如何在 Divi 中訪問不同的庫
已發表: 2022-09-07組織可以極大地改變您投入任務的時間和精力。 擁有值得信賴的工具可以讓您正在處理的任務更快地進行。 這在構建您的網站時也很重要。 借助 Divi,我們確保您可以將所有設計元素觸手可及。 這是通過 Divi 庫完成的。 您可以通過多種方式訪問 Divi 的各種庫。 在今天的帖子中,我們將研究 Divi 庫之間的區別,在哪裡可以找到它們,以及如何使用它們。 我們將特別強調新的 Divi Theme Builder 庫,它還允許您組織各種模板!
讓我們開始吧。
Divi的圖書館有什麼區別?
從根本上說,Divi 的大多數圖書館都以相同的方式運作。 當您將鼠標懸停在模塊、行或部分上時,您可以訪問一個包含您過去保存的元素的庫。 當您單擊元素中的加號圖標時,您有兩個選項:添加新元素或從庫中添加。

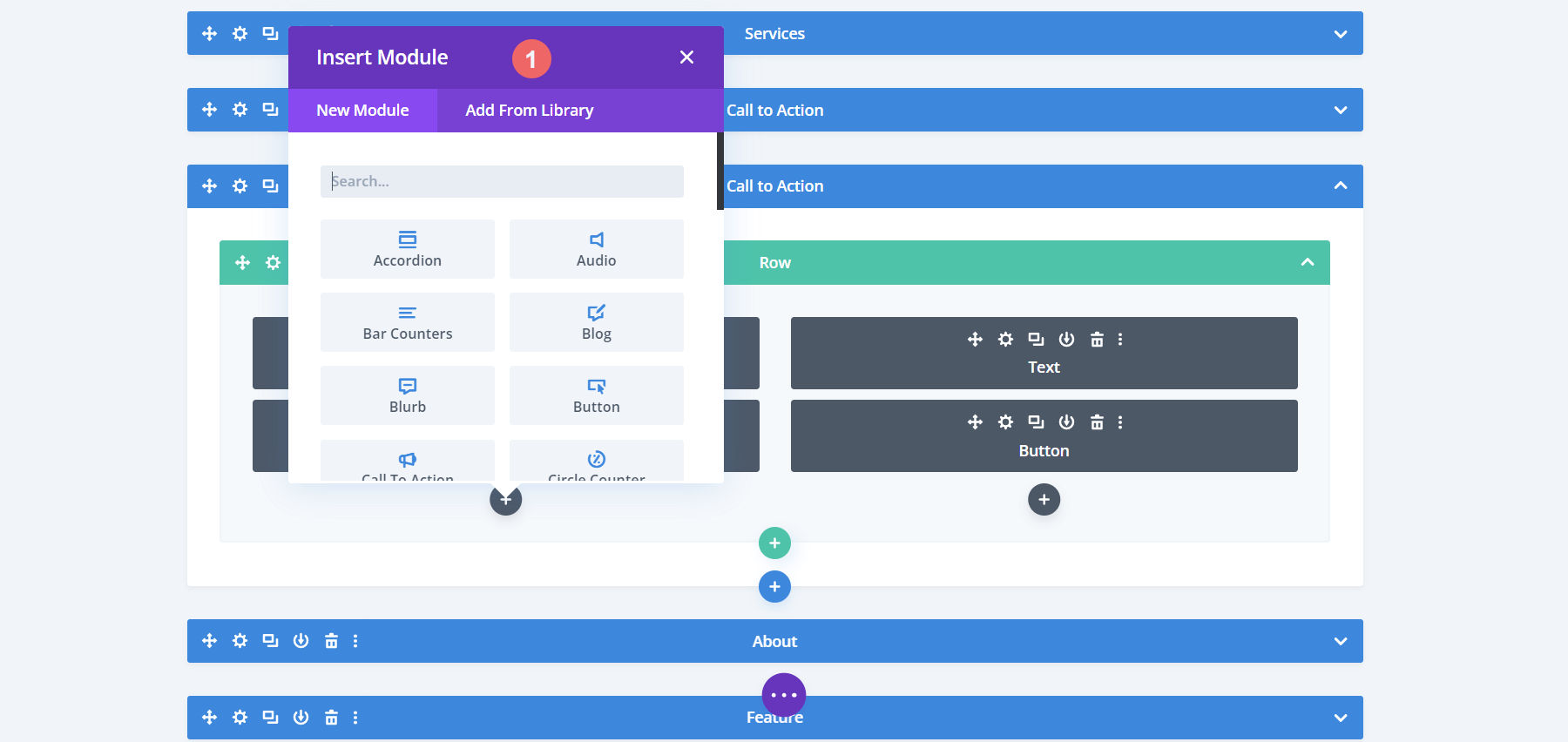
通過單擊從庫中添加,您將訪問已保存元素的庫。 在下面的屏幕截圖中,我們看到了嘗試訪問模塊庫時的樣子。

但是,我們如何將元素放入它的庫中? 在思考 Divi 庫之間的區別之前,讓我們快速看一下。
如何將元素添加到其各自的庫中
假設您已經做出了驚人的佈局。 該頁面看起來很棒,您的模塊位於它們應該在的位置,並且您想要保存佈局,以便您可以在另一個頁面上完全使用它。 為此,我們將單擊屏幕中間帶有三個點的紫色圖標。 這將打開頁面的菜單。

從那裡,我們將單擊“保存到庫”圖標。 請記住這個圖標,因為它用於將 Divi 的不同元素添加到各自的庫中。

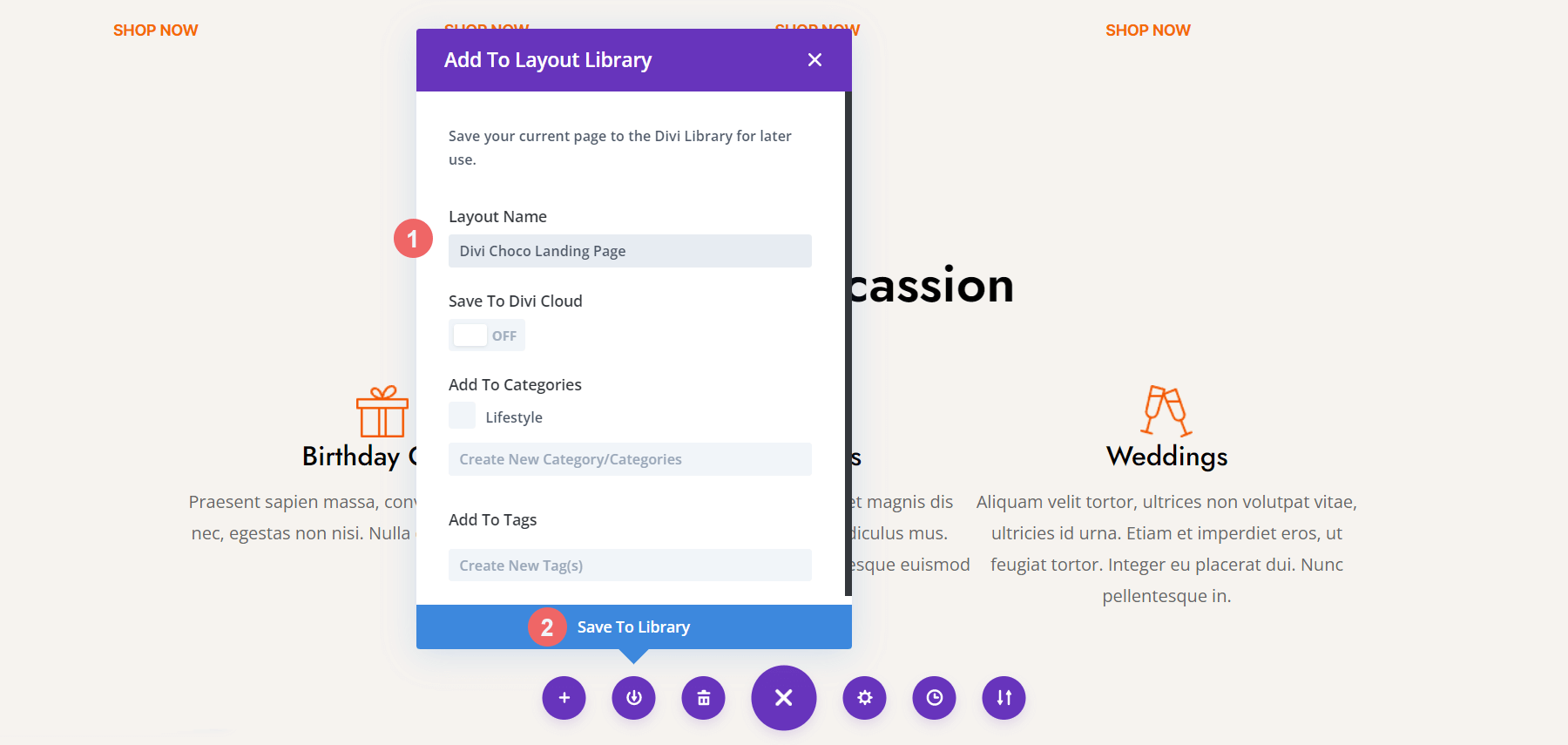
完成此步驟後,我們會看到保存到庫模式框。 至少,我們為佈局指定一個名稱,然後單擊藍色的 Save to Library 按鈕。 您可以通過將其添加到一個類別來進一步組織您的圖書館,或者通過將您的佈局保存到 Divi Cloud 來提升您的組織和工作流程技能,以便您可以在不同的網站上使用它。

保存佈局後,我們現在可以進一步探索 Divi 庫之間的差異
使用 Divi 的佈局庫
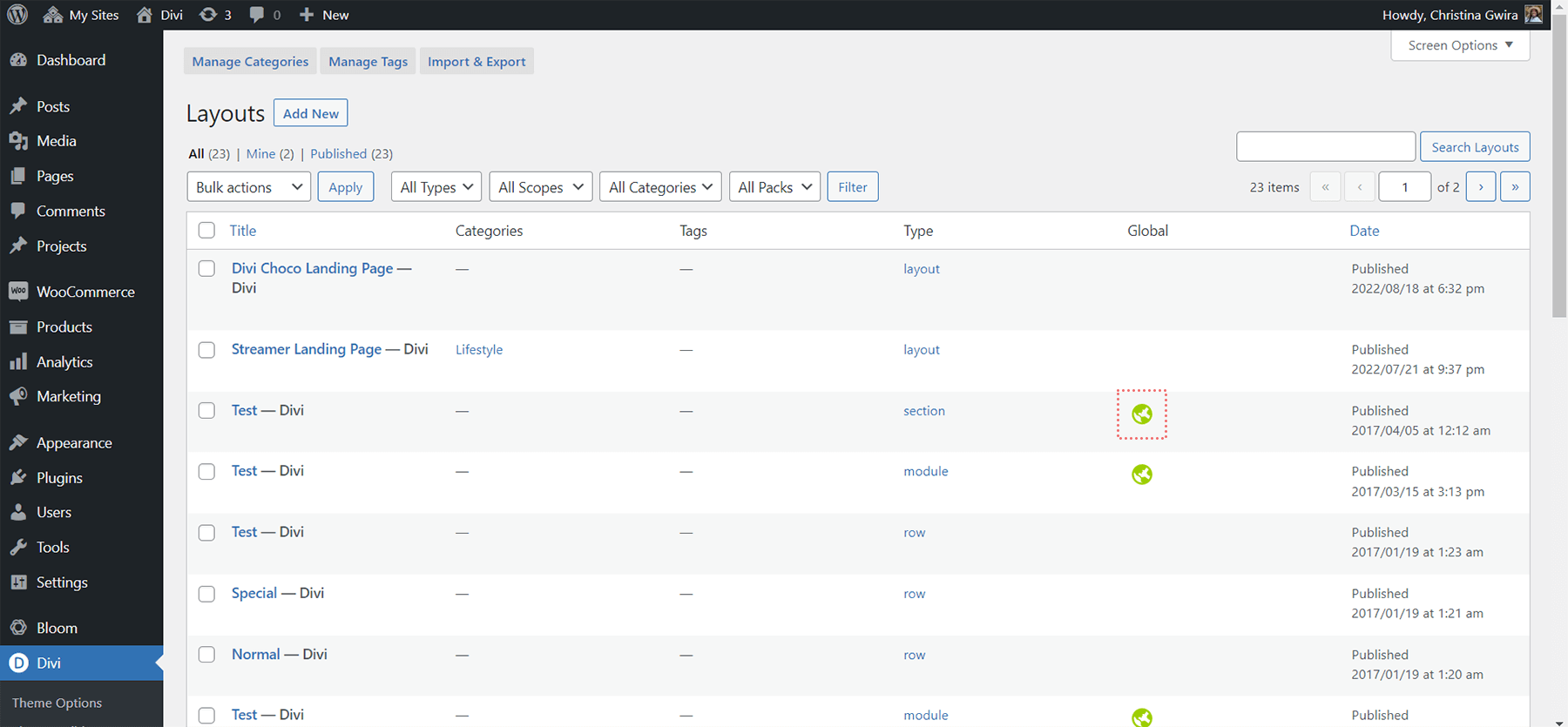
在 Divi 中,元素是模塊、行、節和佈局。 每當我們在 Divi Cloud 之外保存其中之一時,它就會存儲在 Divi 佈局庫中。 Divi 的佈局庫允許我們訪問保存的元素。 它還允許我們組織我們的元素。 我們可以創建類別、管理標籤,還可以在 Divi 佈局庫中導入或導出元素。 請注意,如果一個元素是全局的,它旁邊會有一個綠色地球。

還要注意 Divi 佈局庫屏幕中有一個名為Type的列,它顯示了元素所屬的系列。 我們的新元素 Divi Choco Landing 頁面被表示為佈局。 佈局可能由多個部分、行和模塊組成。 部分可以包含多個行和模塊,但它們只能由一個部分組成。 行包含許多列和模塊。 同樣,我們只能將一行保存為 Divi 佈局庫中的一個元素。 我們可以將模塊保存在 Divi 佈局庫中與行、列和部分分開保存。
節庫
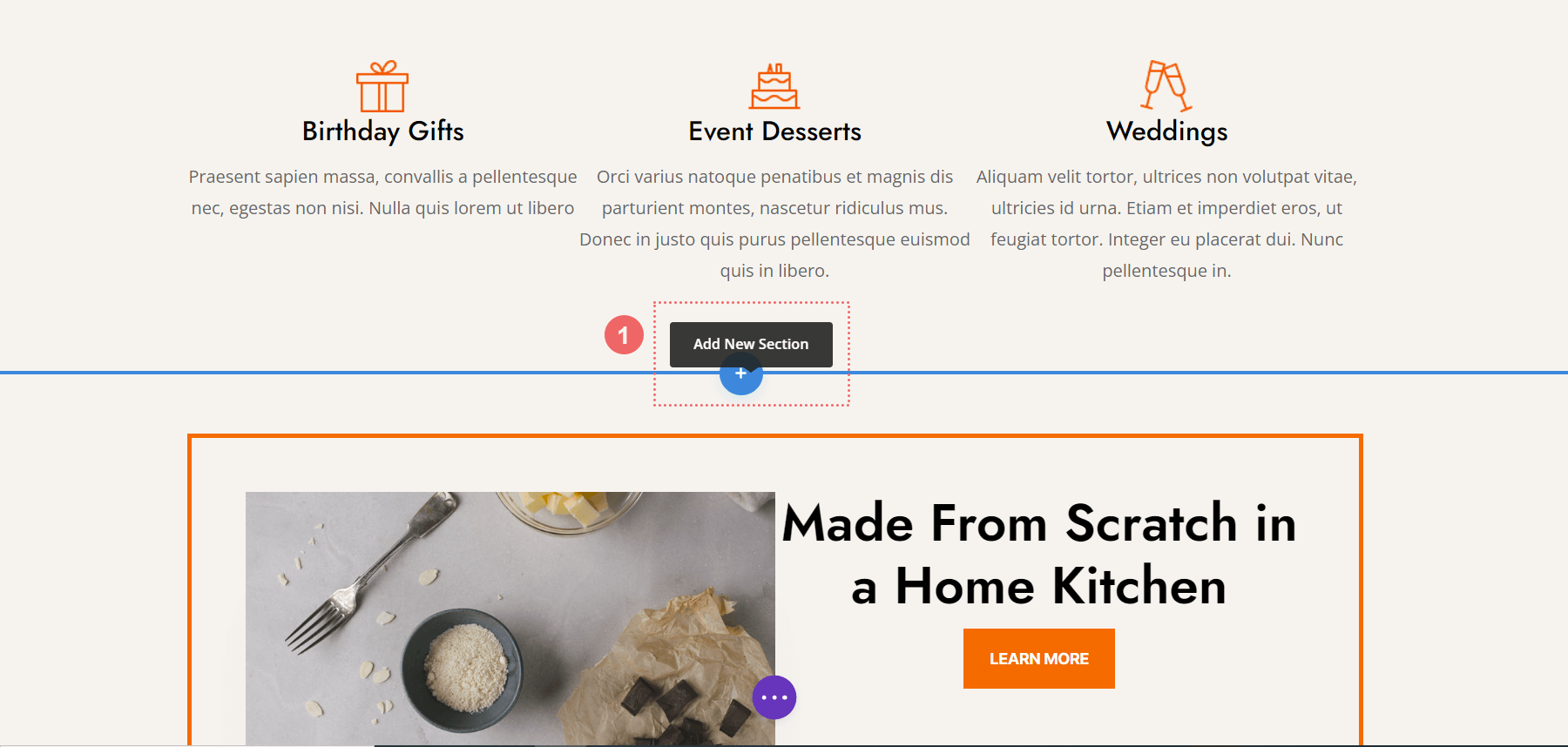
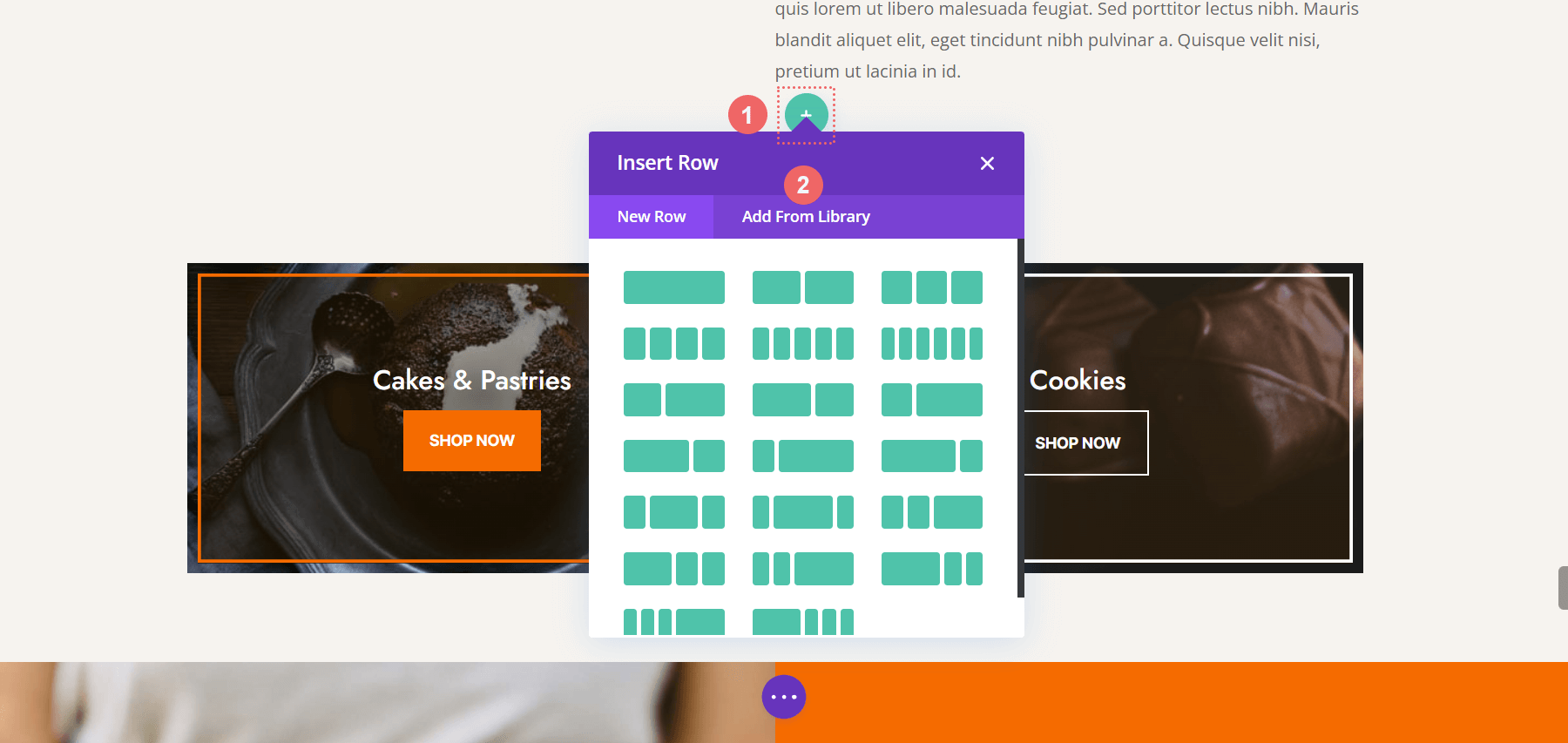
要訪問部分庫,我們首先單擊 Divi Builder 中任何部分下方的藍色加號圖標。

之後,我們立即看到向我們的頁面添加新的空白部分的選項。 但是,我們也可以選擇訪問我們保存在 Divi 佈局庫或 Divi Cloud 中的部分,供我們使用。

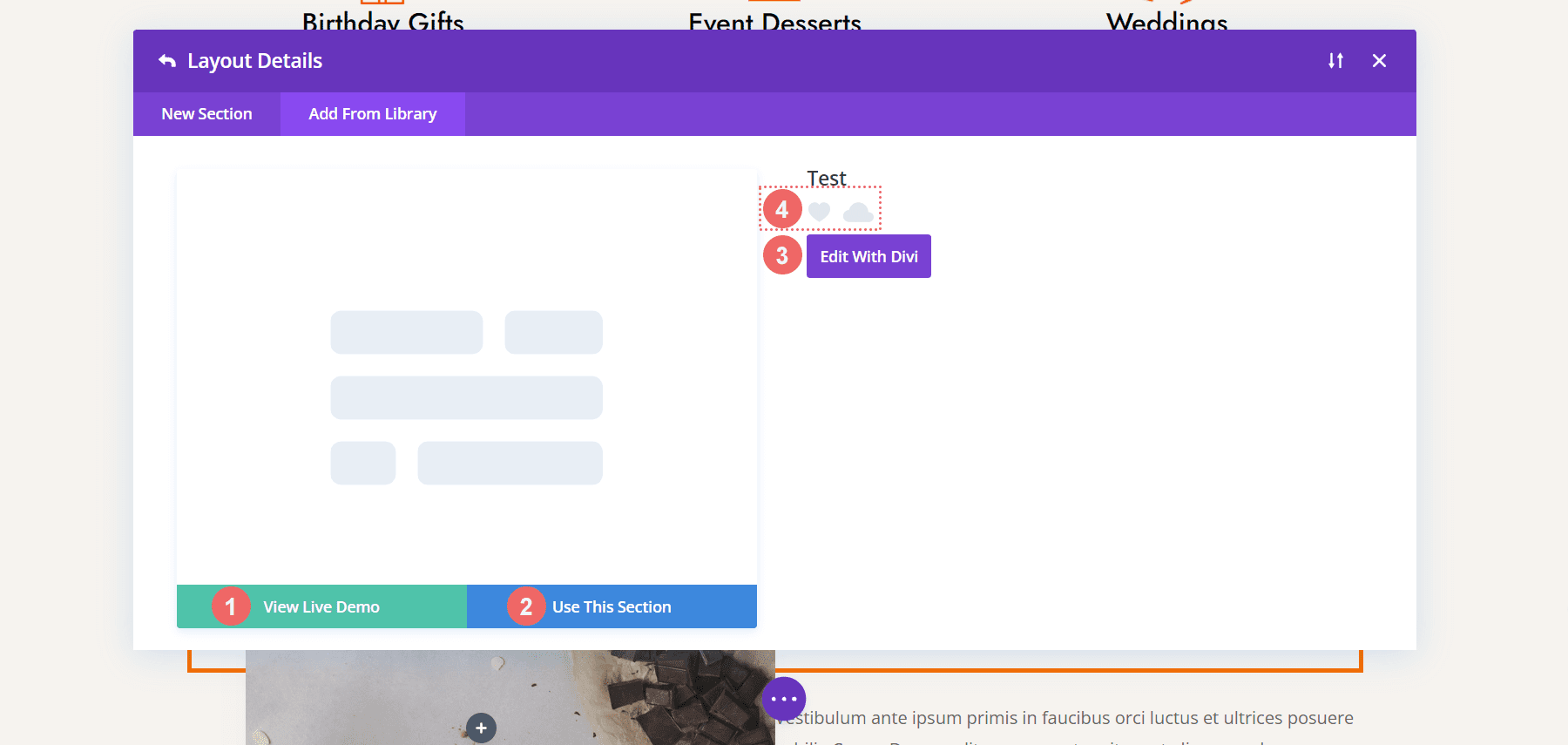
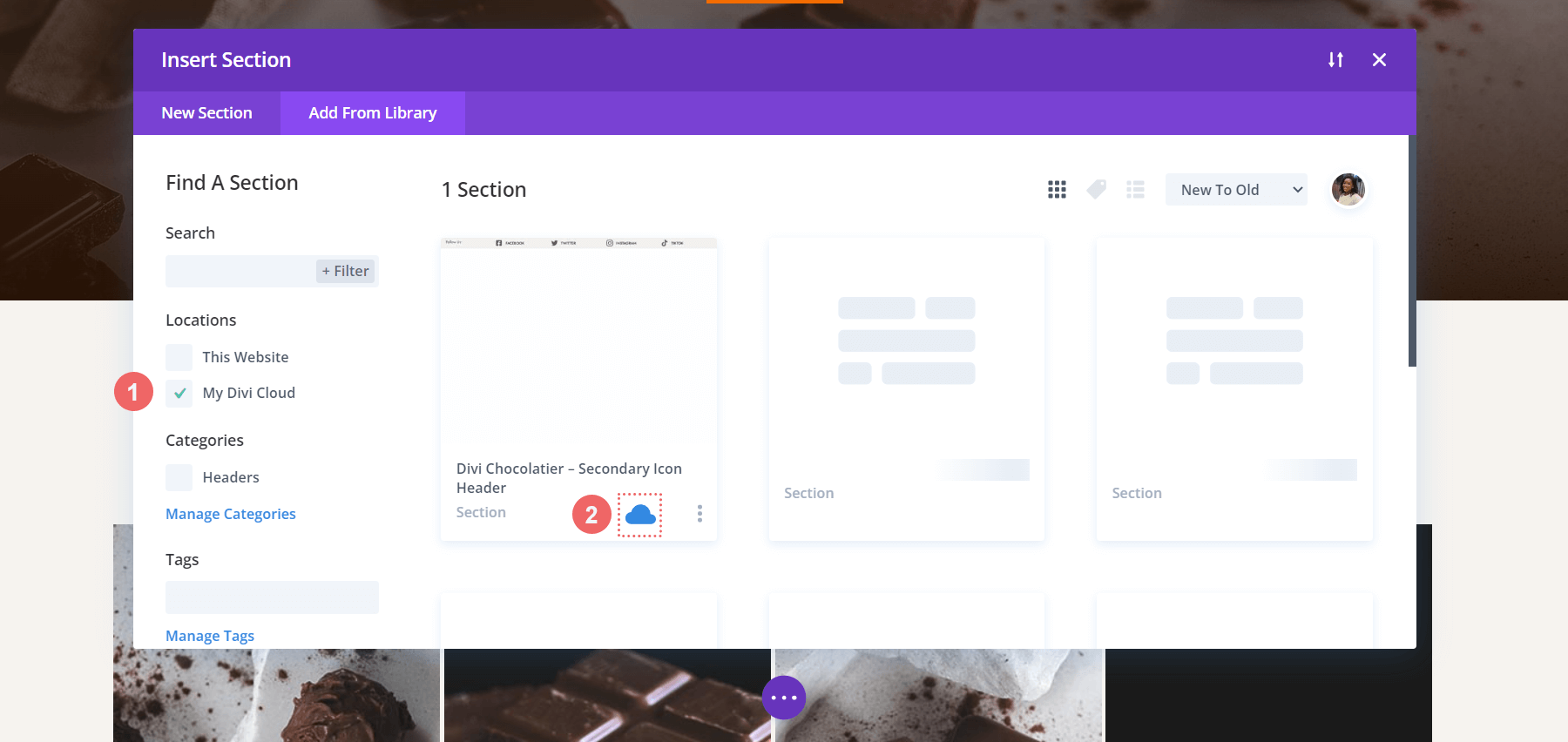
如果您登錄到您的優雅主題和 Divi Cloud 帳戶,您將在右上角看到您的頭像,以及 My Divi Cloud 添加到您的位置菜單的位置。 通過單擊我們部分元素的縮略圖,我們有三個選項。 我們可以看到該部分的現場演示,按原樣使用它,或使用 Divi Builder 對其進行編輯。 除此之外,我們還可以收藏它並將其移至 Divi Cloud。


管理 Divi 的行庫
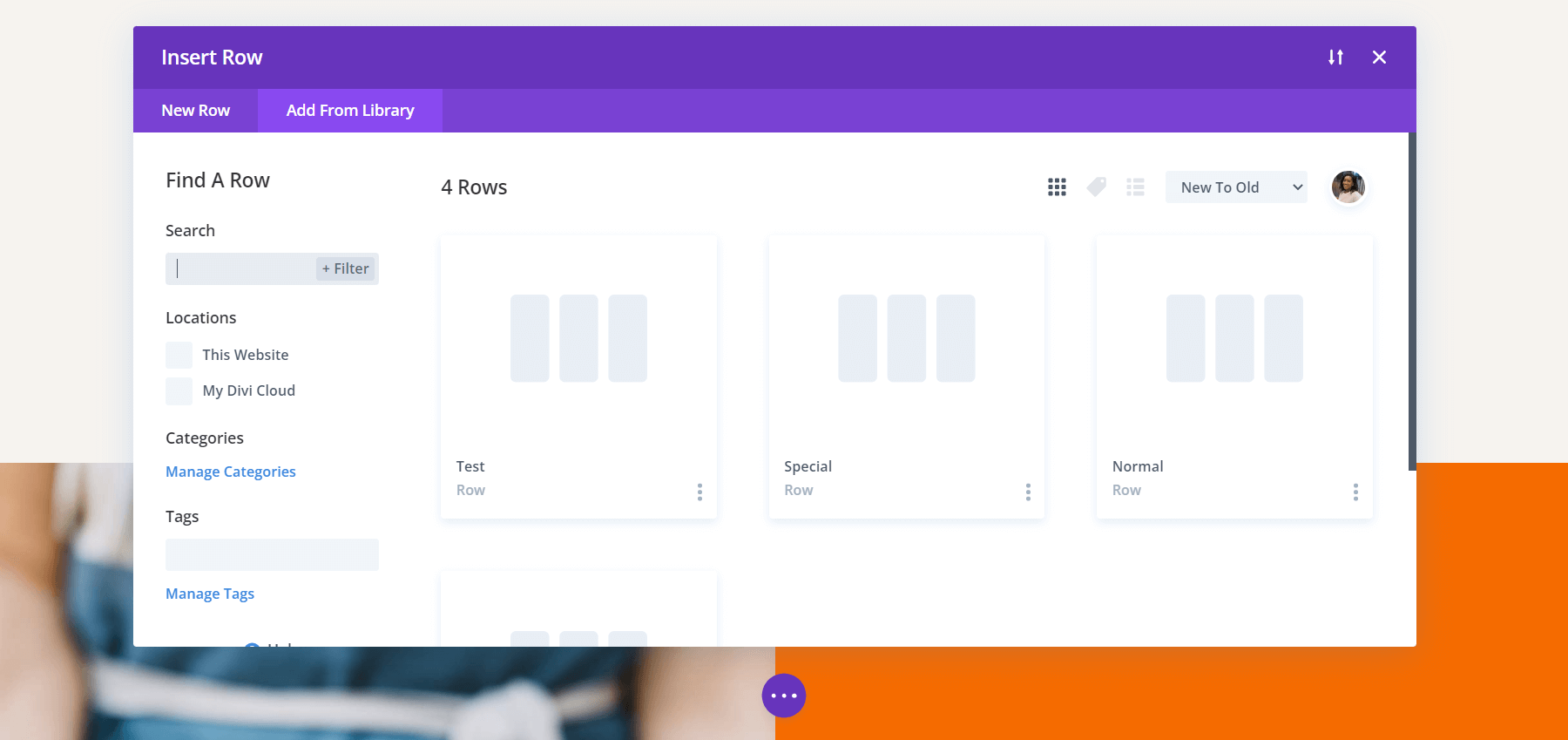
我們採取類似的步驟來訪問行庫。 除了,我們現在將點擊綠色的 Add a New Row 按鈕。

然後,我們將選擇從庫中添加以查看我們保存在 Divi 佈局庫中的行。

請記住,您不能將多行保存到一個元素中。 如果要保存多行,則必須將所述行保存在一個部分中。 接下來,您需要將該部分添加到部分庫中。
模塊庫的好處
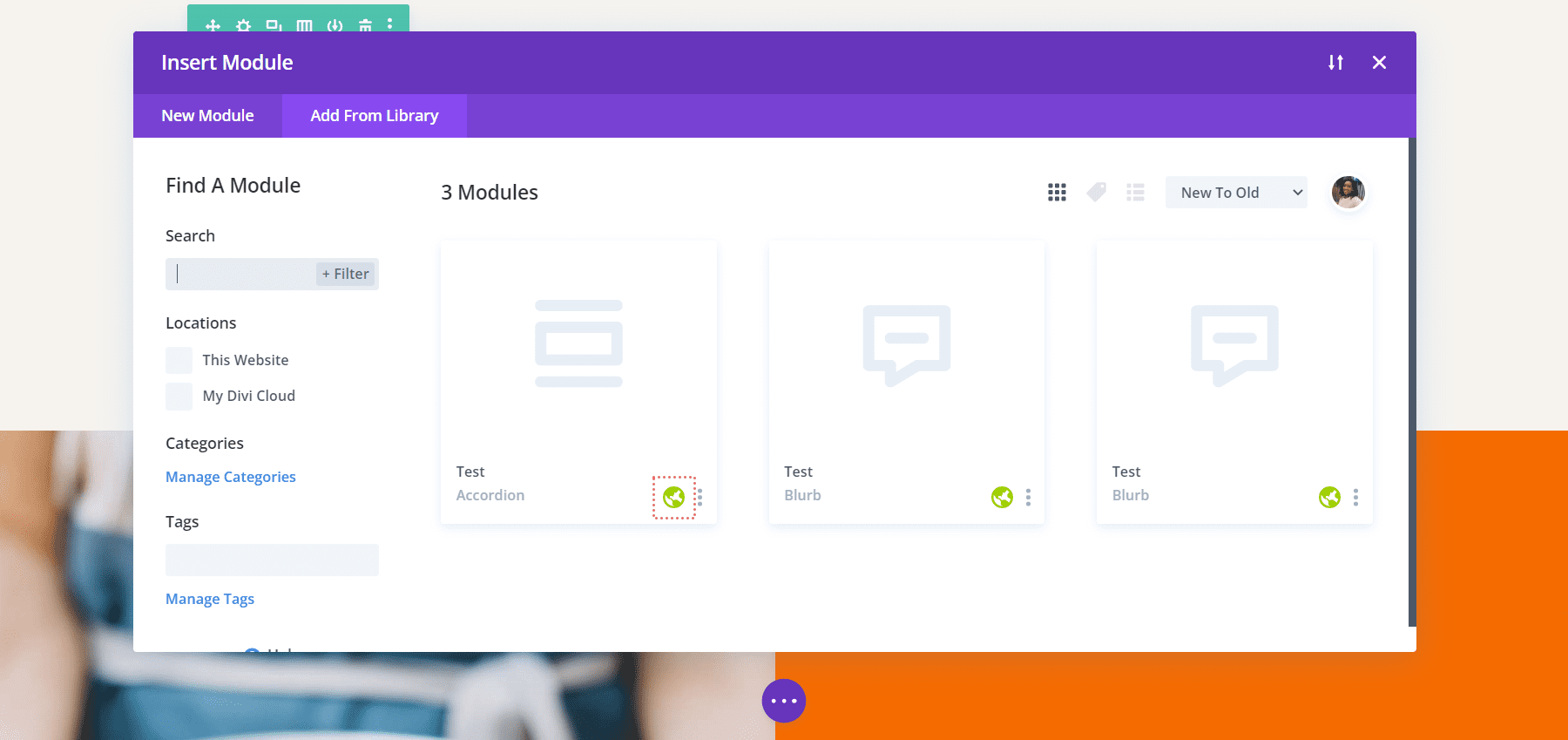
模塊庫允許您保存單個模塊。 就個人而言,這是我最常用的庫。 模塊庫還允許您在模塊庫中保存第三方模塊,例如在 Divi 市場上找到的模塊。 每當您可以選擇添加新模塊時,您還可以通過 Divi Builder 從模塊庫中添加模塊。

請注意,在上面的屏幕截圖中,我們有一些 Blurb 模塊和一個 Accordion 模塊。 它們都是全局模塊,我們可以通過右下角的綠色地球圖標來判斷。
介紹 Divi 雲庫
隨著 Divi Cloud Library 的推出,Divi 的庫之間的一個主要區別出現了。 到目前為止,我們所有的元素——模塊、行、列和佈局——都是本地的,在我們選擇的網絡主機上。 使用 Divi Cloud,我們可以將這些相同的元素保存在雲中,並跨多個網站訪問它們。 不再需要在網站之間導出和導入元素。 只需擁有一個 Divi Cloud 帳戶,您在網站 A 上創建的標題就可以在網站 B 到 Z 上訪問和使用。

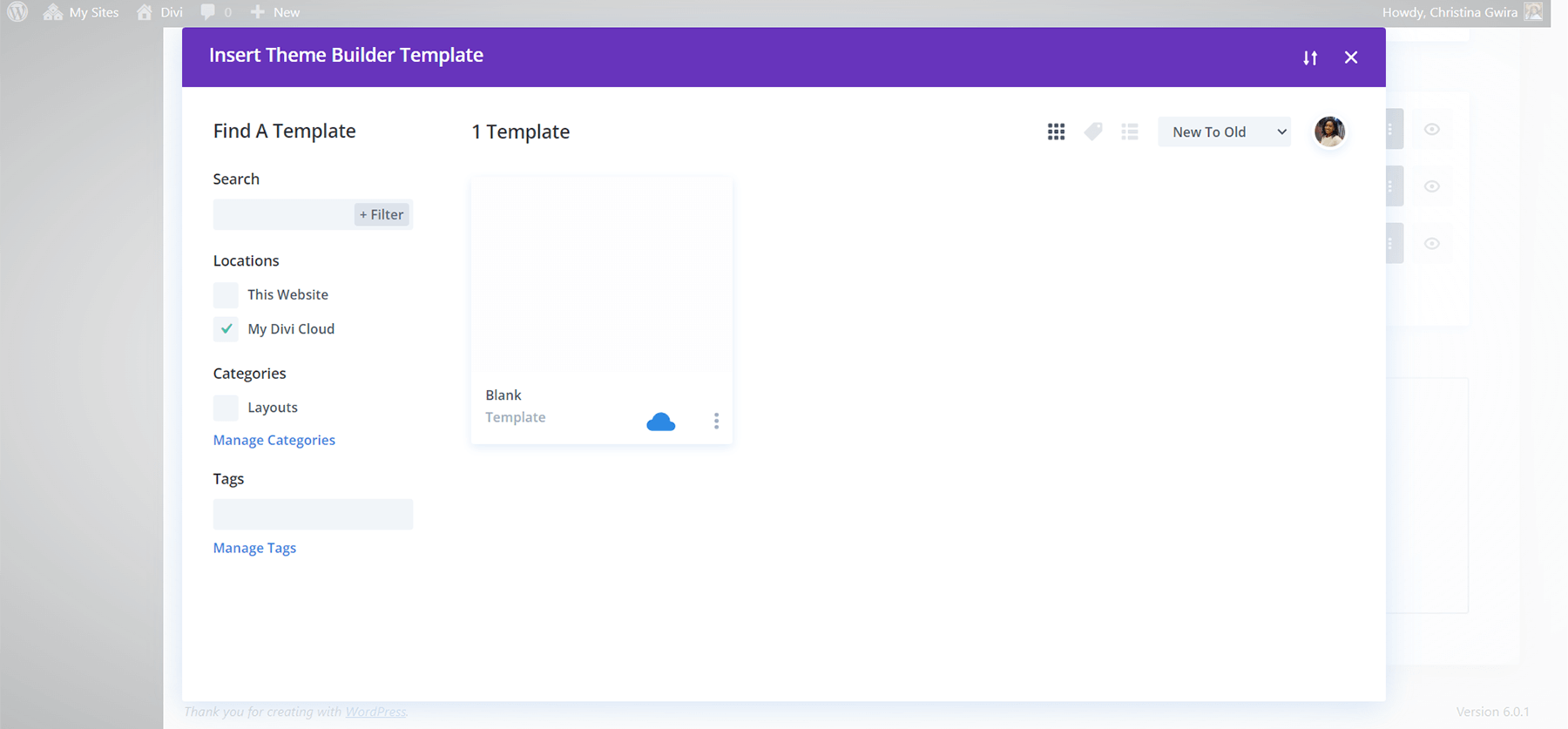
要訪問保存在 Divi Cloud 上的元素,請從添加新元素時打開的模態窗口左側的 Locations 菜單中選擇 My Divi Cloud 。 您還會注意到元素的右下角出現藍色雲,表明它是您的 Divi Cloud Library 中的一個元素。
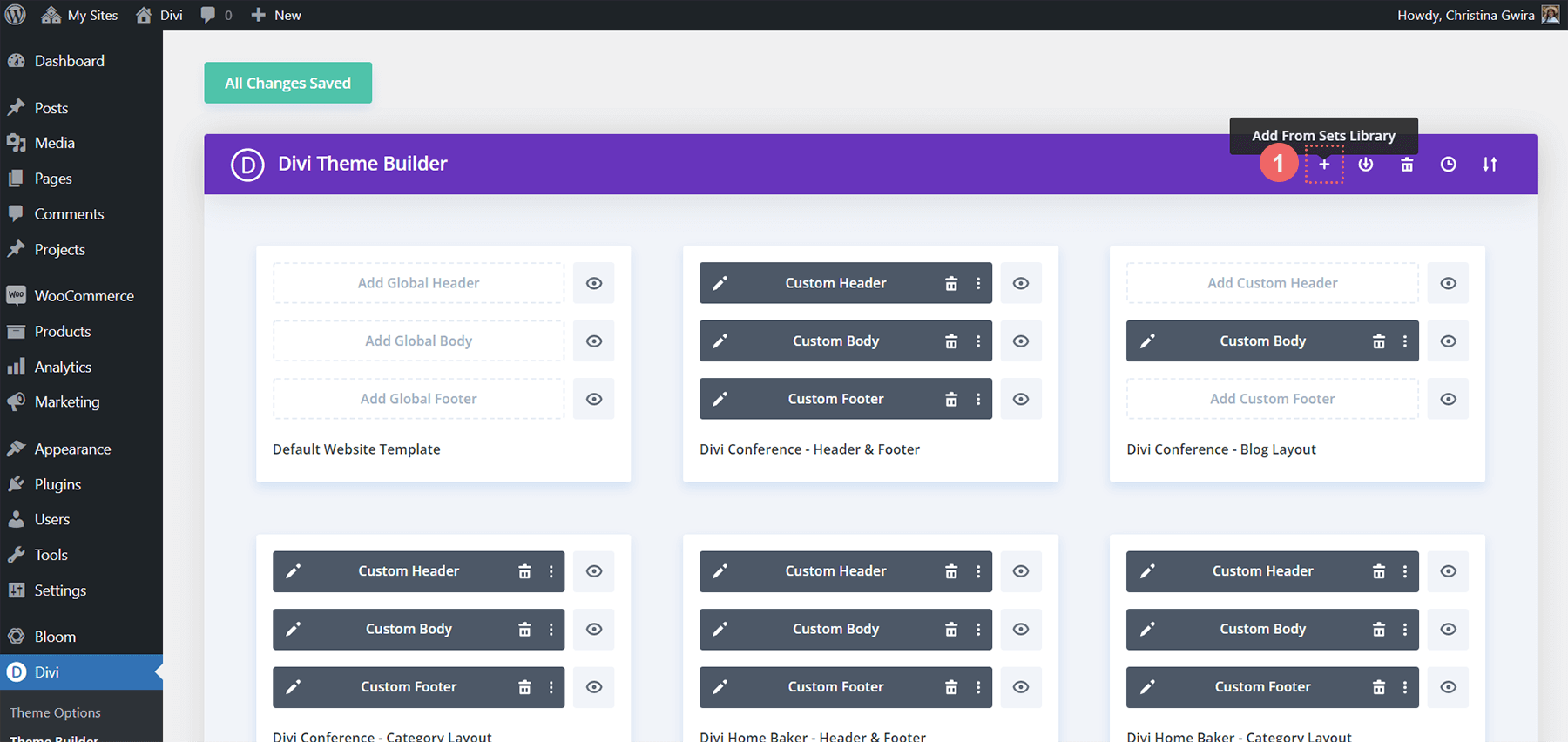
Divi 主題生成器庫
Divi 的 Theme Builder Library 是街區的新手,為我們的圖書館增添了很多情趣。 使用 Divi 的新主題生成器庫,我們不僅可以保存頁眉、頁腳和正文模板,還可以保存它們各自的分配。

這是什麼意思? 如果我們創建了一個博客文章模板,該模板將應用於我們博客中的所有博客文章,我們可以將其保存到模板中,然後將其保存到 Divi 主題生成器庫中。 當我們現在將其與 Divi Cloud 結合使用時,我們可以採用完全相同的模板,並將其分配給所有博客帖子,並將其添加到全新的 Divi 安裝中。 這有助於我們在構建網站時節省時間,優化我們的工作流程並節省我們的時間和精力。

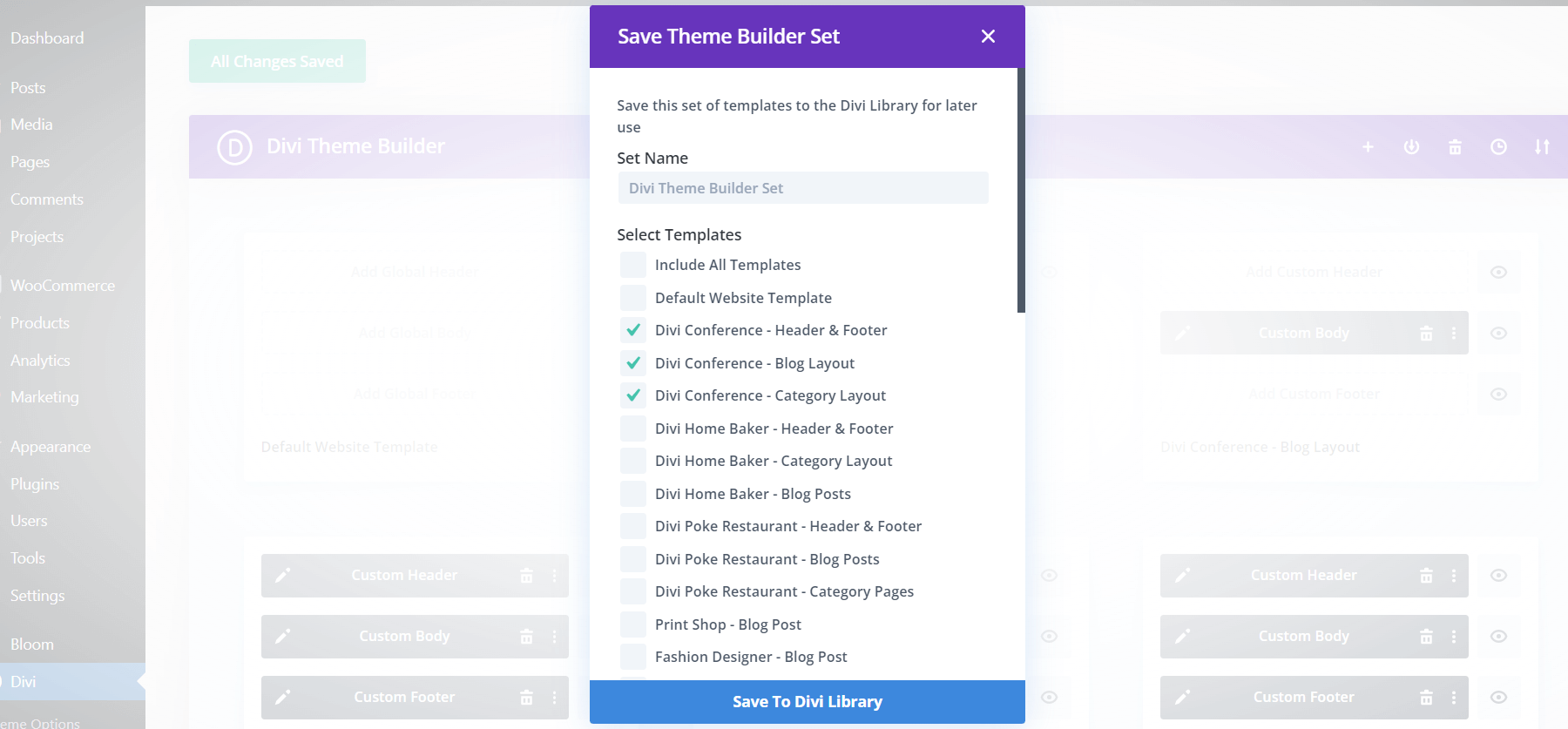
當我們將模板集引入等式時,這可以更進一步。 這突出了 Divi 庫之間的一個關鍵區別。 而在元素級別上,我們只能將單個元素或一組元素保存到單個佈局中。 使用 Divi Theme Builder,我們可以創建自己的佈局包,還可以通過單擊按鈕保留分配給它們的頁面、帖子、產品等。

綜上所述
Divi 附帶的各種庫使我們能夠組織我們使用的各種元素。 在日常的基礎上,我們可以通過將元素保存到各自的庫中來訪問我們最喜歡的設計、佈局等。 當我們將 Divi Cloud 添加到組合中時,我們可以將我們漂亮的資產帶到不同的域和網絡主機。 由於我們現在有一個更優雅的解決方案來管理我們在 Divi 中創建的資產,因此在我們的 Web 構建過程中節省了時間。
