如何使用Elementor在WordPress中添加翻轉框
已發表: 2025-04-20網絡設計的趨勢幾乎每天都在發展。為了在市場上保持相關性和競爭力,對於所有網站所有者來說,必須不斷適應這些變化。即使在幾年前,靜態網絡元素也足以吸引用戶和訪客的關注。
但是現在,大多數設計師使用交互式元素來建立自己的網站,以促進參與度。交互式Web元素的設計方式以響應用戶操作(如點擊,徘徊,移動和滾動)來創建引人入勝的體驗。翻轉框是這樣的交互元素。
在本教程帖子中,我們將介紹一個分步指南,介紹如何使用Elementor將翻轉框添加到WordPress。希望您會發現這篇文章真的很有幫助,值得您花費時間。開始!
什麼是翻轉盒?它在網頁設計中的用例
翻轉框是一個交互式的Elementor小部件,它允許您在盒子的正面和背面顯示內容,該內容在懸停或單擊時會翻轉。它將視覺吸引力與動態運動結合在一起,以吸引用戶的注意力,同時提出兩層信息。
當您必須在有限的空間中介紹大量信息時,該小部件非常有幫助。該小部件提供了許多自定義選項,因此您可以將其設計與網站的品牌合作保持一致。讓我們看一下在下面附帶的簡短視頻中翻轉框的工作方式。
網頁設計中翻轉框的用例
- 服務或功能亮點,前面帶有圖標和背面的描述
- 團隊成員在前面展示帶有照片的圖片,背面的Bio/聯繫人信息
- 產品功能比較緊湊,交互式格式
- 翻轉時揭示按鈕或鏈接的呼籲行動
- 投資組合顯示前面帶有項目縮略圖和背面的摘要
- 定價計劃以計劃名稱為前面,並在另一側的功能列表
如何使用Elementor在WordPress中添加翻轉框
要啟動該過程,您必須在網站上具有以下插件。通過單擊下面附加的鏈接來獲取它們。
- Elementor
- Happyaddons
- Happyaddons Pro
在您的網站上安裝並激活它們後,開始遵循下面有關如何使用翻轉框窗口小部件的教程。
步驟01:打開Elementor帆布
使用Elementor Canvas打開帖子或頁面,您要在其中添加Flip Box小部件。

步驟02:選擇一個用於添加翻轉框小部件的部分
創建一個部分,定義列數,以便您可以在它們上添加翻轉框。

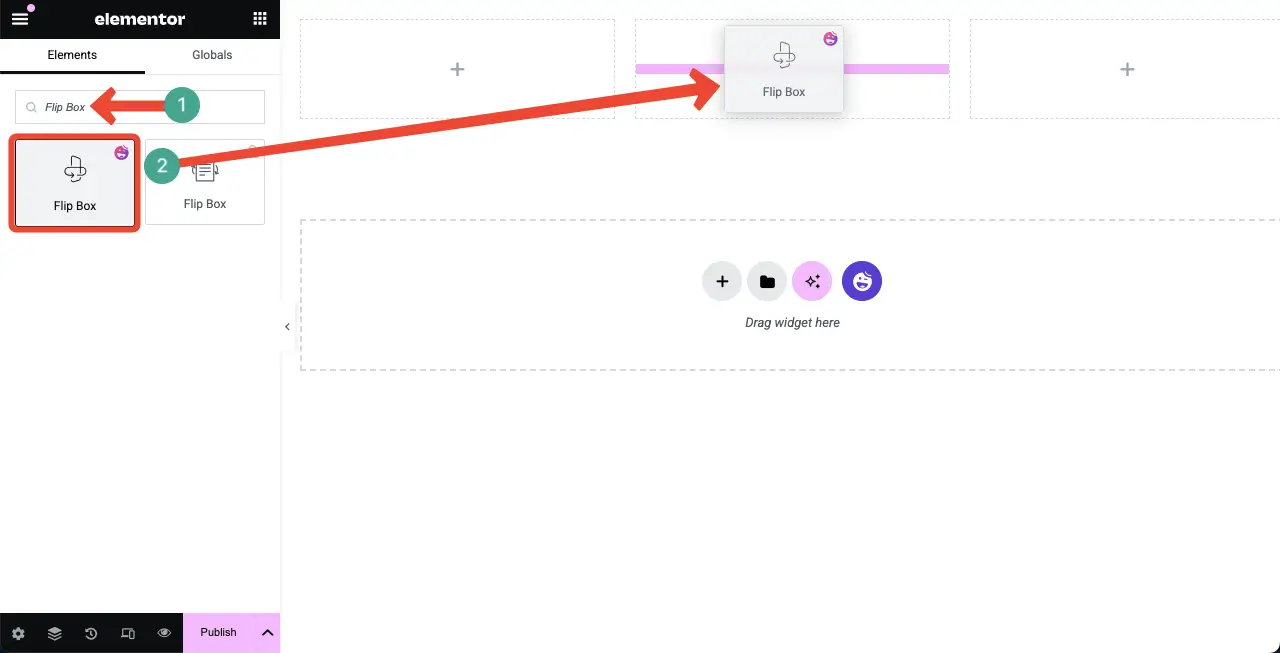
在Elementor面板上找到翻轉框小部件。將其拖放到Elementor畫布上的各個部分。

您會看到翻轉框窗口小部件添加到畫布中,並帶有一些虛擬內容。

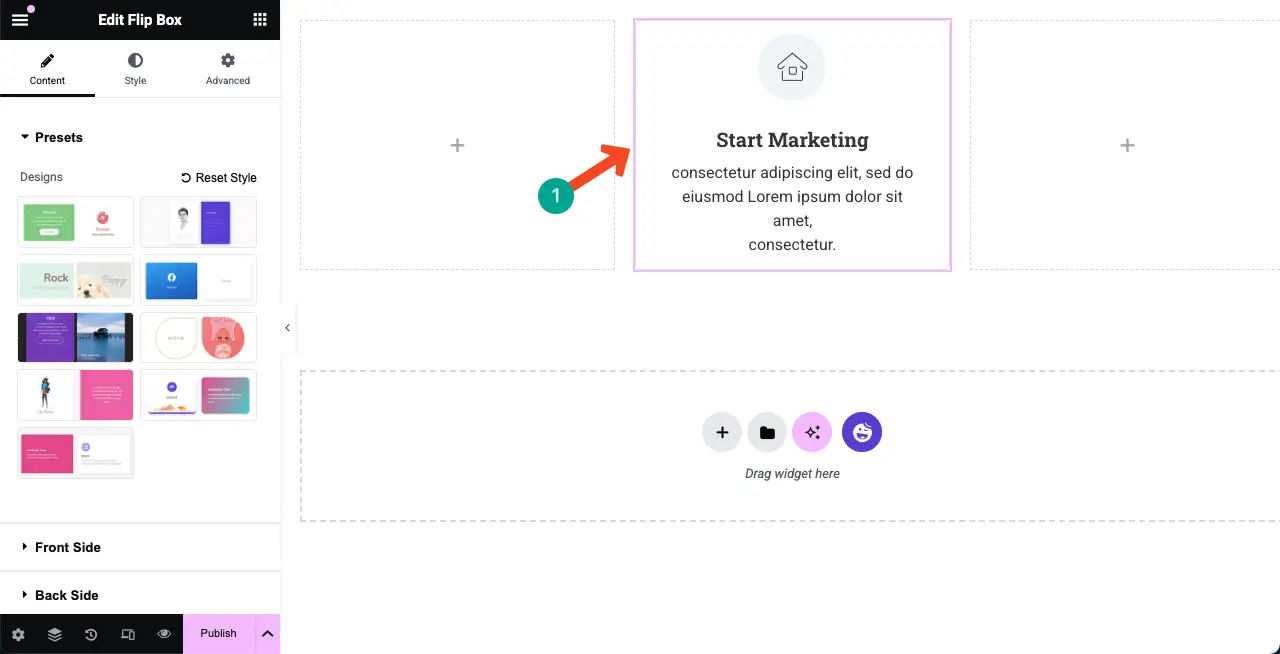
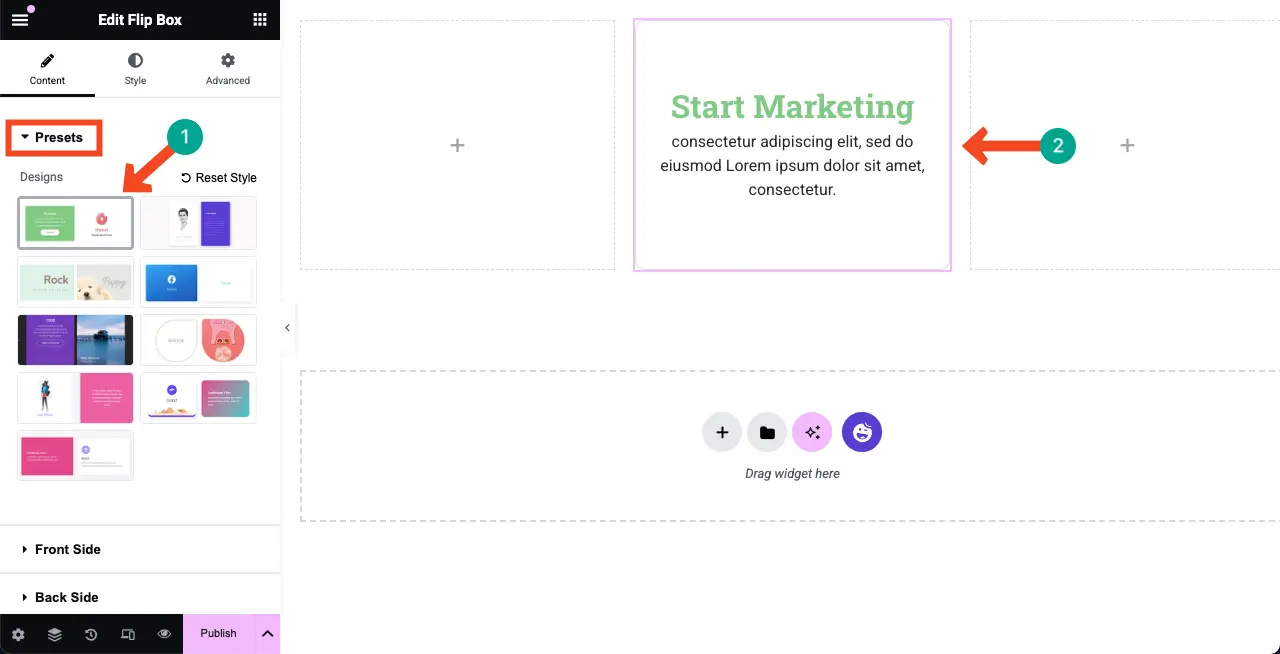
步驟03:為翻轉框選擇一個預設
預設是一種保存的設計樣式,您可以快速應用於小部件。翻轉盒小部件帶有幾個預設,您將在右側欄上看到。
選擇您想要的任何預設。您會看到該樣式立即應用於您的小部件。

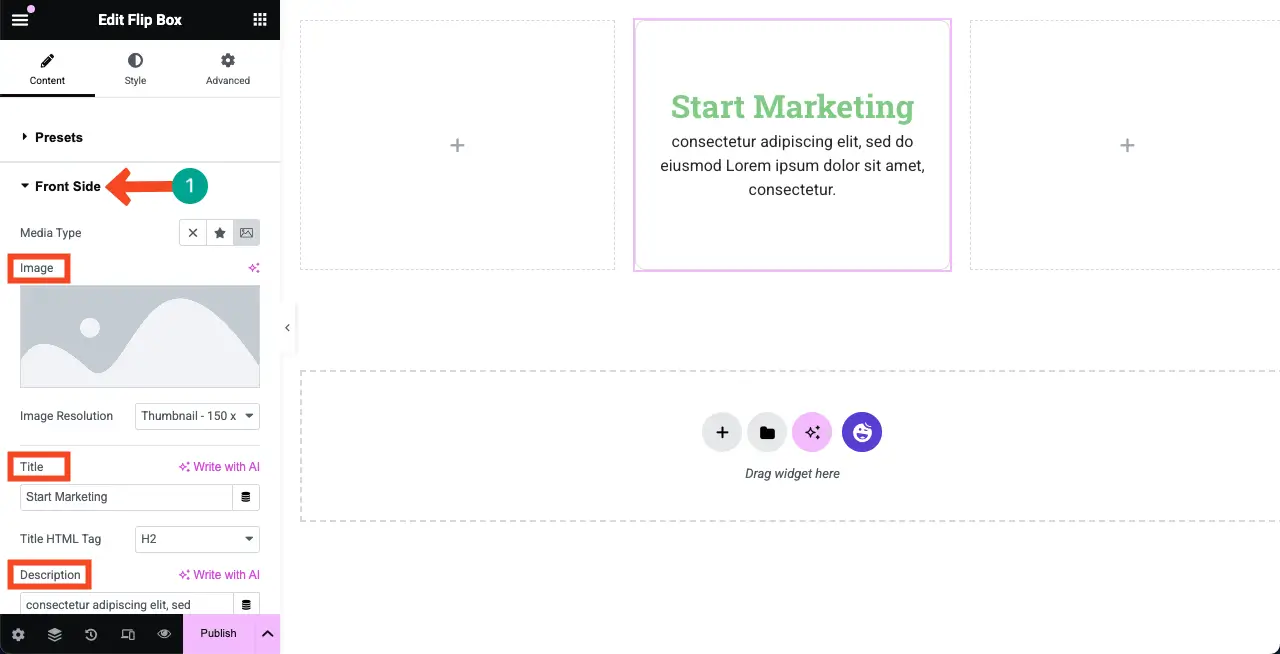
步驟04:將內容添加到小部件的正面
如前所述,Flip Box小部件允許您向雙方添加內容。現在,讓我們在正面添加內容。擴展前側部分。
您可以為小部件的標題,描述和對齊方式設置圖像,圖像分辨率,標題,HTML標籤。自己做。

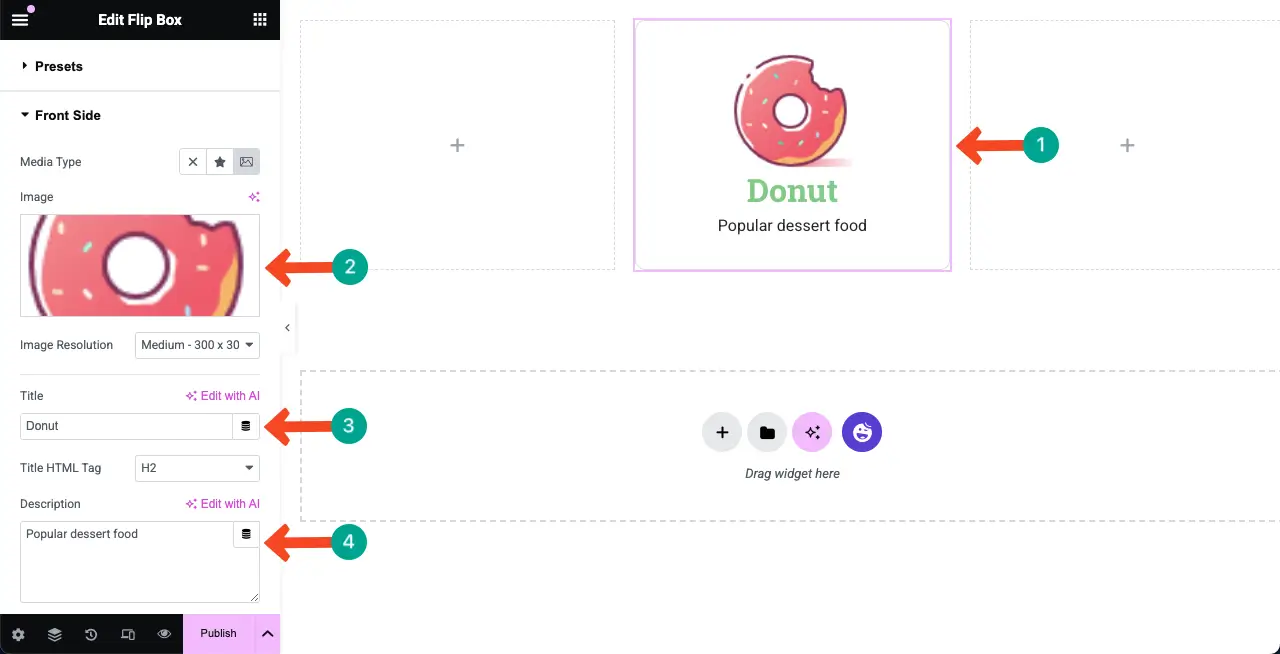
您會看到我們已經在翻轉框的前側添加了一些內容(圖像,標題和描述)。

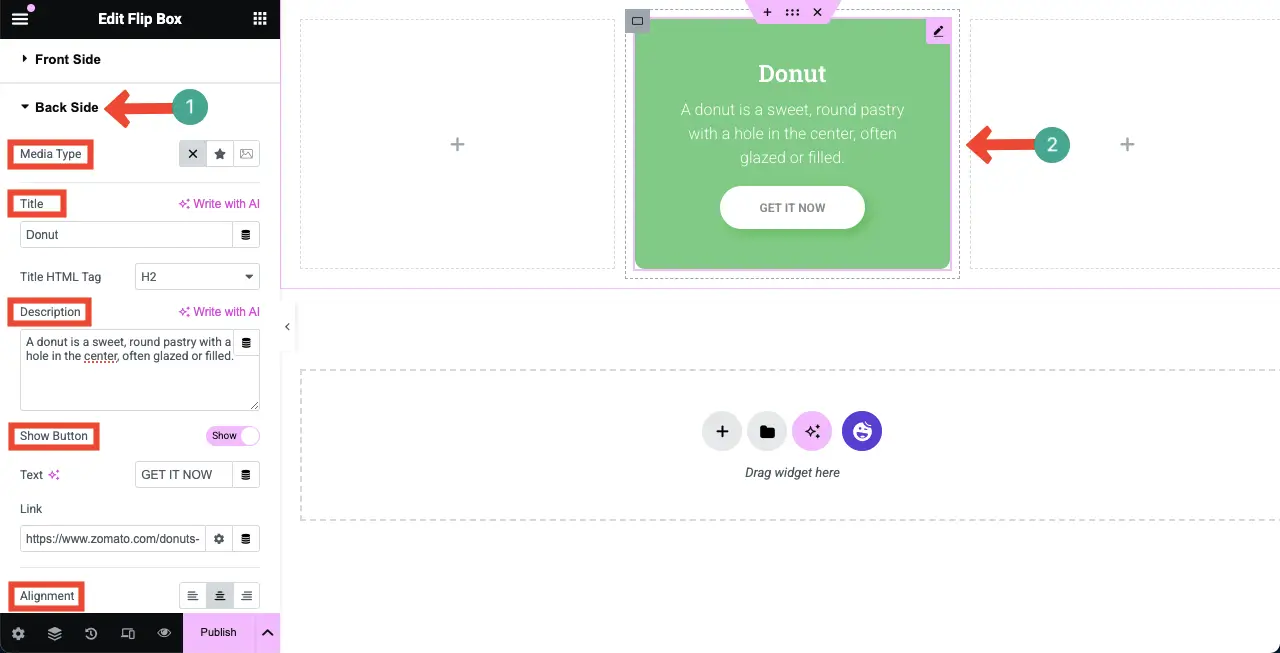
步驟05:將內容添加到小部件的背面
以同樣的方式擴展小部件的背面部分。您可以添加媒體,標題,描述和按鈕,以定義其對齊方式。按照您的意願做必要的事情。
您可以看到我們在這裡也添加了一些內容。

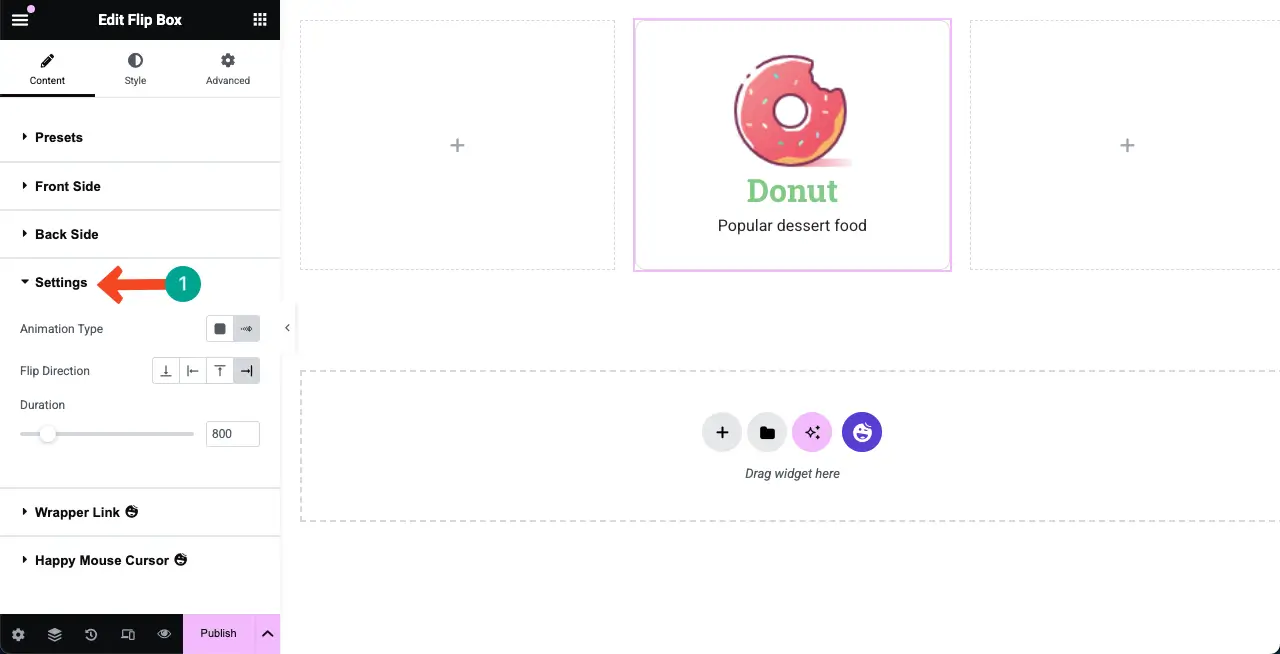
步驟06:配置翻轉框窗口小部件的設置
接下來,擴展設置部分。您將獲得配置動畫類型,翻轉方向和持續時間的選項。


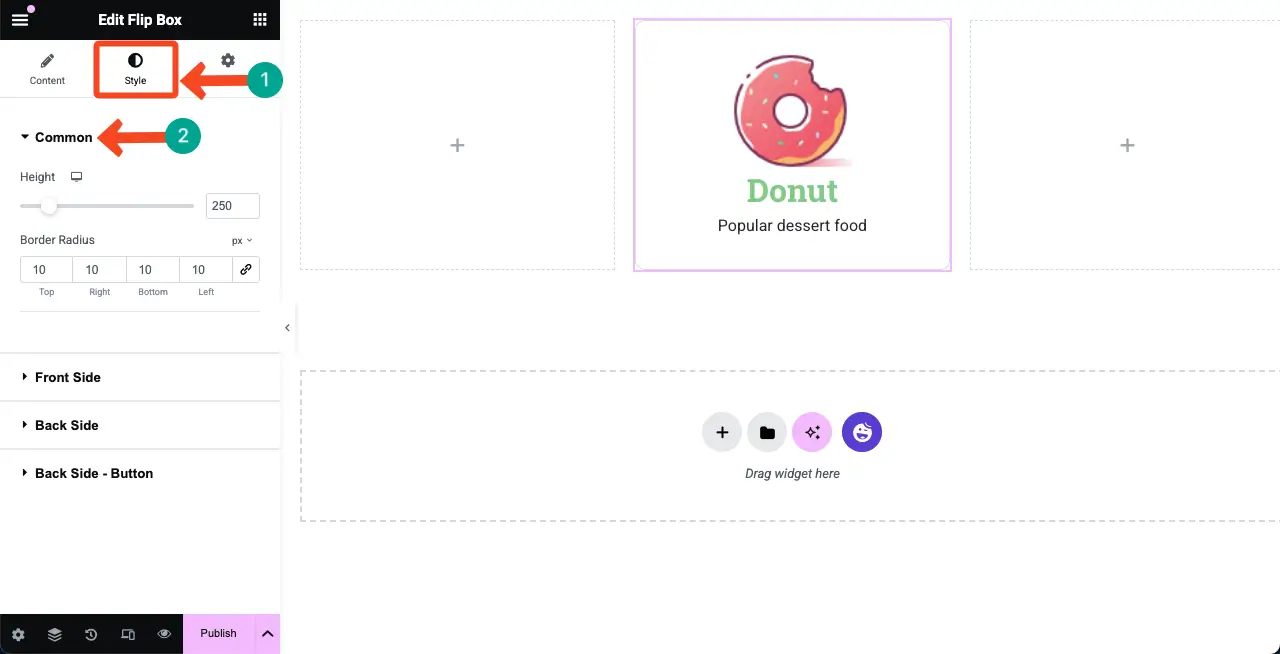
步驟07:樣式化翻轉框
來到“樣式”選項卡。您將在這裡獲得四個部分。第一部分很常見。
您可以從公共部分設置翻轉框小部件的高度和邊框半徑。

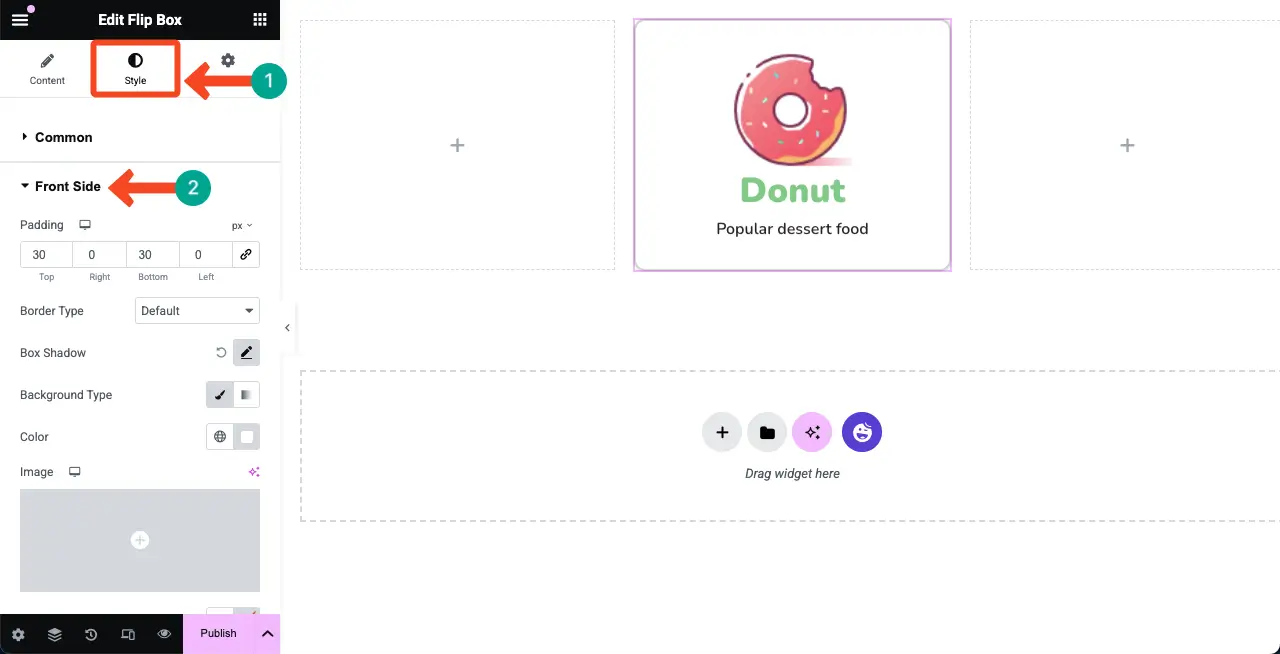
接下來,擴展前側部分。您可以從本節中自定義填充,邊框類型,框影像,背景類型,間距和圖像大小。

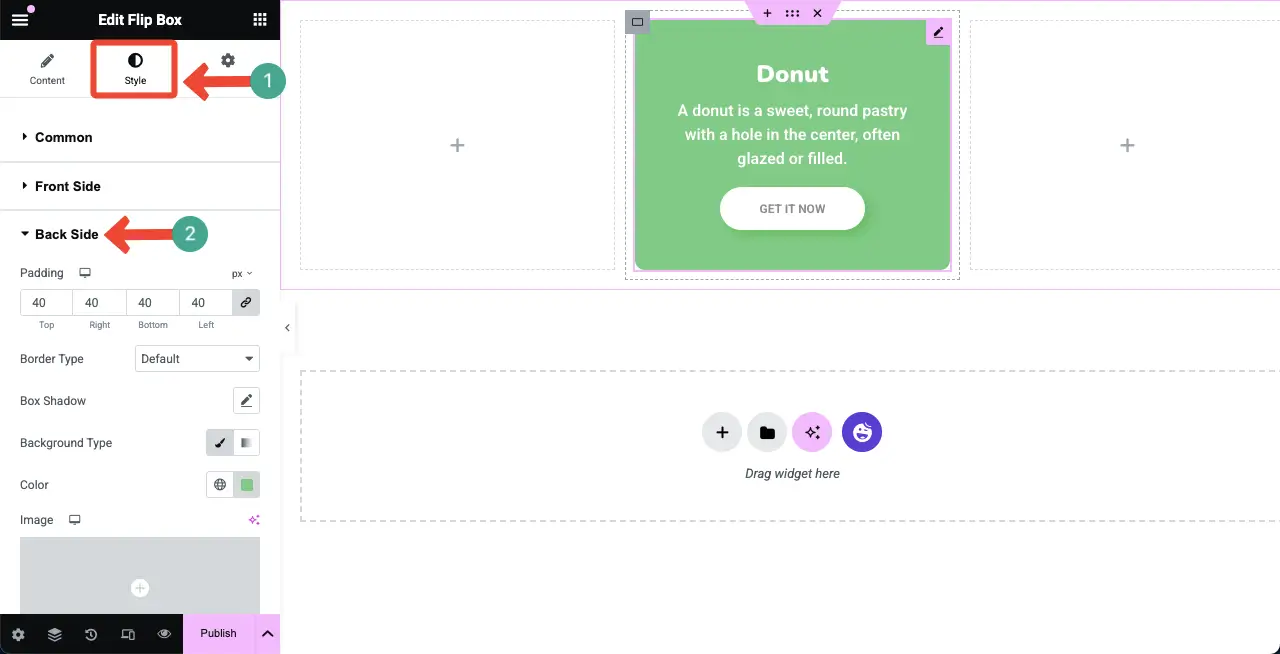
以同樣的方式,通過擴展後側,您可以對其填充,邊框類型,框影,背景類型,顏色和排版進行樣式化。
希望你能獨自做。我們已經更改了小部件的版式和文本重量來解釋本教程。

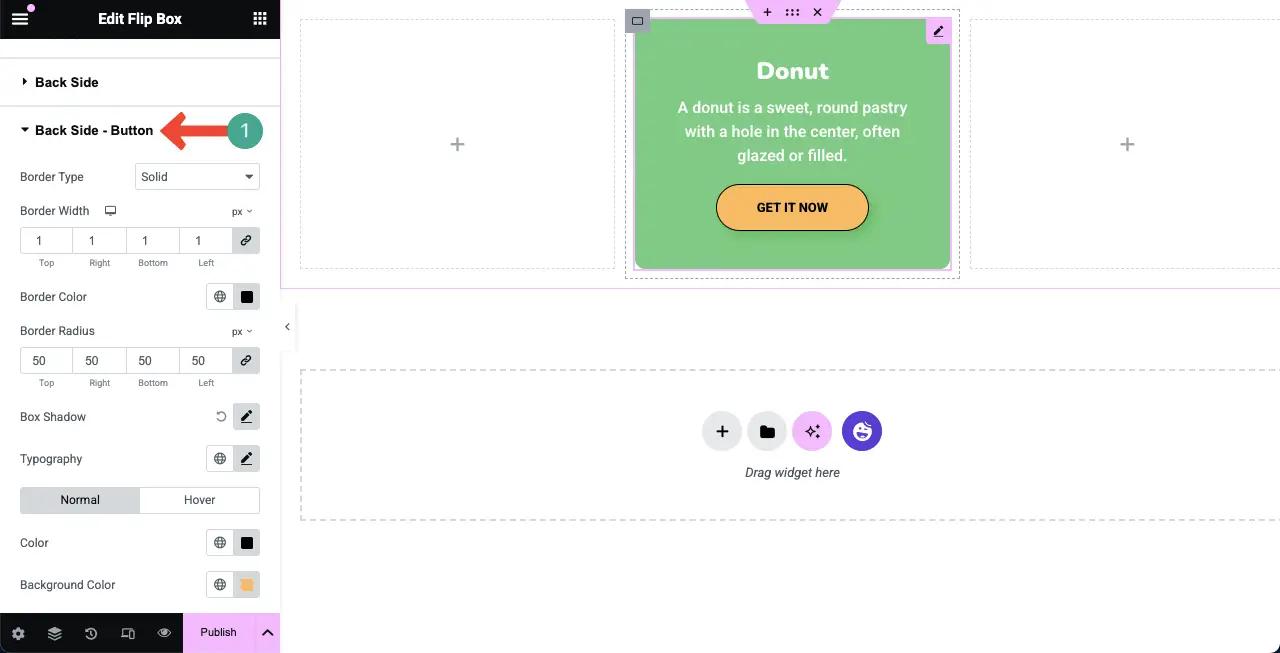
步驟08:自定義按鈕
該按鈕顯示在翻轉框的背面。通過擴展背面 - 按鈕部分,您可以配置邊框寬度,邊框顏色,邊框半徑,框影,排版,顏色和背景顏色。
自己做。

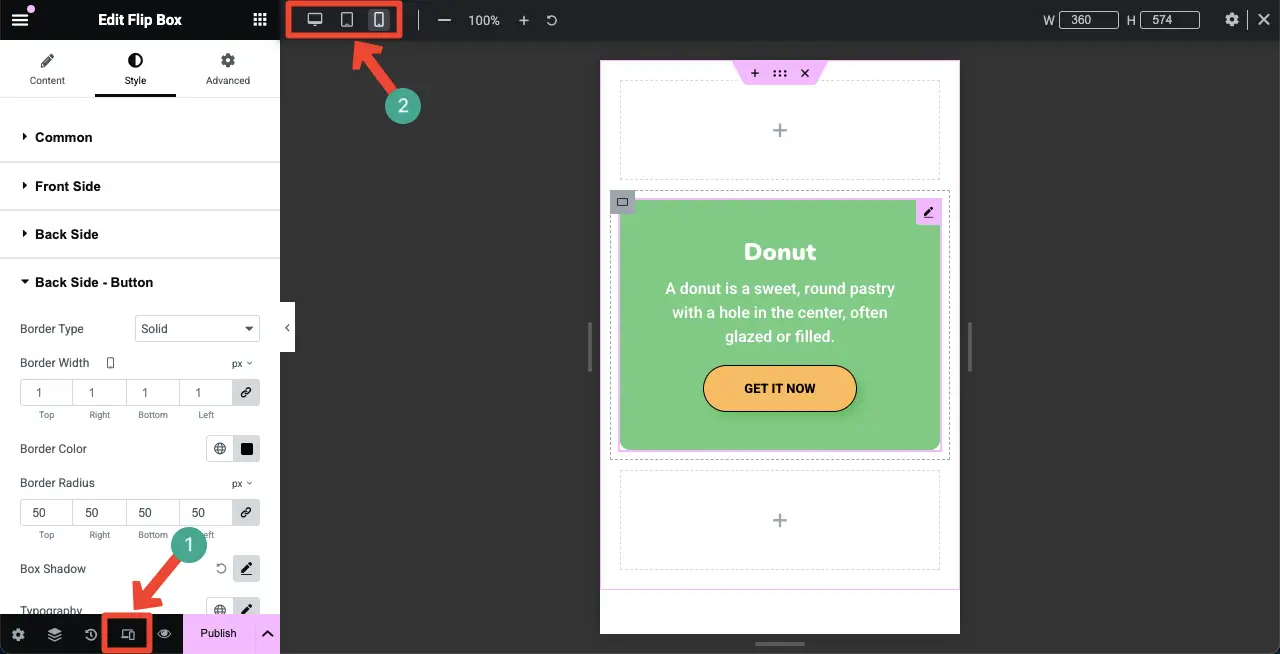
步驟09:使翻轉框窗口小部件移動響應能力
除非您的Elementor小部件針對平板電腦和移動設備進行了優化,否則您的網站可能會在較小的屏幕上被打破,從而導致用戶體驗差和較高的跳出率。
單擊Elementor面板底部的響應模式選項。它將顯示“ swtich beteen不同屏幕尺寸”(桌面,平板電腦和手機)的選項。
選擇移動屏幕大小。然後,以適合屏幕尺寸的方式自定義翻轉框上的佈局和元素。也為平板電腦屏幕執行此操作。

因此,以同樣的方式,為您的Elementor網站創建所需的最多翻轉框。
獎金:您還能使用Happyaddons做什麼
除了創建翻轉框之外,您還可以使用Happyaddons插件做更多的事情。讓我們快速看一下插件還能做些什麼,以便為什麼您必須在候選名單中考慮它。
- 主題建設
主題建築是Happyaddons的免費功能,該功能是Elementor中高級的。使用HappyAddons主題構建器,您可以創建標題,頁腳,博客文章模板,檔案頁和條件設置。
- WooCommerce集成
它有九個用於WooCommerce的小部件。它們是產品網格,產品輪播,產品類別網格,產品類別旋轉木馬,單產品,迷你購物車,購物車,結帳和運輸欄。與他們一起,您可以進一步擴展電子商務網站的功能。
- 社交媒體整合
HappyAddons為您提供這些社交媒體小部件 - 社交偶像,社交共享,Twitter Feed,Facebook Feed,Twitter Feed Carousel和Instagram Feed。與他們一起,您可以將您的網站鏈接到流行的社交平台以進行內容分發。
- 信息圖表設計
HappyAddons包括各種小部件,例如條形圖,線圖,派和甜甜圈圖,極地區域圖和雷達圖。通過很好地使用它們,您可以在WordPress網站上創建驚人的信息圖表和頁面。檢查如何創建信息圖網頁。
- 創意人
HappyAddons目前有25個以上的創意小部件,有助於創建引人注目的網站。一些最受歡迎的創意小部件是卡,圖像懸停效果,有趣的因素,圖像堆棧組,合理的網格,創意按鈕,液體懸停圖像,文本滾動和一頁nav。
因此,一旦擁有HappyAddons插件,不僅可以添加翻轉框,還可以添加其他各種元素,如上所述。因此,肯定的Happyaddons確實值得您的錢。
關閉!
希望您喜歡這個教程。儘管這是一個簡單的小部件易於使用,但它確實可以增強您網站的吸引力和美學。但是,為了獲得最佳結果,在使用此小部件時,您必須牢記一些最佳實踐。
不要擁擠的前後。使用清晰的圖標,簡潔的文本和足夠的間距。測試和調整平板電腦和移動視圖,以避免佈局斷裂。如果背面具有按鈕或鏈接,請確保其脫穎而出並且易於敲擊。將Flip Box樣式與您網站的顏色,字體和品牌相匹配。
如果您在使用此插件時遇到任何麻煩,請隨時通過聊天框或支持系統與我們聯繫。
