如何將表單添加到 Facebook 頁面
已發表: 2022-04-05需要創建可填寫的 Facebook 表單? 本教程將向您展示如何使用簡單的拖放插件將表單添加到 Facebook 頁面。

擁有一個活躍的 Facebook 頁面可以成為任何網站的絕佳補充。 您可以使用該頁面來分享更新、向關注者介紹優惠並直接與用戶互動。
如果您正確使用社交媒體,您還可以獲得有價值的訂閱者。 一些方法是通過使用您的 Facebook 業務頁面的查詢表、潛在客戶表、訂單表、註冊表和免費聯繫表。 您甚至可以通過 Facebook 上的表格讓人們捐款或回復活動。
但是,Facebook 沒有提供任何軟件或框架來在其網站上製作表單。
也就是說,學習如何將表單添加到 Facebook 頁面比您想像的要容易。 您可以使用表單構建插件 Formidable Forms 完成此任務以及更多任務。 雖然 Instagram 和 Twitter 等平台尚不具備集成兼容性,但此表單構建器工具可以幫助您在 WordPress、Facebook 上使用表單,或在任何其他網站上嵌入表單。
通過設置 Facebook 頁面註冊表單,您可以使用社交媒體平台來提高潛在客戶的產生。 畢竟,在您的 Facebook 粉絲中可以找到訂閱者和忠實客戶的重要資源。
本文將向您展示如何使用強大的表單將表單添加到 Facebook 頁面。 讓我們開始吧!
您如何在 Facebook 上發布表格?
要添加 Facebook 註冊表單,您需要在社交媒體平台上創建自定義“頁面標籤”。
默認情況下,Facebook 允許企業設置頁面,例如 About 或 Events 使用其內置工具。 也就是說,添加自定義頁面選項卡僅適用於超過 2000 個喜歡的頁面。 如果您的頁面不滿足該要求,則在創建 Facebook 表單之前,您需要專注於增加業務頁面的關注度和參與度。
在本教程的其餘部分,我們將使用我們的 Formidable Forms Pro 插件和 Formidable API 插件(兩者都需要!)。 您還需要 Facebook 靜態 HTML 應用程序。
如何將可填寫表格添加到我的 Facebook 頁面?
將可填寫的表單添加到 Facebook 頁面需要 3 個簡單的步驟:
- 創建表單
- 在 Facebook 上設置自定義頁面
- 嵌入表格
本教程不需要您編輯任何代碼。 但是,您需要將代碼片段從 WordPress 複製並粘貼到 Facebook。 要開始,您需要製作一個表格。
第 1 步:創建表單
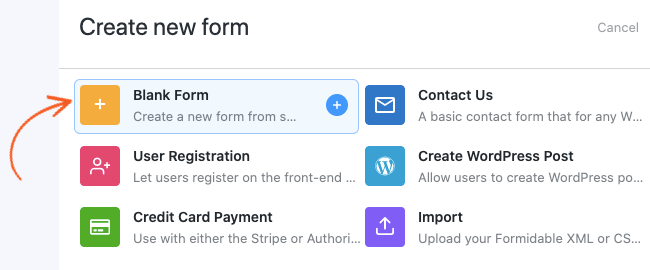
您可能已經知道如何使用 Formidable Forms 創建新表單。 轉到 WordPress 管理儀表板,然後前往Formidable → Forms → Add New 。
將彈出一個窗口,詢問您要創建哪種類型的表單:

強大的表單讓您從多個表單模板和样式中進行選擇。 您還可以根據需要從頭開始設計表單。
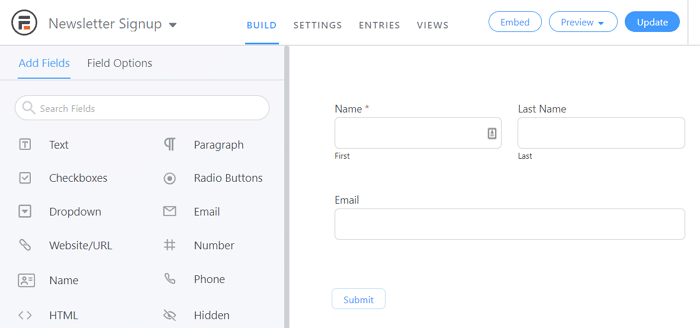
對於 Facebook 頁面,您可能需要設置一個電子郵件註冊表單或潛在客戶收集表單,以連接到 Mailchimp、Mailgun 或您正在使用的任何電子郵件 SMTP 服務:

強大的表單允許您將預先選擇的元素拖放到表單上。 您還可以使用表單設置選項卡或通過自定義 HTML 調整靈活的表單設計和功能。 這可能是使表單主題與您的業務營銷策略相匹配的有用方法。
滿意後保存您的 Facebook 頁面表單。 現在,le7t 繼續進行 Facebook 集成。 創建新的 Facebook 自定義頁面選項卡後,我們將返回表單代碼。
第 2 步:在 Facebook 中設置自定義頁面選項卡
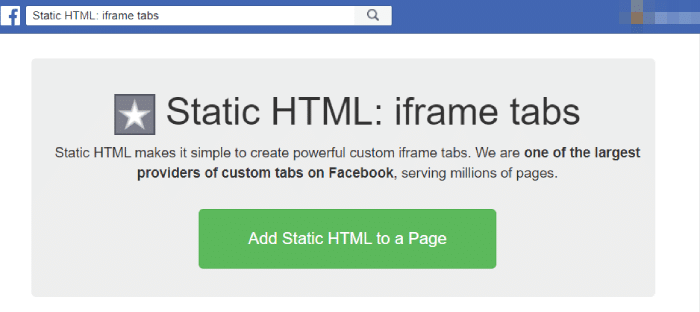
如果您的 Facebook 業務頁面擁有超過 2,000 個贊,則可以使用靜態 HTML 應用程序。 它使您能夠設置新的自定義頁面選項卡。
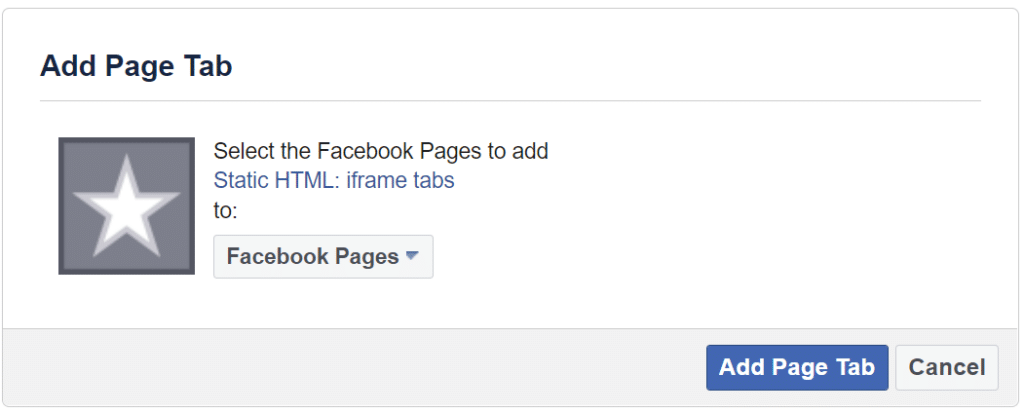
首先,確保您已登錄您的 Facebook 帳戶。 然後,轉到靜態 HTML 應用程序頁面並單擊將靜態 HTML 添加到頁面:

該應用程序將要求您選擇要將自定義選項卡添加到的頁面:

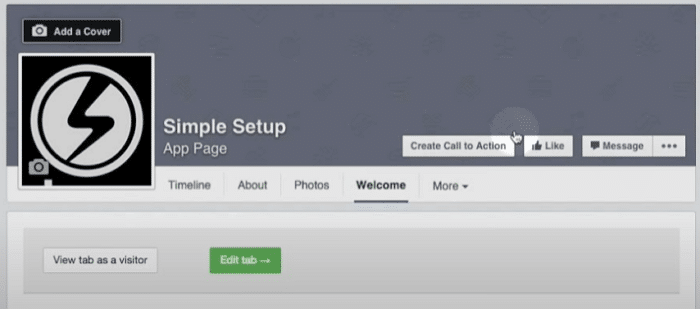
選擇簡單設置選項。 然後,該應用程序將直接重新加載到您頁面的新自定義選項卡。 您將在頁面頂部看到兩個選項,一個用於以訪問者身份預覽選項卡,另一個用於編輯它。 單擊編輯選項卡按鈕:


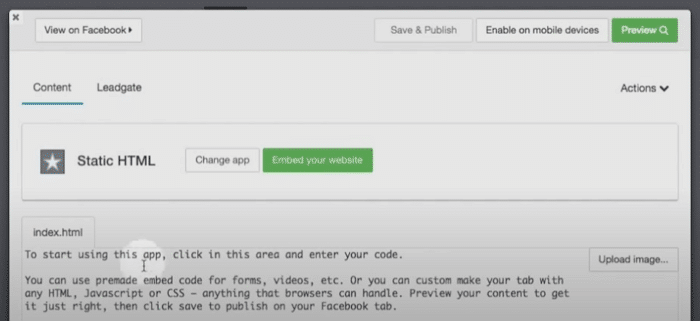
將彈出一個新窗口,其中包括一個簡單的代碼編輯器。 編輯器將允許您更改index.html的靜態 HTML 代碼:

正如我們之前提到的,您無需掌握編碼即可嵌入 Facebook 表單。 您所需要的只是從您之前製作的表單中獲取代碼並將其粘貼到編輯器中。
第 3 步:將表單添加到 Facebook 頁面
返回 WordPress 管理儀表板並轉到Formidable → Forms 。 選擇您之前創建的 Facebook 頁面的表單並打開它的編輯器。
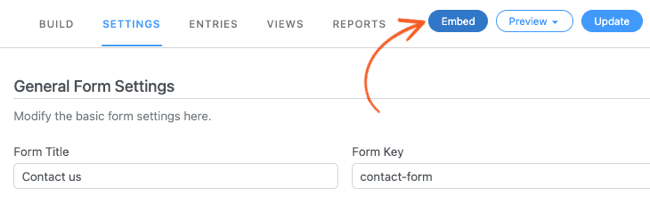
進入編輯器後,在屏幕頂部查找“嵌入”按鈕:

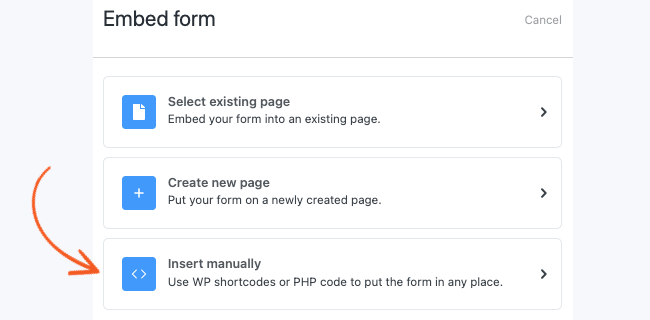
現在從彈出的窗口中選擇手動插入選項:

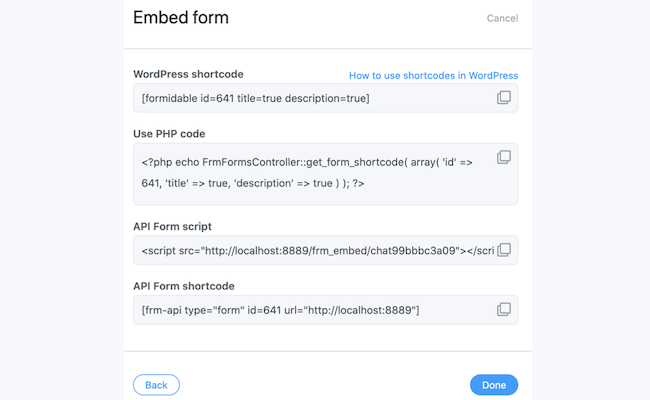
在下一頁上,查找API 表單腳本字段並複制其中的代碼:

返回 Facebook 中自定義頁面選項卡的 HTML 編輯器,並將該代碼粘貼到其中。 在這個階段index.html文件中應該沒有其他代碼。 您的表單將是 Facebook 自定義頁面選項卡中的唯一元素。
保存對文件的更改並以訪問者身份預覽頁面。 現在,您的 Facebook 受眾可以使用該註冊表單與您分享聯繫信息。 用戶填寫表格後,數據將直接進入您的可搜索數據庫!
注意:您可以通過多種方式自定義為 Facebook 頁面設置的新選項卡。 但是,您需要了解一些有關 HTML 和 CSS 的基礎知識才能對其進行更改。
將表單添加到 Facebook 頁面結論
向 Facebook 頁面添加表單比您想像的要容易。 但是,如果您想嵌入表單,則需要在您的 Facebook 頁面上獲得超過 2,000 個贊。 Facebook 不會讓您創建自定義頁面選項卡以嵌入沒有這些喜歡的外部表單。
讓我們回顧一下如何使用 Formidable Forms Pro 和 Formidable API 插件將表單添加到 Facebook 頁面:
- 創建一個表格。
- 使用靜態 HTML 應用程序設置 Facebook 自定義頁面選項卡。
- 將您的表單嵌入到自定義頁面選項卡中。
您可以使用 Formidable Forms 為網站和社交媒體頁面(包括 Facebook)製作 WordPress 表單和元素。 立即嘗試強大的表格!
為 Facebook 創建表單

 如何立即在線創建婚禮回复
如何立即在線創建婚禮回复 如何在頁腳中添加 WordPress 聯繫表格
如何在頁腳中添加 WordPress 聯繫表格 如何在 WordPress 中創建請求回調表單
如何在 WordPress 中創建請求回調表單