2022 年的 11 個主頁示例
已發表: 2022-06-30如果一位業務同事在您的第一次虛擬會議上顯得蓬頭垢面,您會有什麼感覺?
這對你來說可能是一個關閉,而對另一個人來說可能是一個大拇指向下。
這同樣適用於您的主頁設計。 您網站的主頁是登陸頁面——當您的訪客找到您的域時,他們首先登陸的地方。
從這個意義上說,您如何設計您的網站可以決定訪問者是否留在網站上並瀏覽其他頁面。 如果一個網站看起來做得不好,用戶可能會懷疑它的聲譽並迅速前進。
然而,當大多數用戶在網站上花費的時間少於 15 秒時,留住訪問者並不是一件容易的事。 這就是為什麼如果你想產生影響,你需要一個網站主頁來吸引訪問者的注意力並將他們變成增加收入的客戶。
網站訪問者就像面試官。 他們不斷尋找可以信賴的品牌或產品來解決他們的痛點。 所以,你需要通過一個很棒的主頁來展示你所擁有的東西。
以下是我們將介紹的內容:
是什麼讓一個偉大的主頁設計
精心設計的主頁的好處
11 個最佳網站主頁設計示例
最後的想法:2021 年的 11 個主頁示例
是什麼讓一個偉大的主頁設計
最好的主頁示例並不具有很多複雜性或技術性。 一個好的網站主頁設計的特徵和實踐比看起來更簡單。
那麼,什麼是好的主頁設計?
一個好的主頁應該有這些重要的元素:
- 代表您的業務的定制徽標。
- 導航欄突出顯示網站標題中的重要頁面。
- 在標題中顯示圖片或視頻的英雄部分。
- 英雄部分的標題,說明您獨特的銷售主張 (USP)。
- 多個戰略位置的號召性用語 (CTA) 按鈕。
- 社會證明,如權威網站橫幅、推薦或客戶評論。
- 文本,如網站副本和內容。
- 媒體文件,例如照片或視頻,以保持訪問者的視覺參與。
- 頁腳使用快速鏈接總結您的網頁。
 以下是最佳主頁示例的一些特徵。 一個精彩的主頁...
以下是最佳主頁示例的一些特徵。 一個精彩的主頁...清晰具體
您的主頁必須簡單地說明您是誰,您提供什麼以及您的受眾是誰。
您沒有太多時間來說服潛在客戶和網站訪問者,因此請避免使用複雜的消息傳遞。 使用清晰、簡單的術語來傳達您的品牌信息有助於防止訪問者立即離開您的網站。
此外,請記住,您的最終目標是進行銷售。 因此,使用迷人的 CTA 告訴網站訪問者他們應該採取的行動是一個好主意。 “立即購買”、“了解更多”、“聯繫我們”或“免費試用”等短語為訪問者提供指導並促成轉化。
與目標受眾對話
創建一個吸引目標受眾的主頁。 避免使用不會為您的文案增加意義的空洞詞彙,並解決目標市場的挑戰。
請記住,用戶搜索意圖可幫助您創建引人注目的價值主張。 畢竟,如果您不知道您的受眾來自哪裡,就很難為任何報價附加價值。 你越了解你的聽眾,你就越能寫出一個他們無法抗拒的有說服力的價值主張。
優化易用性和多設備可用性
您的主頁應該易於瀏覽。 此外,它需要支持多種瀏覽界面。 換句話說,您的主頁應該具有響應式網頁設計。
人們對難以加載或彈出窗口和菜單位置混亂的網站幾乎沒有耐心。 您的主頁應該:
- 對移動設備友好。
- 避免複雜的網站元素。
- 支持滾動。
可能會發生變化
沒有一勞永逸的主頁。 您的主頁應該是動態的,並且會根據您的品牌發展和網站更新進行審查和更改。
您可以不斷升級您的網站並進行 A/B 測試,以比較和對比您的主頁設計和內容。
有一個交互設計
您的網站主頁設計應該引人注目。 使用醒目的調色板為您的主頁創建乾淨的設計。
此外,請確保您選擇的配色方案傳達了您的價值觀。 這同樣適用於背景顏色和設計元素。 這樣做時,您還應該考慮使用空白來提高可讀性。
在構建主頁時,請牢記這些和其他網站設計技巧。
易於使用和管理
Nexcess Storebuilder 是一個用戶友好的電子商務網站構建器,可讓您創建一個主頁或單頁網站,為您的 WordPress 網站選中這些框。
使用 Nexcess Storebuilder,您可以將您的主頁設計理念變為現實。 它使您能夠:
- 創建與您的受眾產生共鳴的獨特主頁,而不是使用其他幾個平台提供的入門模板。
- 針對多種設備優化您的網站主頁。
- 在幾分鐘內設計一個有吸引力的網站。
- 必要時輕鬆自定義和更新您的網站。
精心設計的主頁的好處
創建一個很棒的網站主頁設計有很多優點。 以下是擁有精心設計的主頁的好處:
增加收入
用戶在網站上花費的時間越多,他們購買網站產品的可能性就越大。 還有什麼比為他們提供良好的用戶體驗更好的方式來保持用戶的參與度呢?
這就是設計的用武之地。易於訪問和演示幫助 - 以及引人注目的 CTA - 訪問者可以找到您的庫存,從而提高轉化率和收入。
這就是為什麼好的主頁設計在營銷產品和服務中發揮如此重要的作用,甚至可以幫助您的網站成為銷售量最高的電子商務網站。
提高品牌信譽
毫無疑問,設計是決定網站可信度的重要因素。
想一想——你會相信一個看起來凌亂的網站的產品和服務嗎?
如果主頁不是他們所期望的,大多數人會跳出網站,這通常是一個整潔、設計合理的網站。
如果您盡一切努力為訪問者提供流暢的用戶體驗,他們將更有可能信任您的品牌並考慮購買您的產品。
創造良好的第一印象
留下良好的第一印象可以在很大程度上說服您的訪問者從您那裡購買而不是從您的競爭對手那裡購買。 在看到精彩的主頁後印象深刻的訪問者可以:
- 成為客戶。
- 為您的品牌建立高度信任。
- 成為回頭客。
- 成為您品牌的忠實擁護者。
在 SERP 中更好的排名
正如我們之前提到的,糟糕的網站主頁設計會產生高跳出率,這會影響您在搜索引擎結果頁面 (SERPS) 上的位置。
像谷歌這樣的搜索引擎將高跳出率解釋為訪問者對您的內容不感興趣,從而降低了您網站的 SEO 排名。 然而,反之亦然——有吸引力的主頁設計有助於提高您的 SEO 排名。
既然您知道了出色的主頁設計的好處,那麼讓我們回顧一下 2021 年的一些最佳主頁設計理念。
11 個最佳網站主頁設計示例
- 印象筆記。
- Spotify。
- 禪台。
- 擦拭世界。
- 格萊明。
- 優步。
- 套件。
- 新鮮書籍。
- 保管箱。
- 星巴克。
- 薄荷。
在構建電子商務網站時,您可能會遇到帶有主頁創意的創意塊。
雖然有幾種電子商務和網頁設計趨勢,但這是我們可以用來獲得靈感的前 11 個主頁設計示例列表。
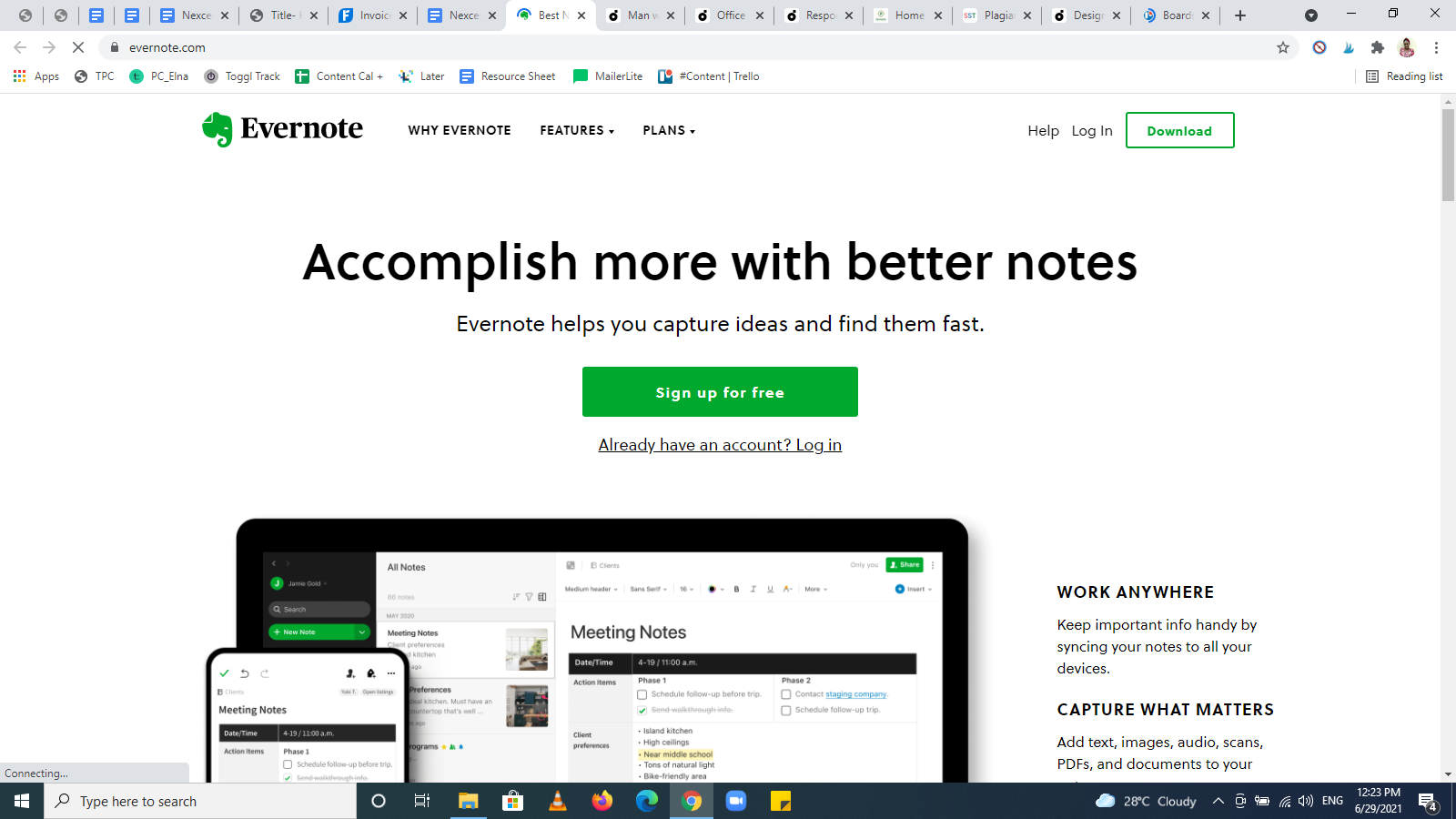
1. 印象筆記

為什麼 Evernote 的主頁示例有效:
- Evernote 的主頁巧妙地總結了該品牌的業務。
- 該主頁包含應用程序內部的截圖,增強了透明度。
- 白色背景和淡淡的綠色使文本和視覺效果都明顯且易於查看。
- 主要 CTA 以綠色突出顯示 — 免費註冊。
- Evernote 在主頁上突出顯示其優惠和定價,以減輕您搜索不同套餐的壓力。 只需選擇您想要的。
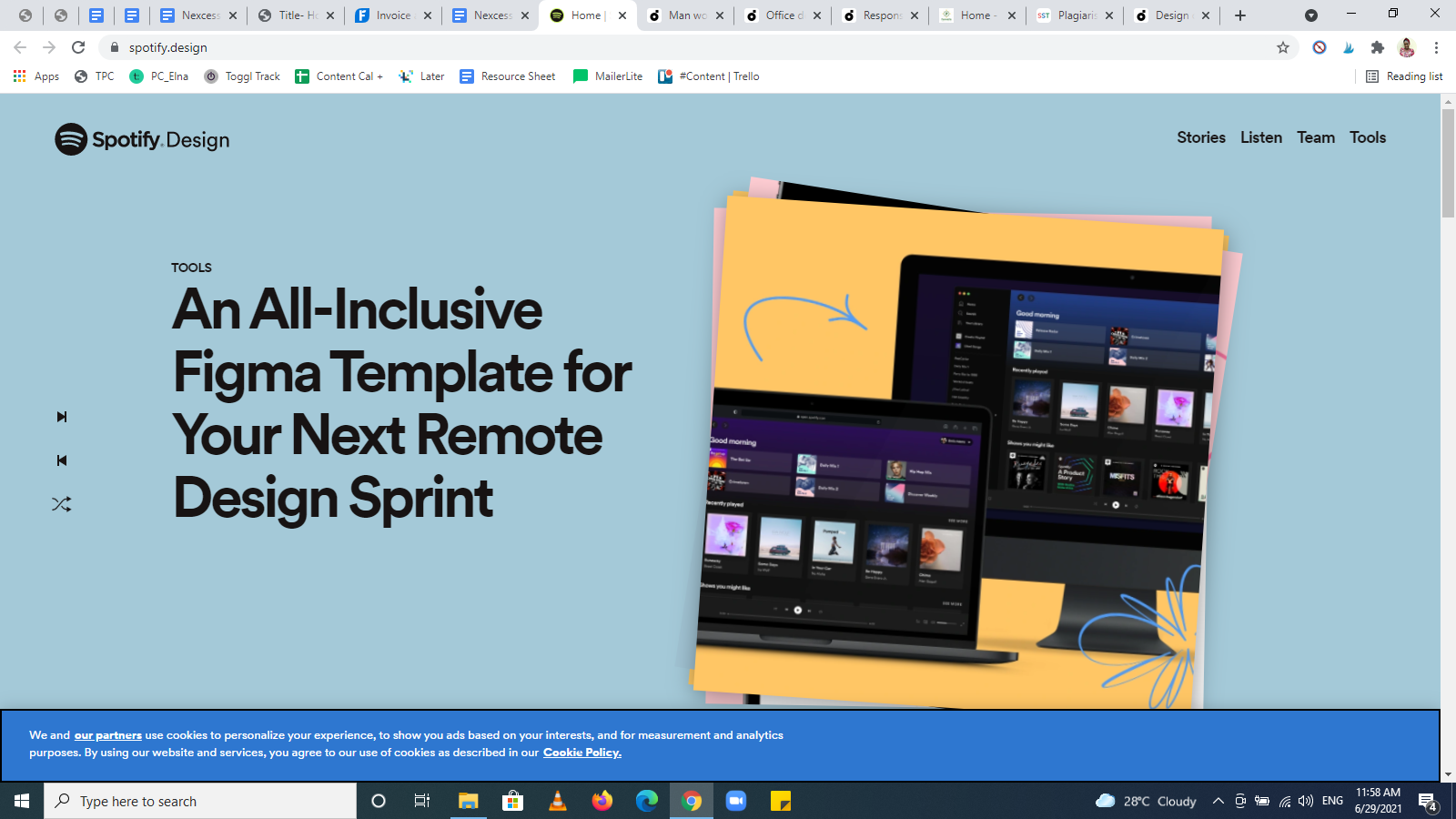
2. Spotify

為什麼 Spotify 的主頁示例有效:

- Spotify 的設計反映了品牌的視覺和創意思維。
- 鮮豔的色彩、陰影效果、不斷變化的視覺效果和動畫賦予網站堅實的品牌形象。
- 彩色部分由空白分隔,使主頁可掃描。
- Spotify 設計的字體和簡潔性使其成為出色的主頁示例。
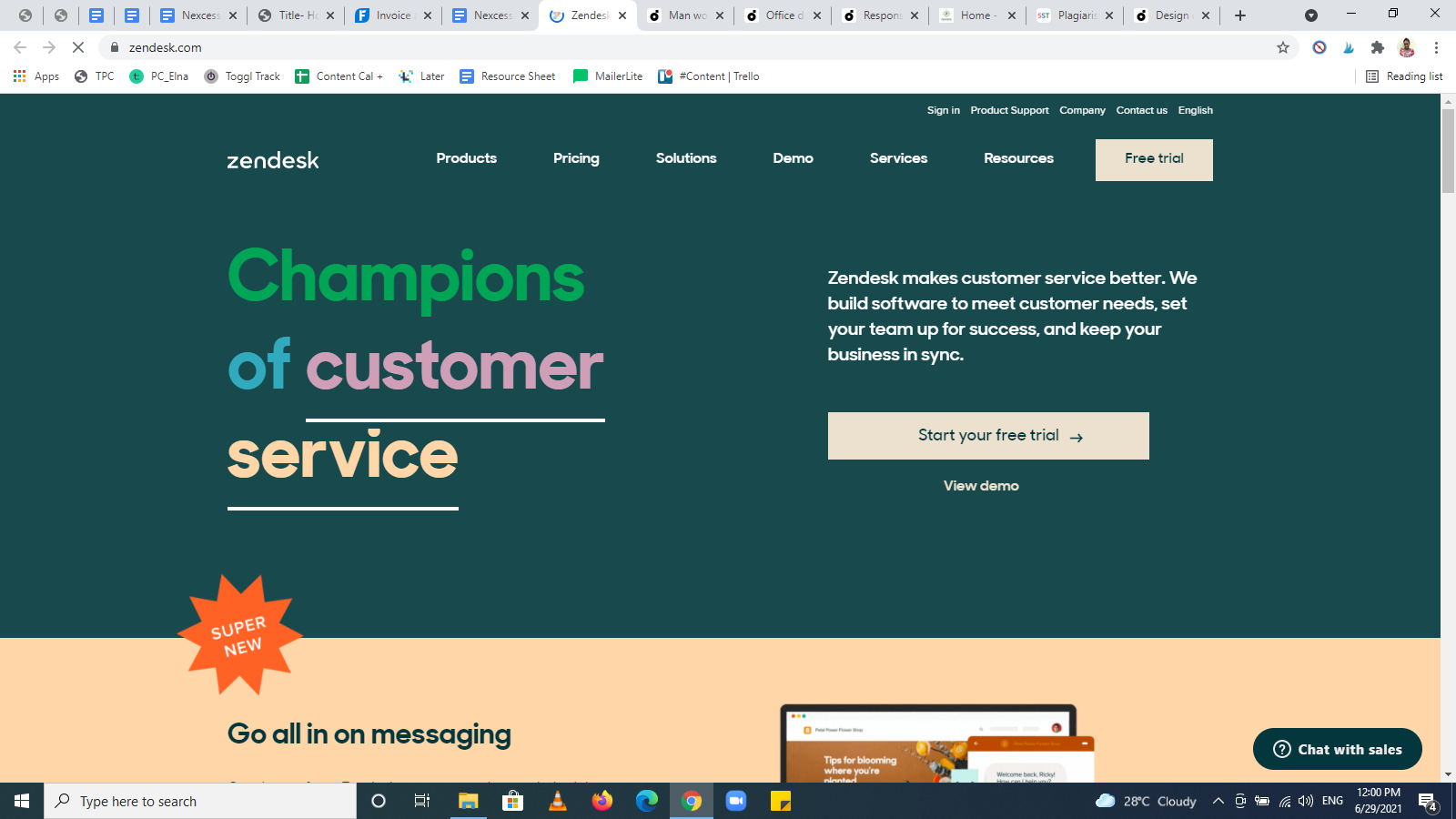
3. Zendesk

為什麼 Zendesk 的主頁示例有效:
- Zendesk 的主頁簡單直接。
- 菜單欄整潔醒目,白色文本間距適中。
- 訪問者登陸主頁的那一刻,他們就知道該做什麼。 CTA 清晰而具體 — 開始免費試用並查看演示。
- Zendesk 以社會證明的形式聲明其 USP——客戶服務的擁護者。
- 網站佈局很容易導航,其中有大量的空白區域。
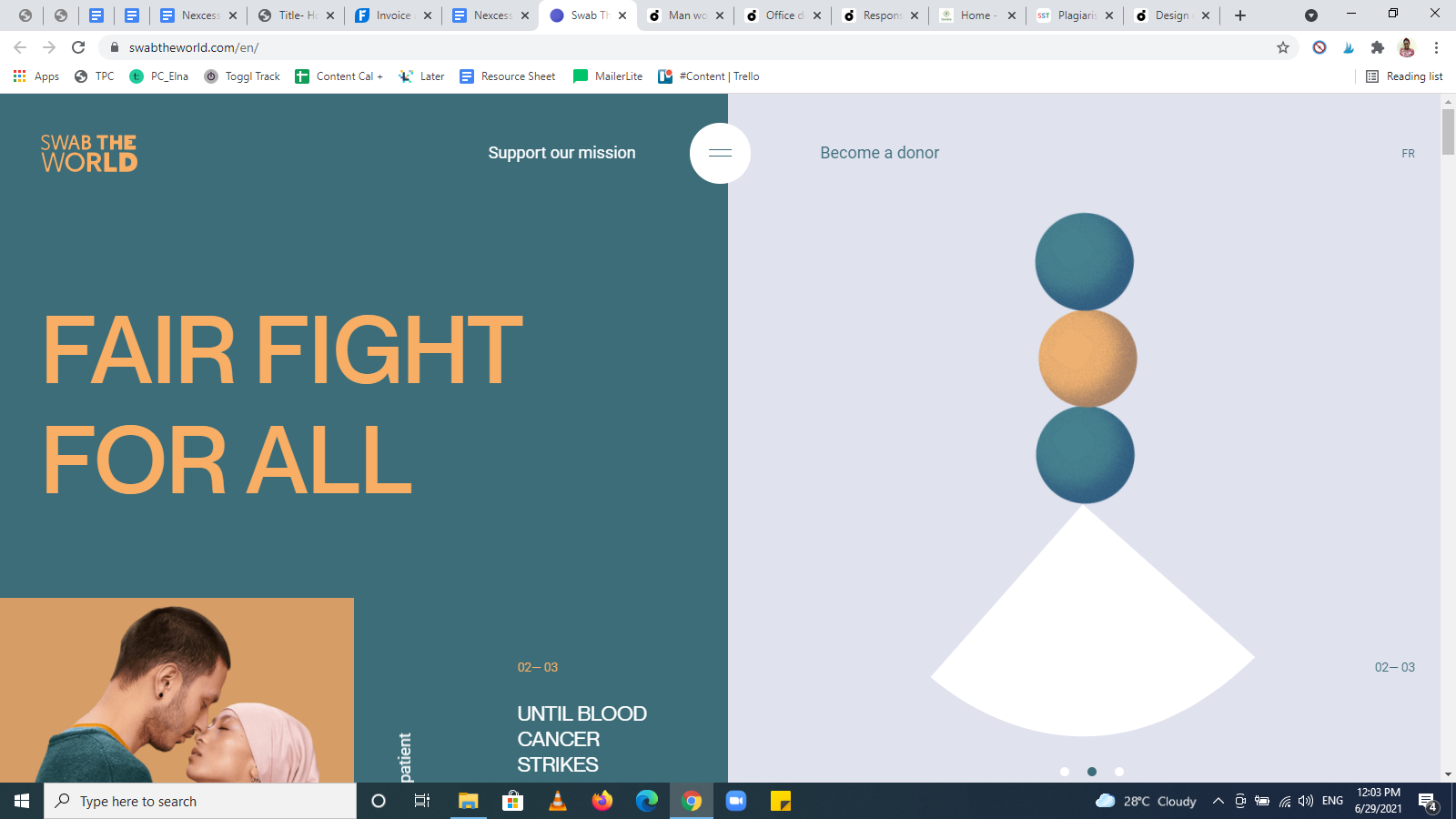
4.擦拭世界

為什麼 Swab the World 的主頁示例有效:
- Swab the World 的主頁設計既獨特又美觀。
- 它有不同的部分,以不同的、不斷變化的鮮豔色彩優雅地排列。
- 它的設計可以很容易地知道要採取什麼行動。 此外,Swab the World 在整個主頁的多個位置戰略性地重複 CTA。
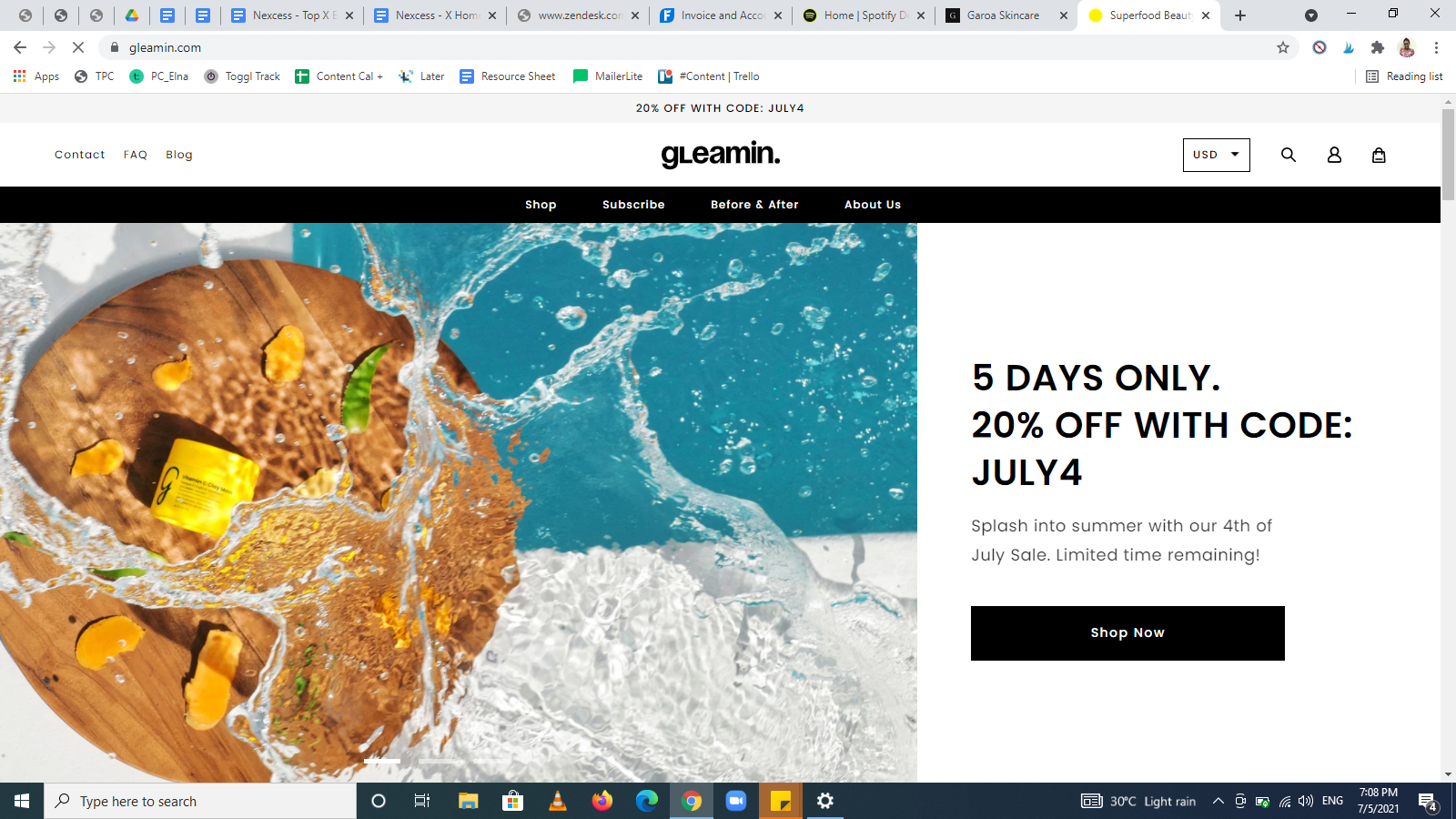
5. 格萊明

為什麼 Gleamin 的主頁示例有效:
- Gleamin 的主頁上有吸引目標受眾的高質量照片。
- 它有一個簡單的菜單欄和 CTA 按鈕——立即購買。
- 主頁副本簡明扼要地解釋了公司的工作。
- 主頁有空白和劃分良好的類別。
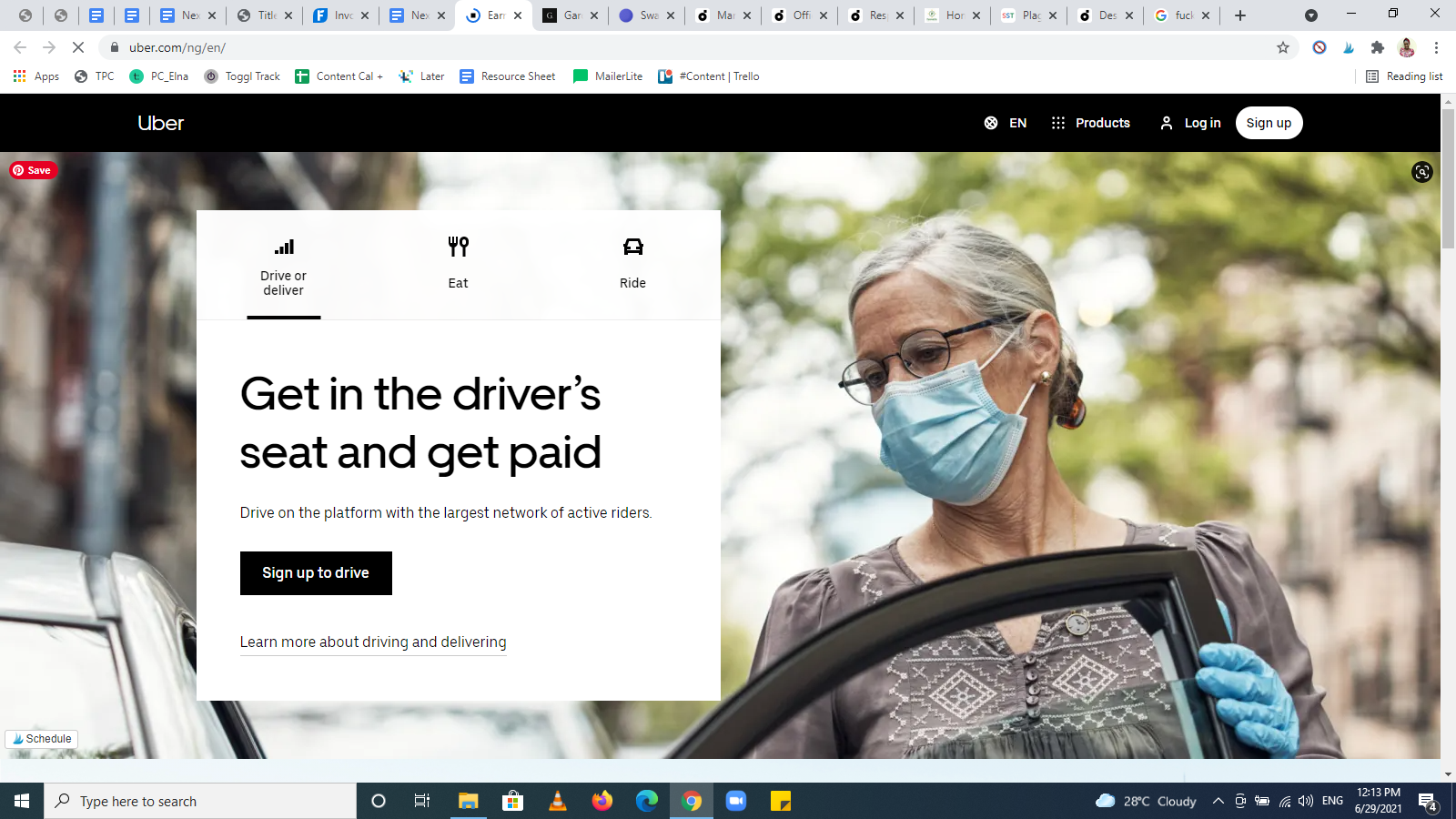
6.優步

為什麼 Uber 的主頁示例有效:
- 優步的 USP 位於英雄部分左角的白框中。
- 英雄部分具有特定的 CTA — 主要 CTA(註冊駕駛)和次要 CTA(了解有關駕駛和交付的更多信息)。
- 主頁上的圖片與品牌信息一致。
- 網站上大量的空白有助於簡化滾動並提高轉化率。
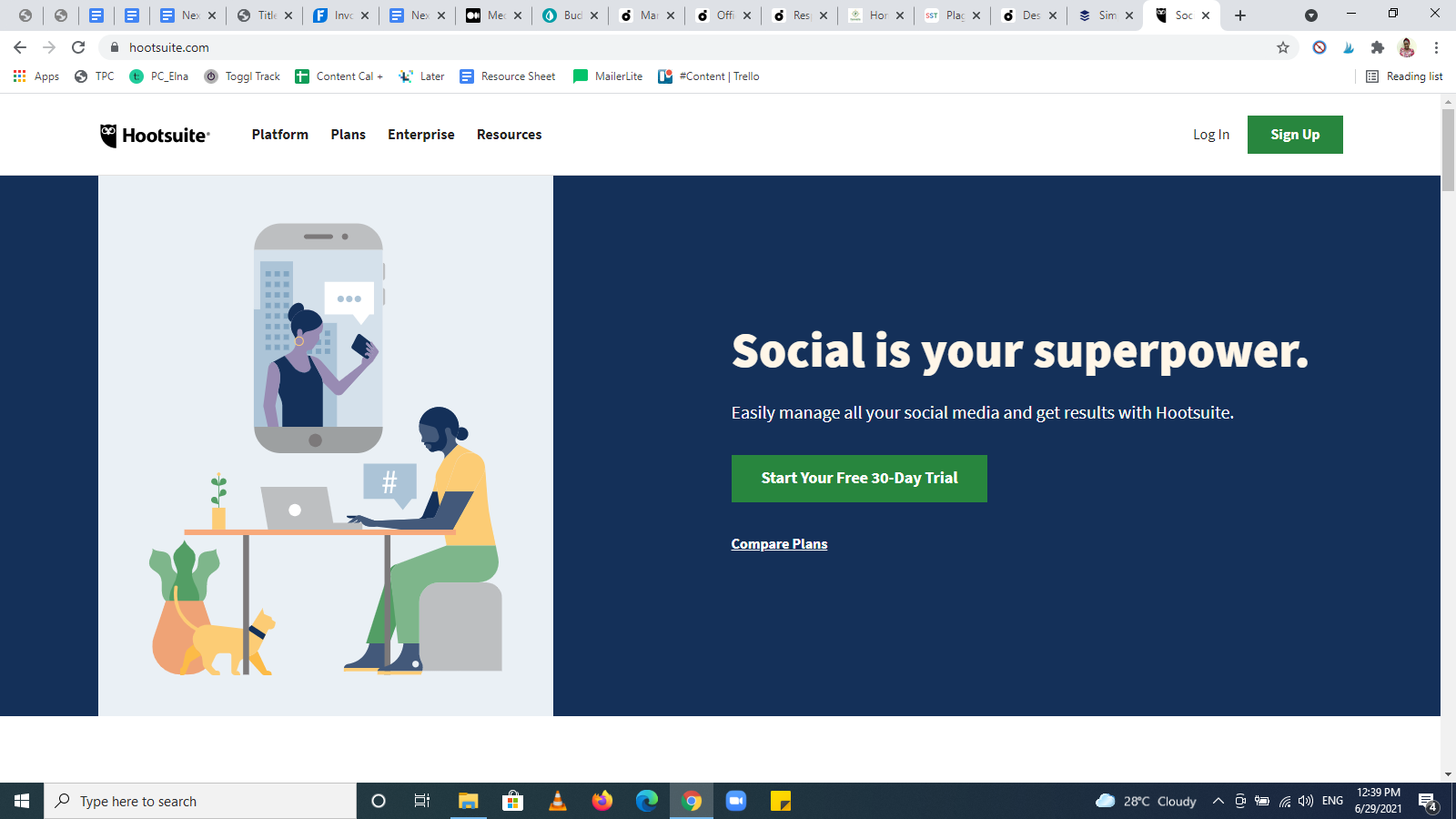
7.Hootsuite

為什麼 Hootsuite 的主頁示例有效:
- Hootsuite 的主頁設計有獨特的插圖,使其引人注目。
- 它以看似標語的方式解釋了它的獨特賣點——社交是你的超級大國——以及它下面的那條線。
- Hootsuite 的主頁具有組織良好的部分,帶有漂亮的字體和整潔的類似截圖的圖像。
- 它在英雄部分有明確的 CTA。 主要 CTA(開始您的 30 天免費試用)和次要 CTA(比較計劃)。
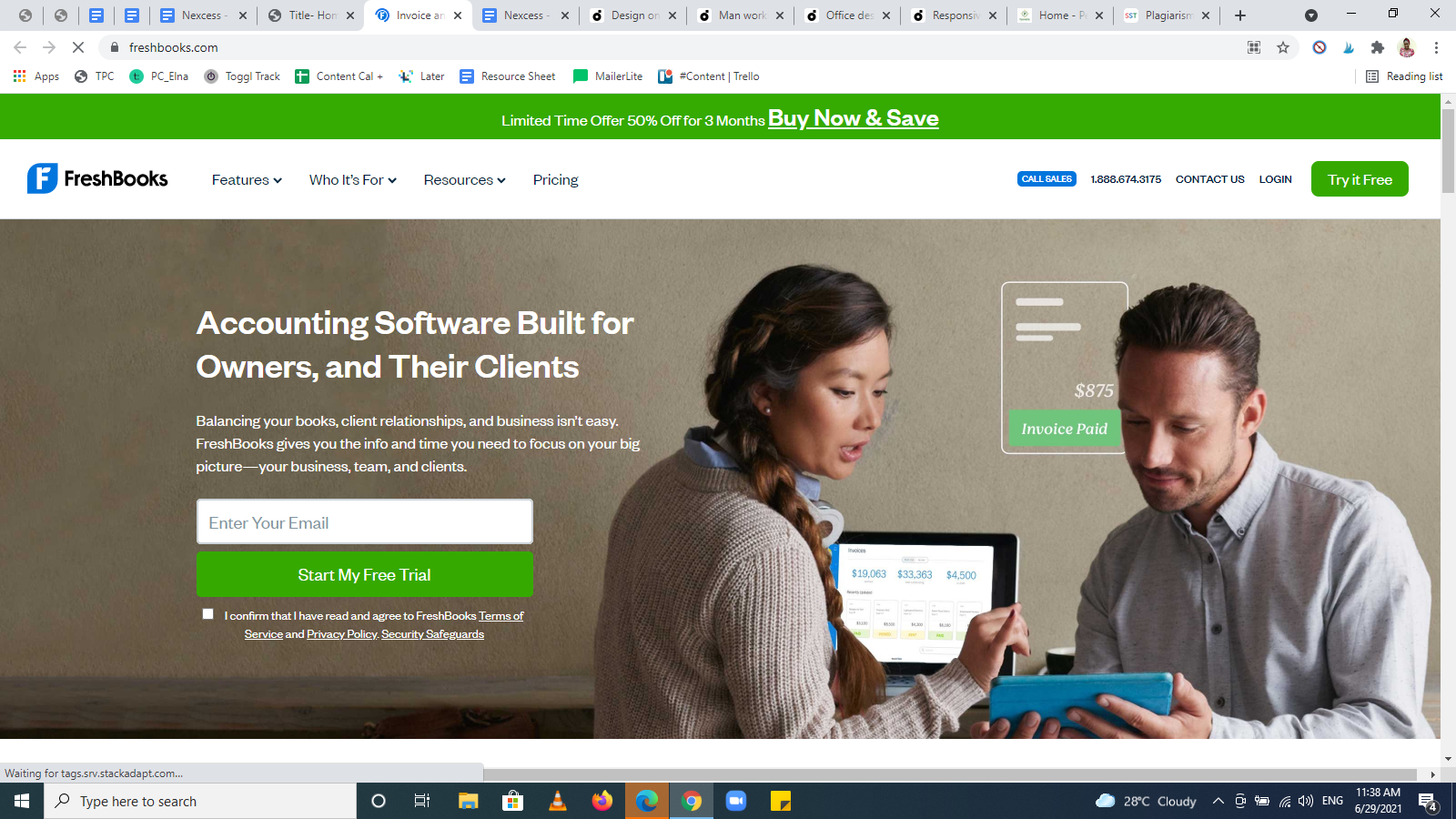
8.新鮮書

為什麼 FreshBooks 的主頁示例有效:
- 它有一個清晰的 CTA 按鈕——立即購買並保存——在英雄部分以粗體顯示。
- 從您點擊本網站的那一刻起,您就知道該怎麼做。 菜單選項在頂部很明顯。
- 它在整個主頁的各個部分之間有足夠的空白。
- 在客戶評論之後,這個主頁示例展示了一個引人注目的 CTA——免費試用。
- 網站佈局使導航非常容易。
9. 保管箱

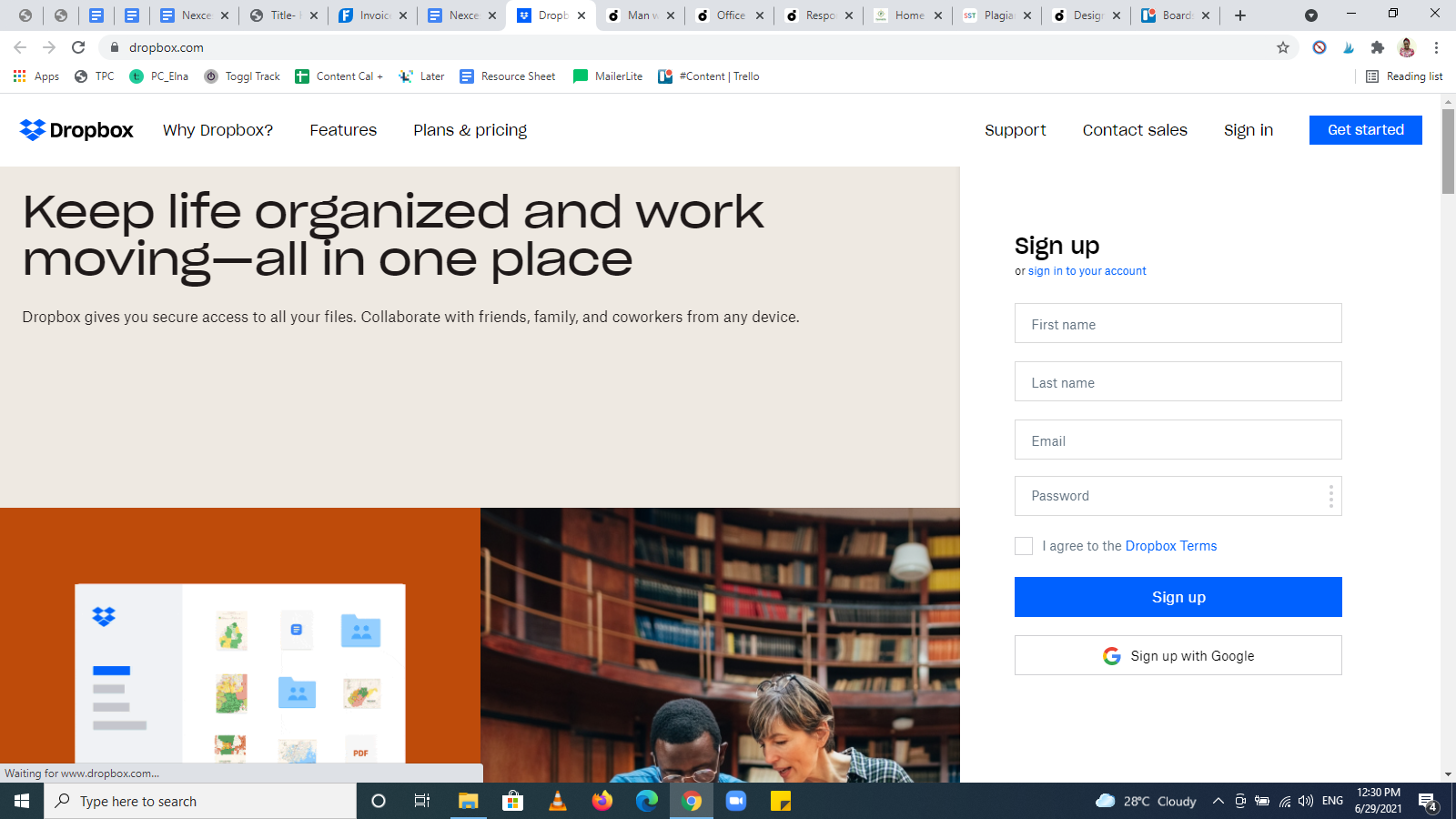
為什麼 Dropbox 的主頁示例有效:
- 與其標語一樣,Dropbox 的主頁設計井井有條,直截了當,顯示與訪問者相關的內容。
- Dropbox 的主頁有可見的菜單按鈕,如上圖所示。
- 它還會打開一個註冊表單,這是主頁上的主要 CTA。
- 它的功能在一個壓縮的小部件中得到了簡化。 要了解有關每個功能的更多信息,您需要對其進行擴展。
- 它的頁腳安排得很好,可以很容易地找到你要找的東西。
10. 星巴克

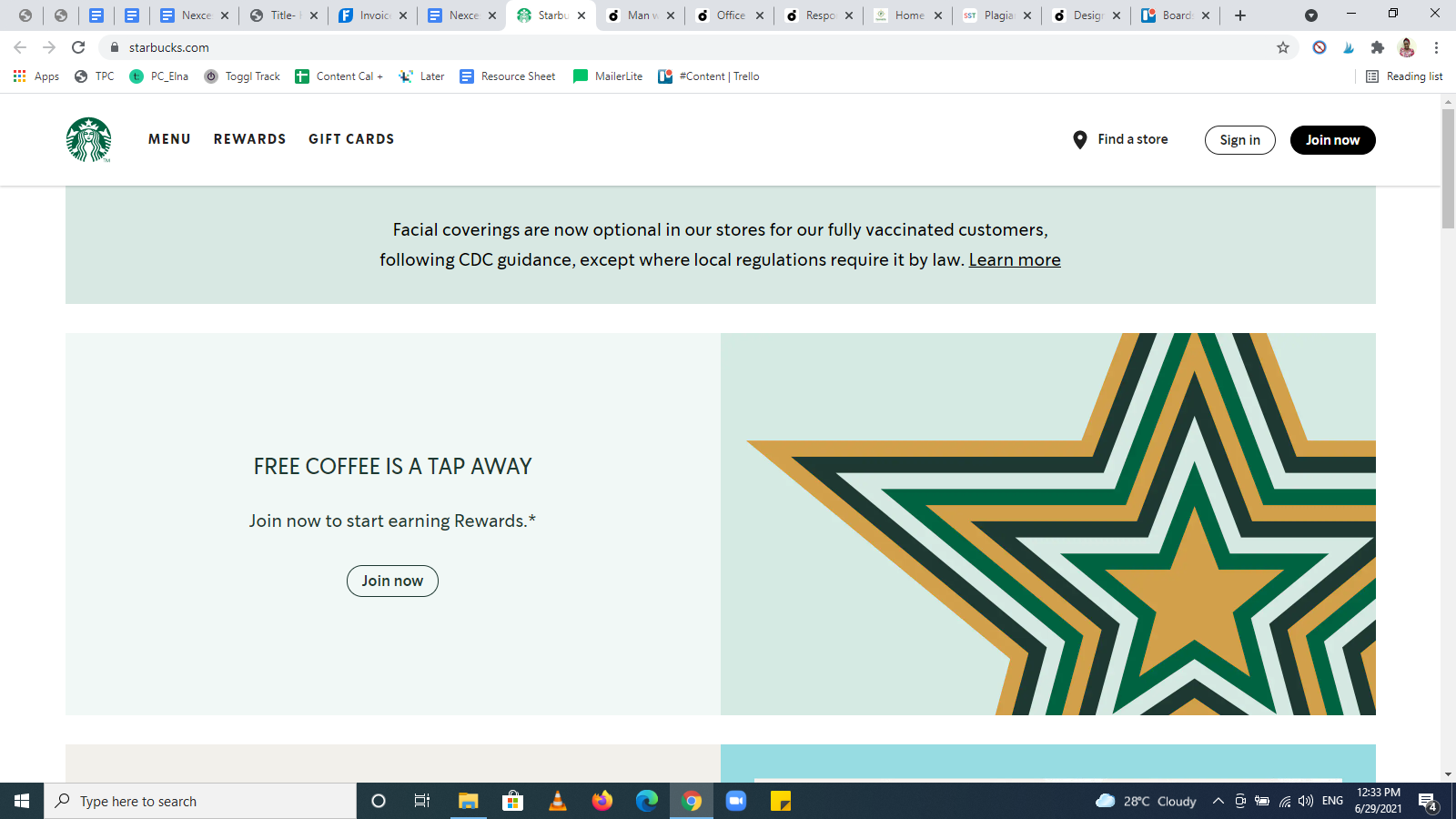
為什麼星巴克的主頁示例有效:
- 星巴克的標題迫使您採取必要的行動,只需單擊一下即可獲得免費咖啡。
- 它的 CTA(立即加入)清晰且易於定位。
- 星巴克的網站首頁設計簡潔明了。
- 分段區域包含易於閱讀的有吸引力的圖像和文本。
11. 薄荷

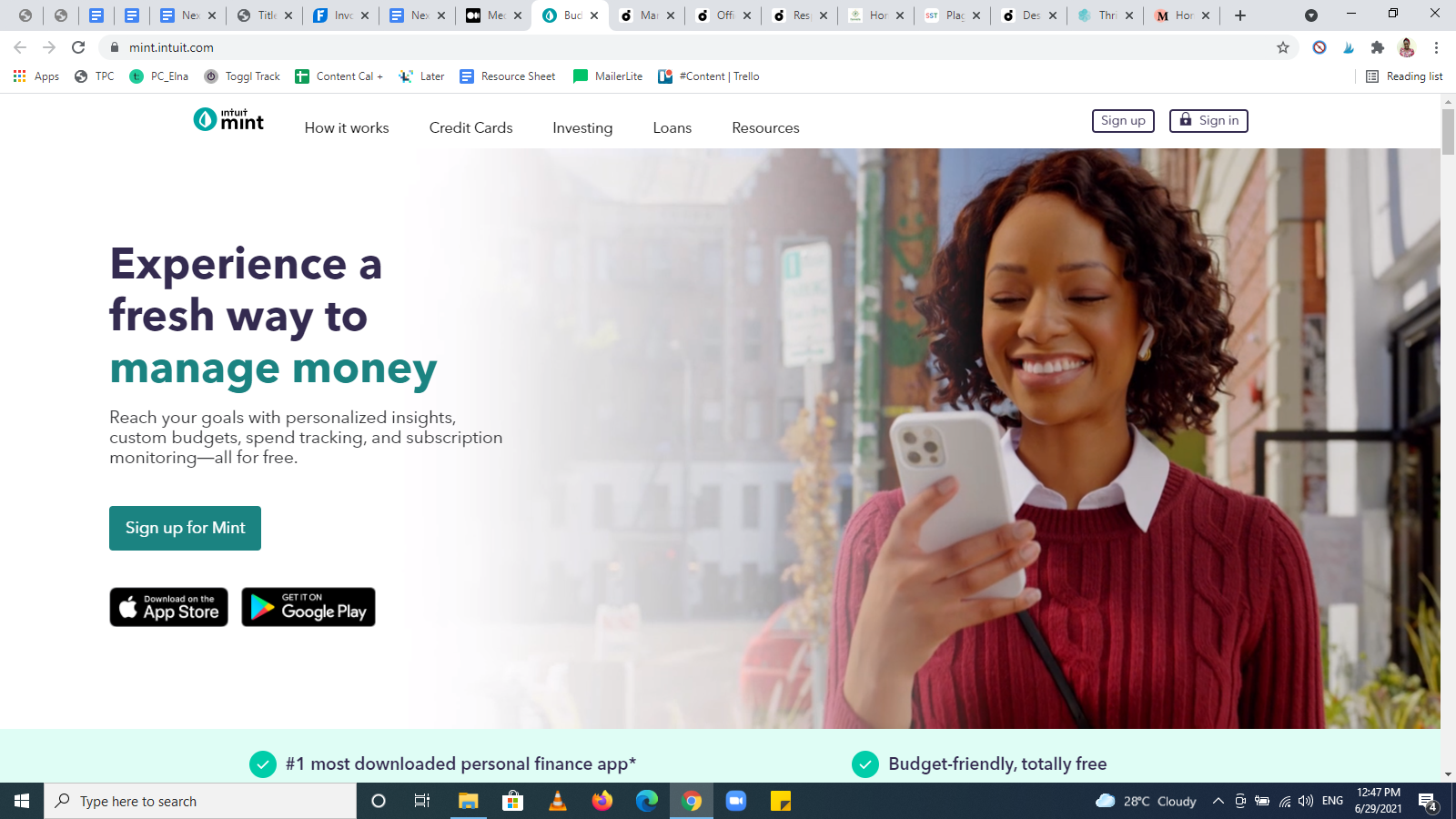
為什麼 Mint 的主頁示例有效:
- 這是一個簡單的設計,標題和副標題簡潔明了。
- 主頁散發出安全而友好的氛圍。 Mint 的觀眾有必要相信他們的財務信息。
- 英雄部分中快樂的人的視頻是一個令人放心的元素,使其具有可信度。
- Mint 的主頁上有一個清晰的 CTA 按鈕 — 免費註冊。
最後的想法:2021 年的 11 個主頁示例
網站主頁具有共同的元素,但它們通常彼此不同。
雖然您可以從上面的主頁示例中獲得啟發,但您必須構建一個最適合您和您的目標受眾的獨特主頁。
我們建議在製作主頁時測試現代設計慣例,同時避免可能破壞用戶體驗和客戶信任的事情。
立即使用 Nexcess StoreBuilder 構建具有出色主頁設計的網站。
相關電子商務資源
- 成功網站的 8 個基本網站組件
- 如何讓您的電子商務網站脫穎而出
- 開展業務之前要了解的 36 個電子商務術語
- 2021 年開展業務的在線商業理念
- 幫助您發展業務的 15 個電子商務技巧
