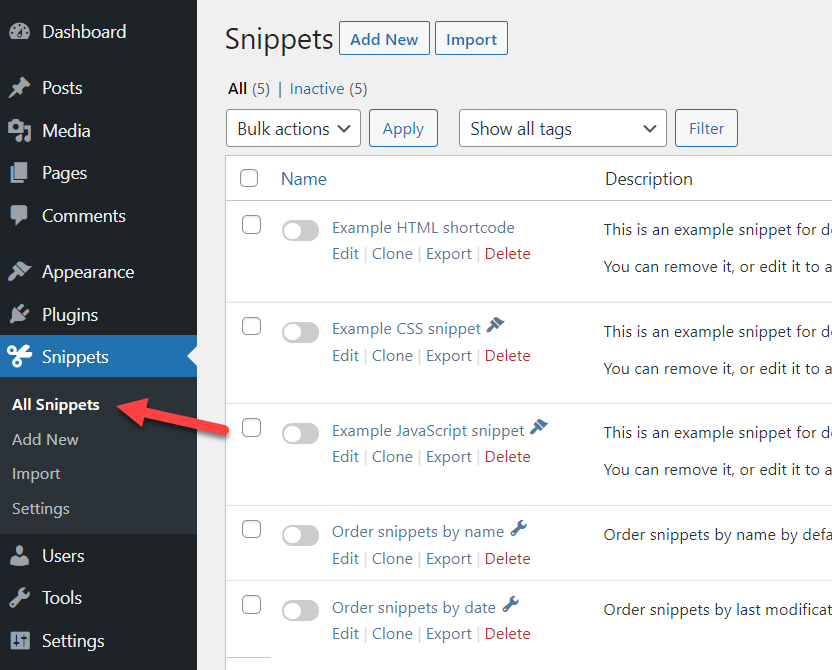
激活後,我們可以在 WordPress 儀表板的Snippets > All Snippets下找到插件的設置。 現在單擊Add New以創建一個新片段。

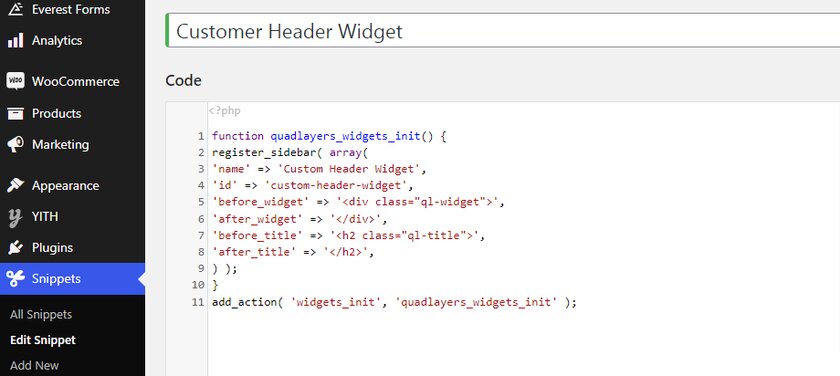
我們將其命名為“自定義標題小部件”,但您可以為其命名。 現在將以下代碼複製並粘貼到代碼部分中。
函數 quadlayers_widgets_init() {
register_sidebar(數組(
'名稱' => '自定義標題小部件',
'id' => '自定義標題小部件',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
));
}
add_action('widgets_init', 'quadlayers_widgets_init'); 
粘貼代碼並保存後,新小部件將在您的 WordPress 站點中創建為自定義標題小部件。

2. 將 Widget 添加到 Header
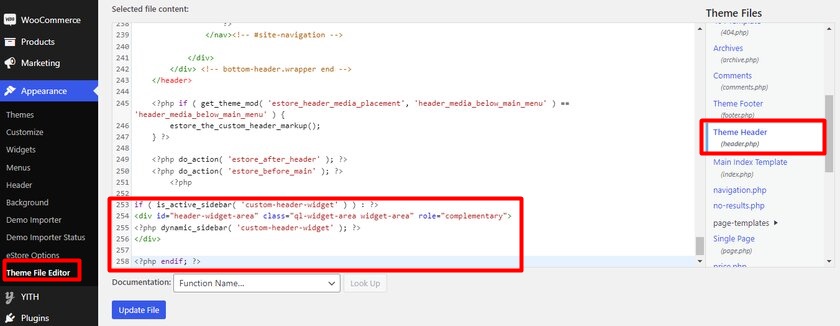
要將小部件添加到標題中,我們需要編輯 header.php 文件。 您可以通過 WordPress 儀表板中的外觀>主題文件編輯器導航來在主題編輯器中找到頭文件。 現在,從主題文件列表中打開主題頭文件 (header.php)並在此處粘貼以下代碼。
<?php
如果(is_active_sidebar('quadlayers-header-widget')):?>
<div class="ql-widget-area widget-area" role="complementary">
<?php dynamic_sidebar('quadlayers-header-widget'); ?>
</div>
<?php endif; ?>像往常一樣,在添加代碼後更新文件。

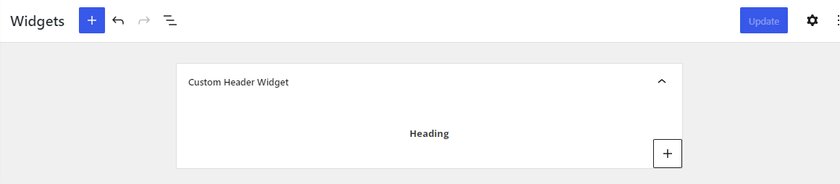
現在,讓我們將一個小部件添加到新的小部件區域。 在這裡,我們添加了一個段落塊來測試小部件。

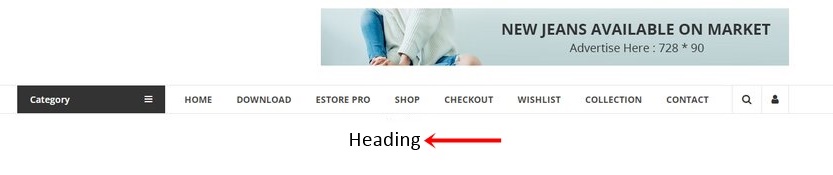
結果,您應該能夠在網站的前端看到標題。

但是,您可能已經註意到,您需要對標頭的外觀進行潤色以使其看起來更吸引人。 您可以按照本指南進一步自定義它並控制標題小部件的可見性。
結論
這就結束了我們關於如何在 WooCommerce 中隱藏小部件的指南。 如果您不想在網站中顯示不必要的元素,從而導致網站運行緩慢且雜亂無章,那麼隱藏特定的小部件會非常有用。 然而,僅顯示您實際需要的小部件可以提高 WooCommerce 商店的整體可用性。
總而言之,我們為您提供了兩種在您的網站中隱藏小部件的不同方法:
- 使用插件
- 以編程方式
隱藏小部件的最簡單方法是使用插件。 但是,我們今天使用的代碼片段也很簡單,易於定制。 您可以通過查找小部件 ID 並對其進行重命名來自定義它,以使代碼適用於您的網站。
此外,我們還包括一個創建自定義標題的部分,以創建一些額外的小部件空間而不妨礙主菜單。 它們有助於以有組織的方式顯示您的最新優惠、折扣和廣告。 同樣,如果您想添加更多自定義小部件,我們也有使用 Instagram Feed Gallery 為 Instagram Feed 添加自定義小部件的指南。
最後,您可能需要查看更多文章,以進一步改善您的 WooCommerce 商店和客戶體驗:
- 如何在 WordPress 中編輯標題
- 自定義 WooCommer 產品頁面的最佳插件
- 如何自定義 WooCommerce 模板
您現在可以隱藏電子商務網站中的小部件嗎? 你以前做過嗎? 我們很高興在下面的評論中了解它。
