令人驚嘆的現代主頁滑塊的 16 個鼓舞人心的例子
已發表: 2020-09-07主頁滑塊回來了! 或者,我應該說,他們從一開始就沒有離開過。 如果您相信反滑塊旅,那麼主頁滑塊很無聊,煩人並且不利於轉換。 但實際證據證明並非如此。
現代滑塊已經超越了 7 年前無處不在的基本幻燈片。 像 SpaceX 或微軟這樣的大品牌在他們的網站上都有精心設計的滑塊。 當代滑塊很漂亮。 它們具有令人驚嘆的圖像(通常是高分辨率攝影)以及周到的文案、精心佈置的 CTA 和設計元素,可確保信息適時進行,以便用戶可以吸收每張幻燈片上的內容。
為什麼在您的 WordPress 網站上使用主頁滑塊? 許多好處包括:
- 重點。 讓用戶關注首屏關鍵信息的能力。
- 視覺效果。 用戶喜歡令人驚嘆的圖像。 滑塊可讓您顯示不止一張圖像。
- 呼籲採取行動。 滑塊提供了為您的重要內容顯示多個 CTA 的機會。
讓我們看一些如何使用主頁滑塊的示例。
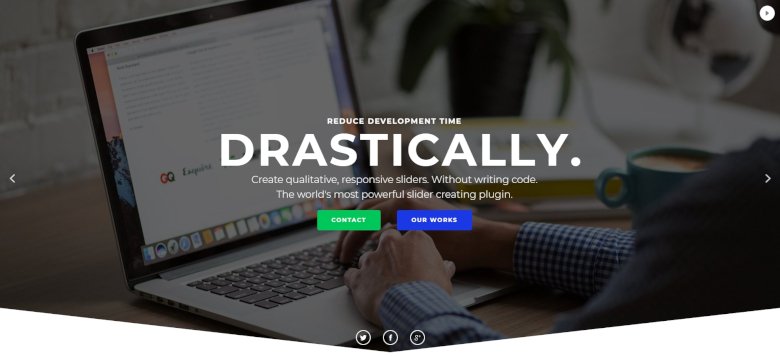
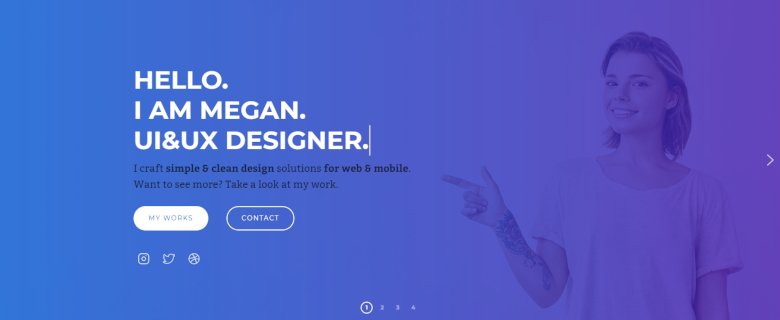
1.全寬漸變滑塊

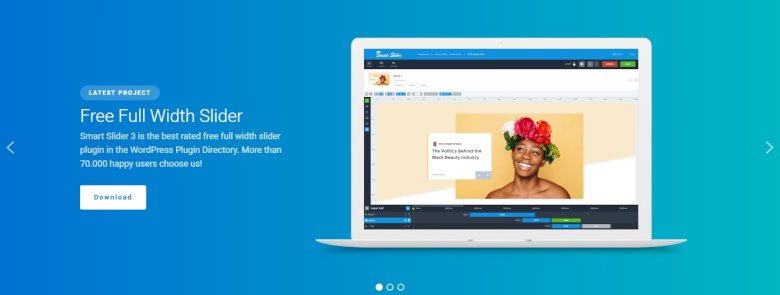
🎓提供 Smart Slider 3 Free – 全寬漸變滑塊
在 Smart Slider 3 模板庫中,您可以遇到那個免費的漂亮滑塊模板。 這是一種用標題、短文本、按鈕和簡單圖像顯示最重要信息的簡單方法。 有更多機會導航到其他幻燈片,您可以使用項目符號和箭頭,或者只使用鼠標拖動進行導航。 漸變背景使其色彩鮮豔並填充頁面的 100% 寬度。
👍工作原理:滑塊很簡單,如果您在頁面頂部使用它,會給人留下第一印象。 它是移動友好的,在每台設備上看起來都很好。 它不是太多,只包含重要信息,也很容易定制。
2. 課程滑塊

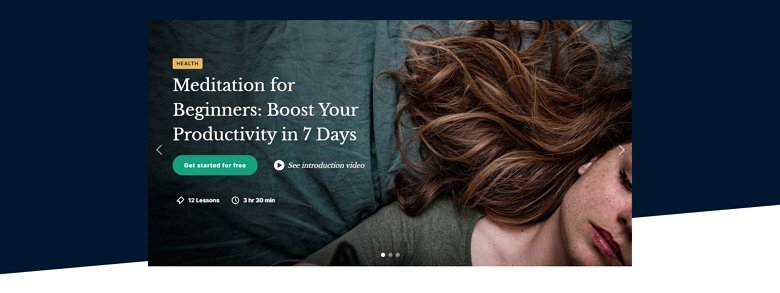
🎓 Smart Slider 3 Pro 中可用– 課程
課程滑塊是全寬主頁滑塊的一個很好的例子。 幻燈片有一個深藍色的背景和一個形狀分隔符,可以打破和振奮主頁的結構。 這樣,您就可以專注於圖像和中心的內容。 結構很棒,在移動設備上也很好看。
👍工作原理: CTA 從滑塊中脫穎而出,您可以導航到特定頁面。 您需要了解有關實際課程的所有內容:課程、時間,您可以在燈箱中查看介紹視頻。
3.整頁作品集

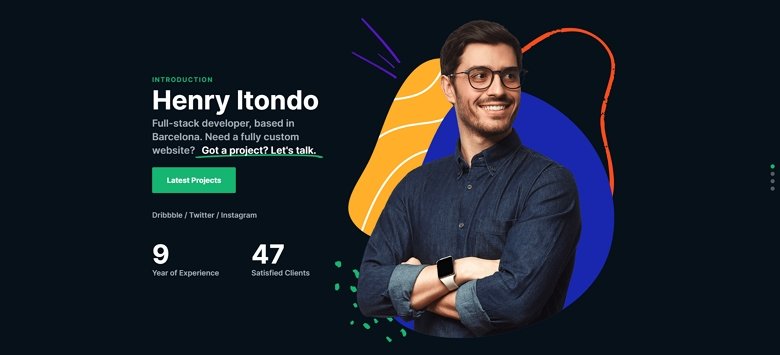
🎓可用於 Smart Slider 3 Pro – 整頁組合
Smart Slider 提供了一個完整的頁面組合滑塊,可以真正在您的主頁上工作。 它可以用作您網站上的英雄標題。 它填充了瀏覽器的整個寬度和高度,您可以通過滾動切換下一張幻燈片。 圖層動畫讓這個主頁滑塊更加精彩,首先加載主圖像,然後顯示內容。
👍為什麼有效:我喜歡這些現代色彩和動畫形狀! 滑塊中有許多很酷的東西,例如突出顯示的標題,突出顯示重要文本,按鈕,您可以導航到下一個滑塊或使滑塊更有趣的計數器。
4. 代理登陸頁面

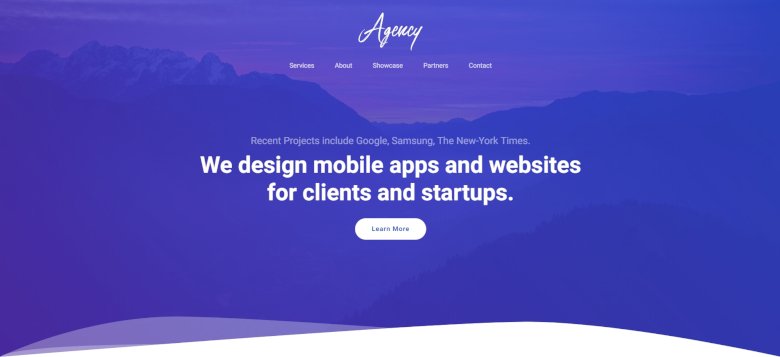
🎓 適用於 Smart Slider 3 Pro – 代理登陸頁面
您能相信使用滑塊可以創建整個頁面嗎? 試想一下,您將滑塊放在另一個之下,並將它們用作登錄頁面,就像在代理模板中一樣。 使用事件導航到其他幻燈片,您也不會遇到響應問題。 這個幻燈片組顯然受到了建築理念和在線展示的技術方面的啟發。
👍為什麼它起作用:滑塊相互傳遞並且是和諧的。 頂部有一個帶有鏈接的簡單導航,您可以在其中滾動到另一個滑塊。 您只需要一個最小的模板,然後自定義滑塊並以簡單的方式使用它。
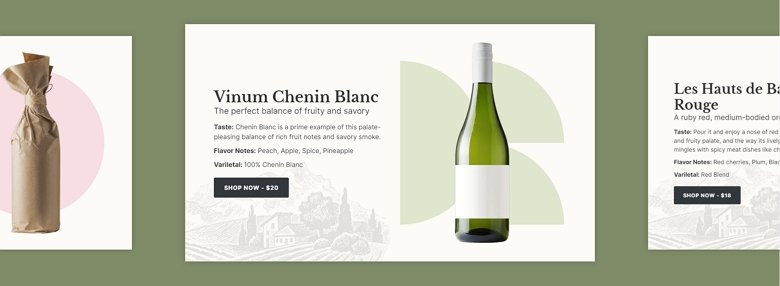
5.酒廠展示

🎓 Smart Slider 3 Pro – 酒廠可用
酒廠滑塊是展示產品有多少選項的一個很好的例子。 此展示滑塊可以將更多產品彼此相鄰地介紹,並幫助您銷售這些葡萄酒。 活動幻燈片位於中間,通過單擊下一張或上一張幻燈片,您可以向前或向後查看其他幻燈片。
👍為什麼它有效:這個滑塊沒有什麼令人困惑的地方。 目標是訪問者將單擊按鈕併購買產品。 每張幻燈片上的圖層動畫都是獨一無二的,並且由於這種運動,訪問者將專注於瓶子。
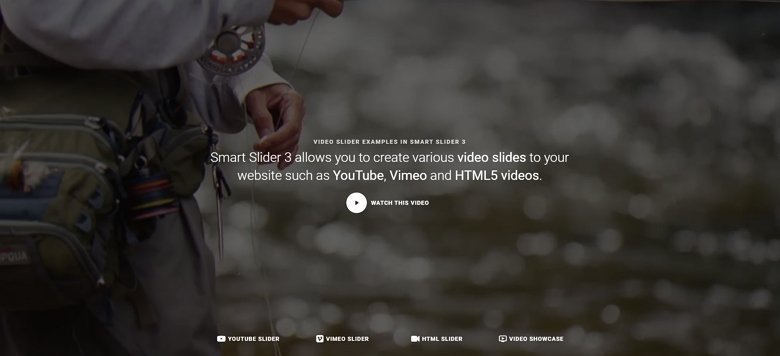
6.整頁視頻到您的主頁

🎓 Smart Slider 3 Pro 中可用– 整頁視頻塊
當您瀏覽網頁時,您會在網站的主頁上看到大量視頻。 視頻可以引起訪問者的注意,是很好的設計元素。 在此視頻滑塊塊中,您可以導航到其他頁面,因此它可以用作頁面頂部的導航塊。
👍工作原理:滑塊很簡單,但訪問者可以看到足夠的信息。 我真正喜歡這個滑塊的地方在於它是真正的全屏,正因為如此,它可以成為頁面的一個很好的起點。
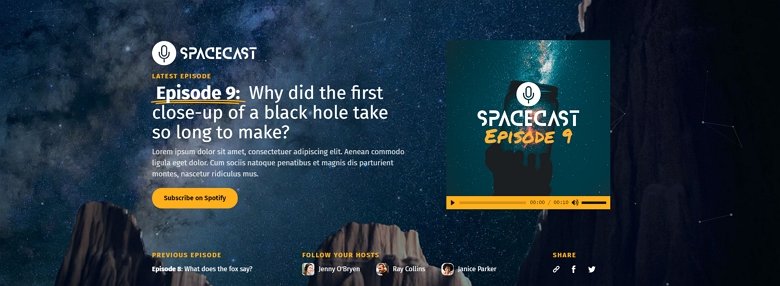
7.播客主頁塊

🎓 Smart Slider 3 Pro 中可用- 播客塊

對於第一印象,這個滑塊可能看起來很擁擠,但是如果你仔細觀察它,你會認為每個元素都很重要並且組織良好。 這個播客滑塊脫穎而出,包含交互式元素:CTA、指向社交媒體的圖標以及您可以播放的音頻文件。
👍為什麼有效:在這個播客塊的背景中,您可以看到粒子效果。 只需將鼠標移到內容上,粒子就會移動。 當訪問者懸停在塊上時,這可能是一個很酷的效果,他們會喜歡它。
8. 自動播放靜態滑塊

🎓 Smart Slider 3 Pro 中可用- 自動播放靜態滑塊
帶有靜態文本和不同背景的全屏幻燈片是一種引人注目的方式來展示您的信息,從而吸引人們。 靜態幻燈片始終位於其後移動的其他幻燈片之上。 在這種情況下,圖層將受到更多關注,因為它們始終可見。 自動播放指示器會顯示滑塊處於活動狀態,並且會發生一些事情。
👍為什麼有效:靜態幻燈片始終可見,您應該創建一次。 這是顯示徽標或水印的好方法,但也是在其中放置需要注意的文本的好方法。 並且在背景中自動播放動畫使其更加引人注目。
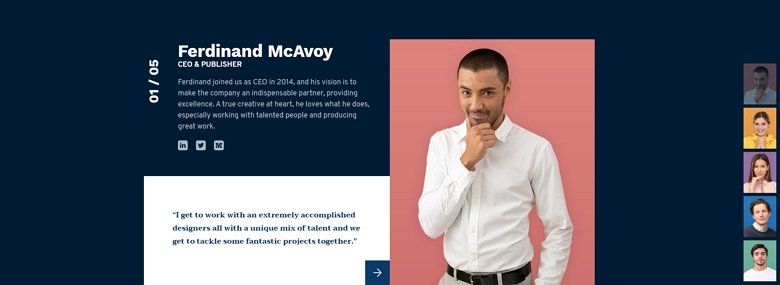
9. 團隊主頁滑塊

🎓 Smart Slider 3 Pro – 團隊滑塊中可用
此滑塊側重於團隊成員。 它為公司的網站提供了良好的個人風格,並有助於建立對客戶的信任。 您可以使用底部的箭頭或右側的縮略圖進行導航。 頂部的數字可幫助訪問者了解可用的幻燈片數量以及可見的幻燈片。
👍為什麼會這樣:這個滑塊的構圖精美。 很明顯,這個滑塊已經投入了很多時間和設計,它的每個元素都和諧地協同工作。 這是一個很好的滑塊示例,將幻燈片的概念提升到了一個全新的水平。
10. 圖層滑塊示例

🎓 Smart Slider 3 Pro 中可用– 圖層滑塊示例
每個人都喜歡他們網站上的花哨過渡,它們有助於吸引訪問者的注意力。 該滑塊的目標是調用訪問者進行操作,按鈕和圖標正在等待點擊。 在圖層和背景之間保持視覺和諧很重要,這使得滑塊完整。
也許看起來很容易將層層層疊疊。 但是,如果圖層和背景之間的對比度不夠,您可以使用漸變背景疊加來為滑塊添加顏色,就像在這個智能滑塊示例中一樣。
👍工作原理:動畫標題吸引眼球,訪問者將點擊按鈕和圖標。 最後一張幻燈片是我最喜歡的,有一個帶有 HTML 層的背景視頻,其中包含一個聯繫表單,並讓訪問者做一些事情。
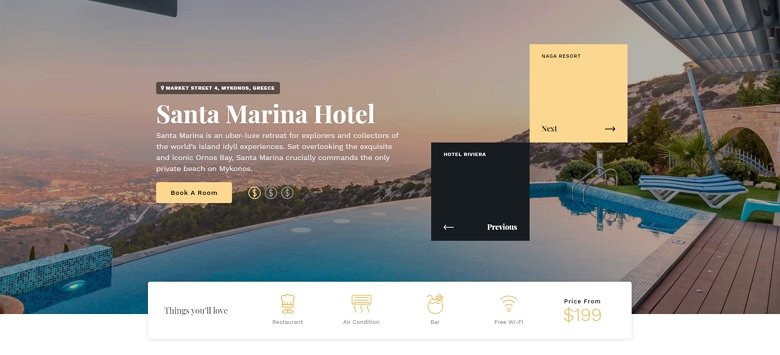
11. 酒店主頁示例滑塊

🎓 適用於 Smart Slider 3 Pro – 整頁酒店
這個滑塊是一個很好的例子,說明使用行和列以及在滑塊中創建結構是多麼有用。 有很多不同類型的圖層:標題、文本、按鈕和帶有動畫的漂亮計數器。 背景移動了一點,這個 Ken Burns移動了滑塊。 使用這些框,您可以導航到下一張和上一張幻燈片,當您將鼠標懸停在它上面時,它們會顯示一個圖像,這是一個非常酷的效果。
👍工作原理:滑塊可用作主頁上的起始滑塊。 底部的行以吸引人的方式包含所有有用的信息。 形狀分隔線使這一行與滑塊重疊的錯覺使設計更加振奮。
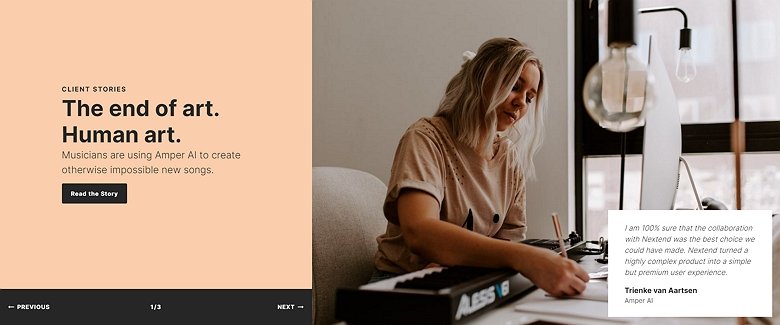
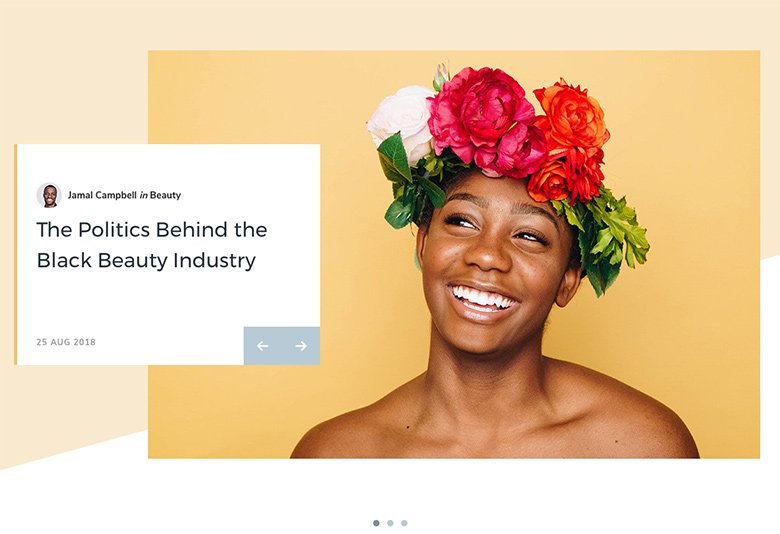
12. 客戶故事展示

🎓 Smart Slider 3 Pro 中可用– 客戶故事
這個滑塊是我最喜歡的滑塊之一。 它填滿了瀏覽器的整個寬度,上面有 2 個部分:一個帶有 CTA 和導航的信息部分,以及一個在白框中帶有推薦的圖像。 響應能力也很酷:在平板電腦和移動設備上,這兩列彼此下方。
👍為什麼有效:查看 CTA,我們可以注意到它的黑色背景與柔和的背景形成鮮明對比,迅速吸引了用戶的注意力。
13.破碎的網格滑塊

🎓 Smart Slider 3 Pro 中可用– 破碎網格滑塊
這個令人驚嘆的滑塊是 Smart Slider 3 模板庫的新增功能,雖然起初看起來很簡單,但有很多不同的設計效果正在發生。 首先,它有一個破碎的網格佈局,這已成為近幾個月來流行的網站趨勢,並且不太可能很快消失。 當您將鼠標懸停在滑塊上時,它會使用令人愉悅的視差效果進行移動,從而使您的靜態圖像栩栩如生。 然後是背景中的白色形狀分隔線,有助於使圖像彈出。 最重要的是,還有許多用於在圖像中滑動的控件:導航箭頭、底部的子彈控件,您還可以單擊和滑動。
👍為什麼起作用:圖層視差提供了您在第二個網站上都無法遇到的特殊效果。 它使滑塊獨一無二,並且通過破碎的網格佈局,您的網站將具有現代外觀。 這個滑塊可以是頁面頂部的一個很好的英雄滑塊。
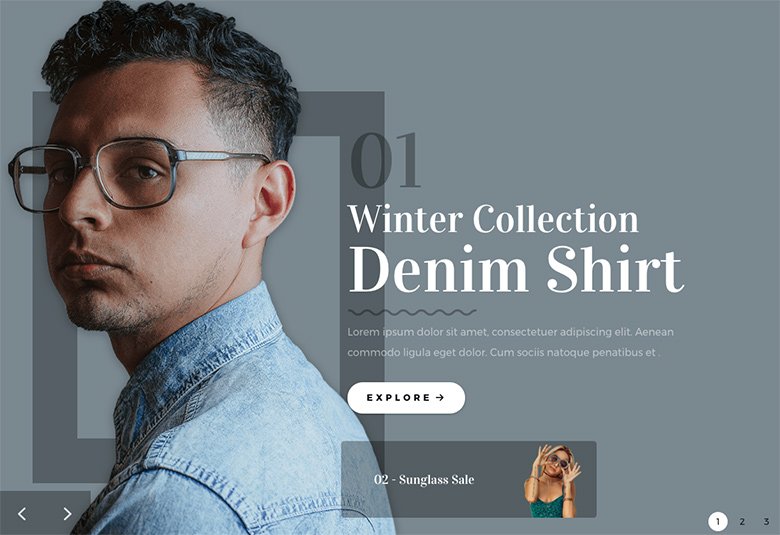
14.整頁時尚幻燈片

🎓 Smart Slider 3 Pro – 全頁時尚滑塊可用
我喜歡這個滑塊的地方在於,它是您可以通過出色的攝影、精心挑選的滑塊元素和周到的設計實現的完美示例。 每張幻燈片的主要焦點是左側的透明圖像,但每個模型後面都是一個帶有微妙視差效果的固定形狀。 標題、文本和 CTA 為訪問者提供了點擊購買的明確方向。 還有很多可用於在幻燈片中移動的控件,包括左側的導航箭頭、右側的數字(也指示有多少張幻燈片)以及幻燈片中下一張圖片的縮略圖,以便訪問者知道接下來會發生什麼接下來。
👍工作原理:每一層都有自己的角色,標題吸引訪問者的注意力,箭頭和數字有助於導航,縮略圖顯示下一張幻燈片上的內容。 這些按鈕可以用作號召性用語元素,您可以通過這些元素為訪問者提供一些點擊並導航到另一個頁面。
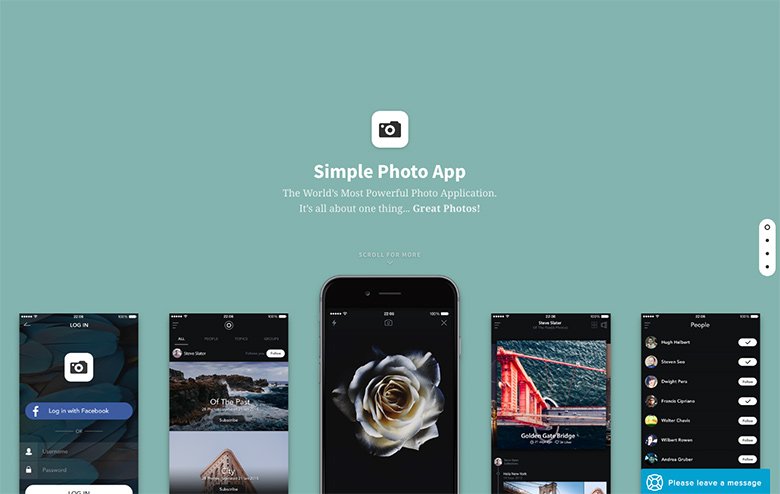
15. 主頁產品滑塊示例

🎓 Smart Slider 3 Pro 中可用- 主頁產品滑塊示例
你不會認為這是一個滑塊,但它是! 當您向下滾動頁面時,每個頁面都會顯示動畫,顯示不同的全屏背景顏色、不同的圖像、文本以及從 Apple App Store 下載應用程序的最終提示。 這是一個簡單的概念,(字面上)有這麼多移動和動畫部分。
👍為什麼有效:動畫和諧地工作,一個接一個地出現。 它使滑塊乾淨而現代。 這不是傳統的滑塊,您甚至可以在主頁上單獨使用它。 向下滾動動畫可幫助訪問者導航和檢查有關您的產品的更多信息和詳細信息。
16.彩色全寬滑塊

🎓 Smart Slider 3 Pro 中可用– 彩色全寬滑塊
這個彩色滑塊是全角滑塊的最佳示例之一。 帶有突出顯示標題的圖層視差效果使滑塊功能強大並提高意識。 通過該突出顯示,您可以聚焦滑塊最重要的部分。 顏色和諧,標題更易讀,因為標題的顏色和背景之間有強烈的對比。
👍工作原理:通過動畫突出顯示,訪問者可以專注於您想要突出顯示的最重要的消息,但 CTA 按鈕也是滑塊的主要部分。 單擊它們會顯示更多圖層並帶有漂亮的動畫,並顯示有關您的項目的更多信息。
使用 Smart Slider 3 創建您自己的漂亮主頁滑塊
使用 Smart Slider 3,您可以輕鬆創建漂亮的主頁滑塊。 如果您喜歡上面的任何 Smart Slider 示例,您可以使用它們——只需在註冊 Smart Slider 3 Pro 時將它們導入您的 WordPress 安裝。
