WordPress緩存如何工作?
已發表: 2022-04-22每個 WordPress 性能插件的目標是減少向訪問者提供頁面所需的時間。 實現此目的的主要方法之一是存儲每個頁面的副本。 這被稱為“頁面緩存”。
在典型的未優化 WordPress 網站上,平均頁面加載時間可能在 3 到 5 秒左右。 通過提供靜態頁面並遵循推薦的優化實踐,頁面加載時間可以減少到 0.5 秒到 1 秒之間。

每次有人訪問不使用頁面緩存的 WordPress 網站上的頁面時,服務器需要:
- 加載所有 WordPress 核心文件
- 從網站的 MySQL 數據庫中檢索存儲在多個表中的內容
- 將此內容交付給訪問者
此過程可能非常密集,因此可能需要一段時間才能將頁面交付給用戶。 每次有人加載頁面時,也必須重複該過程。 WordPress緩存插件不會每次都經歷這個過程,而是會處理一個頁面並生成一個相同的副本。
將為您網站上的每個頁面創建一個緩存頁面,當有人訪問您的網站時,他們將獲得每個頁面的更快“緩存”版本。 大多數 WordPress 緩存插件還支持內容交付網絡 (CDN),以允許您將緩存頁面存儲在世界各地的數據中心中。 這進一步減少了訪問者的服務器響應時間,並幫助您的網站更好地處理流量高峰。
每次更新後清除網站緩存
如果在網站更新後未重新生成緩存的 HTML 頁面,它們將變得過時。 為了更新頁面的緩存版本,您需要刪除現有的緩存文件。
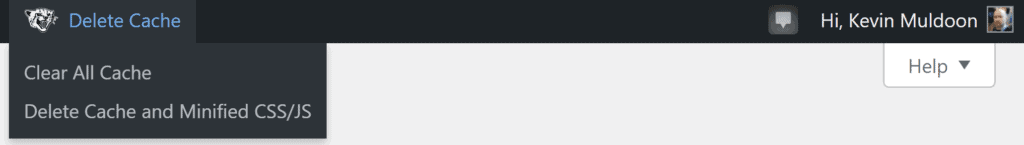
刪除頁面現有緩存版本的按鈕通常名為“ Delete Cache ”或“ Clear Cache ”。 可以逐頁清除緩存,但在大多數情況下,首選“清除所有緩存”選項。

如果不存在,WordPress 緩存插件將生成頁面的新靜態副本。 默認情況下,這將在下次訪問者請求頁面時進行處理,但如果您願意,可以預加載頁面緩存。
每當您更新網站上的博客文章或頁面時,您網站的緩存插件都會更新相應的靜態 HTML 頁面,使其保持最新狀態。 不幸的是,當您執行其他更新時,緩存頁面不會更新。
因此,在對您的網站進行重大更改(例如更改網站設計或激活或停用 WordPress 插件)後,手動清除所有緩存非常重要。 如果您養成這樣做的習慣,您的緩存頁面將始終是最新的。
頁面緩存是網站優化難題的一部分
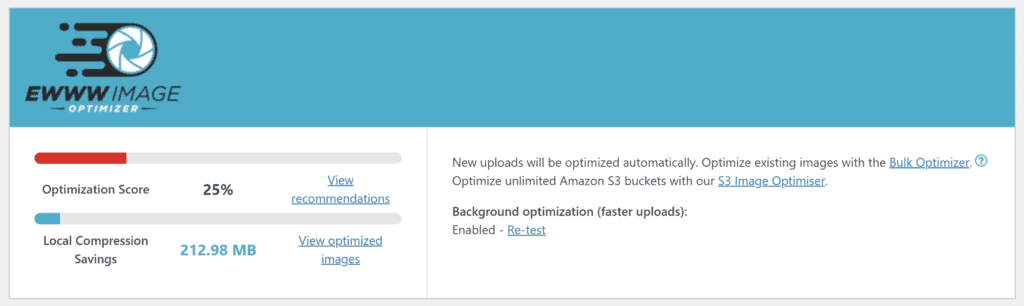
頁面緩存是減少頁面加載時間的最有效技術之一,但它並不能保證快速的網站。 如果您不遵循推薦的優化做法(例如圖像優化),您的頁面仍然會加載緩慢。

正如我在文章“提高網站速度的最佳 WordPress 緩存插件”中所述,現代 WordPress 緩存插件提供的不僅僅是頁面緩存。 它們現在包括額外的優化工具,例如數據庫優化、延遲 Javascript 解析和刪除未使用的 CSS。 這些額外的功能非常有用,可以讓您不必安裝額外的優化 WordPress 插件,但請注意,專用解決方案有時可以為您提供更好的結果。
例如,WP-Optimize 提供了比 WordPress 緩存插件更多的數據庫清理工具。 在我自己的網站上,我還發現 Autoptimize 是聚合和縮小 Javascript、CSS 和 HTML 的更好解決方案。

最終,目標是創建一個快速的網站。 WordPress 緩存插件應該是每個好的網站優化設置的核心,但一定要使用其他性能插件來進一步提高頁面速度。
可能出現的網站緩存問題
WordPress 優化技術將有助於使您的網站更快,但請注意,當您使用 WordPress 緩存插件時可能會出現一些小問題和配置問題。
如果您遇到任何重大問題,第一步是撤消您上次更改的設置。 可以通過將緩存插件重置為默認設置或完全停用插件來解決主要問題。
| 問題 | 解決方案 |
|---|---|
| 頁面緩存可能會導致您的網站設計或內容過時。 | 清除頁面緩存 |
| 可以稍後加載非必要的 Javascript 文件以提高頁面速度,但這可能會導致聯繫表單和其他內容出現問題。 | 從延遲中排除重要文件和頁面 |
| 瀏覽器緩存允許瀏覽器存儲頁面內容,例如 HTML、CSS、Javascript 和圖像。 這使用戶不必再次下載內容,但是,存儲的內容可能會過時。 | 定義所有內容的到期日期 |
虛擬主機頁面緩存的優點和缺點
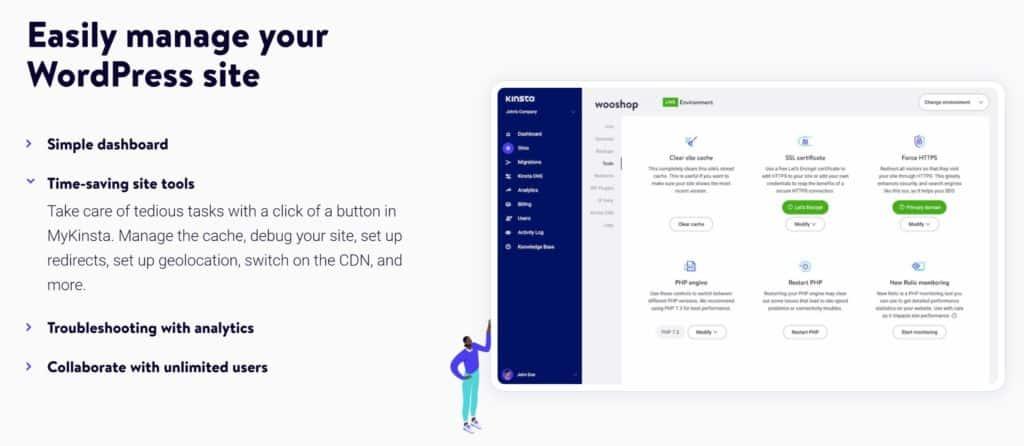
一些網站託管公司在服務器級別提供網站緩存,這意味著不需要 WordPress 緩存插件。 對於許多網站所有者來說,這是一個很好的選擇,因為它簡化了提供快速加載頁面的過程。
請注意,如果託管公司提供網站緩存,他們可能不允許在您的網站上安裝 WordPress 緩存插件,因為這可能會導致衝突。
| 調整至完美 | 網絡主機可以配置頁面緩存,使其與他們的服務器協調工作 |
| 簡單 | 當託管公司為您處理一切時,無需配置 WordPress 緩存插件 |
如果您的網絡主機提供頁面緩存,您是否應該使用 WordPress 緩存插件? 那要看。
對於初學者來說,讓您的託管公司處理頁面緩存是提高頁面速度的一種簡單有效的方法。 但是,對於技術用戶來說,將頁面緩存的完全控制權交給您的託管公司可能會有問題,因為您無法完全按照自己的需要自定義設置。
| 有限的定制 | 很少有緩存調整和自定義選項可用 |
| 故障排除 | 很難準確地解決問題並優化性能 |
我鼓勵您與您的託管公司討論您的網站設置。 這將幫助您就使用哪種緩存方法做出明智的決定。

使用 WooCommerce 進行頁面緩存
頁面緩存主要是為不變的靜態內容設計的,所以不要緩存動態內容很重要。
在 WooCommerce 在線商店中,不應緩存購物車、結帳和帳戶區域等動態頁面。 顯示購物車和訂單信息的小部件也應排除在外。 這將確保客戶不會遇到任何訂單問題。
要閱讀有關使用 WooCommerce 配置緩存插件的更多信息,請閱讀官方 WooCommerce 文檔頁面“配置緩存插件”。
最後的想法
我希望您現在對頁面緩存的工作原理以及它在減少 WordPress 網站上的頁面加載時間方面的有效性有了更好的了解。
請查看我的“提高網站速度的最佳 WordPress 緩存插件”指南,全面了解當今可用的最佳 WordPress 緩存解決方案。
祝你好運。
凱文
