網站建設者簡史
已發表: 2023-02-23正如您所知,創建一個有吸引力且功能強大的網站現在可以是一個毫不費力的過程。 然而,當您深入研究網站建設者的歷史時,您很快就會發現情況並非總是如此。
多年來,網站建設過程經歷了重大轉變。 在互聯網的早期,網頁設計是程序員和編碼員的專屬領域。 然而,如今幾乎任何人都可以建立網站——無需編碼。

在這篇文章中,我們將探索網站建設者的歷史,從 90 年代後期的基於代碼的工具到今天的拖放式編輯器。 讓我們開始吧!
目錄:
- 地理城市
- 首頁
- 織夢機
- 方形空間
- 蠟
- 購物
- 網流
- WordPress.com
網站建設者的早期歷史(1990 年代中期到 2000 年代初期)
1991 年,計算機科學家 Tim Berners-Lee 推出了世界上第一個網站。 這是一個非常基本的頁面,具有白色背景和黑色文本,其中包含有關萬維網 (WWW) 項目的信息。
第一個網站是使用 HTML 手動編碼的。 事實上,它們主要是由專業程序員創建的。 網站建立在計算機上,並使用文件傳輸協議 (FTP) 客戶端上傳到服務器。
然而,網站建設者的引入很快開闢了新的可能性。 讓我們看看一些最早投放市場的工具。
地理城市
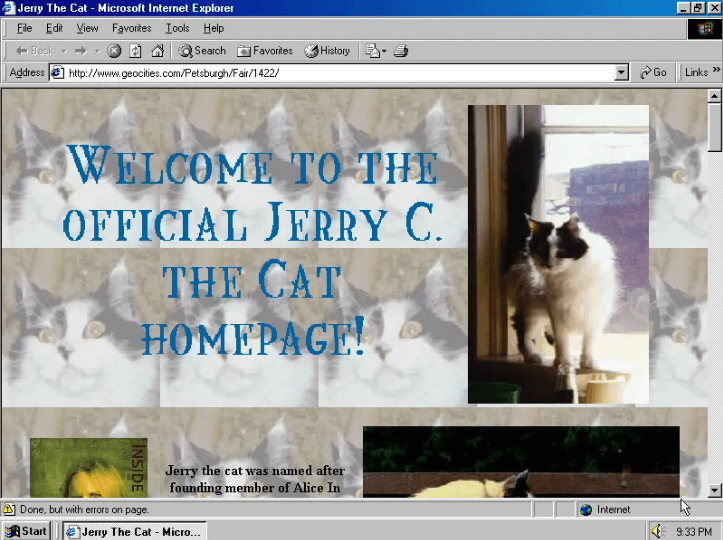
GeoCities 於 1994 年推出,使用戶能夠在線構建自己的網站。 它免費提供了有限的服務器資源:

這個服務器空間被組織成“社區”,每個社區都致力於特定的利基市場,比如技術或娛樂。 用戶無需精通編程即可根據自己喜歡的主題創建網站。
1999 年,GeoCities 被雅虎收購,推出了高級託管服務。 十年後,該公司終止了其在美國的 GeoCities 服務。 到那時,它已經託管了超過 3800 萬頁[1] 。
首頁
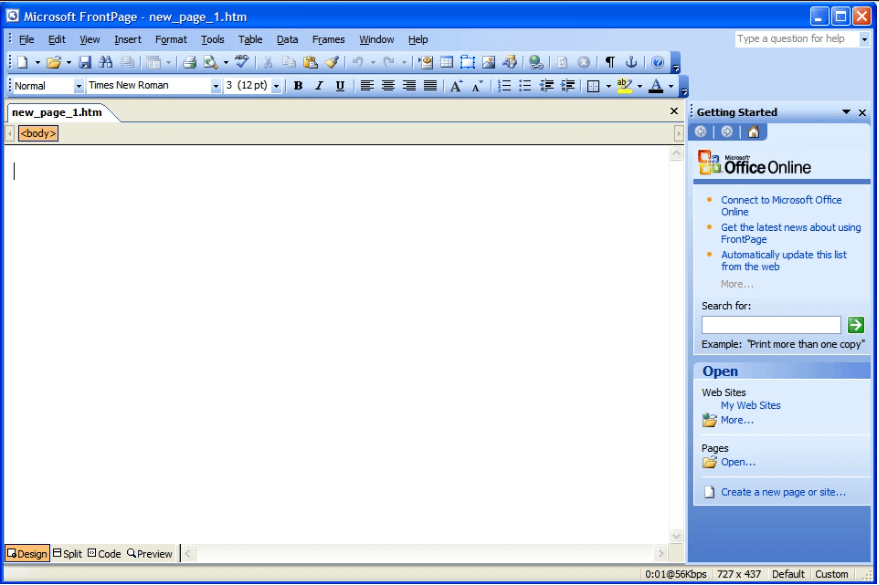
FrontPage 於 1996 年發布,是一款 Microsoft 產品,它使用戶能夠使用 HTML 代碼編輯器創建和管理網站:

它是首批具有“所見即所得 (WYSIWYG)”界面的網站建設者之一。 這種格式意味著用戶可以在對頁面進行編碼時在前端查看網站的外觀。
2006 年,Microsoft 決定停止使用 FrontPage。 它被另外兩個產品所取代:Microsoft SharePoint Designer,它使用戶能夠設計基於 SharePoint 的應用程序,以及 Microsoft Expression Web,它幫助網頁設計人員創建複雜的網站。 這兩個 HTML 編輯器後來也停產了。
織夢機
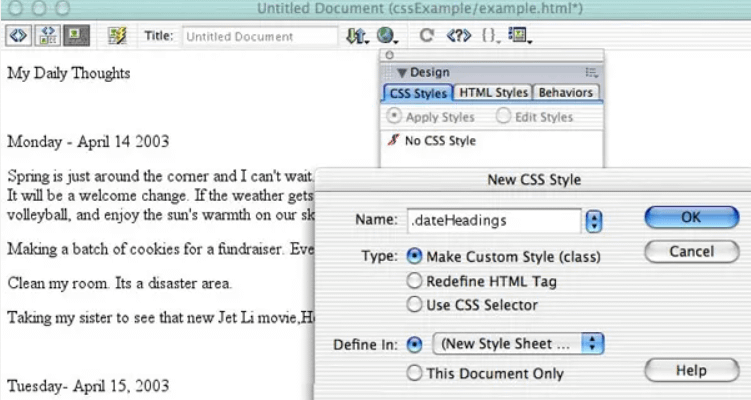
90 年代出現的另一個 HTML 編輯器是 Dreamweaver。 這個網站構建器於 1997 年發布,使開發人員能夠在他們的計算機上編輯他們網站的文件,然後通過 FTP 將它們上傳到 Web 服務器:

Adobe 於 2005 年收購了 Dreamweaver,該工具至今仍可用。 它現在支持其他編程語言,包括 CSS 和 JavaScript,並且具有更加視覺化的界面。
無代碼網站建設者的興起(2000 年代中期到 2010 年代初期)
隨著互聯網變得更容易訪問,越來越多的人希望為他們的企業或個人項目創建網站。 這導致對可訪問且用戶友好的解決方案的需求不斷增長,這標誌著網站建設者歷史上的重大轉變。
結果,2000 年代中期出現了無代碼網站建設者。 這些工具使用戶可以更輕鬆地創建自己的網站,而無需學習代碼或僱用程序員。
以下是一些主導 2000 年代的網站建設者:
方形空間
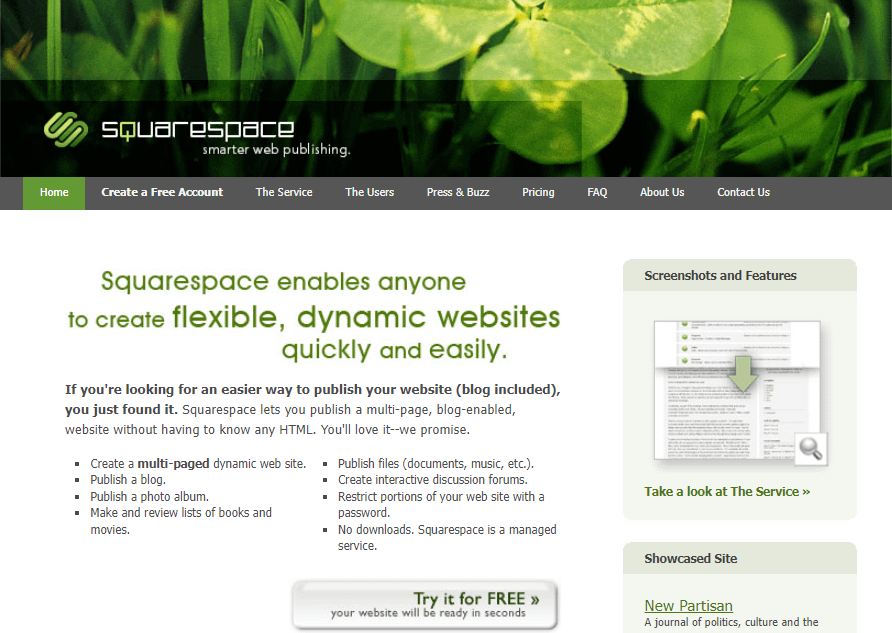
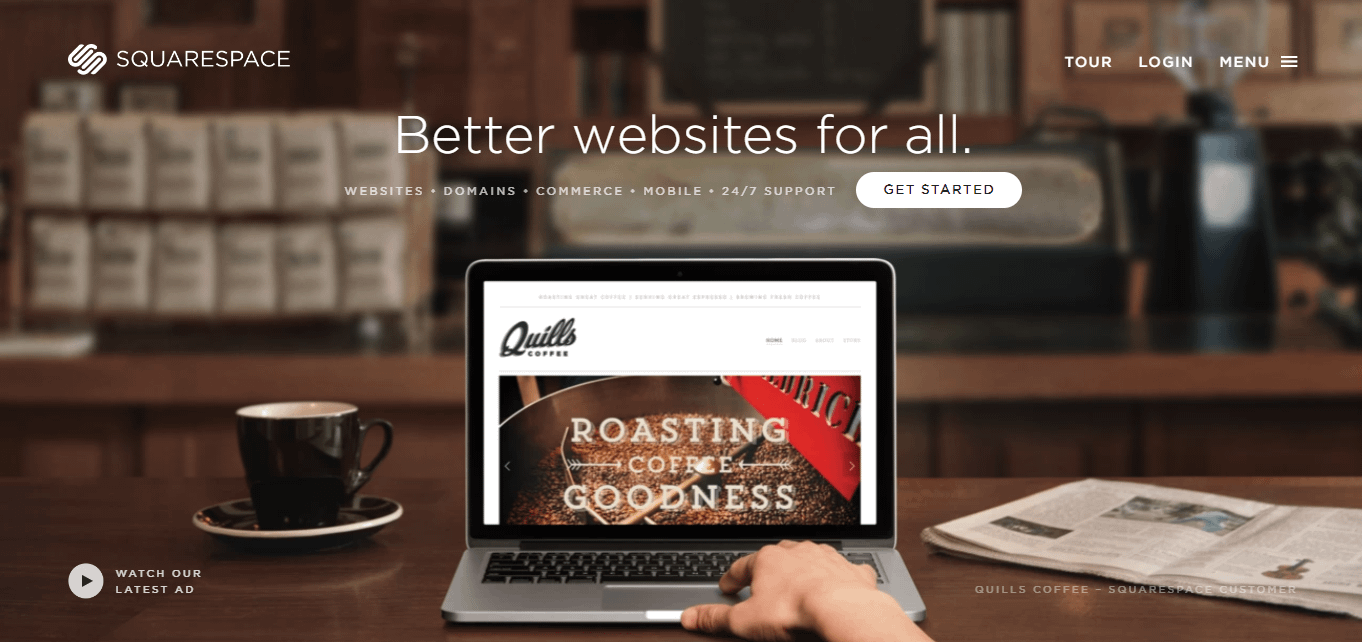
Squarespace 於 2004 年發布,是最早進入市場的拖放式構建器之一。 到 2007 年,它實現了 100 萬美元的年收入[2] :

使用 Squarespace,您現在可以通過將圖像和文本等元素拖到頁面上,然後排列和自定義它們來創建網站。 此外,網站託管在 Squarespace 的服務器上,因此無需將內容傳輸到網絡上。
Squarespace 今天仍然很流行。 它被大約 2.0% 的具有已知內容管理系統 (CMS) [3]的網站使用。
有興趣學習如何使用 Squarespace 嗎?
看看我們全面的 Squarespace 教程。
蠟
Wix 於 2006 年推出,是另一款徹底改變 Web 開發行業的產品:

其用戶友好的拖放式界面幫助它迅速成名。 到 2010 年,Wix 擁有 350 萬用戶[4] 。 今天,它仍然是最受歡迎的頁面構建器之一,約佔全球市場份額的 44% [5] 。
從一開始,Wix 就提供了一個一體化的解決方案,使用戶能夠創建一個網站並將其託管在公司的服務器上。 它的付費計劃帶有自定義域和無廣告網站。
想了解更多有關 Wix 的信息?
查看我們完整的 Wix 評論。
購物
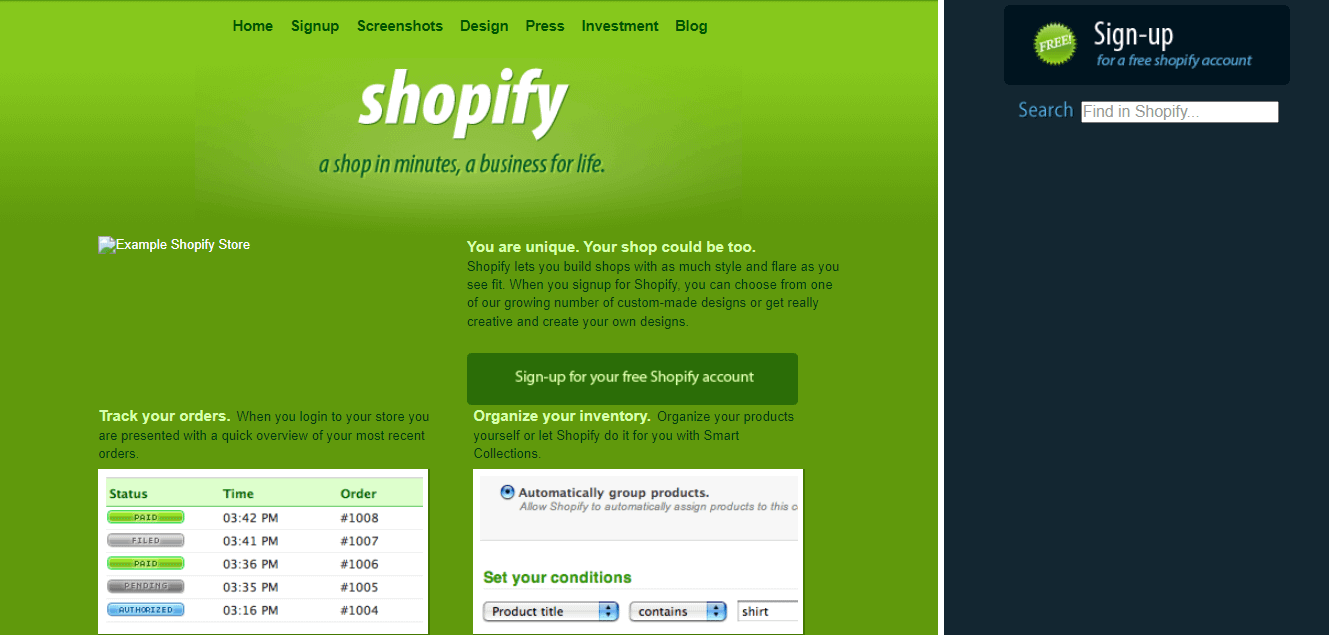
Shopify 也成立於 2006 年,並迅速成為電子商務商店的領先網站建設者:

它使用(並且仍然使用)一種名為 Liquid 的開源模板語言,用 Ruby 編寫。 2009 年,Shopify 推出了應用程序編程接口 (API) 平台和應用程序商店。 這些新功能使開發人員能夠為在線商店創建應用程序並在應用程序上銷售它們。
到 2012 年,Shopify 擁有超過 40,000 家活躍商店[6] 。 2013 年,它推出了自己的支付處理器 Shopify Payments,讓店主可以接受信用卡。
想閱讀有關 Shopify 的一些有趣事實嗎?
查看我們完整的 Shopify 統計信息列表。
網流
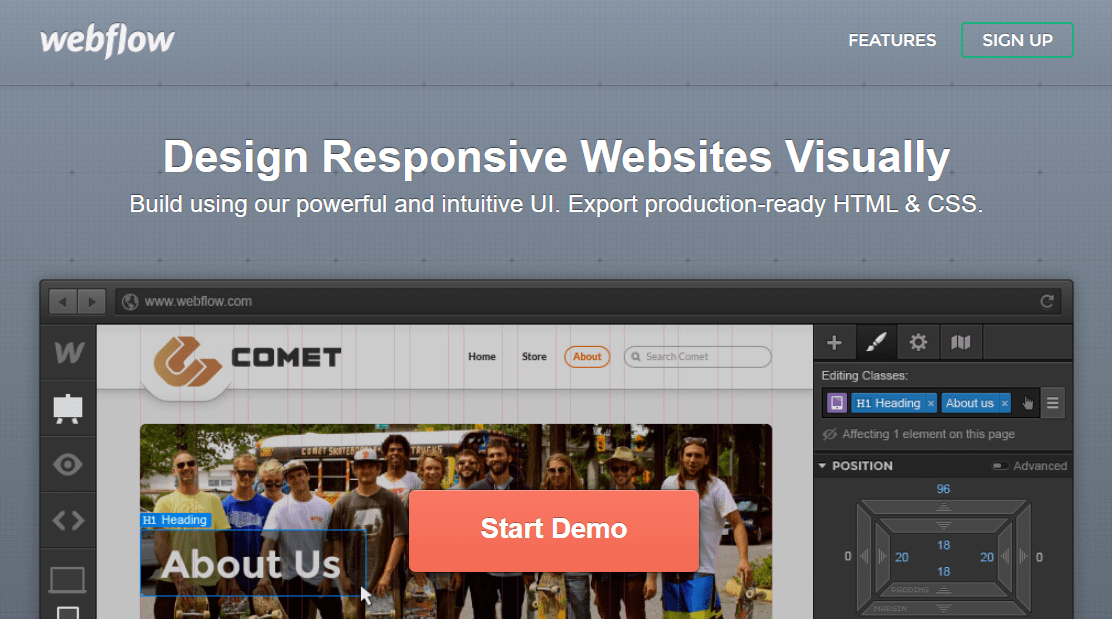
2013 年,Webflow 專為網頁設計師和機構創建。 它使他們能夠使用拖放式編輯器創建完全自定義的站點:

Webflow UI 與當時大多數其他網站構建器不同,因為它提供高級定制功能,而不僅僅是對字體和顏色進行簡單調整。
使用 Webflow,用戶可以使用大量設置來自定義頁面佈局和組件。 他們還可以添加輪廓、框陰影、過渡和背景濾鏡等效果。
此外,您可以直接在可視化編輯器中進行站點範圍的更改,而無需安裝附加組件或小部件。 例如,您可以創建功能齊全的商店、生成折扣代碼並銷售訂閱服務——無需編碼或第三方應用程序。
WordPress.com
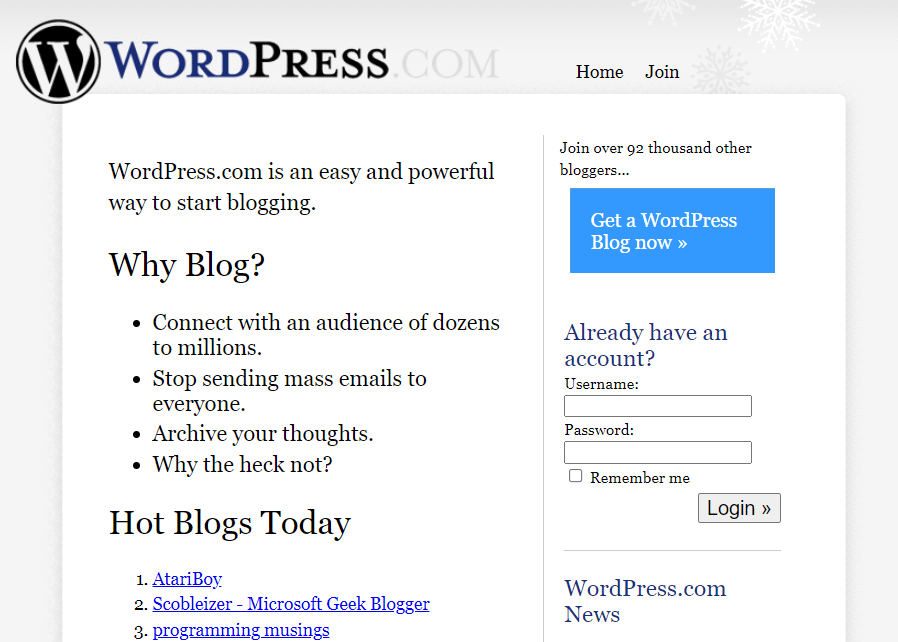
當然,如果不看一下 WordPress.com,網站建設者的歷史就不會完整。 WordPress.com 由 Automattic 於 2006 年推出,是最早的博客平台之一:

用戶可以免費建立博客並通過評論與他人互動。 從那時起,WordPress.com 已經發展成為適用於所有類型網站的強大託管解決方案,而不僅僅是博客。
從一開始,WordPress.com 就允許用戶為其站點選擇主題並自定義其外觀。 然而,WordPress.com 用戶需要十多年的時間才能利用 WordPress 插件生態系統。
想要了解有關 WordPress.com 的更多信息?
查看我們完整的 WordPress.com 評論。
轉向更加用戶友好的界面(2010 年代中後期網站建設者的歷史)
在 2010 年代,網站建設者經歷了重大轉變。 雖然他們一直提供一種創建網站的簡單方法,但現在他們提供了一個更直觀的界面,進一步簡化了該過程。
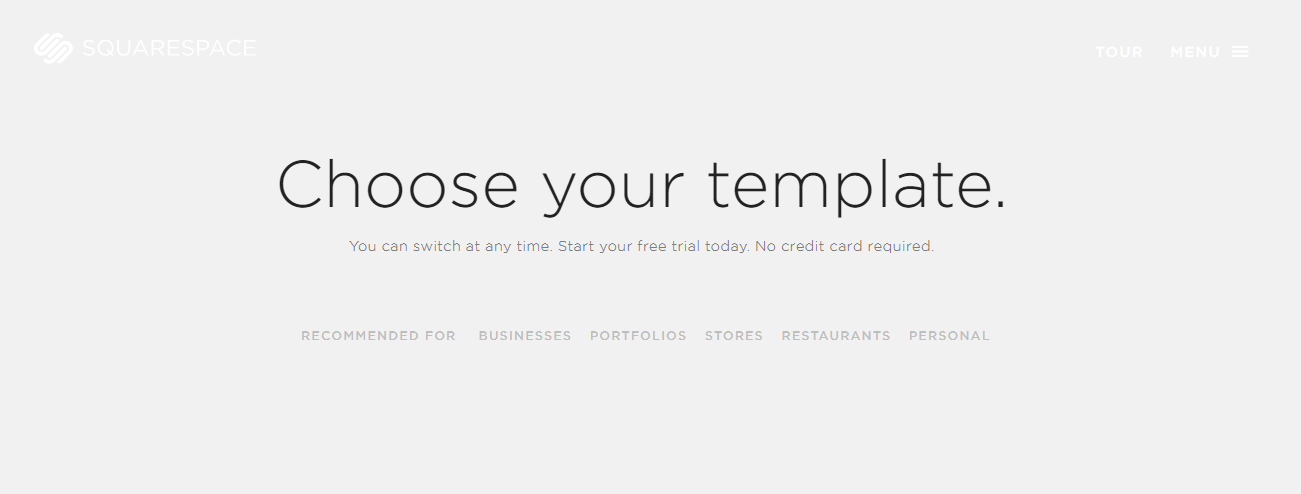
例如,這是 Squarespace 在推出十年後的 2014 年的樣子:

該版本簡化了網站建設過程。 雖然曾經要求用戶先創建帳戶,但現在他們可以通過選擇模板來開始:

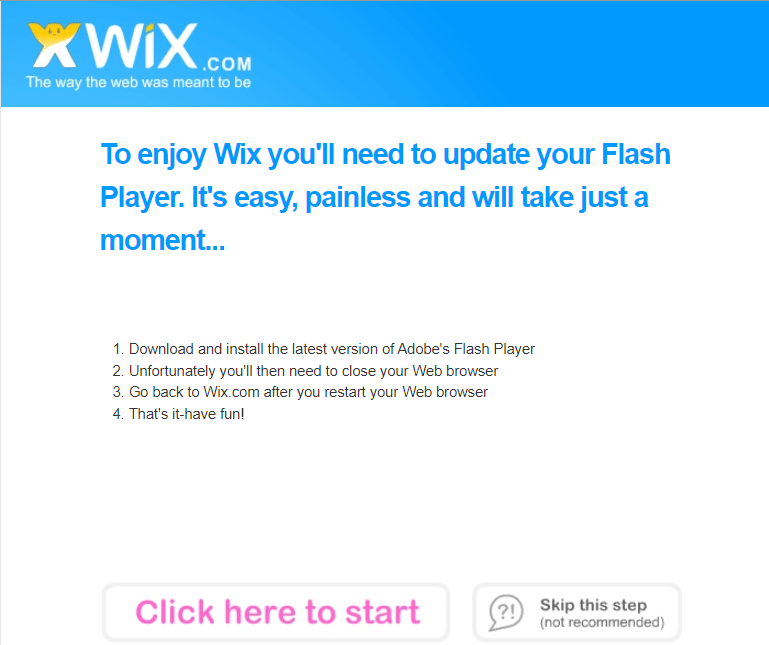
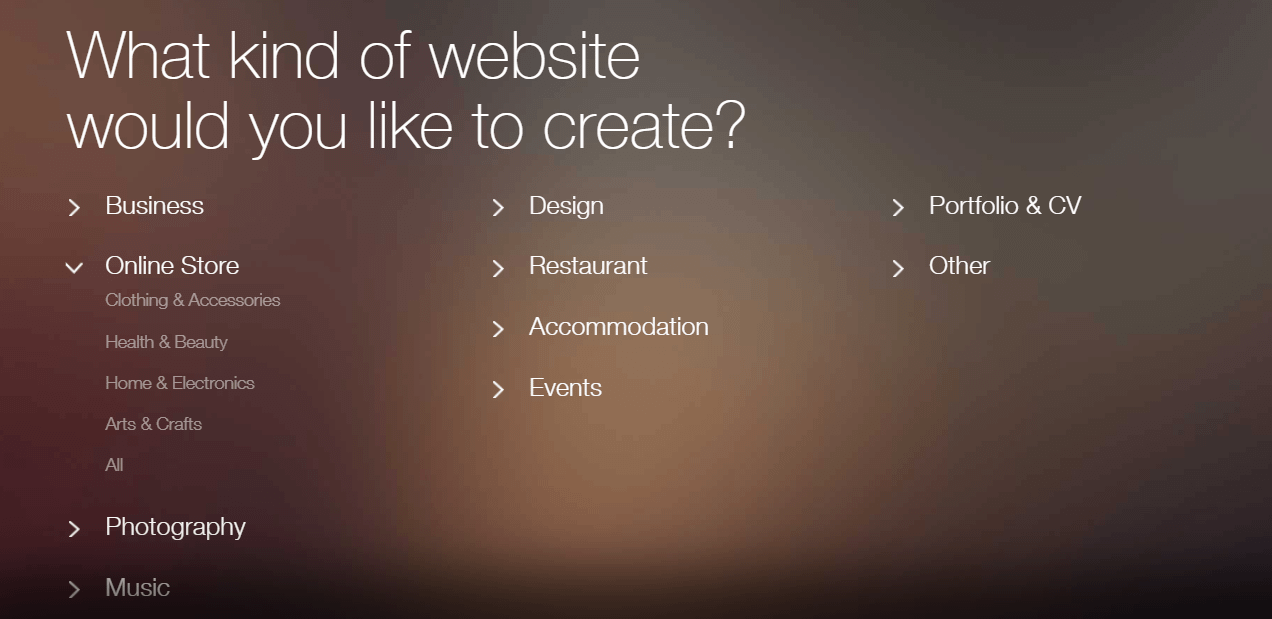
同樣,Wix 進行了大規模改造,用 HTML 取代了舊的 Flash 技術。 它還使用戶能夠立即開始設計他們的網站,為他們提供一系列網站模板供他們選擇:

大多數網站建設者開始關注響應能力,使用戶能夠為不同的設備(包括手機)定制他們的網站。 有些,例如 Shopify,甚至引入了移動應用程序,因此用戶可以隨時隨地管理他們的網站:


同時,WordPress.com 添加了安裝自定義插件的功能(在更高級別的計劃中)。 這允許像 Elementor 這樣的頁面構建工具為其用戶帶來更多自定義選項。 與 Shopify 一樣,WordPress.com 推出了一個應用程序,使用戶能夠通過手機設計和更新他們的網站:

這種靈活性使 WordPress.com 成為有史以來最受歡迎的網站建設者之一。 它現在擁有 120 多種語言的網站,其用戶每月發布超過 7000 萬篇新帖子[7] 。
今天的網站建設者
到目前為止,我們已經了解了網站建設者從 90 年代到 2010 年代末的歷史。 今天,拖放式構建器仍然主導著市場。 截至 2023 年,Wix 和 Squarespace 是全球領先的網站建設者[5] 。
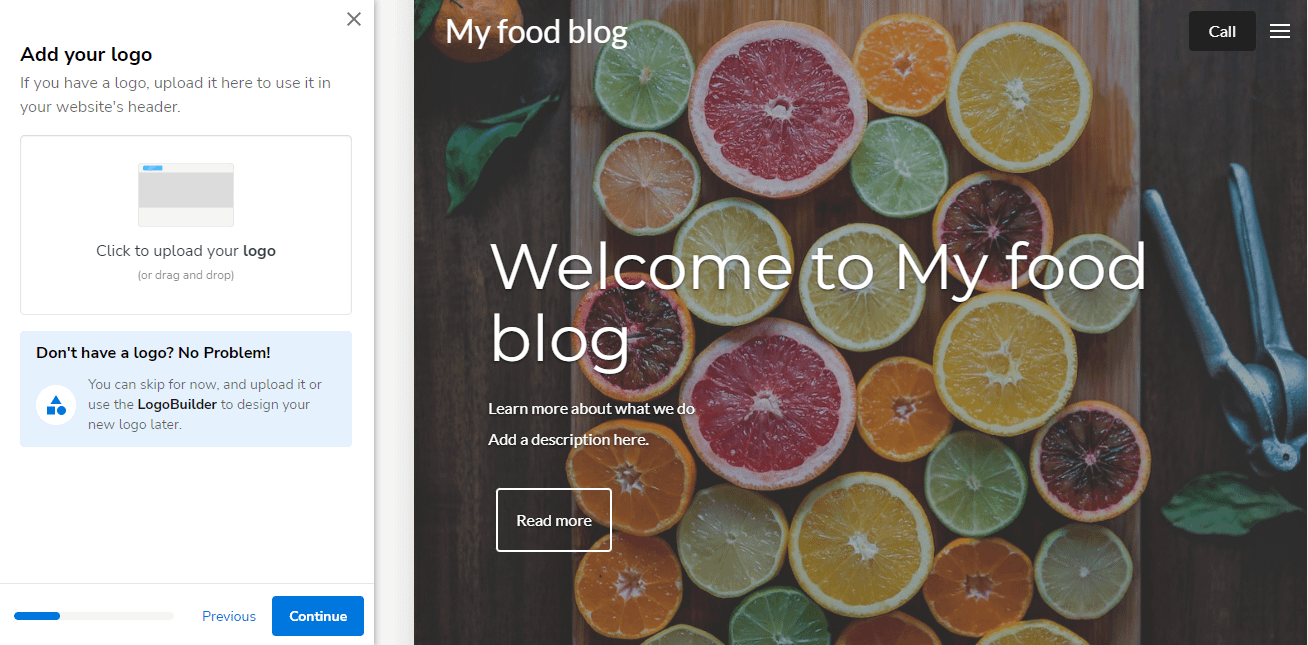
一些數字營銷公司甚至正在創建自己的網站建設者。 例如,Constant Contact 現在使訂閱者只需幾個簡單的步驟即可為小型企業建立網站:

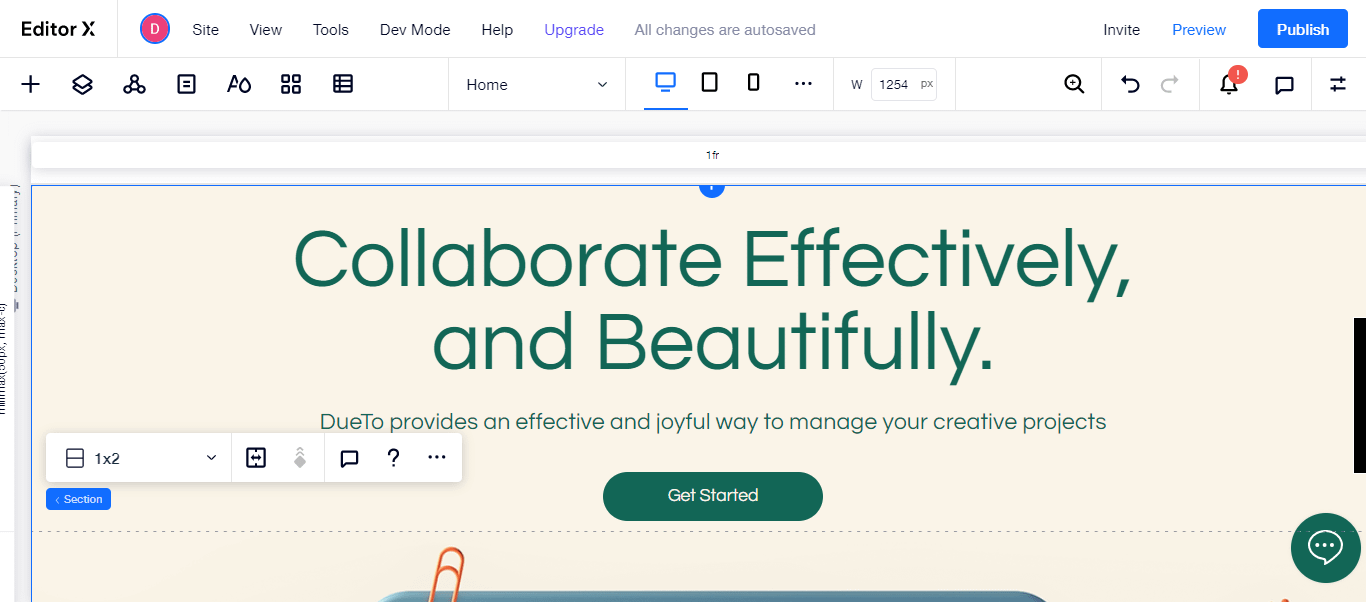
與此同時,一些網站建設者,如 Wix,已經超越了簡單的建設工具。 2020 年,Wix 推出了 Editor X,這是一個專門為網頁設計師和機構創建的界面。 它具有高級功能,包括自定義斷點和 CSS 網格,使用戶能夠設計更複雜的網站:

Wix 還推出了一個名為 Velo 的全棧開發平台,讓開發人員可以構建和發布他們自己的應用程序。 這些工具展現了一個充滿可能性的新世界,使具有高級知識的用戶能夠通過拖放和代碼編輯器的組合來創建獨特的應用程序。
Squarespace 也通過各種演變保持了它的受歡迎程度。 電子商務集成(例如多個支付網關)和開發人員友好的模板創建功能的添加擴大了它對不同類型用戶的吸引力,包括藝術家和創意人員。 此外,Squarespace 出售自己的域名,使其能夠與 GoDaddy 等域名註冊商競爭。
正如我們在這篇文章中看到的那樣,自基於代碼的編輯器時代以來,網站建設者已經取得了長足的進步。 拖放界面使網站建設變得更加容易。 此外,用戶通常可以通過一個帳戶管理其站點的所有方面,包括網絡託管和電子郵件營銷。
結論
這總結了我們對網站建設者歷史的簡要指南!
Web 開發自 90 年代初開始以來經歷了巨大的變化。 最早的工具主要是 HTML 編輯器,例如 FrontPage 和 Dreamweaver。 他們需要編碼知識,而拖放構建器(例如 Squarespace 和 Wix)後來簡化了流程並擴展了用戶的選項。
Wix 和 WordPress.com 等一體式解決方案在個人和企業中仍然很受歡迎。 這些網站建設者現在比以往任何時候都更加靈活,並具有高級功能,包括電子商務功能和電子郵件營銷集成。 他們還為網絡開發人員和設計人員提供高級工具,使他們能夠創建自己的設計和應用程序。
了解網站建設者的歷史既有趣又有趣,我們希望您喜歡閱讀它,就像我們喜歡寫它一樣。 如果它碰巧激發了您創建網站的興趣,那麼您將需要現代網站建設者來完成這項工作。 為此,您肯定想查看我們對最佳網站建設者的詳細比較。
您對網站建設者的歷史有任何疑問嗎? 在下面的評論部分讓我們知道!
……
不要忘記參加我們關於加速您的 WordPress 網站的速成班。 在下面了解更多信息:
[2] https://www.entrepreneur.com/growing-a-business/how-squarespace-went-from-a-dorm-room-project-to-a-100/274486
[3] https://w3techs.com/technologies/details/cm-squarespace
[4] https://www.prweb.com/releases/wix-raises-10-million-to/promote-flash-website/prweb3817934.htm
[5] https://trends.builtwith.com/cms/simple-website-builder/traffic/Entire-Internet
[6] https://techcrunch.com/2013/04/11/after-7-years-50k-storefronts-launched-shopify-launches-major-redesign-to-simplify-online-store-building/?guccounter= 1&guce_referrer=aHR0cHM6Ly9lbi53aWtpcGVkaWEub3JnLw&guce_referrer_sig=AQAAADOZSD-EitFTgeXyFwn6NhdertjIMJ8HRRq1IczUsQg477KMLtbqwtRr1GCYY54z0XFOCaUQyI8ma_1meBRYIjRwp5aoK8nJ-djN1AgB6KDkF6bGvUlpU43OPzV8iy6dz0fo69ZOCDDTNqpTH8wVwAKqY_qCUK83c2nAQEzsbsCo
[7] https://wordpress.com/activity/
