如何將我的網站更改為全站編輯 (FSE)?
已發表: 2022-05-12WordPress 5.8 引入了一組名為Full Site Editing ( FSE)的功能,它基本上允許您從 WordPress 儀表板更改網站的某些部分,而這些部分過去需要一些編碼技能。 在此更新之前,此類更改僅限於內容、菜單或小部件以及您使用的主題允許的選項。 但是,使用 FSE,您現在可以移動導航菜單、添加社交圖標、添加標題圖像、使用不同的頁腳、創建自己的調色板、保存默認樣式等,無論您安裝的主題允許什麼(有一定的限制)。
完整站點編輯的想法是,無需編寫一行代碼,您就可以完全控制您的網站設計。 不僅如此,您還將有許多預定義的圖案設計可供選擇,以使 Web 創建更加容易。
在這篇文章中,我大致解釋了將您的網站更改為 FSE 的主要步驟。
目錄
- 先前的步驟
- 備份您的網站
- 評估切換到完整站點編輯意味著什麼
- 複製可能丟失的內容
- 安裝完整的站點編輯主題
- 熟悉新主題的結構和設計
- 添加菜單的內容
- 添加小部件內容
- 自定義全局樣式
- 總結一下
先前的步驟
備份您的網站
這是唯一可能需要一些技術知識的步驟。 首先,確保您已備份您的 WordPress。 如果您在選擇託管服務提供商時遵循我們的建議,您可能已經將此功能作為您自己的託管服務提供商的基本功能提供。 但如果情況並非如此,David 在這篇文章中解釋瞭如何在您的網站上進行備份。
評估切換到完整站點編輯意味著什麼
根據您當前網站的複雜性,尤其是您安裝的插件,切換到 FSE 可能會非常複雜。 我指的不是您創建的內容量,而是您安裝的方式和內容。
請注意,當您切換到 FSE 時,一方面,您可能會發現不再需要某些插件,並且您已經擁有它們在新塊編輯器中為您提供的功能。 另一方面,仍有大量插件(儘管越來越少)與 FSE 不兼容,切換到 FSE 意味著您可能必須卸載它們。
您應該做的第一個任務是了解您希望您的“新”網站擁有的所有功能,並查看 FSE 可以提供哪些功能。 然後,對於插件提供的那些,評估它們是否與 FSE 兼容或您有哪些替代方案。
我如何測試我的插件是否可以使用 FSE? 在所有插件中,您甚至可以看到它們使用哪個版本進行了測試。 如果它等於或晚於 5.8,它肯定會與 FSE 一起正常工作,但如果不是這樣,你別無選擇,只能自己嘗試。 為此:
- 創建用於測試的本地開發環境。
- 安裝(如果默認情況下沒有)並激活支持完整站點編輯的主題,例如二十二十二。
- 安裝並激活插件進行測試。
- 在塊編輯器中測試插件:如果它使用短代碼,請檢查它們是否工作,檢查不同的設置選項是否工作以及結果是否正確顯示。
一般來說,可能有更多問題的插件是那些不使用新塊並使用小部件、經典菜單、模板和/或使用與 FSE 不兼容的樣式配置的插件。
複製可能丟失的內容
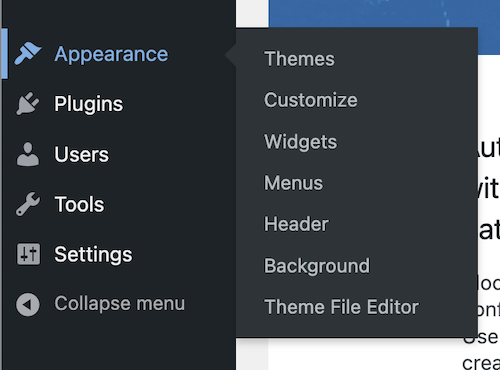
當您從經典主題切換到 FSE 主題時,您首先註意到的是您丟失了儀表板上的一組以前可用的選項(即自定義、小部件、菜單、頁眉和背景)。


塊主題既不使用菜單也不使用小部件,並且自定義是不同的。 進行更改時,您可能會丟失一些信息。 截取小部件的屏幕截圖並將小部件文本複製到任何編輯器中,以便您可以在網站上添加主題塊。 主題定制也是如此。 截取您擁有的外觀設置的屏幕截圖,如果您添加了額外的 CSS 來自定義主題,請將這些內容複製到任何文本文件中,以便在需要時使用。
安裝完整的站點編輯主題
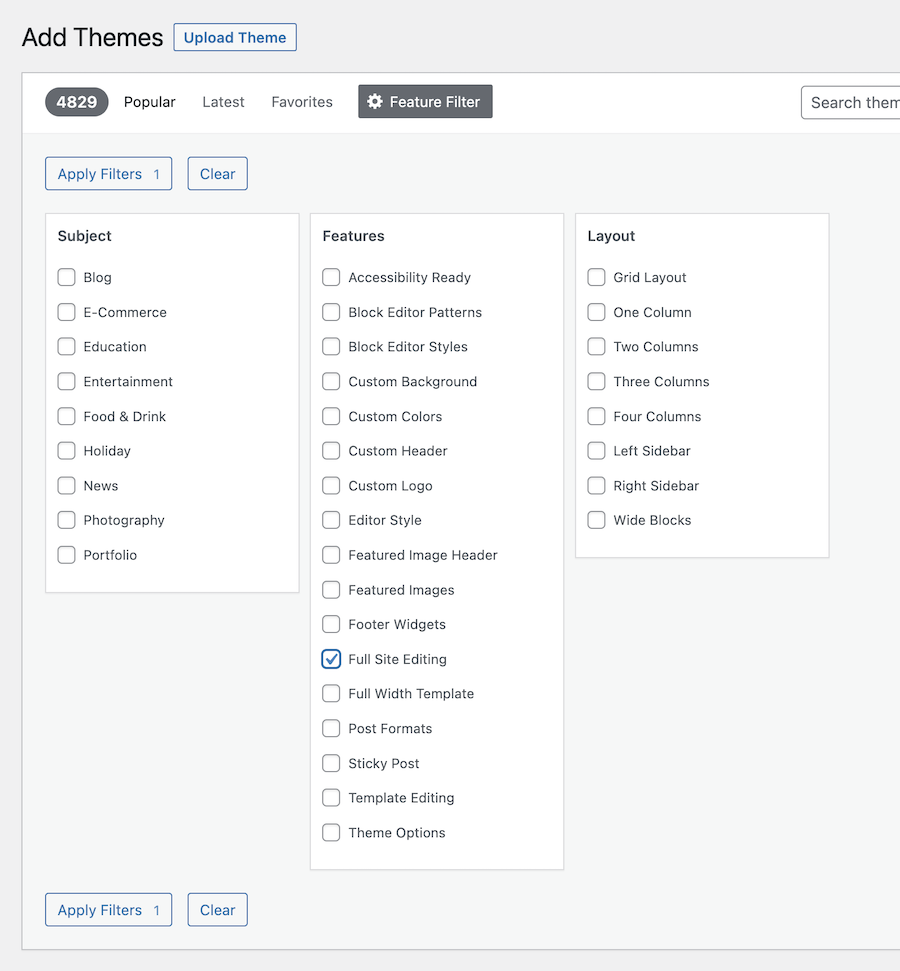
下一步是在您的網站上安裝 FSE 主題。 為此,在搜索新主題時,您有標籤Feature Filter 。 要查找此類主題,請應用完整站點編輯過濾器。

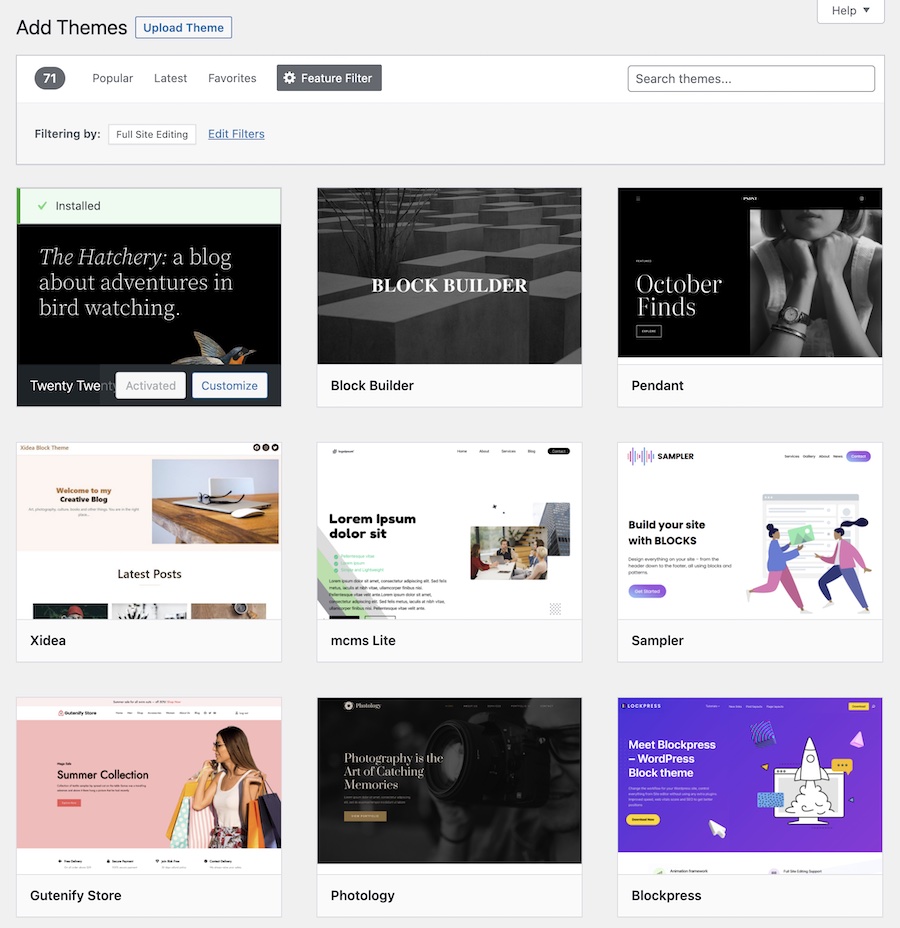
在撰寫本文時(2022 年 5 月上旬),有 70 多個完整的站點編輯主題可供選擇。

找到喜歡的主題後,安裝並激活它。 一些主題包括設置說明和/或添加其他插件。 讓我們來看看我在選擇了二十二十二主題之後所遵循的過程。
熟悉新主題的結構和設計
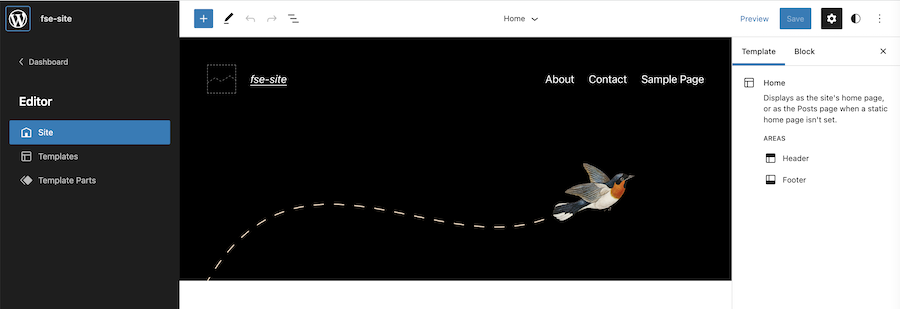
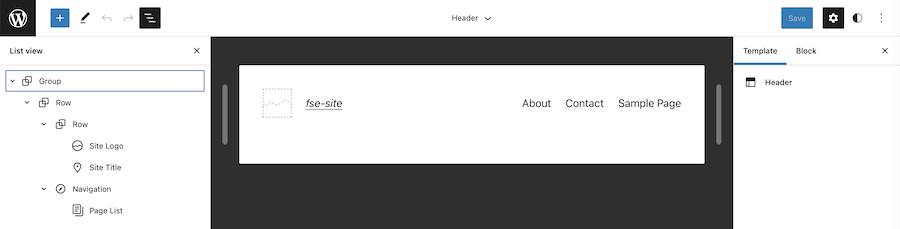
在 FSE 中,當您單擊編輯器時,主題編輯器會向您顯示新主題提供的可用模板和模板部分。 模板編輯器與塊編輯器非常相似,但有一些細微的變化:
- 在左側邊欄中(如果您單擊 WordPress 圖標就會出現),您可以看到您正在編輯的模板或模板部分的結構以及返回儀表板的選項,
- 在頂部,左側是編輯器圖標,中間是您正在編輯的模板或模板部分,右側是全局選項,以及
- 在右側欄中,您正在編輯的全局屬性或不同元素的屬性。

當您在模板右上角看到全局樣式圖標(帶有新月形)時,您將知道您正在編輯模板或模板部分,而不是頁面或帖子。
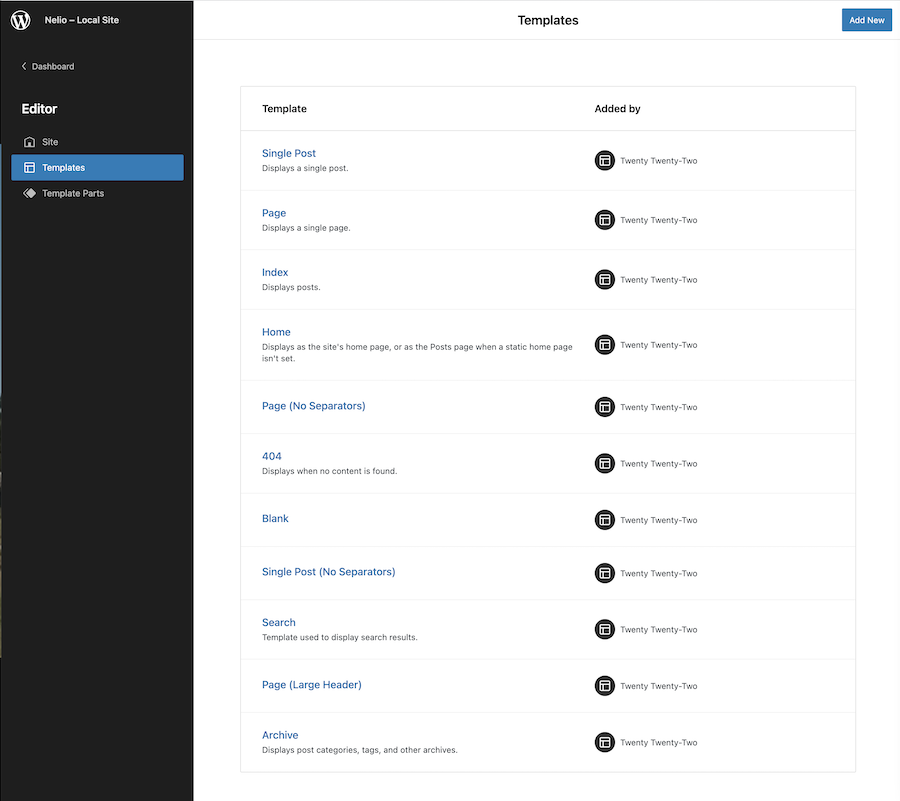
主題自帶的模板用於展示我們在任何網站上擁有的不同頁面,包括首頁模板、頁面模板、帖子模板、搜索頁面模板、404頁面(內容未找到時) ,等等。


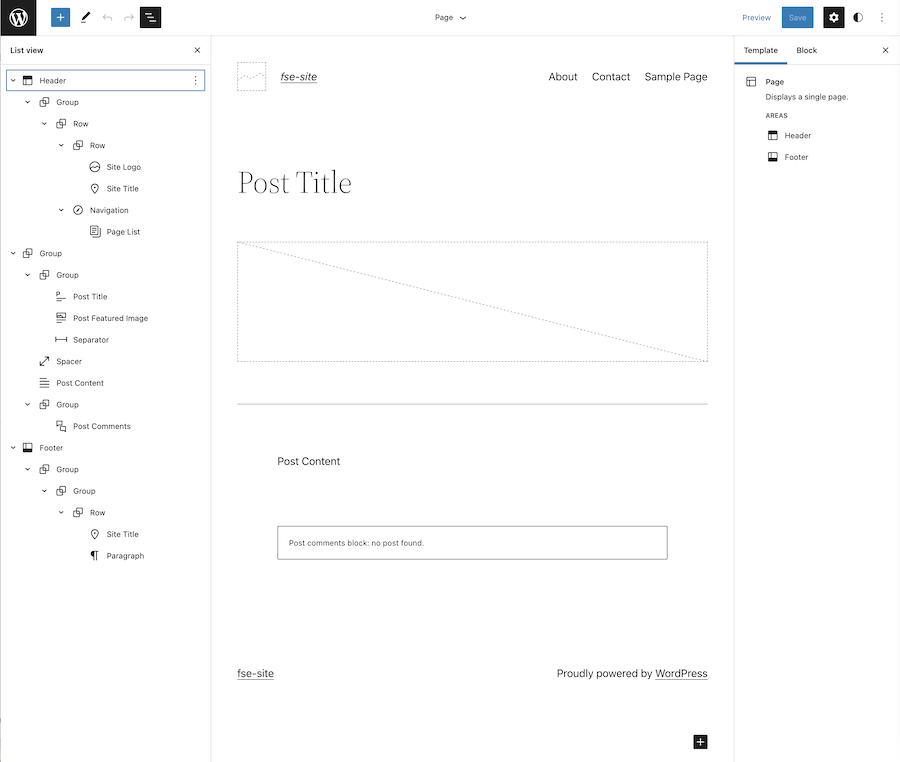
您可以單擊任何模板來查看和編輯其結構。 因此,例如,如果您編輯頁面模板並單擊編輯器頂部的列表視圖圖標,您可以看到組成它的一組塊。 此外,在頂部和右側邊欄中,您還可以看到包含模板部分的區域(在本例中為頁眉和頁腳)。

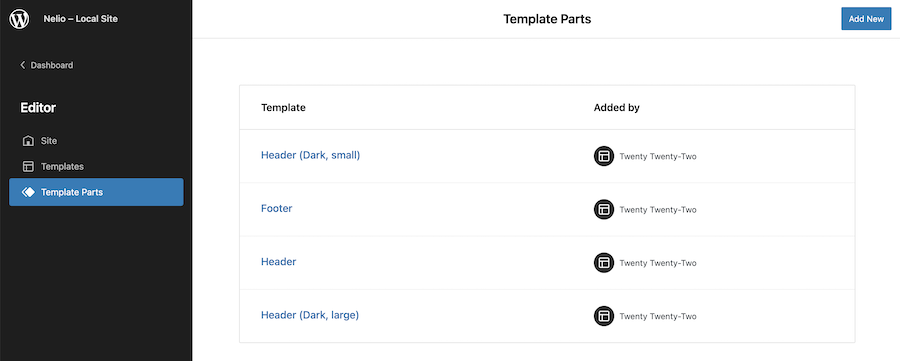
模板部分用於組織和構建主題的可重用部分。 也就是說,它們是一組塊,在您包含它們的模板中顯示某些內容。 例如,在二十二十二主題中,除了空白模板之外,所有模板都包含頁眉和頁腳模板部分。

例如,以前,當您想從主題的某些頁面中刪除側邊欄時,您別無選擇,只能對其進行編碼。 現在,借助 FSE,您可以使用 WordPress 的默認編輯器創建和編輯模板和模板部分。 正如我們在模板中看到的那樣,您可以編輯模板的任何部分並單擊編輯器中的查看列表圖標以查看其結構。

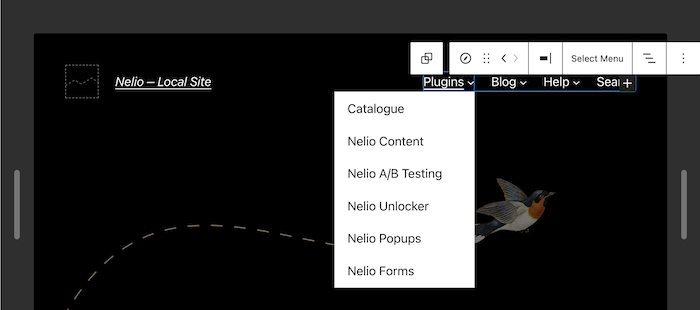
正如您在上圖中所見,主題不再使用標題中的菜單,而是包含您網站中包含的頁面列表的導航塊。
添加菜單的內容
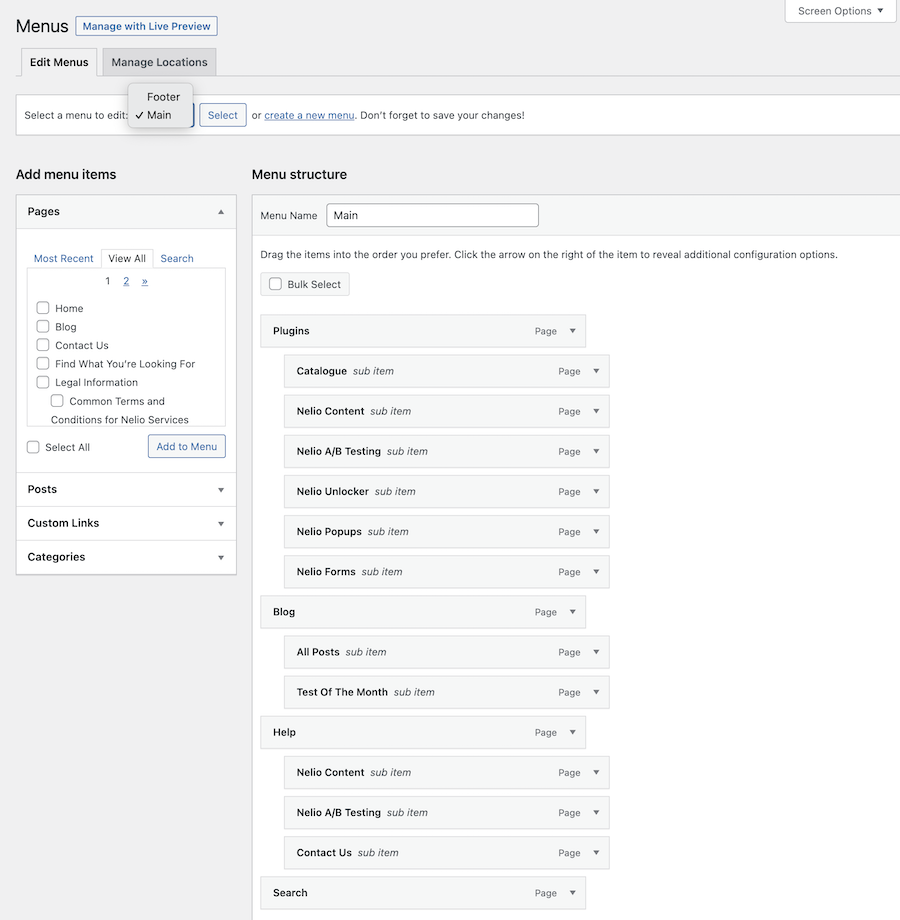
例如,假設您使用舊主題定義了幾個菜單(主菜單和頁腳菜單),您如何將它們轉換為 FSE?

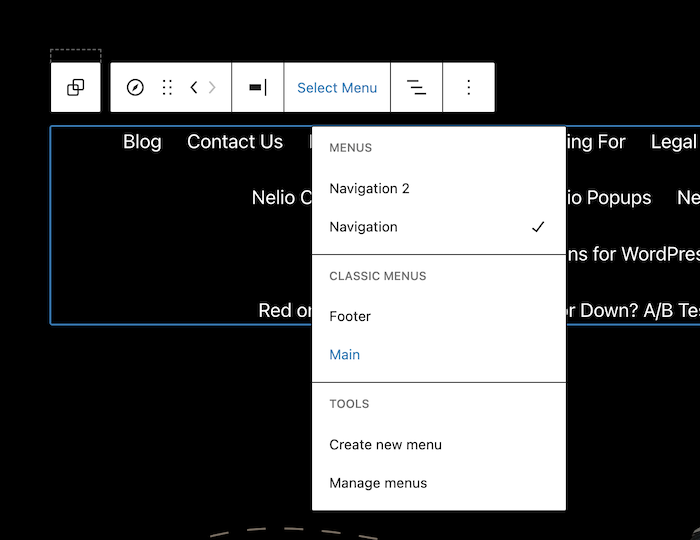
不用擔心,您擁有的菜單並沒有完全消失。 您只需要確保顯示菜單的模板部分使用它們。 在這種情況下,轉到標題,單擊導航塊並選擇您之前創建的經典菜單。

您將自動在新主題中擁有您網站上的菜單。

對模板的所有需要添加先前創建的菜單的部分執行相同的過程。
添加小部件內容
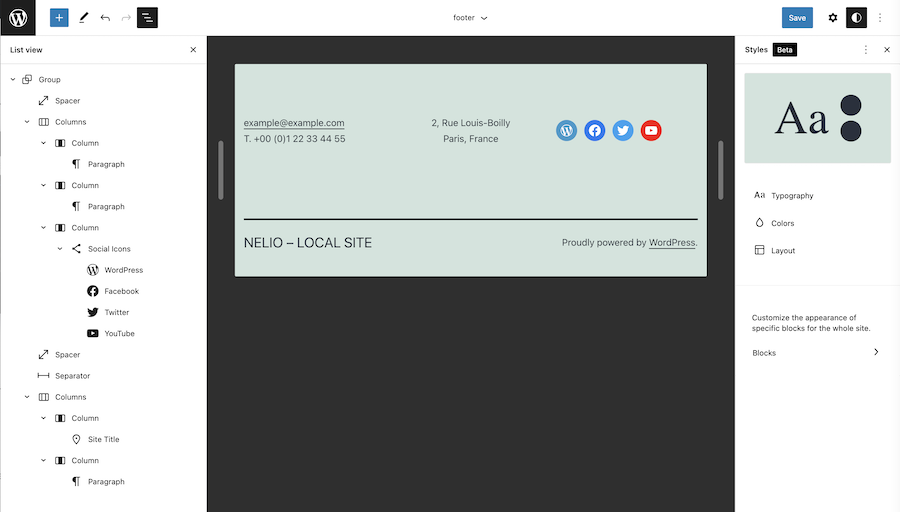
如果小部件的內容或任何其他自定義內容不包含在與 FSE 兼容的插件中,您別無選擇,只能直接在模板或您感興趣的模板的一部分中重新創建它。 例如,TT1 主題的頁腳顯示與您聯繫和訪問您的社交網絡的信息,分為三列:

您不再需要小部件來添加社交網絡。 現在你通過塊來做。 同樣,如果之前你有一個顯示最新帖子的小部件,現在你有一個帖子列表塊,你可以在頁腳或其他任何地方隨意添加它。
自定義全局樣式
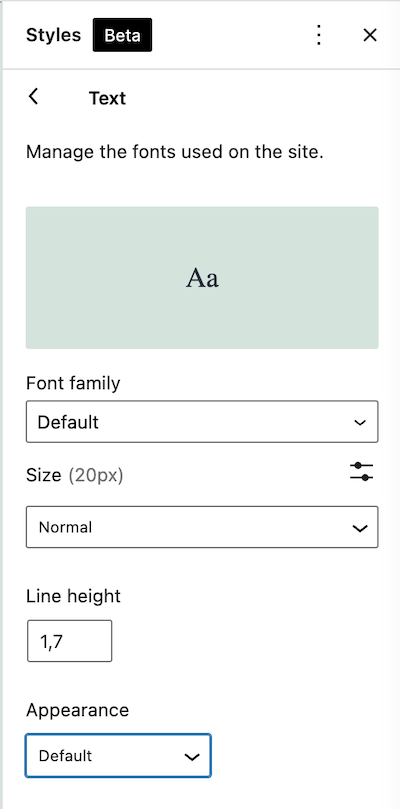
一旦包含了菜單和小部件的內容,剩下的就是全局自定義網站的樣式:字體、大小、文本外觀、顏色和其他設計方面。 根據您安裝的主題,它將包含或多或少的樣式選項。

如果您想要比當前版本的 WordPress 更多的自定義選項,我建議您安裝 Gutenberg 插件,其中包括未來版本附帶的其他 FSE 功能。
總結一下
通過這些基本步驟,我認為您可以了解將網站更改為 FSE 所涉及的工作。
請記住,完整的站點編輯仍處於測試階段,還有很多問題需要解決,並且還有一些功能即將推出。 但是,如果您有一個簡單的網站,您喜歡嘗試,並且想要保持最新狀態,請切換到完整的網站編輯主題並熟悉其中包含的所有新功能。
另一方面,如果您有一個複雜的網站,內容很多,並且您不太喜歡風險,我建議您不要急於求成。 製作備份副本並在本地進行試驗,直到您掌握了模板編輯器的竅門,並確定最終結果和性能正是您想要的。
肯尼·埃利亞森 (Kenny Eliason) 在 Unsplash 上的特色圖片。
