如何在 WordPress 中新增聯絡表單(5 個簡單步驟)
已發表: 2023-09-21您想為您的 WordPress 網站新增聯絡表單嗎?
聯絡表單為使用者提供了一種簡單的方式來與您聯繫以解決任何問題或協作。 它可以輕鬆添加到您的網站,並提供獲得潛在客戶和銷售的機會。
我們將向您展示如何透過 5 個簡單步驟新增聯絡表單。 從開始到結束不到10分鐘,走吧! 此方法還可以幫助您建立將來網站所需的任何類型的表單。
將聯絡表單新增至 WordPress 的最佳方式是什麼?
將聯絡表單新增至 WordPress 網站的最佳方法是使用外掛程式。 這些 WordPress 聯絡表單外掛程式可讓您只需單擊幾個按鈕即可輕鬆在您的網站上獲得令人驚嘆的表單。 您無需處理任何編碼和 CSS 即可設計表單或設計表單樣式。
現在有相當多的 WordPress 表單外掛可供選擇。 我們最喜歡的是 WPForms。

WPForms 無疑是 WordPress 最好的表單產生器。 它受到全球超過 6 百萬用戶的喜愛和信任。
它配備了 1000 多個模板,您永遠不必從頭開始。 您將找到一個可以在您的網站上發布的表單。
這意味著您可以新增時事通訊註冊、活動註冊、登入、預約表單、調查、民意調查等。
如果您需要進行更改,可以使用視覺化拖放編輯器。 這使您可以像在網站上看到的那樣編輯表單。 您只需單擊即可編輯內容並將新元素拖放到您希望它們出現的位置。
除了這些必需品之外,WPForms 還具有強大的高級表單功能,包括:
- 有關表單提交的即時通知
- 自動向使用者發送電子郵件通知
- 出入管理
- 智慧條件邏輯
- 會話形式
- 多頁表格
- 電子郵件行銷整合
- 與 PayPal、Stripe 等付款集成
- 內建垃圾郵件防護
這只是亮點。 這個表單產生器還有很多功能,它適用於所有流行的 WordPress 主題。
您可以在 WordPress.org 上開始使用名為 WPForms Lite 的免費版本。 如需進階功能,請註冊 WPForms Pro。
現在讓我們深入了解教程,以便在幾分鐘內設定您的聯絡表單。
第 1 步:安裝 WPForms
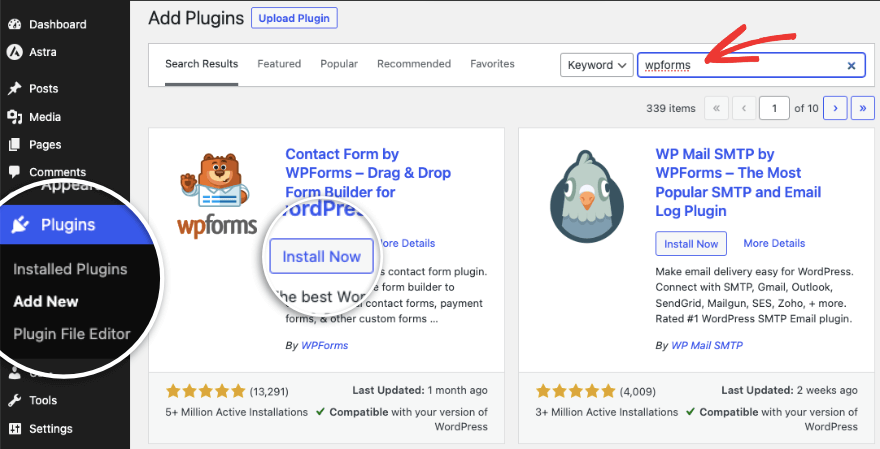
您需要做的第一件事是在您的網站上安裝 WPForms。 在 WordPress 儀表板中,前往外掛程式 » 新增頁面。 搜尋 WPForms,您將在其旁邊看到“立即安裝”按鈕。
安裝後,您還需要在那裡啟用該插件。

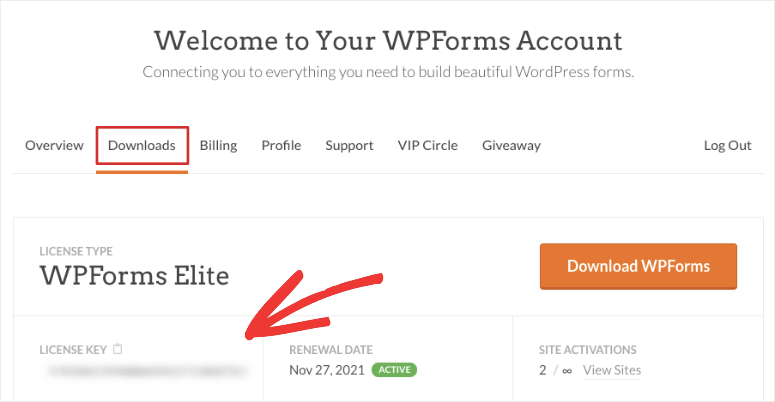
就是這樣。 您已準備好使用免費的 WPForms lite 版本。 如果您想存取所有進階功能,請造訪 WPForms 網站。 訂閱您選擇的計劃,然後您將獲得一個可供下載的插件檔案以及可以複製的許可證金鑰。

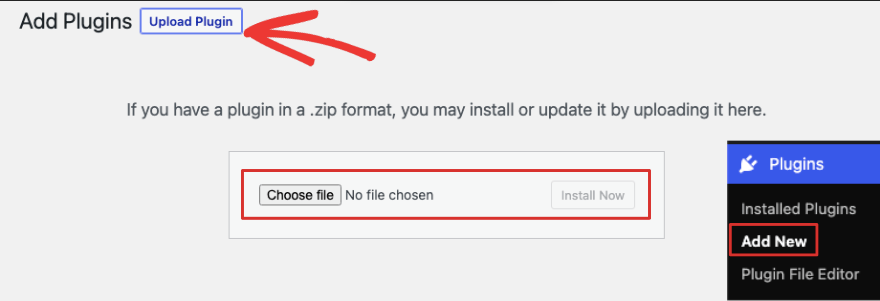
前往您的 WordPress 管理儀表板。 前往外掛程式 » 新增外掛程式 » 上傳外掛程式。

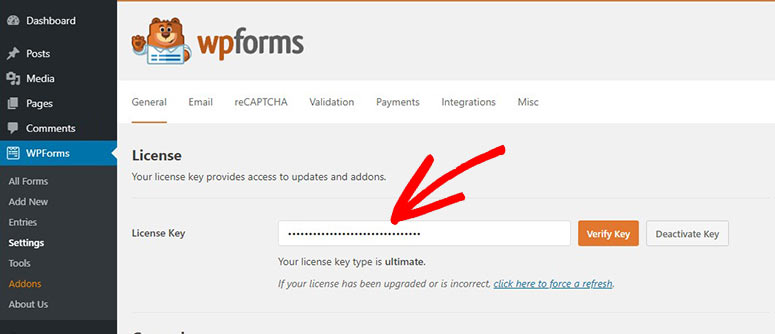
在這裡,您可以選擇您下載的 WPForms 外掛程式檔案。 安裝後,啟動插件,您將獲得貼上許可證金鑰的選項。 您也可以將授權金鑰貼到WPForms » 設定頁面下。

現在您已準備好建立所需的任何表單。
第 2 步:建立您的第一個表單
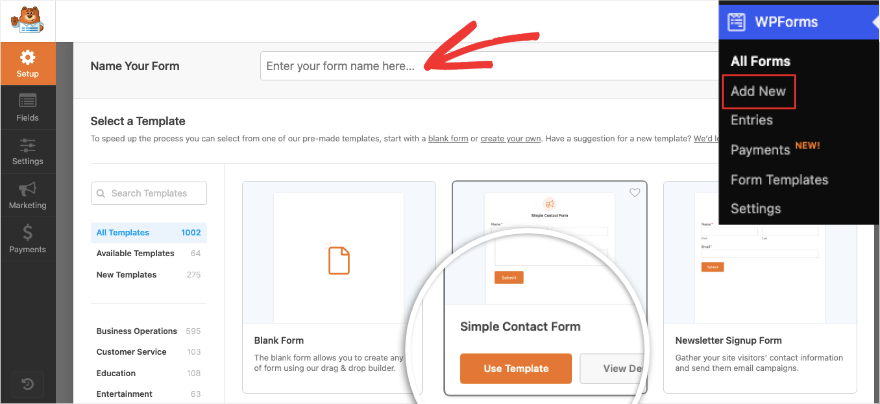
若要建立聯絡表單,請前往WPForms » 新增頁面。 您將看到一個用於命名表單的欄位。 我們將其命名為「聯絡表」。
在此下方,您將看到可用的範本。 選擇簡單聯絡表單範本。

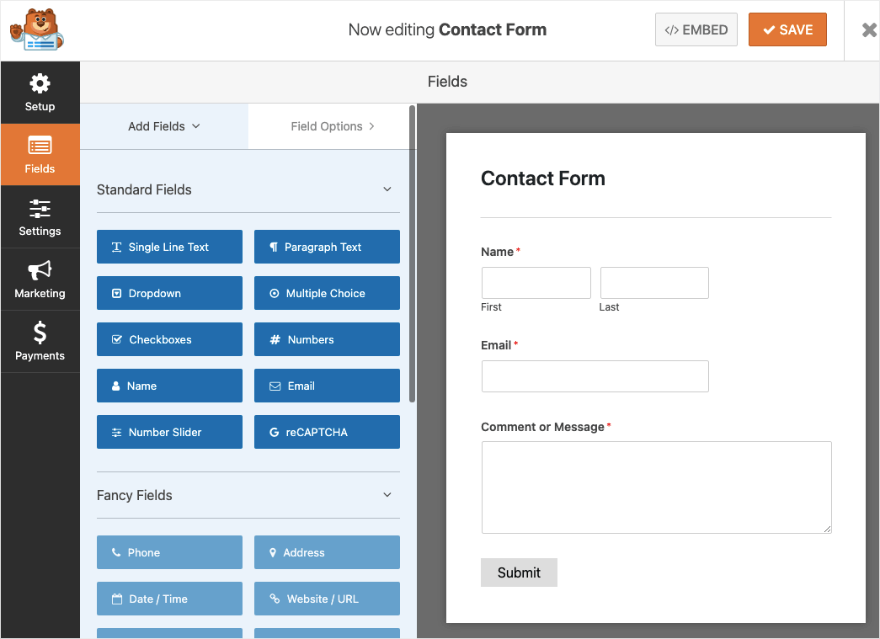
這將開啟可視拖放表單產生器。 一切都被設計為用戶友好且簡單。 您將在右側看到基本聯絡表單的預覽,在左側看到編輯工作列。

如果您想更改此處的任何文本,只需單擊預覽中的文本並進行編輯即可。
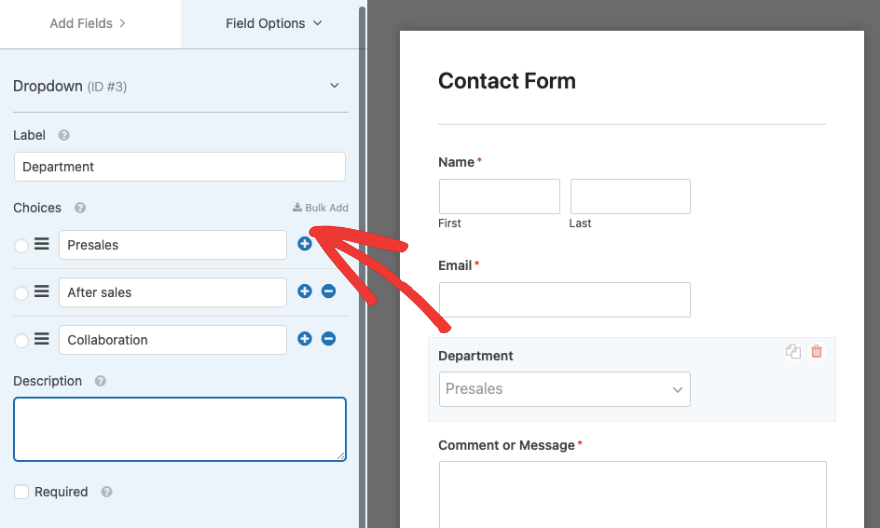
若要新增欄位選項,您可以選擇左側的任何表單欄位並將其拖曳到表單預覽中。 我們新增了一個複選框字段,當您在表單中選擇它時,您將看到左側選單中出現編輯選項,如下所示:

您可以變更欄位標籤並新增說明。 您也可以新增和刪除選項並重新標記它們。
在底部,您會看到一個名為「必填」的複選框。 如果您啟用此功能,則使用者必須先填寫此表單字段,然後才能提交表單。
繼續使用這個建構器來測試它所擁有的所有功能。
我們建議僅將必填欄位新增至您的聯絡表單中,您不想因為一開始就要求太多資訊而阻止使用者填寫表單。
我們的建議是添加姓名欄位、電子郵件或電話號碼以及評論部分。
如果您需要更改表單中欄位的順序,只需按一下它並將其拖放到您想要顯示的位置即可。 還有快速複製或刪除欄位的選項。

現在您已經知道如何自訂 WordPress 聯絡表單,請確保儲存更改,然後轉到下面的下一步。
第 3 步:設定表單通知和確認
WPForms 有一個巧妙的功能,您可以設定自動發送電子郵件給您、您的團隊和提交表單的人。
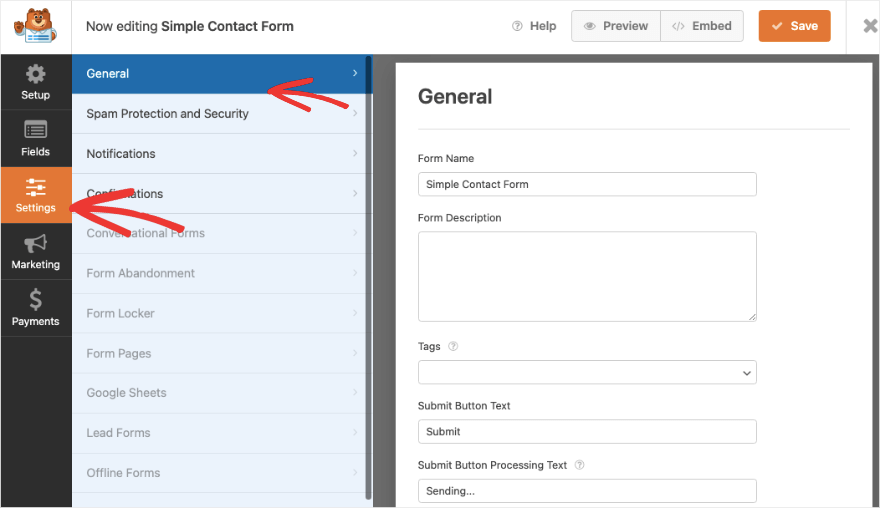
在 WPForms 建構器中,前往「設定」標籤。 您將看到常規表單設定頁面打開,如下所示:

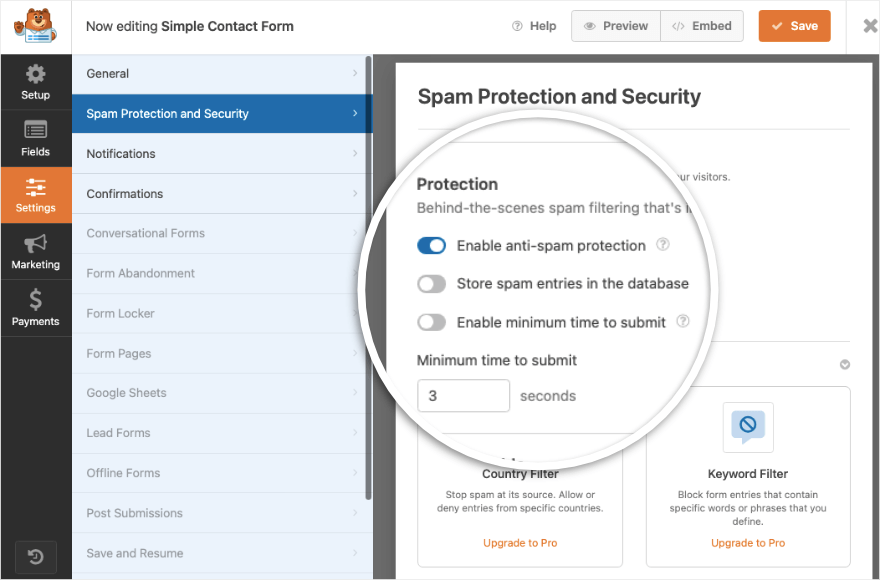
在這裡您可以編輯表單名稱、描述、提交表單按鈕等。 在下一個名為「垃圾郵件防護和安全」的標籤中,您可以啟用/停用垃圾郵件防護和驗證碼。 這可以將垃圾郵件發送者拒之門外,因此您只能收到真實的表單提交。

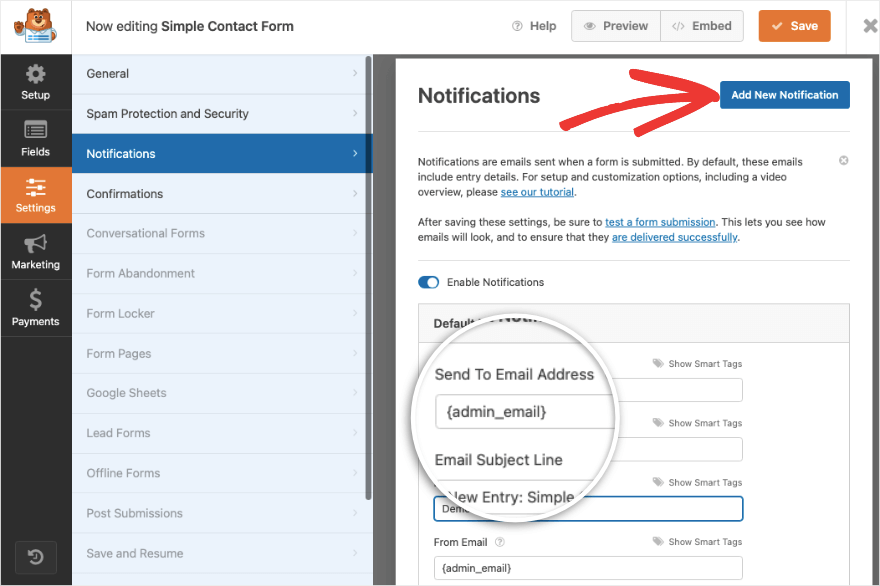
切換到通知標籤。 已為您設定預設的管理員通知。 當使用者提交表單時,包含表單詳細資訊的自動電子郵件將發送到您的 WordPress 網站的管理電子郵件。
您可以使用「新增通知」按鈕設定新通知。

接下來,您將看到下面的選項,用於自訂電子郵件地址、電子郵件主旨、寄件者姓名和電子郵件欄位。
透過此通知功能,您還可以向用戶發送確認電子郵件,讓他們知道您已收到他們提交的內容,並且您將回覆他們或接下來會發生什麼。
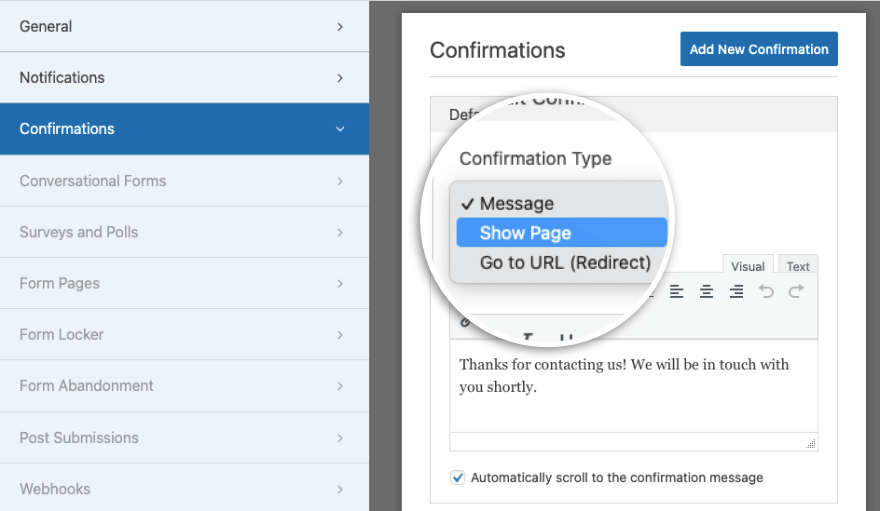
接下來,WPForms 還允許您控制使用者提交表單後發生的情況。 您可以透過切換到「確認」標籤來自訂此設定。

此功能有 3 個選項:
- 訊息:在您的網站本身上顯示自訂文字訊息。
- 顯示頁面:將使用者帶到您網站上的特定頁面
- 前往 URL(重定向):將用戶發送到任何 URL,包括第三方鏈接
這使您可以繼續用戶的旅程,並使他們在您的網站上停留更長時間,即使他們提交了您的聯絡表單後也是如此。
確保點擊頂部的“儲存”按鈕。 現在您已經正確設定了表單確認和通知設定。 讓我們向您展示如何快速新增電子郵件整合。 這將使您可以將新的潛在客戶直接發送到您的電子郵件清單。 然後,您可以透過歡迎電子郵件或自動觸發活動來啟動它們。
第 4 步:新增電子郵件整合(可選)
如果您想將新聯絡人傳送到電子郵件行銷聯絡人列表,您可以將新表單與該電子郵件帳戶同步。
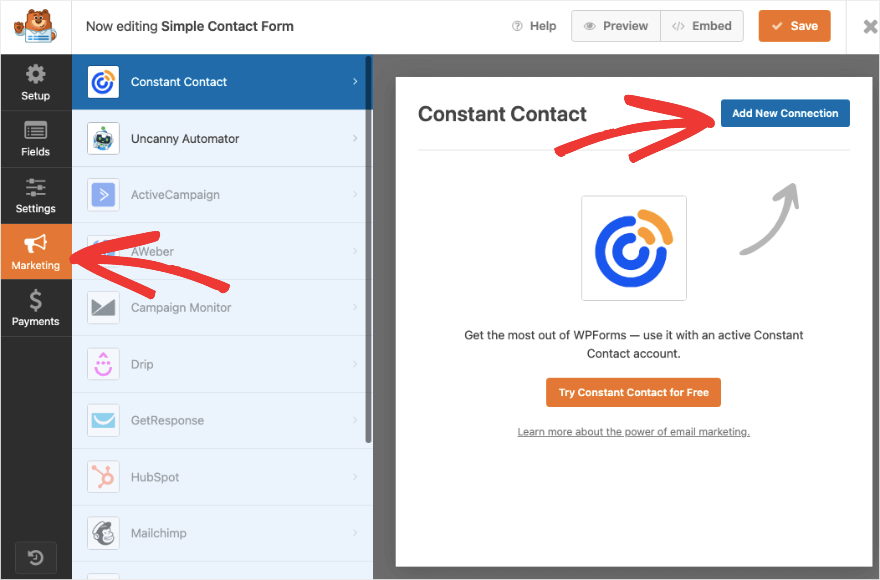
在左側的「行銷」標籤下,您可以選擇連接到流行的電子郵件服務,例如 Constant Contact、AWeber、Drip 等。

請依照螢幕上的指示連結您的帳戶。 然後,您也可以標記和細分新的潛在客戶,以便您的清單保持井井有條。
現在您已準備好在您的網站上發布聯絡表單。
第 5 步:發布聯絡表
WPForms 讓您可以輕鬆地將聯絡表單新增至網站的任何部分,例如頁面、貼文、側邊欄或頁尾。
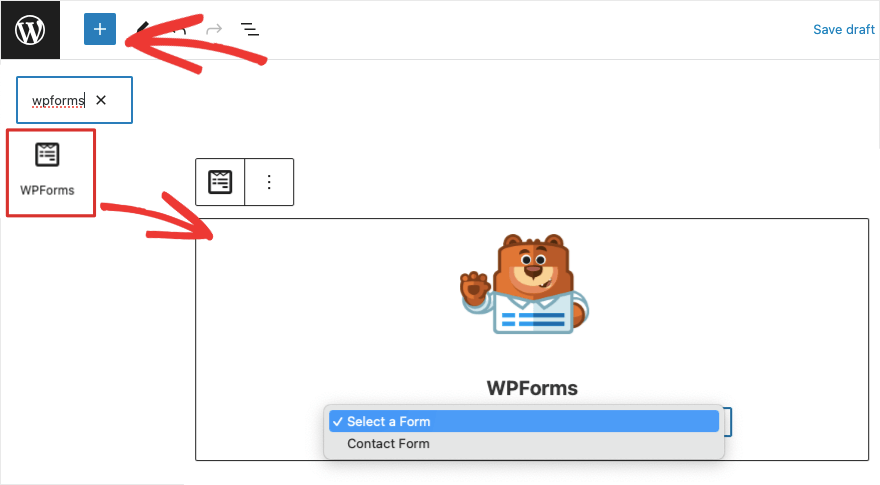
首先,要將表單新增至現有或新頁面或帖子,請開啟區塊編輯器。 使用加號圖示新增區塊並蒐索“WPForms”。
當您選擇 WPForms 時,您將看到 WordPress 頁面中出現一個新區塊或帶有 WPForms 吉祥物的貼文。

有一個下拉式選單,其中包含您使用 WPForms 建立的所有表單。 只需選擇您剛剛建立的聯絡表單即可。 您可以預覽和發布您的頁面或發布它以使其在您的網站上上線。
在 WordPress 的經典編輯器中,您將在頂部選單中看到「新增表單」按鈕。 這使您可以將表單新增至您的頁面。
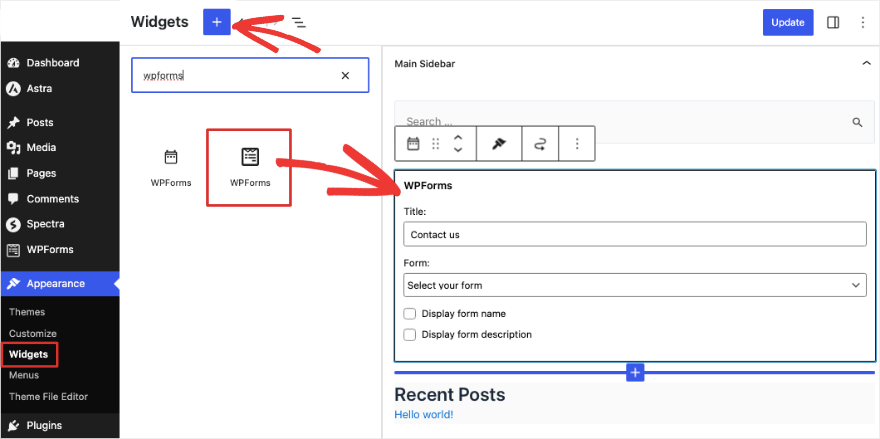
如果您想將其新增至小工具就緒區域(例如側邊欄),請前往外觀»小工具標籤。 
像這樣,您也可以將其新增至頁腳。 您會發現 WPForms 區塊在所有流行的頁面建立器中都可用,例如 SeedProd、Elementor 和 Thrive Architect。
WPForms 也支援短程式碼,因此您可以使用程式碼將聯絡表單嵌入網站上的任何位置。
就是這樣! 您已成功將聯絡表單新增至您的 WordPress 網站。 如果您使用專業計劃,您也可以直接從 WordPress 儀表板管理所有表單項目。 WPForms 也向您展示有關使用者如何與表單互動以及其執行情況的分析。
我們希望本逐步指南對您有所幫助。 如果您使用 WordPress 網站發送電子郵件,您可能會遇到電子郵件發送失敗的問題。 我們建議使用 WP Mail SMTP,它將解決所有這些問題並確保您的電子郵件送達。
您想建立專門的聯絡頁面嗎? 我們建議查看 SeedProd。 它是 WordPress 最好的頁面建立器外掛。 有現成的模板和智慧部分,因此您會找到已經為您設計的聯繫部分。
您也可以透過在正確的時間和地點顯示有針對性的彈出視窗來提示使用者與您聯繫。 OptinMonster 是最好的工具。
有興趣了解更多有關如何使用 WPForms 的資訊嗎? 請參閱我們完整的 WPForms 教學 »
如何使用 WPForms
