設計如何影響 SEO
已發表: 2023-03-21
用戶體驗是一個重要的搜索引擎排名因素。 您網站的設計以及用戶如何與之交互會直接影響搜索引擎在搜索結果中的排名。
在這篇文章中,我們將重點介紹一些可能影響網站 SEO 性能的網頁設計實踐。 本文可幫助您指導您在每個步驟中可以改進的地方。
網站的導航結構
您網站的導航會影響平均頁面訪問時間、跳出率和轉化率等指標。 您對這些資源的投資可以幫助您取得成功。 這些因素在提高搜索引擎排名方面發揮了作用,但也有助於提高收入和利潤。 假設您有一個個人理財博客。 最合乎邏輯的結構需要一個支持這些菜單項的導航區域:一個用於信用卡的部分,另一個用於貸款或抵押貸款的部分,學生貸款信息,個人理財提示和技巧。
如果用戶無法在您的網站上找到信息,您就會失去他們,最終導致損失慘重。
以下是一些提示:
- 保持主菜單簡單。 限制其上的項目以消除混亂。
- 避免在主菜單中使用複雜的技術術語。 而是改用熟悉的術語。
- 所有網頁上的主菜單都應該易於訪問。 讓它貼在網頁的頂部。
- 使菜單也可以在較小的移動設備上訪問。
- 添加搜索欄以幫助用戶查找網頁
- 確保每個頁面的 URL 清晰簡潔。
- 除了 URL 之外,對內部鏈接使用描述性錨點也很重要
支持站點 SEO 策略的精心設計的導航菜單需要平衡。 您需要蝕刻掉您的一些創意願景,以創建用戶體驗友好的設計。
優化“404”頁面
用戶可能會在看到 404 頁面後立即離開您的站點。 當由於鏈接斷開或頁面不再存在而出現死胡同時,會彈出 404 錯誤。 大多數 404 頁面都具有相同的外觀。 要優化 404 頁面,您可以使用 BrushGalaxy 中 12 個類別的各種畫筆和設計視覺效果來幫助您實現這一點。

如您所見,此網頁沒有任何作用來留住網站上的用戶。
但是,只要有一些創意,您就可以力挽狂瀾,將其變成用戶友好的頁面。 以下是使 404 頁面適合您和您網站的策略的一些技巧。- 不要嘗試通用設計。 發揮創意,設計引人注目的 404 頁面。
- 與用戶溝通他們關注的頁面不再存在
- 將搜索欄添加到您的 404 頁面,使人們能夠訪問更具體的內容。
- 在 404 頁面上列出最重要的網頁,例如您的聯繫我們頁面,或預訂會議頁面。
您的網站不應該有死鏈接,但 404 頁面不可避免地會自行創建。 網站用戶可能會通過錯誤輸入錯誤的 URL 來觸發頁面。
因此,通過在您的網站上創建一個獨特且有用的頁面、增加他們的頁面停留時間並降低跳出率來做好準備。
一個網站的加載速度
網站加載的速度是另一個重要的搜索因素。 您網站的設計和使用方式在決定頁面加載時間方面起著重要作用。 您可以使用免費工具來檢查加載時間。 您的網站加載時間不應超過一秒鐘。
使用這些技巧來降低速度:- 縮小 CSS 和 JS 文件
- 使用壓縮圖像
- 使用 CDN
- 最小化 HTTP 請求
- 盡量減少重定向的使用
- 使用 WordPress 數據表而不是沉重的圖形
- 使用緩存解決方案
- 升級虛擬主機
優化頁面速度
頁面速度是指當有人訪問您網站上的頁面時內容加載的速度。 頁面速度表示特定網頁的加載時間。

有幾件事會影響頁面速度。 一些最重要的因素包括:
- 頁面上的圖像、視頻或其他文件的數量
- 網站上安裝的主題和插件
- 該站點的編碼和服務器端腳本
這些元素在影響頁面加載速度方面發揮著重要作用,進而影響您網站的用戶體驗。 訪問者肯定不喜歡加載緩慢的頁面,並且更有可能轉身離開它們。
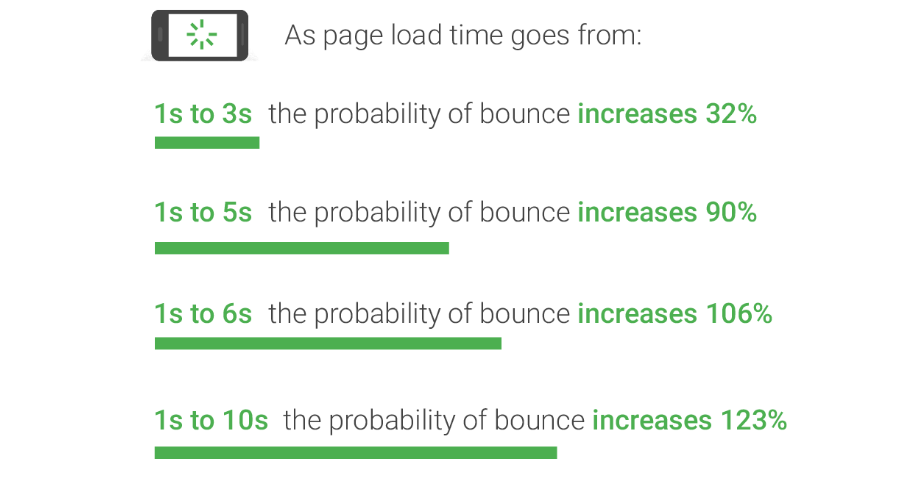
為什麼頁面速度很重要?
談到頁面加載速度,每一秒都很重要。 谷歌的研究表明,當加載時間從 1 秒增加到 3 秒時,跳出率增加了 32%。如果一個頁面需要五秒鐘才能加載,跳出的可能性就會上升到 90%。

如果您的頁面沒有在幾秒鐘內加載,人們可能會離開您的網站。 如果網頁加載緩慢會損害您推動參與和轉化的能力。 頁面速度在搜索引擎優化中起著重要作用。 谷歌在對網頁進行排名時會考慮多種因素。 速度是桌面和移動搜索的重要排名因素。速度很重要,因為它可以在決定消費者如何看待您的品牌方面發揮重要作用。 如果您的網頁加載時間過長或出現問題,可能會使您顯得不專業,您的網站也不可靠。
如果您想要一個有效的網站,請專注於優化頁面速度。 這樣做的第一步是弄清楚您的頁面當前的執行情況。
如何測量頁面速度
在對站點進行更改以優化網頁性能之前,測試和測量頁面速度至關重要。 有 Gtmetrix 和 Pingdom 等解決方案可以幫助您解決這個問題。 Google Page Speed Insights 是另一種工具,可以幫助您測量和測試台式機和移動設備上網頁的速度。 它還可以確保它達到您的性能基準。 既然您知道優化頁面加載時間的重要性,您應該繼續進行這些更改。
圖像、圖像大小和替代文本
所有網站都使用圖像。 相關且有趣的圖片會增加網站的平均頁面停留時間和參與率。 但是,大量圖像會減慢網站的加載時間。 如果圖像根本無法加載怎麼辦。 那麼用戶會看到什麼?
以下是使用圖像時要遵循的一些提示:
- 在圖像標題中添加相關關鍵字
- 確保為每個圖像添加描述性和關鍵字豐富的替代文本
- 搜索引擎無法理解圖像,因此他們使用替代文本來正確理解和索引圖像
- 使用壓縮圖像來減少服務器負載並提高站點的加載速度。
選擇性能優化的託管解決方案
您使用的託管解決方案在網站管理及其性能方面起著重要作用。 這會提高頁面速度。 您可能犯的最嚴重的錯誤之一就是安於平庸的託管服務以獲得較低的月費率。 從長遠來看,廉價託管只意味著一件事——性能差。 這意味著資源應該進入您的站點,並在數百個站點之間進行薄薄的分割,以限制頁面加載時間和其他因素。
您可以使用以性能為中心的託管解決方案,為您提供一個強大的平台。 這提供不提供共享主機,這意味著您永遠不必擔心其他網站耗盡您的資源池。
您還應該壓縮和優化圖像
圖像有助於增強您的網頁並提高內容的質量。 但是,大圖像會增加您的頁面加載時間。
因此,提高頁面加載速度的一種簡單方法是壓縮和優化圖像。 這包括更改文件格式、啟用延遲加載和優化圖像。 這允許通過有損或無損壓縮來延遲加載和壓縮圖像。 通過減小圖像的文件大小,您可以減輕其重量,從而幫助您的頁面快速加載。 您可以使用多種圖像優化插件來實現這一點。激活這些插件後,您無需費力,因為它們會自動調整大小和壓縮圖像,而不會影響圖像質量。 它具有無損壓縮、延遲加載和其他優化功能。 TinyPNG 是我使用的,儘管還有其他幾個您可以隨時使用的插件。
結論
您如何看待我列出的優化 SEO 設計的技巧。
