如何製作響應式 WordPress 圖片庫(2 種方法)
已發表: 2022-10-06您想為您的網站製作響應式 WordPress 畫廊嗎?
如果您曾經使用過默認的 WordPress 畫廊,您會注意到它缺少幾個重要的功能。 但是,許多響應式 WordPress 畫廊插件很難使用,並且會影響您的網站速度和加載時間。
這就是為什麼本文將向您展示如何在不影響您的 WordPress 網站性能的情況下使 WordPress 畫廊具有響應性。
為什麼要讓 WordPress 畫廊具有響應性?
如今,幾乎 60% 的互聯網訪問是通過智能手機進行的。 因此,在向您的網站添加新特性和功能時,您需要確保它在移動設備上正常工作。
無論是平板電腦、智能手機、筆記本電腦還是台式機,您的新照片庫佈局都需要足夠靈活,以適應每種屏幕尺寸。 這樣,您的網站訪問者將獲得更好的用戶體驗。
更重要的是,響應式設計對於搜索引擎優化 (SEO) 至關重要。
在搜索結果中對您的網站進行排名時,像 Google 這樣的搜索引擎會考慮移動可用性。 因此,向您的網站添加響應式圖庫圖片可以幫助您獲得更好的排名,進而為您的小型企業帶來更多自然流量。
最後,學習如何使 WordPress 畫廊具有響應性可以大大促進您的業務發展。 考慮到這一點,您可以遵循以下兩種簡單的方法。
如何讓 WordPress Gallery 響應式:2 種簡單的方法
您將在下面找到 2 種將響應式圖片庫添加到 WordPress 網站的方法。 首先,我們將使用功能強大的 WordPress 頁面構建器來增強您的網頁設計。 其次,我們將使用市場上響應速度最好的 WordPress 圖片庫插件之一。
單擊下面的任一方法以查看添加新畫廊的步驟。
- 方法 1. 使用 SeedProd 高級圖庫 WordPress 塊
- 方法2.使用Envira GalleryWordPressPlugin
方法 1. 使用 SeedProd 高級圖庫 WordPress 塊

對於第一個解決方案,我們將使用最好的 WordPress 網站構建器SeedProd 。 憑藉其拖放式頁面構建器、響應式模板和可自定義的 WordPress 塊,它是迄今為止無需 HTML、PHP 或自定義 CSS 代碼即可自定義您的網站的最簡單方法。
您可以使用 SeedProd 的WordPress 塊將畫廊添加到您的 WordPress 主題、頁面和小部件就緒區域。 只需拖放和單擊即可創建適用於任何屏幕尺寸的畫廊。
SeedProd 易於使用的功能包括:
- WordPress主題生成器
- 預製網站套件
- 登陸頁面構建器
- 響應式登陸頁面模板
- 4 種頁面模式:即將推出、維護、404 和登錄
- 電子郵件營銷集成
- 訂戶管理
- WooCommerce 支持
- 訪問控制
- 動態文本
- 域映射
- 和更多。
請按照以下步驟使用 SeedProd 製作響應式 WordPress 畫廊。
步驟 1. 安裝並激活 SeedProd
首先,訪問SeedProd 網站並下載插件。 我們建議讓 Pro 版本的 SeedProd 遵循本教程,因為它提供了具有競爭力的價格的最佳功能。
接下來,登錄您的 SeedProd 帳戶,然後單擊“下載”選項卡將插件文件下載到您的計算機。 您也可以同時復制您的許可證密鑰,您很快就會需要它。

現在,在您的 WordPress 網站上上傳並激活插件。 如果您在此步驟中需要幫助,可以按照本指南安裝 WordPress 插件(在新選項卡中打開)。
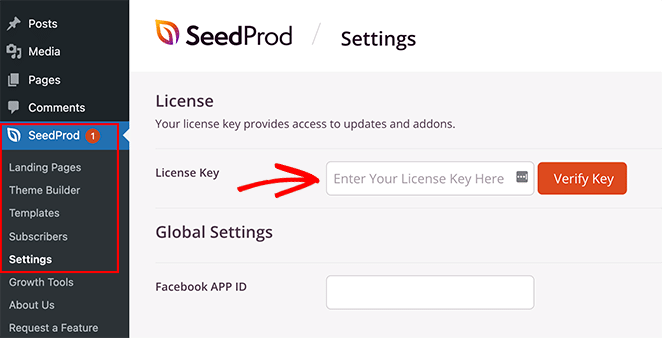
安裝並激活 SeedProd 後,從您的 WordPress 管理員導航到SeedProd » 設置並粘貼您之前複製的許可證密鑰。 確保單擊“驗證密鑰”按鈕,然後繼續下一步。

第 2 步。創建 WordPress 主題或登錄頁面
由於此插件提供了兩種使用拖放構建器的方法,因此下一步是製作 WordPress 主題或登錄頁面。
Theme Builder 是無需僱用開發人員即可創建自定義 WordPress 主題的最簡單方法。 它將您當前的主題替換為您網站每個部分的完全可定制的模板。

或者,登錄頁面構建器是在不更改 WordPress 主題的情況下直觀地構建單個頁面的好方法。

您可以按照這些關於創建 WordPress 主題和使用 SeedProd構建登錄頁面的分步教程進行操作。 然後,在選擇模板並創建初始頁面後,您可以按照本指南第 3 步中的說明將響應式圖庫添加到您的網站。
注意:對於本指南,我們使用的是 Theme Builder 方法。
第 3 步。添加高級畫廊 WordPress 塊
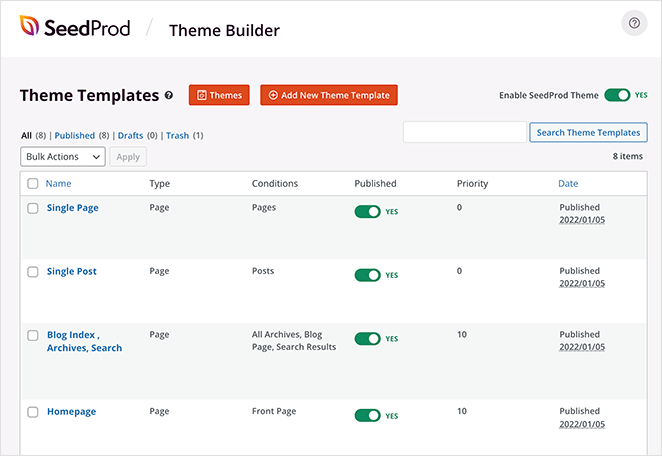
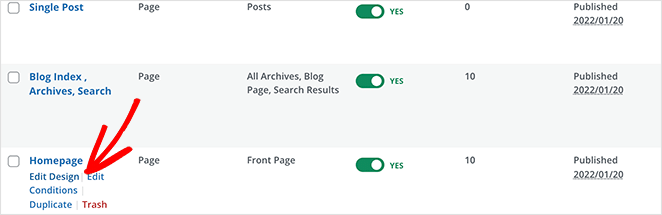
對於此步驟,使用 SeedProd 打開任何頁面,以使用拖放頁面構建器對其進行自定義。 例如,您可以從 Theme Builder 儀表板打開主頁模板,以將響應式畫廊添加到您的首頁。

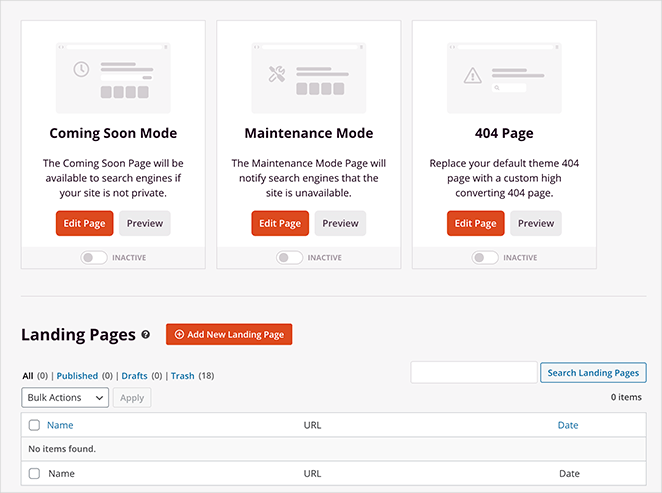
如果您正在構建登錄頁面,請轉到SeedProd » Landing Pages ,然後在您選擇的設計上單擊編輯。
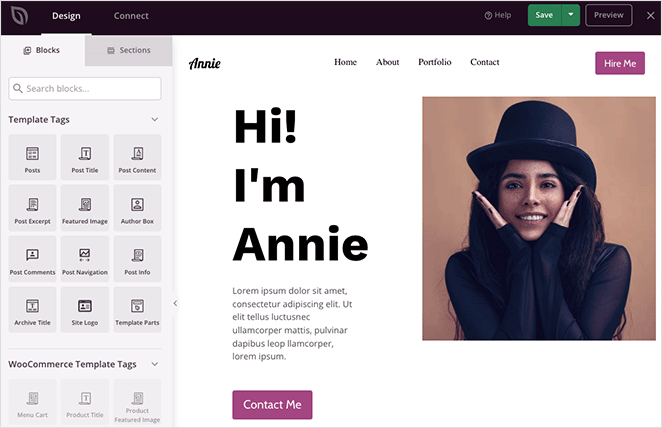
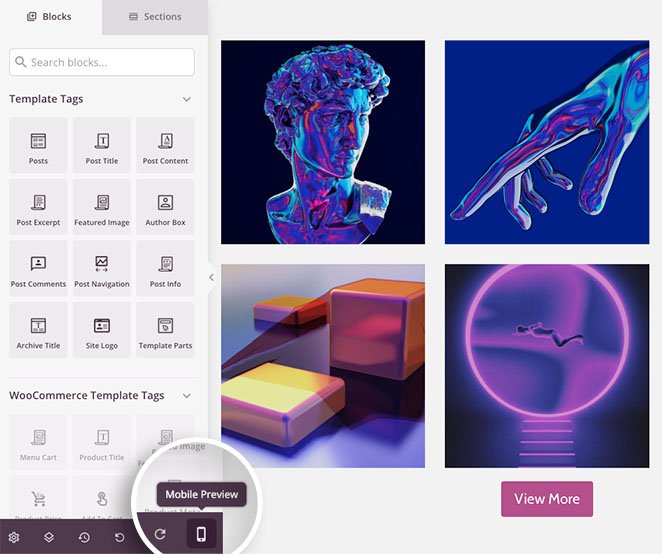
打開設計時,您會看到類似於以下佈局的佈局:

左側是用於向設計添加內容的塊和部分,右側是實時預覽。 單擊預覽中的任何元素將在左側打開其設置,並且您所做的任何更改都會自動實時發生。
您可以使用的一些塊包括:
- 社交分享按鈕
- 社交媒體配置文件圖標
- 視頻塊(鏈接到 YouTube 或 Vimeo 視頻)
- 推薦旋轉木馬
- 聯繫表格
- 和更多
購買本指南; 我們將使用高級圖庫塊。
創建單個響應式 WordPress 畫廊
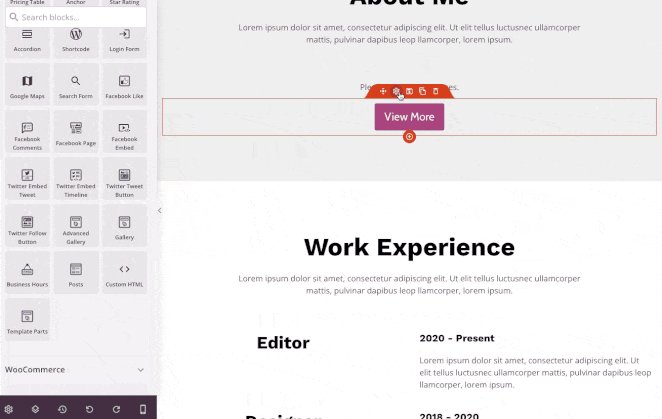
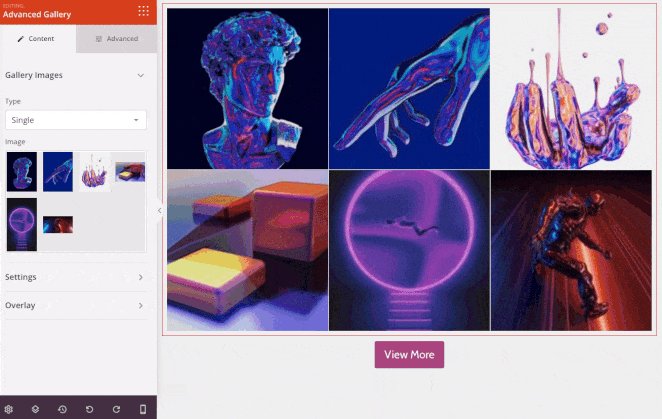
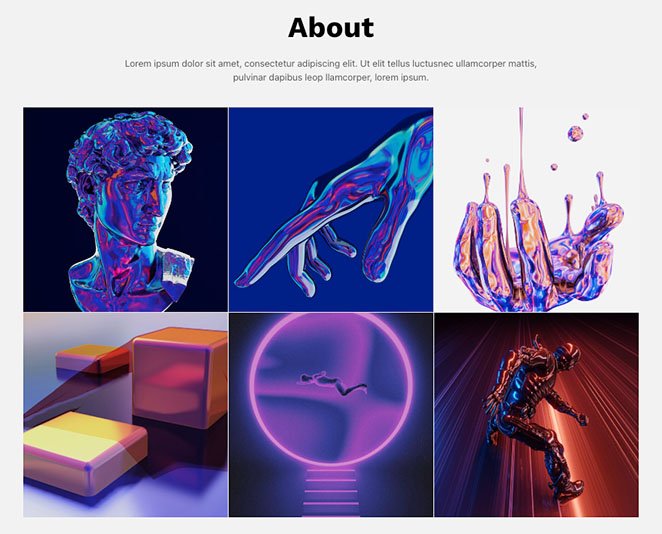
假設您想添加一個響應式圖庫來顯示您的投資組合中的最佳示例。 為此,請從左側面板中選擇“高級圖庫”塊,然後將其拖到您的頁面設計中。

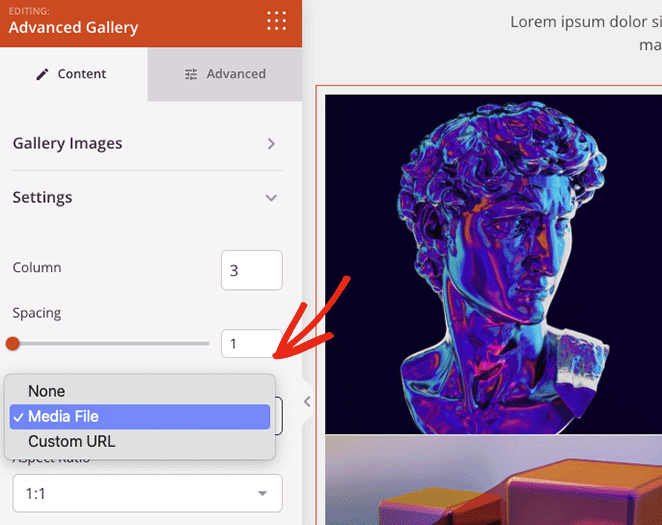
從那裡,您可以打開圖庫選項並調整設置,直到您的圖庫看起來完全符合您的要求。 您可以更改列號和間距,或將您的圖庫鏈接到圖像文件、自定義鏈接或無鏈接。
例如,當訪問者單擊時,媒體文件選項將在響應式全尺寸 img 燈箱中顯示您的畫廊。

您還可以更改圖像縮略圖的縱橫比並將圖像大小設置為縮略圖、中或大。
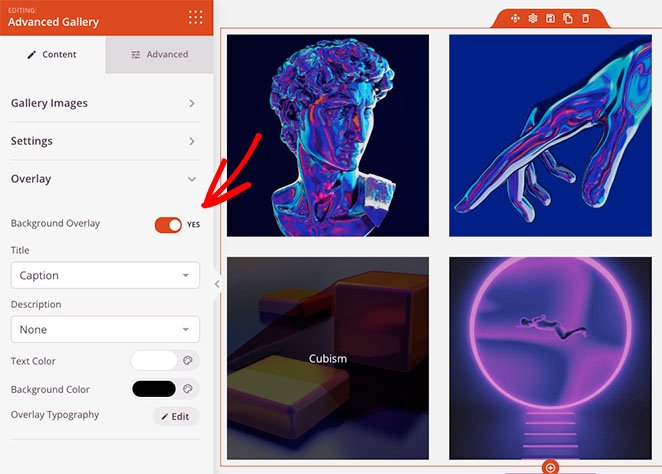
想為每個畫廊圖像添加一些信息嗎? 然後單擊疊加選項卡,您可以在其中為每個圖像添加背景疊加顏色懸停效果、標題和描述。

每當網站訪問者將鼠標懸停在圖像上時,它都會變暗並顯示您選擇的描述。
創建多個動態 WordPress 畫廊
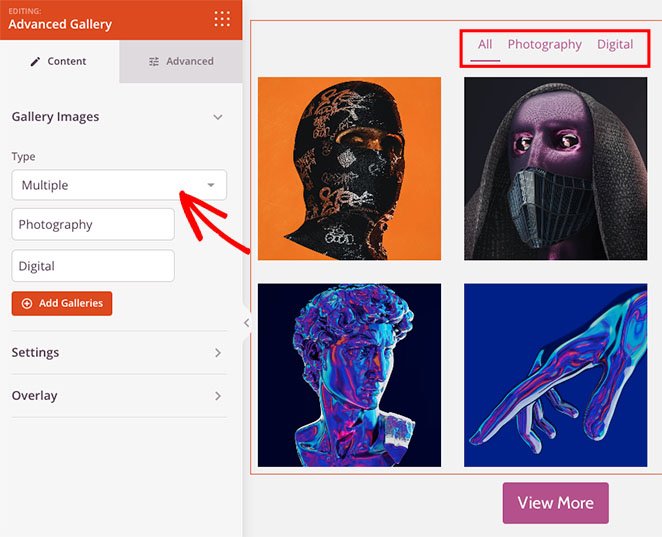
您還可以在您網站的任何其他頁面上使用高級圖庫塊。 例如,您可以創建一個投資組合頁面並添加多個圖像庫,用戶可以通過特定參數進行過濾。

為此,請單擊類型下拉菜單並選擇多個選項。 然後,您可以開始添加任意數量的畫廊。

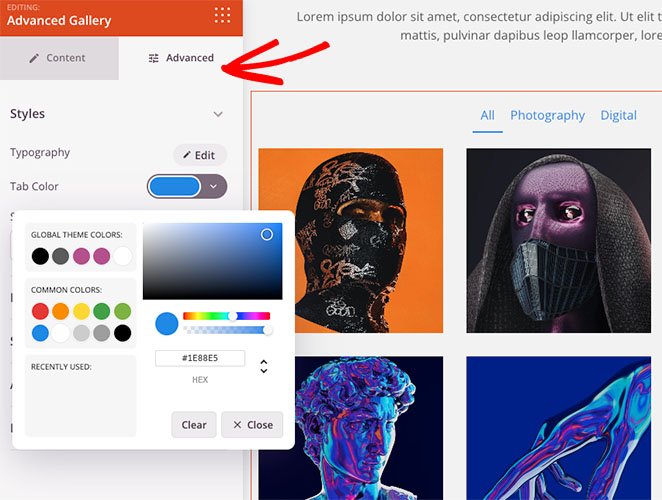
如果您需要更多自定義選項,可以單擊“高級”選項卡。 從那裡,您可以更改過濾器選項卡的顏色、排版、陰影、圖像邊框等等。

讓您的 WordPress 畫廊具有響應性
默認情況下,您使用 SeedProd 創建的任何畫廊都是響應式的。 但是,您可以使用移動預覽選項檢查您的畫廊的移動友好性。
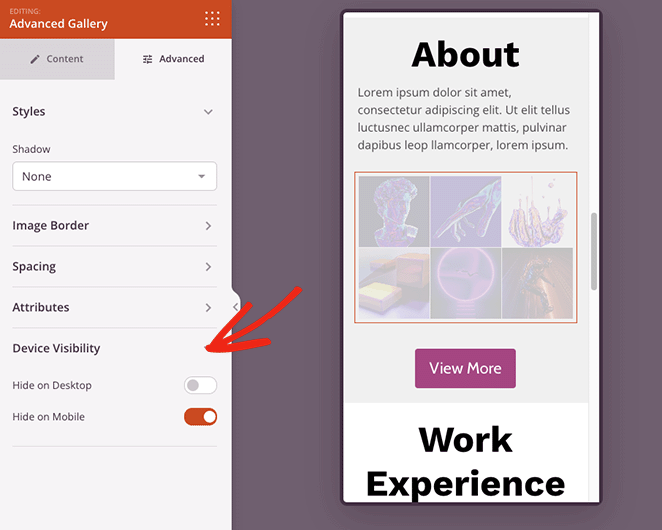
單擊底部工具欄中的移動預覽圖標,您將看到您的畫廊在移動設備上的外觀。

然後,您可以編輯您的設計,使其在任何設備上看起來都很棒。
在“設備可見性”選項卡中,您還可以隱藏移動或桌面上的特定元素以改善移動體驗。

如果您對圖片庫感到滿意,請單擊頁面右上角的保存按鈕。

第 4 步。發布您的響應式圖片庫
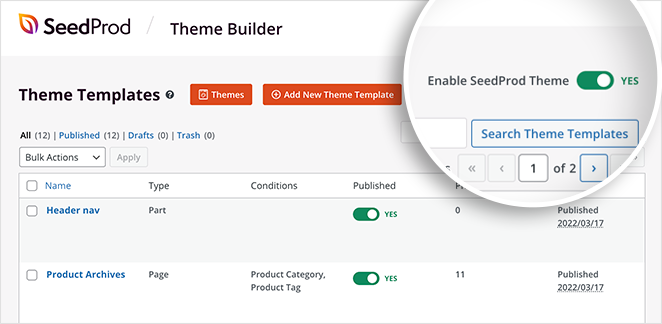
現在您已準備好發布您的畫廊。 為此,請返回主題生成器儀表板,然後將“啟用 SeedProd 主題”切換到“是”位置。

或者,對於登錄頁面,單擊“保存”按鈕上的下拉箭頭,然後單擊“發布”。
現在您可以預覽您的響應式畫廊以查看其外觀。

方法2.使用Envira GalleryWordPressPlugin
我們將使用 Envira Gallery 為下一個方法製作響應式 WordPress 畫廊。 與其他 WordPress 畫廊插件不同,Envira Gallery 快速、響應迅速且輕量級,但仍提供廣泛的易於使用的功能。

例如,它提供圖像調整大小選項、幻燈片、靈活的佈局和多個圖像源。
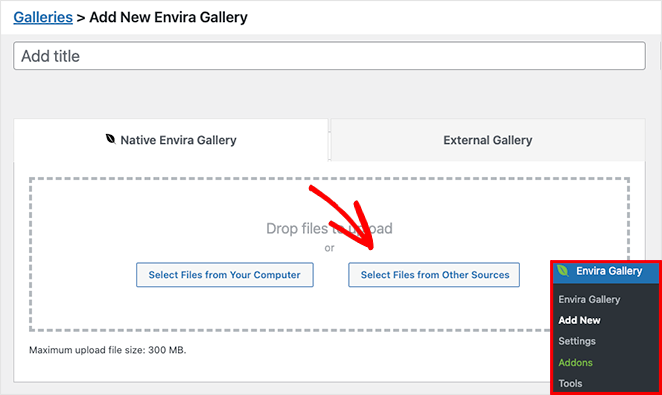
首先,在您的 WordPress 網站上安裝並激活 Envira Gallery 插件。 接下來,轉到Envira Gallery » Add New以創建新的圖像庫。
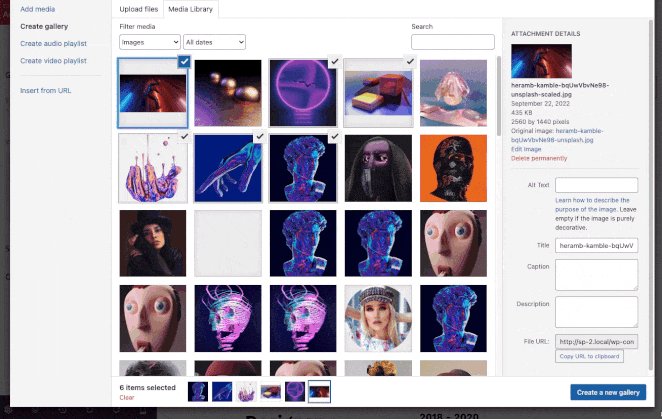
要將圖像添加到您的畫廊,請單擊以下任一按鈕:

第一個選項允許您從計算機上傳圖像文件,而第二個按鈕允許您從 WordPress 媒體庫中選擇圖像。
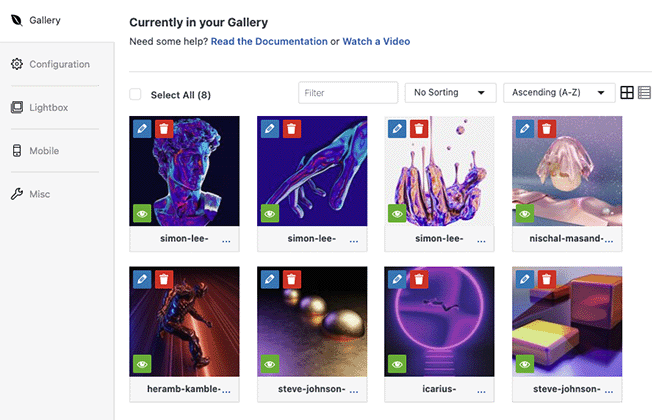
選擇圖像後,您可以通過拖放重新排列它們。 您還可以單擊眼睛圖標將特定圖像置於草稿模式並將它們從您發布的圖庫中隱藏。

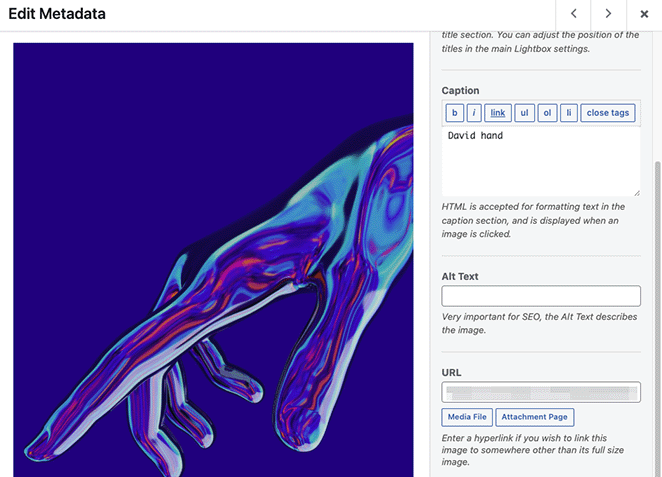
此外,單擊鉛筆圖標可讓您編輯圖像元數據。 例如,您可以更改圖像標題、替代文本和標題,並編輯附件頁面的 src URL。

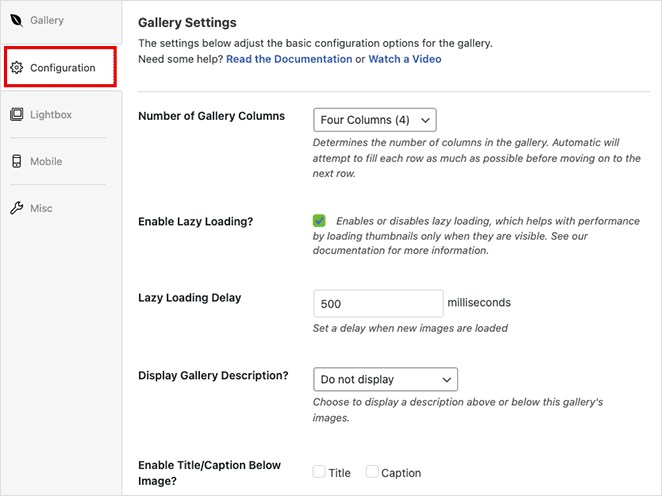
接下來,單擊配置選項卡,您可以在其中:
- 更改圖庫列號
- 啟用延遲圖像加載
- 顯示畫廊描述
- 顯示標題和標題
- 設置像素大小、圖像裁剪位置和間距
- 更改圖庫模板

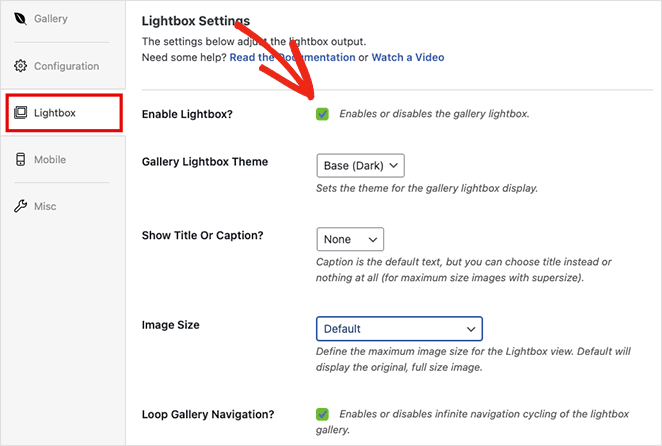
在燈箱選項卡中,您可以在用戶單擊圖像時啟用響應式燈箱。 它還允許您調整設置以更改燈箱主題、顯示標題、添加過渡效果等。

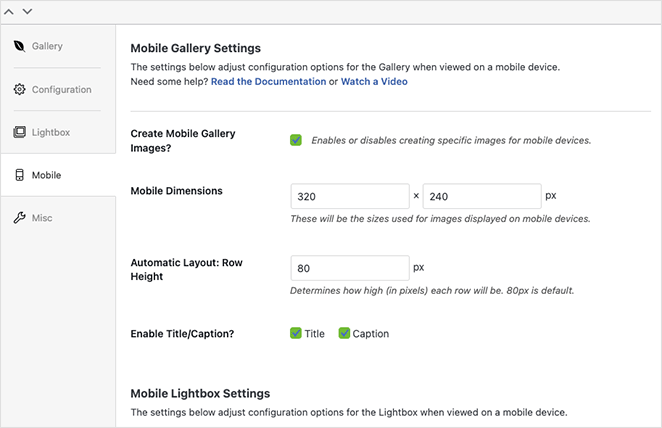
除了上述設置,Envira Gallery 還有一個移動圖庫設置選項卡。 此面板可讓您自動為移動設備生成特定圖像。

您可以設置自定義移動圖像尺寸和行高,甚至調整移動燈箱設置。
如果您對畫廊設計感到滿意,請單擊右上角的發布按鈕。
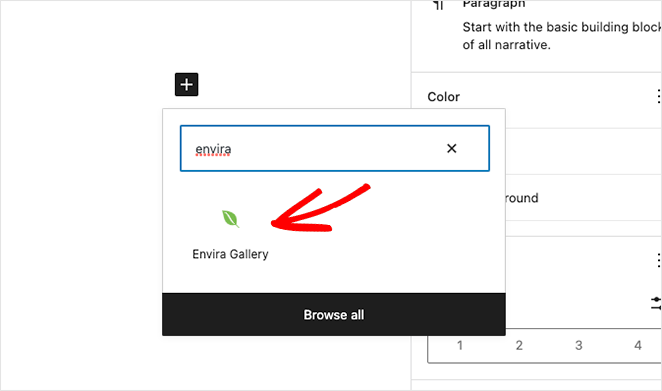
要將適合移動設備的圖庫添加到您的網站,請創建或編輯帖子或頁面,然後單擊 WordPress 塊編輯器內的加號 (+) 圖標以添加新塊。
搜索直到您看到 Envira Gallery 塊,然後單擊它以將其添加到您的頁面。

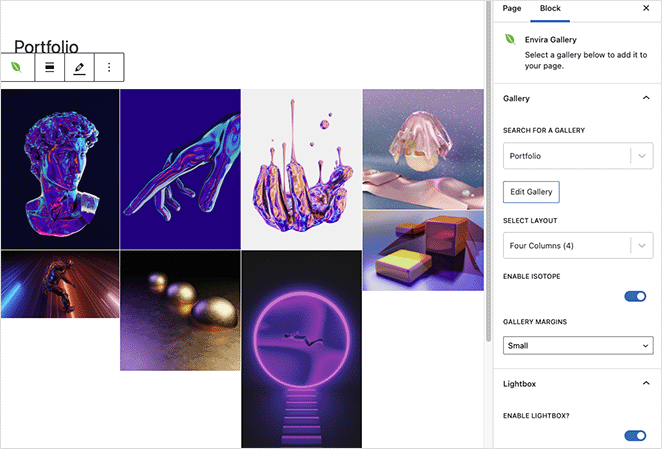
從下拉菜單中,選擇您剛剛創建的圖庫,將其嵌入到 WordPress 編輯器中。

現在您可以單擊“更新”或“發布”按鈕,讓您的畫廊在您的網站上上線。
注意:如果您仍在使用經典的 WordPress 編輯器,您可以復制您的 Envira Gallery 短代碼並將其粘貼到帖子或頁面中。
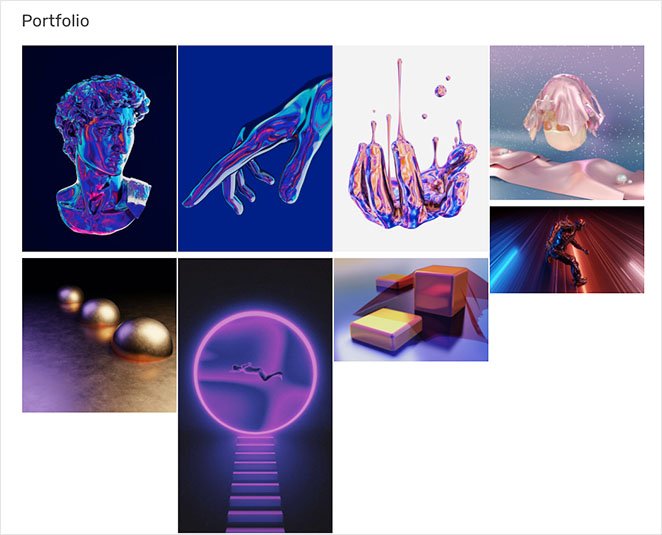
接下來,預覽您的頁面,並查看您的新響應式 WordPress 畫廊的外觀。

你有它!
您現在知道如何使 WordPress 畫廊具有響應性。
我們希望這篇文章對您有所幫助。 當您在這裡時,您可能還喜歡以下 WordPress 教程:
- 登陸頁面與微型網站:哪一個最適合您的品牌
- 如何自定義 WordPress 文章摘錄(無代碼)
- 如何向 WordPress 添加推文按鈕(3 種方式)
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。