如何在 WordPress 中新增具有燈箱效果的圖庫
已發表: 2023-12-01您想在 WordPress 中新增具有燈箱效果的畫廊嗎?
添加燈箱效果將允許用戶在無幹擾的環境中查看您的圖像,而無需離開您的網站。 但是,預設的 WordPress 畫廊區塊不支援燈箱。
在本文中,我們將逐步向您展示如何在 WordPress 中輕鬆新增具有燈箱效果的圖庫。

為什麼要在 WordPress 圖庫中加入燈箱效果?
透過將燈箱效果添加到 WordPress 網站上的圖庫中,您可以以更專業的方式展示您的圖像。
此效果可讓您在使用者點擊圖像時在網站的彈出視窗中顯示圖像。
燈箱有助於為訪客創造更身臨其境的觀看體驗,甚至使他們更容易在社交媒體上分享您的圖像或將其下載到電腦上。

如果您有一個攝影網站,那麼添加燈箱效果將使用戶能夠以無幹擾的模式查看您的高解析度圖像,從而提高參與度。
同樣,如果您有 WooCommerce 商店,那麼在產品圖庫中添加燈箱效果也可以幫助客戶近距離查看產品並做出明智的決定。
話雖如此,讓我們一步一步看看如何輕鬆添加具有燈箱效果的 WordPress 畫廊。
如何新增具有燈箱效果的 WordPress 畫廊
您可以使用 Envira Gallery 輕鬆新增具有燈箱效果的 WordPress 圖庫。
它是最好的 WordPress 畫廊插件,可讓您為您的網站創建完全響應式且現代的圖像畫廊。
Envira Gallery 的速度也非常快,並具有拖放建構器、專業的圖庫模板和許多功能,包括添加標籤、音訊、社交共享和燈箱效果。
首先,您需要安裝並啟用 Envira Gallery 外掛程式。 有關詳細說明,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
注意: Envira Gallery 還有一個免費方案可供您用於本教學。 但是,升級到付費計劃將使您可以使用更多功能。
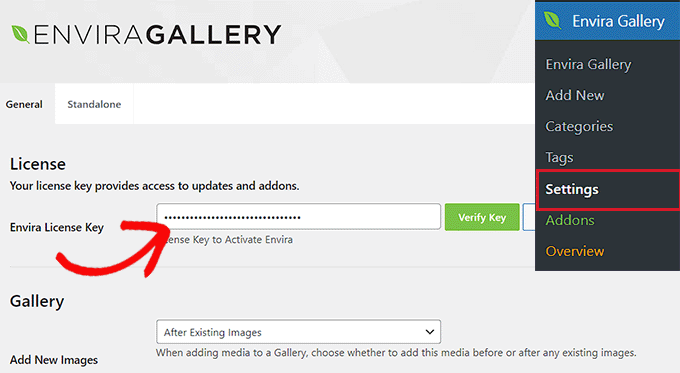
啟動後,從 WordPress 管理側邊欄存取Envira Gallery » 設定頁面,輸入許可證金鑰。
您可以從 Envira Gallery 網站上的帳戶取得此資訊。

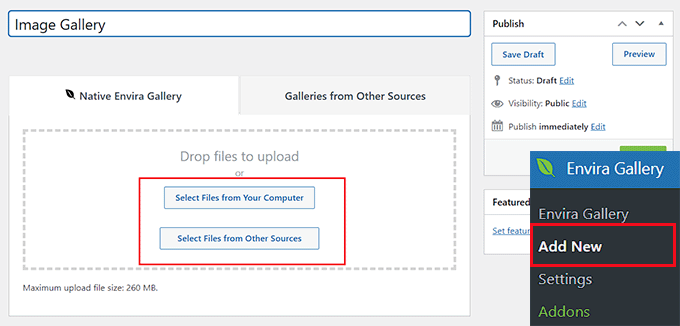
之後,您需要從 WordPress 儀表板存取Envira Gallery » Add New頁面,開始建立自己的圖庫。
從這裡,輸入圖像庫的標題,然後點擊“從電腦中選擇檔案”按鈕上傳圖像。
或者,如果您想將媒體庫圖像新增至圖庫中,請按一下「從其他來源選擇檔案」按鈕。 這將啟動媒體庫,您可以從中上傳圖庫圖像。
請記住,您一次只能從媒體庫上傳一張圖像。

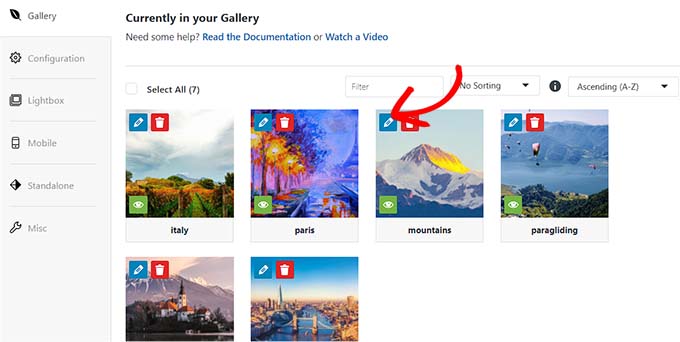
完成此操作後,向下捲動至「目前在您的圖庫中」部分,您將在右側看到圖庫的預覽,並在左欄中看到設定。
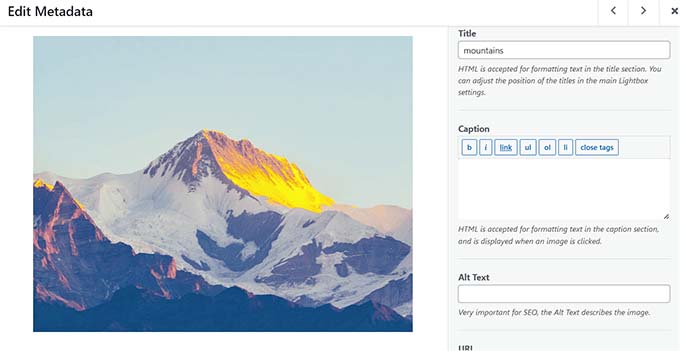
現在,點擊每個圖像頂部的鉛筆圖示以在螢幕上開啟「編輯元資料」提示。

從這裡,您可以為單一圖像添加標題、狀態、標題和替代文字。
之後,不要忘記點擊“儲存元資料”按鈕來儲存您的設定。

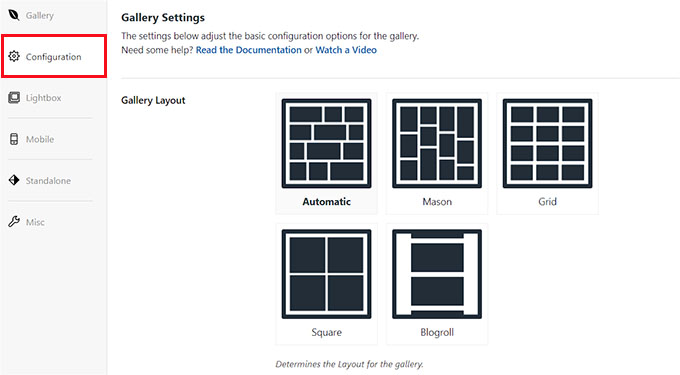
接下來,從左欄切換到「配置」選項卡,根據您的喜好變更圖庫的佈局。
從這裡,您可以選擇佈局、列數、圖像大小、尺寸、主題等。

如需詳細說明,請參閱有關如何在 WordPress 中建立圖片庫的初學者指南。

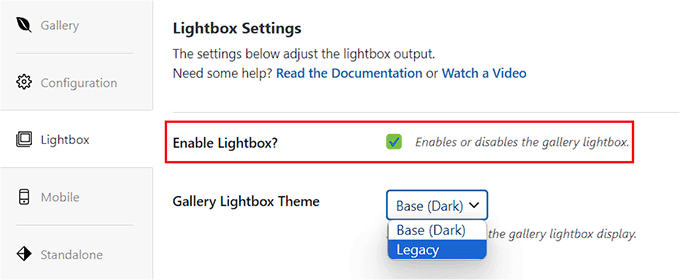
配置圖庫佈局後,從左欄切換到“燈箱”選項卡,然後選取“啟用燈箱?” 選項。
之後,從「圖庫燈箱主題」下拉式選單中選擇一個燈箱主題。 如果您選擇「舊版」選項,燈箱效果提示將具有較舊的佈局。
選擇“基礎(深色)”選項時,燈箱提示將採用深色基礎作為其佈局。

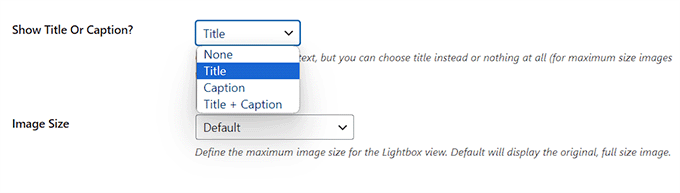
接下來,您必須選擇是否要在燈箱提示中顯示圖像標題或其說明文字。 如果您願意,也可以同時顯示它們或不顯示它們。
完成此操作後,從下拉式選單中選擇燈箱的圖像尺寸。

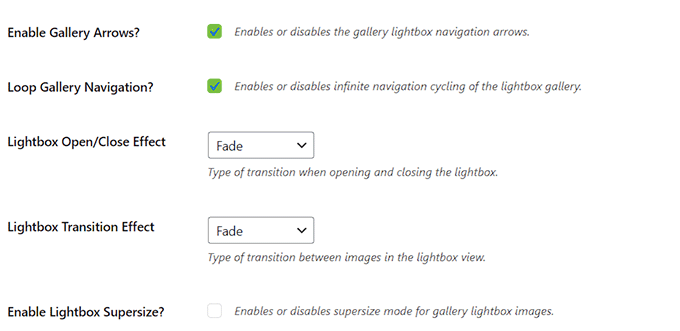
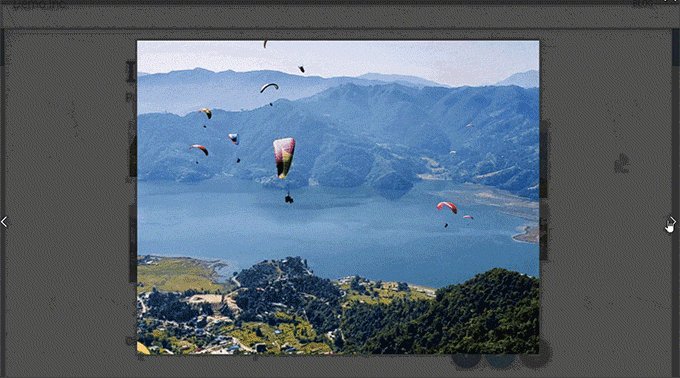
之後,選取“啟用圖庫箭頭”選項。 燈箱提示現在將顯示兩個箭頭,觀看者可以使用它們切換到圖庫中的不同影像。
您也可以為燈箱配置其他設置,包括過渡效果、開啟/關閉效果、啟用燈箱超大尺寸等。
完成後,不要忘記點擊頂部的「發布」按鈕來儲存您的變更。

要將圖片庫新增至 WordPress 頁面/帖子,請在區塊編輯器中開啟該頁面。
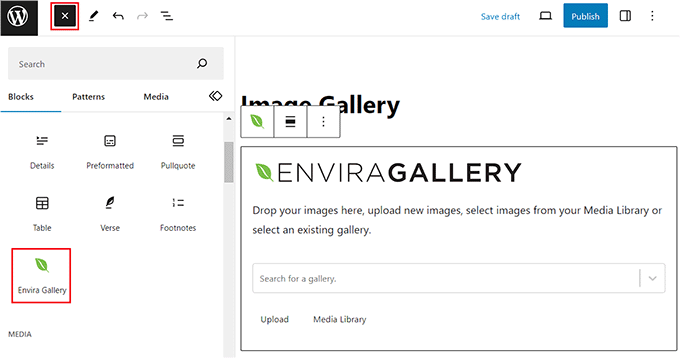
在這裡,您需要點擊螢幕左上角的新增區塊“+”按鈕以開啟區塊選單。 接下來,將 Envira Gallery 區塊新增到頁面/貼文中。

之後,從區塊本身的下拉式選單中選擇您剛剛建立的圖像庫。 最後,點擊“更新”或“發布”按鈕來儲存您的設定。
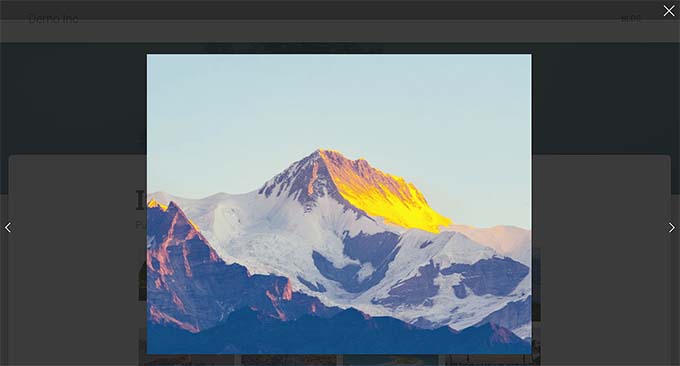
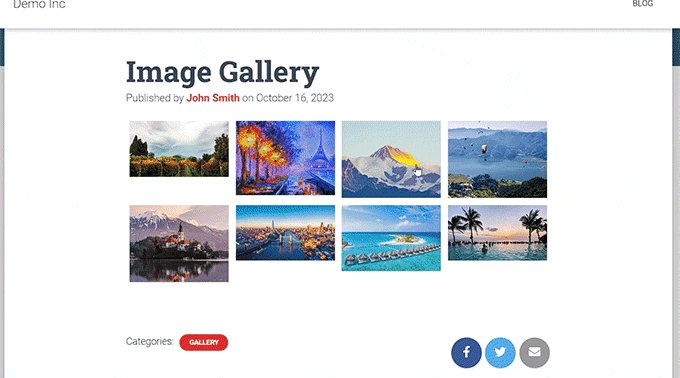
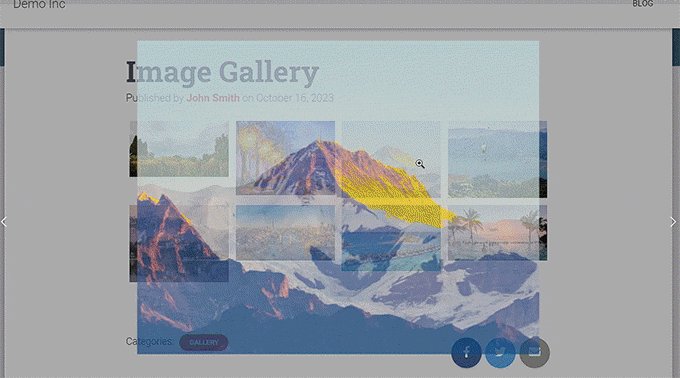
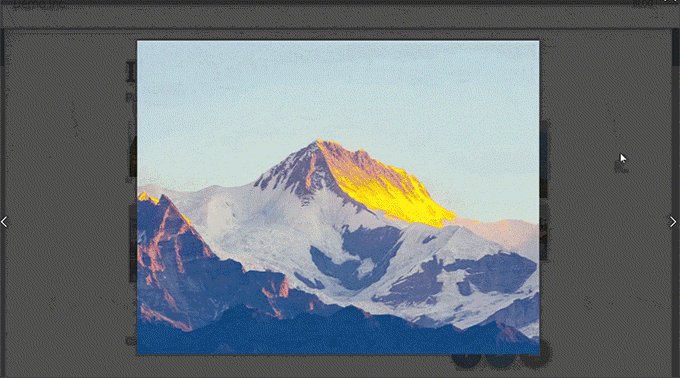
現在,您可以造訪您的 WordPress 部落格來查看圖片庫,然後點擊任何圖片以查看燈箱效果。

替代方案:使用 NextGen Gallery 在 WordPress 中建立圖像組合和畫廊
Envira Gallery 是將燈箱圖片新增至 WordPress 網站的最佳選擇。 或者,您可以使用 NextGEN Gallery 在您的 WordPress 網站上建立完全響應且視覺上令人愉悅的畫廊和作品集。
NextGEN Gallery 是最好的 Envira Gallery 替代品,因為它支援多種圖庫類型,具有電子商務相關功能,並允許您添加浮水印、燈箱、圖像評論等。
此外,NextGEN Gallery 允許您透過 Stripe 或 PayPal 接受線上付款,從而輕鬆在線銷售您的圖像。

它是一個高級畫廊插件,具有適合專業攝影師、圖形設計師和視覺藝術家的功能,使其成為市場上最好的 WordPress 作品集插件之一。
有關詳細說明,您可能需要查看我們有關如何將作品集新增至 WordPress 網站的教學課程。
我們希望這篇文章能幫助您了解如何輕鬆新增具有燈箱效果的 WordPress 圖庫。 您可能還想查看我們關於如何在 WordPress 中進行基本圖像編輯的初學者指南,以及我們專家精選的最佳工具,以便為您的部落格文章創建更好的圖像。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
