您的孩子如何使用 WordPress 創建第一個網站:5 分鐘指南
已發表: 2023-08-10在這個不斷發展和發展的科技時代,擁有個人網站已成為每個人生活的主要內容,那麼為什麼我們的孩子應該被拋在後面呢? 如果您渴望看到您的孩子踏上創意之旅,幫助他們通過自己的第一個網站成長,但不知道從哪裡開始,那麼您來對地方了! 今天,我們將向您展示如何輕鬆指導您的孩子創建他們的第一個網站,而無需任何編碼。 那麼,讓冒險開始吧!

為什麼 WordPress 是適合您孩子網站的網站構建器?
在 21 世紀,網站被認為是創建在線身份的重要組成部分。 為了讓您的孩子為技術更加先進的未來做好準備,我們還應該鼓勵他們擁有自己的網站。 孩子們可以擁有他們的第一個網站,主題多種多樣,例如紀念品、旅行日記、個人日記、分享日常經歷等等。 您孩子的網站成為他們發揮想像力和才能的畫布,為他們提供一個平台來自豪地展示他們的藝術作品、故事、愛好或他們熱衷的其他任何東西。
但腦海中浮現的第一個想法是,“哪個網站構建器最適合創建孩子的第一個網站?” 無需編碼即可創建網站的流行網站建設者有WordPress、Wix、SquareSpace等著名網站建設者。 在這些平台中,WordPress 將是我們的首選。 如果您想知道為什麼,讓我們看看您和您的孩子只能從 WordPress 獲得的所有優點。
️ 用戶友好的界面:
WordPress 提供直觀且用戶友好的界面,使孩子們無需任何編碼知識即可輕鬆導航和創建他們的網站。
️ 無需編碼:
作為父母,您可以放心,您的孩子不需要處理複雜的編碼語言。 WordPress 處理所有技術方面,讓孩子們專注於創意願景。
️ 安全可靠:
WordPress 非常重視安全性,為您孩子的網站提供安全的環境。 家長控制和隱私設置可確保無憂的在線體驗。
️ 拖放功能: WordPress 允許孩子們簡單地將圖像、文本和視頻等元素拖放到他們的網頁上,從而培養創造力並鼓勵實驗。
️ 豐富的主題:擁有各種豐富多彩且有吸引力的主題,您的孩子可以選擇最能反映他們的個性和興趣的主題,增添樂趣和個性化的感覺。
️ 增長潛力:
隨著您的孩子對 WordPress 越來越熟悉,他們可以繼續擴展 - 改進他們的網站,磨練他們的技能並建立有價值的數字形象。
有多種易於使用的工具和插件可以將他們想要的耀斑添加到他們的 WordPress 網站。
憑藉所有這些出色的優勢,WordPress 真正脫穎而出,成為您孩子的第一個網站的理想網站構建器,在令人興奮且安全的在線空間中培養創造力、學習和自我表達。 讓創造力盡情發揮,看著您的孩子在網絡上大放異彩!
您必須多大年齡才能創建網站?
技術答案是,任何人,無論年齡大小,只要具備必要的技能就可以創建網站。 《兒童在線隱私保護法》(COPPA)規定,“當網站收集有關 13 歲以下孩子的信息時,父母處於主導地位”。 這基本上意味著 12 歲以下的兒童不應被要求提供個人信息。 同樣,針對 13 歲以下兒童的網站和在線服務(例如學習網站或兒童頻道網站)必須顯示隱私政策,並向家長提供其信息實踐的直接通知。
幫助您的孩子創建第一個網站的事情
根據您孩子的能力和專業知識,您可以讓他們構建和設計他們的第一個網站。 但為了使網站上線並可供互聯網世界使用,需要在家長的指導下完成一些預先設置。 因此,我們將它們列出來,以便您可以幫助您的孩子的第一個網站創建之旅順利進行。
定義您孩子的年齡組
作為孩子的監護人,我們要做的第一件事就是定義孩子的年齡段。 好吧,您已經知道任何年齡段的人都可以擁有自己的網站。 但為了指導他們使用網站的顏色和元素,我們必須弄清楚他們屬於哪個年齡段。 例如,8 歲以下的孩子喜歡鮮豔的色彩、插圖和華麗的東西。 因此,如果您的孩子在這個年齡段,那麼他們需要您的指導,從正確的地方選擇正確的資源。 從這裡查看所有針對兒童網站的按年齡組劃分的顏色和設計指南。
選擇域名和託管提供商
如您所知,每個網站都必須有一個唯一的名稱(稱為域名)和託管服務提供商來保持所有網站資源的正常運行。 這類事情有經濟依賴性,並且是針對成年人的。 因此,如果您可以幫助您的孩子獲得他或她喜歡的域名和強大的託管提供商,那就太好了。
選擇網站域名的熱門網站有GoDaddy、Namecheap、Domain.com等。讓您的孩子為他們的第一個網站生成多個唯一的名稱組合,然後搜索這些域名網站併購買最合適的一個。
Hostinger、BlueHost、HostGator、DreamHost等都是知名的託管提供商。 您可以訪問這些網站並為您孩子的第一個網站選擇託管提供商。 您可以根據需要按月或按年支付託管服務費用。
安裝 WordPress 和其他附加設置
您會很高興知道幾乎所有託管提供商都提供一鍵式 WordPress 安裝。 購買新的共享託管套餐後,您有兩種選擇。 您可以在購買後立即構建您的網站,也可以稍後一鍵構建! 從那裡,您可以獲得自己的 WordPress 儀表板訪問權限。 這一個簡單的步驟就是幫助您的孩子開始創建他們的網站所需的全部。

激活必備插件
當您在 WordPress 中創建網站時,要添加額外的功能,您將需要插件。 由於這是您孩子的網站,因此隱私是首要問題。 您可以安裝並激活禁用評論、 Akismet等插件,以保護自己免受垃圾郵件發送者或潛在的網絡釣魚網站的侵害。
EmbedPress 、 WP Super Cache 、 BetterLinks 、 WordFence等是每個網站都應該擁有的重要插件。 探索這些插件並在您孩子的網站上激活它們。 這樣,您的孩子就可以輕鬆無縫地設計和維護他們的第一個網站。
5 分鐘指南為您的孩子創建第一個 WordPress 網站
如果您完成了上述必備步驟,那麼 WordPress 網站就可以交給您的孩子了。 這樣他或她就可以按照自己的意願進行設計。 如果您遵循此分步指南,您的孩子將只需要五分鐘即可創建他或她的第一個網站。 我們還在等什麼? 讓我們盡情享受樂趣,開始這段激動人心的旅程吧!
第一步:選擇網站主題
您的孩子希望在他或她的網站上看到哪些主題? 他或她不需要選擇特定主題,但記住一個主題可能會幫助您進行網頁設計和內容創建。 以下是您的孩子可以探索的有趣主題列表:
- 家庭
- 名人
- 德威靈市的生活
- 興趣愛好
- 詩歌和故事
- 最喜歡的運動隊
- 視頻遊戲
- 旅遊日記
- 閱讀日記
- 漫畫書
- 關於節日
- 日常生活故事
- 書籍或產品的評論
- 電視節目等
不一定要僅針對這些主題創建第一個網站,這些主題是為了幫助產生想法。 希望您的孩子能夠找到他或她的利基主題,並開始創建第一個網站,牢記這些主題。

第 2 步:選擇頁面生成器
要設計網站頁面和帖子,您的孩子將需要頁面構建器或編輯器。 如果您想要一個無編碼頁面構建器,那麼您可以毫不猶豫地選擇Elementor 。 目前,它是 WordPress 中最受歡迎的構建器之一,因其無需編碼的體驗和拖放功能而廣受歡迎。 如果您正在尋找一個輕量級編輯器,那麼除了默認編輯器Gutenberg之外,沒有其他選擇。 目前,古騰堡完全支持FSE ,您的孩子無需編碼即可構建一個完整的網站。
讓您的孩子探索和觀看有關頁面構建器的視頻,並幫助他或她選擇最適合兒童的頁面構建器。
第 3 步:選擇一個漂亮的 WordPress 模板
如果您的孩子已經選擇了頁面構建器,那麼下一步就是設計網頁。 是的,借助無需編碼的拖放頁面構建器,您的孩子可以輕鬆創建所有頁面並對其進行自定義。 但還有另一種簡單的方法來設計網頁。 那就是使用 WordPress 模板。 如果您的孩子選擇 WordPress 模板,那麼只需單擊一下即可完成整個網頁設計。
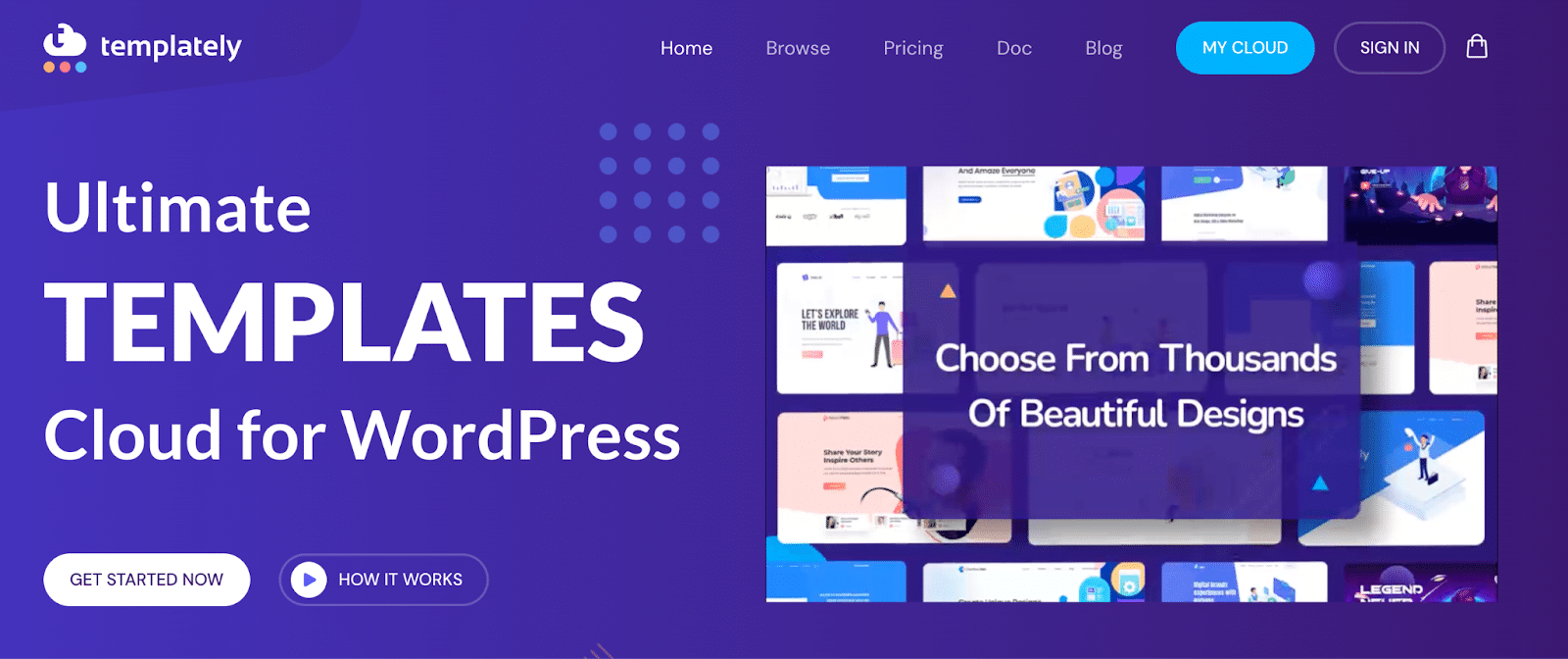
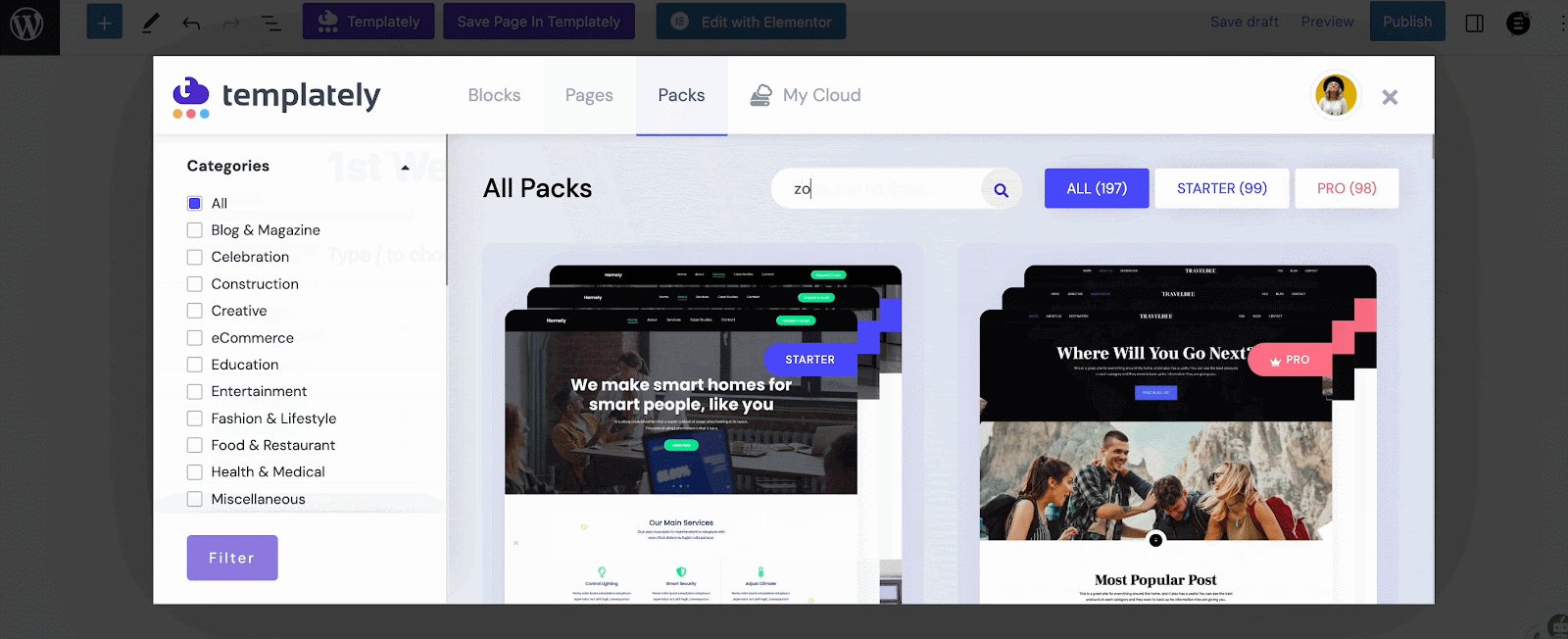
在所有流行的 WordPress 模板庫中,您可以選擇Templately – WordPress 的終極模板雲。 目前,有4000 多個可用的 WordPress 模板,專注於各個細分市場的網站。 因此,您可以在這裡找到任何類別、顏色或設計的模板。 此外,還有適用於Elementor 和 Gutenberg 的模板。 因此,無論您的孩子選擇什麼頁面構建器或編輯器,他或她都會在這裡獲得他們最喜歡的模板。 開始探索模板,讓您的孩子選擇最適合他們的模板。

需要提及的是,Templately 模板依賴於流行的 Gutenberg 和 Elementor 庫,例如Essential Addons 、 Essential Blocks等。此外,根據您選擇的模板,它可能依賴於Fluent Forms和WooCommerce 。 因此,根據您選擇的模板,也安裝並激活它們。
第四步:按照孩子的意願設計和定製網站
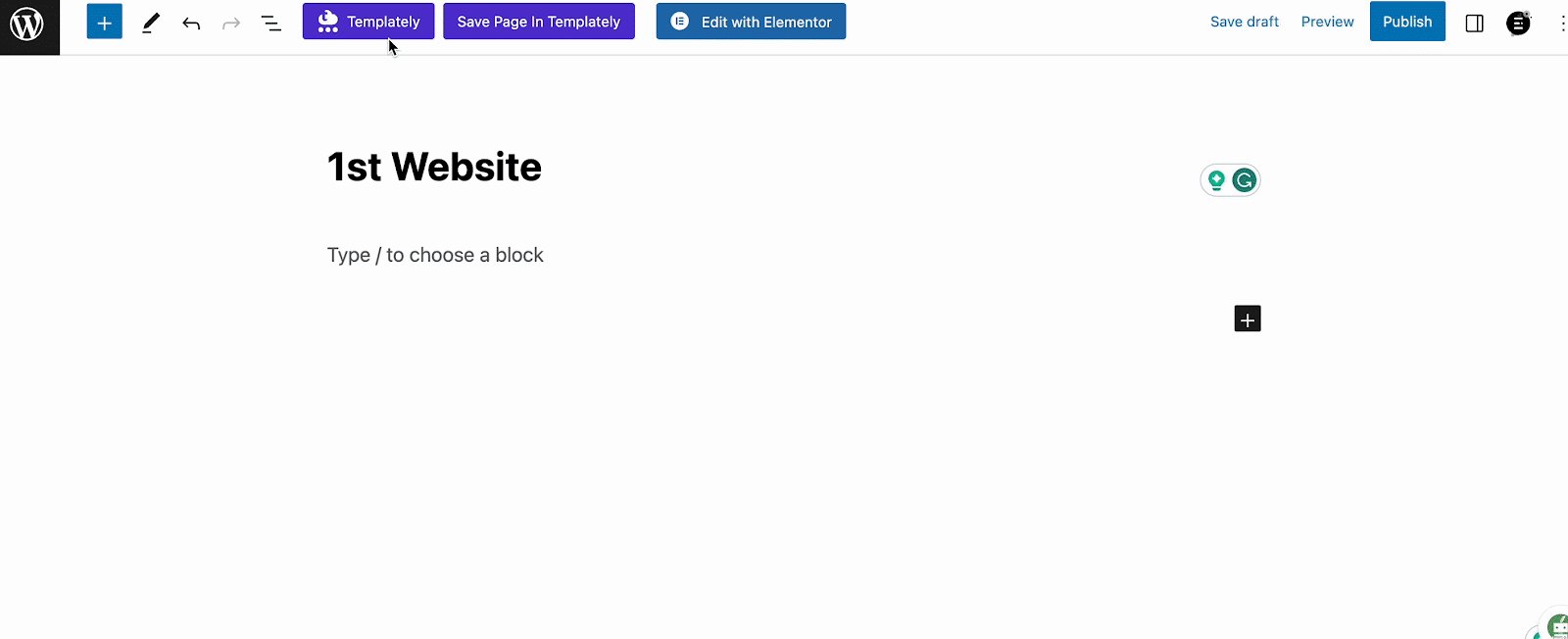
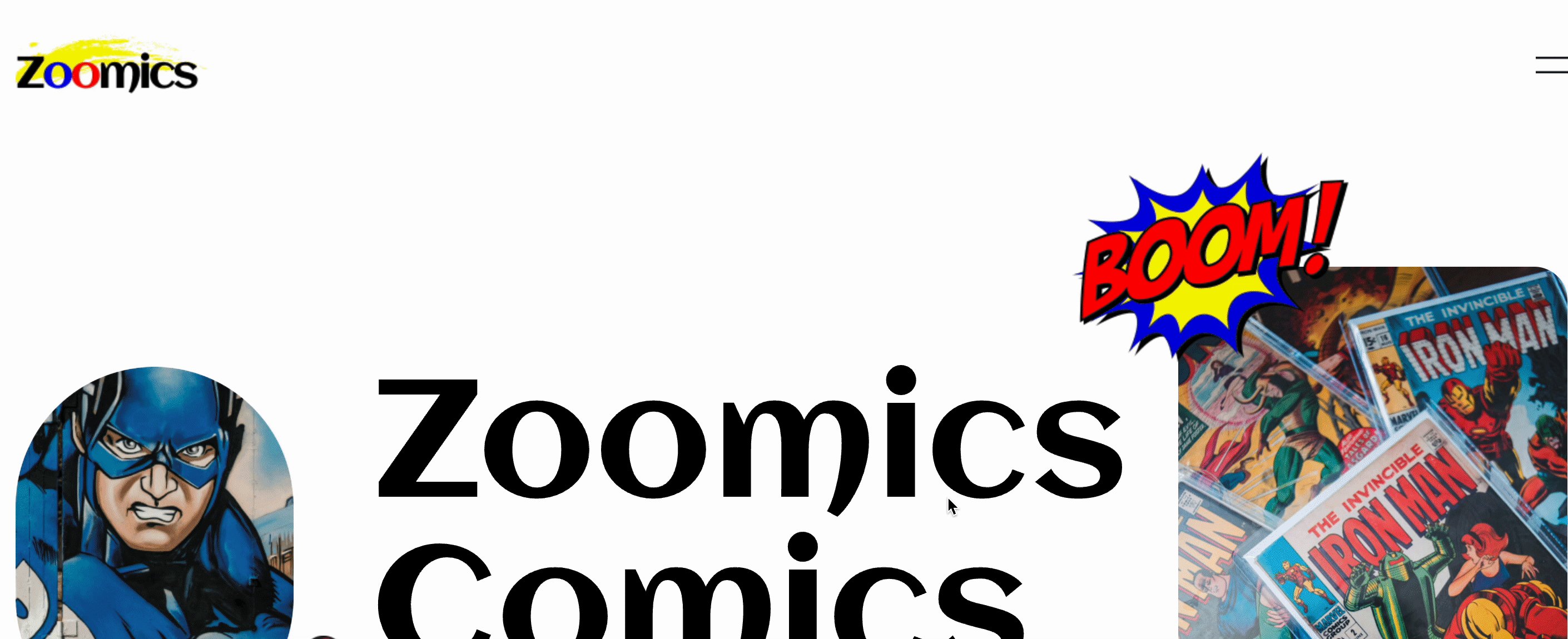
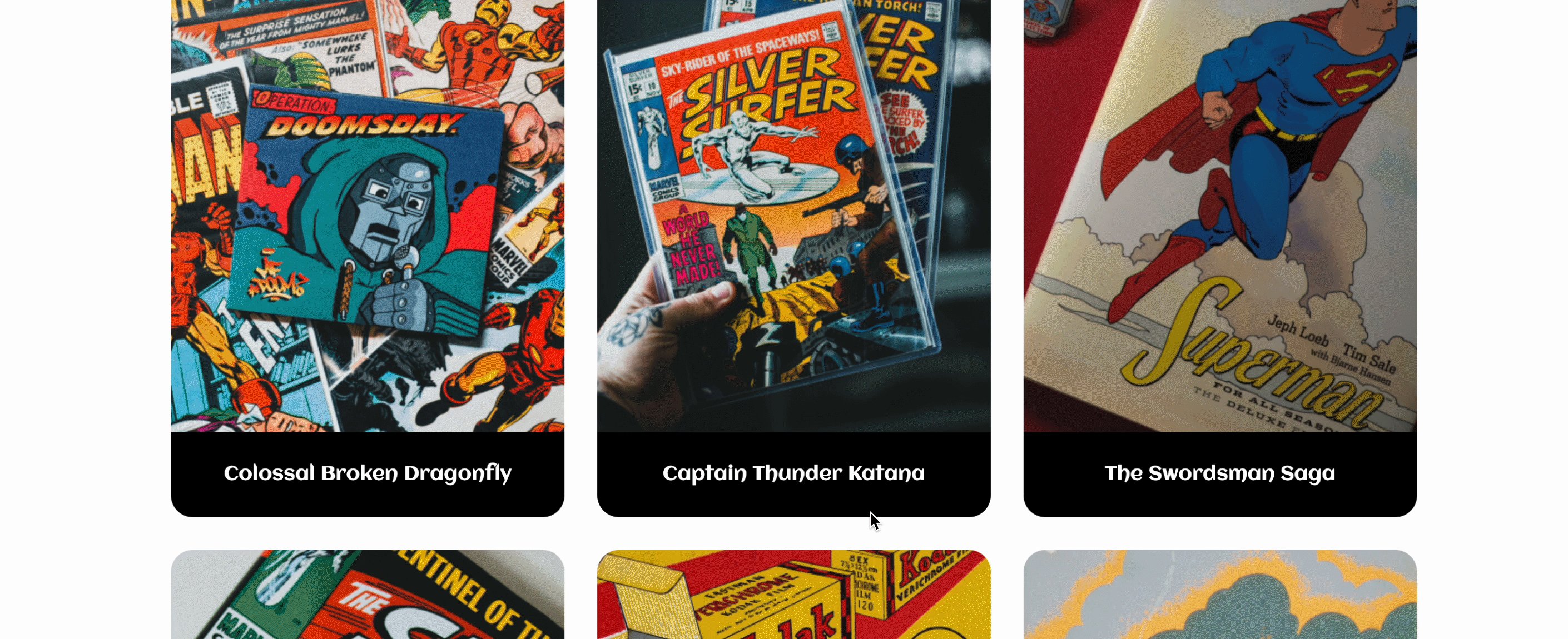
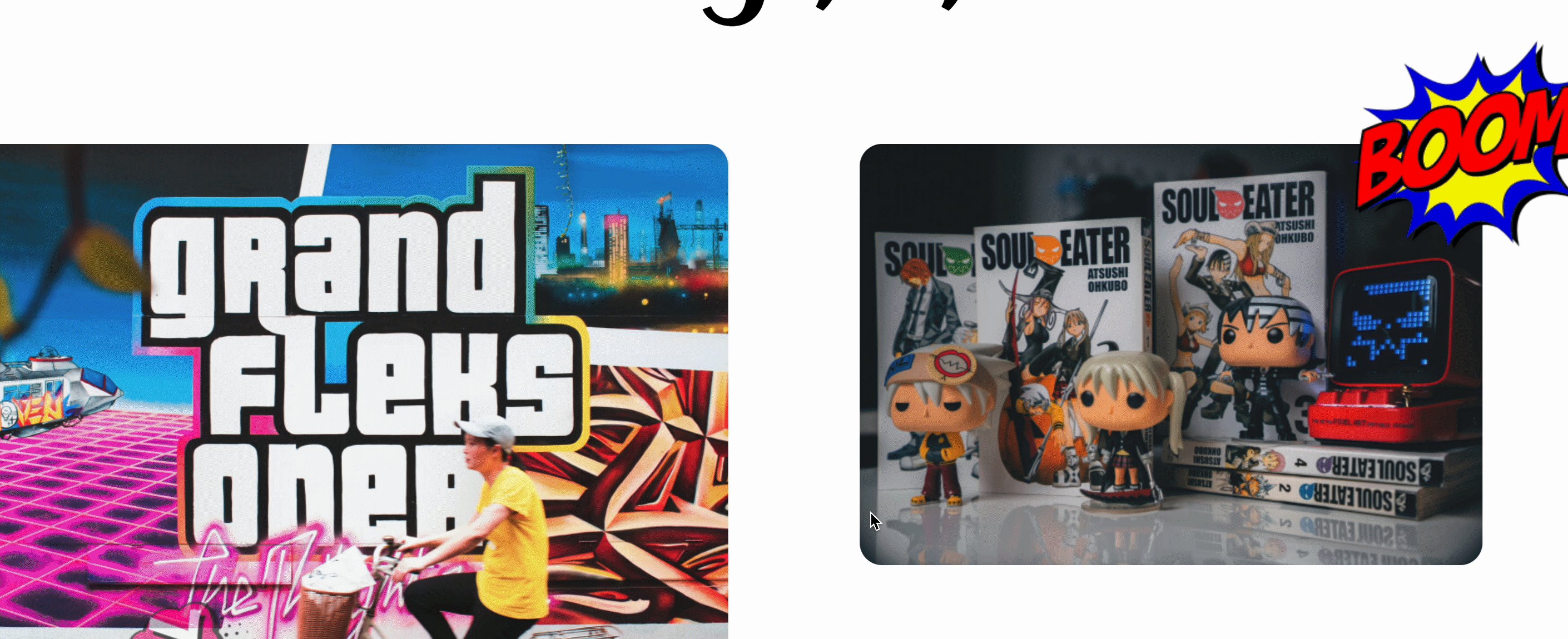
現在插入模板並對其進行自定義。 如果您已安裝並激活 Templately,那麼您將在 Elementor 和 Gutenberg 編輯器中找到 Templately 圖標。 從那裡,單擊圖標,瀏覽模板,然後單擊插入所選模板。 只需單擊一下,模板就會完全加載到您孩子的網站上。 出於教程目的,我們選擇了Zoomics – 漫畫和動漫網站模板來完成本教程。

您完成了有趣的模板嗎? 然後下一步就是賦予網頁個性化的氛圍。 雖然Templately 模板帶有令人驚嘆的副本,您可以輕鬆地將其用於您的實時網站,但因為這是您孩子的第一個網站,所以讓他或她自定義標題、更新顏色、上傳圖像和做其他雜務。

另外,幫助您的孩子依次設置菜單欄、頁腳、博客頁面設計等。
第 5 步:發布您孩子的第一個網站
進行更改後,單擊“預覽”按鈕查看網頁的外觀。 如果您對外觀感到滿意,請返回編輯器並單擊“發布”按鈕。 就是這樣。 您孩子的第一個網站現已上線。 恭喜你

您的孩子可以如此輕鬆地在 WordPress 中創建他們的第一個網站並開始使用它。 你有看到? 創建網站的任何步驟都不需要編碼。
開始新的旅程,第一個 WordPress 網站
網站上線後,下一步是鼓勵您的孩子探索網絡世界並開始按照他或她的意願使用該網站。 此外,請始終關注網站上的每項活動,以便您的孩子可以體驗安全可靠的互聯網。 您覺得本教程有幫助嗎? 然後與其他人分享,以便其他孩子也可以輕鬆擁有他們的第一個網站。 要獲得更多此類博客,請立即訂閱我們的博客。
