如何在 WordPress 中接受線上定期付款
已發表: 2024-06-16
您是否希望接受 WordPress 網站的定期付款?
在線定期付款是確保穩定收入的好方法。 現實情況是,一旦有人註冊訂閱,即使他們不經常使用該服務,他們也更有可能保留它。
它還使得用戶不太可能忘記續訂,從而降低流失率。
在本文中,我們將向您展示如何在 WordPress 中接受線上定期付款。 我們將逐步引導您了解 2 種最佳方法,以便您選擇最方便的方法。
接受 WordPress 定期付款的原因
與大多數難以預測收入的商業模式不同,對於定期付款,情況並非如此。 這是因為您已經知道您擁有的訂閱者數量以及您提供的訂閱方案。
這使您可以快速計算您可能賺取的收入,幫助您更好地計劃。
因此,您不僅可以預測您的收入,還可以期望在較長時間內保持穩定的收入。
這就是為什麼許多基於訂閱的公司使用其用戶資料庫來尋找投資者並評估其商業價值。 他們利用這些數字來幫助他們獲得資金並增加股票價值。
但是,按月計費的最大優勢之一是它使付款流程自動化。 您無需向用戶發送即將進行的線上付款的發票或提醒。
這減少了您和用戶之間發生衝突或爭議的機會,確保了更長久的關係。 它還可以節省您的時間,讓您可以專注於您的業務。
以下是您應該考慮定期付款處理的其他原因。
- 增加客戶終身價值:與一次性購買相比,客戶可以在更長的時間內提供收入。 這會導致每個客戶獲得更高的整體價值。
- 方便:定期付款使客戶免去了每次購買時重新輸入付款資訊的麻煩。 這創造了更順暢、更愉快的結帳體驗。
- 客戶預算:客戶可以輕鬆地將經常性成本納入預算,準確了解每個計費週期的預期。
- 改善客戶體驗:不存在因錯過帳單而導致服務中斷的風險。 它還可以幫助提高客戶滿意度並減少支付過程中的摩擦。
- 現金流:有了穩定的收入來源,您可以更好地管理現金流。 這使得支付營運費用和投資成長機會變得更加容易。
- 客戶洞察:定期付款提供有關客戶行為、偏好和終身價值的寶貴數據。 這可用於客製化行銷策略並改善產品供應。
由於這些原因,定期付款可以幫助您輕鬆建立忠誠度計劃,從而幫助您獲得更穩定的用戶並更有效地管理他們。
請參閱這篇關於如何與 Wocomerce 建立忠誠度計劃的文章以了解更多資訊。
最佳訂閱管理工具
雖然有很多方法可以為您的網站添加訂閱,但目的是使過程對您和您的用戶來說都簡單方便。 它應該是安全的並接受不同的支付網關。
基於這些原因,我們將重點放在這兩種為 WordPress 添加定期付款的方法。
- 方法 1:使用 WPForms 接受定期付款
- 方法 2:使用 WP Simple Pay 接受定期付款
您可以選擇上面的連結跳到您想要閱讀的方法部分。
方法 1:使用 WPForms 接受定期付款
WordPress 表單是任何網站的必備工具。 他們以簡單直接的方式幫助客戶溝通和潛在客戶開發。 您可以建立不同類型的表單,例如聯絡表單、註冊表、推薦表單等。
由於用戶非常熟悉使用線上 WordPress 表單,因此透過它們提供定期付款才有意義。
現在,有許多表單外掛程式可供您使用。 這些表格軟體中的每一個都設計有適合其用戶群的獨特功能。 首先,請查看這篇有關 WordPress 最佳表單建立器的文章。
您需要一個易於使用、具有大量自訂選項並允許您建立不同類型的表單的表單外掛程式。
最重要的是,您需要一個與支付網關整合的安全表單產生器。
這就是我們選擇 WPForms 的原因。

WPForms 是最好的表單插件,因為它提供了拖放產生器來幫助您自訂表單,使其真正獨一無二。 它還附帶 1800 多個模板,可以幫助您完成表單建立過程,非常適合初學者。
它還具有安全功能,例如隱形驗證碼、垃圾郵件防護等。 例如,您還可以定義角色來幫助您控制誰可以存取和編輯付款表單。
您也可以在將帳單表單傳送給使用者時使用密碼鎖定帳單表單,以確保他們是唯一能夠存取該表單的人。
現在,WPForms 本身不會進行定期付款處理。
相反,它與在安全性和用戶滿意度方面擁有良好記錄的值得信賴的公司集成,例如 PayPal、Stripe 和 Square。
但您也可以連接許多流行的電子郵件和內容行銷系統。 這使得 WPForms 非常適合電子商務線上商店和尋求簡單支付解決方案的小型企業。
但對於定期付款,WPForms 與 Stripe 合作。
這確保您可以輕鬆設定 Stripe 訂閱,並且您的用戶可以享受出色的體驗。 您還可以透過信用卡和金融卡、Apple Pay、Google Pay 甚至直接銀行轉帳接收付款。 這使得 WPForms 成為最好的定期付款系統之一。
如果您想了解有關此表單產生器的更多信息,請在此處查看最新的 WPForms 評論。
現在,讓我們引導您了解如何在 Stripe 和 WPForms 中新增定期付款。
第 1 步:安裝並設定 WPForms
請務必記住,WPForms 提供免費版和高級版 WordPress 外掛。 WPForms lite 讓您在 WordPress 中建立和管理簡單的表單。 但如果您想將支付與 Stripe 集成,您將需要 WPForms Pro 計劃。
要開始使用 WPForms Pro,請造訪該外掛程式的官方網站並購買計劃。
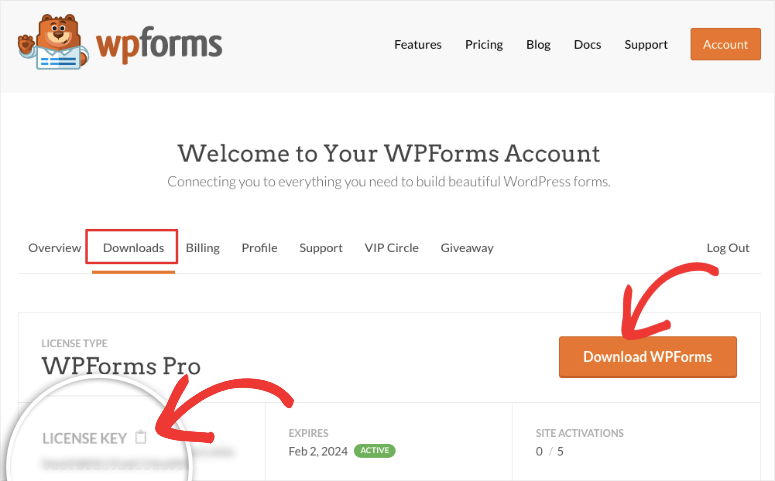
之後,請前往 WPForms 儀表板中的「下載」並將外掛程式的 ZIP 檔案下載到您的 PC。 在此頁面上,也要複製許可證金鑰,稍後您將需要它來啟動專業版。

接下來,前往 WordPress 儀表板並導航至外掛程式 » 新增外掛程式。 在這裡,將 WPForms ZIP 檔案上傳到 WordPress,然後安裝它,並像啟動任何其他外掛程式一樣啟動它。
如果您在這裡遇到任何問題,請查看這篇有關如何安裝插件的文章。
之後,您應該會看到 WPForms 選單選項出現在 WordPress 儀表板中。
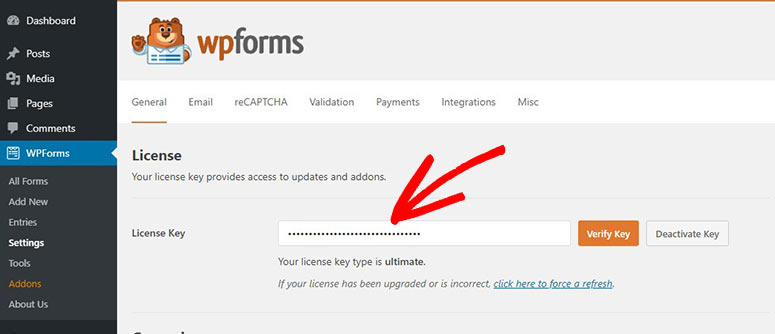
然後,前往WPForms » 設定,然後選擇「常規」標籤。 在這裡,將您先前複製的啟動碼貼上到許可證金鑰欄。 透過選擇“驗證密鑰”完成此程序。

就是這樣! WPForms 即可使用。
第 2 步:安裝 Stripe Pro 插件
安裝並啟動 WPForms 後,是時候設定其 Stripe 外掛程式了,它將幫助您接受 Stripe 定期付款。
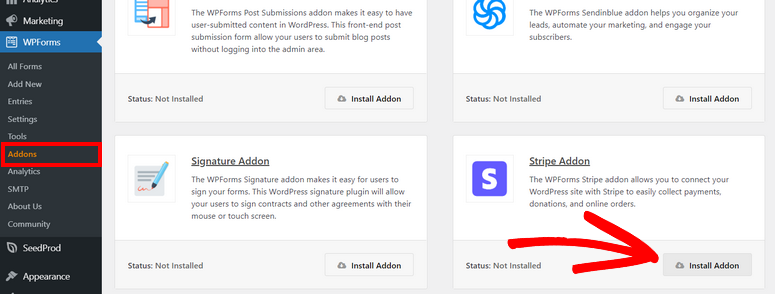
為此,請前往 WordPress 儀表板中的WPForms » 外掛。 在此頁面上,使用搜尋列從該表單外掛程式提供的大量外掛程式中尋找「Stripe Pro」。

找到它後,安裝並啟動它,您就可以將 Stripe 與 WordPress 連接起來了。
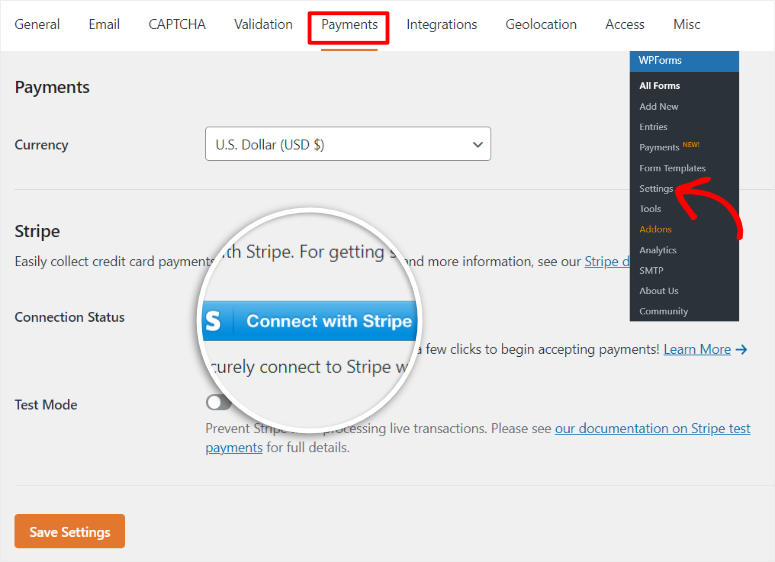
接下來,導覽至WPForms » 設定並移至「付款」標籤。 之後,向下捲動以找到頁面上的Stripe部分,然後選擇「使用 Stripe 連線」。

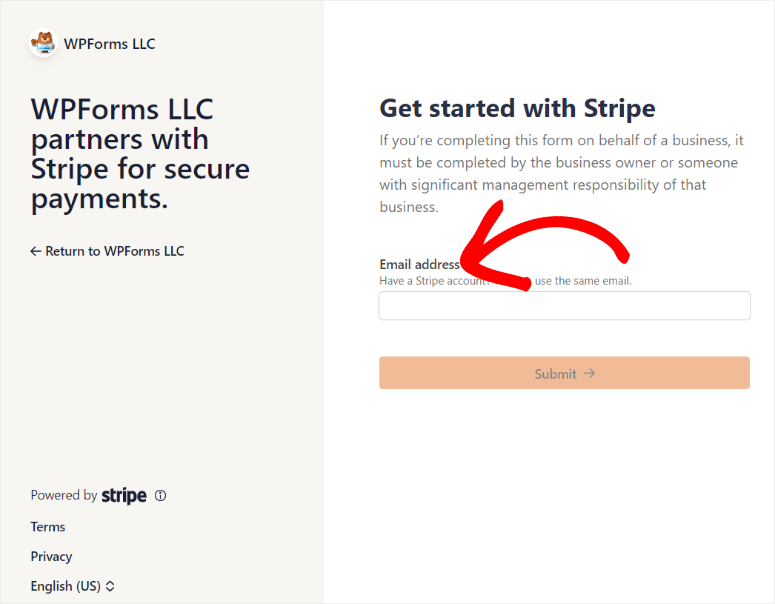
這會將您重新導向至 Stripe 登入頁面,您可以在其中快速輸入您的電子郵件帳戶以將其連接到 WPForms。 如果您沒有帳戶,請不要擔心。 WPForms 將引導您完成整個過程,您應該在幾分鐘內完成設定。

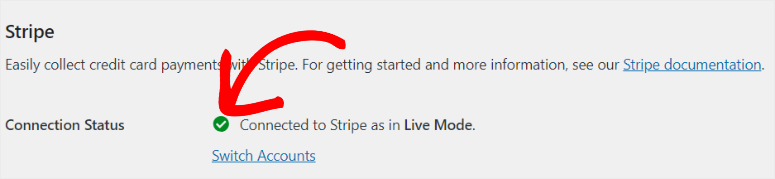
連接 Stripe 帳戶後,您將被重定向回 WPForms 付款畫面。 此時您應該看到連線狀態顏色為綠色,表示整合成功。

步驟 3:建立付款表格
WPForms 和 Stripe Pro 外掛程式準備好後,就可以建立線上表單,以便您可以要求定期付款。
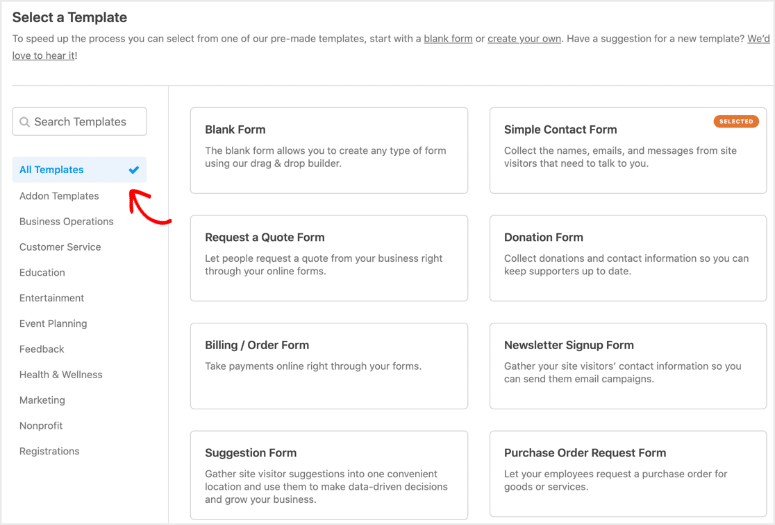
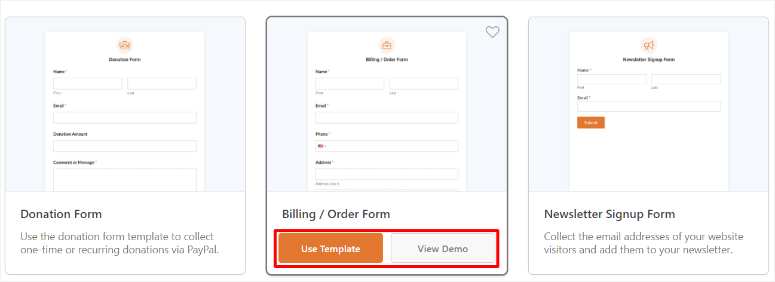
為此,請前往WPForms » 新增內容,這將帶您進入 WPForms 表單編輯器。 在這裡您可以看到顯示的 +1800 個模板,以便您可以輕鬆開始建置。
在左側,範本根據其用途分為不同的類別。 您也可以使用搜尋欄來準確地尋找您要查找的內容。 另外,如果您有設計經驗,您可以選擇從頭開始建立表單。

如果您想查看模板是否適合您,請選擇「查看演示」以查看它將如何在您的網站上即時顯示。
對於本指南,我們將使用帳單/訂單範本。 選擇“使用範本”開啟拖放表單建立器頁面以開始使用。

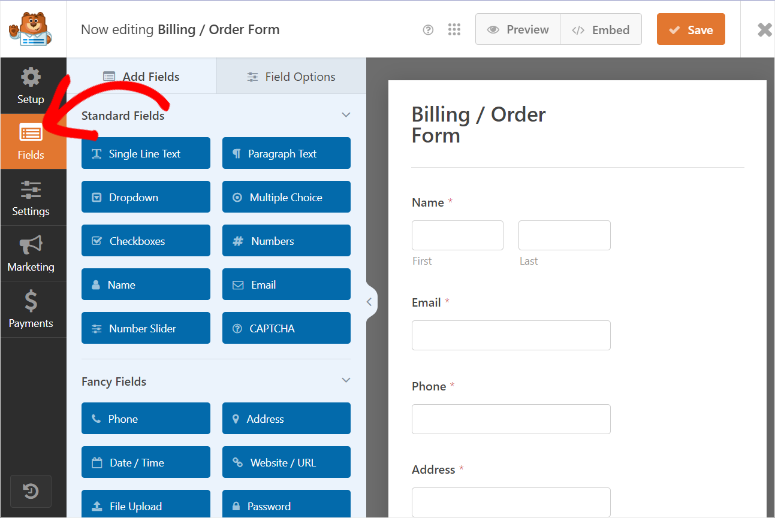
在此頁面上,您將在左側看到所有表單元素和字段,在右側看到一個預覽窗口,您可以在其中將這些元素拖放到所需的位置。
但是,由於我們使用的是帳單/訂單表單模板,因此大多數表單元素和欄位都已設定。 選擇「欄位」選項卡,您可以在其中編輯、刪除以及向表單新增欄位和元素。

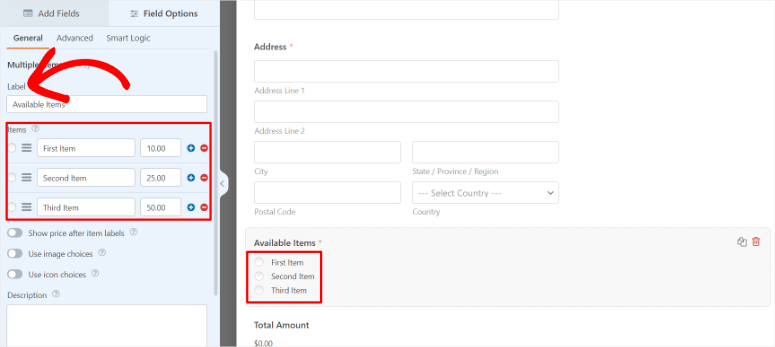
您還需要自訂佔位符內容,例如「可用項目」部分,以與您的業務相關。 當您在這裡時,也可以設定定價並新增或刪除可用項目以符合您的服務或產品。

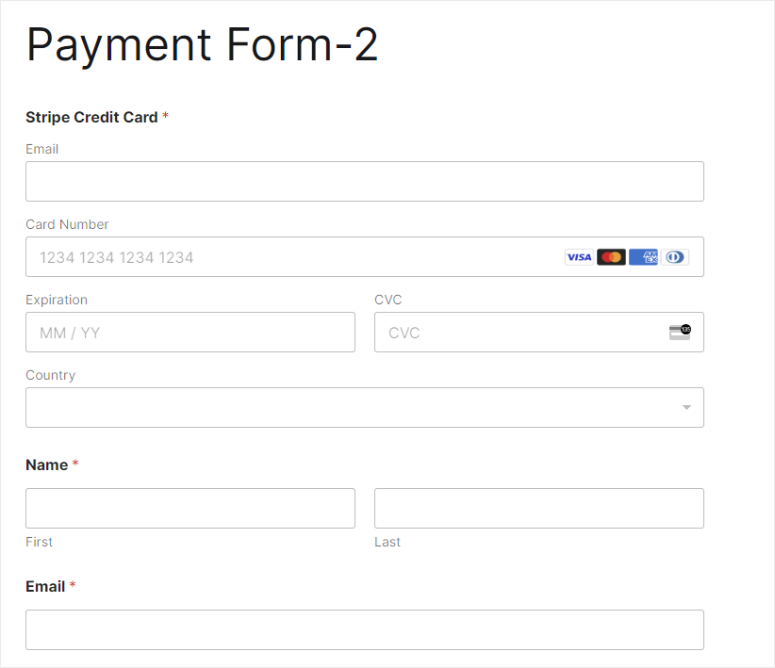
當您對付款表單感到滿意後,就可以新增 Stripe 信用卡付款欄位了。
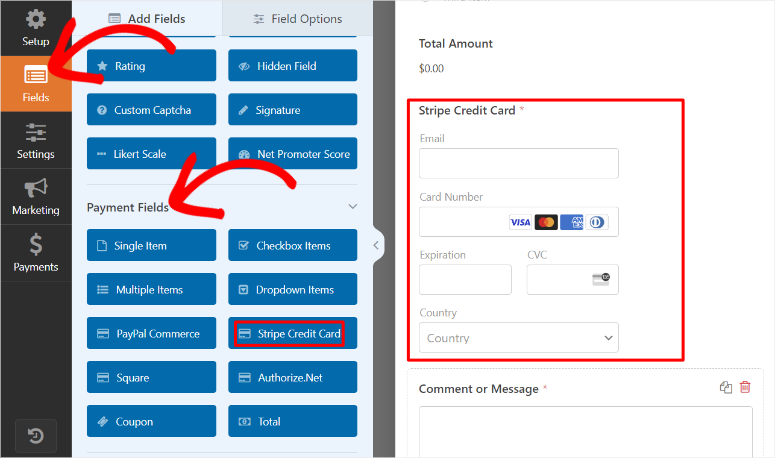
為此,請選擇螢幕左側的“新增欄位”,然後捲動並找到“付款欄位”。
在此部分下,找到「Stripe Credit Card」字段,然後將其拖放到您希望其顯示的付款表單的位置。 Stripe 信用卡欄位已包含電子郵件、卡片詳細資訊和國家部分,供您的用戶在付款表單上方便地填寫,讓您更加方便。

第 4 步:設定 Stripe 定期付款
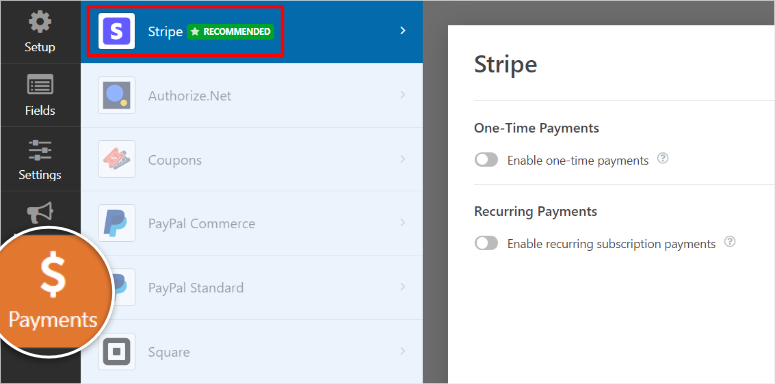
為此,請前往「付款」標籤以存取所有 WPforms 的付款網關。 您將在此列表的最頂部看到 Stripe 作為建議選項。
選擇 Stripe 後,您將需要使用切換按鈕啟動「啟用一次性付款」或「啟用定期訂閱付款」 。
請記住,您只能切換一種付款方式。

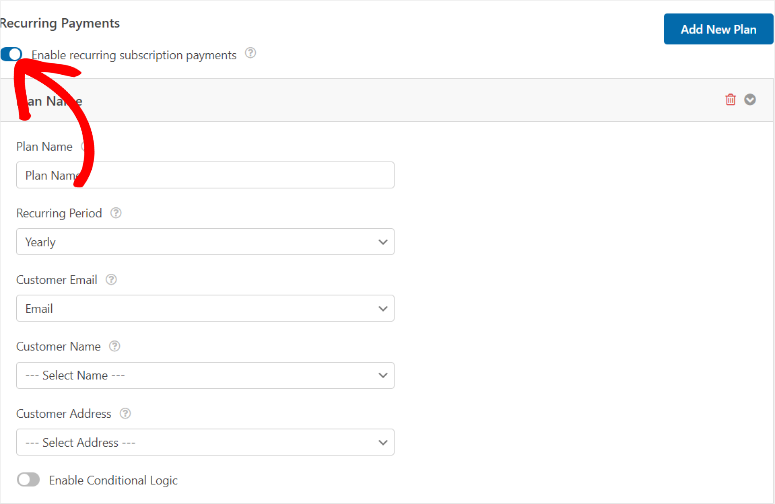
選擇啟用定期訂閱付款以建立定期付款計劃。 這還將打開更多自訂選項供您選擇。
從可用的新選項中,首先輸入計劃名稱。 然後,使用下拉選項設定「重複週期」、「客戶名稱」和「客戶地址」。

就像這樣,您現在可以直接在 WordPress 網站上使用 Stripe 和 WPForms 接受定期付款。
但我們也希望客製化支付方式,使其更加人性化。
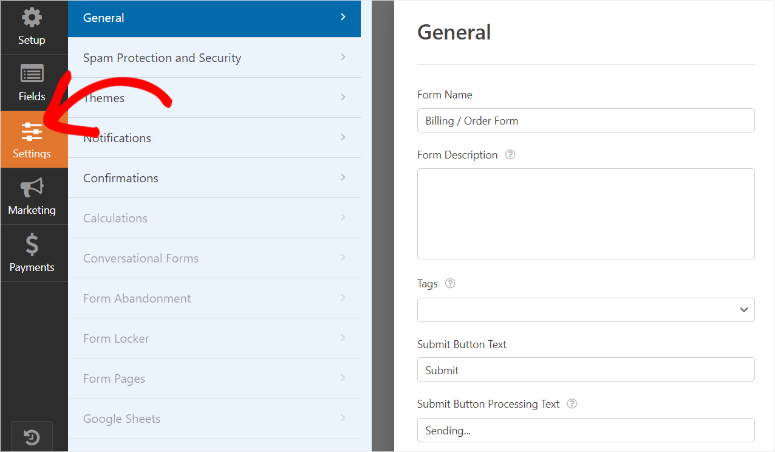
為此,請轉到接下來的“設定”標籤。 在這裡,您可以將帳單/訂單表單中的表單名稱編輯為使用者可以關聯的名稱。
然後,在其下方的「表格說明」中,您可以提供說明或描述表格的全部內容。 之後,您還可以自訂標籤、提交按鈕文字和提交按鈕來處理文字。

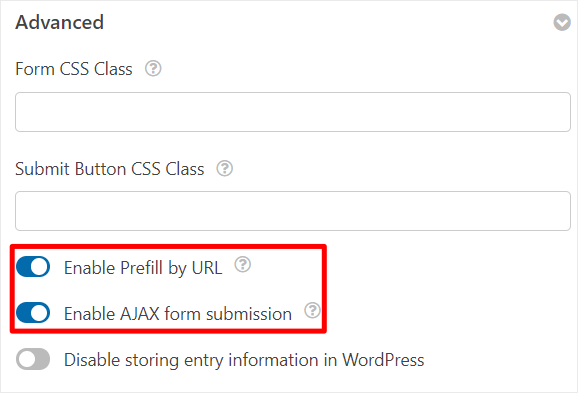
接下來,向下捲動到「進階」部分,您可以在其中使用切換按鈕首先啟用「按 URL 預填」 。 此選項可確保 WPForms 自動預先填寫現有的使用者訊息,從而減少使用者重複填寫的需要。
在此下方,也啟動「啟用 AJAX 表單提交」。 這允許您提交表單而無需重新加載頁面,這對於在彈出視窗上嵌入表單特別有用。

第 5 步(可選):新增一次性和定期付款選項
除此之外,我們還可以讓您的用戶自由地發送一次性付款以及定期付款。
需要明確的是,這是可選的,但它可以使您的用戶多樣化,這樣即使只是想試用您的產品一個月的人也可以訪問它。
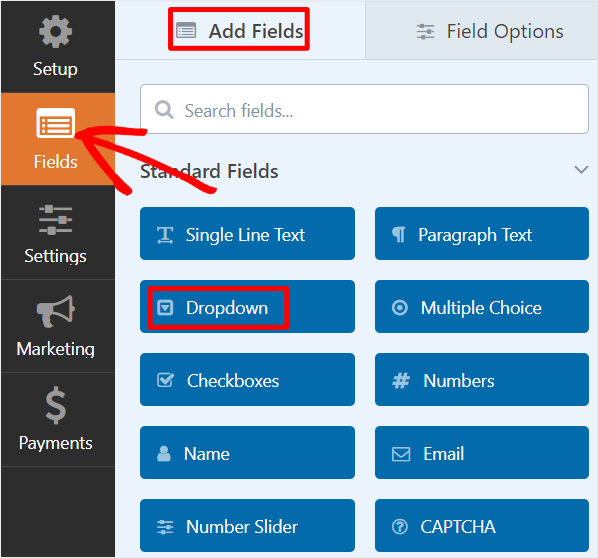
首先,轉到“字段”選項卡,然後在“新增字段”下查找“DropDown”字段,並將其拖放到表單上所需的位置。

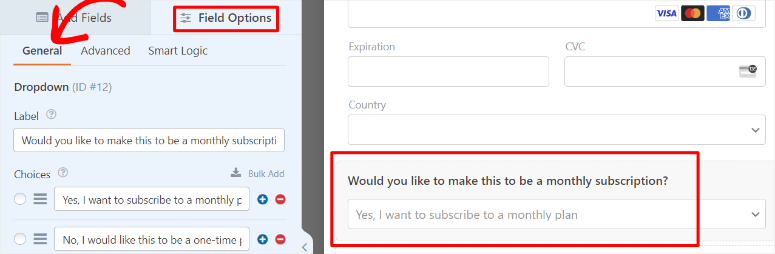
接下來,選擇您剛剛新增的下拉欄位以開啟其自訂選項。 我們將編輯問題和下拉選項,以便它們與定期付款和一次性付款相關。
在「標籤」方塊中,輸入以下問題:
- “您想將其設為按月訂閱嗎?”
之後,確保下拉選項只有兩個。 然後,在剩下的 2 個選項中,輸入如下內容:
- “是的,我想訂閱包月計劃。”
- “不,我希望這是一次性付款。”

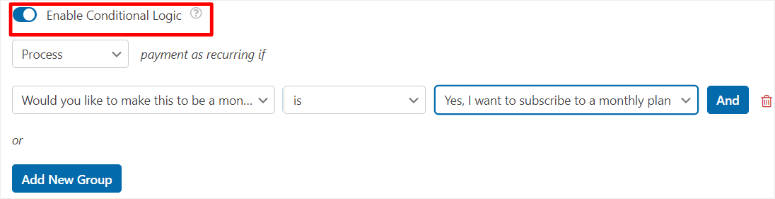
完成後,請前往「付款」選項卡,然後導航至 Stripe 下的定期付款選項。 在這裡,滾動到底部並使用切換選項啟動“啟用條件邏輯”以展開更多選項。
現在,首先使用下拉選項將第一行中的「處理」付款設定為定期付款。
然後,從下面的下拉清單中選擇“您想將其設為每月訂閱嗎?” 在下一個下拉式選單中,選擇“是”,最後選擇“是的,我想訂閱月度方案”。 在最後一個下拉清單中。
所以規則如下:
“如果您願意按月訂閱,則將付款處理為定期付款,是的,我想訂閱按月計劃。”

現在,只有選擇訂閱的用戶才會按月付費。 完成後,點選表單產生器頁面頂端的「儲存」 。
恭喜! 您剛剛使用 WPForms 建立了一個帶有條件邏輯的定期付款表單。
第 6 步:發布付款表格
當您的表單準備好後,您可以透過多種方式使用 WPForms 將其新增至您的網站。 您可以快速選擇最適合您的方法。
首先,我們將為表單建立一個新頁面。
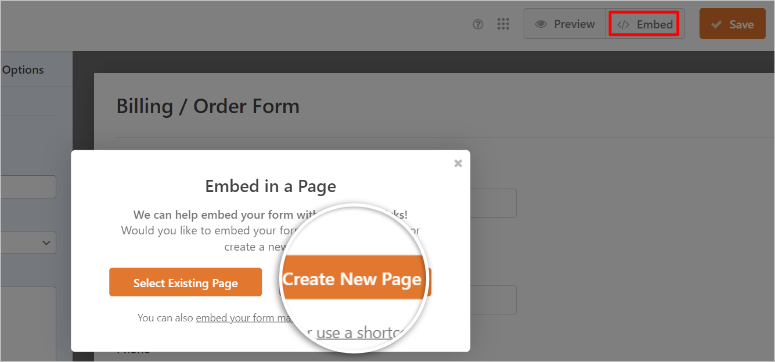
為此,請從表單建立頁面的右上角選擇“嵌入”,然後點擊“建立新頁面”

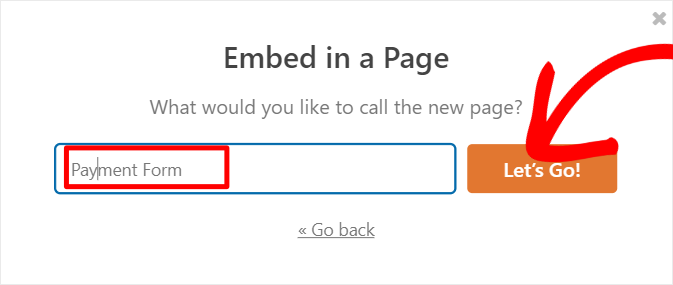
您將需要在下一個彈出視窗中為表單命名,這將是表單的標題,也將充當付款表單的 URL slug。
最後,選擇“Let's Go”以重定向到已插入表單的新頁面。

您所要做的就是點擊「發布」以使表單生效。
接下來,我們可以將表單新增到現有頁面。
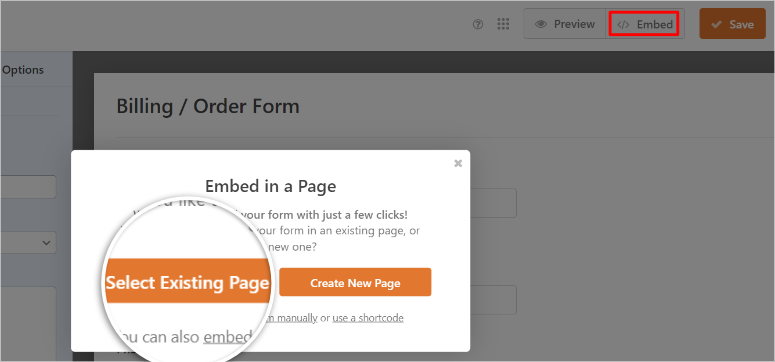
在表單建立頁面上,選擇“嵌入”,但這次,選擇“選擇現有頁面”。

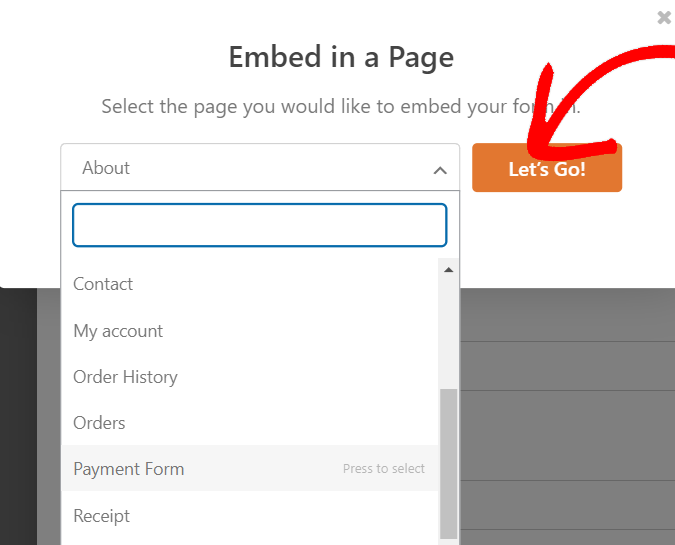
接下來將出現一個包含您網站上所有頁面的下拉式選單。 選擇您要新增付款表格的頁面,然後點擊「Let's Go」。
之後,您將被重新導向到頁面的區塊編輯器。

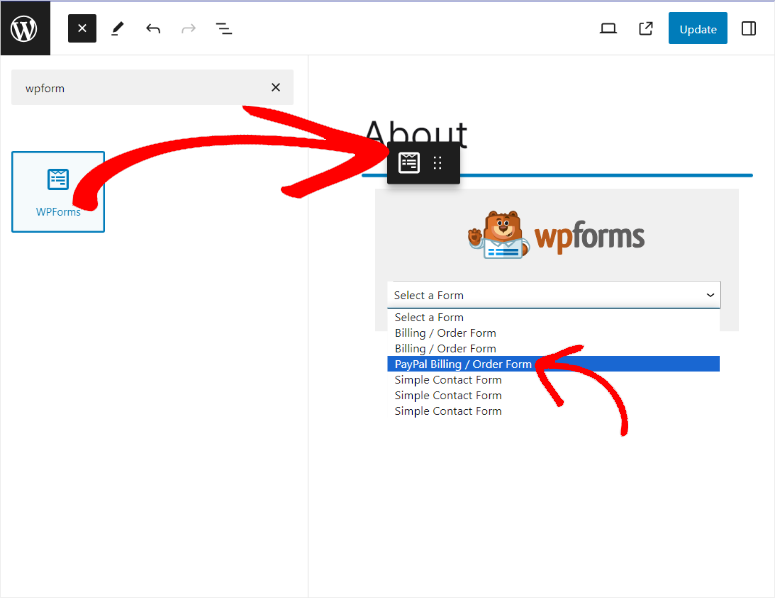
接下來,點擊區塊編輯器上的加號 (+) 並使用搜尋欄尋找 WPForms 區塊。
然後,將其拖曳到頁面上您希望表單顯示的位置。 從下拉式選單中,您可以在區塊上看到,選擇您從清單中建立的表單。


表單出現後,選擇「更新」使其生效。
您也可以使用簡碼新增表單。
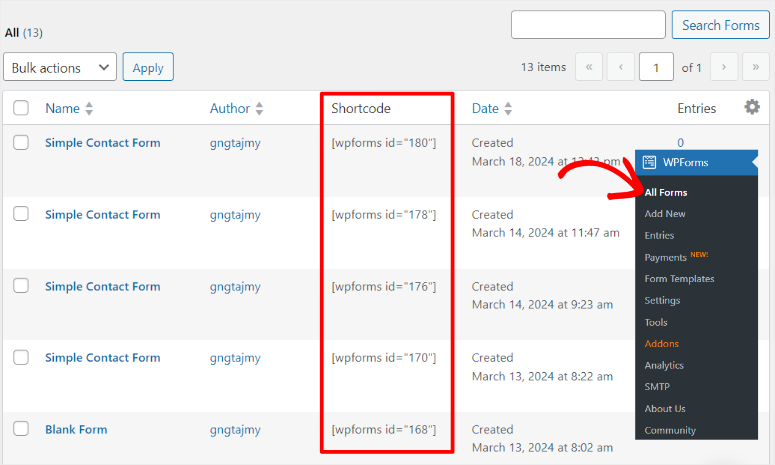
為此,請前往 WordPress 儀表板中的WPForms » 所有表單,您將在其中一次看到所有表單。 然後,在付款表單旁邊複製其短代碼。

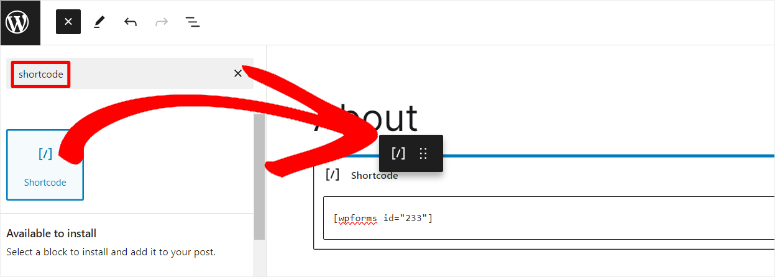
之後,開啟現有區塊編輯器,就像使用 WPforms 區塊時所做的那樣。 在頁面上,使用搜尋欄來尋找「短代碼區塊」。
接下來,將短代碼區塊拖曳到您希望顯示付款表單的位置。 貼上付款表單短代碼後,它應該會出現在該位置。

點擊發布,就完成了!

方法 2:使用 WP Simple Pay 接受定期付款
另一種添加定期付款的方法是使用專用的計費插件。 這些支付插件提供了針對付款收集的高級功能,例如 Stripe 計費。
另外,您無需使用外掛程式即可存取定期付款選項,從而減少了網站膨脹的可能性。 您可以輕鬆新增稅金、購買限制等選項。
除了這些功能之外,您還應該專注於易於使用和高度可自訂的插件。 為了幫助您入門,這裡有一篇關於 9 個最佳 WordPress 支付外掛程式的文章。
這就是我們選擇 WP Simple Pay 的原因。

WP Simple Pay 是最好的 Stripe 支付外掛程式。 它允許您直接在 WordPress 網站上接收付款,無需編碼。 WP Simple Pay 的真正突出之處在於您可以根據自己的喜好自訂付款流程。
首先,它提供 10 多種付款方式,確保您為用戶提供他們想要的自由。 它還允許您提供免費試用,讓您的用戶有機會先測試您的產品。 除此之外,您可以輕鬆設定折扣代碼以鼓勵用戶購買,這使其成為會員網站的理想選擇。
您甚至可以設定“先買後付”選項。 透過分期付款計劃功能,您可以建立每日、每週、每月或每年付款的計費間隔。 如果您擁有全球用戶群,WP Simple Pay 允許他們根據所在位置納稅。 這使得 WP Simple Pay 成為最好的定期支付系統。
現在,這個 Stripe 外掛程式附帶了幾個精心設計的預先建立表單模板,您可以使用高級拖放表單產生器進行自訂,使它們對您的網站來說是獨一無二的。 然後,您可以將自訂的付款表格放置在專用頁面上,您還可以使用定期付款軟體建立和個人化這些頁面。
最重要的是,這個支付處理器使得在 Stripe 中設定定期支付變得異常簡單。
讓我給你示範如何做。
第 1 步:安裝並設定 WP Simple Pay
與 WPForms 一樣,WP Simple Pay 也有免費和高級版本的插件。 但對於定期付款,您將需要 WP Simple Pay Plus 計劃或更高版本。
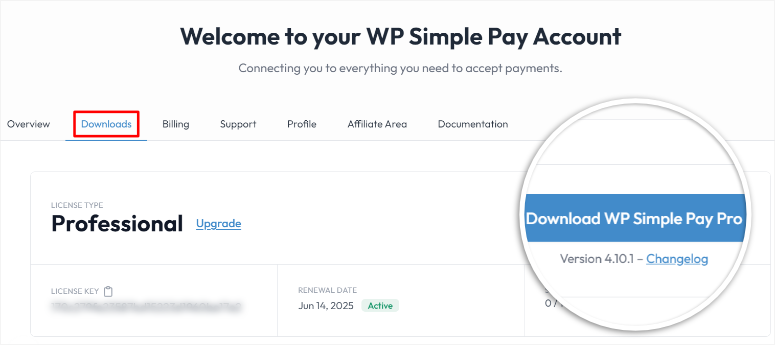
首先,請造訪該插件的官方網站並購買計劃。 完成此操作後,前往 WP Simple Pay 儀表板並找到「下載」標籤。
在這裡,將插件的 ZIP 檔案下載到您的 PC。 您還應該從同一頁複製您的許可證金鑰,因為稍後您將需要它來啟動外掛程式的專業版。

接下來,返回 WordPress 儀表板並導航至外掛程式 » 新增外掛程式。 然後,像使用任何其他外掛程式一樣上傳、安裝並啟用該外掛程式。
啟動外掛程式後,您將被重定向到設定畫面的第一頁,您可以在其中選擇「讓我們開始吧」來開始這個過程。

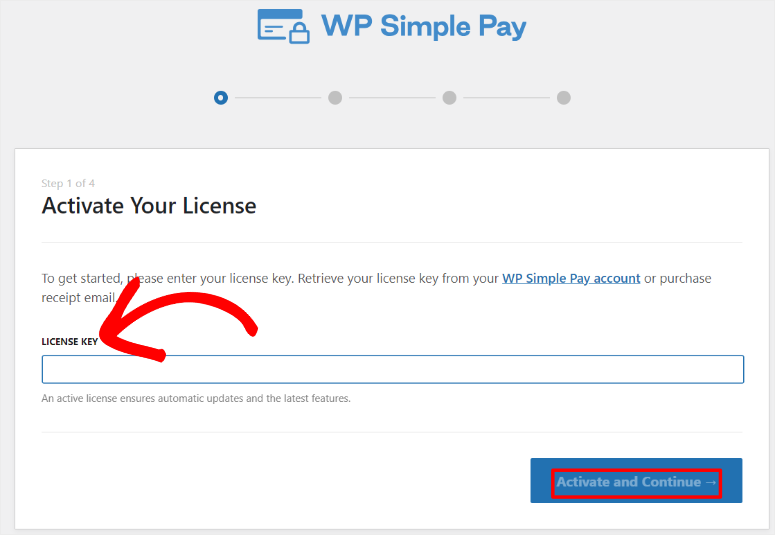
在下一頁上,將您先前複製的許可證金鑰插入到提供的欄位中。 若要繼續,請選擇“啟動並繼續”。

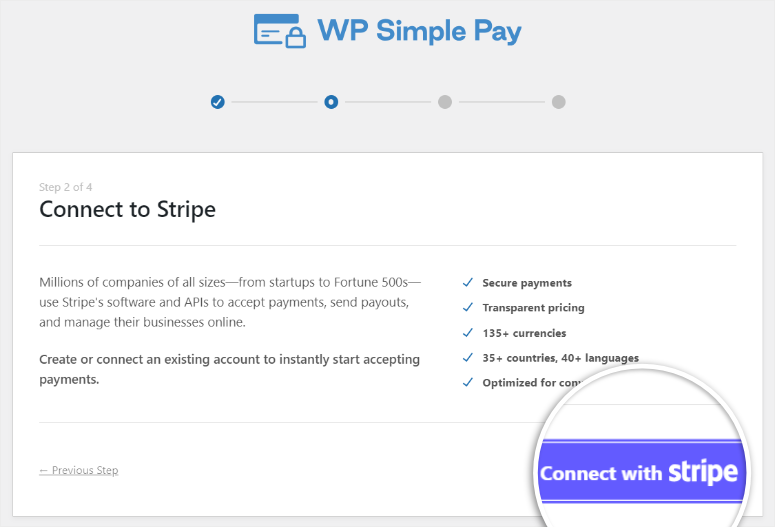
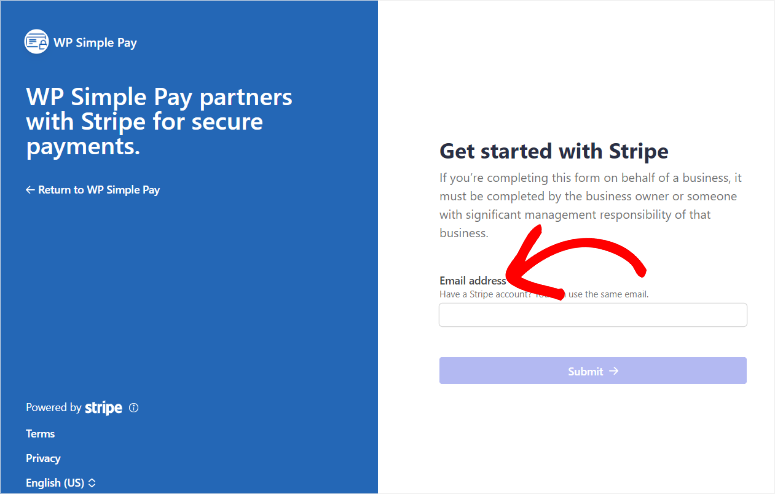
然後在下一個畫面上,點擊「Connect with Stripe」以重新導向至 Stripe 登入頁面。

在這裡,輸入您在 Stripe 註冊時使用的電子郵件地址和密碼以繼續。 如果您沒有 Stripe 帳戶,WP Simple Pay 將允許您在此頁面上建立帳戶。

一旦您成功將 Stripe 連接到 WP Simple Pay,您將被重新導向回 WordPress 儀表板中的設定精靈。 在此畫面上,使用切換按鈕設定電子郵件,完成後選擇「儲存並繼續」。
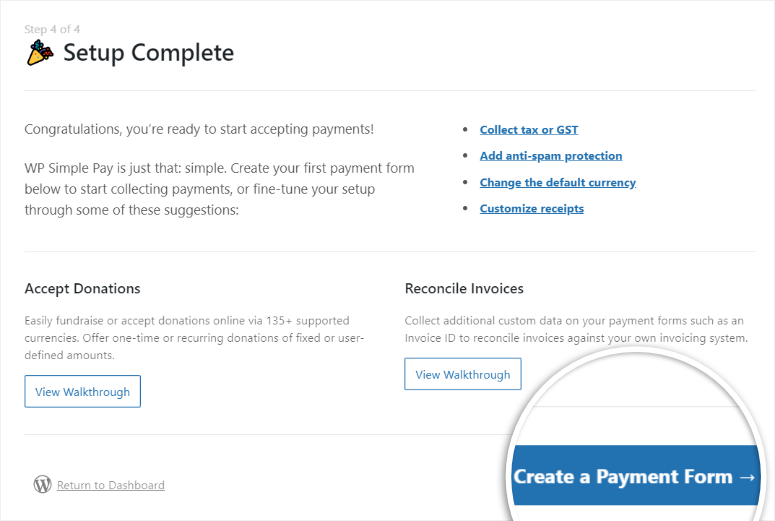
在設定視窗的最後一頁上,選擇「建立付款表單」開始使用 WP Simple Pay。

步驟 2:建立付款表格
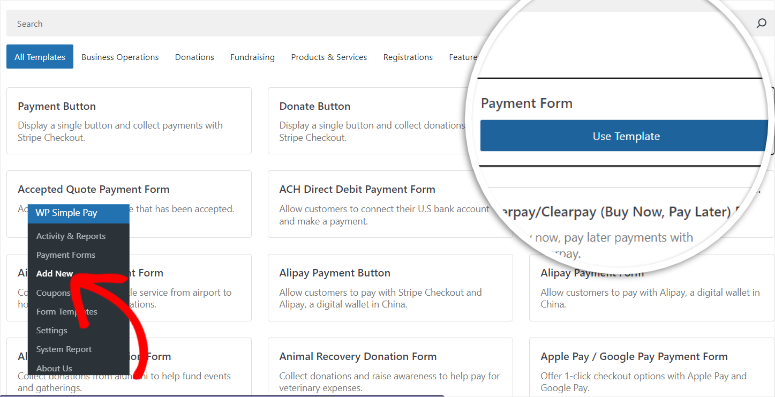
現在,如果您在設定精靈的最後一頁上選擇了“建立付款表單”,您應該會被重新導向到付款表單產生器。 但您也可以透過導覽至 WordPress 儀表板中的WP Simple Pay » 新增內容來到達此頁面。
在此頁面上,您將看到大量可以開始建置的 WP Simple Pay 範本。 您也可以決定從頭開始建置過程。
但在本教程中,我們將選擇Payment Form 。

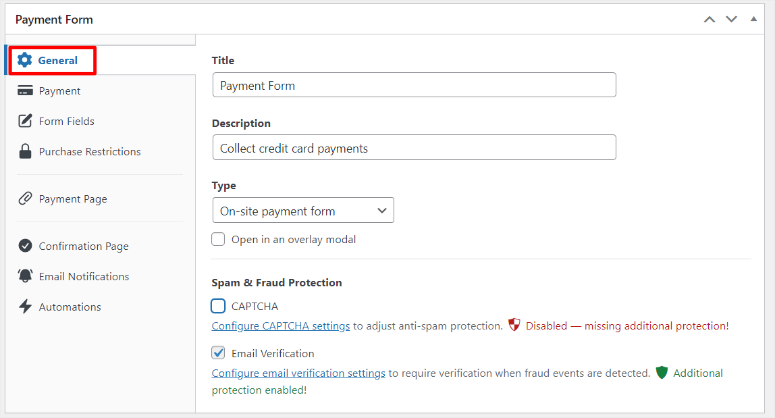
接下來,在拖放表單產生器中,轉到「常規」標籤。 首先,編輯表單的標題和描述以與您的受眾和品牌相關。 然後,使用類型下拉式選單,選擇「現場付款表格」。

然後,轉到“付款”選項卡以自訂定價選項。 透過 WP Simple Pay,您可以透過 2 種方式啟用重複選項。
方法 1:使用訂閱計劃
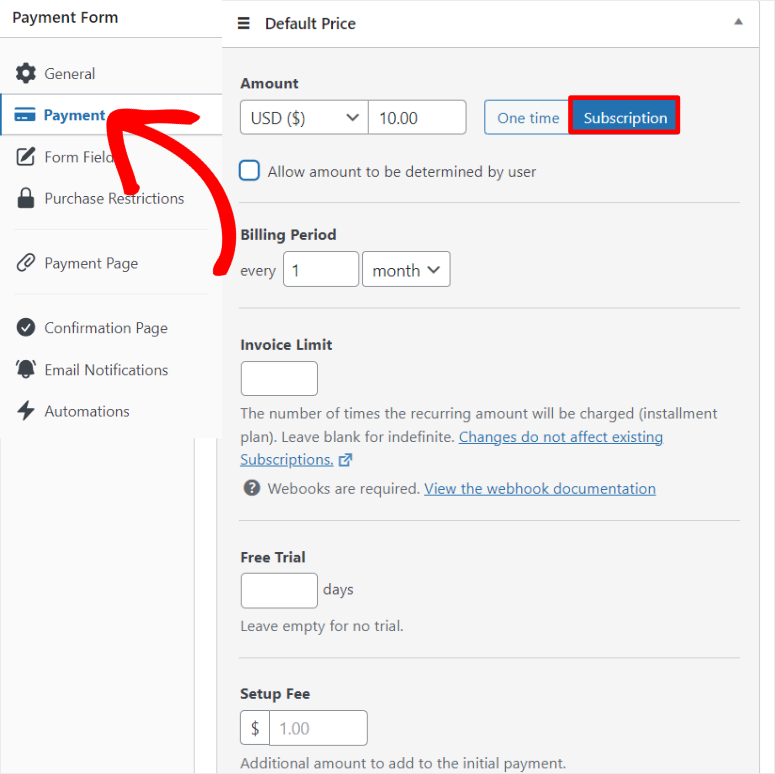
首先,前往“預設價格”並選擇“訂閱”。 如果您想接受定期捐款,可以透過複選框開啟「允許用戶確定金額」。 最低捐款額設定為 10 美元,以避免詐騙,但您也可以在此複選框下方方便地手動設定一筆捐款。
接下來,使用下拉選項設定計費週期,您可以將其設定為日、週、月和年。 如果您想新增付款計劃,請新增「發票限額」以設定用戶可以分期付款的次數。
在此之下,您還可以新增要為使用者提供「免費試用」的天數。 最後,您還可以添加安裝費,以從用戶那裡獲得更多收入。

方法 2:使用一次性付款選項
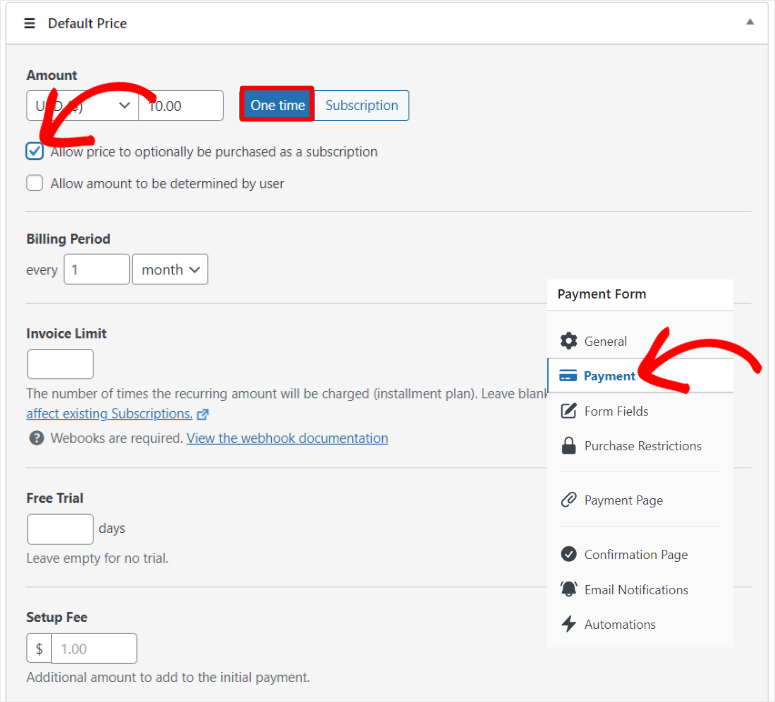
您可以使用 WP Simple Pay 接受定期付款的另一種方法是選擇「一次性」選項。
但對於這種方法,請啟用「允許選擇以訂閱形式購買價格」。 這使您的用戶可以自由地進行一次性購買或訂閱定期付款。
與「訂閱」選項一樣,您也可以勾選「允許用戶確定金額」以接收用戶的一次性捐款。
現在,要使用此選項自訂 Stripe 定期付款,請按照與一次性付款相同的步驟進行操作,因為介面是相同的。

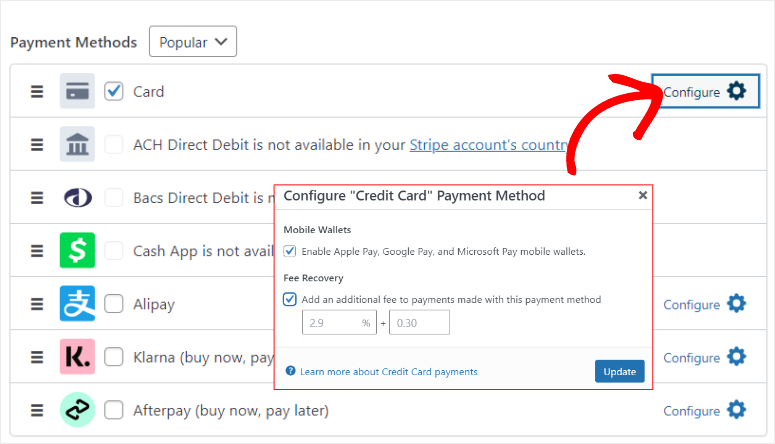
然後,在此下方找到此頁面的「付款方式」部分,然後選擇「設定」。 在接下來出現的彈出視窗中,透過複選框啟用行動錢包,例如 Apple Pay、Google Pay 和 Microsoft Pay。
您還可以使用複選框為使用這些行動錢包進行的付款添加額外費用。

讓我們看看如何自訂表單。
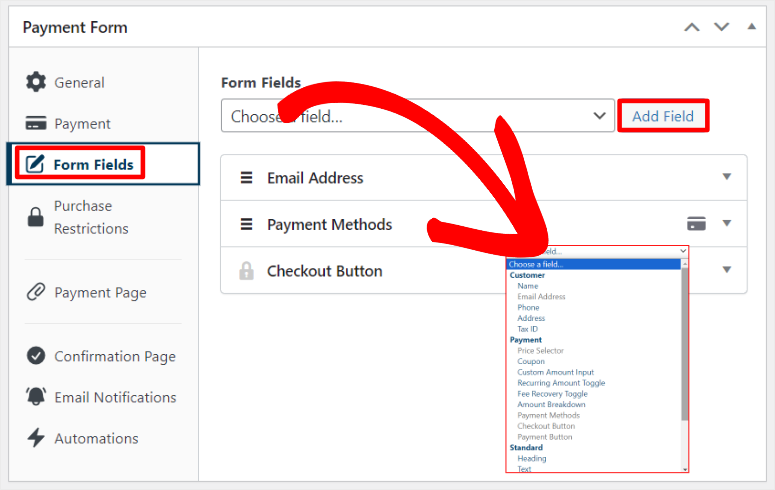
為此,請轉到“表單欄位”選項卡。 您會發現預設表單欄位已就位。 但您可以新增更多、編輯或刪除所需的任何欄位。
您將透過使用下拉式選單選擇一個欄位並點擊「新增欄位」將其包含在您的表單中來完成此操作。
除此之外,您可以使用拖放介面行動表單上的欄位以適應您的網站風格。

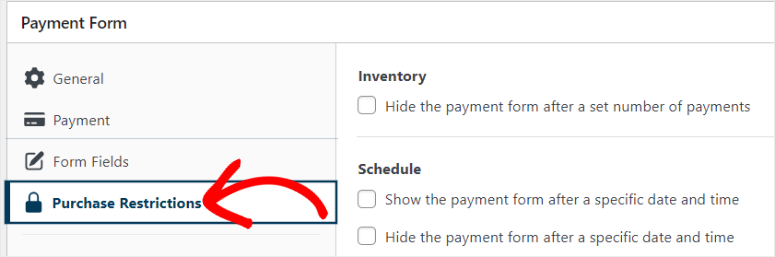
接下來,轉到“購買限制”選項卡。
您可以使用複選框「在一定次數的付款後隱藏付款表格」。 您也可以使用複選框啟用「在特定日期和時間後顯示付款表格」和「在特定日期和時間後隱藏付款表格」。

第 3 步:發布定期付款表
現在,當您對定期付款表單的自訂感到滿意後,就可以將其發佈到您的網站上了。
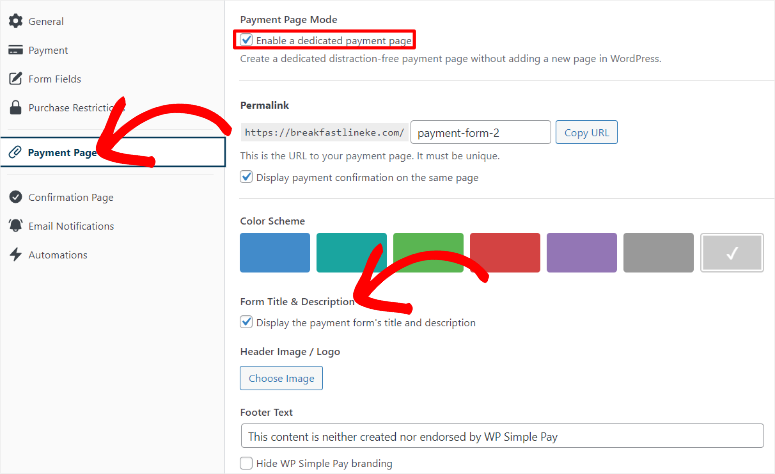
為此,請轉到“付款”頁面標籤。
在這裡,首先使用複選框“啟用專用付款頁面”。 這將允許您建立一個專用的無幹擾付款頁面,而無需使用傳統方法使用 WordPress 建立新頁面。
然後,編輯頁面永久鏈接,使其更加用戶化和 SEO 友好。 確保此永久連結對於您的網站是唯一的,以避免與其他頁面發生任何衝突。
此後,您可以使用複選框允許 WP Simple Pay 在同一頁面上顯示付款確認。
現在,捲動到頁面的「配色方案」部分,然後選擇提供的預設顏色之一。 您也可以開啟顏色圖表,以便使用顏色圖示選擇所需的任何顏色。
在此下方,使用複選框允許此支付外掛程式在表單上顯示表單標題和描述。
然後上傳一個頁眉圖像(也將充當表單的標誌),並編輯頁尾文字。
最後,使用複選框隱藏 WP Simple Pay 品牌。

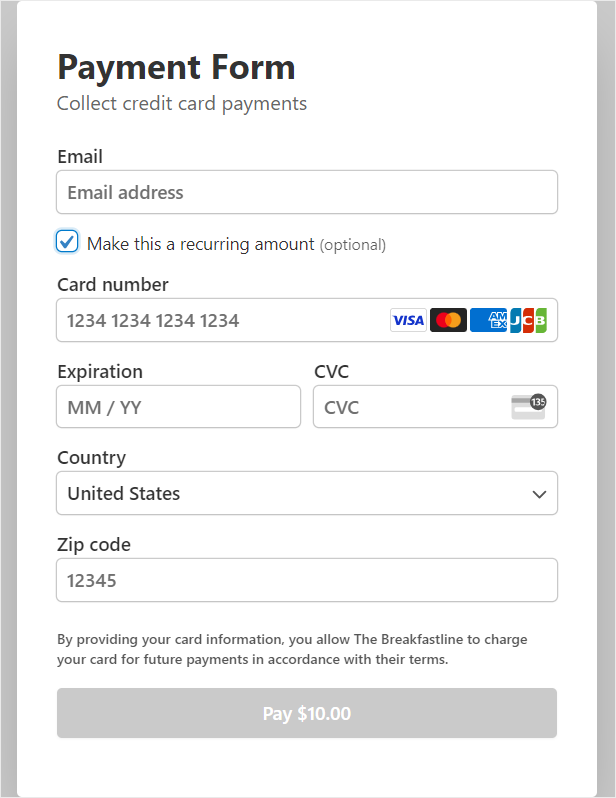
之後,您可以使用「預覽」按鈕來了解表單在您的網站上的顯示方式。
然後,當您對定期付款表單感到滿意時,您所要做的就是點擊「發布」 ,它就會上線。

現在,您也可以透過兩種方法將付款表單新增至現有頁面。
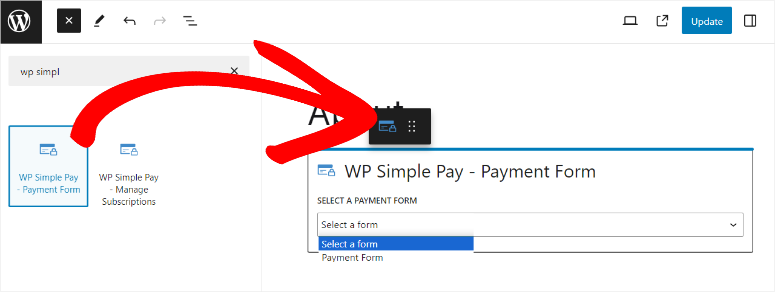
首先,您可以使用 WP Simple Payment Form 區塊。
您所要做的就是打開現有頁面或貼文的區塊編輯器。 之後,使用搜尋框找到“WP Simple Payment Form”區塊。
將其拖曳到您想要放置它的頁面位置。 從區塊的下拉式選單選項中,選擇要新增的表單,它應該會出現在該區域中。
最後,選擇“更新”以使其生效。

第二種是使用表單的簡碼。
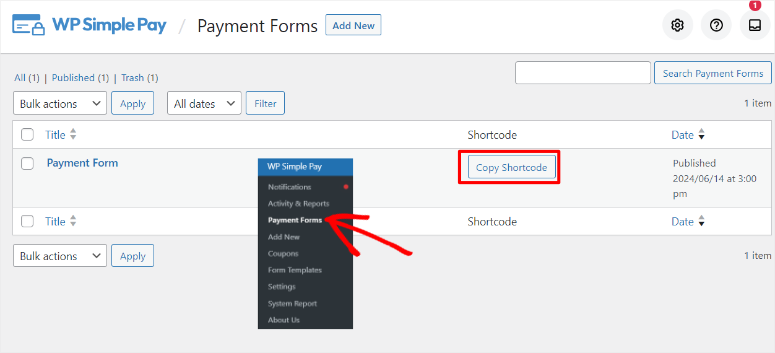
若要使用此方法,請前往WP Simple Pay » 付款表格以存取所有 WP Simple Pay 表格。 然後,複製要新增到網站的表單的短代碼。

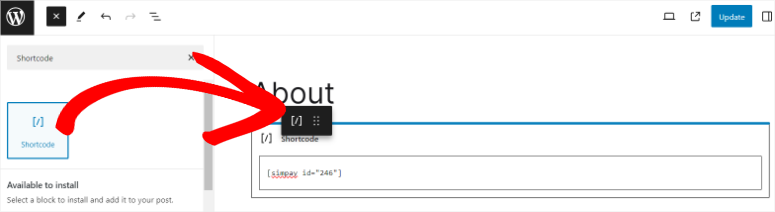
之後,打開現有頁面並使用搜尋欄尋找短代碼區塊。 將其拖曳到要顯示表單的部分並貼上短代碼。

完成此操作後,點選「更新」 ,表單應顯示在即時頁面上。
就是這樣! 現在您可以使用 WP Simple Pay 設定和發布定期付款表單。
步驟 4(可選):設定確認訊息和電子郵件通知
現在,在您和您的用戶之間就交易進行良好的溝通始終是一個好主意。 這使您和您的用戶都可以擁有有關支付鏈的正確記錄。 您可以減少爭議的可能性,並且您的用戶可以更好地規劃他們的定期付款。
WP Simple Pay 的好處是它允許您自訂確認訊息和電子郵件通知。
1.設定確認訊息
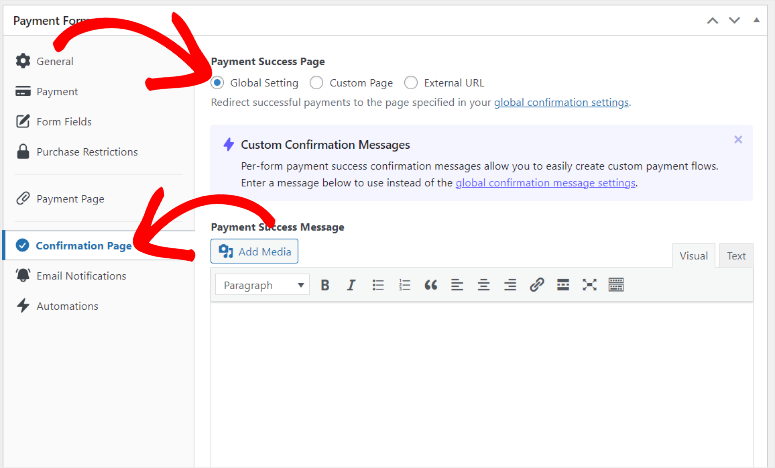
若要設定確認訊息,請前往確認頁面選項卡,然後導覽至「付款成功頁面」。
在這裡,您可以透過勾選全域設定的複選框來為整個網站建立付款通知。 您也可以透過勾選自訂頁面或外部 URL 複選框來更具體地指定您希望在哪個頁面上顯示特定訊息。
對於本逐步指南,我們將使用全域設置,以確保付款確認通知在整個網站上保持一致。
在此下方的「付款成功訊息」方塊中新增您的自訂訊息。

2. 設定郵件通知
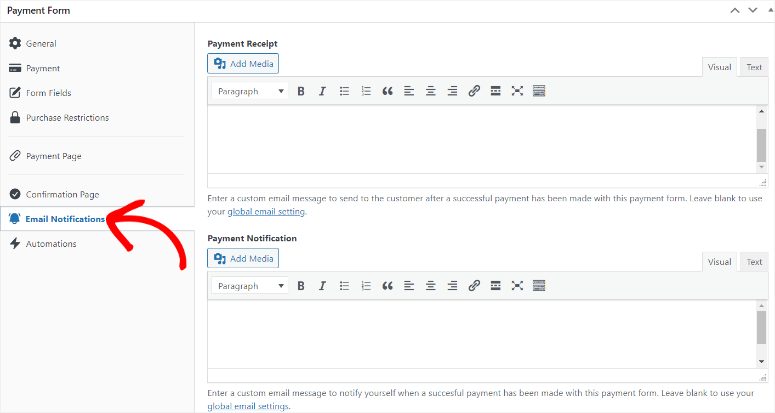
然後要設定確認電子郵件,請前往「電子郵件通知」標籤。 然後,導航至「付款收據」並建立訊息,以便在使用此付款表單成功付款後發送給客戶。
在此下方,還在提供的框中建立一個“付款通知”,以便在使用此付款表格成功付款時通知您自己。

恭喜! 現在您可以使用 WP Simple Pay 接受定期付款。 如果您還有其他疑問,請查看下面的常見問題。
常見問題:如何在 WordPress 中接受線上定期付款
如何在 Paypal 上設定定期付款?
WPForms 和 WP Simple Pay 可以協助您在 PayPal 上設定定期付款。 WPForms 透過 PayPal 外掛程式與 PayPal 集成,讓您管理訂閱。 WP Simple Pay 直接連接 Stripe,支援 PayPal 付款,簡化了接受付款的流程。
我可以進行 Zelle 定期付款嗎?
不,Zelle 不直接支援定期付款。 它專注於銀行帳戶之間快速、安全的轉帳。 對於自動付款,您需要透過銀行的線上或行動銀行系統手動安排每次轉賬,以確保定期帳單或訂閱的及時交易。
如何查看卡片上的所有訂閱?
若要查看與信用卡關聯的所有訂閱,請登入支付網關的儀表板(例如 Stripe 或 PayPal)。 導航至訂閱部分,您可以在其中查看和管理所有活動訂閱、付款記錄和客戶詳細資訊。
我可以設定每周定期付款嗎?
是的,您可以使用 WP Simple Pay 設定每周定期付款。 此 Stripe 付款外掛程式可讓您建立每日、每週、每月或每年的計費間隔,為您向使用者收取定期付款的方式提供了靈活性。
就是這樣! 我們希望您喜歡了解如何在 WordPress 中設定定期付款。 如果您想設定可信任的支付網關,請閱讀以下文章:如何將 Apple Pay 新增至 WordPress(5 個步驟)。
除此之外,這裡還有其他可能有興趣閱讀的文章。
- 如何在 WordPress 中接受 Stripe 付款(逐步)
- 最佳 WooCommerce 追加銷售和交叉銷售插件
- 如何在 WordPress 中接受信用卡付款
第一篇文章將引導您了解如何在 WordPress 中接受 Stripe Payments。 下一篇文章列出了最好的 wooCommerce 追加銷售和交叉銷售插件。 上一篇文章向您展示如何接受信用卡付款。
