如何在 WordPress 中本地託管字體(經典和塊主題!)
已發表: 2023-03-29雖然使用自定義網絡字體是使您的網站更加獨特並突出您的品牌的好方法,但它也可能帶來某些問題——從隱私到性能。 解決方案:改為在您的 WordPress 網站上本地託管您的字體。
為了幫助您做到這一點,在這篇文章中,我們將告訴您關於該主題您需要了解的所有信息。 下面,我們討論為什麼首先在 WordPress 本地託管字體是個好主意,然後為您提供代碼和無代碼解決方案的概要,以使其在經典主題和 WordPress 塊主題中實現。
本地託管 Web 字體與遠程託管 Web 字體
因此,我們可能要討論的第一件事就是在本地託管字體甚至意味著什麼。
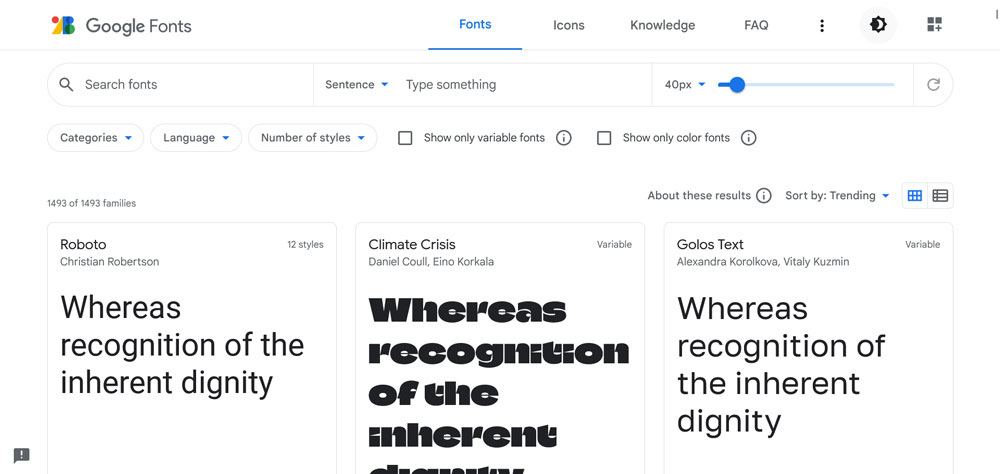
如今,很多人使用所謂的網絡字體來改變他們網站上的排版。 這些是通常從第三方服務加載的字體文件,其中最流行的是 Google Fonts。

它有一個巨大的免費字體庫,您只需添加一個特殊鏈接即可在您的網站上使用這些字體。 然後,當有人請求查看您的站點時,他們會遠程加載,以便您可以將它們顯示給訪問者。 谷歌字體也被集成到許多主題中,因此用戶可以非常輕鬆地切換字體。

與此相反,當您在本地託管字體時,您的字體文件不會從像 Google 這樣的遠程服務器加載,而是駐留在您自己的服務器上,訪問者從那裡接收它們。 最後,兩者只是以不同的方式實現了同樣的目標。
為什麼要在 WordPress 中本地託管字體?
將字體文件放在您自己的服務器上而不是使用第三方解決方案有很多充分的理由:
- 隱私問題——特別是如果您受歐洲隱私法的約束,使用特別是來自谷歌的網絡字體可能會有問題。 公司收集訪問者 IP 地址和其他信息,如果您想使用這些信息,您需要在您的隱私政策中提及。 否則,您有被罰款的風險。 為了避免此類問題,許多人只是選擇在本地託管字體。
- 喜歡的可用性——使用第三方託管字體的問題是你讓自己依賴於提供它們的服務。 如果他們倒閉了,服務器出現故障,或者他們的 URL 由於某種原因發生了變化,突然間您的網站就沒有您選擇的字體了。 雖然對於谷歌來說這不太可能,但你永遠不會知道,更瘋狂的事情已經發生了。
- 更廣泛的選擇——雖然已建立的庫提供了廣泛的不同字體,但還有更多可用的字體不是網絡字體形式。 因此,了解如何在本地託管字體可為您提供更多購買和使用高級字體的可能性。
- 性能——託管您自己的字體時,您可以完全控制它們的加載方式。 您可以配置它們的緩存並修復您自己服務器上的任何問題。 此外,託管您自己的字體會導致更少的 HTTP 請求,因為您不需要從另一個連接中提取數據。 以上所有都對網站性能有好處。
缺點和注意事項
同時,還有一些因素反對在本地服務器上託管字體:
- 再次強調性能——Google Fonts 尤其以提供高性能的方式設置。 他們有一個 CDN 可以從最近的服務器提供字體文件。 此外,許多最流行的字體已經存在於大多數瀏覽器的緩存中。 因此,它們的加載速度比您的高級自定義字體快。 這與您不應該託管自己的視頻的原因相同。 由於上述所有原因,如果您要使用本地字體,最好使用您自己的 CDN。
- 更高的複雜性——在本地設置你的字體文件比在你的主題中安裝谷歌字體更困難。 然而,正如您將在下面看到的,除非您完全採用手動方式,否則並沒有那麼難。 事實上,有一些一鍵式插件解決方案。
關於文件格式的快速說明

您應該知道的一件事是字體有不同的格式,其中最常見的是:
- TrueType 字體 (.ttf) — 這是 Apple 和 Microsoft 在 1980 年代開發的字體標準。 它是操作系統最常用的格式,也可用於網絡。 雖然不是推薦的文件格式,但它是舊版 Safari、iOS 和 Android 的良好備選。
- OpenType 字體 (.otf) — 基於 TrueType 並由 Microsoft 開發並註冊商標的
.otf格式用於可縮放的計算機字體。 - 嵌入式 OpenType 字體 (.eot) — 這是用於在 Web 上呈現的 OpenType 的舊格式。 舊版本的 Internet Explorer 需要它。
- Web 開放字體格式 (.woff) — WOFF 是專門為在網頁中使用而開發的。 它是具有壓縮和額外元數據的 OpenType/TrueType 格式。 W3C 推薦使用這種格式,所有主流瀏覽器都支持這種格式。
- Web Open Font Format 2.0 (.woff2) —
.woff的改進版本,壓縮效果更好,下載速度更快。 由谷歌開發並與非常現代的瀏覽器兼容。 - SVG 字體 (.svg) — 也可以將 SVG 形狀用於字體,但目前僅 Safari 支持此方法。
那麼,您應該選擇哪種格式? 當然,性能明智的 WOFF/WOFF2 最有意義。 但是,為了與舊瀏覽器兼容,包含其他格式也是有用的。 此外,某些提供商(例如 Google Fonts)僅提供.ttf或類似格式供下載。 幸運的是,有一些方法可以解決這個問題,我們稍後會向您展示。
但是,在從供應商處為您的網站採購自定義字體時,請記住上述幾點。
在 WordPress 中本地託管字體(手動,經典主題)
在這一點上,我們終於要討論如何在您的 WordPress 網站上實際託管本地字體。 我們有很多不同的場景要涵蓋,我們從經典主題和手動方法開始。
這是最技術性的方法,因此在我們介紹更簡單的解決方案之前,您將首先學習最難的方法。 手工完成整個過程將幫助您了解其背後的機制,並在此過程中提高您的 WordPress 技能。
1. 獲取字體文件
您需要在本地託管字體的第一件事是字體文件。 Google Fonts 允許您下載它們,但如上所述,尚未提供最新的文件格式。 雖然理論上您可以自己將他們的文件轉換成您想要的格式,但使用 Google Webfonts Helper 會更容易。

他們不僅為您完成了轉換工作,該站點還為您提供了嵌入字體所需的代碼。
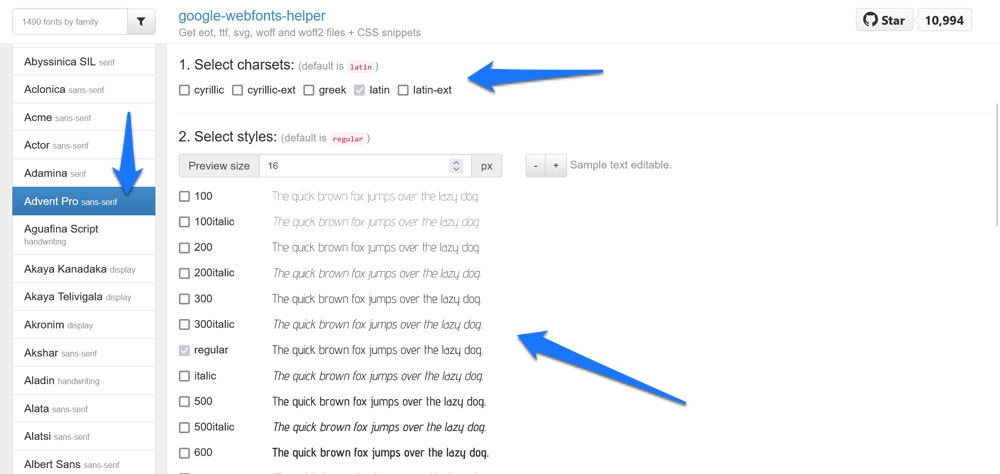
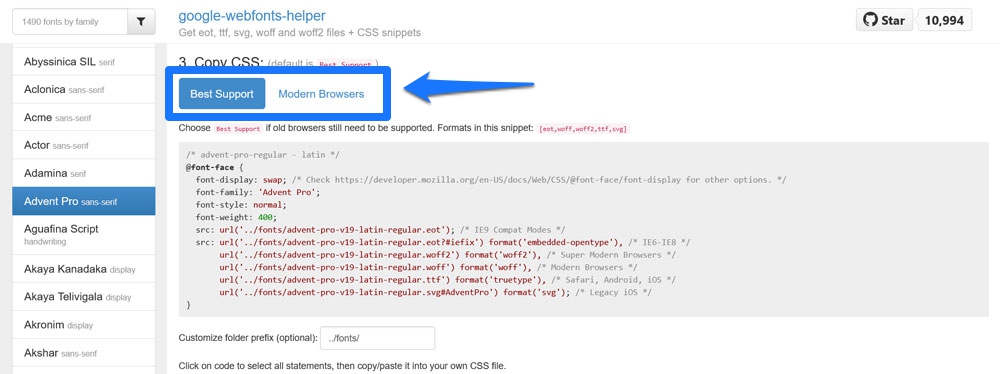
您需要在這裡做的第一件事是選擇您喜歡的字體。 為此,您可以使用左側的列表或上方的搜索字段。 找到所需的字體後(在本例中我們使用 Advent Pro),是時候在右側選擇您的字符集和样式了。

首先,檢查您是否需要西里爾字母、希臘字母或拉丁字母擴展字符。 在此下方,選中您需要的所有字體樣式的框。 請務必只選擇那些您將在您的網站上實際使用的內容,這樣您就不會讓訪問者加載他們甚至看不到的內容。
在Copy CSS下,您可以選擇要下載的文件格式。

最佳支持設置包括.eot 、 .ttf 、 .svg 、 .woff和.woff2文件,而現代瀏覽器僅包括後兩者。 將其保留為默認設置通常是個好主意。
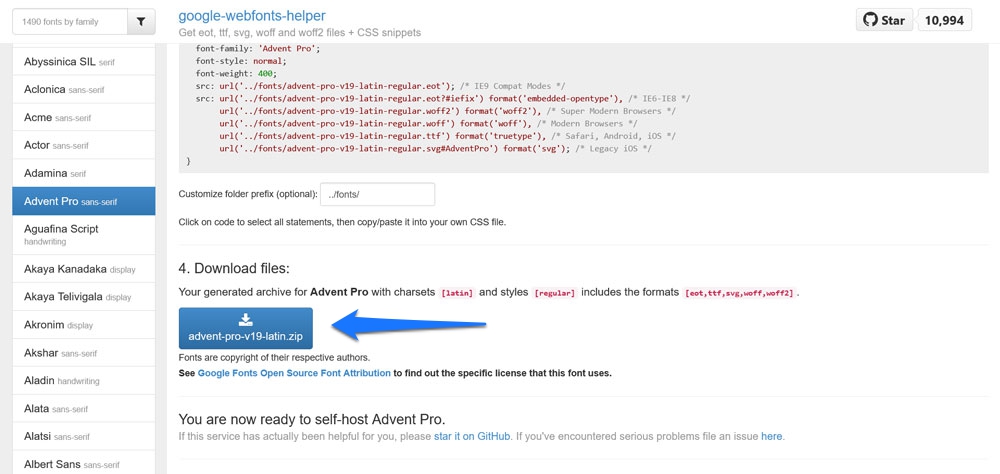
一旦您對自己的選擇感到滿意,請一直向下滾動並單擊藍色大按鈕下載您的文件。

2. 將字體文件上傳到您的 WordPress 網站
一旦你的硬盤上有了字體文件,第一步就是解壓它們。 之後,您需要將它們上傳到您的服務器。
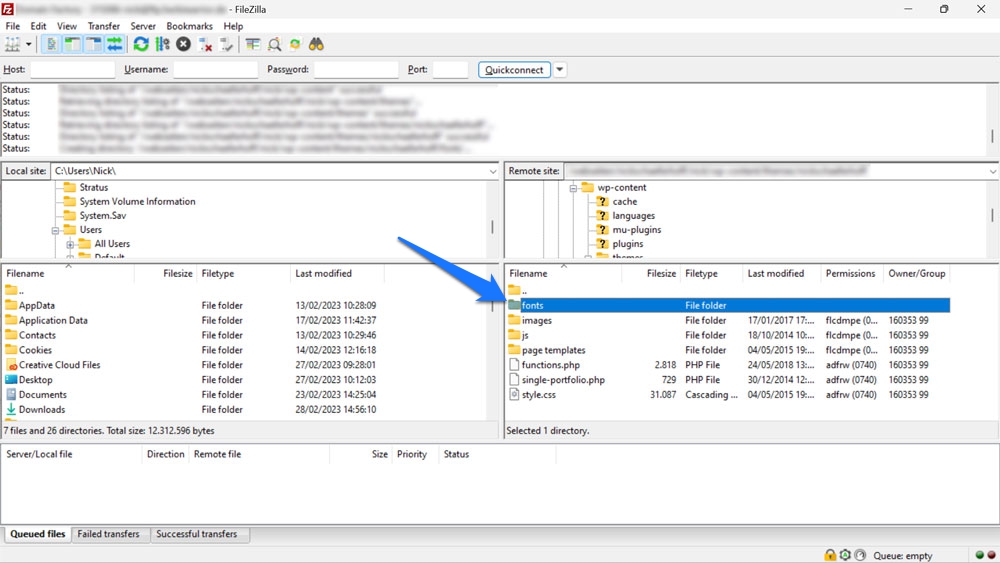
為此,通過 FTP 客戶端連接到它並導航到您的主題目錄(在wp-content > themes內)。 在這裡,將文件放在它們自己的目錄中是有意義的,例如fonts 。 因此,首先創建目錄,然後將您的字體文件拖放到您的 FTP 客戶端以上傳它們。

這些文件很小,所以這不會花很長時間,您可以繼續下一步。
3. 在您的 WordPress 主題中加載本地字體
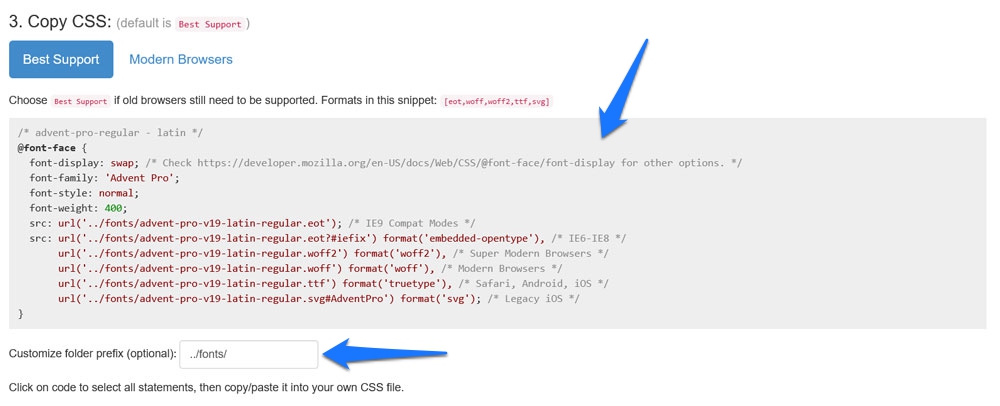
接下來,如果你想在你的網站上使用本地字體,你需要先加載它們。 為此,Google Webfonts Helper 已經提供了必要的標記。 你可能之前已經看過了。

在底部,您可以自定義文件夾名稱,以防您放置文件的文件夾不是fonts 。 您應該已經做出選擇,是使用代碼以獲得最高兼容性還是僅用於較早的現代瀏覽器。 因此,現在是時候簡單地單擊帶有標記的字段以標記所有內容,然後使用Ctrl/Cmd+C複製它。
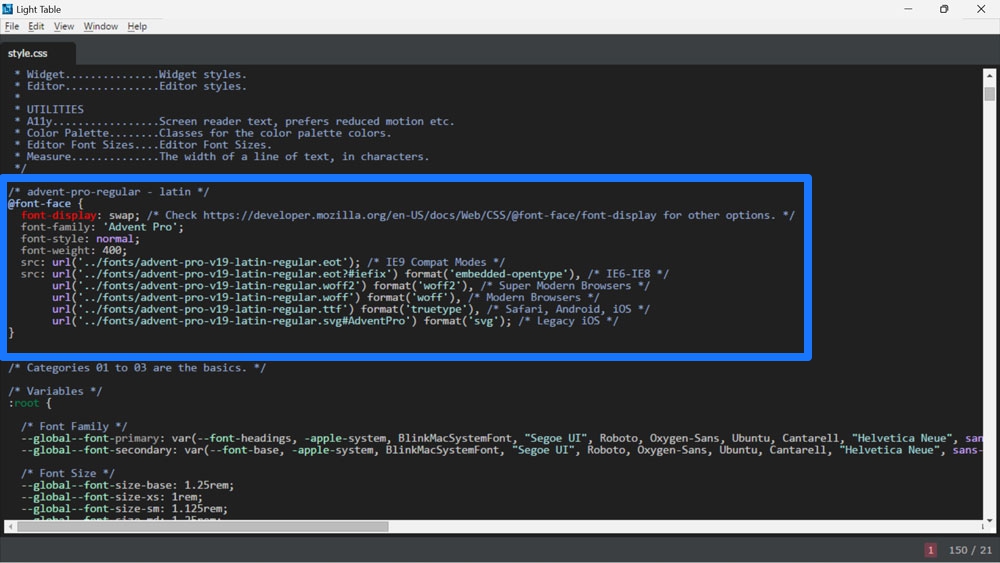
之後,轉到服務器上主題的文件夾並打開樣式表 ( style.css )。 在這裡,將您之前複製的標記粘貼到其開頭。

快速說明:為了使用相對路徑@font-face ,這意味著如果您希望 WordPress 訪問主題文件夾中fonts目錄內的本地字體文件,您需要刪除上面 URL 前面的../ 。 所以,在我的例子中,每一行看起來像這樣:
url('fonts/advent-pro-v19-latin-regular.woff') format('woff'), /* Modern Browsers */ 這是假設您的style.css文件直接位於您的主題文件夾中。

進行任何必要的更改後,保存並重新上傳文件,您就可以在 WordPress 網站上使用本地字體了。
4. 消除網站上已經加載的字體
此步驟僅適用於您的主題已經引入第三方字體的情況。 由於上述原因以及為了不加載相同的字體兩次並查看您的本地字體是否生效,您想消除它。
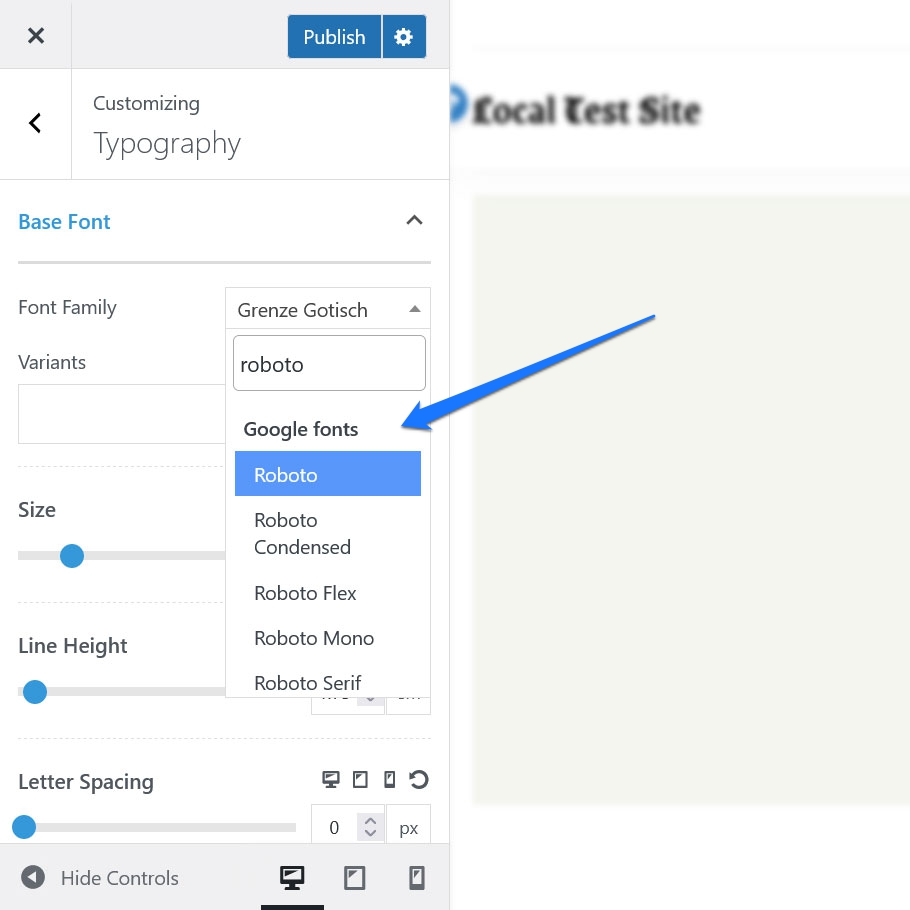
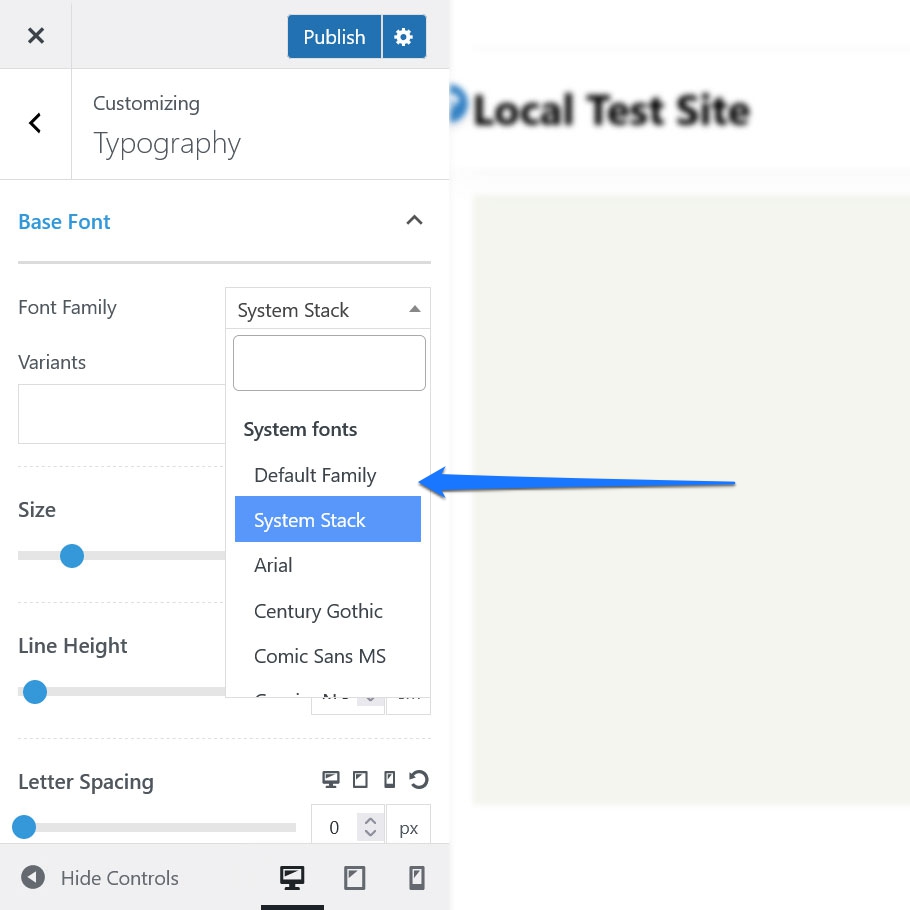
如何關閉第三方字體首先取決於它們的加載方式。 一些主題有專門的選項,您可以在其中切換到系統字體或類似字體。

如果出於某種原因,它們被硬編碼到您的header.php文件中,您需要從那裡刪除它(為此使用子主題)。 如果它們通過functions.php加載,您可以從那裡刪除調用。 也可以在兒童主題中執行此操作。
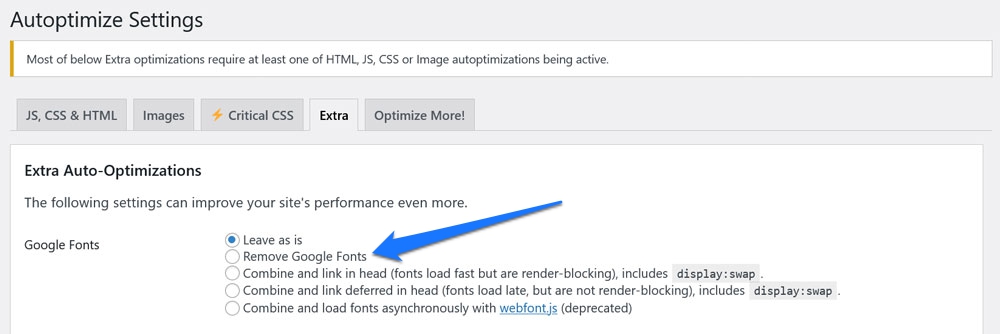
最後,您可以試用禁用和刪除 Google 字體。 Autoptimize 還有一個用於刪除 Google 字體的選項,您可以在“額外”選項卡下找到它。

4.使用本地字體
最後一步是實際將您的本地字體分配給您網站上的元素。 例如,在二十二十一主題中,您可以使用以下標記:
.entry-title { font-family: Advent Pro; }這會導致您的博文標題以新的 Advent Pro 字體出現:

在經典主題中託管本地字體:插件版
如果以上內容對您來說太複雜,並且您的網站上已經有 Google 字體(例如通過主題),您還可以使用 WordPress 插件解決方案在本地託管您的字體。 最好的選擇之一是 WordPress 目錄中免費提供的 OMGF 或優化 Google 字體插件。 通過Plugins > Add New以通常的方式安裝它。

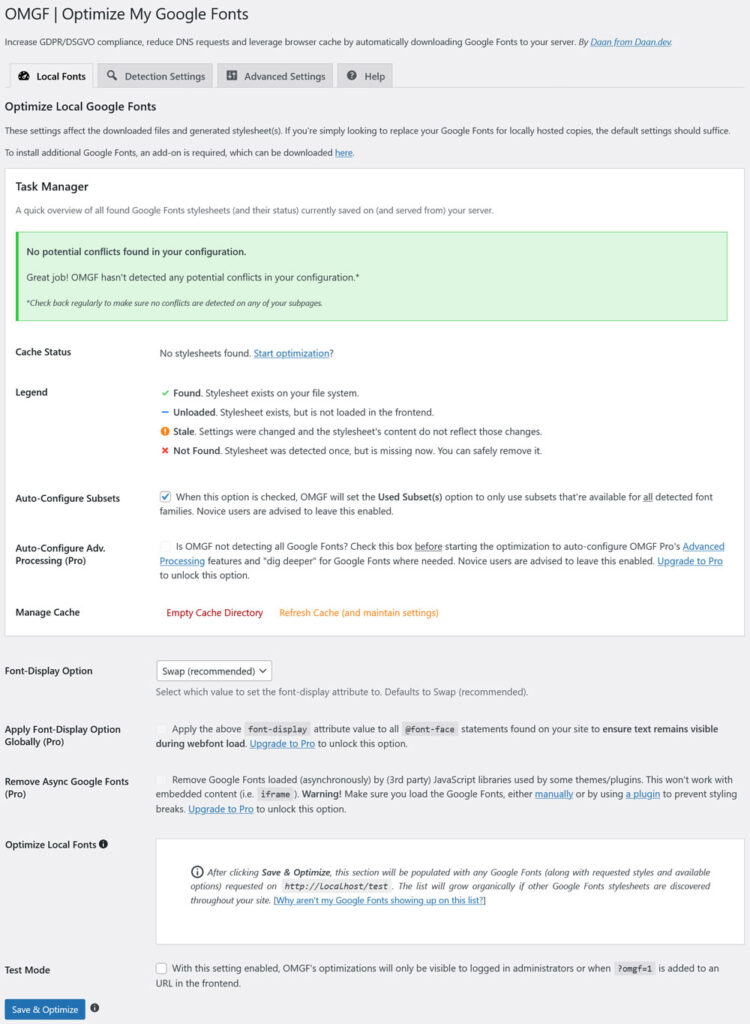
完成後,您會在Settings下找到一個新菜單項,稱為Optimize Google Fonts 。 單擊它以進入此菜單:

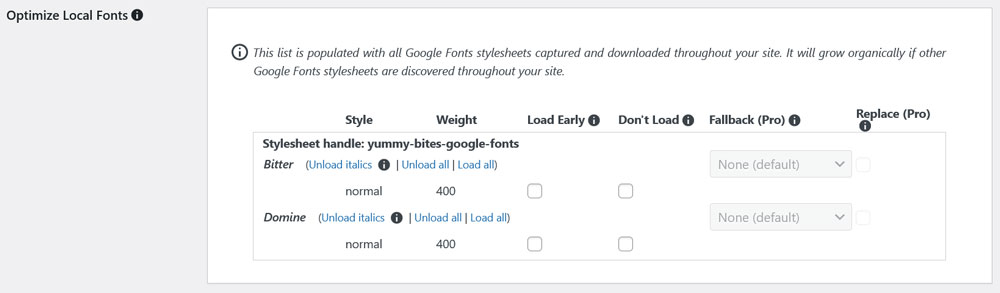
用法非常簡單。 在大多數情況下,您所要做的就是單擊底部的保存和優化。 該插件隨後會自動查找您網站上的所有 Google 字體樣式表,並將其替換為本地版本。 您可以在屏幕底部看到所有這些。

在這裡,您還可以選擇將插件配置為不加載某些字體或字體樣式或預加載它們,這對於出現在首屏的排版很重要。 還有一些設置,但它們主要用於某些功能無法正常工作的情況。
OMGF 還支付了一個附加組件,用於在您的站點上安裝更多 Google 字體。 它的價格非常公道,值得一試。 其他插件選項包括 Perfmatters 和上述禁用和刪除 Google 字體插件的專業版。
在 WordPress 塊主題中手動託管字體
WordPress 塊主題還允許您使用本地字體。 事實上,在撰寫本文時,這就是他們所做的一切,您目前無法在塊主題中託管第三方字體(儘管正在製作用於此的 API)。
因此,前幾個步驟,獲取字體文件並將它們上傳到您的服務器,與經典主題相同。 從那裡開始,差異就開始了。
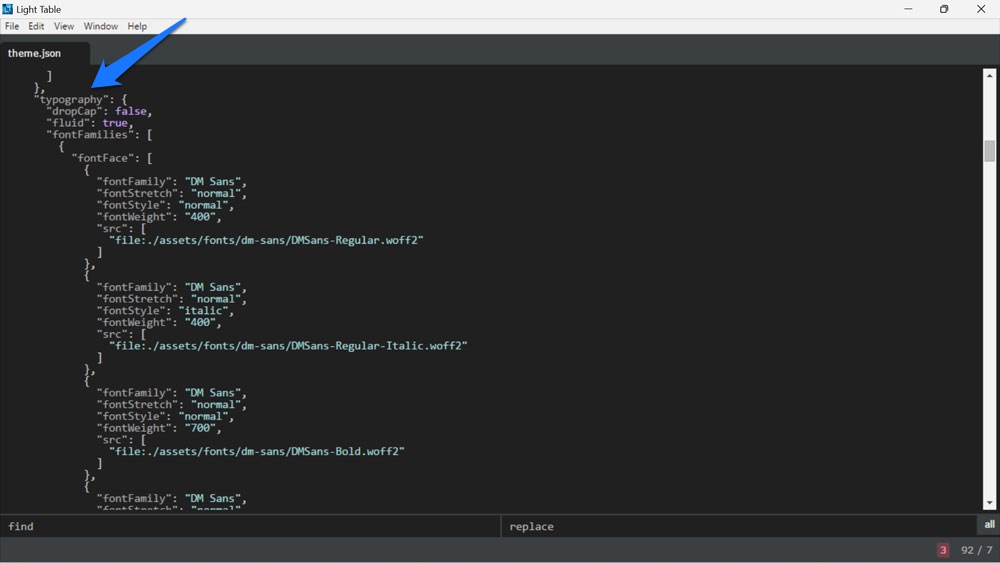
在 theme.json 中加載字體
在塊主題中, theme.json是樣式的中央文件,您可以在其中設置字體。 為此,請在settings和typography下查找fontFamilies 。

在塊主題中,使用以下值添加新字體:
-
fontFamily— 將在 CSS 中使用的新字體的名稱。 這意味著它可以包含後備字體。 -
name— 將出現在 WordPress 後端的字體名稱。 -
slug— WordPress 在 CSS 自定義屬性中使用的唯一標識符。 -
fontFace— 這對應於 CSS@font-face規則,並且是真正使字體排隊的東西。
為了工作, fontFace包含其他幾條信息:
-
fontFamily— 字體的名稱(再次)。 -
fontWeight— 由空格分隔的可用字體粗細列表。 -
fontStyle(可選)— 您可以在此處設置font-style屬性,例如normal或italic。 -
fontStretch(可選)——例如,對於具有壓縮版本的字體系列。 -
src— 本地字體文件的路徑。
您可以在fontFace中包含多個字體文件,例如加載不同的樣式。 用大括號和逗號分隔它們。 對於與上面相同的字體示例,這是這樣的:
"fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-italic.woff" ] } ] } ] 在 Gutenberg 插件處於活動狀態的情況下,您還可以在functions.php中使用wp_register_webfonts()代替,這是一個用於此目的的新 PHP 函數,但尚未包含在 Core 中。 它採用與上述相同的參數,但採用 PHP 格式。
塊主題中的本地字體:插件解決方案
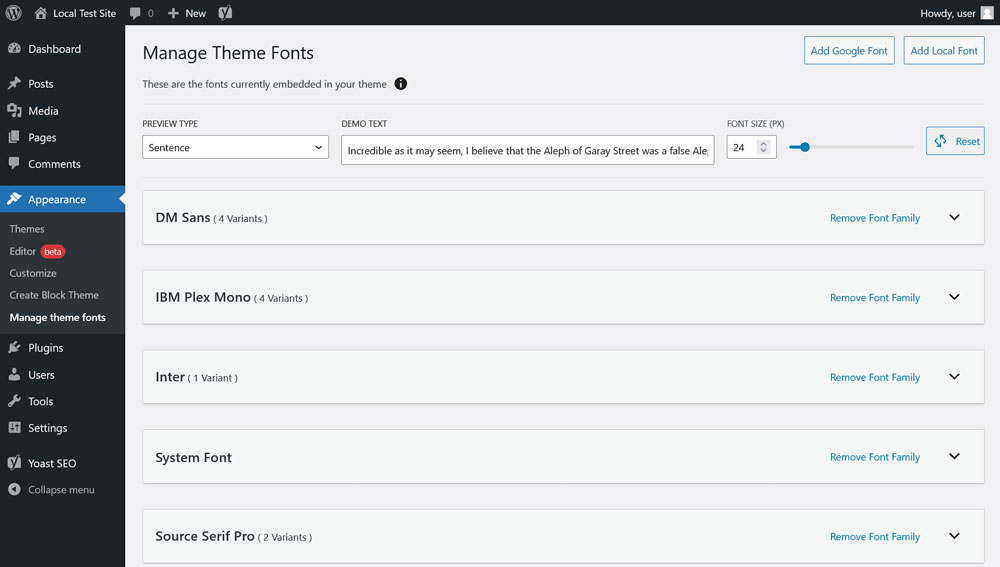
最後,還可以藉助插件在 WordPress 塊主題中本地託管字體。 其中之一是 Create Block Theme 插件。 安裝並激活它後,它會在外觀菜單中添加一個新的管理主題字體選項。

在這裡,您可以預覽當前主題中包含的字體系列,也可以刪除整個字體系列或單個樣式。
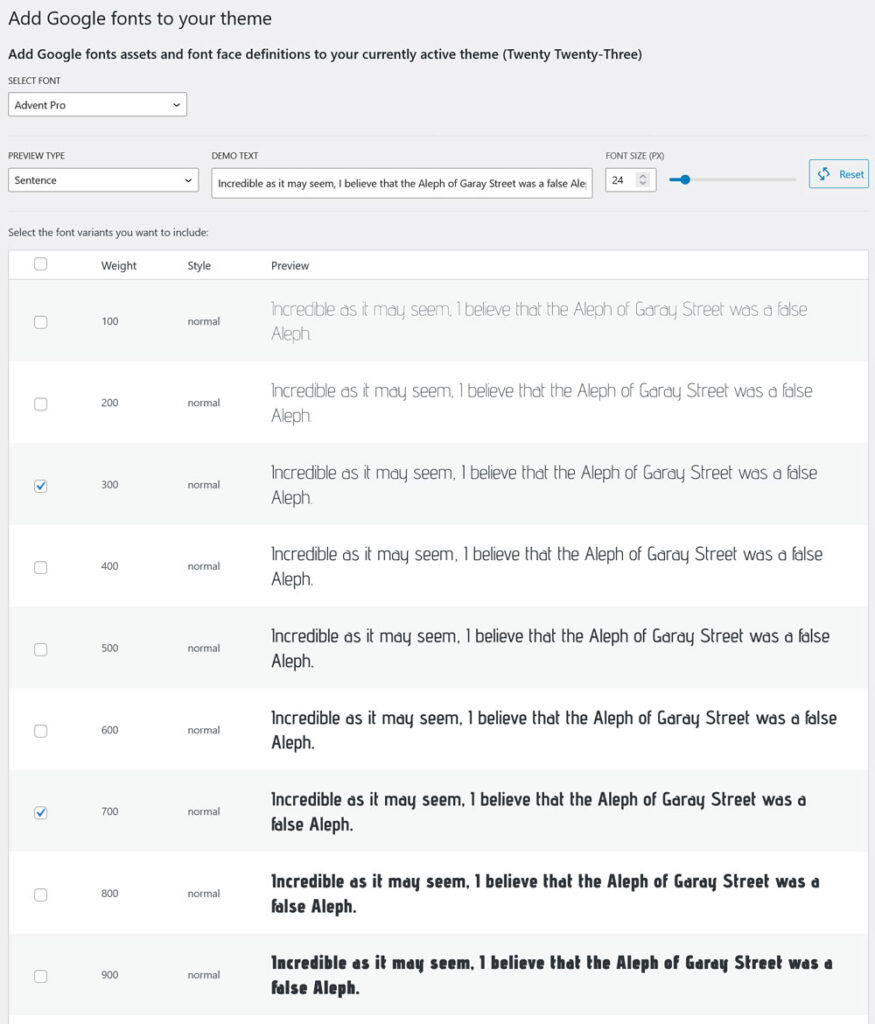
更有趣的是頂部的“添加 Google 字體”和“添加本地字體”按鈕。 讓我們從谷歌字體選項開始。
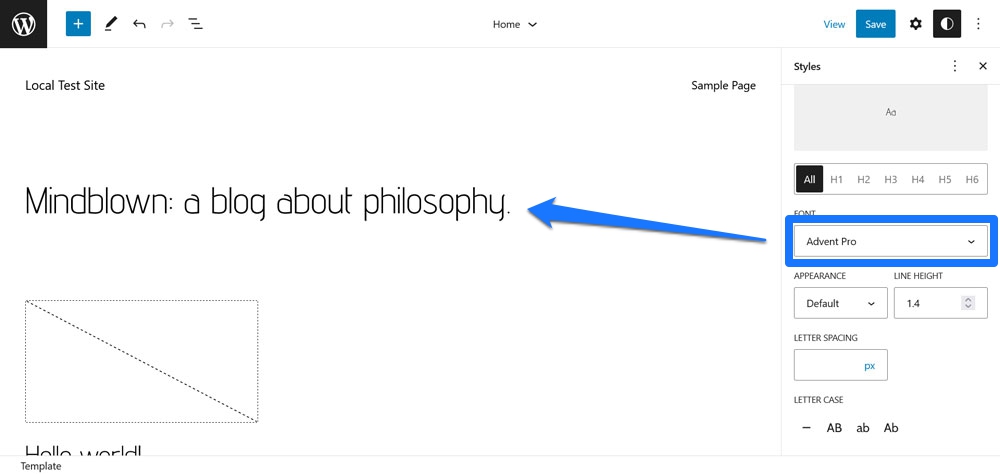
使用它真的很容易。 單擊其按鈕並從頂部的下拉列表中選擇所需的字體。 之後,勾選要添加到主題的字體粗細和样式的框。 最後,點擊底部的將谷歌字體添加到您的主題。

然後該插件將自動下載並嵌入您選擇的字體,以便它們在塊和站點編輯器中可用。

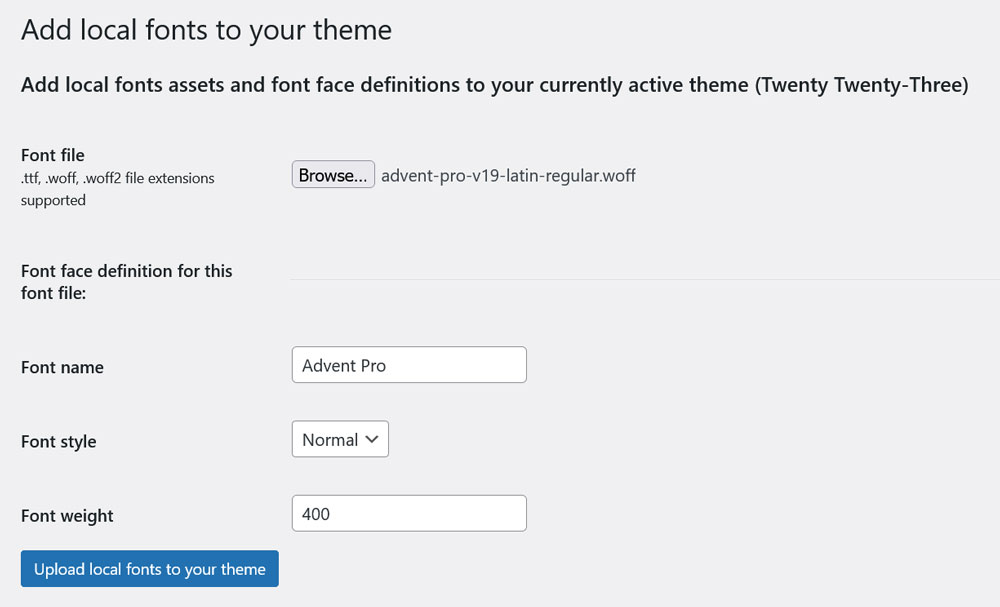
本地字體選項的工作方式非常相似。

此處的不同之處在於,您從硬盤驅動器上傳字體文件,並且必須提供字體的名稱、樣式和粗細,以便主題知道什麼是什麼(插件也會自動嘗試識別此信息)。 這也意味著您需要一個一個地上傳您的字體文件。 但是,總的來說它非常簡單。
您準備好在 WordPress 中本地託管字體了嗎?
自定義字體是美化網站的一種流行方式。 然而,由於性能、法律和其他原因,在 WordPress 中本地託管它們的能力正變得越來越重要。
上面,我們已經介紹了幾種方法。 您可以手動實現它或使用插件。 使用塊或經典主題時也存在差異,但總體原則非常相似。 我們希望您現在能勝任這項任務。
您是如何選擇在 WordPress 中本地託管您的字體的? 請在評價部分留下您的意見!
