如何輕鬆地將按鈕添加到您的 WordPress 標題
已發表: 2022-12-01您想了解如何在 WordPress 標題菜單中添加按鈕嗎?
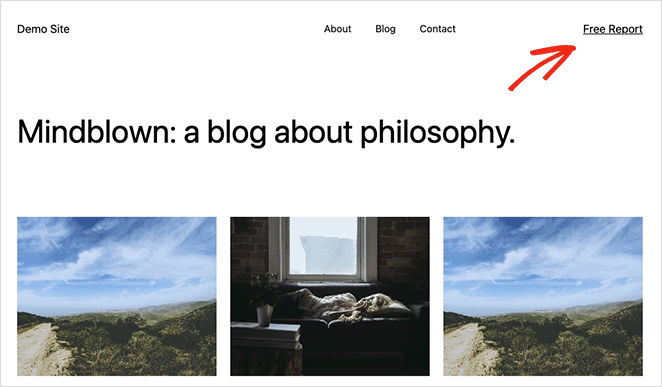
在標題導航菜單中添加一個按鈕可以讓您發出更引人注目的號召性用語。 這樣一來,您就可以為重要的網頁帶來更多點擊,並通過幫助訪問者了解下一步點擊的位置來改善用戶體驗。
在本文中,我們將逐步解釋如何在 WordPress 標題菜單中添加按鈕。
為什麼要在您的 WordPress 標題菜單中添加一個按鈕?
WordPress 網站上的導航菜單通常是看起來都相似的文本鏈接。 因此,每個菜單項都具有相同的重要性、權重和緊迫性。
如果您要將 URL 添加到重要的訂單或註冊頁面,它看起來與菜單中的其他鏈接一樣。 它不會脫穎而出或看起來不夠緊迫,讓用戶首先點擊。

然而,將那個重要的鏈接變成一個按鈕會立即讓它更加引人注目。 除了能夠更輕鬆地找到它之外,按鈕還可以改善訪問者的用戶體驗和與您的 WordPress 網站的互動。

儘管有用於帖子和頁面的按鈕塊,但 WordPress 目前默認不提供菜單按鈕。 幸運的是,有幾種方法可以將按鈕添加到您的菜單中,而且它們相對容易實現。
考慮到這一點,讓我們看看無需編寫 HTML 或 CSS 代碼即可在 WordPress 標題菜單中添加按鈕的兩種方法。
- 如何使用 SeedProd 在 WordPress 標題菜單中添加按鈕
- 步驟 1. 安裝並激活 SeedProd
- 第 2 步。選擇預製模板
- 第 3 步。自定義標題
- 第 4 步。將按鈕添加到您的頁眉
- 第 5 步。發布您的更改
- 在沒有插件的情況下將按鈕添加到您的 WordPress 標題菜單
如何使用 SeedProd 在 WordPress 標題菜單中添加按鈕
首先,我們將向您展示如何使用名為 SeedProd 的功能強大的 WordPress 插件向標題菜單添加按鈕。 我們首先推薦此方法,因為它提供最多的自定義選項,並允許您通過拖放可視化地構建標題菜單。

SeedProd 是 WordPress 的頂級登陸頁面和網站建設者之一。 它使您可以創建靈活、對 SEO 友好的 WordPress 主題、登錄頁面和完整的網站,而無需僱用開發人員或向您的網站添加短代碼。
借助其拖放式頁面構建器,您還可以為您的站點構建自定義頁眉、頁腳或側邊欄,並使用其按鈕塊輕鬆添加頁眉按鈕。 此外,您還可以使用無數其他 WordPress 塊,包括 WordPress 小部件、倒數計時器、選擇表單、畫廊、前後滑塊等等。
因此,請按照以下步驟使用 SeedProd 將按鈕添加到您的 WordPress 標頭。
步驟 1. 安裝並激活 SeedProd
首先,您需要獲取 SeedProd 插件的副本並將其下載到您的計算機上。 我們將在本教程中使用 SeedProd Pro,因為它包含 Theme Builder 功能。
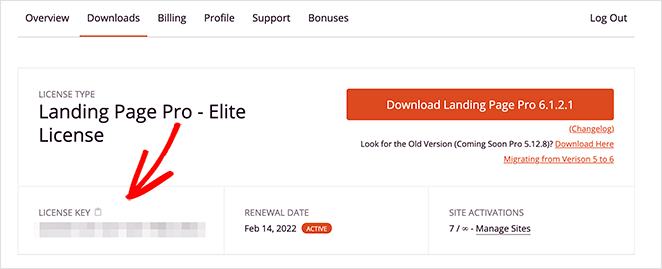
在您的帳戶儀表板中,您會看到一個用於保存插件 .zip 文件的大下載按鈕。 在此階段複製您的許可證密鑰也是一個好主意,因為您很快就會需要它。

下載插件後,前往您的 WordPress 儀表板並上傳插件文件。 如果您需要幫助,您可以隨時按照本指南安裝和激活 WordPress 插件。
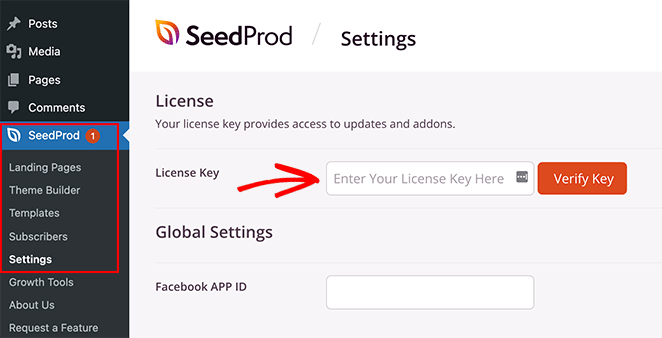
完成後,轉到SeedProd » 設置頁面並粘貼您的許可證密鑰。

從那裡,單擊驗證密鑰按鈕以解鎖您的 Pro 功能。
第 2 步。選擇預製模板
激活許可證密鑰後,您現在可以決定要使用 SeedProd 製作哪種佈局。 您可以採用 2 種不同的方法,如下所示:
- WordPress 主題:製作自定義 WordPress 主題以使用自定義標題模板替換您當前的網站設計。 (無需代碼)。
- 登陸頁面:創建單個頁面並僅在保留現有主題的情況下向該頁面添加自定義標題。
對於本指南,我們將引導您完成選項 1,因為它將取代整個網站的導航菜單。 但如果您更喜歡選項 2,則可以按照本指南在 WordPress 中創建登錄頁面,然後從第 4 步返回本教程。
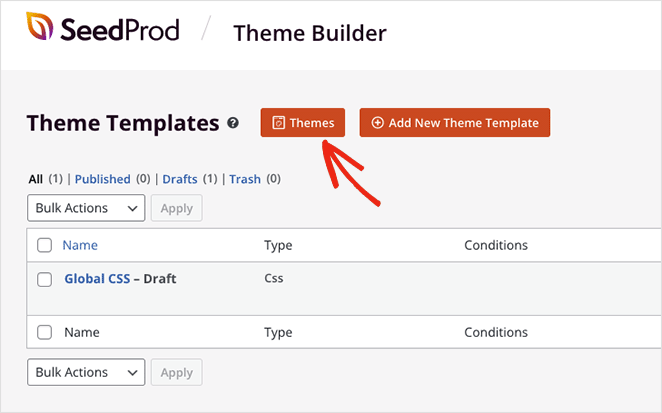
由於我們選擇了 WordPress 主題選項,因此您需要轉到SeedProd » Theme Builder並單擊Themes按鈕。

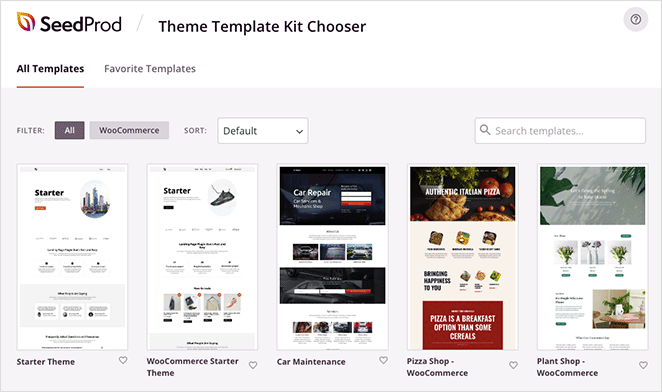
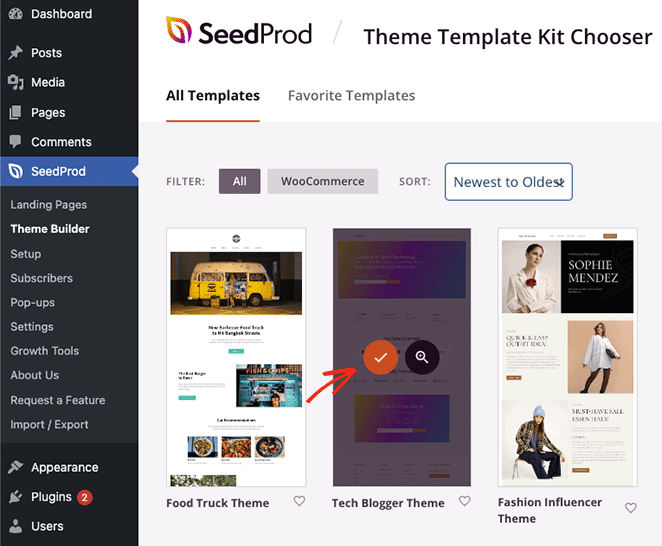
這將打開一個預製網站工具包庫,您只需單擊一下即可導入。

您可以按 WooCommerce、受歡迎程度、從新到舊來過濾模板,反之亦然。 找到喜歡的主題後,繼續並單擊對勾圖標啟動它。

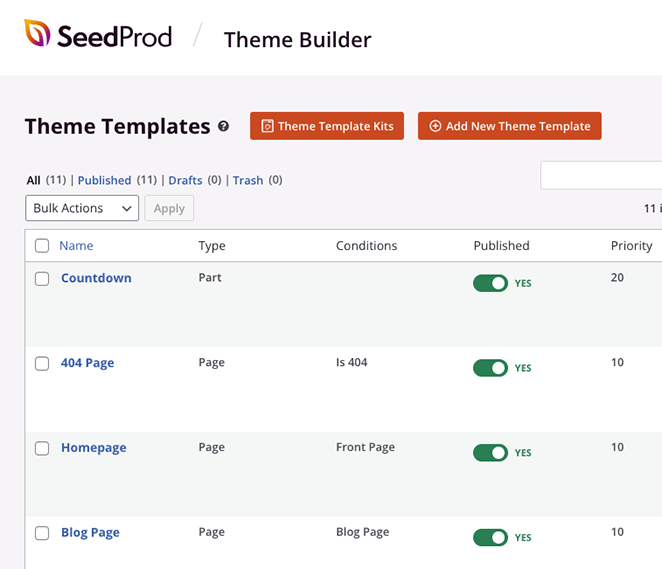
主題導入完成後,您會自動看到如下頁面:

它包括構成您的 WordPress 主題的模板列表,您可以使用 SeedProd 的可視化拖放構建器編輯每個模板。
第 3 步。自定義標題
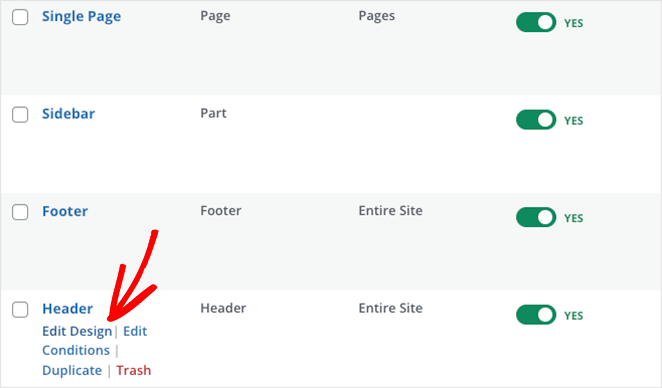
由於您想在頁眉中添加一個按鈕,讓我們繼續編輯頁眉模板。 向下滾動直到在列表中找到它,然後單擊“編輯設計”鏈接。

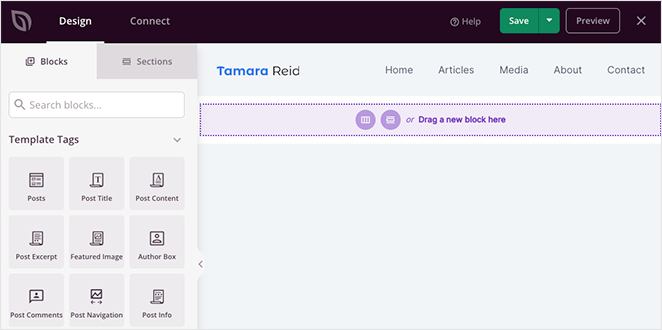
當您打開標題模板時,您會看到一個 2 列的佈局,如下所示:

如您所見,左側有各種 WordPress 塊,右側有您的設計預覽。 您將能夠單擊設計上的任意位置來更改內容,並從左側面板拖動塊以向您的頁面添加更多功能。
當您查看當前的標題佈局時,您會看到一個帶有圖像塊的列和一個帶有導航菜單塊的列。

要向標題添加按鈕,您需要添加第三列,我們現在將向您展示如何操作。
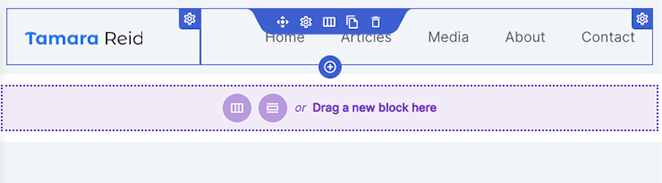
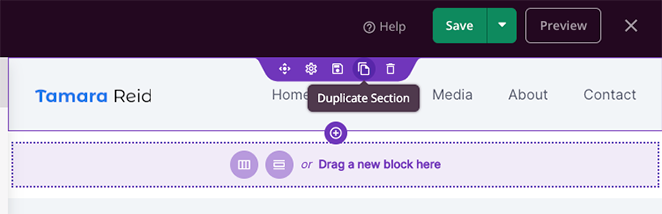
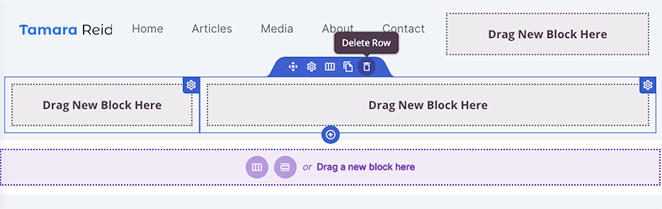
首先,將鼠標懸停在標題部分上,直到它出現紫色輪廓,然後單擊“複製部分”圖標。

這樣做會在第一個標題下方添加一個標題副本。
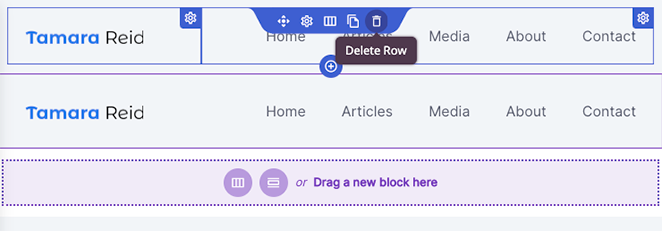
接下來,將鼠標懸停在第一部分的列上,直到它出現藍色輪廓,然後單擊垃圾桶圖標將其刪除。

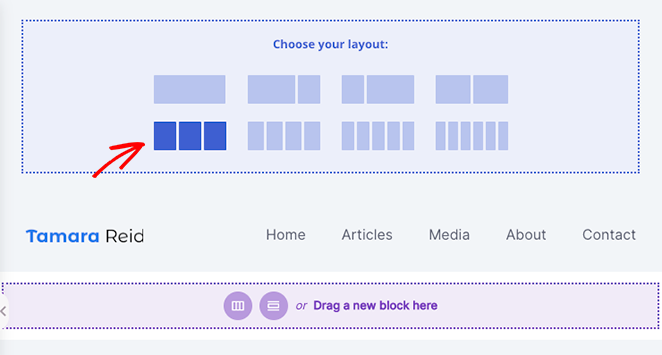
您現在將有一個空白部分,其中包含選擇新列佈局的選項。 因此,繼續並單擊 3 列佈局。

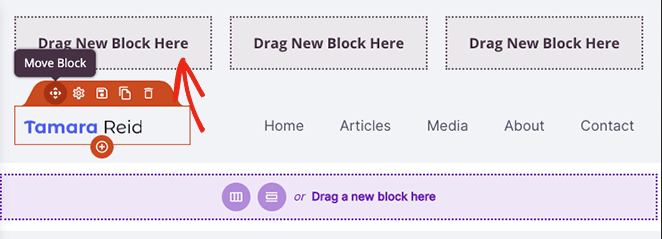
現在,您可以將鼠標懸停在復制部分的“移動”圖標上,並將圖像和導航菜單塊移動到新部分。


這將為您留下一個空列,您可以在其中添加一個按鈕塊。
在進行下一步之前,請確保您通過單擊垃圾桶圖標刪除了舊的標題部分。

現在您已準備好為您的 WordPress 標題菜單創建一個按鈕。
第 4 步。將按鈕添加到您的頁眉
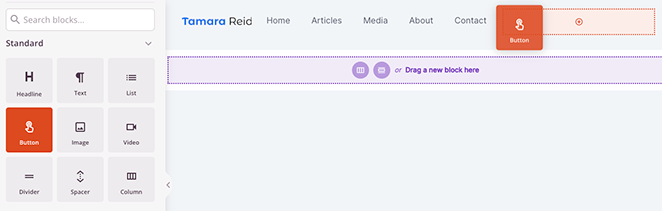
使用 SeedProd 向標題添加按鈕很容易。 只需在左側邊欄中找到按鈕塊,並將其拖到標題區域的空列中。

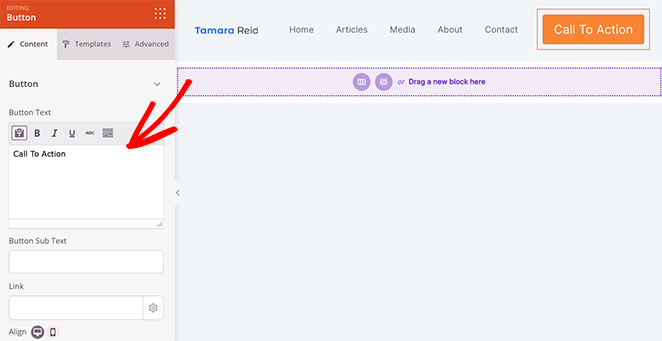
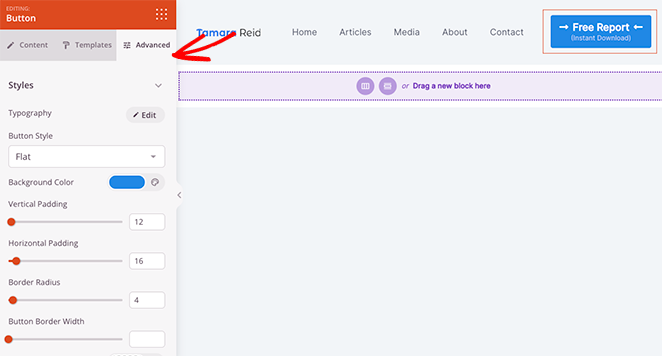
按鈕就位後,您可以單擊它來自定義按鈕鏈接文本、按鈕子文本、鏈接、移動和桌面對齊方式以及按鈕大小。

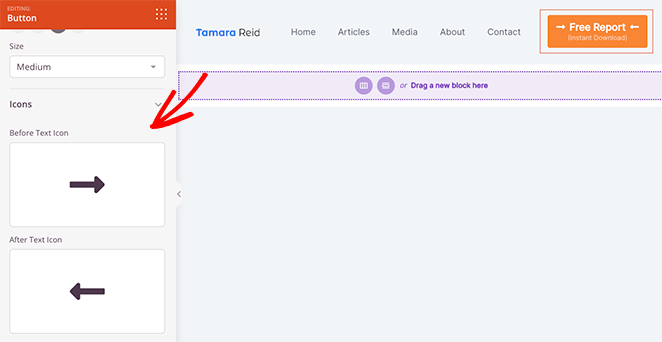
您甚至可以通過從 Font Awesome 圖標庫中選擇,在按鈕文本前後添加自定義圖標。

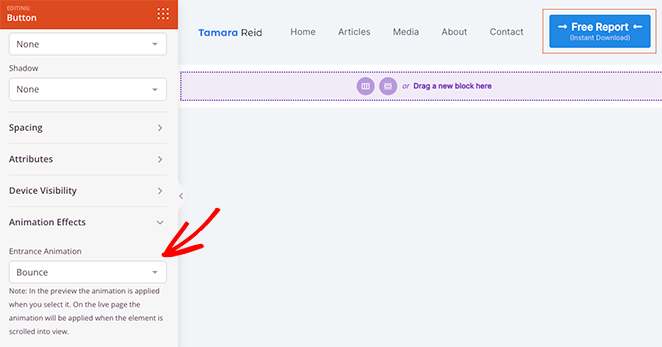
如需更多自定義選項,請單擊“高級設置”選項卡。 在這裡您可以編輯文本顏色和排版、更改背景顏色、添加框陰影、邊框半徑、間距、自定義 CSS 類,甚至在特定設備上隱藏按鈕。

此外,動畫選項是讓您的按鈕更加突出的絕妙方式。

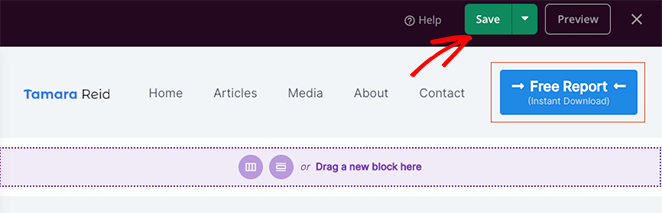
當您對菜單按鈕的外觀感到滿意時,請確保單擊“保存”按鈕。

現在您可以繼續自定義其餘的 WordPress 主題。 例如,您可以編輯您的博客頁面、單頁模板和側邊欄或更改您的 WordPress 頁腳。
第 5 步。發布您的更改
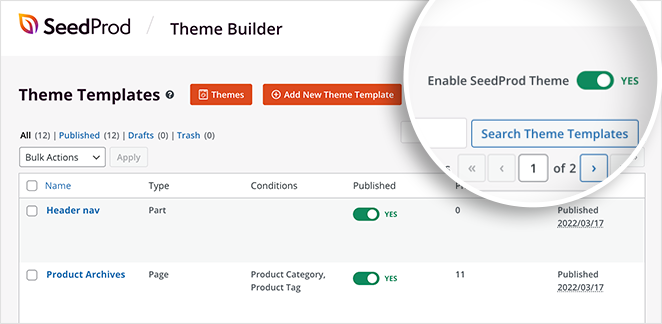
自定義網站的其餘部分後,最後一步是使這些更改生效。 為此,首先返回SeedProd » Theme Builder頁面。
接下來,在右上角找到啟用 SeedProd 主題開關並將其轉到是位置。

好東西! 您現在可以預覽您的 WordPress 主題並查看標題按鈕的實際效果。

在沒有插件的情況下將按鈕添加到您的 WordPress 標題菜單
有些人不需要頁面構建器的全部靈活性和自定義選項,而其他人則更願意限制向他們的網站添加更多 WordPress 插件。 如果您屬於任一類別,以下方法適合您。
我們將向您展示如何使用默認的 WordPress 完整站點編輯器在沒有插件的情況下向您的標題添加一個按鈕。
首先,從您的 WordPress 儀表板轉到外觀» 編輯器。 這將打開 WordPress 完整站點編輯器,它使用塊來構建您的網站。
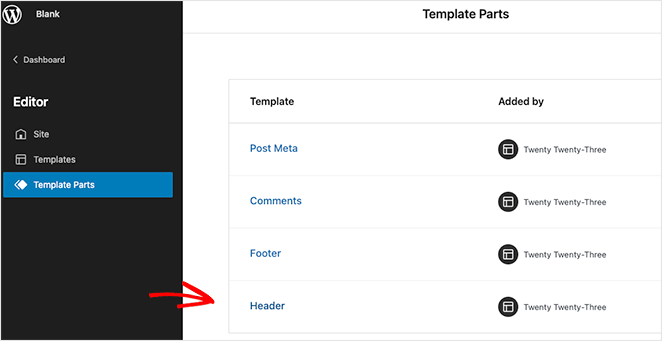
接下來,打開側邊欄,單擊“模板部件”標題,然後選擇右側的“頁眉”選項。

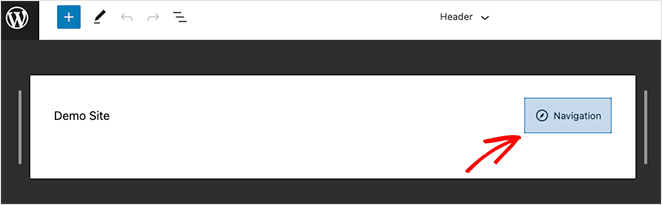
完成後,您將看到 WordPress 標題的可視化佈局。 在編輯器中,單擊導航標題。

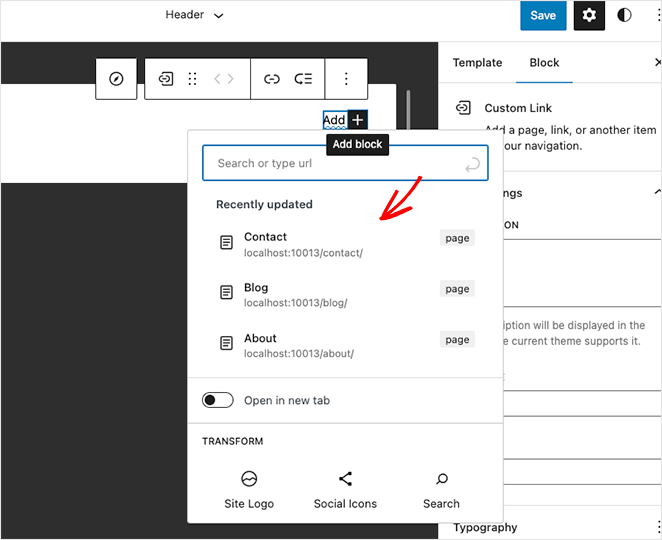
您會在右側邊欄中看到導航佈局設置,但首先,單擊 (+) 加號圖標開始添加菜單鏈接。

您可以單擊並蒐索任何頁面以將其添加到您的菜單中。
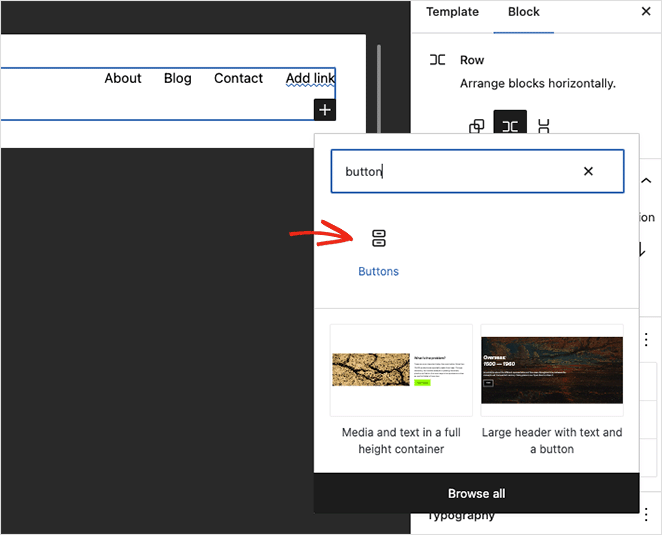
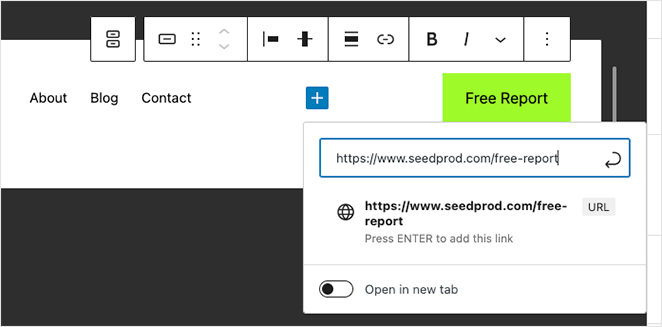
設置好菜單鏈接後,再次單擊 (+) 加號圖標以添加新的 WordPress 塊。 這次,搜索Button塊並將其添加到標題中。

現在輸入按鈕文本並單擊鏈接圖標以添加您希望訪問者單擊的鏈接。 在我們的例子中,我們將添加一個鏈接到我們的免費報告。

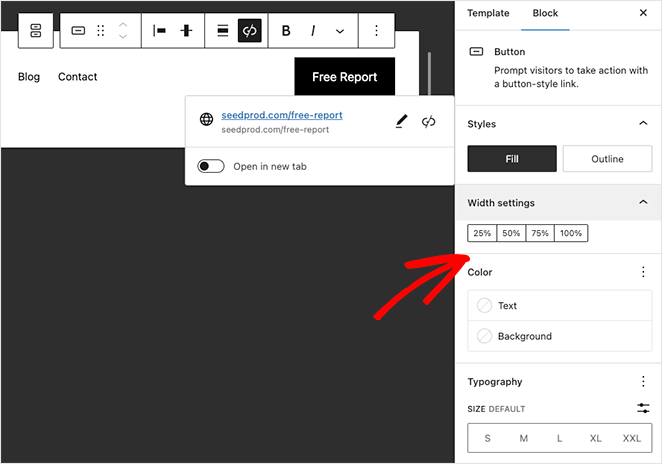
在右側的塊屏幕選項中,您可以通過更改以下設置來自定義標題按鈕:
- 填充或輪廓按鈕樣式
- 寬度百分比
- 文本和背景顏色
- 排版尺寸
- 填充
- 邊界半徑
- 額外的 CSS 和類名
- 和更多。

完成自定義按鈕後,單擊右上角的保存菜單按鈕。
現在,任何使用頁眉模板部分的頁面都將顯示您的菜單按鈕和導航鏈接。

如果您使用的主題不包含站點編輯器的功能,則可以按照本指南使用舊的菜單定制器向菜單添加按鈕。
然而,最好和最簡單的解決方案是使用 SeedProd 的拖放式頁面構建器。
而已!
我們希望您發現本教程對如何在 WordPress 標題菜單中添加按鈕有所幫助。 您可能還喜歡以下自定義 WordPress 網站的教程:
- 如何將營業時間添加到 WordPress
- 如何在 WordPress 中輕鬆創建圖像燈箱
- 如何在沒有 CSS 的情況下使 WordPress 中的背景圖像變暗
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。