Elementor 無需編碼即可構建 WordPress 網站的最佳酒店和度假村模板
已發表: 2022-12-13作為酒店所有者,您必須通過為 Elementor 使用現成的、令人驚嘆的酒店和度假村模板來吸引潛在客戶,從而確保您的在線形像在 WordPress 上脫穎而出。 您無需添加任何代碼,只需對內容進行一些編輯,即可立即發布一個完整的網站。 要詳細了解,請查看下面的整個博客!

要建立您的網站的酒店和度假村模板?
擁有交互式酒店網站將幫助您更有效地吸引潛在客戶,從而促進您的業務發展。 如果他們發現您的網站易於使用以選擇您的服務、進行在線支付等等,您的客戶肯定會選擇並向其他人推薦您的網站以獲得好處。
它將以連鎖的方式將酒店業務拓展到線上,獲得巨大的曝光度,一夜之間瞬間創造品牌價值。
您可以使用功能齊全的完整網站包輕鬆展示您的酒店、度假村、客房預訂、餐廳或任何涉及旅遊業的業務。
此外,您還可以在社交媒體上分享您的酒店和度假村網站,並鼓勵您讓客戶為您做到這一點。 它將增加您的網站流量和轉化率,從而加速您的銷售。
因此,為此,您需要足夠聰明地選擇一種方法來幫助您立即構建網站。 一個現成的、響應迅速的酒店和度假村模板是一個不可否認的解決方案。 您不必添加代碼來修改它,只需獲取模板,添加您的內容,並使其隨時發布。
了解更多:WordPress 網站 SEO 清單:增加網站流量的 10 個技巧
如何獲得 Elementor 的最佳酒店和度假村模板?
Elementor 頁面構建器附帶一個現成的、功能齊全的模板包,可在幾分鐘內創建您的 WordPress 網站。 無需從頭開始開發網站,只需稍作修改,您就可以隨時發布您的網站。 這將節省時間並且毫不費力,您無需編碼即可構建您的網站。 但要做到這一點,您必須獲得最適合您的站點環境並滿足您的願望的。
借助Templately的“Blue Orchid”模板,您將能夠通過使用其用於 Elementor 的令人驚嘆、易於使用的酒店和度假村就緒高級模板包來做到這一點。 讓我們詳細了解一下!
Blue Orchid 為您提供什麼?
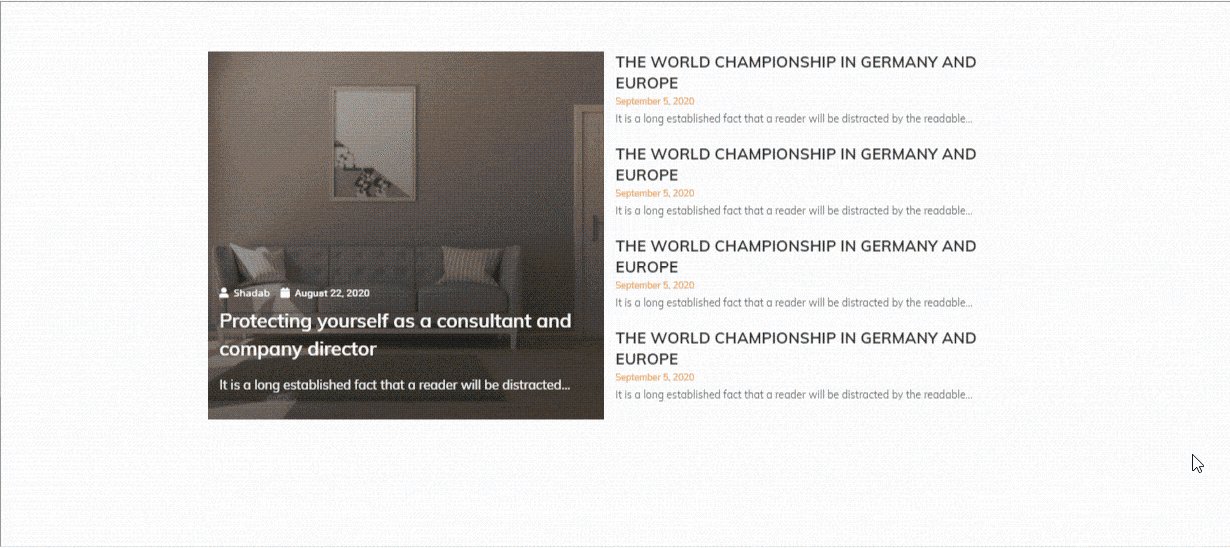
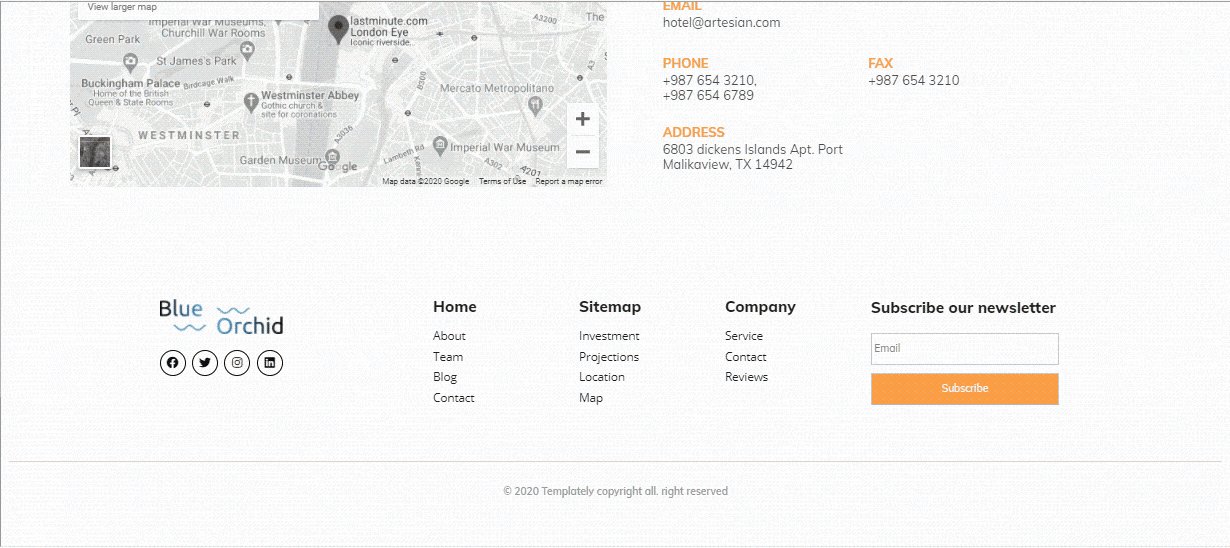
“Blue Orchid”帶有八個現成的頁面和四個令人難以置信的塊,可使用其獨特的設計在 Elementor 中創建一個酒店和度假村網站。 它的每個現成模板都具有流暢的滾動效果,並由動畫小部件組成,這些小部件使其部分具有創新性並吸引您的潛在客戶,而無需添加任何一行代碼。
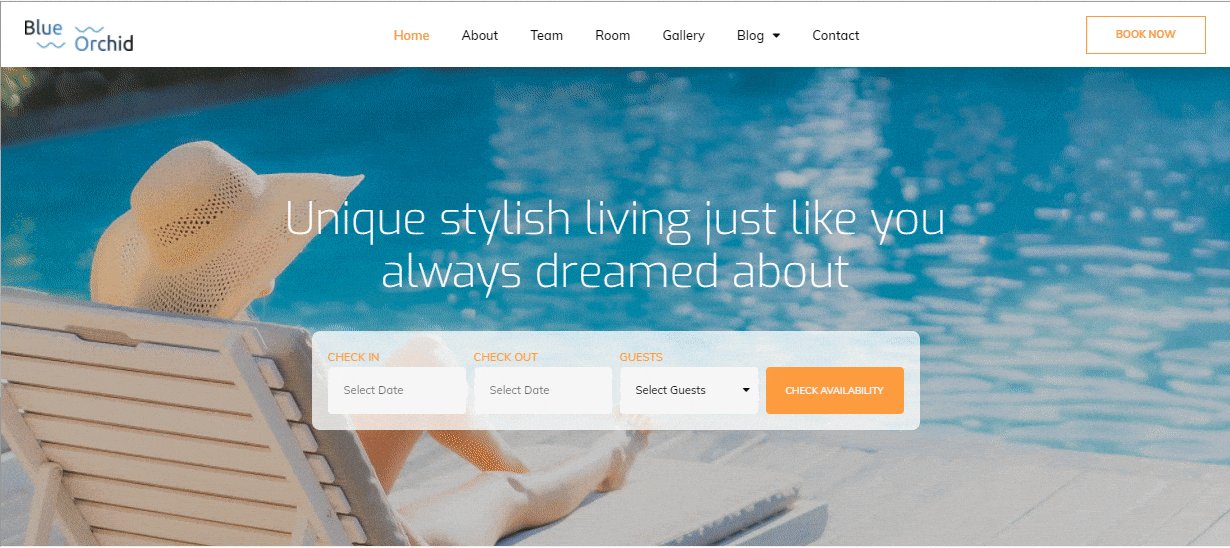
主頁
其易於使用的主頁設計將在您的訪問者中留下深刻印象,因為其創意部分具有流暢的滾動效果。
關於頁面
通過使用現成的“關於頁面”模板,您可以輕鬆地以交互方式向客戶展示您的業務、道德、靈感和成就背後的故事。
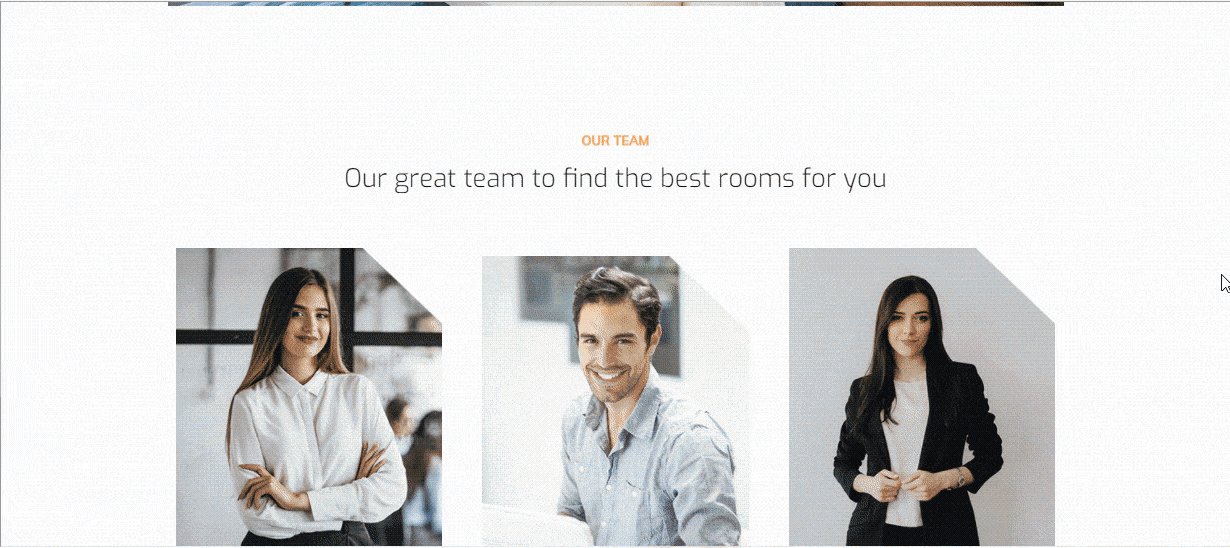
團隊頁面
使用“Blue Orchid”酒店和度假村模板包“團隊頁面”設計,精美展示您出色的隊友。
房間頁面
您可以在“Blue Orchid Room Page”現成模板的各個部分中創造性地展示您的可用房間、服務和價格。
圖庫頁面
借助“Blue Orchid”畫廊頁面就緒模板,您可以在其動畫部分中直觀地展示酒店服務的驚人景觀。
博客頁面
您可以使用此酒店和度假村模板就緒的“博客頁面”設計來展示您的博客、任何重要通知或帖子。
博客詳細信息頁面
博客詳細信息頁面將幫助您將訪問者重定向到您的每個帖子的詳細信息,並通過其交互式視圖使他們與您的內容互動。
聯繫頁面
Blue Orchid 的聯繫頁面模板將幫助您使用其功能齊全的表單佈局與其他人建立與潛在客戶的直接溝通。
創建令人驚嘆的酒店和度假村網站之前要遵循的清單
在使用Templately的這個令人驚嘆的現成模板包“Blue Orchid”高級模板之前,您必須完成一些事情。 讓我們檢查下面需要的所有必要插件:
Elementor :首先,在您的 WordPress 網站中激活 Elementor 以使用“Blue Orchid”就緒模板包。
Essential Addons :現在,安裝並激活 Essential Addons for Elementor,這是最好的元素庫,擁有100 萬多個滿意的用戶和90 個高級小部件和擴展。
Templately :如您所知,“Blue Orchid”帶有 Templately,因此您必須註冊一個帳戶並在您的 WordPress 網站上安裝“Templately”才能完成完整的設置過程。

指南:使用模板在 Elementor 中構建引人注目的酒店和度假村網站
激活所有提到的插件後,您現在可以按照以下分步指南在您的 Elementor 網站中使用“ Blue Orchid”最佳酒店和度假村模板:
第 1 步:插入“Blue Orchid”主頁設計
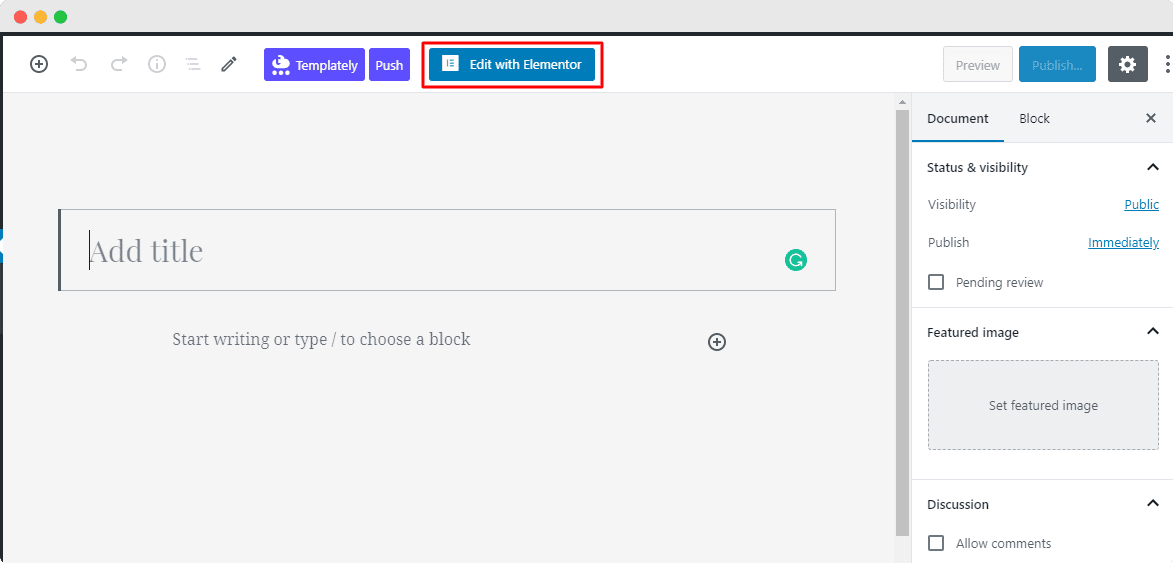
要在 WordPress 儀表板上創建新頁面,您必須單擊“使用 Elementor 編輯”。 然後它將在您的 Elementor 編輯器中附帶一個新頁面。

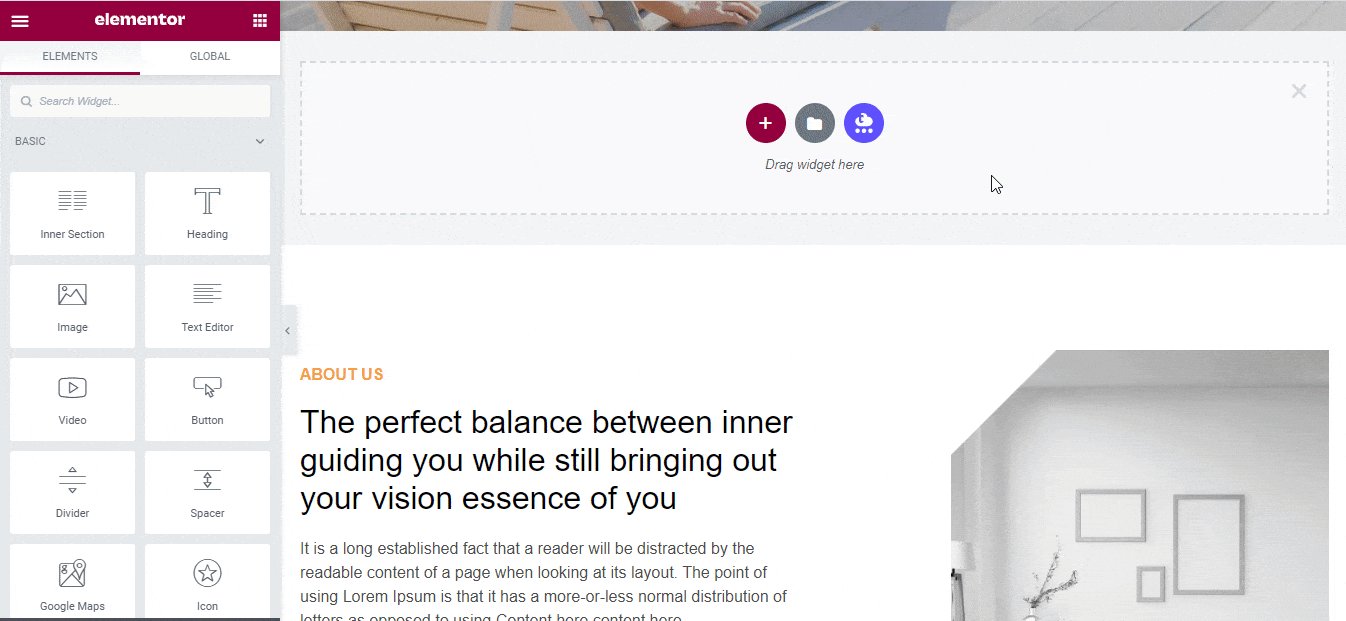
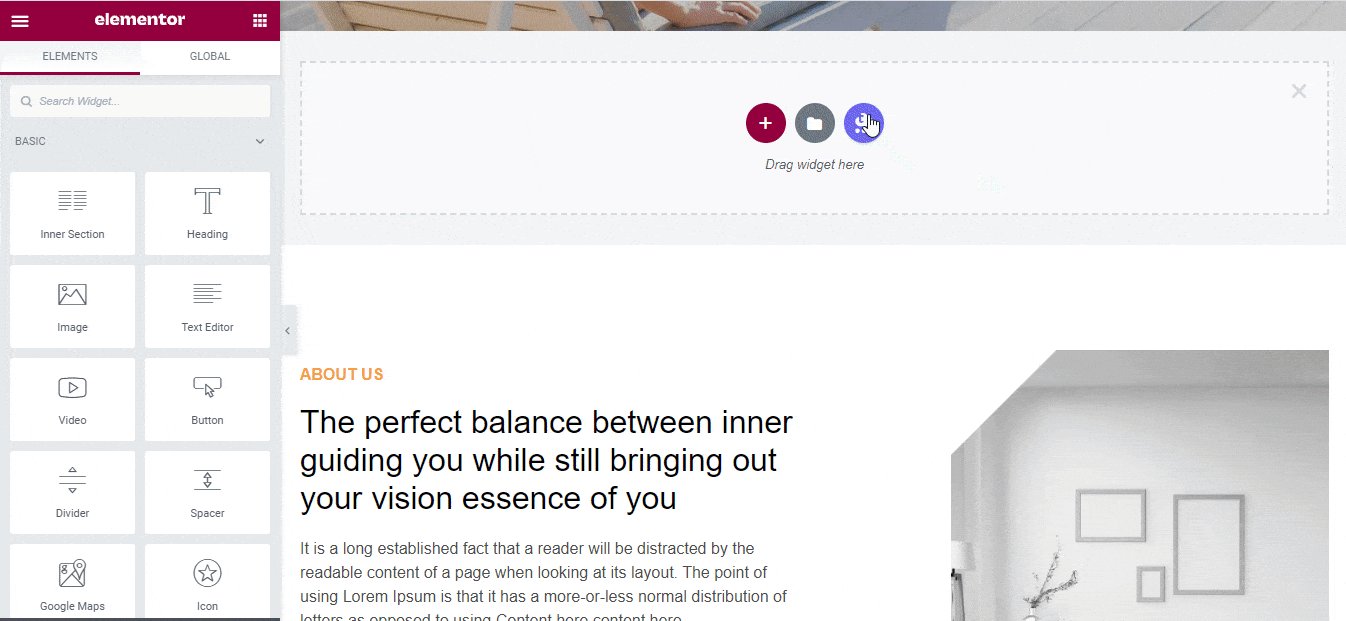
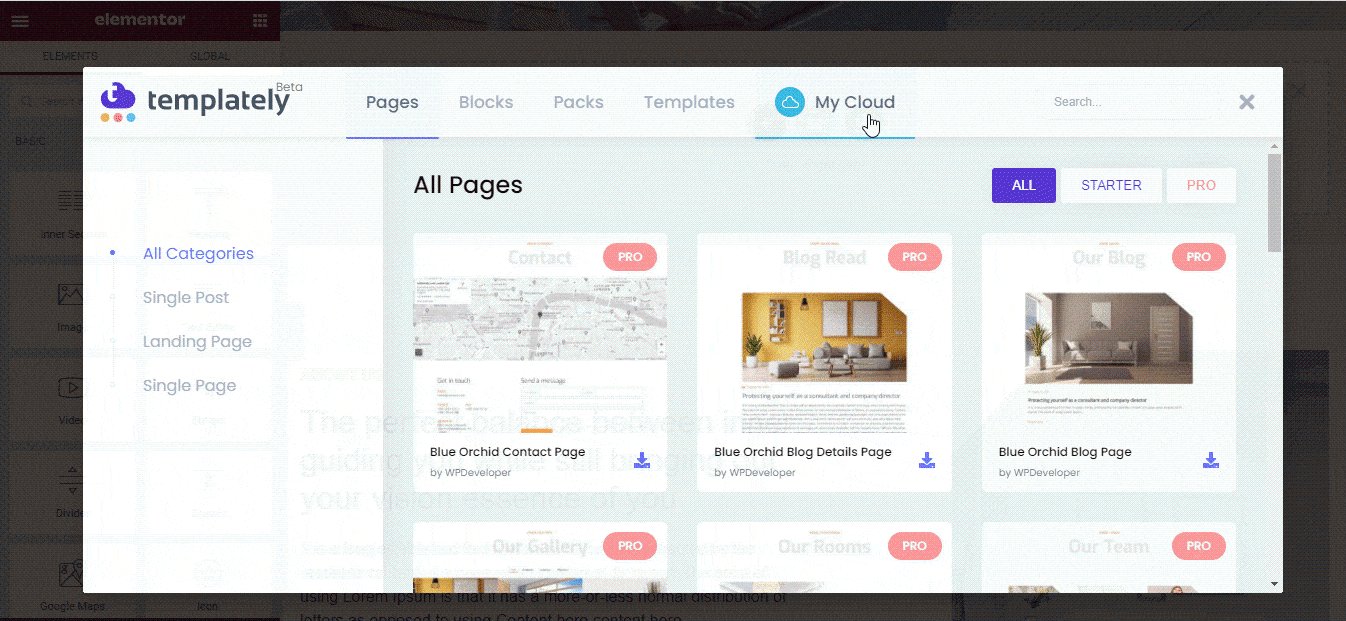
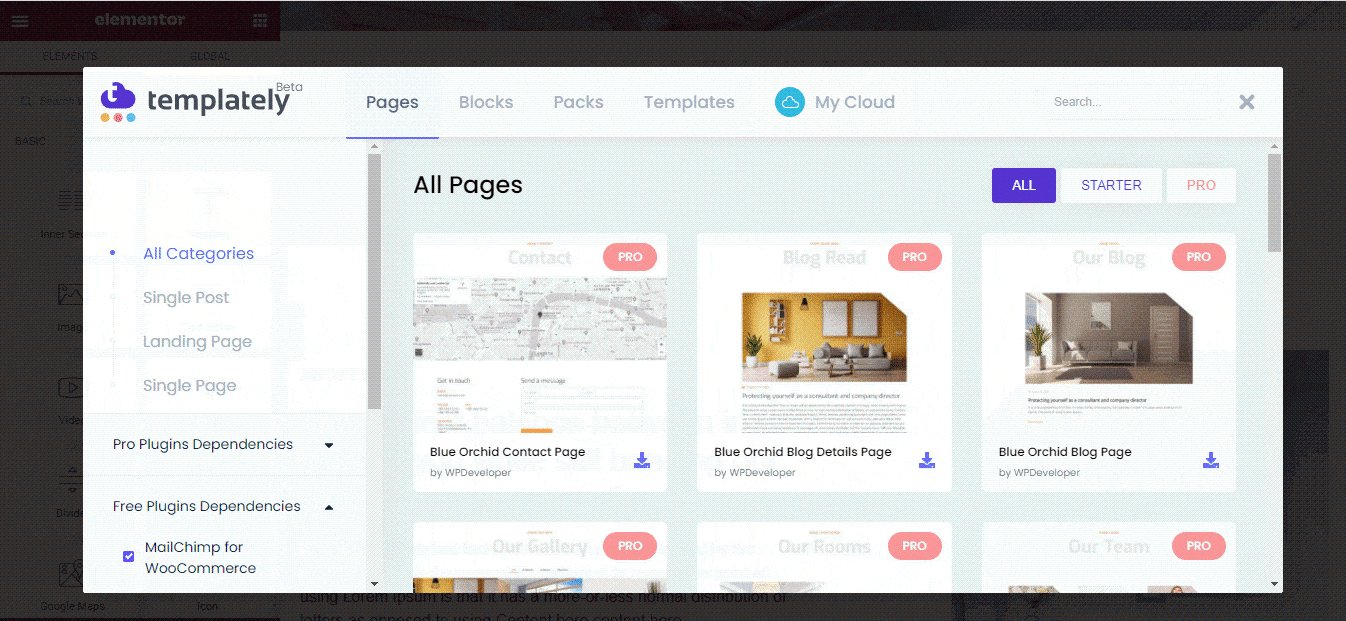
之後,您必須單擊帶有“Templately”的頁面的中心圖標。 它將在這裡展示所有模板就緒的集合。 您必須搜索“Blue Orchid”或可以鍵入“Hotel and Resort”以查看所有已準備好的頁面和附加到它的塊。

稍後,我們將選擇“Blue Orchid”著陸頁設計作為開始,點擊“插入”按鈕,然後開始根據需要進行修改。 按照相同的過程,您將能夠在幾分鐘內創建一個完整的酒店和度假村網站。

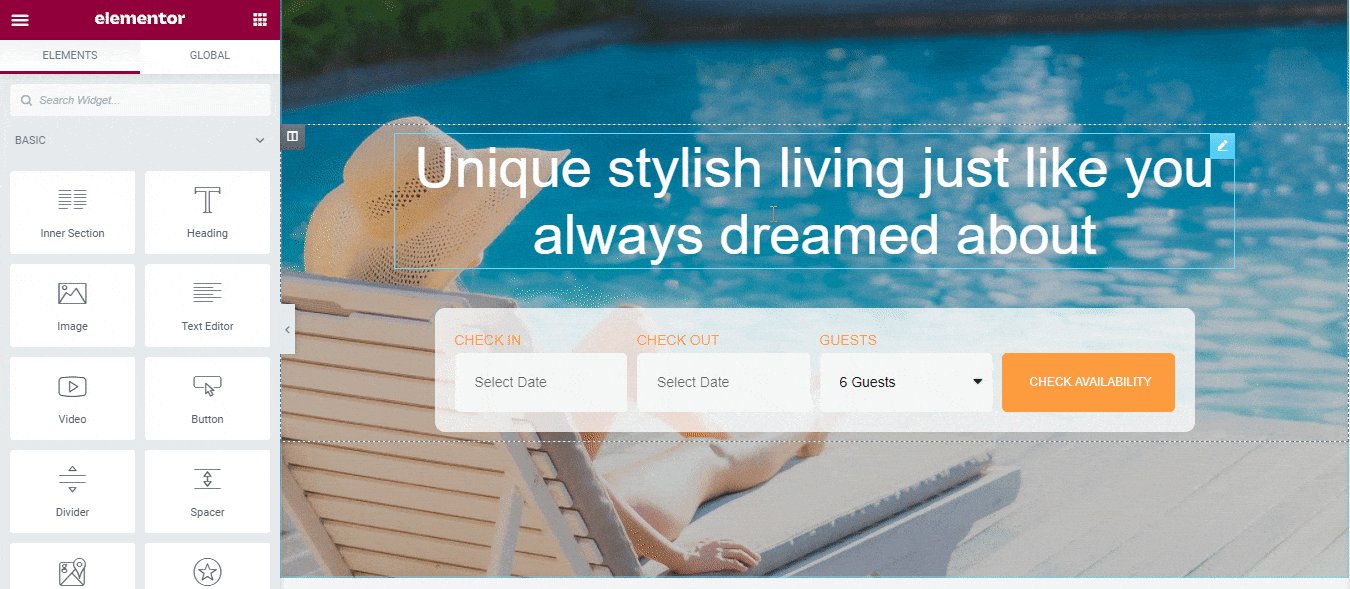
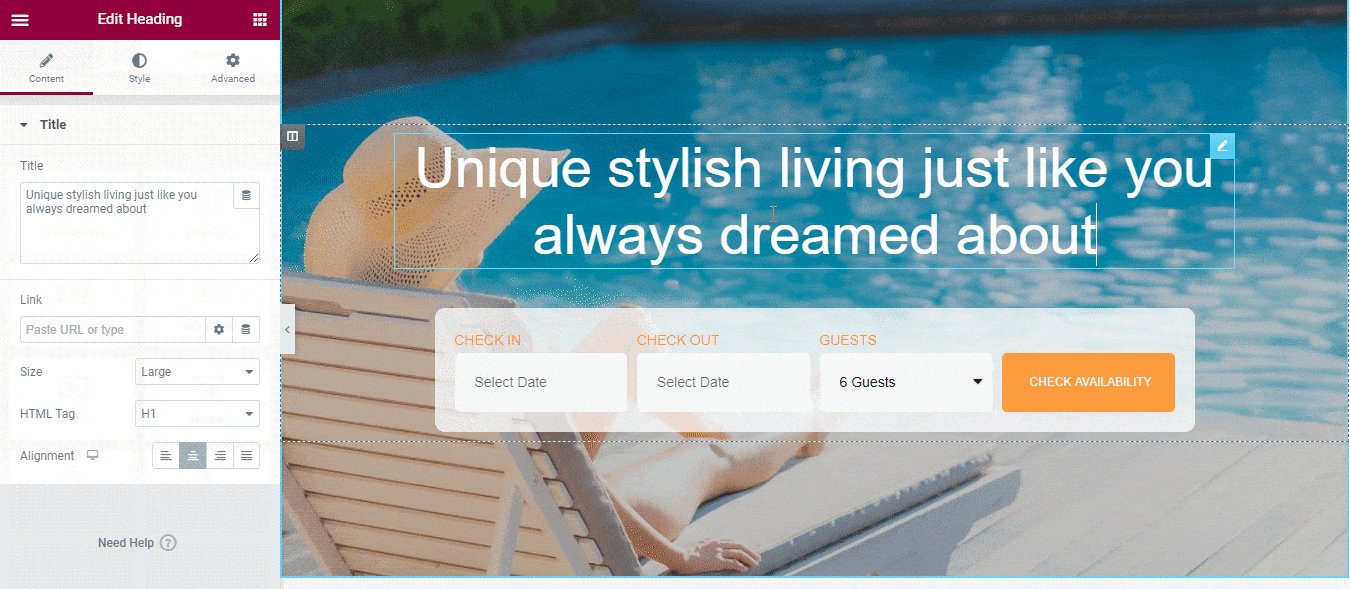
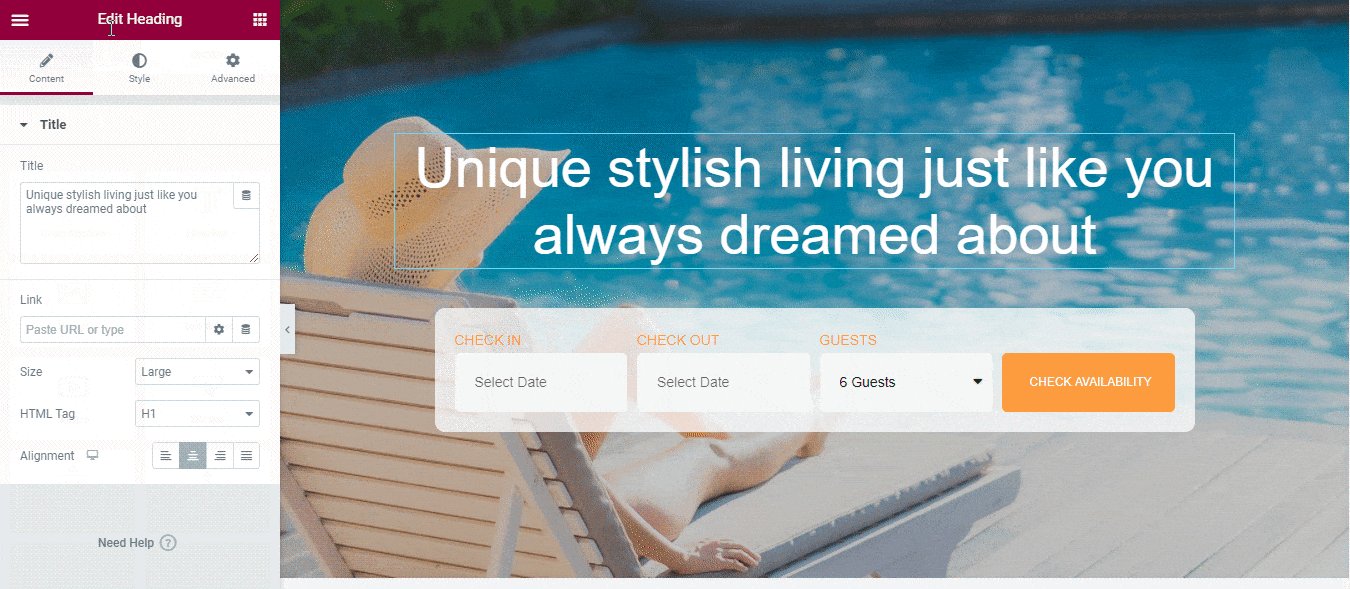
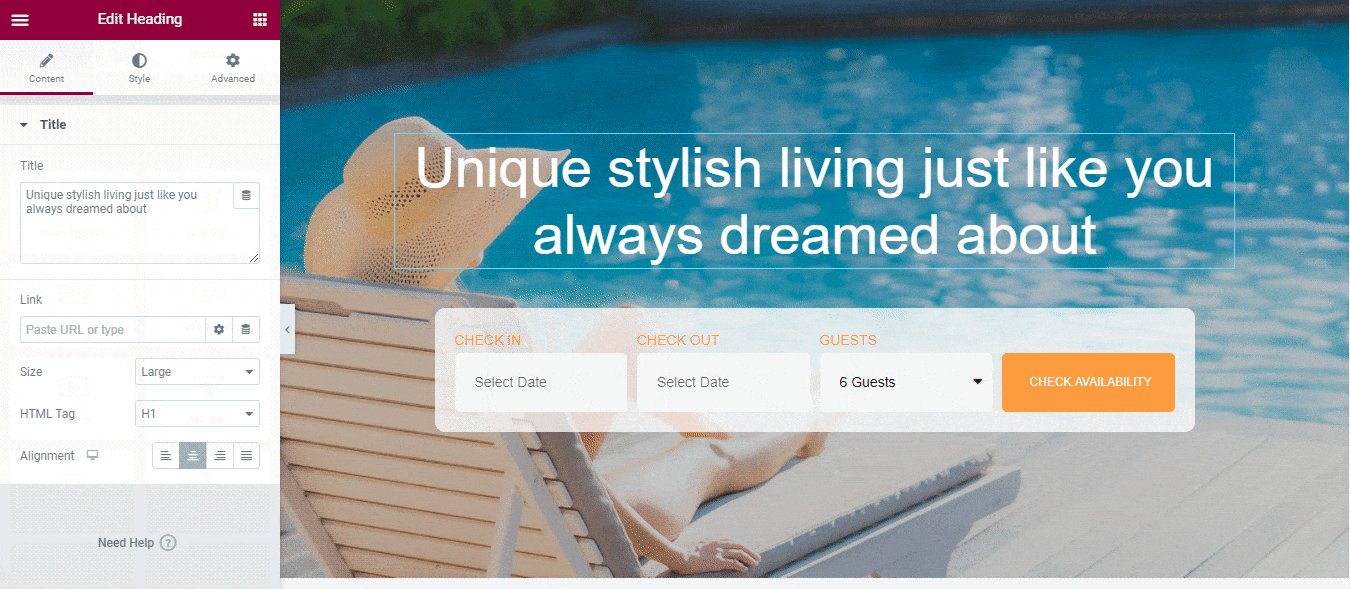
第 2 步:自定義“Blue Orchid”著陸頁設計
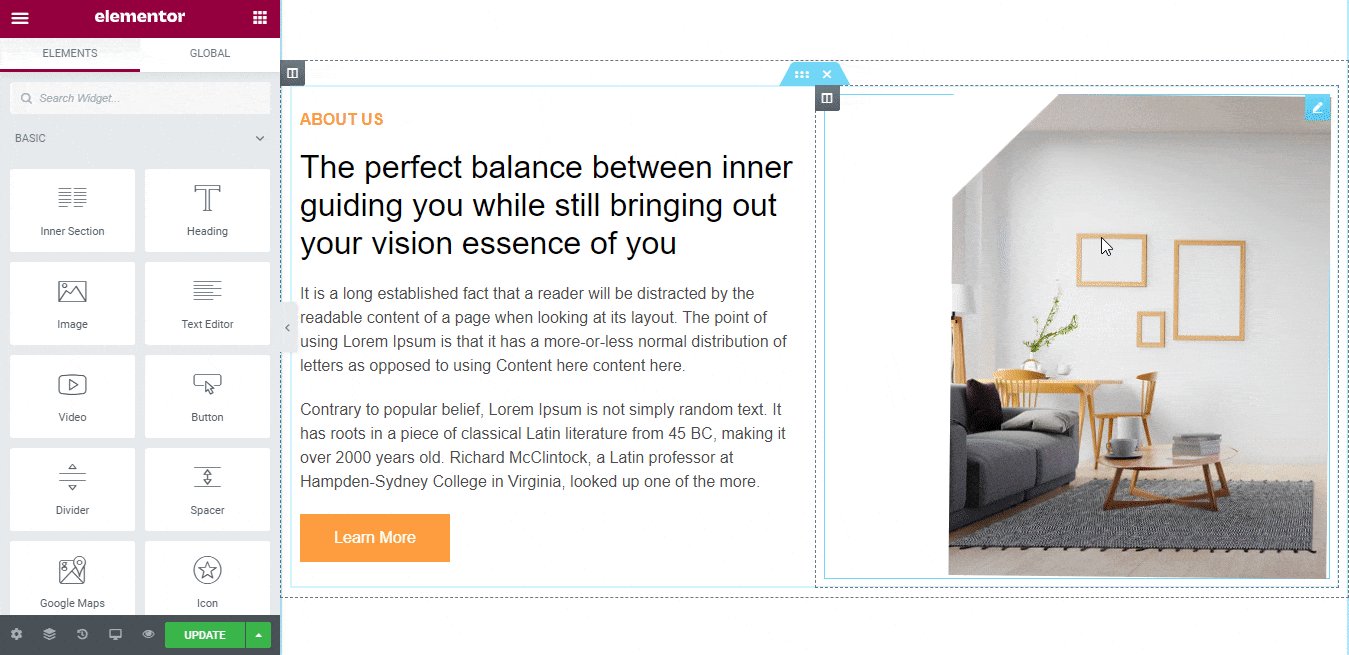
您可以開始在 Elementor 中自定義響應式、功能齊全的“Blue Orchid”酒店和度假村登錄頁面模板,無需任何編碼。 您可以在每個創意部分添加任何內容,將一個內容拖放到另一個,做一些修改,它就可以上線了。

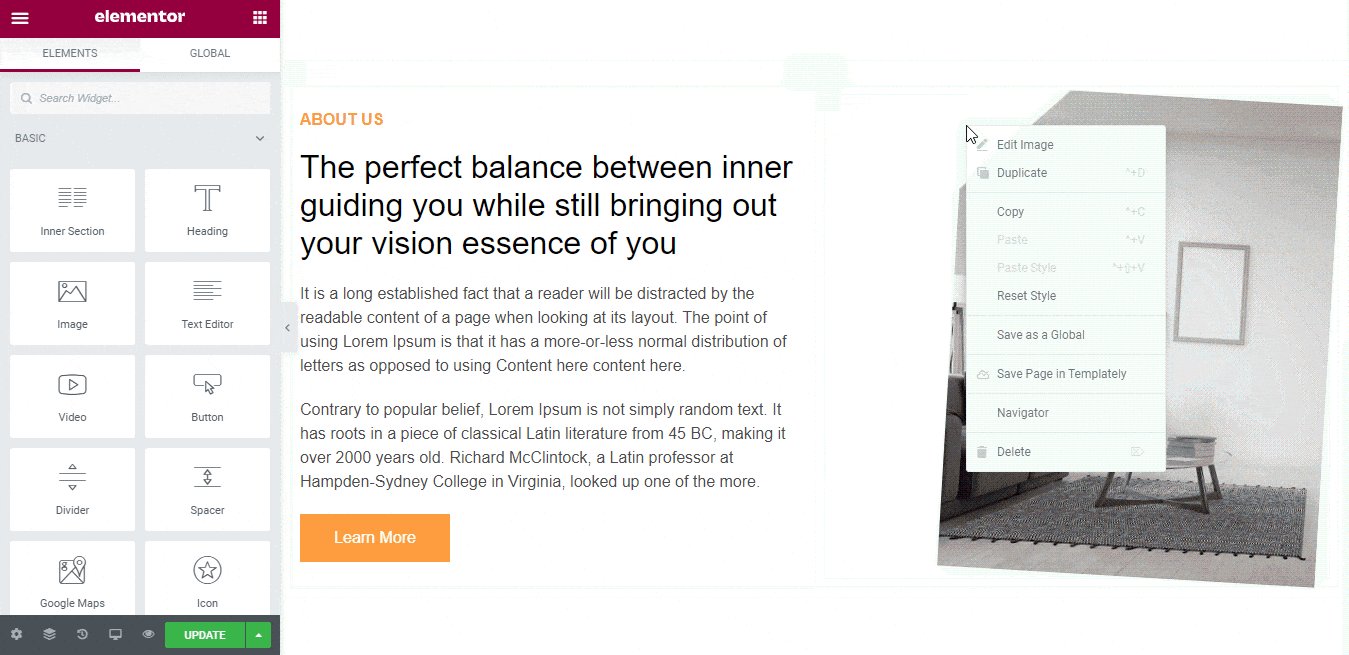
第 3 步:將準備好的設計模板保存在雲端
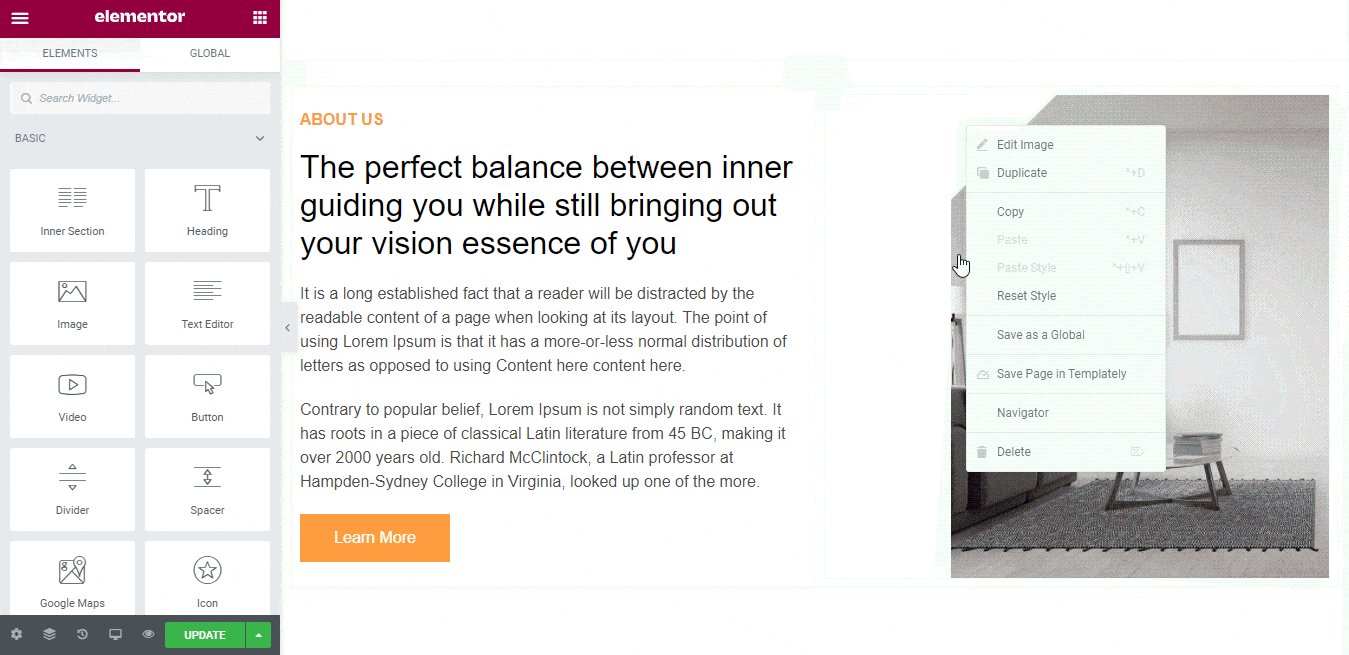
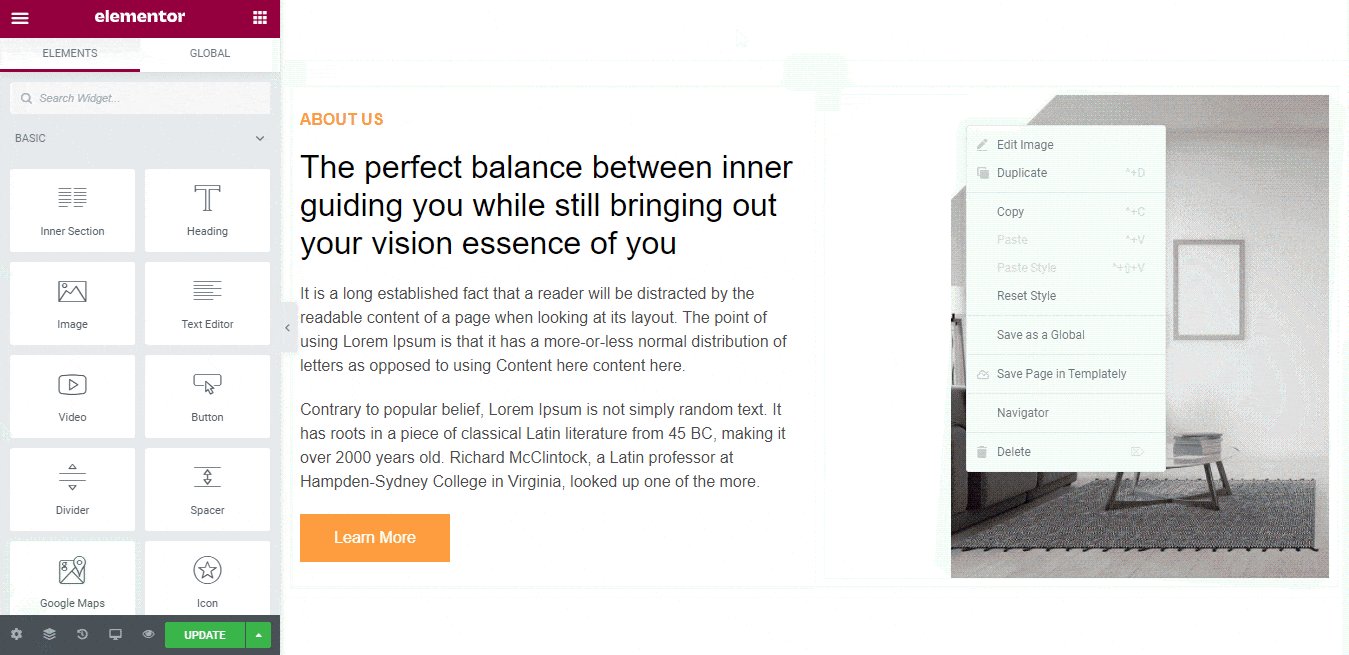
您可以通過右鍵單擊設計部分並按“將頁面保存到模板”選項將模板設計保存在Templately 的“MyCloud”存儲中,以將其保存在雲空間中。

您甚至可以根據需要在多個站點上多次重複使用已保存的模板設計。 此外,它還允許您使用Templately WorkSpace與其他團隊成員分享您現成的設計,從而在雲端創建無縫協作。
立即設計您的酒店和度假村網站!
榮譽! 最後,您已成功使用Templately 設計的“Blue Orchid”就緒登陸頁面模板,無需編碼即可在 Elementor 中創建您的酒店和度假村網站。

如果您還沒有使用Templately預先設計的模板集合來為您的網站提供獨特的外觀,請立即嘗試一下,並通過在下方發表評論讓我們知道您的體驗。 如果您遇到任何問題或需要任何幫助,您可以隨時聯繫我們的支持團隊。
