建立網站需要多長時間?
已發表: 2024-09-19想要建立一個網站但擔心時間和複雜性?無論您選擇硬編碼、網站建立器還是像 Divi 這樣的靈活平台,選擇正確的工具都可以為您節省數週的工作時間。
製作網站是一項重大承諾,尤其是考慮到所涉及的時間和精力。您需要在成本和時間分析方面進行盡職調查。在本文中,我幫助您比較四種建立網站的方法(硬程式編碼、使用Wix 和Squarespace 等網站建立器、進行自訂WordPress 建置以及使用Divi),以幫助您確定啟動網站的最快、最有效的路徑。
長話短說
根據您選擇的方法,建立網站可能需要幾天到幾個月的時間。 Divi 提供了速度、自訂和易用性的最佳平衡,Divi Quick Sites 使您能夠在創紀錄的時間內啟動。
獲取迪維
下面,我建立了圖表,展示了使用不同的建構器建立網站需要多長時間。查看時間軸和複雜度軸時請注意它們。我嘗試使用相當大的構建(多個頁面、互動式組件和主題模板)來演示每種方法與中型網站構建的比較。
- 1製作網站需要多久時間?
- 1.1硬編碼網站
- 1.2專有網站建置者
- 1.3自訂 WordPress 構建
- 1.4 WordPress + 迪維
- 2網站建置每一步需要多久時間?
- 2.1域名和託管
- 2.2內容編寫
- 2.3線框圖
- 2.4建構主題模板
- 2.5建置頁面
- 2.6其他組件
- 2.7分析
- 2.8頁面搜尋引擎優化
- 2.9最終調整
- 3找到適合您的最快網站建置方案
- 4常見問題
製作網站需要多長時間?
建立網站有三種傳統方法,每種方法都有自己的建立新網站的時間範圍。我將詳細介紹,但我們正在研究的是:
| 網站建置方法 | 預計建造時間 | 估計複雜度 (1-10) |
|---|---|---|
| 迪維+WordPress | 僅需 40 小時 | 4 |
| 專有網站建置者 | 約90小時 | 4 |
| 自訂 WordPress 構建 | 至少 102 小時 | 6 |
| 硬編碼網站 | 200+小時 | 8 |
Divi 建立在 WordPress 可自訂基礎架構的基礎上,帶來了令人難以置信的時間節省。

對我來說,這是理所當然的事情,但讓我們看看細節。
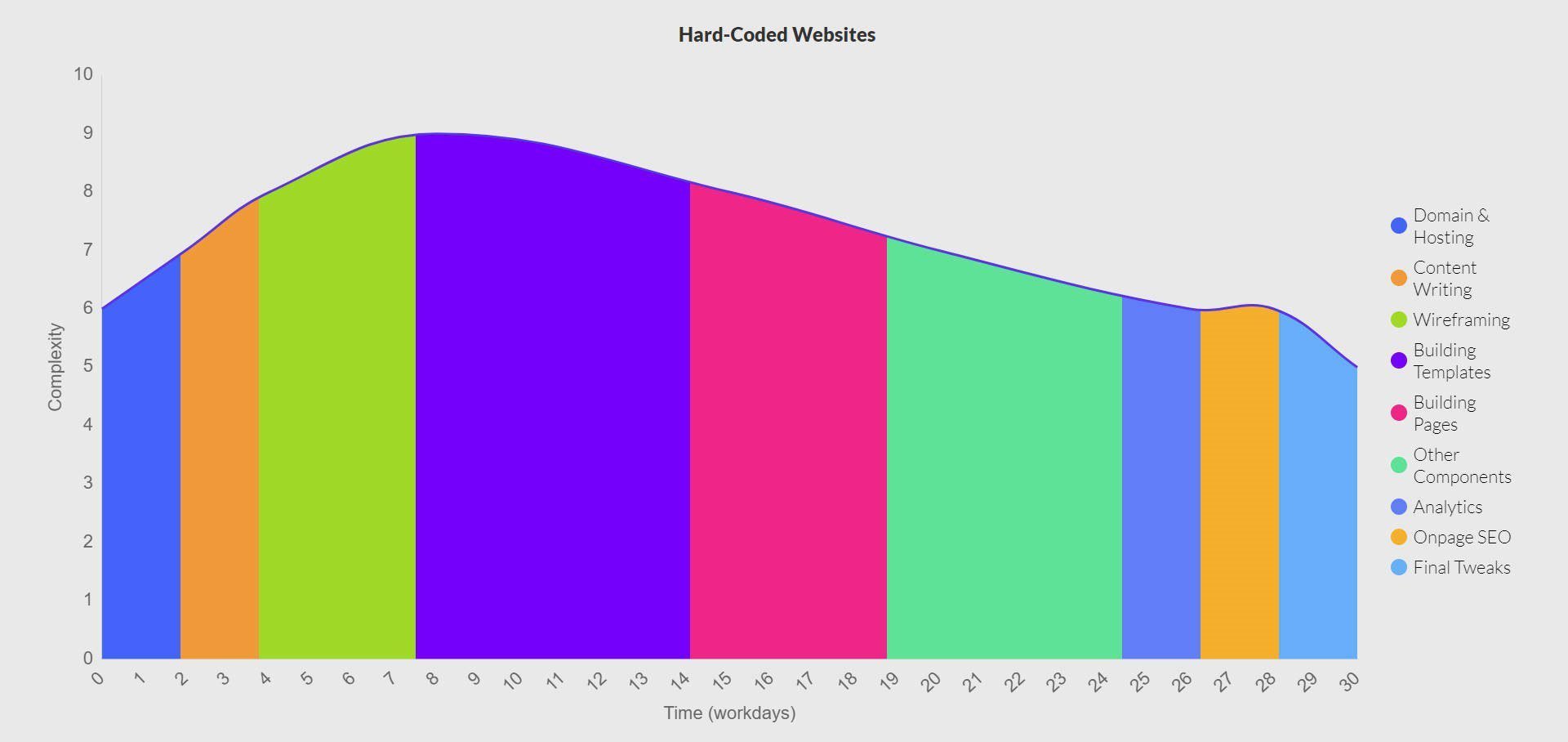
硬編碼網站
200+小時
使用硬編碼方法(例如 HTML、CSS 和 JavaScript)從頭開始建立網站可以提供靈活性和控制力。儘管如此,它仍然需要大量的時間和精力(更不用說預先建立的技能)。
看看這張圖。它顯示了開發人員可能需要花費從頭開始編碼和設計每個頁面的時間量。請注意,隨著網站複雜性的增加,時間是如何增加的。

這個過程涉及手動建立網站的結構(每個頁面都是必須編碼的新文件)、樣式和功能,需要高級編碼技能。根據網站的複雜程度,建立傳統網站可能需要幾週到幾個月的時間。

這種方法通常會帶來一些挑戰,例如更長的開發時間、更高的成本以及需要持續維護和更新,而沒有用戶友好的介面(儘管有大量的 HTML 模板可供使用)。
如果您打算只進行不頻繁的更改並且擁有一個小型網站,那麼硬編碼網站可能沒問題。但是,您可能必須與自訂程式碼進行鬥爭才能獲得互動式元素,或依賴第三方服務來嵌入互動式功能。當硬編碼時,從託管到部署事件分析,一切都會變得更加困難。
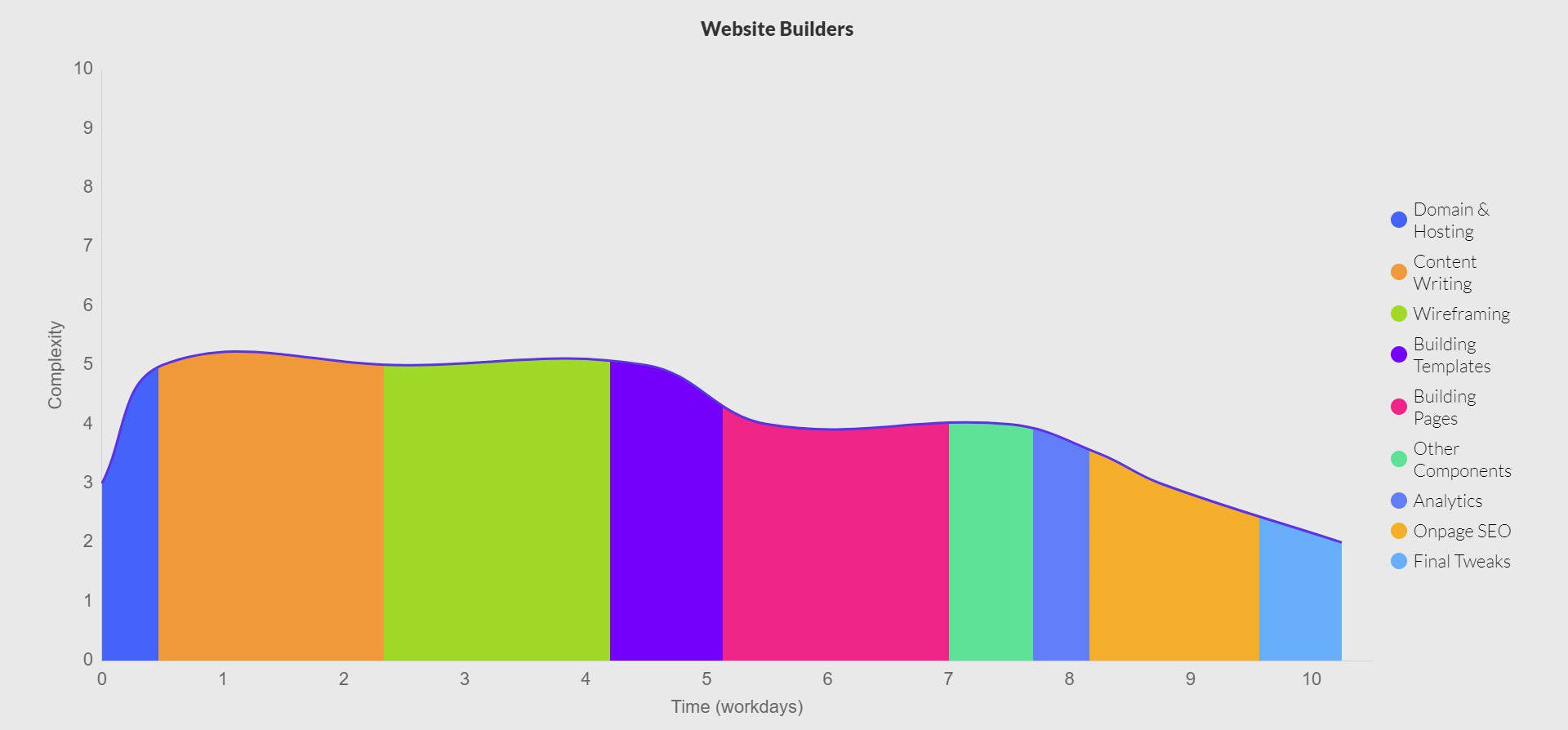
專有網站建置者
約90小時
使用 Wix 或 Squarespace 等一體化網站建立器可以減少建立網站所需的時間。這些平台提供託管、簡單的網域設定、拖放介面、預先設計的範本和許多內建工具。
下圖比較了使用專有網站建立器可以節省的時間。雖然這些平台比硬編碼更快,但它們仍然需要大量時間進行定制,特別是在建立多頁面網站時。

儘管 Wix 和 Squarespace 等平台可以實現更快的設置,但它們在客製化和可擴展性方面通常存在限制。 Divi 透過提供更大的設計自由度以及對資料和內容的所有權來克服這些限制。 Divi 在 WordPress 之上工作,為您提供網站建立器的便利性,同時保持根據需要擴展和調整網站的靈活性。您也可以透過自架 WordPress 網站擁有您的網站和所有資料。
獲取迪維
通常,使用網站建立器,可以在幾小時到幾天內建立一個單頁網站,而可以在 11 個工作天內建立一個小型企業網站,具體取決於所需的複雜性和客製化。
自訂 WordPress 構建
至少102小時
自訂 WordPress 建置提供了更大的靈活性和自訂性,但需要更多的時間和精力。該過程包括託管、選擇網域、安裝 WordPress、選擇主題以及自訂主題以滿足您的需求。此外,您需要安裝和配置各種插件才能新增功能。
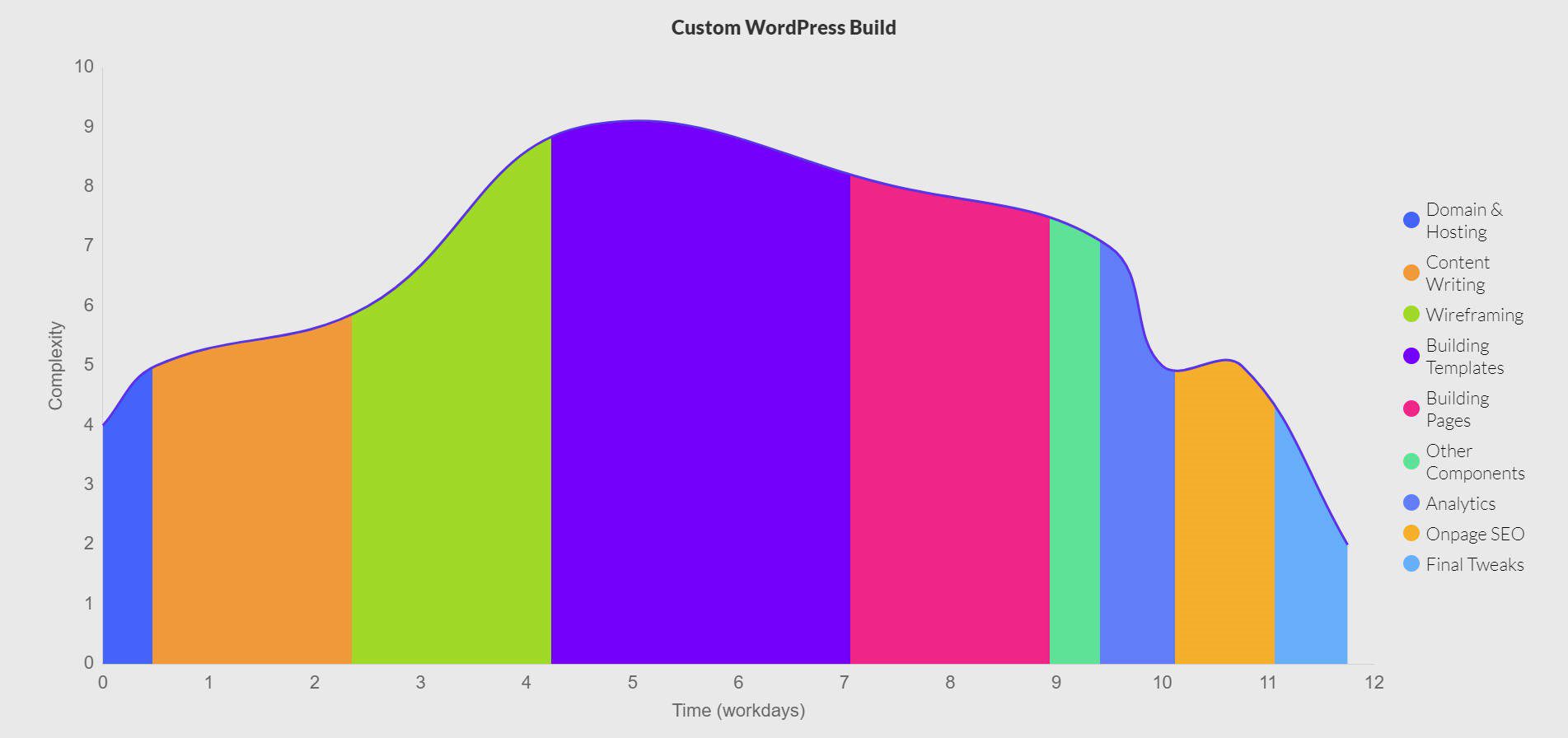
自訂 WordPress 建置提供了極大的靈活性,但它們需要付出時間和精力的代價。下圖概述了使用自訂 WordPress 安裝、主題和外掛程式從頭開始建立網站時預計會花費多少時間。

平均而言,建立自訂 WordPress 網站可能需要幾天到幾週的時間,具體取決於複雜性和所需自訂功能的數量。 Divi 的視覺和主題建立器是使用 WordPress 建立自訂網站的最佳工具。
自訂 WordPress 網站提供了廣泛的靈活性,但設定和自訂可能非常耗時。 Divi 憑藉其直覺的視覺化建構器、視覺化創建主題模板的能力等加速了這一過程,使您能夠更快地啟動個人化 WordPress 網站。
獲取迪維
WordPress + 迪維
只需一個小時,但預計需要大約 40 個小時來完善它
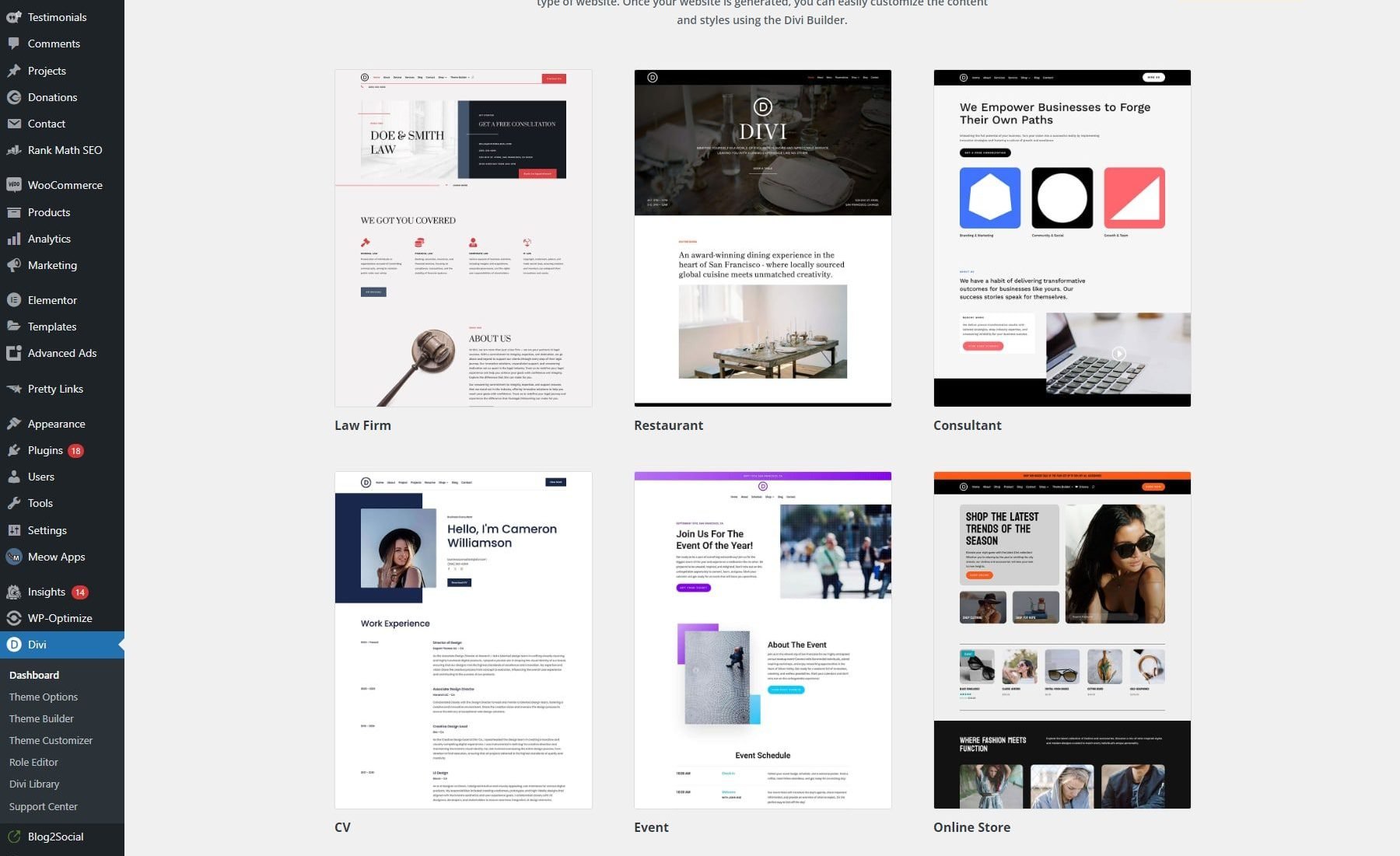
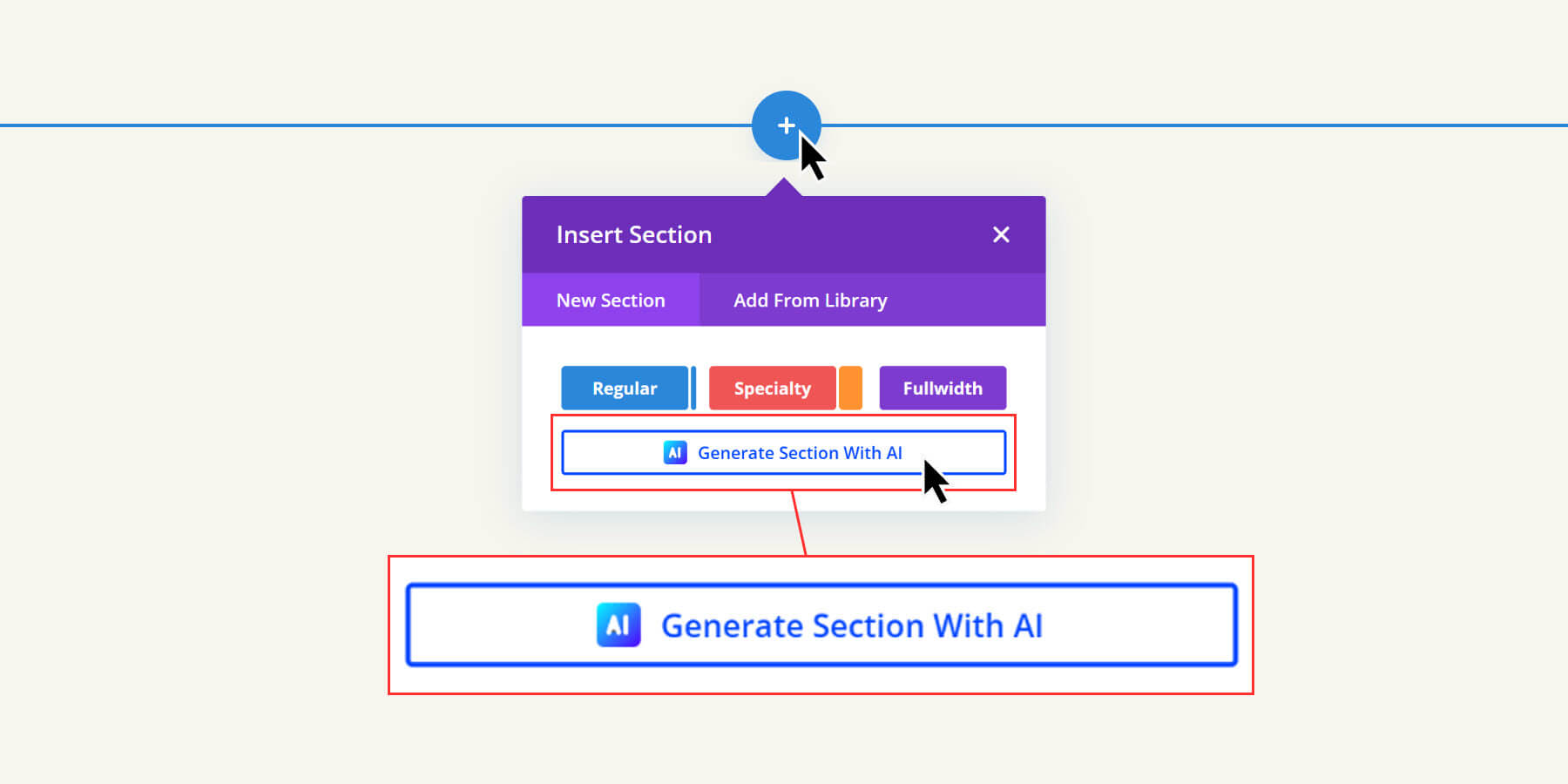
Divi 內建了大量節省時間的工具。其提高網站創建速度的最具創新性的工具之一是其 Starter Site Collection。起始網站是模板 - 它們包括預先建置的頁面、全域預設以及主題建構器範本(例如頁首和頁尾)。使用這樣的東西比使用模板包要快得多,並且可以將發佈時間縮短一半。
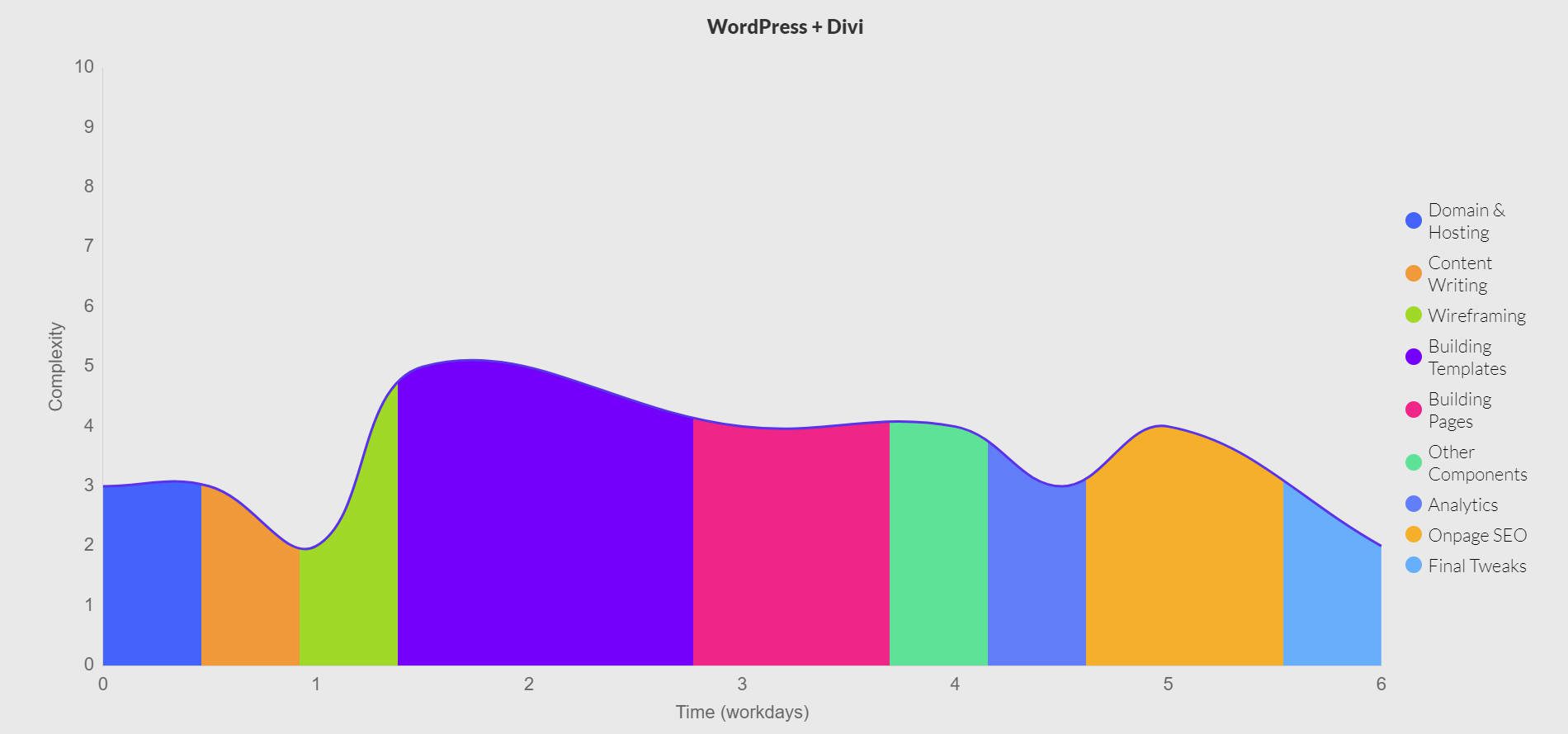
下圖突顯了使用 Divi 的預先建置入門網站和 AI 驅動的工具(例如 Divi Quick Sites)所節省的時間。您可以在短短幾個小時內建立並運行一個功能齊全的網站,這使其成為最快的解決方案之一。

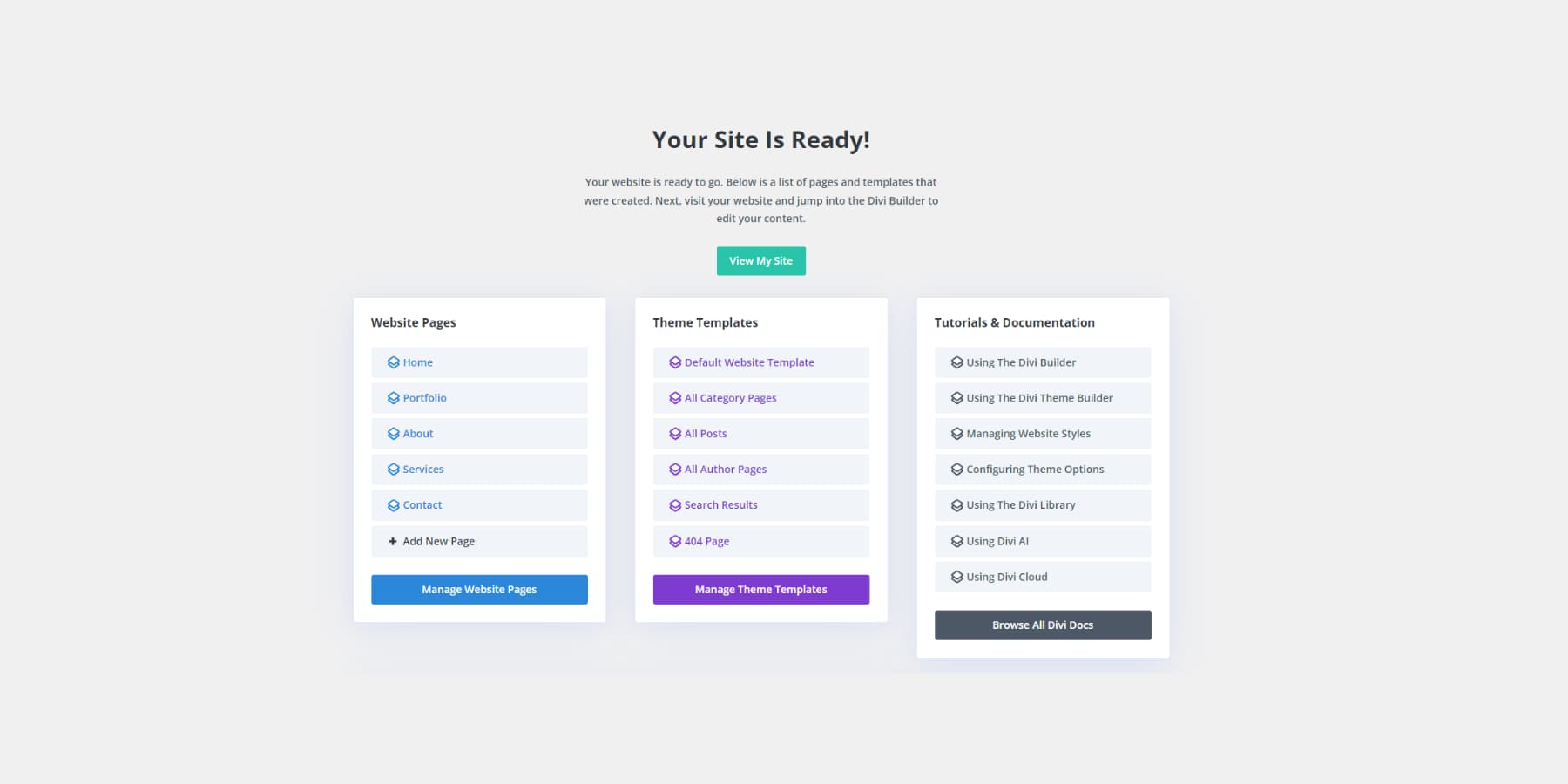
在 WordPress 網站上安裝 Divi 後要做的第一件事就是完成入門流程,您可以在入門網站中快速加載。

每週都會新增新的 Divi 入門網站
只需要一點時間,您就會擁有一個完全設計的網站初稿。您需要做的就是編輯頁面內容、選單和主題建構器範本。但您可以從每個頁面從上到下一致的專業設計開始。
想要更多客製化的東西嗎?您可以獲得 Divi AI 並享受 AI Quick Sites,它們在為您的頁面和主題模板創建相同的設計集時會考慮您的業務詳細資訊。此外,您還可以獲得內容的初稿,而不僅僅是設計。
Divi 最好的部分是,儘管您可以快速開始專業設計,但您對網站擁有無限的設計控制權。我們的大多數用戶都喜歡透過入門網站快速進入市場,但隨著時間的推移,每個設計元素都會成為自己的設計元素。 Divi 允許兩種結果!
準備好節省數週的開發時間並完全控制您的設計了嗎?嘗試 Divi 的快速網站,只需幾個小時即可讓您的網站上線。
獲取迪維
網站建置每一步需要多長時間?
網站建立中的任何特定任務總是會產生時間和/或金錢成本。下面,我們分解了建立網站的主要任務,並給出了預期完成任務的實際時間表。我還考慮了三種類型的網站建設,因為它們在時間投入上差異很大。
網域和託管
使用 Wix 或 Squarespace 等一體化網站建立器設定網域和託管非常快速。這些平台可處理大部分設置,並讓您從一個儀表板完成所有步驟。通常需要一個小時。

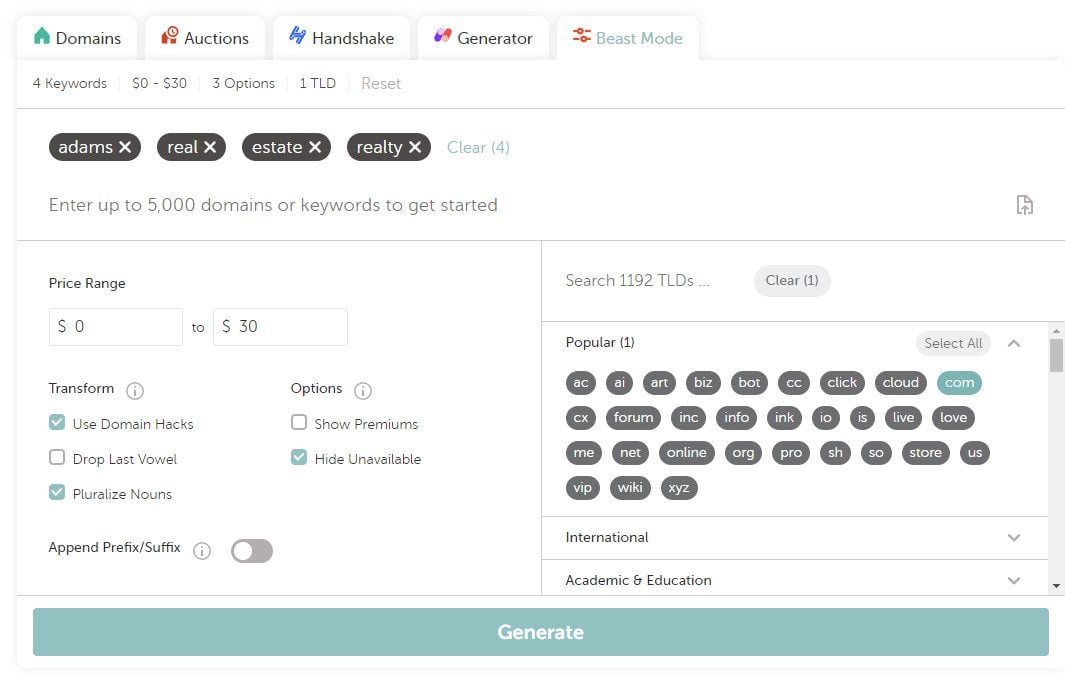
Namecheap 的野獸模式域名查找器
取得 Namecheap 域名
設定網域並託管自訂 WordPress 建置需要更多的努力。根據您周圍的購物情況,此過程可能需要 20 分鐘到幾個小時。設定好網域和託管後,您將安裝 WordPress,這可以手動完成或透過一鍵安裝完成。
下面的影片向您展示如何做到這一切:
內容寫作
內容寫作涉及幾個關鍵步驟,每個步驟都有自己的時間要求:
- 主題研究:通常需要 1 小時來確定相關主題、關鍵字和參考文獻。
- 文案寫作:通常每1000字需要3-5小時,取決於作者的複雜程度和技巧。
- 編輯校對:一般每1000字需要20分鐘,確保基本的準確性和品質。嘗試像 Grammarly Pro 這樣的工具,可以真正節省時間。
- 內容管理系統 (CMS) 整合:在 CMS 上格式化和發佈內容通常需要 30 分鐘。
大多數網頁的字數為 300-750 個字,而部落格文章的字數在 750 到 2000 之間。
像 Divi AI 這樣的人工智慧網站建立器內建了人工智慧編寫器,可以更快完成初稿,但仍需要編輯。總體而言,您可以預期節省寫作時間,花在編輯上的時間更多,花在任務上的時間更少。不使用人工智慧網站建立器?透過像 Jasper 這樣的 AI 作家,您仍然可以節省時間。我強烈建議您閱讀我關於如何使用人工智慧進行寫作的文章,其中充滿了對您來說重要的提示。
如果您正在為客戶建立網站,請注意,從他們那裡獲取內容通常是最耗時的部分,可能需要幾天到幾週的時間才能提供您所需的一切。
想要進一步加速您的網站內容編寫嗎?透過 Divi Text AI,您可以利用 AI 的力量在短短幾分鐘內創建、編輯和優化您的內容。無論是從頭開始寫作還是完善您的副本,Divi Text AI 都可以幫助您簡化寫作流程並輕鬆交付專業品質的文字。
了解 Divi Text AI
線框圖
對於許多網站來說,繪製佈局構想可能需要 1-2 小時,以快速直觀地呈現您想要的內容。這個想法是在建造東西之前快速制定一個計劃。
較大的網站或具有廣泛登陸頁面管道的網站可能需要考慮使用者流程圖,這通常需要 2-4 小時。開發互動式原型可能需要 4-8 小時,以模擬使用者體驗並促進利害關係人的早期回饋。根據回饋速度的不同,每輪回饋可能需要2小時到幾天的時間。

Figma 是一種流行的網站和應用程式線框圖工具
但是,許多建立更小、更簡單的網站的人會直接跳入他們選擇的網站建立器。 Wix 或 Squarespace 等一體化網站建立器提供預先設計的模板,減少了對詳細線框圖的需求。這簡化了設計過程,使用戶能夠更加專注於客製化。對於自訂 WordPress 建置也是如此,但有些人可能會致力於線框圖以準確規劃獨特的設計元素和功能。人工智慧網站建立者可以使用人工智慧產生初始佈局,這可能會減少在線上框圖上花費的時間。

AI建站器可以為您產生多種設計,讓您更快找到大方向
並非每個網站建設都需要高保真線框圖;粗略的草圖和圖表足以滿足許多項目的需要。然而,在大型企業中,線框圖可確保所有利害關係人對網站佈局有清晰的了解,協調團隊的工作,並在開發開始之前減少誤解。
建構主題模板
建立模板對於創建一個有凝聚力且結構良好的網站至關重要。範本可確保各種類型的內容一致且有吸引力地呈現,進而增強整體使用者體驗。
| 每個建構器類型的模板構建 | 持續時間(小時) |
|---|---|
| WordPress + 迪維 | 2-8 |
| 專有網站建置者 | 12 |
| 自訂 WordPress 構建 | 24 |
| 硬編碼網站 | 56 |
以下是您的網站所需的最低模板(因此,您需要設計):
- 部落格文章檔案:多個部落格文章的結構化佈局,增強使用者導航。
- 單一貼文頁面:單一貼文的一致且可讀的格式。
- 頁首和頁尾:所有頁面的一致性,改善導航和品牌推廣。
- 搜尋結果頁面:清楚呈現搜尋結果,提供更好的使用者體驗。
- 404頁面:引導遇到損壞連結的用戶,保持正面的體驗。
多合一網站建立器透過提供預先設計的模板來簡化模板創建過程,從而減少大量客製化的需求。自訂 WordPress 建置通常需要更長的時間,但提供了無與倫比的靈活性以及對網站外觀和功能的控制。
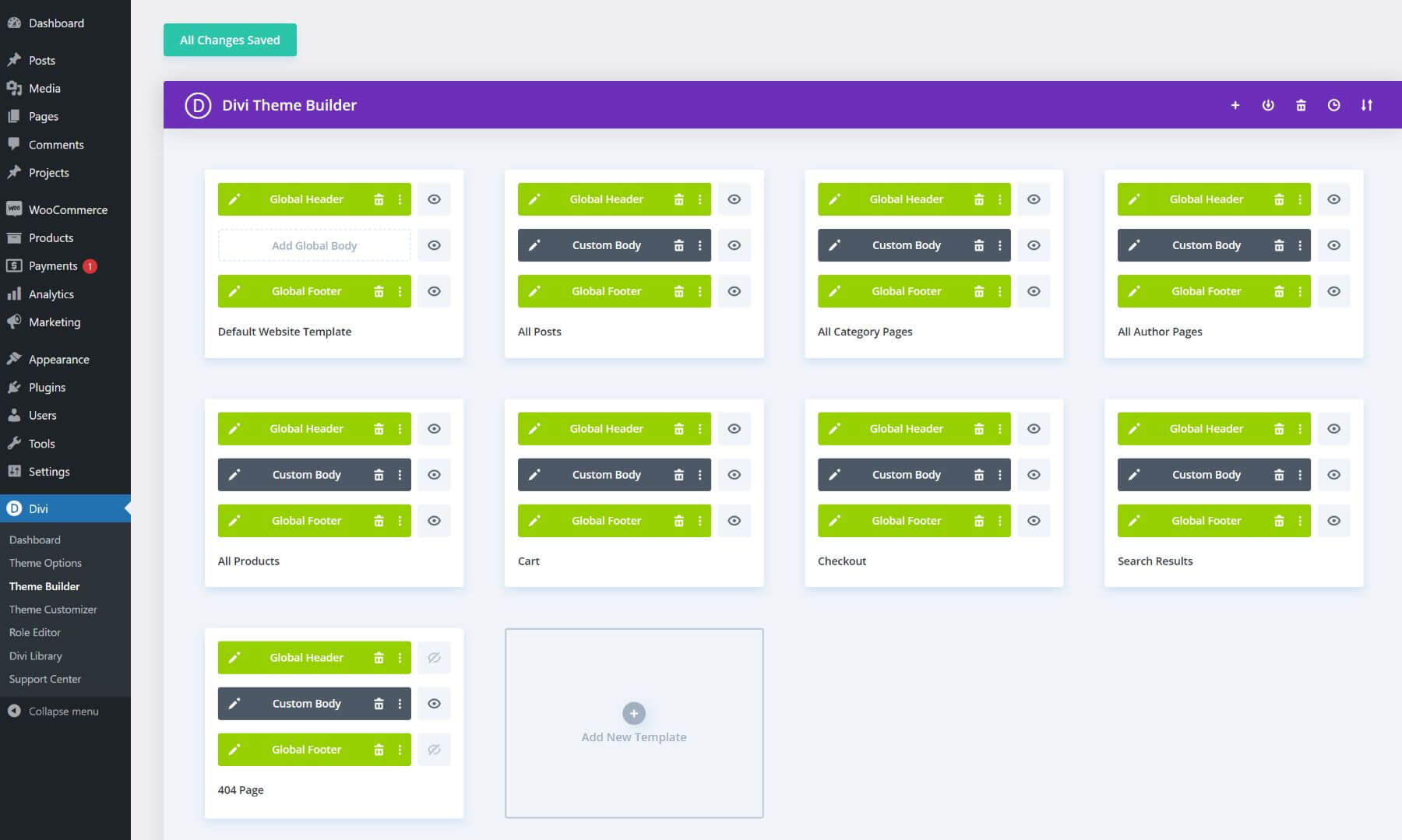
Divi 可以在大約 2 分鐘內產生 Theme Builder 模板,為使用者節省大量時間。

Divi 的 AI 網站建立器一次性產生網頁和網站模板

此外,當使用者想要使用 Divi 主題產生器調整和更新這些模板時,Divi 不會阻止他們。

Divi 的主題建立可讓使用者直覺地建立動態頁面模板
了解 Divi 主題產生器
由於模板的動態特性,硬編碼網站最難使用模板。您更有可能創建您喜歡的元素並將該元素複製並貼上到新頁面上。然而,一些較新的框架使實現這一點變得更容易。
建立頁面
建立頁面涉及創建具有特定內容和設計元素的獨特頁面。這通常是 1:1(一對一)任務,但有時您可以重複使用在其他地方建立的部分。
| 每個建構器類型的頁面構建 | 持續時間(小時) |
|---|---|
| WordPress + 迪維 | 2-8 |
| 專有網站建置者 | 16 |
| 自訂 WordPress 構建 | 16 |
| 硬編碼網站 | 40 |
一體化網站建立者往往擁有視覺化建構者,並經常提供模板作為良好的起點。這些建構器允許使用者拖放元素,使頁面創建快速且直觀。自訂 WordPress 建置也可以說類似的事情,儘管您傾向於對要使用的頁面建立器有更多選擇。

毫不奇怪,像 Divi AI 這樣的人工智慧網站建立者往往會加速這一過程。 Divi AI 可以在幾分鐘內建立獨特的頁面,為使用者提供進一步客製化的起點。如果他們使用人工智慧網站生成,他們將在 2 分鐘內同時設計所有網站主題模板和核心網頁。此外,這包括從模板部分到各個頁面的一致設計,並將包括全域顏色、字體和預設,以實現更快的建置。
借助 Divi,人們還可以完全從頭開始或基於先前設計的頁面建立頁面。雖然 Divi AI 很好並且可以加快速度,但 Divi 本身也可以處理您的需求。
取得 Divi Pro
其他組件
添加各種組件,例如聯絡表單、畫廊、時事通訊選擇加入表單和社交媒體集成,使網站變得栩栩如生。
一體化網站建立器和 WordPress 具有用於這些附加功能的內建工具和小部件。預製佈局和模板通常具有這些功能,因此建立這些更複雜或互動元素可以非常快速。可能有很多附加元件/插件可以擴展這些功能以實現更多功能。 Divi 附帶了數百個可用於為頁面添加互動元素的模組。

硬編碼網站在這一點上陷入困境。他們要么需要開始導入其他第三方程式碼庫來自訂開發互動元素,要么使用生成 Web 元件的第三方服務。為表單產生器、評論系統和電子商務付費往往帶來的麻煩大於其價值。取得可以輕鬆附加這些功能的 CMS 是一種更可靠的方法。
分析
為您的網站設定分析會因您使用的建構器而略有不同,但核心流程仍然相似。
專有網站建立者通常透過整合內建分析工具或提供簡單的 Google Analytics 設定來簡化流程。這簡化了追蹤基本指標,無需進行大量配置(對電子商務商店非常有幫助)。
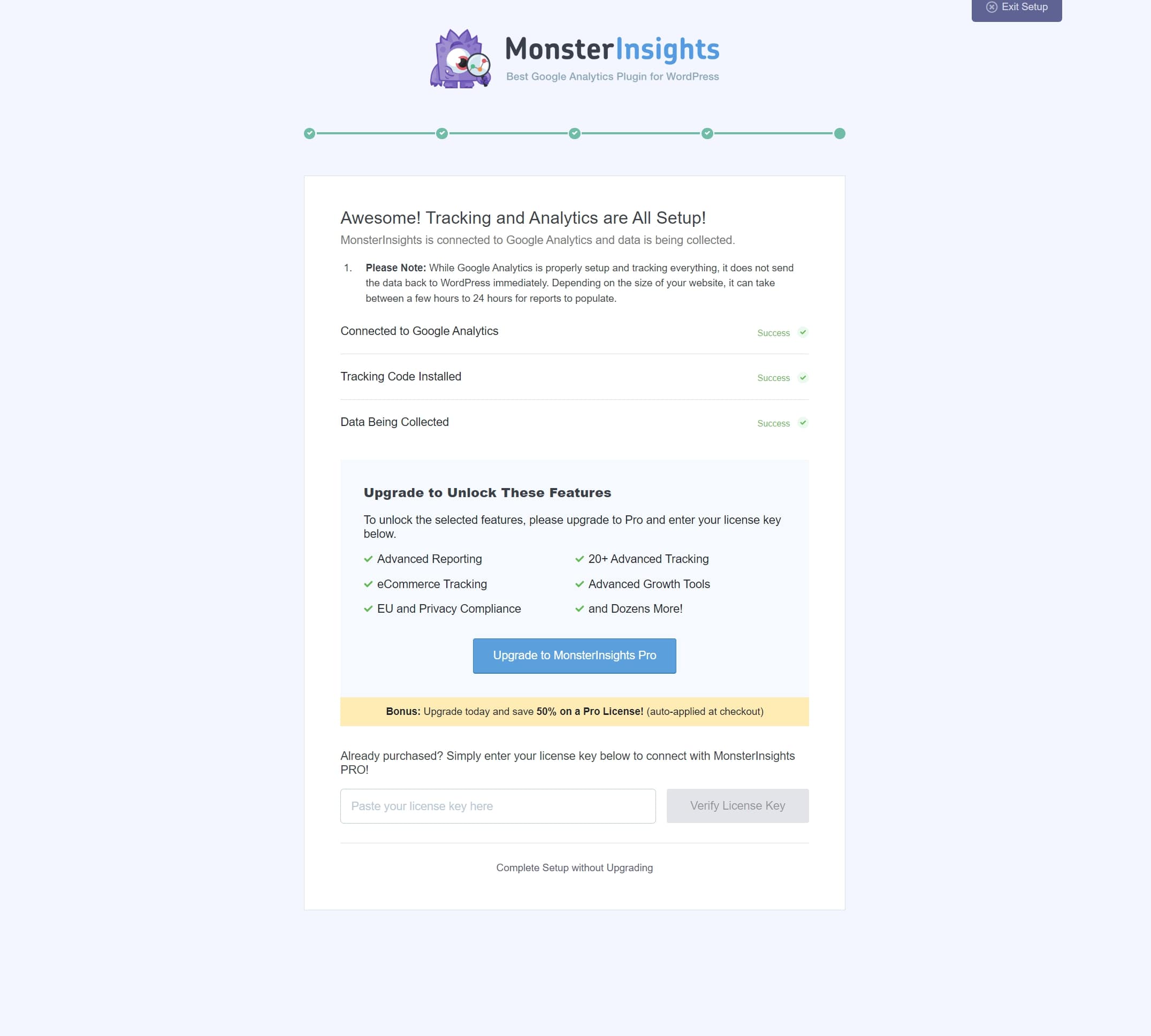
您需要在 WordPress 上安裝 MonsterInsights 等外掛程式並設定自訂事件和轉換。人工智慧網站建立器通常提供與 WordPress 或非人工智慧建構器相同的整合等級。

總體而言,設定分析通常需要幾個小時。該過程包括安裝追蹤程式碼、配置事件和目標以及確保準確的資料收集。無論建構者如何,此步驟對於了解使用者行為、追蹤轉換和優化網站效能至關重要。
我說在 WordPress 上設定需要更長的時間,但那是因為我認為用它來做高級事情有更多的空間。但是,如果在任何建構器上使用 Google 追蹤程式碼管理器,您的選項(和時間)基本上相同。
頁面搜尋引擎優化
頁面搜尋引擎優化涉及優化各個網頁以排名更高並在搜尋引擎中獲得更多相關流量。儘管人工智慧網站建立器可能會提供額外的工具來簡化某些任務,但不同網站建立器的此過程相似。頁面 SEO 任務包括:
- 關鍵字研究:確定每個頁面上要定位的相關關鍵字。
- 內容優化:將關鍵字自然融入內容中。這包括標題、標頭和正文。
- 元標籤:為每個頁面編寫有效的元標題和描述。
- 圖像優化:向圖像添加替代文字並優化檔案大小以加快載入時間。
- 內部連結:在相關頁面之間建立連結以改善導航和搜尋引擎優化。
根據內容的複雜性和長度,執行所有這些任務通常每頁需要大約 30 分鐘到 2 小時。

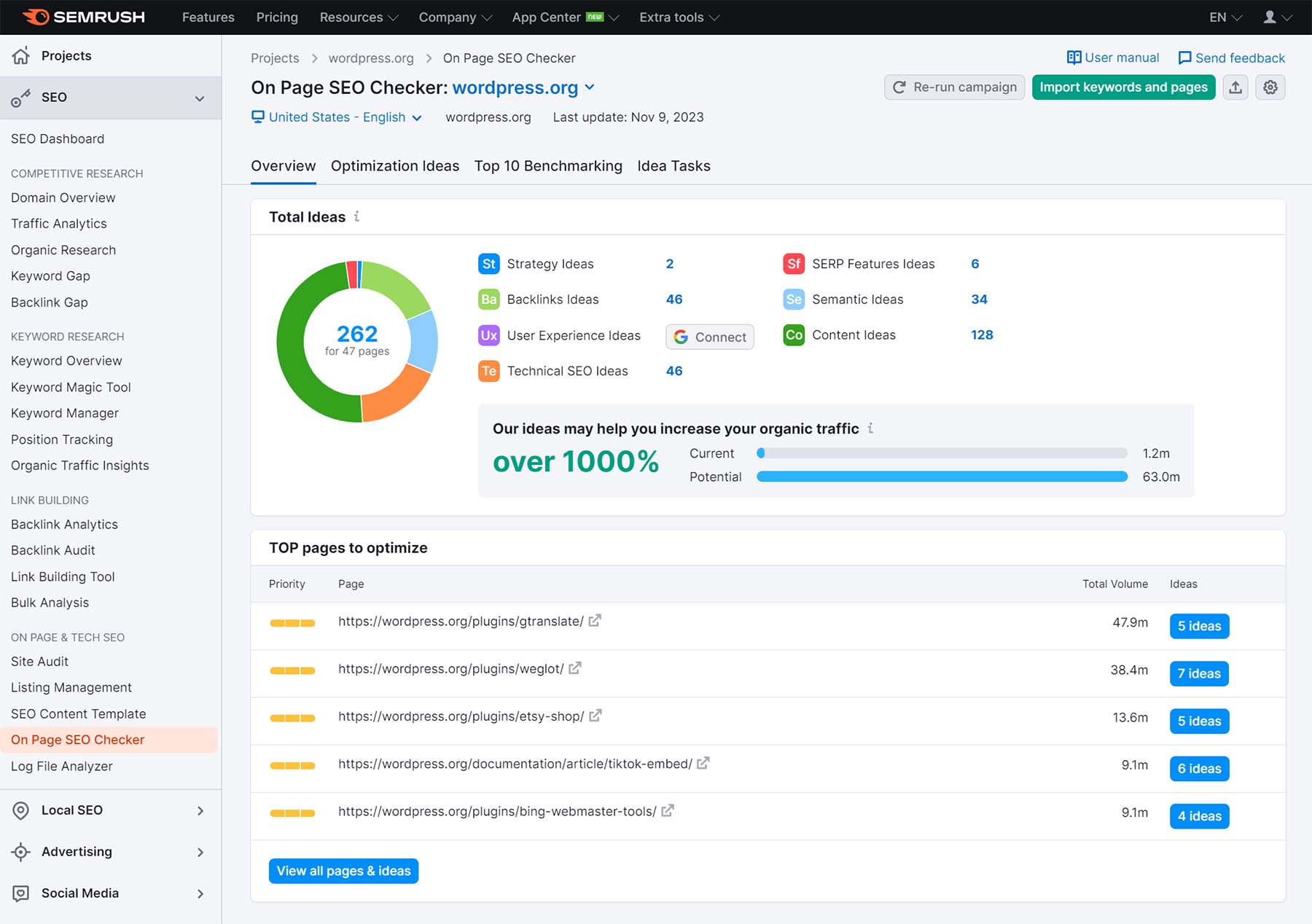
AI寫作工具可以幫助為內容添加關鍵字並根據SEO最佳實踐進行最佳化。人工智慧工具可以透過建議改進和無縫整合關鍵字來優化內容。然而,您想要使用的大多數 SEO 工具都位於您的網站建立器/CMS 外部。請參閱此處的列表,但我強烈建議您查看 Semrush。
| 外掛 | 起拍價 | 免費選項 | ||
|---|---|---|---|---|
| 塞姆拉什 | $119.95/月 | ️ | 訪問 | |
| SE排名 | $49/月 | 訪問 | ||
| 光明本地 | $29/月 | 訪問 | ||
| #4 | 搜尋引擎優化能力 | 自由的 | ️ | 訪問 |
| #5 | 數學專業排名 | 免費,專業版 59 美元/年 | ️ | 訪問 |
| #6 | 衝浪者搜尋引擎優化 | $59/月 | 訪問 | |
| #7 | 芒果 | $49/月 | 訪問 | |
| #8 | 溫徹 | $39/月 | 訪問 | |
| #9 | 連結耳語 | $77/年 | 訪問 | |
| #10 | 莫茲專業版 | $99/月 | 訪問 | |
| #11 | 伍瑞克 | $79.99/月 | 訪問 | |
| #12 | 透明鏡 | $170/月 | 訪問 | |
| #13 | 阿雷夫斯 | $99/月 | ️ | 訪問 |
最後的調整
最後的調整可確保您的網站完美、實用並準備好發布。這一階段涉及幾個關鍵任務:
- 響應式測試:確保網站在各種裝置和螢幕尺寸上外觀和功能良好。
- 速度優化:透過優化圖片、利用瀏覽器快取和最小化程式碼來縮短載入時間。
- 跨瀏覽器相容性:在不同瀏覽器上測試網站以確保一致的效能。
- SEO 檢查:驗證頁面上的 SEO 元素,例如元標記、替代文字、永久連結結構、網站地圖、robots.txt 和關鍵字放置。
- 功能測試:檢查所有表單、連結和互動元素,以確保它們正常運作。
- 內容審核:校對並驗證所有內容的準確性和連貫性。
- 安全措施:實施安全協議,例如 SSL 憑證和安全插件的其他安全措施。
這些任務通常需要幾個小時到幾天的時間,具體取決於網站的複雜性。細緻的最終調整可確保無縫的使用者體驗和網站的成功啟動。優先考慮那些延遲網站啟動的事情。不要試圖讓它變得完美,因為一旦它上線你就可以不斷地進行調整。只需使用備份插件和臨時環境即可。
找到適合您的最快網站建立方案
網站創建的範圍從使用人工智慧建立器的快速設定到詳細的自訂建置。每種方法都有優點,從一體化平台的易用性到自訂 WordPress 網站的靈活性。選擇正確的建構器可確保時間、成本和功能的平衡。
Divi 可能是最好的,因為它具有節省時間的網站創建和設計工具以及應用精細定制的強大能力。它透過將人工智慧的力量與 WordPress 的靈活性相結合來實現這一點,讓您能夠建立令人驚嘆的、完全可自訂的網站。請查看 Divi 的快速網站,了解如何利用它來獲得最快的網頁設計體驗。
當您可以使用 Divi 在數小時內啟動網站時,無需花費數週時間來建立網站。無論您是網站建立新手還是經驗豐富的專業人士,Divi 都能提供您所需的速度、靈活性和設計自由。按一下此處立即開始使用 Divi 進行建置。
獲取迪維
在您的網站建置中考慮以下其他節省時間的工具:
| 建立網站的省時工具 | 描述 | ||
|---|---|---|---|
| 1 | 迪維主題 | 最佳 WordPress 主題和頁面產生器 | 得到 |
| 2 | 迪維模組 | 使用 Divi 建立頁面和模板區塊 | 得到 |
| 3 | 快速站點 | 瞬間導入預建的網站設計 | 得到 |
| 4 | 主題生成器 | 建立令人印象深刻的主題模板 | 得到 |
| 5 | Divi 無程式碼視覺化產生器 | 網站視覺化生成器 | 得到 |
| 6 | 迪維人工智慧 | 人工智慧網站建置者 | 得到 |
| 7 | 名稱廉價 | 域名註冊 | 得到 |
| 8 | WordPress | 靈活的自架網站平台 | 得到 |
| 9 | 文法專業版 | 寫作和文法增強工具 | 得到 |
| 10 | 碧玉 | 人工智慧寫作助手 | 得到 |
| 11 | 菲格瑪 | 協作介面設計工具 | 得到 |
| 12 | 怪物洞察 | WordPress 分析 | 得到 |
| 13 | 塞姆拉什 | SEO 和線上可見性管理 | 得到 |
| 14 | 維克斯 | 多合一網站建立器 | 得到 |
| 15 | 方空間 | 多合一網站建立器 | 得到 |
