使用酒店預訂樣式插件編輯個人住宿頁面
已發表: 2023-01-18目錄
Hotel Booking Styles & Templates 擴展是一個有用的免費實用程序,用於使用 Hotel Booking 插件內容進行設計操作。
例如,它允許您編輯預訂表格、小部件和住宿頁面。
最重要的是,您可以在人性化的 WordPress 編輯器中使用塊進行這些調整,而無需編碼。
儘管附加組件中也有針對高級用戶和開發人員的選項,但非技術人員仍然可以完成許多小任務,例如將垂直搜索表單設置為水平、重命名表單中的字段標籤等等。
Hotel Booking Styles & Templates 擴展的新更新版本 1.1.0解鎖了另一個區域,您可以在其中在酒店預訂中以可視方式進行更改:個人住宿類型頁面。
特別是,您現在可以更改住宿頁面列表的默認結構,例如更改住宿信息顯示的順序、刪除詳細信息、更新日曆格式等。
為此,我們添加了一個新的模板菜單,您可以在其中開始創建自定義模板(外觀),然後將它們應用於所需的住宿類型。
這也意味著您可以為不同的住宿選擇不同的設計!
酒店預訂插件
樣式和模板附加組件
現在讓我們深入了解如何開始使用模板以及實際可用的設計選項。
什麼是模板以及如何創建模板?
在酒店預訂樣式和模板擴展中,模板是單個屬性頁面設計變體。
您可以創建盡可能多的適合您的出租物業網站的模板。
您也可以只有一個,您可以將其應用於您擁有的所有屬性。
讓我們再次強調它僅適用於單個住宿頁面。
創建模板後,您可以轉到所需的屬性頁並簡單地將創建的自定義設計應用於它們。
以下是創建新模板並將其用於單一住宿佈局的步驟。
- 安裝並激活酒店預訂樣式和模板擴展(免費)。
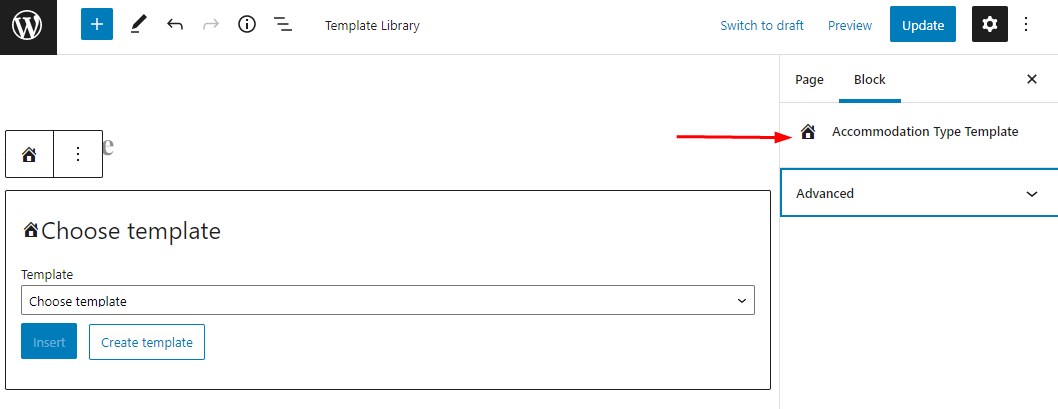
- 轉到 Accommodation > Templates > Add New > Name it。
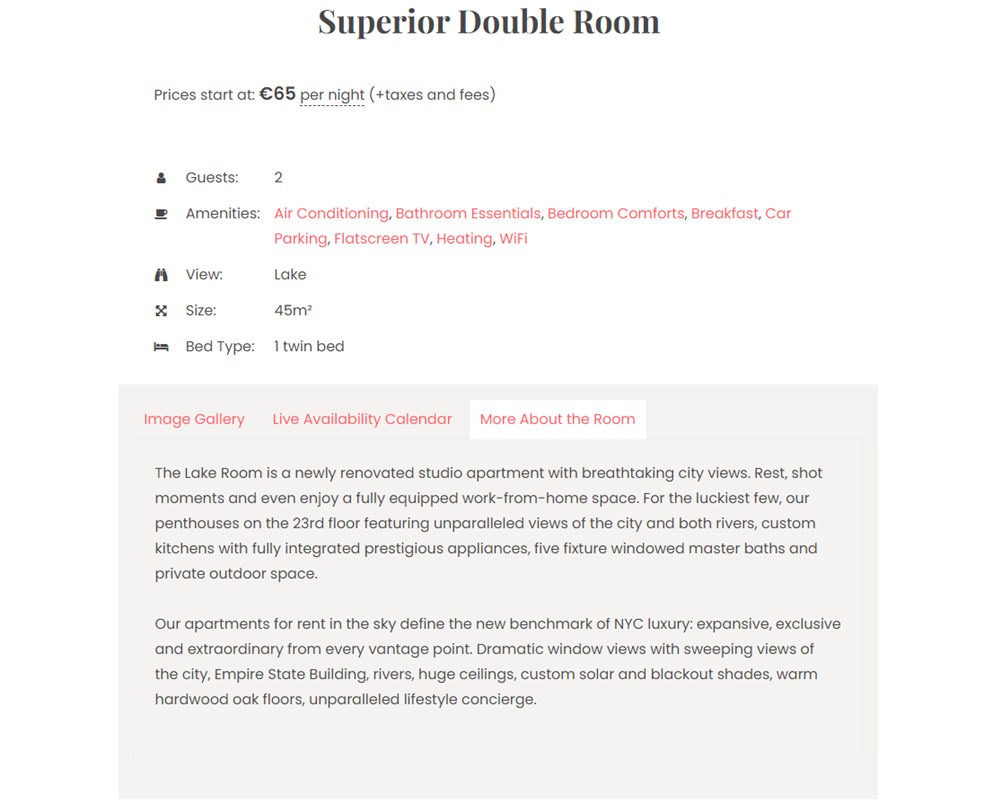
- 您會看到正常住宿頁麵包含的默認塊列表。
- 自定義您的模板(更多內容見下文)。
- 自定義模板準備就緒後,轉到住宿類型 > 選擇要應用新外觀的模板 > 從右側找到帖子屬性 > 從模板選擇器中選擇所需的模板 > 保存更改。
就是這樣! 現在讓我們仔細看看模板自定義選項。
模板自定義選項
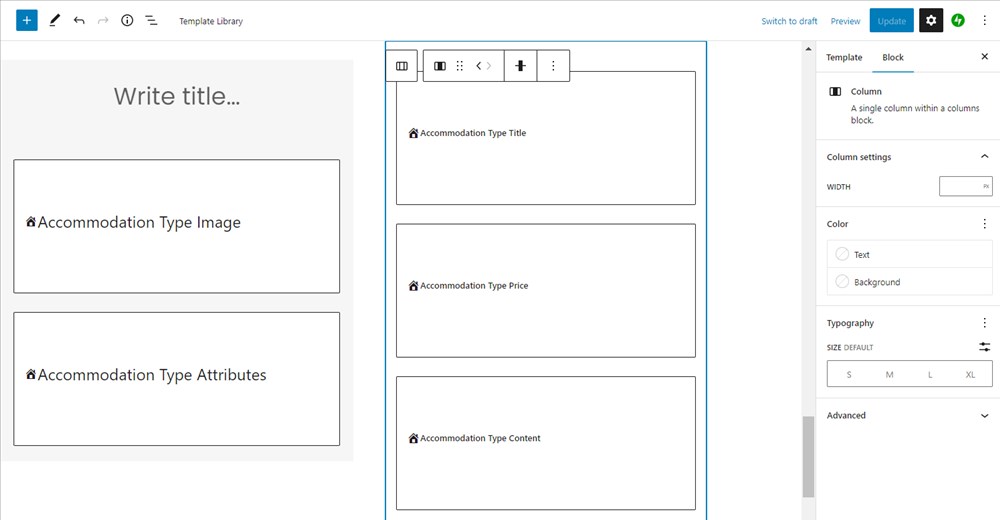
共有 9 個塊,名稱清晰,例如Accommodation type price或Accommodation type title。
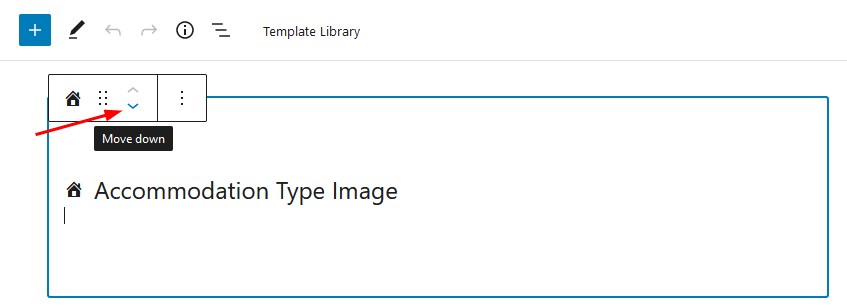
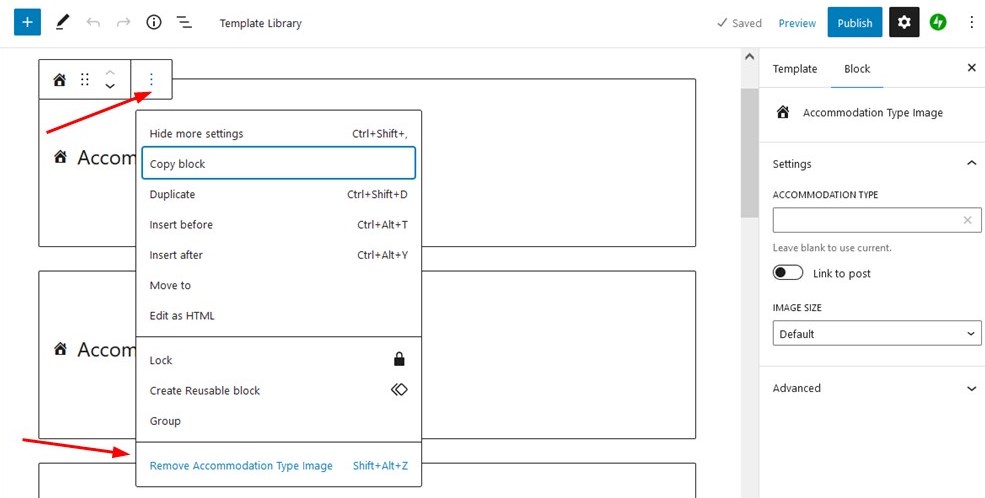
首先,由於默認的 WordPress 功能,這些塊中的每一個都可以是:
- 移動到不同的位置

- 完全刪除

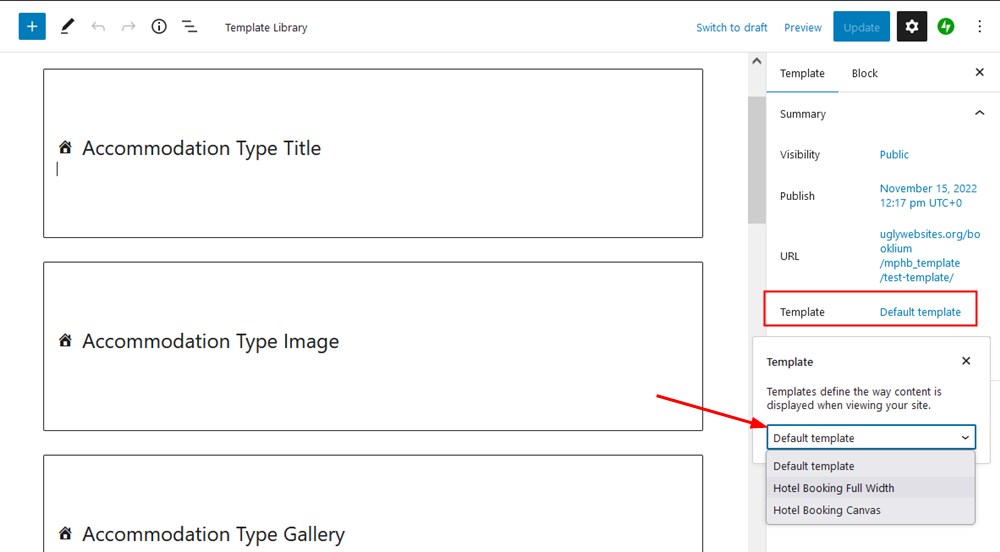
整個模板還可以選擇佈局。
要查找選項,請單擊頁面上的任何空白位置以從右側打開模板選項,然後為您的模板選擇所需的頁面佈局。

選擇哪一個?
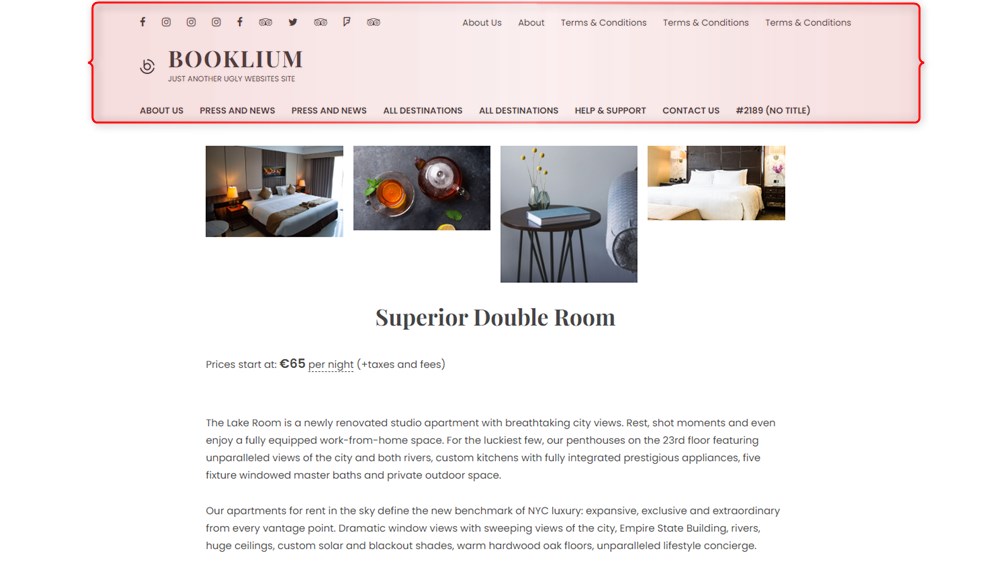
使用全寬模板時,不會刪除頁眉和頁腳站點部分。


選擇畫布模板,只顯示屬性內容,沒有頁腳或頁眉站點部分。

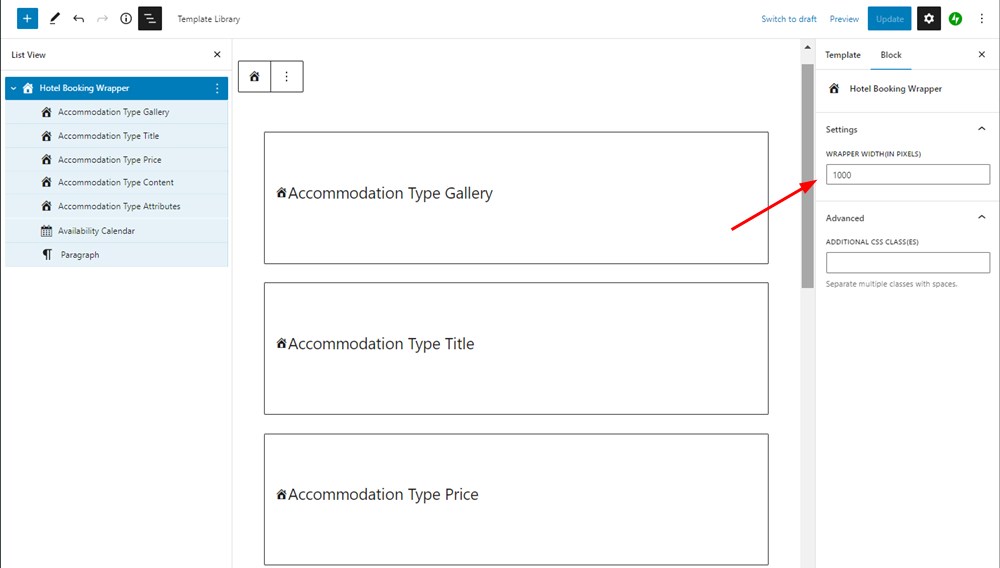
整個頁面也可以放入 Hotel Booking Wrapper 塊中,您可以為其設置所需的寬度:

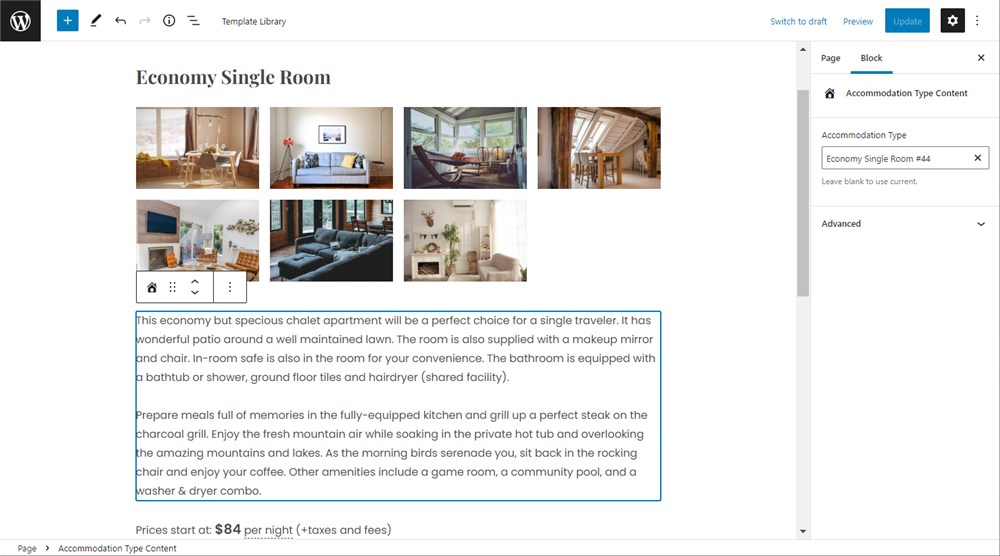
對於每個塊的定制能力,先點擊需要的塊,然後進入塊的右側菜單。
這裡有一些有趣的設置:
- 在住宿類型圖庫中,您可以將圖片庫轉換為圖片幻燈片。 您還可以為您的圖庫選擇多個列,這樣就可以很容易地根據您在圖庫中擁有的圖像數量選擇正確的格式。
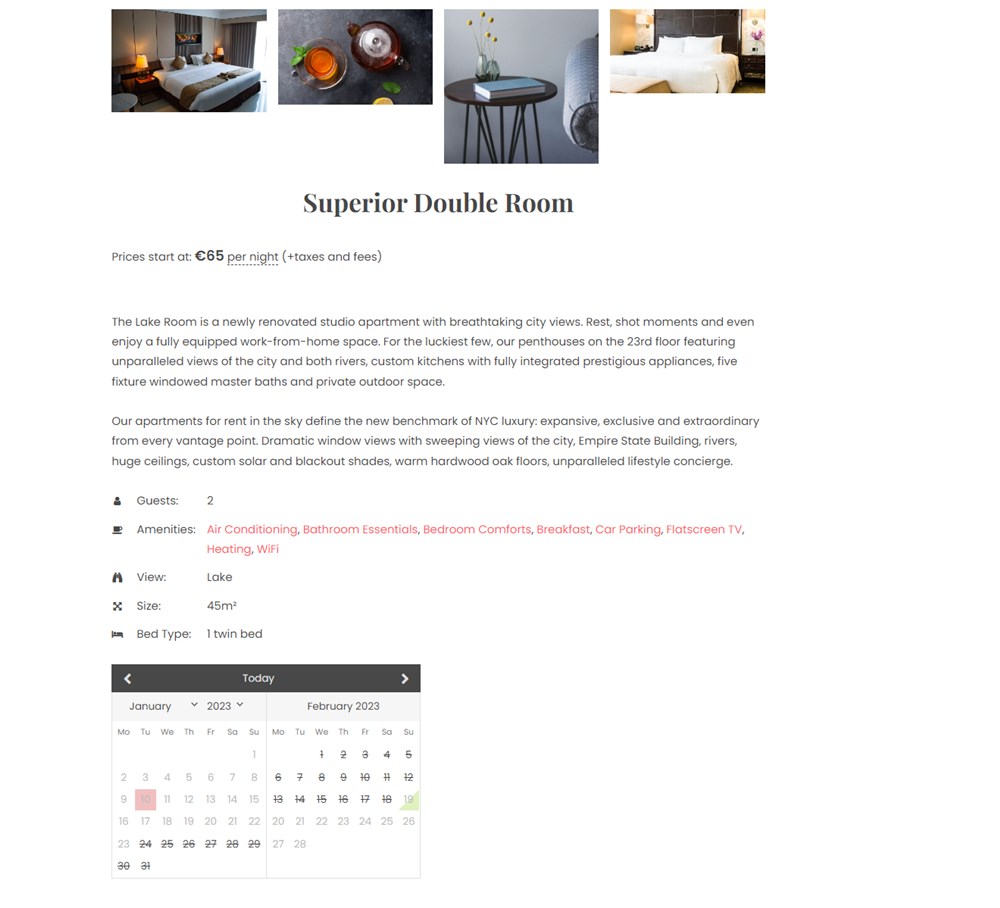
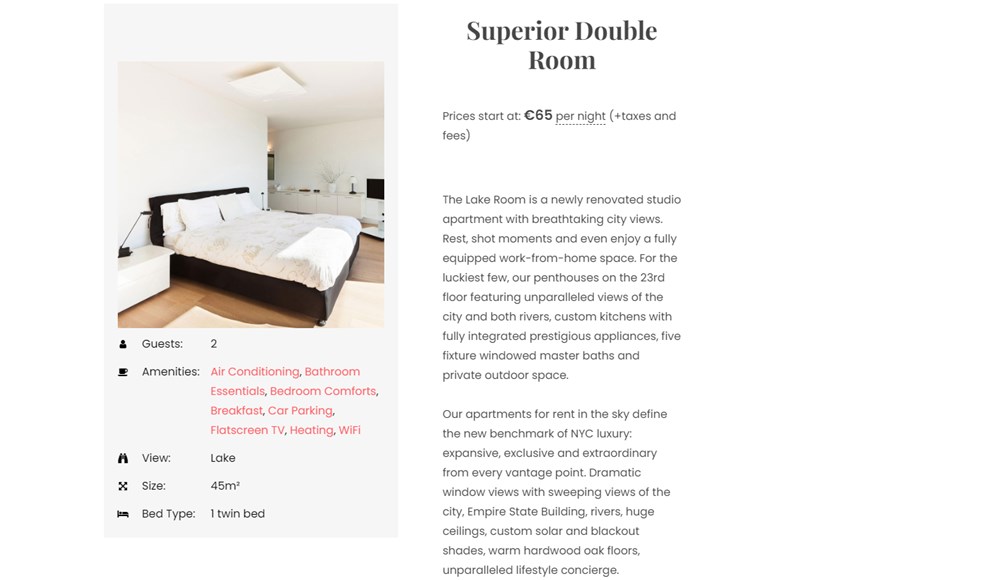
- 您可以在屬性信息中單獨選擇要輸出的屬性。
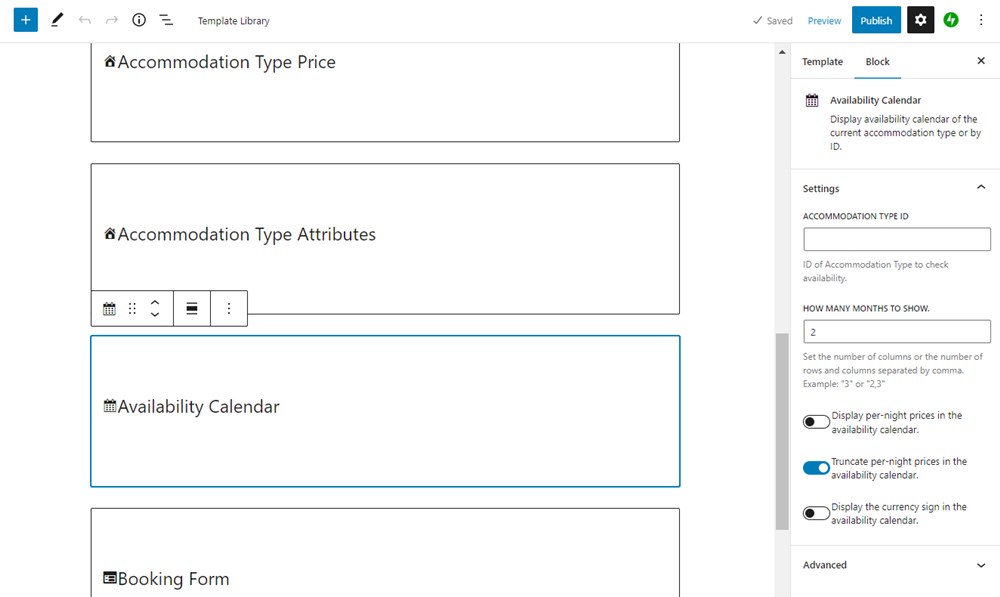
- 您可以自定義可用性日曆視圖,例如,顯示每晚價格並選擇要顯示的月數。

我們只提到了幾個具有最多工具和設置的塊。
利用塊編輯器的強大功能
利用塊編輯器的強大功能來設計住宿頁面。
由於 Hotel Booking Styles & Templates 擴展程序提供的塊也是 WordPress 原生的,您可以將它們與任何其他第三方插件或手邊的默認工具結合使用。
也就是說,您可以添加更多視覺效果(例如橫幅)、自定義背景顏色、更改屬性內容的列數以及您的想像力和工具允許的任何操作。
讓我們看一下將 WordPress 塊編輯器與我們的免費 Getwid 擴展一起使用的幾個示例。
Getwid 基本上向編輯器添加了幾十個創意塊和設計,使您的自定義過程更加強大和多樣化。
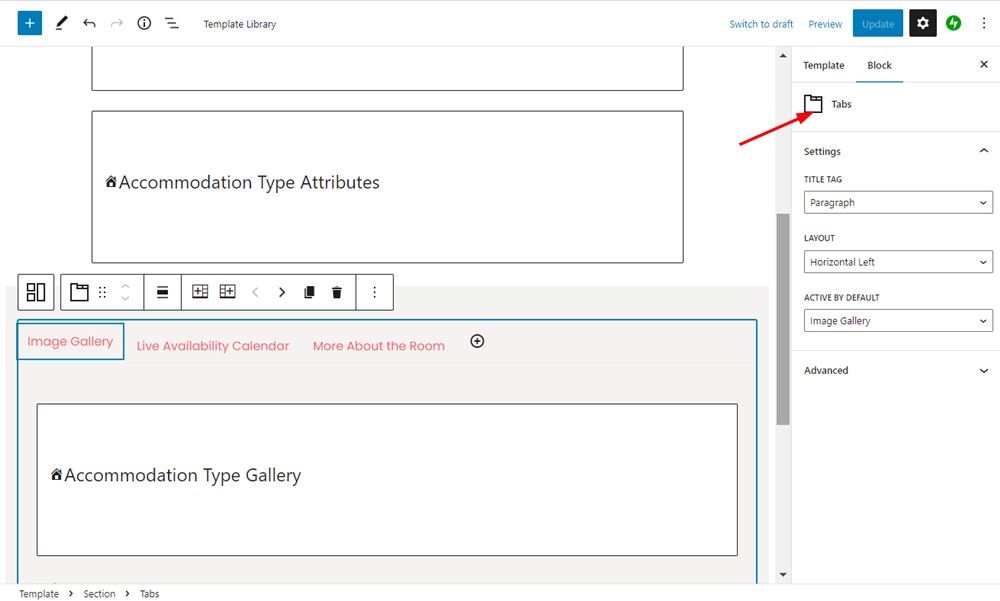
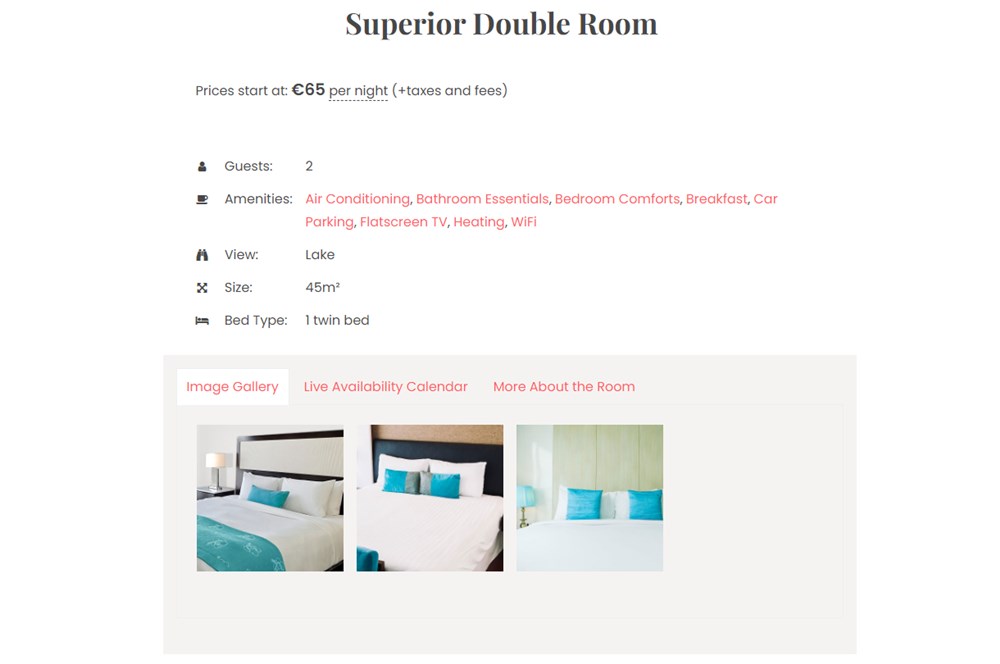
示例#1 。使用 Getwid Tabs 將數據結構化到選項卡中

通過使用 Getwid Tabs 塊,您可以將 Hotel Booking Styles & Templates 擴展生成的塊放入選項卡中,從而在緊湊的視圖中顯示每個內容。

旅行者可以快速點擊每個選項卡以查看他們感興趣的信息。

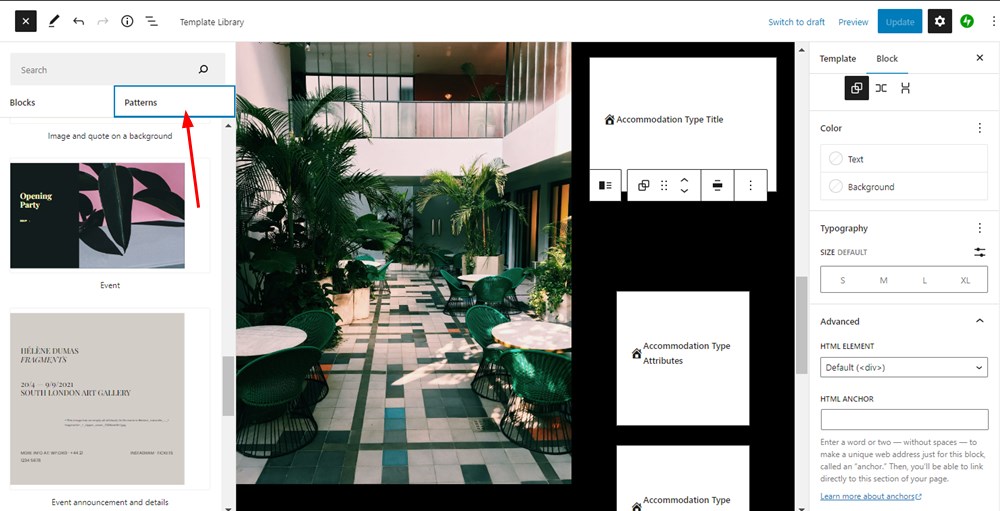
示例#2。使用 WordPress 或 Getwid 模式

要為您的住宿創建包含柱子和其他元素的視覺上一致的佈局,您可以使用預製圖案。

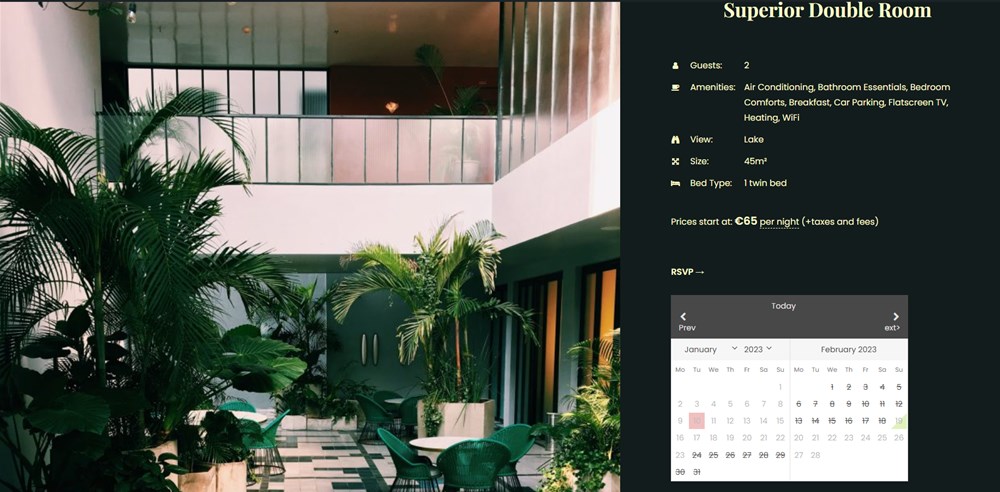
示例#3。使用列

通過簡單地使用 Columns 解決方案或帶有列的現成模式,您可以使用所需元素組織單個住宿頁面的內容元素。

請記住,您可以更改為住宿頁面構建的整個部分的背景顏色。
我們還為 WordPress 添加了專用的住宿類型模板塊。

將其添加到頁面後,它允許您選擇任何創建的自定義模板並將其插入到您編輯的任何當前頁面。

通過這種方式,您可以選擇住宿類型 ID 來指定要使用模板的屬性。
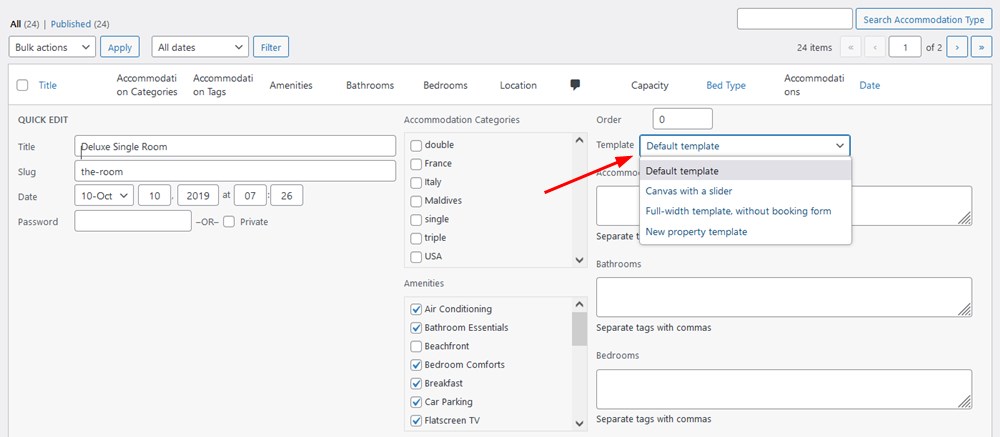
要快速更新網站,您可以直接從控制面板中的住宿類型菜單更改住宿模板:住宿類型 > 快速編輯 > 模板。

例如,如果您想創建一個適用於多個住宿的模板,並且不想為每個屬性手動應用它,請使用默認的 WordPress 功能。
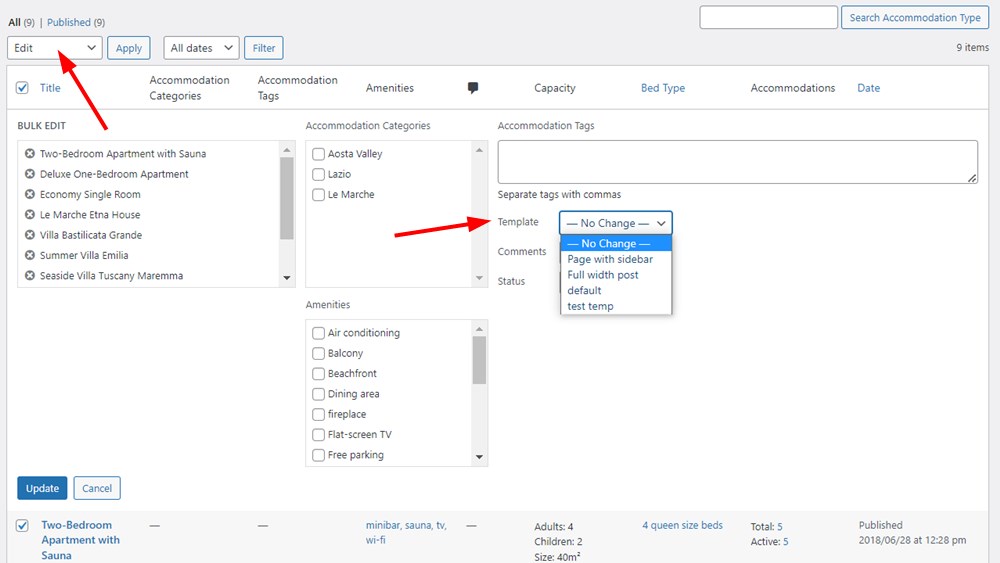
批量操作 > 編輯 > 應用 > 模板 > 選擇一個模板 > 更新。

如果您目前首選的構建器是 Elementor、Divi 或任何其他構建器,您仍然可以通過默認的 WP 塊編輯器添加本機 WordPress 塊,正如我們在博文中所述,沒有任何問題。
在未來的擴展更新中,我們還計劃為酒店預訂塊提供 Elementor 和 Divi 小部件,讓您可以使用更多喜歡的構建器來編輯住宿類型頁面。
開發人員須知
我們還提供了酒店預訂樣式和模板擴展的操作列表,開發人員可以使用它在模板前後添加自己的標記。
如果我們的Hotel Booking Full Width或Hotel Booking Canvas模板重寫在您的 WordPress 主題的標題部分中註冊的類,這將是合適的。 因此,請隨意將您自己的函數/方法添加到以下操作以添加所需的標記。
酒店預訂全寬模板
- mphb-templates/templates/header-footer/before_content – 在模板內容之前調用的操作。
- mphb-templates/templates/header-footer/after_content – 在模板內容之後調用的操作。
酒店預訂畫布模板
- mphb-templates/templates/canvas/before_content – 在模板內容之前調用的操作。
- mphb-templates/templates/canvas/after_content – 在模板內容之後調用的操作。
借助 WordPress 塊編輯器和免費的酒店預訂樣式和模板擴展,為個人住宿或一次性創建更好、更個性化的佈局。所有工具都觸手可及。