如何在 WordPress 中添加聯繫表單彈出窗口
已發表: 2023-04-08您是否正在尋找一種在您的 WordPress 網站上顯示聯繫表單彈出窗口的簡單方法?
聯繫表格非常適合與您的訪客交流。 將它們放在彈出窗口中可以讓您的客戶更輕鬆地就您的產品和服務與您聯繫。
在本文中,我們將向您展示如何在 WordPress 中添加聯繫表單彈出窗口。

為什麼要使用聯繫表單彈出窗口?
每個 WordPress 網站或博客都需要一個聯繫表,以便用戶可以聯繫我們提出問題、反饋或問題。
但是,如果您的聯繫表只在一個頁面上,那麼人們就很難找到它。
因此,您的用戶可能會在與您聯繫之前離開您的網站,並且您可能會失去潛在的潛在客戶和轉化。
聯繫表單彈出窗口允許您的訪問者通過單擊按鈕快速查看表單,從而幫助解決此問題,這樣他們就可以從他們所在的任何頁面與您取得聯繫。
它有助於讓人們留在您的網站上,因為他們不必退出他們正在查看的頁面。 您還可以使用聯繫表單彈出窗口來增加您的電子郵件列表。
也就是說,您首先需要創建一個聯繫表單,然後將其放在彈出窗口中以顯示在您的網頁上。 別擔心,我們將指導您創建聯繫表單並將其添加到 WordPress 的彈出窗口中。
- 如何創建 WordPress 聯繫表
- 將聯繫表單彈出窗口添加到您的 WordPress 網站
如何創建 WordPress 聯繫表
首先,您需要選擇一個 WordPress 聯繫表單插件。
您可以選擇許多免費和付費選項,但我們建議使用 WPForms,因為它是最佳選擇。
WPForms 是一個對初學者友好的表單插件,它提供了一個拖放構建器,讓您只需點擊幾下即可在 WordPress 中創建聯繫表單。 它還提供預建的表單模板和許多自定義選項。
對於本教程,我們將使用 WPForms Lite 版本,因為它是免費的並提供聯繫表單模板。
但是,您也可以使用其高級版本來解鎖更多功能。 例如,WPForms Pro 提供多個表單模板、更多自定義選項、強大的插件,並允許您在線收款。
首先,您首先需要安裝並激活 WPForms Lite 插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的分步指南。
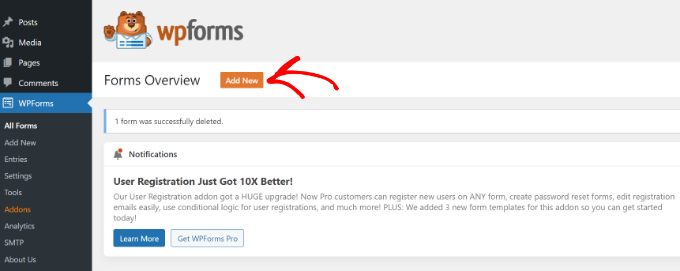
插件激活後,您現在就可以創建聯繫表了。 您所要做的就是從您的 WordPress 儀表板轉到WPForms » 添加新的。

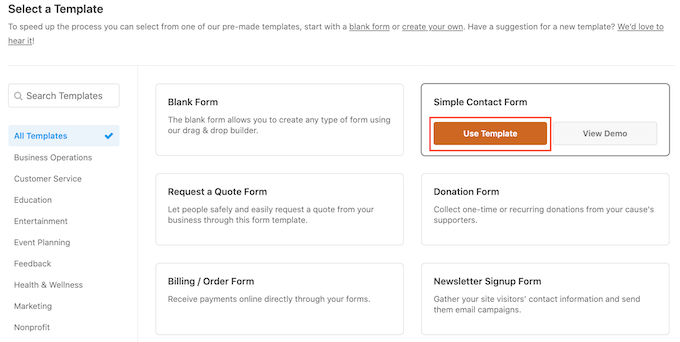
之後,WPForms 會要求您輸入表單名稱並選擇模板。
繼續並選擇“簡單聯繫表”模板。

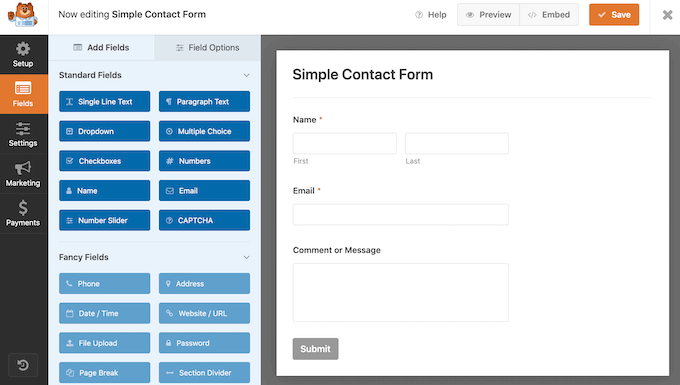
接下來,您可以使用拖放構建器在表單中添加字段。
只需從左側菜單中提供的選項中拖動要添加到表單的字段。 您還可以重新排列表單中每個字段的位置。

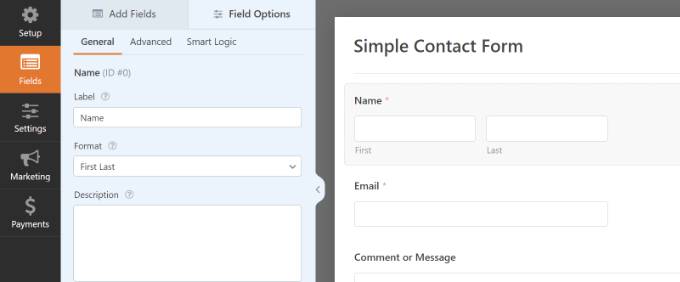
WPForms 還允許您自定義聯繫表單中的每個字段。
例如,如果您單擊“名稱”字段,那麼您將獲得不同的選項,例如更改其標籤和格式。 您甚至可以根據需要添加說明或標記任何字段。

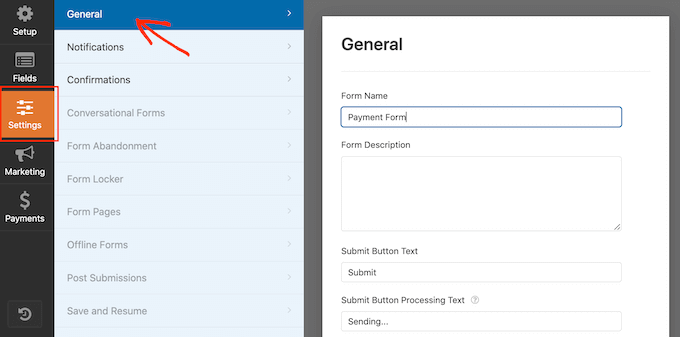
完成後,繼續並單擊“設置”選項以配置表單通知和確認。
在常規設置中,您可以重命名表單、更改提交按鈕文本、啟用反垃圾郵件保護等。

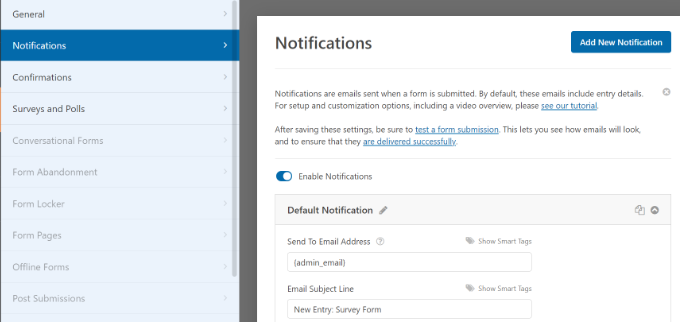
接下來,您可以轉到通知設置選項。 默認情況下,通知會發送到在您的 WordPress 網站上設置的管理員電子郵件。
但是,您可以將聯繫表通知發送到您想要的任何電子郵件地址。 如果您希望在多封電子郵件中收到通知,請用逗號分隔每封電子郵件。
對於電子郵件主題行,WPForms 使用您之前輸入的表單名稱。 但是,您可以根據需要編輯主題行的文本。

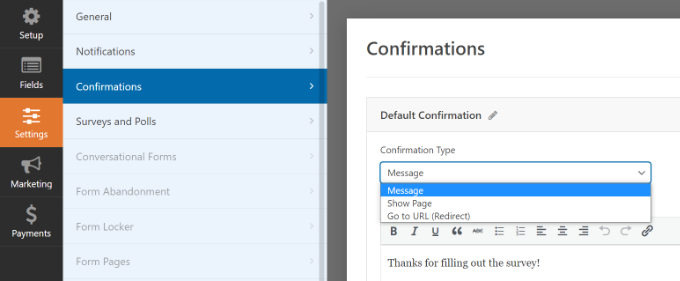
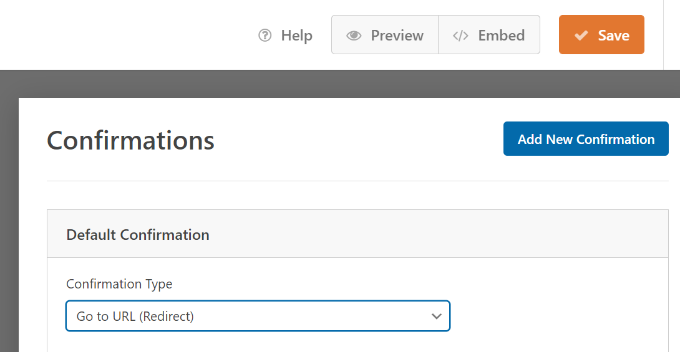
之後,繼續並單擊確認選項。
WPForms 將使用“消息”作為默認確認類型,您的訪問者將在提交表單時看到感謝消息。

但是,您可以更改消息類型,並在用戶填寫表單時將他們重定向到您網站上的特定頁面。
創建完聯繫表單後,請確保單擊右上角的“保存”按鈕以保存您的更改。

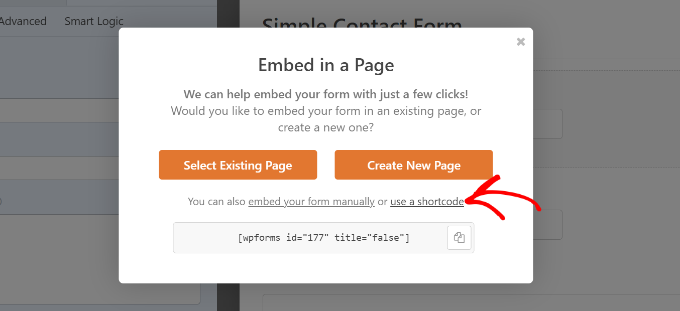
接下來,單擊“保存”按鈕旁邊頂角的“嵌入”選項。
出現新窗口時,選擇“使用簡碼”選項。

單擊鏈接後,WPForms 將立即顯示聯繫表單的簡碼。 我們建議您將此選項卡/窗口保持打開狀態,因為您將在下一步中需要它,我們將在此處向您展示如何在彈出窗口中添加聯繫表單。
將聯繫表單彈出窗口添加到您的 WordPress 網站
要創建聯繫表單彈出窗口,您需要一個 WordPress 彈出窗口插件。
我們建議使用 OptinMonster,因為它是 WordPress 最好的潛在客戶生成和轉換優化插件。 超過 120 萬個網站使用這個強大的工具。
對於本教程,我們將使用 OptinMonster Pro 版本,其中包括一個整潔的模板和高級顯示規則來顯示彈出窗口。
您首先需要訪問 OptinMonster 網站註冊一個帳戶。 只需訪問該網站並單擊“立即獲取 OptinMonster”按鈕。

接下來,您需要在您的網站上安裝並激活免費的 OptinMonster 插件。 有關更多詳細信息,請按照我們關於如何安裝 WordPress 插件的指南進行操作。
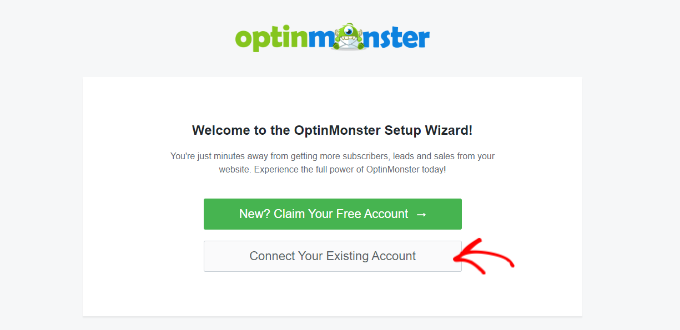
插件激活後,您將看到設置嚮導。 繼續並單擊“連接您現有的帳戶”按鈕。

現在將出現一個彈出窗口,OptinMonster 將要求連接到您的帳戶。
只需單擊“連接到 WordPress”按鈕。

現在您的帳戶已連接,接下來是為您的聯繫表單彈出窗口創建一個新的活動。
您可以先轉到OptinMonster » 廣告系列,然後單擊“創建您的第一個廣告系列”按鈕。

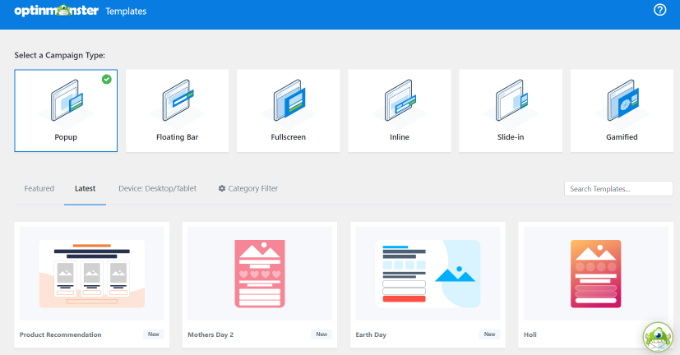
在下一個屏幕上,您必須選擇廣告系列類型。

由於我們將創建一個聯繫表單彈出窗口,因此請選擇“彈出窗口”作為您的廣告系列類型。

之後,向下滾動以選擇彈出窗口的模板。 OptinMonster 為您的彈出窗口提供超過 75 種有吸引力且轉換率高的設計。
您可以選擇任何您喜歡的模板。 接下來,為您的活動輸入一個名稱,然後單擊“開始構建”按鈕。

現在使用 OptinMonster 中的拖放構建器,您可以編輯彈出模板。
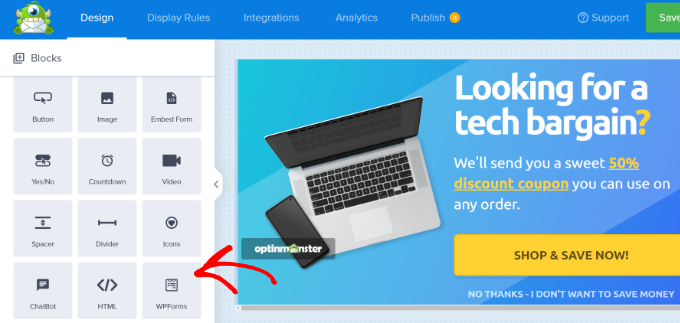
您現在將看到左側菜單中出現不同的塊。 只需轉到“WPForms”塊並將其拖放到您的模板上。

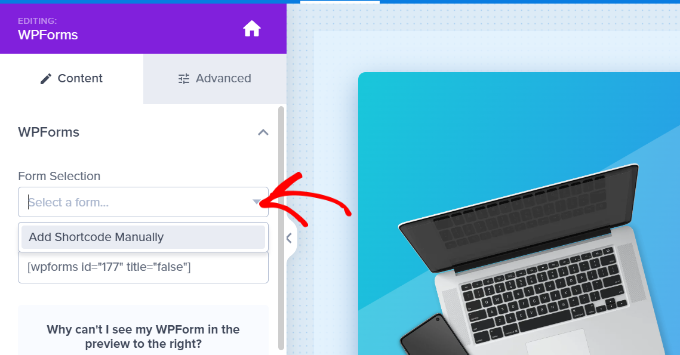
之後,您需要從左側菜單的塊設置中單擊“表單選擇”下拉菜單,然後選擇“手動添加短代碼”選項。
從這裡,在塊中輸入您的 WPForms 聯繫表單簡碼。 要查找代碼,請返回您的 WPForms 嵌入設置並複制短代碼。

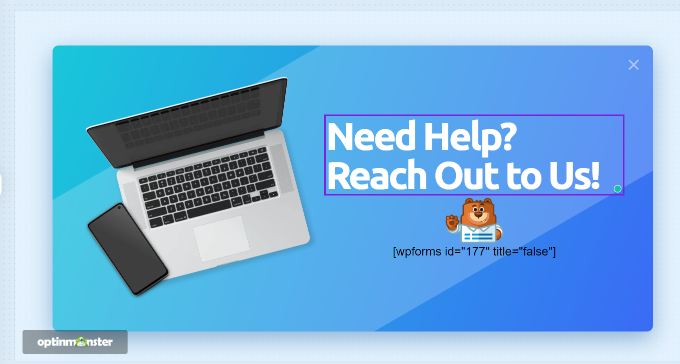
需要注意的重要一點是,當您添加短代碼時,您不會在模板中看到聯繫人表單的預覽。
這是正常現象,因為您的聯繫表會在活動發佈時出現。

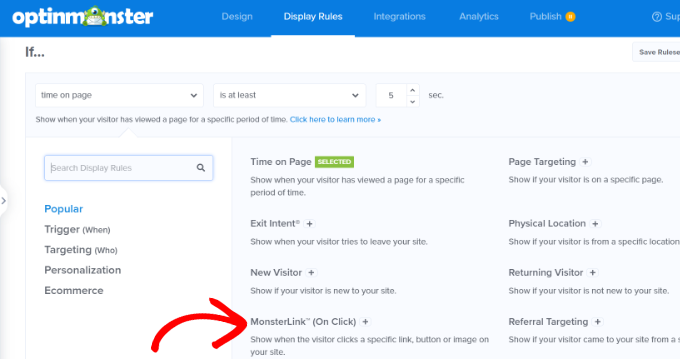
接下來,您可以轉到頂部的“顯示規則”選項卡,選擇彈出窗口何時出現在您的網站上。
默認情況下,OptinMonster 會將其設置為當頁面上的時間為 5 秒時,彈出窗口將出現在任何頁面上。
但是,您可以更改顯示規則設置並選擇不同的觸發器和定位選項。
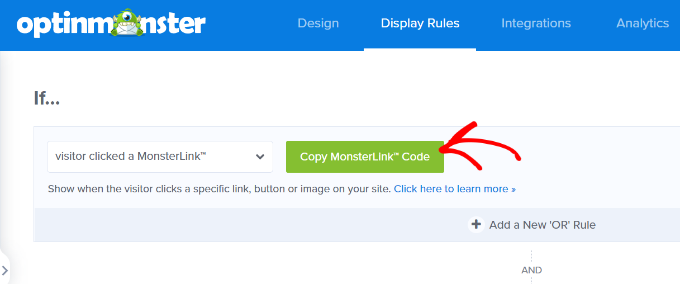
我們建議使用 MonsterLink(點擊)定位。 這樣,當訪問者單擊鏈接或按鈕時,您的彈出窗口就會出現。

之後,您可以單擊“複製 MonsterLink 代碼”按鈕並將其添加到您網站上的任何文本、圖像或按鈕中。
有關更多詳細信息,您可以按照我們關於如何在 WordPress 中添加鏈接的初學者指南進行操作。

您的 MonsterLink 代碼在 HTML 中將如下所示:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
但是,要將鏈接嵌入您的 WordPress 博客文章或頁面,您只需要代碼中的 URL。
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
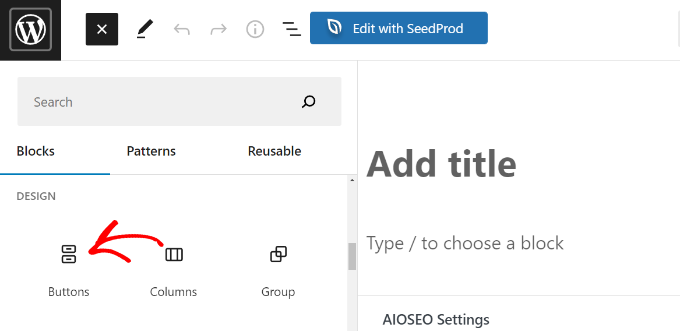
例如,假設您想在您的網站上添加一個聯繫我們按鈕。 您可以從編輯任何頁面或帖子開始,然後轉到您的 WordPress 編輯器。 接下來,單擊頂部的 (+) 加號並添加一個“按鈕”塊。

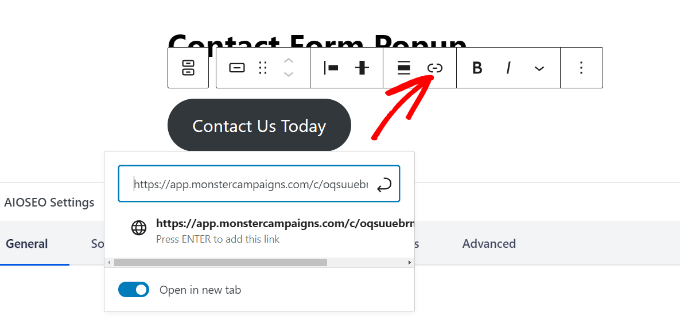
之後,您可以為按鈕輸入文本,然後單擊鏈接圖標。
現在將 MonsterLink URL 添加到您的按鈕。

完成後,發布您的 WordPress 帖子或頁面。 MonsterLink 現在將添加到您的聯繫我們按鈕。
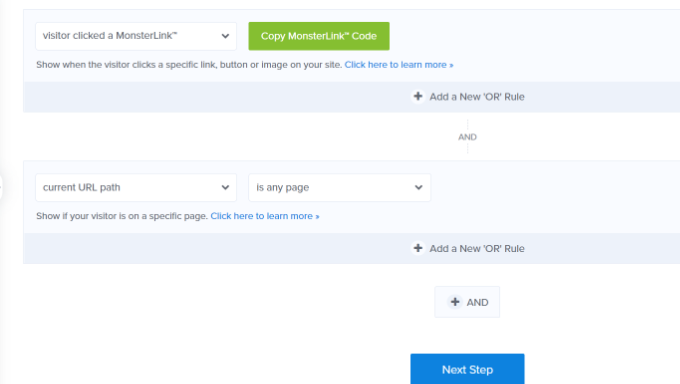
接下來,返回您的 OptinMonster 活動以完成配置。
選擇 MonsterLink 作為您的目標並在任何頁面上顯示後,您可以單擊底部的“下一步”按鈕。

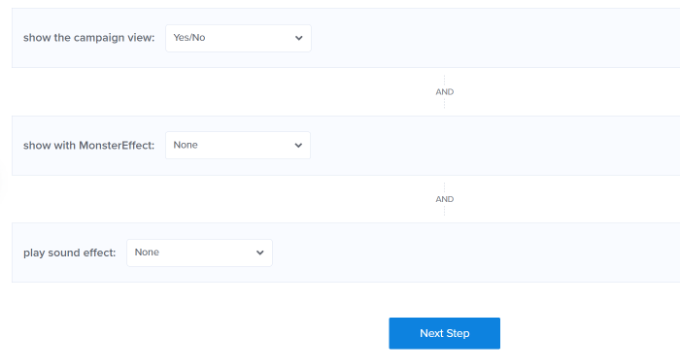
在下一個屏幕上,您將看到用於更改活動視圖類型、添加 MonsterEffect 動畫以及在彈出窗口出現時播放聲音的選項。
當您對設置感到滿意時,繼續並單擊“下一步”按鈕。

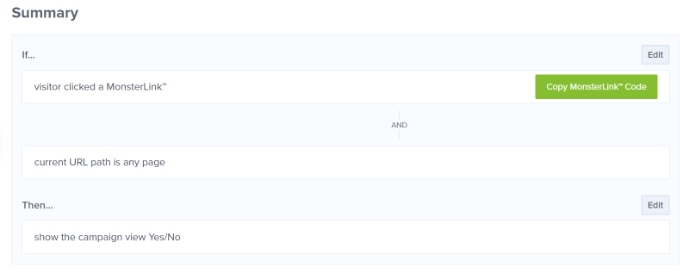
之後,OptinMonster 將顯示您的顯示規則設置的摘要。
這有助於確保您已正確設置您的廣告系列何時出現在您的網站上。

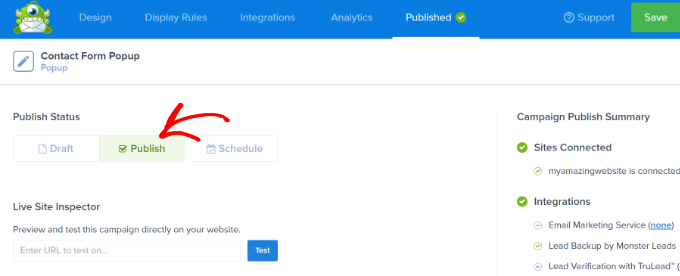
現在,您已準備好開始您的活動並發布您的聯繫表單彈出窗口。 為此,請轉到頂部的“發布”選項卡。
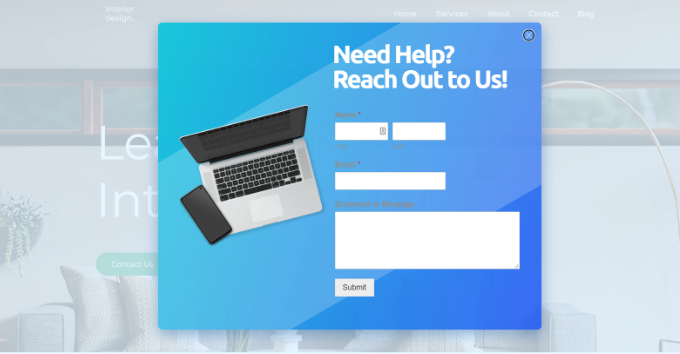
接下來,您可以在發布廣告系列之前點擊“預覽”按鈕。 這將向您顯示彈出窗口在您網站上的外觀的實時預覽。
如果您對活動的外觀感到滿意,請將“發布狀態”從草稿更改為發布。

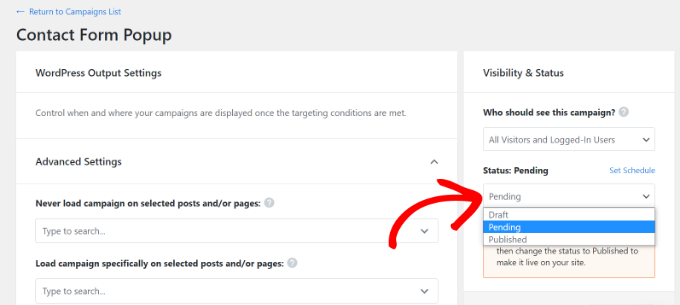
您也可以退出 OptinMonster 活動生成器並從 WordPress 儀表板檢查活動的狀態。
只需單擊右側的“狀態”下拉菜單並將狀態從“待定”更改為“已發布”。

不要忘記保存更改。
接下來,轉到您之前使用 MonsterLink 創建的聯繫我們按鈕,並查看正在運行的聯繫表單彈出窗口。

我們希望本文能幫助您了解如何在 WordPress 中添加聯繫表單彈出窗口。 您可能還想查看我們的指南,了解如何選擇最佳網站構建器或我們對小型企業最佳薪資軟件的比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
