如何為您的產品添加 HTS/HS 代碼和原產國數據
已發表: 2022-09-15如果您在進口產品時曾與海關打過交道,您就會知道整理好所有文書工作至關重要。 您需要處理髮票、保險證明、原產地證明,在大多數情況下,還需要處理 HTS/HS 代碼。
協調關稅表 (HTS) 和協調製度 (HS) 代碼是每種產品的標識符。 這些代碼使海關能夠跟踪進口商帶入該國的物品,並確保只有經過授權的物品才能通過系統。 幸運的是,可以使用內置功能向 WooCommerce 產品添加 HTS/HS 代碼。
在本文中,我們將仔細研究 HTS/HS 代碼及其工作原理。 我們還將研究原產國數據及其重要性。 然後,我們將向您展示如何在 WooCommerce 中為您的產品添加 HTS/HS 代碼和原產國。
什麼是 HTS/HS 代碼?
HS系統由世界海關組織(WCO)於1952年建立,其目標是讓各國更容易處理進出口。
進口產品時,發票需要包含HS編碼。 缺少此數據可能會延遲流程並為您帶來額外的稅款。
儘管 HS 系統聽起來很複雜,但您需要做的只是跟踪您購買的每種產品的代碼,以便進口(或出口)。
HS 編號如下所示:
621142
HS編碼是代表不同產品屬性的六位數字組合。 這是代碼的細分:
- 前兩個數字:它們代表產品的類別,如紡織品或電子產品。
- 中間兩個數字:此組合代表產品的子類別,例如襯衫或鞋子。
- 最後兩個數字:它們代表產品的材料,如皮革。
重要的是要了解這些代碼並不是每個產品獨有的。 例如,代碼 950450 涵蓋視頻遊戲機、桌上和客廳遊戲以及自動保齡球設備。
HTS 代碼提供了更多信息,因為它們從 HS 代碼中提取了六個數字並添加了四個。 例如,HS 編碼 950662 涵蓋所有類型的充氣球。 HTS 代碼 9500662404 專門指足球。
最後四個數字因國家/地區而異,因此您不能在全球範圍內使用相同的 HTS 代碼。 如果您正在尋找美國代碼,您可以通過搜索引擎找到 HTSUS 代碼以獲取您需要的信息。
幸運的是,您不必自己弄清楚這些數字。 快速的在線搜索將幫助您識別基本上任何產品的代碼。
什麼是原產國數據?
進口產品時,原產國 (COO) 數據與 HTS/HS 代碼一樣重要。 海關需要知道每件產品或貨物的來源。 此信息至關重要,因為它決定了這些產品的處理方式。
根據原產國,可能適用以下任何或所有規則:
- 與其他國家的自由貿易協定
- 適用於特定國家的進口配額
- 適用於進口的基本稅率
即使您從兩個國家進口相同的產品,海關也可能對它們進行完全不同的處理。 當您將 HTS/HS 代碼與原產國結合起來時,它有助於為海關描繪一幅完整的畫面。
與 HTS/HS 代碼一樣,不包括原產國數據可能會導致進口過程中的罰款和延誤。 此外,這些信息對客戶很重要,因為他們經常想知道產品的來源。
為什麼您可能需要向 WooCommerce 產品添加 HTS/HS 代碼和原產國
如果您定期處理進口/出口並使用 WooCommerce,則將海關需要的所有數據保留在電子商務系統中是有意義的。 默認情況下,WooCommerce 已經使您能夠跟踪銷售、管理庫存、創建折扣以及運行在線商店所需的一切。
WooCommerce 非常靈活,這意味著您可以對其進行自定義以將特定數據添加到產品中。 這包括 HTS/HS 和原產國信息。 通過這樣做,您將能夠隨時檢查庫存中的任何產品並參考其原產國和 HTS 代碼。
根據您實施此數據的方式,您還可以將其導出到第三方服務。 例如,如果您使用另一個平台開具發票或跟踪銷售,它可以通過 WordPress API 訪問所有這些信息。
HTS/HS 代碼和原產國信息是海關的重要數據集。 如果您的進口產品沒有集中的數據庫,清關時間可能會比所需時間長得多,因為您需要提供額外的文件。 未能包含該信息可能會導致罰款。
如何為您的產品添加 HTS/HS 代碼
開箱即用,WooCommerce 沒有用於輸入 HTS/HS 代碼和原產國數據的默認字段。 幸運的是,您可以使用默認的 WooCommerce 功能(如自定義屬性)來添加此信息。 讓我們來看看它是如何工作的。
步驟 1. 創建 HTS/HS 和原產國屬性
如您所知,WooCommerce 使您能夠使用類別、標籤和屬性對產品進行分類。 它提供了一個強大的分類系統,甚至適用於擁有數百種產品的商店。 此外,您可以根據需要添加任意數量的自定義屬性。
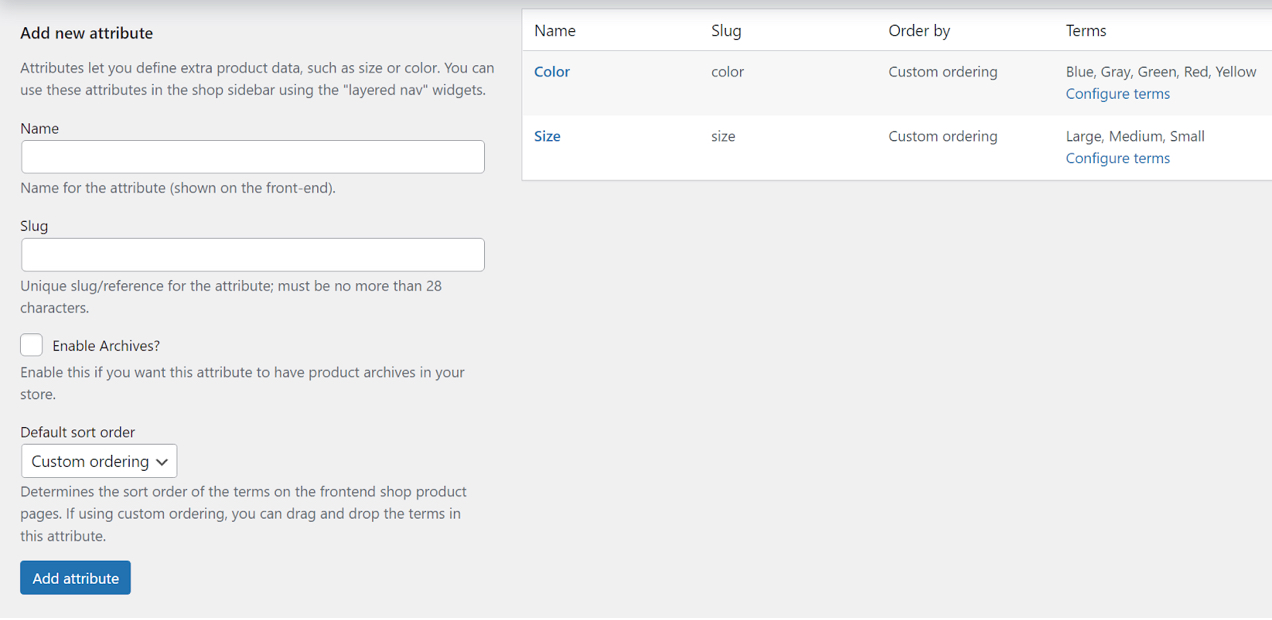
要在 WooCommerce 中添加產品屬性,請轉到產品→屬性。 在這裡,您將看到商店現有屬性的列表,例如顏色和尺寸,以及添加新屬性的選項。

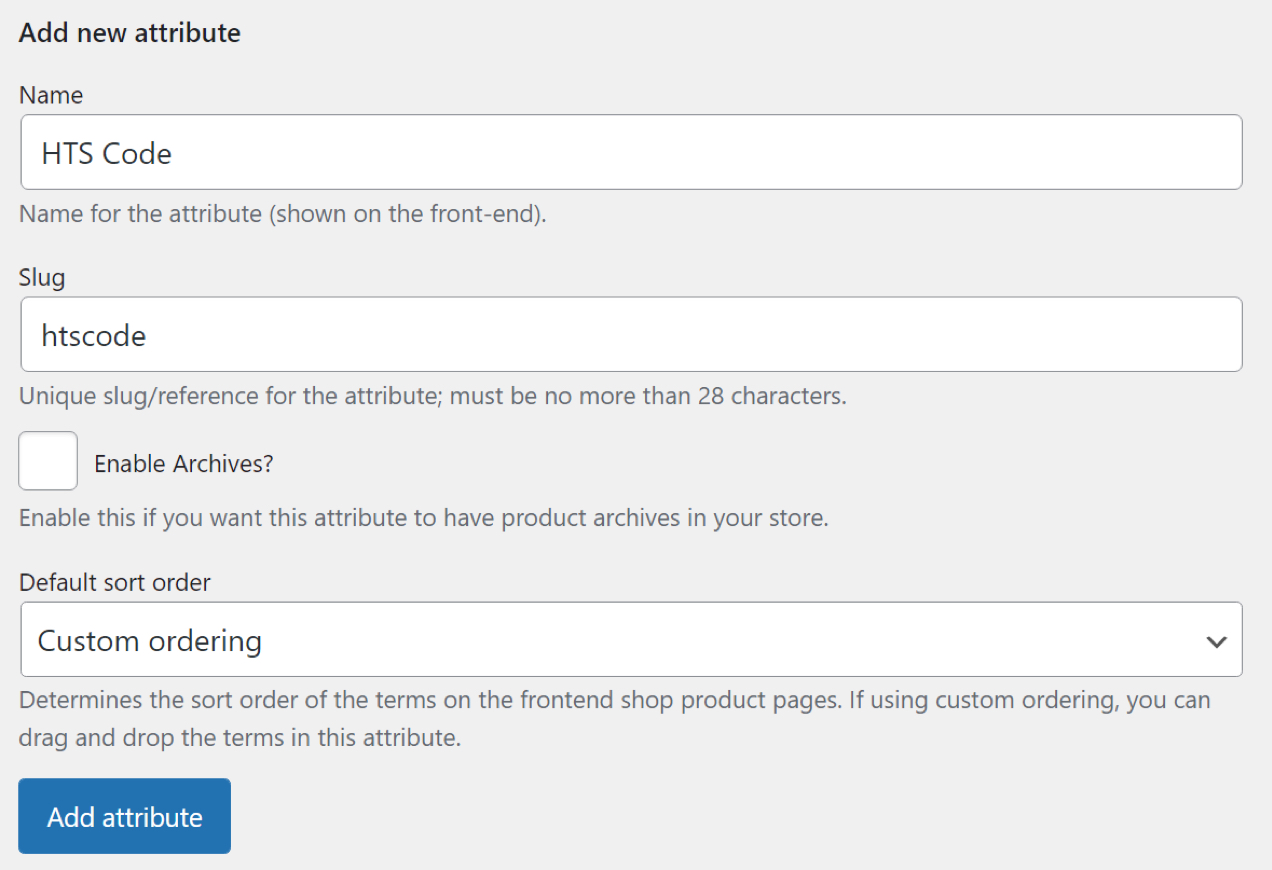
要添加新屬性,您需要填寫Name和Slug字段。 HTS 代碼的屬性可能如下所示:

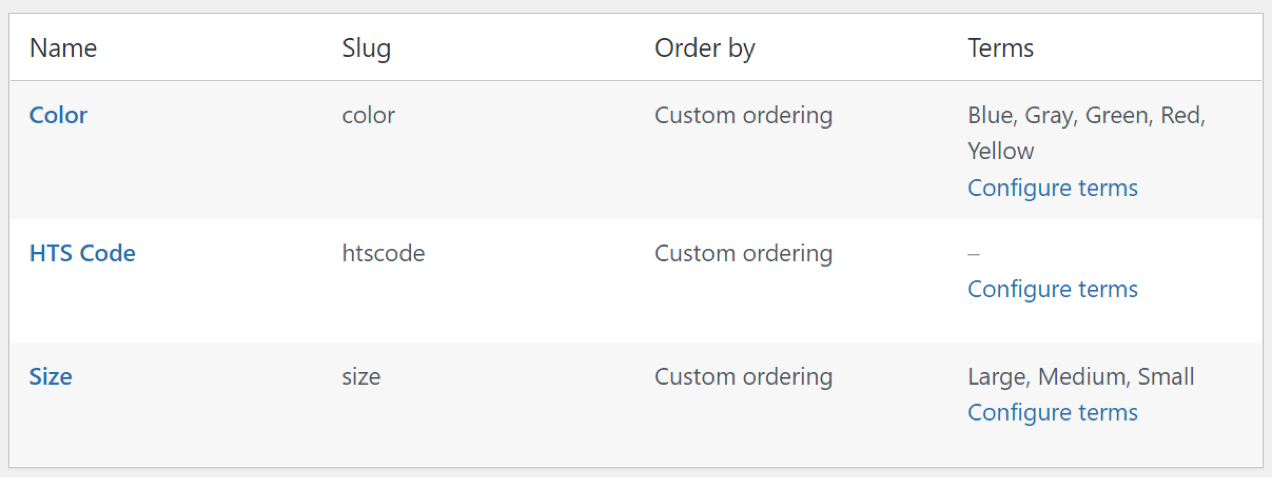
單擊添加屬性按鈕後,新項目將出現在右側的列表中。 您會注意到一些現有屬性具有可用的“術語”。 這些是您在向產品添加特定屬性時可以選擇的選項。


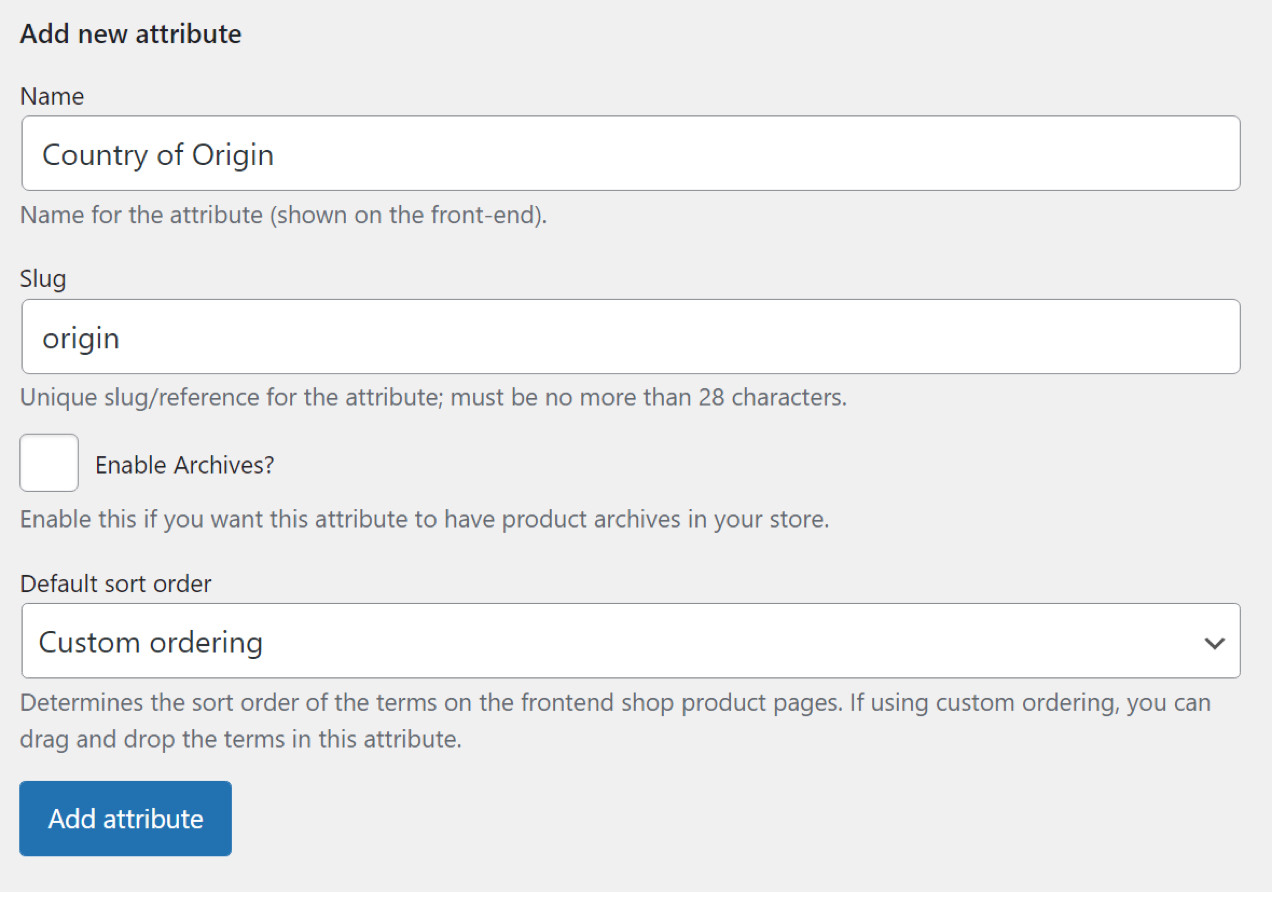
由於您將為每種產品添加不同的 HTS 代碼,因此您無需使用預設術語。 現在,繼續為產品的原產國添加第二個屬性。

保存新屬性,就是這樣。 儘管我們在此示例中使用 HTS 代碼,但如果它足以滿足海關要求,您可以將其替換為 HS 屬性。 要找出您應該使用的代碼,您需要查看當地的進口和海關規定。 如果您在美國,請堅持使用 HTSUS 代碼系統。
第 2 步:為每個產品分配 HTS 和原產國屬性
您需要手動編輯每個產品並添加其 HTS 代碼及其原產國。 雖然這個過程可能需要時間,但機制很簡單。
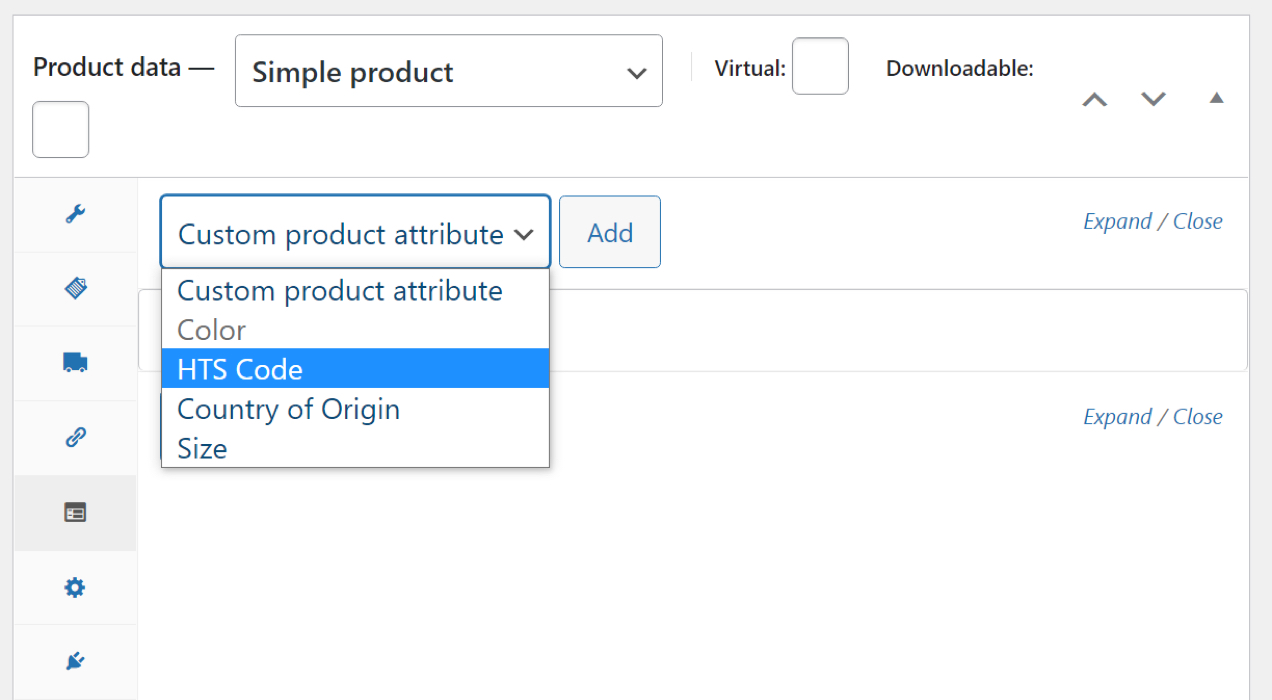
從您的庫存中選擇一個產品並打開編輯器。 然後,導航到產品數據部分並單擊屬性選項卡。 選擇自定義產品屬性菜單並查找您在第一步中添加的屬性。

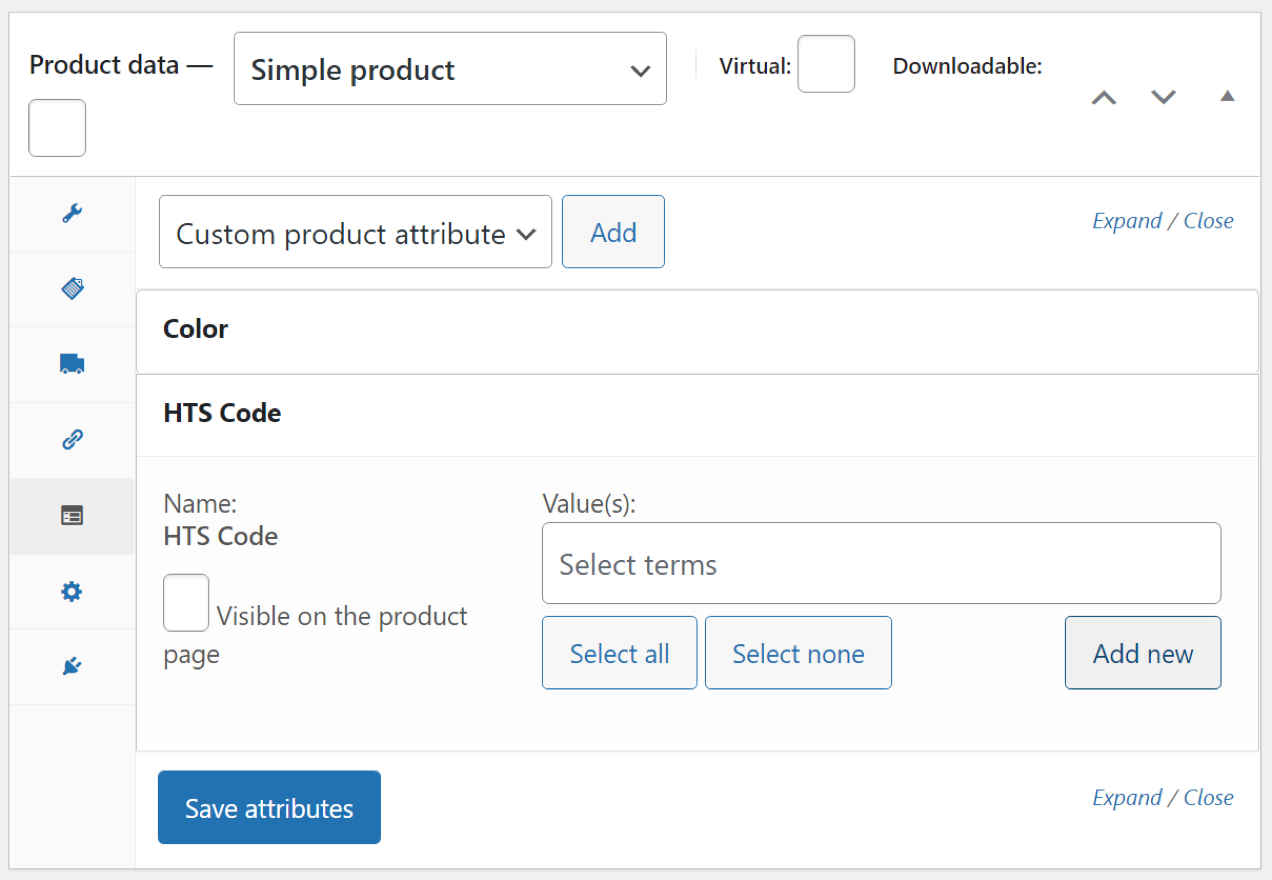
選擇屬性後,單擊添加。 將出現一個菜單,讓您可以選擇在產品頁面上顯示此數據。 無需向客戶顯示 HTS/US 代碼,但您可以選擇顯示原產國,因為一些訪問者會喜歡這些信息。
現在,取消選擇該選項並單擊菜單右側的Add New 。

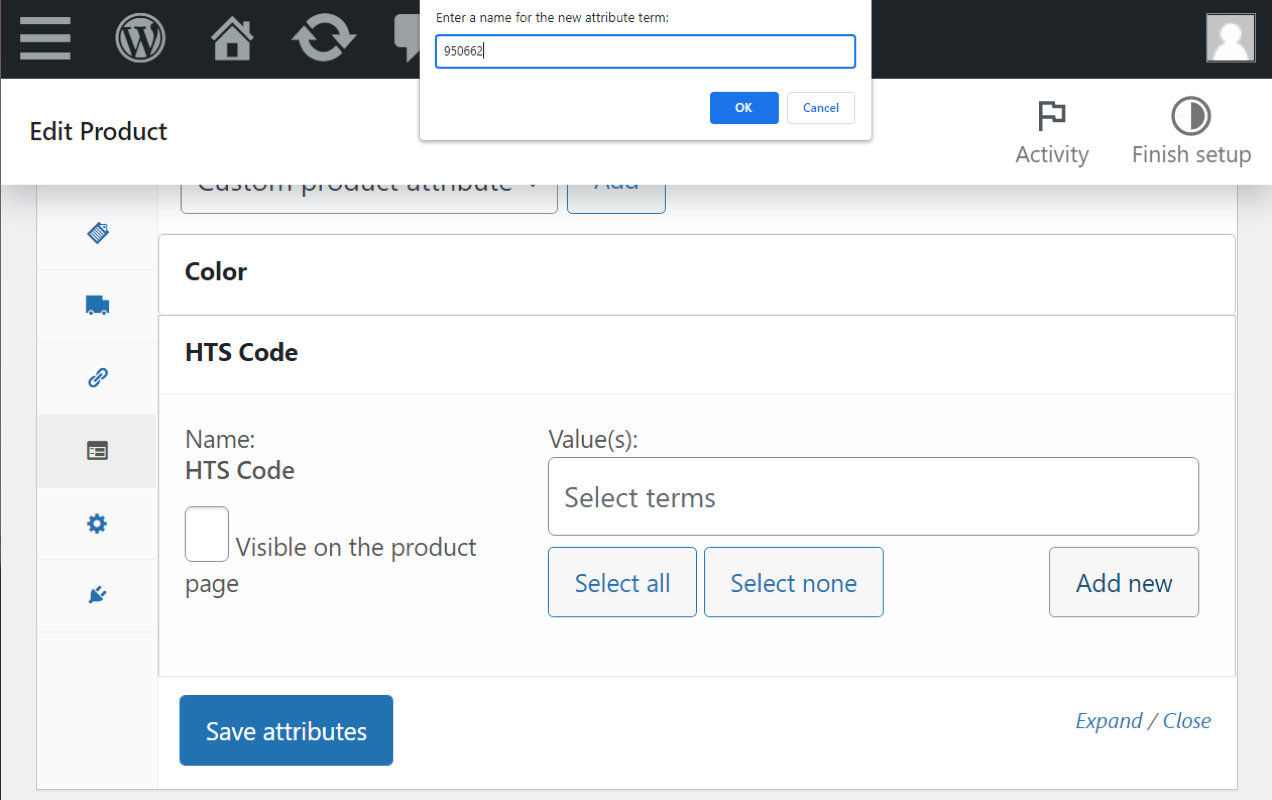
由於我們沒有為任一屬性添加任何術語,因此您可以直接跳過Value(s)字段。 點擊Add new後, 將出現一個彈出窗口,要求您輸入屬性的值。 由於我們處理的是 HTS 代碼,因此我們需要添加它的十位數標識。

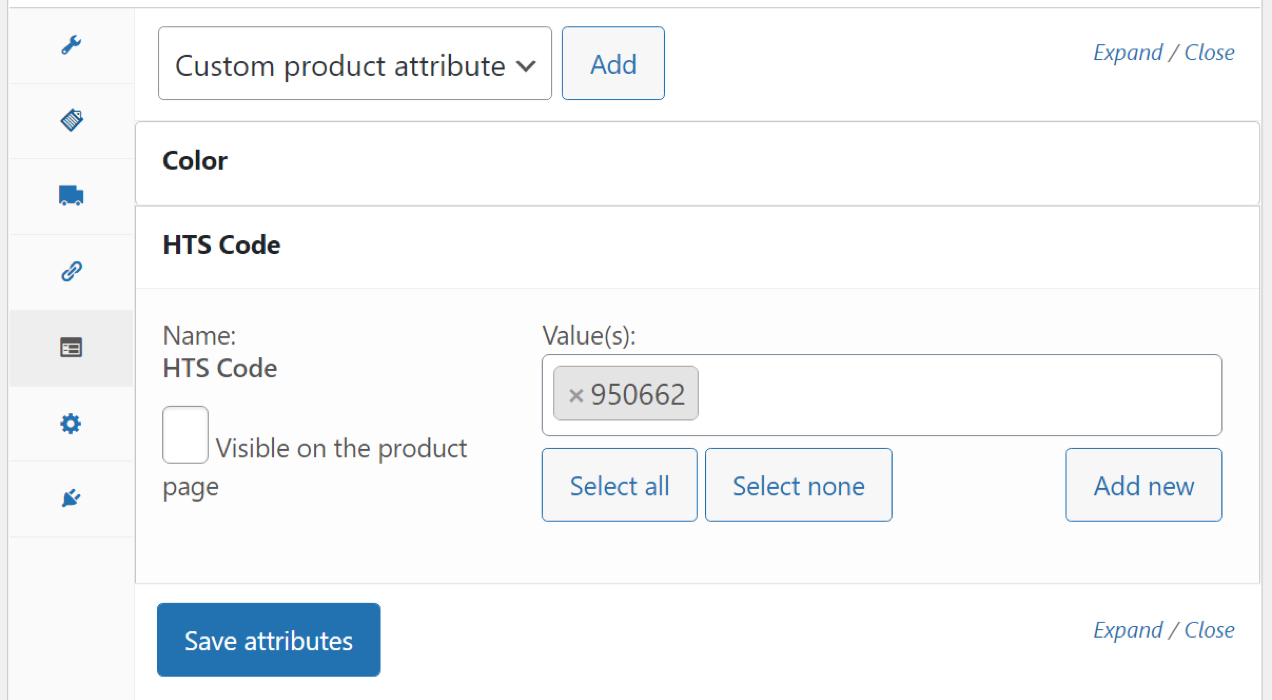
輸入數字後,它將出現在“值”字段中。 單擊保存屬性。

要將原產國添加到 WooCommerce 產品,您可以重複上述過程,但選擇原產國屬性。 每個產品只需幾分鐘,當您需要查找 HTS 代碼和 COO 數據以向海關提交發票時,這將使您的生活變得更加輕鬆。
而且,如果您想批量處理大量產品,您可以使用內置的 CSV 導入器導入 HTS 和 COO 屬性。
將 HTS 代碼添加到您的 WooCommerce 產品中
如果您進口和銷售產品,您需要向海關提供 HTS/HS 代碼和原產國數據。 否則,您可能會面臨延誤和額外費用。 WooCommerce 使您能夠將此信息添加到您的產品中以供內部參考。
回顧一下,這是您需要做的:
- 在 WooCommerce 中創建 HTS/HS 和原產國屬性。
- 為每個產品添加 HTS 和原產國屬性。
WooCommerce 還為您提供在產品頁面上顯示此信息的選項。 通過顯示您的產品來源,購物者將能夠做出更明智的購買決定。
