如何將成本計算器添加到您的 WordPress 網站
已發表: 2022-06-15如果您曾經使用過貸款計算器或價格估算器,您可能想知道是否有辦法將成本計算器添加到您的 WordPress 網站。 有,而且超級簡單。
當然,您可以在幾個月內學習一些 JavaScript 並敲出一個像樣的計算器——或者您可以通過使用插件來節省大量時間和頭痛。 這就是我們喜歡 WordPress 的原因,對吧?
堅持下去,我會告訴你它是如何完成的。
用於 WordPress 的多功能成本計算器
當您在抵押貸款網站上使用貸款計算器時,它背後似乎有一些複雜的代碼。 您可能已經想像到它對您的網站來說是遙不可及的。 聘請開發人員來實現這樣的表單可能超出您的預算。
那麼,如果您需要更改計算器中的某些內容怎麼辦? 您需要帶回開發人員為您修復它。 那將是一種痛苦,並且可能超出您的經濟能力。
值得慶幸的是,一個 WordPress 插件將允許您自己處理所有這些 - 無需代碼。

成本計算器可讓您創建所需的任何類型的計算器表格,它看起來很棒。
成本計算器入門
雖然成本計算器插件易於使用,但我將向您介紹這些功能並向您展示一個可能會激發您自己的表單的示例。 首先,讓我們獲取插件。
安裝成本計算器
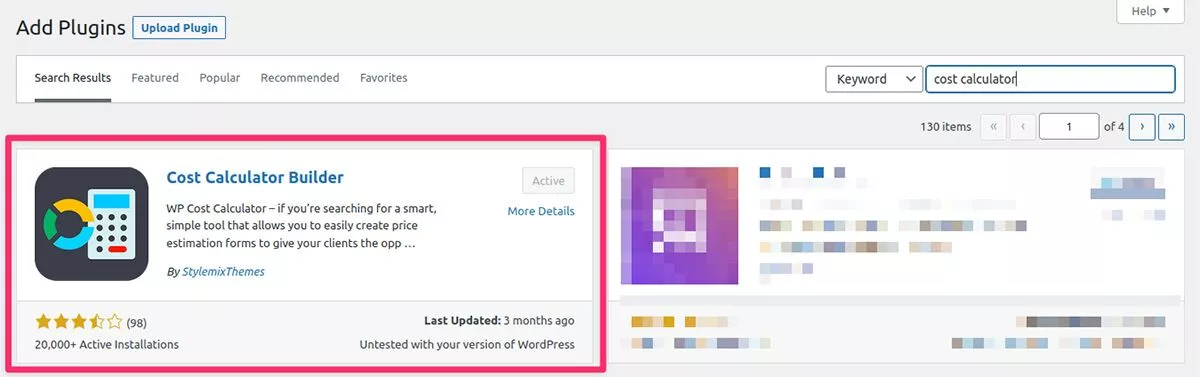
您可以通過在 WordPress 儀表板中的插件>添加新項下搜索來找到成本計算器,或在 WordPress.org 上下載它。 此外,您可以購買專業版,該版本具有圖像下拉、文件上傳等選項。

創建計算器
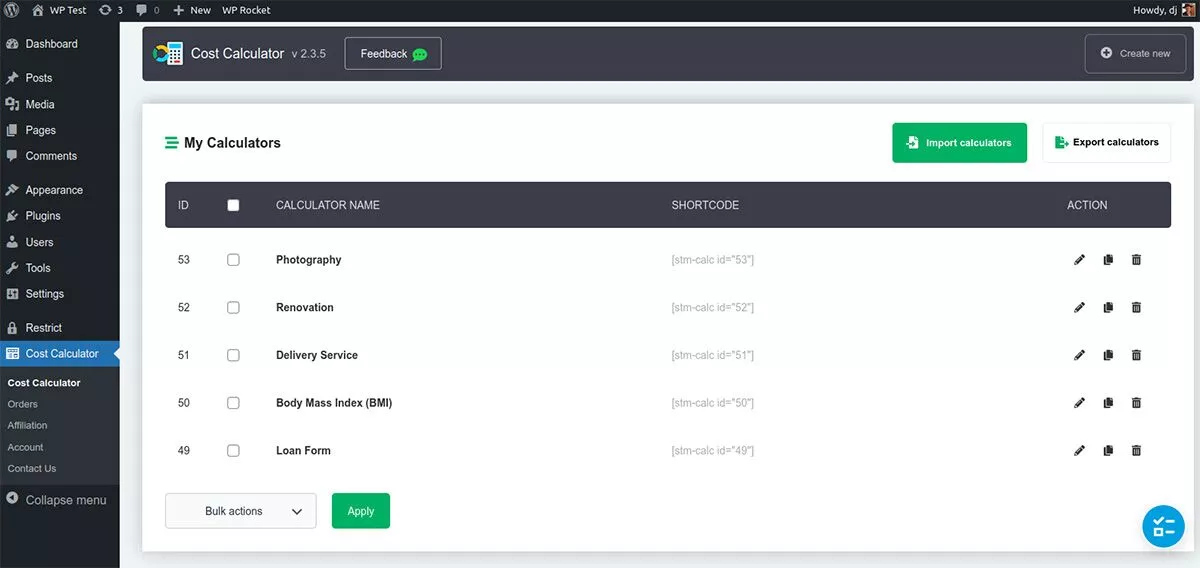
激活插件後,您將看到成本計算器圖標出現在 WordPress 儀表板菜單中。 單擊以訪問“成本計算器”菜單。
最初,列表中沒有表格。 要開始使用,只需單擊右上角的新建。 但是,由於您不熟悉使用該插件,我建議您嘗試導入計算器選項。 在打開的菜單中,選擇Run Default Demo Import 。 這將使用插件作者提供的一些示例計算器填充您的列表。

在創建您的第一個計算器之前,深入研究提供的演示示例會很有幫助。 這將使您了解菜單以及計算器的結構。 選擇一個計算器,然後在“操作”選項卡下,單擊鉛筆圖標進入編輯模式。
編輯計算器
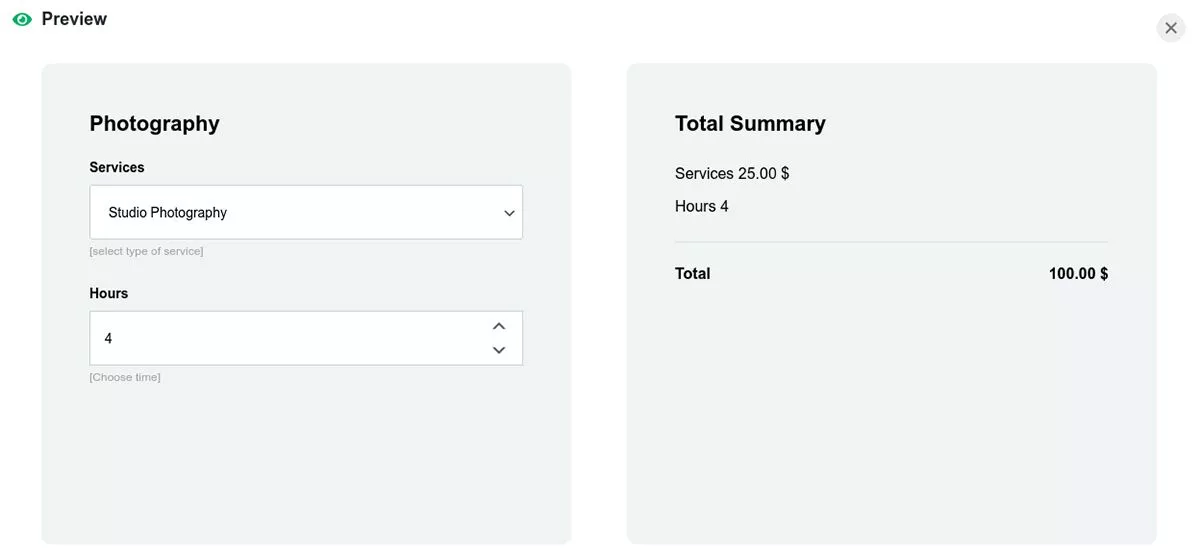
對於這個例子,讓我們使用攝影計算器。 進入編輯模式,滾動到底部並單擊Preview 。 這向您展示了在顯示計算器時您可以期待什麼。 這可以幫助潛在的攝影客戶在選擇不同的套餐時計算成本。

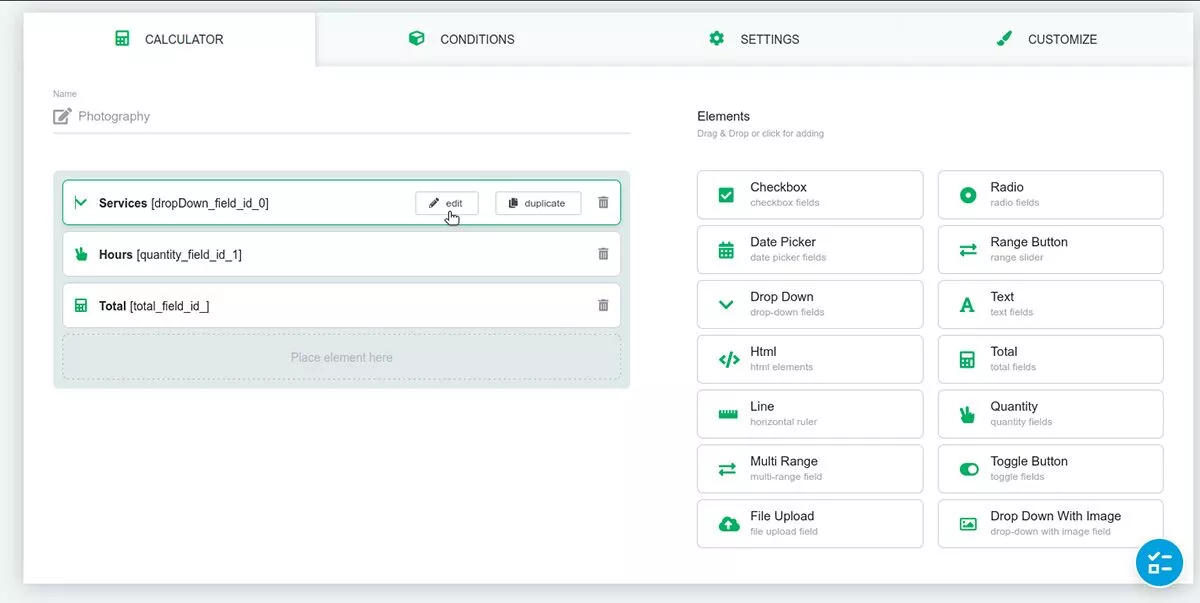
讓我們回到編輯菜單並瀏覽計算器選項卡。

右側是我們計算器中可用的所有元素。 在此示例中,在左側,我們可以看到他們使用了 Drop Down、Quantity 和 Total 元素。 我們可以通過將鼠標懸停在它們上來編輯其中的任何一個,其中會出現一個編輯按鈕。

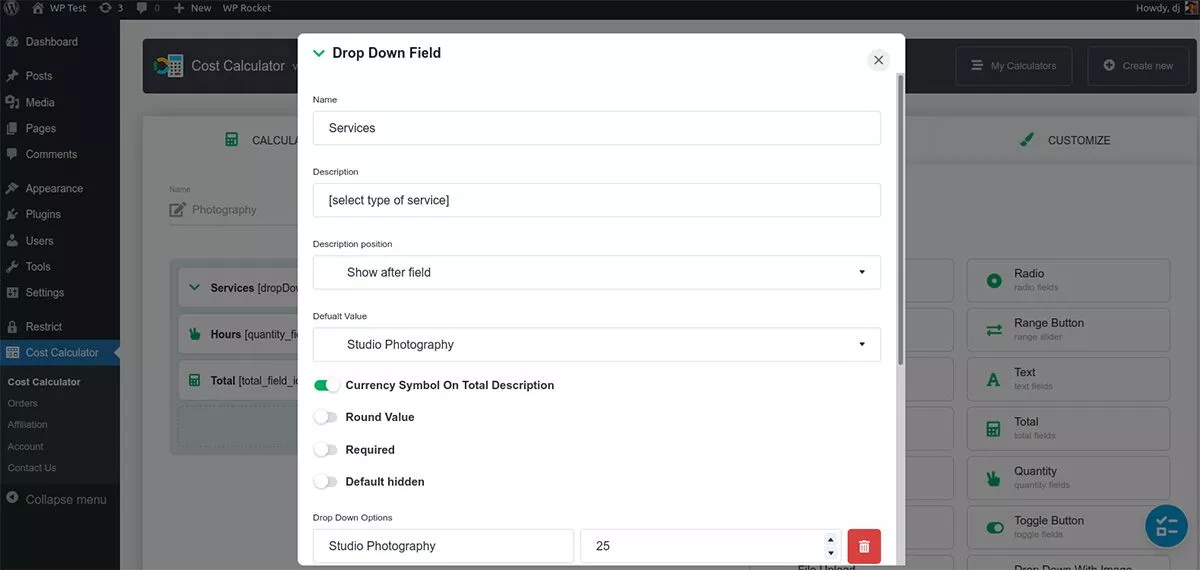
第一個元素是一個名為 Services 的下拉菜單。 在裡面,我們可以在頂部看到名稱和描述字段。 如果我們進一步向下滾動,我們可以為下拉指定更多選項。

這個計算器總計了攝影服務的費用。 我們可以在這個下拉菜單中設置所有這些,包括定價。
下一個元素Hours是一個 Quantity 元素。 為此,我們只需要定義數量單位即可進行計算。 由於我們正在計算時間,因此我們不需要切換任何貨幣設置。 雖然不需要默認值,但它可以幫助引導訪問者選擇您可能更喜歡的選擇。
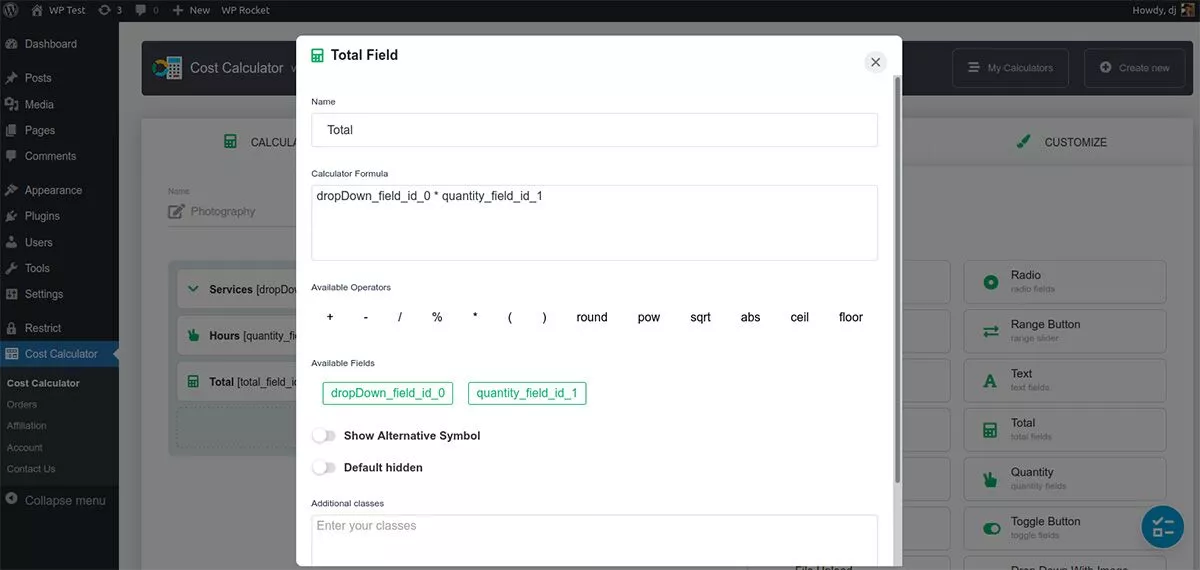
Total元素是進行計算的地方。 在計算器公式字段中,我們可以看到看起來很複雜的代碼。 真的不是。 如果您刪除該字段中的所有內容,您可以輕鬆地重新創建它。 在可用字段下,您會看到我們只有兩個可以在公式中使用的字段。 單擊第一個,它會出現在“公式”字段中。 然後我們需要一個運算符,因此單擊下面的星號表示我們要將兩個字段值相乘。 單擊其他可用字段選項,您的公式就完成了。

現在我們了解了計算器的設置方式,讓我們看看條件、設置和自定義。
條件
您可能不需要每個表單的條件功能,但是當您這樣做時,它是一個很棒的功能。 條件系統允許您鏈接不同的字段並向它們添加條件。 您可以根據是否滿足條件來顯示、隱藏或禁用特定字段。 例如,如果您有一個貸款計算器,您可以將利率設置為僅在用戶輸入特定貸款金額時顯示。
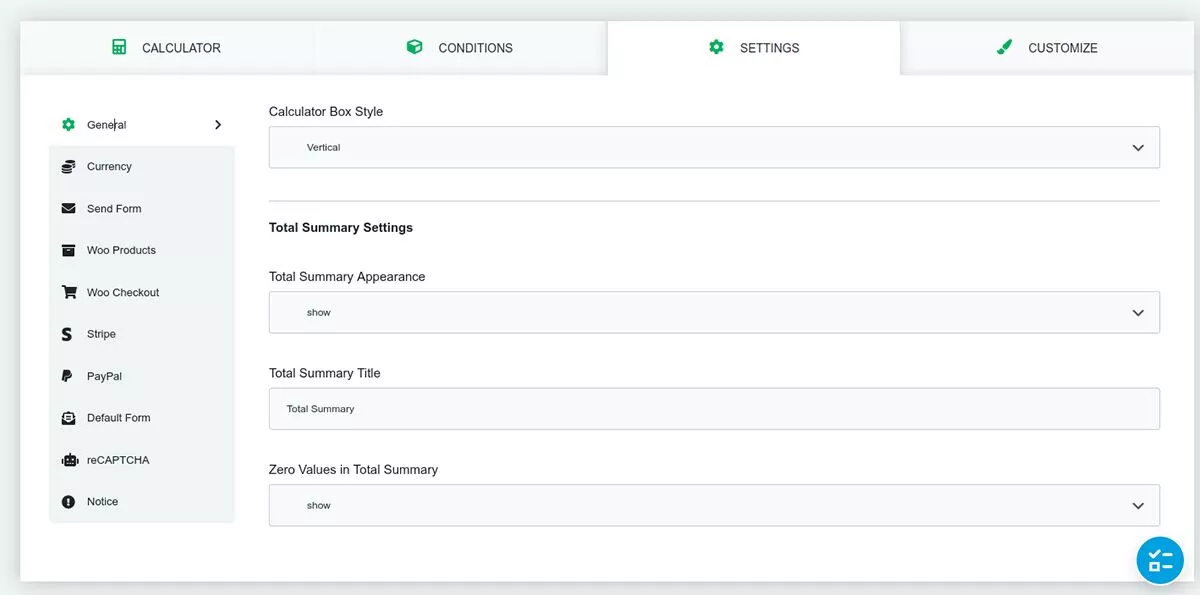
設置
成本計算器設置菜單是您調整貨幣設置或設置任何支付網關集成的地方。

大多數設置在這裡都很直觀,但我將介紹一些重要的設置。
如果您有 WooCommerce 商店,則成本計算器會與之集成。 這是一個方便的功能,可以在實施時提高您的轉化率。 例如,您可以設置一個費率表單,以便當用戶單擊“提交”按鈕時,他們會被直接帶到您的 Woo 結帳頁面。 您還可以在表單中添加“添加到購物車”按鈕。
發送表單允許您通過與 Contact 7 插件集成來添加發送表單。 一旦用戶在計算器表單上單擊提交,他們就可以選擇通過電子郵件發送表單的結果。
如果您不想讓大量垃圾郵件機器人向您發送垃圾表格,您可以添加一個 ReCaptcha 按鈕。 您需要先通過 Google 進行設置,但是一旦您擁有了站點密鑰和密鑰,您就可以開始使用了。
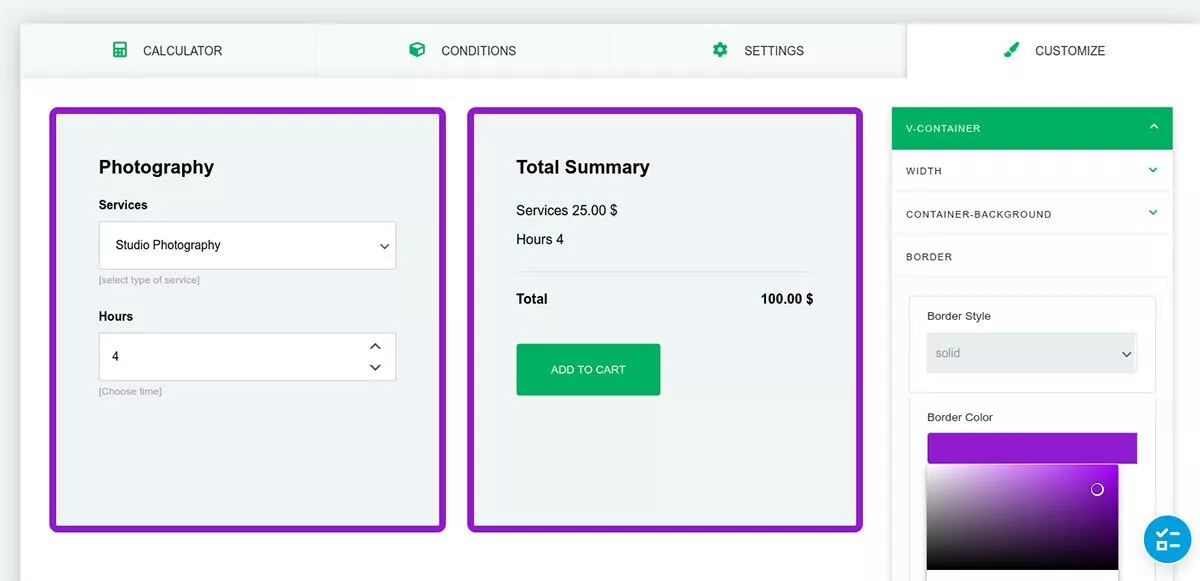
定制
自定義菜單實際上是計算器蛋糕上的糖霜。 您可以使用簡單的滑塊和顏色選擇器更改表單中的幾乎任何設計方面。

為框添加邊框、更改字體顏色和大小,甚至創建自己的漸變背景顏色。 自定義菜單使您可以輕鬆設置表單樣式以適應您網站的品牌。
在您的網站上提供美觀的成本計算器
如果您需要一種將計算器表單添加到您的網站的方法,成本計算器插件不僅無痛,而且使用起來很有趣。 無需聘請開發人員或編寫任何代碼,您就可以在幾分鐘內為您的 WordPress 網站創建美觀的表單。
價錢
成本計算器可免費安裝和使用。 專業版包含支付網關、WooCommerce 結賬、條件、文件上傳和日期選擇器等功能。 單個年度許可證的起價為 29.99 美元。
