隱藏 WooCommerce 缺貨產品的 3 種流行方法
已發表: 2022-12-05毫無疑問,WooCommerce 是擁有或計劃使用 WordPress 開設在線商店的商家中最受歡迎的插件。 借助 WooCommerce,任何人都可以輕鬆設置和運營虛擬商店。
然而,任何 WooCommerce 店主都會遇到的情況是缺貨。 有些人選擇在產品缺貨時顯示不可用狀態。 其他人則選擇在他們的網站上完全隱藏產品。
如果後者是您想要的,請不要錯過這篇文章。 瀏覽完各個部分後,您將了解 3 種在 WooCommerce 商店中隱藏缺貨產品的流行方法。 我們走吧!
- 隱藏 WooCommerce 缺貨產品的原因
- #1 WooCommerce 設置
- #2 插件
- #3 編碼
隱藏 WooCommerce 缺貨產品的原因
任何網店老闆都明白,購物體驗會直接影響他們的收入。 因此,最好隱藏 WooCommerce 缺貨產品,以避免對客戶的購物體驗產生負面影響。
我們來分析一下為什麼隱藏暫時不可用的 WooCommerce 商品是相當可觀的:
- 防止購物者失望。 想像一下,當您的潛在客戶選擇了一種產品並意識到它已售罄時,他們會感到多麼沮喪。 他們很可能永遠不會回來。 當前客戶的忠誠度將會下降,因為他們無法獲得本應出現在您網站上的產品。
- 為潛在客戶提供最好的服務。 當您允許客戶購買庫存產品時,您可以提高銷售和與客戶積極互動的機會。
- 降低退款或訂單取消的風險。 假設您的客戶收到一封電子郵件,說他們已經付款購買的產品缺貨。 他們可能會要求退款或取消,而不是在您的商店中尋找替代品。
如何隱藏 WooCommerce 缺貨產品
有多種方法可以隱藏 WooCommerce 缺貨產品。 在本文中,我們將介紹 3 種流行且簡單的方法來幫助您實現這一目標。
#1 WooCommerce 設置
在 WooCommerce 上隱藏不可用產品的最簡單方法是使用其內置設置。
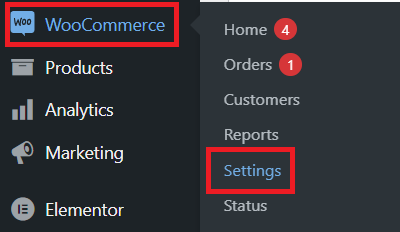
- 首先,登錄 WordPress,向下滾動,在 WordPress 儀表板中找到WooCommerce ,然後單擊設置。

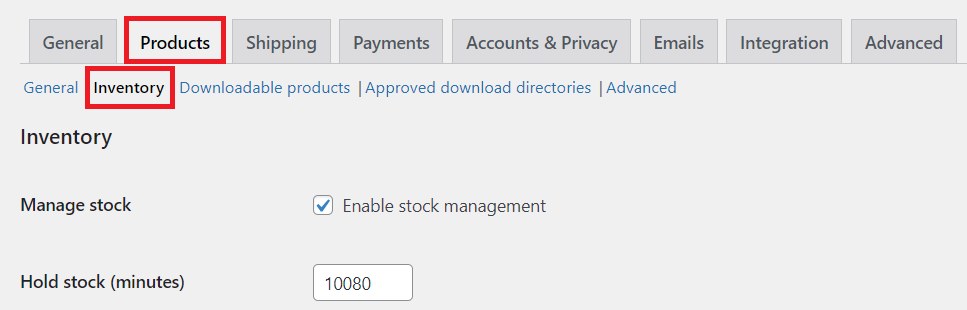
2. 選擇產品>庫存。

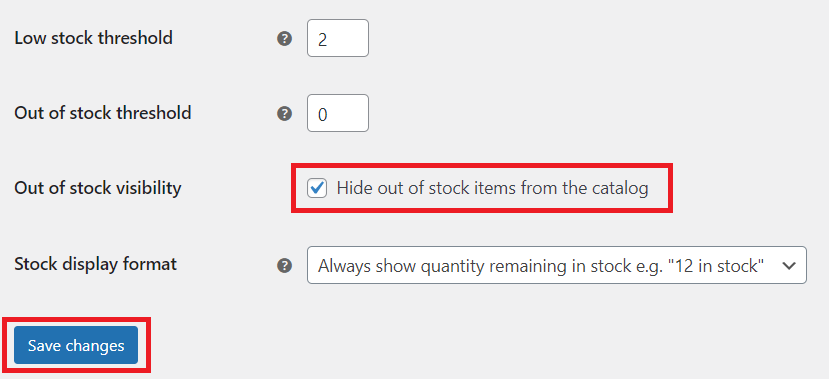
3. 向下滾動以找到位於頁面末尾的缺貨可見性。 選中隱藏目錄中的缺貨商品框,然後單擊保存更改按鈕。

4. 完成後,返回您的 WooCommerce 商店,刷新商店頁面。 所有缺貨的商品現在都從您的商店中消失了。
#2 插件
安裝插件也是隱藏不可用產品的有效方法。 除了明顯隱藏缺貨產品外,插件還可以提供更多高級功能。 他們使這些產品成為一個鉤子,一旦產品有貨,就會吸引顧客回來。
在眾多插件中,WooCommerce Better Variations 脫穎而出,成為最傑出的候選者之一。
- 首先,安裝並激活插件。
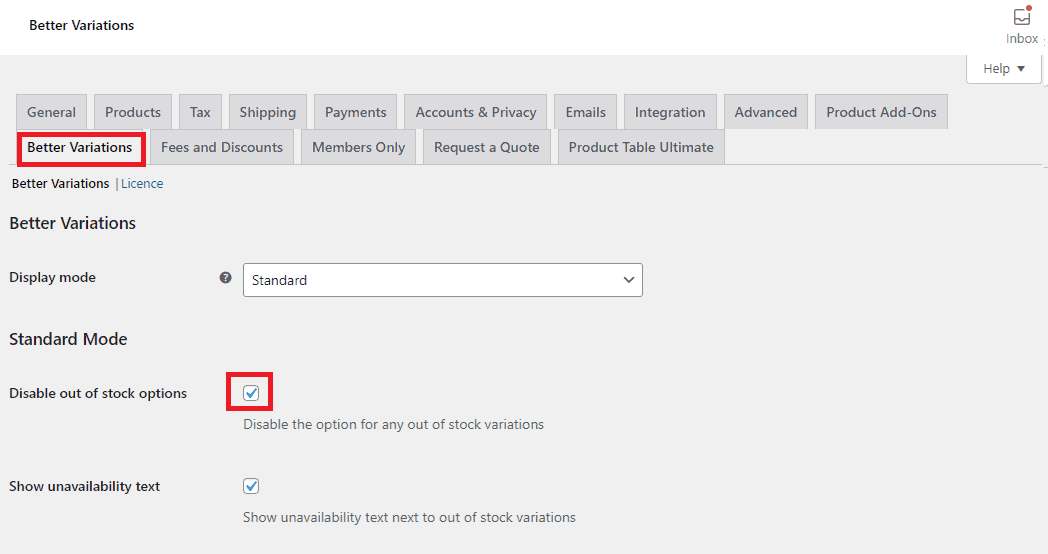
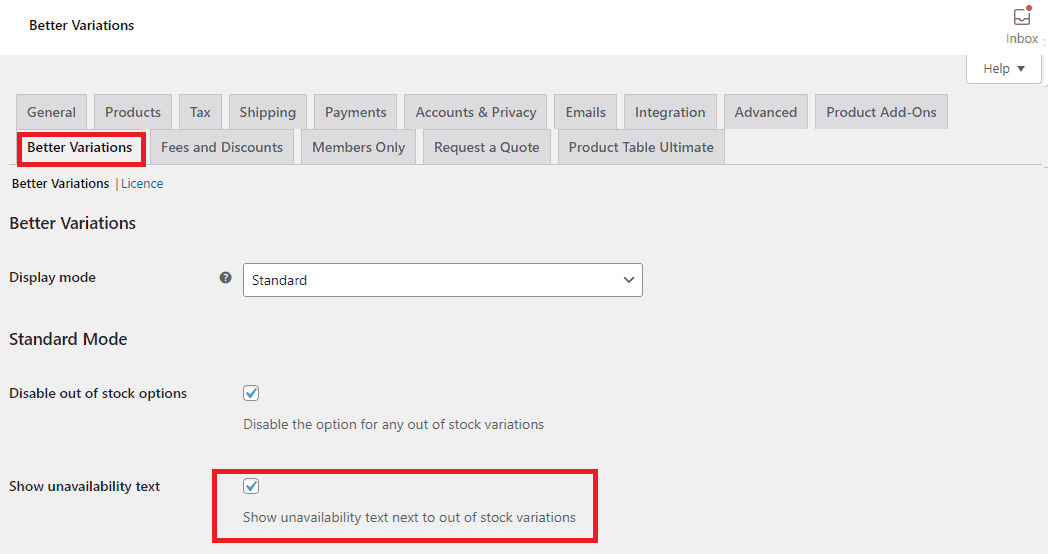
- 在管理菜單中,轉到WooCommerce >設置並單擊更好的變體。
- 勾選禁用任何缺貨變體的選項框以隱藏不可用的產品。

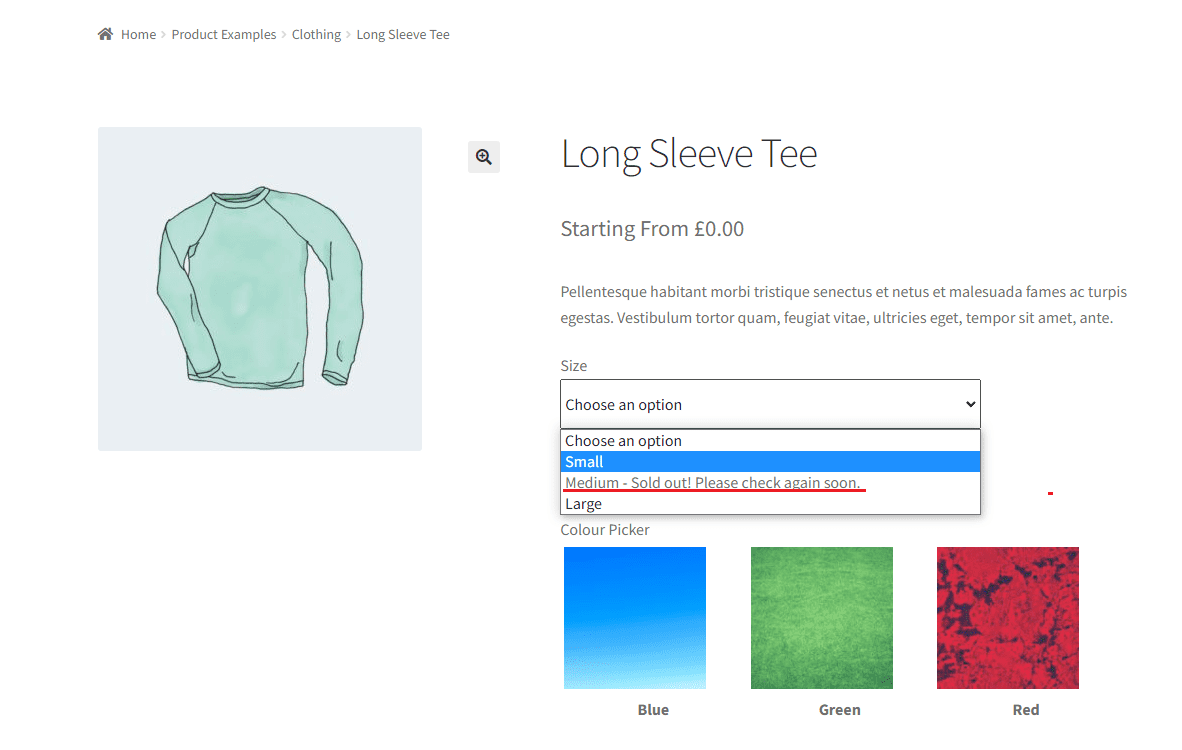
4.啟用在缺貨變體旁邊顯示不可用文本。 這會顯示一條簡短的文本,通知您的客戶這些產品在這次移動中沒有庫存。

在這種方法中,購物者將無法將缺貨商品放入購物車。

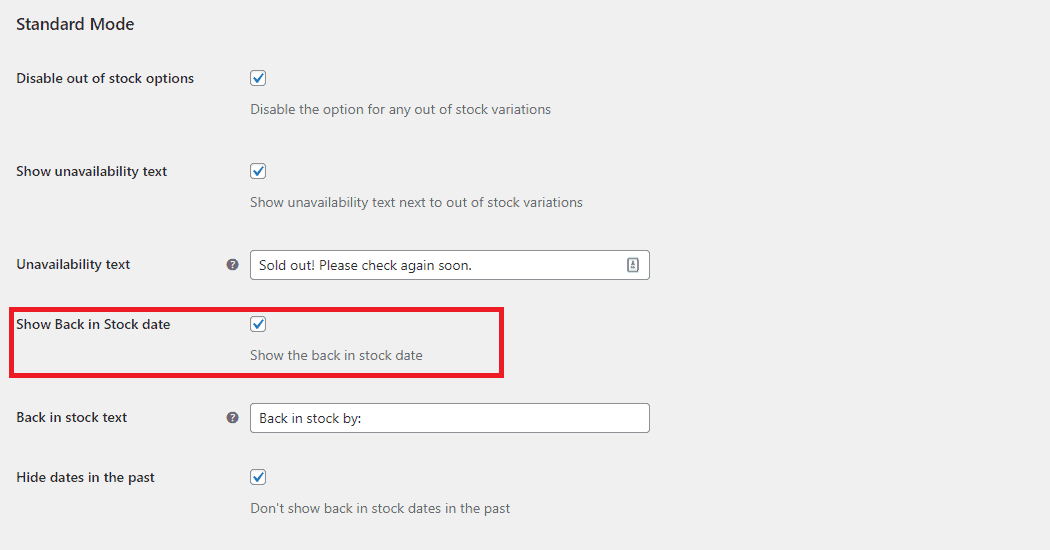
5. 通過勾選顯示退貨日期框,讓客戶知道產品何時補貨。 這有助於您防止失去潛在客戶。

6. 永遠記得點擊保存更改框來保存您的更新。
#3 編碼
如果上述兩種方法不是您所期望的怎麼辦? 以下可以是ticket。 儘管如此,您仍需要足夠的編碼知識才能使用過濾器掛鉤。 警報! 備份網站是必要的,以防止任何不必要的損失。
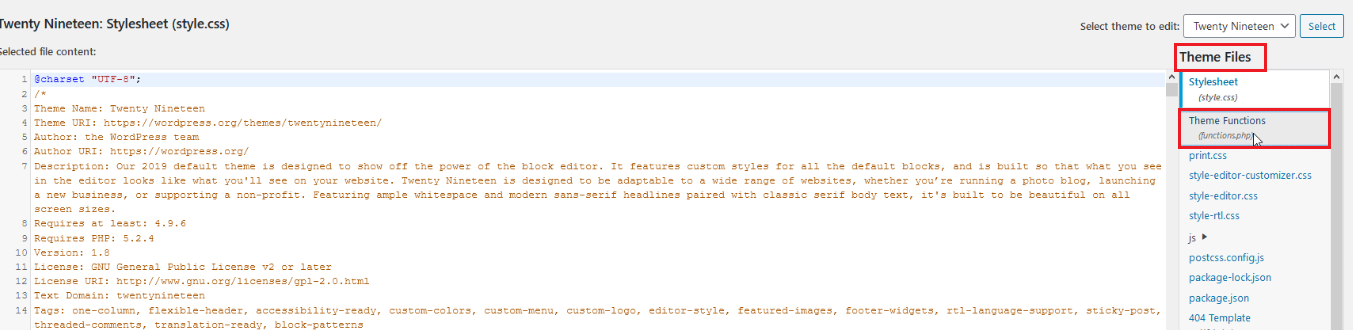
- 通過在 WordPress 儀表板中找到Appearance並單擊Theme Editor打開functions.php文件。
- 單擊屏幕左下角主題文件下拉菜單中的functions.php 。


商店存檔頁面
在woocommerce_product_query_meta_query的幫助下,缺貨產品將在商店存檔頁面上不可見。 您需要做的是在functions.php中添加下面的代碼段。
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
函數 shop_only_instock_products( $meta_query, $query ) {
// 僅在商店存檔頁面上
如果( is_admin() || is_search() || !is_shop() ) 返回 $meta_query;
$元查詢[] = 數組(
'key' => '_stock_status',
'價值'=>'缺貨',
'比較' => '!='
);
返回元查詢;
}主頁
要使主頁上不可用的項目不可見,下面的代碼可以幫助您。
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
函數 filter_product_query_meta_query( $meta_query, $query ) {
// 僅在 woocommerce 主頁上
如果(is_front_page()){
// 排除“缺貨”的產品
$元查詢[] = 數組(
'key' => '_stock_status',
'價值'=>'缺貨',
'比較' => '!=',
);
}
返回元查詢;
}搜索頁面
如果在搜索頁面上隱藏不可用項目是您的首要任務,那麼 pre_get_posts鉤子就是解決方案。 通過將下面的代碼粘貼到functions.php中,客戶可以只查找庫存產品。
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
函數 hide_out_of_stock_in_search( $query ){
如果( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}相關產品部分
下面的腳本可以防止缺貨商品出現在任何相關的產品類別中。 換句話說,客戶只會得到他們可以立即購買的建議。
函數 hide_out_of_stock_option( $option ){
返回“是”;
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
返回;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
});
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
返回;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
});特定頁面
在某些情況下,您可能需要在特定頁面上顯示缺貨商品。
- 轉到WooCommerce > Settings ,選擇Products ,然後選擇新轉移站點中的Inventory 。
- 單擊目錄部分中的隱藏缺貨商品。 請記住保存您的更改。
回到functions.php並添加下面的代碼。 請記住選擇您不想隱藏不可用項目的頁面。 在此示例中,我們在 ID 11 頁面上顯示這些項目。
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception' );
函數 ql_hide_out_of_stock_exception( $hide ) {
如果(is_page(11)){
$隱藏='不';
}
返回$隱藏;
}像專業人士一樣隱藏 WooCommerce 缺貨產品!
這就是關於如何隱藏 WooCommerce 缺貨產品以及為什麼要這樣做的所有內容。
它不需要編碼知識來隱藏 WooCommerce 上的缺貨產品。 只需訪問 WooCommerce 設置並按照上述說明操作即可。 更重要的是,您可以在關鍵時刻隱藏不可用的項目,而無需觸及任何代碼!
如果您想通知購物者產品有貨的日期,WooCommerce Better Variations 插件可以很好地為您服務。 最後但同樣重要的是,可以通過修改代碼來隱藏您網站上的缺貨產品。
除了缺貨產品,您還可以隱藏 WooCommerce 類別、隱藏產品價格範圍、隱藏添加到購物車按鈕或將整個網站設為私有。
不要忘記訂閱我們的網站以獲取更多有用的信息。
