古騰堡將如何改變 WordPress
已發表: 2018-11-28WordPress 古騰堡。 你可能聽說過。 這會是一件大事。 這是一個將永遠改變 WordPress 的新編輯器,並且即將推出。 它將成為 WordPress 5.0 中的默認編輯器。 這個新的 WordPress 編輯器基於塊,它將改變我們構建內容的方式。 在本文中,我們將看看古騰堡將如何改變 WordPress。
古騰堡街區

Gutenberg 使用塊構建內容——一個包含某種類型內容的容器。 與我們多年來使用的將文本、媒體、鏈接、代碼等都保存在一個容器中的編輯器不同,塊僅保存一種類型的內容。 文本塊保存文本。 圖像塊保存圖像。 標題塊包含標題。 報價塊保存報價。 列表塊保存列表。 正如您所看到的,塊非常特定於它們所包含的內容類型。
使用 Gutenberg,我們無法將媒體添加到文本塊中。 即使是使用 Gutenberg 構建一個簡單的帖子,我們也需要將內容元素分解為它們最好的元素,以生成我們想要生成的確切內容。 它要求我們放慢速度並更加精確。 這將意味著內容的生成速度較慢,但看起來會更好,流動性更好,組織性更好。
如果您習慣了 Divi,那麼您已經習慣了使用單獨的模塊構建頁面。 您甚至可能習慣於使用文本、圖像、畫廊甚至代碼模塊來構建博客文章。 WordPress Gutenberg 是相同的想法,但更進一步。 使用 Divi Builder,您可以將所有內容添加到文本模塊(就像標準 WordPress 編輯器一樣),然後將模塊用於定價表、選項卡、地圖等特殊功能。使用 Gutenberg,一切都是單獨的塊.
古騰堡編輯

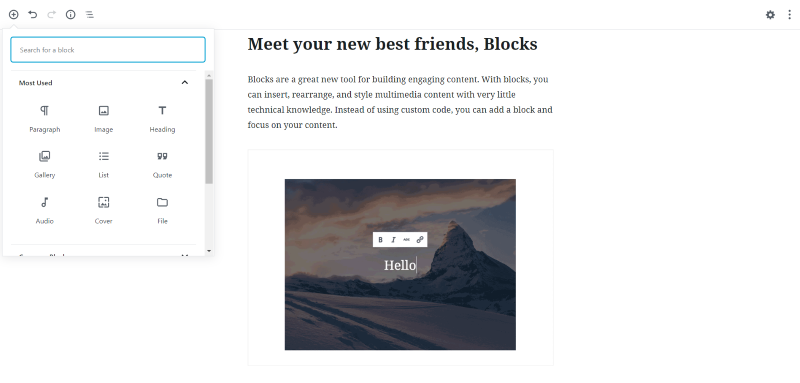
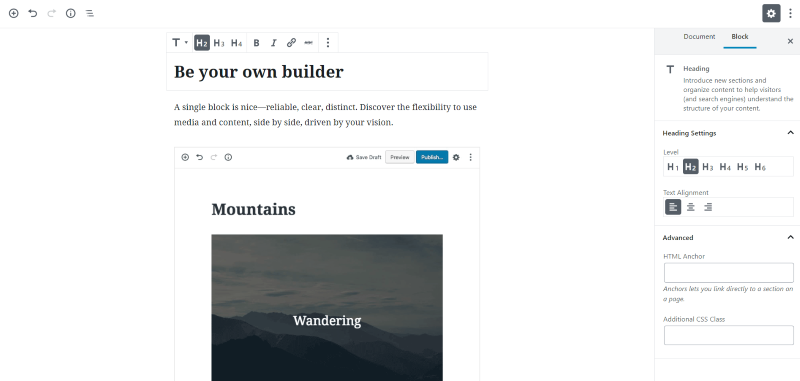
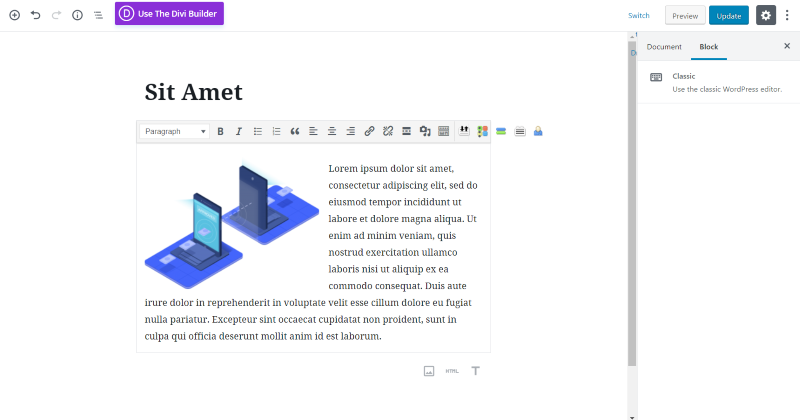
WordPress Gutenberg 編輯器與經典編輯器有很大不同。 我們仍然在屏幕中央有一個畫布,我們可以在其中創建內容,但不是所有內容都放在一個區域,而是每個內容塊都獨立添加到內容畫布中。 我們可以在畫布上上下移動這些塊來改變它們的位置。

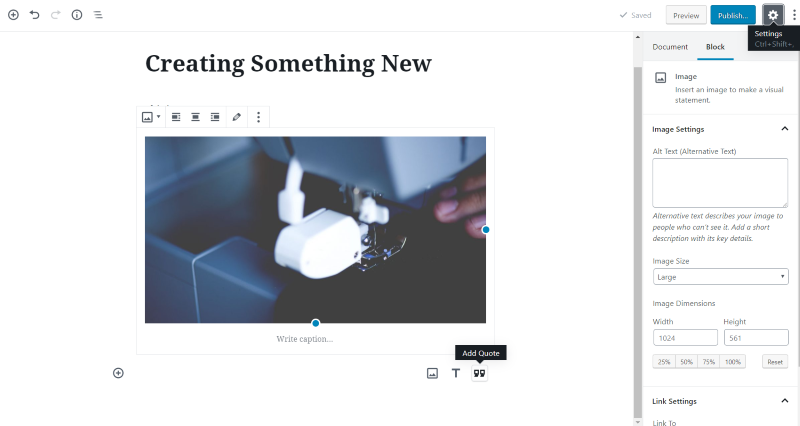
所有控件和設置都顯示在右側。 單擊一個塊將顯示其設置。 通過單擊左上角的加號或單擊最後一個塊下的位置來添加新塊。 您可以單擊懸停時出現的圖標來選擇一個塊,單擊右側的圖標之一,或者只是開始輸入以創建一個段落(文本)塊。

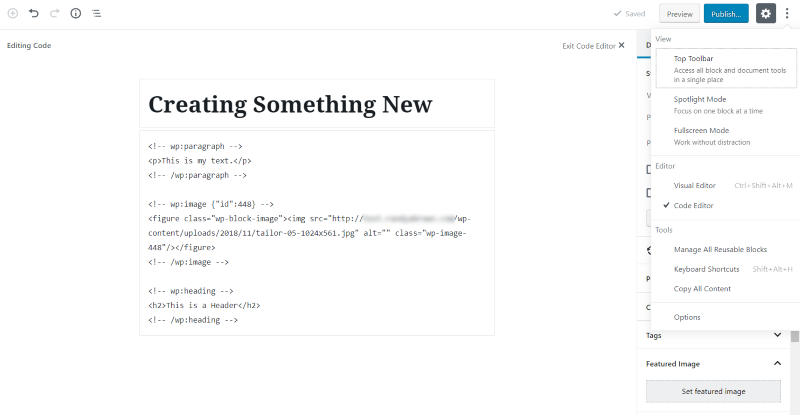
儘管它確實為您的內容提供了一個很好的 WYSIWYG 視圖,但 Gutenberg 仍然是一個後端構建器。 它確實包含一個預覽按鈕,就像經典編輯器一樣。 您可以使用可視化編輯器或代碼編輯器進行編輯。
使用經典編輯器創建的頁面和帖子

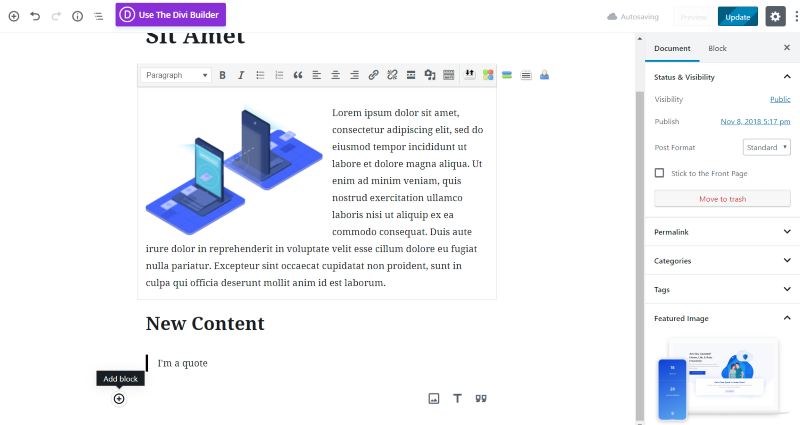
Automattic 的目標是讓 Gutenberg 在不破壞使用原始編輯器創建的內容的情況下替換經典編輯器。 您無需對舊內容進行任何操作。 它應該仍然像往常一樣工作。 您可以在 Gutenberg 的 Classic 塊中打開任何經典內容。 內容區域的工作方式仍與經典編輯器相同。

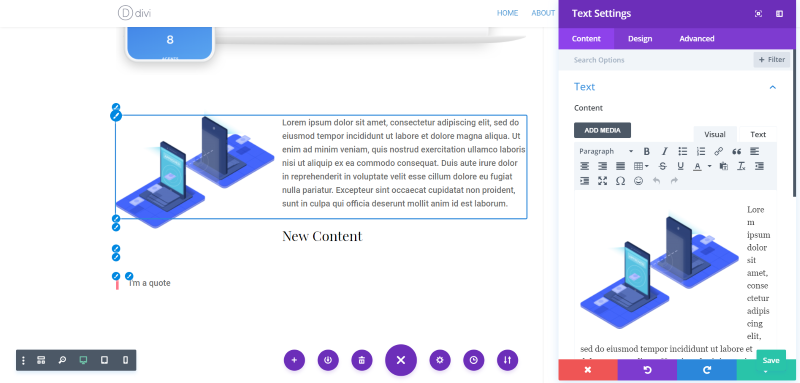
您甚至可以在經典編輯器塊中添加新內容或添加新塊。 我添加了標題和引用。 古騰堡似乎與經典內容配合得很好。
古騰堡插件

您不必等到 WordPress 5.0 才開始學習使用 Gutenberg。 它現在作為插件提供,您可以安裝並開始測試。 我強烈建議安裝它並開始習慣它的工作方式。 經典編輯器仍然可用一段時間,但它將是一個插件而不是默認編輯器。 在將其反映到您的實際站點之前,請務必先在測試站點上進行嘗試。 當然,請務必先確保您有備份。
古騰堡坡道

另一種選擇是使用古騰堡斜坡。 這是 Automattic 的一個插件,可讓您有選擇地啟用 Gutenberg 到特定的帖子類型。 這是在 Gutenberg 成為 WordPress 5.0 中的默認編輯器之前一次測試一種帖子類型以幫助解決問題的好方法。

古騰堡與 Divi

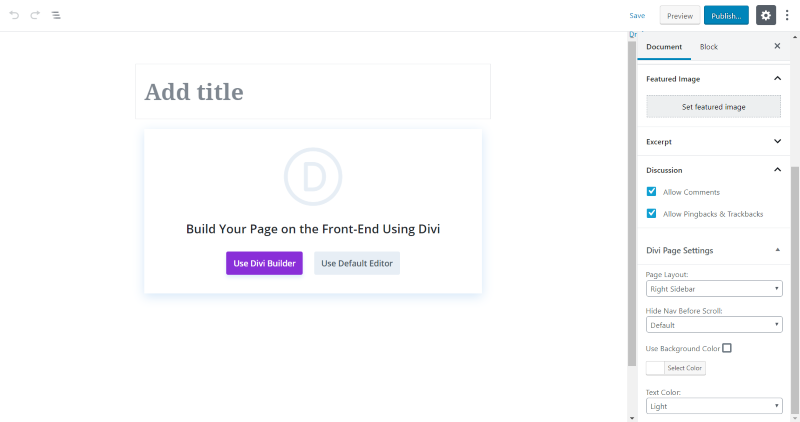
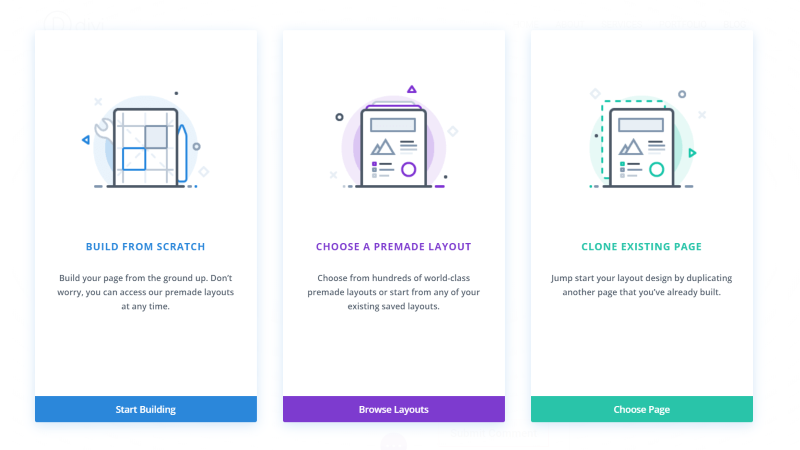
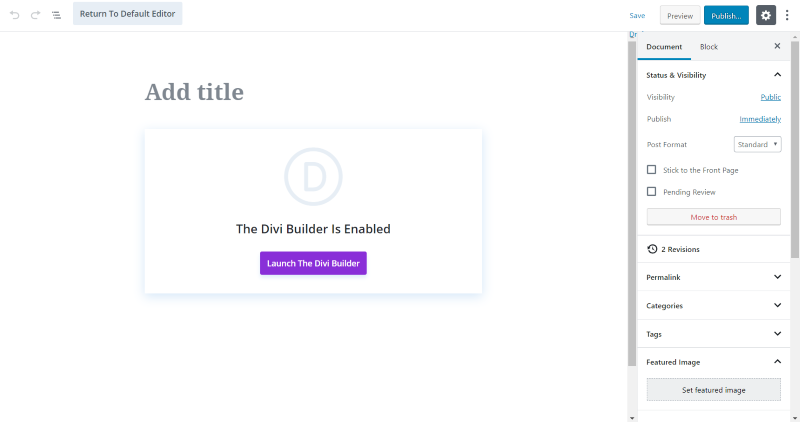
如果您在創建頁面或發佈時使用 Divi(並且應該),您將獲得一個詢問您是否要使用 Divi Builder 或默認編輯器的模式。 當然,默認編輯器是 Gutenberg。 使用 Divi Builder 會自動將您帶到使用 Visual Builder 的前端。 此屏幕上有幾個選項。 在選擇 Divi 之前,請在此處進行選擇。 如果需要,您可以稍後返回此屏幕。
此屏幕具有 Divi 頁面設置,您可以在其中選擇頁面佈局(從左側邊欄、右側邊欄或無邊欄中選擇)、滾動前隱藏導航、使用背景顏色(使用顏色選擇器自定義顏色)和文本顏色(淺色或深色)。 它還包括日程安排、可見性和發布格式工具。
如果您選擇創建一個頁面,它將具有模板、父級和順序選項,以及佈局的 Divi 頁面設置,並在滾動前隱藏導航。

一旦您選擇使用 Divi Builder 進行構建,您將看到普通的 Visual Builder。

像往常一樣進行選擇和構建。 Divi Visual Builder 的工作方式與現在完全相同。

您仍然可以退出 Visual Builder 並編輯帖子。 這會將您帶到後端以查看 Gutenberg 編輯器,您可以在其中進行任何所需的後端調整,例如狀態和可見性或 Divi 頁面設置。 要編輯頁面本身,您必須再次啟動 Divi Builder。
如果您從一個構建器切換到另一個構建器,您可能會丟失您在另一個構建器中為此頁面所做的任何事情。 可以使用 Divi 編輯內容。 只需確保在嘗試之前備份了內容。

在此示例中,我打開了經典內容,添加了標題和引用塊,然後使用 Divi Builder 編輯了頁面。
二十九

每年,除了 2018 年(他們忙於 Gutenberg 工作),Automattic 都會提供一個新主題來幫助展示 WordPress 的最新功能和設計方向。 WordPress 5.0 還將包括一個新主題,稱為 29 歲,專為古騰堡設計。 這是一個最小的、排版驅動的、具有前端和後端樣式的博客主題。
結束的想法
這是我們對古騰堡將如何改變 WordPress 的概述。 在這一點上,我只介紹了用戶界面。 還將考慮其他更改,包括 SEO、加載速度、安全性等。我們將在以後的帖子中探討這些領域。
就用戶界面而言,有一個學習曲線。 從古騰堡開始很尷尬,因為它與我們中的一些人十多年來一直使用的完全不同。 它會讓我們慢下來。 我們大多數人不會認為過渡是一種有趣的經歷。 許多人會走捷徑並使用更少的圖像或其他專業內容(至少在一段時間內)。
我不喜歡改變(我還記得幾個版本前抱怨鏈接工具的改變),但我確實認為古騰堡會是一個很好的編輯器。 一旦我們習慣了它,我認為它會變得更加直觀,並且不會感到那麼尷尬。 我認為它永遠不會像使用經典編輯器那樣快。
古騰堡有一些優勢。 我們將更好地控制原生 WordPress 的佈局。 我們目前對構建器主題和插件有很多控制權,但是使用 Gutenberg,我們可以在不需要第三方產品的情況下進行高級別的控制。 我們將需要更少的插件。 我們通常使用插件的一些功能內置在 Gutenberg 中。
對於 Divi 用戶,習慣使用 Visual Builder。 優雅主題對 Visual Builder 進行了許多改進,無論如何它確實是後端和前端構建器之間更好的選擇。 有關後端和前端構建器的比較,請參閱 Divi Space 文章 Divi Builder:後端與前端以及各自的優勢。
WordPress 5.0 將為我們帶來 WordPress Gutenberg 的第 1 階段,它在您的頁面和帖子的內容區域內實現 Gutenberg。 第 2 階段將在更晚的時間將 Gutenberg 實施到 WordPress 的每個區域,包括頁眉、頁腳、側邊欄、菜單等。這將使 Gutenberg 成為一個完整的站點構建器。 當然,始終需要像 Divi 這樣的構建器,它們提供 Gutenberg 不會提供的專用工具和功能。
古騰堡來了。 我強烈建議您嘗試本文中的一個插件,這樣您就可以開始學習使用它。
您是否在 WordPress 網站上嘗試過古騰堡? 請在評論中告訴我們您的體驗。
