如何在WordPress中接受支付寶付款(2種簡單方法)
已發表: 2023-11-28您想知道如何在 WordPress 中接收支付寶付款嗎?
支付寶是一家總部位於中國的數位錢包,擁有超過 10 億活躍用戶。 在您的 WordPress 網站上接受支付寶付款意味著您向更廣泛的受眾敞開了大門,有可能增加您的銷售額。
在這篇文章中,我們將解釋如何在WordPress中接受支付寶付款。 這樣,您就可以進入喜歡使用這種付款方式的廣大用戶市場。

為什麼你應該在 WordPress 中接受支付寶付款?
支付寶是一款支付應用程序,允許用戶在線匯款和收款。 它在中國市場佔據主導地位,目前在新加坡、馬來西亞、香港和世界各地越來越受歡迎。
它不僅被國際用戶使用。 國內許多批發購買產品的代發貨店也使用支付寶。 這是因為支付寶是阿里巴巴和速賣通這兩個電子商務巨頭的主要支付方式。
支付寶正在為全球超過 20 億客戶提供服務,因此將其添加為付款選項將幫助您開拓巨大的市場並吸引來自支付寶流行地區的客戶。
話雖這麼說,讓我們深入探討一下接受支付寶付款的兩種方式。 您可以使用我們的連結跳到您喜歡的方法:
- 方法一:使用WP Simple Pay輕鬆收款支付寶付款(建議)
- 方法 2:使用 Stripe 支付網關外掛程式接受 WooCommerce 支付寶付款
方法一:使用WP Simple Pay輕鬆收款支付寶付款(建議)
對於這種方法,我們將使用 WP Simple Pay,這是市場上最好的 Stripe 支付外掛程式。 有了這個插件,您就可以接受付款,而無需在您的網站上設定任何複雜的 API。

WP Simple Pay 整合到 Stripe 的付款選項中,允許使用 Stripe 的企業接受想要使用支付寶付款的客戶的付款。
好消息是您可以使用 WP Simple Pay Lite,因為它可以接受支付寶付款。 最重要的是,它 100% 免費。
注意:您需要 WP Simple Pay Pro 才能存取支付寶付款表格。 使用免費版本,您只能建立一個支付寶付款按鈕來新增到您的頁面。 此外,如果沒有付費計劃,您將無法建立現場付款表格。
對於大多數企業,我們推薦 WP Simple Pay Pro。 此付費版本接受 10 多種付款方式,並提供定期付款、立即購買、稍後付款計劃和高級表單產生器。
在本教程中,我們將使用 Pro 計劃,以便我們可以建立付款表單來接受支付寶付款。 該過程與免費計劃相同,但您可以使用的功能較少。
第 1 步:安裝並啟動 WP Simple Pay
首先,您需要安裝並啟用 WP Simple Pay 外掛程式。 如果您需要協助,請閱讀我們有關如何安裝 WordPress 外掛程式的教學。
啟動後,該外掛程式將自動啟動 WP Simple Pay 設定精靈。 您需要點擊“讓我們開始吧”按鈕。

第 2 步:完成設定精靈
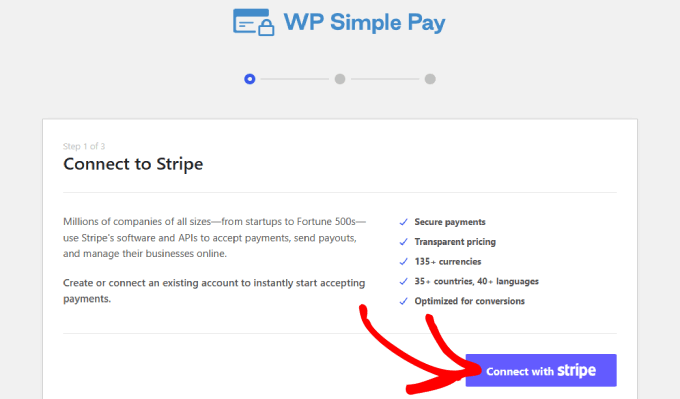
您將被帶到該過程的下一步。 從那裡,您必須建立新的 Stripe 帳戶或連接到現有帳戶。 按一下「與 Stripe 連線」按鈕移至下一個畫面。

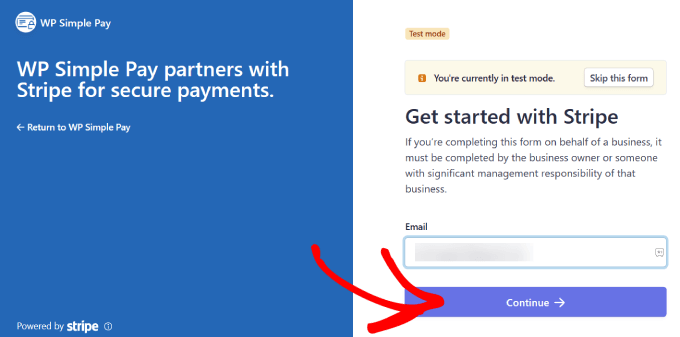
假設您已經擁有 Stripe 帳戶,您可以輸入您的電子郵件地址並點擊「繼續」按鈕。
它將把您的 Stripe 資料整合到您的網站中。 這樣,您收到的所有付款都將轉入您的 Stripe 帳戶。

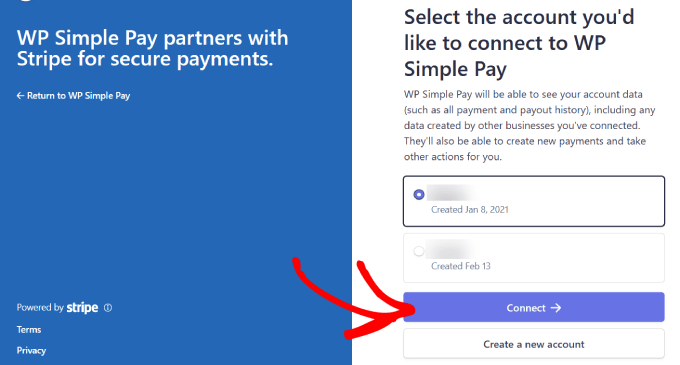
從這裡,系統將提示您選擇您的 Stripe 帳戶。
然後點選“連接”。 或者您可以選擇建立一個新帳戶。

步驟 3:建立接受支付寶付款的表單
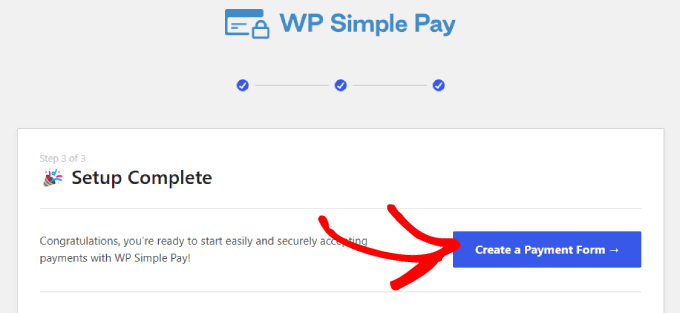
連接 Stripe 帳戶後,您將需要建立付款表格。
繼續並點擊“建立付款表格”按鈕。

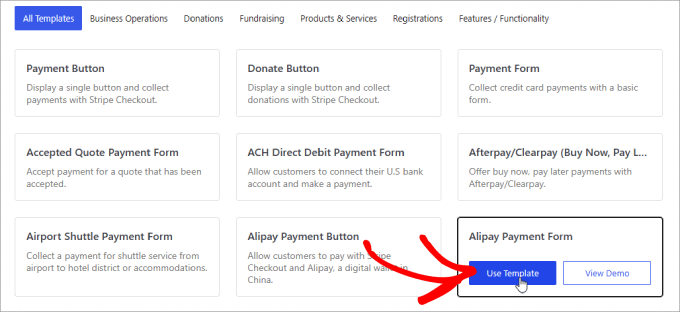
您將進入一個範本庫,您可以從眾多預先建立的範本中為您的表單選擇一個範本。
接下來,尋找「支付寶付款表」並點擊「使用範本」。

選擇模板後,您將進入直覺的拖放建構器。
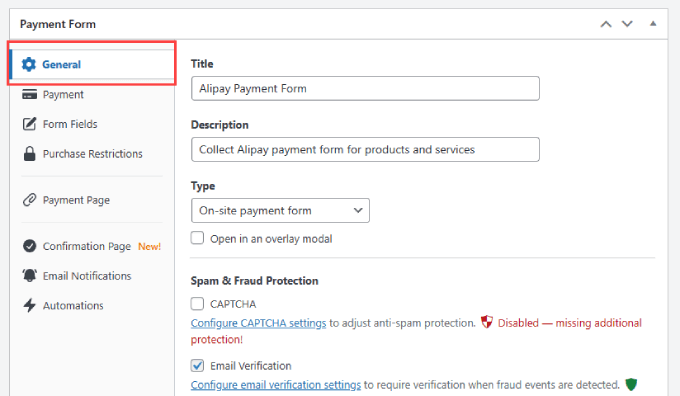
系統也會提示您配置常規設定。 您可以在此處自訂標題、描述、表單類型等。
也可以選擇新增驗證碼和電子郵件驗證按鈕以防止虛假訂單。

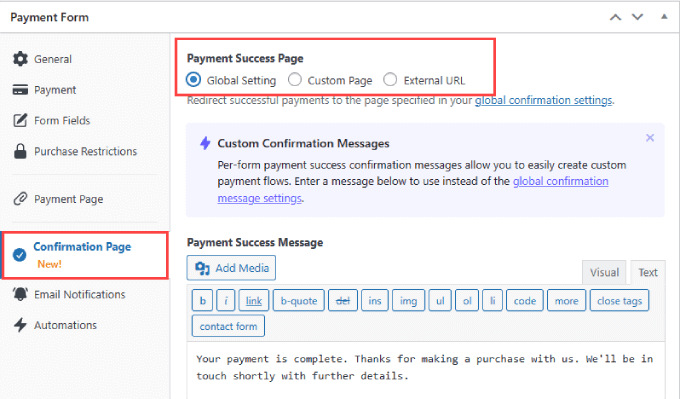
如果您前往「確認頁面」標籤,您可以設定使用者填寫表單後的引導位置。
預設情況下,當客戶付款時,WP Simple Pay 將顯示自訂成功頁面。 但如果您想顯示 WordPress 網站上託管的其他頁面,則可以選擇「自訂頁面」。 這是一個很好的機會,可以將他們發送到感謝頁面,甚至向他們追加銷售更多產品或服務。
或者,如果您希望將客戶重新導向到外部頁面,則可以選擇「外部 URL」。 您還可以添加“付款成功訊息”來感謝客戶並告訴他們接下來對您的期望。

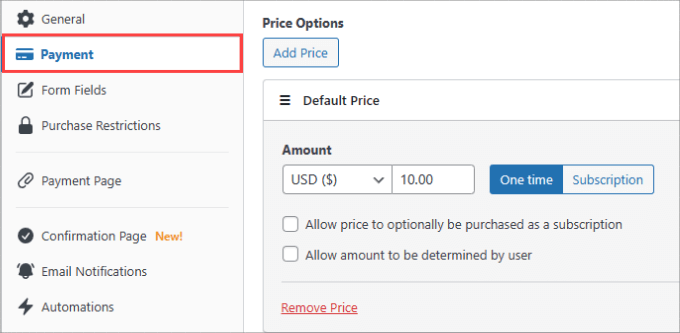
之後,您需要轉到左側的「付款」標籤。
您可以在此處設定“預設價格”。

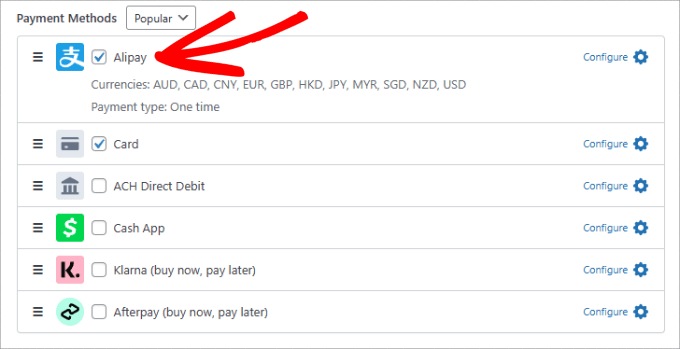
在「付款方式」下,請務必選中支付寶旁邊的複選框,以開始在您的網站上接受支付寶付款。
您也可以選擇其他付款方式,例如銀行卡或 ACH 直接存款。 如果您擁有 WP Simple Pay Pro,您將可以完全使用 13 種付款方式,包括 Apple Pay、Google Pay、Afterpay、Klarna、Cashapp 等。

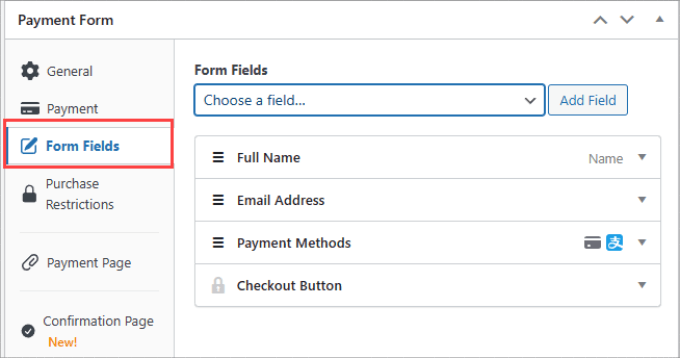
然後,轉到左側的“表單欄位”標籤。 在這裡,您可以新增或變更任何現有的表單欄位。
您所需要做的就是點擊「表單欄位」下的下拉式選單,然後按一下「新增欄位」。

您有許多選項可供選擇,例如電話、地址、優惠券等。
第 4 步:發佈您的支付寶表單
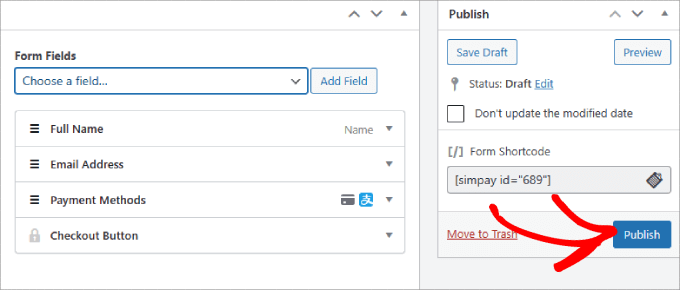
表格準備就緒後,請務必儲存您的變更。 接下來,您準備在您的網站上發布並嵌入您的支付寶付款表單。
繼續並點擊右側的“發布”按鈕。

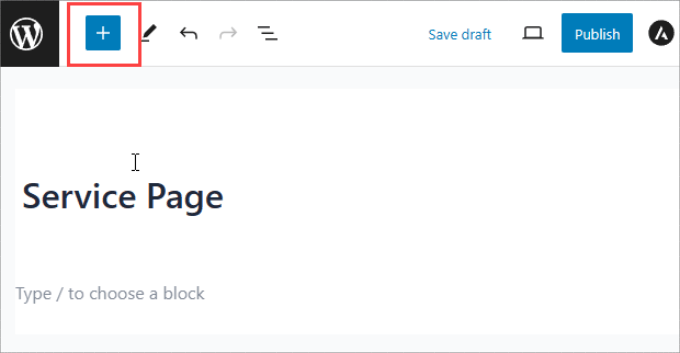
現在,您需要將該表單嵌入到您的 WordPress 網站中。 只需轉到您想要包含表單的帖子或頁面即可。 這可以是服務頁面、產品頁面或其他任何地方。
點選左上角的“+”按鈕。

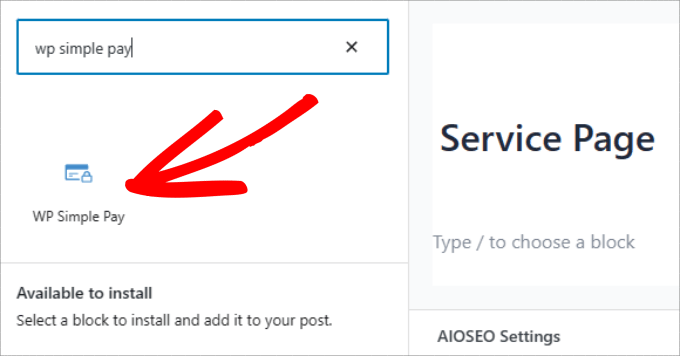
搜尋 WP Simple Pay 區塊將其新增至您的頁面。
您將看到該區塊出現在區塊編輯器中。

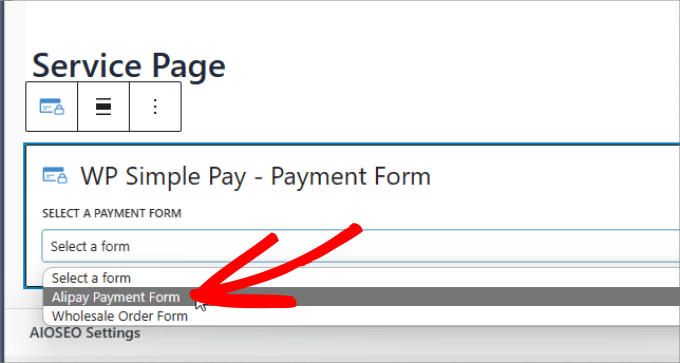
在下拉式選單中,只需選擇您剛剛建立的支付寶付款形式。
您將看到該表單嵌入到您的頁面中。


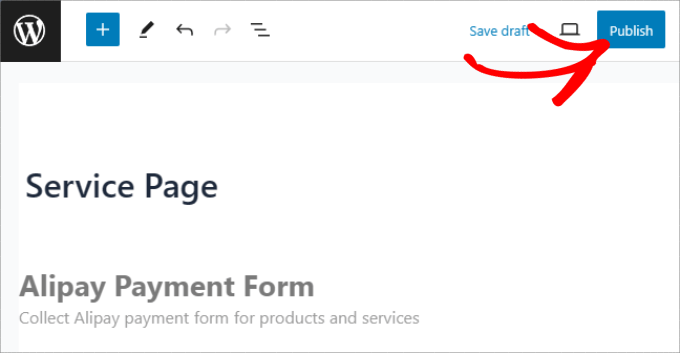
最後,點擊「發布」或「更新」。
你有它。 現在您知道如何在 WordPress 網站上輕鬆收取支付寶付款了。

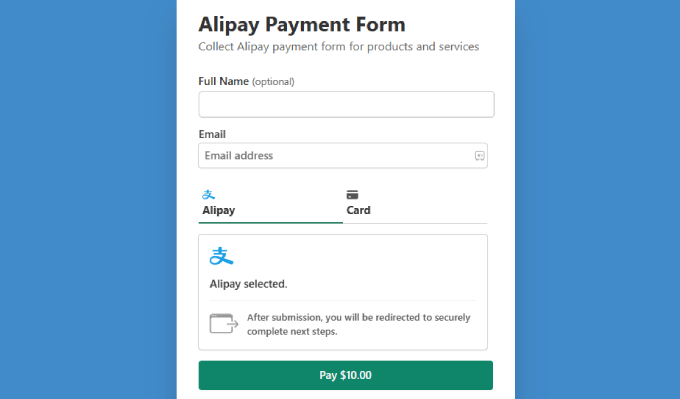
不要忘記測試表格以確保付款順利進行。
以下是表單的範例:

方法 2:使用 Stripe 支付網關外掛程式接受 WooCommerce 支付寶付款
如果您經營 WooCommerce 商店,那麼您可能需要使用支付外掛程式。 雖然您可以將 WP Simple Pay 按鈕或表單新增至產品頁面,但它可能無法無縫嵌入到表單中。
借助 WooCommerce 插件,支付寶將作為一個複選框順利整合到支付頁面中,客戶可以在結帳過程中勾選該複選框。
第 1 步:安裝 WooCommerce Stripe 插件
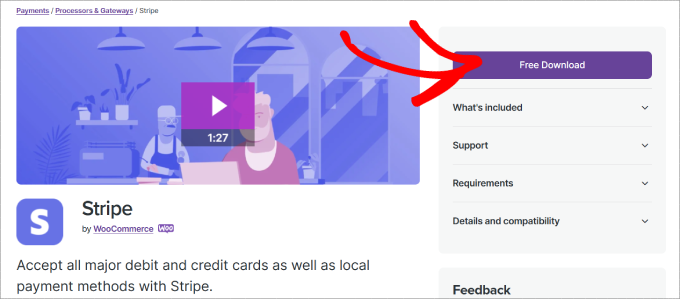
首先,您需要下載免費的 WooCommerce Stripe 外掛程式。 該外掛程式會將用戶重定向到支付寶支付頁面,在那裡他們可以登入並授權付款。
前往 WooCommerce Stripe 外掛頁面並點擊「免費下載」。

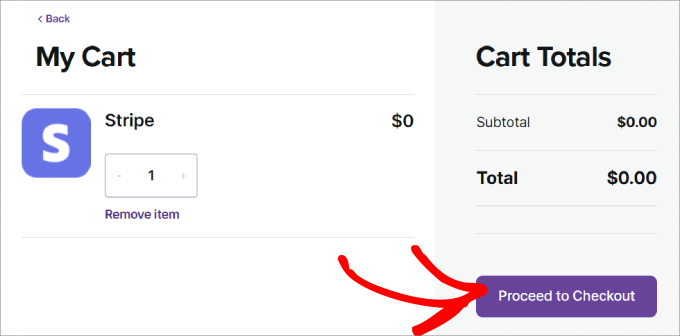
從這裡,您將被引導至購物車頁面。
檢查訂單詳細資料是否正確,然後點選「繼續結帳」。

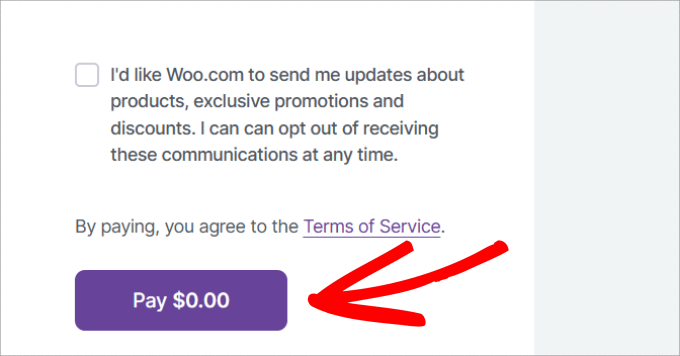
您將被帶到結帳頁面。 您所需要做的就是輸入您的姓名和電子郵件地址。
之後,只需點擊「支付 0.00 美元」按鈕即可。

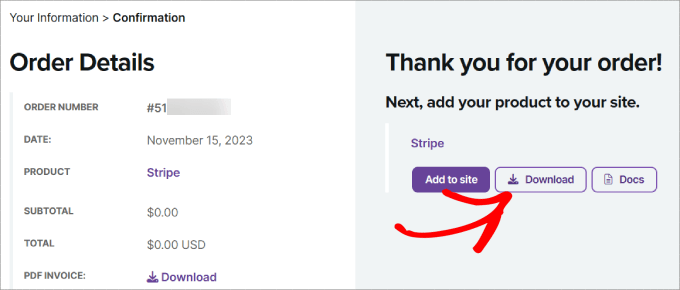
您將被引導至感謝頁面。
只需點擊“下載”按鈕即可將插件檔案下載到您的電腦。

從這裡,您所需要做的就是透過上傳到 WordPress 來安裝 WooCommerce Stripe 外掛。 如果您需要協助,可以按照我們有關如何安裝 WordPress 外掛程式的逐步指南進行操作。
步驟 2:在 WooCommerce 中啟用支付寶
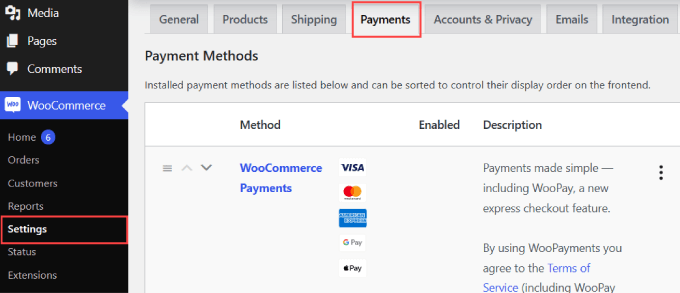
啟動後,您需要前往 WordPress 儀表板中的WooCommerce » 設定。 然後繼續導航至「付款」標籤。

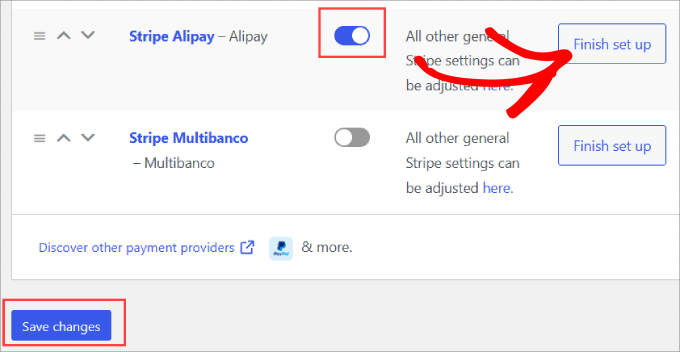
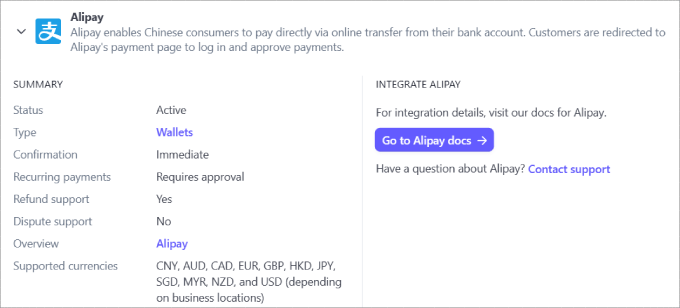
如果向下捲動頁面,您會發現「Stripe Alipay」作為付款方式。
只需打開按鈕即可為您的 WooCommerce 網站啟用支付寶。 點擊底部的“儲存變更”。
然後繼續並點擊支付寶選項旁邊的“完成設定”。

步驟 3: 新增您的 Stripe 帳戶
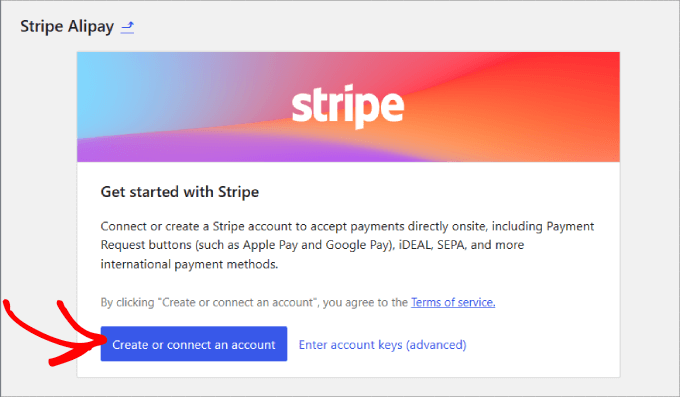
現在,系統會要求您整合您的 Stripe 帳戶。
只需點擊「建立或連結帳戶按鈕」即可將您的 Stripe 帳戶新增至 WooCommerce。

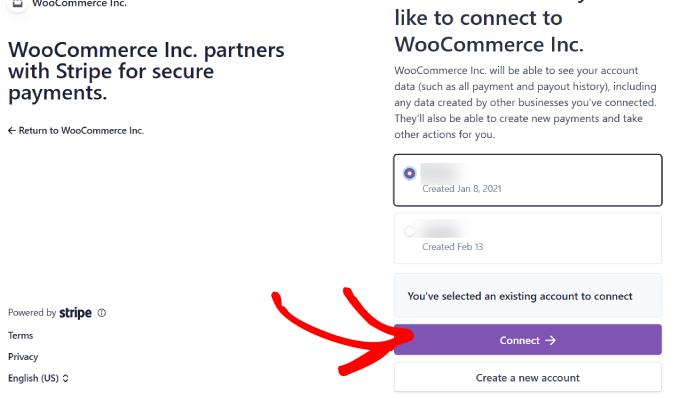
您所要做的就是選擇您的 Stripe 帳戶並點擊「連線」。
如果您還沒有 Stripe 帳戶,則可以選擇「建立新帳戶」。

第四步:啟動支付寶
現在,您的 Stripe 帳戶已完全連接到您的線上商店。
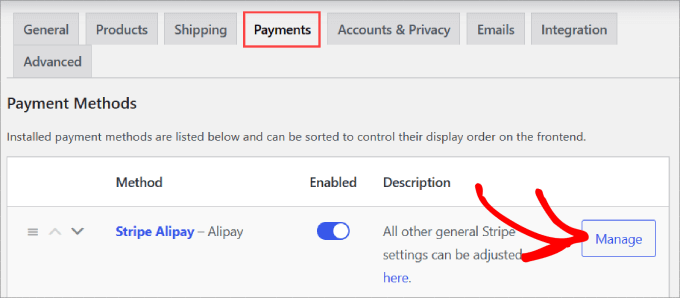
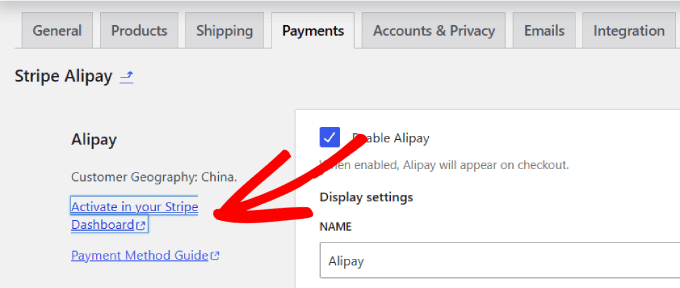
您需要返回“付款”選項卡。 在「Stripe Alipay」方法旁邊,點選「管理」。

您可以在此處配置支付寶設置,例如結帳頁面上顯示的名稱和描述。
繼續並點擊「在 Stripe 儀表板中啟動」連結。

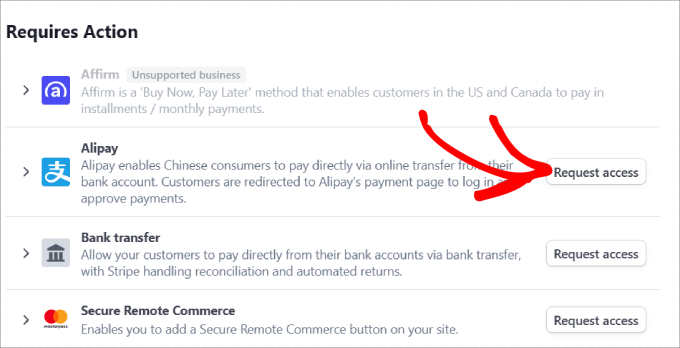
您將被引導至 Stripe 帳戶設定中的付款方式標籤。
向下捲動找到“支付寶”,然後點擊它旁邊的“請求存取權限”。

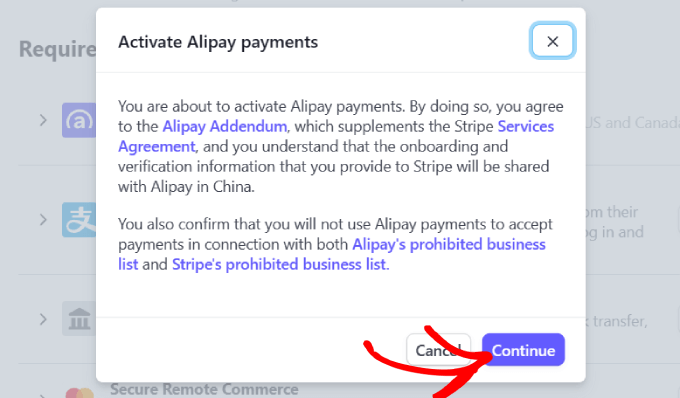
從這裡,將出現一條彈出訊息,詢問您是否要啟動支付寶付款。
只需點擊「繼續」按鈕即可在您的 WooCommerce 商店中接受支付寶付款。

請求存取權限後,您需要等待 Stripe 批准您的帳戶。 您大約需要 1-2 個工作天才能開始接受支付寶付款。
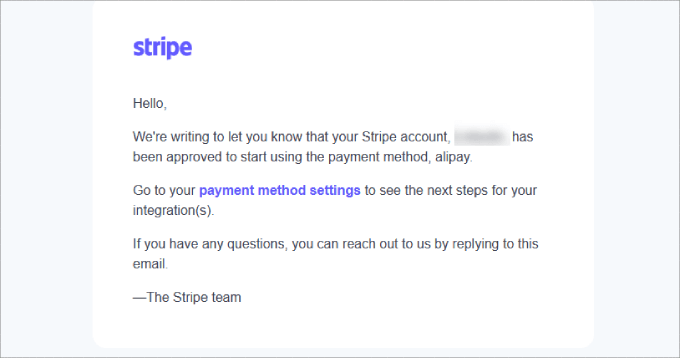
當您獲得批准後,您應該會收到一封來自 Stripe 的電子郵件,告知您的 Stripe 帳戶已啟動支付寶。

最重要的是,您需要前往 Stripe 帳戶的付款方式,並確保支付寶旁邊沒有顯示「待處理」。
否則,您必須等待 Stripe 批准您的請求。

現在,您所需要做的就是檢查支付寶方式是否出現在客戶結帳時。
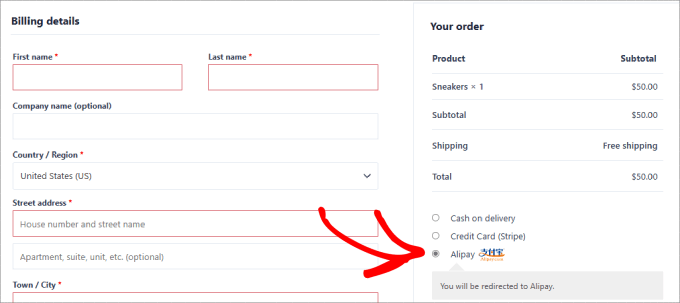
前往任何產品頁面並查看結帳進度。 在訂單摘要下,您應該會看到客戶使用支付寶付款的選項。

當客戶下訂單時,應直接發送至支付寶登入頁面。 他們可以在這裡登入支付寶帳戶並完成付款。
然後,資金透過整合直接進入您的 Stripe 帳戶。

你有它! 現在,您已準備好在 WooCommerce 商店中接受支付寶付款。
我們也建議新增其他 WooCommerce 支付網關,例如 PayPal 和 Square,以便為客戶提供更多選擇。
我們希望這篇文章能幫助您了解如何在 WordPress 中接受支付寶付款。 您可能還想查看我們關於如何在 WordPress 中輕鬆接受信用卡付款的指南,以及我們精選的商業網站必備 WordPress 外掛和工具。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
